CakePHP - Gestione dei moduli
CakePHP fornisce vari tag integrati per gestire i moduli HTML in modo semplice e sicuro. Come molti altri framework PHP, anche i principali elementi di HTML vengono generati utilizzando CakePHP. Di seguito sono riportate le varie funzioni utilizzate per generare elementi HTML.
Le seguenti funzioni sono utilizzate per generate select options -
| Sintassi | _selectOptions (array $ elementsarray () , array $ parentarray () , booleano $ showParentsnull , array $ attributesarray () ) |
|---|---|
| Parametri |
|
| ritorna | Vettore |
| Descrizione | Restituisce una matrice di elementi OPTION / OPTGROUP formattati |
Vengono utilizzate le seguenti funzioni to generate HTML select element.
| Sintassi | seleziona (stringa $ fieldName, array $ opzioni array (), array $ attributi array ()) |
|---|---|
| Parametri | Attributo nome di SELECT Matrice degli elementi OPTION (come coppie 'value' => 'Text') da utilizzare nell'elemento SELECT. |
| ritorna | Elemento SELECT formattato. |
| Descrizione | Restituisce un elemento SELECT formattato. |
Vengono utilizzate le seguenti funzioni to generate button sulla pagina HTML.
| Sintassi | Pulsante (stringa $ titolo, array $ opzioniarray ()) |
|---|---|
| Parametri |
|
| ritorna | Tag del pulsante HTML. |
| Descrizione | Crea un file <button>etichetta. Il valore predefinito dell'attributo type ètype="submit". Puoi cambiarlo con un valore diverso usando$options['type']. |
Vengono utilizzate le seguenti funzioni to generate checkbox sulla pagina HTML.
| Sintassi | Casella di controllo (stringa $ fieldName, array $ optionsarray ()) |
|---|---|
| Parametri |
|
| ritorna | Un elemento di input di testo HTML. |
| Descrizione | Crea un widget di input della casella di controllo. |
Vengono utilizzate le seguenti funzioni to create form sulla pagina HTML.
| Sintassi | create (mixed $ modelnull , array $ optionsarray () ) |
|---|---|
| Parametri |
|
| ritorna | Un tag FORM di apertura formattato. |
| Descrizione | Restituisce un elemento FORM HTML. |
Le seguenti funzioni sono utilizzate per provide file uploading functionality sulla pagina HTML.
| Sintassi | file (stringa $ fieldName, array $ optionsarray ()) |
|---|---|
| Parametri |
|
| ritorna | Un file di input generato. |
| Descrizione | Crea widget di input di file. |
Le seguenti funzioni vengono utilizzate per creare hidden element sulla pagina HTML.
| Sintassi | nascosto (stringa $ fieldName , array $ optionsarray () ) |
|---|---|
| Parametri |
|
| ritorna | Un input nascosto generato |
| Descrizione | Crea un campo di input nascosto |
Le seguenti funzioni vengono utilizzate per generare input element sulla pagina HTML.
| Sintassi | Input (stringa $ fieldName, array $ opzioni array ()) |
|---|---|
| Parametri |
|
| ritorna | Widget modulo completato |
| Descrizione | Genera un elemento di input del modulo completo di etichetta e div wrapper |
Le seguenti funzioni vengono utilizzate per generare radio button sulla pagina HTML.
| Sintassi | Radio (stringa $ fieldName , array $ optionsarray () , array $ attributesarray () ) |
|---|---|
| Parametri |
|
| ritorna | Set di widget radio completato |
| Descrizione | Crea una serie di widget radio. Creerà una legenda e un set di campi per impostazione predefinita. Usa $ opzioni per controllare questo. |
Le seguenti funzioni vengono utilizzate per generare submit pulsante nella pagina HTML.
| Sintassi | Invia (stringa $ caption null, array $ opzioni array ()) |
|---|---|
| Parametri |
|
| ritorna | Un pulsante di invio HTML |
| Descrizione | Crea un elemento pulsante di invio. Questo metodo genererà elementi <input /> che possono essere utilizzati per inviare e reimpostare i moduli utilizzando $ options. Gli invii di immagini possono essere creati fornendo un percorso immagine per $ caption. |
Vengono utilizzate le seguenti funzioni to generate textarea element sulla pagina HTML.
| Sintassi | Textarea (stringa $ fieldName, array $ opzioni array ()) |
|---|---|
| Parametri |
|
| ritorna | Un elemento di input di testo HTML generato |
| Descrizione | Crea un widget textarea |
Esempio
Apporta modifiche nel file config/routes.php file come mostrato nel codice seguente.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('register',['controller'=>'Registrations','action'=>'index']);
$builder->fallbacks();
});Creare un RegistrationsController.php file in
src/Controller/RegistrationsController.php. Copiare il codice seguente nel file del controller.
src/Controller/RegistrationsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class RegistrationsController extends AppController{
public function index(){
$country = array('India','United State of America','United Kingdom');
$this->set('country',$country);
$gender = array('Male','Female');
$this->set('gender',$gender);
}
}
?>Crea una directory Registrations a src/Template e sotto quella directory, crea un file View file chiamato index.php. Copia il codice seguente in quel file.
src/Template/Registrations/index.php
<?php
echo $this->Form->create(NULL,array('url'=>'/register'));
echo '<label for="country">Country</label>';
echo $this->Form->select('country',$country);
echo '<label for="gender">Gender</label>';
echo $this->Form->radio('gender ',$gender);
echo '<label for="address">Address</label>';
echo $this->Form->textarea('address');
echo $this->Form->file('profilepic');
echo '<div>'.$this->Form->checkbox('terms').
'<label for="country">Terms ∓ Conditions</label></div>';
echo $this->Form->button('Submit');
echo $this->Form->end();
?>Esegui l'esempio precedente visitando il seguente URL:
http: // localhost / cakephp4 / register
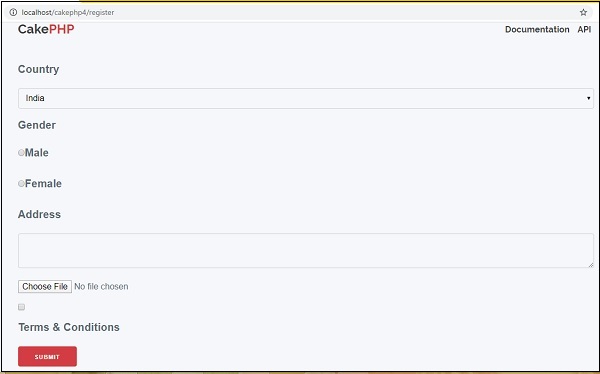
Produzione
Dopo l'esecuzione, riceverai il seguente output.