Programmazione Dart - Ambiente
Questo capitolo illustra la configurazione dell'ambiente di esecuzione per Dart sulla piattaforma Windows.
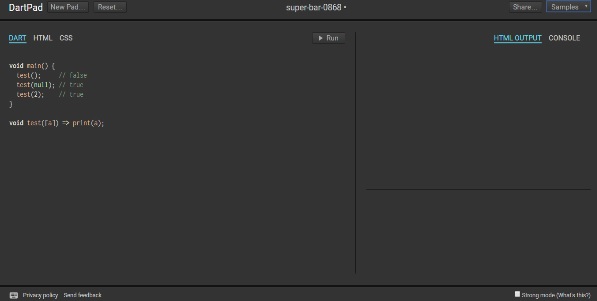
Esecuzione di script online con DartPad
Puoi testare i tuoi script online utilizzando l'editor online all'indirizzo https://dartpad.dartlang.org/. L'Editor Dart esegue lo script e visualizza sia l'output HTML che quello della console. L'editor in linea viene fornito con una serie di esempi di codice preimpostati.
Uno screenshot del file Dartpad l'editor è riportato di seguito -

Dartpad consente anche di codificare in modo più restrittivo. Ciò può essere ottenuto selezionando l'opzione Modalità forte in basso a destra nell'editor. La modalità forte aiuta con -
- Controllo statico e dinamico più forte
- Generazione di codice JavaScript idiomatico per una migliore interoperabilità.
Puoi provare il seguente esempio usando Dartpad
void main() {
print('hello world');
}Il codice visualizzerà il seguente output
hello worldConfigurazione dell'ambiente locale
In questa sezione, vediamo come impostare l'ambiente locale.
Utilizzando l'editor di testo
Esempi di pochi editor includono Blocco note di Windows, Blocco note ++, Emacs, vim o vi, ecc. Gli editor possono variare da un sistema operativo all'altro. I file di origine sono in genere denominati con l'estensione ".dart".
Installazione di Dart SDK
L'attuale versione stabile di Dart è 1.21.0. Ildart sdk può essere scaricato da -
https://www.dartlang.org/install/archive
http://www.gekorm.com/dart-windows/
Di seguito è riportato uno screenshot dell'installazione di Dart SDK:

Al termine dell'installazione dell'SDK, impostare la variabile d'ambiente PATH su -
<dart-sdk-path>\binVerifica dell'installazione
Per verificare se Dart è stato installato correttamente, apri il prompt dei comandi e inserisci il seguente comando:
DartSe l'installazione ha esito positivo, mostrerà il runtime di dart.
Supporto IDE
Una pletora di IDE supporta lo scripting in Dart. Esempi inclusiEclipse, IntelliJ, e WebStorm da Jet Brains.
Di seguito sono riportati i passaggi per configurare l'ambiente Dart utilizzando WebStrom IDE.
Installazione di WebStorm
Il file di installazione per WebStorm può essere scaricato da https://www.jetbrains.com/webstorm/download/#section=windows-version.
Il file di installazione di WebStorm è disponibile per Mac OS, Windows e Linux.
Dopo aver scaricato i file di installazione, seguire i passaggi indicati di seguito:
Installa Dart SDK: fai riferimento ai passaggi sopra elencati
Crea un nuovo progetto Dart e configura il supporto Dart
Per creare un nuovo progetto Dart,
Clic Create New Project dalla schermata di benvenuto
Nella finestra di dialogo successiva, fare clic su Dart
Se non è specificato alcun valore per Dart SDKpercorso, quindi fornire il percorso SDK. Ad esempio, il percorso dell'SDK potrebbe essere<dart installation directory>/dart/dartsdk.
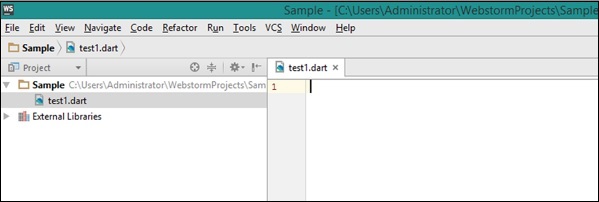
Aggiungi un file Dart al progetto
Per aggiungere un file Dart al progetto:
- Fare clic con il pulsante destro del mouse sul progetto
- Nuovo → Dart File
- Immettere il nome dello script Dart
Di seguito è riportato uno screenshot dell'editor WebStorm:

Lo strumento dart2js
Il dart2jslo strumento compila il codice Dart in JavaScript. La compilazione del codice Dart in JS consente di eseguire lo script Dart sui browser che non supportano la VM Dart.
Lo strumento dart2js viene fornito come parte di Dart SDK e può essere trovato in /dartsdk/bin folder.
Per compilare Dart in JavaScript, digita il seguente comando nel terminale
dart2js - - out = <output_file>.js <dart_script>.dartQuesto comando produce un file che contiene l'equivalente JavaScript del codice Dart. Un tutorial completo sull'utilizzo di questa utility è disponibile sul sito Web ufficiale di Dart.