DC.js - Guida rapida
DC.js è un'eccellente libreria JavaScript per l'analisi dei dati nel browser, nei dispositivi mobili e, infine, aiuta nella creazione della visualizzazione dei dati. La visualizzazione dei dati è la presentazione dei dati in un formato pittorico o grafico. L'obiettivo principale della visualizzazione dei dati è comunicare le informazioni in modo chiaro ed efficiente tramite grafici statistici, grafici e grafici delle informazioni. Le visualizzazioni dei dati possono essere sviluppate e integrate in normali applicazioni web e persino mobili utilizzando diversi framework JavaScript.
Cos'è DC.js?
DC.js è una libreria di grafici per esplorare grandi set di dati multidimensionali. Si basa sul motore D3.js per eseguire il rendering dei grafici in un formato SVG compatibile con CSS. Consente il rendering di visualizzazioni di dati complessi e dispone di una dashboard progettata con grafici a barre, grafici a dispersione, mappe di calore, ecc. DC.js è progettato per funzionare conCrossfilterper la manipolazione dei dati. DC.js consente di visualizzare un singolo (grande) set di dati con molti grafici interconnessi con un'opzione di filtraggio automatico avanzata.
Perché abbiamo bisogno di DC.js?
In generale, la visualizzazione dei dati è un processo piuttosto complesso e realizzarlo sul lato client richiede abilità extra. DC.js ci consente di creare quasi ogni tipo di visualizzazione di dati complessi utilizzando un modello di programmazione più semplice. Si tratta di una libreria JavaScript open source, estremamente facile da raccogliere, che ci consente di implementare visualizzazioni personalizzate ordinate in un tempo molto breve.
I grafici DC.js sono basati sui dati e molto reattivi. Inoltre, fornisce un feedback immediato all'interazione dell'utente utilizzando ilCrossfilter Library.
Caratteristiche di DC.js
DC.js è uno dei migliori framework di visualizzazione dei dati e può essere utilizzato per generare visualizzazioni semplici e complesse. Alcune delle caratteristiche salienti sono elencate di seguito:
- Estremamente flessibile.
- Facile da usare.
- Rendering veloce dei grafici.
- Supporta grandi set di dati multidimensionali.
- Libreria JavaScript open source.
Vantaggi di Dc.js
DC.js è un progetto open source e richiede un codice inferiore rispetto ad altri. Viene fornito con i seguenti vantaggi:
- Ottima visualizzazione dei dati.
- Esegue il filtraggio grafico.
- Creazione rapida di grafici e dashboard.
- Creazione di dashboard altamente interattivi.
Nel prossimo capitolo capiremo come installare D3.js sul nostro sistema.
In questo capitolo impareremo come configurare l'ambiente di sviluppo DC.js. Prima di iniziare, abbiamo bisogno dei seguenti componenti:
- Libreria DC.js.
- Editor
- programma di navigazione in rete
- server web
Esaminiamo i passaggi uno per uno in dettaglio.
Installazione di DC.js
L'installazione DC è molto facile da configurare. Segui i passaggi seguenti per installare DC sulla tua macchina.
Scarica DC Library
DC è una libreria open source; usa il linkhttps://github.com/dc-js/dc.js/releases per scaricare il file.
Scarica l'ultima versione del file DC. (Al momento, l'ultima versione è 2.0.2.). Al termine del download, decomprimere la cartella DC e incollarla nella cartella principale del progetto o in qualsiasi altra cartella, dove si desidera conservare tutti i file della libreria.
La pagina HTML di esempio è come mostrato di seguito.
<!DOCTYPE html>
<html lang = "en">
<head>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<script>
// write your dc code here..
</script>
</body>
</html>DC è un codice JavaScript, quindi dobbiamo scrivere tutti i codici DC all'interno del tag "script". Potrebbe essere necessario manipolare gli elementi DOM esistenti, quindi è consigliabile scrivere il codice DC appena prima della fine del tag "body".
Editor DC.js
Avremo bisogno di un editor per iniziare a scrivere il codice. Ci sono alcuni ottimi IDE (Integrated Development Environment) con supporto per JavaScript come:
- Codice di Visual Studio
- WebStorm
- Eclipse
- SublimeText
Questi IDE forniscono il completamento del codice intelligente e supportano alcuni dei moderni framework JavaScript. Se non abbiamo un IDE di fantasia, possiamo sempre utilizzare un editor di base come Blocco note, VI, ecc.
Programma di navigazione in rete
DC.js funziona su tutti i browser tranne IE8 e versioni precedenti.
Server web
La maggior parte dei browser serve file HTML locali direttamente dal file system locale. Tuttavia, ci sono alcune limitazioni quando si tratta di caricare file di dati esterni. Nei capitoli successivi di questo tutorial, caricheremo i dati da file esterni come CSV e JSON. Pertanto, sarà più facile per noi se configuriamo il server web fin dall'inizio.
Possiamo usare qualsiasi server web con cui siamo a nostro agio. Ad esempio: IIS, Apache, ecc.
Visualizzazione di una pagina
Nella maggior parte dei casi, possiamo semplicemente aprire il file HTML in un browser web per visualizzarlo. Tuttavia, quando si caricano origini dati esterne, è più affidabile eseguire un server Web locale e visualizzare la pagina dal server (http://localhost:8080).
DC.js è semplice e facile per la maggior parte degli sviluppatori front-end. Consente la creazione rapida di grafici di base, anche senza alcuna conoscenza di D3.js. In precedenza, iniziamo a utilizzare DC.js per creare la visualizzazione; dobbiamo acquisire familiarità con gli standard web. I seguenti standard web sono ampiamente utilizzati in D3.js, che è la base di DC.js per il rendering dei grafici.
- Hypertext Markup Language (HTML)
- Document Object Model (DOM)
- Fogli di stile CSS (Cascading Style Sheets)
Cerchiamo di comprendere in dettaglio ciascuno di questi standard web.
Hypertext Markup Language (HTML)
Come sappiamo, l'HTML viene utilizzato per strutturare il contenuto della pagina web. Viene memorizzato in un file di testo con estensione ".html".
Un tipico esempio HTML di base ha l'aspetto mostrato di seguito:
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title></title>
</head>
<body>
</body>
</html>Document Object Model (DOM)
Quando una pagina HTML viene caricata da un browser, viene convertita in una struttura gerarchica. Ogni tag in HTML viene convertito in un elemento / oggetto nel DOM con una gerarchia padre-figlio. Rende il nostro HTML strutturato in modo più logico. Una volta formato il DOM, diventa più facile manipolare (aggiungere / modificare / rimuovere) gli elementi sulla pagina.
Facci capire il DOM utilizzando il seguente documento HTML:
<!DOCTYPE html>
<html lang = "en">
<head>
<title>My Document</title>
</head>
<body>
<div>
<h1>Greeting</h1>
<p>Hello World!</p>
</div>
</body>
</html>Il modello a oggetti del documento del documento HTML di cui sopra è il seguente:

Fogli di stile CSS (Cascading Style Sheets)
Mentre l'HTML fornisce una struttura alla pagina web, gli stili CSS rendono la pagina web più piacevole da guardare. CSS è un linguaggio per fogli di stile utilizzato per descrivere la presentazione di un documento scritto in HTML o XML (inclusi dialetti XML come SVG o XHTML). CSS descrive come gli elementi dovrebbero essere visualizzati su una pagina web.
JavaScript
JavaScript è un linguaggio di scripting lato client a bassa tipizzazione che viene eseguito nel browser dell'utente. JavaScript interagisce con elementi html (elementi DOM) per rendere interattiva l'interfaccia utente web. JavaScript implementa gli standard ECMAScript, che include funzionalità di base basate sulla specifica ECMA-262 e altre funzionalità, che non sono basate sugli standard ECMAScript. La conoscenza di JavaScript è un prerequisito per DC.js.
Componenti
DC.js si basa su due eccellenti librerie JavaScript, che sono:
- Crossfilter
- D3.js
Crossfilter
Crossfilter è una libreria JavaScript per esplorare grandi set di dati multivariati nel browser. Viene utilizzato per raggruppare, filtrare e aggregare decine o centinaia di migliaia di righe di dati non elaborati molto rapidamente.
D3.js
D3.js è l'acronimo di Data-Driven Documents. D3.js è una libreria JavaScript per la manipolazione di documenti basati sui dati. D3 è un framework di visualizzazioni di dati dinamico, interattivo e online e viene utilizzato in un gran numero di siti Web. D3.js è scritto daMike Bostock, creato come successore di un precedente toolkit di visualizzazione chiamato Protovis. D3.js è utilizzato su centinaia di migliaia di siti web.
Crossfilter è un set di dati multidimensionale. Supporta un'interazione estremamente rapida con set di dati contenenti un milione o più record.
Concetti basilari
Crossfilter è definito nello spazio dei nomi crossfilter. Utilizza il controllo delle versioni semantico. Considera un oggetto crossfilter caricato con una raccolta di frutti definita di seguito:
var fruits = crossfilter ([
{ name: “Apple”, type: “fruit”, count: 20 },
{ name: “Orange”, type: "fruit”, count: 10 },
{ name: “Grapes”, type: “fruit”, count: 50 },
{ name: “Mango”, type: “fruit”, count: 40 }
]);Se dobbiamo eseguire i record totali in un gruppo, possiamo utilizzare la seguente funzione:
var count = fruits.groupAll().reduceCount().value();Se vogliamo filtrare per un tipo specifico -
var filtering = fruits.dimension(function(d) { return d.type; });
filtering.filter(“Grapes”)Allo stesso modo, possiamo eseguire il raggruppamento con Crossfilter. Per fare ciò, possiamo utilizzare la seguente funzione:
var grouping = filtering.group().reduceCount();
var first = grouping.top(2);Quindi, Crossfilter è costruito per essere estremamente veloce. Se si desidera ricalcolare i gruppi quando vengono applicati i filtri, vengono calcolati in modo incrementale. Le dimensioni dei filtri incrociati sono molto costose.
API Crossfilter
Esaminiamo in dettaglio le notevoli API Crossfilter.
crossfilter([records])- Viene utilizzato per costruire un nuovo filtro incrociato. Se il record è specificato, aggiunge simultaneamente i record specificati. I record possono essere qualsiasi array di oggetti o primitive JavaScript.
crossfilter.add(records) - Aggiunge i record specificati al crossfilter.
crossfilter.remove() - Rimuove tutti i record che corrispondono ai filtri correnti dal crossfilter.
crossfilter.size() - Restituisce il numero di record nel crossfilter.
crossfilter.groupAll() - È una funzione per raggruppare tutti i record e ridurli a un unico valore.
crossfilter.dimension(value) - Viene utilizzato per costruire una nuova dimensione utilizzando la funzione di accesso al valore specificato.
dimension.filter(value) - Viene utilizzato per filtrare i record per il valore di corrispondenza della dimensione e restituisce la dimensione.
dimension.filterRange(range) - Filtra i record per il valore della dimensione maggiore o uguale all'intervallo [0] e inferiore all'intervallo [1].
dimension.filterAll() - Cancella tutti i filtri su questa dimensione.
dimension.top(k) - Viene utilizzato per restituire un nuovo array contenente i primi k record, secondo l'ordine naturale di questa dimensione.
dimension.bottom(k) - Viene utilizzato per restituire un nuovo array contenente gli ultimi k record, secondo l'ordine naturale di questa dimensione.
dimension.dispose() - Viene utilizzato per rimuovere la dimensione dal filtro incrociato.
Nel prossimo capitolo, vedremo in breve D3.js.
D3.js è una libreria JavaScript utilizzata per creare visualizzazioni interattive nel browser. La libreria D3 ci consente di manipolare gli elementi di una pagina web nel contesto di un set di dati. Questi elementi possono essere HTML, SVG o elementi Canvas e possono essere introdotti, rimossi o modificati in base al contenuto del set di dati. È una libreria per la manipolazione di oggetti DOM. D3.js può essere un valido aiuto nell'esplorazione dei dati. Ti dà il controllo sulla rappresentazione dei tuoi dati e ti consente di aggiungere l'interattività dei dati.
D3.js è uno dei framework principali rispetto ad altre librerie. Questo è perché; funziona sul Web e sulla visualizzazione dei dati ed è di livello aziendale. Un altro motivo è la sua grande flessibilità, che consente agli sviluppatori di tutto il mondo di creare molti grafici avanzati. Inoltre, ha ampliato notevolmente le sue funzionalità.
Comprendiamo i concetti di base di D3.js, che sono i seguenti:
- Selections
- Unione dati
- SVG
- Transition
- Animation
- API D3.js
Cerchiamo di capire ciascuno di questi concetti in dettaglio.
Selezioni
Le selezioni sono uno dei concetti chiave di D3.js. Si basa sul concetto di selettore CSS. Chi ha utilizzato e conosce già JQuery può facilmente comprendere le selezioni. Ci consente di selezionare il DOM in base ai selettori CSS e quindi fornire opzioni per modificare o aggiungere e rimuovere gli elementi del DOM.
Data Join
L'unione dei dati è un altro concetto importante in D3.js. Funziona insieme alle selezioni e ci consente di manipolare il documento HTML rispetto al nostro set di dati (una serie di valori numerici). Per impostazione predefinita, D3.js assegna al set di dati la massima priorità nei suoi metodi e ogni elemento nel set di dati corrisponde a un elemento HTML.
SVG
SVG sta per Scalable Vector Graphics. SVG è un formato di grafica vettoriale basato su XML. Fornisce opzioni per disegnare forme diverse come linee, rettangoli, cerchi, ellissi, ecc. Quindi, la progettazione di visualizzazioni con SVG ti dà più potenza e flessibilità.
Trasformazione
SVG fornisce opzioni per trasformare un singolo elemento di forma SVG o un gruppo di elementi SVG. La trasformazione SVG supporta Traduci, Scala, Ruota e Inclina.
Transizione
La transizione è il processo di passaggio da uno stato all'altro di un elemento. D3.js fornisce un metodo Transition () per eseguire la transizione nella pagina HTML.
Animazione
D3.js supporta l'animazione attraverso la transizione. L'animazione può essere eseguita con un uso corretto della transizione. Le transizioni sono una forma limitata di animazione con fotogrammi chiave con solo due fotogrammi chiave:start e end. Il fotogramma chiave iniziale è in genere lo stato corrente del DOM e il fotogramma chiave finale è un insieme di attributi, stili e altre proprietà specificate. Le transizioni sono adatte per la transizione a una nuova vista senza un codice complicato che dipende dalla vista iniziale.
API D3.js
Cerchiamo di capire in breve alcuni dei metodi più importanti dell'API D3.js.
API delle collezioni
Una collezione è semplicemente un oggetto che raggruppa più elementi in una singola unità. È anche chiamato contenitore. Contiene oggetti, mappe, set e nidi.
API Paths
I percorsi vengono utilizzati per disegnare rettangoli, cerchi, ellissi, polilinee, poligoni, linee rette e curve. I tracciati SVG rappresentano il contorno di una forma che può essere tracciata, riempita, usata come tracciato di ritaglio o qualsiasi combinazione di tutti e tre.
API Axis
D3.js fornisce funzioni per disegnare assi. Un asse è composto da linee, segni di graduazione ed etichette. Un asse usa la scala, quindi a ogni asse dovrà essere assegnata una scala con cui lavorare.
API di zoom
Lo zoom aiuta a ridimensionare i tuoi contenuti. È possibile concentrarsi su una particolare regione utilizzando l'approccio del clic e del trascinamento.
API dei valori separati da delimitatori
Un delimitatore è una sequenza di uno o più caratteri utilizzata per specificare il confine tra regioni separate e indipendenti in testo normale o altri dati. Un delimitatore di campo è una sequenza di valori separati da virgole. In breve, i valori separati da delimitatori sono valori separati da virgola (CSV) o valori separati da tabulazione (TSV).
Mixin è un file abstract functional objectavere molte funzioni predefinite, che possono essere combinate e utilizzate nelle classi JavaScript. Tuttavia, non possono essere utilizzati come autonomi. Ad esempio, DC.js ha un fileMixin e dc.baseMixin, che non può essere utilizzato così com'è, ma viene utilizzato da tutte le classi di grafici DC come il grafico a linee, il grafico a torta, ecc. DC.js ha un insieme limitato di Mixin utili per creare grafici in modo semplice ed efficiente. Sono i seguenti:
baseMixin- baseMixin fornisce funzionalità comuni per tutti i tipi di grafici. Integra crossfilter e la libreria JavaScript d3.js e fornisce un semplice set di funzioni per creare grafici con una conoscenza limitata di D3.js.
capMixin - capMixin fornisce il supporto di raggruppamento per gli elementi di dati al di sotto di un limite (cap).
colorMixin - colorMixin fornisce il supporto del colore per i grafici.
marginMixin - marginMixin fornisce il supporto del margine per i grafici.
coordinateGridMixin - coordinateGridMixin fornisce il supporto delle coordinate per i grafici.
stackMixin - stackMixin fornisce supporto per lo stacking utilizzando l'estensione d3.layout.stack.
bubbleMixin - bubbleMixin fornisce il supporto delle bolle per i grafici.
Cerchiamo di capire tutti questi mixin in dettaglio nei capitoli successivi.
baseMixinfornisce i metodi di base necessari per creare qualsiasi tipo di grafico. Si va dall'impostazione della larghezza del grafico al filtraggio avanzato del grafico.
Opzioni generali del grafico
Il basicMixinfornisce molti metodi grafici per ottenere / impostare le proprietà dei grafici. Sono i seguenti,
chartID() - Restituisce l'ID numerico interno del grafico.
chartGroup( [chartGroup])- Ottiene o imposta il gruppo a cui appartiene il grafico. In DC.js, i grafici possono essere raggruppati in un unico set. Tutti i grafici in un gruppo dovrebbero condividere lo stesso set di dati Crossfilter. Vengono renderizzati e ridisegnati contemporaneamente.
mychart.chartGroup('dashboard');minWidth( [minWidth]) - Imposta la larghezza minima del grafico.
mychart.minWidth(300);width( [width]) - Ottiene o imposta la larghezza del grafico.
mychart.width(600);minHeight( [minHeight]) - Ottiene o imposta l'altezza minima del grafico.
mychart.minHeight(300);height( [height]) - Ottiene o imposta l'altezza del grafico.
mychart.height(300);title( [titleFunction])- Ottiene o imposta la funzione del titolo. Il titolo è il titolo dell'elemento SVG dell'elemento figlio nel grafico (ad esempio una singola barra in un grafico a barre). Il titolo nei grafici è rappresentato come descrizione comando nel browser.
mychart.title(function(data) {
return d.key + ': ' + d.value;
});label( labelFunction[??]) - Simile al metodo title (), ma imposta l'etichetta invece del titolo.
mychart.label(function(data) {
return d.key + ': ' + d.value;
});options(opts)- Imposta qualsiasi opzione del grafico utilizzando l'oggetto JavaScript. Ogni chiave rappresenta il metodo corrispondente disponibile nei grafici e il metodo abbinato verrà richiamato con il relativo valore.
mychart.options ({
'width' : 300,
'height' : 300
});Qui, il metodo width () e height () verrà attivato con il valore specificato.
legend( [legend])- Allega una legenda al grafico. La legenda può essere creata utilizzando ild3.legend() metodo.
mychart.legend (
dc.legend()
.x(500)
.y(50)
.itemHeight(12)
.gap(4))anchor( parent[??])- Imposta lo SVGElement radice in modo che sia la radice di un grafico esistente o qualsiasi selettore singolo D3 valido. Facoltativamente, il gruppo grafico può anche essere impostato utilizzando il secondo argomento.
anchorName() - Ottiene l'ID DOM della posizione ancorata del grafico.
svg( [svgElement]) - Restituisce lo SVGElement del grafico.
resetSvg() - Reimposta il contenitore SVG nel DOM.
root( [rootElement]) - Ottiene il contenitore radice del grafico.
Opzioni dati
basicMixinfornisce metodi per impostare i dati per i grafici. I dati vengono impostati come dimensione e gruppo Crossfilter. Inoltre, fornisce un'opzione per ottenere il set di dati sottostante.
dimension( [dimension])- Imposta o ottiene la dimensione del grafico. Una dimensione è una qualsiasi dimensione Crossfilter valida.
var mycrossfilter = crossfilter([]);
var ageDimension = mycrossfilter.dimension(dc.pluck('age'));
mychart.dimension(ageDimension);group( group[??])- Imposta o ottiene il gruppo del grafico. Un gruppo è un qualsiasi gruppo Crossfilter valido. Il gruppo può essere denominato utilizzando il secondo argomento per utilizzarlo successivamente nel codice.
var mycrossfilter = crossfilter([]);
var ageDimension = mycrossfilter.dimension(dc.pluck('age'));
mychart.dimension(ageDimension);
mychart.group(ageDimension.group(crossfilter.reduceCount()));data( [callback]) - Imposta la richiamata dei dati e ci consente di ottenere il set di dati del grafico sottostante.
// get all groups
mychart.data(function (group) {
return group.all();
});
// get top five groups
mychart.data(function (group) {
return group.top(5);
});keyAccessor( [keyAccessor])- Ottiene o imposta la funzione di accesso alla chiave. Viene utilizzato per recuperare la chiave dal gruppo Crossfilter sottostante. La chiave viene utilizzata per le sezioni in un grafico a torta e per l'asse x nel grafico a linee / barre. Il predefinitokey accessor la funzione è la seguente:
chart.keyAccessor(function(d) { return d.key; });valueAccessor( [valueAccessor])- Ottiene o imposta la funzione di accesso al valore. Viene utilizzato per recuperare il valore dal gruppo Crossfilter sottostante. Il valore viene utilizzato per la dimensione della fetta nel grafico a torta e per la posizione dell'asse y nel grafico a linee / barre. Il predefinitovalue accessor la funzione è la seguente:
chart.valueAccessor(function(d) { return d.value; });ordering( [orderFunction])- Ottiene o imposta una funzione di ordinamento per ordinare la dimensione ordinale. Per impostazione predefinita, un grafico utilizzacrossfilter.quicksort.by per ordinare gli elementi.
_chart.ordering(dc.pluck('key'));Opzioni di filtro
Il filtraggio è uno dei punti salienti di DC.js. Possiamo applicare uno o più filtri direttamente sull'oggetto del grafico utilizzando il metodo filter () e chiamare il metodo redrawGroup () o dc.redrawAll () del grafico per vedere l'effetto del filtro sul grafico. Per impostazione predefinita, un oggetto del grafico accetta uno o più filtri utilizzando il metodo filter (), lo applica al set di dati Crossfilter () sottostante, ottiene i dati filtrati dal Crossfilter e ridisegna i grafici utilizzando i dati filtrati. DC.js fornisce i seguenti metodi per gestire il filtro nel grafico.
Filtro ([filtro])
Ottiene o imposta il filtro per il grafico. Se un filtro fornito è nuovo, verrà aggiunto alla raccolta di filtri del grafico e applicato al set di dati sottostante. Se il filtro fornito è già disponibile nella raccolta di filtri del grafico, rimuoverà il filtro ed eseguirà il filtro pertinente sui dati sottostanti. In breve, il metodo di filtro alternerà i filtri forniti.
mychart.filter(10);Per rimuovere tutti i filtri, chiama il metodo del filtro con nullvalore. Il filtro può essere uno dei seguenti elementi:
null - Il grafico rimuoverà tutti i filtri applicati in precedenza.
single value - Chart chiamerà il metodo di filtro del Crossfilter sottostante e invierà il valore fornito.
dc.filters.RangedFilter- Accetta due valori, basso e alto. Il grafico filtrerà tutti i dati, tranne il valore nell'intervallo tra il valore basso e quello alto.
dc.filters.TwoDimensionalFilter - Accetta valori bidimensionali che vengono utilizzati nella mappa termica.
dc.filters.RangedTwoDimensionalFilter - È simile a dc.filters.RangedFilter, tranne per il fatto che accetta un valore bidimensionale utilizzato solo nei grafici a dispersione.
hasFilter ([filtro])
Controlla se il filtro in dotazione è disponibile o meno nel grafico.
sostituireFiltro ([filtro])
Sostituisce il filtro corrente del grafico con il filtro fornito.
filtri ()
Restituisce tutti i filtri correnti associati al grafico.
filterAll ()
Cancella tutti i filtri associati al grafico.
filterHandler ([filterHandler])
Ottiene o imposta una funzione del gestore di filtri. La funzione del gestore del filtro viene utilizzata dal grafico per filtrare il set di dati sottostante utilizzando il filtro. Il grafico ha una funzione di gestione del filtro predefinita e può essere sostituito da una funzione di gestione del filtro personalizzata utilizzando questo metodo. Il gestore del filtro predefinito è il seguente:
chart.filterHandler(function (dimension, filters) {
if (filters.length === 0) {
// the empty case (no filtering)
dimension.filter(null);
} else if (filters.length === 1 && !filters[0].isFiltered) {
// single value and not a function-based filter
dimension.filterExact(filters[0]);
} else if (filters.length === 1 && filters[0].filterType === 'RangedFilter') {
// single range-based filter
dimension.filterRange(filters[0]);
} else {
// an array of values, or an array of filter objects
dimension.filterFunction(function (d) {
for (var i = 0; i < filters.length; i++) {
var filter = filters[i];
if (filter.isFiltered && filter.isFiltered(d)) {
return true;
} else if (filter <= d && filter >= d) {
return true;
}
}
return false;
});
}
return filters;
});hasFilterHandler ([hasFilterHandler])
Ottiene o imposta una funzione del gestore has-filter. Questa funzione viene utilizzata dal grafico per verificare se un filtro è disponibile o meno nella raccolta di filtri del grafico. Il gestore has-filter predefinito è il seguente:
chart.hasFilterHandler(function (filters, filter) {
if (filter === null || typeof(filter) === 'undefined') {
return filters.length > 0;
}
return filters.some(function (f) {
return filter <= f && filter >= f;
});
});addFilterHandler ([addFilterHandler])
Ottiene o imposta la funzione del gestore add-filter. Questa funzione viene utilizzata dal grafico per aggiungere il filtro alla raccolta di filtri del grafico. Il gestore predefinito del filtro aggiuntivo è il seguente:
chart.addFilterHandler(function (filters, filter) {
filters.push(filter);
return filters;
});removeFilterHandler ([removeFilterHandler])
Ottiene o imposta la funzione del gestore di rimozione del filtro. Questa funzione viene utilizzata dal grafico per rimuovere il filtro dalla raccolta di filtri del grafico. Il filtro di rimozione predefinito è il seguente:
chart.removeFilterHandler(function (filters, filter) {
for (var i = 0; i < filters.length; i++) {
if (filters[i] <= filter && filters[i] >= filter) {
filters.splice(i, 1);
break;
}
}
return filters;
});resetFilterHandler ([resetFilterHandler])
Ottiene o imposta la funzione del gestore di ripristino del filtro. Questa funzione viene utilizzata dal grafico per reimpostare la raccolta di filtri del grafico. Il filtro di ripristino predefinito è il seguente:
function (filters) {
return [];
}filterPrinter ([filterPrinterFunction])
Ottiene o imposta la funzione di filtro della stampante. Questa funzione viene utilizzata dal grafico per stampare le informazioni sul filtro.
commitHandler ()
Ottiene o imposta il gestore di commit. Lo scopo del gestore di commit è inviare i dati filtrati al server in modo asincrono.
Opzioni evento
DC.js definisce un insieme limitato di eventi per eseguire alcune funzionalità come Filtro, Zoom, ecc. L'elenco degli eventi definiti nel DC.js è il seguente:
renderlet - Attivato dopo che le transizioni sono state ridisegnate e renderizzate.
pretransition - Sparato prima dell'inizio delle transizioni.
preRender - Sparato prima del rendering del grafico.
postRender - Sparato al termine del rendering del grafico, inclusa tutta la logica del renderlet.
preRedraw - Sparato prima del ridisegno del grafico.
postRedraw - Sparato al termine del ridisegno del grafico, inclusa tutta la logica del renderlet.
filtered - Sparato dopo che un filtro è stato applicato, aggiunto o rimosso.
zoomed - Sparato dopo l'attivazione di uno zoom.
basicMixin fornisce un metodo, on(event, listener) per impostare la funzione di callback per tutti gli eventi sopra definiti.
on(event, listener) - Imposta la funzione di callback o listener per l'evento specifico.
onClick(datum)- Viene passato a D3 come gestore onClick per ogni grafico. Il comportamento predefinito è filtrare in base al dato cliccato (passato al callback) e ridisegnare il gruppo di grafici.
Opzioni di rendering
BasicMixin fornisce un elenco di metodi per eseguire il rendering dei grafici. Sono usati per disegnare il grafico e sono i seguenti:
render()- Rende il grafico. Generalmente, verrà utilizzato per primo, quando viene disegnato il grafico.
renderGroup() - Visualizza tutti i grafici nel gruppo come questo grafico appartiene.
renderLabel( [renderLabel]) - Attiva / disattiva il rendering dell'etichetta.
renderTitle( [renderTitle]) - Attiva / disattiva il rendering del titolo.
redraw() - Ridisegna l'intero grafico.
redrawGroup() - Ridisegna tutti i grafici nel gruppo in quanto questo grafico appartiene.
Opzioni di transizione
BasicMixin fornisce metodi per impostare l'effetto di transizione del grafico e sono i seguenti:
transitionDelay( [delay]) - Imposta o ottiene il ritardo di transizione dell'animazione (in millisecondi) per questa istanza del grafico.
transitionDuration( [duration]) - Imposta o ottiene la durata della transizione dell'animazione (in millisecondi) per questa istanza del grafico.
useViewBoxResizing( [useViewBoxResizing]) - Se impostato, ridimensiona il grafico in base agli attributi della casella di visualizzazione SVG.
controlsUseVisibility( [controlsUseVisibility]) - se impostato, utilizza l'attributo di visibilità invece dell'attributo di visualizzazione per mostrare / nascondere un ripristino del grafico e i controlli del filtro.
Nel prossimo capitolo capiremo capMixin.
capMixinconsente di raggruppare l'elenco di elementi di dati al di sotto di un determinato valore come "Altri". È applicabile sia nei grafici a righe che nei grafici a torta. La gerarchia di capMixin è definita nel diagramma sottostante.

capMixin fornisce quattro metodi per trovare la sezione Altri e sono i seguenti:
Method 1: cap( [count]) - Ottiene o imposta il conteggio degli elementi che verranno inclusi nel limite.
Method 2: othersGrouper( [grouperFunction])- Ottiene o imposta la funzione per eseguire il gruppo "Altri". La funzione predefinita fornita è la seguente.
chart.othersGrouper(function (topItems, restItems) {
var restItemsSum = d3.sum(restItems, _chart.valueAccessor()),
restKeys = restItems.map(_chart.keyAccessor());
if (restItemsSum > 0) {
return topItems.concat([{
others: restKeys,
key: _chart.othersLabel(),
value: restItemsSum
}]);
}
return topItems;
});Method 3: othersLabel( [label]) - Ottiene o imposta l'etichetta per il gruppo "Altri".
Method 4: takeFront( [takeFront])- Ottiene o imposta la direzione del limite. Se impostato, il grafico prende gli elementi in primo piano dalla matrice ordinata di elementi di dati; altrimenti ci vorranno gli ultimi elementi.
colorMixinfornisce il supporto del colore per tutti i grafici, che devono essere visualizzati utilizzando i colori. La gerarchia di colorMixin è definita nel diagramma sottostante.

colorMixin fornisce il seguente elenco di metodi per lavorare con i colori e sono i seguenti:
colorAccessor ([colorAccessor])
Ottiene o imposta la funzione di accesso al colore. Questo mapperà un valore di colore distinto nella scala dei colori per ogni punto dati nel gruppo Crossfilter sottostante. La funzione di accesso ai colori predefinita è la seguente:
mychart.colorAccessor(function (d, i){return i;})colorDomain ([dominio])
Ottiene o imposta il dominio corrente per la funzione di mappatura dei colori e deve essere fornito come matrice.
calcolaColoreDominio ()
Imposta il dominio del colore determinando i valori minimo e massimo dell'elemento dati trovato utilizzando la funzione colorAccessor ().
colori ([colorScale])
Ottiene o imposta una scala di colori. Accetta il filed3.scale.
chart.colors(d3.scale.category20b());
chart.colors(d3.scale.ordinal().range(['red','green','blue']));linearColors (r)
Un metodo di scelta rapida per impostare la scala di colori lineare interpolata.
chart.linearColors(["#4575b4", "#ffffbf", "#a50026"]);ordinalColors (r)
Un metodo di scelta rapida per impostare la scala dei colori ordinale.
chart.ordinalColors(['red','green','blue']);marginMixinfornisce funzioni di utilità del margine sia per il grafico a righe che per i grafici a griglia di coordinate. La gerarchia di marginMixin è definita nel diagramma sottostante.

marginMixin fornisce un unico metodo per impostare il margine per i grafici basati su assi coordinati.
margini ([margins])
Ottiene o imposta il margine sinistro, destro, superiore e inferiore del grafico. Il margine predefinito del grafico è il seguente:
a. Right - 50
a. Left - 30
a. Top - 10
a. Bottom - 30var rightMargin = chart.margins().right; // 50 by default
chart.margins().bottom = 60;Il Coordinate & Axis anche definito come coordinateGridMixin è progettato per supportare una serie di tipi di grafici concreti basati su griglia di coordinate come grafico a barre, grafico a linee, ecc. La gerarchia di coordinateGridMixin è definita nel diagramma sottostante.

Il coordinateGridMixin supporta una serie di metodi per ridurre il carico di lavoro nella creazione dell'asse delle coordinate e sono i seguenti:
- brushOn ([brushOn])
- chartBodyG ([body])
- clipPadding ([pad])
- elasticX ([X])
- messa a fuoco ([intervallo])
- g ([root])
- isOrdinal()
- mouseZoomable ([Zoom])
- rangeChart ([range])
- round(r)
- xAxisMax()
- xAxisMin()
- xUnitCount()
Parliamo brevemente di ciascuno di questi metodi.
brushOn ([brushOn])
È un filtro di intervallo basato sul pennello. Puoi impostarlo su On / Off. Se la spazzolatura è attiva, l'utente può trascinare il mouse su un grafico. L'attivazione può disabilitare altri elementi interattivi sul grafico come l'evidenziazione, i suggerimenti e le linee di riferimento. È definito di seguito:
chart.brushOn = function (brushOn) {
if (!arguments.length) {
return _brushOn;
}
_brushOn = brushOn;
return chart;
};chartBodyG ([body])
Viene utilizzato per recuperare il gruppo SVG per il corpo del grafico. È possibile chiamare questa funzione come mostrato di seguito:
chart.chartBodyG = function (body) {
if (!arguments.length) {
return _chartBodyG;
}
};clipPadding ([pad])
Viene utilizzato per ottenere o impostare il riempimento in pixel per il percorso della clip. È definito di seguito:
chart.clipPadding = function (pad) {
if (!arguments.length) {
return _clipPadding;
}
};elasticX ([X])
Questo metodo viene utilizzato per attivare / disattivare il comportamento dell'asse x elastico. Se l'elasticità dell'asse x è attivata, il grafico a griglia tenterà di ricalcolare l'intervallo dell'asse x. Attiva un evento di ridisegno definito di seguito:
chart.elasticX = function (X) {
if (!arguments.length) {
return _x;
}
}Allo stesso modo, puoi eseguire elasticY ([Y]).
messa a fuoco ([intervallo])
Questo metodo viene utilizzato per ingrandire il grafico per concentrarsi su un determinato intervallo. L'intervallo dato dovrebbe essere un array contenente solo due elementi ([inizio, fine]).
g ([root])
Questo metodo viene utilizzato per ottenere o impostare l'elemento radice g.
isOrdinal ()
Questo metodo viene utilizzato per restituire le xUnits ordinali del grafico. La maggior parte dei grafici si comporta in modo diverso con i dati ordinali e utilizza il risultato di questo metodo per attivare la logica appropriata.
mouseZoomable ([Zoom])
Questo metodo viene utilizzato per impostare o ottenere la funzionalità di zoom del mouse.
rangeChart ([range])
Viene utilizzato per ottenere o impostare il grafico di selezione dell'intervallo associato all'istanza.
rotondo (r)
Questo metodo viene utilizzato per impostare o ottenere la funzione di arrotondamento utilizzata per quantizzare la selezione quando è abilitato lo spazzolamento.
xAxisMax ()
Calcola il valore x massimo da visualizzare nel grafico. Allo stesso modo, possiamo eseguire per l'asse Y.
xAxisMin ()
Calcola il valore x minimo da visualizzare nel grafico. Allo stesso modo, possiamo eseguire per l'asse Y.
xUnitCount ()
Restituisce il numero di unità visualizzate sull'asse x. Allo stesso modo, possiamo eseguire per l'asse Y.
Un grafico a torta è un grafico statistico circolare. È diviso in sezioni per mostrare una proporzione numerica. Questo capitolo spiega in dettaglio come disegnare un grafico a torta utilizzando DC.js.
Metodi del grafico a torta
Prima di passare a disegnare un grafico a torta, dovremmo capire il dc.pieChartclasse e i suoi metodi. Dc.pieChart utilizza i mixin per ottenere le funzionalità di base per disegnare un grafico. I mixin utilizzati da dc.pieChart sono i seguenti:
- baseMixin
- capMixin
- colorMixin
Il diagramma delle classi completo di un dc.pieChart è il seguente:

Il dc.pieChart ottiene tutti i metodi dei mixin sopra specificati e ha i propri metodi per disegnare in modo specifico il grafico a torta. Sono i seguenti:
- cx ([cx])
- drawPaths ([percorso])
- emptyTitle ([title])
- externalLabels ([label])
- innerRadius ([innerRadius])
- minAngleForLabel ([minAngleForLabel])
- raggio ([raggio])
- sliceCap ([cap])
Cerchiamo di discutere ciascuno di questi in dettaglio.
cx ([cx])
Viene utilizzato per ottenere o impostare la posizione della coordinata x centrale, definita di seguito:
chart.cx = function (cx) {
if (!arguments.length) {
return (_cx || _chart.width() / 2);
}
};Allo stesso modo, puoi eseguire la posizione della coordinata y.
drawPaths ([percorso])
Questo metodo viene utilizzato per disegnare percorsi per un grafico a torta ed è definito di seguito:
chart.drawPaths = function (path) {
if (arguments.length === 0) {
return path;
}
};emptyTitle ([title])
Questo metodo viene utilizzato per impostare il titolo quando non ci sono dati. È definito di seguito:
chart.emptyTitle = function (title) {
if (arguments.length === 0) {
return title;
}
};externalLabels ([label])
Viene utilizzato per posizionare le etichette delle sezioni sfalsate rispetto al bordo esterno del grafico. È definito di seguito:
chart.externalLabels = function (label) {
if (arguments.length === 0) {
return label;
}
};innerRadius ([innerRadius])
Questo metodo viene utilizzato per ottenere o impostare il raggio interno del grafico a torta. Se il raggio interno è maggiore di0px, quindi il grafico a torta verrà visualizzato come un grafico ad anello. È definito di seguito:
_chart.innerRadius = function (innerRadius) {
if (!arguments.length) {
return _innerRadius;
}
};minAngleForLabel ([minAngleForLabel])
Questo metodo viene utilizzato per ottenere o impostare l'angolo minimo della sezione per il rendering dell'etichetta. È definito di seguito:
_chart.minAngleForLabel = function (minAngleForLabel) {
if (!arguments.length) {
return _minAngleForLabel;
}
_minAngleForLabel = minAngleForLabel;
return _chart;
};raggio ([raggio])
Questo metodo viene utilizzato per ottenere o impostare il raggio esterno. Se il raggio non è specificato, sarà necessaria la metà della larghezza e dell'altezza minime del grafico. È definito di seguito:
_chart.radius = function (radius) {
if (!arguments.length) {
return _givenRadius;
}
_givenRadius = radius;
return _chart;
};sliceCap ([cap])
Ottiene o imposta il numero massimo di sezioni che il grafico a torta genererà. Le fette superiori sono determinate da un valore da alto a basso. Le altre fette che superano il tappo verranno arrotolate in un'unica fetta "Altri".
Disegna un grafico a torta
Creiamo un grafico a torta in DC. In questo esempio di grafico a torta, prendiamo un set di dati denominatopeople.csvfile. Il file di dati di esempio è il seguente:
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
....................
....................
....................L'esempio precedente contiene molti record. È possibile scaricare il file facendo clic sul collegamento seguente e salvarlo nella posizione DC.
people.csv
Ora, seguiamo i seguenti passaggi per disegnare un grafico a torta in DC.
Passaggio 1: includi uno script
Aggiungiamo D3, DC e Crossfilter usando il seguente codice:
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>Passaggio 2: definire una variabile
Crea un oggetto di tipo, dc.pieChart come mostrato di seguito -
var pieChart = dc.pieChart('#pie');Qui, l'id della torta è mappato con una torta.
Passaggio 3: leggere i dati
Leggi i tuoi dati (ad esempio, da people.csv) utilizzando il d3.csv()funzione. È definito come segue:
d3.csv("data/people.csv", function(errors, people) {
console.log(people);
}In questo caso, se il file di dati non è disponibile nella posizione specificata, la funzione d3.csv () restituisce un errore.
Passaggio 4: definire il filtro incrociato
Definisci una variabile per Crossfilter e assegna i dati a Crossfilter. È definito di seguito:
var mycrossfilter = crossfilter(people);Passaggio 5: creare una dimensione
Crea una dimensione per il sesso utilizzando la funzione di seguito:
var genderDimension = mycrossfilter.dimension(function(data) {
return data.gender;
});Qui, il genere delle persone è usato per dimensione.
Passaggio 6: reduceCount ()
Crea un gruppo Crossfilter applicando la funzione group () e reduceCount () sulla dimensione di genere creata sopra - groupDimension.
var genderGroup = genderDimension.group().reduceCount();Passaggio 7: genera torta
Genera la torta utilizzando la funzione di seguito:
pieChart
.width(800)
.height(300)
.dimension(genderDimension)
.group(genderGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
dc.renderAll();Qui,
La larghezza del grafico a torta è impostata su 800.
L'altezza del grafico a torta è impostata su 300.
La dimensione del grafico a torta è impostata su genderDimension utilizzando il metodo dimension ().
Il gruppo del grafico a torta è impostato su genderGroup utilizzando il metodo group ().
Aggiunto un evento clic per registrare i dati utilizzando l'evento integrato DC.js, renderlet(). Il renderlet viene richiamato ogni volta che il grafico viene visualizzato o disegnato.
Passaggio 8: esempio di lavoro
Crea un nuovo file html, pie.html e includi tutti i passaggi precedenti come mostrato di seguito -
<html>
<head>
<title>DC.js Pie Chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.min.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "pie"></div>
</div>
<script language = "javascript">
var pieChart = dc.pieChart('#pie');
d3.csv("data/people.csv", function(errors, people) {
console.log(people);
var mycrossfilter = crossfilter(people);
// gender dimension
var genderDimension = mycrossfilter.dimension(function(data) {
return data.gender;
});
var genderGroup = genderDimension.group().reduceCount();
pieChart
.width(800)
.height(300)
.dimension(genderDimension)
.group(genderGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
dc.renderAll();
});
</script>
</body>
</html>Ora, richiedi il browser e vedremo la seguente risposta.
Un grafico a linee viene utilizzato per visualizzare le informazioni come una serie di punti dati collegati da linee rette. Un punto dati rappresenta due valori, uno tracciato lungo l'asse orizzontale e un altro lungo l'asse verticale. Ad esempio, la popolarità degli alimenti può essere tracciata come un grafico a linee in modo tale che l'elemento alimentare sia rappresentato lungo l'asse x e la sua popolarità sia rappresentata lungo l'asse y. Questo capitolo spiega in dettaglio i grafici a linee.
Metodi del grafico a linee
Prima di passare a disegnare un grafico a linee, dovremmo capire il dc.lineChartclasse e i suoi metodi. Il dc.lineChart utilizza i mixin per ottenere le funzionalità di base del disegno di un grafico. I mixin utilizzati da dc.lineChart sono i seguenti:
- dc.stackMixin
- dc.coordinateGridMixin
Il diagramma delle classi completo di dc.lineChart è il seguente:

Il dc.lineChart ottiene tutti i metodi dei mixin sopra specificati e ha i suoi metodi per disegnare il grafico a linee. Sono spiegati come segue.
dashStyle ([style])
Questo metodo viene utilizzato per impostare lo stile del trattino per un grafico a linee.
dotRadius ([raggio])
Questo metodo viene utilizzato per ottenere o impostare il raggio (in PX) per i punti visualizzati sui punti dati. È definito come segue:
chart.dotRadius = function (radius) {
if (!arguments.length) {
return radius;
}
};interpolare ([i])
Questo metodo viene utilizzato per ottenere o impostare l'interpolatore per una linea.
renderArea ([area])
Questo metodo viene utilizzato per ottenere o impostare l'area di rendering.
renderDataPoints ([opzioni])
Questo metodo viene utilizzato per eseguire il rendering di singoli punti per ogni punto dati.
tensione ([tensione])
Questo metodo viene utilizzato per ottenere o impostare la tensione per le linee tracciate. È compreso tra 0 e 1.
xyTipsOn ([xyTipsOn])
Questo metodo viene utilizzato per modificare il comportamento del mouse di un singolo punto dati.
Disegna un grafico a linee
Disegniamo un grafico a linee in DC. Per fare ciò, dobbiamo seguire i passaggi indicati di seguito:
Passaggio 1: definire una variabile
Definiamo una variabile come mostrato di seguito:
var chart = dc.lineChart('#line');Qui, la funzione dc.linechart è mappata con il contenitore che ha un'estensione id line.
Passaggio 2: leggere i dati
Leggi i dati dal people.csv file -
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Qui, se abbiamo utilizzato lo stesso set di dati people.csv, il file di dati di esempio sarà il seguente:
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
...............
................
................Passaggio 3: crea una dimensione età
Ora, crea la dimensione per l'età come mostrato di seguito -
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});Qui, abbiamo assegnato l'età dai dati Crossfilter.
~~ è un doppio operatore NOT bit a bit. È usato come un sostituto più veloce per ilMath.floor() funzione.
Ora raggruppalo usando il file reduceCount() funzione, che è definita di seguito -
var ageGroup = ageDimension.group().reduceCount();Passaggio 4: genera un grafico
Ora, genera un grafico a linee usando la codifica fornita di seguito:
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();Qui,
La larghezza del grafico è 800 e l'altezza è 300.
La funzione d3.scale.linear viene utilizzata per costruire una nuova scala lineare con l'intervallo di dominio specificato [15, 70].
Successivamente, impostiamo il file brushOn valore su falso.
Assegniamo l'etichetta dell'asse y come count e l'etichetta dell'asse x come age.
Infine, raggruppa l'età utilizzando ageGroup.
Passaggio 5: esempio di lavoro
L'elenco completo del codice è mostrato nel seguente blocco di codice. Crea una pagina webline.html e aggiungi le seguenti modifiche.
<html>
<head>
<title>DC.js Line Chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.min.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "line"></div>
</div>
<script language = "javascript">
var chart = dc.lineChart('#line');
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();
});
</script>
</body>
</html>Ora, richiedi il browser e vedremo la seguente risposta.
Il grafico a barre è uno dei tipi di grafico più comunemente utilizzati e viene utilizzato per visualizzare e confrontare il numero, la frequenza o altre misure (ad esempio la media) per diverse categorie o gruppi discreti. Il grafico è costruito in modo che le altezze o le lunghezze delle diverse barre siano proporzionali alla dimensione della categoria che rappresentano.
L'asse x (l'asse orizzontale) rappresenta le diverse categorie che non ha scala. L'asse y (l'asse verticale) ha una scala e questo indica le unità di misura. Le barre possono essere disegnate verticalmente o orizzontalmente a seconda del numero di categorie e della lunghezza o complessità della categoria.
Metodi del grafico a barre
Prima di passare a disegnare un grafico a barre, dovremmo capire il dc.barChartclasse e i suoi metodi. Il dc.barChart utilizza i mixin per ottenere le funzionalità di base per disegnare un grafico. I mixin utilizzati da dc.barChart sono i seguenti:
- dc.stackMixin
- dc.coordinateGridMixin
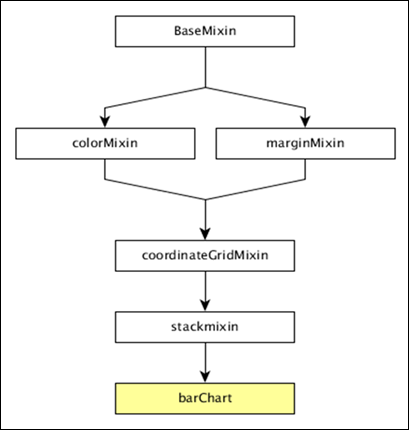
Il diagramma delle classi completo di dc.barChart è il seguente:

Il dc.barChart ottiene tutti i metodi dei mixin sopra specificati. Inoltre, ha anche i propri metodi per disegnare il grafico a barre. Sono spiegati come segue:
alwaysUseRounding ([round])
Questo metodo viene utilizzato per ottenere o impostare se l'arrotondamento è abilitato quando le barre sono centrate.
barPadding ([pad])
Questo metodo viene utilizzato per ottenere o impostare la spaziatura tra le barre come frazione della dimensione della barra. I possibili valori di riempimento sono compresi tra 0 e 1.
centerBar ([centerBar])
Questo metodo viene utilizzato per impostare la barra, centrata attorno alla posizione dei dati sull'asse x.
gap ([gap])
Questo metodo viene utilizzato per impostare uno spazio fisso tra le barre.
outerPadding ([pad])
Questo metodo viene utilizzato per impostare il riempimento esterno su un grafico a barre ordinale.
Disegna un grafico a barre
Disegniamo un grafico a barre in DC. Per fare ciò, dobbiamo seguire i passaggi indicati di seguito:
Passaggio 1: definire una variabile
Definiamo una variabile del grafico come mostrato di seguito:
var chart = dc.barChart('#bar');Qui, la funzione dc.barChart è mappata con un contenitore avente bar come l'id.
Passaggio 2: leggere i dati
Leggi i dati dal file people.csv.
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Se i dati non sono presenti, restituisce un errore. Ora, assegna i dati a Crossfilter. Per questo esempio, utilizzeremo lo stesso file people.csv, che ha il seguente aspetto:
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
..................
..................
..................Passaggio 3: crea una dimensione età
Ora, crea una dimensione per l'età come mostrato di seguito:
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});Qui, abbiamo assegnato l'età dai dati Crossfilter. ~~ è un doppio operatore NOT bit a bit. È usato come un sostituto più veloce per ilMath.floor() funzione.
Ora raggruppalo usando il file reduceCount() funzione mostrata di seguito -
var ageGroup = ageDimension.group().reduceCount();Passaggio 4: genera un grafico
Ora, genera un grafico a barre utilizzando la codifica fornita di seguito:
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();Qui,
La larghezza del grafico è 800 e l'altezza è 300.
La funzione d3.scale.linear viene utilizzata per costruire una nuova scala lineare con l'intervallo di dominio specificato [15, 70].
Successivamente, impostiamo il valore brushOn su false.
Assegniamo l'etichetta dell'asse y come conteggio e l'etichetta dell'asse x come età.
Infine, raggruppa l'età utilizzando la funzione ageGroup.
Passaggio 5: esempio di lavoro
L'elenco completo del codice è il seguente. Crea una pagina webbar.html e aggiungi le seguenti modifiche.
<html>
<head>
<title>DC Bar chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.min.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "bar"></div>
</div>
<script language = "javascript">
var chart = dc.barChart('#bar');
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();
});
</script>
</body>
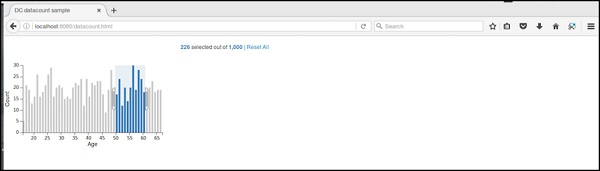
</html>Ora, richiedi il browser e vedremo la seguente risposta.
Il grafico composito è un tipo speciale di grafico fornito da DC.js. Fornisce un'opzione per eseguire il rendering di più grafici nella stessa griglia di coordinate. Il grafico composito consente opzioni avanzate di visualizzazione del grafico con una riga di codice minima.
Metodi grafici compositi
Prima di passare a disegnare un grafico composito, dobbiamo capire il dc.compositeChartclasse e i suoi metodi. Il dc.compositeChart utilizza i mixin per ottenere le funzionalità di base del disegno di un grafico. I mixin utilizzati da dc.compositeChart sono i seguenti:
- dc.baseMixin
- dc.marginMixin
- dc.colorMixin
- dc.coordinateGridMixin
Il diagramma delle classi completo di dc.barChart è il seguente:

Il dc.compositeChart ottiene tutti i metodi dei mixin sopra specificati. Ha il suo metodo per disegnare il grafico composito, che è spiegato di seguito:
compose ([subChartArray])
Impostare la raccolta di grafici da sottoporre a rendering nello stesso grafico a griglia di coordinate.
chart.compose([
dc.lineChart(chart)
dc.barChart(chart)
]);bambini()
Ottiene tutti i grafici composti nella stessa griglia di coordinate.
childOptions ([childOptions])
Ottiene o imposta le opzioni del grafico per tutti i grafici figlio composti nella stessa griglia di coordinate.
shareTitle ([shareTitle])
Ottiene o imposta il titolo condiviso del grafico. Se impostato, verrà condiviso con tutti i grafici figli composti nella stessa griglia di coordinate.
shareColors ([shareColors])
Simile alla funzione shareTitle (), tranne che condivide i colori invece del titolo.
rightY ([yScale])
Ottiene o imposta la scala y per l'asse destro del grafico composto.
rightYAxis ([rightYAxis])
Ottiene o imposta l'asse y destro del grafico composto.
rightYAxisLabel (rightYAxisLabel [??])
Ottiene o imposta l'etichetta dell'asse y destro.
alignYAxes ([alignYAxes])
Ottiene o imposta l'allineamento tra l'asse y sinistro e destro.
useRightAxisGridLines ([useRightAxisGridLines])
Ottiene o imposta se disegnare le linee della griglia dall'asse y destro del grafico composto. Il comportamento predefinito è disegnare dall'asse y sinistro.
Disegna un grafico composito
Tracciamo un grafico composito usando DC.js. Per fare ciò, dobbiamo seguire i passaggi indicati di seguito:
Passaggio 1: definire una variabile
Definiamo una variabile del grafico come mostrato di seguito:
var chart = dc.compositeChart('#compoiste');Qui, la funzione dc.compositeChart è mappata con un contenitore con estensione composite come suo id.
Passaggio 2: leggere i dati
Leggi i dati dal file people.csv -
d3.csv("data/people.csv", function(errors, people) {
}Se i dati non sono presenti, restituisce un errore. Useremo lo stesso file people.csv. Il file di dati di esempio è il seguente:
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
.............
.............
..............Passaggio 3: mappa i dati
Ora mappa i dati come mostrato di seguito:
var ndx = crossfilter();
ndx.add(people.map(function(data) {
return {
age: ~~((Date.now() - new Date(data.DOB)) / (31557600000)),
male: data.gender == 'Male' ? 1 : 0,
female: data.gender == 'Male' ? 0 : 1
};
}));Qui, abbiamo assegnato l'età dai dati Crossfilter. ~~ è un doppio operatore NOT bit a bit. È usato come sostituto più veloce.
Ora, applica la dimensione età e raggruppa i dati di genere utilizzando la codifica fornita di seguito:
var dim = ndx.dimension(dc.pluck('age')),
grp1 = dim.group().reduceSum(dc.pluck('male')),
grp2 = dim.group().reduceSum(dc.pluck('female'));Passaggio 4: genera un grafico
Ora, genera un grafico composito utilizzando la codifica fornita di seguito:
composite
.width(768)
.height(480)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.legend(dc.legend().x(80).y(20).itemHeight(13).gap(5))
.renderHorizontalGridLines(true)
.compose ([
dc.lineChart(composite)
.dimension(dim)
.colors('red')
.group(grp1, "Male")
.dashStyle([2,2]),
dc.lineChart(composite)
.dimension(dim)
.colors('blue')
.group(grp2, "Female")
.dashStyle([5,5])
])
.brushOn(false)
.render();Qui,
La larghezza del grafico è 768 e l'altezza è 480.
La funzione d3.scale.linear viene utilizzata per costruire una nuova scala lineare con l'intervallo di dominio specificato [15, 70].
Assegniamo un'etichetta dell'asse x come età e un'etichetta dell'asse y come conteggio.
Quindi, renderizza le linee orizzontali della griglia come vere.
Comporre il valore dei colori del grafico a linee: rosso per il sesso maschile e blu per la donna.
Infine, impostiamo il valore brushOn su false e rendiamo il grafico.
Passaggio 5: esempio di lavoro
Il codice completo è il seguente. Crea una pagina webcomposite.html e aggiungi le seguenti modifiche.
<html>
<head>
<title>DC composite chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "composite"></div>
</div>
<script type = "text/javascript">
var composite = dc.compositeChart("#composite");
d3.csv("data/people.csv", function(errors, people) {
var ndx = crossfilter();
ndx.add(people.map(function(data) {
return {
age: ~~((Date.now() - new Date(data.DOB)) / (31557600000)),
male: data.gender == 'Male' ? 1 : 0,
female: data.gender == 'Male' ? 0 : 1
};
}));
var dim = ndx.dimension(dc.pluck('age')),
grp1 = dim.group().reduceSum(dc.pluck('male')),
grp2 = dim.group().reduceSum(dc.pluck('female'));
composite
.width(768)
.height(480)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.legend(dc.legend().x(80).y(20).itemHeight(13).gap(5))
.renderHorizontalGridLines(true)
.compose ([
dc.lineChart(composite)
.dimension(dim)
.colors('red')
.group(grp1, "Male")
.dashStyle([2,2]),
dc.lineChart(composite)
.dimension(dim)
.colors('blue')
.group(grp2, "Female")
.dashStyle([5,5])
])
.brushOn(false)
.render();
});
</script>
</body>
</html>Ora, richiedi il browser e vedremo la seguente risposta.
Una serie è un insieme di dati. Puoi tracciare un grafico in base ai dati. Questo capitolo spiega come disegnare in dettaglio un grafico in serie.
Metodi del grafico in serie
Prima di passare a disegnare un grafico in serie, dovremmo capire il dc.seriesChartclasse e i suoi metodi. Il dc.seriesChart utilizza Mixin per ottenere la funzionalità di base di disegnare un grafico. Il mixin utilizzato da dc.seriesChart è -
- dc.stackMixin
Il diagramma delle classi completo di dc.seriesChart è il seguente:

Dc.seriesChart ottiene tutti i metodi dei mixin sopra specificati. Ha i suoi metodi per disegnare il grafico delle serie, che sono spiegati di seguito:
grafico ([funzione])
Questo metodo viene utilizzato per ottenere o impostare la funzione del grafico.
seriesAccessor ([accessor])
Viene utilizzato per ottenere o impostare la funzione di accesso per la serie visualizzata.
seriesSort ([sortFunction])
Questo metodo viene utilizzato per ottenere o impostare una funzione per ordinare l'elenco di serie fornendo valori di serie.
valueSort ([sortFunction])
Questo metodo viene utilizzato per ottenere o impostare una funzione per ordinare i valori di ciascuna serie.
Disegna un grafico in serie
Disegniamo un grafico in serie in DC. In questo esempio, prendiamo un set di dati denominato people_hw.csv. Il file di dati di esempio è il seguente:
id,name,gender,height,weight
1,Kinsley,Male,168,90
2,Dimitry,Male,177,61
3,Martica,Female,152,76
4,Brittni,Female,156,88
5,Phillip,Male,161,78
6,Sofie,Female,161,71
7,Avril,Female,163,55
8,Allistir,Male,161,75
9,Emelda,Female,154,66
10,Camella,Female,153,52
...............
...............Il file di esempio precedente contiene molti record. È possibile scaricare il file facendo clic sul collegamento seguente e salvarlo nella posizione del controller di dominio.
people_hw.csv
Ora, seguiamo i passaggi seguenti per disegnare un grafico in serie in DC.
Passaggio 1: definire una variabile
Definiamo la variabile come mostrato di seguito -
var chart = dc.seriesChart('#line');Qui, la funzione seriesChart è mappata con la linea id.
Passaggio 2: leggere i dati
Leggi i dati dal file people_hw.csv -
d3.csv("data/people_hw.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Se i dati non sono presenti, restituisce un errore. Ora, assegna i dati a un filtro incrociato. Una volta ottenuti i dati, possiamo recuperarli uno per uno e controllare il sesso utilizzando la codifica fornita di seguito -
people.forEach(function(x) {
if(x.gender == 'Male') {
x.newdata = 1;
} else {
x.newdata = 2;
}
});Passaggio 3: crea una dimensione età
Ora, crea una dimensione per l'età come mostrato di seguito:
var hwDimension = mycrossfilter.dimension(function(data) {
return [data.gender, data.height];
});Qui abbiamo assegnato la dimensione e restituisce il sesso e l'altezza. Ora raggruppalo usando il filereduceCount() funzione, che è definita di seguito -
var hwGroup = hwDimension.group().reduceCount();Passaggio 4: genera un grafico
Ora, genera un grafico in serie utilizzando la codifica fornita di seguito:
chart
.width(800)
.height(600)
.chart(function(c) {
return dc.lineChart(c).interpolate('cardinal').evadeDomainFilter(true);
})
.x(d3.scale.linear().domain([145,180]))
.elasticY(true)
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Count")
.dimension(hwDimension)
.group(hwGroup)
.seriesAccessor(function(d) { return d.key[0];})
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.value; })
legend(dc.legend().x(350).y(500).itemHeight(13).gap(5).horizontal(1).legendWidth(120)\
.itemWidth(60));
chart.render();Qui,
- La larghezza del grafico è 800 e l'altezza è 600.
- Utilizzando il metodo d3.scale.linear (), specifichiamo il valore del dominio.
- Utilizzando la funzione seriesAccessor, visualizza la serie per il dato.
- La funzione di accesso a chiave e valore restituisce la chiave e il valore dalla serie.
- La legenda può essere utilizzata per aggiungere altezza e larghezza.
Passaggio 5: esempio di lavoro
L'elenco completo del codice è il seguente. Crea una pagina webline_series.html e aggiungi le seguenti modifiche.
<html>
<head>
<title>Series chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "line"></div>
</div>
<script language = "javascript">
var chart = dc.seriesChart('#line');
d3.csv("data/people_hw.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
people.forEach(function(x) {
if(x.gender == 'Male') {
x.newdata = 1;
} else {
x.newdata = 2;
}
});
var hwDimension = mycrossfilter.dimension(function(data) {
return [data.gender, data.height];
});
var hwGroup = hwDimension.group().reduceCount();
chart
.width(800)
.height(600)
.chart(function(c) {
return dc.lineChart(c).interpolate('cardinal').evadeDomainFilter(true);
})
.x(d3.scale.linear().domain([145,180]))
.elasticY(true)
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Count")
.dimension(hwDimension)
.group(hwGroup)
.seriesAccessor(function(d) { return d.key[0];})
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.value; })
.legend(dc.legend().x(350).y(500).itemHeight(13).gap(5).horizontal(1)
.legendWidth(120).itemWidth(60));
chart.render();
});
</script>
</body>
</html>Ora, richiedi il browser e vedremo la seguente risposta.

Un grafico a dispersione è un tipo di diagramma matematico. Viene rappresentato utilizzando le coordinate cartesiane per visualizzare i valori per tipicamente due variabili per un insieme di dati. I dati vengono visualizzati come una raccolta di punti e i punti possono essere colorati. Questo capitolo spiega in dettaglio un grafico a dispersione.
Metodi del grafico a dispersione
Prima di passare a disegnare un grafico a dispersione, dovremmo capire il dc.scatterPlotclasse e i suoi metodi. Il dc.scatterPlot utilizza i mixin per ottenere le funzionalità di base per disegnare un grafico. Il mixin utilizzato da dc.scatterPlot è dato di seguito -
- dc.coordinateGridMixin
Il diagramma delle classi completo di dc.scatterPlot è il seguente:

Il dc.scatterPlot ottiene tutti i metodi dei mixin sopra specificati. Ha i suoi metodi per disegnare il grafico a dispersione, che vengono spiegati come segue.
customSymbol ([symbol])
Questo metodo viene utilizzato per ottenere o impostare il generatore di simboli.
emptySize ([size])
Questo metodo viene utilizzato per impostare o ottenere il raggio dei simboli quando il gruppo è vuoto.
excludedColor ([color])
Questo metodo viene utilizzato per ottenere o impostare il colore per i simboli esclusi dal filtro del grafico.
excludedOpacity ([opacity])
Questo metodo viene utilizzato per ottenere o impostare l'opacità per i simboli esclusi dal filtro del grafico.
excludedSize ([size])
Viene utilizzato per impostare o ottenere la dimensione per i simboli esclusi dal filtro del grafico.
highlightSize ([size])
Viene utilizzato per impostare o ottenere il raggio per i simboli evidenziati.
simbolo ([tipo])
Viene utilizzato per ottenere o impostare il tipo di simbolo utilizzato per ogni punto.
Disegna un diagramma a dispersione
Disegniamo un grafico a dispersione in DC. In questo esempio, prendiamo un set di dati denominato comehowell1.csvfile. Il file di dati di esempio è il seguente:
"height","weight","age","male"
151.765,47.8256065,63,1
139.7,36.4858065,63,0
136.525,31.864838,65,0
156.845,53.0419145,41,1
145.415,41.276872,51,0
163.83,62.992589,35,1
149.225,38.2434755,32,0
168.91,55.4799715,27,1
147.955,34.869885,19,0
165.1,54.487739,54,1
154.305,49.89512,47,0
...............
...............Il file di esempio precedente contiene molti record. Possiamo scaricare il file facendo clic sul seguente collegamento e salvandolo nella nostra posizione DC.
howell1.csv
Ora, seguiamo i passaggi successivi per disegnare un grafico a dispersione in DC.
Passaggio 1: definire una variabile
Definiamo una variabile come mostrato di seguito:
var chart = dc.scatterPlot('#scatter');Qui, la funzione scatterplot () è mappata con lo scatter id.
Passaggio 2: leggere i dati
Leggere i dati dal file howell1.csv come mostrato di seguito -
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Se i dati non sono presenti, restituisce un errore. Successivamente, assegna i dati a un filtro incrociato.
Passaggio 3: recupera i record
Cerchiamo di recuperare i record utilizzando la codifica fornita di seguito -
people.forEach(function(x) {
if(x.male == 1) {
x.gender = "Male";
} else {
x.gender = "Female";
}
});Qui abbiamo controllato il sesso.
Passaggio 4: impostare la dimensione
È possibile impostare la dimensione utilizzando la codifica fornita di seguito:
var hwDimension = mycrossfilter.dimension(function(data) {
return [Math.floor(data.height), Math.floor(data.weight)];
});Dopo che la dimensione è stata assegnata, raggruppa il sesso utilizzando la codifica fornita di seguito:
var hwGroup = hwDimension.group().reduceCount();Passaggio 5: genera un grafico
Ora, genera una mappa di calore utilizzando la codifica fornita di seguito:
chart
.width(800)
.height(600)
.x(d3.scale.linear().domain([0,180]))
.y(d3.scale.linear().domain([0,100]))
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Weight")
.symbolSize(8)
.clipPadding(10)
.dimension(hwDimension)
.group(hwGroup);Qui,
- Abbiamo assegnato la larghezza del grafico a 800 e l'altezza a 600.
- Applicata la funzione d3.scale.linear () sia per l'asse x che per l'asse y.
- Abilitato il valore brushOn come false.
- Quindi, assegnate l'etichetta dell'asse x come altezza e l'etichetta dell'asse y come peso.
- Imposta la dimensione del simbolo su otto e il valore di riempimento su 10.
- Infine, raggruppa i dati e visualizza il grafico.
Passaggio 6: esempio di lavoro
L'elenco completo del codice è il seguente. Crea una pagina webscatter.html e aggiungi le seguenti modifiche.
<html>
<head>
<title>Scatter plot Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "scatter"></div>
</div>
<script language = "javascript">
var chart = dc.scatterPlot('#scatter');
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
people.forEach(function(x) {
if(x.male == 1) {
x.gender = "Male";
} else {
x.gender = "Female";
}
});
var hwDimension = mycrossfilter.dimension(function(data) {
return [Math.floor(data.height), Math.floor(data.weight)];
});
var hwGroup = hwDimension.group().reduceCount();
chart
.width(800)
.height(600)
.x(d3.scale.linear().domain([0,180]))
.y(d3.scale.linear().domain([0,100]))
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Weight")
.symbolSize(8)
.clipPadding(10)
.dimension(hwDimension)
.group(hwGroup);
chart.render();
});
</script>
</body>
</html>Ora, richiedi il browser e vedremo la seguente risposta.
Un grafico a bolle viene utilizzato per visualizzare tre dimensioni dei dati. È una variazione del grafico a dispersione, in cui i punti dati vengono sostituiti con bolle. Le dimensioni delle bolle sono rappresentate rispetto alla dimensione dei dati. Utilizza gli assi orizzontale e verticale come assi dei valori. Questo capitolo spiega in dettaglio il grafico a bolle.
Metodi del grafico a bolle
Prima di passare a disegnare un grafico a bolle, dovremmo capire il dc.bubbleChartclasse e i suoi metodi. Dc.bubbleChart utilizza i mixin per ottenere le funzionalità di base del disegno di un grafico, elencate di seguito:
- dc.bubbleMixin
- dc.coordinateGridMixin
Il diagramma delle classi completo di dc.bubbleChart è il seguente:

Il dc.bubbleChart ottiene tutti i metodi dei mixin sopra specificati. Ha anche i suoi metodi per disegnare il grafico a bolle, che sono spiegati di seguito:
elasticRadius ([raggio])
Questo metodo viene utilizzato per abilitare il raggio della bolla. Se disabilitiamo questa opzione, il raggio della bolla verrà ridimensionato automaticamente.
sortBubbleSize ([sortBubbleSize])
Questo metodo viene utilizzato per abilitare la funzione di ordinamento nelle bolle. Verranno prima bolle più piccole e poi aumenteranno gradualmente.
Disegna un grafico a bolle
Disegniamo un grafico a bolle in DC. Per fare ciò, dobbiamo seguire i passaggi indicati di seguito:
Passaggio 1: definire una variabile
Definiamo una variabile come mostrato di seguito:
var chart = dc.bubbleChart('#bubble');Qui, la funzione bubbleChart è mappata con la bolla id.
Passaggio 2: leggere i dati
Leggi i dati dal howell1.csv file.
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Se i dati non sono presenti, restituisce un errore. Ora, assegna i dati a un filtro incrociato. Qui abbiamo già scaricato il file howell1.csv. Lo stesso file verrà utilizzato qui e sarà simile al seguente blocco di codice.
"height","weight","age","male"
151.765,47.8256065,63,1
139.7,36.4858065,63,0
136.525,31.864838,65,0
156.845,53.0419145,41,1
145.415,41.276872,51,0
163.83,62.992589,35,1
149.225,38.2434755,32,0
168.91,55.4799715,27,1
147.955,34.869885,19,0
165.1,54.487739,54,1
154.305,49.89512,47,0
....................
.....................Passaggio 3: recupera i record
Cerchiamo di recuperare i record utilizzando la codifica fornita di seguito -
people.forEach(function(x) {
if(x.male == 1) {
x.gender = "Male";
} else {
x.gender = "Female";
}
x.heightRange = (((Math.floor(x.height / 10)) + 1) * 10);
x.weightRange = (((Math.floor(x.weight / 10)) + 1) * 10);
});Qui, abbiamo controllato il sesso e abbiamo impostato l'intervallo di altezza e larghezza dell'asse x usando la formula sopra.
Passaggio 4: impostare la dimensione
Possiamo impostare la dimensione utilizzando la codifica fornita di seguito -
var genderDimension = mycrossfilter.dimension(function(data) {
return [ data.gender, data.heightRange, data.weightRange ];
});Dopo che la dimensione è stata assegnata, raggruppa il sesso utilizzando la codifica fornita di seguito:
var genderGroup = genderDimension.group().reduceCount();Passaggio 5: genera il grafico
Ora, genera un grafico a bolle utilizzando la codifica fornita di seguito:
chart.width(1200)
.height(400)
.margins({top: 10, right: 50, bottom: 30, left: 60})
.dimension(genderDimension)
.group(genderGroup)
.keyAccessor(function (p) {
return p.key[1];
})
.valueAccessor(function (p) {
return p.key[2];
})
.radiusValueAccessor(function (p) {
return (Math.floor((p.value / 10)) + 1);
})Qui,
Abbiamo assegnato la larghezza del grafico a 1200 e l'altezza a 400.
Successivamente, abbiamo specificato i punti di margine.
Quindi abbiamo assegnato la dimensione e il gruppo di genere.
La funzione di accesso a chiave e valore restituisce la chiave e il valore dalle bolle.
Calcola la funzione di accesso del valore del raggio utilizzando la formula - Math.floor((p.value / 10)) + 1.
Passaggio 6: disegna le bolle
Ora, disegna le bolle usando la codifica fornita di seguito:
.x(d3.scale.linear().domain([0, 240]))
.y(d3.scale.linear().domain([-40, 120]))
.r(d3.scale.linear().domain([0, 20]))
.minRadiusWithLabel(1000)
.yAxisPadding(100)
.xAxisPadding(200)
.maxBubbleRelativeSize(0.07)
.renderHorizontalGridLines(true)
.renderVerticalGridLines(true)
.renderLabel(true)
.renderTitle(true)
.title(function (p) {
return p.key[0]
+ "\n"
+ "Height: " + p.key[1] + " cm\n"
+ "Weight: " + p.key[2] + " kg\n"
+ "Count: " + p.value;
});Qui,
La funzione d3.scale.linear viene utilizzata per costruire una nuova scala lineare con l'intervallo di dominio specificato [0,240] per l'asse x.
Allo stesso modo, abbiamo assegnato valori di scala lineare y e raggio.
Abbiamo specificato il valore dell'etichetta del raggio minimo come 1000, i valori di riempimento dell'asse x e dell'asse y come 200 e 100 rispettivamente.
Successivamente, abbiamo specificato un valore massimo della dimensione relativa della bolla pari a 0,7.
Eseguire il rendering delle linee della griglia orizzontale e verticale, quindi mappare con il titolo per la chiave e i valori della bolla.
Passaggio 7: impostare TickFormat
Imposta i formati del biglietto per gli assi xey utilizzando la codifica fornita di seguito -
chart.yAxis().tickFormat(function (s) {
return s + " cm";
});
chart.xAxis().tickFormat(function (s) {
return s + " kg";
});Infine, renderizza il grafico usando il chart.render() metodo.
Passaggio 8: esempio di lavoro
L'elenco completo del codice è mostrato nel seguente blocco di codice. Crea una pagina webbubble.html e aggiungi le seguenti modifiche.
<html>
<head>
<title>Bubble chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "bubble"></div>
</div>
<script language = "javascript">
var chart = dc.bubbleChart('#bubble');
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
people.forEach(function(x) {
if(x.male == 1) {
x.gender = "Male";
} else {
x.gender = "Female";
}
x.heightRange = (((Math.floor(x.height / 10)) + 1) * 10);
x.weightRange = (((Math.floor(x.weight / 10)) + 1) * 10);
});
var genderDimension = mycrossfilter.dimension(function(data) {
return [ data.gender, data.heightRange, data.weightRange ];
});
var genderGroup = genderDimension.group().reduceCount();
chart.width(1200)
.height(400)
.margins({top: 10, right: 50, bottom: 30, left: 60})
.dimension(genderDimension)
.group(genderGroup)
.keyAccessor(function (p) {
return p.key[1];
})
.valueAccessor(function (p) {
return p.key[2];
})
.radiusValueAccessor(function (p) {
return (Math.floor((p.value / 10)) + 1);
})
.x(d3.scale.linear().domain([0, 240]))
.y(d3.scale.linear().domain([-40, 120]))
.r(d3.scale.linear().domain([0, 20]))
.minRadiusWithLabel(1000)
.yAxisPadding(100)
.xAxisPadding(200)
.maxBubbleRelativeSize(0.07)
.renderHorizontalGridLines(true)
.renderVerticalGridLines(true)
.renderLabel(true)
.renderTitle(true)
.title(function (p) {
return p.key[0]
+ "\n"
+ "Height: " + p.key[1] + " cm\n"
+ "Weight: " + p.key[2] + " kg\n"
+ "Count: " + p.value;
});
chart.yAxis().tickFormat(function (s) {
return s + " cm";
});
chart.xAxis().tickFormat(function (s) {
return s + " kg";
});
chart.render();
});
</script>
</body>
</html>Ora, richiedi il browser e vedremo la seguente risposta.
Una mappa termica è una rappresentazione grafica dei dati sotto forma di mappa, in cui i valori dei dati sono rappresentati come colori. Questo capitolo spiega in dettaglio una mappa termica.
Prima di passare a disegnare una mappa termica, dovremmo capire il dc.heatMapclasse e i suoi metodi. Dc.heatMap utilizza i mixin per ottenere le funzionalità di base per disegnare un grafico, elencate di seguito:
- dc.colorMixin
- dc.marginMixin
- dc.baseMixin
Il diagramma delle classi completo di dc.heatMap è il seguente:

La dc.heatMap ottiene tutti i metodi dei mixin sopra specificati. Ha i suoi metodi per disegnare la mappa di calore, che sono spiegati di seguito:
boxOnClick ([gestore])
Questo metodo viene utilizzato per ottenere o impostare il gestore, quando si fa clic su una singola cella nella mappa termica.
cols ([cols])
Questo metodo viene utilizzato per ottenere o impostare le chiavi per creare le colonne della mappa termica.
colsLabel ([label])
Questo metodo viene utilizzato per ottenere o impostare l'etichetta della colonna, rappresentata come nome della colonna. Allo stesso modo, possiamo anche eseguire un'etichetta di riga.
righe ([righe])
Questo metodo viene utilizzato per ottenere o impostare i valori utilizzati per creare le righe della mappa termica.
xAxisOnClick ([gestore])
Questo metodo viene utilizzato per ottenere o impostare il gestore, quando si fa clic su un segno di spunta di colonna nell'asse x.
xBorderRadius ([border])
Questo metodo viene utilizzato per impostare il raggio del bordo X. Se il valore è impostato su 0, otterrai rettangoli interi.
Disegna una mappa termica
Disegniamo una mappa di calore in DC. Per fare ciò, dobbiamo seguire i passaggi indicati di seguito:
Passaggio 1: definire una variabile
Definiamo una variabile come mostrato di seguito:
var chart = dc.heatMap('#heatmap');Qui, la funzione heatMap è mappata con l'id heatmap.
Passaggio 2: leggere i dati
Leggi i dati dal howell1.csv file come mostrato di seguito -
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Qui abbiamo utilizzato lo stesso file howell1.csv e appare come mostrato di seguito -
"height","weight","age","male"
151.765,47.8256065,63,1
139.7,36.4858065,63,0
136.525,31.864838,65,0
156.845,53.0419145,41,1
145.415,41.276872,51,0
163.83,62.992589,35,1
149.225,38.2434755,32,0
168.91,55.4799715,27,1
147.955,34.869885,19,0
165.1,54.487739,54,1
154.305,49.89512,47,0
......................
......................Passaggio 3: recupera i record
Cerchiamo di recuperare i record utilizzando la codifica fornita di seguito -
people.forEach(function(x) {
x.age = Math.floor(x.age) + 1;
x.heightRange = Math.floor(x.height / 10) + 1;
x.weightRange = Math.floor(x.weight / 10) + 1;
if(x.male == 1) {
x.gender = 1;
} else {
x.gender = 2;
}
});Qui, abbiamo controllato il sesso e abbiamo impostato l'intervallo di altezza e larghezza dell'asse x utilizzando la formula sopra.
Passaggio 4: impostare la dimensione
È possibile impostare la dimensione utilizzando la codifica fornita di seguito:
var ageDimension = mycrossfilter.dimension(function(data) {
return [+data.gender, +data.heightRange];
});Dopo che la dimensione è stata assegnata, raggruppa il sesso utilizzando la codifica fornita di seguito:
var genderGroup = genderDimension.group().reduceCount();Passaggio 5: genera un grafico
Ora, genera una mappa di calore utilizzando la codifica fornita di seguito:
chart
.width(20 * 45 + 80)
.height(2 * 45 + 40)
.dimension(ageDimension)
.group(ageGroup)
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.key[0]; })
.colorAccessor(function(d) { return +d.value; })
.title(function(d) {
return "Height Range: " + ((d.key[1] - 1) * 10) + " - " + (d.key[1] * 10) + "cm\n" +
"Gender: " + (d.key[0] == 1 ? "Male" : "Female") + "\n" +
"Count: " + (d.value) + " count";
})
.calculateColorDomain()
chart.render();
});Qui,
- Abbiamo assegnato la larghezza del grafico a 20 × 45 + 80 e l'altezza a 2 × 45 + 40.
- Quindi abbiamo assegnato la dimensione e il gruppo di genere.
- La funzione di accesso a chiave e valore restituisce la chiave e il valore dalle mappe di calore.
- Dobbiamo usare la funzione colorAccessor () per restituire il colore.
- Infine, imposta il titolo e visualizza il grafico.
Passaggio 6: esempio di lavoro
La codifica completa è la seguente. Crea una pagina webheatmap.html e aggiungi le seguenti modifiche.
<html>
<head>
<title>DC heat map Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "heatmap"></div>
</div>
<script language = "javascript">
var chart = dc.heatMap('#heatmap');
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
people.forEach(function(x) {
x.age = Math.floor(x.age) + 1;
x.heightRange = Math.floor(x.height / 10) + 1;
x.weightRange = Math.floor(x.weight / 10) + 1;
if(x.male == 1) {
x.gender = 1;
} else {
x.gender = 2;
}
});
var ageDimension = mycrossfilter.dimension(function(data) {
return [+data.gender, +data.heightRange];
});
var ageGroup = ageDimension.group().reduceCount();
chart
.width(20 * 45 + 80)
.height(2 * 45 + 40)
.dimension(ageDimension)
.group(ageGroup)
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.key[0]; })
.colorAccessor(function(d) { return +d.value; })
.title(function(d) {
return "Height Range: " + ((d.key[1] - 1) * 10) + " - " +
(d.key[1] * 10) + "cm\n" +
"Gender: " + (d.key[0] == 1 ? "Male" : "Female") + "\n" +
"Count: " + (d.value) + " count";})
.calculateColorDomain()
chart.render();
});
</script>
</body>
</html>Ora, richiedi il browser e vedremo la seguente risposta.
Il conteggio dei dati viene utilizzato per visualizzare il numero totale di record nel set di dati. Esegue i seguenti due tipi di conteggio:
Total-count - numero totale di record.
Filter-count - numero di record corrispondenti ai filtri correnti.
Metodi di conteggio dei dati
Prima di passare a utilizzare un conteggio dei dati, dovremmo comprendere il dc.dataCountclasse e i suoi metodi. La classe dc.dataCount utilizza un mixin per ottenere la funzionalità di base di visualizzare un conteggio dati, che è:
- dc.baseMixin
Il dc.dataCount ottiene tutti i metodi di questo mixin e ha il proprio metodo per mostrare il conteggio dei dati come spiegato di seguito -
formatNumber ([formatter])
Questo metodo viene utilizzato per ottenere o impostare un formato per il conteggio dei filtri e il conteggio totale.
html ([opzioni])
Viene utilizzato per ottenere o impostare i modelli HTML per mostrare il numero di elementi selezionati.
For example -
counter.html ({
all: 'HTML template to use if all items are selected'
})Qui, "all" viene utilizzato per selezionare tutti gli elementi utilizzando la% total-count. Se vogliamo utilizzare solo alcuni degli elementi, possiamo utilizzare alcuni record utilizzando l'opzione% filter-count.
Esempio di conteggio dei dati
Eseguiamo il conteggio dei dati in DC. Per fare ciò, dobbiamo seguire i passaggi indicati di seguito:
Passaggio 1: aggiungi stili
Aggiungiamo stili nel CSS usando la codifica fornita di seguito -
.dc-chart { font-size: 12px; }Qui abbiamo assegnato gli stili per il grafico.
Passaggio 2: crea una variabile
Creiamo una variabile in DC come mostrato di seguito:
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");Qui, abbiamo assegnato un id variabile barChart in linea, mentre l'id countChart è mystats.
Passaggio 3: leggere i dati
Leggere i dati dal file people.csv come mostrato di seguito -
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Se i dati non sono presenti, restituisce un errore. Ora, assegna i dati a un filtro incrociato.
Qui stiamo usando il file people.csv, che è stato utilizzato nei nostri precedenti esempi di grafici. Sembra come mostrato di seguito -
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
.........................................
........................................Passaggio 4: impostare la dimensione
È possibile impostare la dimensione utilizzando la codifica fornita di seguito:
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});Dopo che la dimensione è stata assegnata, raggruppa l'età utilizzando la codifica fornita di seguito:
var ageGroup = ageDimension.group().reduceCount();Passaggio 5: genera un grafico
Ora, genera un grafico a barre utilizzando la codifica fornita di seguito:
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);Qui,
- Abbiamo assegnato la larghezza del grafico a 400 e l'altezza a 200.
- Successivamente, abbiamo specificato l'intervallo di domini come [15,70].
- Abbiamo impostato l'etichetta dell'asse x come età e l'etichetta dell'asse y come conteggio.
- Abbiamo specificato le funzioni elasticY e X come true.
Passaggio 6: crea e visualizza il grafico del conteggio
Ora, crea e visualizza il grafico del conteggio usando la codifica seguente:
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
barChart.render();
countChart.render();Qui abbiamo assegnato la dimensione a una variabile crossfilter. Infine, raggruppa tutti i record in base all'età.
Passaggio 7: esempio di lavoro
Il codice completo è il seguente. Crea una pagina webdatacount.html e aggiungi le seguenti modifiche.
<html>
<head>
<title>DC datacount sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css" />
<link rel = "stylesheet" type = "text/css" href = "css/dc.css" />
<style>
.dc-chart { font-size: 12px; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
</div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line'); // , 'myChartGroup');
var countChart = dc.dataCount("#mystats");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
barChart.render();
countChart.render();
});
</script>
</body>
</html>Ora, richiedi il browser e vedremo la seguente risposta.
La pagina iniziale del conteggio dei dati è mostrata di seguito.
Dopo aver selezionato un'età particolare, mostra i conteggi come mostrato nello screenshot qui sotto.

La tabella dati viene utilizzata per visualizzare i record in formato tabulare. Elenca i record del set di dati crossfilter come spiegato in dettaglio in questo capitolo.
Metodi della tabella dati
Prima di passare a disegnare una tabella dati, dovremmo capire il dc.dataTableclasse e i suoi metodi. Utilizza un mixin per ottenere la funzionalità di base del disegno di un grafico con tabella dati, che è definito di seguito:
- dc.baseMixin
Il dc.dataTable ottiene tutti i metodi di questo mixin e ha i propri metodi per disegnare la tabella dei dati, che sono spiegati come segue.
beginSlice ([slice])
Questo metodo viene utilizzato per ottenere o impostare l'indice della sezione iniziale. Questo metodo è utile quando si implementa la paginazione.
Allo stesso modo, puoi eseguire anche la funzione endSlice ().
colonne ([colonne])
Questo metodo viene utilizzato per ottenere o impostare le funzioni della colonna. Utilizza il seguente metodo per specificare le colonne da visualizzare.
chart.columns([
function(d) { return d.mark; },
function(d) { return d.low; },
function(d) { return d.high; },
function(d) { return numberFormat(d.high - d.low); },
function(d) { return d.volume; }
]);Qui, d rappresenta una riga nel set di dati. Possiamo usare HTML per visualizzare le colonne nella tabella dei dati.
gruppo (groupFunction)
Questo metodo viene utilizzato per eseguire la funzione di gruppo per la tabella dati.
ordine ([ordine])
Viene utilizzato per ordinare la funzione di ordinamento. Se l'ordine è crescente, dimension () utilizzerà .bottom () per recuperare i dati, altrimenti utilizzerà dimension (). Top ().
Esempio di tabella dati
Creiamo una tabella dati in DC. Per fare ciò, dobbiamo seguire i passaggi indicati di seguito:
Passaggio 1: aggiungi stili
Aggiungiamo stili nel CSS usando la codifica fornita di seguito -
.dc-chart { font-size: 12px; }
.dc-table-group { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-table-column { padding-left: 10px; font-size: 12px; font-weight: normal; }Qui abbiamo assegnato gli stili per il grafico, il gruppo di tabelle e la colonna della griglia.
Passaggio 2: crea una variabile
Creiamo una variabile in DC come mostrato di seguito:
var barChart = dc.barChart('#line'); //
var countChart = dc.dataCount("#mystats");
var tableChart = dc.dataTable("#mytable");Qui, abbiamo assegnato un id variabile barChart in riga, countChart id è mystats e l'id tableChart è mytable.
Passaggio 3: leggere i dati
Leggere i dati dal file people.csv come mostrato di seguito -
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Se i dati non sono presenti, restituisce un errore. Ora, assegna i dati a un filtro incrociato. Qui abbiamo utilizzato lo stesso file people.csv, che è stato utilizzato nei nostri precedenti esempi di grafici.
Sembra come segue:
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
..........................................
..........................................Passaggio 4: impostare la dimensione
È possibile impostare la dimensione utilizzando la codifica fornita di seguito:
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});Dopo che la dimensione è stata assegnata, raggruppa l'età utilizzando la codifica fornita di seguito:
var ageGroup = ageDimension.group().reduceCount();Passaggio 5: genera un grafico
Ora, genera un grafico a barre utilizzando la codifica fornita di seguito:
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);Qui,
- Abbiamo assegnato la larghezza del grafico a 400 e l'altezza a 200.
- Successivamente, abbiamo specificato l'intervallo di domini come [15,70].
- Abbiamo impostato l'etichetta dell'asse x come età e l'etichetta dell'asse y come conteggio.
- Abbiamo specificato le funzioni elasticY e X come true.
Passaggio 6: creare la tabella dei dati
Ora, crea la tabella dati usando la codifica fornita di seguito -
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
tableChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})Qui abbiamo specificato la dimensione dell'età e raggruppato i dati.
Passaggio 7: rendering della tabella
Ora, renderizza la griglia usando la codifica qui sotto -
.size(Infinity)
.columns(['name', 'DOB'])
.sortBy(function (d) {
return d.value;
})
.order(d3.ascending);
barChart.render();
countChart.render();
tableChart.render();Qui, abbiamo ordinato le colonne utilizzando il DOB e ordinato i record.
Passaggio 8: esempio di lavoro
Il codice completo è il seguente. Crea una pagina web datatable.html e aggiungi le seguenti modifiche.
<html>
<head>
<title>DC datatable sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<style>
.dc-chart { font-size: 12px; }
.dc-table-group { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-table-column { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
</div>
</div>
<div style = "clear: both">
<div id = "mytable"></div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line'); // , 'myChartGroup');
var countChart = dc.dataCount("#mystats");
var tableChart = dc.dataTable("#mytable");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
tableChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
.size(Infinity)
.columns(['name', 'DOB'])
.sortBy(function (d) {
return d.value;
})
.order(d3.ascending);
barChart.render();
countChart.render();
tableChart.render();
});
</script>
</body>
</html>Ora, richiedi il browser e vedrai la seguente risposta.
Dopo aver selezionato un'età compresa tra 20 e 30 anni, mostra i record della tabella come mostrato nello screenshot qui sotto -

La griglia dei dati viene utilizzata per filtrare e visualizzare i record. Questo capitolo spiega in dettaglio la griglia di dati.
Metodi della griglia di dati
Prima di passare a disegnare una griglia di dati, dovremmo capire il dc.dataGridclasse e i suoi metodi. Questa classe utilizza un mixin per ottenere la funzionalità di base del disegno di un grafico a griglia di dati, che è definito di seguito:
- dc.baseMixin
Il dc.dataGrid ottiene tutti i metodi di questo mixin e ha i suoi metodi per disegnare la griglia di dati, che è spiegato di seguito -
beginSlice ([slice])
Questo metodo viene utilizzato per ottenere o impostare l'indice della sezione iniziale. Questo metodo è utile quando si implementa la paginazione.
Allo stesso modo, puoi eseguire endSlice ().
gruppo (funzione)
Questo metodo viene utilizzato per eseguire la funzione di gruppo per la griglia dati.
html ([html])
Questo metodo viene utilizzato per ottenere o impostare la funzione per generare un html dinamico.
ordine ([ordine])
Viene utilizzato per ordinare la funzione di ordinamento.
taglia ([size])
Viene utilizzato per visualizzare il numero di elementi nella griglia.
sortBy ([sortByFunction])
Questo metodo viene utilizzato per ottenere o impostare la funzione di ordinamento. Possiamo ordinare un campo particolare usando questa funzione. Ad esempio: possiamo ordinare per età, che è definita di seguito -
chart.sortBy(function(d) {
return d.age;
});Esempio di griglia di dati
Eseguiamo una griglia di dati in DC. Per fare ciò, dobbiamo seguire i passaggi indicati di seguito:
Passaggio 1: aggiungi stili
Aggiungiamo stili in CSS utilizzando la codifica di seguito:
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }Qui abbiamo assegnato gli stili per il grafico, griglia in alto e elemento griglia.
Passaggio 2: crea una variabile
Creiamo una variabile in DC come spiegato di seguito:
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");Qui, abbiamo assegnato un id variabile barChart in linea, countChart id è mystats e gridChart id è mygrid.
Passaggio 3: leggere i dati
Leggi i dati dal people.csv file come mostrato di seguito -
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Se i dati non sono presenti, restituisce un errore. Ora, assegna i dati a un filtro incrociato.
Qui abbiamo utilizzato lo stesso file people.csv, utilizzato nei nostri precedenti esempi di grafici. Sembra come mostrato di seguito -
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
..........................................
.........................................Passaggio 4: impostare la dimensione
È possibile impostare la dimensione utilizzando la codifica fornita di seguito:
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});Dopo che la dimensione è stata assegnata, raggruppa l'età utilizzando la codifica fornita di seguito:
var ageGroup = ageDimension.group().reduceCount();Passaggio 5: genera un grafico
Ora, genera un grafico a barre utilizzando la codifica fornita di seguito:
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);Qui,
- Abbiamo assegnato la larghezza del grafico a 400 e l'altezza a 200.
- Successivamente, abbiamo specificato l'intervallo di domini come [15,70].
- Abbiamo impostato l'etichetta dell'asse x come età e l'etichetta dell'asse y come conteggio.
- Abbiamo specificato le funzioni elasticY e X come true.
Passaggio 6: creare il grafico a griglia
Ora, crea il grafico a griglia usando la codifica fornita di seguito -
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})Passaggio 7: rendering della griglia
Ora, renderizza la griglia usando la codifica data di seguito -
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
countChart.render();
gridChart.render();Qui, abbiamo ordinato il nome usando la funzione html () e abbiamo finalmente reso il grafico.
Passaggio 8: esempio di lavoro
Il codice completo è il seguente. Crea una pagina webdatagrid.html e aggiungi le seguenti modifiche.
<html>
<head>
<title>DC datagrid sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<style>
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
</div>
</div>
<div style = "clear: both">
<div class = "dc-data-grid" id = "mygrid"></div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
countChart.render();
gridChart.render();
});
</script>
</body>
</html>Ora, richiedi il browser e vedremo la seguente risposta.
Inizialmente, il grafico a griglia è simile allo screenshot seguente.
Se selezioni una particolare età compresa tra 63 e 66, vengono filtrati i seguenti record.

Legend è una personalizzazione dello schermo collegabile. Può essere aggiunto ad altri grafici DC per eseguire il rendering delle etichette della legenda orizzontale. Questo capitolo spiega in dettaglio la legenda.
Metodi di legenda
Legend supporta i seguenti importanti metodi. Esaminiamo ciascuno di essi in dettaglio.
autoItemWidth ([larghezza])
Questo metodo viene utilizzato per attivare o disattivare una larghezza automatica per gli elementi della legenda. Se true, itemWidth viene ignorato. È definito di seguito:
legend.autoItemWidth = function (width) {
if (!arguments.length) {
return _width;
}
}gap ([gap])
Questo metodo viene utilizzato per impostare o ottenere uno spazio tra gli elementi della legenda. È definito come segue:
legend.gap = function (gap) {
if (!arguments.length) {
return _gap;
}
}orizzontale ([h])
Questo metodo viene utilizzato per posizionare la legenda orizzontalmente ed è definito come segue.
_legend.horizontal = function (h) {
if (!arguments.length) {
return _h;
}
};itemHeight ([itemHeight])
Questo metodo viene utilizzato per impostare o ottenere l'altezza dell'elemento della legenda.
legend.itemHeight = function (itemHeight) {
if (!arguments.length) {
return _itemHeight;
}
};itemWidth ([itemWidth])
Questo metodo viene utilizzato per impostare o ottenere dalla legenda la larghezza dell'elemento per una legenda orizzontale.
_legend.itemWidth = function (itemWidth) {
if (!arguments.length) {
return _itemWidth;
}
};legendText ([text])
Questo metodo viene utilizzato per impostare o ottenere la funzione di testo della legenda. Il widget della legenda utilizza questa funzione per eseguire il rendering del testo della legenda per ogni elemento. Se non viene specificata alcuna funzione, il widget della legenda visualizzerà i nomi associati a ciascun gruppo. Di seguito viene mostrato un semplice esempio:
legend.legendText(dc.pluck('name'))maxItems ([articoli])
Questo metodo viene utilizzato per visualizzare il numero massimo di elementi della legenda.
x ([x])
Viene utilizzato per impostare o ottenere la coordinata x per un widget legenda ed è definito di seguito:
legend.x = function (x) {
if (!arguments.length) {
return _x;
}
};Allo stesso modo, puoi anche eseguire la coordinata y.
In questo capitolo, svilupperemo un dashboard in DC facendo clic e selezionando un grafico.
Esempio di lavoro
Ora abbiamo lo sfondo e possiamo iniziare a scrivere del codice. Contiene i seguenti passaggi:
Passaggio 1: aggiungi stili
Aggiungiamo stili nel CSS utilizzando la codifica fornita di seguito.
<style>
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>Qui, abbiamo assegnato gli stili per il grafico, la griglia in alto e l'elemento della griglia.
Passaggio 2: crea una variabile
Creiamo una variabile in DC come mostrato di seguito.
var barChart = dc.barChart('#line');
var pieChart = dc.pieChart('#pie');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");Qui, abbiamo assegnato un id variabile barChart in riga, countChart id è mystats, pieChart è pie e gridChart id è mygrid.
Passaggio 3: leggere i dati
Leggere i dati dal file people.csv come mostrato di seguito.
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Se i dati non sono presenti, restituisce un errore. Ora, assegna i dati a un filtro incrociato. Qui, abbiamo usato lo stessopeople.csvfile, che abbiamo utilizzato nei nostri precedenti esempi di grafici. Sembra come mostrato di seguito.
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
.........................................
.........................................Passaggio 4: imposta la dimensione per l'età
È possibile impostare la dimensione utilizzando la codifica di seguito.
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});Dopo che la dimensione è stata assegnata, raggruppa l'età utilizzando la codifica fornita di seguito.
var ageGroup = ageDimension.group().reduceCount();Passaggio 5: imposta la dimensione per il sesso
È possibile impostare la dimensione utilizzando la codifica di seguito.
// gender dimension
var genderDimension = mycrossfilter.dimension(function(data) { return data.gender; });
var genderGroup = genderDimension.group().reduceCount();Passaggio 6: genera un grafico a barre
Ora, genera un grafico a barre utilizzando la codifica di seguito.
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);Qui,
- Abbiamo assegnato la larghezza del grafico a 400 e l'altezza a 200.
- Successivamente, abbiamo specificato l'intervallo di domini come [15, 70].
- Abbiamo impostato l'etichetta dell'asse x come età e l'etichetta dell'asse y come conteggio.
- Abbiamo specificato le funzioni elasticY e X come true.
Passaggio 7: genera un grafico a torta
Ora, genera un grafico a torta utilizzando la codifica di seguito.
pieChart
.width(200)
.height(100)
.dimension(genderDimension)
.group(genderGroup);Qui,
- Abbiamo assegnato la larghezza del grafico a 200 e l'altezza a 100.
- Ora, raggruppa la dimensione per sesso.
Passaggio 8: creare la griglia e il grafico del conteggio
Ora, crea la griglia e conta il grafico utilizzando la codifica fornita di seguito.
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})Passaggio 9: eseguire il rendering della griglia e contare
Ora, renderizza la griglia e conta usando la codifica qui sotto.
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
pieChart.render();
countChart.render();
gridChart.render();Qui, abbiamo ordinato il nome usando la funzione html () e abbiamo finalmente reso il grafico.
Passaggio 10: esempio di lavoro
Il codice completo è il seguente. Crea una pagina webdashboard.html e aggiungi le seguenti modifiche.
<html>
<head>
<title>DC dashboard sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<style>
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
<div id = "pie"></div>
</div>
</div>
<div style = "clear: both">
<div class = "dc-data-grid" id = "mygrid"></div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line'); // , 'myChartGroup');
var pieChart = dc.pieChart('#pie'); //, 'myChartGroup');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
// gender dimension
var genderDimension = mycrossfilter.dimension(function(data) {
return data.gender;
});
var genderGroup = genderDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
pieChart
.width(200)
.height(100)
.dimension(genderDimension)
.group(genderGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
pieChart.render();
countChart.render();
gridChart.render();
});
</script>
</body>
</html>Ora, richiedi il browser e vedremo la seguente risposta.
Puoi controllare tu stesso facendo clic su barra, grafici a torta e vedere come cambiano i dati.