XML DOM - Navigazione
Fino ad ora abbiamo studiato la struttura DOM, come caricare e analizzare oggetti DOM XML e attraversare gli oggetti DOM. Qui vedremo come possiamo navigare tra i nodi in un oggetto DOM. Il DOM XML è costituito da varie proprietà dei nodi che ci aiutano a navigare attraverso i nodi, come ad esempio:
- parentNode
- childNodes
- firstChild
- lastChild
- nextSibling
- previousSibling
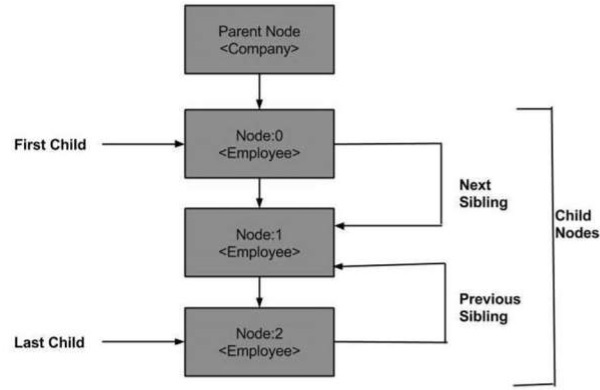
Di seguito è riportato un diagramma di un albero dei nodi che mostra la sua relazione con gli altri nodi.

DOM - Nodo padre
Questa proprietà specifica il nodo padre come oggetto nodo.
Esempio
Il seguente esempio (navigate_example.htm) analizza un documento XML ( node.xml ) in un oggetto DOM XML. Quindi l'oggetto DOM viene spostato al nodo padre tramite il nodo figlio -
<!DOCTYPE html>
<html>
<body>
<script>
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
} else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
var y = xmlDoc.getElementsByTagName("Employee")[0];
document.write(y.parentNode.nodeName);
</script>
</body>
</html>Come puoi vedere nell'esempio precedente, il nodo figlio Employee passa al suo nodo padre.
Esecuzione
Salva questo file come navigate_example.html sul percorso del server (questo file e node.xml dovrebbero trovarsi sullo stesso percorso nel tuo server). Nell'output, otteniamo il nodo padre di Employee , ovvero Company .
Primogenito
Questa proprietà è di tipo Node e rappresenta il primo nome figlio presente in NodeList.
Esempio
Il seguente esempio (first_node_example.htm) analizza un documento XML ( node.xml ) in un oggetto DOM XML, quindi passa al primo nodo figlio presente nell'oggetto DOM.
<!DOCTYPE html>
<html>
<body>
<script>
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
} else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
function get_firstChild(p) {
a = p.firstChild;
while (a.nodeType != 1) {
a = a.nextSibling;
}
return a;
}
var firstchild = get_firstChild(xmlDoc.getElementsByTagName("Employee")[0]);
document.write(firstchild.nodeName);
</script>
</body>
</html>La funzione get_firstChild (p) viene utilizzata per evitare i nodi vuoti. Aiuta a ottenere l'elemento firstChild dall'elenco dei nodi.
x = get_firstChild(xmlDoc.getElementsByTagName("Employee")[0])recupera il primo nodo figlio per il nome del tag Employee .
Esecuzione
Salva questo file come first_node_example.htm sul percorso del server (questo file e node.xml dovrebbero trovarsi sullo stesso percorso nel tuo server). Nell'output, otteniamo il primo nodo figlio di Employee, ovvero FirstName .
Ultimo bambino
Questa proprietà è di tipo Node e rappresenta l'ultimo nome figlio presente nella NodeList.
Esempio
Il seguente esempio (last_node_example.htm) analizza un documento XML ( node.xml ) in un oggetto DOM XML, quindi passa all'ultimo nodo figlio presente nell'oggetto DOM xml.
<!DOCTYPE html>
<body>
<script>
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
} else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
function get_lastChild(p) {
a = p.lastChild;
while (a.nodeType != 1){
a = a.previousSibling;
}
return a;
}
var lastchild = get_lastChild(xmlDoc.getElementsByTagName("Employee")[0]);
document.write(lastchild.nodeName);
</script>
</body>
</html>Esecuzione
Salva questo file come last_node_example.htm sul percorso del server (questo file e node.xml dovrebbero trovarsi sullo stesso percorso nel tuo server). Nell'output, otteniamo l'ultimo nodo figlio di Employee, ovvero Email .
Prossimo fratello
Questa proprietà è di tipo Node e rappresenta il figlio successivo, ovvero il fratello successivo dell'elemento figlio specificato presente in NodeList.
Esempio
Il seguente esempio (nextSibling_example.htm) analizza un documento XML ( node.xml ) in un oggetto DOM XML che passa immediatamente al nodo successivo presente nel documento xml.
<!DOCTYPE html>
<body>
<script>
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
}
else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
function get_nextSibling(p) {
a = p.nextSibling;
while (a.nodeType != 1) {
a = a.nextSibling;
}
return a;
}
var nextsibling = get_nextSibling(xmlDoc.getElementsByTagName("FirstName")[0]);
document.write(nextsibling.nodeName);
</script>
</body>
</html>Esecuzione
Salvare questo file come nextSibling_example.htm sul percorso del server (questo file e node.xml dovrebbero trovarsi sullo stesso percorso nel server). Nell'output, otteniamo il successivo nodo di pari livello di FirstName, ovvero LastName .
Precedente Sibling
Questa proprietà è di tipo Node e rappresenta il figlio precedente, ovvero il fratello precedente dell'elemento figlio specificato presente in NodeList.
Esempio
L'esempio seguente (previoussibling_example.htm) analizza un documento XML ( node.xml ) in un oggetto DOM XML, quindi esplora il nodo precedente dell'ultimo nodo figlio presente nel documento xml.
<!DOCTYPE html>
<body>
<script>
if (window.XMLHttpRequest)
{
xmlhttp = new XMLHttpRequest();
} else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
function get_previousSibling(p) {
a = p.previousSibling;
while (a.nodeType != 1) {
a = a.previousSibling;
}
return a;
}
prevsibling = get_previousSibling(xmlDoc.getElementsByTagName("Email")[0]);
document.write(prevsibling.nodeName);
</script>
</body>
</html>Esecuzione
Salva questo file come previoussibling_example.htm nel percorso del server (questo file e node.xml dovrebbero trovarsi sullo stesso percorso nel tuo server). Nell'output, otteniamo il precedente nodo di pari livello di Email, ovvero ContactNo .