Elm - Abbonamenti
Nel capitolo precedente, abbiamo discusso del fatto che una vista interagisce con altri componenti utilizzando i comandi. Allo stesso modo, un componente (ad esempio WebSocket) può parlare con una vista utilizzando gli abbonamenti. Le iscrizioni sono un modo in cui un'applicazione Elm può ricevere input esterni come eventi tastiera, eventi timer ed eventi WebSocket.
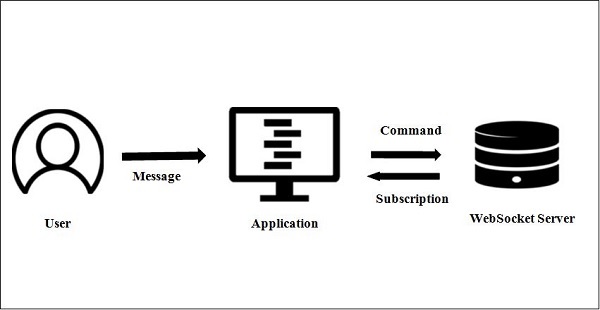
La figura seguente spiega il ruolo delle sottoscrizioni in un'applicazione Elm. L'utente interagisce con un'applicazione Elm tramite messaggi. L'applicazione fornita utilizza WebSocket e ha due modalità di operazioni:
- Invia dati lato client al server socket tramite comando
- Ricevi dati in qualsiasi momento dal server socket tramite abbonamento

Sintassi
La sintassi per la definizione di un abbonamento è fornita di seguito:
type Sub msgIllustrazione
Facci capire gli abbonamenti utilizzando un semplice esempio.
Nell'esempio riportato di seguito, l'applicazione invia un messaggio al server. Il server è un echo server, che risponde al client con lo stesso messaggio. Tutti i messaggi in arrivo vengono successivamente visualizzati in un elenco. Useremo WebSocket (protocollo wss) per essere in grado di ascoltare continuamente i messaggi dal server. Il WebSocket invierà l'input dell'utente al server utilizzando i comandi mentre utilizzerà la sottoscrizione per ricevere i messaggi dal server.
Di seguito sono riportati i vari componenti dell'applicazione:
Server Echo
È possibile accedere al server echo utilizzando il protocollo wss. Il server echo restituisce l'input dell'utente all'applicazione. Il codice per definire un server echo è fornito di seguito:
echoServer : String
echoServer =
"wss://echo.websocket.org"Modello
Il modello rappresenta l'input dell'utente e un elenco di messaggi in arrivo dal server socket. Il codice per la definizione del Modello è il seguente:
type alias Model =
{ input : String
, messages : List String
}Messaggi
Il tipo di messaggio conterrà Input per ricevere input di testo dall'utente. Il messaggio Invia verrà generato quando l'utente fa clic sul pulsante per inviare il messaggio al server WebSocket. Il NewMessage viene utilizzato quando il messaggio arriva dal server echo.
type Msg
= Input String
| Send
| NewMessage StringVisualizza
La visualizzazione dell'applicazione contiene una casella di testo e un pulsante di invio per inviare l'input dell'utente al server. La risposta dal server viene visualizzata nella vista utilizzando un tag div .
view : Model -> Html Msg
view model =
div []
[ input [onInput Input, value model.input] []
, button [onClick Send] [text "Send"]
, div [] (List.map viewMessage (List.reverse model.messages))
]
viewMessage : String -> Html msg
viewMessage msg =
div [] [ text msg ]Aggiornare
La funzione di aggiornamento accetta il messaggio e i componenti del modello. Aggiorna il modello in base al tipo di messaggio.
update : Msg -> Model -> (Model, Cmd Msg)
update msg {input, messages} =
case msg of
Input newInput ->
(Model newInput messages, Cmd.none)
Send ->
(Model "" messages, WebSocket.send echoServer input)
NewMessage str ->
(Model input (str :: messages), Cmd.none)| Sr. No. | Metodo | Firma | Descrizione |
|---|---|---|---|
| 1 | WebSocket.listen | ascolta: String -> (String -> msg) -> Sub msg | Sottoscrive qualsiasi messaggio in arrivo su un websocket. |
| 2 | WebSocket.send | invia: String -> String -> Cmd msg | Invia una richiesta wss a un indirizzo del server. È importante che anche tu sia iscritto a questo indirizzo con ascolto. In caso contrario, il Web socket verrà creato per inviare un messaggio e quindi chiuso. |
Sottoscrizione
La funzione di sottoscrizione accetta l'oggetto modello. Per ricevere i messaggi dal server WebSocket, chiamiamo WebSocket.listen passando il messaggio come NewMessage . Quando arriva un nuovo messaggio dal server, viene chiamato il metodo di aggiornamento.
subscriptions : Model -> Sub Msg
subscriptions model =
WebSocket.listen echoServer NewMessageprincipale
La funzione principale è il punto di ingresso all'applicazione elm come mostrato di seguito.
main =
Html.program
{ init = init
, view = view
, update = update
, subscriptions = subscriptions
}Mettere tutto insieme
Step 1 - Crea una directory, SubscriptionApp e aggiungi un file, SubscriptionDemo.elm ad essa.
Step 2 - Aggiungi i seguenti contenuti al file SubscriptionDemo.elm -
import Html exposing (..)
import Html.Attributes exposing (..)
import Html.Events exposing (..)
import WebSocket
main =
Html.program
{ init = init
, view = view
, update = update
, subscriptions = subscriptions
}
echoServer : String
echoServer =
"wss://echo.websocket.org"
-- MODEL
type alias Model =
{ input : String
, messages : List String
}
init : (Model, Cmd Msg)
init =
(Model "" [], Cmd.none)
-- UPDATE
type Msg
= Input String
| Send
| NewMessage String
update : Msg -> Model -> (Model, Cmd Msg)
update msg {input, messages} =
case msg of
Input newInput ->
(Model newInput messages, Cmd.none)
Send ->
(Model "" messages, WebSocket.send echoServer input)
NewMessage str ->
(Model input (str :: messages), Cmd.none)
-- SUBSCRIPTIONS
subscriptions : Model -> Sub Msg
subscriptions model =
WebSocket.listen echoServer NewMessage
-- VIEW
view : Model -> Html Msg
view model =
div []
[ input [onInput Input, value model.input] []
, button [onClick Send] [text "Send"]
, div [] (List.map viewMessage (List.reverse model.messages))
]
viewMessage : String -> Html msg
viewMessage msg =
div [] [ text msg ]Step 3 - Installa il pacchetto websocket usando il gestore di pacchetti elm.
C:\Users\dell\elm\SubscriptionApp> elm-package install elm-lang/websocketStep 4 - Costruisci e genera il file index.html come mostrato di seguito.
C:\Users\dell\elm\SubscriptionApp> elm make .\SubscriptionDemo.elmStep 5 - Al momento dell'esecuzione, verrà generato il seguente output:
