EmberJS - Guida rapida
Cos'è Ember.js?
Ember.js è un framework lato client JavaScript gratuito e open source utilizzato per lo sviluppo di applicazioni web. Consente di creare applicazioni JavaScript lato client fornendo una soluzione completa che contiene la gestione dei dati e un flusso dell'applicazione.
Il nome originale di Ember.js era SproutCore MVC framework . È stato sviluppato da Yehuda Katz e inizialmente rilasciato nel dicembre 2011 . La versione stabile di Ember.js è 2.10.0 ed è stata rilasciata il 28 novembre 2016.
Perché Ember.js?
Considera i seguenti punti per comprendere l'uso di Ember.js:
Ember.js è un framework JavaScript open source con licenza MIT.
Fornisce la nuova sintassi di associazione utilizzando il motore di modelli HTMLBars , che è un superset del motore di modelli di Handerlbars .
Fornisce il motore di rendering Glimmer per aumentare la velocità di rendering.
Fornisce l' utilità di interfaccia della riga di comando che integra i modelli Ember nel processo di sviluppo e si concentra facilmente sulla produttività dello sviluppatore.
Supporta l'associazione dati per creare il collegamento tra due proprietà e quando una proprietà cambia, l'altra proprietà verrà aggiornata con il nuovo valore.
Caratteristiche di Ember.js
Di seguito sono riportate alcune delle caratteristiche più importanti di Ember.js:
Ember.js viene utilizzato per creare applicazioni web JavaScript riutilizzabili e manutenibili.
Ember.js ha HTML e CSS al centro del modello di sviluppo.
Fornisce gli inizializzatori di istanza.
Le rotte sono caratteristiche principali di Ember.js che vengono utilizzate per la gestione degli URL.
Ember.js fornisce lo strumento Ember Inspector per il debug delle applicazioni Ember.
Ember.js utilizza modelli che aiutano ad aggiornare automaticamente il modello, se il contenuto delle applicazioni viene modificato.
È facile configurare Ember.js nel tuo sistema. Utilizzando l'utility Ember CLI (Command Line Interface), puoi creare e gestire i tuoi progetti Ember. La CLI di Ember si occupa di diversi tipi di gestione delle risorse delle applicazioni come concatenazione, minificazione e controllo delle versioni e fornisce anche generatori per produrre componenti, percorsi, ecc.
Per installare Ember CLI, è necessario disporre delle seguenti dipendenze:
Git- È un sistema di controllo della versione open source per tenere traccia delle modifiche apportate ai file. Per ulteriori informazioni, controlla il sito Web ufficiale di git . Ember usa Git per gestire le sue dipendenze.
Installazione di Git su Linux : installa Git su Linux utilizzando questo collegamento -http://git-scm.com/download/linux
Installazione di Git su Mac : installa Git su Mac OS utilizzando questo collegamento -https://git-scm.com/download/mac
Installazione di Git su Linux : installa Git su Windows utilizzando questo collegamento -https://git-scm.com/download/win
Node.js and npm- Node.js è un open source, utilizzato per lo sviluppo di applicazioni lato server e di rete. È scritto in JavaScript. NPM è un gestore di pacchetti di nodi utilizzato per l'installazione, la condivisione e la gestione delle dipendenze nei progetti. Ember CLI utilizza Node.js run time e npm per ottenere le dipendenze.
Bower - Viene utilizzato per la gestione di componenti come HTML, CSS, JavaScript, file di immagine ecc. E può essere installato utilizzando npm.
Watchman - Questa dipendenza opzionale può essere utilizzata per controllare i file o le directory ed eseguire alcune azioni quando cambiano.
PhantomJS - Questa dipendenza opzionale può essere utilizzata per eseguire unit test basati su browser per interagire con la pagina web.
Installazione di Ember CLI
Ember CLI integra i modelli Ember nel processo di sviluppo e si concentra facilmente sulla produttività dello sviluppatore. Viene utilizzato per creare app Ember con Ember.js e dati Ember.
Puoi installare Ember usando npm come nel comando dato di seguito -
npm install -g ember-cliPer installare la versione beta, utilizza il seguente comando:
npm install -g [email protected]Per verificare la corretta installazione di Ember, utilizzare il seguente comando:
ember -vDopo aver eseguito il comando precedente, mostrerà qualcosa del genere:
ember-cli: 2.10.1
node: 0.12.7
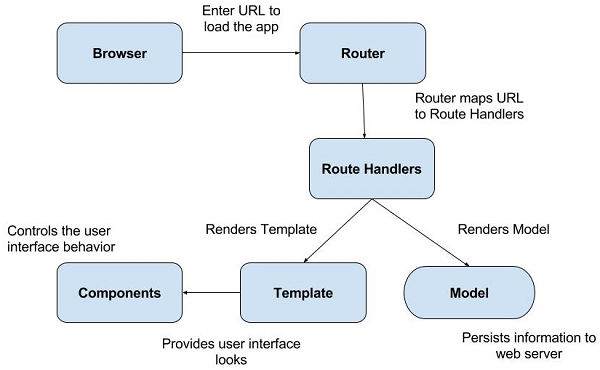
os: win32 ia32Ember.js ha i seguenti concetti fondamentali:
- Router
- Templates
- Models
- Components

Router e gestori di route
L'URL carica l'app inserendo l'URL nella barra degli indirizzi e l'utente farà clic su un collegamento all'interno dell'app. Ember utilizza il router per mappare l'URL a un gestore di rotte. Il router abbina l'URL esistente al percorso che viene quindi utilizzato per caricare i dati, visualizzare i modelli e configurare uno stato dell'applicazione.
Il gestore del percorso esegue le seguenti azioni:
Fornisce il modello.
Definisce il modello che sarà accessibile al modello.
Se l'utente non è autorizzato a visitare una parte particolare dell'app, il router reindirizzerà a un nuovo percorso.
Modelli
I modelli sono un'interfaccia utente potente per gli utenti finali. Il modello Ember fornisce l'aspetto dell'interfaccia utente di un'applicazione che utilizza la sintassi dei modelli Manubri . Costruisce l'applicazione front-end, che è come il normale HTML. Supporta anche l'espressione regolare e aggiorna dinamicamente l'espressione.
Modello
I gestori di route eseguono il rendering del modello che persiste le informazioni sul server web. Manipola i dati memorizzati nel database. Il modello è la semplice classe che estende le funzionalità di Ember Data. Ember Data è una libreria strettamente collegata a Ember.js per manipolare i dati memorizzati nel database.
Componenti
Il componente controlla il comportamento dell'interfaccia utente che include due parti:
un modello scritto in JavaScript
un file sorgente scritto in JavaScript che fornisce il comportamento dei componenti.
Puoi facilmente configurare Ember.js nel tuo sistema. L'installazione di Ember.js è spiegata nel capitolo Installazione di EmberJS .
Creazione dell'applicazione
Creiamo una semplice app usando Ember.js. Per prima cosa crea una cartella in cui crei le tue applicazioni. Ad esempio, se hai creato la cartella "emberjs-app", accedi a questa cartella come:
$ cd ~/emberjs-appAll'interno della cartella "emberjs = app", crea un nuovo progetto utilizzando il nuovo comando -
$ ember new demo-appQuando crei un progetto, il nuovo comando fornisce la seguente struttura di directory con file e directory:
|-- app
|-- bower_components
|-- config
|-- dist
|-- node_modules
|-- public
|-- tests
|-- tmp
|-- vendor
bower.json
ember-cli-build.js
package.json
README.md
testem.jsapp - Specifica le cartelle e i file di modelli, rotte, componenti, modelli e stili.
bower_components / bower.json- Viene utilizzato per la gestione dei componenti come HTML, CSS, JavaScript, file di immagine, ecc e può essere installato utilizzando npm. La directory bower_components contiene tutti i componenti Bower e bower.json contiene l'elenco delle dipendenze installate da Ember, Ember CLI Shims e QUnit.
config- Contiene la directory environment.js che viene utilizzata per configurare le impostazioni di un'applicazione.
dist - Include i file di output che vengono distribuiti durante la creazione dell'app.
node_modules / package.json- NPM è un gestore di pacchetti di nodi per Node.js che viene utilizzato per l'installazione, la condivisione e la gestione delle dipendenze nei progetti. Il file package.json include le dipendenze npm correnti di un'applicazione ei pacchetti elencati vengono installati innode_modules directory.
public - Include risorse come immagini, caratteri, ecc.
vendor - È una directory in cui le dipendenze front-end come JavaScript, CSS non sono controllate da Bower.
tests / testem.js- I test automatizzati sono archiviati nella cartella dei test e il test runner testem di Ember CLI è organizzato in testem.js .
tmp - Contiene i file temporanei di Ember CLI.
ember-cli-build.js - Specifica come creare l'app utilizzando Ember CLI.
Applicazione in esecuzione
Per eseguire l'applicazione, vai alla directory del progetto appena creata -
$ cd demo-appAbbiamo creato il nuovo progetto ed è pronto per essere eseguito con il comando riportato di seguito -
$ ember serverOra apri il browser e vai a http://localhost:4200/. Riceverai la pagina di benvenuto di Ember come mostrato nell'immagine qui sotto -

In Ember.js, tutti gli oggetti derivano da Ember.Object. Si chiama analisi orientata agli oggetti e tecnica di progettazioneobject modeling. Ember.Object supporta funzionalità come mixin e metodi di costruzione utilizzando il sistema di classi. Ember utilizza l' interfaccia Ember.Enumerable per estendere il prototipo JavaScript Array per fornire le modifiche all'osservazione per gli array e utilizza anche i metodi di formattazione e localizzazione per estendere il prototipo String .
La tabella seguente elenca i diversi tipi di modello a oggetti in Ember.js insieme alla loro descrizione:
| S.No. | Tipi e descrizione |
|---|---|
| 1 | Classi e istanze
La classe è un modello o una stampa blu, che contiene una raccolta di variabili e funzioni, mentre le istanze sono correlate all'oggetto di quella classe. È possibile creare una nuova classe Ember utilizzando il metodo extent () di Ember.Object . |
| 2 | Riapertura di classi e istanze
Questo non è altro che aggiornare l'implementazione della classe senza ridefinirla. |
| 3 | Proprietà calcolate
Una proprietà calcolata dichiara le funzioni come proprietà ed Ember.js chiama automaticamente le proprietà calcolate quando necessario e combina una o più proprietà in una variabile. |
| 4 | Proprietà calcolate e dati aggregati
La proprietà calcolata accede a tutti gli elementi in una matrice per determinarne il valore. |
| 5 | Osservatori
L'osservatore osserva la proprietà come le proprietà calcolate e aggiorna il testo della proprietà calcolata. |
| 6 | Binding
L'associazione è una potente funzionalità di Ember.js che aiuta a creare un collegamento tra due proprietà e se una delle proprietà viene modificata, l'altra viene aggiornata automaticamente. |
Il router è una funzionalità principale di EmberJs che traduce un URL in una serie di modelli e rappresenta lo stato di un'applicazione. Ember utilizza il router per mappare l'URL a un gestore di rotte. Il router abbina l'URL corrente ad altri percorsi che vengono utilizzati per caricare i dati, visualizzare i modelli e impostare uno stato dell'applicazione.
Il gestore del percorso esegue alcune azioni come:
Fornisce il modello.
Definisce il modello e sarà accessibile al modello.
Se l'utente non è autorizzato a visitare la parte specifica di un'app, il router reindirizzerà a un nuovo percorso.
La tabella seguente elenca i diversi router in Ember.js insieme alla loro descrizione:
| S.No. | Tipi e descrizione |
|---|---|
| 1 | Definizione dei percorsi
Il router corrisponde all'URL corrente con le rotte responsabili della visualizzazione del modello, del caricamento dei dati e dell'impostazione di uno stato dell'applicazione. |
| 2 | Specifica del modello di un percorso
Per specificare un modello di percorsi, è necessario un modello per visualizzare i dati dal modello. |
| 3 | Rendering di un modello
I percorsi vengono utilizzati per eseguire il rendering del modello esterno sullo schermo. |
| 4 | Reindirizzamento
È un meccanismo di reindirizzamento dell'URL che reindirizza l'utente a una pagina diversa quando l'URL richiesto non viene trovato. |
| 5 | Impedire e riprovare le transizioni
I metodi Transizione.abort () e Transizione.retry () possono essere utilizzati rispettivamente per interrompere e ritentare la transizione durante una transizione di rotta. |
| 6 | Sottostati di caricamento / errore
Il router Ember fornisce informazioni sul caricamento di una rotta e sugli errori che si verificano durante il caricamento di una rotta. |
| 7 | Parametri di query
I parametri della query vengono visualizzati sul lato destro del "?" contrassegna in un URL rappresentato come coppie chiave-valore facoltative. |
| 8 | Routing asincrono
Il router Ember.js ha la capacità di gestire una logica asincrona complessa all'interno di un'applicazione utilizzando il routing asincrono. |
Un modello viene utilizzato per creare un layout standard su più pagine. Quando modifichi un modello, le pagine basate su quel modello vengono automaticamente modificate. I modelli forniscono controlli di standardizzazione .
La tabella seguente mostra alcuni dettagli in più sui modelli:
| S.No. | Tipi e descrizione |
|---|---|
| 1 | Nozioni di base sul manubrio
La libreria di modelli di Handlebars consente di creare una ricca interfaccia utente includendo HTML statico e contenuto dinamico. |
| 2 | Aiutanti incorporati
Gli helper forniscono funzionalità extra ai modelli e modificano il valore grezzo da modelli e componenti in un formato appropriato per gli utenti. |
| 3 | Condizionali
Ember.js definisce le due istruzioni condizionali che aiutano a controllare il flusso del programma. |
| 4 | Visualizzazione dell'elenco degli elementi
È possibile visualizzare l'elenco di elementi in un array utilizzando l' helper #each . |
| 5 | Visualizzazione delle chiavi in un oggetto
È possibile visualizzare le chiavi nell'oggetto utilizzando l' helper # each-in . |
| 6 | Collegamenti
Il componente {{link-to}} può essere utilizzato per creare un collegamento a un percorso. |
| 7 | Azioni
L'elemento HTML può essere reso selezionabile utilizzando l' helper {{action}} . |
| 8 | Aiutanti di input
I controlli del modulo comune possono essere creati utilizzando gli helper {{input}} e {{textarea}} in Ember.js |
| 9 | Aiutanti allo sviluppo
Lo sviluppo del modello può essere reso più facile utilizzando alcuni aiutanti di Manubri ed Ember. |
| 10 | Aiutanti di scrittura
È possibile aggiungere funzionalità extra ai modelli e convertire i valori grezzi di modelli e componenti nel formato appropriato per gli utenti. |
I componenti Ember.js utilizzano la specifica del componente Web W3C e forniscono widget UI di incapsulamento reali. Contiene le tre specifiche principali come modelli , DOM ombra e elementi personalizzati . Il componente è dichiarato all'interno del nome-modello-dati che ha un nome di percorso invece di una semplice stringa e ha il prefisso "componenti /".
La tabella seguente elenca gli eventi di azione delle azioni:
| S.No. | Eventi e descrizione dell'azione |
|---|---|
| 1 | Definizione di un componente
Puoi facilmente definire un componente in Ember.js e ogni componente deve avere un trattino nel nome. |
| 2 | Ciclo di vita dei componenti
Il ciclo di vita del componente utilizza alcuni dei metodi per eseguire il codice in momenti specifici della vita di un componente. |
| 3 | Passaggio di proprietà a un componente
Il componente non accede alla proprietà direttamente nell'ambito del modello. Pertanto, è sufficiente dichiarare la proprietà al momento della decelerazione del componente. |
| 4 | Avvolgere il contenuto in un componente
Puoi racchiudere il contenuto in un componente utilizzando i modelli. |
| 5 | Personalizzazione dell'elemento di un componente
È possibile personalizzare l'elemento del componente come attributi, nomi di classi utilizzando una sottoclasse di Ember.Component in JavaScript. |
| 6 | Utilizzo di Block Params
Le proprietà passate in un componente possono restituire il risultato in un'espressione di blocco. |
| 7 | Gestione degli eventi
Gli eventi utente come il doppio clic, il passaggio del mouse, la pressione di un tasto, ecc. Possono essere gestiti dai gestori di eventi. A tale scopo, applicare il nome dell'evento come metodo sul componente. |
| 8 | Attivazione di modifiche con azioni
I componenti possono attivare le modifiche e comunicare con gli eventi utilizzando le azioni. |
Model è una classe che estende le funzionalità di Ember Data. Quando un utente aggiorna la pagina, il contenuto della pagina dovrebbe essere rappresentato da un modello. In Ember.js, ogni percorso ha un modello associato. Il modello aiuta a migliorare le prestazioni dell'applicazione. Ember Data manipola i dati memorizzati nel server e funziona facilmente anche con API di streaming come socket.io e Firebase o WebSocket.
Concetti principali
- Store
- Models
- Records
- Adapter
- Caching
Negozio
Il negozio è un repository centrale e una cache di tutti i record disponibili in un'applicazione. Il percorso e i controller possono accedere ai dati memorizzati della tua applicazione. Il DS.Store viene creato automaticamente per condividere i dati tra l'intero oggetto.
import Ember from 'ember';
export default Ember.Route.extend ({
model() {
return this.store.find();
}
});Modelli
Model è una classe che estende la funzionalità di Ember Data, che specifica le relazioni con altri oggetti. Quando un utente aggiorna la pagina, il contenuto della pagina dovrebbe essere rappresentato da un modello.
import DS from 'ember-data';
export default DS.Model.extend ({
owner: DS.attr(),
city: DS.attr()
});Record
Un record è un'istanza di un modello che include le informazioni, che vengono caricate da un server ed è possibile identificare il record in base al tipo di modello e all'ID .
//It finds the record of type 'person' and an 'ID' of 1
this.get('store').findRecord('person', 1); // => { id: 1, name: 'steve-buscemi' }Adattatore
Un adattatore è un oggetto responsabile della traduzione dei record richiesti da Ember in chiamate appropriate a un particolare server back-end. Ad esempio, se desideri trovare una persona con ID 1, Ember caricherà l'URL utilizzando HTTP come / person / 1 .
Caching
I record possono essere memorizzati automaticamente nella cache dall'archivio e restituisce la stessa istanza di oggetto quando si caricano i record dal server per la seconda volta. Ciò migliora le prestazioni dell'applicazione e visualizza l'interfaccia utente dell'applicazione il più velocemente possibile.
La tabella seguente elenca i dettagli sui modelli:
| S.No. | Modi e descrizione del modello |
|---|---|
| 1 | Definizione di modelli
Model è una semplice classe che estende le funzionalità di Ember Data. |
| 2 | Ricerca di record
È possibile recuperare i record utilizzando l'archivio dati Ember. |
| 3 | Creazione ed eliminazione di record
È possibile creare ed eliminare i record sull'istanza del modello. |
| 4 | Relazioni
Ember.js fornisce i tipi di relazione per specificare come i modelli sono correlati tra loro. |
| 5 | Inserimento dei record nel negozio
Puoi inserire i record nella cache del negozio senza richiedere i record da un'applicazione. |
| 6 | Gestione dei metadati
I metadati sono dati utilizzati per un modello o un tipo specifico invece di utilizzare record. |
| 7 | Personalizzazione degli adattatori
L'adattatore Ember.js specifica il modo in cui i dati vengono conservati nell'archivio dati back-end, come il formato dell'URL e le intestazioni dell'API REST. |
Ember utilizza NPM e Bower per la gestione delle dipendenze definite in package.json per NPM e bower.json per Bower. Ad esempio, potresti richiedere l'installazione di SASS per i tuoi fogli di stile che non è installato da Ember durante lo sviluppo dell'app Ember. A tale scopo, utilizzare i componenti aggiuntivi Ember per condividere le librerie riutilizzabili. Se desideri installare qualsiasi framework CSS o dipendenze di datepicker JavaScript, utilizza il gestore di pacchetti Bower.
Addons
La CLI di Ember può essere utilizzata per installare i componenti aggiuntivi di Ember utilizzando il seguente comando:
ember install ember-cli-sassIl comando di installazione di ember salverà tutte le dipendenze nel rispettivo file di configurazione.
Bower
È un gestore di pacchetti per il web che gestisce i componenti di HTML, CSS, JavaScript o file di immagine. Fondamentalmente mantiene e monitora tutti i pacchetti ed esamina i nuovi aggiornamenti. Utilizza il file di configurazione bower.json per tenere traccia delle applicazioni collocate alla radice del progetto Ember CLI.
È possibile installare le dipendenze del progetto utilizzando il seguente comando:
bower install <dependencies> --saveRisorse
È possibile inserire la terza parte JavaScript del fornitore / cartella del progetto che non sono disponibili come pacchetto Addon o Bower e posizionare i propri beni come robots.txt, favicon, ecc nella pubblica / cartella del progetto. Le dipendenze che non sono installate da Ember durante lo sviluppo dell'app Ember, dovrebbero essere incluse utilizzando il file manifest ember-cli-build.js .
Moduli JavaScript AMD
È possibile fornire il percorso dell'asset come primo argomento e l'elenco di moduli ed esportazioni come secondo argomento. Puoi includere queste risorse nel file manifest ember-cli-build.js come:
app.import('bower_components/ic-ajax/dist/named-amd/main.js', {
exports: {
'ic-ajax': [
'default',
'defineFixture',
'lookupFixture',
'raw',
'request'
]
}
});Risorse specifiche per l'ambiente
Le diverse risorse possono essere utilizzate in diversi ambienti definendo oggetto come primo parametro che è un nome di ambiente e il valore di un oggetto dovrebbe essere utilizzato come risorsa in quell'ambiente. Nel file manifest ember-cli-build.js , puoi includere come -
app.import ({
development: 'bower_components/ember/ember.js',
production: 'bower_components/ember/ember.prod.js'
});Altre attività
Una volta che tutte le risorse sono state posizionate nella cartella public / , verranno copiate nella directory dist /. Ad esempio, se copi una favicon collocata nella cartella public / images / favicon.ico , questa verrà copiata nella directory dist / images / favicon.ico . Le risorse di terze parti possono essere aggiunte manualmente nella cartella del fornitore o utilizzando il gestore di pacchetti Bower tramite l' opzione import () . Le risorse che non vengono aggiunte utilizzando l' opzione import () , non saranno presenti nella build finale.
Ad esempio, considera la seguente riga di codice che importa le risorse nella cartella dist / .
app.import('bower_components/font-awesome/fonts/fontawesome-webfont.ttf');La riga di codice precedente crea un file di font in dist / font-awesome / fonts / fontawesomewebfont.ttf . Puoi anche posizionare il file sopra in un percorso diverso come mostrato di seguito -
app.import('bower_components/font-awesome/fonts/fontawesome-webfont.ttf', {
destDir: 'assets'
});Copierà il file del carattere in dist / assets / fontawesome-webfont.ttf .
L'applicazione Ember può essere estesa utilizzando la classe Ember.Application che dichiara e configura gli oggetti utili per la creazione dell'applicazione.
L'applicazione crea la classe Ember.ApplicationInstance durante l'esecuzione che viene utilizzata per la gestione dei suoi aspetti e funge da proprietario per gli oggetti istanziati. In breve, la classe Ember.Application definisce l'applicazione e la classe Ember.ApplicationInstance gestisce il suo stato.
La tabella seguente elenca ulteriori dettagli sui modelli:
| S.No. | Modi e descrizione del modello |
|---|---|
| 1 | Iniezione di dipendenza
È un processo di fornitura delle dipendenze di un oggetto a un altro e utilizzato da un'applicazione Ember per dichiarare e istanziare gli oggetti e le classi di dipendenza tra di loro. |
| 2 | Inizializzatori
Gli inizializzatori vengono utilizzati per configurare un'applicazione durante l'avvio. |
| 3 | Servizi
Il servizio è un oggetto Ember che può essere reso disponibile nelle diverse parti dell'applicazione. |
| 4 | Il ciclo di corsa
È una regione in cui si trova la maggior parte del codice interno dell'applicazione. |
Ember.js può essere configurato per la gestione dell'ambiente dell'applicazione. La configurazione di Ember.js include i seguenti argomenti:
| S.No. | Configurazione di modi e descrizione |
|---|---|
| 1 | Configurazione dell'app e della CLI Ember
È possibile configurare l'app Ember e la CLI per la gestione dell'ambiente dell'applicazione. |
| 2 | Disattivazione delle estensioni del prototipo e specifica del tipo di URL
Le estensioni del prototipo possono essere disabilitate impostando il flag EXTEND_PROTOTYPES su false e specificando il tipo di URL utilizzando le opzioni del router Ember. |
| 3 | Incorporamento di applicazioni e flag di funzionalità
È possibile incorporare un'applicazione in una pagina esistente modificando l'elemento radice e i flag delle funzionalità possono essere abilitati in base alla configurazione del progetto. |
Ember inspector è un componente aggiuntivo del browser che viene utilizzato per eseguire il debug delle applicazioni Ember. L'ispettore Ember include i seguenti argomenti:
| S.No. | Modi e descrizione dell'ispettore Ember |
|---|---|
| 1 | Installazione di Inspector
È possibile installare l'ispettore Ember per eseguire il debug dell'applicazione. |
| 2 | Object Inspector
L'ispettore Ember consente di interagire con gli oggetti Ember. |
| 3 | L'albero della vista
La struttura ad albero fornisce lo stato corrente di un'applicazione. |
| 4 | Ispezione di rotte, scheda dati e informazioni sulla libreria
Puoi vedere l'elenco dei percorsi dell'applicazione definiti dall'ispettore e la scheda Dati viene utilizzata per visualizzare l'elenco dei tipi di modello. |
| 5 | Promesse di debug
L'ispettore Ember fornisce promesse basate sui loro stati. |
| 6 | Ispezione di oggetti e prestazioni di rendering
Utilizzare il contenitore per ispezionare le istanze degli oggetti e calcolare il tempo di rendering dell'applicazione utilizzando l'opzione Prestazioni di rendering. |