Gerrit - Modifica tramite l'interfaccia web
È possibile modificare il progetto tramite l'interfaccia web dopo aver effettuato l'accesso all'account Gerrit come mostrato nei passaggi seguenti.
Step 1- Vai alla dashboard di Gerrit facendo clic su questo collegamento . Otterrai il seguente screenshot.

Step 2 - Quindi fare clic su mediawiki/extensions/examplescollegamento specificato nella colonna Progetto .
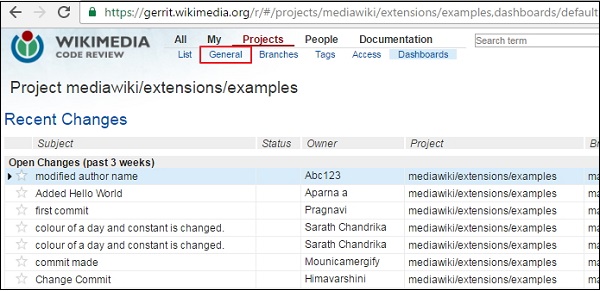
Step 3- Fare clic sul collegamento Generale nella barra degli strumenti come mostrato nella seguente schermata.

Step 4- Quando apri il collegamento Generale , verrà visualizzato uno screenshot come il seguente.

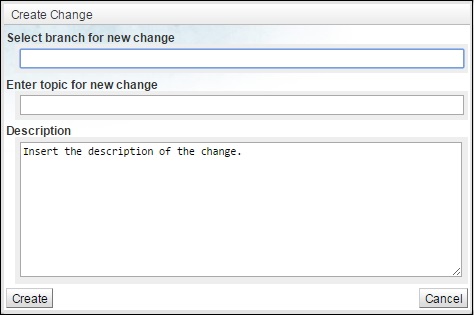
Step 5- Fare clic sul pulsante Crea modifica e si aprirà una finestra popup con alcuni dettagli come mostrato nella schermata seguente.

Step 6- Immettere le informazioni e fare clic sul pulsante Crea .
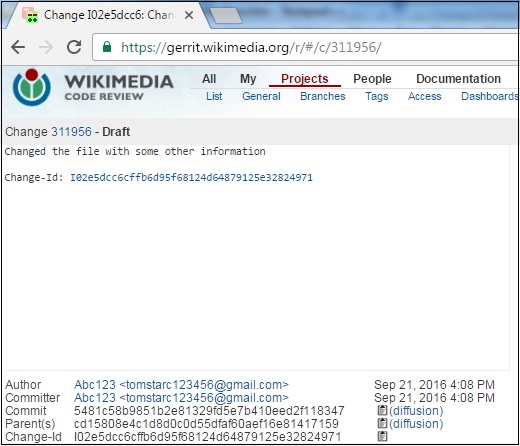
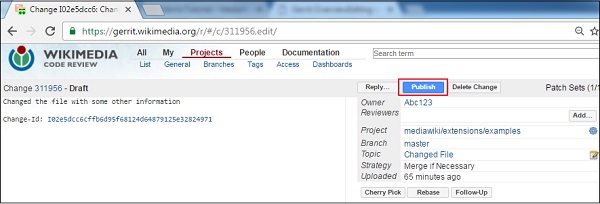
Dopo aver creato la modifica, verranno visualizzate le informazioni come mostrato nella seguente schermata.

Step 7- Fare clic su Modifica e quindi su Aggiungi . Ora seleziona il file che desideri modificare. Qui abbiamo selezionato il fileExample/i18n/en.json.

Quando apri il file, mostrerà i dati json come specificato nello screenshot seguente.

Step 8- Fare clic su Salva e quindi sul pulsante Chiudi .
Step 9- Infine, fai clic sul pulsante Pubblica per pubblicare il file modificato

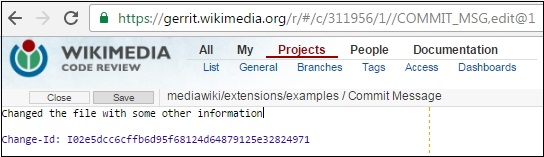
Step 10- È possibile modificare commettere messaggio cliccando sul Commit collegamento messaggio mostrato nello screenshot seguente.

Step 11- Premere e sulla tastiera e aggiungere alcune informazioni extra, se si desidera fare clic su Salva e quindi fare clic sul pulsante Chiudi .