Interfaccia uomo-computer - Guida rapida
Human Computer Interface (HCI) era precedentemente noto come studi uomo-macchina o interazione uomo-macchina. Si occupa della progettazione, esecuzione e valutazione di sistemi informatici e relativi fenomeni ad uso umano.
HCI può essere utilizzato in tutte le discipline ovunque vi sia la possibilità di installazione su computer. Di seguito sono menzionate alcune delle aree in cui HCI può essere implementato con importanza distintiva:
Computer Science - Per la progettazione e l'ingegneria dell'applicazione.
Psychology - Per l'applicazione di teorie e scopo analitico.
Sociology - Per l'interazione tra tecnologia e organizzazione.
Industrial Design - Per prodotti interattivi come telefoni cellulari, forni a microonde, ecc.
La principale organizzazione mondiale in HCI è ACM - SIGCHI, che sta per Association for Computer Machinery - Special Interest Group on Computer-Human Interaction . SIGCHI definisce l'informatica come la disciplina principale di HCI. In India, è emersa come una proposta di interazione, basata principalmente nel campo del design.
Obbiettivo
L'intenzione di questo argomento è apprendere i modi per progettare interfacce o interazioni user-friendly. Considerando ciò, impareremo quanto segue:
Modi per progettare e valutare sistemi interattivi.
Modi per ridurre i tempi di progettazione attraverso sistemi cognitivi e modelli di attività.
Procedure ed euristiche per la progettazione di sistemi interattivi.
Evoluzione storica
Dai computer iniziali che eseguivano l'elaborazione in batch al design incentrato sull'utente, c'erano diverse pietre miliari che sono menzionate di seguito:
Early computer (e.g. ENIAC, 1946)- Il miglioramento della tecnologia H / W ha portato a un enorme aumento della potenza di calcolo. Le persone hanno iniziato a pensare a idee innovative.
Visual Display Unit (1950s) - SAGE (ambiente terrestre semiautomatico), un sistema di difesa aerea degli Stati Uniti utilizzava la prima versione di VDU.
Development of the Sketchpad (1962) - Ivan Sutherland ha sviluppato Sketchpad e ha dimostrato che il computer può essere utilizzato per qualcosa di più dell'elaborazione dei dati.
Douglas Engelbart introduced the idea of programming toolkits (1963) - Sistemi più piccoli hanno creato sistemi e componenti più grandi.
Introduction of Word Processor, Mouse (1968) - Progettazione di NLS (oNLine System).
Introduction of personal computer Dynabook (1970s)- Sviluppato smalltalk presso Xerox PARC.
Windows and WIMP interfaces - Lavori simultanei su un desktop, commutazione tra lavoro e schermate, interazione sequenziale.
The idea of metaphor - Xerox star e alto sono stati i primi sistemi a utilizzare il concetto di metafore, il che ha portato alla spontaneità dell'interfaccia.
Direct Manipulation introduced by Ben Shneiderman (1982) - Utilizzato per la prima volta in Apple Mac PC (1984) che riduceva le possibilità di errori sintattici.
Vannevar Bush introduced Hypertext (1945) - Indicare la struttura non lineare del testo.
Multimodalità (fine anni '80).
Computer Supported Cooperative Work (1990’s) - Comunicazione mediata dal computer.
WWW (1989) - Il primo browser grafico (Mosaic) è arrivato nel 1993.
Ubiquitous Computing- Attualmente l'area di ricerca più attiva in HCI. Elaborazione basata su sensori / sensibile al contesto, nota anche come elaborazione pervasiva.
Radici di HCI in India
Alcuni progettisti innovativi di creazione e comunicazione grafica hanno iniziato a mostrare interesse nel campo dell'HCI dalla fine degli anni '80. Altri hanno varcato la soglia progettando programmi per titoli di CD ROM. Alcuni di loro sono entrati in campo progettando per il web e fornendo corsi di formazione informatica.
Anche se l'India è in ritardo nell'offrire un corso consolidato in HCI, ci sono designer in India che oltre alla creatività e all'espressione artistica , considerano il design un'attività di risoluzione dei problemi e preferiscono lavorare in un'area in cui la domanda non è stata richiesta incontrato.
Questa spinta alla progettazione li ha spesso portati ad entrare in campi innovativi e ad acquisire la conoscenza attraverso l'autoapprendimento. Successivamente, quando i potenziali clienti HCI sono arrivati in India, i progettisti hanno adottato tecniche dalla valutazione dell'usabilità, studi sugli utenti, prototipi di software, ecc.
Le otto regole d'oro di Shneiderman
Ben Shneiderman, uno scienziato informatico americano ha consolidato alcuni fatti impliciti sulla progettazione e ha elaborato le seguenti otto linee guida generali:
- Impegnati per la coerenza.
- Soddisfa l'usabilità universale.
- Offri feedback informativo.
- Dialoghi di progettazione per cedere la chiusura.
- Prevenire gli errori.
- Consentire una facile inversione delle azioni.
- Supportare il locus of control interno.
- Riduci il carico di memoria a breve termine.
Queste linee guida sono utili per i normali designer e per i progettisti di interfacce. Utilizzando queste otto linee guida, è possibile differenziare un buon design dell'interfaccia da uno cattivo. Questi sono utili nella valutazione sperimentale dell'identificazione di GUI migliori.
I sette principi di Norman
Per valutare l'interazione tra uomo e computer, Donald Norman nel 1988 ha proposto sette principi. Ha proposto le sette fasi che possono essere utilizzate per trasformare compiti difficili. Di seguito sono riportati i sette principi di Norman:
Usa sia la conoscenza nel mondo che la conoscenza nella testa.
Semplifica le strutture delle attività.
Rendi le cose visibili.
Ottieni la mappatura corretta (Modello mentale utente = Modello concettuale = Modello progettato).
Convertire i vincoli in vantaggi (vincoli fisici, vincoli culturali, vincoli tecnologici).
Progettare per errore.
Quando tutto il resto fallisce, standardizza.
Valutazione euristica
La valutazione euristica è una procedura metodica per controllare l'interfaccia utente per problemi di usabilità. Una volta che un problema di usabilità viene rilevato nella progettazione, vengono considerati parte integrante dei processi di progettazione costanti. Il metodo di valutazione euristica include alcuni principi di usabilità come i dieci principi di usabilità di Nielsen.
I dieci principi euristici di Nielsen
- Visibilità dello stato del sistema.
- Corrispondenza tra sistema e mondo reale.
- Controllo e libertà dell'utente.
- Coerenza e standard.
- Prevenzione degli errori.
- Riconoscimento piuttosto che richiamo.
- Flessibilità ed efficienza di utilizzo.
- Design estetico e minimalista.
- Aiuto, diagnosi e ripristino da errori.
- Documentazione e aiuto
I dieci principi di Nielsen sopra menzionati servono come lista di controllo nella valutazione e nella spiegazione dei problemi per il valutatore euristico durante l'audit di un'interfaccia o di un prodotto.
Linee guida per la progettazione dell'interfaccia
In questa sezione vengono presentate alcune linee guida di progettazione HCI più importanti. L'interazione generale, la visualizzazione delle informazioni e l'immissione dei dati sono tre categorie di linee guida di progettazione HCI spiegate di seguito.
Interazione generale
Le linee guida per l'interazione generale sono consigli completi che si concentrano su istruzioni generali come:
Sii coerente.
Offri un feedback significativo.
Richiedi l'autenticazione di qualsiasi azione critica non banale.
Autorizza un facile annullamento della maggior parte delle azioni.
Riduci la quantità di informazioni che devono essere ricordate tra le azioni.
Cerca competenza nel dialogo, movimento e pensiero.
Scusa gli errori.
Classificare le attività in base alla funzione e stabilire di conseguenza la geografia dello schermo.
Fornisci servizi di assistenza sensibili al contesto.
Usa semplici verbi d'azione o brevi frasi verbali per nominare i comandi.
Visualizzazione delle informazioni
Le informazioni fornite dall'HCI non dovrebbero essere incomplete o poco chiare, altrimenti l'applicazione non soddisferà i requisiti dell'utente. Per fornire una visualizzazione migliore, vengono preparate le seguenti linee guida:
Mostra solo le informazioni applicabili al contesto attuale.
Non appesantire l'utente con i dati, utilizzare un layout di presentazione che consenta una rapida integrazione delle informazioni.
Usa etichette standard, abbreviazioni standard e colori probabili.
Consentire all'utente di mantenere il contesto visivo.
Genera messaggi di errore significativi.
Usa lettere maiuscole e minuscole, rientri e raggruppamenti di testo per facilitare la comprensione.
Usa le finestre (se disponibili) per classificare diversi tipi di informazioni.
Utilizzare display analogici per caratterizzare le informazioni che si integrano più facilmente con questa forma di rappresentazione.
Considera la geografia disponibile dello schermo di visualizzazione e usala in modo efficiente.
Inserimento dati
Le seguenti linee guida si concentrano sull'immissione dei dati che è un altro aspetto importante dell'HCI:
Riduci il numero di azioni di input richieste all'utente.
Mantenere la stabilità tra la visualizzazione delle informazioni e l'inserimento dei dati.
Consenti all'utente di personalizzare l'input.
L'interazione dovrebbe essere flessibile ma anche sintonizzata sulla modalità di input preferita dall'utente.
Disabilitare i comandi che non sono adatti nel contesto delle azioni correnti.
Consenti all'utente di controllare il flusso interattivo.
Offri aiuto per assistere con tutte le azioni di input.
Rimuovi l'input "topolino".
L'obiettivo di questo capitolo è apprendere tutti gli aspetti della progettazione e dello sviluppo di sistemi interattivi, che ora sono una parte importante della nostra vita. Il design e l'usabilità di questi sistemi influiscono sulla qualità del rapporto delle persone con la tecnologia. Applicazioni Web, giochi, dispositivi incorporati, ecc. Fanno tutti parte di questo sistema, che è diventato parte integrante della nostra vita. Parliamo ora di alcuni componenti principali di questo sistema.
Concetto di ingegneria dell'usabilità
L'ingegneria dell'usabilità è un metodo nell'avanzamento di software e sistemi, che include il contributo dell'utente dall'inizio del processo e garantisce l'efficacia del prodotto attraverso l'uso di requisiti e metriche di usabilità.
Si riferisce quindi alle caratteristiche della funzione di usabilità dell'intero processo di estrazione, implementazione e test di prodotti hardware e software. La fase di raccolta dei requisiti per l'installazione, la commercializzazione e il collaudo dei prodotti, rientrano tutti in questo processo.
Obiettivi dell'ingegneria dell'usabilità
- Efficace da usare - Funzionale
- Efficiente da usare - Efficiente
- Senza errori in uso - Sicuro
- Facile da usare - amichevole
- Piacevole in uso - Esperienza deliziosa
Usabilità
L'usabilità ha tre componenti: efficacia, efficienza e soddisfazione, utilizzando le quali gli utenti raggiungono i loro obiettivi in ambienti particolari. Vediamo brevemente questi componenti.
Effectiveness - La completezza con cui gli utenti raggiungono i propri obiettivi.
Efficiency - La competenza utilizzata nell'utilizzo delle risorse per raggiungere efficacemente gli obiettivi.
Satisfaction - La facilità del sistema di lavoro ai suoi utenti.
Studio di usabilità
Lo studio metodico sull'interazione tra persone, prodotti e ambiente basato sulla valutazione sperimentale. Esempio: psicologia, scienze comportamentali, ecc.
Test di usabilità
La valutazione scientifica dei parametri di usabilità dichiarati secondo i requisiti, le competenze, le prospettive, la sicurezza e la soddisfazione dell'utente è nota come test di usabilità.
Test di accettazione
Il test di accettazione noto anche come test di accettazione dell'utente (UAT), è una procedura di test che viene eseguita dagli utenti come un punto di controllo finale prima di uscire da un fornitore. Facciamo un esempio dello scanner di codici a barre portatile.
Supponiamo che un supermercato abbia acquistato lettori di codici a barre da un venditore. Il supermercato riunisce una squadra di addetti al banco e fa loro testare il dispositivo in un finto negozio. Con questa procedura, gli utenti determineranno se il prodotto è accettabile per le loro esigenze. È necessario che il test di accettazione dell'utente "passi" prima di ricevere il prodotto finale dal fornitore.
Strumenti software
Uno strumento software è un software programmatico utilizzato per creare, mantenere o supportare in altro modo altri programmi e applicazioni. Alcuni degli strumenti software comunemente usati in HCI sono i seguenti:
Specification Methods- I metodi utilizzati per specificare la GUI. Anche se questi sono metodi lunghi e ambigui, sono facili da capire.
Grammars- Istruzioni o espressioni scritte che un programma potrebbe comprendere. Forniscono conferme per completezza e correttezza.
Transition Diagram - Set di nodi e collegamenti che possono essere visualizzati in testo, frequenza di collegamento, diagramma di stato, ecc. Sono difficili da valutare usabilità, visibilità, modularità e sincronizzazione.
Statecharts- Metodi grafici sviluppati per attività utente simultanee e azioni esterne. Forniscono la specifica del collegamento con strumenti di creazione dell'interfaccia.
Interface Building Tools - Metodi di progettazione che aiutano nella progettazione di linguaggi di comando, strutture di immissione dati e widget.
Interface Mockup Tools- Strumenti per sviluppare un rapido schizzo della GUI. Ad esempio, Microsoft Visio, Visual Studio .Net, ecc.
Software Engineering Tools - Strumenti di programmazione estesi per fornire un sistema di gestione dell'interfaccia utente.
Evaluation Tools - Strumenti per valutare la correttezza e la completezza dei programmi.
HCI e ingegneria del software
Software engineeringè lo studio della progettazione, sviluppo e conservazione del software. Entra in contatto con HCI per rendere l'interazione uomo e macchina più vivace e interattiva.
Vediamo il seguente modello nell'ingegneria del software per la progettazione interattiva.
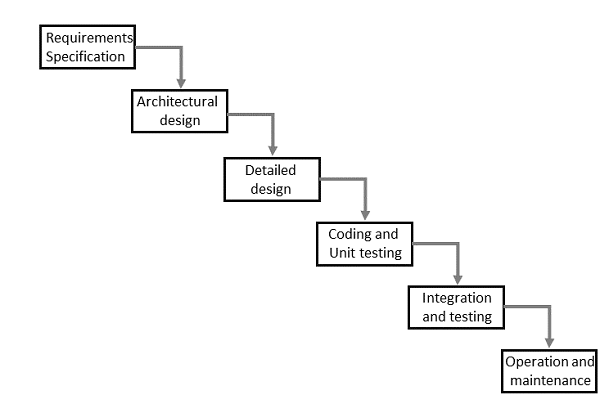
Il metodo a cascata

Progettazione interattiva del sistema

Il movimento unidirezionale del modello a cascata dell'ingegneria del software mostra che ogni fase dipende dalla fase precedente e non viceversa. Tuttavia, questo modello non è adatto per la progettazione di sistemi interattivi.
Il design del sistema interattivo mostra che ogni fase dipende l'una dall'altra per servire allo scopo della progettazione e della creazione del prodotto. È un processo continuo perché c'è così tanto da sapere e gli utenti cambiano continuamente. Un progettista di sistemi interattivi dovrebbe riconoscere questa diversità.
Prototipazione
La prototipazione è un altro tipo di modelli di ingegneria del software che possono avere una gamma completa di funzionalità del sistema progettato.
In HCI, la prototipazione è un progetto di prova e parziale che aiuta gli utenti a testare le idee di progettazione senza eseguire un sistema completo.
Esempio di un prototipo può essere Sketches. Schizzi di progettazione interattiva possono essere successivamente prodotti nell'interfaccia grafica. Vedere il diagramma seguente.

Il diagramma sopra può essere considerato come un file Low Fidelity Prototype poiché utilizza procedure manuali come disegnare su un foglio.
UN Medium Fidelity Prototypecoinvolge alcune ma non tutte le procedure del sistema. Ad esempio, prima schermata di una GUI.
Infine, a Hi Fidelity Prototypesimula tutte le funzionalità del sistema in un progetto. Questo prototipo richiede tempo, denaro e forza lavoro.
Progettazione centrata sull'utente (UCD)
Il processo di raccolta del feedback dagli utenti per migliorare il design è noto come design centrato sull'utente o UCD.
Inconvenienti dell'UCD
- Coinvolgimento passivo dell'utente.
- La percezione dell'utente sulla nuova interfaccia potrebbe essere inappropriata.
- I progettisti possono porre domande errate agli utenti.
Ciclo di vita della progettazione del sistema interattivo (ISLC)
Le fasi nel diagramma seguente vengono ripetute fino a raggiungere la soluzione.
Diagram

Design ed estetica della GUI
L'interfaccia grafica utente (GUI) è l'interfaccia da cui un utente può utilizzare programmi, applicazioni o dispositivi in un sistema informatico. È qui che esistono le icone, i menu, i widget e le etichette a cui gli utenti possono accedere.
È significativo che tutto nella GUI sia organizzato in modo riconoscibile e piacevole alla vista, il che mostra il senso estetico del designer della GUI. L'estetica della GUI fornisce un carattere e un'identità a qualsiasi prodotto.
HCI nelle industrie indiane
Negli ultimi due anni, la maggior parte delle aziende IT in India sta assumendo designer per attività correlate all'HCI. Persino le aziende multinazionali hanno iniziato ad assumere per HCI dall'India poiché i designer indiani hanno dimostrato le loro capacità nei progetti architettonici, visivi e di interazione. Pertanto, i designer indiani HCI non solo stanno lasciando un segno nel paese, ma anche all'estero.
La professione è esplosa nell'ultimo decennio anche quando l'usabilità è lì da sempre. E poiché i nuovi prodotti vengono sviluppati frequentemente, anche la prognosi di durata sembra ottima.
Secondo una stima fatta su specialisti di usabilità, ci sono solo 1.000 esperti in India. Il fabbisogno complessivo è di circa 60.000. Di tutti i designer che lavorano nel paese, i designer HCI contano circa il 2,77%.
Analogia HCI
Prendiamo un'analogia nota che può essere compresa da tutti. Un regista è una persona che con la sua esperienza può lavorare su sceneggiatura, recitazione, montaggio e cinematografia. Lui / lei può essere considerato come l'unica persona responsabile di tutte le fasi creative del film.
Allo stesso modo, HCI può essere considerato il regista il cui lavoro è in parte creativo e in parte tecnico. Un designer HCI ha una conoscenza approfondita di tutte le aree della progettazione. Il diagramma seguente mostra l'analogia:

Diversi dispositivi interattivi vengono utilizzati per l'interazione uomo-computer. Alcuni di loro sono strumenti noti e alcuni sono sviluppati di recente o sono un concetto da sviluppare in futuro. In questo capitolo, discuteremo di alcuni nuovi e vecchi dispositivi interattivi.
Touch screen
Il concetto di touch screen è stato profetizzato decenni fa, tuttavia la piattaforma è stata acquisita di recente. Oggi ci sono molti dispositivi che utilizzano il touch screen. Dopo un'attenta selezione di questi dispositivi, gli sviluppatori personalizzano le loro esperienze con il touch screen.
Il modo più economico e relativamente semplice di produrre schermi touch è quello che utilizza elettrodi e un'associazione di tensione. Oltre alle differenze hardware, il software da solo può portare grandi differenze da un dispositivo touch a un altro, anche quando viene utilizzato lo stesso hardware.
Insieme ai design innovativi e al nuovo hardware e software, è probabile che i touch screen cresceranno in grande stile in futuro. Un ulteriore sviluppo può essere effettuato effettuando una sincronizzazione tra il touch e altri dispositivi.
In HCI, il touch screen può essere considerato come un nuovo dispositivo interattivo.
Riconoscimento dei gesti
Il riconoscimento dei gesti è un argomento della tecnologia del linguaggio che ha l'obiettivo di comprendere il movimento umano tramite procedure matematiche. Il riconoscimento dei gesti delle mani è attualmente il campo di attenzione. Questa tecnologia è basata sul futuro.
Questa nuova tecnologia rappresenta un'associazione avanzata tra uomo e computer in cui non vengono utilizzati dispositivi meccanici. Questo nuovo dispositivo interattivo potrebbe terminare i vecchi dispositivi come le tastiere ed è anche pesante su nuovi dispositivi come i touchscreen.
Riconoscimento vocale
La tecnologia di trascrizione di frasi pronunciate in testo scritto è il riconoscimento vocale. Tali tecnologie possono essere utilizzate nel controllo avanzato di molti dispositivi come l'accensione e lo spegnimento degli apparecchi elettrici. Solo alcuni comandi sono necessari per essere riconosciuti per una trascrizione completa. Tuttavia, questo non può essere utile per i grandi vocabolari.
Questo dispositivo HCI aiuta l'utente nella libera circolazione delle mani e mantiene la tecnologia basata sulle istruzioni aggiornata con gli utenti.
Tastiera
Una tastiera può essere considerata come un dispositivo primitivo noto a tutti noi oggi. La tastiera utilizza un'organizzazione di tasti / pulsanti che funge da dispositivo meccanico per un computer. Ogni tasto in una tastiera corrisponde a un singolo simbolo o carattere scritto.
Questo è il dispositivo interattivo più efficace e antico tra uomo e macchina che ha dato idee per sviluppare molti più dispositivi interattivi e ha fatto progressi in sé, come le tastiere a schermo piatto per computer e telefoni cellulari.
Tempo di risposta
Il tempo di risposta è il tempo impiegato da un dispositivo per rispondere a una richiesta. La richiesta può essere qualsiasi cosa, da una query di database al caricamento di una pagina web. Il tempo di risposta è la somma del tempo di servizio e del tempo di attesa. Il tempo di trasmissione diventa una parte del tempo di risposta quando la risposta deve viaggiare su una rete.
Nei moderni dispositivi HCI sono installate diverse applicazioni e la maggior parte di esse funziona contemporaneamente o secondo l'utilizzo dell'utente. Questo rende il tempo di risposta più impegnativo. Tutto questo aumento del tempo di risposta è causato dall'aumento del tempo di attesa. Il tempo di attesa è dovuto all'esecuzione delle richieste e alla coda di richieste che lo seguono.
Quindi, è significativo che il tempo di risposta di un dispositivo sia più veloce per il quale vengono utilizzati processori avanzati nei dispositivi moderni.
Design HCI
La progettazione HCI è considerata un processo di risoluzione dei problemi che ha componenti come l'utilizzo pianificato, l'area target, le risorse, i costi e la fattibilità. Decide sulla necessità di somiglianze di prodotto per bilanciare i compromessi.
I seguenti punti sono le quattro attività di base del design dell'interazione:
- Individuazione dei requisiti
- Costruire progetti alternativi
- Sviluppo di versioni interattive dei progetti
- Valutazione dei progetti
Tre principi per un approccio incentrato sull'utente sono:
- Primo focus su utenti e attività
- Misurazione empirica
- Design iterativo
Metodologie di progettazione
Dall'inizio si sono concretizzate varie metodologie che delineano le tecniche per l'interazione uomo-computer. Di seguito sono riportate alcune metodologie di progettazione:
Activity Theory- Questo è un metodo HCI che descrive il framework in cui avvengono le interazioni uomo-computer. La teoria dell'attività fornisce ragionamento, strumenti analitici e progetti di interazione.
User-Centered Design - Fornisce agli utenti il centro della scena nella progettazione in cui hanno l'opportunità di lavorare con designer e professionisti tecnici.
Principles of User Interface Design- Tolleranza, semplicità, visibilità, convenienza, coerenza, struttura e feedback sono i sette principi utilizzati nella progettazione dell'interfaccia.
Value Sensitive Design- Questo metodo viene utilizzato per lo sviluppo della tecnologia e comprende tre tipi di studi: concettuale, empirico e tecnico .
Le indagini concettuali lavorano per comprendere i valori degli investitori che utilizzano la tecnologia.
Le indagini empiriche sono studi di ricerca di design qualitativi o quantitativi che mostrano la comprensione del designer dei valori degli utenti.
Le indagini tecniche contengono l'uso di tecnologie e progetti nelle indagini concettuali ed empiriche.
Progettazione partecipativa
Il processo di progettazione partecipativa coinvolge tutte le parti interessate nel processo di progettazione, in modo che il risultato finale soddisfi le esigenze che desiderano. Questo design viene utilizzato in varie aree come la progettazione di software, architettura, architettura del paesaggio, design del prodotto, sostenibilità, progettazione grafica, pianificazione, progettazione urbana e persino medicina.
Il design partecipativo non è uno stile, ma si concentra sui processi e sulle procedure di progettazione. È visto come un modo per rimuovere la responsabilità del design e l'originazione da parte dei designer.
Analisi delle attività
L'analisi delle attività gioca un ruolo importante nell'analisi dei requisiti dell'utente.

L'analisi delle attività è la procedura per apprendere gli utenti e le strutture astratte, i modelli utilizzati nei flussi di lavoro e l'implementazione cronologica dell'interazione con la GUI. Analizza i modi in cui l'utente suddivide le attività e le sequenzia.
Cos'è un TASK?
L'azione umana che contribuisce a un obiettivo utile, mirando al sistema, è un compito. L'analisi delle attività definisce le prestazioni degli utenti, non dei computer.
Analisi gerarchica dei compiti
L'analisi gerarchica delle attività è la procedura di disintegrazione delle attività in attività secondarie che possono essere analizzate utilizzando la sequenza logica per l'esecuzione. Ciò aiuterebbe a raggiungere l'obiettivo nel miglior modo possibile.
"Una gerarchia è un'organizzazione di elementi che, in base alle relazioni prerequisiti, descrive il percorso di esperienze che uno studente deve intraprendere per ottenere ogni singolo comportamento che appare più in alto nella gerarchia. (Seels & Glasgow, 1990, p. 94)".
Tecniche di analisi
Task decomposition - Suddivisione delle attività in sotto-attività e in sequenza.
Knowledge-based techniques - Eventuali istruzioni che gli utenti devono conoscere.
"Utente" è sempre il punto di inizio di un'attività.
Ethnography - Osservazione del comportamento degli utenti nel contesto di utilizzo.
Protocol analysis- Osservazione e documentazione delle azioni dell'utente. Ciò si ottiene autenticando il pensiero dell'utente. L'utente è costretto a pensare ad alta voce in modo che la logica mentale dell'utente possa essere compresa.
Modelli di attività di ingegneria
A differenza dell'analisi gerarchica delle attività, i modelli di attività di progettazione possono essere specificati formalmente e sono più utili.
Caratteristiche dei modelli di attività di ingegneria
I modelli dei compiti di ingegneria hanno notazioni flessibili, che descrivono chiaramente le possibili attività.
Hanno organizzato approcci per supportare i requisiti, l'analisi e l'uso di modelli di attività nella progettazione.
Supportano il riciclo di soluzioni progettuali in condizioni ai problemi che si verificano durante le applicazioni.
Infine, rendono accessibili gli strumenti automatici per supportare le diverse fasi del ciclo di progettazione.
ConcurTaskTree (CTT)
CTT è una metodologia ingegneristica utilizzata per modellare un'attività e consiste in attività e operatori. Gli operatori in CTT vengono utilizzati per rappresentare le associazioni cronologiche tra le attività. Di seguito sono riportate le caratteristiche principali di un CTT:
- Concentrati sulle azioni che gli utenti desiderano compiere.
- Struttura gerarchica.
- Sintassi grafica.
- Ricco set di operatori sequenziali.
Un dialogo è la costruzione dell'interazione tra due o più esseri o sistemi. In HCI, un dialogo viene studiato a tre livelli:
Lexical - La forma delle icone, i tasti effettivi premuti, ecc. Vengono trattati a questo livello.
Syntactic - L'ordine degli input e degli output in un'interazione è descritto a questo livello.
Semantic - A questo livello, viene curato l'effetto del dialogo sull'applicazione / sui dati interni.
Rappresentazione di dialogo
Per rappresentare i dialoghi, abbiamo bisogno di tecniche formali che abbiano due scopi:
Aiuta a comprendere meglio il progetto proposto.
Aiuta ad analizzare le finestre di dialogo per identificare i problemi di usabilità. Ad esempio, domande come "il design supporta effettivamente l'annullamento?" si può rispondere.
Introduzione al formalismo
Ci sono molte tecniche di formalismo che possiamo usare per indicare i dialoghi. In questo capitolo, discuteremo di tre di queste tecniche di formalismo, che sono:
- Le reti di transizione di stato (STN)
- Le carte di stato
- Le classiche reti di Petri
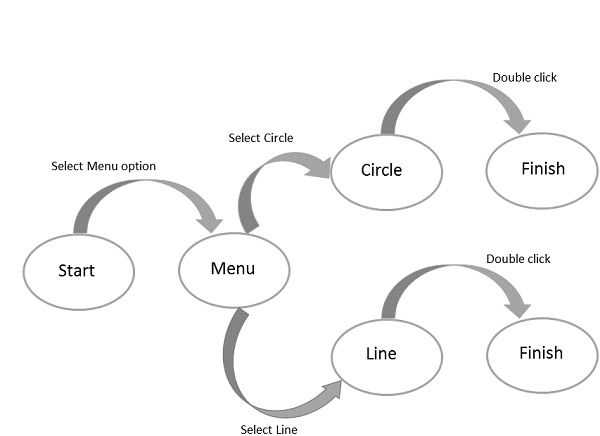
State Transition Network (STN)
Gli STN sono i più spontanei, che sanno che un dialogo denota fondamentalmente una progressione da uno stato del sistema a quello successivo.
La sintassi di un STN è costituita dalle seguenti due entità:
Circles - Un cerchio si riferisce a uno stato del sistema, che viene marchiato dando un nome allo stato.
Arcs - I cerchi sono collegati con archi che si riferiscono all'azione / evento risultante nella transizione dallo stato in cui inizia l'arco, allo stato in cui finisce.
Diagramma STN

StateCharts
Gli StateCharts rappresentano sistemi reattivi complessi che estendono le macchine a stati finiti (FSM), gestiscono la concorrenza e aggiungono memoria a FSM. Semplifica anche rappresentazioni di sistemi complessi. StateCharts ha i seguenti stati:
Active state - Lo stato attuale del sottostante FSM.
Basic states - Questi sono stati individuali e non sono composti da altri stati.
Super states - Questi stati sono composti da altri stati.
Illustrazione
Per ogni stato di base b, il super stato contenente b è chiamato stato antenato. Un super stato è chiamato OR super stato se esattamente uno dei suoi stati secondari è attivo, ogni volta che è attivo.
Vediamo la costruzione StateChart di una macchina che eroga bottiglie inserendo monete.

Il diagramma sopra spiega l'intera procedura di una macchina dispensatrice di bottiglie. Premendo il pulsante dopo aver inserito la moneta, la macchina passerà dalla modalità riempimento bottiglia a modalità erogazione. Quando una bottiglia richiesta richiesta è disponibile, eroga la bottiglia. In background, viene eseguita un'altra procedura in cui verrà rimossa qualsiasi bottiglia bloccata. Il simbolo "H" nel passaggio 4, indica che una procedura è stata aggiunta alla cronologia per un accesso futuro.
Reti di Petri
Petri Net è un semplice modello di comportamento attivo, che ha quattro elementi di comportamento come: luoghi, transizioni, archi e token. Le reti di Petri forniscono una spiegazione grafica per una facile comprensione.
Place- Questo elemento è utilizzato per simboleggiare gli elementi passivi del sistema reattivo. Un luogo è rappresentato da un cerchio.
Transition- Questo elemento è utilizzato per simboleggiare gli elementi attivi del sistema reattivo. Le transizioni sono rappresentate da quadrati / rettangoli.
Arc- Questo elemento viene utilizzato per rappresentare le relazioni causali. L'arco è rappresentato dalle frecce.
Token- Questo elemento è soggetto a modifiche. I token sono rappresentati da piccoli cerchi pieni.
Pensiero visivo
I materiali visivi hanno assistito nel processo di comunicazione da secoli sotto forma di dipinti, schizzi, mappe, diagrammi, fotografie, ecc. Nel mondo di oggi, con l'invenzione della tecnologia e la sua ulteriore crescita, vengono offerti nuovi potenziali per le informazioni visive come il pensiero e ragionamento. Secondo gli studi, il comando del pensiero visivo nella progettazione dell'interazione uomo-computer (HCI) non è ancora stato scoperto completamente. Quindi, impariamo le teorie che supportano il pensiero visivo nelle attività di creazione di senso nella progettazione HCI.
È stata scoperta una terminologia iniziale per parlare del pensiero visivo che includeva concetti come immediatezza visiva, impulso visivo, impedenza visiva e metafore visive, analogie e associazioni, nel contesto dell'information design per il web.
In quanto tale, questo processo di progettazione è diventato adatto come metodo logico e collaborativo durante il processo di progettazione. Cerchiamo di discutere in breve i concetti individualmente.
Immediatezza visiva
È un processo di ragionamento che aiuta nella comprensione delle informazioni nella rappresentazione visiva. Il termine viene scelto per evidenziare la sua qualità correlata al tempo, che serve anche come indicatore di quanto bene il ragionamento sia stato facilitato dal design.
Impeto visivo
L'impulso visivo è definito come uno stimolo che mira all'aumento del coinvolgimento negli aspetti contestuali della rappresentazione.
Impedenza visiva
È percepito come l'opposto dell'immediatezza visiva in quanto è un ostacolo nella progettazione della rappresentazione. In relazione al ragionamento, l'impedenza può essere espressa come una cognizione più lenta.
Metafore visive, associazione, analogia, rapimento e fusione
Quando una dimostrazione visiva viene utilizzata per comprendere un'idea in termini di un'altra idea familiare, viene chiamata metafora visiva.
L'analogia visiva e la fusione concettuale sono simili alle metafore. L'analogia può essere definita come un'implicazione da un particolare all'altro. La fusione concettuale può essere definita come combinazione di elementi e relazioni vitali da varie situazioni.
Il design HCI può essere molto vantaggioso con l'uso dei concetti sopra menzionati. I concetti sono pragmatici nel supportare l'uso di procedure visive in HCI, così come nei processi di progettazione.
Programmazione a manipolazione diretta
La manipolazione diretta è stata acclamata come una buona forma di progettazione dell'interfaccia e sono ben accolti dagli utenti. Tali processi utilizzano molte sorgenti per ottenere l'input e infine convertirli in un output come desiderato dall'utente utilizzando strumenti e programmi integrati.
La "immediatezza" è stata considerata come un fenomeno che contribuisce in modo determinante alla programmazione della manipolazione. Presenta i seguenti due aspetti.
- Distance
- Coinvolgimento diretto
Distanza
La distanza è un'interfaccia che decide gli abissi tra l'obiettivo di un utente e il livello di spiegazione fornito dai sistemi, con cui l'utente si occupa. Questi sono indicati come il Golfo di esecuzione e il Golfo di valutazione .
The Gulf of Execution
Il Gulf of Execution definisce il divario / divario tra l'obiettivo di un utente e il dispositivo per implementarlo. Uno degli obiettivi principali dell'usabilità è ridurre questo divario rimuovendo le barriere e seguire i passaggi per ridurre al minimo la distrazione dell'utente dal compito previsto che impedirebbe il flusso del lavoro.
The Gulf of Evaluation
Il Golfo della valutazione è la rappresentazione delle aspettative che l'utente ha interpretato dal sistema in un progetto. Come per Donald Norman, il divario è piccolo quando il sistema fornisce informazioni sul suo stato in una forma che è facile da ottenere, è facile da interpretare e corrisponde al modo in cui la persona pensa al sistema.
Coinvolgimento diretto
È descritta come una programmazione in cui il design si occupa direttamente dei controlli degli oggetti presentati dall'utente e rende un sistema meno difficile da usare.
Il controllo del processo di esecuzione e valutazione illumina gli sforzi nell'utilizzo di un sistema. Fornisce anche i modi per ridurre al minimo lo sforzo mentale richiesto per utilizzare un sistema.
Problemi con la manipolazione diretta
Anche se l'immediatezza della risposta e la conversione degli obiettivi in azioni ha reso facili alcuni compiti, non tutti dovrebbero essere svolti facilmente. Ad esempio, un'operazione ripetitiva è probabilmente meglio eseguita tramite uno script e non tramite immediatezza.
Le interfacce di manipolazione diretta trovano difficile gestire le variabili o l'illustrazione di elementi discreti da una classe di elementi.
Le interfacce di manipolazione diretta potrebbero non essere accurate in quanto la dipendenza è dall'utente piuttosto che dal sistema.
Un problema importante con le interfacce di manipolazione diretta è che supporta direttamente le tecniche, pensa l'utente.
Sequenza di presentazione dell'articolo
In HCI, la sequenza di presentazione può essere pianificata in base all'attività o ai requisiti dell'applicazione. La sequenza naturale delle voci nel menu dovrebbe essere curata. I fattori principali nella sequenza di presentazione sono:
- Time
- Ordinamento numerico
- Proprietà fisiche
Un progettista deve selezionare una delle seguenti prospettive quando non ci sono accordi relativi alle attività:
- Sequenza alfabetica di termini
- Raggruppamento di articoli correlati
- Prima gli oggetti usati più di frequente
- Prima gli elementi più importanti
Layout del menu
- I menu dovrebbero essere organizzati utilizzando la semantica delle attività.
- Il largo-poco profondo dovrebbe essere preferito a quello stretto-profondo.
- Le posizioni dovrebbero essere indicate da grafici, numeri o titoli.
- Le sottostrutture dovrebbero utilizzare gli elementi come titoli.
- Gli elementi dovrebbero essere raggruppati in modo significativo.
- Gli elementi dovrebbero essere sequenziati in modo significativo.
- Dovrebbero essere usati articoli brevi.
- Dovrebbero essere utilizzati grammatica, layout e tecnologia coerenti.
- Digitare avanti, saltare avanti o altre scorciatoie dovrebbero essere consentite.
- Dovrebbero essere consentiti il salto al menu precedente e principale.
- Si dovrebbe prendere in considerazione l'aiuto in linea.
Le linee guida per la coerenza dovrebbero essere definite per i seguenti componenti:
- Titles
- Posizionamento dell'oggetto
- Instructions
- Messaggio di errore
- Rapporti sullo stato
Finestre di dialogo per la compilazione dei moduli
Adatto per l'immissione multipla di campi dati -
- Le informazioni complete dovrebbero essere visibili all'utente.
- Il display dovrebbe assomigliare a moduli cartacei familiari.
- Dovrebbero essere fornite alcune istruzioni per diversi tipi di voci.
Gli utenti devono avere familiarità con -
- Keyboards
- Uso del tasto TAB o del mouse per spostare il cursore
- Metodi di correzione degli errori
- Significati dell'etichetta del campo
- Contenuto del campo consentito
- Uso del tasto INVIO e / o RITORNO.
Linee guida per la progettazione della compilazione del modulo -
- Il titolo dovrebbe essere significativo.
- Le istruzioni dovrebbero essere comprensibili.
- I campi dovrebbero essere raggruppati logicamente e sequenziati.
- Il modulo dovrebbe essere visivamente accattivante.
- Dovrebbero essere fornite etichette di campo familiari.
- È necessario utilizzare una terminologia e abbreviazioni coerenti.
- Dovrebbe essere disponibile un comodo movimento del cursore.
- Dovrebbe essere presente la correzione degli errori per i singoli caratteri e l'intera struttura del campo.
- Prevenzione degli errori.
- I messaggi di errore per valori inaccettabili dovrebbero essere compilati.
- I campi facoltativi devono essere chiaramente contrassegnati.
- Dovrebbero essere disponibili messaggi esplicativi per i campi.
- Il segnale di completamento dovrebbe essere popolato.
Query sul database
Una query sul database è il meccanismo principale per recuperare le informazioni da un database. Consiste in un formato predefinito di domande del database. Molti sistemi di gestione di database utilizzano il formato di query standard SQL (Structured Query Language).
Esempio
SELECT DOCUMENT#
FROM JOURNAL-DB
WHERE (DATE >= 2004 AND DATE <= 2008)
AND (LANGUAGE = ENGLISH OR FRENCH)
AND (PUBLISHER = ASIST OR HFES OR ACM)Gli utenti ottengono risultati migliori e sono più soddisfatti quando possono visualizzare e controllare la ricerca. La query del database ha quindi fornito una notevole quantità di aiuto nell'interfaccia uomo-computer.
I punti seguenti sono i framework in cinque fasi che chiariscono le interfacce utente per la ricerca testuale:
Formulation- esprimere la ricerca
Initiation of action- avvio della ricerca
Review of results- leggere messaggi e risultati
Refinement- formulare il passaggio successivo
Use- compilare o diffondere intuizioni
Ricerche di documenti multimediali
Di seguito sono riportate le principali categorie di ricerca di documenti multimediali.
Ricerca immagini
Preformare una ricerca di immagini nei comuni motori di ricerca non è una cosa facile da fare. Tuttavia, ci sono siti in cui è possibile eseguire la ricerca di immagini inserendo l'immagine di tua scelta. Per lo più, vengono utilizzati semplici strumenti di disegno per creare modelli con cui cercare. Per ricerche complesse come la corrispondenza delle impronte digitali, vengono sviluppati software speciali in cui l'utente può cercare nella macchina i dati predefiniti di caratteristiche distinte.
Ricerca sulla mappa
La ricerca sulla mappa è un'altra forma di ricerca multimediale in cui le mappe online vengono recuperate tramite dispositivi mobili e motori di ricerca. Sebbene sia necessaria una soluzione di database strutturato per ricerche complesse come le ricerche con longitudine / latitudine. Con le opzioni avanzate del database, possiamo recuperare mappe per ogni possibile aspetto come città, stati, paesi, mappe del mondo, fogli meteorologici, direzioni, ecc.
Ricerche di disegno / diagramma
Alcuni pacchetti di progettazione supportano anche la ricerca di disegni o diagrammi. Ad esempio, diagrammi, progetti, giornali, ecc.
Ricerca audio
La ricerca del suono può essere eseguita facilmente anche tramite la ricerca audio del database. Sebbene l'utente debba pronunciare chiaramente le parole o le frasi per la ricerca.
Ricerca video
Nuovi progetti come Infomedia aiutano a recuperare le ricerche video. Forniscono una panoramica dei video o delle segmentazioni dei frame del video.
Ricerca animazioni
La frequenza della ricerca nell'animazione è aumentata con la popolarità di Flash. Ora è possibile cercare animazioni specifiche come una barca in movimento.
Visualizzazione delle informazioni
La visualizzazione delle informazioni è l'illustrazione visiva interattiva di dati concettuali che rafforzano la comprensione umana. È emerso dalla ricerca sull'interazione uomo-computer e viene applicato come componente critica in svariati campi. Consente agli utenti di vedere, scoprire e comprendere contemporaneamente enormi quantità di informazioni.
La visualizzazione delle informazioni è anche una struttura di presupposti, che è tipicamente seguita da un esame formale come il test di ipotesi statistiche.
Filtro avanzato
Di seguito sono riportate le procedure di filtraggio avanzate:
- Filtraggio con query booleane complesse
- Filtraggio automatico
- Query dinamiche
- Ricerca di metadati sfaccettati
- Query by example
- Ricerca implicita
- Filtraggio collaborativo
- Ricerche multilingue
- Specifica del campo visivo
Ipertesto e ipermedia
L'ipertesto può essere definito come il testo che contiene riferimenti a collegamenti ipertestuali con accesso immediato. Qualsiasi testo che fornisce un riferimento a un altro testo può essere inteso come due nodi di informazioni con il riferimento che forma il collegamento. Nell'ipertesto, tutti i collegamenti sono attivi e quando cliccati, apre qualcosa di nuovo.
L'ipermedia, d'altra parte, è un mezzo di informazione che contiene diversi tipi di media, come video, CD e così via, oltre a collegamenti ipertestuali.
Quindi, sia l'ipertesto che l'ipermedia si riferiscono a un sistema di informazioni collegate. Un testo può fare riferimento a collegamenti, che possono anche avere immagini o media. Quindi l'ipertesto può essere usato come termine generico per denotare un documento, che può di fatto essere distribuito su diversi media.
Object Action Interface Model per la progettazione di siti web
Object Action Interface (OAI), può essere considerato come il passaggio successivo dell'interfaccia utente grafica (GUI). Questo modello si concentra sulla priorità dell'oggetto rispetto alle azioni.
Modello OAI
Il modello OAI consente all'utente di eseguire un'azione sull'oggetto. Per prima cosa viene selezionato l'oggetto e quindi l'azione viene eseguita sull'oggetto. Infine, il risultato viene mostrato all'utente. In questo modello, l'utente non deve preoccuparsi della complessità di alcuna azione sintattica.
Il modello oggetto-azione offre un vantaggio all'utente in quanto acquisisce un senso di controllo grazie al coinvolgimento diretto nel processo di progettazione. Il computer serve come mezzo per indicare diversi strumenti.
Paradigma di programmazione orientata agli oggetti (OOPP)
Il paradigma di programmazione orientato agli oggetti gioca un ruolo importante nell'interfaccia uomo-computer. Ha diversi componenti che prendono oggetti del mondo reale e compiono azioni su di essi, creando interazioni live tra l'uomo e la macchina. Di seguito sono riportati i componenti di OOPP:
Questo paradigma descrive un sistema della vita reale in cui le interazioni sono tra oggetti reali.
Modella le applicazioni come un gruppo di oggetti correlati che interagiscono tra loro.
L'entità di programmazione è modellata come una classe che indica la raccolta di oggetti del mondo reale correlati.
La programmazione inizia con il concetto di oggetti e classi del mondo reale.
L'applicazione è suddivisa in numerosi pacchetti.
Un pacchetto è una raccolta di classi.
Una classe è un gruppo incapsulato di oggetti del mondo reale simili.
Oggetti
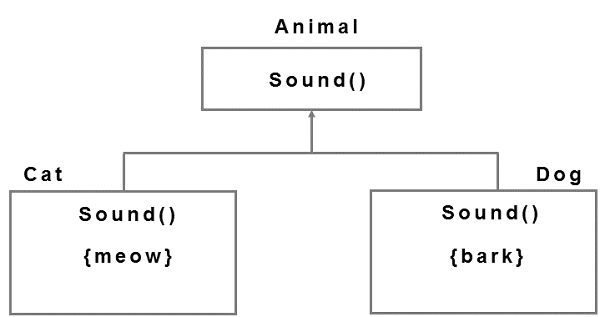
Gli oggetti del mondo reale condividono due caratteristiche: hanno tutti uno stato e un comportamento. Vediamo il seguente esempio pittorico per comprendere gli oggetti.

Nel diagramma sopra, l'oggetto "Cane" ha sia stato che comportamento.
Un oggetto memorizza le proprie informazioni in attributi e ne rivela il comportamento tramite metodi. Vediamo ora brevemente le diverse componenti della programmazione orientata agli oggetti.
Incapsulamento dei dati
Nascondere i dettagli di implementazione della classe all'utente tramite i metodi di un oggetto è noto come incapsulamento dei dati. Nella programmazione orientata agli oggetti, lega insieme il codice e i dati e li tiene al sicuro da interferenze esterne.
Interfaccia pubblica
Il punto in cui le entità software interagiscono tra loro in un singolo computer o in una rete è noto come interfaccia pubblica. Questo aiuto nella sicurezza dei dati. Altri oggetti possono modificare lo stato di un oggetto in un'interazione utilizzando solo quei metodi che sono esposti al mondo esterno tramite un'interfaccia pubblica.
Classe
Una classe è un gruppo di oggetti che ha metodi reciproci. Può essere considerato come il progetto con cui vengono creati gli oggetti.
Le classi passive non comunicano tra loro ma vengono utilizzate per creare istanze di oggetti che interagiscono tra loro.
Eredità
L'ereditarietà come in termini generali è il processo di acquisizione di proprietà. In OOP un oggetto eredita le proprietà di un altro oggetto.
Polimorfismo
Il polimorfismo è il processo di utilizzo dello stesso nome di metodo da più classi e ridefinisce i metodi per le classi derivate.
Example

Modellazione orientata agli oggetti della progettazione dell'interfaccia utente
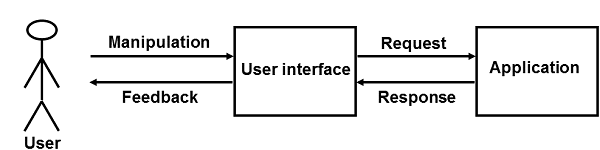
L'interfaccia orientata agli oggetti unisce gli utenti al mondo reale manipolando oggetti software per scopi di progettazione. Vediamo il diagramma.

Il design dell'interfaccia si sforza di realizzare con successo gli obiettivi dell'utente con l'aiuto di attività di interazione e manipolazione.
Durante la creazione dell'OOM per la progettazione dell'interfaccia, viene eseguita prima di tutto l'analisi dei requisiti dell'utente. Il design specifica la struttura e i componenti necessari per ogni dialogo. Successivamente, le interfacce vengono sviluppate e testate rispetto allo Use Case. Esempio: applicazione di personal banking.
La sequenza dei processi documentati per ogni caso d'uso viene quindi analizzata per gli oggetti chiave. Ciò si traduce in un modello a oggetti. Gli oggetti chiave sono chiamati oggetti di analisi e qualsiasi diagramma che mostra le relazioni tra questi oggetti è chiamato diagramma degli oggetti.
Ora abbiamo imparato gli aspetti di base dell'interfaccia uomo-computer in questo tutorial. Da qui in poi, possiamo fare riferimento a libri e guide di riferimento completi che forniranno una conoscenza approfondita sugli aspetti di programmazione di questo argomento. Ci auguriamo che questo tutorial ti abbia aiutato a comprendere l'argomento e che tu abbia acquisito interesse per questo argomento.
Speriamo di vedere la nascita di nuove professioni nella progettazione di HCI in futuro che trarrebbero aiuto dalle attuali pratiche di progettazione. Il progettista HCI di domani adotterebbe sicuramente molte abilità che sono oggi il dominio degli specialisti. E per l'attuale pratica degli specialisti, desideriamo che si evolvano, come altri hanno fatto in passato.
In futuro, speriamo di reinventare gli strumenti di sviluppo software, rendendo la programmazione utile al lavoro e agli hobby delle persone. Speriamo anche di comprendere lo sviluppo del software come un lavoro collaborativo e di studiare l'impatto del software sulla società.