Sviluppo iOS con Swift 2 - Layout automatici
Quando creiamo applicazioni iOS e aggiungiamo elementi dell'interfaccia utente in tale applicazione, potrebbero sembrare perfette su un dispositivo. Tuttavia, ora dovremmo provare la stessa applicazione su un altro dispositivo. Vedremo sicuramente cambiamenti drastici nell'interfaccia utente e anche alcuni elementi potrebbero non apparire.
Il layout automatico è la tecnica che utilizzeremo per risolvere questo problema. In questo capitolo, capiremo come rendere Auto Layout, Applica vincoli e Stack View per rendere la tua applicazione perfetta e migliore su ogni dispositivo.
Inizieremo creando una nuova applicazione a visualizzazione singola.
Aggiunta di elementi
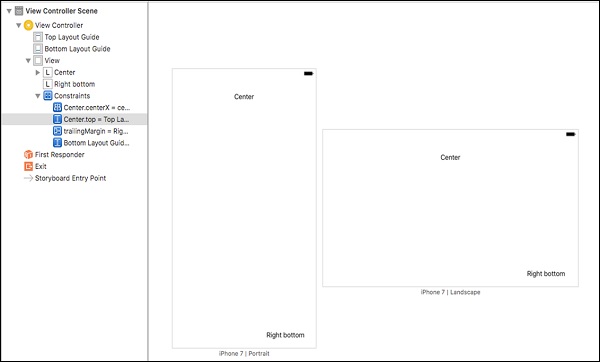
Aggiungi un'etichetta in alto al centro della vista e una in basso a destra nella vista come mostrato di seguito -

Ora prova a cambiare l'orientamento e vedremo che la parte inferiore destra non compare, mentre il Centro non è al centro.
(Tip - Non è necessario eseguire il simulatore per vedere i layout, basta fare clic su Visualizza come - iPhone x, nella parte inferiore dello schermo come mostrato nello screenshot seguente.)

Seleziona la versione di iPhone e l'orientamento. Vedremo che gli elementi dell'interfaccia utente non sono disposti correttamente. Pertanto, quando modifichiamo il nostro orientamento, dispositivo o entrambi, l'etichetta in basso a destra scomparirà e il centro non sarà al centro.

Ciò accade perché non abbiamo specificato la posizione fissa per gli elementi. Per risolvere questo problema, utilizzeremo i vincoli.
Applicazione di vincoli agli elementi dell'interfaccia utente
Fare clic sull'etichetta centrale, premere il controllo e trascinare ovunque all'interno della vista, rilasciare. Ora devi vedere -

Selezionare Center Horizontally in Container. Ancora una volta, ripeti il passaggio precedente e scegli Spaziatura verticale in Guida layout superiore.

Ora, fai clic sul pulsante Aggiungi nuovo vincolo e seleziona altezza e larghezza, quindi fai clic su Aggiungi 2 vincoli.

Fare clic sull'etichetta in basso a destra, trascinare il controllo dall'etichetta in un punto qualsiasi all'interno della vista e scegliere "Spazio finale al margine del contenitore". Allo stesso modo, scegli da Spaziatura verticale a Guida layout inferiore.
(Tip- Per selezionare più opzioni contemporaneamente, premere MAIUSC e scegliere le opzioni. Assicurati di non rilasciare Maiusc finché non hai selezionato tutto.)
Dopo aver applicato tutti i vincoli, la vista dovrebbe apparire come segue:

Visualizzazione stack
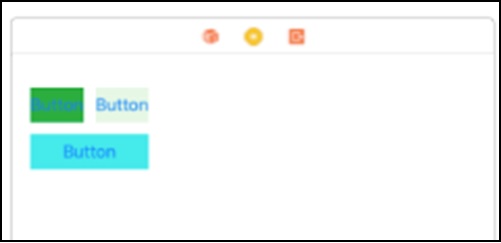
La visualizzazione pila funziona disponendo gli elementi in pile. Dopo la disposizione, definiamo i vincoli solo una volta e tutti gli elementi vengono disposti di conseguenza. Per iniziare con la vista stack, crea la vista seguente, che non avrà un aspetto migliore su altri dispositivi. Tuttavia, lo renderemo adatto ad altri dispositivi in questa sezione.

Ora, seleziona i due pulsanti in alto: seleziona un pulsante, premi il comando e quindi seleziona il secondo. Per incorporarli in una vista pila, vai in editor → Incorpora in → vista pila.
OR
Nell'angolo in basso a destra, c'è un'opzione

Visualizzazione pila orizzontale
La vista Stack orizzontale apparirà come mostrato nello screenshot seguente.

Mentre questa visualizzazione stack è selezionata, vai a Inspector attributi. Modificare la distribuzione per riempire in modo uguale e la spaziatura su 10.

Ora, seleziona questa visualizzazione stack e il pulsante in basso e incorporala di nuovo nella visualizzazione stack. Questa volta l'asse della vista pila sarà verticale, mentre nella vista pila precedente era orizzontale.
Viste impilate verticali
Ora la tua vista apparirà come:

Mentre questa visualizzazione stack è selezionata, vai al relativo inspector degli attributi e assicurati che corrisponda allo screenshot qui sotto.

Ora, la tua visualizzazione dovrebbe essere la seguente:

L'ultimo passaggio consiste nel creare vincoli per questa visualizzazione stack.
Seleziona la vista pila → Fai clic sul pulsante Aggiungi nuovo vincolo.

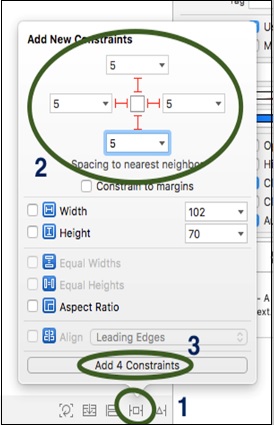
Si aprirà una nuova finestra in cui dobbiamo seguire i passaggi mostrati nella schermata successiva.
Aggiunta di vincoli alla visualizzazione stack
Lo screenshot seguente descriverà come aggiungere vincoli a una visualizzazione stack.

Questo è tutto ciò che faremo con i layout automatici. Nel prossimo capitolo discuteremo delle animazioni.

Questo è tutto ciò che faremo con i layout automatici. Nel prossimo capitolo discuteremo delle animazioni.