iOS - Guida rapida
Panoramica generale
iOS, che in precedenza era chiamato iPhone OS, è un sistema operativo mobile sviluppato da Apple Inc. La sua prima versione è stata nel 2007, che includeva iPhone e iPod Touch. iPad (1a generazione) è stato rilasciato nell'aprile 2010 e iPad Mini è stato rilasciato nel novembre 2012.
I dispositivi iOS si evolvono abbastanza frequentemente e dall'esperienza troviamo che ogni anno viene lanciata almeno una versione di iPhone e iPad. Ora abbiamo lanciato iPhone5 che ha i suoi predecessori a partire da iPhone, iPhone 3gs, iPhone 4, iPhone 4s. Allo stesso modo, iPad si è evoluto da iPad ( 1a generazione) a iPad ( 4a generazione) e una versione aggiuntiva di iPad Mini.
L'SDK di iOS è passato da 1.0 a 6.0. iOS 6.0, l'ultimo SDK è l'unica versione ufficialmente supportata in Xcode 4.5 e versioni successive. Abbiamo una ricca documentazione Apple e possiamo trovare quali metodi e librerie possono essere utilizzati in base al nostro obiettivo di distribuzione. Nella versione corrente di Xcode, saremo in grado di scegliere tra obiettivi di distribuzione di iOS 4.3, 5.0 e 6.0.
La potenza di iOS può essere percepita con alcune delle seguenti funzionalità fornite come parte del dispositivo.
- Maps
- Siri
- Facebook e Twitter
- Multi-Touch
- Accelerometer
- GPS
- Processore di fascia alta
- Camera
- Safari
- API potenti
- Centro giochi
- Acquisto in app
- Reminders
- Ampia gamma di gesti
Il numero di utenti che utilizzano iPhone / iPad è notevolmente aumentato. Ciò crea l'opportunità per gli sviluppatori di fare soldi creando applicazioni per iPhone e iPad nell'App Store di Apple.
Per alcuni nuovi di iOS, Apple ha progettato un negozio di applicazioni in cui l'utente può acquistare app sviluppate per i propri dispositivi iOS. Uno sviluppatore può creare app sia gratuite che a pagamento su App Store. Per sviluppare applicazioni e distribuirle al negozio, lo sviluppatore dovrà registrarsi al programma per sviluppatori iOS che costa $ 99 all'anno e un Mac con Mountain Lion o superiore per il suo sviluppo con l'ultimo Xcode.
Registrazione come sviluppatore Apple
Un ID Apple è più necessario se hai un dispositivo Apple e sei uno sviluppatore, ne hai sicuramente bisogno. È gratuito e quindi non ci sono problemi ad averne uno. I vantaggi di avere un account Apple sono i seguenti:
Accesso agli strumenti di sviluppo.
Video della Worldwide Developers Conference (WWDC).
Può unirsi ai team del programma per sviluppatori iOS quando invitato.
Per registrare un account Apple, segui i passaggi indicati di seguito:
Step 1 - Fare clic sul collegamento https://developer.apple.com/programs/register/ e seleziona "Crea ID Apple"

Step 2 - Fornire le informazioni necessarie, che sono autoesplicative come fornite nella pagina.
Step 3 - Verifica il tuo account con la verifica e-mail e l'account diventa attivo.
Step 4 - Ora sarai in grado di scaricare gli strumenti per sviluppatori come Xcode, che è fornito con simulatore iOS e SDK iOS e altre risorse per sviluppatori.
Programma per sviluppatori Apple iOS
La prima domanda che sorgerebbe a un nuovo sviluppatore è: perché dovrei registrarmi a un programma per sviluppatori iOS? La risposta è abbastanza semplice; Apple si concentra sempre sulla fornitura di applicazioni di qualità ai propri utenti. Se non ci fosse alcuna quota di registrazione, potrebbe esserci la possibilità che vengano caricate app spazzatura che potrebbero causare problemi al team di revisione delle app di Apple.
I vantaggi dell'adesione al programma per sviluppatori iOS sono i seguenti:
Esegui le app che sviluppi sul vero dispositivo iOS.
Distribuisci le app nell'app store.
Ottieni l'accesso alle anteprime degli sviluppatori.
I passaggi per partecipare al programma per sviluppatori iOS sono i seguenti:
Step 1- Per registrarsi, fare clic sul collegamento - (https://developer.apple.com/programs/ios/).

Step 2 - Fare clic su Iscriviti ora nella pagina visualizzata.
Step 3 - Puoi accedere al tuo account Apple esistente (se ne hai uno) o creare un nuovo ID Apple.
Step 4- Successivamente, devi selezionare tra account individuali e aziendali. Usa l'account aziendale se ci sarà più di uno sviluppatore nel tuo team. Nell'account individuale non puoi aggiungere membri.
Step 5 - Dopo aver inserito i dati personali (per chi si iscrive di recente), è possibile acquistare e attivare il programma pagando con l'ausilio della propria carta di credito (solo modalità di pagamento accettata).
Step 6 - Ora avrai accesso alle risorse per sviluppatori selezionando l'opzione del centro membri nella pagina.

Step 7 - Qui potrai fare quanto segue -
Crea profili di provisioning.
Gestisci il tuo team e i tuoi dispositivi.
Gestione dell'applicazione nell'app store tramite iTunes Connect.
Ottieni forum e supporto tecnico.
iOS - Installazione di Xcode
Step 1 - Scarica l'ultima versione di Xcode da https://developer.apple.com/downloads/

Step 2 - Fai doppio clic sul file Xcode dmg.
Step 3 - Troverai un dispositivo montato e aperto.
Step 4 - Ci saranno due elementi nella finestra visualizzata, ovvero l'applicazione Xcode e il collegamento della cartella dell'applicazione.
Step 5 - Trascina l'Xcode nell'applicazione e verrà copiato nelle tue applicazioni.
Step 6 - Ora Xcode sarà disponibile come parte di altre applicazioni da cui è possibile selezionare ed eseguire.
Hai anche un'altra opzione per scaricare Xcode dall'App Store del Mac e quindi installarlo seguendo la procedura passo passo mostrata sullo schermo.
Costruttore di interfacce
Il generatore di interfacce è lo strumento che consente una facile creazione dell'interfaccia utente. Hai un ricco set di elementi dell'interfaccia utente sviluppato per l'uso. Devi solo trascinare e rilasciare nella visualizzazione dell'interfaccia utente. Impareremo come aggiungere elementi dell'interfaccia utente, creare punti vendita e azioni per gli elementi dell'interfaccia utente nelle prossime pagine.

Hai una libreria di oggetti in basso a destra che consiste nell'intero elemento dell'interfaccia utente necessario. L'interfaccia utente viene spesso denominataxibs, che è la sua estensione di file. Ciascuno degli xib è collegato a un controller di visualizzazione corrispondente.
Simulatore iOS
Un simulatore iOS consiste in realtà di due tipi di dispositivi, ovvero iPhone e iPad con le loro diverse versioni. Le versioni di iPhone includono iPhone (normale), iPhone Retina, iPhone 5. iPad ha iPad e iPad Retina. Di seguito viene visualizzato uno screenshot di un simulatore di iPhone.

Puoi simulare la posizione in un simulatore iOS per giocare con gli effetti di latitudine e longitudine dell'app. È inoltre possibile simulare l'avviso di memoria e lo stato della chiamata nel simulatore. È possibile utilizzare il simulatore per la maggior parte degli scopi, tuttavia non è possibile testare le funzionalità del dispositivo come l'accelerometro. Quindi, potresti sempre aver bisogno di un dispositivo iOS per testare a fondo tutti gli scenari di un'applicazione.
Il linguaggio utilizzato nello sviluppo di iOS è l'obiettivo C. È un linguaggio orientato agli oggetti e quindi sarebbe facile per coloro che hanno un background in linguaggi di programmazione orientati agli oggetti.
Interfaccia e implementazione
In Objective C, il file in cui viene eseguita la dichiarazione di classe è chiamato interface file e il file in cui è definita la classe è chiamato implementation file.
Un semplice file di interfaccia MyClass.h sarebbe simile al seguente:
@interface MyClass:NSObject {
// class variable declared here
}
// class properties declared here
// class methods and instance methods declared here
@endIl file di implementazione MyClass.m sarebbe il seguente -
@implementation MyClass
// class methods defined here
@endCreazione di oggetti
La creazione dell'oggetto viene eseguita come segue:
MyClass *objectName = [[MyClass alloc]init] ;Metodi
Il metodo è dichiarato in Objective C come segue:
-(returnType)methodName:(typeName) variable1 :(typeName)variable2;Di seguito è mostrato un esempio.
-(void)calculateAreaForRectangleWithLength:(CGfloat)length
andBreadth:(CGfloat)breadth;Ti starai chiedendo cosa sia andBreadthstringa è per; in realtà è una stringa opzionale, che ci aiuta a leggere e comprendere facilmente il metodo, soprattutto al momento della chiamata. Per chiamare questo metodo nella stessa classe, usiamo la seguente dichiarazione:
[self calculateAreaForRectangleWithLength:30 andBreadth:20];Come detto sopra, l'uso di andBreadth ci aiuta a capire che la larghezza è 20. Self è usato per specificare che è un metodo di classe.
Metodi di classe
È possibile accedere direttamente ai metodi di classe senza creare oggetti per la classe. Non hanno variabili e oggetti associati. Di seguito è mostrato un esempio.
+(void)simpleClassMethod;È possibile accedervi utilizzando il nome della classe (supponiamo che il nome della classe sia MyClass) come segue:
[MyClass simpleClassMethod];Metodi di istanza
È possibile accedere ai metodi di istanza solo dopo aver creato un oggetto per la classe. La memoria viene allocata alle variabili di istanza. Di seguito viene mostrato un metodo di istanza di esempio.
-(void)simpleInstanceMethod;È possibile accedervi dopo aver creato un oggetto per la classe come segue:
MyClass *objectName = [[MyClass alloc]init] ;
[objectName simpleInstanceMethod];Tipi di dati importanti nell'obiettivo C
| Sr.No. | Tipo di dati |
|---|---|
| 1 | NSString Viene utilizzato per rappresentare una stringa. |
| 2 | CGfloat Viene utilizzato per rappresentare un valore in virgola mobile (è consentito anche il normale float, ma è meglio usare CGfloat). |
| 3 | NSInteger Viene utilizzato per rappresentare il numero intero. |
| 4 | BOOL Viene utilizzato per rappresentare Boolean (YES o NO sono i tipi BOOL consentiti). |
Stampa dei registri
NSLog: utilizzato per stampare un'istruzione. Verrà stampato nei registri del dispositivo e nella console di debug rispettivamente nelle modalità di rilascio e debug. Per esempio,
NSlog(@"");Strutture di controllo
La maggior parte delle strutture di controllo sono le stesse di C e C ++, ad eccezione di alcune aggiunte come l'istruzione in.
Proprietà
Affinché una classe esterna acceda alla classe, vengono utilizzate le proprietà delle variabili. Per esempio,
@property(nonatomic , strong) NSString *myString;Accesso alle proprietà
È possibile utilizzare l'operatore punto per accedere alle proprietà. Per accedere alla proprietà di cui sopra, faremo quanto segue.
self.myString = @"Test";È inoltre possibile utilizzare il metodo set come segue:
[self setMyString:@"Test"];Categorie
Le categorie vengono utilizzate per aggiungere metodi alle classi esistenti. In questo modo, possiamo aggiungere il metodo alle classi per le quali non abbiamo nemmeno i file di implementazione in cui è definita la classe effettiva. Una categoria di esempio per la nostra classe è la seguente:
@interface MyClass(customAdditions)
- (void)sampleCategoryMethod;
@end
@implementation MyClass(categoryAdditions)
-(void)sampleCategoryMethod {
NSLog(@"Just a test category");
}Array
NSMutableArray e NSArray sono le classi di array utilizzate nell'obiettivo C.Come suggerisce il nome, la prima è mutabile e la seconda è immutabile. Di seguito è mostrato un esempio.
NSMutableArray *aMutableArray = [[NSMutableArray alloc]init];
[anArray addObject:@"firstobject"];
NSArray *aImmutableArray = [[NSArray alloc]
initWithObjects:@"firstObject",nil];Dizionario
NSMutableDictionary e NSDictionary sono le classi del dizionario utilizzate nell'obiettivo C. Come suggerisce il nome, la prima è mutabile e la seconda è immutabile. Di seguito è mostrato un esempio.
NSMutableDictionary *aMutableDictionary = [[NSMutableArray alloc]init];
[aMutableDictionary setObject:@"firstobject" forKey:@"aKey"];
NSDictionary*aImmutableDictionary= [[NSDictionary alloc]initWithObjects:[NSArray arrayWithObjects:
@"firstObject",nil] forKeys:[ NSArray arrayWithObjects:@"aKey"]];Creazione della prima app
Ora creeremo una semplice applicazione a visualizzazione singola (un'app vuota) che verrà eseguita sul simulatore iOS.
I passi sono come segue.
Step 1 - Apri Xcode e seleziona Create a new Xcode project.

Step 2 - Seleziona Single View Application.

Step 3 - Immettere il nome del prodotto, ovvero il nome dell'applicazione, il nome dell'organizzazione e quindi l'identificativo dell'azienda.

Step 4 - Assicurati che Use Automatic Reference Countingè selezionato per rilasciare automaticamente le risorse allocate una volta che esce dall'ambito. Fare clic su Avanti.
Step 5 - Seleziona la directory per il progetto e seleziona crea.

Step 6 - Vedrai una schermata come segue -

Nella schermata in alto, sarai in grado di selezionare gli orientamenti supportati, le impostazioni di build e rilascio. Esiste un obiettivo di distribuzione sul campo, la versione del dispositivo da cui vogliamo supportare, selezioniamo 4.3, che è l'obiettivo di distribuzione minimo consentito ora. Per ora, questi non sono necessari e concentriamoci sull'esecuzione dell'applicazione.
Step 7 - Ora, seleziona il simulatore iPhone nel menu a discesa vicino al pulsante Esegui e seleziona Esegui.

Step 8- Questo è tutto; hai eseguito con successo la tua prima applicazione. Otterrai un output come segue:

Ora cambiamo il colore di sfondo, solo per iniziare con il generatore di interfacce. Seleziona ViewController.xib. Seleziona l'opzione di sfondo sul lato destro, cambia il colore e corri.

Nel progetto precedente, per impostazione predefinita, l'obiettivo di distribuzione sarebbe stato impostato su iOS 6.0 e il layout automatico sarà abilitato. Per garantire che la nostra applicazione venga eseguita su dispositivi con iOS 4.3 e versioni successive, abbiamo già modificato l'obiettivo di distribuzione all'inizio della creazione di questa applicazione, ma non abbiamo disabilitato il layout automatico.
Per disabilitare il layout automatico, dobbiamo deselezionare la casella di controllo del layout automatico nell'ispettore dei file di ciascun pennino, cioè i file xib. Le varie sezioni dell'IDE del progetto Xcode sono riportate nella figura seguente (Cortesia: documentazione utente di Apple Xcode 4).

L'ispettore file si trova nella barra di selezione dell'ispettore come mostrato sopra e il layout automatico può essere deselezionato lì. Il layout automatico può essere utilizzato quando si desidera scegliere come target solo i dispositivi iOS 6. Inoltre, sarai in grado di utilizzare molte nuove funzionalità come il libretto se aumenti l'obiettivo di distribuzione a iOS 6. Per ora, restiamo fedeli a iOS 4.3 come obiettivo di distribuzione.
Codice della prima applicazione iOS
Troverai cinque diversi file che sarebbero stati generati per la tua applicazione. Sono elencati come segue:
- AppDelegate.h
- AppDelegate.m
- ViewController.h
- ViewController.m
- ViewController.xib
AppDelegate.h
// Header File that provides all UI related items.
#import <UIKit/UIKit.h>
// Forward declaration (Used when class will be defined /imported in future)
@class ViewController;
// Interface for Appdelegate
@interface AppDelegate : UIResponder <UIApplicationDelegate>
// Property window
@property (strong, nonatomic) UIWindow *window;
// Property Viewcontroller
@property (strong, nonatomic) ViewController *viewController;
//this marks end of interface
@endImportant items in code -
AppDelegate eredita da UIResponder che gestisce gli eventi iOS.
Implementa i metodi delegati di UIApplicationDelegate, che fornisce eventi chiave dell'applicazione come il completamento dell'avvio, in procinto di terminare e così via.
Oggetto UIWindow per gestire e coordinare le varie visualizzazioni sullo schermo del dispositivo iOS. È come la vista di base su cui vengono caricate tutte le altre viste. Generalmente c'è solo una finestra per un'applicazione.
UIViewController per gestire il flusso dello schermo.
AppDelegate.m
// Imports the class Appdelegate's interface
import "AppDelegate.h"
// Imports the viewcontroller to be loaded
#import "ViewController.h"
// Class definition starts here
@implementation AppDelegate
// Method to intimate us that the application launched successfully
- (BOOL)application:(UIApplication *)application
didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
// Override point for customization after application launch.
self.viewController = [[ViewController alloc]
initWithNibName:@"ViewController" bundle:nil];
self.window.rootViewController = self.viewController;
[self.window makeKeyAndVisible];
return YES;
}
- (void)applicationWillResignActive:(UIApplication *)application {
/* Use this method to release shared resources, save user data,
invalidate timers, and store enough application state information
to restore your application to its current state in case it is
terminated later. If your application supports background
execution, this method is called instead of
applicationWillTerminate: when the user quits.*/
}
- (void)applicationWillEnterForeground:(UIApplication *)application {
/* Called as part of the transition from the background to the
inactive state. Here you can undo many of the changes made on
entering the background.*/
}
- (void)applicationDidBecomeActive:(UIApplication *)application {
/* Restart any tasks that were paused (or not yet started) while
the application was inactive. If the application was previously in
the background, optionally refresh the user interface.*/
}
- (void)applicationWillTerminate:(UIApplication *)application {
/* Called when the application is about to terminate. Save data if
appropriate. See also applicationDidEnterBackground:. */
}
- (void)applicationWillTerminate:(UIApplication *)application {
/* Called when the application is about to terminate. Save data if appropriate.
See also applicationDidEnterBackground:. */
}
@endImportant items in code -
I delegati di UIApplication vengono definiti qui. Tutti i metodi definiti in precedenza sono delegati dell'applicazione dell'interfaccia utente e non contengono metodi definiti dall'utente.
L'oggetto UIWindow viene allocato per contenere l'applicazione allocata.
UIViewController viene allocato come controller di visualizzazione iniziale della finestra.
Per rendere visibile la finestra, viene chiamato il metodo makeKeyAndVisible.
ViewController.h
#import <UIKit/UIKit.h>
// Interface for class ViewController
@interface ViewController : UIViewController
@endImportant items in code -
La classe ViewController eredita UIViewController, che fornisce il modello di gestione della visualizzazione fondamentale per le applicazioni iOS.
ViewController.m
#import "ViewController.h"
// Category, an extension of ViewController class
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@endImportant items in code -
Due metodi implementati qui sono definiti nella classe base UIViewController.
Eseguire la configurazione iniziale in viewDidLoad che viene chiamato dopo il caricamento della vista.
Il metodo didReceiveMemoryWarning viene chiamato in caso di avviso di memoria.
Le azioni e i punti vendita in iOS sono indicati come ibActions e ibOutlets rispettivamente, dove ibsta per Interface Builder. Questi sono relativi agli elementi dell'interfaccia utente e li esploreremo dopo aver saputo visivamente come implementarli.
Azioni e sbocchi - Fasi coinvolte
Step 1 - Usiamo la nostra prima applicazione per iPhone.
Step 2 - Seleziona il file ViewController.xib dai file nella sezione del navigatore.
Step 3 - Ora puoi selezionare gli elementi dell'interfaccia utente dal riquadro della libreria sul lato destro della nostra finestra, mostrato di seguito.

Step 4 - Puoi trascinare e rilasciare gli elementi dell'interfaccia utente nella nostra vista nel nostro generatore di interfacce.
Step 5 - Aggiungiamo un'etichetta e un pulsante Round Rect alla nostra vista.

Step 6 - Dal pulsante Editor Selector nella barra degli strumenti dell'area di lavoro nell'angolo in alto a destra come mostrato di seguito.

Seleziona il pulsante Assistente editor.

Step 7 - Vedremo due finestre nella nostra area dell'editor al centro, una è il file ViewController.xib e l'altra è ViewController.h.
Step 8 - Ora, fai clic con il pulsante destro del mouse sull'etichetta e seleziona, tieni premuto e trascina la nuova presa di riferimento come mostrato di seguito.

Step 9- Rilascia il ViewController.h tra le parentesi graffe. Nel caso in cui non ci siano parentesi graffe nel file, aggiungere il ViewController prima di farlo. Troverai un pop-up come mostrato di seguito.

Step 10- Digita il nome dell'etichetta per l'outlet, qui abbiamo usato l'etichetta myTitleLabel. Fare clic su Connetti e ibOutlet sarà completo.
Step 11 - Allo stesso modo, per aggiungere un'azione, fare clic con il pulsante destro del mouse sul pulsante Round rect, selezionare il ritocco all'interno e trascinarlo sotto le parentesi graffe.

Step 12 - Rilascialo e chiamalo setTitleLabel.

Step 13 - Seleziona il file ViewController.m, troverai un metodo come mostrato di seguito.
-(IBAction) setTitleLabel:(id)sender {
}Step 14 - Aggiungi una dichiarazione come mostrato di seguito all'interno del metodo sopra.
[myTitleLabel setText:@"Hello"];Step 15- Eseguiamo ora il programma selezionando il pulsante Esegui. Vedrai il seguente output.

Step 16 - Ora fai clic sul pulsante.

Step 17 - L'etichetta che abbiamo creato è stata modificata dall'azione sul pulsante.
Step 18- Dall'esempio sopra, possiamo concludere che IBOutlet crea un riferimento a UIElement (qui per UILabel). Allo stesso modo, IBAction collega il pulsante UIB con un metodo, che viene chiamato al ritocco dell'evento all'interno.
Step 19 - Puoi giocare con le azioni selezionando diversi eventi durante la creazione dell'azione.
Esempio per Delegate
Supponiamo che un oggetto A chiami un oggetto B per eseguire un'azione. Una volta completata l'azione, l'oggetto A dovrebbe sapere che B ha completato l'attività e intraprendere l'azione necessaria. Ciò si ottiene con l'aiuto dei delegati.
I concetti chiave nell'esempio precedente sono:
A è un oggetto delegato di B.
B avrà un riferimento di A.
A implementerà i metodi delegati di B.
B notificherà ad A tramite i metodi delegato.
Fasi della creazione di un delegato
Step 1 - Per prima cosa, crea un'applicazione a visualizzazione singola.
Step 2 - Quindi seleziona File → Nuovo → File ...

Step 3 - Quindi selezionare Objective C Class e fare clic su Next.
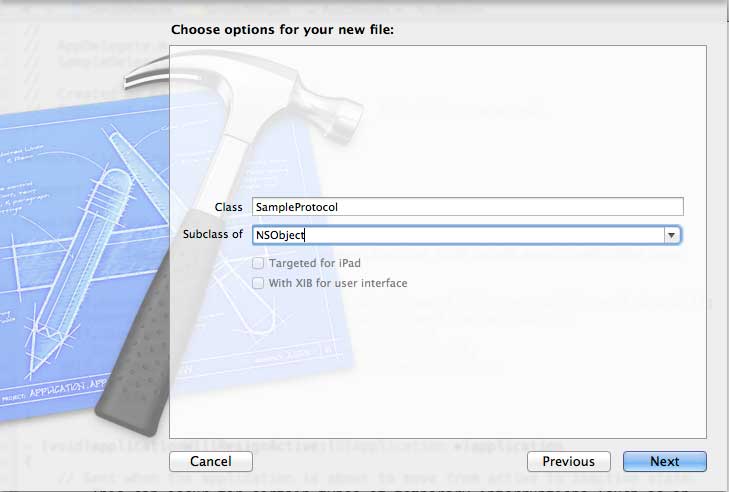
Step 4 - Assegna un nome alla classe, ad esempio SampleProtocol con la sottoclasse NSObject come mostrato di seguito.

Step 5 - Quindi seleziona Crea.
Step 6 - Aggiungi un protocollo al file SampleProtocol.h e il codice aggiornato è il seguente -
#import <Foundation/Foundation.h>
// Protocol definition starts here
@protocol SampleProtocolDelegate <NSObject>
@required
- (void) processCompleted;
@end
// Protocol Definition ends here
@interface SampleProtocol : NSObject {
// Delegate to respond back
id <SampleProtocolDelegate> _delegate;
}
@property (nonatomic,strong) id delegate;
-(void)startSampleProcess; // Instance method
@endStep 7 - Implementa il metodo dell'istanza aggiornando il file SampleProtocol.m come mostrato di seguito.
#import "SampleProtocol.h"
@implementation SampleProtocol
-(void)startSampleProcess {
[NSTimer scheduledTimerWithTimeInterval:3.0 target:self.delegate
selector:@selector(processCompleted) userInfo:nil repeats:NO];
}
@endStep 8 - Aggiungi un'etichetta UIL in ViewController.xib trascinando l'etichetta dalla libreria di oggetti a UIView come mostrato di seguito.

Step 9 - Creare un IBOutlet per l'etichetta e denominarlo come myLabel e aggiornare il codice come segue per adottare SampleProtocolDelegate in ViewController.h.
#import <UIKit/UIKit.h>
#import "SampleProtocol.h"
@interface ViewController : UIViewController<SampleProtocolDelegate> {
IBOutlet UILabel *myLabel;
}
@endStep 10Implementa il metodo delegato, crea l'oggetto per SampleProtocol e chiama il metodo startSampleProcess. Il file ViewController.m aggiornato è il seguente:
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
SampleProtocol *sampleProtocol = [[SampleProtocol alloc]init];
sampleProtocol.delegate = self;
[myLabel setText:@"Processing..."];
[sampleProtocol startSampleProcess];
// Do any additional setup after loading the view, typically from a nib.
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
#pragma mark - Sample protocol delegate
-(void)processCompleted {
[myLabel setText:@"Process Completed"];
}
@endStep 11Vedremo un output come segue. Inizialmente l'etichetta visualizza "elaborazione ...", che viene aggiornato una volta che il metodo delegato viene chiamato dall'oggetto SampleProtocol.

Quali sono gli elementi dell'interfaccia utente?
Gli elementi dell'interfaccia utente sono gli elementi visivi che possiamo vedere nelle nostre applicazioni. Alcuni di questi elementi rispondono alle interazioni dell'utente come pulsanti, campi di testo e altri sono informativi come immagini, etichette.
Come aggiungere elementi dell'interfaccia utente?
Possiamo aggiungere elementi dell'interfaccia utente sia nel codice che con l'aiuto di Interface Builder. A seconda delle necessità possiamo utilizzare uno di loro.
Il nostro obiettivo
Ci concentreremo maggiormente sull'aggiunta di elementi dell'interfaccia utente tramite codice nelle nostre applicazioni. Usare il generatore di interfacce è semplice e diretto, dobbiamo solo trascinare e rilasciare gli elementi dell'interfaccia utente.
Il nostro approccio
Creeremo una semplice applicazione iOS e la useremo per spiegare alcuni degli elementi dell'interfaccia utente.
Step 1 - Crea un'applicazione basata sulla visualizzazione come abbiamo fatto nella nostra prima applicazione iOS.
Step 2 - Aggiorneremo solo i file ViewController.he ViewController.m.
Step 3 - Quindi aggiungiamo un metodo al nostro file ViewController.m specifico per la creazione dell'elemento UI.
Step 4 - Chiameremo questo metodo nel nostro metodo viewDidLoad.
Step 5 - Le righe di codice importanti sono state spiegate nel codice con un commento a riga singola sopra quelle righe.
Elenco degli elementi dell'interfaccia utente
Gli elementi specifici dell'interfaccia utente e le relative funzionalità sono spiegati di seguito:
| Sr.No. | Elementi specifici dell'interfaccia utente |
|---|---|
| 1 | Campi di testo È un elemento dell'interfaccia utente che consente all'app di ottenere l'input dell'utente. |
| 2 | Tipi di input - TextFields Possiamo impostare il tipo di input che l'utente può fornire utilizzando la proprietà della tastiera di UITextField. |
| 3 | Bottoni Viene utilizzato per gestire le azioni dell'utente. |
| 4 | Etichetta Viene utilizzato per visualizzare contenuto statico. |
| 5 | Barra degli strumenti Viene utilizzato se vogliamo manipolare qualcosa in base alla nostra vista corrente. |
| 6 | Barra di stato Visualizza le informazioni chiave del dispositivo. |
| 7 | Barra di navigazione Contiene i pulsanti di navigazione di un controller di navigazione, che è una pila di controller di visualizzazione che possono essere premuti e visualizzati. |
| 8 | Barra delle schede Viene generalmente utilizzato per passare tra varie attività secondarie, viste o modelli all'interno della stessa vista. |
| 9 | Visualizzazione immagine Viene utilizzato per visualizzare un'immagine semplice o una sequenza di immagini. |
| 10 | Visualizzazione a scorrimento Viene utilizzato per visualizzare contenuti che superano l'area dello schermo. |
| 11 | Visualizza come tabella Viene utilizzato per visualizzare un elenco scorrevole di dati in più righe e sezioni. |
| 12 | Vista divisa Viene utilizzato per visualizzare due riquadri con il riquadro principale che controlla le informazioni sul riquadro dei dettagli. |
| 13 | Visualizzazione testo Viene utilizzato per visualizzare un elenco scorrevole di informazioni di testo che è facoltativamente modificabile. |
| 14 | Visualizza transizione Spiega le varie transizioni di visualizzazione tra le visualizzazioni. |
| 15 | Pickers Viene utilizzato per la visualizzazione per selezionare un dato specifico da un elenco. |
| 16 | Interruttori Viene utilizzato per disabilitare e abilitare le azioni. |
| 17 | Sliders Viene utilizzato per consentire agli utenti di apportare modifiche a un valore o a un processo in un intervallo di valori consentiti. |
| 18 | Avvisi Viene utilizzato per fornire informazioni importanti agli utenti. |
| 19 | Icone È una rappresentazione dell'immagine utilizzata per un'azione o raffigurante qualcosa relativo all'applicazione. |
L'accelerometro viene utilizzato per rilevare i cambiamenti nella posizione del dispositivo nelle tre direzioni x, ye z. Possiamo conoscere la posizione attuale del dispositivo rispetto al suolo. Per testare questo esempio, dovrai eseguirlo su un filedevice e to non funziona sul simulatore.
Accelerometro - Passaggi coinvolti
Step 1 - Crea un semplice View based application.
Step 2 - Aggiungi tre etichette in ViewController.xib e crea ibOutlet denominandoli xlabel, ylabel e zlabel.
Step 3 - Aggiorna ViewController.h come segue -
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController<UIAccelerometerDelegate> {
IBOutlet UILabel *xlabel;
IBOutlet UILabel *ylabel;
IBOutlet UILabel *zlabel;
}
@endStep 4 - Aggiorna ViewController.m come segue -
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
[[UIAccelerometer sharedAccelerometer]setDelegate:self];
//Do any additional setup after loading the view,typically from a nib
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (void)accelerometer:(UIAccelerometer *)accelerometer didAccelerate:
(UIAcceleration *)acceleration {
[xlabel setText:[NSString stringWithFormat:@"%f",acceleration.x]];
[ylabel setText:[NSString stringWithFormat:@"%f",acceleration.y]];
[zlabel setText:[NSString stringWithFormat:@"%f",acceleration.z]];
}
@endProduzione
Quando eseguiamo l'applicazione in iPhone dispositivo, otterremo il seguente output:

Un'applicazione universale è un'applicazione progettata sia per iPhone che per iPad in un unico file binario. Un'applicazione universale consente il riutilizzo del codice e aggiornamenti rapidi.
Applicazione universale - Passaggi coinvolti
Step 1 - Crea un semplice View based application.
Step 2 - Cambia il nome del file ViewController.xib file in ViewController_iPhone.xib come mostrato di seguito nell'ispettore di file sul lato destro.

Step 3 - Seleziona File → Nuovo → File ... quindi seleziona la sottosezione "User Interface" e seleziona View. Fare clic su Avanti.

Step 4 - Seleziona la famiglia di dispositivi come iPad e fare clic su Avanti.

Step 5 - Salva il file come ViewController_iPad.xib e seleziona Crea.
Step 6 - Aggiungi un'etichetta al centro dello schermo in entrambi ViewController_iPhone.xib e ViewController_iPad.xib.
Step 7 - In ViewController_iPad.xib, seleziona il identity inspector e imposta la classe personalizzata come ViewController.

Step 8 - Aggiorna l'applicazione: DidFinishLaunching: withOptions metodo in AppDelegate.m come segue -
- (BOOL)application:(UIApplication *)application
didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen
mainScreen] bounds]];
// Override point for customization after application launch.
if (UI_USER_INTERFACE_IDIOM() == UIUserInterfaceIdiomPhone) {
self.viewController = [[ViewController alloc]
initWithNibName:@"ViewController_iPhone" bundle:nil];
} else {
self.viewController = [[ViewController alloc] initWithNibName:
@"ViewController_iPad" bundle:nil];
}
self.window.rootViewController = self.viewController;
[self.window makeKeyAndVisible];
return YES;
}Step 9 - Aggiorna i dispositivi nel riepilogo del progetto a Universal come mostrato di seguito -

Produzione
Quando eseguiamo l'applicazione, otterremo il seguente output:

Quando eseguiamo l'applicazione nel simulatore iPad, otterremo il seguente output:

La fotocamera è una delle funzionalità comuni in un dispositivo mobile. È possibile per noi scattare foto con la fotocamera e usarla nella nostra applicazione ed è anche abbastanza semplice.
Gestione della telecamera - Passaggi coinvolti
Step 1 - Crea un semplice View based application.
Step 2 - Aggiungi un file button in ViewController.xib e creare IBAction per il pulsante.
Step 3 - Aggiungi un file image view e creare IBOutlet denominandolo come imageView.
Step 4 - Aggiorna ViewController.h come segue -
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController<UIImagePickerControllerDelegate> {
UIImagePickerController *imagePicker;
IBOutlet UIImageView *imageView;
}
- (IBAction)showCamera:(id)sender;
@endStep 5 - Aggiorna ViewController.m come segue -
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (IBAction)showCamera:(id)sender {
imagePicker.allowsEditing = YES;
if ([UIImagePickerController isSourceTypeAvailable:
UIImagePickerControllerSourceTypeCamera]) {
imagePicker.sourceType = UIImagePickerControllerSourceTypeCamera;
} else {
imagePicker.sourceType =
UIImagePickerControllerSourceTypePhotoLibrary;
}
[self presentModalViewController:imagePicker animated:YES];
}
-(void)imagePickerController:(UIImagePickerController *)picker
didFinishPickingMediaWithInfo:(NSDictionary *)info {
UIImage *image = [info objectForKey:UIImagePickerControllerEditedImage];
if (image == nil) {
image = [info objectForKey:UIImagePickerControllerOriginalImage];
}
imageView.image = image;
}
-(void)imagePickerControllerDidCancel:(UIImagePickerController *)picker {
[self dismissModalViewControllerAnimated:YES];
}
@endProduzione
Quando eseguiamo l'applicazione e facciamo clic sul pulsante Mostra fotocamera, otterremo il seguente output:

Una volta scattata una foto, possiamo modificare l'immagine, ovvero spostarla e ridimensionarla come mostrato di seguito -

Possiamo facilmente individuare la posizione corrente dell'utente in iOS, a condizione che l'utente consenta all'applicazione di accedere alle informazioni con l'aiuto del framework di localizzazione principale.
Gestione della posizione - Passaggi coinvolti
Step 1 - Creare una semplice applicazione basata sulla visualizzazione.
Step 2 - Seleziona il tuo file di progetto, quindi seleziona le destinazioni e quindi aggiungi CoreLocation.framework come mostrato di seguito -

Step 3 - Aggiungi due etichette in ViewController.xib e creare ibOutlet denominando le etichette come latitudeLabel e longitudeLabel rispettivamente.
Step 4 - Crea un nuovo file selezionando File → Nuovo → File ... → seleziona Objective C class e fare clic su Avanti.
Step 5 - Assegna alla classe il nome LocationHandler con "sub class of" come NSObject.
Step 6 - Seleziona crea.
Step 7 - Aggiorna LocationHandler.h come segue -
#import <Foundation/Foundation.h>
#import <CoreLocation/CoreLocation.h>
@protocol LocationHandlerDelegate <NSObject>
@required
-(void) didUpdateToLocation:(CLLocation*)newLocation
fromLocation:(CLLocation*)oldLocation;
@end
@interface LocationHandler : NSObject<CLLocationManagerDelegate> {
CLLocationManager *locationManager;
}
@property(nonatomic,strong) id<LocationHandlerDelegate> delegate;
+(id)getSharedInstance;
-(void)startUpdating;
-(void) stopUpdating;
@endStep 8 - Aggiorna LocationHandler.m come segue -
#import "LocationHandler.h"
static LocationHandler *DefaultManager = nil;
@interface LocationHandler()
-(void)initiate;
@end
@implementation LocationHandler
+(id)getSharedInstance{
if (!DefaultManager) {
DefaultManager = [[self allocWithZone:NULL]init];
[DefaultManager initiate];
}
return DefaultManager;
}
-(void)initiate {
locationManager = [[CLLocationManager alloc]init];
locationManager.delegate = self;
}
-(void)startUpdating{
[locationManager startUpdatingLocation];
}
-(void) stopUpdating {
[locationManager stopUpdatingLocation];
}
-(void)locationManager:(CLLocationManager *)manager didUpdateToLocation:
(CLLocation *)newLocation fromLocation:(CLLocation *)oldLocation {
if ([self.delegate respondsToSelector:@selector
(didUpdateToLocation:fromLocation:)]) {
[self.delegate didUpdateToLocation:oldLocation
fromLocation:newLocation];
}
}
@endStep 9 - Aggiorna ViewController.h come segue dove abbiamo implementato il LocationHandler delegate e crea due ibOutlet -
#import <UIKit/UIKit.h>
#import "LocationHandler.h"
@interface ViewController : UIViewController<LocationHandlerDelegate> {
IBOutlet UILabel *latitudeLabel;
IBOutlet UILabel *longitudeLabel;
}
@endStep 10 - Aggiorna ViewController.m come segue -
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
[[LocationHandler getSharedInstance]setDelegate:self];
[[LocationHandler getSharedInstance]startUpdating];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
-(void)didUpdateToLocation:(CLLocation *)newLocation
fromLocation:(CLLocation *)oldLocation {
[latitudeLabel setText:[NSString stringWithFormat:
@"Latitude: %f",newLocation.coordinate.latitude]];
[longitudeLabel setText:[NSString stringWithFormat:
@"Longitude: %f",newLocation.coordinate.longitude]];
}
@endProduzione
Quando eseguiamo l'applicazione, otterremo il seguente output:

SQLite può essere utilizzato in iOS per la gestione dei dati. Utilizza query sqlite, il che rende più facile per coloro che conoscono SQL.
Passaggi coinvolti
Step 1 - Crea un semplice View based application.
Step 2 - Seleziona il tuo file di progetto, quindi seleziona le destinazioni e quindi aggiungi libsqlite3.dylib libreria in scegliere framework.
Step 3 - Crea un nuovo file selezionando File → Nuovo → File ... → seleziona Objective C class e fare clic su Avanti.
Step 4 - Assegna alla classe il nome DBManager con "sub class of" come NSObject.
Step 5 - Seleziona crea.
Step 6 - Aggiorna DBManager.h come segue -
#import <Foundation/Foundation.h>
#import <sqlite3.h>
@interface DBManager : NSObject {
NSString *databasePath;
}
+(DBManager*)getSharedInstance;
-(BOOL)createDB;
-(BOOL) saveData:(NSString*)registerNumber name:(NSString*)name
department:(NSString*)department year:(NSString*)year;
-(NSArray*) findByRegisterNumber:(NSString*)registerNumber;
@endStep 7 - Aggiorna DBManager.m come segue -
#import "DBManager.h"
static DBManager *sharedInstance = nil;
static sqlite3 *database = nil;
static sqlite3_stmt *statement = nil;
@implementation DBManager
+(DBManager*)getSharedInstance {
if (!sharedInstance) {
sharedInstance = [[super allocWithZone:NULL]init];
[sharedInstance createDB];
}
return sharedInstance;
}
-(BOOL)createDB {
NSString *docsDir;
NSArray *dirPaths;
// Get the documents directory
dirPaths = NSSearchPathForDirectoriesInDomains
(NSDocumentDirectory, NSUserDomainMask, YES);
docsDir = dirPaths[0];
// Build the path to the database file
databasePath = [[NSString alloc] initWithString:
[docsDir stringByAppendingPathComponent: @"student.db"]];
BOOL isSuccess = YES;
NSFileManager *filemgr = [NSFileManager defaultManager];
if ([filemgr fileExistsAtPath: databasePath ] == NO) {
const char *dbpath = [databasePath UTF8String];
if (sqlite3_open(dbpath, &database) == SQLITE_OK) {
char *errMsg;
const char *sql_stmt =
"create table if not exists studentsDetail (regno integer
primary key, name text, department text, year text)";
if (sqlite3_exec(database, sql_stmt, NULL, NULL, &errMsg) != SQLITE_OK) {
isSuccess = NO;
NSLog(@"Failed to create table");
}
sqlite3_close(database);
return isSuccess;
} else {
isSuccess = NO;
NSLog(@"Failed to open/create database");
}
}
return isSuccess;
}
- (BOOL) saveData:(NSString*)registerNumber name:(NSString*)name
department:(NSString*)department year:(NSString*)year; {
const char *dbpath = [databasePath UTF8String];
if (sqlite3_open(dbpath, &database) == SQLITE_OK) {
NSString *insertSQL = [NSString stringWithFormat:@"insert into
studentsDetail (regno,name, department, year) values
(\"%d\",\"%@\", \"%@\", \"%@\")",[registerNumber integerValue],
name, department, year];
const char *insert_stmt = [insertSQL UTF8String];
sqlite3_prepare_v2(database, insert_stmt,-1, &statement, NULL);
if (sqlite3_step(statement) == SQLITE_DONE) {
return YES;
} else {
return NO;
}
sqlite3_reset(statement);
}
return NO;
}
- (NSArray*) findByRegisterNumber:(NSString*)registerNumber {
const char *dbpath = [databasePath UTF8String];
if (sqlite3_open(dbpath, &database) == SQLITE_OK) {
NSString *querySQL = [NSString stringWithFormat:
@"select name, department, year from studentsDetail where
regno=\"%@\"",registerNumber];
const char *query_stmt = [querySQL UTF8String];
NSMutableArray *resultArray = [[NSMutableArray alloc]init];
if (sqlite3_prepare_v2(database, query_stmt, -1, &statement, NULL) == SQLITE_OK) {
if (sqlite3_step(statement) == SQLITE_ROW) {
NSString *name = [[NSString alloc] initWithUTF8String:
(const char *) sqlite3_column_text(statement, 0)];
[resultArray addObject:name];
NSString *department = [[NSString alloc] initWithUTF8String:
(const char *) sqlite3_column_text(statement, 1)];
[resultArray addObject:department];
NSString *year = [[NSString alloc]initWithUTF8String:
(const char *) sqlite3_column_text(statement, 2)];
[resultArray addObject:year];
return resultArray;
} else {
NSLog(@"Not found");
return nil;
}
sqlite3_reset(statement);
}
}
return nil;
}Step 8 - Aggiorna ViewController.xib file come segue -

Step 9 - Crea IBOutlet per i campi di testo sopra.
Step 10 - Crea IBAction per i pulsanti sopra.
Step 11 - Aggiorna ViewController.h come segue -
#import <UIKit/UIKit.h>
#import "DBManager.h"
@interface ViewController : UIViewController<UITextFieldDelegate> {
IBOutlet UITextField *regNoTextField;
IBOutlet UITextField *nameTextField;
IBOutlet UITextField *departmentTextField;
IBOutlet UITextField *yearTextField;
IBOutlet UITextField *findByRegisterNumberTextField;
IBOutlet UIScrollView *myScrollView;
}
-(IBAction)saveData:(id)sender;
-(IBAction)findData:(id)sender;
@endStep 12 - Aggiorna ViewController.m come segue -
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)
nibBundleOrNil {
self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self) {
// Custom initialization
}
return self;
}
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view from its nib.
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
-(IBAction)saveData:(id)sender {
BOOL success = NO;
NSString *alertString = @"Data Insertion failed";
if (regNoTextField.text.length>0 &&nameTextField.text.length>0 &&
departmentTextField.text.length>0 &&yearTextField.text.length>0 ) {
success = [[DBManager getSharedInstance]saveData:
regNoTextField.text name:nameTextField.text department:
departmentTextField.text year:yearTextField.text];
} else {
alertString = @"Enter all fields";
}
if (success == NO) {
UIAlertView *alert = [[UIAlertView alloc]initWithTitle:
alertString message:nil
delegate:nil cancelButtonTitle:@"OK" otherButtonTitles:nil];
[alert show];
}
}
-(IBAction)findData:(id)sender {
NSArray *data = [[DBManager getSharedInstance]findByRegisterNumber:
findByRegisterNumberTextField.text];
if (data == nil) {
UIAlertView *alert = [[UIAlertView alloc]initWithTitle:
@"Data not found" message:nil delegate:nil cancelButtonTitle:
@"OK" otherButtonTitles:nil];
[alert show];
regNoTextField.text = @"";
nameTextField.text =@"";
departmentTextField.text = @"";
yearTextField.text =@"";
} else {
regNoTextField.text = findByRegisterNumberTextField.text;
nameTextField.text =[data objectAtIndex:0];
departmentTextField.text = [data objectAtIndex:1];
yearTextField.text =[data objectAtIndex:2];
}
}
#pragma mark - Text field delegate
-(void)textFieldDidBeginEditing:(UITextField *)textField {
[myScrollView setFrame:CGRectMake(10, 50, 300, 200)];
[myScrollView setContentSize:CGSizeMake(300, 350)];
}
-(void)textFieldDidEndEditing:(UITextField *)textField {
[myScrollView setFrame:CGRectMake(10, 50, 300, 350)];
}
-(BOOL) textFieldShouldReturn:(UITextField *)textField {
[textField resignFirstResponder];
return YES;
}
@endProduzione
Quando eseguiamo l'applicazione, otterremo il seguente output in cui possiamo aggiungere e trovare i dettagli dello studente:

Possiamo inviare e-mail utilizzando l'applicazione e-mail del dispositivo iOS.
Passaggi coinvolti
Step 1 - Crea un semplice View based application.
Step 2 - Seleziona il tuo file di progetto, quindi seleziona le destinazioni e quindi aggiungi MessageUI.framework.
Step 3 - Aggiungi un pulsante ViewController.xib e creare un'azione per l'invio di e-mail.
Step 4 - Aggiorna ViewController.h come segue -
#import <UIKit/UIKit.h>
#import <MessageUI/MessageUI.h>
@interface ViewController : UIViewController<MFMailComposeViewControllerDelegate> {
MFMailComposeViewController *mailComposer;
}
-(IBAction)sendMail:(id)sender;
@endStep 5 - Aggiorna ViewController.m come segue -
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
-(void)sendMail:(id)sender {
mailComposer = [[MFMailComposeViewController alloc]init];
mailComposer.mailComposeDelegate = self;
[mailComposer setSubject:@"Test mail"];
[mailComposer setMessageBody:@"Testing message
for the test mail" isHTML:NO];
[self presentModalViewController:mailComposer animated:YES];
}
#pragma mark - mail compose delegate
-(void)mailComposeController:(MFMailComposeViewController *)controller
didFinishWithResult:(MFMailComposeResult)result error:(NSError *)error{
if (result) {
NSLog(@"Result : %d",result);
}
if (error) {
NSLog(@"Error : %@",error);
}
[self dismissModalViewControllerAnimated:YES];
}
@endProduzione
Quando eseguiamo l'applicazione, otterremo il seguente output:

Facendo clic su Invia e-mail, otterremo il seguente output:

Audio e video sono abbastanza comuni nei dispositivi più recenti. È supportato in iOS con l'aiuto diAVFoundation.framework e MediaPlayer.framework rispettivamente.
Passaggi coinvolti
Step 1 - Crea un semplice View based application.
Step 2 - Seleziona il tuo file di progetto, seleziona le destinazioni e poi dovremmo aggiungere AVFoundation.framework e MediaPlayer.framework.
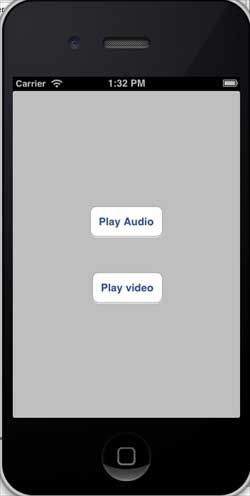
Step 3 - Aggiungi due pulsanti in ViewController.xib e crea un'azione per la riproduzione rispettivamente di audio e video.
Step 4 - Aggiorna ViewController.h come segue -
#import <UIKit/UIKit.h>
#import <AVFoundation/AVFoundation.h>
#import <MediaPlayer/MediaPlayer.h>
@interface ViewController : UIViewController {
AVAudioPlayer *audioPlayer;
MPMoviePlayerViewController *moviePlayer;
}
-(IBAction)playAudio:(id)sender;
-(IBAction)playVideo:(id)sender;
@endStep 5 - Aggiorna ViewController.m come segue -
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
-(IBAction)playAudio:(id)sender {
NSString *path = [[NSBundle mainBundle]
pathForResource:@"audioTest" ofType:@"mp3"];
audioPlayer = [[AVAudioPlayer alloc]initWithContentsOfURL:
[NSURL fileURLWithPath:path] error:NULL];
[audioPlayer play];
}
-(IBAction)playVideo:(id)sender {
NSString *path = [[NSBundle mainBundle]pathForResource:
@"videoTest" ofType:@"mov"];
moviePlayer = [[MPMoviePlayerViewController
alloc]initWithContentURL:[NSURL fileURLWithPath:path]];
[self presentModalViewController:moviePlayer animated:NO];
}
@endNota
Dobbiamo aggiungere file audio e video per assicurarci di ottenere l'output previsto.
Produzione
Quando eseguiamo l'applicazione, otterremo il seguente output:

Quando facciamo clic su Riproduci video, otterremo un output come mostrato di seguito -

Quando facciamo clic su Riproduci audio, sentirai l'audio.
La gestione dei file non può essere spiegata visivamente con l'applicazione e quindi i metodi chiave utilizzati per la gestione dei file sono spiegati di seguito. Tieni presente che il pacchetto dell'applicazione ha solo l'autorizzazione di lettura e non saremo in grado di modificare i file. Puoi comunque modificare la directory dei documenti della tua applicazione.
Metodi utilizzati nella gestione dei file
I metodi utilizzati per accessing e manipulatingi file sono discussi di seguito. Qui dobbiamo sostituire le stringhe FilePath1, FilePath2 e FilePath con i nostri percorsi di file completi richiesti per ottenere l'azione desiderata.
Controlla se un file esiste in un percorso
NSFileManager *fileManager = [NSFileManager defaultManager];
//Get documents directory
NSArray *directoryPaths = NSSearchPathForDirectoriesInDomains
(NSDocumentDirectory, NSUserDomainMask, YES);
NSString *documentsDirectoryPath = [directoryPaths objectAtIndex:0];
if ([fileManager fileExistsAtPath:@""]==YES) {
NSLog(@"File exists");
}Confronto di due contenuti di file
if ([fileManager contentsEqualAtPath:@"FilePath1" andPath:@" FilePath2"]) {
NSLog(@"Same content");
}Controlla se scrivibile, leggibile ed eseguibile
if ([fileManager isWritableFileAtPath:@"FilePath"]) {
NSLog(@"isWritable");
}
if ([fileManager isReadableFileAtPath:@"FilePath"]) {
NSLog(@"isReadable");
}
if ( [fileManager isExecutableFileAtPath:@"FilePath"]) {
NSLog(@"is Executable");
}Sposta file
if([fileManager moveItemAtPath:@"FilePath1"
toPath:@"FilePath2" error:NULL]) {
NSLog(@"Moved successfully");
}Copia il file
if ([fileManager copyItemAtPath:@"FilePath1"
toPath:@"FilePath2" error:NULL]) {
NSLog(@"Copied successfully");
}Rimuovi il file
if ([fileManager removeItemAtPath:@"FilePath" error:NULL]) {
NSLog(@"Removed successfully");
}Leggi file
NSData *data = [fileManager contentsAtPath:@"Path"];Scrivi file
[fileManager createFileAtPath:@"" contents:data attributes:nil];Le mappe sono sempre utili per noi per individuare i luoghi. Le mappe sono integrate in iOS utilizzando il framework MapKit.
Passaggi coinvolti
Step 1 - Crea una semplice applicazione basata sulla visualizzazione.
Step 2 - Seleziona il tuo file di progetto, quindi seleziona le destinazioni e quindi aggiungi MapKit.framework.
Step 3 - Dovremmo anche aggiungere Corelocation.framework.
Step 4 - Aggiungi un MapView a ViewController.xib e crea un ibOutlet e chiamalo mapView.
Step 5 - Crea un nuovo file selezionando File → Nuovo → File ... → seleziona la classe Objective C e fai clic su Avanti.
Step 6 - Assegna alla classe il nome MapAnnotation con "sottoclasse di" come NSObject.
Step 7 - Seleziona crea.
Step 8 - Aggiorna MapAnnotation.h come segue -
#import <Foundation/Foundation.h>
#import <MapKit/MapKit.h>
@interface MapAnnotation : NSObject<MKAnnotation>
@property (nonatomic, strong) NSString *title;
@property (nonatomic, readwrite) CLLocationCoordinate2D coordinate;
- (id)initWithTitle:(NSString *)title andCoordinate:
(CLLocationCoordinate2D)coordinate2d;
@endStep 9 - Aggiorna MapAnnotation.m come segue -
#import "MapAnnotation.h"
@implementation MapAnnotation
-(id)initWithTitle:(NSString *)title andCoordinate:
(CLLocationCoordinate2D)coordinate2d {
self.title = title;
self.coordinate =coordinate2d;
return self;
}
@endStep 10 - Aggiorna ViewController.h come segue -
#import <UIKit/UIKit.h>
#import <MapKit/MapKit.h>
#import <CoreLocation/CoreLocation.h>
@interface ViewController : UIViewController<MKMapViewDelegate> {
MKMapView *mapView;
}
@endStep 11 - Aggiorna ViewController.m come segue -
#import "ViewController.h"
#import "MapAnnotation.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
mapView = [[MKMapView alloc]initWithFrame:
CGRectMake(10, 100, 300, 300)];
mapView.delegate = self;
mapView.centerCoordinate = CLLocationCoordinate2DMake(37.32, -122.03);
mapView.mapType = MKMapTypeHybrid;
CLLocationCoordinate2D location;
location.latitude = (double) 37.332768;
location.longitude = (double) -122.030039;
// Add the annotation to our map view
MapAnnotation *newAnnotation = [[MapAnnotation alloc]
initWithTitle:@"Apple Head quaters" andCoordinate:location];
[mapView addAnnotation:newAnnotation];
CLLocationCoordinate2D location2;
location2.latitude = (double) 37.35239;
location2.longitude = (double) -122.025919;
MapAnnotation *newAnnotation2 = [[MapAnnotation alloc]
initWithTitle:@"Test annotation" andCoordinate:location2];
[mapView addAnnotation:newAnnotation2];
[self.view addSubview:mapView];
}
// When a map annotation point is added, zoom to it (1500 range)
- (void)mapView:(MKMapView *)mv didAddAnnotationViews:(NSArray *)views {
MKAnnotationView *annotationView = [views objectAtIndex:0];
id <MKAnnotation> mp = [annotationView annotation];
MKCoordinateRegion region = MKCoordinateRegionMakeWithDistance
([mp coordinate], 1500, 1500);
[mv setRegion:region animated:YES];
[mv selectAnnotation:mp animated:YES];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@endProduzione
Quando eseguiamo l'applicazione, otterremo l'output come mostrato di seguito -

Quando scorriamo la mappa verso l'alto, otterremo l'output come mostrato di seguito -

L'acquisto in-app viene utilizzato per acquistare contenuti aggiuntivi o aggiornare le funzionalità rispetto a un'applicazione.
Passaggi coinvolti
Step 1 - In iTunes Connect, assicurati di avere un file unique App ID e quando creiamo l'aggiornamento dell'applicazione con l'estensione bundle ID e firma del codice in Xcode con il profilo di provisioning corrispondente.
Step 2- Crea una nuova applicazione e aggiorna le informazioni sull'applicazione. Puoi saperne di più su questo in AppleAdd new apps documentazione.
Step 3 - Aggiungi un nuovo prodotto per l'acquisto in-app in Manage In-App Purchase della pagina dell'applicazione.
Step 4- Assicurati di impostare le coordinate bancarie per la tua applicazione. Questo deve essere impostato perIn-App purchaselavorare. Inoltre, crea un account utente di prova utilizzandoManage Users opzione nella pagina di connessione di iTunes della tua app.
Step 5 - I passaggi successivi sono relativi alla gestione del codice e alla creazione dell'interfaccia utente per il nostro acquisto in-app.
Step 6 - Crea un file single view application e inserisci l'identificatore del pacchetto è l'identificatore specificato in iTunes Connect.
Step 7 - Aggiorna il file ViewController.xib come mostrato di seguito -

Step 8 - Crea IBOutlets per le tre etichette e il pulsante che le denomina rispettivamente productTitleLabel, productDescriptionLabel, productPriceLabel e purchaseButton.
Step 9 - Seleziona il tuo file di progetto, quindi seleziona le destinazioni e quindi aggiungi StoreKit.framework.
Step 10 - Aggiorna ViewController.h come segue -
#import <UIKit/UIKit.h>
#import <StoreKit/StoreKit.h>
@interface ViewController : UIViewController<
SKProductsRequestDelegate,SKPaymentTransactionObserver> {
SKProductsRequest *productsRequest;
NSArray *validProducts;
UIActivityIndicatorView *activityIndicatorView;
IBOutlet UILabel *productTitleLabel;
IBOutlet UILabel *productDescriptionLabel;
IBOutlet UILabel *productPriceLabel;
IBOutlet UIButton *purchaseButton;
}
- (void)fetchAvailableProducts;
- (BOOL)canMakePurchases;
- (void)purchaseMyProduct:(SKProduct*)product;
- (IBAction)purchase:(id)sender;
@endStep 11 - Aggiorna ViewController.m come segue -
#import "ViewController.h"
#define kTutorialPointProductID
@"com.tutorialPoints.testApp.testProduct"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Adding activity indicator
activityIndicatorView = [[UIActivityIndicatorView alloc]
initWithActivityIndicatorStyle:UIActivityIndicatorViewStyleWhiteLarge];
activityIndicatorView.center = self.view.center;
[activityIndicatorView hidesWhenStopped];
[self.view addSubview:activityIndicatorView];
[activityIndicatorView startAnimating];
//Hide purchase button initially
purchaseButton.hidden = YES;
[self fetchAvailableProducts];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
-(void)fetchAvailableProducts {
NSSet *productIdentifiers = [NSSet
setWithObjects:kTutorialPointProductID,nil];
productsRequest = [[SKProductsRequest alloc]
initWithProductIdentifiers:productIdentifiers];
productsRequest.delegate = self;
[productsRequest start];
}
- (BOOL)canMakePurchases {
return [SKPaymentQueue canMakePayments];
}
- (void)purchaseMyProduct:(SKProduct*)product {
if ([self canMakePurchases]) {
SKPayment *payment = [SKPayment paymentWithProduct:product];
[[SKPaymentQueue defaultQueue] addTransactionObserver:self];
[[SKPaymentQueue defaultQueue] addPayment:payment];
} else {
UIAlertView *alertView = [[UIAlertView alloc]initWithTitle:
@"Purchases are disabled in your device" message:nil delegate:
self cancelButtonTitle:@"Ok" otherButtonTitles: nil];
[alertView show];
}
}
-(IBAction)purchase:(id)sender {
[self purchaseMyProduct:[validProducts objectAtIndex:0]];
purchaseButton.enabled = NO;
}
#pragma mark StoreKit Delegate
-(void)paymentQueue:(SKPaymentQueue *)queue
updatedTransactions:(NSArray *)transactions {
for (SKPaymentTransaction *transaction in transactions) {
switch (transaction.transactionState) {
case SKPaymentTransactionStatePurchasing:
NSLog(@"Purchasing");
break;
case SKPaymentTransactionStatePurchased:
if ([transaction.payment.productIdentifier
isEqualToString:kTutorialPointProductID]) {
NSLog(@"Purchased ");
UIAlertView *alertView = [[UIAlertView alloc]initWithTitle:
@"Purchase is completed succesfully" message:nil delegate:
self cancelButtonTitle:@"Ok" otherButtonTitles: nil];
[alertView show];
}
[[SKPaymentQueue defaultQueue] finishTransaction:transaction];
break;
case SKPaymentTransactionStateRestored:
NSLog(@"Restored ");
[[SKPaymentQueue defaultQueue] finishTransaction:transaction];
break;
case SKPaymentTransactionStateFailed:
NSLog(@"Purchase failed ");
break
default:
break;
}
}
}
-(void)productsRequest:(SKProductsRequest *)request
didReceiveResponse:(SKProductsResponse *)response {
SKProduct *validProduct = nil;
int count = [response.products count];
if (count>0) {
validProducts = response.products;
validProduct = [response.products objectAtIndex:0];
if ([validProduct.productIdentifier
isEqualToString:kTutorialPointProductID]) {
[productTitleLabel setText:[NSString stringWithFormat:
@"Product Title: %@",validProduct.localizedTitle]];
[productDescriptionLabel setText:[NSString stringWithFormat:
@"Product Desc: %@",validProduct.localizedDescription]];
[productPriceLabel setText:[NSString stringWithFormat:
@"Product Price: %@",validProduct.price]];
}
} else {
UIAlertView *tmp = [[UIAlertView alloc]
initWithTitle:@"Not Available"
message:@"No products to purchase"
delegate:self
cancelButtonTitle:nil
otherButtonTitles:@"Ok", nil];
[tmp show];
}
[activityIndicatorView stopAnimating];
purchaseButton.hidden = NO;
}
@endNota
Devi aggiornare kTutorialPointProductID all'ID del prodotto che hai creato per il tuo acquisto in-app. È possibile aggiungere più di un prodotto aggiornando NSSet di productIdentifiers in fetchAvailableProducts. Allo stesso modo, gestisci le azioni relative all'acquisto per gli ID prodotto aggiunti.
Produzione
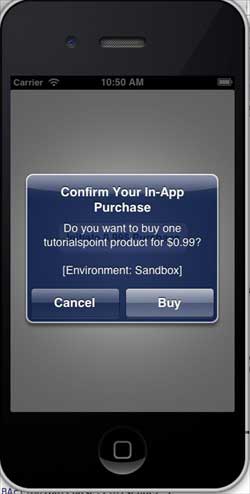
Quando eseguiamo l'applicazione, otterremo il seguente output:

Assicurati di esserti disconnesso dal tuo account nella schermata delle impostazioni. Facendo clic su Avvia acquisto, seleziona Usa ID Apple esistente. Immettere il nome utente e la password dell'account di prova valido. Ti verrà mostrato il seguente avviso in pochi secondi.

Una volta che il tuo prodotto è stato acquistato con successo, riceverai il seguente avviso. È possibile visualizzare il codice pertinente per l'aggiornamento delle funzionalità dell'applicazione in cui viene visualizzato questo avviso.

iAd viene utilizzato per visualizzare gli annunci, serviti dal server Apple. iAd ci aiuta a guadagnare da un'applicazione iOS.
Integrazione iAd - Passaggi coinvolti
Step 1 - Crea una semplice applicazione basata sulla visualizzazione.
Step 2 - Seleziona il tuo file di progetto, quindi seleziona le destinazioni e quindi aggiungi iAd.framework in scegliere framework.
Step 3 - Aggiorna ViewController.h come segue -
#import <UIKit/UIKit.h>
#import <iAd/iAd.h>
@interface ViewController : UIViewController<ADBannerViewDelegate> {
ADBannerView *bannerView;
}
@endStep 4 - Aggiorna ViewController.m come segue -
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
bannerView = [[ADBannerView alloc]initWithFrame:
CGRectMake(0, 0, 320, 50)];
// Optional to set background color to clear color
[bannerView setBackgroundColor:[UIColor clearColor]];
[self.view addSubview: bannerView];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
#pragma mark - AdViewDelegates
-(void)bannerView:(ADBannerView *)banner
didFailToReceiveAdWithError:(NSError *)error {
NSLog(@"Error loading");
}
-(void)bannerViewDidLoadAd:(ADBannerView *)banner {
NSLog(@"Ad loaded");
}
-(void)bannerViewWillLoadAd:(ADBannerView *)banner {
NSLog(@"Ad will load");
}
-(void)bannerViewActionDidFinish:(ADBannerView *)banner {
NSLog(@"Ad did finish");
}
@endProduzione
Quando eseguiamo l'applicazione, otterremo il seguente output:

Gamekit è un framework che fornisce classifiche, risultati e altre funzionalità a un'applicazione iOS. In questo tutorial, spiegheremo i passaggi necessari per aggiungere una classifica e aggiornare il punteggio.
Passaggi coinvolti
Step 1 - In iTunes Connect, assicurati di avere un file unique App ID e quando creiamo l'aggiornamento dell'applicazione con l'estensione bundle ID e firma del codice in Xcode con il profilo di provisioning corrispondente.
Step 2- Crea una nuova applicazione e aggiorna le informazioni sull'applicazione. Puoi saperne di più su questo nella documentazione delle nuove app di Apple.
Step 3 - Imposta una classifica in Manage Game Center della pagina della tua applicazione dove aggiungi una singola classifica e dai leaderboard IDe tipo di punteggio. Qui diamo l'ID della classifica come tutorialsPoint.
Step 4 - I passaggi successivi sono relativi alla gestione del codice e alla creazione dell'interfaccia utente per la nostra applicazione.
Step 5 - Crea un file single view application e inserisci il file bundle identifier è l'identificatore specificato in iTunes connect.
Step 6 - Aggiorna ViewController.xib come mostrato di seguito -

Step 7 - Seleziona il file di progetto, quindi seleziona targets e poi aggiungi GameKit.framework.
Step 8 - Crea IBActions per i pulsanti che abbiamo aggiunto.
Step 9 - Aggiorna il file ViewController.h file come segue -
#import <UIKit/UIKit.h>
#import <GameKit/GameKit.h>
@interface ViewController : UIViewController
<GKLeaderboardViewControllerDelegate>
-(IBAction)updateScore:(id)sender;
-(IBAction)showLeaderBoard:(id)sender;
@endStep 10 - Aggiorna ViewController.m come segue -
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
if([GKLocalPlayer localPlayer].authenticated == NO) {
[[GKLocalPlayer localPlayer]
authenticateWithCompletionHandler:^(NSError *error) {
NSLog(@"Error%@",error);
}];
}
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (void) updateScore: (int64_t) score
forLeaderboardID: (NSString*) category {
GKScore *scoreObj = [[GKScore alloc]
initWithCategory:category];
scoreObj.value = score;
scoreObj.context = 0;
[scoreObj reportScoreWithCompletionHandler:^(NSError *error) {
// Completion code can be added here
UIAlertView *alert = [[UIAlertView alloc]
initWithTitle:nil message:@"Score Updated Succesfully"
delegate:self cancelButtonTitle:@"Ok" otherButtonTitles: nil];
[alert show];
}];
}
-(IBAction)updateScore:(id)sender {
[self updateScore:200 forLeaderboardID:@"tutorialsPoint"];
}
-(IBAction)showLeaderBoard:(id)sender {
GKLeaderboardViewController *leaderboardViewController =
[[GKLeaderboardViewController alloc] init];
leaderboardViewController.leaderboardDelegate = self;
[self presentModalViewController:
leaderboardViewController animated:YES];
}
#pragma mark - Gamekit delegates
- (void)leaderboardViewControllerDidFinish:
(GKLeaderboardViewController *)viewController {
[self dismissModalViewControllerAnimated:YES];
}
@endProduzione
Quando eseguiamo l'applicazione, otterremo il seguente output:

Quando si fa clic su "mostra classifica", viene visualizzata una schermata simile alla seguente:

Quando facciamo clic su "Aggiorna punteggio", il punteggio verrà aggiornato nella nostra classifica e riceveremo un avviso come mostrato di seguito -

Gli storyboard vengono introdotti in iOS 5. Quando utilizziamo gli storyboard, il nostro obiettivo di distribuzione dovrebbe essere 5.0 o superiore. Gli storyboard ci aiutano a creare tutti gli schermi di un'applicazione e interconnettere gli schermi sotto un'unica interfaccia MainStoryboard.storyboard. Aiuta anche a ridurre la codifica di push / presentazione dei controller di visualizzazione.
Passaggi coinvolti
Step 1 - Crea un file single view application e assicurati di selezionare storyboard casella di controllo durante la creazione dell'applicazione.
Step 2 - Seleziona MainStoryboard.storyboarddove puoi trovare il controller di visualizzazione singola. Aggiungi un altro controller di visualizzazione e aggiorna i controller di visualizzazione come mostrato di seguito.

Step 3- Colleghiamo ora entrambi i controller di visualizzazione. Fare clic con il pulsante destro del mouse sul pulsante "mostra modale" e trascinarlo sul controller di visualizzazione destro nel controller di visualizzazione lato sinistro come mostrato di seguito.

Step 4 - Seleziona modale dalle tre opzioni visualizzate come mostrato di seguito.

Step 5 - Aggiorna ViewController.h come segue -
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController
-(IBAction)done:(UIStoryboardSegue *)seque;
@endStep 6 - Aggiorna ViewController.m come segue -
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
-(IBAction)done:(UIStoryboardSegue *)seque {
[self.navigationController popViewControllerAnimated:YES];
}
@endStep 7 - Seleziona MainStoryboard.storyboard e fai clic con il pulsante destro del mouse sul pulsante Esci nel controller della vista laterale destra, seleziona Fine e connettiti con il pulsante Indietro come mostrato di seguito.

Produzione
Quando eseguiamo l'applicazione in un file iPhone dispositivo, otterremo il seguente output:

Quando selezioniamo "mostra modale", otterremo il seguente output:

I layout automatici sono stati introdotti in iOS 6.0.Quando utilizziamo layout automatici, il nostro obiettivo di distribuzione dovrebbe essere 6.0 e versioni successive. I layout automatici ci aiutano a creare interfacce che possono essere utilizzate per più orientamenti e più dispositivi.
Obiettivo del nostro esempio
Aggiungeremo due pulsanti che verranno posizionati ad una certa distanza dal centro dello schermo. Proveremo anche ad aggiungere un campo di testo ridimensionabile che verrà posizionato da una certa distanza sopra i pulsanti.
Il nostro approccio
Aggiungeremo un campo di testo e due pulsanti nel codice insieme ai loro vincoli. I vincoli di ogni elemento dell'interfaccia utente verranno creati e aggiunti alla super visualizzazione. Dovremo disabilitare il ridimensionamento automatico per ciascuno degli elementi dell'interfaccia utente che aggiungiamo per ottenere il risultato desiderato.
Passaggi coinvolti
Step 1 - Crea una semplice applicazione basata sulla visualizzazione.
Step 2 - Modificheremo solo ViewController.m ed è il seguente -
#import "ViewController.h"
@interface ViewController ()
@property (nonatomic, strong) UIButton *leftButton;
@property (nonatomic, strong) UIButton *rightButton;
@property (nonatomic, strong) UITextField *textfield;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
UIView *superview = self.view;
/*1. Create leftButton and add to our view*/
self.leftButton = [UIButton buttonWithType:UIButtonTypeRoundedRect];
self.leftButton.translatesAutoresizingMaskIntoConstraints = NO;
[self.leftButton setTitle:@"LeftButton" forState:UIControlStateNormal];
[self.view addSubview:self.leftButton];
/* 2. Constraint to position LeftButton's X*/
NSLayoutConstraint *leftButtonXConstraint = [NSLayoutConstraint
constraintWithItem:self.leftButton attribute:NSLayoutAttributeCenterX
relatedBy:NSLayoutRelationGreaterThanOrEqual toItem:superview attribute:
NSLayoutAttributeCenterX multiplier:1.0 constant:-60.0f];
/* 3. Constraint to position LeftButton's Y*/
NSLayoutConstraint *leftButtonYConstraint = [NSLayoutConstraint
constraintWithItem:self.leftButton attribute:NSLayoutAttributeCenterY
relatedBy:NSLayoutRelationEqual toItem:superview attribute:
NSLayoutAttributeCenterY multiplier:1.0f constant:0.0f];
/* 4. Add the constraints to button's superview*/
[superview addConstraints:@[ leftButtonXConstraint,
leftButtonYConstraint]];
/*5. Create rightButton and add to our view*/
self.rightButton = [UIButton buttonWithType:UIButtonTypeRoundedRect];
self.rightButton.translatesAutoresizingMaskIntoConstraints = NO;
[self.rightButton setTitle:@"RightButton" forState:UIControlStateNormal];
[self.view addSubview:self.rightButton];
/*6. Constraint to position RightButton's X*/
NSLayoutConstraint *rightButtonXConstraint = [NSLayoutConstraint
constraintWithItem:self.rightButton attribute:NSLayoutAttributeCenterX
relatedBy:NSLayoutRelationGreaterThanOrEqual toItem:superview attribute:
NSLayoutAttributeCenterX multiplier:1.0 constant:60.0f];
/*7. Constraint to position RightButton's Y*/
rightButtonXConstraint.priority = UILayoutPriorityDefaultHigh;
NSLayoutConstraint *centerYMyConstraint = [NSLayoutConstraint
constraintWithItem:self.rightButton attribute:NSLayoutAttributeCenterY
relatedBy:NSLayoutRelationGreaterThanOrEqual toItem:superview attribute:
NSLayoutAttributeCenterY multiplier:1.0f constant:0.0f];
[superview addConstraints:@[centerYMyConstraint,
rightButtonXConstraint]];
//8. Add Text field
self.textfield = [[UITextField alloc]initWithFrame:
CGRectMake(0, 100, 100, 30)];
self.textfield.borderStyle = UITextBorderStyleRoundedRect;
self.textfield.translatesAutoresizingMaskIntoConstraints = NO;
[self.view addSubview:self.textfield];
//9. Text field Constraints
NSLayoutConstraint *textFieldTopConstraint = [NSLayoutConstraint
constraintWithItem:self.textfield attribute:NSLayoutAttributeTop
relatedBy:NSLayoutRelationGreaterThanOrEqual toItem:superview
attribute:NSLayoutAttributeTop multiplier:1.0 constant:60.0f];
NSLayoutConstraint *textFieldBottomConstraint = [NSLayoutConstraint
constraintWithItem:self.textfield attribute:NSLayoutAttributeTop
relatedBy:NSLayoutRelationGreaterThanOrEqual toItem:self.rightButton
attribute:NSLayoutAttributeTop multiplier:0.8 constant:-60.0f];
NSLayoutConstraint *textFieldLeftConstraint = [NSLayoutConstraint
constraintWithItem:self.textfield attribute:NSLayoutAttributeLeft
relatedBy:NSLayoutRelationEqual toItem:superview attribute:
NSLayoutAttributeLeft multiplier:1.0 constant:30.0f];
NSLayoutConstraint *textFieldRightConstraint = [NSLayoutConstraint
constraintWithItem:self.textfield attribute:NSLayoutAttributeRight
relatedBy:NSLayoutRelationEqual toItem:superview attribute:
NSLayoutAttributeRight multiplier:1.0 constant:-30.0f];
[superview addConstraints:@[textFieldBottomConstraint ,
textFieldLeftConstraint, textFieldRightConstraint,
textFieldTopConstraint]];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@endPunti da notare
Nei passaggi contrassegnati 1, 5 e 8, abbiamo aggiunto solo a livello di programmazione rispettivamente due pulsanti e un campo di testo.
Nel resto dei passaggi, abbiamo creato i vincoli e li abbiamo aggiunti alle rispettive super viste, che in realtà sono auto-viste. I vincoli di uno dei pulsanti di sinistra sono come mostrato di seguito:
NSLayoutConstraint *leftButtonXConstraint = [NSLayoutConstraint
constraintWithItem:self.leftButton attribute:NSLayoutAttributeCenterX
relatedBy:NSLayoutRelationGreaterThanOrEqual toItem:superview attribute:
NSLayoutAttributeCenterX multiplier:1.0 constant:-60.0f];Abbiamo constraintWithItem e toItem che decidono tra quali elementi dell'interfaccia utente stiamo creando il vincolo. L'attributo decide su quale base i due elementi sono collegati insieme. "relatedBy" decide quanto effetto hanno gli attributi tra gli elementi. Il moltiplicatore è il fattore di moltiplicazione e la costante verrà aggiunta al moltiplicatore.
Nell'esempio precedente, la X di leftButton è sempre maggiore o uguale a -60 pixel rispetto al centro della super view. Allo stesso modo, vengono definiti altri vincoli.
Produzione
Quando eseguiamo l'applicazione, otterremo il seguente output sul simulatore di iPhone:

Quando cambiamo l'orientamento del simulatore in orizzontale, otterremo il seguente output:

Quando eseguiamo la stessa applicazione sul simulatore di iPhone 5, otterremo il seguente output:

Quando cambiamo l'orientamento del simulatore in orizzontale, otterremo il seguente output:

Twitter è stato integrato in iOS 5.0 e Facebook è stato integrato in iOS 6.0. Il nostro tutorial si concentra sull'utilizzo delle classi fornite da Apple e gli obiettivi di distribuzione per Twitter e Facebook sono rispettivamente iOS 5.0 e iOS 6.0.
Passaggi coinvolti
Step 1 - Crea una semplice applicazione basata sulla visualizzazione.
Step 2 - Seleziona il file di progetto, quindi seleziona targets e poi aggiungi Social.framework e Accounts.framework in choose frameworks.
Step 3 - Aggiungi due pulsanti denominati facebookPost e twitterPost e crea ibActions per loro.
Step 4 - Aggiorna ViewController.h come segue -
#import <Social/Social.h>
#import <Accounts/Accounts.h>
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController
-(IBAction)twitterPost:(id)sender;
-(IBAction)facebookPost:(id)sender;
@endStep 5 - Aggiorna ViewController.m come segue -
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
-(IBAction)facebookPost:(id)sender {
SLComposeViewController *controller = [SLComposeViewController
composeViewControllerForServiceType:SLServiceTypeFacebook];
SLComposeViewControllerCompletionHandler myBlock =
^(SLComposeViewControllerResult result){
if (result == SLComposeViewControllerResultCancelled) {
NSLog(@"Cancelled");
} else {
NSLog(@"Done");
}
[controller dismissViewControllerAnimated:YES completion:nil];
};
controller.completionHandler = myBlock;
//Adding the Text to the facebook post value from iOS
[controller setInitialText:@"My test post"];
//Adding the URL to the facebook post value from iOS
[controller addURL:[NSURL URLWithString:@"http://www.test.com"]];
//Adding the Text to the facebook post value from iOS
[self presentViewController:controller animated:YES completion:nil];
}
-(IBAction)twitterPost:(id)sender {
SLComposeViewController *tweetSheet = [SLComposeViewController
composeViewControllerForServiceType:SLServiceTypeTwitter];
[tweetSheet setInitialText:@"My test tweet"];
[self presentModalViewController:tweetSheet animated:YES];
}
@endProduzione
Quando eseguiamo l'applicazione e facciamo clic su facebookPost, otterremo il seguente output:

Quando facciamo clic su twitterPost, otterremo il seguente output:

La gestione della memoria in iOS era inizialmente non ARC (Automatic Reference Counting), dove dobbiamo conservare e rilasciare gli oggetti. Ora supporta ARC e non dobbiamo trattenere e rilasciare gli oggetti. Xcode si prende cura del lavoro automaticamente in fase di compilazione.
Problemi di gestione della memoria
Come da documentazione Apple, i due problemi principali nella gestione della memoria sono:
Liberare o sovrascrivere i dati ancora in uso. Provoca il danneggiamento della memoria e in genere provoca l'arresto anomalo dell'applicazione o, peggio, i dati utente danneggiati.
Non liberare dati che non sono più in uso causa perdite di memoria. Quando la memoria allocata non viene liberata anche se non verrà mai più utilizzata, è nota come perdita di memoria. Le perdite fanno sì che l'applicazione utilizzi quantità di memoria sempre crescenti, il che a sua volta potrebbe comportare una scarsa prestazione del sistema o (in iOS) la chiusura dell'applicazione.
Regole di gestione della memoria
Possediamo gli oggetti che creiamo e dobbiamo rilasciarli successivamente quando non sono più necessari.
Usa Conserva per acquisire la proprietà di un oggetto che non hai creato. Devi rilasciare anche questi oggetti quando non sono necessari.
Non rilasciare gli oggetti che non possiedi.
Gestione della memoria in ARC
Non è necessario utilizzare il rilascio e la conservazione in ARC. Quindi, tutti gli oggetti del controller di visualizzazione verranno rilasciati quando il controller di visualizzazione viene rimosso. Allo stesso modo, gli oggetti secondari di qualsiasi oggetto verranno rilasciati quando vengono rilasciati. Nota che se altre classi hanno un forte riferimento a un oggetto di una classe, l'intera classe non verrà rilasciata. Pertanto, si consiglia di utilizzare proprietà deboli per i delegati.
Strumenti di gestione della memoria
Possiamo analizzare l'utilizzo della memoria con l'aiuto degli strumenti Xcode. Include strumenti come Activity Monitor, Allocations, Leaks, Zombies e così via.
Passaggi per l'analisi delle allocazioni di memoria
Step 1 - Apri un'applicazione esistente.
Step 2 - Seleziona Prodotto e poi Profilo come mostrato di seguito.

Step 3 - Seleziona Allocazioni nella schermata successiva mostrata di seguito e seleziona Profilo.

Step 4 - Vedremo l'allocazione della memoria per diversi oggetti come mostrato di seguito.
Step 5 - È possibile passare da un controller di visualizzazione all'altro e controllare se la memoria viene rilasciata correttamente.

Step 6 - Allo stesso modo, invece di Allocazioni, possiamo utilizzare Activity Monitor per vedere la memoria complessiva allocata per l'applicazione.

Step 7 - Questi strumenti ci aiutano ad accedere al nostro consumo di memoria e individuare i luoghi in cui si sono verificate possibili perdite.
Potremmo commettere errori durante lo sviluppo di un'applicazione, il che può portare a diversi tipi di errori. Per correggere questi errori o bug, è necessario eseguire il debug dell'applicazione.
Selezione di un debugger
Xcode ha due debugger, vale a dire debugger GDB e LLDB. GDB è selezionato per impostazione predefinita. LLDB è un debugger che fa parte del progetto del compilatore open source LLVM. È possibile modificare il debugger tramite l'opzione "modifica schemi attivi".
Come trovare errori di codifica?
Per individuare errori relativi alla codifica, è necessario creare la propria applicazione che compilerà il codice. Nel caso in cui il codice contenga errori, il compilatore visualizzerà tutti i messaggi, gli errori e gli avvisi con le loro possibili ragioni.
È possibile fare clic su Prodotto e quindi su Analizza per individuare possibili problemi in un'applicazione.
Imposta punti di interruzione
I punti di interruzione ci aiutano a conoscere i diversi stati dei nostri oggetti dell'applicazione, che ci aiutano a identificare molti difetti, inclusi i problemi logici. Dobbiamo solo fare clic sul numero di riga per creare un punto di interruzione. Per rimuovere un punto di interruzione, è sufficiente fare clic e trascinarlo fuori. Lo screenshot seguente mostra come impostare un punto di interruzione:

Quando eseguiamo l'applicazione e selezioniamo il pulsante playVideo, l'applicazione si fermerà al numero di riga in cui avevamo impostato il punto di interruzione. Ci dà il tempo di analizzare lo stato dell'applicazione. Quando il punto di interruzione viene attivato, otterremo un output come mostrato di seguito.

È possibile identificare facilmente quale thread ha attivato il punto di interruzione. In basso, puoi vedere oggetti come self, sender e così via, che contengono i valori degli oggetti corrispondenti e possiamo espandere alcuni di questi oggetti e vedere qual è lo stato di ciascuno di questi oggetti.
Per continuare l'applicazione selezioneremo il pulsante continua (pulsante più a sinistra), nell'area di debug mostrata di seguito. Le altre opzioni includono entra, esci e scendi.

Punto di interruzione eccezione
Abbiamo anche punti di interruzione dell'eccezione che attivano l'arresto di un'applicazione nel punto in cui si verifica l'eccezione. Possiamo inserire punti di interruzione delle eccezioni selezionando il pulsante + dopo aver selezionato il navigatore di debug. Otterrai la seguente finestra.

Quindi dobbiamo selezionare Aggiungi punto di interruzione eccezione, che visualizzerà la seguente finestra.

Puoi raccogliere ulteriori informazioni sul debug e altre funzionalità di Xcode dalla guida utente di Xcode 4 .