JFreeChart - Guida rapida
Un grafico è una rappresentazione grafica delle informazioni. Sono disponibili vari strumenti che possono essere utilizzati per creare diversi tipi di grafici. IlJFreeChartprogetto è stato fondato nel febbraio 2000, da David Gilbert. Oggi è la libreria di grafici più utilizzata dagli sviluppatori Java.
Questo tutorial ti aiuterà a capire cos'è esattamente JFreeChart, perché è richiesto e i vari modi per creare diversi tipi di grafici all'interno di un'applicazione basata su Java o indipendentemente.
Cos'è JFreeChart?
JfreeChart è una libreria open source sviluppata in Java. Può essere utilizzato all'interno di applicazioni basate su Java per creare un'ampia gamma di grafici. Utilizzando JFreeChart, possiamo creare tutti i principali tipi di grafici 2D e 3D come grafici a torta, grafici a barre, grafici a linee, grafici XY e grafici 3D.
Perché JFreeChart?
JFreeChart è open source e gratuito al 100%, il che consente l'utilizzo nelle applicazioni commerciali senza alcun costo. Abbiamo elencato qui alcuni punti in più a favore del motivo per cui dovresti usare JFreeChart -
Viene fornito con API ben documentate, il che lo rende abbastanza facile da capire.
Supporta un'ampia gamma di tipi di grafici come grafico a torta, grafico a linee, grafico a barre, grafico ad area e grafici 3D.
JFreeChart è facile da estendere e può essere utilizzato in entrambe le applicazioni lato client e lato server.
Supporta più formati di output come PNG, JPEG, PDF, SVG ecc.
Consente ampie personalizzazioni dei grafici.
Considera una situazione in cui stai sviluppando un'applicazione e devi mostrare i dati sotto forma di grafici, ei dati stessi vengono popolati dinamicamente. In tal caso, la visualizzazione dei dati sotto forma di grafici utilizzando la programmazione JFreeChart è molto semplice.
JFreeChart è famoso per la sua efficiente creazione di grafici e per la facile configurazione dell'installazione. Questo capitolo descrive il processo di configurazione di JFreeChart su Windows e Linux. È necessaria l'amministrazione degli utenti durante l'installazione di JFreeChart.
Requisiti di sistema
| JDK | 1.5 o superiore |
| Memory | 2 GB di RAM |
| Disk Space | Nessun requisito minimo |
| Operating System Version | Linux o Windows |
Installazione di JFreeChart
Per installare JFreeChart, ci sono tre passaggi seguenti, vale a dire ...

Passaggio 1: verifica dell'installazione di Java
Per verificare l'installazione di Java, apri la console ed esegui il seguente comando java:
| Os | Compito | Comando |
|---|---|---|
| finestre | Apri la console dei comandi | C:> java -version |
| Linux | Apri il terminale di comando | $ java -version |
Una volta eseguita correttamente l'installazione di Java, dovresti ottenere il seguente output per entrambi i sistemi operativi:
| S.No | Sistema operativo e descrizione |
|---|---|
| 1 | Windows Java versione "1.7.0_60" Java (TM) SE Run Time Environment (build 1.7.0_60-b19) Java HotSpot (TM) Server VM a 64 bit (build 24.60-b09, modalità mista) |
| 2 | Linux Java versione "1.7.0_25" OpenJDK Runtime Environment (rhel2.3.10.4.el6_4-x86_64) VM server OpenJDK a 64 bit (build 23.7-b01, modalità mista) |
Se non hai Java installato, installa il Java Software Development Kit (SDK) dal link -
https://www.oracle.com/technetwork/java/javase/downloads/index.html
Partiamo dal presupposto che tu abbia installato la versione Java 1.7.0_60 prima di procedere per questo tutorial.
Passaggio 2: impostazione dell'ambiente JAVA
Impostare il JAVA_HOMEvariabile di ambiente in modo che punti alla posizione della directory di base in cui Java è installato sulla macchina. Per esempio,
| S.No | Os e descrizione |
|---|---|
| 1 | Windows Imposta la variabile ambientale JAVA_HOME su C: \ ProgramFiles \ java \ jdk1.7.0_60 |
| 2 | Linux export JAVA_HOME = / usr / local / java-current |
Aggiungi la posizione del compilatore Java al percorso di sistema.
| S.No | Sistema operativo e descrizione |
|---|---|
| 1 | Windows Aggiungi la stringa; C: \ Program Files \ Java \ jdk1.7.0_60 \ bin alla fine della variabile di sistema PATH. |
| 2 | Linux export PATH = $ PATH: $ JAVA_HOME / bin / |
Verifica il comando java -version dal comando richiesto come spiegato sopra.
Passaggio 3: installazione di JFreeChart
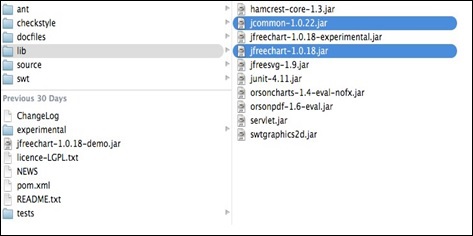
Scarica l'ultima versione di JFreeChart.zip dal link http://www.jfree.org/jfreechart/download/Decomprimere il file scaricato in qualsiasi posizione da cui è possibile collegare le librerie richieste al programma Java. L'immagine seguente mostra la struttura delle directory e dei file:

Aggiungi il percorso completo dei file jfreechart-1.0.18.jar e jcommon-1.0.22.jar a CLASSPATH come mostrato di seguito -
| S.No | Sistema operativo e descrizione |
|---|---|
| 1 | Windows Aggiungi le stringhe "C: \ jfreechart-1.0.18 \ lib \ jfreechart-1.0.18.jar" e "C: \ jfreechart-1.0.18 \ lib \ jcommon-1.0.22.jar" alla fine dell'utente variabile CLASSPATH |
| 2 | Linux Esporta CLASSPATH = $ CLASSPATH: /usr/share/jfreechart1.0.18/lib/jfreechart-1.0.18.jar: /usr/share/jfreechart-1.0.18/lib/jcommon1.0.22.jar |
Note - Per poter comunicare con il database MySql è necessario impostare il classpath su mysql-connector-java-5.0.8-bin.jar pure.
Questo capitolo spiega le architetture di base a livello di classe e applicazione di JFreeChart per darti un'idea di come JFreeChart interagisce con classi differenti e come si adatta alla tua applicazione basata su Java.
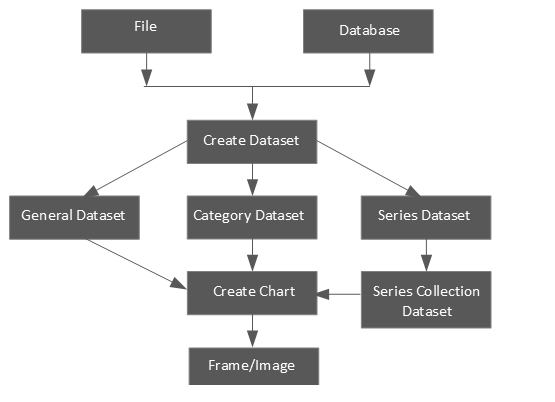
Architettura a livello di classe
L'architettura a livello di classe spiega come le varie classi della libreria interagiscono tra loro per creare vari tipi di grafici.

Di seguito è riportato il dettaglio delle unità utilizzate nello schema a blocchi sopra:
| S.No | Unità e descrizione |
|---|---|
| 1 | File La sorgente con l'input dell'utente da utilizzare per creare un set di dati nel file. |
| 2 | Database La sorgente con l'input dell'utente da utilizzare per creare un set di dati nel database. |
| 3 | Create Dataset Accetta il set di dati e archivia il set di dati nell'oggetto del set di dati. |
| 4 | General Dataset Questo tipo di set di dati viene utilizzato principalmente per i grafici a torta. |
| 5 | Category Dataset Questo tipo di set di dati viene utilizzato per grafici a barre, grafici a linee, ecc. |
| 6 | Series Dataset Questo tipo di set di dati viene utilizzato per memorizzare serie di dati e creare grafici a linee. |
| 7 | Series Collection Dataset Le diverse categorie di set di dati di serie vengono aggiunte al set di dati di raccolta di serie. Questo tipo di set di dati viene utilizzato per i grafici XYLine. |
| 8 | Create Chart Questo è il metodo che viene eseguito per creare il grafico finale. |
| 9 | Frame/Image Il grafico viene visualizzato su una cornice oscillante o viene creata un'immagine. |
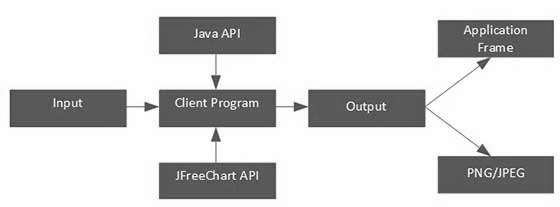
Architettura a livello di applicazione
L'architettura a livello di applicazione spiega dove si trova la libreria JFreeChart all'interno di un'applicazione Java.

Il programma client riceve i dati dell'utente e quindi utilizza API Java e JFreeChart standard in base ai requisiti per generare l'output sotto forma di frame, che può essere visualizzato direttamente all'interno dell'applicazione o indipendentemente nei formati di immagine come JPEG o PNG.
In questo capitolo, discuteremo di alcuni importanti pacchetti, classi e metodi della libreria JFreeChart. Questi pacchetti, classi e metodi sono i più utilizzati durante la creazione di una varietà di grafici utilizzando la libreria JFreeChart.
Classe ChartFactory
ChartFactory è una classe astratta sotto org.jfree.chartpacchetto. Fornisce una raccolta di metodi di utilità per la generazione di grafici standard.
Di seguito è riportato un elenco di alcuni dei metodi importanti:
Costruttore di classe
| S.No | Descrizione |
|---|---|
| 1 | ChartFactory() Costruttore predefinito della classe ChartFactory. |
Metodi di classe
| S.No | Metodi e descrizione |
|---|---|
| 1 | createPieChart(java.lang.String title, PieDataset dataset, boolean legend, boolean tooltips, boolean urls) Questo metodo crea un grafico a torta con le impostazioni predefinite. Restituisce un oggetto di tipo JfreeChart. |
| 2 | createPieChart3D(java.lang.String title, PieDataset dataset, boolean legend, boolean tooltips, boolean urls Questo metodo crea un grafico a torta 3D utilizzando il set di dati specificato. |
| 3 | createBarChart(java.lang.String title, java.lang.String categoryAxisLabel, java.lang.String valueAxisLabel, CategoryDataset dataset, PlotOrientation orientation, boolean legend, boolean tooltips, boolean urls) L'argomento java.lang.String categoryAxisLabel è l'etichetta per i valori posizionati sull'asse X. L'argomento java.lang.String valueAxisLabel è l'etichetta per i valori posizionati sull'asse Y. Questo metodo crea un grafico a barre. |
| 4 | createBarChart3D(java.lang.String title, java.lang.String categoryAxisLabel, java.lang.String valueAxisLabel, CategoryDataset dataset, PlotOrientation orientation, boolean legend, boolean tooltips, boolean urls) Questo metodo crea un grafico a barre con un effetto 3D. Restituisce un oggetto di tipo JfreeChart. |
| 5 | createLineChart(java.lang.String title, java.lang.String categoryAxisLabel, java.lang.String valueAxisLabel, CategoryDataset dataset, PlotOrientation orientation, boolean legend, boolean tooltips, boolean urls) Questo metodo crea un grafico a linee con le impostazioni predefinite. |
| 6 | createLineChart3D(java.lang.String title, java.lang.String categoryAxisLabel, java.lang.String valueAxisLabel, CategoryDataset dataset, PlotOrientation orientation, boolean legend, boolean tooltips, boolean urls) Questo metodo crea un grafico a linee con effetto 3D. |
| 7 | createXYLineChart(java.lang.String title, java.lang.String xAxisLabel, java.lang.String yAxisLabel, XYDataset dataset, PlotOrientation orientation, boolean legend, boolean tooltips, boolean urls) Questo metodo crea un grafico a linee basato su XYDataset con le impostazioni predefinite. |
Classe ChartFrame
La classe ChartFrame nel pacchetto org.jfree.chart, fornisce tutte le funzioni e le utilità relative ai frame. La classe ChartFrame eredita le funzionalità dalle classi padre come le classi Frame, Window, Container e Component.
Costruttore di classe
| S.No | Costruttore e descrizione |
|---|---|
| 1 | ChartFrame (java.lang.Frame String, JfreeChart chart) Costruisce una cornice. |
| 2 | Chart Frame (java.lang.Frame String, JfreeChart chart, boolean scrollpane) Costruisce una cornice. |
Metodo di classe
| S.No | Metodo e descrizione |
|---|---|
| 1 | getChartPanel() Questo metodo restituisce il riquadro cartografico per un frame. |
Classe ChartPanel
ChartPanel classe dal org.jfree.chart pacchetto viene utilizzato come componente della GUI oscillante per visualizzare l'oggetto JfreeChart.
Costruttore di classe
| S.No | Costruttore e descrizione |
|---|---|
| 1 | ChartPanel(JFreeChart chart) Questo costruttore costruisce un pannello che visualizza il grafico specificato. |
| 2 | ChartPanel(JFreeChart chart, boolean useBuffer) Questo costruttore costruisce un pannello contenente un grafico. |
| 3 | ChartPanel(JFreeChart chart, boolean properties, boolean save, boolean print, boolean zoom, boolean tooltips) Questo costruttore costruisce un pannello JFreeChart. |
Metodo di classe
| S.No | Metodo e descrizione |
|---|---|
| 1 | setPreferredSize(java.awt.Dimension) Questo metodo viene utilizzato per impostare la dimensione del frame utilizzando java.awt. Oggetto classe Dimension come argomento. Questo metodo è preso da javax.swing.JComponent. |
Classe ChartUtilities
CharUtilites classe da org.jfree.chart Il pacchetto fornisce una raccolta di metodi di utilità di JFreeCharts, inclusi metodi per convertire i grafici in formati di file immagine come PNG, JPEG e creare mappe immagine HTML.
Costruttore di classe
| S.No | Costruttore e descrizione |
|---|---|
| 1 | ChartUtilities() Questo è un costruttore predefinito di una classe |
Metodo di classe
| S.No | Metodo e descrizione |
|---|---|
| 1 | saveChartAsPNG(java.io.File file, JfreeChart chart, int width, int height) Questo metodo converte e salva un grafico nel file specificato in formato PNG. |
| 2 | saveChartAsJPEG(java.io.File file, JfreeChart chart, int width, int height) Questo metodo converte e salva un grafico nel file specificato in formato JPEG. |
Classe JFreeChart
La classe JFreeChart è la classe principale sotto org.jfree.chartpacchetto. Questa classe fornisce il metodo JFreeChart per creare grafici a barre, grafici a linee, grafici a torta e grafici xy inclusi i dati delle serie temporali.
Costruttore di classe
| S.No | Costruttore e descrizione |
|---|---|
| 1 | JfreeChart(Plot plot) Questo costruttore crea un nuovo grafico basato sul grafico fornito. |
| 2 | JfreeChart(java.lang.String title, java.awt.Font titleFont, Plot plot, boolean createLegend) Questo costruttore crea un nuovo grafico con il titolo e la trama dati. |
| 3 | JfreeChart(java.lang.String title, Plot plot) Questo costruttore crea un nuovo grafico con il titolo e la trama dati. |
Metodo di classe
| S.No | Metodo e descrizione |
|---|---|
| 1 | getXYPlot() Questo metodo Restituisce il grafico del grafico come XYPlot. Utilizzando XYPolt, possiamo eseguire alcune operazioni di utilità sui grafici xy. |
Classe PiePlot
Questa classe fa parte di org.jfree.chart.plotpacchetto ed estende la classe Plot dallo stesso pacchetto. Questa classe fornisce metodi per creare grafici a torta.
Costruttore di classe
| S.No | Costruttore e descrizione |
|---|---|
| 1 | PiePlot() Crea una nuova trama. |
| 2 | PiePlot(PieDataset dataset) Crea un grafico che disegna un grafico a torta per il set di dati specificato. |
Metodo di classe
| S.No | Metodo e descrizione |
|---|---|
| 1 | setStartAngle(double angle) Questo metodo imposta l'angolo iniziale e invia un PlotChangeEvent a tutti i listener registrati |
Classe PiePlot3D
La classe PiePlot3D è una sottoclasse della classe PiePlot nello stesso pacchetto. Quindi, questa classe ha le stesse caratteristiche della classe PiePlot, tranne per il fatto che viene utilizzata per creare grafici 3D.
Costruttore di classe
| S.No | Costruttore e descrizione |
|---|---|
| 1 | PiePlot3D() Questo costruttore crea una nuova istanza senza dataset. |
| 2 | PiePlot3D(PieDataset dataset) Questo costruttore crea un grafico a torta con effetto tridimensionale utilizzando un set di dati specificato. |
Metodo di classe
| S.No | Metodo e descrizione |
|---|---|
| 1 | setForegroundAlpha(float alpha) Imposta la trasparenza alfa per il grafico e invia un PlotChangeEvent a tutti i listener registrati. Questo è preso da una delle classi principali Plot. |
| 2 | setInteriorGap(double percent) Imposta il divario interno e invia un PlotChangeEvent a tutti i listener registrati. Controlla lo spazio tra i bordi del grafico a torta e l'area del grafico stessa (cioè, la regione in cui appaiono le etichette di sezione). Questo metodo è preso dalla classe genitore PiePlot. |
Classe PlotOrientation
Questa è una classe serializzata disponibile in org.jfree.chart.plotpacchetto e viene utilizzato per mostrare l'orientamento di un grafico 2D. L'orientamento può esserevertical o horizontal. Imposta l'orientamento dell'asse Y. Un grafico convenzionale ha un asse Y verticale.
Riepilogo del campo
| S.No | genere | Campo e descrizione |
|---|---|---|
| 1 | PlotOrientation | HORIZONTAL Per un grafico in cui l'asse dell'intervallo (asse Y) è orizzontale. |
| 2 | PlotOrientation | VERTICALPer un grafico in cui l'asse dell'intervallo (asse Y) è verticale. Questo è l'orientamento predefinito. |
Metodo di classe
| S.No | Metodo e descrizione |
|---|---|
| 1 | isHorizontal() Questo metodo restituisce true se questo orientamento è ORIZZONTALE e false in caso contrario. |
| 2 | isVertical() Questo metodo restituisce true se questo orientamento è VERTICALE e false in caso contrario. |
Classe XYPlot
Questa è una classe generale disponibile in org.jfree.chart.plotpacchetto ed è utilizzato per il tracciamento dei dati sotto forma di coppie (x, y). Questo grafico può utilizzare i dati di qualsiasi altra classe che implementa l'interfaccia XYDataSet. XYPlot utilizza un XYItemRenderer per disegnare ogni punto sul grafico.
Costruttore di classe
| S.No | Costruttore e descrizione |
|---|---|
| 1 | XYPlot() Questo appaltatore crea una nuova istanza XYPlot senza set di dati, senza assi e senza renderer. |
| 2 | XYPlot(XYDataset dataset, ValueAxis domainAxis, ValueAxis rangeAxis, XYItemRenderer renderer) Questo costruttore crea un nuovo grafico con il set di dati, l'asse e il renderer specificati. |
Metodo di classe
| S.No | Metodo e descrizione |
|---|---|
| 1 | setRenderer(XYItemRenderer renderer) Questo metodo imposta il renderer per il set di dati primario e invia un evento di modifica a tutti i listener registrati. |
NumberAxis Class
Questa classe è disponibile in org.jfree.chart.axispacchetto e può accedere ai dati numerici di qualsiasi asse. Quando impostiamo l'intervallo di qualsiasi asse come predefinito, si adatta in base all'intervallo dei dati. Ma usando NumberAxis, class possiamo impostare il margine inferiore e il margine superiore degli assi del dominio e dell'intervallo.
Costruttore di classe
| S.No | Costruttore e descrizione |
|---|---|
| 1 | NumberAxis( ) Questo è un Costruttore predefinito di NumberAxis. |
| 2 | NumberAxis( java.lang.String label) Il costruttore NumberAxis utilizza i valori predefiniti dove necessario. |
Metodo di classe
| S.No | Metodo e descrizione |
|---|---|
| 1 | setLowerMargin(double margin) Imposta il margine inferiore per l'asse (come percentuale dell'intervallo dell'asse) e invia un AxisChangeEventa tutti gli ascoltatori registrati. Questo metodo è preso dalla classe genitore della classe ValueAxis. |
| 2 | setUpperMargin(double margin) Imposta il margine superiore per l'asse (come percentuale dell'intervallo dell'asse) e invia un file AxisChangeEventa tutti gli ascoltatori registrati. Questo metodo è presente anche in ValueAxis Class. |
Classe XYLineAndShapeRenderer
Questa è la classe, disponibile sotto org.jfree.chart.renderer.xypacchetto, che si occupa di collegare i punti dati con linee e disegna forme in ogni punto dati. Questa classe renderer è progettata per essere utilizzata conXYPlot classe.
Costruttore di classe
| S.No | Costruttore e descrizione |
|---|---|
| 1 | XYLineAndShapeRenderer() Crea un nuovo renderer con sia le linee che le forme visibili. |
| 2 | XYLineAndShapeRenderer (linee booleane, forme booleane) Crea un nuovo renderer con proprietà specifiche. |
Metodo di classe
| S.No | Metodo e descrizione |
|---|---|
| 1 | setSeriesPaint(int series, java.awt.Paint paint) Questo metodo imposta la vernice utilizzata per una serie e invia un file RendererChangeEventa tutti gli ascoltatori registrati. Questo metodo è preso dalla classe astratta AbstratRenderer dal pacchetto renderer nell'API JFreeChart. |
| 2 | setSeriesStroke(int series, java.awt.Stroke stroke) Questo metodo Imposta il tratto utilizzato per una serie e invia un file RendererChangeEventa tutti gli ascoltatori registrati. Questo metodo è preso dalla classe astratta AbstratRenderer, che è la super classe di questo pacchetto. |
Set di dati generali XYItemRenderer
Questa è un'interfaccia per il rendering del formato di un singolo elemento (x, y) su un XYPlot. Il pacchetto èorg.Jfree.data.general, che dispone di classi e interfacce per definire diversi tipi di set di dati per costruire grafici.
PieDataset
Si tratta di un'interfaccia utilizzata come set di dati generico, in cui i valori sono associati alle chiavi. Come suggerisce il nome, puoi utilizzare questo set di dati per fornire dati per i grafici a torta. Questa interfaccia estende le interfacce KeyedValues e DataSet. Tutti i metodi utilizzati per questa interfaccia sono presi dalle interfacce KeyedValues, Values e Dataset.
DefaultPieDataset Classe
Questa è una classe di implementazione predefinita di un'interfaccia PieDataset.
Costruttore di classe
| S.No | Costruttore e descrizione |
|---|---|
| 1 | DefaultPieDataset() Questo costruttore crea un nuovo set di dati, inizialmente vuoto. |
| 2 | DefaultPieDataset(KeyedValues data) Crea un nuovo set di dati copiando i dati da un file KeyedValues esempio. |
Metodo di classe
| S.No | Metodo e descrizione |
|---|---|
| 1 | setValue(java.lang.Comparable key, double value) Imposta il valore dei dati per una chiave e invia un file DatasetChangeEvent a tutti gli ascoltatori registrati. |
| 2 | setValue(java.lang.Comparable key, java.lang.Number value) Imposta il valore dei dati per una chiave e invia un file DatasetChangeEvent a tutti gli ascoltatori registrati. |
SeriesException Class
Questa è una classe di eccezione. Solleva un'eccezione nella serie temporale dei dati nel set di dati. Vengono sollevate eccezioni in caso di dati duplicati o non validi. La serie storica non deve essere applicata con duplicati e il formato deve essere valido.
DefaultCategoryDataset
Questa è una classe di implementazione predefinita dell'interfaccia CategoryDataset.
Costruttore di classe
| S.No | Costruttore e descrizione |
|---|---|
| 1 | DefaultCategoryDataset() Questo costruttore crea un nuovo set di dati vuoto. |
Metodo di classe
| S.No | Metodo e descrizione |
|---|---|
| 1 | addValue(double value, java.lang.Comparable rowKey, java.lang.Comparable columnKey) Questo metodo aggiunge un valore alla tabella utilizzando chiavi comparabili. |
| 2 | addValue(java.lang.Number value, java.lang.Comparable rowKey, java.lang.Comparable columnKey) Questo metodo aggiunge un valore alla tabella. |
| 3 | setValue(double value, java.lang.Comparable rowKey, java.lang.Comparable columnKey) Questo metodo aggiunge o aggiorna un valore nella tabella e invia un file DatasetChangeEvent a tutti gli ascoltatori registrati. |
| 4 | setValue(java.lang.Number value, java.lang.Comparable rowKey, java.lang.Comparable columnKey) Questo metodo aggiunge o aggiorna un valore nella tabella e invia un file DatasetChangeEvent a tutti gli ascoltatori registrati. |
Fare riferimento all'API JFreeChart per ulteriori informazioni su vari altri metodi e campi.
Set di dati della serie
Il set di dati della serie viene utilizzato dai grafici XY. Il pacchetto èorg.Jfree.data.xy, che contiene classi e interfacce appartenenti ai grafici xy. L'interfaccia principale è XYDataset.
XYDataset
Questa è un'interfaccia attraverso la quale è possibile accedere ai dati sotto forma di elementi (x, y). Come suggerisce il nome, puoi utilizzare questo set di dati per servire il grafico XY. Alcuni dei metodi in questa interfaccia sono presi dall'interfaccia SeriesDateset.
XYZDataset
Questa è un'interfaccia attraverso la quale è possibile accedere ai dati sotto forma di elementi (x, y, z). Come suggerisce il nome, puoi utilizzare questo set di dati per servire il grafico XYZ. Alcuni dei metodi in questa interfaccia sono presi da SeriesDateset.
XYSeries
Questa è una classe, che rappresenta una sequenza di zero o più elementi di dati nella forma (x, y). Per impostazione predefinita, gli elementi della serie vengono ordinati in ordine crescente in base al valore xe sono consentiti valori x duplicati. Sia l'ordinamento che i valori predefiniti dei duplicati possono essere modificati nel costruttore. I valori Y possono essere indicati come nulli per rappresentare i valori mancanti.
Costruttore di classe
| S.No | Costruttore e descrizione |
|---|---|
| 1 | XYSeries(java.lang.Comparable key) Questo costruttore crea una nuova serie vuota. |
| 2 | XYSeries(java.lang.Comparable key, boolean autoSort) Costruisce una nuova serie vuota, con il flag di ordinamento automatico impostato come richiesto e sono consentiti valori duplicati. |
| 3 | XYSeries(java.lang.Comparable key, boolean autoSort, boolean allowDuplicateXValues) Costruisce una nuova serie xy che non contiene dati. |
Metodo di classe
| S.No | Metodo e descrizione |
|---|---|
| 1 | add(double x, double y) Questo metodo aggiunge l'elemento dati nella serie. |
Il metodo sopra viene utilizzato nell'esempio del tutorial. Se desideri conoscere i metodi e i campi rimanenti, fai riferimento all'API JFreeChart.
XYSeriesCollection
La classe XYSeriesCollection ha classi padre come AbstractIntervelDataset, AbstractXYDatset, AbstractSeriesDataset e AbstractDataset. Alcuni dei metodi in questa classe appartengono alle classi padre di questa classe.
Costruttore di classe
| S.No | Costruttore e descrizione |
|---|---|
| 1 | XYSeriesCollection() Costruisce un set di dati vuoto. |
| 2 | XYSeriesCollection(XYSeries xyseries) Costruisce un set di dati e lo popola con una singola serie. |
Metodo di classe
| S.No | Metodo e descrizione |
|---|---|
| 1 | addSeries(XYSeries series) Questo metodo aggiunge una serie alla raccolta e invia un file DatasetChangeEvent a tutti gli ascoltatori registrati. |
Fare riferimento all'API JFreeChart per i metodi e i campi rimanenti.
XYZDataset predefinito
La classe DefaultXYZDataset ha classi genitore come AbstractIntervelDataset, AbstractXYDatset, AbstractSeriesDataset, AbstractDataset e AbstractXYZDataset. Alcuni dei metodi in questa classe appartengono alle classi padre di questa classe.
costruttore di classi
| S.No | Costruttore e descrizione |
|---|---|
| 1 | DefaultXYZDataset() Costruisce un set di dati vuoto. |
Metodo di classe
| S.No | Metodo e descrizione |
|---|---|
| 1 | addSeries(java.lang.Comparable seriesKey, double[ ][ ] data ) Questo metodo aggiunge una serie alla raccolta e invia un file DatasetChangeEvent a tutti gli ascoltatori registrati. |
Fare riferimento all'API JFreeChart per i metodi e i campi rimanenti.
Serie temporali in JFreeCharts
Il pacchetto è org.jfree.data.time. Questo pacchetto contiene classi e interfacce, che vengono utilizzate per i dati relativi al tempo.
TimeSeries
Questa classe rappresenta una sequenza di elementi di dati sotto forma di valori di periodo, dove period è un'istanza della classe astratta RegularTimePeriod come le classi Time, Day, Hour, Minute e Second.
Costruttore di classe
| S.No | Costruttore e descrizione |
|---|---|
| 1 | TimeSeries(java.lang.Comparable name) Crea nuove serie vuote. |
| 2 | TimeSeries(java.lang.Comarable name, java.lang.String domain, java.lang.Strin range) Crea nuove serie temporali che non contengono dati. |
Metodo di classe
| S.No | Metodo e descrizione |
|---|---|
| 1 | add(RegularTimePeriod period,double value) Questo metodo aggiunge un nuovo elemento di dati alla serie. |
Fare riferimento all'API JFreeChart per i metodi e i campi rimanenti.
TimeSeriesCollection
Questa è una classe utilizzata come raccolta di oggetti di serie temporali. Questa classe implementa l'interfaccia XYDataset, così come estende l'interfaccia IntervelXYDataset. Ciò rende conveniente raccogliere oggetti di dati in serie.
Costruttore di classe
| S.No | Costruttore e descrizione |
|---|---|
| 1 | TimeSeriesCollection() Costruisce un set di dati vuoto, legato al fuso orario predefinito. |
| 2 | TimeSeriesCollection(TimeSeries serie) Costruisce un set di dati contenente una singola serie (se ne possono aggiungere altre), legata al fuso orario predefinito. |
| 3 | TimeSeriesCollection(TimeSeries series, java.util.TimeZone zone) Costruisce un set di dati contenente una singola serie (se ne possono aggiungere altre), legata a un fuso orario specifico. |
| 4 | TimeSeriesCollection(java.util.TimeZone zone) Costruisce un set di dati vuoto, legato a un fuso orario specifico. |
Metodo di classe
| S.No | Metodo e descrizione |
|---|---|
| 1 | addSeries(TimeSeries serie) Questo metodo aggiunge una serie alla raccolta e invia un file DatasetChangeEvent a tutti gli ascoltatori registrati. |
Fare riferimento all'API JFreeChart per i metodi e i campi rimanenti.
Secondo
Questa classe rappresenta un secondo in un giorno particolare. Questa classe è immutabile, requisito per tutte le sottoclassi RegularTimePeriod.
Costruttore di classe
| S.No | Costruttore e descrizione |
|---|---|
| 1 | Second() Costruisce un nuovo secondo, basato sulla data / ora del sistema. |
| 2 | Second(java.util.Date time) Costruisce una nuova istanza dalla data / ora specificata e dal fuso orario predefinito. |
| 3 | Second(java.util.Date time, java.util.TimeZone zone, java.util.Locale locale) Crea un nuovo secondo in base all'ora e al fuso orario forniti. |
| 4 | Second(int second, int minute, int hour, int day, int month, int year Crea un nuovo secondo. |
| 5 | Second(int second, Minute minute) Costruisce un nuovo secondo. |
Metodo di classe
| S.No | Metodo e descrizione |
|---|---|
| 1 | getSecond() Restituisce il secondo entro un minuto. |
| 2 | next() Restituisce il secondo dopo il secondo presente. |
Fare riferimento all'API JFreeChart per i metodi e i campi rimanenti.
Frame in JFreeCharts
Il pacchetto è org.jfree.ui. Questo è il pacchetto che appartiene all'API JCommons di JFreeChart. Contiene classi di utilità utilizzate per creare frame per grafici preconfigurati.
ApplicationFrame
Questa è una classe base per creare il frame principale per applicazioni semplici. Il frame ascolta gli eventi di chiusura della finestra e risponde chiudendo la JVM. Questo va bene per piccole applicazioni demo. Per le applicazioni aziendali, è necessario utilizzare qualcosa di più robusto. I metodi principali di questa classe sono presi dalle classi Component, Container, Window, Frame e Jframe.
Costruttore di classe
| S.No | Costruttore e descrizione |
|---|---|
| 1 | ApplicationFrame(java.lang.String title) Crea un frame dell'applicazione con il titolo della stringa. |
Questa classe aiuta a creare frame AWT. Questo è il motivo per cui usiamo questa classe come super classe in questi esempi di tutorial.
I metodi, che sono presi dalle classi genitore, sono usati per aprire un frame, chiudere un frame, cambiare le dimensioni, cambiare il colore di sfondo o di primo piano e gli ascoltatori.
Raffineria
Questa è una raccolta di classi di metodi di utilità relativi all'interfaccia utente.
Metodo di classe
| S.No | Metodo e descrizione |
|---|---|
| 1 | centerFrameOnScreen(java.awt.Window frame) Posiziona il fotogramma specificato al centro dello schermo. |
Il metodo sopra viene utilizzato nell'esempio del tutorial. Fare riferimento all'API JFreeChart per i metodi e i campi rimanenti.
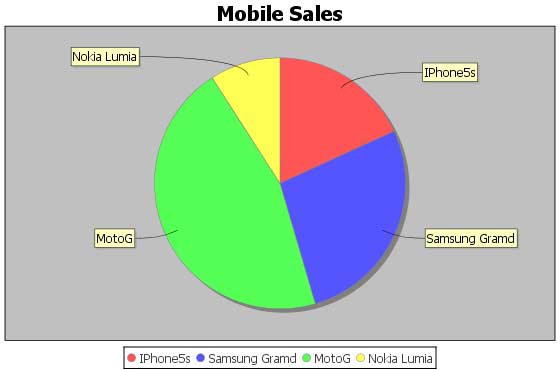
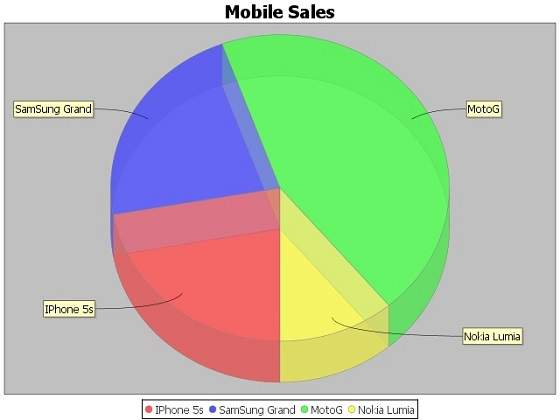
In un grafico a torta, la lunghezza dell'arco di ciascun settore è proporzionale alla quantità che rappresenta. Questo capitolo mostra come possiamo usare JFreeChart per crearePie Chart da un determinato insieme di dati aziendali.
Dati aziendali
Il seguente esempio illustra la vendita da dispositivi mobili con l'aiuto di un grafico a torta. Di seguito è riportato un elenco di diversi marchi di dispositivi mobili e la loro vendita (unità al giorno).
| S.No | Marche mobili | Vendite (UNITÀ al giorno) |
|---|---|---|
| 1 | Iphone 5S | 20 |
| 2 | Samsung Grand | 20 |
| 3 | MOTO G | 40 |
| 4 | Nokia Lumia | 10 |
Applicazione basata su AWT
Di seguito è riportato il codice per creare un grafico a torta utilizzando le informazioni fornite sopra. Questo codice ti aiuta a incorporare un grafico a torta in qualsiasi applicazione basata su AWT.
import javax.swing.JPanel;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartPanel;
import org.jfree.chart.JFreeChart;
import org.jfree.data.general.DefaultPieDataset;
import org.jfree.data.general.PieDataset;
import org.jfree.ui.ApplicationFrame;
import org.jfree.ui.RefineryUtilities;
public class PieChart_AWT extends ApplicationFrame {
public PieChart_AWT( String title ) {
super( title );
setContentPane(createDemoPanel( ));
}
private static PieDataset createDataset( ) {
DefaultPieDataset dataset = new DefaultPieDataset( );
dataset.setValue( "IPhone 5s" , new Double( 20 ) );
dataset.setValue( "SamSung Grand" , new Double( 20 ) );
dataset.setValue( "MotoG" , new Double( 40 ) );
dataset.setValue( "Nokia Lumia" , new Double( 10 ) );
return dataset;
}
private static JFreeChart createChart( PieDataset dataset ) {
JFreeChart chart = ChartFactory.createPieChart(
"Mobile Sales", // chart title
dataset, // data
true, // include legend
true,
false);
return chart;
}
public static JPanel createDemoPanel( ) {
JFreeChart chart = createChart(createDataset( ) );
return new ChartPanel( chart );
}
public static void main( String[ ] args ) {
PieChart_AWT demo = new PieChart_AWT( "Mobile Sales" );
demo.setSize( 560 , 367 );
RefineryUtilities.centerFrameOnScreen( demo );
demo.setVisible( true );
}
}Manteniamo il codice Java sopra in formato PieChart_AWT.java file, quindi compilarlo ed eseguirlo dal comando richiesto come -
$javac PieChart_AWT.java $java PieChart_AWTSe tutto va bene, verrà compilato ed eseguito per generare il seguente grafico a torta:

Se non è necessario incorporare il grafico in alcuna applicazione, è possibile creare immagini del grafico al prompt dei comandi. JFreeChart ti consente di salvare le immagini dei grafici nei formati JPG o PNG.
Creazione di immagini JPEG
Riscriviamo l'esempio precedente per generare un'immagine JPEG da una riga di comando. Di seguito sono riportate le due API fornite dalla libreria JFreeChart, che è possibile utilizzare per generare un'immagine PNG o JPEG secondo le proprie esigenze.
saveChartAsPNG() - API per salvare l'immagine in formato PNG.
saveChartAsJPEG() - API per salvare l'immagine in formato JPEG.
import java.io.*;
import org.jfree.chart.ChartUtilities;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.data.general.DefaultPieDataset;
public class PieChart {
public static void main( String[ ] args ) throws Exception {
DefaultPieDataset dataset = new DefaultPieDataset( );
dataset.setValue("IPhone 5s", new Double( 20 ) );
dataset.setValue("SamSung Grand", new Double( 20 ) );
dataset.setValue("MotoG", new Double( 40 ) );
dataset.setValue("Nokia Lumia", new Double( 10 ) );
JFreeChart chart = ChartFactory.createPieChart(
"Mobile Sales", // chart title
dataset, // data
true, // include legend
true,
false);
int width = 640; /* Width of the image */
int height = 480; /* Height of the image */
File pieChart = new File( "PieChart.jpeg" );
ChartUtilities.saveChartAsJPEG( pieChart , chart , width , height );
}
}Manteniamo il codice Java sopra in formato PieChart.java file, quindi compilarlo ed eseguirlo dal comando richiesto come -
$javac PieChart.java $java PieChartSe tutto va bene, verrà compilato ed eseguito per creare un file immagine JPEG denominato PieChart.jpeg nella directory corrente.
Questo capitolo mostra come utilizzare JFreeChart per creare Bar Chart da un determinato insieme di dati aziendali.
Un grafico a barre utilizza barre di orientamento diverso (orizzontale o verticale) per mostrare confronti in varie categorie. Un asse (asse del dominio) del grafico mostra il dominio specifico confrontato e l'altro asse (asse dell'intervallo) rappresenta i valori discreti.
Dati aziendali
L'esempio seguente illustra varie statistiche di auto con l'aiuto di un grafico a barre. Di seguito è riportato un elenco di marchi automobilistici con le loro diverse caratteristiche, che mostreremo utilizzando un grafico a barre:
| Macchina | Velocità | Voto dell'utente | Millage | Sicurezza |
|---|---|---|---|---|
| Fiat | 1.0 | 3.0 | 5.0 | 5.0 |
| Audi | 5.0 | 6.0 | 10.0 | 4.0 |
| Ford | 4.0 | 2.0 | 3.0 | 6.0 |
Applicazione basata su AWT
Di seguito è riportato il codice per creare un grafico a barre dalle informazioni fornite sopra. Questo codice ti aiuta a incorporare un grafico a barre in qualsiasi applicazione basata su AWT.
import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartPanel;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.category.CategoryDataset;
import org.jfree.data.category.DefaultCategoryDataset;
import org.jfree.ui.ApplicationFrame;
import org.jfree.ui.RefineryUtilities;
public class BarChart_AWT extends ApplicationFrame {
public BarChart_AWT( String applicationTitle , String chartTitle ) {
super( applicationTitle );
JFreeChart barChart = ChartFactory.createBarChart(
chartTitle,
"Category",
"Score",
createDataset(),
PlotOrientation.VERTICAL,
true, true, false);
ChartPanel chartPanel = new ChartPanel( barChart );
chartPanel.setPreferredSize(new java.awt.Dimension( 560 , 367 ) );
setContentPane( chartPanel );
}
private CategoryDataset createDataset( ) {
final String fiat = "FIAT";
final String audi = "AUDI";
final String ford = "FORD";
final String speed = "Speed";
final String millage = "Millage";
final String userrating = "User Rating";
final String safety = "safety";
final DefaultCategoryDataset dataset =
new DefaultCategoryDataset( );
dataset.addValue( 1.0 , fiat , speed );
dataset.addValue( 3.0 , fiat , userrating );
dataset.addValue( 5.0 , fiat , millage );
dataset.addValue( 5.0 , fiat , safety );
dataset.addValue( 5.0 , audi , speed );
dataset.addValue( 6.0 , audi , userrating );
dataset.addValue( 10.0 , audi , millage );
dataset.addValue( 4.0 , audi , safety );
dataset.addValue( 4.0 , ford , speed );
dataset.addValue( 2.0 , ford , userrating );
dataset.addValue( 3.0 , ford , millage );
dataset.addValue( 6.0 , ford , safety );
return dataset;
}
public static void main( String[ ] args ) {
BarChart_AWT chart = new BarChart_AWT("Car Usage Statistics",
"Which car do you like?");
chart.pack( );
RefineryUtilities.centerFrameOnScreen( chart );
chart.setVisible( true );
}
}Manteniamo il codice Java sopra in formato BarChart_AWT.java file, quindi compilarlo ed eseguirlo dal comando richiesto come -
$javac BarChar_AWT.java $java BarChart_AWTSe tutto va bene, verrà compilato ed eseguito per generare il seguente grafico a barre:

Creazione di immagini JPEG
Riscriviamo l'esempio precedente per generare un'immagine JPEG da una riga di comando.
import java.io.*;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.category.DefaultCategoryDataset;
import org.jfree.chart.ChartUtilities;
public class BarChart {
public static void main( String[ ] args )throws Exception {
final String fiat = "FIAT";
final String audi = "AUDI";
final String ford = "FORD";
final String speed = "Speed";
final String millage = "Millage";
final String userrating = "User Rating";
final String safety = "safety";
final DefaultCategoryDataset dataset = new DefaultCategoryDataset( );
dataset.addValue( 1.0 , fiat , speed );
dataset.addValue( 3.0 , fiat , userrating );
dataset.addValue( 5.0 , fiat , millage );
dataset.addValue( 5.0 , fiat , safety );
dataset.addValue( 5.0 , audi , speed );
dataset.addValue( 6.0 , audi , userrating );
dataset.addValue( 10.0 , audi , millage );
dataset.addValue( 4.0 , audi , safety );
dataset.addValue( 4.0 , ford , speed );
dataset.addValue( 2.0 , ford , userrating );
dataset.addValue( 3.0 , ford , millage );
dataset.addValue( 6.0 , ford , safety );
JFreeChart barChart = ChartFactory.createBarChart(
"CAR USAGE STATIStICS",
"Category", "Score",
dataset,PlotOrientation.VERTICAL,
true, true, false);
int width = 640; /* Width of the image */
int height = 480; /* Height of the image */
File BarChart = new File( "BarChart.jpeg" );
ChartUtilities.saveChartAsJPEG( BarChart , barChart , width , height );
}
}Manteniamo il codice Java sopra riportato nel file BarChart.java, quindi compilarlo ed eseguirlo dal comando richiesto come -
$javac BarChart.java $java BarChartSe tutto va bene, verrà compilato ed eseguito per creare un file immagine JPEG denominato BarChart.jpeg nella directory corrente.
Un grafico a linee o un grafico a linee visualizza le informazioni come una serie di punti dati (indicatori) collegati da segmenti di linea retta. Il grafico a linee mostra come i dati cambiano alla stessa frequenza temporale.
Questo capitolo mostra come possiamo usare JFreeChart per creare Line Chart da un determinato insieme di dati aziendali.
Dati aziendali
L'esempio seguente traccia un grafico a linee per mostrare l'andamento del numero di scuole aperte in diversi anni a partire dal 1970.
I dati forniti sono i seguenti:
| Anno | Numero di scuole |
|---|---|
| 1970 | 15 |
| 1980 | 30 |
| 1990 | 60 |
| 2000 | 120 |
| 2013 | 240 |
| 2014 | 300 |
Applicazione basata su AWT
Di seguito è riportato il codice per creare un grafico a linee dalle informazioni fornite sopra. Questo codice ti aiuta a incorporare un grafico a linee in qualsiasi applicazione basata su AWT.
import org.jfree.chart.ChartPanel;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.ui.ApplicationFrame;
import org.jfree.ui.RefineryUtilities;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.category.DefaultCategoryDataset;
public class LineChart_AWT extends ApplicationFrame {
public LineChart_AWT( String applicationTitle , String chartTitle ) {
super(applicationTitle);
JFreeChart lineChart = ChartFactory.createLineChart(
chartTitle,
"Years","Number of Schools",
createDataset(),
PlotOrientation.VERTICAL,
true,true,false);
ChartPanel chartPanel = new ChartPanel( lineChart );
chartPanel.setPreferredSize( new java.awt.Dimension( 560 , 367 ) );
setContentPane( chartPanel );
}
private DefaultCategoryDataset createDataset( ) {
DefaultCategoryDataset dataset = new DefaultCategoryDataset( );
dataset.addValue( 15 , "schools" , "1970" );
dataset.addValue( 30 , "schools" , "1980" );
dataset.addValue( 60 , "schools" , "1990" );
dataset.addValue( 120 , "schools" , "2000" );
dataset.addValue( 240 , "schools" , "2010" );
dataset.addValue( 300 , "schools" , "2014" );
return dataset;
}
public static void main( String[ ] args ) {
LineChart_AWT chart = new LineChart_AWT(
"School Vs Years" ,
"Numer of Schools vs years");
chart.pack( );
RefineryUtilities.centerFrameOnScreen( chart );
chart.setVisible( true );
}
}Let us keep the above Java code in LineChart_AWT.java file, and then compile and run it from the command prompted as −
$javac LineChart_AWT.java $java LineChart_AWTIf everything is fine, it will compile and run to generate the following Line Graph −

JPEG Image Creation
Let us re-write the above example to generate a JPEG image from a command line.
import java.io.*;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartUtilities;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.category.DefaultCategoryDataset;
public class LineChart {
public static void main( String[ ] args ) throws Exception {
DefaultCategoryDataset line_chart_dataset = new DefaultCategoryDataset();
line_chart_dataset.addValue( 15 , "schools" , "1970" );
line_chart_dataset.addValue( 30 , "schools" , "1980" );
line_chart_dataset.addValue( 60 , "schools" , "1990" );
line_chart_dataset.addValue( 120 , "schools" , "2000" );
line_chart_dataset.addValue( 240 , "schools" , "2010" );
line_chart_dataset.addValue( 300 , "schools" , "2014" );
JFreeChart lineChartObject = ChartFactory.createLineChart(
"Schools Vs Years","Year",
"Schools Count",
line_chart_dataset,PlotOrientation.VERTICAL,
true,true,false);
int width = 640; /* Width of the image */
int height = 480; /* Height of the image */
File lineChart = new File( "LineChart.jpeg" );
ChartUtilities.saveChartAsJPEG(lineChart ,lineChartObject, width ,height);
}
}Manteniamo il codice Java sopra in formato LineChart.java file, quindi compilarlo ed eseguirlo dal comando richiesto come -
$javac LineChart.java $java LineChartSe tutto va bene, verrà compilato ed eseguito per creare un file immagine JPEG denominato LineChart.jpeg nella directory corrente.
Il grafico XY (dispersione) si basa su una serie di dati composta da un elenco di valori X e Y. Ogni coppia di valori (X, Y) è un punto in un sistema di coordinate. Qui, un valore determina la posizione orizzontale (X) e l'altro determina la posizione verticale (Y). Questo capitolo mostra come possiamo usare JFreeChart per creareXY Chart da un determinato insieme di dati aziendali.
Dati aziendali
Considera un esempio in cui vogliamo creare un grafico XY per tutti i principali browser. Qui, i diversi punteggi delle prestazioni vengono raccolti da diverse categorie di persone come mostrato di seguito:
| Firefox | Categoria (X) | Punteggio (Y) |
|---|---|---|
| 1.0 | 1.0 | |
| 2.0 | 4.0 | |
| 3.0 | 3.0 | |
| Chrome | Categoria (X) | Punteggio (Y) |
| 1.0 | 4.0 | |
| 2.0 | 5.0 | |
| 3.0 | 6.0 | |
| IE | Categoria (X) | Punteggio (Y) |
| 3.0 | 4.0 | |
| 4.0 | 5.0 | |
| 5.0 | 4.0 |
Applicazione basata su AWT
Di seguito è riportato il codice per creare un grafico XY dalle informazioni fornite sopra. Questo codice ti aiuta a incorporare un grafico XY in qualsiasi applicazione basata su AWT.
import java.awt.Color;
import java.awt.BasicStroke;
import org.jfree.chart.ChartPanel;
import org.jfree.chart.JFreeChart;
import org.jfree.data.xy.XYDataset;
import org.jfree.data.xy.XYSeries;
import org.jfree.ui.ApplicationFrame;
import org.jfree.ui.RefineryUtilities;
import org.jfree.chart.plot.XYPlot;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.xy.XYSeriesCollection;
import org.jfree.chart.renderer.xy.XYLineAndShapeRenderer;
public class XYLineChart_AWT extends ApplicationFrame {
public XYLineChart_AWT( String applicationTitle, String chartTitle ) {
super(applicationTitle);
JFreeChart xylineChart = ChartFactory.createXYLineChart(
chartTitle ,
"Category" ,
"Score" ,
createDataset() ,
PlotOrientation.VERTICAL ,
true , true , false);
ChartPanel chartPanel = new ChartPanel( xylineChart );
chartPanel.setPreferredSize( new java.awt.Dimension( 560 , 367 ) );
final XYPlot plot = xylineChart.getXYPlot( );
XYLineAndShapeRenderer renderer = new XYLineAndShapeRenderer( );
renderer.setSeriesPaint( 0 , Color.RED );
renderer.setSeriesPaint( 1 , Color.GREEN );
renderer.setSeriesPaint( 2 , Color.YELLOW );
renderer.setSeriesStroke( 0 , new BasicStroke( 4.0f ) );
renderer.setSeriesStroke( 1 , new BasicStroke( 3.0f ) );
renderer.setSeriesStroke( 2 , new BasicStroke( 2.0f ) );
plot.setRenderer( renderer );
setContentPane( chartPanel );
}
private XYDataset createDataset( ) {
final XYSeries firefox = new XYSeries( "Firefox" );
firefox.add( 1.0 , 1.0 );
firefox.add( 2.0 , 4.0 );
firefox.add( 3.0 , 3.0 );
final XYSeries chrome = new XYSeries( "Chrome" );
chrome.add( 1.0 , 4.0 );
chrome.add( 2.0 , 5.0 );
chrome.add( 3.0 , 6.0 );
final XYSeries iexplorer = new XYSeries( "InternetExplorer" );
iexplorer.add( 3.0 , 4.0 );
iexplorer.add( 4.0 , 5.0 );
iexplorer.add( 5.0 , 4.0 );
final XYSeriesCollection dataset = new XYSeriesCollection( );
dataset.addSeries( firefox );
dataset.addSeries( chrome );
dataset.addSeries( iexplorer );
return dataset;
}
public static void main( String[ ] args ) {
XYLineChart_AWT chart = new XYLineChart_AWT("Browser Usage Statistics",
"Which Browser are you using?");
chart.pack( );
RefineryUtilities.centerFrameOnScreen( chart );
chart.setVisible( true );
}
}Manteniamo il codice Java sopra in formato XYLineChart_AWT.java file, quindi compilarlo ed eseguirlo dal comando richiesto come:
$javac XYLineChart_AWT.java $java XYLineChart_AWTSe tutto va bene, verrà compilato ed eseguito per generare il seguente grafico XY -

Creazione di immagini JPEG
Riscriviamo l'esempio precedente per generare un'immagine JPEG dalla riga di comando.
import java.io.*;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.data.xy.XYSeries;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.xy.XYSeriesCollection;
import org.jfree.chart.ChartUtilities;
public class XYLineChart_image {
public static void main( String[ ] args )throws Exception {
final XYSeries firefox = new XYSeries( "Firefox" );
firefox.add( 1.0 , 1.0 );
firefox.add( 2.0 , 4.0 );
firefox.add( 3.0 , 3.0 );
final XYSeries chrome = new XYSeries( "Chrome" );
chrome.add( 1.0 , 4.0 );
chrome.add( 2.0 , 5.0 );
chrome.add( 3.0 , 6.0 );
final XYSeries iexplorer = new XYSeries( "InternetExplorer" );
iexplorer.add( 3.0 , 4.0 );
iexplorer.add( 4.0 , 5.0 );
iexplorer.add( 5.0 , 4.0 );
final XYSeriesCollection dataset = new XYSeriesCollection( );
dataset.addSeries( firefox );
dataset.addSeries( chrome );
dataset.addSeries( iexplorer );
JFreeChart xylineChart = ChartFactory.createXYLineChart(
"Browser usage statastics",
"Category",
"Score",
dataset,
PlotOrientation.VERTICAL,
true, true, false);
int width = 640; /* Width of the image */
int height = 480; /* Height of the image */
File XYChart = new File( "XYLineChart.jpeg" );
ChartUtilities.saveChartAsJPEG( XYChart, xylineChart, width, height);
}
}Manteniamo il codice Java sopra in formato XYLineChart_image.java file, quindi compilarlo ed eseguirlo dal comando richiesto come -
$javac XYLineChart_image.java $java XYLineChart_imageSe tutto va bene, verrà compilato ed eseguito per creare un file immagine JPEG denominato XYLineChart.jpeg nella directory corrente.
I grafici 3D sono quelli che appaiono in un formato tridimensionale. È possibile utilizzare questi grafici per fornire una visualizzazione migliore e informazioni chiare. Un grafico a torta 3D è uguale al grafico a torta in aggiunta con un piacevole effetto 3D. Un effetto 3D può essere ottenuto aggiungendo un piccolo codice extra, che si occuperà della creazione di un effetto 3D in un grafico a torta.
Grafico a torta 3D
Considera il seguente esempio per illustrare la vendita da dispositivi mobili con l'aiuto di un grafico a torta 3D. Di seguito è riportato un elenco di diversi marchi di dispositivi mobili e la loro vendita (unità al giorno).
| S.No | Marche mobili | Vendite (UNITÀ al giorno) |
|---|---|---|
| 1 | Iphone 5S | 20 |
| 2 | Samsung Grand | 20 |
| 3 | MOTO G | 40 |
| 4 | Nokia Lumia | 10 |
Di seguito è riportato il codice per creare un grafico a torta 3D dalle informazioni fornite sopra. Questo codice ti aiuta a incorporare un grafico a torta in qualsiasi applicazione basata su AWT.
import java.io.*;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.plot.PiePlot3D;
import org.jfree.data.general.DefaultPieDataset;
import org.jfree.chart.ChartUtilities;
public class PieChart3D {
public static void main( String[ ] args )throws Exception {
DefaultPieDataset dataset = new DefaultPieDataset( );
dataset.setValue( "IPhone 5s" , new Double( 20 ) );
dataset.setValue( "SamSung Grand" , new Double( 20 ) );
dataset.setValue( "MotoG" , new Double( 40 ) );
dataset.setValue( "Nokia Lumia" , new Double( 10 ) );
JFreeChart chart = ChartFactory.createPieChart3D(
"Mobile Sales" , // chart title
dataset , // data
true , // include legend
true,
false);
final PiePlot3D plot = ( PiePlot3D ) chart.getPlot( );
plot.setStartAngle( 270 );
plot.setForegroundAlpha( 0.60f );
plot.setInteriorGap( 0.02 );
int width = 640; /* Width of the image */
int height = 480; /* Height of the image */
File pieChart3D = new File( "pie_Chart3D.jpeg" );
ChartUtilities.saveChartAsJPEG( pieChart3D , chart , width , height );
}
}Manteniamo il codice Java sopra riportato nel file PieChart3D.java, quindi compilarlo ed eseguirlo dal comando richiesto come -
$javac PieChart3D.java $java PieChart3DSe tutto va bene, verrà compilato ed eseguito per creare un file immagine JPEG denominato PieChart3D.jpeg con il seguente grafico a torta 3D -

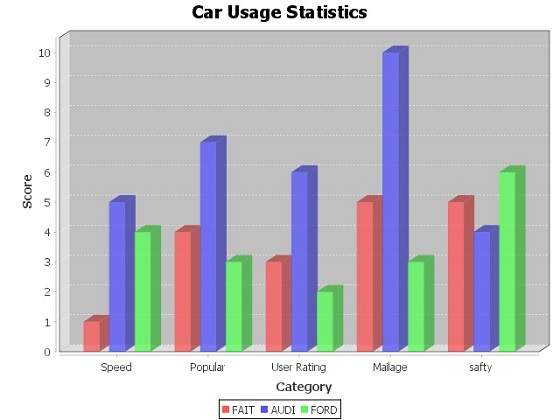
Grafico a barre 3D
Un grafico a barre 3D è uguale al grafico a barre in aggiunta con un piacevole effetto 3D. Un effetto 3D può essere ottenuto aggiungendo un piccolo codice extra, che si occuperà di creare un effetto 3D in un grafico a barre. Considera il seguente esempio che descrive varie statistiche di auto con l'aiuto di un grafico a barre 3D. Di seguito è riportato un elenco di marchi automobilistici con le loro diverse caratteristiche, che mostreremo utilizzando un grafico a barre:
| Macchina | Velocità | Voto dell'utente | Millage | Sicurezza |
|---|---|---|---|---|
| FIAT | 1.0 | 3.0 | 5.0 | 5.0 |
| AUDI | 5.0 | 6.0 | 10.0 | 4.0 |
| FORD | 4.0 | 2.0 | 3.0 | 6.0 |
Il codice seguente crea un grafico a barre 3D dalle informazioni fornite sopra. Questo codice ti aiuta a incorporare un grafico a barre in qualsiasi applicazione basata su AWT.
import java.io.*;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.category.DefaultCategoryDataset;
import org.jfree.chart.ChartUtilities;
public class BarChart3D {
public static void main( String[ ] args )throws Exception {
final String fait = "FAIT";
final String audi = "AUDI";
final String ford = "FORD";
final String speed = "Speed";
final String popular = "Popular";
final String mailage = "Mailage";
final String userrating = "User Rating";
final String safety = "safety";
final DefaultCategoryDataset dataset = new DefaultCategoryDataset( );
dataset.addValue( 1.0 , fait , speed );
dataset.addValue( 4.0 , fait , popular );
dataset.addValue( 3.0 , fait , userrating );
dataset.addValue( 5.0 , fait , mailage );
dataset.addValue( 5.0 , fait , safety );
dataset.addValue( 5.0 , audi , speed );
dataset.addValue( 7.0 , audi , popular );
dataset.addValue( 6.0 , audi , userrating );
dataset.addValue( 10.0 , audi , mailage );
dataset.addValue( 4.0 , audi , safety );
dataset.addValue( 4.0 , ford , speed );
dataset.addValue( 3.0 , ford , popular );
dataset.addValue( 2.0 , ford , userrating );
dataset.addValue( 3.0 , ford , mailage );
dataset.addValue( 6.0 , ford , safety );
JFreeChart barChart = ChartFactory.createBarChart3D(
"Car Usage Statistics",
"Category",
"Score",
dataset,
PlotOrientation.VERTICAL,
true, true, false);
int width = 640; /* Width of the image */
int height = 480; /* Height of the image */
File barChart3D = new File( "barChart3D.jpeg" );
ChartUtilities.saveChartAsJPEG( barChart3D, barChart, width, height);
}
}Manteniamo il codice Java sopra in formato BarChart3D.java file, quindi compilarlo ed eseguirlo dal comando richiesto come -
$javac BarChart3D.java $java BarChart3Se tutto va bene con il tuo ambiente, verrà compilato ed eseguito per creare un file immagine JPEG BarChart3D.jpeg con il seguente grafico a barre 3D -

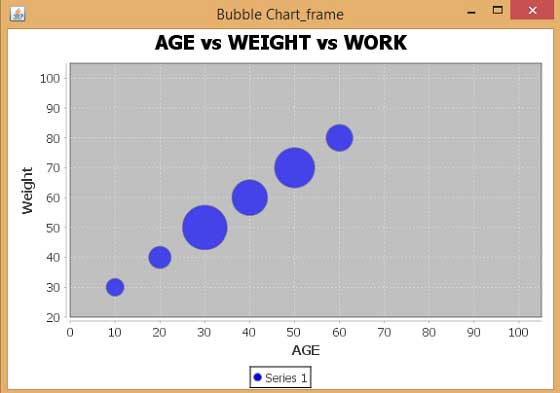
Questo capitolo mostra come utilizzare JFreeChart per creare Bubble Chartda un determinato insieme di dati aziendali. Un grafico a bolle visualizza le informazioni in modo tridimensionale. Viene tracciata una bolla nel punto in cui si intersecano le coordinate (x, y). La dimensione della bolla è considerata come intervallo o quantità degli assi X e Y.
Dati aziendali
Consideriamo persone diverse insieme alla loro età, peso e capacità lavorative. La capacità del wok può essere considerata come il numero di ore che viene tracciato come bolle nel grafico.
| PESO | ||||||||
|---|---|---|---|---|---|---|---|---|
| AGE | 30 | 40 | 50 | 60 | 70 | 80 | ||
| 10 | 4 | WORK | ||||||
| 20 | 5 | |||||||
| 30 | 10 | |||||||
| 40 | 8 | |||||||
| 50 | 9 | |||||||
| 60 | 6 | |||||||
Applicazione basata su AWT
Di seguito è riportato il codice per creare un grafico a bolle dalle informazioni fornite sopra. Questo codice ti aiuta a incorporare un grafico a bolle in qualsiasi applicazione basata su AWT.
import java.awt.Color;
import java.awt.Dimension;
import javax.swing.JPanel;
import org.jfree.chart.*;
import org.jfree.chart.axis.NumberAxis;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.chart.plot.XYPlot;
import org.jfree.chart.renderer.xy.XYItemRenderer;
import org.jfree.data.xy.DefaultXYZDataset;
import org.jfree.data.xy.XYZDataset;
import org.jfree.ui.ApplicationFrame;
import org.jfree.ui.RefineryUtilities;
public class BubbleChart_AWT extends ApplicationFrame {
public BubbleChart_AWT( String s ) {
super( s );
JPanel jpanel = createDemoPanel( );
jpanel.setPreferredSize(new Dimension( 560 , 370 ) );
setContentPane( jpanel );
}
private static JFreeChart createChart( XYZDataset xyzdataset ) {
JFreeChart jfreechart = ChartFactory.createBubbleChart(
"AGE vs WEIGHT vs WORK",
"Weight",
"AGE",
xyzdataset,
PlotOrientation.HORIZONTAL,
true, true, false);
XYPlot xyplot = ( XYPlot )jfreechart.getPlot( );
xyplot.setForegroundAlpha( 0.65F );
XYItemRenderer xyitemrenderer = xyplot.getRenderer( );
xyitemrenderer.setSeriesPaint( 0 , Color.blue );
NumberAxis numberaxis = ( NumberAxis )xyplot.getDomainAxis( );
numberaxis.setLowerMargin( 0.2 );
numberaxis.setUpperMargin( 0.5 );
NumberAxis numberaxis1 = ( NumberAxis )xyplot.getRangeAxis( );
numberaxis1.setLowerMargin( 0.8 );
numberaxis1.setUpperMargin( 0.9 );
return jfreechart;
}
public static XYZDataset createDataset( ) {
DefaultXYZDataset defaultxyzdataset = new DefaultXYZDataset();
double ad[ ] = { 30 , 40 , 50 , 60 , 70 , 80 };
double ad1[ ] = { 10 , 20 , 30 , 40 , 50 , 60 };
double ad2[ ] = { 4 , 5 , 10 , 8 , 9 , 6 };
double ad3[][] = { ad , ad1 , ad2 };
defaultxyzdataset.addSeries( "Series 1" , ad3 );
return defaultxyzdataset;
}
public static JPanel createDemoPanel( ) {
JFreeChart jfreechart = createChart( createDataset( ) );
ChartPanel chartpanel = new ChartPanel( jfreechart );
chartpanel.setDomainZoomable( true );
chartpanel.setRangeZoomable( true );
return chartpanel;
}
public static void main( String args[ ] ) {
BubbleChart_AWT bubblechart = new BubbleChart_AWT( "Bubble Chart_frame" );
bubblechart.pack( );
RefineryUtilities.centerFrameOnScreen( bubblechart );
bubblechart.setVisible( true );
}
}Manteniamo il codice Java sopra in formato BubbleChart_AWT.java file, quindi compilarlo ed eseguirlo dal comando richiesto come -
$javac BubbleChart_AWT.java $java BubbleChart_AWSe tutto va bene, verrà compilato ed eseguito per generare il seguente grafico a bolle:

Creazione di immagini JPEG
Riscriviamo l'esempio precedente per generare un'immagine JPEG da una riga di comando.
import java.io.*;
import java.awt.Color;
import org.jfree.chart.*;
import org.jfree.chart.axis.NumberAxis;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.chart.plot.XYPlot;
import org.jfree.chart.renderer.xy.XYItemRenderer;
import org.jfree.data.xy.DefaultXYZDataset;
import org.jfree.chart.ChartUtilities;
public class BubbleChart_image {
public static void main( String args[ ] )throws Exception {
DefaultXYZDataset defaultxyzdataset = new DefaultXYZDataset( );
double ad[ ] = { 30 , 40 , 50 , 60 , 70 , 80 };
double ad1[ ] = { 10 , 20 , 30 , 40 , 50 , 60 };
double ad2[ ] = { 4 , 5 , 10 , 8 , 9 , 6 };
double ad3[ ][ ] = { ad , ad1 , ad2 };
defaultxyzdataset.addSeries( "Series 1" , ad3 );
JFreeChart jfreechart = ChartFactory.createBubbleChart(
"AGE vs WEIGHT vs WORK",
"Weight",
"AGE",
defaultxyzdataset,
PlotOrientation.HORIZONTAL,
true, true, false);
XYPlot xyplot = ( XYPlot )jfreechart.getPlot( );
xyplot.setForegroundAlpha( 0.65F );
XYItemRenderer xyitemrenderer = xyplot.getRenderer( );
xyitemrenderer.setSeriesPaint( 0 , Color.blue );
NumberAxis numberaxis = ( NumberAxis )xyplot.getDomainAxis( );
numberaxis.setLowerMargin( 0.2 );
numberaxis.setUpperMargin( 0.5 );
NumberAxis numberaxis1 = ( NumberAxis )xyplot.getRangeAxis( );
numberaxis1.setLowerMargin( 0.8 );
numberaxis1.setUpperMargin( 0.9 );
int width = 560; /* Width of the image */
int height = 370; /* Height of the image */
File bubbleChart = new File("BubbleChart.jpeg");
ChartUtilities.saveChartAsJPEG(bubbleChart,jfreechart,width,height);
}
}Manteniamo il codice Java sopra in formato BubbleChart_image.java file, quindi compilarlo ed eseguirlo dal comando richiesto come -
$javac BubbleChart_image.java $java BubbleChart_imageSe tutto va bene, verrà compilato ed eseguito per creare un file immagine JPEG denominato BubbleChart.jpeg nella directory corrente.
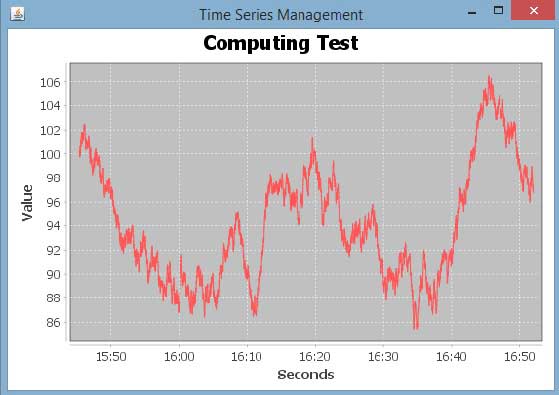
Un grafico delle serie temporali mostra una sequenza di punti dati, che varia a intervalli di tempo uguali. Questo capitolo mostra come possiamo usare JFreeChart per creareTime Series Chart da un determinato insieme di dati aziendali.
Dati aziendali
Consideriamo vari numeri casuali generati utilizzando l'API Java standard Math.random(). Usiamo questi numeri per generare un grafico delle serie storiche. Puoi generare un grafico simile per il numero totale di errori che si verificano nel tuo sito web in un dato intervallo di tempo.
Applicazione basata su AWT
Di seguito è riportato il codice per creare il grafico delle serie temporali dai numeri generati da Math.random() in un dato momento interno.
import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartPanel;
import org.jfree.chart.JFreeChart;
import org.jfree.data.general.SeriesException;
import org.jfree.data.time.Second;
import org.jfree.data.time.TimeSeries;
import org.jfree.data.time.TimeSeriesCollection;
import org.jfree.data.xy.XYDataset;
import org.jfree.ui.ApplicationFrame;
import org.jfree.ui.RefineryUtilities;
public class TimeSeries_AWT extends ApplicationFrame {
public TimeSeries_AWT( final String title ) {
super( title );
final XYDataset dataset = createDataset( );
final JFreeChart chart = createChart( dataset );
final ChartPanel chartPanel = new ChartPanel( chart );
chartPanel.setPreferredSize( new java.awt.Dimension( 560 , 370 ) );
chartPanel.setMouseZoomable( true , false );
setContentPane( chartPanel );
}
private XYDataset createDataset( ) {
final TimeSeries series = new TimeSeries( "Random Data" );
Second current = new Second( );
double value = 100.0;
for (int i = 0; i < 4000; i++) {
try {
value = value + Math.random( ) - 0.5;
series.add(current, new Double( value ) );
current = ( Second ) current.next( );
} catch ( SeriesException e ) {
System.err.println("Error adding to series");
}
}
return new TimeSeriesCollection(series);
}
private JFreeChart createChart( final XYDataset dataset ) {
return ChartFactory.createTimeSeriesChart(
"Computing Test",
"Seconds",
"Value",
dataset,
false,
false,
false);
}
public static void main( final String[ ] args ) {
final String title = "Time Series Management";
final TimeSeries_AWT demo = new TimeSeries_AWT( title );
demo.pack( );
RefineryUtilities.positionFrameRandomly( demo );
demo.setVisible( true );
}
}Manteniamo il codice Java sopra in formato TimeSeries_AWT.java file, quindi compilarlo ed eseguirlo dal comando richiesto come -
$javac TimeSeries_AWT.java $java TImeSeries_AWTSe tutto va bene, verrà compilato ed eseguito per generare il seguente grafico delle serie temporali:

Creazione di immagini JPEG
Riscriviamo l'esempio precedente per generare un'immagine JPEG da una riga di comando.
import java.io.*;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.data.general.SeriesException;
import org.jfree.data.time.Second;
import org.jfree.data.time.TimeSeries;
import org.jfree.data.time.TimeSeriesCollection;
import org.jfree.data.xy.XYDataset;
import org.jfree.chart.ChartUtilities;
public class TimeSeriesChart {
public static void main( final String[ ] args )throws Exception {
final TimeSeries series = new TimeSeries( "Random Data" );
Second current = new Second();
double value = 100.0;
for ( int i = 0 ; i < 4000 ; i++ ) {
try {
value = value + Math.random( ) - 0.5;
series.add( current , new Double( value ) );
current = ( Second ) current.next( );
} catch ( SeriesException e ) {
System.err.println( "Error adding to series" );
}
}
final XYDataset dataset=( XYDataset )new TimeSeriesCollection(series);
JFreeChart timechart = ChartFactory.createTimeSeriesChart(
"Computing Test",
"Seconds",
"Value",
dataset,
false,
false,
false);
int width = 560; /* Width of the image */
int height = 370; /* Height of the image */
File timeChart = new File( "TimeChart.jpeg" );
ChartUtilities.saveChartAsJPEG( timeChart, timechart, width, height );
}
}Manteniamo il codice Java sopra in formato TimeSeriesChart.java file, quindi compilarlo ed eseguirlo dal comando richiesto come -
$javac TimeSeriesChart.java $java TimeSeriesChartSe tutto va bene con il tuo ambiente, verrà compilato ed eseguito per creare un file immagine JPEG TimeChart.jpeg file nella directory corrente.
Finora abbiamo studiato come creare vari tipi di grafici utilizzando le API JFreeChart utilizzando dati statici. Ma nell'ambiente di produzione, i dati vengono forniti sotto forma di file di testo con un formato predefinito, oppure provengono direttamente dal database.
Questo capitolo spiegherà come leggere un semplice dato da un dato file di testo da una data posizione e quindi usare JFreeChart per creare un grafico a tua scelta.
Dati aziendali
Considera che abbiamo un file denominato mobile.txt, con diversi brand di cellulari e la loro vendita (unità giornaliere) separati da una semplice virgola (,) -
Iphone 5S, 20
Samsung Grand, 20
MOTO G, 40 Nokia
Lumia, 10Generazione del grafico in base al file
Di seguito è riportato il codice per creare un grafico a torta basato sulle informazioni fornite in mobile.txt -
import java.io.*;
import java.util.StringTokenizer;
import org.jfree.chart.ChartUtilities;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.data.general.DefaultPieDataset;
public class PieChart_File {
public static void main( String[ ] args )throws Exception {
String mobilebrands[ ] = {
"IPhone 5s" ,
"SamSung Grand" ,
"MotoG" ,
"Nokia Lumia"
};
InputStream in = new FileInputStream( new File( "C:/temp/test.txt" ) );
BufferedReader reader = new BufferedReader(new InputStreamReader(in ) );
StringBuilder out = new StringBuilder();
String line;
DefaultPieDataset dataset = new DefaultPieDataset();
while (( line = reader.readLine() ) != null ) {
out.append( line );
}
StringTokenizer s = new StringTokenizer( out.toString(), "," );
int i = 0;
while( s.hasMoreTokens( ) && ( mobilebrands [i] != null ) ) {
dataset.setValue(mobilebrands[i], Double.parseDouble( s.nextToken( ) ));
i++;
}
JFreeChart chart = ChartFactory.createPieChart(
"Mobile Sales", // chart title
dataset, // data
true, // include legend
true,
false);
int width = 560; /* Width of the image */
int height = 370; /* Height of the image */
File pieChart = new File( "pie_Chart.jpeg" );
ChartUtilities.saveChartAsJPEG( pieChart, chart, width, height);
}
}Manteniamo il codice Java sopra in formato PieChart_File.java file, quindi compilarlo ed eseguirlo dal comando richiesto come -
$javac PieChart_File.java $java PieChart_FileSe tutto va bene, verrà compilato ed eseguito per creare un file immagine JPEG denominato PieChart.jpeg che contiene la seguente tabella.

Questo capitolo spiega come leggere dati semplici da una tabella di database e quindi utilizzare JFreeChart per creare un grafico di propria scelta.
Dati aziendali
Considera che abbiamo la seguente tabella MySQL mobile_tbl (mobile_brand VARCHAR (100) NOT NULL, unit_sale INT NO NULL);
Considera che questa tabella contiene i seguenti record:
| Marche mobili | Unita 'vendute |
|---|---|
| IPhone5S | 20 |
| Samsung Grand | 20 |
| MotoG | 40 |
| Nokia Lumia | 10 |
Generazione di grafici tramite database
Di seguito è riportato il codice per creare un grafico a torta basato sulle informazioni fornite nella tabella mobile_tbl disponibile in test_db in un database MySQL. In base alle tue esigenze, puoi utilizzare qualsiasi altro database.
import java.io.*;
import java.sql.*;
import org.jfree.chart.ChartUtilities;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.data.general.DefaultPieDataset;
public class PieChart_DB {
public static void main( String[ ] args )throws Exception {
String mobilebrands[] = {
"IPhone 5s",
"SamSung Grand",
"MotoG",
"Nokia Lumia"
};
/* Create MySQL Database Connection */
Class.forName( "com.mysql.jdbc.Driver" );
Connection connect = DriverManager.getConnection(
"jdbc:mysql://localhost:3306/jf_testdb" ,
"root",
"root123");
Statement statement = connect.createStatement( );
ResultSet resultSet = statement.executeQuery("select * from mobile_data" );
DefaultPieDataset dataset = new DefaultPieDataset( );
while( resultSet.next( ) ) {
dataset.setValue(
resultSet.getString( "mobile_brand" ) ,
Double.parseDouble( resultSet.getString( "unit_sale" )));
}
JFreeChart chart = ChartFactory.createPieChart(
"Mobile Sales", // chart title
dataset, // data
true, // include legend
true,
false );
int width = 560; /* Width of the image */
int height = 370; /* Height of the image */
File pieChart = new File( "Pie_Chart.jpeg" );
ChartUtilities.saveChartAsJPEG( pieChart , chart , width , height );
}
}Manteniamo il codice Java sopra in formato PieChart_DB.java file, quindi compilarlo ed eseguirlo dal comando richiesto come -
$javac PieChart_DB.java $java PieChart_DBSe tutto va bene, verrà compilato ed eseguito per creare un file immagine JPEG denominato Pie_Chart.jpeg con la seguente tabella.