jQuery Mobile - Guida rapida
JQuery Mobile è un framework di interfaccia utente, basato su jQuery Core e utilizzato per lo sviluppo di siti Web o applicazioni reattive accessibili su dispositivi mobili, tablet e desktop. Utilizza le funzionalità di jQuery e jQuery UI per fornire funzionalità API per applicazioni web mobili.
È stato sviluppato dal team del progetto jQuery nell'anno 2010 e scritto in JavaScript.
Perché utilizzare jQuery Mobile?
Crea applicazioni web che funzioneranno allo stesso modo su dispositivi mobili, tablet e desktop.
È compatibile con altri framework come PhoneGap, Whitelight, ecc.
Fornisce una serie di input di moduli touch-friendly e widget dell'interfaccia utente.
Il miglioramento progressivo offre una funzionalità unica a tutte le piattaforme mobili, tablet e desktop e aggiunge caricamenti di pagine efficienti e un supporto più ampio per i dispositivi.
Caratteristiche di jQuery Mobile
È costruito su jQuery Core e framework dell'interfaccia utente "scrivi meno, fai di più".
È un framework open source e compatibile con più piattaforme e più browser.
È scritto in JavaScript e utilizza le funzionalità di jQuery e jQuery UI per la creazione di siti ottimizzati per i dispositivi mobili.
Integra HTML5, CCS3, jQuery e jQuery UI in un unico framework per la creazione di pagine con script minimi.
Include il sistema di navigazione Ajax che utilizza transizioni di pagine animate.
Vantaggi di jQuery Mobile
È facile apprendere e sviluppare applicazioni se si conoscono le funzionalità HTML5 e CSS3.
È compatibile con più piattaforme e più browser, quindi non devi preoccuparti di scrivere codice diverso per ogni risoluzione del dispositivo.
Puoi creare il tema personalizzato utilizzando ThemeRoller senza scrivere la riga di codice. Supporta tutti i browser HTML5.
Utilizza HTML5 insieme a JavaScript per un facile sviluppo di applicazioni web.
È costruito in un modo che consente allo stesso codice di scalare automaticamente dallo schermo del cellulare allo schermo del desktop.
Svantaggi di jQuery Mobile
Ci sono opzioni limitate per i temi CSS, quindi i siti possono avere un aspetto simile che sono costruiti da questi temi.
Le applicazioni sviluppate utilizzando jQuery Mobile sono più lente sui cellulari.
Diventa più dispendioso in termini di tempo quando combini jQuery mobile con altri framework mobili.
Difficile fornire un design visivo personalizzato completo.
Non è possibile accedere a tutte le funzionalità di un dispositivo tramite JavaScript in un browser.
In questo capitolo, discuteremo come installare e configurare jQuery Mobile.
Scarica jQuery Mobile
Quando apri il collegamento jquerymobile.com/ , vedrai che ci sono due opzioni per scaricare la libreria mobile jQuery.

Custom Download - Fare clic su questo pulsante per scaricare una versione personalizzata della libreria.
Latest Stable - Fare clic su questo pulsante per ottenere la versione stabile e più recente della libreria mobile jQuery.
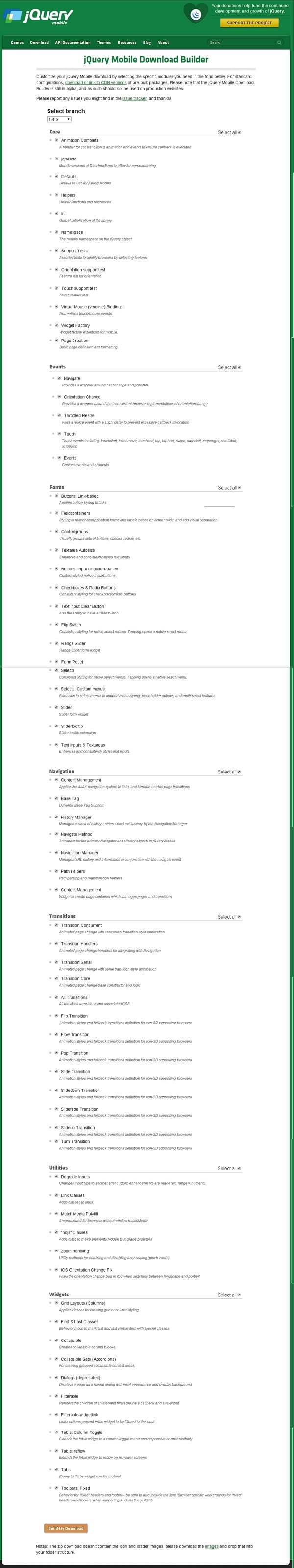
Download personalizzato con Download Builder
Utilizzando Download Builder, puoi creare una build personalizzata includendo solo le parti della libreria di cui hai bisogno. Quando scarichi questa nuova versione personalizzata di jQuery Mobile, vedrai la seguente schermata.

È possibile selezionare le librerie in base alle proprie esigenze e fare clic su Build My Download pulsante.
Download stabile
Fare clic sul pulsante Stabile , che porta direttamente a un file ZIP contenente i file CSS e JQuery, per l'ultima versione della libreria mobile jQuery. Estrai il contenuto del file ZIP in una directory mobile jQuery.
Questa versione contiene tutti i file comprese tutte le dipendenze, una vasta raccolta di demo e persino la suite di unit test della libreria. Questa versione è utile per iniziare.
Scarica jQuery Library da CDN
Un CDN (Content Delivery Network) è una rete di server progettati per fornire file agli utenti. Se si utilizza un collegamento CDN nella propria pagina Web, si sposta la responsabilità di ospitare i file dai propri server a una serie di quelli esterni. Questo offre anche il vantaggio che se un visitatore della tua pagina web ha già scaricato una copia di jQuery mobile dallo stesso CDN, non dovrà essere scaricata nuovamente. È possibile includere i seguenti file CDN nel documento HTML.
//The jQuery Mobile CSS theme file (optional, if you are overriding the default theme)
<link rel = "stylesheet" href = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
//The jQuery core JavaScript file
<script src = "https://code.jquery.com/jquery-1.11.3.min.js"></script>
//The jQuery Mobile core JavaScript file
<script src = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>Stiamo utilizzando le versioni CDN della libreria durante questo tutorial. Usiamo il server AMPPS (AMPPS è uno stack WAMP, MAMP e LAMP di Apache, MySQL, MongoDB, PHP, Perl e Python) per eseguire tutti i nostri esempi.
Esempio
Di seguito è riportato un semplice esempio di jQuery Mobile.
<!DOCTYPE html>
<html>
<head>
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel = "stylesheet" href = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src = "https://code.jquery.com/jquery-1.11.3.min.js"></script>
<script src = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role = "page" id = "pageone">
<div data-role = "header">
<h1>Header Text</h1>
</div>
<div data-role = "main" class = "ui-content">
<h2>Welcome to TutorialsPoint</h2>
</div>
<div data-role = "footer">
<h1>Footer Text</h1>
</div>
</div>
</body>
</html>I dettagli del codice sopra sono:
Questo codice è specificato all'interno dell'elemento head.
<meta name = "viewport" content = "width = device-width, initial-scale = 1">Il viewport viene utilizzato per specificare (dal browser) per visualizzare il livello di zoom e la dimensione della pagina.
content = "width = device-width" viene utilizzato per impostare la larghezza in pixel della pagina o del dispositivo dello schermo.
initial-scale = 1 imposta il livello di zoom iniziale, quando la pagina viene caricata per la prima volta.
Includere i seguenti CDN
<link rel = "stylesheet" href = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src = "https://code.jquery.com/jquery-1.11.3.min.js"></script>
<script src = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>Il contenuto all'interno del tag <body> è una pagina visualizzata nel browser.
<div data-role = "page">
...
</div>data-role = "header" crea l'intestazione nella parte superiore della pagina.
data-role = "main" viene utilizzato per definire il contenuto della pagina.
data-role = "footer" crea il piè di pagina nella parte inferiore della pagina.
class = "ui-content" include il riempimento e il margine all'interno del contenuto della pagina.
Produzione
Eseguiamo i seguenti passaggi per vedere come funziona il codice sopra:
Salva il codice html sopra come simple_example.html file nella cartella principale del server.
Apri questo file HTML come http: //localhost/simple_example.html e verrà visualizzato il seguente output.
L'utente può interagire con le pagine jQuery Mobile, che raggruppa il contenuto in visualizzazioni logiche e visualizzazioni di pagina. La visualizzazione della pagina può essere animata utilizzando le transizioni di pagina. È possibile creare più pagine utilizzando un documento HTML e quindi non è necessario richiedere il contenuto al server.
La tabella seguente mostra i tipi di pagine in dettaglio.
| Sr.No. | Tipo e descrizione |
|---|---|
| 1 | Pagina singola Una singola pagina viene creata nel documento HTML utilizzando un modo standard di scrivere un modello. |
| 2 | Modello multipagina È possibile includere più pagine nel singolo documento HTML, che viene caricato insieme aggiungendo più div con data-role = "page" . |
| 3 | Pagina Dialoghi Le finestre di dialogo modali aprono il contenuto in una sovrapposizione interattiva sopra la pagina. |
Convenzioni, non requisiti
Gli elementi dell'attributo data-role come intestazione, piè di pagina, pagina e contenuto vengono utilizzati per fornire il formato e la struttura di base di una pagina.
Per i documenti a pagina singola, il wrapper della pagina richiesto per l'inizializzazione automatica è impostato come opzionale.
L'elemento strutturale può essere escluso per una pagina web con layout personalizzato.
Per gestire le pagine, il wrapper della pagina viene iniettato dal framework quando non è incluso dal markup.
Precaricamento delle pagine
Includendo l'attributo data-prefetch , possiamo precaricare le pagine nel DOM nei modelli a pagina singola. Per maggiori informazioni clicca qui .
Cache DOM
Quando la memoria del browser si riempie in DOM, rallenta il browser mobile o potrebbe bloccarsi a causa del caricamento di più pagine. C'è un metodo semplice per mantenere in ordine il DOM:
Quando una pagina viene caricata tramite ajax, indica di rimuovere la pagina dal DOM quando si reindirizza a un'altra pagina.
La pagina precedente che hai visitato può essere recuperata dalla cache quando la visiti di nuovo.
Invece di rimuovere le pagine, puoi dire a jQuery mobile di tenerlo in DOM utilizzando la seguente riga:
$.mobile.page.prototype.options.domCache = true;Imposta l'opzione domCache come true nel plug-in della pagina per mantenere tutte le pagine nel DOM, che è stato visitato in precedenza.
pageContainerElement.page({ domCache: true });jQuery Mobile fornisce una serie di icone integrate, che possono essere utilizzate con pulsanti, pulsanti di visualizzazione elenco che renderanno i pulsanti più attraenti.
La tabella seguente elenca alcune delle icone utilizzate nel framework jQuery Mobile.
| Sr.No. | Area delle icone e descrizione |
|---|---|
| 1 | Set di icone Imposta l'icona nel pulsante. |
| 2 | Icone di posizionamento Specifica la posizione dell'icona nel pulsante. |
| 3 | Solo icona Visualizza solo un'icona nel pulsante. |
| 4 | Ombra dell'icona Aggiunge un'ombra icona nel tuo pulsante. |
| 5 | Rimozione del cerchio Rimuove il cerchio grigio attorno all'icona. |
| 6 | Icone nere o bianche Cambia il colore delle icone in bianco o nero. |
| 7 | Combinazione di alt e nodisc Combina le classi alt e nodisc all'icona. |
Consente di modificare i valori delle proprietà che si verificano durante la durata specificata e altera il comportamento di un elemento da uno stato a un altro applicando stili diversi per ogni stato.
La tabella seguente elenca alcune delle transizioni di pagina utilizzate nel framework jQuery Mobile -
| Sr.No. | Transizione e descrizione | Per Pages | Per i dialoghi |
|---|---|---|---|
| 1 | fade Puoi rendere gli elementi in dissolvenza in entrata e in uscita dalla visibilità. |
Dissolvenza pagina | Finestra di dialogo Dissolvenza |
| 2 | flip Capovolgi gli elementi dalla parte posteriore in avanti alla pagina successiva. |
Capovolgi pagina | Finestra di dialogo Capovolgi |
| 3 | pop Puoi creare una finestra popup. |
Pagina pop | Finestra di dialogo Pop |
| 4 | flow Visualizza la pagina successiva tenendo lontana la pagina corrente. |
Pagina flusso | Finestra di dialogo Flusso |
| 5 | slide Puoi far scorrere la pagina da destra a sinistra. |
Pagina diapositiva | Dialogo diapositiva |
| 6 | slidefade Fa scorrere la pagina da destra a sinistra e sfuma nella pagina successiva. |
Pagina in dissolvenza | Finestra di dialogo Slidefade |
| 7 | slideup Fa scorrere la pagina dal basso verso l'alto. |
Pagina a scorrimento | Finestra di dialogo a scorrimento |
| 8 | slidedown Fa scorrere la pagina dall'alto verso il basso. |
Pagina a scorrimento | Finestra di dialogo a scorrimento |
| 9 | turn Puoi passare alla pagina successiva. |
Voltare pagina | Turn Dialog |
| 10 | none Non è possibile utilizzare alcun effetto di transizione utilizzando questo attributo. |
Nessuna pagina | Nessuna finestra di dialogo |
Impostazione della transizione e configurazione globale
Per impostazione predefinita, le pagine avranno fadetransizione nel quadro. Puoi usare transizioni personalizzate aggiungendo il filedata-transitionattributo al collegamento. È possibile utilizzare diversi effetti di transizione predefiniti per la pagina utilizzandodefaultPageTransitionopzione a livello globale. Per i dialoghi, puoi usaredefaultDialogTransition opzione.
Transizione di fallback
Tutte le transizioni supportano le trasformazioni 3D tranne la transizione in dissolvenza. I dispositivi che non supportano la trasformazione 3D, dovranno utilizzare la transizione in dissolvenza. Alcuni browser non supportano le trasformazioni 3D per ogni tipo di transizione, quindi puoi utilizzare l'estensionefade come fallback di transizione predefinito.
Scorrimento massimo per transizioni
Le transizioni sono impostate su Nessuno quando si scorre da o verso una pagina e la posizione di scorrimento sarà tre volte l'altezza dello schermo del dispositivo. A volte, potresti rallentare nella risposta o il browser potrebbe bloccarsi quando fai clic su un elemento di navigazione; quindi per evitare ciò stiamo usando la posizione di scorrimento per la transizione usandogetMaxScrollForTransition funzione.
Larghezza massima per le transizioni
È possibile disabilitare la transizione quando la larghezza della finestra è maggiore della larghezza in pixel. È possibile configurare la larghezza massima per le transizioni utilizzando il$.mobile.maxTransitionWidthopzione globale, che è impostata su false per impostazione predefinita. Accetta valori come larghezza in pixel o valore falso e la transizione sarà impostata su nessuno se non è un valore falso quando la finestra è superiore al valore specificato.
Transizione della stessa pagina
È possibile aggiungere le transizioni alla pagina corrente utilizzando il allowSamePageTransition opzione dei widget del contenitore della pagina change() metodo.
Creazione di transizioni personalizzate
È possibile creare le transizioni personalizzate nella pagina utilizzando il $.mobile.transitionHandlers opzione che espande la selezione delle transizioni sul sito Web o sull'applicazione.
I sistemi a griglia vengono utilizzati per creare layout di pagina attraverso una serie di righe e colonne che ospitano il contenuto.
La tabella sottostante mostra i tipi di griglie in dettaglio.
| Sr.No. | Tipo e descrizione |
|---|---|
| 1 | Griglia Il sistema a griglia mobile jQuery crea layout di pagina attraverso una serie di righe e colonne. |
| 2 | Pulsanti nelle griglie Raccolta di pulsanti in formato griglia in jQuery mobile. |
| 3 | Griglia reattiva personalizzata Lo stile della griglia di base può essere facilmente esteso al layout reattivo personalizzato utilizzando le media query in CSS. |
Un widget è un piccolo gadget o controllo della tua applicazione mobile jQuery. I widget possono essere molto utili in quanto ti consentono di mettere le tue applicazioni preferite sulla schermata iniziale per accedervi rapidamente.
La tabella seguente mostra i tipi di widget in dettaglio.
| Sr.No. | Tipo e descrizione |
|---|---|
| 1 | Bottoni Specifica un pulsante cliccabile che include contenuti come testo o immagini. |
| 2 | Casella di controllo Le caselle di controllo vengono utilizzate quando è necessario selezionare più di un'opzione. |
| 3 | Radiobox I pulsanti di opzione vengono utilizzati quando tra molte opzioni, è necessario selezionare solo un'opzione. |
| 4 | Date picker Si concentra sull'input per aprire un calendario interattivo in una piccola sovrapposizione. |
| 5 | Collassabile Comprimibile ti consente di espandere o comprimere il contenuto ogni volta che fai clic su di esso. È molto utile per il dispositivo mobile, che presenta un breve contenuto. |
| 6 | Gruppo di controllo I gruppi di controllo forniscono una serie di pulsanti per specificare un singolo blocco che assomiglia a un componente di navigazione. |
| 7 | Filtrabile Utilizzando l' attributo data-filter = "true" , puoi filtrare i figli di qualsiasi elemento. |
| 8 | Flipswitch Flip Switch consente di disattivare / attivare o true / false l'interruttore facendo clic su di esso per l'input in stile booleano. |
| 9 | Visualizzazione elenco Lo scopo del componente listview è di rendere il contenuto complesso e personalizzato negli elenchi. |
| 10 | Caricatore JQuery Mobile offre diversi modi per caricare gli stati su un elemento. |
| 11 | Navbar Il widget della barra di navigazione è un insieme di pulsanti che ti collega ad altre pagine o sezioni web. |
| 12 | Pannelli I pannelli vengono utilizzati per visualizzare i componenti DOM nella casella. |
| 13 | Popup Popup è un'interfaccia utente che appare all'interno di una piccola finestra per visualizzare testo, immagini e altri contenuti. |
| 14 | Rangeslider Il widget Rangeslider fornisce un paio di maniglie che consentono di selezionare un intervallo di valori numerici. |
| 15 | Seleziona menu Un menu di selezione fornisce varie opzioni sotto forma di elenco a discesa, da cui un utente può selezionare una o più opzioni. |
| 16 | Slider Il dispositivo di scorrimento consente di scegliere un valore facendo scorrere la maniglia del dispositivo di scorrimento. |
| 17 | tavolo jQuery Mobile utilizza la tabella per rappresentare i dati in termini di righe e colonne, ovvero visualizza i dati in formato tabulare. |
| 18 | Tab Il widget delle schede è l'estensione del widget delle schede dell'interfaccia utente di jQuery, che accetta tutti i metodi e le opzioni. |
| 19 | L'immissione di testo Il tag <input> viene utilizzato per dichiarare un elemento di input, un controllo che consente all'utente di immettere dati. |
| 20 | Barra degli strumenti Il widget della barra degli strumenti mobile di jQuery ti consente di creare intestazioni e piè di pagina. |
jQuery Mobile permette di creare pagine web dinamiche. Utilizzando gli eventi, è possibile impostare un processo basato sugli eventi sugli elementi, che viene attivato dall'interazione dell'utente come il clic del mouse, il passaggio del mouse su un elemento, la pressione di un tasto sulla tastiera, ecc.
La seguente tabella elenca alcuni degli eventi per i dispositivi mobili, che sono supportati da jQuery Mobile.
| Sr.No. | Descrizione dell'evento |
|---|---|
| 1 | jQuery Mobile Events Risponde all'interazione dell'utente quando l'utente fa clic su una determinata pagina o passa il mouse su un elemento, ecc. |
| 2 | jQuery Touch Events Fornisce eventi di tocco quando l'utente tocca lo schermo. |
| 3 | jQuery Scroll Events Attiva gli eventi di scorrimento quando l'utente scorre su e giù. |
| 4 | Evento di orientamento jQuery Attiva l'evento di orientamento quando l'utente ruota il dispositivo verticalmente o orizzontalmente. |
| 5 | jQuery Page Events Fornisce gli eventi della pagina quando l'utente nasconde, crea, carica o scarica le pagine. |
La creazione di moduli è facile e molto flessibile, che sono costruiti con una combinazione di elementi e pulsanti di moduli standardizzati.
La tabella seguente mostra i tipi di modulo in dettaglio.
| Sr.No. | Tipo e descrizione |
|---|---|
| 1 | Modulo di base jQuery Mobile fornisce un sistema di layout potente, facile e versatile per i moduli, che combina stili di modulo, pulsante di input e supporto del cursore. |
| 2 | Input del modulo Il tag <input> è un controllo che consente all'utente di inserire dati. |
| 3 | Selezione modulo Sotto forma di opzione, viene fornito un elenco a discesa per il menu di selezione. |
| 4 | Modulo di scorrimento Il dispositivo di scorrimento consente di scegliere un valore facendo scorrere la maniglia del dispositivo di scorrimento. |
| 5 | Aggiornamento e inizializzazione automatica degli elementi del modulo Il metodo di aggiornamento viene utilizzato per aggiornare il nuovo stato del controllo del modulo da solo e aggiorna il controllo del modulo con JavaScript. |
Imposta diversi tipi di tema su pulsanti, barre di navigazione, blocchi, collegamenti e così via. Puoi impostare il tema utilizzando l' attributo data-theme .
La tabella seguente descrive l'uso della funzionalità del tema in diverse aree supportate da jQuery Mobile.
| Sr.No. | Funzionalità e descrizione |
|---|---|
| 1 | Temi Fornisce due diversi tipi di temi come il tema "a" e il tema "b" per personalizzare l'aspetto dell'applicazione. |
| 2 | Temi intestazione e piè di pagina nelle finestre di dialogo Imposta il tema per l'intestazione e il piè di pagina nella finestra di dialogo. |
| 3 | Pulsanti tematici, icone e popup Specifica il tema per pulsanti, icone e popup. |
| 4 | Pulsanti tematici nell'intestazione e nel piè di pagina Visualizza il tema per i pulsanti nell'intestazione e nel piè di pagina. |
| 5 | Barre di navigazione a tema Applica il tema per le barre di navigazione nell'intestazione o nel piè di pagina. |
| 6 | Pannelli tematici Puoi applicare il tema per il pannello. |
| 7 | Pulsante pieghevole a tema e pulsanti divisi Visualizza il tema per i pulsanti pieghevoli e divisi. |
| 8 | Elenchi di temi ed elenchi comprimibili Visualizza il tema per gli elenchi e gli elenchi comprimibili. |
| 9 | Forme pieghevoli Puoi applicare il tema ai moduli. |
jQuery CSS Classes
È possibile utilizzare diversi tipi di classi CSS per definire gli elementi come descritto nelle sezioni seguenti.
Classi globali
Le seguenti classi possono essere utilizzate come classi globali sui widget jQuery Mobile:
| Sr.No. | Classe e descrizione |
|---|---|
| 1 | ui-corner-all Visualizza gli elementi con angoli arrotondati. |
| 2 | ui-shadow Visualizza l'ombra per gli elementi. |
| 3 | ui-overlay-shadow Visualizza l'ombra di sovrapposizione per gli elementi. |
| 4 | ui-mini Visualizza gli elementi più piccoli. |
Classi di pulsanti
La tabella seguente elenca le classi di pulsanti utilizzate con gli elementi di ancoraggio o pulsante:
| Sr.No. | Classe e descrizione |
|---|---|
| 1 | ui-btn Specifica che l'elemento verrà designato come pulsante. |
| 2 | ui-btn-inline Mostra il pulsante come elemento in linea che salva lo spazio necessario per l'etichetta. |
| 3 | ui-btn-icon-top Posiziona l'icona sopra il testo. |
| 4 | ui-btn-icon-right Posiziona l'icona a destra del testo. |
| 5 | ui-btn-icon-bottom Posiziona l'icona sotto il testo. |
| 6 | ui-btn-icon-left Posiziona l'icona a sinistra del testo. |
| 7 | ui-btn-icon-notext Mostra l'unica icona. |
| 8 | ui-btn-a|b Visualizza il colore del pulsante ("a" sarà il colore di sfondo predefinito, ovvero grigio e "b" cambierà il colore di sfondo in nero). |
Classi di icone
La tabella seguente elenca le classi di icone utilizzate con gli elementi di ancoraggio o pulsante:
| Sr.No. | Classe e descrizione |
|---|---|
| 1 | ui-icon-action Mostra l'icona dell'azione. |
| 2 | ui-icon-alert Visualizza il punto esclamativo all'interno di un triangolo. |
| 3 | ui-icon-arrow-d-l Specifica il basso con la freccia sinistra. |
| 4 | ui-icon-arrow-d-r Specifica in basso con la freccia destra. |
| 5 | ui-icon-arrow-u-l Specifica in alto con la freccia sinistra. |
| 6 | ui-icon-arrow-u-r Specifica in alto con la freccia destra. |
| 7 | ui-icon-arrow-l Specifica la freccia sinistra. |
| 8 | ui-icon-arrow-r Specifica la freccia destra. |
| 9 | ui-icon-arrow-u Specifica la freccia su. |
| 10 | ui-icon-arrow-d Specifica la freccia in basso. |
| 11 | ui-icon-bars Mostra le 3 barre orizzontali una sopra l'altra. |
| 12 | ui-icon-bullets Mostra i 3 proiettili orizzontali uno sopra l'altro. |
| 13 | ui-icon-carat-d Visualizza il carato in giù. |
| 14 | ui-icon-carat-l Visualizza il carato a sinistra. |
| 15 | ui-icon-carat-r Visualizza il carato a destra. |
| 16 | ui-icon-carat-u Visualizza il carato verso l'alto. |
| 17 | ui-icon-check Mostra l'icona del segno di spunta. |
| 18 | ui-icon-comment Specifica il commento o il messaggio. |
| 19 | ui-icon-forbidden Visualizza l'icona proibito. |
| 20 | ui-icon-forward Specifica l'icona avanti. |
| 21 | ui-icon-navigation Specifica l'icona di navigazione. |
| 22 | ui-icon-recycle Visualizza l'icona di riciclaggio. |
| 23 | ui-icon-refresh Mostra l'icona di aggiornamento. |
| 24 | ui-icon-tag Indica l'icona del tag. |
| 25 | ui-icon-video Indica l'icona del video o della fotocamera. |
Classi a tema
Fornisce due diversi tipi di temi come il tema "a" e il tema "b" per personalizzare l'aspetto dell'applicazione. Puoi creare le tue classi di temi aggiungendo la lettera campione (az). La tabella seguente elenca le classi di temi specificate dalla lettera a alla z.
| Sr.No. | Classe e descrizione |
|---|---|
| 1 | ui-bar-(a-z) Visualizza il colore della barra, inclusi intestazioni, piè di pagina e altre barre nella pagina. |
| 2 | ui-body-(a-z) Visualizza il colore per il blocco del contenuto inclusi listview, popup, cursori, pannelli, caricatori, ecc. |
| 3 | ui-btn-(a-z) Visualizza il colore del pulsante. |
| 4 | ui-group-theme-(a-z) Visualizza il colore per i gruppi di controllo, le visualizzazioni elenco e i set comprimibili. |
| 5 | ui-overlay-(a-z) Visualizza il colore di sfondo per popup, finestre di dialogo e contenitori di pagine. |
| 6 | ui-page-theme-(a-z) Visualizza il colore per le pagine. |
Classi di griglia
La tabella seguente elenca le classi di griglia che vengono utilizzate con la stessa larghezza, senza bordo, sfondo, margine o riempimento.
| Sr.No. | Classe di griglia | Colonne | Larghezze delle colonne | Corrisponde a |
|---|---|---|---|---|
| 1 | ui-grid-solo | 1 | 100% | ui-block-a |
| 2 | ui-grid-a | 2 | 50% / 50% | ui-block-a | b |
| 3 | ui-grid-b | 3 | 33% / 33% / 33% | ui-block-a | b | c |
| 4 | ui-grid-c | 4 | 25% / 25% / 25% / 25% | ui-block-a | b | c | d |
| 5 | ui-grid-d | 5 | 20% / 20% / 20% / 20% / 20% | ui-block-a | b | c | d | e |
Pulsante
Specifica un pulsante cliccabile che include contenuti come testo o immagini utilizzando la classe ui-btn . È deprecato nella versione 1.4. Utilizza l' attributo ui-btn invece di utilizzare l'attributo data-role = "button" .
La tabella seguente elenca gli elementi del pulsante utilizzati con l'attributo data.
| Sr.No. | Attributo dei dati e descrizione | Valore |
|---|---|---|
| 1 | data-corners Definisce se il pulsante deve contenere angoli arrotondati o meno. |
vero | falso |
| 2 | data-icon Definisce l'icona del pulsante. |
L'impostazione predefinita è nessuna icona |
| 3 | data-iconpos Definisce la posizione dell'icona. |
sinistra | a destra | top | parte inferiore |
| 4 | data-iconshadow Definisce se l'icona del pulsante deve contenere un'ombra o meno. |
vero | falso |
| 5 | data-inline Definisce se il pulsante deve essere in linea o meno. |
vero | falso |
| 6 | data-mini Definisce se il pulsante deve essere visualizzato in dimensioni minori o normali. |
vero | falso |
| 7 | data-shadow Definisce se il pulsante deve contenere un'ombra o meno. |
vero | falso |
| 8 | data-theme Visualizza il colore del tema per il pulsante. |
lettera (az) |
Casella di controllo
La tabella seguente elenca gli elementi della casella di controllo utilizzati con type = "checkbox".
| Sr.No. | Attributo dei dati e descrizione | Valore |
|---|---|---|
| 1 | data-mini Definisce se la casella di controllo deve essere visualizzata in dimensioni inferiori o normali. |
vero | falso |
| 2 | data-role Arresta lo stile delle caselle di controllo come pulsanti. |
nessuna |
| 3 | data-theme Visualizza il colore del tema per la casella di controllo. |
lettera (az) |
Collassabile
La tabella seguente elenca gli elementi comprimibili utilizzati con data-role = "collapsible" attributo.
| Sr.No. | Attributo dei dati e descrizione | Valore |
|---|---|---|
| 1 | data-collapsed Indica se il contenuto deve essere chiuso o espanso. |
vero | falso |
| 2 | data-collapsed-cue-text Visualizza il feedback per gli utenti con software di lettura dello schermo. |
L'impostazione predefinita è la compressione del contenuto |
| 3 | data-collapsed-icon Definisce l'icona del pulsante pieghevole. |
L'icona predefinita è "più" |
| 4 | data-content-theme Visualizza il colore del tema per il contenuto pieghevole. |
lettera (az) |
| 5 | data-expanded-cue-text Visualizza il feedback per gli utenti con software di lettura dello schermo. |
L'impostazione predefinita è l'espansione del contenuto |
| 6 | data-expanded-icon Visualizza il pulsante comprimibile quando si espande il contenuto. |
L'icona predefinita è "meno" |
| 7 | data-iconpos Definisce la posizione dell'icona. |
sinistra | a destra | top | parte inferiore |
| 8 | data-inset Definisce se il pulsante pieghevole deve essere visualizzato con angoli e margini arrotondati o meno. |
vero | falso |
| 9 | data-mini Definisce se i pulsanti pieghevoli devono essere visualizzati in dimensioni più piccole o in dimensioni normali. |
vero | falso |
| 10 | data-theme Visualizza il colore del tema per il pulsante pieghevole. |
lettera (az) |
Set pieghevole
La tabella seguente elenca gli elementi dell'insieme comprimibili utilizzati con data-role = "collapsibleset" attributo.
| Sr.No. | Attributo dei dati e descrizione | Valore |
|---|---|---|
| 1 | data-collapsed-icon Definisce l'icona del pulsante pieghevole. |
L'icona predefinita è "più" |
| 2 | data-content-theme Visualizza il colore del tema per il contenuto pieghevole. |
lettera (az) |
| 3 | data-expanded-icon Visualizza il pulsante comprimibile quando si espande il contenuto. |
L'icona predefinita è "meno" |
| 4 | data-iconpos Definisce la posizione dell'icona. |
sinistra | a destra | top | parte inferiore |
| 5 | data-inset Definisce se il pulsante pieghevole deve essere visualizzato con angoli e margini arrotondati o meno. |
vero | falso |
| 6 | data-mini Definisce se i pulsanti pieghevoli devono essere visualizzati in dimensioni più piccole o in dimensioni normali. |
vero | falso |
| 7 | data-theme Visualizza il colore del tema per il pulsante pieghevole. |
lettera (az) |
Gruppo di controllo
La tabella seguente elenca gli elementi del gruppo di controllo utilizzati con data-role = "controlgroup" attributo -
| Sr.No. | Attributo dei dati e descrizione | Valore |
|---|---|---|
| 1 | data-exclude-invisible Definisce se escludere i bambini invisibili nell'assegnazione degli angoli arrotondati. |
vero | falso |
| 2 | data-mini Definisce se il gruppo deve essere visualizzato in dimensioni più piccole o in dimensioni normali. |
vero | falso |
| 3 | data-theme Visualizza il colore del tema per il gruppo di controllo. |
lettera (az) |
| 4 | data-type Indica se il gruppo deve essere visualizzato in formato orizzontale o verticale. |
orizzontale | verticale |
Dialogo
La tabella seguente elenca gli elementi di dialogo utilizzati con data-dialog="true" attributo.
| Sr.No. | Attributo dei dati e descrizione | Valore |
|---|---|---|
| 1 | data-close-btn Definisce la posizione del pulsante di chiusura. |
sinistra | a destra | nessuna |
| 2 | data-close-btn-text Definisce il testo per il pulsante di chiusura. |
testo |
| 3 | data-corners Definisce se la finestra di dialogo deve essere visualizzata con angoli arrotondati o meno. |
vero | falso |
| 4 | data-dom-cache Indica se la cache DOM deve svuotare o meno le singole pagine. |
vero | falso |
| 5 | data-overlay-theme Definisce il colore di sovrapposizione della pagina di dialogo. |
lettera (az) |
| 6 | data-theme Definisce il colore del tema della pagina di dialogo. |
lettera (az) |
| 7 | data-title Definisce il titolo della pagina di dialogo. |
testo |
Aumento
La tabella seguente elenca gli elementi di miglioramento utilizzati con data-enhance="false" or data-ajax = "false" attributo.
| Sr.No. | Attributo dei dati e descrizione | Valore |
|---|---|---|
| 1 | data-enhance Puoi applicare uno stile alla pagina impostando questo attributo su "true". Non è possibile applicare uno stile alla pagina se è impostato su "false". |
vero | falso |
| 2 | data-ajax Indica se le pagine devono essere caricate da Ajax o meno. |
vero | falso |
Barra degli strumenti fissa
La tabella seguente elenca gli elementi della barra degli strumenti utilizzati con data-position = "fixed" attributo.
| Sr.No. | Attributo dei dati e descrizione | Valore |
|---|---|---|
| 1 | data-disable-page-zoom Definisce se l'utente è in grado di ridimensionare / ingrandire la pagina o meno. |
vero | falso |
| 2 | data-fullscreen Definisce che le barre degli strumenti devono essere posizionate in alto e / o in basso. |
vero | falso |
| 3 | data-tap-toggle Indica se l'utente può attivare o meno la visibilità della barra degli strumenti sui tocchi. |
vero | falso |
| 4 | data-transition Mostra un effetto di transizione quando tocchi o fai clic sull'elemento. |
diapositiva | dissolvenza | nessuna |
| 5 | data-update-page-padding Aggiorna il riempimento della pagina utilizzando eventi di ridimensionamento, transizione e aggiornamento del layout. |
vero | falso |
| 6 | data-visible-on-page-show Definisce la visibilità della barra degli strumenti quando viene mostrata la pagina principale. |
vero | falso |
Flip interruttore a levetta
La tabella seguente elenca gli elementi di commutazione di inversione utilizzati con data-role = "flipswitch" attributo -
| Sr.No. | Attributo dei dati e descrizione | Valore |
|---|---|---|
| 1 | data-mini Definisce se lo switch deve essere visualizzato in dimensioni minori o normali. |
vero | falso |
| 2 | data-on-text Definisce il testo "on" sull'interruttore a scorrimento. |
L'impostazione predefinita è "on" |
| 3 | data-off-text Definisce il testo "off" sull'interruttore flip. |
L'impostazione predefinita è "off" |
Piè di pagina
La tabella seguente elenca gli elementi del piè di pagina utilizzati con l' attributo data-role = "footer" -
| Sr.No. | Attributo dei dati e descrizione | Valore |
|---|---|---|
| 1 | data-id Definisce l'ID univoco. |
testo |
| 2 | data-position Definisce se il piè di pagina deve essere posizionato in fondo o in linea con il contenuto della pagina. |
in linea | fisso |
| 3 | data-fullscreen Definisce se il piè di pagina deve essere posizionato in fondo e sopra il contenuto della pagina o meno. |
vero | falso |
| 4 | data-theme Definisce il colore del tema del piè di pagina. |
lettera (az) |
Intestazione
La tabella seguente elenca gli elementi di intestazione utilizzati con data-role = "header" attributo.
| Sr.No. | Attributo dei dati e descrizione | Valore |
|---|---|---|
| 1 | data-id Definisce l'ID univoco. |
testo |
| 2 | data-position Definisce se l'intestazione deve essere posizionata in fondo o in linea con il contenuto della pagina. |
in linea | fisso |
| 3 | data-fullscreen Definisce se l'intestazione deve essere posizionata in fondo e sopra il contenuto della pagina o meno. |
vero | falso |
| 4 | data-theme Definisce il colore del tema dell'intestazione. |
lettera (az) |
Ingressi
La tabella seguente elenca gli elementi di input utilizzati con type = "text|search|etc" attributo.
| Sr.No. | Attributo dei dati e descrizione | Valore |
|---|---|---|
| 1 | data-clear-btn Definisce se l'elemento di input deve contenere un pulsante di cancellazione o meno. |
vero | falso |
| 2 | data-clear-btn-text Definisce il testo per il pulsante cancella. |
testo |
| 3 | data-mini Definisce se l'input deve essere visualizzato in dimensioni più piccole o in dimensioni normali. |
vero | falso |
| 4 | data-role Smette di definire l'input o le aree di testo come pulsanti. |
nessuna |
| 5 | data-theme Definisce il colore del tema dell'elemento di input. |
lettera (az) |
Link
La tabella seguente elenca gli elementi di collegamento utilizzati con jQuery Mobile.
| Sr.No. | Attributo dei dati e descrizione | Valore |
|---|---|---|
| 1 | data-ajax Indica se le pagine devono essere caricate tramite Ajax o meno. |
vero | falso |
| 2 | data-direction Viene utilizzato per la transizione inversa. |
inversione |
| 3 | data-dom-cache Indica se la cache del DOM jQuery deve essere pulita o meno per le pagine. |
vero | falso |
| 4 | data-prefetch Viene utilizzato per precaricare le pagine nel DOM. |
vero | falso |
| 5 | data-rel Specifica il comportamento del collegamento. |
indietro | dialogo | esterno | apparire |
| 6 | data-transition Definisce il passaggio da una pagina all'altra. |
dissolvenza | capovolgere | flusso | pop | diapositiva | slidedown | slidefade | slideup | girare | nessuna |
| 7 | data-position-to Definisce la posizione delle caselle popup. |
origine | selettore jQuery | finestra |
Elenco
La tabella seguente mostra gli elementi dell'elenco utilizzati con data-role = "listview" attributo.
| Sr.No. | Attributo dei dati e descrizione | Valore |
|---|---|---|
| 1 | data-autodividers Divide automaticamente l'elenco. |
vero | falso |
| 2 | data-count-theme Definisce il colore del tema dell'elemento count. |
lettera (az) |
| 3 | data-divider-theme Definisce il colore del tema per il divisore di elenco. |
lettera (az) |
| 4 | data-filter Viene utilizzato per filtrare i valori dell'elenco nella casella di ricerca. |
vero | falso |
| 5 | data-filter-placeholder Definisce del testo all'interno della casella di ricerca. |
testo |
| 6 | data-filter-theme Definisce il colore del tema per il filtro di ricerca. |
lettera (az) |
| 7 | data-icon Fornisce l'icona per l'elenco. |
L'impostazione predefinita è nessuna icona |
| 8 | data-inset Definisce se l'elenco deve essere visualizzato con angoli e margini arrotondati o meno. |
vero | falso |
| 9 | data-split-icon Definisce l'icona per il pulsante di divisione. |
L'icona predefinita è "freccia-r" |
| 10 | data-split-theme Definisce il colore del tema per il pulsante di divisione. |
lettera (az) |
| 11 | data-theme Definisce il colore del tema per l'elenco. |
lettera (az) |
Voce di elenco
La tabella seguente mostra gli elementi della voce di elenco utilizzati con data-role = "listview" attributo.
| Sr.No. | Attributo dei dati e descrizione | Valore |
|---|---|---|
| 1 | data-filtertext Viene utilizzato per filtrare i valori dell'elenco utilizzando il testo nella casella di ricerca. |
testo |
| 2 | data-icon Fornisce l'icona per l'elemento dell'elenco. |
L'impostazione predefinita è nessuna icona |
| 3 | data-role Definisce il divisore per gli elementi dell'elenco. |
list-divisore |
| 4 | data-theme Definisce il colore del tema per l'elemento dell'elenco. |
lettera (az) |
Navbar
La tabella seguente elenca gli elementi della barra di navigazione utilizzati con data-role = "navbar" attributo.
| Sr.No. | Attributo dei dati e descrizione | Valore |
|---|---|---|
| 1 | data-icon Fornisce l'icona per l'elemento dell'elenco. |
L'impostazione predefinita è nessuna icona |
| 2 | data-iconpos Definisce la posizione dell'icona. |
sinistra | a destra | top | fondo | notext |
Pagina
La tabella seguente elenca gli elementi della pagina utilizzati con data-role = "page" attributo.
| Sr.No. | Attributo dei dati e descrizione | Valore |
|---|---|---|
| 1 | data-dom-cache Indica se la cache DOM deve svuotare o meno le singole pagine. |
vero | falso |
| 2 | data-overlay-theme Definisce il colore di sovrapposizione delle pagine di dialogo. |
lettera (az) |
| 3 | data-theme Definisce il colore del tema per la pagina. |
lettera (az) |
| 4 | data-title Fornisce il titolo della pagina. |
L'impostazione predefinita è nessuna icona |
| 5 | data-url Viene utilizzato per aggiornare l'URL. |
url |
Apparire
La tabella seguente elenca gli elementi popup utilizzati con data-role = "popup" attributo.
| Sr.No. | Attributo dei dati e descrizione | Valore |
|---|---|---|
| 1 | data-corners Definisce se il popup deve essere visualizzato con angoli e margini arrotondati o meno. |
vero | falso |
| 2 | data-dismissible Definisce se il popup deve essere chiuso facendo clic all'esterno o meno. |
vero | falso |
| 3 | data-history Definisce se il popup deve visualizzare la cronologia dell'elemento quando viene aperto. |
vero | falso |
| 4 | data-overlay-theme Definisce il colore di sovrapposizione della finestra popup. |
lettera (az) |
| 5 | data-shadow Visualizza l'ombra per la finestra popup. |
vero | falso |
| 6 | data-theme Definisce il colore del tema per la finestra popup. |
lettera (az) |
| 7 | data-tolerance Definisce i bordi della finestra. |
30, 15, 30, 15 |
Pulsante radio
La tabella seguente elenca gli elementi del pulsante di opzione utilizzati con type = "radio" attributo.
| Sr.No. | Attributo dei dati e descrizione | Valore |
|---|---|---|
| 1 | data-mini Definisce se il pulsante deve essere visualizzato in dimensioni minori o normali. |
vero | falso |
| 2 | data-role Arresta lo stile dei pulsanti di opzione come pulsanti avanzati. |
nessuna |
| 3 | data-theme Definisce il colore del tema per il pulsante di opzione. |
lettera (az) |
Selezionare
La tabella seguente elenca gli elementi selezionati utilizzati con jQuery Mobile.
| Sr.No. | Attributo dei dati e descrizione | Valore |
|---|---|---|
| 1 | data-icon Fornisce l'icona per l'elemento selezionato. |
L'impostazione predefinita è "freccia-d" |
| 2 | data-iconpos Definisce la posizione dell'icona. |
sinistra | a destra | top | parte inferiore |
| 3 | data-inline Definisce se il pulsante deve essere in linea o meno. |
vero | falso |
| 4 | data-mini Definisce se select deve essere visualizzato in dimensioni più piccole o in dimensioni normali. |
vero | falso |
| 5 | data-native-menu Usa il menu personalizzato quando è stato impostato su false. |
vero | falso |
| 6 | data-overlay-theme Definisce il colore di sovrapposizione per il menu di selezione personalizzato. |
lettera (az) |
| 7 | data-placeholder Viene utilizzato per impostare un elemento di opzione di selezione non nativa. |
vero | falso |
| 8 | data-role Arresta lo stile degli elementi selezionati come pulsanti. |
nessuna |
| 9 | data-theme Visualizza il colore del tema per gli elementi selezionati. |
lettera (az) |
Slider
La tabella seguente elenca gli elementi di scorrimento utilizzati con type = "range" attributo.
| Sr.No. | Attributo dei dati e descrizione | Valore |
|---|---|---|
| 1 | data-highlight Evidenzia il cursore. |
vero | falso |
| 2 | data-mini Definisce se il dispositivo di scorrimento deve essere visualizzato in dimensioni inferiori o regolari. |
vero | falso |
| 3 | data-role Arresta lo stile dei controlli di scorrimento come pulsanti. |
nessuna |
| 4 | data-theme Visualizza il colore del tema per il controllo del dispositivo di scorrimento. |
lettera (az) |
| 5 | data-track-theme Visualizza il colore del tema per la traccia di scorrimento. |
lettera (az) |