Laravel - Guida rapida
Laravel è un framework PHP open source, robusto e di facile comprensione. Segue un modello di progettazione del controller della visualizzazione del modello. Laravel riutilizza i componenti esistenti di diversi framework che aiutano nella creazione di un'applicazione web. L'applicazione web così progettata è più strutturata e pragmatica.
Laravel offre un ricco set di funzionalità che incorpora le caratteristiche di base dei framework PHP come CodeIgniter, Yii e altri linguaggi di programmazione come Ruby on Rails. Laravel ha un set molto ricco di funzionalità che aumenteranno la velocità dello sviluppo web.
Se hai familiarità con Core PHP e Advanced PHP, Laravel renderà il tuo compito più semplice. Risparmia molto tempo se hai intenzione di sviluppare un sito web da zero. Inoltre, un sito Web integrato in Laravel è sicuro e previene diversi attacchi Web.
Vantaggi di Laravel
Laravel ti offre i seguenti vantaggi, quando progetti un'applicazione web basata su di essa:
L'applicazione web diventa più scalabile, grazie al framework Laravel.
Si risparmia tempo considerevole nella progettazione dell'applicazione web, poiché Laravel riutilizza i componenti di altri framework nello sviluppo dell'applicazione web.
Include spazi dei nomi e interfacce, quindi aiuta a organizzare e gestire le risorse.
Compositore
Composer è uno strumento che include tutte le dipendenze e le librerie. Consente a un utente di creare un progetto rispetto al framework menzionato (ad esempio, quelli utilizzati nell'installazione di Laravel). Le librerie di terze parti possono essere installate facilmente con l'aiuto del compositore.
Tutte le dipendenze sono annotate in composer.json file che si trova nella cartella di origine.
Artigiano
Viene chiamata l'interfaccia della riga di comando utilizzata in Laravel Artisan. Include una serie di comandi che aiutano nella creazione di un'applicazione web. Questi comandi sono incorporati dal framework Symphony, risultando in funzionalità aggiuntive in Laravel 5.1 (ultima versione di Laravel).
Caratteristiche di Laravel
Laravel offre le seguenti funzionalità chiave che lo rendono una scelta ideale per la progettazione di applicazioni web:
Modularità
Laravel fornisce 20 librerie e moduli integrati che aiutano a migliorare l'applicazione. Ogni modulo è integrato con il gestore delle dipendenze di Composer che semplifica gli aggiornamenti.
Testabilità
Laravel include funzionalità e helper che aiutano nei test attraverso vari casi di test. Questa funzione aiuta a mantenere il codice secondo i requisiti.
Routing
Laravel fornisce un approccio flessibile all'utente per definire percorsi nell'applicazione web. Il routing aiuta a scalare l'applicazione in un modo migliore e ne aumenta le prestazioni.
Gestione della configurazione
Un'applicazione web progettata in Laravel verrà eseguita su ambienti diversi, il che significa che ci sarà un cambiamento costante nella sua configurazione. Laravel fornisce un approccio coerente per gestire la configurazione in modo efficiente.
Generatore di query e ORM
Laravel incorpora un generatore di query che aiuta a interrogare i database utilizzando vari semplici metodi a catena. FornisceORM (Object Relational Mapper) e ActiveRecord implementazione chiamata Eloquent.
Generatore di schemi
Schema Builder mantiene le definizioni del database e lo schema nel codice PHP. Mantiene anche una traccia delle modifiche rispetto alle migrazioni del database.
Template Engine
Laravel utilizza l'estensione Blade Template engine, un linguaggio per modelli leggero utilizzato per progettare blocchi gerarchici e layout con blocchi predefiniti che includono contenuto dinamico.
Laravel include un file mail classe che aiuta nell'invio di posta con contenuto ricco e allegati dall'applicazione web.
Autenticazione
L'autenticazione dell'utente è una caratteristica comune nelle applicazioni web. Laravel semplifica la progettazione dell'autenticazione poiché include funzionalità comeregister, forgot password e send password reminders.
Redis
Laravel utilizza Redisper connettersi a una sessione esistente e alla cache generica. Redis interagisce direttamente con la sessione.
Code
Laravel include servizi di coda come l'invio di e-mail a un numero elevato di utenti o un file Cronlavoro. Queste code aiutano a completare le attività in modo più semplice senza attendere il completamento dell'attività precedente.
Evento e bus di comando
Laravel 5.1 include Command Busche aiuta a eseguire comandi e inviare eventi in modo semplice. I comandi in Laravel agiscono secondo il ciclo di vita dell'applicazione.
Per la gestione delle dipendenze, Laravel utilizza composer. Assicurati di avere un Composer installato sul tuo sistema prima di installare Laravel. In questo capitolo vedrai il processo di installazione di Laravel.
Dovrai seguire i passaggi indicati di seguito per installare Laravel sul tuo sistema -
Step 1 - Visita il seguente URL e scarica il composer per installarlo sul tuo sistema.
https://getcomposer.org/download/
Step 2 - Dopo aver installato il Composer, controlla l'installazione digitando il comando Composer nel prompt dei comandi come mostrato nella schermata seguente.

Step 3- Crea una nuova directory ovunque nel tuo sistema per il tuo nuovo progetto Laravel. Dopodiché, vai al percorso in cui hai creato la nuova directory e digita il seguente comando lì per installare Laravel.
composer create-project laravel/laravel –-prefer-distOra ci concentreremo sull'installazione della versione 5.7. Nella versione 5.7 di Laravel, puoi installare il framework completo digitando il seguente comando:
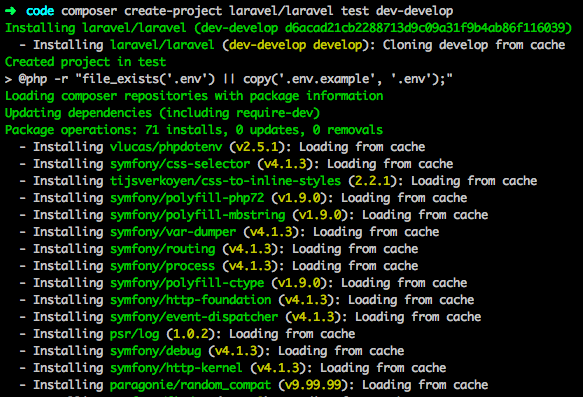
composer create-project laravel/laravel test dev-developL'output del comando è come mostrato di seguito:

Il framework Laravel può essere installato direttamente con il ramo di sviluppo che include il framework più recente.
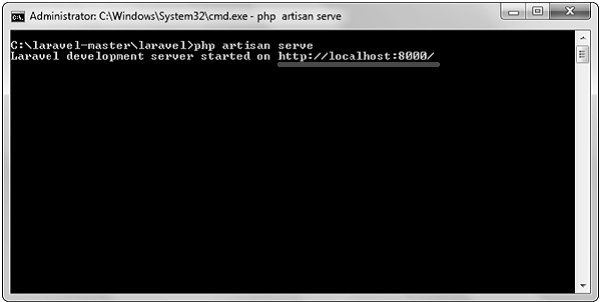
Step 4- Il comando precedente installerà Laravel nella directory corrente. Avvia il servizio Laravel eseguendo il seguente comando.
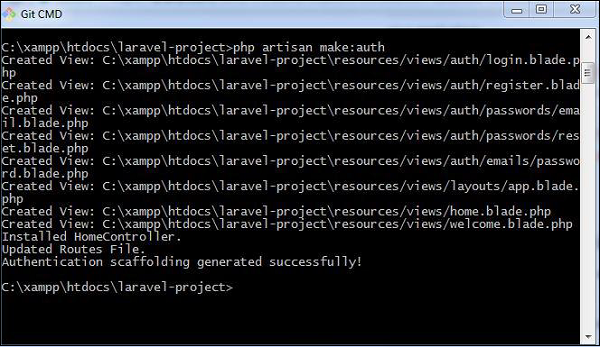
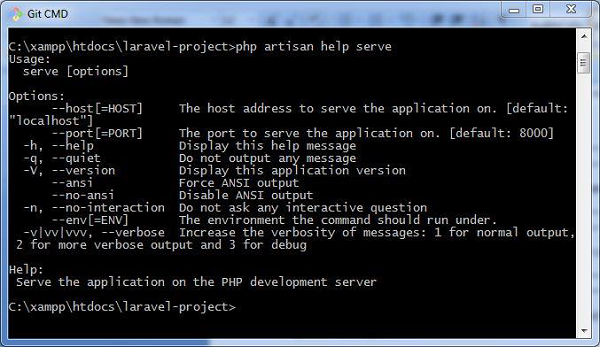
php artisan serveStep 5 - Dopo aver eseguito il comando precedente, vedrai una schermata come mostrato di seguito -

Step 6- Copia l'URL sottolineato in grigio nello screenshot qui sopra e apri quell'URL nel browser. Se vedi la seguente schermata, significa che Laravel è stato installato con successo.

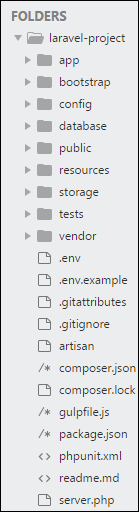
La struttura dell'applicazione in Laravel è fondamentalmente la struttura di cartelle, sottocartelle e file inclusi in un progetto. Una volta creato un progetto in Laravel, otteniamo una panoramica della struttura dell'applicazione come mostrato nell'immagine qui.
L'istantanea mostrata qui si riferisce alla cartella principale di Laravel, ovvero laravel-project. Include varie sottocartelle e file. Di seguito viene fornita l'analisi di cartelle e file, insieme ai loro aspetti funzionali:

App
È la cartella dell'applicazione e include l'intero codice sorgente del progetto. Contiene eventi, eccezioni e dichiarazioni di middleware. La cartella dell'app comprende varie sottocartelle come spiegato di seguito:
Console
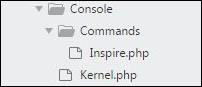
La console include i comandi artigianali necessari per Laravel. Include una directory denominataCommands, dove tutti i comandi sono dichiarati con la firma appropriata. Il fileKernal.php chiama i comandi dichiarati in Inspire.php.

Se dobbiamo chiamare un comando specifico in Laravel, dovremmo apportare le modifiche appropriate in questa directory.
Eventi
Questa cartella include tutti gli eventi per il progetto.

Gli eventi vengono utilizzati per attivare attività, generare errori o convalide necessarie e fornire maggiore flessibilità. Laravel conserva tutti gli eventi in una directory. Il file predefinito incluso èevent.php dove vengono dichiarati tutti gli eventi di base.
Eccezioni
Questa cartella contiene tutti i metodi necessari per gestire le eccezioni. Contiene anche il filehandle.php che gestisce tutte le eccezioni.
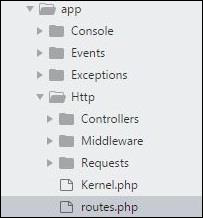
Http
Il Httpla cartella ha sottocartelle per controller, middleware e richieste di applicazioni. Poiché Laravel segue il modello di progettazione MVC, questa cartella include il modello, i controller e le viste definiti per le directory specifiche.
Il Middleware la sottocartella include il meccanismo middleware, che comprende il meccanismo di filtro e la comunicazione tra risposta e richiesta.
Il Requests la sottocartella include tutte le richieste dell'applicazione.
Lavori
Il Jobsdirectory mantiene le attività in coda per l'applicazione Laravel. La classe base è condivisa tra tutti i lavori e fornisce una posizione centrale per posizionarli sotto lo stesso tetto.
Ascoltatori
I listener dipendono dagli eventi e includono metodi utilizzati per gestire eventi ed eccezioni. Ad esempio, il filelogin l'evento dichiarato include un file LoginListener evento.
Politiche
Le politiche sono le classi PHP che includono la logica di autorizzazione. Laravel include una funzionalità per creare tutta la logica di autorizzazione all'interno delle classi di criteri all'interno di questa sottocartella.
Fornitori
Questa cartella include tutti i provider di servizi necessari per registrare gli eventi per i server principali e per configurare un'applicazione Laravel.
Bootstrap
Questa cartella racchiude tutti gli script di bootstrap dell'applicazione. Contiene una sottocartella vale a direcache, che include tutti i file associati per la memorizzazione nella cache di un'applicazione web. Puoi anche trovare il fileapp.php, che inizializza gli script necessari per il bootstrap.
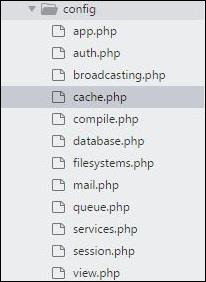
Config
Il configLa cartella include varie configurazioni e parametri associati necessari per il buon funzionamento di un'applicazione Laravel. Vari file inclusi nella cartella di configurazione sono come mostrato nell'immagine qui. I nomi dei file funzionano secondo la funzionalità ad essi associata.

Banca dati
Come suggerisce il nome, questa directory include vari parametri per le funzionalità del database. Include tre sottodirectory come indicato di seguito:
Seeds - Contiene le classi utilizzate per il database di unit test.
Migrations - Questa cartella aiuta nelle query per la migrazione del database utilizzato nell'applicazione web.
Factories - Questa cartella viene utilizzata per generare un gran numero di record di dati.
Pubblico
È la cartella principale che aiuta a inizializzare l'applicazione Laravel. Include i seguenti file e cartelle:
.htaccess - Questo file fornisce la configurazione del server.
javascript and css - Questi file sono considerati risorse.
index.php - Questo file è necessario per l'inizializzazione di un'applicazione web.
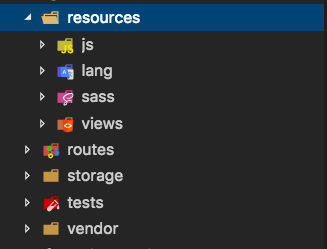
Risorse
La directory delle risorse contiene i file che migliorano la tua applicazione web. Le sottocartelle incluse in questa directory e il loro scopo sono spiegate di seguito:
assets - La cartella degli asset include file come LESS e SCSS, necessari per lo styling dell'applicazione web.
lang - Questa cartella include la configurazione per la localizzazione o l'internalizzazione.
views - Le viste sono file o modelli HTML che interagiscono con gli utenti finali e svolgono un ruolo primario nell'architettura MVC.
Si noti che la directory delle risorse verrà appiattita invece di avere una cartella delle risorse. La rappresentazione pittorica dello stesso è mostrata di seguito -

Conservazione
Questa è la cartella che memorizza tutti i log e i file necessari che sono necessari frequentemente quando un progetto Laravel è in esecuzione. Di seguito vengono fornite le sottocartelle incluse in questa directory e il loro scopo:
app - Questa cartella contiene i file che vengono chiamati in successione.
framework - Contiene sessioni, cache e visualizzazioni che vengono chiamate frequentemente.
Logs - Tutte le eccezioni e i registri degli errori vengono registrati in questa sottocartella.
Test
Tutti i casi di unit test sono inclusi in questa directory. La convenzione di denominazione per la denominazione di classi di casi di test ècamel_case e segue la convenzione secondo le funzionalità della classe.
Venditore
Laravel è completamente basato sulle dipendenze del compositore, ad esempio per installare l'installazione di Laravel o per includere librerie di terze parti, ecc. La cartella Vendor include tutte le dipendenze del compositore.
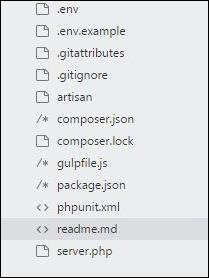
Oltre ai file sopra menzionati, Laravel include anche altri file che svolgono un ruolo primario in varie funzionalità come la configurazione di GitHub, i pacchetti e le librerie di terze parti.
Di seguito sono riportati i file inclusi nella struttura dell'applicazione:

Nel capitolo precedente, abbiamo visto che i file di configurazione di base di Laravel sono inclusi nel configdirectory. In questo capitolo, discutiamo le categorie incluse nella configurazione.
Configurazione dell'ambiente
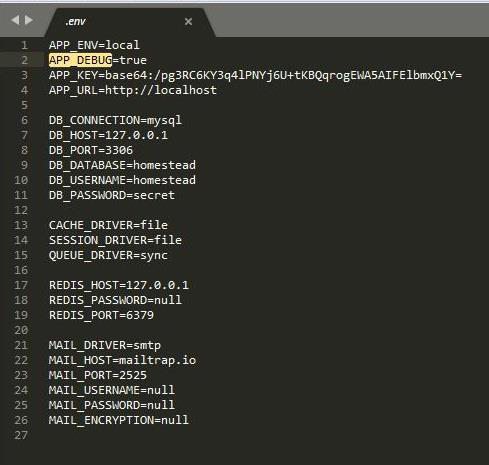
Le variabili d'ambiente sono quelle che forniscono un elenco di servizi web alla tua applicazione web. Tutte le variabili d'ambiente sono dichiarate nel file.env file che include i parametri necessari per inizializzare la configurazione.
Per impostazione predefinita, il .env il file include i seguenti parametri:
APP_ENV = local
APP_DEBUG = true
APP_KEY = base64:ZPt2wmKE/X4eEhrzJU6XX4R93rCwYG8E2f8QUA7kGK8 =
APP_URL = http://localhost
DB_CONNECTION = mysql
DB_HOST = 127.0.0.1
DB_PORT = 3306
DB_DATABASE = homestead
DB_USERNAME = homestead
DB_PASSWORD = secret
CACHE_DRIVER = file
SESSION_DRIVER = file
QUEUE_DRIVER = sync
REDIS_HOST = 127.0.0.1
REDIS_PASSWORD = null
REDIS_PORT = 6379
MAIL_DRIVER = smtp
MAIL_HOST = mailtrap.ioMAIL_PORT = 2525
MAIL_USERNAME = null
MAIL_PASSWORD = null
MAIL_ENCRYPTION = nullPunti importanti
Mentre si lavora con i file di configurazione di base di Laravel, è necessario notare i seguenti punti:
Il .env non deve essere eseguito il commit nel controllo del codice sorgente dell'applicazione, poiché ogni sviluppatore o utente ha una configurazione di ambiente predefinita per l'applicazione web.
Per le opzioni di backup, il team di sviluppo dovrebbe includere il file .env.example file, che dovrebbe contenere la configurazione predefinita.
Recupero delle variabili d'ambiente
Tutte le variabili d'ambiente dichiarate nel file .env è possibile accedere al file env-helperfunzioni che chiameranno il rispettivo parametro. Queste variabili sono elencate anche in$_ENVvariabile globale ogni volta che l'applicazione riceve una richiesta dall'utente finale. È possibile accedere alla variabile di ambiente come mostrato di seguito:
'env' => env('APP_ENV', 'production'),env-helper le funzioni sono chiamate in app.php file incluso nel configcartella. L'esempio sopra riportato richiede il parametro locale di base.
Accesso ai valori di configurazione
È possibile accedere facilmente ai valori di configurazione ovunque nell'applicazione utilizzando la funzione di supporto della configurazione globale. Nel caso in cui i valori di configurazione non vengano inizializzati, vengono restituiti i valori predefiniti.
Ad esempio, per impostare il fuso orario predefinito, viene utilizzato il codice seguente:
config(['app.timezone' => 'Asia/Kolkata']);Memorizzazione nella cache della configurazione
Per aumentare le prestazioni e potenziare l'applicazione web, è importante memorizzare nella cache tutti i valori di configurazione. Il comando per memorizzare nella cache i valori di configurazione è -
config:cacheLo screenshot seguente mostra la memorizzazione nella cache in un approccio sistematico:

Modalità di manutenzione
A volte potrebbe essere necessario aggiornare alcuni valori di configurazione o eseguire la manutenzione sul tuo sito web. In questi casi, tenerlo dentromaintenance mode, ti rende più facile. Tali applicazioni web che sono mantenute in modalità di manutenzione, generano un'eccezione, vale a direMaintenanceModeException con codice di stato 503.
Puoi abilitare la modalità di manutenzione sulla tua applicazione web Laravel usando il seguente comando:
php artisan down
Lo screenshot seguente mostra l'aspetto dell'applicazione Web quando è inattiva:

Una volta terminato di lavorare su aggiornamenti e altre operazioni di manutenzione, è possibile disabilitare la modalità di manutenzione sull'applicazione Web utilizzando il seguente comando:
php artisan up
Ora, puoi scoprire che il sito Web mostra l'output con il corretto funzionamento e mostra che la modalità di manutenzione è ora rimossa come mostrato di seguito -

In Laravel, tutte le richieste vengono mappate con l'aiuto dei percorsi. Il routing di base instrada la richiesta ai controller associati. Questo capitolo discute il routing in Laravel.
L'instradamento in Laravel include le seguenti categorie:
- Routing di base
- Parametri del percorso
- Percorsi con nome
Routing di base
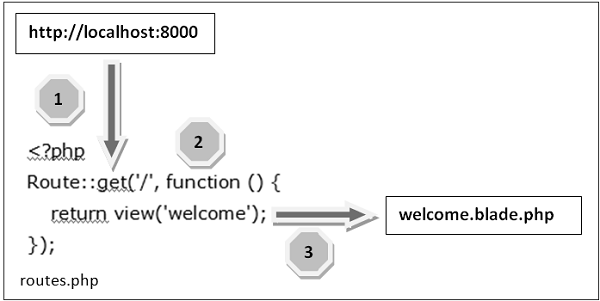
Tutti i percorsi dell'applicazione sono registrati all'interno di app/routes.phpfile. Questo file indica a Laravel gli URI a cui dovrebbe rispondere e il controller associato gli darà una chiamata particolare. Il percorso di esempio per la pagina di benvenuto può essere visualizzato come mostrato nella schermata riportata di seguito:

Route::get ('/', function () {
return view('welcome');});Esempio
Osservare il seguente esempio per saperne di più sull'instradamento:
app/Http/routes.php
<?php
Route::get('/', function () {
return view('welcome');
});resources/view/welcome.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel</title>
<link href = "https://fonts.googleapis.com/css?family=Lato:100" rel = "stylesheet"
type = "text/css">
<style>
html, body {
height: 100%;
}
body {
margin: 0;
padding: 0;
width: 100%;
display: table;
font-weight: 100;
font-family: 'Lato';
}
.container {
text-align: center;
display: table-cell;
vertical-align: middle;
}
.content {
text-align: center;
display: inline-block;
}
.title {
font-size: 96px;
}
</style>
</head>
<body>
<div class = "container">
<div class = "content">
<div class = "title">Laravel 5.1</div>
</div>
</div>
</body>
</html>Il meccanismo di instradamento è mostrato nell'immagine sotto riportata:

Vediamo ora di comprendere in dettaglio i passaggi coinvolti nel meccanismo di routing:
Step 1 - Inizialmente, dovremmo eseguire l'URL di root dell'applicazione.
Step 2 - Ora, l'URL eseguito dovrebbe corrispondere al metodo appropriato nel file route.phpfile. In questo caso, dovrebbe corrispondere al metodo e all'URL radice ("/"). Questo eseguirà la funzione correlata.
Step 3 - La funzione chiama il file modello resources/views/welcome.blade.php. Successivamente, la funzione chiama il file view() funzione con argomento ‘welcome’ senza utilizzare l'estensione blade.php.
Questo produrrà l'output HTML come mostrato nell'immagine qui sotto -

Parametri del percorso
A volte nell'applicazione web, potrebbe essere necessario acquisire i parametri passati con l'URL. Per questo, dovresti modificare il codice inroutes.php file.
Puoi acquisire i parametri in routes.php file in due modi come discusso qui:
Parametri obbligatori
Questi parametri sono quelli che dovrebbero essere acquisiti obbligatoriamente per il routing dell'applicazione web. Ad esempio, è importante acquisire il numero di identificazione dell'utente dall'URL. Ciò può essere possibile definendo i parametri del percorso come mostrato di seguito:
Route::get('ID/{id}',function($id) {
echo 'ID: '.$id;
});Parametri opzionali
A volte gli sviluppatori possono produrre parametri come opzionali ed è possibile con l'inclusione di ?dopo il nome del parametro nell'URL. È importante mantenere il valore predefinito indicato come nome del parametro. Guarda il seguente esempio che mostra come definire un parametro facoltativo:
Route::get('user/{name?}', function ($name = 'TutorialsPoint') { return $name;});L'esempio sopra controlla se il valore corrisponde a TutorialsPoint e di conseguenza instrada all'URL definito.
Percorsi con nome
Le rotte con nome consentono un modo conveniente di creare rotte. Il concatenamento delle rotte può essere specificato utilizzando il metodo del nome nella definizione della rotta. Il codice seguente mostra un esempio per la creazione di rotte denominate con controller:
Route::get('user/profile', 'UserController@showProfile')->name('profile');Il controller utente chiamerà la funzione showProfile con parametro as profile. I parametri usanoname metodo sulla definizione del percorso.
Il middleware funge da ponte tra una richiesta e una risposta. È un tipo di meccanismo di filtraggio. Questo capitolo spiega il meccanismo del middleware in Laravel.
Laravel include un middleware che verifica se l'utente dell'applicazione è autenticato o meno. Se l'utente è autenticato, reindirizza alla home page altrimenti, in caso contrario, reindirizza alla pagina di accesso.
Il middleware può essere creato eseguendo il seguente comando:
php artisan make:middleware <middleware-name>Sostituisci il <middleware-name>con il nome del tuo middleware. Il middleware che crei può essere visto inapp/Http/Middleware directory.
Esempio
Osservare il seguente esempio per comprendere il meccanismo del middleware:
Step 1- Creiamo ora AgeMiddleware. Per crearlo, dobbiamo eseguire il seguente comando:
php artisan make:middleware AgeMiddlewareStep 2 - Dopo aver eseguito con successo il comando, riceverai il seguente output -

Step 3 - AgeMiddleware sarà creato a app/Http/Middleware. Il file appena creato avrà il seguente codice già creato per te.
<?php
namespace App\Http\Middleware;
use Closure;
class AgeMiddleware {
public function handle($request, Closure $next) { return $next($request);
}
}Registrazione del middleware
Dobbiamo registrare ogni middleware prima di usarlo. Esistono due tipi di middleware in Laravel.
- Middleware globale
- Middleware di route
Il Global Middleware verrà eseguito su ogni richiesta HTTP dell'applicazione, mentre il Route Middlewareverrà assegnato a un percorso specifico. Il middleware può essere registrato inapp/Http/Kernel.php. Questo file contiene due proprietà $middleware e $routeMiddleware. $middleware viene utilizzata per registrare Global Middleware e $routeMiddleware viene utilizzata per registrare il middleware specifico del percorso.
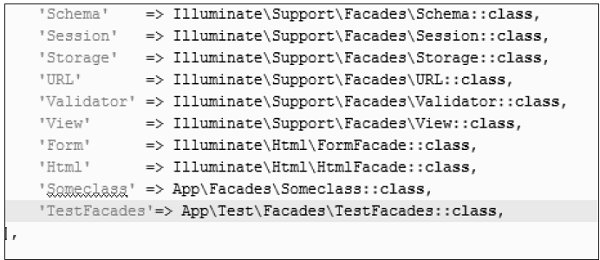
Per registrare il middleware globale, elenca la classe alla fine della proprietà $ middleware.
protected $middleware = [
\Illuminate\Foundation\Http\Middleware\CheckForMaintenanceMode::class,
\App\Http\Middleware\EncryptCookies::class,
\Illuminate\Cookie\Middleware\AddQueuedCookiesToResponse::class,
\Illuminate\Session\Middleware\StartSession::class,
\Illuminate\View\Middleware\ShareErrorsFromSession::class,
\App\Http\Middleware\VerifyCsrfToken::class,
];Per registrare il middleware specifico del percorso, aggiungi la chiave e il valore alla proprietà $ routeMiddleware.
protected $routeMiddleware = [
'auth' => \App\Http\Middleware\Authenticate::class,
'auth.basic' => \Illuminate\Auth\Middleware\AuthenticateWithBasicAuth::class,
'guest' => \App\Http\Middleware\RedirectIfAuthenticated::class,
];Esempio
Abbiamo creato AgeMiddlewarenell'esempio precedente. È ora possibile registrarlo nella proprietà middleware specifica del percorso. Il codice per tale registrazione è mostrato di seguito.
Quello che segue è il codice per app/Http/Kernel.php -
<?php
namespace App\Http;
use Illuminate\Foundation\Http\Kernel as HttpKernel;
class Kernel extends HttpKernel {
protected $middleware = [
\Illuminate\Foundation\Http\Middleware\CheckForMaintenanceMode::class,
\App\Http\Middleware\EncryptCookies::class,
\Illuminate\Cookie\Middleware\AddQueuedCookiesToResponse::class,
\Illuminate\Session\Middleware\StartSession::class,
\Illuminate\View\Middleware\ShareErrorsFromSession::class,
\App\Http\Middleware\VerifyCsrfToken::class,
];
protected $routeMiddleware = [
'auth' => \App\Http\Middleware\Authenticate::class,
'auth.basic' => \Illuminate\Auth\Middleware\AuthenticateWithBasicAuth::class,
'guest' => \App\Http\Middleware\RedirectIfAuthenticated::class,
'Age' => \App\Http\Middleware\AgeMiddleware::class,
];
}Parametri middleware
Possiamo anche passare parametri con il middleware. Ad esempio, se la tua applicazione ha ruoli diversi come utente, amministratore, super amministratore ecc. E desideri autenticare l'azione in base al ruolo, ciò può essere ottenuto passando i parametri con il middleware. Il middleware che creiamo contiene la seguente funzione e possiamo passare il nostro argomento personalizzato dopo il$next discussione.
public function handle($request, Closure $next) {
return $next($request);
}Esempio
Step 1 - Crea RoleMiddleware eseguendo il seguente comando -
php artisan make:middleware RoleMiddlewareStep 2 - Dopo aver eseguito con successo, riceverai il seguente output -

Step 3 - Aggiungere il codice seguente nel metodo handle del nuovo RoleMiddlewareat app/Http/Middleware/RoleMiddleware.php.
<?php
namespace App\Http\Middleware;
use Closure;
class RoleMiddleware {
public function handle($request, Closure $next, $role) { echo "Role: ".$role;
return $next($request);
}
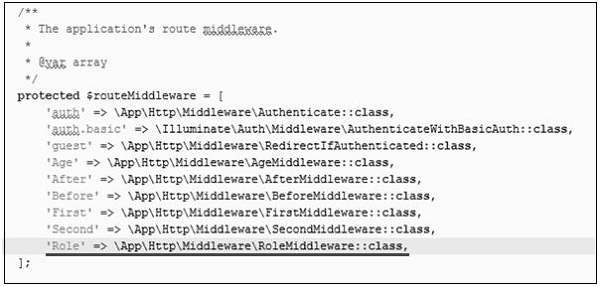
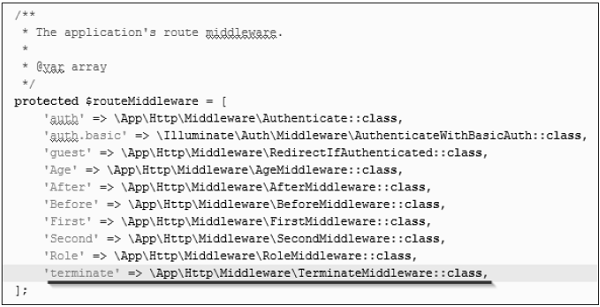
}Step 4 - Registra il RoleMiddleware in app\Http\Kernel.phpfile. Aggiungi la linea evidenziata in grigio in quel file per registrare RoleMiddleware.

Step 5 - Esegui il seguente comando per creare TestController -
php artisan make:controller TestController --plainStep 6 - Dopo aver eseguito con successo il passaggio precedente, riceverai il seguente output:

Step 7 - Copia le seguenti righe di codice in app/Http/TestController.php file.
app/Http/TestController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class TestController extends Controller {
public function index() {
echo "<br>Test Controller.";
}
}Step 8 - Aggiungi la seguente riga di codice in app/Http/routes.php file.
app/Http/routes.php
Route::get('role',[
'middleware' => 'Role:editor',
'uses' => 'TestController@index',
]);Step 9 - Visita il seguente URL per testare il middleware con i parametri
http://localhost:8000/roleStep 10 - L'output apparirà come mostrato nell'immagine seguente.

Middleware terminabile
Il middleware terminabile esegue alcune attività dopo che la risposta è stata inviata al browser. Ciò può essere ottenuto creando un middleware conterminatemetodo nel middleware. Il middleware terminabile deve essere registrato con il middleware globale. Il metodo terminate riceverà due argomenti$request e $response. Il metodo Terminate può essere creato come mostrato nel codice seguente.
Esempio
Step 1 - Crea TerminateMiddleware eseguendo il comando seguente.
php artisan make:middleware TerminateMiddlewareStep 2 - Il passaggio precedente produrrà il seguente output:

Step 3 - Copia il seguente codice nel file TerminateMiddleware a app/Http/Middleware/TerminateMiddleware.php.
<?php
namespace App\Http\Middleware;
use Closure;
class TerminateMiddleware {
public function handle($request, Closure $next) {
echo "Executing statements of handle method of TerminateMiddleware.";
return $next($request);
}
public function terminate($request, $response) {
echo "<br>Executing statements of terminate method of TerminateMiddleware.";
}
}Step 4 - Registra il file TerminateMiddleware in app\Http\Kernel.phpfile. Aggiungi la linea evidenziata in grigio in quel file per registrare TerminateMiddleware.

Step 5 - Esegui il seguente comando per creare ABCController.
php artisan make:controller ABCController --plainStep 6 - Dopo la corretta esecuzione dell'URL, riceverai il seguente output -

Step 7 - Copia il seguente codice in app/Http/ABCController.php file.
app/Http/ABCController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class ABCController extends Controller {
public function index() {
echo "<br>ABC Controller.";
}
}Step 8 - Aggiungi la seguente riga di codice in app/Http/routes.php file.
app/Http/routes.php
Route::get('terminate',[
'middleware' => 'terminate',
'uses' => 'ABCController@index',
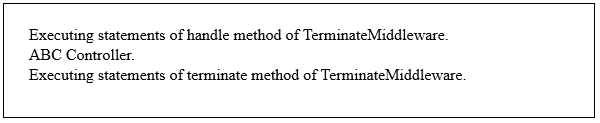
]);Step 9 - Visita il seguente URL per testare il middleware terminabile.
http://localhost:8000/terminateStep 10 - L'output apparirà come mostrato nell'immagine seguente.

Gli spazi dei nomi possono essere definiti come una classe di elementi in cui ogni elemento ha un nome univoco per quella classe associata. Può essere condiviso con elementi di altre classi.
Dichiarazione dello spazio dei nomi
Il use parola chiave consente agli sviluppatori di accorciare lo spazio dei nomi.
use <namespace-name>;Lo spazio dei nomi predefinito utilizzato in Laravel è App, tuttavia un utente può modificare lo spazio dei nomi in modo che corrisponda all'applicazione web. La creazione di uno spazio dei nomi definito dall'utente con il comando artisan è menzionata come segue:
php artisan app:name SocialNet
Lo spazio dei nomi, una volta creato, può includere varie funzionalità che possono essere utilizzate nei controller e in varie classi.
Nel framework MVC, la lettera "C" sta per Controller. Funge da guida del traffico tra le viste e i modelli. In questo capitolo imparerai a conoscere i controller in Laravel.
Creazione di un controller
Aprire il prompt dei comandi o il terminale in base al sistema operativo in uso e digitare il comando seguente per creare il controller utilizzando Artisan CLI (Command Line Interface).
php artisan make:controller <controller-name> --plainSostituisci <controller-name> con il nome del tuo controller. Questo creerà un semplice costruttore mentre passiamo l'argomento -plain. Se non vuoi creare un semplice costruttore, puoi semplicemente ignorare l'argomento. Il costruttore creato può essere visto suapp/Http/Controllers.
Vedrai che è già stata eseguita una codifica di base per te e potrai aggiungere la tua codifica personalizzata. Il controller creato può essere chiamato da route.php con la seguente sintassi.
Sintassi
Route::get(‘base URI’,’controller@method’);Esempio
Step 1 - Esegui il seguente comando per creare UserController.
php artisan make:controller UserController --plainStep 2 - Dopo aver eseguito con successo, riceverai il seguente output.

Step 3 - Puoi vedere il controller creato su app/Http/Controller/UserController.php con un codice di base già scritto per te e puoi aggiungere il tuo codice in base alle tue esigenze.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class UserController extends Controller {
//
}Middleware del controller
Abbiamo già visto il middleware e può essere utilizzato anche con il controller. Il middleware può anche essere assegnato alla route del controller o all'interno del costruttore del controller. È possibile utilizzare il metodo middleware per assegnare middleware al controller. Il middleware registrato può anche essere limitato a determinati metodi del controller.
Assegnazione del middleware alla route
Route::get('profile', [
'middleware' => 'auth',
'uses' => 'UserController@showProfile'
]);Qui stiamo assegnando il middleware di autenticazione a UserController nella route del profilo.
Assegnazione del middleware all'interno del costruttore del controller
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class UserController extends Controller {
public function __construct() {
$this->middleware('auth');
}
}Qui stiamo assegnando auth middleware utilizzando il metodo middleware in UserController costruttore.
Esempio
Step 1 - Aggiungi le seguenti righe di codice al file app/Http/routes.php file e salvarlo.
routes.php
<?php
Route::get('/usercontroller/path',[
'middleware' => 'First',
'uses' => 'UserController@showPath'
]);Step 2 - Crea un middleware chiamato FirstMiddleware eseguendo la seguente riga di codice.
php artisan make:middleware FirstMiddlewareStep 3 - Aggiungi il seguente codice nel file handle metodo del FirstMiddleware appena creato in app/Http/Middleware.
FirstMiddleware.php
<?php
namespace App\Http\Middleware;
use Closure;
class FirstMiddleware {
public function handle($request, Closure $next) { echo '<br>First Middleware'; return $next($request);
}
}Step 4 - Crea un middleware chiamato SecondMiddleware eseguendo il seguente comando.
php artisan make:middleware SecondMiddlewareStep 5 - Aggiungi il seguente codice nel metodo handle del SecondMiddleware appena creato in app/Http/Middleware.
SecondMiddleware.php
<?php
namespace App\Http\Middleware;
use Closure;
class SecondMiddleware {
public function handle($request, Closure $next) { echo '<br>Second Middleware'; return $next($request);
}
}Step 6 - Crea un controller chiamato UserController eseguendo la riga seguente.
php artisan make:controller UserController --plainStep 7 - Dopo aver eseguito con successo l'URL, riceverai il seguente output -

Step 8 - Copia il seguente codice in app/Http/UserController.php file.
app/Http/UserController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class UserController extends Controller {
public function __construct() {
$this->middleware('Second');
}
public function showPath(Request $request) { $uri = $request->path(); echo '<br>URI: '.$uri;
$url = $request->url();
echo '<br>';
echo 'URL: '.$url; $method = $request->method(); echo '<br>'; echo 'Method: '.$method;
}
}Step 9 - Ora avvia il server web interno di php eseguendo il seguente comando, se non lo hai ancora eseguito.
php artisan serveStep 10 - Visita il seguente URL.
http://localhost:8000/usercontroller/pathStep 11 - L'output apparirà come mostrato nell'immagine seguente.

Restful Resource Controllers
Spesso durante la creazione di un'applicazione dobbiamo eseguire CRUD (Create, Read, Update, Delete)operazioni. Laravel ci rende questo lavoro facile. Basta creare un controller e Laravel fornirà automaticamente tutti i metodi per le operazioni CRUD. Puoi anche registrare una singola rotta per tutti i metodi nel file routes.php.
Esempio
Step 1 - Crea un controller chiamato MyController eseguendo il seguente comando.
php artisan make:controller MyControllerStep 2 - Aggiungi il seguente codice in
app/Http/Controllers/MyController.php file.
app/Http/Controllers/MyController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class MyController extends Controller {
public function index() {
echo 'index';
}
public function create() {
echo 'create';
}
public function store(Request $request) { echo 'store'; } public function show($id) {
echo 'show';
}
public function edit($id) { echo 'edit'; } public function update(Request $request, $id) { echo 'update'; } public function destroy($id) {
echo 'destroy';
}
}Step 3 - Aggiungi la seguente riga di codice in app/Http/routes.php file.
app/Http/routes.php
Route::resource('my','MyController');Step 4- Stiamo ora registrando tutti i metodi di MyController registrando un controller con risorsa. Di seguito è riportata la tabella delle azioni gestite dal controller delle risorse.
| Verbo | Sentiero | Azione | Nome percorso |
|---|---|---|---|
| OTTENERE | /mio | indice | my.index |
| OTTENERE | / mio / create | creare | my.create |
| INVIARE | /mio | negozio | il mio negozio |
| OTTENERE | /mio mio} | spettacolo | my.show |
| OTTENERE | / mio / {mio} / modifica | modificare | my.edit |
| PUT / PATCH | /mio mio} | aggiornare | my.update |
| ELIMINA | /mio mio} | distruggere | my.destroy |
Step 5 - Prova a eseguire gli URL mostrati nella tabella seguente.
| URL | Descrizione | Immagine di output |
|---|---|---|
| http: // localhost: 8000 / my | Esegue il metodo di indice di MyController.php | indice |
| http: // localhost: 8000 / my / create | Esegue il metodo create di MyController.php | creare |
| http: // localhost: 8000 / my / 1 | Esegue il metodo show di MyController.php | spettacolo |
| http: // localhost: 8000 / my / 1 / edit | Esegue il metodo di modifica di MyController.php | modificare |
Controller impliciti
I controller impliciti consentono di definire una singola route per gestire ogni azione nel controller. Puoi definirlo nel file route.php conRoute:controller metodo come mostrato di seguito.
Route::controller(‘base URI’,’<class-name-of-the-controller>’);Sostituisci <class-name-of-the-controller> con il nome della classe che hai dato al tuo controller.
Il nome del metodo del controller dovrebbe iniziare con il verbo HTTP come get o post. Se lo avvii con get, gestirà solo la richiesta get e se inizia con post, gestirà la richiesta di post. Dopo il verbo HTTP puoi, puoi dare qualsiasi nome al metodo ma dovrebbe seguire la versione del caso del titolo dell'URI.
Esempio
Step 1- Esegui il comando seguente per creare un controller. Abbiamo mantenuto il nome della classeImplicitController. Puoi dare qualsiasi nome di tua scelta alla classe.
php artisan make:controller ImplicitController --plainStep 2 - Dopo aver eseguito con successo il passaggio 1, riceverai il seguente output:

Step 3 - Copia il seguente codice in
app/Http/Controllers/ImplicitController.php file.
app/Http/Controllers/ImplicitController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class ImplicitController extends Controller {
/**
* Responds to requests to GET /test
*/
public function getIndex() {
echo 'index method';
}
/**
* Responds to requests to GET /test/show/1
*/
public function getShow($id) {
echo 'show method';
}
/**
* Responds to requests to GET /test/admin-profile
*/
public function getAdminProfile() {
echo 'admin profile method';
}
/**
* Responds to requests to POST /test/profile
*/
public function postProfile() {
echo 'profile method';
}
}Step 4 - Aggiungi la seguente riga a app/Http/routes.php file per instradare le richieste al controller specificato.
app/Http/routes.php
Route::controller('test','ImplicitController');Iniezione del costruttore
Il contenitore di servizi Laravel viene utilizzato per risolvere tutti i controller Laravel. Di conseguenza, sei in grado di suggerire il tipo di eventuali dipendenze di cui il controller potrebbe aver bisogno nel suo costruttore. Le dipendenze verranno automaticamente risolte e inserite nell'istanza del controller.
Esempio
Step 1 - Aggiungi il seguente codice a app/Http/routes.php file.
app/Http/routes.php
class MyClass{
public $foo = 'bar';
}
Route::get('/myclass','ImplicitController@index');Step 2 - Aggiungi il seguente codice a
app/Http/Controllers/ImplicitController.php file.
app/Http/Controllers/ImplicitController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class ImplicitController extends Controller {
private $myclass; public function __construct(\MyClass $myclass) {
$this->myclass = $myclass;
}
public function index() {
dd($this->myclass);
}
}Step 3 - Visita il seguente URL per testare l'iniezione del costruttore.
http://localhost:8000/myclassStep 4 - L'output apparirà come mostrato nell'immagine seguente.

Metodo di iniezione
Oltre all'iniezione nel costruttore, puoi anche digitare - hint dependencies sui metodi di azione del controller.
Esempio
Step 1 - Aggiungi il seguente codice a app/Http/routes.php file.
app/Http/routes.php
class MyClass{
public $foo = 'bar';
}
Route::get('/myclass','ImplicitController@index');Step 2 - Aggiungi il seguente codice a
app/Http/Controllers/ImplicitController.php file.
app/Http/Controllers/ImplicitController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class ImplicitController extends Controller {
public function index(\MyClass $myclass) { dd($myclass);
}
}Step 3 - Visita il seguente URL per testare l'iniezione del costruttore.
http://localhost:8000/myclassProdurrà il seguente output:

In questo capitolo imparerai in dettaglio le richieste in Laravel.
Recupero dell'URI della richiesta
Il “path”viene utilizzato per recuperare l'URI richiesto. Ilismetodo viene utilizzato per recuperare l'URI richiesto che corrisponde al particolare modello specificato nell'argomento del metodo. Per ottenere l'URL completo, possiamo utilizzare ilurl metodo.
Esempio
Step 1 - Esegui il comando seguente per creare un nuovo controller chiamato UriController.
php artisan make:controller UriController –plainStep 2 - Dopo aver eseguito con successo l'URL, riceverai il seguente output -
Step 3 - Dopo aver creato un controller, aggiungi il seguente codice in quel file.
app/Http/Controllers/UriController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class UriController extends Controller {
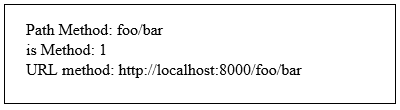
public function index(Request $request) { // Usage of path method $path = $request->path(); echo 'Path Method: '.$path;
echo '<br>';
// Usage of is method
$pattern = $request->is('foo/*');
echo 'is Method: '.$pattern; echo '<br>'; // Usage of url method $url = $request->url(); echo 'URL method: '.$url;
}
}Step 4 - Aggiungi la seguente riga nel file app/Http/route.php file.
app/Http/route.php
Route::get('/foo/bar','UriController@index');Step 5 - Visita il seguente URL.
http://localhost:8000/foo/barStep 6 - L'output apparirà come mostrato nell'immagine seguente.

Recupero dell'input
I valori di input possono essere facilmente recuperati in Laravel. Non importa quale metodo è stato utilizzato“get” o “post”, il metodo Laravel recupererà i valori di input per entrambi i metodi allo stesso modo. Ci sono due modi per recuperare i valori di input.
- Utilizzando il metodo input ()
- Utilizzo delle proprietà dell'istanza di richiesta
Utilizzando il metodo input ()
Il input()metodo accetta un argomento, il nome del campo nel modulo. Ad esempio, se il modulo contiene un campo nome utente, possiamo accedervi nel modo seguente.
$name = $request->input('username');Utilizzo delle proprietà dell'istanza di richiesta
Come il input() metodo, possiamo ottenere la proprietà username direttamente dall'istanza della richiesta.
$request->usernameEsempio
Osservare il seguente esempio per comprendere meglio le richieste:
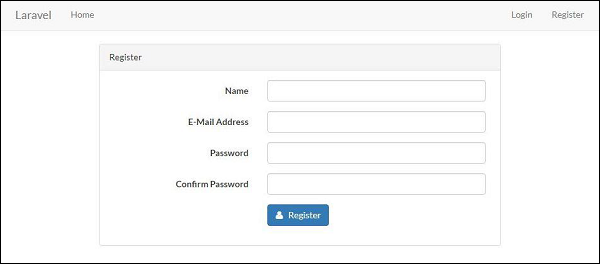
Step 1 - Creare un modulo di registrazione, dove l'utente può registrarsi e memorizzare il modulo in resources/views/register.php
<html>
<head>
<title>Form Example</title>
</head>
<body>
<form action = "/user/register" method = "post">
<input type = "hidden" name = "_token" value = "<?php echo csrf_token() ?>">
<table>
<tr>
<td>Name</td>
<td><input type = "text" name = "name" /></td>
</tr>
<tr>
<td>Username</td>
<td><input type = "text" name = "username" /></td>
</tr>
<tr>
<td>Password</td>
<td><input type = "text" name = "password" /></td>
</tr>
<tr>
<td colspan = "2" align = "center">
<input type = "submit" value = "Register" />
</td>
</tr>
</table>
</form>
</body>
</html>Step 2 - Esegui il comando seguente per creare un file UserRegistration controller.
php artisan make:controller UserRegistration --plainStep 3 - Dopo aver eseguito con successo il passaggio precedente, riceverai il seguente output:

Step 4 - Copia il seguente codice in formato
app/Http/Controllers/UserRegistration.php controller.
app/Http/Controllers/UserRegistration.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class UserRegistration extends Controller {
public function postRegister(Request $request) {
//Retrieve the name input field
$name = $request->input('name');
echo 'Name: '.$name; echo '<br>'; //Retrieve the username input field $username = $request->username; echo 'Username: '.$username;
echo '<br>';
//Retrieve the password input field
$password = $request->password;
echo 'Password: '.$password;
}
}Step 5 - Aggiungi la seguente riga app/Http/routes.php file.
app/Http/routes.php
Route::get('/register',function() {
return view('register');
});
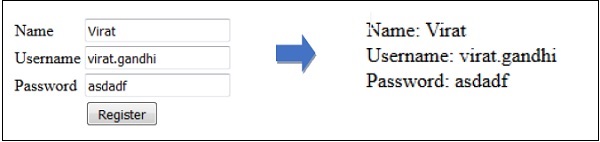
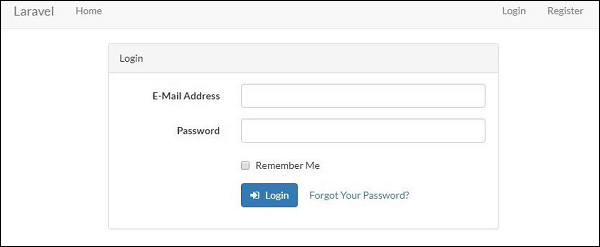
Route::post('/user/register',array('uses'=>'UserRegistration@postRegister'));Step 6- Visita il seguente URL e vedrai il modulo di registrazione come mostrato nella figura sotto. Digita i dettagli di registrazione e fai clic su Registrati e vedrai nella seconda pagina che abbiamo recuperato e visualizzato i dettagli di registrazione dell'utente.
http://localhost:8000/registerStep 7 - L'output sarà simile a quello mostrato nelle immagini seguenti.

I cookie svolgono un ruolo importante durante la gestione della sessione di un utente su un'applicazione web. In questo capitolo imparerai a lavorare con i cookie nelle applicazioni web basate su Laravel.
Creazione di un cookie
Il cookie può essere creato dall'helper cookie globale di Laravel. È un'istanza diSymfony\Component\HttpFoundation\Cookie. Il cookie può essere allegato alla risposta utilizzando il metodo withCookie (). Crea un'istanza di risposta diIlluminate\Http\Responseclass per chiamare il metodo withCookie (). I cookie generati dal Laravel sono crittografati e firmati e non possono essere modificati o letti dal client.
Ecco un codice di esempio con una spiegazione.
//Create a response instance
$response = new Illuminate\Http\Response('Hello World');
//Call the withCookie() method with the response method
$response->withCookie(cookie('name', 'value', $minutes));
//return the response
return $response;Il metodo Cookie () richiede 3 argomenti. Il primo argomento è il nome del cookie, il secondo argomento è il valore del cookie e il terzo argomento è la durata del cookie dopo la quale il cookie verrà cancellato automaticamente.
Il cookie può essere impostato per sempre utilizzando il metodo per sempre come mostrato nel codice seguente.
$response->withCookie(cookie()->forever('name', 'value'));Recupero di un cookie
Una volta impostato il cookie, possiamo recuperare il cookie con il metodo cookie (). Questo metodo cookie () richiederà un solo argomento che sarà il nome del cookie. Il metodo cookie può essere chiamato utilizzando l'istanza diIlluminate\Http\Request.
Ecco un codice di esempio.
//’name’ is the name of the cookie to retrieve the value of
$value = $request->cookie('name');Esempio
Osservare il seguente esempio per capire di più sui cookie:
Step 1 - Esegui il comando seguente per creare un controller in cui manipoleremo il cookie.
php artisan make:controller CookieController --plainStep 2 - Dopo aver eseguito con successo, riceverai il seguente output -

Step 3 - Copia il seguente codice in formato
app/Http/Controllers/CookieController.php file.
app/Http/Controllers/CookieController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Http\Response;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class CookieController extends Controller {
public function setCookie(Request $request) { $minutes = 1;
$response = new Response('Hello World'); $response->withCookie(cookie('name', 'virat', $minutes)); return $response;
}
public function getCookie(Request $request) { $value = $request->cookie('name'); echo $value;
}
}Step 4 - Aggiungi la seguente riga app/Http/routes.php file.
app/Http/routes.php
Route::get('/cookie/set','CookieController@setCookie');
Route::get('/cookie/get','CookieController@getCookie');Step 5 - Visita il seguente URL per impostare il cookie.
http://localhost:8000/cookie/setStep 6- L'output apparirà come mostrato di seguito. La finestra che appare nello screenshot è presa da Firefox ma a seconda del browser, i cookie possono essere controllati anche dall'opzione cookie.

Step 7 - Visita il seguente URL per ottenere il cookie dall'URL sopra.
http://localhost:8000/cookie/getStep 8 - L'output apparirà come mostrato nell'immagine seguente.

Un'applicazione web risponde alla richiesta di un utente in molti modi a seconda di molti parametri. Questo capitolo spiega in dettaglio le risposte nelle applicazioni web Laravel.
Risposta di base
Laravel fornisce diversi modi per restituire la risposta. La risposta può essere inviata dalla route o dal controller. La risposta di base che può essere inviata è una stringa semplice come mostrato nel codice di esempio seguente. Questa stringa verrà convertita automaticamente nella risposta HTTP appropriata.
Esempio
Step 1 - Aggiungi il seguente codice a app/Http/routes.php file.
app/Http/routes.php
Route::get('/basic_response', function () {
return 'Hello World';
});Step 2 - Visit il seguente URL per testare la risposta di base.
http://localhost:8000/basic_responseStep 3 - L'output apparirà come mostrato nell'immagine seguente.

Allegare intestazioni
La risposta può essere allegata alle intestazioni utilizzando il metodo header (). Possiamo anche allegare la serie di intestazioni come mostrato nel codice di esempio seguente.
return response($content,$status)
->header('Content-Type', $type)
->header('X-Header-One', 'Header Value')
->header('X-Header-Two', 'Header Value');Esempio
Osservare il seguente esempio per capire di più sulla risposta:
Step 1 - Aggiungi il seguente codice a app/Http/routes.php file.
app/Http/routes.php
Route::get('/header',function() {
return response("Hello", 200)->header('Content-Type', 'text/html');
});Step 2 - Visita il seguente URL per testare la risposta di base.
http://localhost:8000/headerStep 3 - L'output apparirà come mostrato nell'immagine seguente.

Allegare i cookie
Il withcookie()metodo di supporto viene utilizzato per allegare i cookie. Il cookie generato con questo metodo può essere allegato chiamandowithcookie()metodo con istanza di risposta. Per impostazione predefinita, tutti i cookie generati da Laravel sono crittografati e firmati in modo che non possano essere modificati o letti dal client.
Esempio
Osservare il seguente esempio per comprendere meglio come allegare i cookie:
Step 1 - Aggiungi il seguente codice a app/Http/routes.php file.
app/Http/routes.php
Route::get('/cookie',function() {
return response("Hello", 200)->header('Content-Type', 'text/html')
->withcookie('name','Virat Gandhi');
});Step 2 - Visit il seguente URL per testare la risposta di base.
http://localhost:8000/cookieStep 3 - L'output apparirà come mostrato nell'immagine seguente.

Risposta JSON
La risposta JSON può essere inviata utilizzando il metodo json. Questo metodo imposterà automaticamente l'intestazione Content-Type suapplication/json. Iljson convertirà automaticamente l'array in file json risposta.
Esempio
Osservare il seguente esempio per capire di più sulla risposta JSON:
Step 1 - Aggiungi la seguente riga app/Http/routes.php file.
app/Http/routes.php
Route::get('json',function() {
return response()->json(['name' => 'Virat Gandhi', 'state' => 'Gujarat']);
});Step 2 - Visita il seguente URL per testare la risposta json.
http://localhost:8000/jsonStep 3 - L'output apparirà come mostrato nell'immagine seguente.

Nel framework MVC, la lettera “V” sta per Views. Separa la logica dell'applicazione e la logica di presentazione. Le viste vengono memorizzate inresources/viewsdirectory. Generalmente, la vista contiene l'HTML che verrà servito dall'applicazione.
Esempio
Osserva il seguente esempio per saperne di più sulle visualizzazioni:
Step 1 - Copia il codice seguente e salvalo in resources/views/test.php
<html>
<body>
<h1>Hello, World</h1>
</body>
</html>Step 2 - Aggiungi la seguente riga app/Http/routes.php file per impostare il percorso per la vista sopra.
app/Http/routes.php
Route::get('/test', function() {
return view('test');
});Step 3 - Visita il seguente URL per vedere l'output della visualizzazione.
http://localhost:8000/testStep 4 - L'output apparirà come mostrato nell'immagine seguente.

Passaggio di dati alle visualizzazioni
Durante la creazione dell'applicazione, potrebbe essere necessario trasferire i dati alle viste. Passa un array per visualizzare la funzione di supporto. Dopo aver passato un array, possiamo usare la chiave per ottenere il valore di quella chiave nel file HTML.
Esempio
Osservare il seguente esempio per saperne di più sul passaggio di dati alle visualizzazioni:
Step 1 - Copia il codice seguente e salvalo in resources/views/test.php
<html>
<body>
<h1><?php echo $name; ?></h1>
</body>
</html>Step 2 - Aggiungi la seguente riga app/Http/routes.php file per impostare il percorso per la vista sopra.
app/Http/routes.php
Route::get('/test', function() {
return view('test',[‘name’=>’Virat Gandhi’]);
});Step 3 - Il valore del nome della chiave verrà passato al file test.php e $ name sarà sostituito da quel valore.
Step 4 - Visita il seguente URL per vedere l'output della visualizzazione.
http://localhost:8000/testStep 5 - L'output apparirà come mostrato nell'immagine seguente.

Condivisione dei dati con tutte le viste
Abbiamo visto come passare i dati alle visualizzazioni, ma a volte è necessario passare i dati a tutte le visualizzazioni. Laravel lo rende più semplice. C'è un metodo chiamatoshare()che può essere utilizzato per questo scopo. Ilshare()metodo prenderà due argomenti, chiave e valore. Tipicamenteshare()il metodo può essere chiamato dal metodo di avvio del fornitore di servizi. Possiamo utilizzare qualsiasi fornitore di servizi,AppServiceProvider o il nostro fornitore di servizi.
Esempio
Osservare il seguente esempio per capire di più sulla condivisione dei dati con tutte le visualizzazioni:
Step 1 - Aggiungi la seguente riga app/Http/routes.php file.
app/Http/routes.php
Route::get('/test', function() {
return view('test');
});
Route::get('/test2', function() {
return view('test2');
});Step 2 - Crea due file di visualizzazione - test.php e test2.phpcon lo stesso codice. Questi sono i due file che condivideranno i dati. Copia il codice seguente in entrambi i file.resources/views/test.php & resources/views/test2.php
<html>
<body>
<h1><?php echo $name; ?></h1>
</body>
</html>Step 3 - Cambia il codice del metodo di avvio nel file app/Providers/AppServiceProvider.phpcome mostrato di seguito. (Qui, abbiamo utilizzato il metodo di condivisione ei dati che abbiamo passato saranno condivisi con tutte le visualizzazioni.)app/Providers/AppServiceProvider.php
<?php
namespace App\Providers;
use Illuminate\Support\ServiceProvider;
class AppServiceProvider extends ServiceProvider {
/**
* Bootstrap any application services.
*
* @return void
*/
public function boot() {
view()->share('name', 'Virat Gandhi');
}
/**
* Register any application services.
*
* @return void
*/
public function register() {
//
}
}Step 4 - Visit i seguenti URL.
http://localhost:8000/test
http://localhost:8000/test2Step 5 - L'output apparirà come mostrato nell'immagine seguente.

Laravel 5.1 introduce il concetto di utilizzo Blade, un motore di modelli per progettare un layout unico. Il layout così progettato può essere utilizzato da altre viste e include un design e una struttura coerenti.
Rispetto ad altri motori di creazione di modelli, Blade è unico nei seguenti modi:
Non impedisce allo sviluppatore di utilizzare il semplice codice PHP nelle visualizzazioni.
Le viste blade così progettate vengono compilate e memorizzate nella cache finché non vengono modificate.

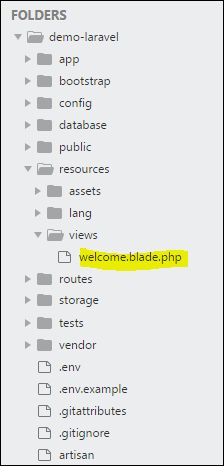
La struttura completa delle directory di Laravel è mostrata nello screenshot qui fornito.
Puoi osservare che tutte le viste sono memorizzate nel file resources/views directory e la vista predefinita per il framework Laravel è welcome.blade.php.
Si noti che anche altri modelli di blade vengono creati in modo simile.
Passaggi per la creazione di un layout modello blade
Dovrai utilizzare i seguenti passaggi per creare un layout del modello di blade:
Passo 1
Crea una cartella di layout all'interno del file resources/viewscartella. Utilizzeremo questa cartella per memorizzare tutti i layout insieme.
Crea un nome file master.blade.php che avrà il seguente codice associato con esso -
<html>
<head>
<title>DemoLaravel - @yield('title')</title>
</head>
<body>
@yield('content')
</body>
</html>Passo 2
In questo passaggio, dovresti estendere il layout. L'estensione di un layout implica la definizione degli elementi figlio. Laravel utilizza l'estensioneBlade @extends direttiva per la definizione degli elementi figlio.
Quando estendi un layout, tieni presente i seguenti punti:
Le viste definite nel layout Blade inseriscono il contenitore in un modo unico.
Varie sezioni di vista vengono create come elementi figlio.
Gli elementi figlio vengono archiviati nella cartella dei layout come child.blade.php
Un esempio che mostra l'estensione del layout creato sopra è mostrato qui -
@extends('layouts.app')
@section('title', 'Page Title')
@section('sidebar')
@parent
<p>This refers to the master sidebar.</p>
@endsection
@section('content')
<p>This is my body content.</p>
@endsectionPassaggio 3
Per implementare gli elementi figlio nelle viste, è necessario definire il layout nel modo in cui è necessario.

Osserva lo screenshot mostrato qui. Puoi scoprire che ciascuno dei link menzionati nella pagina di destinazione sono collegamenti ipertestuali. Si noti che è anche possibile crearli come elementi figlio con l'aiuto di modelli blade utilizzando la procedura sopra riportata.
La rotta denominata viene utilizzata per dare un nome specifico a una rotta. Il nome può essere assegnato utilizzando il“as” chiave di matrice.
Route::get('user/profile', ['as' => 'profile', function () {
//
}]);Note - Ecco, abbiamo dato il nome profile a una rotta user/profile.
Reindirizzamento a percorsi con nome
Esempio
Osservare il seguente esempio per capire di più sul reindirizzamento a rotte denominate:
Step 1 - Crea una vista chiamata test.php e salvalo in
resources/views/test.php.
<html>
<body>
<h1>Example of Redirecting to Named Routes</h1>
</body>
</html>Step 2 - In routes.php, abbiamo impostato il percorso per test.phpfile. Lo abbiamo rinominatotesting. Abbiamo anche impostato un altro percorsoredirect che reindirizzerà la richiesta alla rotta indicata testing.
app/Http/routes.php
Route::get('/test', ['as'=>'testing',function() {
return view('test2');
}]);
Route::get('redirect',function() {
return redirect()->route('testing');
});Step 3 - Visita il seguente URL per testare l'esempio di percorso denominato.
http://localhost:8000/redirectStep 4 - Dopo l'esecuzione dell'URL sopra, verrai reindirizzato a http: // localhost: 8000 / test poiché stiamo reindirizzando alla rotta nominata testing.
Step 5 - Dopo aver eseguito con successo l'URL, riceverai il seguente output -

Reindirizzamento alle azioni del controller
Non solo route denominata, ma possiamo anche reindirizzare alle azioni del controller. Dobbiamo semplicemente passare il controller e il nome del fileactional metodo di azione come mostrato nell'esempio seguente. Se vuoi passare un parametro, puoi passarlo come secondo argomento del metodo di azione.
return redirect()->action(‘NameOfController@methodName’,[parameters]);Esempio
Step 1 - Esegui il seguente comando per creare un controller chiamato RedirectController.
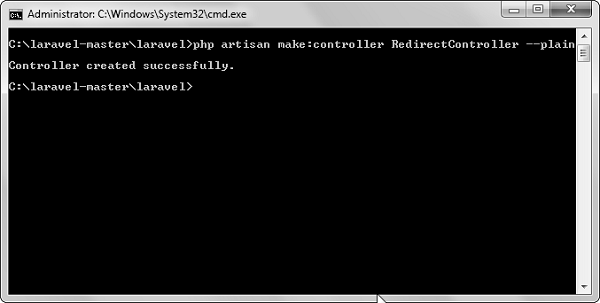
php artisan make:controller RedirectController --plainStep 2 - Dopo aver eseguito con successo, riceverai il seguente output -

Step 3 - Copia il seguente codice su file
app/Http/Controllers/RedirectController.php.
app/Http/Controllers/RedirectController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class RedirectController extends Controller {
public function index() {
echo "Redirecting to controller's action.";
}
}Step 4 - Aggiungi le seguenti righe app/Http/routes.php.
app/Http/routes.php
Route::get('rr','RedirectController@index');
Route::get('/redirectcontroller',function() {
return redirect()->action('RedirectController@index');
});Step 5 - Visita il seguente URL per provare l'esempio.
http://localhost:8000/redirectcontrollerStep 6 - L'output apparirà come mostrato nell'immagine seguente.

Laravel ha reso molto semplice l'elaborazione con il database. Laravel attualmente supporta i seguenti 4 database:
- MySQL
- Postgres
- SQLite
- server SQL
La query al database può essere eseguita utilizzando SQL raw, il generatore di query fluente e l'ORM Eloquent. Per comprendere tutte le operazioni CRUD (Crea, Leggi, Aggiorna, Elimina) con Laravel, utilizzeremo un semplice sistema di gestione degli studenti.
Connessione al database
Configura il database in config/database.php file e creare il database del college con la struttura in MySQL come mostrato nella tabella seguente.
Database: College
Table: student
| Nome colonna | Tipo di dati della colonna | Extra |
|---|---|---|
| Id | int (11) | Chiave primaria | Incremento automatico |
| Nome | varchar (25) |
Vedremo come aggiungere, eliminare, aggiornare e recuperare i record dal database utilizzando Laravel nella tabella degli studenti.
| Sr.No. | Record e descrizione |
|---|---|
| 1 | Inserisci record Possiamo inserire il record utilizzando la facciata DB con metodo di inserimento. |
| 2 | Recupera record Dopo aver configurato il database, possiamo recuperare i record utilizzando la facciata DB con il metodo select. |
| 3 | Aggiorna record Possiamo aggiornare i record utilizzando la facciata DB con il metodo di aggiornamento. |
| 4 | Elimina record Possiamo cancellare il record usando la facciata DB con il metodo di cancellazione. |
Questo capitolo tratta gli errori e la registrazione nei progetti Laravel e come lavorarci.
Errori
Un progetto, mentre è in corso, è portato ad avere alcuni errori. La gestione degli errori e delle eccezioni è già configurata quando avvii un nuovo progetto Laravel. Normalmente, in un ambiente locale abbiamo bisogno di vedere gli errori per scopi di debug. Dobbiamo nascondere questi errori agli utenti nell'ambiente di produzione. Ciò può essere ottenuto con la variabileAPP_DEBUG impostato nel file di ambiente .env archiviato nella radice dell'applicazione.
Per l'ambiente locale il valore di APP_DEBUG dovrebbe essere true ma per la produzione deve essere impostato su false per nascondere gli errori.
Note - Dopo aver cambiato il file APP_DEBUG variabile, dovresti riavviare il server Laravel.
Registrazione
La registrazione è un meccanismo importante mediante il quale il sistema può registrare gli errori generati. È utile per migliorare l'affidabilità del sistema. Laravel supporta diverse modalità di registrazione come le modalità singola, giornaliera, syslog e di log degli errori. Puoi impostare queste modalità inconfig/app.php file.
'log' => 'daily'Puoi vedere le voci di registro generate in storage/logs/laravel.log file.
Laravel fornisce vari tag integrati per gestire i moduli HTML in modo semplice e sicuro. Tutti i principali elementi dell'HTML vengono generati utilizzando Laravel. Per supportare questo, dobbiamo aggiungere il pacchetto HTML a Laravel usando il compositore.
Esempio 1
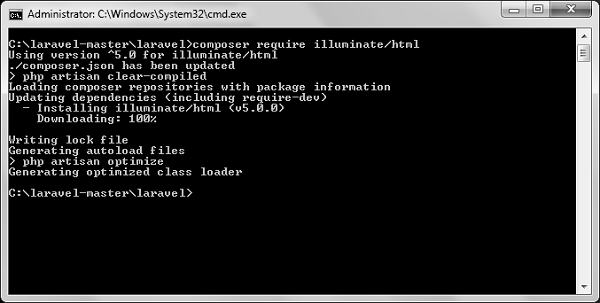
Step 1 - Eseguire il seguente comando per procedere con lo stesso.
composer require illuminate/htmlStep 2 - Questo aggiungerà il pacchetto HTML a Laravel come mostrato nell'immagine seguente.

Step 3 - Ora, dobbiamo aggiungere il pacchetto mostrato sopra al file di configurazione di Laravel che è archiviato in config/app.php.Apri questo file e vedrai un elenco di fornitori di servizi Laravel come mostrato nell'immagine seguente. Aggiungi il fornitore di servizi HTML come indicato nella casella delineata nell'immagine seguente.

Step 4- Aggiungi alias nello stesso file per HTML e Form. Notare le due linee indicate nella casella delineata nell'immagine seguente e aggiungere quelle due linee.

Step 5- Ora è tutto a posto. Vediamo come possiamo usare vari elementi HTML usando i tag Laravel.
Apertura di un modulo
{{ Form::open(array('url' => 'foo/bar')) }}
//
{{ Form::close() }}Generazione di un elemento etichetta
echo Form::label('email', 'E-Mail Address');Generazione di un input di testo
echo Form::text('username');Specificare un valore predefinito
echo Form::text('email', '[email protected]');Generazione di una password in ingresso
echo Form::password('password');Generazione di un input di file
echo Form::file('image');Generazione di una casella di controllo o di un ingresso radio
echo Form::checkbox('name', 'value');
echo Form::radio('name', 'value');Generazione di una casella di controllo o di un ingresso radio selezionato
echo Form::checkbox('name', 'value', true);
echo Form::radio('name', 'value', true);Generazione di un elenco a discesa
echo Form::select('size', array('L' => 'Large', 'S' => 'Small'));Generazione di un pulsante di invio
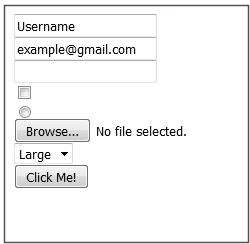
echo Form::submit('Click Me!');Esempio 2
Step 1 - Copia il codice seguente per creare una vista chiamata
resources/views/form.php.
resources/views/form.php
<html>
<body>
<?php
echo Form::open(array('url' => 'foo/bar'));
echo Form::text('username','Username');
echo '<br/>';
echo Form::text('email', '[email protected]');
echo '<br/>';
echo Form::password('password');
echo '<br/>';
echo Form::checkbox('name', 'value');
echo '<br/>';
echo Form::radio('name', 'value');
echo '<br/>';
echo Form::file('image');
echo '<br/>';
echo Form::select('size', array('L' => 'Large', 'S' => 'Small'));
echo '<br/>';
echo Form::submit('Click Me!');
echo Form::close();
?>
</body>
</html>Step 2 - Aggiungi la seguente riga app/Http/routes.php per aggiungere un percorso per visualizzare form.php
app/Http/routes.php
Route::get('/form',function() {
return view('form');
});Step 3 - Visita il seguente URL per vedere il modulo.
http://localhost:8000/formStep 4 - L'output apparirà come mostrato nell'immagine seguente.

La funzione di localizzazione di Laravel supporta diverse lingue da utilizzare nell'applicazione. È necessario memorizzare tutte le stringhe di una lingua diversa in un file e questi file vengono archiviati inresources/viewsdirectory. È necessario creare una directory separata per ciascuna lingua supportata. Tutti i file di lingua dovrebbero restituire un array di stringhe con chiave come mostrato di seguito.
<?php
return [
'welcome' => 'Welcome to the application'
];Esempio
Step 1 - Crea 3 file per le lingue - English, French, e German. Salva il file inglese inresources/lang/en/lang.php
<?php
return [
'msg' => 'Laravel Internationalization example.'
];
?>Step 2 - Salva il file francese in resources/lang/fr/lang.php.
<?php
return [
'msg' => 'Exemple Laravel internationalisation.'
];
?>Step 3 - Salva il file tedesco in resources/lang/de/lang.php.
<?php
return [
'msg' => 'Laravel Internationalisierung Beispiel.'
];
?>Step 4 - Crea un controller chiamato LocalizationController eseguendo il seguente comando.
php artisan make:controller LocalizationController --plainStep 5 - Dopo aver eseguito con successo, riceverai il seguente output -

Step 6 - Copia il seguente codice su file
app/Http/Controllers/LocalizationController.php
app/Http/Controllers/LocalizationController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class LocalizationController extends Controller {
public function index(Request $request,$locale) {
//set’s application’s locale
app()->setLocale($locale);
//Gets the translated message and displays it
echo trans('lang.msg');
}
}Step 7 - Aggiungi un percorso per LocalizationController in app/Http/routes.phpfile. Si noti che stiamo passando l'argomento {locale} dopo la localizzazione / che useremo per vedere l'output in una lingua diversa.
app/Http/routes.php
Route::get('localization/{locale}','LocalizationController@index');Step 8- Ora, visitiamo i diversi URL per vedere tutte le diverse lingue. Esegui l'URL seguente per visualizzare l'output in lingua inglese.
http://localhost:8000/localization/enStep 9 - L'output apparirà come mostrato nell'immagine seguente.

Step 10 - Esegui l'URL seguente per visualizzare l'output in lingua francese.
http://localhost:8000/localization/frStep 11 - L'output apparirà come mostrato nell'immagine seguente.

Step 12 - Esegui l'URL seguente per visualizzare l'output in lingua tedesca
http://localhost:8000/localization/deStep 13 - L'output apparirà come mostrato nell'immagine seguente.

Le sessioni vengono utilizzate per memorizzare le informazioni sull'utente attraverso le richieste. Laravel fornisce vari driver comefile, cookie, apc, array, Memcached, Redis, e databaseper gestire i dati della sessione. Per impostazione predefinita, viene utilizzato il driver di file perché è leggero. La sessione può essere configurata nel file archiviato inconfig/session.php.
Accesso ai dati della sessione
Per accedere ai dati di sessione, abbiamo bisogno di un'istanza di sessione a cui è possibile accedere tramite richiesta HTTP. Dopo aver ottenuto l'istanza, possiamo usare ilget() metodo, che richiederà un argomento, “key”, per ottenere i dati della sessione.
$value = $request->session()->get('key');Puoi usare all() metodo per ottenere tutti i dati della sessione invece di get() metodo.
Memorizzazione dei dati di sessione
I dati possono essere memorizzati in sessione utilizzando il put()metodo. Ilput() il metodo richiederà due argomenti, il “key” e il “value”.
$request->session()->put('key', 'value');Eliminazione dei dati di sessione
Il forget()viene utilizzato per eliminare un elemento dalla sessione. Questo metodo richiederà“key” come argomento.
$request->session()->forget('key');Uso flush() metodo invece di forget()metodo per eliminare tutti i dati della sessione. Utilizzare ilpull()metodo per recuperare i dati dalla sessione ed eliminarli in seguito. Anche il metodo pull () prenderàkeycome argomento. La differenza tra i fileforget() e il pull() metodo è quello forget() metodo non restituirà il valore della sessione e pull() il metodo lo restituirà ed eliminerà quel valore dalla sessione.
Esempio
Step 1 - Crea un controller chiamato SessionController eseguendo il seguente comando.
php artisan make:controller SessionController --plainStep 2 - Dopo aver eseguito con successo, riceverai il seguente output -

Step 3 - Copia il codice seguente in un file in
app/Http/Controllers/SessionController.php.
app/Http/Controllers/SessionController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class SessionController extends Controller {
public function accessSessionData(Request $request) {
if($request->session()->has('my_name')) echo $request->session()->get('my_name');
else
echo 'No data in the session';
}
public function storeSessionData(Request $request) { $request->session()->put('my_name','Virat Gandhi');
echo "Data has been added to session";
}
public function deleteSessionData(Request $request) { $request->session()->forget('my_name');
echo "Data has been removed from session.";
}
}Step 4 - Aggiungi le seguenti righe a app/Http/routes.php file.
app/Http/routes.php
Route::get('session/get','SessionController@accessSessionData');
Route::get('session/set','SessionController@storeSessionData');
Route::get('session/remove','SessionController@deleteSessionData');Step 5 - Visita il seguente URL a set data in session.
http://localhost:8000/session/setStep 6 - L'output apparirà come mostrato nell'immagine seguente.

Step 7 - Visita il seguente URL a get data from session.
http://localhost:8000/session/getStep 8 - L'output apparirà come mostrato nell'immagine seguente.

Step 9 - Visita il seguente URL a remove session data.
http://localhost:8000/session/removeStep 10 - Verrà visualizzato un messaggio come mostrato nell'immagine seguente.

La convalida è l'aspetto più importante durante la progettazione di un'applicazione. Convalida i dati in arrivo. Per impostazione predefinita, la classe controller di base utilizza un fileValidatesRequests caratteristica che fornisce un metodo conveniente per convalidare le richieste HTTP in arrivo con una varietà di potenti regole di convalida.
Regole di convalida disponibili in Laravel
Laravel verificherà sempre la presenza di errori nei dati della sessione e li collegherà automaticamente alla vista se disponibili. Quindi, è importante notare che a$errors sarà sempre disponibile in tutte le tue visualizzazioni ad ogni richiesta, permettendoti di assumere comodamente la $errorsvariabile è sempre definita e può essere utilizzata in sicurezza. La tabella seguente mostra tutte le regole di convalida disponibili in Laravel.
| Regole di convalida disponibili in Laravel | ||
|---|---|---|
| Accettato | URL attivo | Dopo (data) |
| Alfa | Alpha Dash | Alfanumerico |
| Vettore | Prima del (Data) | Fra |
| Booleano | Confermato | Data |
| Formato data | Diverso | Cifre |
| Cifre tra | Esiste (database) | |
| File immagine) | In | Numero intero |
| Indirizzo IP | JSON | Max |
| Tipi MIME (file) | Min | Non in |
| Numerico | Espressione regolare | necessario |
| Richiesto If | Richiesto a meno che | Richiesto con |
| Richiesto con tutti | Richiesto senza | Richiesto senza tutto |
| Stesso | Taglia | Corda |
| Fuso orario | Unico (database) | URL |
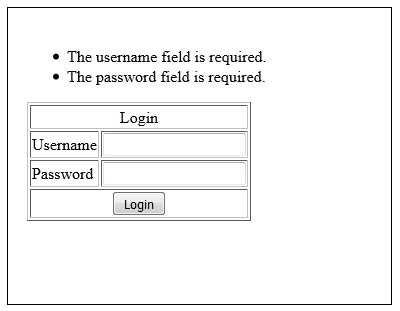
Il $errors variabile sarà un'istanza di Illuminate\Support\MessageBag. Il messaggio di errore può essere visualizzato nel file di visualizzazione aggiungendo il codice come mostrato di seguito.
@if (count($errors) > 0)
<div class = "alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endifEsempio
Step 1 - Crea un controller chiamato ValidationController eseguendo il seguente comando.
php artisan make:controller ValidationController --plainStep 2 - Dopo aver eseguito con successo, riceverai il seguente output -

Step 3 - Copia il seguente codice in formato
app/Http/Controllers/ValidationController.php file.
app/Http/Controllers/ValidationController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class ValidationController extends Controller {
public function showform() {
return view('login');
}
public function validateform(Request $request) {
print_r($request->all()); $this->validate($request,[
'username'=>'required|max:8',
'password'=>'required'
]);
}
}Step 4 - Crea un file di visualizzazione chiamato resources/views/login.blade.php e copia il codice seguente in quel file.
resources/views/login.blade.php
<html>
<head>
<title>Login Form</title>
</head>
<body>
@if (count($errors) > 0)
<div class = "alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<?php
echo Form::open(array('url'=>'/validation'));
?>
<table border = '1'>
<tr>
<td align = 'center' colspan = '2'>Login</td>
</tr>
<tr>
<td>Username</td>
<td><?php echo Form::text('username'); ?></td>
</tr>
<tr>
<td>Password</td>
<td><?php echo Form::password('password'); ?></td>
</tr>
<tr>
<td align = 'center' colspan = '2'
><?php echo Form::submit('Login'); ? ></td>
</tr>
</table>
<?php
echo Form::close();
?>
</body>
</html>Step 5 - Aggiungi le seguenti righe app/Http/routes.php.
app/Http/routes.php
Route::get('/validation','ValidationController@showform');
Route::post('/validation','ValidationController@validateform');Step 6 - Visita il seguente URL per testare la convalida.
http://localhost:8000/validationStep 7 - Fare clic su “Login”senza inserire nulla nel campo di testo. L'output sarà come mostrato nell'immagine seguente.

Il caricamento dei file in Laravel è molto semplice. Tutto quello che dobbiamo fare è creare un file di visualizzazione in cui un utente può selezionare un file da caricare e un controller in cui verranno elaborati i file caricati.
In un file di visualizzazione, dobbiamo generare un input di file aggiungendo la seguente riga di codice.
Form::file('file_name');In Form :: open (), dobbiamo aggiungere ‘files’=>’true’come mostrato di seguito. Ciò facilita il caricamento del modulo in più parti.
Form::open(array('url' => '/uploadfile','files'=>'true'));Esempio
Step 1 - Crea un file di visualizzazione chiamato resources/views/uploadfile.php e copia il codice seguente in quel file.
resources/views/uploadfile.php
<html>
<body>
<?php
echo Form::open(array('url' => '/uploadfile','files'=>'true'));
echo 'Select the file to upload.';
echo Form::file('image');
echo Form::submit('Upload File');
echo Form::close();
?>
</body>
</html>Step 2 - Crea un controller chiamato UploadFileController eseguendo il seguente comando.
php artisan make:controller UploadFileController --plainStep 3 - Dopo aver eseguito con successo, riceverai il seguente output -

Step 4 - Copia il seguente codice in formato
app/Http/Controllers/UploadFileController.php file.
app/Http/Controllers/UploadFileController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class UploadFileController extends Controller {
public function index() {
return view('uploadfile');
}
public function showUploadFile(Request $request) {
$file = $request->file('image');
//Display File Name
echo 'File Name: '.$file->getClientOriginalName(); echo '<br>'; //Display File Extension echo 'File Extension: '.$file->getClientOriginalExtension();
echo '<br>';
//Display File Real Path
echo 'File Real Path: '.$file->getRealPath(); echo '<br>'; //Display File Size echo 'File Size: '.$file->getSize();
echo '<br>';
//Display File Mime Type
echo 'File Mime Type: '.$file->getMimeType(); //Move Uploaded File $destinationPath = 'uploads';
$file->move($destinationPath,$file->getClientOriginalName());
}
}Step 5 - Aggiungi le seguenti righe app/Http/routes.php.
app/Http/routes.php
Route::get('/uploadfile','UploadFileController@index');
Route::post('/uploadfile','UploadFileController@showUploadFile');Step 6 - Visita il seguente URL per testare la funzionalità di caricamento del file.
http://localhost:8000/uploadfileStep 7 - Riceverai un messaggio come mostrato nell'immagine seguente.

Laravel utilizza una libreria gratuita ricca di funzionalità SwiftMailerper inviare e-mail. Utilizzando la funzione libreria, possiamo facilmente inviare e-mail senza troppi problemi. I modelli di posta elettronica vengono caricati allo stesso modo delle visualizzazioni, il che significa che puoi utilizzare la sintassi Blade e inserire dati nei modelli.
La tabella seguente mostra la sintassi e gli attributi di send funzione -
| Sintassi | void send (stringa | array $ view, array $data, Closure|string $richiama) |
| Parametri |
|
| ritorna | Niente |
| Descrizione | Invia e-mail. |
Nel terzo argomento, la chiusura $ callback ha ricevuto l'istanza del messaggio e con quell'istanza possiamo anche chiamare le seguenti funzioni e modificare il messaggio come mostrato di seguito.
- $ messaggio → oggetto ('Benvenuto al punto tutorial');
- $ messaggio → da ('[email protected] ',' Mr. Example ');
- $ messaggio → a ('[email protected] ',' Mr. Example ');
Alcuni dei metodi meno comuni includono:
- $ messaggio → mittente ('[email protected] ',' Mr. Example ');
- $ messaggio → returnPath ('[email protected] ');
- $ messaggio → cc ('[email protected] ',' Mr. Example ');
- $ messaggio → bcc ('[email protected] ',' Mr. Example ');
- $ messaggio → replyTo ('[email protected] ',' Mr. Example ');
- $ messaggio → priorità (2);
Per allegare o incorporare file, puoi utilizzare i seguenti metodi:
- $ messaggio → allegare ('percorso / a / allegato.txt');
- $ messaggio → embed ('percorso / a / allegato.jpg');
La posta può essere inviata come HTML o testo. È possibile indicare il tipo di posta che si desidera inviare nel primo argomento passando un array come mostrato di seguito. Il tipo predefinito è HTML. Se desideri inviare messaggi di testo in chiaro, utilizza la seguente sintassi.
Sintassi
Mail::send([‘text’=>’text.view’], $data, $callback);In questa sintassi, il primo argomento accetta un array. Usotext come il nome della chiave della vista come valore della chiave.
Esempio
Step 1 - Ora invieremo un'e-mail dall'account Gmail e per questo dovrai configurare il tuo account Gmail nel file dell'ambiente Laravel - .envfile. Abilita la verifica in due passaggi nel tuo account Gmail e crea una password specifica per l'applicazione seguita modificando i parametri .env come mostrato di seguito.
.env
MAIL_DRIVER = smtp
MAIL_HOST = smtp.gmail.com
MAIL_PORT = 587
MAIL_USERNAME = your-gmail-username
MAIL_PASSWORD = your-application-specific-password
MAIL_ENCRYPTION = tlsStep 2 - Dopo aver cambiato il file .env file esegui i due comandi seguenti per cancellare la cache e riavviare il server Laravel.
php artisan config:cacheStep 3 - Crea un controller chiamato MailController eseguendo il seguente comando.
php artisan make:controller MailController --plainStep 4 - Dopo aver eseguito con successo, riceverai il seguente output -

Step 5 - Copia il seguente codice in formato
app/Http/Controllers/MailController.php file.
app/Http/Controllers/MailController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Mail;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class MailController extends Controller {
public function basic_email() {
$data = array('name'=>"Virat Gandhi");
Mail::send(['text'=>'mail'], $data, function($message) {
$message->to('[email protected]', 'Tutorials Point')->subject ('Laravel Basic Testing Mail'); $message->from('[email protected]','Virat Gandhi');
});
echo "Basic Email Sent. Check your inbox.";
}
public function html_email() {
$data = array('name'=>"Virat Gandhi"); Mail::send('mail', $data, function($message) { $message->to('[email protected]', 'Tutorials Point')->subject
('Laravel HTML Testing Mail');
$message->from('[email protected]','Virat Gandhi'); }); echo "HTML Email Sent. Check your inbox."; } public function attachment_email() { $data = array('name'=>"Virat Gandhi");
Mail::send('mail', $data, function($message) {
$message->to('[email protected]', 'Tutorials Point')->subject ('Laravel Testing Mail with Attachment'); $message->attach('C:\laravel-master\laravel\public\uploads\image.png');
$message->attach('C:\laravel-master\laravel\public\uploads\test.txt'); $message->from('[email protected]','Virat Gandhi');
});
echo "Email Sent with attachment. Check your inbox.";
}
}Step 6 - Copia il seguente codice in formato resources/views/mail.blade.php file.
resources/views/mail.blade.php
<h1>Hi, {{ $name }}</h1>
l<p>Sending Mail from Laravel.</p>Step 7 - Aggiungi le seguenti righe app/Http/routes.php.
app/Http/routes.php
Route::get('sendbasicemail','MailController@basic_email');
Route::get('sendhtmlemail','MailController@html_email');
Route::get('sendattachmentemail','MailController@attachment_email');Step 8 - Visita il seguente URL per testare l'email di base.
http://localhost:8000/sendbasicemailStep 9- La schermata di output sarà simile a questa. Controlla la tua posta in arrivo per vedere l'output email di base.

Step 10 - Visita il seguente URL per testare l'email HTML.
http://localhost:8000/sendhtmlemailStep 11- La schermata di output sarà simile a questa. Controlla la tua casella di posta per vedere l'output dell'email html.

Step 12 - Visita il seguente URL per testare l'e-mail HTML con allegato.
http://localhost:8000/sendattachmentemailStep 13 - È possibile visualizzare il seguente output

Note - Nel MailController.phpfile l'indirizzo e-mail nel metodo da dovrebbe essere l'indirizzo e-mail da cui è possibile inviare l'indirizzo e-mail. In genere, dovrebbe essere l'indirizzo e-mail configurato sul tuo server.
Ajax (Asynchronous JavaScript and XML)è un insieme di tecniche di sviluppo web che utilizzano molte tecnologie web usate sul lato client per creare applicazioni web asincrone. Importa la libreria jquery nel tuo file di visualizzazione per utilizzare le funzioni ajax di jquery che verranno utilizzate per inviare e ricevere dati utilizzando ajax dal server. Sul lato server è possibile utilizzare la funzione response () per inviare la risposta al client e per inviare la risposta in formato JSON è possibile concatenare la funzione di risposta con la funzione json ().
sintassi della funzione json ()
json(string|array $data = array(), int $status = 200, array $headers = array(), int $options)Esempio
Step 1 - Crea un file di visualizzazione chiamato resources/views/message.php e copia il codice seguente in quel file.
<html>
<head>
<title>Ajax Example</title>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js">
</script>
<script>
function getMessage() {
$.ajax({
type:'POST',
url:'/getmsg',
data:'_token = <?php echo csrf_token() ?>',
success:function(data) {
$("#msg").html(data.msg);
}
});
}
</script>
</head>
<body>
<div id = 'msg'>This message will be replaced using Ajax.
Click the button to replace the message.</div>
<?php
echo Form::button('Replace Message',['onClick'=>'getMessage()']);
?>
</body>
</html>Step 2 - Crea un controller chiamato AjaxController eseguendo il seguente comando.
php artisan make:controller AjaxController --plainStep 3 - Dopo aver eseguito con successo, riceverai il seguente output -

Step 4 - Copia il seguente codice in formato
app/Http/Controllers/AjaxController.php file.
app/Http/Controllers/AjaxController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class AjaxController extends Controller {
public function index() {
$msg = "This is a simple message.";
return response()->json(array('msg'=> $msg), 200);
}
}Step 5 - Aggiungi le seguenti righe app/Http/routes.php.
app/Http/routes.php
Route::get('ajax',function() {
return view('message');
});
Route::post('/getmsg','AjaxController@index');Step 6 - Visita il seguente URL per testare la funzionalità Ajax.
http://localhost:8000/ajaxStep 7 - Verrai reindirizzato a una pagina in cui vedrai un messaggio come mostrato nell'immagine seguente.

Step 8 - L'output apparirà come mostrato nell'immagine seguente dopo aver fatto clic sul pulsante.

La maggior parte delle applicazioni Web dispone di meccanismi specifici per la gestione degli errori. Usandoli, tengono traccia di errori ed eccezioni e li registrano per analizzare le prestazioni. In questo capitolo leggerai la gestione degli errori nelle applicazioni Laravel.
Punti importanti
Prima di procedere ulteriormente per apprendere in dettaglio sulla gestione degli errori in Laravel, si prega di notare i seguenti punti importanti:
Per qualsiasi nuovo progetto, Laravel registra errori ed eccezioni nel file App\Exceptions\Handlerclass, per impostazione predefinita. Vengono quindi rinviati all'utente per l'analisi.
Quando la tua applicazione Laravel è impostata in modalità debug, verranno mostrati messaggi di errore dettagliati con tracce dello stack su ogni errore che si verifica all'interno della tua applicazione web.

Per impostazione predefinita, la modalità di debug è impostata su false e puoi cambiarlo in true. Ciò consente all'utente di tenere traccia di tutti gli errori con le analisi dello stack.

La configurazione del progetto Laravel include il debugopzione che determina la quantità di informazioni su un errore da visualizzare all'utente. Per impostazione predefinita in un'applicazione Web, l'opzione è impostata sul valore definito nelle variabili di ambiente di.env file.
Il valore è impostato su true in un ambiente di sviluppo locale ed è impostato su false in un ambiente di produzione.
Se il valore è impostato su true in un ambiente di produzione, il rischio di condividere informazioni sensibili con gli utenti finali è maggiore.
Registro errori
La registrazione degli errori in un'applicazione web aiuta a rintracciarli e a pianificare una strategia per rimuoverli. Le informazioni di registro possono essere configurate nell'applicazione Web inconfig/app.phpfile. Si prega di notare i seguenti punti durante la gestione del registro degli errori in Laravel:
Laravel utilizza la libreria di registrazione PHP monolog.
I parametri di registrazione utilizzati per il rilevamento degli errori sono single, daily, syslog e errorlog.
Ad esempio, se desideri registrare i messaggi di errore nei file di log, devi impostare il valore di log nella configurazione dell'app su daily come mostrato nel comando sottostante -
'log' => env('APP_LOG',’daily’),Se la daily la modalità di registro viene presa come parametro, Laravel accetta il registro degli errori per un periodo di 5 days, per impostazione predefinita. Se si desidera modificare il numero massimo di file di registro, è necessario impostare il parametro dilog_max_files nel file di configurazione su un valore desiderato.
‘log_max_files’ => 25;Livelli di gravità
Poiché Laravel utilizza la libreria di registrazione PHP monolog, ci sono vari parametri utilizzati per analizzare i livelli di gravità. Sono disponibili vari livelli di gravitàerror, critical, alert e emergency messages. È possibile impostare il livello di gravità come mostrato nel comando seguente:
'log_level' => env('APP_LOG_LEVEL', 'error')Gli eventi forniscono una semplice implementazione dell'osservatore che consente a un utente di iscriversi e ascoltare vari eventi attivati nell'applicazione web. Tutte le classi di eventi in Laravel sono archiviate nel fileapp/Events cartella e i listener vengono memorizzati nel file app/Listeners cartella.
Di seguito è mostrato il comando artisan per la generazione di eventi e listener nella tua applicazione web:
php artisan event:generateQuesto comando genera gli eventi e gli ascoltatori nelle rispettive cartelle come discusso sopra.

Gli eventi e gli ascoltatori sono un ottimo modo per disaccoppiare un'applicazione Web, poiché un evento può avere più ascoltatori indipendenti l'uno dall'altro. La cartella degli eventi creata dal comando artisan include i seguenti due file: event.php e SomeEvent.php. Sono mostrati qui -
Event.php
<?php
namespace App\Events;
abstract class Event{
//
}Come menzionato sopra, event.php include la definizione di base di classe Event e chiede lo spazio dei nomi App\Events. Si noti che gli eventi definiti dall'utente o personalizzati vengono creati in questo file.
SomeEvent.php
<?php
namespace App\Events;
use App\Events\Event;
use Illuminate\Queue\SerializesModels;
use Illuminate\Contracts\Broadcasting\ShouldBroadcast;
class SomeEvent extends Event{
use SerializesModels;
/**
* Create a new event instance.
*
* @return void
*/
public function __construct() {
//
}
/**
* Get the channels the event should be broadcast on.
*
* @return array
*/
public function broadcastOn() {
return [];
}
}Si noti che questo file utilizza la serializzazione per la trasmissione di eventi in un'applicazione Web e che anche i parametri necessari vengono inizializzati in questo file.
Ad esempio, se dobbiamo inizializzare la variabile d'ordine nel costruttore per registrare un evento, possiamo farlo nel modo seguente:
public function __construct(Order $order) {
$this->order = $order;
}Ascoltatori
Gli ascoltatori gestiscono tutte le attività menzionate in un evento che viene registrato. Il comando artigianoevent:generate crea tutti i file listeners nel app/listenersdirectory. La cartella Listeners include un fileEventListener.php che ha tutti i metodi necessari per gestire gli ascoltatori.
EventListener.php
<?php
namespace App\Listeners;
use App\Events\SomeEvent;
use Illuminate\Queue\InteractsWithQueue;
use Illuminate\Contracts\Queue\ShouldQueue;
class EventListener{
/**
* Create the event listener.
*
* @return void
*/
public function __construct() {
//
}
/**
* Handle the event.
*
* @param SomeEvent $event * @return void */ public function handle(SomeEvent $event) {
//
}
}Come menzionato nel codice, include handlefunzione per la gestione di vari eventi. Possiamo creare diversi ascoltatori indipendenti che hanno come target un singolo evento.
Le facciate forniscono a staticinterfaccia alle classi disponibili nel contenitore dei servizi dell'applicazione. Laravelfacades servire come static proxies alle classi sottostanti nel contenitore di servizi, fornendo il vantaggio di una sintassi concisa ed espressiva pur mantenendo una maggiore testabilità e flessibilità rispetto ai metodi statici tradizionali.
Come creare la facciata
Di seguito sono riportati i passaggi per creare Facade in Laravel:
Step 1 - Crea file di classe PHP.
Step 2 - Associa quella classe a Service Provider.
Step 3 - Registra quel ServiceProvider su
Config \ app.php come provider.
Step 4 - Crea una classe a cui si estende questa classe
Illumina \ Supporto \ Facades \ Facade.
Step 5 - Registra il punto 4 in Config \ app.php come alias.
Facade Class Reference
Laravel viene fornito con molte facciate. La tabella seguente mostra i riferimenti alla classe Facade incorporati:
| Facciata | Classe | Binding del contenitore di servizi |
|---|---|---|
| App | Illuminate \ Foundation \ Application | app |
| Artigiano | Illumina \ Contratti \ Console \ Kernel | artigiano |
| Aut | Illumina \ Auth \ AuthManager | auth |
| Auth (istanza) | Illumina \ Auth \ Guard | |
| Lama | Illumina \ View \ Compilers \ BladeCompiler | blade.compiler |
| Autobus | Illumina \ Contratti \ Bus \ Dispatcher | |
| Cache | Illumina \ Cache \ Repository | cache |
| Config | Illumina \ Config \ Repository | config |
| Cookie | Illumina \ Cookie \ CookieJar | biscotto |
| Cripta | Illumina \ Encryption \ Encrypter | criptatore |
| DB | Illumina \ Database \ DatabaseManager | db |
| DB (istanza) | Illumina \ Database \ Connection | |
| Evento | Illumina \ Eventi \ Dispatcher | eventi |
| File | Illumina \ Filesystem \ Filesystem | File |
| cancello | Illumina \ Contracts \ Auth \ Access \ Gate | |
| Hash | Illumina \ Contratti \ Hashing \ Hasher | hash |
| Ingresso | Illumina \ Http \ Request | richiesta |
| Lang | Illumina \ Traduzione \ Traduttore | traduttore |
| Log | Illumina \ Log \ Writer | log |
| Illumina \ Mail \ Mailer | mailer | |
| Parola d'ordine | Illumina \ Auth \ Passwords \ PasswordBroker | autenticazione password |
| Coda | Illumina \ Queue \ QueueManager | coda |
| Coda (istanza) | Illumina \ Queue \ QueueInterface | |
| Coda (classe base) | Illumina \ Queue \ Queue | |
| Reindirizzare | Illumina \ Routing \ Redirector | reindirizzare |
| Redis | Illumina \ Redis \ Database | redis |
| Richiesta | Illumina \ Http \ Request | richiesta |
| Risposta | Illumina \ Contracts \ Routing \ ResponseFactory | |
| Itinerario | Illumina \ Routing \ Router | router |
| Schema | Illumina \ Database \ Schema \ Blueprint | |
| Sessione | Illumina \ Session \ SessionManager | sessione |
| Sessione (istanza) | Illumina \ Session \ Store | |
| Conservazione | Illumina \ Contracts \ Filesystem \ Factory | filesystem |
| URL | Illumina \ Routing \ UrlGenerator | url |
| Validatore | Illumina \ Convalida \ Fabbrica | validatore |
| Validatore (istanza) | Illumina \ Validation \ Validator | |
| Visualizza | Illumina \ Visualizza \ Fabbrica | Visualizza |
| Visualizza (istanza) | Illumina \ Visualizza \ Visualizza |
Esempio
Step 1 - Crea un fornitore di servizi chiamato TestFacadesServiceProvider eseguendo il seguente comando.
php artisan make:provider TestFacadesServiceProviderStep 2 - Dopo aver eseguito con successo, riceverai il seguente output -

Step 3 - Crea una classe chiamata TestFacades.php a App/Test.
App/Test/TestFacades.php
<?php
namespace App\Test;
class TestFacades{
public function testingFacades() {
echo "Testing the Facades in Laravel.";
}
}
?>Step 4 - Crea una classe Facade chiamata “TestFacades.php” a “App/Test/Facades”.
App/Test/Facades/TestFacades.php
<?php
namespace app\Test\Facades;
use Illuminate\Support\Facades\Facade;
class TestFacades extends Facade {
protected static function getFacadeAccessor() { return 'test'; }
}Step 5 - Crea una classe Facade chiamata TestFacadesServiceProviders.php a App/Test/Facades.
App/Providers/TestFacadesServiceProviders.php
<?php
namespace App\Providers;
use App;
use Illuminate\Support\ServiceProvider;
class TestFacadesServiceProvider extends ServiceProvider {
public function boot() {
//
}
public function register() {
App::bind('test',function() {
return new \App\Test\TestFacades;
});
}
}Step 6 - Aggiungi un fornitore di servizi in un file config/app.php come mostrato nella figura sotto.
config/app.php

Step 7 - Aggiungi un alias in un file config/app.php come mostrato nella figura sotto.
config/app.php

Step 8 - Aggiungi le seguenti righe app/Http/routes.php.
app/Http/routes.php
Route::get('/facadeex', function() {
return TestFacades::testingFacades();
});Step 9 - Visita il seguente URL per testare la facciata.
http://localhost:8000/facadeexStep 10 - Dopo aver visitato l'URL, riceverai il seguente output -

I contratti Laravel sono un insieme di interfacce con varie funzionalità e servizi principali forniti dal framework.
Per esempio, Illuminate\Contracts\Queue\Queue contract utilizza un metodo necessario per mettere in coda i lavori e Illuminate\Contracts\Mail\Mailer utilizza il metodo per inviare e-mail.
Ogni contratto definito include la corrispondente implementazione del framework. Tutti i contratti Laravel sono disponibili nel repository GitHub come indicato di seguito -
https://github.com/illuminate/contracts
Questo repository fornisce una varietà di contratti disponibili nel framework Laravel che possono essere scaricati e utilizzati di conseguenza.
Punti importanti
Mentre lavori con i contratti Laravel, tieni presente i seguenti punti importanti:
È obbligatorio definire le facciate nel costruttore di una classe.
I contratti sono definiti in modo esplicito nelle classi e non è necessario definire i contratti nei costruttori.
Esempio
Considera il contratto utilizzato per l'autorizzazione in Laravel che è menzionato di seguito -
<?php
namespace Illuminate\Contracts\Auth\Access;
interface Authorizable{
/**
* Determine if the entity has a given ability.
*
* @param string $ability * @param array|mixed $arguments
* @return bool
*/
public function can($ability, $arguments = []);
}Il contratto utilizza una funzione can che include un file parameter di nome ability e arguments che utilizza l'identificazione dell'utente sotto forma di un file array.
Dovrai definire un contratto come mostrato nella sintassi seguente -
interface <contract-name>I contratti vengono utilizzati come facciate per creare applicazioni Laravel robuste e ben collaudate. Ce ne sono di varipractical differences con utilizzo di contratti e facciate.
Il codice seguente mostra l'utilizzo di un contratto per la memorizzazione nella cache di un repository:
<?php
namespace App\Orders;
use Illuminate\Contracts\Cache\Repository as Cache;
class Repository{
/**
* The cache instance.
*/
protected $cache; /** * Create a new repository instance. * * @param Cache $cache
* @return void
*/
public function __construct(Cache $cache) { $this->cache = $cache;
}
}Il contratto non contiene implementazioni e nuove dipendenze; è facile scrivere un'implementazione alternativa di un contratto specificato, quindi un utente può sostituire l'implementazione della cache senza modificare alcuna base di codice.
CSRF si riferisce agli attacchi Cross Site Forgery alle applicazioni web. Gli attacchi CSRF sono le attività non autorizzate svolte dagli utenti autenticati del sistema. Pertanto, molte applicazioni Web sono soggette a questi attacchi.
Laravel offre la protezione CSRF nel modo seguente:
Laravel include un plug-in CSRF integrato, che genera token per ogni sessione utente attiva. Questi token verificano che le operazioni o le richieste vengano inviate dall'utente autenticato interessato.
Implementazione
L'implementazione della protezione CSRF in Laravel è discussa in dettaglio in questa sezione. I seguenti punti sono importanti prima di procedere ulteriormente sulla protezione CSRF:
CSRF è implementato all'interno di moduli HTML dichiarati all'interno delle applicazioni web. Devi includere un token CSRF convalidato nascosto nel modulo, in modo che il middleware di protezione CSRF di Laravel possa convalidare la richiesta. La sintassi è mostrata di seguito:
<form method = "POST" action="/profile">
{{ csrf_field() }}
...
</form>È possibile creare comodamente applicazioni basate su JavaScript utilizzando la libreria HTTP JavaScript, poiché include il token CSRF per ogni richiesta in uscita.
Il file vale a dire resources/assets/js/bootstrap.js registra tutti i token per le applicazioni Laravel e include meta tag che memorizza csrf-token con Axios HTTP library.
Modulo senza token CSRF
Considera le seguenti righe di codice. Mostrano un modulo che accetta due parametri come input:email e message.
<form>
<label> Email </label>
<input type = "text" name = "email"/>
<br/>
<label> Message </label> <input type="text" name = "message"/>
<input type = ”submit” name = ”submitButton” value = ”submit”>
</form>Il risultato del codice di cui sopra è il modulo mostrato di seguito che l'utente finale può visualizzare -

Il modulo mostrato sopra accetterà qualsiasi informazione in ingresso da un utente autorizzato. Ciò potrebbe rendere l'applicazione Web soggetta a vari attacchi.
Tieni presente che il pulsante di invio include funzionalità nella sezione controller. IlpostContactviene utilizzata nei controller per le viste associate. È mostrato di seguito -
public function postContact(Request $request) {
return $request-> all();
}Si noti che il modulo non include token CSRF, quindi le informazioni sensibili condivise come parametri di input sono soggette a vari attacchi.
Modulo con token CSRF
Le seguenti righe di codice mostrano il modulo riprogettato utilizzando i token CSRF:
<form method = ”post” >
{{ csrf_field() }}
<label> Email </label>
<input type = "text" name = "email"/>
<br/>
<label> Message </label>
<input type = "text" name = "message"/>
<input type = ”submit” name = ”submitButton” value = ”submit”>
</form>L'output ottenuto restituirà JSON con un token come indicato di seguito -
{
"token": "ghfleifxDSUYEW9WE67877CXNVFJKL",
"name": "TutorialsPoint",
"email": "[email protected]"
}Questo è il token CSRF creato facendo clic sul pulsante di invio.
L'autenticazione è il processo di identificazione delle credenziali dell'utente. Nelle applicazioni web, l'autenticazione è gestita da sessioni che prendono i parametri di input come email o username e password, per l'identificazione dell'utente. Se questi parametri corrispondono, si dice che l'utente è autenticato.
Comando
Laravel utilizza il seguente comando per creare moduli e i controller associati per eseguire l'autenticazione:
php artisan make:authQuesto comando aiuta a creare correttamente lo scaffolding di autenticazione, come mostrato nello screenshot seguente:

Controller
Il controller utilizzato per il processo di autenticazione è HomeController.
<?php
namespace App\Http\Controllers;
use App\Http\Requests;
use Illuminate\Http\Request;
class HomeController extends Controller{
/**
* Create a new controller instance.
*
* @return void
*/
public function __construct() {
$this->middleware('auth');
}
/**
* Show the application dashboard.
*
* @return \Illuminate\Http\Response
*/
public function index() {
return view('home');
}
}Di conseguenza, l'applicazione scaffold generata crea la pagina di accesso e la pagina di registrazione per eseguire l'autenticazione. Sono come mostrato di seguito -
Accesso

Registrazione

Autenticazione manuale degli utenti
Laravel utilizza l'estensione Authfacciata che aiuta ad autenticare manualmente gli utenti. Include il fileattempt metodo per verificare la propria email e password.
Considera le seguenti righe di codice per LoginController che include tutte le funzioni per l'autenticazione -
<?php
// Authentication mechanism
namespace App\Http\Controllers;
use Illuminate\Support\Facades\Auth;
class LoginController extends Controller{
/**
* Handling authentication request
*
* @return Response
*/
public function authenticate() {
if (Auth::attempt(['email' => $email, 'password' => $password])) {
// Authentication passed...
return redirect()->intended('dashboard');
}
}
}Nel capitolo precedente, abbiamo studiato il processo di autenticazione in Laravel. Questo capitolo spiega il processo di autorizzazione in Laravel.
Differenza tra autenticazione e autorizzazione
Prima di procedere ulteriormente nell'apprendimento del processo di autorizzazione in Laravel, comprendiamo la differenza tra autenticazione e autorizzazione.
In authentication, il sistema o l'applicazione web identifica i propri utenti tramite le credenziali fornite. Se rileva che le credenziali sono valide, vengono autenticate, oppure non lo sono.
In authorization, il sistema o l'applicazione web controlla se gli utenti autenticati possono accedere alle risorse a cui stanno tentando di accedere o per cui fanno una richiesta. In altre parole, controlla i loro diritti e permessi sulle risorse richieste. Se rileva che possono accedere alle risorse, significa che sono autorizzati.
Quindi, authentication implica il controllo della validità delle credenziali dell'utente e authorization implica il controllo dei diritti e delle autorizzazioni sulle risorse di cui dispone un utente autenticato.
Meccanismo di autorizzazione a Laravel
Laravel fornisce un semplice meccanismo di autorizzazione che contiene due modi principali, vale a dire Gates e Policies.
Scrittura di cancelli e politiche
Le porte vengono utilizzate per determinare se un utente è autorizzato a eseguire un'azione specifica. Sono tipicamente definiti inApp/Providers/AuthServiceProvider.phputilizzando la facciata del cancello. I gate sono anche funzioni dichiarate per eseguire il meccanismo di autorizzazione.
Le policy vengono dichiarate all'interno di un array e vengono utilizzate all'interno di classi e metodi che utilizzano meccanismi di autorizzazione.
Le seguenti righe di codice spiegano come utilizzare Gates e Policy per autorizzare un utente in un'applicazione web Laravel. Si noti che in questo esempio, il fileboot viene utilizzata per autorizzare gli utenti.
<?php
namespace App\Providers;
use Illuminate\Contracts\Auth\Access\Gate as GateContract;
use Illuminate\Foundation\Support\Providers\AuthServiceProvider as ServiceProvider;
class AuthServiceProvider extends ServiceProvider{
/**
* The policy mappings for the application.
*
* @var array
*/
protected $policies = [ 'App\Model' => 'App\Policies\ModelPolicy', ]; /** * Register any application authentication / authorization services. * * @param \Illuminate\Contracts\Auth\Access\Gate $gate
* @return void
*/
public function boot(GateContract $gate) { $this->registerPolicies($gate);
//
}
}Il framework Laravel fornisce tre strumenti principali per l'interazione tramite riga di comando, ovvero: Artisan, Ticker e REPL. Questo capitolo spiega in dettaglio Artisan.
Introduzione ad Artisan
Artisan è l'interfaccia della riga di comando utilizzata di frequente in Laravel e include una serie di comandi utili per lo sviluppo di un'applicazione web.
Esempio
Ecco un elenco di alcuni comandi in Artisan insieme alle rispettive funzionalità:
To start Laravel project
php artisan serveTo enable caching mechanism
php artisan route:cacheTo view the list of available commands supported by Artisan
php artisan listTo view help about any command and view the available options and arguments
php artisan help serveLo screenshot seguente mostra l'output dei comandi sopra riportati:

Comandi di scrittura
Oltre ai comandi elencati in Artisan, un utente può anche creare un comando personalizzato che può essere utilizzato nell'applicazione web. Tieni presente che i comandi sono memorizzati inapp/console/commands directory.
Il comando predefinito per la creazione del comando definito dall'utente è mostrato di seguito:
php artisan make:console <name-of-command>Dopo aver digitato il comando sopra indicato, puoi vedere l'output come mostrato nello screenshot riportato di seguito -

Il file creato per DefaultCommand è chiamato come DefaultCommand.php ed è mostrato di seguito -
<?php
namespace App\Console\Commands;
use Illuminate\Console\Command;
class DefaultCommand extends Command{
/**
* The name and signature of the console command.
*
* @var string
*/
protected $signature = 'command:name';
/**
* The console command description.
*
* @var string
*/
protected $description = 'Command description';
/**
* Create a new command instance.
*
* @return void
*/
public function __construct() {
parent::__construct();
}
/**
* Execute the console command.
*
* @return mixed
*/
public function handle() {
//
}
}Questo file include la firma e la descrizione per il comando definito dall'utente. La funzione pubblica denominatahandleesegue le funzionalità quando il comando viene eseguito. Questi comandi sono registrati nel fileKernel.php nella stessa directory.
È inoltre possibile creare la pianificazione delle attività per il comando definito dall'utente come mostrato nel codice seguente:
<?php
namespace App\Console;
use Illuminate\Console\Scheduling\Schedule;
use Illuminate\Foundation\Console\Kernel as ConsoleKernel;
class Kernel extends ConsoleKernel {
/**
* The Artisan commands provided by your application.
*
* @var array
*/
protected $commands = [
// Commands\Inspire::class,
Commands\DefaultCommand::class
];
/**
* Define the application's command schedule.
*
* @param \Illuminate\Console\Scheduling\Schedule $schedule * @return void */ protected function schedule(Schedule $schedule) {
// $schedule->command('inspire')
// ->hourly();
}
}Si noti che la pianificazione delle attività per il comando dato è definita nella funzione denominata schedule, che include un parametro per la pianificazione delle attività che richiede hourly parametro.
I comandi vengono registrati nella matrice di comandi, che include il percorso e il nome dei comandi.
Una volta registrato, il comando viene elencato nei comandi Artisan. I valori inclusi nella sezione firma e descrizione verranno visualizzati quando si richiama l'attributo della guida del comando specificato.
Vediamo come visualizzare gli attributi del nostro comando DefaultCommand. Dovresti usare il comando come mostrato di seguito -
php artisan help DefaultCommandLa crittografia è un processo di conversione di un testo normale in un messaggio utilizzando alcuni algoritmi in modo tale che un terzo utente non possa leggere le informazioni. Ciò è utile per la trasmissione di informazioni sensibili perché ci sono meno possibilità che un intruso prenda di mira le informazioni trasferite.
La crittografia viene eseguita utilizzando un processo chiamato Cryptography. Il testo che deve essere crittografato è definito comePlain Text e il testo o il messaggio ottenuto dopo la chiamata della crittografia Cipher Text. Viene chiamato il processo di conversione del testo cifrato in testo normaleDecryption.
Laravel utilizza AES-256 e AES-128encrypter, che utilizza Open SSL per la crittografia. Tutti i valori inclusi in Laravel sono firmati utilizzando il protocolloMessage Authentication Code in modo che il valore sottostante non possa essere manomesso una volta crittografato.
Configurazione
Il comando utilizzato per generare il file key in Laravel è mostrato di seguito -
php artisan key:generateTieni presente che questo comando utilizza il generatore di byte casuali sicuri PHP e puoi vedere l'output come mostrato nello screenshot riportato di seguito -

Il comando dato sopra aiuta a generare la chiave che può essere utilizzata nell'applicazione web. Osserva lo screenshot mostrato di seguito -
Nota
I valori per la crittografia sono correttamente allineati nel file config/app.php file, che include due parametri per la crittografia, ovvero key e cipher. Se il valore che utilizza questa chiave non è allineato correttamente, tutti i valori crittografati in Laravel non saranno sicuri.
Processo di crittografia
La crittografia di un valore può essere eseguita utilizzando il encrypt helpernei controllori della classe Laravel. Questi valori vengono crittografati utilizzando OpenSSL e crittografia AES-256. Tutti i valori crittografati sono firmati con il codice MAC (Message Authentication) per verificare eventuali modifiche della stringa crittografata.

Il codice mostrato di seguito è menzionato in un controller e viene utilizzato per memorizzare un messaggio segreto o sensibile.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Controllers\Controller;
class DemoController extends Controller{
**
* Store a secret message for the user.
*
* @param Request $request
* @param int $id * @return Response */ public function storeSecret(Request $request, $id) { $user = User::findOrFail($id); $user->fill([
'secret' => encrypt($request->secret)
])->save();
}
}Processo di decrittografia
La decrittografia dei valori viene eseguita con il decrypt helper. Rispettare le seguenti righe di codice:
use Illuminate\Contracts\Encryption\DecryptException;
// Exception for decryption thrown in facade
try {
$decrypted = decrypt($encryptedValue); } catch (DecryptException $e) {
//
}Si noti che se il processo di decrittografia non ha esito positivo a causa di un MAC non valido, viene generata un'eccezione appropriata.
L'hashing è il processo di trasformazione di una stringa di caratteri in un valore fisso più breve o in una chiave che rappresenta la stringa originale. Laravel utilizza l'estensioneHash facciata che fornisce un modo sicuro per memorizzare le password in modo hash.
Utilizzo di base
Lo screenshot seguente mostra come creare un controller denominato passwordController che viene utilizzato per memorizzare e aggiornare le password -

Le seguenti righe di codice spiegano la funzionalità e l'utilizzo di passwordController -
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Hash;
use App\Http\Controllers\Controller
class passwordController extends Controller{
/**
* Updating the password for the user.
*
* @param Request $request * @return Response */ public function update(Request $request) {
// Validate the new password length...
$request->user()->fill([ 'password' => Hash::make($request->newPassword) // Hashing passwords
])->save();
}
}Le password con hash vengono archiviate utilizzando makemetodo. Questo metodo permette di gestire il fattore lavoro delbcrypt algoritmo di hashing, comunemente utilizzato in Laravel.
Verifica della password rispetto all'hash
È necessario verificare la password rispetto all'hash per controllare la stringa utilizzata per la conversione. Per questo puoi usare il filecheckmetodo. Questo è mostrato nel codice dato di seguito -
if (Hash::check('plain-text', $hashedPassword)) {
// The passwords match...
}Nota che il file check il metodo confronta il testo normale con il hashedPassword variabile e se il risultato è vero, restituisce un valore vero.
Ogni framework di applicazioni Web ha la propria cronologia delle versioni ed è sempre aggiornato e mantenuto. Ogni versione più recente porta nuove funzionalità e funzioni che sono state modificate o deprecate, quindi è importante sapere quale versione sarà adatta ai tuoi progetti.
Quando si tratta di Laravel, ci sono due versioni attive come indicato di seguito:
- Laravel 4- rilasciato a maggio 2013
- Laravel 5.1- rilasciato a febbraio 2015
Laravel 5.1 include anche varie versioni con l'ultima versione di Laravel 5.1.5 che include tutte le solide funzionalità per lo sviluppo web. La roadmap di Laravel o il rilascio della versione è mostrata nell'immagine qui sotto -

I seguenti punti sono degni di nota nel contesto della comprensione del processo di rilascio di Laravel:
La vecchia directory di app/models viene rimosso in Laravel 5.1.
Tutti i controller, il middleware e le richieste sono raggruppati in una directory nella cartella app / Http.
Una nuova cartella vale a dire Providers la directory viene sostituita con il file app/start file nelle versioni precedenti di Laravel 4.x.
Tutti i file e le visualizzazioni della lingua vengono spostati nel file resources directory.
Nuovo comando artigiano route:cache viene utilizzato per la registrazione di nuove rotte ed è incluso con il rilascio di Laravel 5.1 e ulteriori versioni.
Laravel supporta HTTP middleware e include anche CSRF tokens e modello di autenticazione.
Tutti i modelli di autenticazione si trovano in una directory, ovvero resources/views/auth. Include la registrazione dell'utente, l'autenticazione e i controller della password.
Rilasci di Laravel
| Versione | pubblicazione | Correzioni di bug fino a | Correzioni di sicurezza fino al |
|---|---|---|---|
| V1 | Giugno 2011 | - | - |
| V2 | Settembre 2011 | - | - |
| v3 | Febbraio 2012 | - | - |
| v4 | maggio 2013 | - | - |
| 5.0 | 4 febbraio 2015 | 4 agosto 2015 | 4 febbraio 2016 |
| 5.1 (LTS) | 9 giugno 2015 | 9 giugno 2017 | 9 giugno 2018 |
| 5.2 | 21 dicembre 2015 | 21 giugno 2016 | 21 dicembre 2016 |
| 5.3 | 23 agosto 2016 | 23 febbraio 2017 | 23 agosto 2017 |
| 5.4 | 24 gennaio 2017 | 24 luglio 2017 | 24 gennaio 2018 |
| 5,5 (LTS) | 30 agosto 2017 | 30 agosto 2019 | 30 agosto 2020 |
| 5.6 | 7 febbraio 2018 | 7 agosto 2018 | 7 febbraio 2019 |
| 5.7 | 4 settembre 2018 | 4 febbraio 2019 | 4 settembre 2019 |
Nota che la versione evidenziata segna l'ultima versione.
La funzione Guest User Gates è un componente aggiuntivo dell'ultima versione 5.7 rilasciata a settembre 2018. Questa funzione viene utilizzata per avviare il processo di autorizzazione per utenti specifici.
In Laravel 5.6, c'era una procedura in cui tornava falseper utenti non autenticati. In Laravel 5.7, possiamo consentire agli ospiti di eseguire i controlli di autorizzazione utilizzando lo specificonullable digitare il suggerimento all'interno del controller specificato come indicato di seguito -
<?php
Gate::define('view-post', function (?User $user) {
// Guests
});Spiegazione del codice
Utilizzando un file nullabletipo hint la variabile $ user sarà nulla quando un utente guest viene passato al gate. È quindi possibile prendere decisioni sull'autorizzazione dell'azione. Se si consentono i tipi nullable e si restituisce true, l'ospite avrà l'autorizzazione. Se non utilizzi un suggerimento di tipo nullable, gli ospiti riceveranno automaticamente la risposta 403 per Laravel 5.7, che viene visualizzata di seguito:

La differenza tra l'errore 403 e 404 è che 404 viene visualizzato quando l'utente tenta di accedere alla risorsa o all'URL sconosciuti e l'errore 403 come indicato nell'istantanea sopra viene visualizzato se l'utente non autorizzato accede al sito Web.
Laravel 5.7 viene fornito con un nuovo modo di trattare e testare nuovi comandi. Include una nuova funzionalità per testare i comandi artigianali e la dimostrazione è menzionata di seguito:
class ArtisanCommandTest extends TestCase{
public function testBasicTest() {
$this->artisan('nova:create', [
'name' => 'My New Admin panel'
])
->expectsQuestion('Please enter your API key', 'apiKeySecret')
->expectsOutput('Authenticating...')
->expectsQuestion('Please select a version', 'v1.0')
->expectsOutput('Installing...')
->expectsQuestion('Do you want to compile the assets?', 'yes')
->expectsOutput('Compiling assets...')
->assertExitCode(0);
}
}Spiegazione del codice
Qui viene creata una nuova classe denominata "ArtisanCommandTest" nel modulo dei casi di test. Include una funzione di basetestBasicTest che include varie funzionalità di asserzioni.
Il comando artigiano expectsQuestioninclude due attributi. Uno con la domanda e l'altro con unapiKeySecret. Qui, l'artigiano convalida apiKeySecret e verifica l'input inviato dall'utente.
Lo stesso scenario si applica alla domanda "Selezionare una versione" in cui ci si aspetta che un utente menzioni una versione specifica.
Laravel include una funzione di impaginazione che aiuta un utente o uno sviluppatore a includere una funzione di impaginazione. Il paginator Laravel è integrato con il generatore di query e l'ORM Eloquent. Il metodo paginate si occupa automaticamente di impostare il limite richiesto e l'offset definito. Accetta un solo parametro da impaginare, ovvero il numero di elementi da visualizzare in una pagina.
Laravel 5.7 include un nuovo metodo di paginazione per personalizzare il numero di pagine su ciascun lato dell'impaginatore. Il nuovo metodo non necessita più di una visualizzazione dell'impaginazione personalizzata.
La dimostrazione del codice della visualizzazione dell'impaginazione personalizzata è menzionata di seguito:
<?php
namespace App\Http\Controllers;
use Illuminate\Support\Facades\DB;
use App\Http\Controllers\Controller;
class UserController extends Controller{
/**
* Show all of the users for the application.
*
* @return Response
*/
public function index() {
$users = DB::table('users')->paginate(15); return view('user.index', ['users' => $users]);
}
}La nuova personalizzazione dell'impaginazione secondo gli standard Laravel è menzionata di seguito:
<?php
User::paginate(10)->onEachSide(5);Nota che onEachSide si riferisce alla suddivisione di ogni record di paginazione con 10 e suddivisione di 5.
Il server di dump Laravel viene fornito con la versione di Laravel 5.7. Le versioni precedenti non includono alcun server di dump. Il server di dump sarà una dipendenza di sviluppo nel file compositore laravel / laravel.
Con il rilascio della versione 5.7, otterrai questo comando che include un concetto out-of-thebox che consente all'utente di eseguire il dump dei dati nella console o in un file HTML invece che nel browser. L'esecuzione del comando è menzionata di seguito:
php artisan dump-server
# Or send the output to an HTML file
php artisan dump-server --format=html > dump.htmlSpiegazione
Il comando esegue un server in background che aiuta nella raccolta dei dati inviati dall'applicazione, che invia l'output attraverso la console. Quando il comando non è in esecuzione in primo piano, la funzione dump () dovrebbe funzionare per impostazione predefinita.
Laravel 5.7 introduce una nuova funzionalità chiamata "URL di azione richiamabile". Questa funzione è simile a quella di Laravel 5.6 che accetta la stringa nel metodo di azione. Lo scopo principale della nuova sintassi introdotta in Laravel 5.7 è quello di abilitare direttamente l'accesso al controller.
La sintassi utilizzata nella versione di Laravel 5.6 è la seguente:
<?php
$url = action('UserController@profile', ['id' => 1]);L'azione simile chiamata in Laravel 5.7 è menzionata di seguito:
<?php
$url = action([PostsController::class, 'index']);Un vantaggio del nuovo formato di sintassi dell'array richiamabile è la possibilità di passare direttamente al controller se uno sviluppatore utilizza un editor di testo o un IDE che supporta la navigazione nel codice.