LeafletJS - Guida rapida
Che cos'è Leaflet.js
Leaflet.js è una libreria open source con la quale possiamo distribuire mappe web semplici, interattive e leggere.
La libreria JavaScript Leaflet consente di utilizzare layer come Tile Layer, WMS, Marker, Popup, Vector layer (polilinee, poligoni, cerchi, ecc.), Sovrapposizioni di immagini e GeoJSON.
È possibile interagire con le mappe Leaflet trascinando la mappa, ingrandendo (facendo doppio clic o, scorrendo la rotella), utilizzando la tastiera, utilizzando la gestione degli eventi e trascinando i marker.
Leaflet supporta browser come Chrome, Firefox, Safari 5+, Opera 12+, IE 7–11 su desktop e browser come Safari, Android, Chrome, Firefox per cellulari.
Procedura per caricare la mappa su una pagina Web
Segui i passaggi indicati di seguito per caricare una mappa sulla tua pagina web -
Passaggio 1: crea una pagina HTML
Crea una pagina HTML di base con head e body tag come mostrato di seguito -
<!DOCTYPE html>
<html>
<head>
</head>
<body>
...........
</body>
</html>Passaggio 2: carica lo script CSS del foglio illustrativo
Includere lo script CSS Leaflet nell'esempio -
<head>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css" />
</head>Passaggio 3: caricare lo script del volantino
Carica o includi l'API Leaflet utilizzando il tag script -
<head>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>Passaggio 4: creare il contenitore
Per mantenere la mappa, dobbiamo creare un elemento contenitore. Generalmente, a questo scopo viene utilizzato il tag <div> (un contenitore generico).
Crea un elemento contenitore e definisci le sue dimensioni -
<div id = "sample" style = "width:900px; height:580px;"></div>Passaggio 5: opzioni della mappa
Il volantino fornisce diverse opzioni come i tipi Opzioni di controllo, Opzioni di interazione, Opzioni di stato della mappa, Opzioni di animazione, ecc. Impostando i valori su questi, possiamo personalizzare la mappa come desiderato.
Creare un mapOptions oggetto (viene creato proprio come un letterale) e imposta i valori per il centro delle opzioni e lo zoom, dove
center - Come valore per questa opzione, è necessario passare un file LatLngoggetto che specifica la posizione in cui vogliamo centrare la mappa. (Basta specificare i valori di latitudine e longitudine all'interno di[] parentesi graffe)
zoom - Come valore per questa opzione, è necessario passare un numero intero che rappresenta il livello di zoom della mappa, come mostrato di seguito.
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}Passaggio 6: creare un oggetto mappa
Usando il Mapclass of leaflet API, puoi creare una mappa su una pagina. È possibile creare un oggetto mappa istanziando il chiamatoMapdell'API Leaflet. Durante l'istanza di questa classe, è necessario passare due parametri:
Come parametro di questa opzione, è necessario passare una variabile String che rappresenta l'id DOM o un'istanza dell'elemento <div>. In questo caso, l'elemento <div> è un contenitore HTML per contenere la mappa.
Un oggetto letterale opzionale con opzioni di mappa.
Crea un oggetto Map passando l'ID dell'elemento <div> e l'oggetto mapOptions creato nel passaggio precedente.
var map = new L.map('map', mapOptions);Passaggio 7: creazione dell'oggetto livello
È possibile caricare e visualizzare vari tipi di mappe (tile layer) istanziando il file TileLayerclasse. Durante la creazione dell'istanza, è necessario passare un modello di URL che richiede il tile layer desiderato (mappa) dal fornitore di servizi, sotto forma di una variabile String.
Crea l'oggetto Tile Layer come mostrato di seguito.
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');Qui abbiamo usato il file openstreetmap.
Passaggio 8: aggiungi livello alla mappa
Infine aggiungi il layer creato nel passaggio precedente all'oggetto mappa utilizzando il file addlayer() metodo come mostrato di seguito.
map.addLayer(layer);Esempio
L'esempio seguente mostra come caricare un file open street map della città di Hyderabad con un valore di zoom di 10.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet sample</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
</script>
</body>
</html>Genera il seguente output:

Fornitori di mappe per volantini
Proprio come open street map, è possibile caricare i livelli di vari fornitori di servizi come Open Topo, Thunder forest, Hydda, ESRI, Open weather, NASA GIBS, ecc. Per fare ciò, è necessario passare i rispettivi URL durante la creazione del TileLayer oggetto
var layer = new L.TileLayer('URL of the required map');La tabella seguente elenca gli URL e le rispettive mappe di esempio dei livelli forniti da Openstreetmap.
| Tipo di mappa | URL e output |
|---|---|
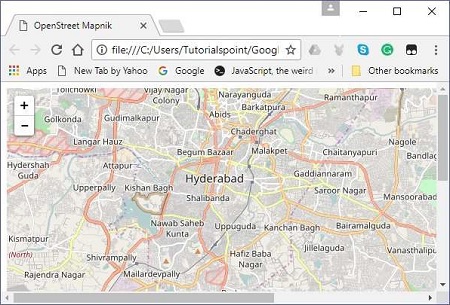
| Mapnik | http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png

|
| Bianco e nero | http://{s}.tiles.wmflabs.org/bw-mapnik/{z}/{x}/{y}.png

|
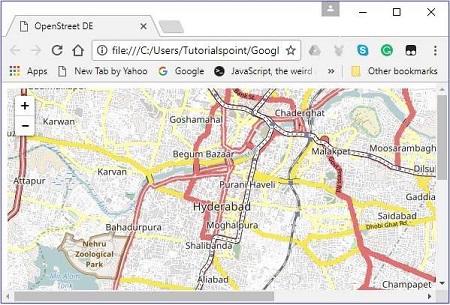
| DE | http://{s}.tile.openstreetmap.de/tiles/osmde/{z}/{x}/ {y}.png

|
| Francia | http://{s}.tile.openstreetmap.fr/osmfr/{z}/{x}/{y}.png

|
| Caldo | http://{s}.tile.openstreetmap.fr/hot/{z}/{x}/{y}.png

|
| BZH | http://tile.openstreetmap.bzh/br/{z}/{x}/{y}.png

|
Per contrassegnare una singola posizione sulla mappa, il volantino fornisce degli indicatori. Questi marcatori utilizzano un simbolo standard e questi simboli possono essere personalizzati. In questo capitolo vedremo come aggiungere marker e come personalizzarli, animarli e rimuoverli.
Aggiunta di un semplice marker
Per aggiungere un indicatore a una mappa utilizzando la libreria JavaScript Leaflet, segui i passaggi indicati di seguito:
Step 1 - Crea un file Mapoggetto passando un elemento < div > (stringa o oggetto) e opzioni di mappa (opzionale).
Step 2 - Crea un file Layer oggetto passando l'URL del riquadro desiderato.
Step 3 - Aggiungi l'oggetto layer alla mappa utilizzando il addLayer() metodo del Map classe.
Step 4 - Istanziare il file Marker class passando un file latlng oggetto che rappresenta la posizione da marcare, come mostrato di seguito.
// Creating a marker
var marker = new L.Marker([17.385044, 78.486671]);Step 5 - Aggiungere l'oggetto marker creato nei passaggi precedenti alla mappa utilizzando il addTo() metodo del Marker classe.
// Adding marker to the map
marker.addTo(map);Esempio
Il codice seguente imposta l'indicatore sulla città denominata Hyderabad (India).
<!DOCTYPE html>
<html>
<head>
<title>Leaflet sample</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating a marker
var marker = L.marker([17.385044, 78.486671]);
// Adding marker to the map
marker.addTo(map);
</script>
</body>
</html>Genera il seguente output:

Associazione di pop-up al marker
Per associare un semplice popup che mostra un messaggio a un indicatore, seguire i passaggi indicati di seguito:
Step 1 - Crea un file Mapoggetto passando un elemento < div > (stringa o oggetto) e opzioni di mappa (opzionale).
Step 2 - Crea un file Layer oggetto passando l'URL del riquadro desiderato.
Step 3 - Aggiungi l'oggetto layer alla mappa utilizzando il addLayer() metodo del Map classe.
Step 4 - Istanziare il file Marker class passando un file latlng oggetto che rappresenta la posizione da marcare.
Step 5 - Allega popup al marker utilizzando bindPopup() come mostrato di seguito.
// Adding pop-up to the marker
marker.bindPopup('Hi Welcome to Tutorialspoint').openPopup();Step 6 - Infine, aggiungi il file Marker oggetto creato nei passaggi precedenti alla mappa utilizzando il addTo() metodo del Marker classe.
Esempio
Il codice seguente imposta l'indicatore sulla città Hyderabad (India) e aggiunge un pop-up ad essa.
<!DOCTYPE html>
<html>
<head>
<title>Binding pop-Ups to marker</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 15
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
var marker = L.marker([17.438139, 78.395830]); // Creating a Marker
// Adding popup to the marker
marker.bindPopup('This is Tutorialspoint').openPopup();
marker.addTo(map); // Adding marker to the map
</script>
</body>
</html>Genera il seguente output

Opzioni marker
Durante la creazione di un marker, puoi anche superare un marker optionsvariabile oltre all'oggetto latlang. Usando questa variabile, puoi impostare i valori per varie opzioni del marker come icon, dragable, keyboard, title, alt, zInsexOffset, opacity, riseOnHover, riseOffset, pane, dragable, ecc.
Per creare una mappa utilizzando le opzioni della mappa, è necessario seguire i passaggi indicati di seguito:
Step 1 - Crea un file Mapoggetto passando un elemento < div > (stringa o oggetto) e opzioni di mappa (opzionale).
Step 2 - Crea un file Layer oggetto passando l'URL del riquadro desiderato.
Step 3 - Aggiungi l'oggetto layer alla mappa utilizzando il addLayer() metodo del Map classe.
Step 4 - Crea una variabile per markerOptions e specifica i valori per le opzioni richieste.
Creare un markerOptions oggetto (viene creato proprio come un letterale) e imposta i valori per le opzioni iconUrl e iconSize.
// Options for the marker
var markerOptions = {
title: "MyLocation",
clickable: true,
draggable: true
}Step 5 - Istanziare il file Marker class passando un file latlng oggetto che rappresenta la posizione da marcare e l'oggetto opzioni, creato nel passaggio precedente.
// Creating a marker
var marker = L.marker([17.385044, 78.486671], markerOptions);Step 6 - Infine, aggiungi il file Marker oggetto creato nei passaggi precedenti alla mappa utilizzando il addTo() metodo del Marker classe.
Esempio
Il codice seguente imposta l'indicatore sulla città Hyderabad (India). Questo marker è cliccabile, trascinabile con il titoloMyLocation.
<html>
<head>
<title>Marker Options Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating a Marker
var markerOptions = {
title: "MyLocation",
clickable: true,
draggable: true
}
// Creating a marker
var marker = L.marker([17.385044, 78.486671], markerOptions);
// Adding marker to the map
marker.addTo(map);
</script>
</body>
</html>Genera il seguente output

Marker icone personalizzate
Invece dell'icona predefinita fornita dalla libreria Leaflet, puoi anche aggiungere la tua icona. È possibile utilizzare i seguenti passaggi per aggiungere un'icona personalizzata alla mappa invece di quella predefinita.
Step 1 - Crea un file Mapoggetto passando un elemento < div > (stringa o oggetto) e opzioni di mappa (opzionale).
Step 2 - Crea un file Layer oggetto passando l'URL del riquadro desiderato.
Step 3 - Aggiungi l'oggetto layer alla mappa utilizzando il addLayer() metodo del Map classe.
Step 4 - Crea una variabile per markerOptions e specificare i valori per le opzioni richieste -
iconUrl - Come valore per questa opzione, è necessario passare un file String oggetto che specifica il percorso dell'immagine che si desidera utilizzare come icona.
iconSize - Utilizzando questa opzione, è possibile specificare la dimensione dell'icona.
Note - Oltre a questi, puoi anche impostare valori per altre opzioni come iconSize, shadowSize, iconAnchor, shadowAnchor e popupAnchor.
Crea un'icona personalizzata usando L.icon() passando la variabile delle opzioni sopra come mostrato di seguito.
// Icon options
var iconOptions = {
iconUrl: 'logo.png',
iconSize: [50, 50]
}
// Creating a custom icon
var customIcon = L.icon(iconOptions);Step 5- Crea una variabile per markerOptions e specifica i valori per le opzioni richieste. Oltre a questi, specificare l'icona passando come valore la variabile icona creata nel passaggio precedente.
// Options for the marker
var markerOptions = {
title: "MyLocation",
clickable: true,
draggable: true,
icon: customIcon
}Step 6 - Istanziare il file Marker class passando un file latlng oggetto che rappresenta la posizione da marcare e l'oggetto opzioni creato nel passaggio precedente.
// Creating a marker
var marker = L.marker([17.438139, 78.395830], markerOptions);Step 7 - Infine, aggiungi il file Marker oggetto creato nei passaggi precedenti alla mappa utilizzando il addTo() metodo del Marker classe.
Esempio
Il codice seguente imposta il marcatore sulla posizione di Tutorialspoint. Qui stiamo usando il logo di Tutorialspoint invece del marcatore predefinito.
<!DOCTYPE html>
<html>
<head>
<title>Marker Custom Icons Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.438139, 78.395830],
zoom: 10
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Icon options
var iconOptions = {
iconUrl: 'logo.png',
iconSize: [50, 50]
}
// Creating a custom icon
var customIcon = L.icon(iconOptions);
// Creating Marker Options
var markerOptions = {
title: "MyLocation",
clickable: true,
draggable: true,
icon: customIcon
}
// Creating a Marker
var marker = L.marker([17.438139, 78.395830], markerOptions);
// Adding popup to the marker
marker.bindPopup('Hi welcome to Tutorialspoint').openPopup();
// Adding marker to the map
marker.addTo(map);
</script>
</body>
</html>Genera il seguente output
Nel capitolo precedente abbiamo appreso come utilizzare i pennarelli in Leaflet. Insieme ai marker, possiamo anche aggiungere varie forme come cerchi, poligoni, rettangoli, polilinee, ecc. In questo capitolo discuteremo come utilizzare le forme fornite da Google Maps.
Polilinea
Per disegnare una sovrapposizione di polilinea su una mappa utilizzando la libreria JavaScript Leaflet, seguire i passaggi indicati di seguito:
Step 1 - Crea un file Mapoggetto passando un elemento < div > (stringa o oggetto) e opzioni di mappa (opzionale).
Step 2 - Crea un file Layer oggetto passando l'URL del riquadro desiderato.
Step 3 - Aggiungi l'oggetto layer alla mappa utilizzando il addLayer() metodo del Map classe.
Step 4 - Crea un file latlangs variabile per contenere i punti per disegnare la polilinea, come mostrato di seguito.
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.000538, 81.804034],
[17.686816, 83.218482]
];Step 5 - Crea una polilinea usando il L.polyline(). Per disegnare la polilinea, passare le posizioni come variabili e un'opzione per specificare il colore delle linee.
// Creating a poly line
var polyline = L.polyline(latlngs, {color: 'red'});Step 6 - Aggiungi la polilinea alla mappa utilizzando il addTo() metodo del Polyline classe.
// Adding to poly line to map
polyline.addTo(map);Esempio
Di seguito è riportato il codice che disegna una polilinea, che copre le città Hyderabad, Vijayawada, Rajamahendrawaram e, Vishakhapatnam (India).
DOCTYPE html>
<html>
<head>
<title>Leaflet Poly lines</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.000538, 81.804034],
[17.686816, 83.218482]
];
// Creating a poly line
var polyline = L.polyline(latlngs, {color: 'red'});
// Adding to poly line to map
polyline.addTo(map);
</script>
</body>
</html>Genera il seguente output

Poligono
Per disegnare una sovrapposizione poligonale su una mappa utilizzando la libreria JavaScript Leaflet, seguire i passaggi indicati di seguito:
Step 1 - Crea un file Mapoggetto passando un elemento < div > (stringa o oggetto) e opzioni di mappa (opzionale).
Step 2 - Crea un file Layer oggetto passando l'URL del riquadro desiderato.
Step 3 - Aggiungi l'oggetto layer alla mappa utilizzando il addLayer() metodo del Map classe.
Step 4 - Crea un file latlangs variabile per contenere i punti per disegnare il poligono.
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];Step 5 - Crea un poligono usando il L.polygon(). Passa le posizioni / punti come variabile per disegnare il poligono e un'opzione per specificare il colore del poligono.
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});Step 6 - Aggiungi il poligono alla mappa utilizzando il addTo() metodo del Polygon classe.
// Adding to polygon to map
polygon.addTo(map);Esempio
Di seguito è riportato il codice per disegnare un poligono che copre le città Hyderabad, Vijayawada e Vishakhapatnam (India).
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Polygons</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});
// Adding to polygon to map
polygon.addTo(map);
</script>
</body>
</html>Genera il seguente output:

Rettangolo
Per disegnare un rettangolo in sovrimpressione su una mappa utilizzando la libreria JavaScript Leaflet, segui i passaggi indicati di seguito
Step 1 - Crea un file Mapoggetto passando un elemento < div > (stringa o oggetto) e opzioni di mappa (opzionale).
Step 2 - Crea un file Layer oggetto passando l'URL del riquadro desiderato.
Step 3 - Aggiungi l'oggetto layer alla mappa utilizzando il addLayer() metodo del Map classe.
Step 4 - Crea una variabile latlangs per contenere i punti per disegnare un rettangolo sulla mappa.
// Creating latlng object
var latlngs = [
[17.342761, 78.552432],
[16.396553, 80.727725]
];Step 5 - Crea un rettangolo usando il L.rectangle()funzione. Passa le posizioni / punti come una variabile per disegnare un rettangolo erectangleOptions per specificare il colore e il peso del rettangolo.
// Creating rectOptions
var rectOptions = {color: 'Red', weight: 1}
// Creating a rectangle
var rectangle = L.rectangle(latlngs, rectOptions);Step 6 - Aggiungi il rettangolo alla mappa utilizzando il addTo() metodo del Polygon classe.
// Adding to rectangle to map
rectangle.addTo(map);Esempio
Di seguito è riportato il codice per disegnare un rettangolo sulla mappa utilizzando la libreria JavaScript Leaflet.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Rectangle</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Creating latlng object
var latlngs = [
[17.342761, 78.552432],
[16.396553, 80.727725]
];
var rectOptions = {color: 'Red', weight: 1} // Creating rectOptions
// Creating a rectangle
var rectangle = L.rectangle(latlngs, rectOptions);
rectangle.addTo(map); // Adding to rectangle to map
</script>
</body>
</html>Genera il seguente output:

Cerchio
Per disegnare un cerchio sovrapposto su una mappa utilizzando la libreria JavaScript Leaflet, segui i passaggi indicati di seguito.
Step 1 - Crea un file Mapoggetto passando un elemento < div > (stringa o oggetto) e opzioni di mappa (opzionale).
Step 2 - Crea un file Layer oggetto passando l'URL del riquadro desiderato.
Step 3 - Aggiungi l'oggetto layer alla mappa utilizzando il addLayer() metodo del Map classe.
Step 4 - Crea una variabile latlangs per mantenere il centro del cerchio come mostrato di seguito.
// Center of the circle
var circleCenter = [17.385044, 78.486671];Step 5 - Creare una variabile circleOptions per specificare i valori per le opzioni color, fillColor e, fillOpacity come mostrato di seguito.
// Circle options
var circleOptions = {
color: 'red',
fillColor: '#f03',
fillOpacity: 0
}Step 6 - Crea un cerchio usando L.circle(). Passa il centro del cerchio, il raggio e le opzioni del cerchio a questa funzione.
// Creating a circle
var circle = L.circle(circleCenter, 50000, circleOptions);Step 7 - Aggiungi il cerchio creato sopra alla mappa usando il addTo() metodo del Polyline classe.
// Adding circle to the map
circle.addTo(map);Esempio
Di seguito è riportato il codice per disegnare un cerchio con le coordinate della città Hyderabad come raggio.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Circle</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
var circleCenter = [17.385044, 78.486671]; // Center of the circle
// Circle options
var circleOptions = {
color: 'red',
fillColor: '#f03',
fillOpacity: 0
}
// Creating a circle
var circle = L.circle(circleCenter, 50000, circleOptions);
circle.addTo(map); // Adding circle to the map
</script>
</body>
</html>>Genera il seguente output:

Nel capitolo precedente, abbiamo imparato come aggiungere varie forme come cerchi, poligoni, rettangoli, polilinee, ecc. In questo capitolo, discutiamo come aggiungere multi-poligoni, multirettangoli e polilinee.
Multi-polilinea
Per disegnare una sovrapposizione multi-polilinea su una mappa utilizzando la libreria JavaScript Leaflet, seguire i passaggi indicati di seguito:
Step 1 - Crea un file Mapoggetto passando un elemento < div > (stringa o oggetto) e opzioni di mappa (opzionale).
Step 2 - Crea un file Layer oggetto passando l'URL del riquadro desiderato.
Step 3 - Aggiungi l'oggetto layer alla mappa utilizzando il addLayer() metodo del Map classe.
Step 4 - Crea una variabile latlangs per contenere i punti per disegnare la multi-polilinea.
// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];Step 5 - Crea una multi-polilinea utilizzando il L.multiPolyline()funzione. Passa le posizioni come variabili per disegnare una multi-polilinea e un'opzione per specificare il colore e lo spessore delle linee.
// Creating multi polyline options
var multiPolyLineOptions = {color:'red'};
// Creating multi polylines
var multipolyline = L.multiPolyline(latlang , multiPolyLineOptions);Step 6 - Aggiungi multi-polilinea alla mappa utilizzando il addTo() metodo del Multipolyline classe.
// Adding multi polyline to map
multipolyline.addTo(map);Esempio
Di seguito è riportato il codice per disegnare una multi-polilinea che copre le città Hyderabad, Vijayawada e Vishakhapatnam; e Kurnool, Bengaluru e Chennai.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Multi Polylines</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];
// Creating poly line options
var multiPolyLineOptions = {color:'red'};
// Creating multi poly-lines
var multipolyline = L.multiPolyline(latlang , multiPolyLineOptions);
// Adding multi poly-line to map
multipolyline.addTo(map);
</script>
</body>
</html>Genera il seguente output:

Multi poligono
Per disegnare una sovrapposizione multi-poligonale su una mappa utilizzando la libreria JavaScript Leaflet, seguire i passaggi indicati di seguito:
Step 1 - Crea un file Mapoggetto passando un elemento < div > (stringa o oggetto) e opzioni di mappa (opzionale).
Step 2 - Crea un file Layer oggetto passando l'URL del riquadro desiderato.
Step 3 - Aggiungi l'oggetto layer alla mappa utilizzando il addLayer() metodo del Map classe.
Step 4 - Crea una variabile latlangs per contenere i punti per disegnare il multi poligono.
// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];Step 5 - Crea un multi-poligono usando il L.multiPolygon()funzione. Passa le posizioni come variabile per disegnare il multi-poligono e un'opzione per specificare il colore e lo spessore delle linee.
// Creating multi polygon options
var multiPolygonOptions = {color:'red'};
// Creating multi polygon
var multipolygon = L.multiPolygon(latlang , multiPolygonOptions);Step 6 - Aggiungi il multi-poligono alla mappa utilizzando il addTo() metodo del MultiPolygon classe.
// Adding multi polygon to map
multipolygon.addTo(map);Esempio
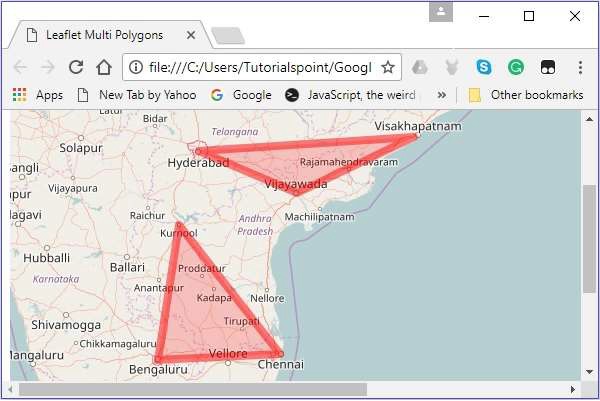
Di seguito è riportato il codice per disegnare un multi-poligono che tocchi le città Hyderabad, Vijayawada e Vishakhapatnam; e Kurnool, Bengaluru e Chennai.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Multi Polygons</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];
// Creating multi polygon options
var multiPolygonOptions = {color:'red', weight:8};
// Creating multi polygons
var multipolygon = L.multiPolygon(latlang , multiPolygonOptions);
// Adding multi polygon to map
multipolygon.addTo(map);
</script>
</body>
</html>Genera il seguente output:

Gruppi di livelli
Utilizzando il gruppo di livelli, puoi aggiungere più livelli a una mappa e gestirli come un unico livello.
Seguire i passaggi indicati di seguito per creare un file LayerGroup e aggiungilo alla mappa.
Step 1 - Crea un file Mapoggetto passando un elemento < div > (stringa o oggetto) e opzioni di mappa (opzionale).
Step 2 - Crea un file Layer oggetto passando l'URL del riquadro desiderato.
Step 3 - Aggiungi l'oggetto layer alla mappa utilizzando il addLayer() metodo del Map classe.
Step 4 - Creare elementi (livelli) come marker, poligoni, cerchi, ecc., Necessari, istanziando le rispettive classi come mostrato di seguito.
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});Step 5 - Crea il gruppo di livelli usando l.layerGroup(). Passa i marker, i poligoni, ecc. Creati sopra, come mostrato di seguito.
// Creating layer group
var layerGroup = L.layerGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);Step 6 - Aggiungere il gruppo di livelli creato nel passaggio precedente utilizzando il file addTo() metodo.
// Adding layer group to map
layerGroup.addTo(map);Esempio
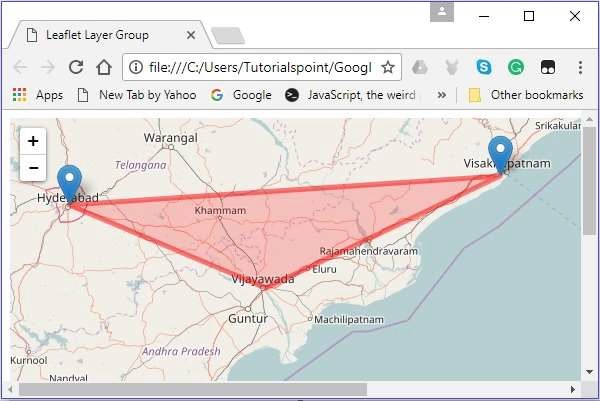
Il codice seguente crea un gruppo di livelli che contiene 3 indicatori e un poligono e lo aggiunge alla mappa.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Layer Group</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});
// Creating layer group
var layerGroup = L.layerGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);
layerGroup.addTo(map); // Adding layer group to map
</script>
</body>
</html>Genera il seguente output:

Aggiunta di un livello (elemento)
È possibile aggiungere un layer al gruppo di funzionalità utilizzando il file addLayer()metodo. A questo metodo, è necessario passare l'elemento da aggiungere.
Puoi aggiungere un cerchio con la città Hyderabad al centro.
// Creating a circle
var circle = L.circle([16.506174, 80.648015], 50000, {color: 'red', fillColor:
'#f03', fillOpacity: 0} );
// Adding circle to the layer group
layerGroup.addLayer(circle);Produrrà il seguente output. -

Rimozione di un livello (elemento)
È possibile rimuovere un layer dal gruppo di funzionalità utilizzando il file removeLayer()metodo. A questo metodo, è necessario passare l'elemento che deve essere rimosso.
Puoi rimuovere l'indicatore sulla città chiamata Vijayawada come mostrato di seguito.
// Removing layer from map
layerGroup.removeLayer(vjwdMarker);Produrrà il seguente output:

Gruppi di funzionalità
È simile a LayerGroupma consente gli eventi del mouse e associa i popup ad esso. Puoi anche impostare lo stile per l'intero gruppo usandosetStyle() metodo.
Seguire i passaggi indicati di seguito per creare un gruppo di funzioni e aggiungerlo alla mappa.
Step 1 - Crea un file Mapoggetto passando un elemento < div > (stringa o oggetto) e opzioni di mappa (opzionale).
Step 2 - Crea un file Layer oggetto passando l'URL del riquadro desiderato.
Step 3 - Aggiungi l'oggetto layer alla mappa utilizzando il addLayer() metodo del Map classe.
Step 4 - Crea elementi (livelli) come marker, poligoni e cerchi necessari, istanziando le rispettive classi come mostrato di seguito.
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});>Step 5 - Crea gruppo di funzioni utilizzando l.featureGroup(). Passa i marker, i poligoni, ecc. Creati sopra, come mostrato di seguito.
// Creating feature group
var featureGroup = L.featureGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);Step 6- Se si imposta lo stile sul gruppo di funzionalità, verrà applicato a ogni elemento (layer) nel gruppo. Puoi farlo usando ilsetStyle() metodo ea questo metodo, è necessario passare valori alle opzioni come colore e opacità ecc.
Impostare lo stile sul gruppo di funzionalità creato nel passaggio precedente.
// Setting style to the feature group
featureGroup.setStyle({color:'blue',opacity:.5});Step 7 - Associa il popup utilizzando il file bindPopup() metodo, come mostrato di seguito.
// Binding popup to the feature group
featureGroup.bindPopup("Feature Group");Step 8 - Aggiungere il gruppo di funzionalità creato nel passaggio precedente utilizzando il file addTo() metodo.
// Adding layer group to map
featureGroup.addTo(map);Esempio
Il codice seguente crea un gruppo di elementi che contiene 3 indicatori e un poligono e lo aggiunge alla mappa.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Feature Group</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
var polygon = L.polygon(latlngs, {color: 'red'}); // Creating a polygon
// Creating feature group
var featureGroup = L.featureGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);
featureGroup.setStyle({color:'blue',opacity:.5});
featureGroup.bindPopup("Feature Group");
featureGroup.addTo(map); // Adding layer group to map
</script>
</body>
</html>Genera il seguente output:

Il programma JavaScript Leaflet può rispondere a vari eventi generati dall'utente. In questo capitolo, forniremo alcuni esempi che dimostrano come eseguire la gestione degli eventi mentre si lavora con Leaflet.
Gestione degli eventi
Seguire i passaggi indicati di seguito per aggiungere eventi alla mappa.
Step 1 - Crea un file Mapoggetto passando un elemento < div > (stringa o oggetto) e opzioni di mappa (opzionale).
Step 2 - Crea un file Layer oggetto passando l'URL del riquadro desiderato.
Step 3 - Aggiungi l'oggetto layer alla mappa utilizzando il addLayer() metodo del Map classe.
Step 4 - Aggiungi il gestore alla mappa, come mostrato di seguito.
map.on("click", function(e){
new L.Marker([e.latlng.lat, e.latlng.lng]).addTo(map);
})Esempio
Il codice seguente mostra anche la gestione tramite Leaflet. Quando viene eseguito, se fai clic sulla mappa, verrà creato un indicatore in quella particolare posizione.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Polygons</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
map.on("click", function(e){
new L.Marker([e.latlng.lat, e.latlng.lng]).addTo(map);
})
</script>
</body>
</html>Genera il seguente output:

Invece di sovrapposizioni di mappe, puoi anche utilizzare sovrapposizioni di immagini e video in un'applicazione Leaflet. In questo capitolo vedremo come utilizzare tali sovrapposizioni.
Sovrapposizione di immagini
Seguire i passaggi indicati di seguito per utilizzare una sovrapposizione di immagini.
Step 1 - Crea un file Mapoggetto passando un elemento < div > (stringa o oggetto) e opzioni di mappa (opzionale).
Step 2 - Crea un file Layer oggetto passando l'URL del riquadro desiderato.
Step 3 - Aggiungi l'oggetto layer alla mappa utilizzando il addLayer() metodo del Map classe.
Step 4 - Crea la sovrapposizione dell'immagine usando L.imageOverlay(). Passa l'URL dell'immagine e un oggetto che rappresenta i limiti dell'immagine, come mostrato di seguito.
// Creating Image overlay
var imageUrl = 'tpPoster.jpg';
var imageBounds = [[17.342761, 78.552432], [16.396553, 80.727725]];
var overlay = L.imageOverlay(imageUrl, imageBounds);Step 5 - Aggiungi la sovrapposizione alla mappa utilizzando addTo() metodo del imageOverlay classe, come mostrato di seguito.
// Adding overlay to the map
overlay.addTo(map);Esempio
Il codice seguente mostra l'utilizzo della sovrapposizione di immagini.
<!DOCTYPE html>
<html>
<head>
<title>Image Overlay Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.342761, 78.552432],
zoom: 8
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Creating Image overlay
var imageUrl = 'tpPoster.jpg';
var imageBounds = [[17.342761, 78.552432], [16.396553, 80.727725]];
var overlay = L.imageOverlay(imageUrl, imageBounds);
overlay.addTo(map);
</script>
</body>
</html>Genera il seguente output:

Il volantino fornisce vari controlli come zoom, attribuzione, scala, ecc., Dove:
Zoom- Per impostazione predefinita, questo controllo è presente nell'angolo superiore sinistro della mappa. Ha due pulsanti"+" e "–", utilizzando il quale è possibile ingrandire o ridurre la mappa. È possibile rimuovere il controllo zoom predefinito impostando l'estensionezoomControl opzione delle opzioni della mappa su false.
Attribution- Per impostazione predefinita, questo controllo è presente nell'angolo inferiore destro della mappa. Visualizza i dati di attribuzione in una piccola casella di testo. Per impostazione predefinita, visualizza il testo. È possibile rimuovere il controllo di attribuzione predefinito impostando ilattributionControl opzione delle opzioni della mappa su false.
Scale- Per impostazione predefinita, questo controllo è presente nell'angolo inferiore sinistro della mappa. Visualizza il centro corrente dello schermo.
In questo capitolo, spiegheremo come creare e aggiungere tutti questi tre controlli alla mappa utilizzando la libreria JavaScript Leaflet.
Ingrandisci
Per aggiungere un controllo di zoom personalizzato alla mappa utilizzando la libreria JavaScript Leaflet, seguire i passaggi indicati di seguito:
Step 1 - Crea un file Map oggetto passando un elemento (stringa o oggetto) e le opzioni della mappa (opzionale).
Step 2 - Crea un file Layer oggetto passando l'URL del riquadro desiderato.
Step 3 - Aggiungi l'oggetto layer alla mappa utilizzando il addLayer() metodo del Map classe.
Step 4 - Creare la variabile zoomOptions e definire i propri valori di testo per le opzioni di ingrandimento e riduzione, invece di quelli predefiniti (+ e -).
Quindi, crea il controllo zoom passando la variabile zoomOptions a L.control.zoom() come mostrato di seguito.
// zoom control options
var zoomOptions = {
zoomInText: '1',
zoomOutText: '0',
};
// Creating zoom control
var zoom = L.control.zoom(zoomOptions);Step 5 - Aggiungere l'oggetto di controllo dello zoom creato nel passaggio precedente alla mappa utilizzando il addTo() metodo.
// Adding zoom control to the map
zoom.addTo(map);Esempio
Di seguito è riportato il codice per aggiungere il proprio controllo dello zoom alla mappa, invece di quello predefinito. Qui, premendo 1, la mappa si ingrandisce e premendo 0, la mappa si ingrandisce.
<!DOCTYPE html>
<html>
<head>
<title>Zoom Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10,
zoomControl: false
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// zoom control options
var zoomOptions = {
zoomInText: '1',
zoomOutText: '0',
};
var zoom = L.control.zoom(zoomOptions); // Creating zoom control
zoom.addTo(map); // Adding zoom control to the map
</script>
</body>
</html>Genera il seguente output:

Attribuzione
Per aggiungere una tua attribuzione alla mappa utilizzando la libreria JavaScript Leaflet, segui i passaggi indicati di seguito:
Step 1 - Crea un file Mapoggetto passando un elemento < div > (stringa o oggetto) e opzioni di mappa (opzionale).
Step 2 - Crea un file Layer oggetto passando l'URL del riquadro desiderato.
Step 3 - Aggiungi l'oggetto layer alla mappa utilizzando il addLayer() metodo del Map classe.
Step 4 - Crea il file attrOptions variabile e definire il proprio valore di prefisso invece di quello predefinito (depliant).
Quindi, crea il controllo di attribuzione passando il attrOptions variabile a L.control.attribution() come mostrato di seguito.
// Attribution options
var attrOptions = {
prefix: 'attribution sample'
};
// Creating an attribution
var attr = L.control.attribution(attrOptions);Step 5 - Aggiungi il file attribution control oggetto creato nel passaggio precedente alla mappa utilizzando il addTo() metodo.
// Adding attribution to the map
attr.addTo(map);Esempio
Il codice seguente aggiunge il nostro controllo di attribuzione alla tua mappa, invece di quello predefinito. Qui, invece, verrà visualizzato il campione di attribuzione del testo .
<!DOCTYPE html>
<html>
<head>
<title>Attribution Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10,
attributionControl: false
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Attribution options
var attrOptions = {
prefix: 'attribution sample'
};
// Creating an attribution
var attr = L.control.attribution(attrOptions);
attr.addTo(map); // Adding attribution to the map
</script>
</body>
</html>>Genera il seguente output:

Scala
Per aggiungere un controllo di scala personalizzato alla mappa utilizzando la libreria JavaScript Leaflet, seguire i passaggi indicati di seguito:
Step 1 - Crea un file Mapoggetto passando un elemento < div > (stringa o oggetto) e opzioni di mappa (opzionale).
Step 2 - Crea un file Layer oggetto passando l'URL del riquadro desiderato.
Step 3 - Aggiungi il file layer oggetto alla mappa utilizzando il addLayer() metodo del Map classe.
Step 4 - Crea il controllo della scala passando il file using L.control.scale() come mostrato di seguito.
// Creating scale control
var scale = L.control.scale();Step 5 - Aggiungi il file scale control oggetto creato nel passaggio precedente alla mappa utilizzando il addTo() metodo come mostrato di seguito.
// Adding scale control to the map
scale.addTo(map);Esempio
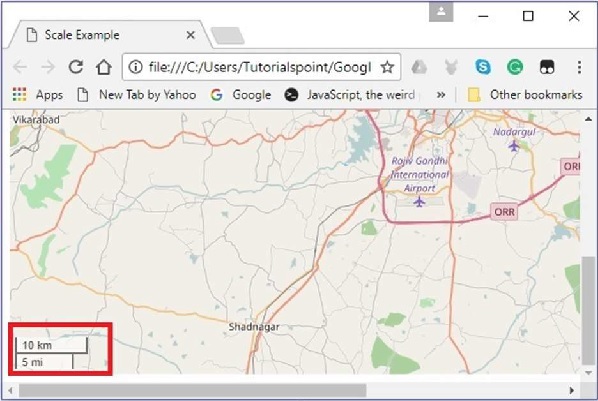
Il codice seguente aggiunge il controllo della scala alla mappa.
<!DOCTYPE html>
<html>
<head>
<title>Scale Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css" />
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
var scale = L.control.scale(); // Creating scale control
scale.addTo(map); // Adding scale control to the map
</script>
</body>
</html>Genera il seguente output: