Meteor - Guida rapida
Secondo la documentazione ufficiale di Meteor -
Meteor è una piattaforma JavaScript full-stack per lo sviluppo di applicazioni web e mobili moderne. Meteor include un set chiave di tecnologie per la creazione di applicazioni reattive per client connessi, uno strumento di compilazione e un set curato di pacchetti da Node.js e dalla comunità JavaScript generale.
Caratteristiche
Web and Mobile - Meteor offre una piattaforma per lo sviluppo di app Web, Android e IOS.
Universal Apps - Lo stesso codice per browser web e dispositivi mobili.
Packages - Enorme numero di pacchetti facili da installare e utilizzare.
Meteor Galaxy - Servizio cloud per la distribuzione di app Meteor.
Vantaggi
- Gli sviluppatori hanno bisogno di JavaScript solo per lo sviluppo lato client e server.
- La programmazione è molto semplice e adatta ai principianti.
- Le app Meteor sono in tempo reale per impostazione predefinita.
- I pacchetti ufficiali e della community fanno risparmiare molto tempo.
Limitazioni
Meteor non è molto adatto per applicazioni grandi e complesse.
C'è molta magia quando si lavora con Meteor, quindi gli sviluppatori potrebbero trovarsi limitati in qualche modo.
In questo capitolo impareremo come installare Meteor sul sistema operativo Windows. Prima di iniziare a lavorare con Meteor, avremo bisogno diNodeJS. Se non lo hai installato, puoi controllare i link forniti di seguito.
Prerequisito
NodeJS è la piattaforma necessaria per lo sviluppo di Meteor. Se non hai la configurazione dell'ambiente NodeJS pronta, puoi controllare il nostroNodeJS Environment Setup.
Installa Meteor
Scarica il programma di installazione meteorologico ufficiale da questa pagina
Se si verifica un errore durante l'installazione, prova a eseguire il programma di installazione come amministratore. Una volta completata l'installazione, ti verrà chiesto di creare un account Meteor.
Al termine dell'installazione del programma di installazione di Meteor, puoi verificare se tutto è installato correttamente eseguendo il codice seguente nella finestra del prompt dei comandi.
C:\Users\username>meteorDi seguito sarà l'output -

In questo capitolo impareremo come creare la tua prima applicazione Meteor.
Passaggio 1: crea l'app
Per creare l'app, eseguiremo il file meteor createcomando dalla finestra del prompt dei comandi. Il nome delle app saràmeteorApp.
C:\Users\username\Desktop\Meteor>meteor create meteorAppPassaggio 2: eseguire l'app
Possiamo eseguire l'app digitando il meteor comando.
C:\Users\username\Desktop\meteorApp>meteorQuesto comando avvierà diversi processi, che possono essere visti nell'immagine seguente.

Passaggio 3: verifica del risultato
Ora possiamo aprire il file http://localhost:3000/ indirizzo per vedere come appare la nostra prima app Meteor.

I modelli Meteor utilizzano tre tag di primo livello. I primi due lo sonohead e body. Questi tag svolgono le stesse funzioni del normale HTML. Il terzo tag ètemplate. Questo è il luogo in cui colleghiamo HTML a JavaScript.
Modello semplice
L'esempio seguente mostra come funziona. Stiamo creando un modello conname = "myParagraph"attributo. Nostrotemplate viene creato sotto il tag bodyelemento, tuttavia, dobbiamo includerlo prima che venga visualizzato sullo schermo. Possiamo farlo usando{{> myParagraph}}sintassi. Nel nostro modello, stiamo usando doppie parentesi graffe({{text}}). Questo è il linguaggio per template meteor chiamatoSpacebars.
Nel nostro file JavaScript, stiamo impostando Template.myParagraph.helpers({})metodo che sarà la nostra connessione al nostro modello. Stiamo solo usandotext helper in questo esempio.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<h1>Header</h1>
{{> myParagraph}}
</body>
<template name = "myParagraph">
<p>{{text}}</p>
</template>meteorApp.js
if (Meteor.isClient) {
// This code only runs on the client
Template.myParagraph.helpers({
text: 'This is paragraph...'
});
}Dopo aver salvato le modifiche, il seguente sarà l'output:

Modello di blocco
Nell'esempio seguente, stiamo usando {{#each paragraphs}} per iterare sul file paragraphs matrice e modello di ritorno name = "paragraph" per ogni valore.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{#each paragraphs}}
{{> paragraph}}
{{/each}}
</div>
</body>
<template name = "paragraph">
<p>{{text}}</p>
</template>Dobbiamo creare paragraphsaiutante. Questo sarà un array con cinque valori di testo.
meteorApp.js
if (Meteor.isClient) {
// This code only runs on the client
Template.body.helpers({
paragraphs: [
{ text: "This is paragraph 1..." },
{ text: "This is paragraph 2..." },
{ text: "This is paragraph 3..." },
{ text: "This is paragraph 4..." },
{ text: "This is paragraph 5..." }
]
});
}Ora possiamo vedere cinque paragrafi sullo schermo.

In questo capitolo impareremo come usare MongoDB collezioni.
Crea una raccolta
Possiamo creare una nuova raccolta con il seguente codice:
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');Aggiungi dati
Una volta creata la raccolta, possiamo aggiungere dati utilizzando il file insert metodo.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);Trova dati
Possiamo usare il file find metodo per cercare i dati nella raccolta.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find().fetch();
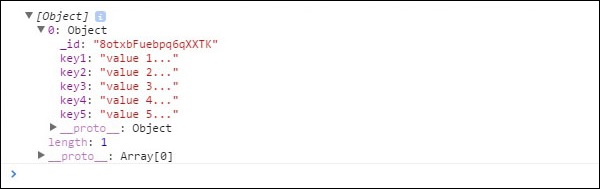
console.log(findCollection);La console mostrerà i dati che abbiamo inserito in precedenza.

Possiamo ottenere lo stesso risultato aggiungendo i parametri di ricerca.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find({key1: "value 1..."}).fetch();
console.log(findCollection);Aggiorna dati
Il prossimo passo è aggiornare i nostri dati. Dopo aver creato una raccolta e inserito nuovi dati, possiamo utilizzare il fileupdate metodo.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find().fetch();
var myId = findCollection[0]._id;
var updatedData = {
key1: "updated value 1...",
key2: "updated value 2...",
key3: "updated value 3...",
key4: "updated value 4...",
key5: "updated value 5..."
}
MyCollection.update(myId, updatedData);
var findUpdatedCollection = MyCollection.find().fetch();
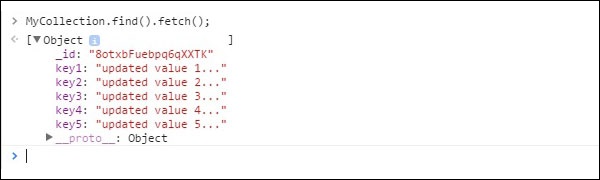
console.log(findUpdatedCollection);La console mostrerà che la nostra collezione è aggiornata.

Elimina dati
I dati possono essere eliminati dalla raccolta utilizzando il file removemetodo. Ci stiamo ambientandoid in questo esempio come parametro per eliminare dati specifici.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find().fetch();
var myId = findCollection[0]._id;
MyCollection.remove(myId);
var findDeletedCollection = MyCollection.find().fetch();
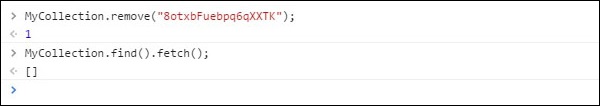
console.log(findDeletedCollection);La console mostrerà un array vuoto.

Se vogliamo eliminare tutto dalla raccolta, possiamo utilizzare lo stesso metodo, tuttavia, invece di id useremo un oggetto vuoto {}. Dobbiamo farlo sul server per motivi di sicurezza.
meteorApp.js
if (Meteor.isServer) {
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
MyCollection.remove({});
var findDeletedCollection = MyCollection.find().fetch();
console.log(findDeletedCollection);
}Possiamo anche cancellare i dati utilizzando altri parametri. Come nell'esempio precedente, Meteor ci costringerà a farlo dal server.
meteorApp.js
if (Meteor.isServer) {
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
MyCollection.remove({key1: "value 1..."});
var findDeletedCollection = MyCollection.find().fetch();
console.log(findDeletedCollection);
}Si può vedere che i dati vengono cancellati dalla finestra di comando.

In questo capitolo impareremo come lavorare con i moduli Meteor.
L'immissione di testo
Per prima cosa creeremo un file form elemento con campo di immissione di testo e un pulsante di invio.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<form>
<input type = "text" name = "myForm">
<input type = "submit" value = "SUBMIT">
</form>
</template>In un file JavaScript, creeremo il file submitevento. È necessario impedire il comportamento dell'evento predefinito per interrompere l'aggiornamento del browser. Successivamente, prenderemo il contenuto del campo di input e lo assegneremo atextValue variabile.
Nel seguente esempio, registreremo solo quel contenuto nella console degli sviluppatori. L'ultima cosa di cui abbiamo bisogno è cancellare il campo di input.
meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'submit form': function(event) {
event.preventDefault();
var textValue = event.target.myForm.value;
console.log(textValue);
event.target.myForm.value = "";
}
});
}Quando digitiamo "Some text ..." nel nostro campo di input e lo inviamo, la console registrerà il testo che abbiamo inserito.

Tasti della radio
Un concetto simile può essere utilizzato per i pulsanti di opzione.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<form>
<input type = "radio" name = "myForm" value = "form-1">FORM 1
<input type = "radio" name = "myForm" value = "form-2">FORM 2
<input type = "submit" value = "SUBMIT">
</form>
</template>meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'submit form': function(event) {
event.preventDefault();
var radioValue = event.target.myForm.value;
console.log(radioValue);
}
});
}Quando inviamo il primo pulsante, la console mostrerà il seguente output.

Casella di controllo
L'esempio seguente mostra come utilizzare le caselle di controllo. Puoi vedere che stiamo solo ripetendo lo stesso processo.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<form>
<input type = "checkbox" name = "myForm" value = "form-1">FORM 1
<input type = "checkbox" name = "myForm" value = "form-2">FORM 2
<input type = "submit" value = "SUBMIT">
</form>
</template>meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'submit form': function(event) {
event.preventDefault();
var checkboxValue1 = event.target.myForm[0].checked;
var checkboxValue2 = event.target.myForm[1].checked;
console.log(checkboxValue1);
console.log(checkboxValue2);
}
});
}Una volta inviato il modulo, l'input controllato verrà registrato come true, mentre quello deselezionato verrà registrato come false.

Seleziona Dropdown
Nell'esempio seguente, impareremo come utilizzare il selectelemento. Useremo il filechange evento per aggiornare i dati ogni volta che l'opzione cambia.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<select>
<option name = "myOption" value = "option-1">OPTION 1</option>
<option name = "myOption" value = "option-2">OPTION 2</option>
<option name = "myOption" value = "option-3">OPTION 3</option>
<option name = "myOption" value = "option-4">OPTION 4</option>
</select>
</template>meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'change select': function(event) {
event.preventDefault();
var selectValue = event.target.value;
console.log(selectValue);
}
});
}Se scegliamo la terza opzione, la console registrerà il valore dell'opzione.

In questo capitolo impareremo come usare tag, class e idcome selettore di eventi. Lavorare con gli eventi è piuttosto semplice.
Creiamo tre elementi nel modello HTML. Il primo èp, il secondo è myClass classe e l'ultimo è myId id.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<p>PARAGRAPH...</p>
<button class = "myClass">CLASS</button>
<button id = "myId">ID</button>
</template>Nel nostro file JavaScript, stiamo impostando tre eventi per tre elementi che abbiamo creato sopra. Puoi vedere che stiamo solo aggiungendop, .myClass e #myId dopo il clickevento. Queste sono leselectors abbiamo menzionato sopra.
meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'click p': function() {
console.log("The PARAGRAPH is clicked...");
},
'click .myClass': function() {
console.log("The CLASS is clicked...");
},
'click #myId': function() {
console.log("The ID is clicked...");
},
});
}Per testarlo, possiamo prima fare clic su PARAGRAPH, poi il CLASS e infine il pulsante IDpulsante. Otterremo il seguente registro della console.

Possiamo usare tutti gli altri eventi JavaScript - click, dbclick, contextmenu, mousedown, mouseup, mouseover, mouseout, mousemove - seguendo l'esempio sopra.
Le sessioni vengono utilizzate per salvare i dati mentre gli utenti utilizzano l'app. Questi dati verranno eliminati quando l'utente lascia l'app.
In questo capitolo impareremo come impostare un oggetto sessione, memorizzare alcuni dati e restituire quei dati. Useremo la configurazione HTML di base.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
</template>Ora memorizzeremo myData localmente utilizzando Session.set()metodo. Una volta impostato il metodo, possiamo restituirlo utilizzandoSession.get() metodo.
meteorApp.js
if (Meteor.isClient) {
var myData = {
key1: "value1",
key2: "value2"
}
Session.set('mySession', myData);
var sessionDataToLog = Session.get('mySession');
console.log(sessionDataToLog);
}Se controlliamo la console, vedremo che i dati memorizzati vengono registrati.

Nel prossimo capitolo impareremo come aggiornare automaticamente i modelli utilizzando la variabile Session.
Tracker è una piccola libreria utilizzata per l'aggiornamento automatico dei modelli una volta modificata la variabile Session. In questo capitolo impareremo come funziona il tracker.
Per prima cosa creeremo un file button che verrà utilizzato per l'aggiornamento della sessione.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<button id = "myButton">CLICK ME</button>
</template>Successivamente, imposteremo il valore della sessione iniziale myData e crea un file mySession oggetto. Tracker.autorun metodo viene utilizzato per tenere d'occhio mySession. Ogni volta che questo oggetto cambia, il modello si aggiorna automaticamente. Per testarlo, imposteremo un evento clic per l'aggiornamento.
meteorApp.js
if (Meteor.isClient) {
var myData = 0
Session.set('mySession', myData);
Tracker.autorun(function () {
var sessionData = Session.get('mySession');
console.log(sessionData)
});
Template.myTemplate.events({
'click #myButton': function() {
Session.set('mySession', myData ++);
}
});
}Se facciamo clic sul file CLICK ME cinque volte, vedremo che il tracker registra nuovi valori ogni volta che la sessione si aggiorna.
Meteor offre migliaia di pacchetti della community che puoi utilizzare durante lo sviluppo della tua app.
Aggiunta di pacchetti
Puoi controllare il server del pacchetto Meteor ufficiale qui . Cerca semplicemente il pacchetto che ti serve e aggiungilo nella finestra del prompt dei comandi. Se, ad esempio, vuoi aggiungerehttp pacchetto alla tua app, puoi farlo eseguendo il codice seguente:
C:\Users\username\Desktop\meteorApp>meteor add httpRimozione di pacchetti
Un principio simile può essere utilizzato per rimuovere i pacchetti:
C:\Users\username\Desktop\meteorApp>meteor remove httpAggiornamento dei pacchetti
È possibile aggiornare il pacchetto eseguendo il codice seguente:
C:\Users\username\Desktop\meteorApp>meteor update httpControllo dei pacchetti correnti
Puoi anche controllare quali pacchetti sta utilizzando la tua attuale applicazione.
C:\Users\username\Desktop\meteorApp>meteor listManutenzione del pacchetto
Se un pacchetto ha : nel nome significa che si tratta di un pacchetto community, mentre quelli senza prefisso sono mantenuti dal gruppo Meteor Development.
Aggiunta del pacchetto Meteor Development Group
C:\Users\username\Desktop\meteorApp>meteor add httpAggiunta del pacchetto della comunità
C:\Users\username\Desktop\meteorApp>meteor add cfs:http-methodsSe desideri limitare l'esecuzione del codice solo sul server o sul lato client, puoi utilizzare il codice seguente:
meteorApp.js
if (Meteor.isClient) {
// Code running on client...
}
if (Meteor.isServer) {
// Code running on server...
}È possibile limitare l'esecuzione del codice solo quando l'app utilizza il raggruppamento Cordova.
if (Meteor.isCordova) {
// Code running on Cordova...
}Alcuni plugin devono attendere che il server e il DOM siano pronti. È possibile utilizzare il codice seguente per attendere l'inizio di tutto.
Meteor.startup(function () {
// Code running after platform is ready...
});La tabella seguente elenca alcuni altri metodi API principali.
| Sr.No. | Metodo e dettagli |
|---|---|
| 1 | Meteor.wrapAsync(function) Utilizzato per avvolgere il codice asincrono e convertirlo in sincrono. |
| 2 | Meteor.absoluteUrl([path], [options]) Utilizzato per generare un URL assoluto che punta all'app. |
| 3 | Meteor.settings Utilizzato per impostare la configurazione della distribuzione. |
| 4 | Meteor.publish(name, function) Utilizzato per pubblicare i record sul client. |
Il metodo di controllo viene utilizzato per scoprire se l'argomento oi tipi corrispondono al modello.
Installazione di Check Package
Apri la finestra del prompt dei comandi e installa il pacchetto.
C:\Users\username\Desktop\meteorApp>meteor add checkUtilizzando Check
Nell'esempio seguente, vogliamo verificare se myValueè una stringa. Poiché è vero, l'app procederà senza errori.
meteorApp.js
var myValue = 'My Value...';
check(myValue, String);In questo esempio, myValue non è una stringa ma un numero, quindi la console registrerà un errore.
meteorApp.js
var myValue = 1;
check(myValue, String);
Match Test
Il Match.test è simile a check, con la differenza che quando il test fallisce invece di un errore della console, otterremo un valuesenza rompere il server. L'esempio seguente mostra come testare un oggetto con più chiavi.
meteorApp.js
var myObject = {
key1 : "Value 1...",
key2 : "Value 2..."
}
var myTest = Match.test(myObject, {
key1: String,
key2: String
});
if ( myTest ) {
console.log("Test is TRUE...");
} else {
console.log("Test is FALSE...");
}Poiché entrambe le chiavi sono stringhe, il test è true. La console registrerà la prima opzione.

Se cambiamo il file key2 al numero, il test fallirà e la console registrerà la seconda opzione.
meteorApp.js
var myObject = {
key1 : "Value 1...",
key2 : 1
}
var myValue = 1;
var myTest = Match.test(myObject, {
key1: String,
key2: String
});
if ( myTest ) {
console.log("Test is TRUE...");
} else {
console.log("Test is FALSE...");
}
Blaze è un pacchetto Meteor per la creazione di modelli reattivi dal vivo.
Metodo di rendering
Questo metodo viene utilizzato per il rendering dei modelli nel DOM. Innanzitutto, creeremomyNewTemplateche sarà reso. Aggiungeremo anchemyContainer, che verrà utilizzato come elemento genitore, quindi il render metodo sa dove visualizzare il nostro modello.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div id = "myContainer">
</div>
</body>
<template name = "myNewTemplate">
<p>Text from my new template...</p>
</template>Successivamente, creeremo una funzione di rendering che richiederà due argomenti. Il primo è un modello che verrà renderizzato e il secondo è un elemento genitore che abbiamo menzionato sopra.
meteorApp.js
Meteor.startup(function () {
if(Meteor.isClient) {
var myNewTemplate = Template.myNewTemplate;
var myContainer = document.getElementById('myContainer');
Blaze.render(myNewTemplate, myContainer);
}
});
Rendering con dati
Se hai bisogno di trasmettere alcuni dati in modo reattivo, puoi usare renderWithDatametodo. L'HTML sarà esattamente lo stesso dell'esempio precedente.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div id = "myContainer">
</div>
</body>
<template name = "myNewTemplate">
<p>Text from my new template...</p>
</template>Possiamo aggiungere i nostri dati come secondo argomento in Meteor.renderWithDatametodo. Gli altri due argomenti sono gli stessi dell'esempio precedente. In questo esempio, i nostri dati sono una funzione che registrerà del testo.
meteorApp.js
Meteor.startup(function () {
if(Meteor.isClient) {
var myNewTemplate = Template.myNewTemplate;
var myData = function() {
console.log('Log from the data object...')
}
var myContainer = document.getElementById('myContainer');
Blaze.renderWithData(myNewTemplate, myData, myContainer);
}
});
Rimuovi metodo
Possiamo aggiungere remove metodo.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div id = "myContainer">
</div>
</body>
<template name = "myNewTemplate">
<p>Text from my new template...</p>
</template>In questo esempio, stiamo eseguendo il rendering del modello che verrà rimosso dopo tre secondi. Notare ilBlaze.Remove metodo che stiamo utilizzando per rimuovere il modello.
meteorApp.js
Meteor.startup(function () {
if(Meteor.isClient) {
var myNewTemplate = Template.myNewTemplate;
var myContainer = document.getElementById('myContainer');
var myRenderedTemplate = Blaze.render(myNewTemplate, myContainer);
Meteor.setTimeout(function() {
Blaze.remove(myRenderedTemplate);
}, 3000);
}
});La tabella seguente mostra gli altri metodi che possono essere utilizzati.
| Sr.No. | Metodo e dettagli |
|---|---|
| 1 | Blaze.getData([elementOrView]) Utilizzato per recuperare i dati dall'elemento di rendering. |
| 2 | Blaze.toHTML(templateOrView) Utilizzato per il rendering di modelli o viste sulla stringa. |
| 3 | Blaze.toHTMLWithData(templateOrView, data) Utilizzato per il rendering di modelli o viste sulla stringa con dati aggiuntivi. |
| 4 | new Blaze.View([name], renderFunction) Utilizzato per creare una nuova parte reattiva Blaze del DOM. |
| 5 | Blaze.currentView Utilizzato per ottenere la visualizzazione corrente. |
| 6 | Blaze.getView([element]) Utilizzato per ottenere la visualizzazione corrente. |
| 7 | Blaze.With(data, contentFunc) Utilizzato per costruire una vista che esegue il rendering di alcuni contenuti con il contesto. |
| 8 | Blaze.If(conditionFunc, contentFunc, [elseFunc]) Utilizzato per costruire una vista che esegue il rendering di alcuni contenuti condizionali. |
| 9 | Blaze.Unless(conditionFunc, contentFunc, [elseFunc]) Utilizzato per costruire una vista che renda alcuni contenuti condizionali (invertiti Blaze.if). |
| 10 | Blaze.Each(argFunc, contentFunc, [elseFunc]) Utilizzato per costruire una vista che esegue il rendering contentFunct per ogni articolo. |
| 11 | new Blaze.Template([viewName], renderFunction) Utilizzato per costruire una nuova visualizzazione Blaze con nome e contenuto. |
| 12 | Blaze.isTemplate(value) Utilizzato per restituire true, se il valore è un oggetto modello. |
Meteor offre il suo setTimeout e setIntervalmetodi. Questi metodi vengono utilizzati per assicurarsi che tutte le variabili globali abbiano valori corretti. Funzionano come un normale JavaScriptsetTimout e setInterval.
Tempo scaduto
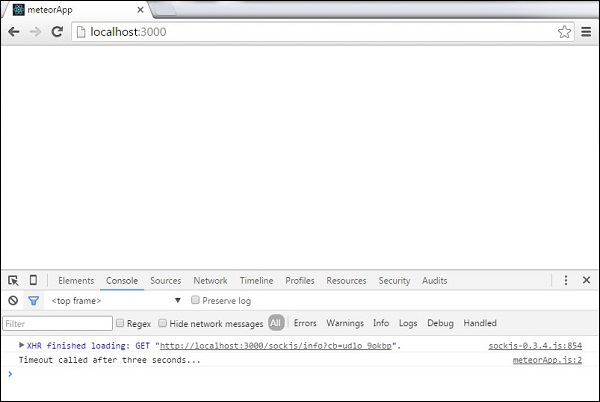
Questo è Meteor.setTimeout esempio.
Meteor.setTimeout(function() {
console.log("Timeout called after three seconds...");
}, 3000);Possiamo vedere nella console che la funzione timeout viene chiamata una volta avviata l'app.

Intervallo
L'esempio seguente mostra come impostare e cancellare un intervallo.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<button>CLEAR</button>
</template>Imposteremo l'iniziale counter variabile che verrà aggiornata dopo ogni chiamata a intervalli.
meteorApp.js
if (Meteor.isClient) {
var counter = 0;
var myInterval = Meteor.setInterval(function() {
counter ++
console.log("Interval called " + counter + " times...");
}, 3000);
Template.myTemplate.events({
'click button': function() {
Meteor.clearInterval(myInterval);
console.log('Interval cleared...')
}
});
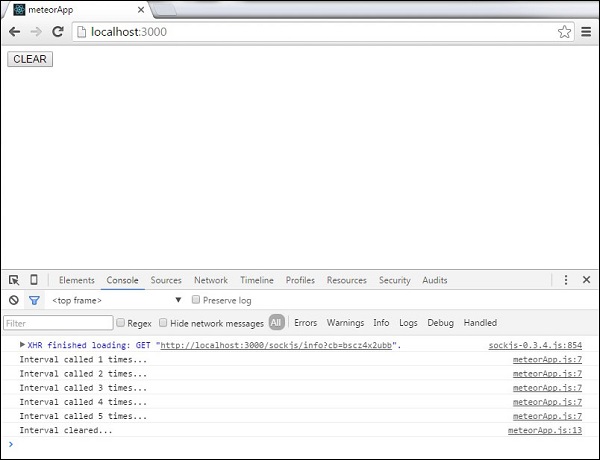
}La console registrerà il file aggiornato countervariabile ogni tre secondi. Possiamo fermarlo facendo clic suCLEARpulsante. Questo chiamerà il fileclearInterval metodo.

EJSON è un'estensione della sintassi JSON che supporta Date e Binary tipi.
Installa EJSON
Per installare il pacchetto EJSON, è necessario aggiungerlo dalla finestra del prompt dei comandi.
C:\Users\username\Desktop\meteorApp>meteor add ejsonEsempio di data
Possiamo deserializzare il file date usando il parse metodo.
if (Meteor.isClient) {
var myEjsonDate = '{"$date": 1455029631493}';
var myDate = EJSON.parse(myEjsonDate);
console.log(myDate);
}La console registrerà il valore di data corretto.

Esempio binario
Lo stesso può essere applicato ai tipi binari.
if (Meteor.isClient) {
var myEjsonBinary = '{"$binary": "c3VyZS4="}';
var myBinary = EJSON.parse(myEjsonBinary);
console.log(myBinary);
}Puoi vedere che la console sta registrando un nuovo valore deserializzato.

Stringifica
Possiamo serializzare un oggetto usando il stringifymetodo. Questo è il processo inverso dall'esempio sopra.
if (Meteor.isClient) {
var myObject = {
myDate : new Date(),
myBinary : new Uint8Array([115, 117, 114, 101, 46])
}
var myEjosnData = EJSON.stringify(myObject);
console.log(myEjosnData);
}Possiamo vedere i nostri nuovi valori nella console.

| Sr.No. | Metodo e dettagli |
|---|---|
| 1 | EJSON.parse(string) Utilizzato per analizzare una stringa nel valore EJSON. |
| 2 | EJSON.stringify(value) Utilizzato per serializzare un valore nella stringa. |
| 3 | EJSON.fromJSONValue(value) Utilizzato per deserializzare un valore EJSON da JSON. |
| 4 | EJSON.toJSONValue(value) Utilizzato per serializzare un valore EJSON in JSON. |
| 5 | EJSON.equals(value1, value2) Utilizzato per confrontare se due valori sono uguali. |
| 6 | EJSON.clone(value) Utilizzato per restituire una copia completa del valore. |
| 7 | EJSON.newBinary Utilizzato per l'assegnazione di dati binari che EJSON può serializzare. |
| 8 | EJSON.isBinary(x) Utilizzato per verificare se il valore è un dato binario. |
| 9 | EJSON.addType(name, factory) Utilizzato per creare un tipo EJSON personalizzato. |
| 10 | customType.typeName() Utilizzato per restituire un nome di tipo personalizzato. |
| 11 | customType.toJSONValue() Utilizzato per serializzare i tipi personalizzati. |
| 12 | customType.clone() Utilizzato per restituire una copia completa del tipo personalizzato. |
| 13 | customType.equals(otherValue) Utilizzato per il confronto tra il valore del tipo personalizzato e un altro valore. |
Questo pacchetto fornisce l'API di richiesta HTTP con get, post, put e delete metodi.
Installa pacchetto
Installeremo questo pacchetto eseguendo il codice seguente nella finestra del prompt dei comandi.
C:\Users\username\Desktop\meteorApp>meteor add httpMetodo CALL
Questo è un metodo universale che può essere utilizzato GET, POST, PUT e DELETEargomenti. L'esempio seguente mostra come utilizzareGETdiscussione. Gli esempi in questo capitolo useranno false API REST da questo sito web .
Puoi vedere che questo metodo utilizza quattro argomenti. Abbiamo già accennato al primo argomentoGET. Il secondo è l'URL dell'API. Il terzo argomento è un oggetto vuoto, dove possiamo impostare alcuni parametri opzionali. L'ultimo metodo è un callback asincrono, in cui possiamo gestire gli errori e lavorare con una risposta.
HTTP.call( 'GET', 'http://jsonplaceholder.typicode.com/posts/1', {},
function( error, response ) {
if (error) {
console.log(error);
} else {
console.log(response);
}
});Metodo GET
La stessa richiesta può essere inviata utilizzando GET invece di CALLmetodo. Puoi vedere che il primo argomento ora è l'URL dell'API.
HTTP.get('http://jsonplaceholder.typicode.com/posts/1', {}, function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response );
}
});Entrambi gli esempi precedenti registreranno lo stesso output.

Metodo POST
In questo metodo, stiamo impostando i dati che devono essere inviati al server (postData) come secondo argomento. Tutto il resto è uguale al nostroGET richiesta.
var postData = {
data: {
"name1": "Value1",
"name2": "Value2",
}
}
HTTP.post( 'http://jsonplaceholder.typicode.com/posts', postData,
function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response);
}
});La console registrerà il nostro file postData oggetto.

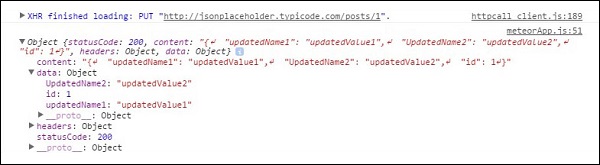
Metodo PUT
Possiamo aggiornare i nostri dati utilizzando il PUTmetodo. Il concetto è lo stesso del nostro ultimo esempio.
var updateData = {
data: {
"updatedName1": "updatedValue1",
"UpdatedName2": "updatedValue2",
}
}
HTTP.put( 'http://jsonplaceholder.typicode.com/posts/1', updateData,
function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response );
}
});Ora possiamo vedere il nostro oggetto aggiornato nella console.

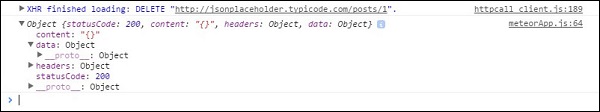
Metodo DEL
Possiamo inviare una richiesta di cancellazione al server utilizzando il DELmetodo. Elimineremo tutto all'interno del filedata oggetto.
var deleteData = {
data: {}
}
HTTP.del( 'http://jsonplaceholder.typicode.com/posts/1', deleteData,
function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response );
}
});La console mostrerà che il processo di eliminazione è riuscito.

Questo pacchetto viene utilizzato quando è necessario inviare un'e-mail dall'app Meteor.
Passaggio 1: aggiungi pacchetto
Apri la finestra del prompt dei comandi ed esegui il seguente comando:
C:\Users\username\Desktop\meteorApp>meteor add emailPassaggio 2: account Mailgun
Dobbiamo creare un account qui . Questo è il provider di posta elettronica predefinito per le app Meteor.
Dopo aver effettuato l'accesso, apri il file Domains scheda e fare clic su sandbox URL sotto il Domain Name. Si aprirà una nuova pagina dove possiamo trovareDefault SMTP Login e Default Password. Avremo bisogno di questi due per creare il fileMAIL_URL variabile d'ambiente.
Invia una email
Per creare un valido MAIL_URL basta inserire le tue credenziali Mailgun al posto di YOUR_DEFAULT_SMTP_LOGIN e YOUR_DEFAULT_PASSWORD.
if (Meteor.isServer) {
Meteor.startup( function() {
process.env.MAIL_URL =
"smtp://YOUR_DEFAULT_SMTP_LOGIN:[email protected]:587";
Email.send({
to: "[email protected]",
from: "[email protected]",
subject: "Meteor Email",
text: "The email content..."
});
});
}Quando esegui l'app, l'email verrà inviata al tuo indirizzo.

Le risorse del server statico si trovano in un file privatesottocartella all'interno dell'app. Nell'esempio seguente, impareremo come utilizzare i dati da un semplice file JSON.
Passaggio 1: creare file e cartelle
Creiamo un file private cartella e my-json.jsonfile all'interno di quella cartella. Lo faremo utilizzando il seguente comando nel filecommand prompt Tuttavia, puoi anche crearla manualmente.
C:\Users\username\Desktop\meteorApp>mkdir private
C:\Users\username\Desktop\meteorApp\private>touch my-json.jsonPassaggio 2: ottieni testo
Per poter leggere i dati dal nostro file, useremo Asssets.getTextmetodo. Nota, questo può essere fatto solo dal lato server. Dato che stiamo usando JSON, dobbiamo analizzarlo.
if (Meteor.isServer) {
var myFile = JSON.parse(Assets.getText('my-json.json'));
console.log(myFile.data.text)
}Di seguito sarà l'output nella finestra del prompt dei comandi.

Passaggio 3: creare file EJSON
Creeremo questo file all'interno del privatecartella. Questo file conterrà dati binari"myBinary": {"$binary": "c3VyZS4="}
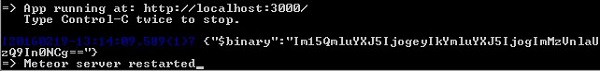
C:\Users\username\Desktop\meteorApp\private>touch my-ejson.ejsonPassaggio 4: ottieni binario
Per leggere i file EJSON, possiamo usare il Assets.getBinary metodo.
if (Meteor.isServer) {
var myFile = Assets.getBinary('my-ejson.ejson');
console.log(EJSON.stringify(myFile));
}Il prompt dei comandi registrerà il valore EJSON.

In questo capitolo impareremo come proteggere la nostra app e cosa dovrebbe essere preso in considerazione durante lo sviluppo di un'app.
Pubblicazione automatica e protezione automatica
Autopublishè un pacchetto che pubblica automaticamente tutti i dati dal database al client. Questa è una comodità che dovrebbe essere disabilitata durante la produzione. Può essere disabilitato dal prompt dei comandi.
C:\Users\username\Desktop\meteorApp>meteor remove autopublishPuoi pubblicare alcuni dati sul client utilizzando Meteor.publish() e Meteor.subscribe() metodi che tratteremo nel capitolo Pubblica e Sottoscrivi.
Insecureè un pacchetto che consente di scrivere i comandi di MongoDB nella console dello sviluppatore, in modo che ogni utente dell'app possa accedere al database. Il pacchetto può essere rimosso eseguendo il seguente comando nel prompt dei comandi.
C:\Users\username\Desktop\meteorApp>meteor remove insecureÈ buona norma rimuovere entrambi i pacchetti non appena inizi a sviluppare l'app, in modo da non dover modificare e aggiornare il codice in un secondo momento.
Usa metodi lato server
Dovresti sempre creare i tuoi metodi sul server. Puoi farlo usando ilMeteor.methods() sul server e Meteor.call()sul client. Impareremo di più su questo nel capitolo Metodi.
Sicurezza aggiuntiva
Se desideri aggiungere ulteriori livelli di sicurezza alla tua app, dovresti considerare l'utilizzo di altri pacchetti Meteor come:
È possibile utilizzare i criteri del browser per controllare le risorse esterne da caricare nella tua app.
Check package può essere utilizzato per controllare i tipi di input dell'utente prima che vengano elaborati.
Audit Arguments Check è un pacchetto che garantirà che tutti i parametri siano controllati correttamente prima dell'elaborazione. Se hai perso alcuni parametri, questo pacchetto ti informerà.
I pacchetti Mylar possono aggiungere alcuni livelli aggiuntivi di sicurezza. Puoi controllarli se hai bisogno di quel tipo di protezione.
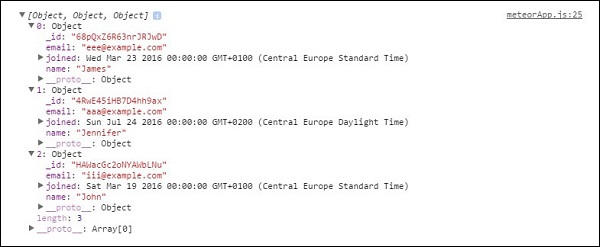
Possiamo ordinare i dati una volta ottenuti dal database. Nell'esempio seguente, creeremoUserscollezione. Useremo un filesort discussione ({sort: {name: 1}}) per ordinare i dati della raccolta per nome. Il numero1viene utilizzato per impostare l'ordine crescente. Se vogliamo usare l'ordine decrescente, useremo-1 anziché.
Users = new Mongo.Collection('users');
Users.insert({
name: 'James',
email: '[email protected]',
joined: new Date(2016, 2, 23)
});
Users.insert({
name: 'John',
email: '[email protected]',
joined: new Date(2016, 2, 19)
});
Users.insert({
name: 'Jennifer',
email: '[email protected]',
joined: new Date(2016, 6, 24)
});
var sortByName = Users.find({}, {sort: {name: 1}}).fetch();
var sortByEmail = Users.find({}, {sort: {email: 1}}).fetch();
var sortByJoined = Users.find({}, {sort: {joined: 1}}).fetch();
console.log(sortByName);
console.log(sortByEmail);
console.log(sortByJoined);
Possiamo ordinare i dati tramite e-mail allo stesso modo.
Users = new Mongo.Collection('users');
Users.insert({
name: 'James',
email: '[email protected]',
joined: new Date(2016, 2, 23)
});
Users.insert({
name: 'John',
email: '[email protected]',
joined: new Date(2016, 2, 19)
});
Users.insert({
name: 'Jennifer',
email: '[email protected]',
joined: new Date(2016, 6, 24)
});
var sortByEmail = Users.find({}, {sort: {email: 1}}).fetch();
console.log(sortByEmail);
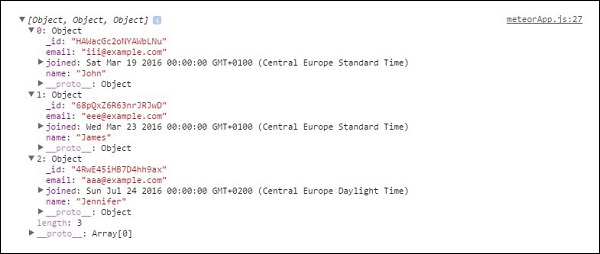
Infine, possiamo ordinarlo in base alla data di adesione.
Users = new Mongo.Collection('users');
Users.insert({
name: 'James',
email: '[email protected]',
joined: new Date(2016, 2, 23)
});
Users.insert({
name: 'John',
email: '[email protected]',
joined: new Date(2016, 2, 19)
});
Users.insert({
name: 'Jennifer',
email: '[email protected]',
joined: new Date(2016, 6, 24)
});
var sortByJoined = Users.find({}, {sort: {joined: 1}}).fetch();
console.log(sortByJoined);
Questo pacchetto consente la funzionalità di autenticazione utente completa. Puoi aggiungerlo eseguendo il codice seguente nella finestra del prompt dei comandi.
C:\Users\username\Desktop\meteorApp>meteor add accounts-passwordEsempio di autenticazione
Questo esempio mostrerà l'autenticazione di base. Creeremoregister, login, e homemodelli. Se c'è uncurrentUser (se l'utente si è registrato o ha effettuato l'accesso con successo), il file homeverrà mostrato il modello. Se non c'ècurrentUser, il register e login i modelli saranno visibili.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
{{#if currentUser}}
{{> home}}
{{else}}
{{> register}}
{{> login}}
{{/if}}
</body>
<template name = "register">
<h2>REGISTER:</h2>
<form>
<input type = "email" name = "registerEmail"><br>
<input type = "password" name = "registerPassword"><br>
<input type = "submit" value = "Register"><br>
</form>
</template>
<template name = "login">
<h2>LOGIN:</h2>
<form>
<input type = "email" name = "loginEmail"><br>
<input type = "password" name="loginPassword"><br>
<input type = "submit" value = "Login"><br>
</form>
</template>
<template name = "home">
<p>You're logged in.</p>
<button class = "logout">Logout</button>
</template>Innanzitutto, dobbiamo creare un file registerevento. Questa funzione leggerà gli input del registro, creerà un nuovo utente e lo memorizzerà nel database.
Il secondo evento è login. Questa volta la funzione leggerà gli input dal filelogin modello, accedi all'utente se l'email e la password sono valide o restituisce un errore se non lo sono.
E infine il logout l'evento verrà utilizzato per disconnettere l'utente, una volta cliccato il pulsante.
meteorApp.js
if (Meteor.isClient) {
Template.register.events({
'submit form': function(event) {
event.preventDefault();
var registerData = {
email: event.target.registerEmail.value,
password: event.target.registerPassword.value
}
Accounts.createUser(registerData, function(error) {
if (Meteor.user()) {
console.log(Meteor.userId());
} else {
console.log("ERROR: " + error.reason);
}
});
}
});
Template.login.events({
'submit form': function(event) {
event.preventDefault();
var myEmail = event.target.loginEmail.value;
var myPassword = event.target.loginPassword.value;
Meteor.loginWithPassword(myEmail, myPassword, function(error) {
if (Meteor.user()) {
console.log(Meteor.userId());
} else {
console.log("ERROR: " + error.reason);
}
});
}
});
Template.home.events({
'click .logout': function(event) {
event.preventDefault();
Meteor.logout(function(error) {
if(error) {
console.log("ERROR: " + error.reason);
}
});
}
});
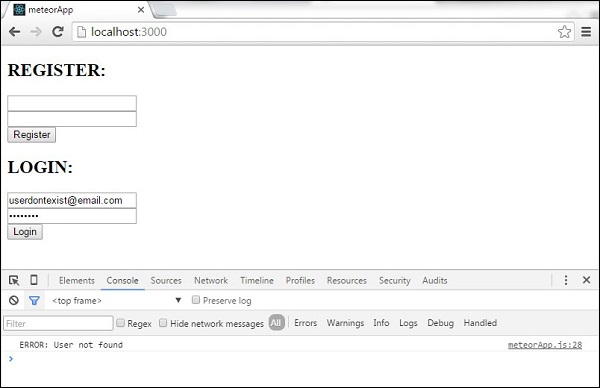
}Una volta avviata l'app, verrà visualizzata la pagina seguente.

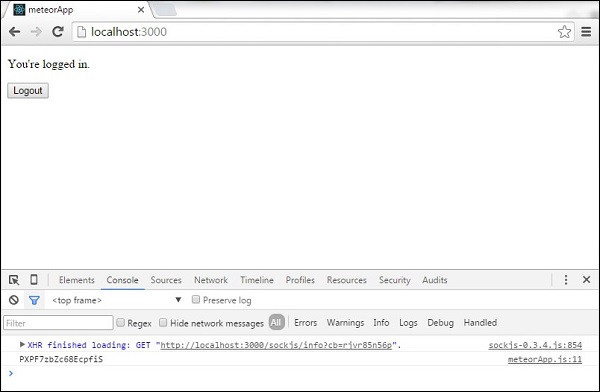
Inserendo l'email e la password nel file registerform, possiamo registrarci e accedere al nuovo utente. Vedremo che la console registra gli utentiid e il home viene eseguito il rendering del modello.

Il loginl'evento controllerà il database e accederà all'utente, se l'email e la password sono corrette. In caso contrario, la console registrerà un errore.

Se l'utente fa clic sul file LOGOUT , l'app disconnetterà l'utente e mostrerà il file register e login modelli.
I metodi Meteor sono funzioni scritte sul lato server, ma possono essere chiamate dal lato client.
Sul lato server, creeremo due semplici metodi. Il primo aggiungerà 5 al nostro argomento, mentre il secondo aggiungerà10.
Utilizzo di metodi
meteorApp.js
if(Meteor.isServer) {
Meteor.methods({
method1: function (arg) {
var result = arg + 5;
return result;
},
method2: function (arg) {
var result = arg + 10;
return result;
}
});
}
if(Meteor.isClient) {
var aaa = 'aaa'
Meteor.call('method1', aaa, function (error, result) {
if (error) {
console.log(error);
else {
console.log('Method 1 result is: ' + result);
}
}
);
Meteor.call('method2', 5, function (error, result) {
if (error) {
console.log(error);
} else {
console.log('Method 2 result is: ' + result);
}
});
}Una volta avviata l'app, vedremo i valori calcolati nella console.

Gestione degli errori
Per la gestione degli errori, puoi usare il Meteor.Errormetodo. L'esempio seguente mostra come gestire l'errore per gli utenti che non hanno effettuato l'accesso.
if(Meteor.isServer) {
Meteor.methods({
method1: function (param) {
if (! this.userId) {
throw new Meteor.Error("logged-out",
"The user must be logged in to post a comment.");
}
return result;
}
});
}
if(Meteor.isClient) { Meteor.call('method1', 1, function (error, result) {
if (error && error.error === "logged-out") {
console.log("errorMessage:", "Please log in to post a comment.");
} else {
console.log('Method 1 result is: ' + result);
}});
}La console mostrerà il nostro messaggio di errore personalizzato.

In questo capitolo impareremo come creare il nostro pacchetto meteor.
Creazione di un pacchetto
Aggiungiamo una nuova cartella sul desktop, dove verrà creato il pacchetto. Useremo la finestra del prompt dei comandi.
C:\Users\username\Desktop\meteorApp> mkdir packagesOra possiamo creare il pacchetto nella cartella che abbiamo creato sopra. Eseguire il seguente comando dal prompt dei comandi.Username è il nome utente di Meteor Developer e package-name è il nome del pacchetto.
C:\Users\username\Desktop\meteorApp\packages>meteor create --package username:package-nameAggiunta di un pacchetto
Per poter aggiungere un pacchetto locale alla nostra app, dobbiamo impostare l'estensione ENVIRONMENT VARIABLEche dirà a Meteor di caricare il pacchetto dalla cartella locale. Fare clic con il pulsante destro del mouse sull'icona del computer e scegliereproperties/Advanced system settings/Environment Variables/NEW.
Variable Name dovrebbe essere PACKAGE_DIRS. Variable Valuedovrebbe essere il percorso della cartella che abbiamo creato. Nel nostro caso,C:\Users\username\Desktop\meteorApp\packages.
Non dimenticare di riavviare il file command prompt dopo aver aggiunto una nuova variabile d'ambiente.
Ora possiamo aggiungere il pacchetto alla nostra app eseguendo il codice seguente:
C:\Users\username\Desktop\meteorApp>meteor add username:package-nameFile del pacchetto
I seguenti quattro file si troveranno nel pacchetto che abbiamo creato.
- package-name-test.js
- package-name.js
- package.js
- README.md
Pacchetto di test (nome-pacchetto-test.js)
Meteor offre tinytestpacchetto per il test. Installiamolo prima utilizzando il seguente comando nella finestra del prompt dei comandi.
C:\Users\username\Desktop\meteorApp>meteor add tinytestSe apriamo package-name-test.js, vedremo l'esempio di test predefinito. Useremo questo esempio per testare l'app. Nota: è sempre meglio scrivere i nostri test durante lo sviluppo di pacchetti meteor.
Per testare il pacchetto, eseguiamo questo codice nel prompt dei comandi.
C:\Users\username\Desktop>meteor test-packages packages/package-nameOtterremo il seguente risultato.

file package.js
Questo è il file in cui possiamo scrivere il codice. Creiamo alcune semplici funzionalità per il nostro pacchetto. Il nostro pacchetto registrerà del testo nella console.
packages / package.js
myPackageFunction = function() {
console.log('This is simple package...');
}file nome-pacchetto.js
Questo è il file in cui possiamo impostare alcune configurazioni del pacchetto. Ci torneremo più tardi, ma per ora dobbiamo esportaremyPackageFunctionquindi possiamo usarlo nella nostra app. Dobbiamo aggiungerlo all'internoPackage.onUsefunzione. Il file avrà un aspetto simile a questo.
pacchetti / nome-pacchetto.js
Package.describe({
name: 'username:package-name',
version: '0.0.1',
// Brief, one-line summary of the package.
summary: '',
// URL to the Git repository containing the source code for this package.
git: '',
// By default, Meteor will default to using README.md for documentation.
// To avoid submitting documentation, set this field to null.
documentation: 'README.md'
});
Package.onUse(function(api) {
api.versionsFrom('1.2.1');
api.use('ecmascript');
api.addFiles('mypackage.js');
api.export('myPackageFunction'); // We are exporting the function we created above...
});
Package.onTest(function(api) {
api.use('ecmascript');
api.use('tinytest');
api.use('username:package-name');
api.addFiles('package-name-tests.js');
});Utilizzo di un pacchetto
Ora possiamo finalmente chiamare il file myPackageFunction() dal nostro meteorApp.js file.
packages / package.js
if(Meteor.isClient) {
myPackageFunction();
}La console registrerà il testo dal nostro pacchetto.

Per capire meglio come il file package.js file può essere configurato, useremo l'esempio dalla documentazione ufficiale di Meteor.
Questo è un file di esempio ...
/* Information about this package */
Package.describe({
// Short two-sentence summary.
summary: "What this does",
// Version number.
version: "1.0.0",
// Optional. Default is package directory name.
name: "username:package-name",
// Optional github URL to your source repository.
git: "https://github.com/something/something.git",
});
/* This defines your actual package */
Package.onUse(function (api) {
// If no version is specified for an 'api.use' dependency, use the
// one defined in Meteor 0.9.0.
api.versionsFrom('0.9.0');
// Use Underscore package, but only on the server.
// Version not specified, so it will be as of Meteor 0.9.0.
api.use('underscore', 'server');
// Use iron:router package, version 1.0.0 or newer.
api.use('iron:[email protected]');
// Give users of this package access to the Templating package.
api.imply('templating')
// Export the object 'Email' to packages or apps that use this package.
api.export('Email', 'server');
// Specify the source code for the package.
api.addFiles('email.js', 'server');
});
/* This defines the tests for the package */
Package.onTest(function (api) {
// Sets up a dependency on this package
api.use('username:package-name');
// Allows you to use the 'tinytest' framework
api.use('[email protected]');
// Specify the source code for the package tests
api.addFiles('email_tests.js', 'server');
});
/* This lets you use npm packages in your package*/
Npm.depends({
simplesmtp: "0.3.10",
"stream-buffers": "0.2.5"
});Come già discusso nel capitolo Raccolte, tutti i nostri dati sono disponibili sul lato client. Questo è un problema di sicurezza che può essere gestito con i metodi di pubblicazione e sottoscrizione.
Rimozione della pubblicazione automatica
In questo esempio, useremo PlayersCollectionraccolta con i seguenti dati. Abbiamo preparato questa raccolta prima di poterci concentrare sul capitolo stesso. Se non sei sicuro di come creare raccolte MongoDB nell'app Meteor, controlla il nostro capitolo sulle raccolte .

Per proteggere i nostri dati, dobbiamo rimuovere autopublish pacchetto che ci consentiva di utilizzare i dati lato client.
C:\Users\username\Desktop\meteorApp>meteor remove autopublishDopo questo passaggio, non saremo in grado di ottenere i dati del database dal lato client. Potremo vederlo solo dal lato server nella finestra del prompt dei comandi. Controlla il seguente codice -
meteorApp.js
var PlayersCollection = new Mongo.Collection('playersCollection');
var myLog = PlayersCollection.find().fetch();
console.log(myLog);Il command prompt la finestra mostrerà l'intera collezione con quattro oggetti, mentre il file developers consolemostrerà un array vuoto. Ora la nostra app è più sicura.

Utilizzo di Pubblica e Sottoscrivi
Diciamo che vogliamo consentire ai clienti di utilizzare i nostri dati. Per questo, dobbiamo creareMeteor.publish()metodo sul server. Questo metodo invierà i dati al client.
Per essere in grado di ricevere e utilizzare quei dati sul lato client, creeremo Meteor.subscribe()metodo. Alla fine dell'esempio, stiamo cercando nel database. Questo codice è in esecuzione sia sul lato client che sul lato server.
var PlayersCollection = new Mongo.Collection('playersCollection');
if(Meteor.isServer) {
Meteor.publish('allowedData', function() {
return PlayersCollection.find();
})
}
if (Meteor.isClient) {
Meteor.subscribe('allowedData');
};
Meteor.setTimeout(function() {
var myLog = PlayersCollection.find().fetch();
console.log(myLog);
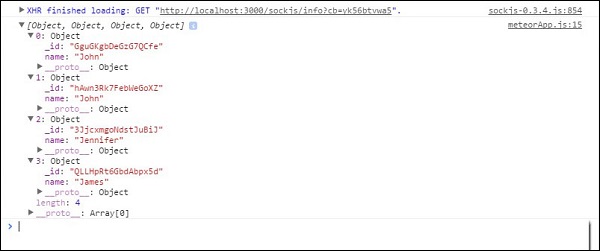
}, 1000);Possiamo vedere che i nostri dati sono registrati sia nel file developers console e il command prompt finestra.

Filtraggio dei dati dei clienti
Possiamo anche pubblicare parte dei dati. In questo esempio, pubblichiamo dati conname = "John".
var PlayersCollection = new Mongo.Collection('playersCollection');
if(Meteor.isServer) {
Meteor.publish('allowedData', function() {
return PlayersCollection.find({name: "John"});
})
}
if (Meteor.isClient) {
Meteor.subscribe('allowedData');
};
Meteor.setTimeout(function() {
myLog = PlayersCollection.find().fetch();
console.log(myLog);
}, 1000);Una volta eseguito questo codice, il file command prompt registrerà tutti i dati, mentre il lato client console registrerà solo due oggetti con il nome John.

Meteor offre alcune cartelle speciali che possono aiutare gli sviluppatori a strutturare le loro app.
cliente
Se crei un file clientcartella, tutto all'interno di questa cartella verrà eseguito sul lato client. Questa è la cartella in cui puoi posizionare il tuo fileHTML, CSSe lato client JavaScript. Dovresti posizionareMeteor.subscribe funzioni, templates, helpers, e eventsall'interno di questa cartella. Nota, non è necessario eseguire il fileMeteor.isClient funzione nei file che si trovano all'interno di client cartella.
server
I file di questa cartella verranno eseguiti solo su server side. Questo è il posto dovemethods, Meteor.Publish()funzioni e altri dati sensibili dovrebbero essere conservati. Tutti i dati di autenticazione dovrebbero essere conservati qui. Non è necessario utilizzareMeteor.isServer() per i file all'interno di questa cartella.
pubblico
Questo è il luogo in cui posizionare le immagini, le favicon e tutti gli altri dati forniti al cliente.
privato
È possibile accedere ai file da questa cartella solo dal server. Saranno nascosti al cliente. Puoi mettereJSON o EJSON file che solo il server utilizzerà all'interno di questa cartella.
client / compatibilità
Alcune librerie JavaScript esportano le variabili come globali. Utilizzare questa cartella per i file che devono essere eseguiti senza essere inseriti in un nuovo ambito variabile.
Il riposo
Il resto delle cartelle può essere strutturato nel modo desiderato. Il codice che si trova all'esterno delle cartelle sopra menzionate verrà eseguito sul fileclient e il serverlato. Questo è un buon posto dove puoi definire i tuoi modelli.
Ordine di caricamento
È sempre utile conoscere l'ordine di caricamento dei file. Il seguente elenco è tratto dalla documentazione ufficiale di Meteor.
I file modello HTML vengono sempre caricati prima di tutto il resto
File che iniziano con main. vengono caricati per ultimi
File all'interno di qualsiasi lib/ directory vengono caricate successivamente
Successivamente vengono caricati i file con percorsi più profondi
I file vengono quindi caricati in ordine alfabetico dell'intero percorso
Una delle grandi cose di Meteor è la facilità con cui distribuire l'app. Una volta completata la tua app, c'è un modo semplice per condividerla con il mondo. Tutto quello che devi fare è eseguire il seguente codice nella finestra del prompt dei comandi.
C:\Users\username\Desktop\meteorApp>meteor deploy my-first-app-ever.meteor.comTi verrà chiesto di accedere all'account sviluppatori di Meteor username e password.
Ora potrai accedere all'app dal browser al seguente link con il nome della tua app.
http://my-first-app-ever.meteor.com/
In questo capitolo impareremo come eseguire l'app su un dispositivo Android. Meteor ha recentemente aggiunto questa funzionalità per il sistema operativo Windows, quindi dovremo aggiornare la nostra app meteor alla versione 1.3 beta.
Note- Al momento della stesura di questo tutorial, la versione 1.3 di Meteor è in Beta. Lo aggiorneremo una volta rilasciata la versione di produzione.
Dato che vogliamo utilizzare la versione più recente di Meteor, possiamo aggiornarla eseguendo il seguente codice nella finestra del prompt dei comandi.
C:\Users\username\Desktop\meteorApp>meteor update --release 1.3-beta.11Passaggio 1: installa Android SDK
Utilizzare il collegamento nella tabella seguente per installare Android SDK.
| Sr.No. | Software e descrizione |
|---|---|
| 1 | Java Development Kit & Android SDK Avrai bisogno di Android SDK per poter eseguire le app Meteor su un ambiente mobile. Se non lo hai installato, puoi dare un'occhiata al nostro tutorial sulla configurazione dell'ambiente Android . |
Passaggio 2: aggiungi una piattaforma Android
Ora dobbiamo aggiungere una piattaforma Android al nostro progetto.
C:\Users\username\Desktop\meteorApp>meteor add-platform androidPassaggio 3: eseguire l'app su un emulatore Android
Per eseguire l'app su un emulatore Android, useremo il –verbose comando alla fine della riga per poter identificare i possibili errori durante il processo di avvio.
C:\Users\username\Desktop\meteorApp>meteor run android --verbose
Esegui l'app su un dispositivo Android
Poiché gli emulatori Android sono lenti, è sempre un'opzione migliore per eseguire la tua app direttamente sul tuo dispositivo. Puoi farlo collegando il dispositivo al tuo computer, abilitando la modalità sviluppatori e il debug USB.
Questo processo è diverso per dispositivi specifici. Hai bisogno di trovareBuild Number in settings/Aboute tocca sette volte. Riceverai una notifica che sei lo sviluppatore e ilDeveloper Options sarà sbloccato.
Cerca nel tuo settings nuovamente e abilitare USB debugging.
Puoi eseguire l'app Meteor sul tuo dispositivo mobile utilizzando il seguente comando nel prompt dei comandi.
C:\Users\username\Desktop\meteorApp>meteor run android-deviceIn questo capitolo impareremo come creare una semplice app todo.
Passaggio 1: crea un'app
Apri il prompt dei comandi ed esegui il seguente comando:
C:\Users\username\Desktop>meteor create todo-appPer vedere l'app, devi eseguire l'app con l'estensione meteor comando e vai a http://localhost:3000
C:\Users\username\Desktop\todo-app>meteorPassaggio 2: creare cartelle e file
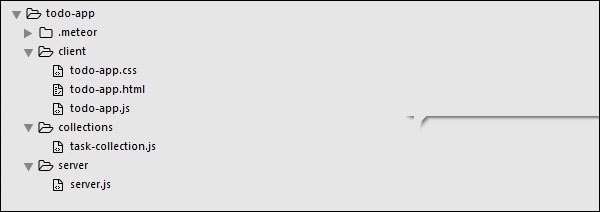
Invece della struttura del file predefinita, la rifattorizzeremo. Creiamo un fileclient cartella, dove creeremo todo-app.html, todo-app.css e todo-app.js.
C:\Users\username\Desktop\todo-app>mkdir client
C:\Users\username\Desktop\todo-app\client>touch todo-app.html
C:\Users\username\Desktop\todo-app\client>touch todo-app.jsCreeremo anche un file server cartella con server.js dentro.
C:\Users\username\Desktop\todo-app>mkdir server
C:\Users\username\Desktop\todo-app\server>touch server.jsInfine, creiamo collections cartella con task-collection.js file all'interno.
C:\Users\username\Desktop\todo-app>mkdir server
C:\Users\username\Desktop\todo-app\collections>touch task-collection.jsPuoi vedere la struttura dell'app nella seguente immagine:

Passaggio 3: client / todo-app.html
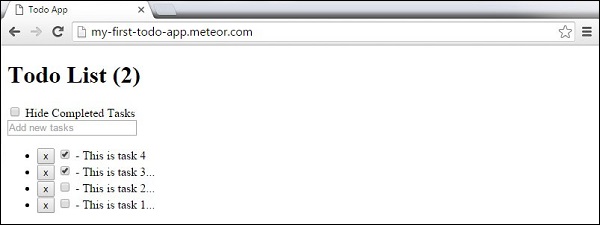
Il nostro primo passo di sviluppo è creare HTML per l'app. Abbiamo bisogno di un campo di input dove possiamo aggiungere nuove attività. Le attività saranno sotto forma di un elenco condelete e checkfunzionalità. Avremo anche funzionalità per mostrare o nascondere le attività completate.
<head>
<title>Todo App</title>
</head>
<body>
<h1>Todo List ({{incompleteCount}})</h1>
<label class = "hide-completed">
<input type = "checkbox" checked = "{{hideCompleted}}" />
Hide Completed Tasks
</label>
<form class = "new-task">
<input type = "text" name = "text" placeholder = "Add new tasks" />
</form>
<ul>
{{#each tasks}}
{{> task}}
{{/each}}
</ul>
</body>
<template name = "task">
<li class = "{{#if checked}}checked{{/if}}">
<button class = "delete">x</button>
<input type = "checkbox" checked = "{{checked}}" class = "toggle-checked" />
<span>{{username}} - {{text}}</span>
</li>
</template>Passaggio 4: collections / task-collection.js
Questo è il luogo in cui creeremo solo una nuova raccolta MongoDB, in modo che possiamo usarla sia sul lato server che sul lato client.
Tasks = new Mongo.Collection("tasks");Passaggio 5: server / server.js
Definiremo i metodi per la nostra app lato server. Questi metodi verranno chiamati dal client. In questo file, pubblicheremo anche la query del database.
// Publishing tasks from the server...
Meteor.publish("tasks", function () {
return Tasks.find({});
});
// Methods for handling MongoDb Tasks collection data...
Meteor.methods({
addTask: function (text) {
Tasks.insert({
text: text,
createdAt: new Date(),
});
},
deleteTask: function (taskId) {
var task = Tasks.findOne(taskId);
Tasks.remove(taskId);
},
setChecked: function (taskId, setChecked) {
var task = Tasks.findOne(taskId);
Tasks.update(taskId, { $set: { checked: setChecked} });
}
});Passaggio 6: client / todo-app.js
Questo è il file JavaScript del client principale. Questo file può anche essere modificato, ma scriveremo qui tutto il codice lato client. Per prima cosa, ci iscriviamo altaskraccolta pubblicata sul server. Quindi, creiamohelpers per poter gestire la logica dell'app e, infine, definiamo il file events che chiamerà i metodi dal server.
// Subscribing to the published tasks
Meteor.subscribe("tasks");
// Show/Hide functionality
Template.body.helpers({
tasks: function () {
if (Session.get("hideCompleted")) {
// If hide completed is checked, filter tasks
return Tasks.find({checked: {$ne: true}}, {sort: {createdAt: -1}}); } else { // Otherwise, return all of the tasks return Tasks.find({}, {sort: {createdAt: -1}}); } }, hideCompleted: function () { return Session.get("hideCompleted"); }, incompleteCount: function () { return Tasks.find({checked: {$ne: true}}).count();
}
});
// Events for creating new tasks and Show/Hide functionality.
// Calling methods from the server
Template.body.events({
"submit .new-task": function (event) {
event.preventDefault();
var text = event.target.text.value;
Meteor.call("addTask", text);
event.target.text.value = "";
},
"change .hide-completed input": function (event) {
Session.set("hideCompleted", event.target.checked);
}
});
// Events for Deleting and Check/Uncheck functionality
Template.task.events({
"click .toggle-checked": function () {
// Set the checked property to the opposite of its current value
Meteor.call("setChecked", this._id, ! this.checked);
},
"click .delete": function () {
Meteor.call("deleteTask", this._id);
}
});Passaggio 7: distribuzione
Dopo aver finito con lo sviluppo, possiamo distribuire l'app dalla finestra del prompt dei comandi. Il nome della distribuzione della nostra app saràmy-first-todo-app.
C:\Users\username\Desktop\todo-app>meteor deploy my-first-todo-appPossiamo aprire il file http://my-first-todo-app.meteor.com/ per iniziare a utilizzare la nostra app.

Abbiamo già trattato alcune delle migliori pratiche di sviluppo di Meteor nei capitoli precedenti. Di seguito sono riportate alcune delle migliori pratiche da tenere a mente durante l'utilizzo di Meteor.
Struttura delle directory
Non esistono regole rigide sulla struttura delle directory nelle app Meteor. Per maggiori informazioni sulle linee guida, consulta il capitolo Meteor - Struttura .
Usa metodi
Dovresti sempre usare Meteor - Methods quando lavori con dati sensibili invece di chiamareinsert, update, e remove direttamente dal cliente.
Gestione dei dati
Proteggi i tuoi dati utilizzando i metodi di pubblicazione e sottoscrizione . Se vuoi che i tuoi dati siano disponibili a tutti i client, puoi usarenullcome nome della pubblicazione invece. La pubblicazione di piccoli blocchi di dati migliorerà anche le prestazioni dell'app.
Convalida dati
È necessario convalidare tutti i dati che verranno archiviati all'interno della raccolta. Una delle migliori opzioni è il pacchetto collection2 . Questo pacchetto semplifica l'impostazione della convalida lato client e server.
Riduci a icona la sessione
Il session le variabili sono variabili globali e l'utilizzo di globali va contro le best practice di JavaScript.
Router
Ci sono due opzioni più popolari per il routing Meteor. Per le app più piccole, c'è Iron Router . Viene rieseguito automaticamente una volta modificati i dati. Per le app più grandi, c'è Flow Router . Questo router ti dà più libertà per ottimizzare il rendering dei modelli al costo di un po 'più di codice standard.
Pacchi
Controlla sempre se il pacchetto viene aggiornato regolarmente prima di scegliere di utilizzarlo all'interno della tua app.