Microsoft Expression Web - Layout pagina Web
In questo capitolo, tratteremo il layout di base delle tue pagine web. Prima di creare il layout della nostra pagina web, dobbiamo pensare al nostro contenuto e quindi progettare come vogliamo presentare quel contenuto, poiché è il contenuto che sarà visibile sul nostro sito web.
Sta a noi come presentiamo i nostri contenuti in modo che i nostri spettatori trovino il nostro sito e poi rimangano a controllarlo. Il layout includerà probabilmente il logo o il banner dell'azienda in alto, il menu di navigazione, un'area di contenuto che può includere più colonne e il piè di pagina nella parte inferiore della pagina.
In precedenza, gli sviluppatori utilizzavano le tabelle per ottenere questo aspetto. Le tabelle hanno creato un gruppo di caselle utilizzate per creare righe e colonne. Ora, i web designer usano<div>s per formare le caselle e CSS per posizionare quelle caselle sulla pagina.
tag <div>
Di seguito sono riportate alcune delle caratteristiche del tag <div>.
Il tag <div> definisce una divisione o una sezione in un documento HTML e semplifica la gestione, lo stile e la manipolazione di tali divisioni o sezioni.
Viene utilizzato per raggruppare elementi di blocco per formattarli con CSS.
I browser di solito inseriscono un'interruzione di riga prima e dopo l'elemento div.
Il tag <div> è un elemento a livello di blocco.
Il tag <div> può contenere quasi tutti gli altri elementi.
Il tag <div> non può essere all'interno di un tag <p>.
Esempio
Diamo un'occhiata a un semplice esempio in cui useremo i tag <div> </div> per creare le varie caselle e regole di stile.
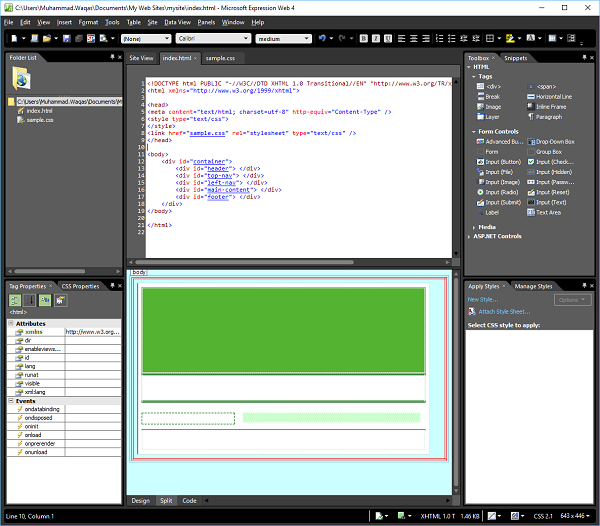
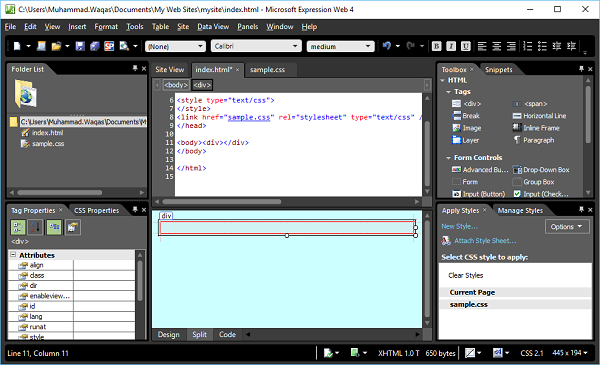
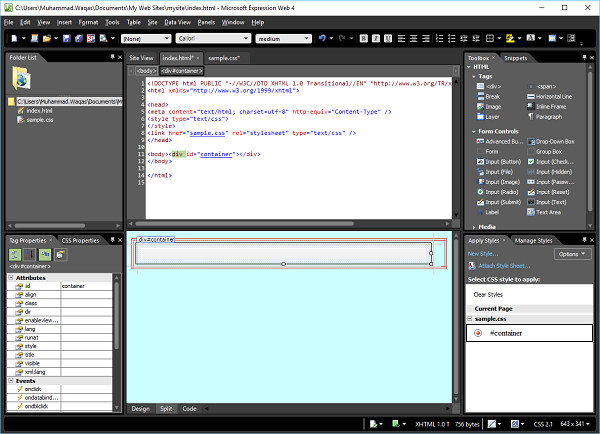
Step 1 - Apri Expression Web e quindi il file index.html pagina che abbiamo creato nel capitolo precedente.

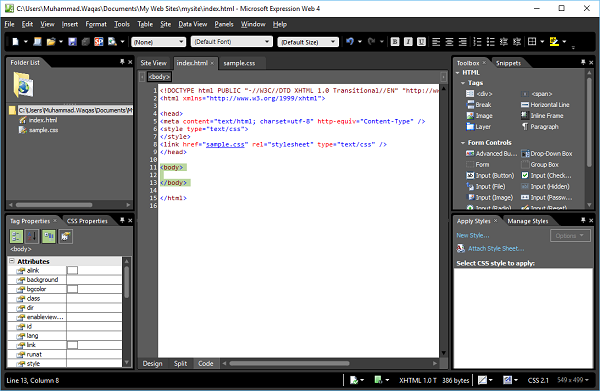
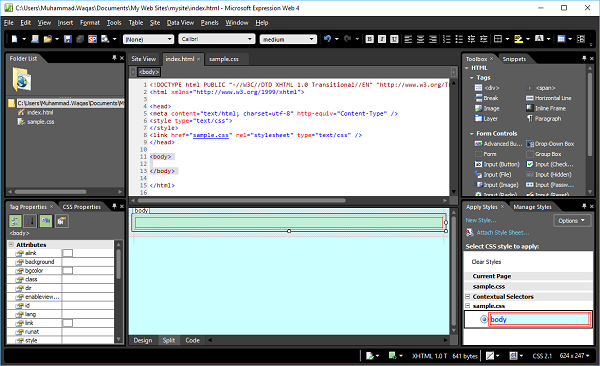
Step 2- Come si vede nello screenshot qui sopra, la vista codice è evidenziata per impostazione predefinita. Puoi lavorareCode View o Design View, ma puoi anche vedere la vista divisa che aprirà sia la vista codice che la vista struttura. Quindi selezioniamo il fileSplit View opzione.

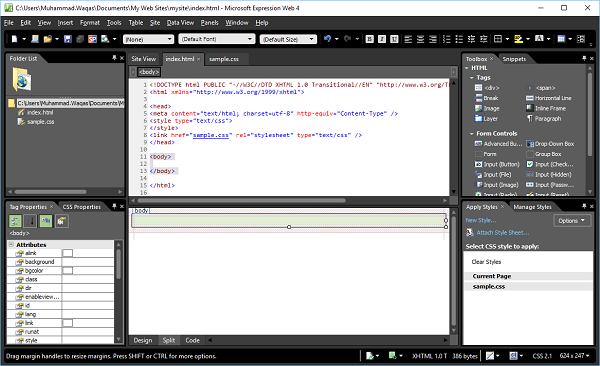
Step 3 - Il bodyelemento definisce il corpo del documento. Per applicare uno stile al tag <body>, dobbiamo creare un nuovo stile. Seleziona prima il tag del corpo in visualizzazione struttura, quindi fai clic suNew Style…nel pannello Applica stili, che aprirà la finestra di dialogo Nuovo stile. Qui puoi definire le diverse opzioni per il tuo stile.

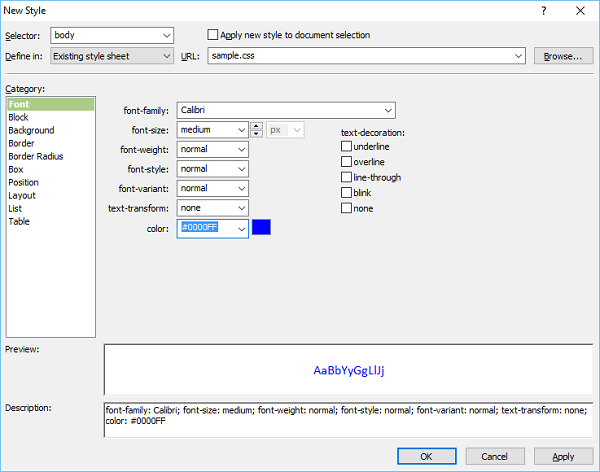
Step 4 - Il primo passo è selezionare il file body dal Selectorelenco a discesa e quindi selezionare il foglio di stile esistente da "Definisci in" nell'elenco a discesa. Dall'URL, seleziona il file CSS che abbiamo creato nel capitolo precedente.
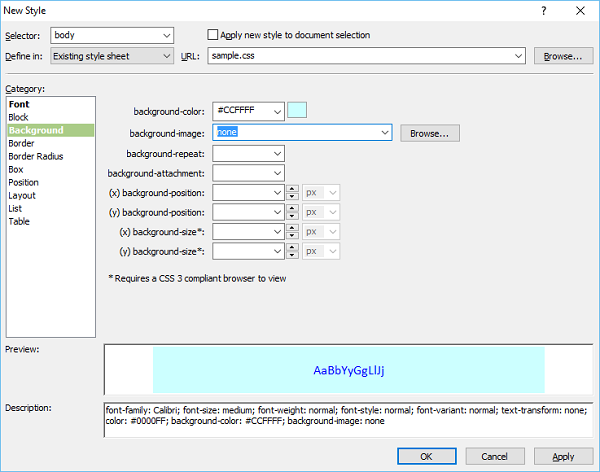
Sul lato sinistro c'è un file Categoryelenco come Carattere, Sfondo, ecc. e il Carattere corrente viene evidenziato. Imposta le informazioni relative ai caratteri secondo i tuoi requisiti come mostrato nello screenshot qui sopra.

Step 5 - Seleziona il file Background colortu vuoi. È inoltre possibile selezionare l'immagine per lo sfondo utilizzando il pulsante del browser. Una volta che hai finito con lo sfondo, definisci i tuoi bordi, se lo desideri.

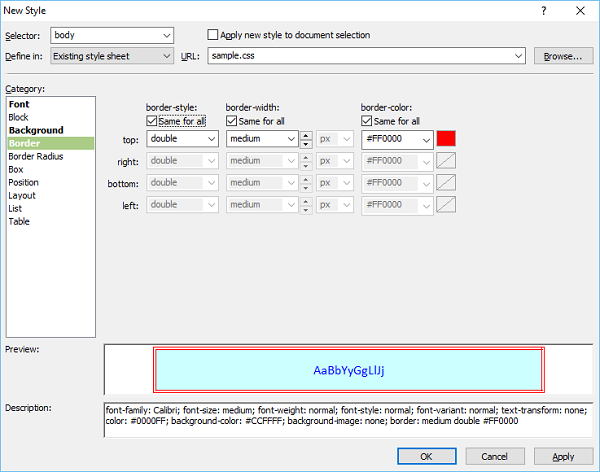
Step 6 - Selezioniamo il file double lineopzione per il bordo e scegli la larghezza e il colore anche dagli elenchi a discesa. Una volta che hai finito con lo stile, fai clic su Ok.

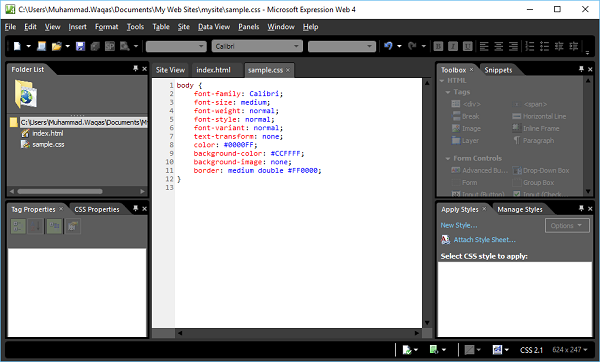
Step 7- Ora puoi vedere nella vista struttura che il colore di sfondo è cambiato in quello che abbiamo selezionato. Se apri il file sample.css, vedrai che tutte le informazioni vengono automaticamente memorizzate nel file CSS.

Step 8 - Vai al index.html pagina di nuovo e trascina il file <div> dal pannello "Casella degli strumenti" e rilasciarlo nella pagina aperta.

Step 9 - Sopra il code view, vedrai <body> e <div> fare clic su <div>e quindi nel pannello Applica stili fare clic su Nuovo stile…. che aprirà la finestra di dialogo Nuovo stile.
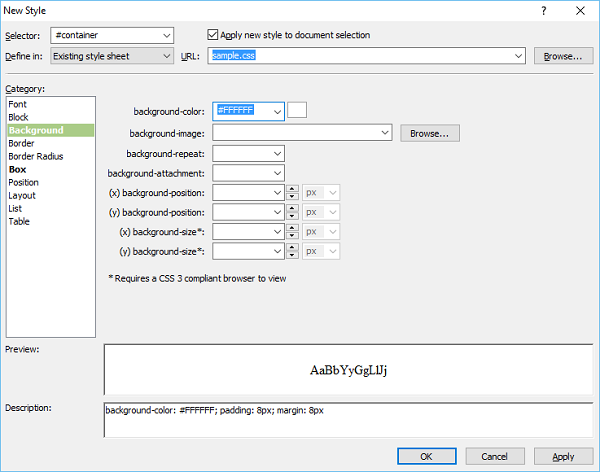
Digita "#container" nel campo Selector. Il segno cancelletto # è un selettore di ID. Dall'elenco a discesa "Definisci in", seleziona il foglio di stile esistente e seleziona l'opzione "Applica nuovo stile alla selezione del documento". Vai alla categoria Sfondo.

Step 10 - Seleziona il colore di sfondo, seleziona il colore bianco e poi vai alla categoria Box.

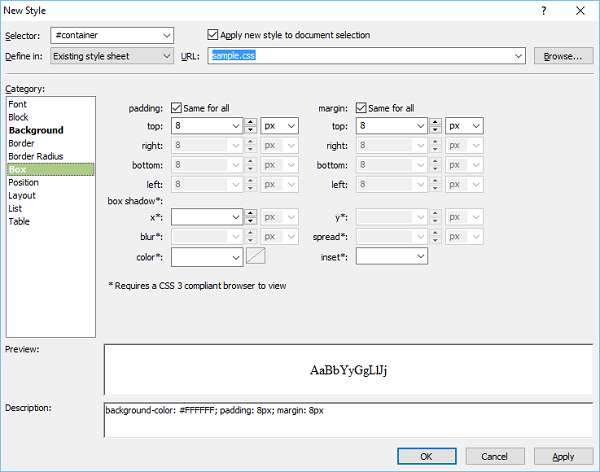
Step 11 - Definisci padding e margin e poi vai al Position categoria

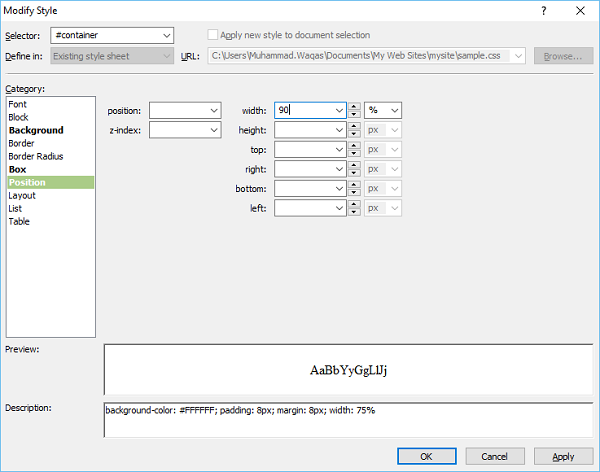
Step 12- Imposta la larghezza al 90%. Tuttavia, non specificare l'altezza perché qui vogliamo che il contenitore si espanda quando entriamo nel contenuto. Fare clic sul pulsante OK.

Allo stesso modo, aggiungiamo stili per intestazione, navigazione in alto, navigazione a sinistra, contenuto principale e piè di pagina.
sample.css
Di seguito è riportato il codice in sample.css foglio di stile dopo aver aggiunto tutti gli stili sopra menzionati.
body {
font-family: Calibri;
font-size: medium;
font-weight: normal;
font-style: normal;
font-variant: normal;
text-transform: none;
color: #0000FF;
background-color: #CCFFFF;
background-image: none;
border: medium double #FF0000;
}
#container {
background-color: #FFFFFF;
padding: 8px;
margin: 8px;
width: 90%;
}
#header {
background-color: #54B431;
background-repeat: no-repeat;
background-position: right center;
height: 170px;
}
#top-nav {
height: 50px;
border-top: solid medium #006600;
border-bottom: solid medium #006600;
background-color: #FFFFFF;
}
#left-nav {
margin: 20px 0px 10px 0px;
width: 180px;
float: left;
border: thin dashed #006600;
}
#main-content {
margin: 20px 10px 10px 200px;
background-color: #CCFFCC;
}
#footer {
border-top: 2px solid #006600;
clear: both;
padding: 10px 0px;
text-align: center;
}index.html
Di seguito è riportato il codice nel file index.html dopo aver aggiunto tutti i tag <div>.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<style type = "text/css"></style>
<link href = "sample.css" rel = "stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"></div>
<div id = "top-nav"></div>
<div id = "left-nav"></div>
<div id = "main-content"></div>
<div id = "footer"></div>
</div>
</body>
</html>Produzione
Il layout della pagina nella visualizzazione struttura apparirà come mostrato nello screenshot seguente.