Interfaccia utente angolare mobile - Guida rapida
Mobile Angular UI è un framework open source per lo sviluppo di app mobili ibride. La Mobile Angular UI utilizza Twitter Bootstrap e AngularJS che aiutano a creare attraenti app mobili e desktop ibride HTML5.
Caratteristiche dell'interfaccia utente mobile angolare
L'interfaccia utente mobile angolare ha alcuni componenti interessanti che sono elencati di seguito:
Navbars- Navbars utilizza la parte superiore e inferiore dello schermo del dispositivo. Possiamo usare la barra di navigazione in alto per visualizzare le voci di menu o la sezione dell'intestazione. La barra di navigazione inferiore può essere utilizzata per visualizzare la sezione del piè di pagina.
Scrollable Areas- Questa funzione rende l'app più facile da usare. Aggiunta di classi CSS. scrollable-header / .scrollable-footer , aggiungerà intestazione / piè di pagina fissi all'area scorrevole che desideri. Non devi preoccuparti dell'altezza e del posizionamento, il css si occuperà di tutto.
Accordion- Le fisarmoniche vengono utilizzate principalmente quando il contenuto dovrebbe essere nel tipo di visualizzazione della sezione e qualsiasi sezione è visibile alla volta. Puoi nascondere e aprire la sezione successiva per visualizzarne i contenuti.
Dropdowns - Per lavorare con i menu a discesa, aggiungere il menu a discesa CSS al contenitore serve allo scopo.
Modals and Overlays- Modali e sovrapposizioni mostreranno una finestra di tipo pop-up sullo schermo. Le sovrapposizioni differiscono dal modale solo per il modo in cui viene visualizzato il contenitore.
Sections- Le sezioni sono contenitori che vengono visualizzati all'interno del corpo. È possibile modificare il layout del display nel dispositivo con classi disponibili con sezioni. Puoi utilizzare le classi come.section-default, .section-primary, .section-success, .section-info, .section-warning or .section-danger per modificare il layout.
Sidebars- Le barre laterali occupano il lato sinistro e destro dello schermo. Sono sempre nascosti e attivati quando si fa clic sull'elemento collegato a sinistra oa destra. È il modo migliore per utilizzare lo spazio sullo schermo.
Toggle Switch - L'interfaccia utente mobile angolare offre elementi di commutazione di attivazione / disattivazione utilizzando l'estensione ui-switchdirettiva. La direttiva ui-switch effettua un interruttore quando applicata a un valore booleano ngModel.
Tabs- Le schede sono componenti utili disponibili nell'interfaccia utente mobile angolare. Le schede sono disponibili nello stesso wrapper e mostrano i tuoi contenuti in un riquadro separato proprio come le schede vengono aperte nel browser. All'utente viene visualizzata solo una scheda alla volta.
Vantaggi dell'interfaccia utente angolare mobile
Di seguito sono riportati i vantaggi dell'interfaccia utente angolare mobile:
L'interfaccia utente mobile angolare fornisce componenti mobili dell'interfaccia utente interessanti come barra di navigazione, barre laterali, modali e sovrapposizioni, interruttori, ecc.
App ibride facili da creare in quanto utilizza AngularJS e Twitter Bootstrap che è molto facile da imparare e iniziare. Inoltre, è un framework open source gratuito.
È possibile utilizzare componenti ionici insieme a componenti dell'interfaccia utente angolare mobile.
Svantaggi dell'interfaccia utente angolare mobile
Di seguito sono riportati gli svantaggi dell'interfaccia utente angolare mobile:
Essendo un framework solo JavaScript, le applicazioni scritte in AngularJS non sono sicure. L'autenticazione e l'autorizzazione lato server sono necessarie per mantenere sicura un'applicazione.
Man mano che le direttive AngularJS vengono aggiunte al markup HTML, il debug diventa un po 'difficile quando si verifica l'errore.
In questo capitolo, installeremo la Mobile Angular UI, in modo da poterla utilizzare nel nostro progetto.
Esistono due modi per installare l'interfaccia utente mobile angolare:
- Scarica da Github
- Utilizzando Npm
Scarica da Github
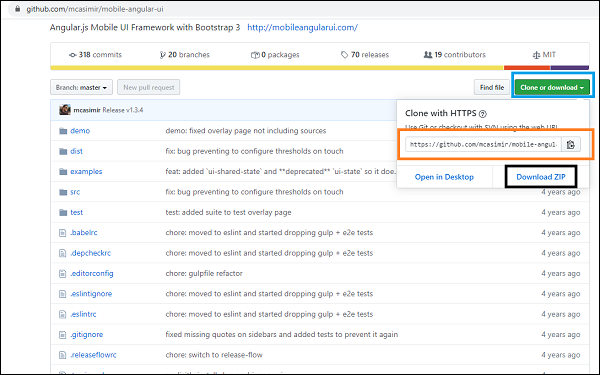
Vai al seguente link GitHub -https://github.com/mcasimir/mobile-angular-ui/releasese puoi scaricare l'ultima interfaccia utente mobile angolare. Il collegamento github per l'interfaccia utente angolare mobile è il seguente

Fai clic sul pulsante Clona o scarica (evidenziato in blu) e ti mostra il collegamento GitHub (evidenziato in arancione) che può essere clonato e uno ZIP di download (evidenziato in nero) in cui puoi scaricare il codice completo di Angular Mobile UI.
Per clonare il collegamento GitHub è necessario installare git. Assicurati di aver installato git sul tuo sistema se non devi seguire questo link per installare GIT .
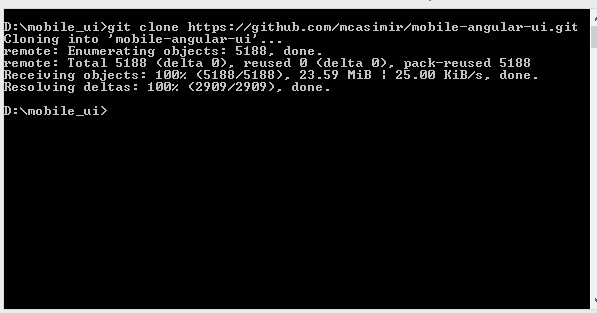
Per prima cosa clonerà il collegamento github - https://github.com/mcasimir/mobile-angular-ui.git.

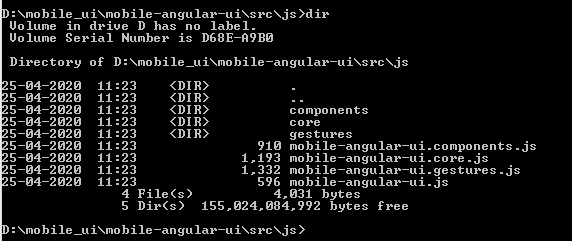
Per ottenere i file dell'interfaccia utente angolare mobile: cd mobile-angular-ui / src / js.

I file di cui hai bisogno sono presenti come mostrato sopra.
Utilizzando Npm
L'utilizzo di npm è il modo più semplice per l'installazione. Assicurati di aver installato nodejs e npm. In caso contrario, segui questo collegamento per installare nodejs sul tuo sistema.
Apri il prompt dei comandi e crea una directory chiamata uiformobile / . Entrate nella uiformobile / usando il comando cd.
Ora esegui il seguente comando:
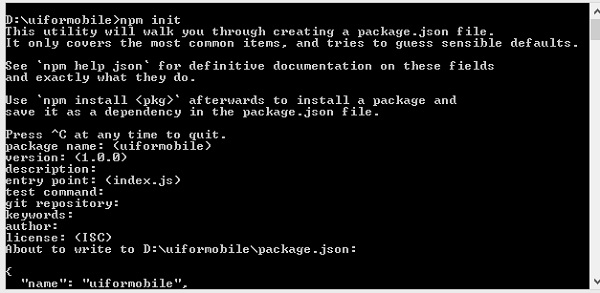
npm initIl comando npm init inizializzerà il progetto -

Creerà package.json come mostrato di seguito -
{
"name": "uiformobile",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}Ora esegui il seguente comando per installare l'interfaccia utente angolare mobile.
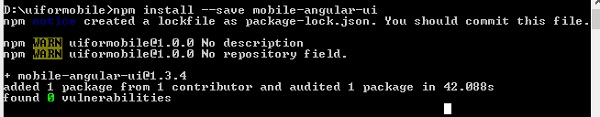
npm install --save mobile-angular-ui
Hai finito con l'installazione dell'interfaccia utente angolare mobile, vediamo ora come utilizzarla per creare un'app mobile.
Questo capitolo lavorerà sulla configurazione del progetto. Utilizzeremo questa configurazione per lavorare con gli esempi nel resto dei capitoli.
La configurazione del progetto verrà eseguita utilizzando npm, poiché è facile installare tutti i pacchetti richiesti.
Apri il prompt dei comandi e crea una directory chiamata uiformobile / e accedi alla directory utilizzando il comando cd.
Ora esegui il seguente comando:
npm initIl comando npm init inizializzerà il progetto -

Creerà package.json come mostrato di seguito -
{
"name": "uiformobile",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}Ora esegui il seguente comando per installare l'interfaccia utente angolare mobile.
npm install --save mobile-angular-ui
Per lavorare con la Mobile Angular UI, abbiamo bisogno di AngularJS. Installiamolo usando il seguente comando:
npm install --save-dev angular
Abbiamo anche bisogno del percorso angolare per lavorare con il routing. Per installarlo il comando è -
npm install --save-dev angular-route
Avremmo bisogno di un server che eseguirà la nostra app nel browser. Faremo uso di express.
Il comando per installare Express è -
npm install --save-dev expressCrea un file server.js all'interno della cartella principale. Questo file avrà il comando rapido per avviare il server.
Ecco i dettagli di server.js -
const express=require('express')
const app=express();
const port=3000;
var path=require("path");
app.use("/node_modules", express.static("D:/uiformobile/node_modules"));
app.use("/src", express.static("D:/uiformobile/src/"));
app.use("/src/js", express.static("D:/uiformobile/src/js"));
app.all("/*", function (req, res, next) {
res.sendFile("index.html", { root: "D:/uiformobile/" });
});
app.listen(port, () => console.log('Starting your Mobile Angular App on port ${port}!'))Per avviare il server, utilizzare il seguente comando:
node server.js.Il server verrà avviato dalla porta 3000. È possibile utilizzare http://localhost:3000/ per vedere l'interfaccia utente nel tuo browser.
La struttura della cartella finale è come mostrato di seguito:

La cartella node_modules / contiene tutti i pacchetti installati per mobile_angular_ui, angularjs e angular-route.
Il src/cartella conterrà i file HTML e js necessari per lo sviluppo dell'interfaccia utente. Index.html è il punto iniziale che verrà visualizzato quando colpiscihttp://localhost:3000/.
Ora i pacchetti richiesti sono installati. Parliamo ora degli importanti file css e js di cui abbiamo bisogno. Sebbene il framework sia pensato per l'applicazione mobile, può essere utilizzato anche per le app desktop.
Di seguito sono riportati i file CSS importanti che è obbligatorio includere nei file .html.
| Suor n | Descrizione del file |
|---|---|
| 1 | mobile-angular-ui-base.css Questo file css è pensato per dispositivi mobili e tablet. |
| 2 | mobile-angular-ui-desktop.css File CSS reattivo pensato per essere utilizzato su desktop e dispositivi mobili. |
| 3 | mobile-angular-ui-hover.css Questo ha regole CSS per il passaggio del mouse. |
| 4 | angular.min.js File AngularJS di cui abbiamo bisogno per iniziare con il progetto. |
| 5 | mobile-angular-ui.min.js Questo è il file js dell'interfaccia utente angolare mobile che dobbiamo utilizzare nel modulo delle dipendenze nel modulo AngularJS. Questo è il modulo principale. |
| 6 | angular-route.min.js Questo è un file di percorso AngularJS utilizzato per il routing. |
Tutti i file di cui sopra sono presenti all'interno node_modules/. Abbiamo finito con la configurazione del progetto, ora utilizzeremo questo progetto nel prossimo capitolo per sviluppare la nostra prima app.
In questo capitolo creeremo la nostra prima app che verrà eseguita sia su dispositivi mobili che su desktop.
L'impostazione del progetto che abbiamo creato nel capitolo precedente ha la seguente struttura:
uiformobile/
node_modules/
src/
package.json
index.htmlSegui i passaggi per creare una semplice interfaccia utente utilizzando Mobile Angular UI.
Passo 1
Aggiungi i seguenti file css nella sezione head html come mostrato di seguito -
<!-- Required for desktop -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<!-- Mandatory CSS -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<!-- Required for desktop -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />Quindi aggiungi i file js -
<script src="/node_modules/angular/angular.min.js"></script>
<script src="/node_modules/angular-route/angular-route.min.js"></script>
<script src="/node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>Il file index.html avrà il seguente aspetto:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My App</title>
<!-- Required for desktop -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<!-- Mandatory CSS -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<!-- Required for desktop -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="/node_modules/angular/angular.min.js"></script>
<script src="/node_modules/angular-route/angular-route.min.js"></script>
<script src="/node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
</head>
<body>
</body>
</html>Passo 2
Vedremo il layout di base dell'interfaccia utente angolare mobile come di seguito:
<body ng-app="myFirstApp">
<!-- Sidebars -->
<div class="sidebar sidebar-left"><!-- ... --></div>
<div class="sidebar sidebar-right"><!-- ... --></div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top"><!-- Top Navbar --></div>
<div class="navbar navbar-app navbar-absolute-bottom"><!-- Bottom Navbar --></div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>Passaggio 3
Creare un js/ folder in src/ e aggiungi app.js ad esso.
Definisci il modulo e aggiungi Mobile angular UI e Angular Route come dipendenza come mostrato di seguito -
<script type="text/javascript">
'ngRoute',
angular.module('myFirstApp', [
'mobile-angular-ui'
]);
</script>Aggiungi ng-app = "myFirstApp" al tag <body> -
<body ng-app="myFirstApp">Il modulo mobile-angular-ui ha il seguente elenco di moduli:
angular.module('mobile-angular-ui', [
'mobile-angular-ui.core.activeLinks', /* adds .active class to current links */
'mobile-angular-ui.core.fastclick', /* polyfills overflow: auto */
'mobile-angular-ui.core.sharedState', /* SharedState service and directives */
'mobile-angular-ui.core.outerClick', /* outerClick directives */
'mobile-angular-ui.components.modals', /* modals and overlays */
'mobile-angular-ui.components.switch', /* switch form input */
'mobile-angular-ui.components.sidebars', /* sidebars */
'mobile-angular-ui.components.scrollable', /* uiScrollable directives */
'mobile-angular-ui.components.capture', /* uiYieldTo and uiContentFor directives */
'mobile-angular-ui.components.navbars' /* navbars */
]);Il mobile-angular-ui.min.js, contiene tutti i moduli di base e dei componenti di cui sopra. Puoi anche caricare i componenti richiesti in base alle tue esigenze invece di caricare l'intero mobile-angular-ui.min.js.
Passaggio 4
Aggiungi il controller al tag del tuo corpo come mostrato di seguito -
<body ng-app="myFirstApp" ng-controller="MainController">Passaggio 5
Nel layout di base, abbiamo aggiunto <ng-view></ng-view>, questo caricherà le visualizzazioni per noi.
Definiamo le rotte in app.js usando ngRoute. I file necessari per il routing sono già aggiunti nella sezione head.
Crea una cartella home / in src /. Aggiungi home.html con i seguenti dettagli:
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>Ora, quando avviamo l'app, per impostazione predefinita, vogliamo che home.html venga visualizzato all'interno di <ng-view> </ng-view>.
Il routing è configurato all'interno di app.config () come mostrato di seguito -
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});Passaggio 6
Abbiamo aggiunto {{msg}} all'interno di home.html come mostrato di seguito -
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>Definiamo lo stesso nel controller come mostrato di seguito:
app.controller('MainController', function($rootScope, $scope, $routeParams) {
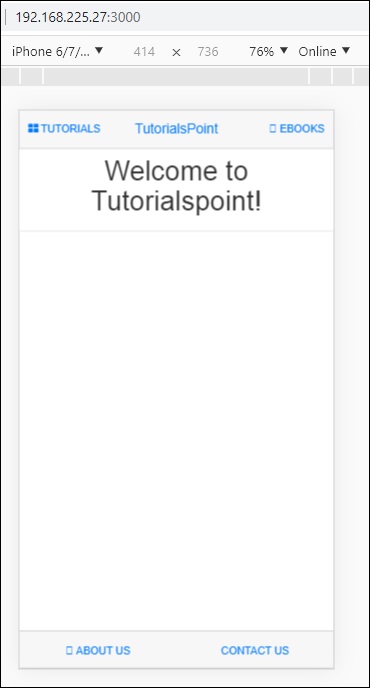
$scope.msg="Welcome to Tutorialspoint!"
});Passaggio 7
Ora esegui il comando per avviare l'app utilizzando il comando seguente:
node server.js
Passaggio 8
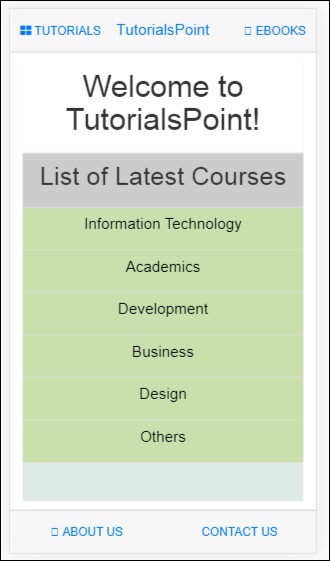
Carica la tua app su http://localhost:3000 nel browser -
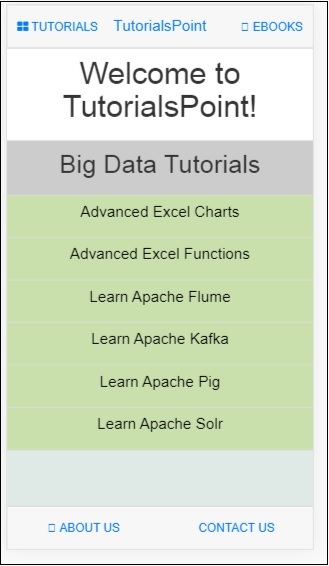
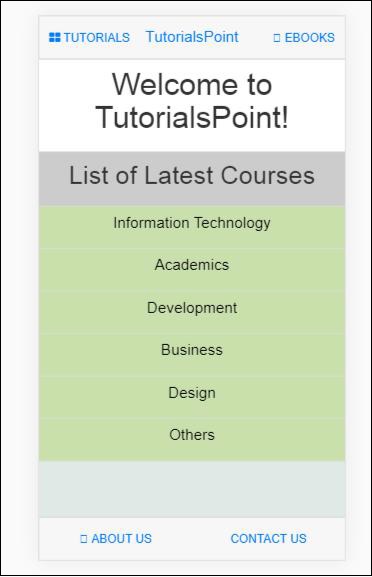
Vedrai la seguente schermata in modalità mobile:

Verrà visualizzata la seguente schermata in modalità Desktop:

Cerchiamo di comprendere i dettagli di ogni componente nell'interfaccia utente di Mobile Angular nei prossimi capitoli.
Ecco il codice finale per il display sopra. La struttura delle cartelle finora è la seguente:

index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left"><!-- ... --></div>
<div class="sidebar sidebar-right"><!-- ... --></div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top"><!-- Top Navbar --></div>
<div class="navbar navbar-app navbar-absolute-bottom"><!-- Bottom Navbar --></div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>js/app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
});home/home.html
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>In questo capitolo, comprenderemo la visualizzazione del layout di base disponibile nell'interfaccia utente di Mobile Angular.
La struttura del layout di base è la seguente
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left"><!-- ... --></div>
<div class="sidebar sidebar-right"><!-- ... --></div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top"><!-- Top Navbar --></div>
<div class="navbar navbar-app navbar-absolute-bottom"><!-- Bottom Navbar --></div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>Lo schermo del tuo cellulare o desktop è diviso in sezioni.
Sidebar
La sezione del corpo inizia con i contenitori div della barra laterale, uno per il lato sinistro e il successivo per il lato destro -
<!-- Sidebars -->
<div class="sidebar sidebar-left"><!-- ... --></div>
<div class="sidebar sidebar-right"><!-- ... --></div>Una barra laterale aiuta a utilizzare lo spazio in modo efficiente specialmente sui dispositivi mobili e ciò rende l'interfaccia utente molto interattiva e ordinata. Dalla barra laterale, le finestre si aprono dal lato sinistro e dal lato destro.
Navbar
La sezione successiva sono le navbar. Di seguito sono riportati i contenitori div per le barre di navigazione da mostrare:
<div class="navbar navbar-app navbar-absolute-top"><!-- Top Navbar --></div>
<div class="navbar navbar-app navbar-absolute-bottom"><!-- Bottom Navbar --></div>Sono mostrati in alto e in basso.
Sezione corpo app
Questa sezione è il luogo principale in cui i tuoi contenuti vengono visualizzati per consentire all'utente di interagire o leggere.
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>Fa uso di <ng-view></ng-view>direttiva che verrà sostituita con i contenuti effettivi in base all'interazione dell'utente sull'interfaccia utente. AngularJS NgRoute viene utilizzato qui per sostituire le viste.
Modali e sovrapposizioni
L'ultima sezione è la sezione modali e sovrapposizioni. Il contenitore div per mostrare modali e sovrapposizioni è il seguente:
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>In questo capitolo, vedremo i componenti importanti dell'interfaccia utente angolare mobile. Sono i seguenti:
- Navbars
- Sidebars
- Modals
- Overlays
Navbar
Le barre di navigazione utilizzano la parte superiore e inferiore dello schermo del dispositivo. Possiamo usare la barra di navigazione in alto per visualizzare le voci di menu o la sezione dell'intestazione. La barra di navigazione inferiore può essere utilizzata per visualizzare la sezione del piè di pagina.
Una semplice visualizzazione della barra di navigazione sullo schermo è la seguente:

La barra di navigazione può essere visualizzata in due modi: approccio fisso e overflow.
Importanti classi CSS
Nell'interfaccia utente di Mobile Angular per mostrare la barra di navigazione devi utilizzare le classi CSS: navbar, .navbar-app .
Classi per l'approccio Overflow Top / Bottom
Per la barra di navigazione superiore, la classe CSS - .navbar-absolute-top .
Per la barra di navigazione inferiore, la classe CSS - .navbar-absolute-bottom .
Classi per approccio fisso Top / Bottom
Per la barra di navigazione superiore la classe CSS - .navbar-fixed-top .
Per la barra di navigazione inferiore, la classe CSS - .navbar-fixed-bottom .
Lavoriamo sulla barra di navigazione Overflow sull'interfaccia utente.
Di seguito è riportato il codice HTML per lo stesso:
Navbar-Top
<div class="navbar navbar-app navbar-absolute-top">
<div class="btn-group pull-left">
<div class="btn">
<i class="fa fa-th-large "></i> Library
</div>
</div>
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div class="btn">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>Navbar-Bottom
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a href="https://www.tutorialspoint.com/about/index.htm" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a href="https://www.tutorialspoint.com/about/contact_us.htm" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>Ecco come appare il display:

Barre laterali
Le barre laterali occupano il lato sinistro e destro dello schermo. Sono sempre nascosti e attivati quando si fa clic sull'elemento collegato a sinistra oa destra. È il modo migliore per utilizzare lo spazio sullo schermo.
Finora abbiamo visto il funzionamento delle navbar. Utilizziamo ora l'elemento della barra di navigazione sul lato sinistro e sul lato destro per aprire le barre laterali.
Puoi posizionare le barre laterali sul lato sinistro o destro.
Importanti classi CSS
Le classi CSS per sidebar lato sinistro - sidebar sidebar-left .
Le classi CSS per sidebar lato destro - sidebar sidebar-right .
Il contenitore div per la barra laterale è il seguente:
<!-- Sidebars -->
<div class="sidebar sidebar-left"><!-- ... --></div>
<div class="sidebar sidebar-right"><!-- ... --></div>Interazione con le barre laterali
Per aprire e chiudere le barre laterali aggiunte sul lato sinistro e sul lato destro è necessario aggiungere quanto segue al tag html che aprirà le barre laterali.
Ad esempio, per aprire la barra laterale sinistra facendo clic su un collegamento è possibile aggiungere quanto segue:
Sidebar fa uso di sharedstate uiSidebarLeft e uiSidebarRight per alternare gli elementi della barra laterale.
Utilizzeremo la barra di navigazione in alto che abbiamo aggiunto in precedenza. Aggiungi ui-toggle = ”uiSidebarLeft” e ui-toggle = "uiSidebarRight" e anche le classi sidebar-toggle e sidebar-right-toggle.
<div ui-toggle="uiSidebarLeft" class="btn sidebar-toggle"><i class="fa fa-th-large "></i> Library</div><div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle"><i class="fal fa-search"></i> Search</div>Aggiungiamo ora un contenitore div per la barra laterale sinistra e la barra laterale destra.
Barra laterale sinistra
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>Puoi usare ui-turn-off='uiSidebarLeft' or ui-turn-off='uiSidebarRight'nel modello della barra laterale per chiudere la barra laterale quando si fa clic in un punto qualsiasi all'interno della barra laterale. La barra laterale verrà chiusa per impostazione predefinita quando si fa clic in un punto qualsiasi al di fuori del modello della barra laterale.
Nella barra laterale sinistra quando l'utente fa clic sui collegamenti, la barra laterale verrà chiusa come abbiamo aggiunto ui-turn-off='uiSidebarLeft' al modello della barra laterale sinistra.
Barra laterale destra
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>La visualizzazione della barra laterale nel browser è la seguente:
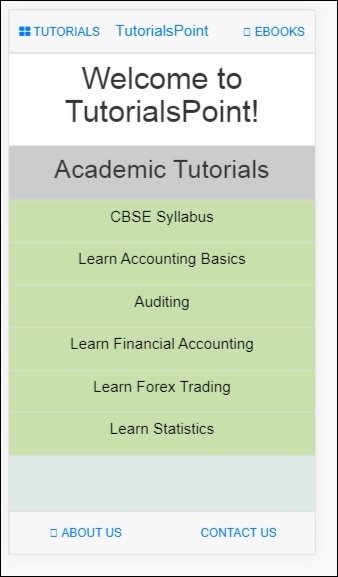
Fare clic su Tutorial per ottenere il menu della barra laterale sinistra come mostrato di seguito -

Fare clic su Ebook per ottenere il menu sul lato destro come mostrato di seguito -

Modali e sovrapposizioni
Modali e sovrapposizioni mostreranno una finestra di tipo pop-up sullo schermo. Le sovrapposizioni differiscono dal modale solo per il modo in cui viene visualizzato il contenitore.
Hai bisogno di usare ngIf/uiIf o ngHide/uiHide insieme a uiState per attivare / disattivare la sovrapposizione o il modale.
Il css per modal sarà .modale per l'overlay lo sarà .modal-overlay.
Per mostrare modale e overlay, aggiungi il seguente contenitore div all'interno del tuo index.html.
<div ui-yield-to="modals"></div>Assegniamo un modale al piè di pagina della barra di navigazione che abbiamo fatto in precedenza.

Qui CHI SIAMO fungerà da modale e CONTATTACI fungerà da sovrapposizione.
Aggiungere le seguenti modifiche ai collegamenti di CHI SIAMO e CONTATTACI -
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlayl" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>Se facciamo clic su questo collegamento, si apriranno il modale e l'overlay.
Viene aggiunto il contenuto per modale e overlay inside src/home/home.html file.
Il contenuto principale per modal e overlay deve essere racchiuso nel seguente contenitore div:
<div ui-content-for="modals">
<div class="modal"><!-- ... --></div>
</div>Aggiungiamo il contenuto alla visualizzazione modale e sovrapposta. Il nome che abbiamo utilizzato nei collegamenti, ad es.ui-turn-on="aboutus_modal" and ui-turn-on="contactus_overlay", gli stessi sono usati all'interno per il aboutus contenuto modale e contactus contenuto in sovrapposizione.
<div ui-content-for="modals">
<div class="modal" ui-if="aboutus_modal" ui-shared-state="aboutus_modal">
<div class="modal-backdrop in"></div>
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button class="close"
ui-turn-off="aboutus_modal">×</button>
<h4 class="modal-title">Modal</h4>
</div>
<div class="modal-body">
<p>Testing Modal</p>
</div>
<div class="modal-footer">
<button ui-turn-off="aboutus_modal" class="btn btn-default">Close</button>
<button ui-turn-off="aboutus_modal" class="btn btn-primary">Save</button>
</div>
</div>
</div>
</div>
<div class="modal modal-overlay" ui-if="contactus_overlay" ui-shared-state="contactus_overlay">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button class="close"
ui-turn-off="contactus_overlay">×</button>
<h4 class="modal-title">Overlay</h4>
</div>
<div class="modal-body">
<p>Testing Overlay</p>
</div>
<div class="modal-footer">
<button ui-turn-off="contactus_overlay" class="btn btn-default">Close</button>
<button ui-turn-off="contactus_overlay" class="btn btn-primary">Save</button>
</div>
</div>
</div>
</div>
</div>La visualizzazione per modale e overlay è la seguente:
Cliccando su CHI SIAMO verrà visualizzato il modale come mostrato di seguito -

Un clic su CONTATTACI, verrà visualizzato l'overlay come mostrato di seguito -

Fare clic sul pulsante di chiusura per chiudere la finestra modale.
Per lavorare con menù a discesa in mobili ui angolare, è necessario fare uso di classe .dropdown-menù .
Ecco un esempio che mostra il menu a discesa.
Aggiungeremo le modifiche in src/home/home.html.
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
<div class="list-group-item list-group-item-home">
<div class="btn-group">
<a ui-turn-on='testDropdown' class='btn'>
<i class="fa fa-caret-down" aria-hidden="true"></i>Tutorials
</a>
<ul
class="dropdown-menu"
ui-outer-click="Ui.turnOff('testDropdown')"
ui-outer-click-if="Ui.active('testDropdown')"
role="menu"
ui-show="testDropdown"
ui-state="testDropdown"
ui-turn-off="testDropdown">
<li><a>PHP</a></li>
<li><a>JAVA</a></li>
<li><a>MYSQL</a></li>
<li class="divider"></li>
<li><a>PYTHON</a></li>
</ul>
</div>
</div>
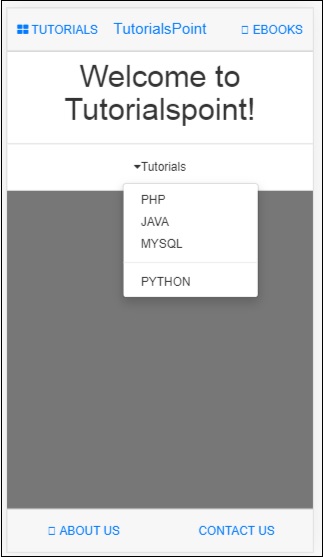
</div>Stiamo visualizzando un elenco di tutorial nel menu a discesa. L'output sullo schermo è il seguente:

Le fisarmoniche vengono utilizzate principalmente quando il contenuto dovrebbe essere nel tipo di visualizzazione della sezione e una qualsiasi sezione è visibile alla volta. Puoi nascondere e aprire la sezione successiva per visualizzarne i contenuti.
Lavoriamo su un esempio per vedere il funzionamento di una fisarmonica in Mobile Angular UI.
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>src / js / app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
$scope.sections="Testing of Accordion using
Mobile Angular UI!Testing of Accordion using
Mobile Angular UI!Testing of Accordion using
Mobile Angular UI!";
});Il modello di fisarmonica viene aggiunto in src / home / home.html.
<div class="scrollable">
<div class="scrollable-content">
<div class="section">
<div class="panel-group"
ui-shared-state="testAccordion"
ui-default='2'>
<div class="panel panel-default" ng-repeat="i in [1,2,3,4,5]">
<div class="panel-heading" ui-set="{'testAccordion': i}">
<h4 class="panel-title">
Accordion Group Item #{{i}}
</h4>
</div>
<div ui-if="testAccordion == {{i}}">
<div class="panel-body">
{{sections}}
</div>
</div>
</div>
</div>
</div>
</div>
</div>Di seguito la visualizzazione nel browser:

Le schede sono componenti utili disponibili nell'interfaccia utente mobile angolare. Le schede sono disponibili nello stesso wrapper e mostrano i contenuti in un riquadro separato proprio come le schede vengono aperte nel browser. All'utente viene visualizzata solo una scheda alla volta.
Ecco un esempio funzionante del componente Tabs.
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>src / js / app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
$scope.js="JavaScript is a lightweight, interpreted programming language. It is designed
for creating network-centric applications. It is
complimentary to and integrated with Java.
JavaScript is very easy to implement because it is integrated with HTML. It is open and
cross-platform.";
$scope.angularjs="AngularJS is a very powerful
JavaScript Framework. It is used in Single Page Application (SPA) projects. It extends HTML DOM
with additional attributes and makes it more responsive to user actions. AngularJS is open
source, completely free, and used by thousands of
developers around the world. It is licensed under the Apache license version 2.0.";
$scope.reactjs="React is a front-end library
developed by Facebook. It is used for handling
the view layer for web and mobile apps. ReactJS allows us to create reusable UI components. It is
currently one of the most popular JavaScript
libraries and has a strong foundation and large community behind it.";
});src / home / home.html
<div class="scrollable">
<div class="scrollable-content">
<div class="section">
<ui-shared-state id="activeTab" default="1"></ui-shared-state>
<ul class="nav nav-tabs">
<li ui-class="{'active': activeTab == 1}">
<a ui-set="{'activeTab': 1}">Javascript</a>
</li>
<li ui-class="{'active': activeTab == 2}">
<a ui-set="{'activeTab': 2}">AngularJS</a>
</li>
<li ui-class="{'active': activeTab == 3}">
<a ui-set="{'activeTab': 3}">ReactJS</a>
</li>
</ul>
<div ui-if="activeTab == 1">
<h3 class="page-header">Javascript</h3>
<p>{{js}}</p>
</div>
<div ui-if="activeTab == 2">
<h3 class="page-header">AngularJS</h3>
<p>{{angularjs}}</p>
</div>
<div ui-if="activeTab == 3">
<h3 class="page-header">ReactJS</h3>
<p>{{reactjs}}</p>
</div>
<div class="btn-group justified nav-tabs">
<a ui-set="{'activeTab': 1}"
ui-class="{'active': activeTab == 1}" class="btn btn-default">Javascript</a>
<a ui-set="{'activeTab': 2}"
ui-class="{'active': activeTab == 2}" class="btn btn-default">AngularJS</a>
<a ui-set="{'activeTab': 3}"
ui-class="{'active': activeTab == 3}" class="btn btn-default">ReactJS</a>
</div>
</div>
</div>
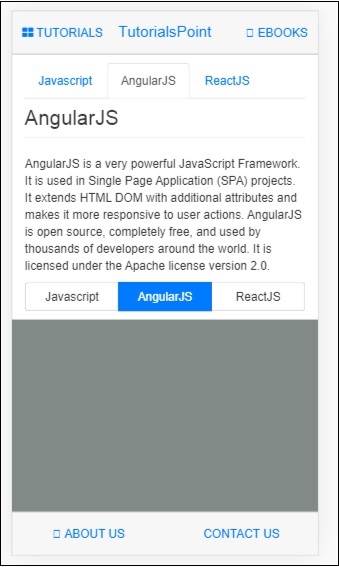
</div>Di seguito la visualizzazione nel browser:

La funzione di trascinamento della selezione consente di assumere il controllo di un elemento html afferrandolo e trascinandolo e posizionandolo in una posizione diversa.
Per lavorare con le funzionalità di trascinamento della selezione nell'interfaccia utente di Mobile Angular, è necessario aggiungere il modulo dei gesti.
Per prima cosa aggiungi il file JavaScript all'interno di index.html come mostrato di seguito -
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>Successivamente aggiungi il modulo dei gesti come dipendenza in app.js come mostrato di seguito -
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);Dobbiamo creare una direttiva personalizzata per trascinare l'elemento, utilizzando il modulo $ drag.
La sintassi per utilizzare il modulo $ drag è la seguente:
$drag.bind(element, dragOptions, touchOptions);Parametri
element - L'elemento html che vuoi trascinare.
dragOptions - È un oggetto con i seguenti dettagli -
var dragOptions= {
transform: $drag.TRANSLATE_BOTH,
start: function(dragInfo, event){},
end: function(dragInfo, event){},
move: function(dragInfo, event){},
cancel: function(dragInfo, event){}
};Per la trasformazione , puoi utilizzare le seguenti opzioni:
$ drag.NULL_TRANSFORM - nessun movimento di trasformazione per l'elemento.
$ drag.TRANSLATE_BOTH - L'elemento si sposterà su entrambi gli assi x e y.
$ drag.TRANSLATE_HORIZONTAL - L'elemento si sposterà sull'asse x.
$ drag.TRANSLATE_UP - L'elemento si sposterà sull'asse y negativo.
$ drag.TRANSLATE_DOWN - L'elemento si sposterà su un asse y positivo.
$ drag.TRANSLATE_LEFT - L'elemento si sposterà sull'asse x negativo.
$ drag.TRANSLATE_RIGHT - L'elemento si sposterà sull'asse x positivo.
$ drag.TRANSLATE_VERTICAL - L'elemento si sposterà sull'asse y.
$ drag.TRANSLATE_INSIDE - Utilizza una funzione come mostrato di seguito -
{
transform: $drag.TRANSLATE_INSIDE(myElement)
}L'inizio, la fine, lo spostamento, l'annullamento è una funzione con draginfo e dettagli dell'evento come parametri.
draginfo- È una versione estesa del modulo $ touch. Ha i seguenti dettagli:
originalTransform- L' oggetto $ transform relativo alla trasformazione CSS prima del binding di $ drag.
originalRect - Il limite del client Rect per l'elemento associato prima di qualsiasi azione di trascinamento.
startRect - Il Bounding Client Rect per l'elemento associato registrato all'evento di inizio.
startTransform- La trasformazione $ all'avvio dell'evento.
rect - L'attuale Bounding Client Rect per l'elemento associato.
transform- L'attuale $ transform.
reset - Una funzione che ripristina l'elemento in originalTransform.
undo - Una funzione che ripristina l'elemento per startTransform.
touchOptions - è un oggetto opzione da passare al servizio $ touch sottostante.
Crea una direttiva usando $ drag module all'interno di src / js / app.js come mostrato di seguito -
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);Vediamo un esempio funzionante del trascinamento di un elemento:
Index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>src / js / app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
$scope.js="JavaScript is a lightweight, interpreted programming language. It is designed
for creating network-centric applications. It is
complimentary to and integrated with Java.
JavaScript is very easy to implement because it
is integrated with HTML. It is open and cross-platform.";
$scope.angularjs="AngularJS is a very powerful
JavaScript Framework. It is used in Single Page
Application (SPA) projects. It extends HTML DOM
with additional attributes and makes it more
responsive to user actions. AngularJS is open
source, completely free, and used by thousands of
developers around the world. It is licensed under the Apache license version 2.0.";
$scope.reactjs="React is a front-end library
developed by Facebook. It is used for handling
the view layer for web and mobile apps. ReactJS
allows us to create reusable UI components. It is
currently one of the most popular JavaScript
libraries and has a strong foundation and large community behind it.";
});L'elemento di trascinamento viene aggiunto all'interno di src / home / home.html -
<div style="height: 100%; width: 100%; padding: 40px;">
<div style="height: 100%; width: 100%; border: 1px solid #444; position: relative;">
<div drag-Item>
<img src="src/img/test.png" width="100" height="100" />
</div>
</div>
</div>Un'immagine viene utilizzata per trascinare come mostrato di seguito:

La visualizzazione nel browser è la seguente:

Puoi trascinare l'immagine nell'interfaccia utente e una volta che il mouse viene rilasciato, verrà ripristinata alla posizione originale poiché abbiamo utilizzato drag.reset () all'interno della funzione end .
$drag.bind($element, {
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);Ci sono problemi riscontrati su alcuni dispositivi per elementi a posizionamento fisso. Per lavorare con aree scorrevoli, l'interfaccia utente angolare mobile utilizza overflow: auto .
Il modello per l'area scorrevole è il seguente:
<div class="scrollable">
<div class="scrollable-content">...</div>
</div>Aggiunta di intestazioni e piè di pagina in aree scorrevoli
Aggiungendo classi CSS .scrollable-header / .scrollable-footer , aggiungeremo intestazione / piè di pagina fissi all'area scorrevole che desideri. Non devi preoccuparti dell'altezza e del posizionamento, il css penserà a tutto.
Il modello per intestazione / piè di pagina è mostrato di seguito:
<div class="scrollable">
<div class="scrollable-header"><!-- ... --></div>
<div class="scrollable-content"><!-- ... --></div>
<div class="scrollable-footer"><!-- ... --></div>
</div>Direttive in aree scorrevoli
Di seguito sono riportate le direttive molto utili quando si lavora con aree scorrevoli:
uiScrollTop- Da usare quando vuoi fare qualcosa quando lo scroll arriva in alto. Ad esempio ui-scroll-top = "callyourfunc ()".
uiScrollBottom- Da usare quando vuoi fare qualcosa quando lo scroll arriva in fondo. Ad esempio ui-scroll-bottom = "callyourfunc ()".
uiScrollableHeader- Da usare quando vuoi fare qualcosa quando lo scroll raggiunge l'intestazione. Ad esempio ui-scroll-header = "callyourfunc ()".
uiScrollableFooter- Da utilizzare quando vuoi fare qualcosa quando lo scroll raggiunge il piè di pagina. Ad esempio ui-scroll-footer = "callyourfunc ()".
Un esempio della direttiva uiScrollBottom -
<div class="scrollable">
<div class="scrollable-content section" ui-scroll-bottom="callyourfunc()">
<ul>
<li ng-repeat="a in lists">
{{a.name}}
</li>
</ul>
</div>
</div>Ecco un esempio funzionante di aree scorrevoli.
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>src / js / app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
$scope.js="JavaScript is a lightweight, interpreted programming language. It is designed
for creating network-centric applications. It is
complimentary to and integrated with Java.
JavaScript is very easy to implement because it
is integrated with HTML. It is open and cross-platform.";
$scope.angularjs="AngularJS is a very powerful JavaScript Framework. It is used in Single Page
Application (SPA) projects. It extends HTML DOM
with additional attributes and makes it more
responsive to user actions. AngularJS is open
source, completely free, and used by thousands of
developers around the world. It is licensed under the Apache license version 2.0.";
$scope.reactjs="React is a front-end library developed by Facebook. It is used for handling
the view layer for web and mobile apps. ReactJS
allows us to create reusable UI components. It is
currently one of the most popular JavaScript
libraries and has a strong foundation and large community behind it.";
var storyList=[];
for (var i=1; i <= 100; i++) {
storyList.push('My story no ' + i);
}
$scope.storylist=storyList;
$scope.bottom=function() {
alert('End of the stories');
};
});src / home / home.html
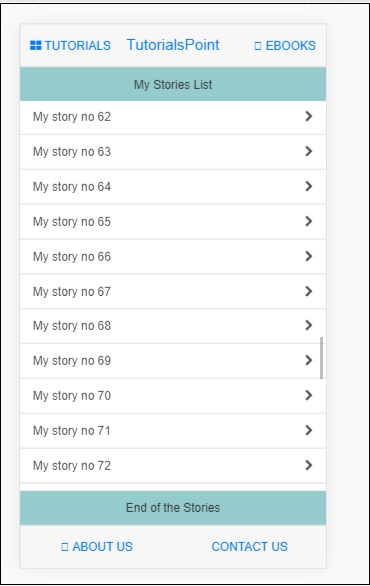
<div class="scrollable">
<div class="scrollable-header">My Stories List</div>
<div class="scrollable-content" ui-scroll-bottom="bottom()">
<div class="list-group">
<a ng-repeat="item in storylist" href="" class="list-group-item">
{{ item }} <i class="fa fa-chevron-right pull-right"></i>
</a>
</div>
</div>
<div class="scrollable-footer">End of the Stories</div>
</div>Di seguito la visualizzazione nel browser:

Questo capitolo si concentrerà sui moduli. Diamo un'occhiata a un esempio funzionante per ottenere una migliore comprensione delle forme.
In index.html il codice sarà il seguente:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController" class="listening">
<!-- Sidebars -->
<div class="sidebar sidebar-left ">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>In home/home.html
<div class="scrollable">
<div class="scrollable-content section">
<form name="myform" role="form" ng-submit='myform.$valid && addDetails()'>
<fieldset>
<legend>Personal Details</legend>
<div class="form-group has-success has-feedback">
<label>First Name</label>
<input type="text"
ng-model="fname"
class="form-control"
placeholder="Enter First Name" required>
</div>
<div class="form-group has-success has-feedback">
<label>Last Name</label>
<input type="text"
ng-model="lname"
class="form-control"
placeholder="Enter Last Name" required>
</div>
<div class="form-group has-success has-feedback">
<label>Email</label>
<input type="email"
ng-model="email"
class="form-control"
placeholder="Enter email" required>
</div>
</fieldset>
<hr>
<input class="btn btn-primary btn-block" type="submit" value="Save" />
</form>
</div>
</div>Il file src / app.js avrà i seguenti dettagli:
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.addDetails=function() {
alert("All details are saved!");
};
});La visualizzazione nel browser è la seguente:

Immettere i dettagli nel modulo e fare clic su Save pulsante.

La funzionalità come tocco, scorrimento, trascinamento di elementi è gestita dal modulo gesti nell'interfaccia utente di Mobile Angular. Il modulo gesti ha una direttiva e servizi per prendersi cura delle funzionalità richieste in tocco, scorrimento e trascinamento.
Per lavorare con le funzionalità dei gesti nell'interfaccia utente di Mobile Angular, è necessario aggiungere il modulo dei gesti.
Per prima cosa aggiungi il file JavaScript all'interno di index.html come mostrato di seguito -
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>Successivamente aggiungi il modulo dei gesti come dipendenza in app.js come mostrato di seguito -
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);Abbiamo già discusso di come funziona la funzionalità di trascinamento utilizzando il modulo gestuale. Dai un'occhiata allo stesso inDrag and Drop Capitolo.
Qui daremo uno sguardo alla funzionalità di scorrimento.
Le direttive uiSwipeLeft e uiSwipeRight presenti aiutano a rilevare la direzione in cui l'utente ha fatto scorrere il dito .
Ecco un esempio funzionante su Swipe:
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>/js/app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.testSwipe=function(direction) {
alert('You swiped ' + direction);
};
});src/home/home.html
<div class="scrollable">
<div class="scrollable-content section"
ui-swipe-left="testSwipe('left side')"
ui-swipe-right="testSwipe('right side')">
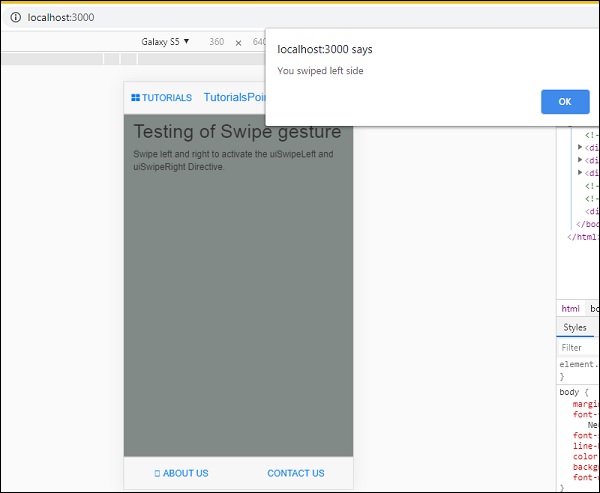
<h2>Testing of Swipe gesture</h2>
<div>
Swipe left and right to activate the uiSwipeLeft and uiSwipeRight Directive.
</div>
</div>
</div>Di seguito la visualizzazione nel browser:

La direttiva per lo swipe viene aggiunta all'interno di home.html.
<div class="scrollable-content section"
ui-swipe-left="testSwipe('left side')"
ui-swipe-right="testSwipe('right side')">Chiama un metodo testSwipe (), è definito in app.js.
$scope.testSwipe=function(direction) {
alert('You swiped ' + direction);
};L'interfaccia utente angolare mobile offre elementi di commutazione di attivazione / disattivazione utilizzando l'estensione ui-switchdirettiva. La direttiva ui-switch effettua un interruttore quando applicata a un valore booleano ngModel.
Ecco un esempio funzionante di Toggle Switch.
Index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
<style>
a.active {
color: blue;
}
</style>
</head>
<body ng-app="myFirstApp" ng-controller="MainController" class="listening">
<!-- Sidebars -->
<div class="sidebar sidebar-left ">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item"
href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata">
<i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i
class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><
i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i
class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item"
href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class=
"fa fa-caret-right"></i>PHP </a>
<a class="list-group-item"
href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>app.js
/* eslint no-alert: 0 */
'use strict';
//n mobile-angular-ui
//
var app=angular.
// Here is how to define your module
// has dependent omodule('myFirstApp', ['ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures',
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to TutorialsPoint!";
});src/home/home.html
<div class="scrollable">
<div class="scrollable-content">
<form>
<h1>Testing Toogle Switch </h1>
<ui-switch id="enabled" name="enabled" ng-model="enabled" class="green"></ui-switch>
<p>{{ enabled }}</p>
</form>
</div>
</div>La visualizzazione nel browser è la seguente:


Le sezioni sono contenitori che vengono visualizzati all'interno del corpo. L'interfaccia utente angolare mobile utilizza le classi disponibili per le sezioni per modificare la struttura del layout.
Ecco il index.html -
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
<style>
a.active {
color: blue;
}
</style>
</head>
<body ng-app="myFirstApp" ng-controller="MainController" class="listening">
<!-- Sidebars -->
<div class="sidebar sidebar-left ">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic">
<i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata">
<i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg">
<i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience">
<i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases">
<i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops">
<i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class=
"fa fa-caret-right"></i>PHP </a>
<a class="list-group-item"
href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', ['ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures',
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider.when("/", { templateUrl : "src/home/home.html" });
$routeProvider.when("/academic", {templateUrl : "src/academic/academic.html" });
$routeProvider.when("/bigdata", {templateUrl : "src/bigdata/bigdata.html" });
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('touchtest', ['$touch', function($touch) {
return {
restrict: 'C',
link: function($scope, elem) {
$scope.touch=null;
$touch.bind(elem, {
start: function(touch) {
$scope.containerRect=elem[0].getBoundingClientRect();
$scope.touch=touch;
$scope.$apply();
},
cancel: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
move: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
end: function(touch) {
$scope.touch=touch;
$scope.$apply();
}
});
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to TutorialsPoint!";
});home/home.html
<div class="scrollable ">
<div class="scrollable-content ">
<div class="list-group text-center">
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>
<div class="list-group-item list-group-item-home" style="background-color: #ccc;">
<div>
<h2 class="home-heading">List of Latest Courses</h2>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Information Technology</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Academics</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Development</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Business</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Design</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Others</h4>
</div>
</div>
</div>
</div>
</div>Il contenitore con classe .app, contiene la barra di navigazione superiore e inferiore e i contenuti principali visualizzati sullo schermo. La classe.app non ha alcun riempimento o sfondo.
La classe .section ha il css per aggiungere padding e sfondo.
Ecco un layout senza una sezione.

Dopo aver aggiunto class .section, vedrai il riempimento aggiunto al layout:
<div class="app section"></div>
Ci sono altre variazioni nelle sezioni per il layout.
.section-wide : makes horizontal padding as 0
.section-condensed : makes vertical padding as 0
.section-break : this class will add margin-bottom as well shadow to show the break in sections on the screen.Puoi anche giocare con le classi aggiuntive come .section-default, .section-primary, .section-success, .section-info, .section-warning o .section-danger per cambiare il layout.
Il modulo Mobile Angular Core gestisce tutte le funzionalità principali. Puoi utilizzarlo all'interno dell'app angular usando 'mobile- angular -ui .core' come modulo di dipendenza. Nei capitoli precedenti, abbiamo usato direttamente "mobile-angular-ui" che ha anche il modulo principale. Ma puoi utilizzare autonomamente il modulo "mobile-angular-ui.core" . Puoi farlo quando hai bisogno di funzionalità limitate, ovvero solo la funzionalità principale dell'interfaccia utente di Mobile Angular nella tua app.
Di seguito sono riportati gli importanti sottomoduli di cui parleremo nel Mobile Angular Core Module -
activeLinks
capture
outerClick
Per lavorare con Touch e i suoi eventi è necessario aggiungere il seguente modulo:
mobile-angular-ui.gesturesSe sei interessato solo al modulo touch, puoi aggiungere solo mobile-angular-ui.gestures.touch .
$ touch è un servizio disponibile con modulo touch. Funzionerà su tutti i dispositivi di input con cui desideri lavorare. Fornisce dettagli come movimento, durata, velocità, direzione, ecc.
Metodi in $ touch
I seguenti sono i metodi disponibili in $ touch -
legare
Diamo un'occhiata al metodo bind .
Syntax
$touch.bind(element, eventHandlers, [options])Parameters
element - elemento html che desideri trattare con i dettagli del tocco.
eventHandlers- Un oggetto con gestori per eventi di tocco specifici. Gli eventHandlers disponibili sono:
start - è una richiamata per l'evento touchstart.
end - è un evento di callback per touchend.
move - è un richiamo per l'evento touchmove.
cancel - è una richiamata per l'evento touchcancel.
options - È un oggetto che può avere dettagli come segue -
movementThreshold- Un valore intero. Il numero di pixel di movimento prima che inizi ad attivare i gestori di movimento tattile.
valid - È una funzione che restituisce un valore booleano che decide se un tocco deve essere gestito o ignorato.
sensitiveArea- Può essere una funzione, un elemento o BoundingClientRect. L'area sensibile definisce i confini per rilasciare il tocco quando il movimento è all'esterno.
pointerTypes - È un array di puntatori che ha chiavi che sono un sottoinsieme della mappa degli eventi del puntatore predefinita.
Tipi disponibili in $ touch
I seguenti sono i tipi disponibili in $ touch -
| Proprietà | genere | Descrizione |
|---|---|---|
| genere | corda | Questo ti dirà il tipo di evento. Ad esempio: touchmove, touchstart, touchend, touchcancel |
| timestamp | Data | Il timestamp in cui è avvenuto il tocco |
| durata | int | Differenza tra l'evento tocco corrente e l'inizio tocco |
| startX | galleggiante | Coordinata X di touchstart |
| startY | galleggiante | Coordinata Y di touchstart |
| prevX | galleggiante | Coordinata X del touchstart o movimento touch precedentemente avvenuto |
| PRECEDENTE | galleggiante | Coordinata Y del touchstart o touchmove precedentemente avvenuto |
| X | galleggiante | Coordinata X dell'evento tocco |
| y | galleggiante | Coordinata Y dell'evento tocco |
| passo | galleggiante | La distanza tra i punti prevX, prevY e x, y |
| stepX | galleggiante | La distanza tra prevX e x punti |
| stepY | galleggiante | La distanza tra i punti precedenti e y |
| velocità | galleggiante | Velocità in pixel di un evento di tocco al secondo |
| velocità media | galleggiante | Velocità media dell'evento touchstart al secondo |
| distanza | galleggiante | La distanza tra i punti startX, startY e x, y |
| distanzaX | galleggiante | La distanza tra startX e x punti |
| distanzaY | galleggiante | La distanza tra i punti startY e y |
| totale | galleggiante | Il movimento totale, ovvero il movimento orizzontale e verticale eseguito attraverso il dispositivo |
| totalX | galleggiante | Il movimento totale, cioè la direzione orizzontale, comprende anche inversioni e cambi di direzione |
| totalY | galleggiante | Il movimento totale, cioè la direzione verticale, comprende anche inversioni e cambi di direzione |
| direzione | galleggiante | Posizione del tocco a sinistra, in alto, in basso, a destra |
| angolo | galleggiante | L'angolo in gradi dall'asse xey |
Ecco un esempio funzionante che mostra i tipi di tocco.
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
<style>
a.active {
color: blue;
}
</style>
</head>
<body ng-app="myFirstApp" ng-controller="MainController" class="listening">
<!-- Sidebars -->
<div class="sidebar sidebar-left ">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class ="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class ="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>C'è touchtest direttiva aggiunta in app.js che utilizza il metodo $ touch.bind.
directive('touchtest', ['$touch', function($touch) {
return {
restrict: 'C',
link: function($scope, elem) {
$scope.touch=null;
$touch.bind(elem, {
start: function(touch) {
$scope.containerRect=elem[0].getBoundingClientRect();
$scope.touch=touch;
$scope.$apply();
},
cancel: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
move: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
end: function(touch) {
$scope.touch=touch;
$scope.$apply();
}
});
}
};
}]);Il codice completo all'interno di app.js è il seguente:
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', ['ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures',
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('touchtest', ['$touch', function($touch) {
return {
restrict: 'C',
link: function($scope, elem) {
$scope.touch=null;
$touch.bind(elem, {
start: function(touch) {
$scope.containerRect=elem[0].getBoundingClientRect();
$scope.touch=touch;
$scope.$apply();
},
cancel: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
move: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
end: function(touch) {
$scope.touch=touch;
$scope.$apply();
}
});
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to TutorialsPoint!";
});src/home/home.html
La direttiva touchtest viene utilizzata all'interno dell'html come mostrato di seguito -
<div class="section touchtest">
<h4>Touch Around on the screen to see the values changing</h4>
<div>
<p>type: {{touch.type}}</p>
<p>direction: {{touch.direction == null ? '-' : touch.direction}}</p>
<p>point: [{{touch.x}}, {{touch.y}}]</p>
<p>step: {{touch.step}} [{{touch.stepX}}, {{touch.stepY}}]</p>
<p>distance: {{touch.distance}} [{{touch.distanceX}}, {{touch.distanceY}}]</p>
<p>total: {{touch.total}} [{{touch.totalX}}, {{touch.totalY}}]</p>
<p>velocity: {{touch.velocity}} px/sec</p>
<p>averageVelocity: {{touch.averageVelocity}} px/sec</p>
<p>angle: {{touch.angle == null ? '-' : touch.angle}} deg</p>
</div>
</div>Ora testiamo la visualizzazione nel browser. La schermata risultante è la seguente:

In questo capitolo capiremo come impostare l'app utilizzando phonegap e cordova.
Per prima cosa installiamo quanto segue nel nostro sistema:
Cordova
Phonegap
In questo capitolo creeremo un file apk dell'app Mobile Angular UI. Faremo uso della configurazione dell'app eseguita utilizzando cordova e phonegap nel capitolo precedente. Quindi per favore controlla il capitolo precedente suApp Setup using PhoneGap and Cordova dove abbiamo già installato cordova, phonegap e creato l'app Mobile Angular UI in cordova.
Creiamo ora un file APK per l'app creata. Per questo dobbiamo installare quanto segue:
- Kit di sviluppo Java (jdk 1.8)
- Gradle
- Strumenti SDK Android
Kit di sviluppo Java (jdk 1.8)
Per creare l'app e compilarla, un requisito importante è JDK 1.8. Abbiamo bisogno della versione di jdk come 1.8 in quanto è stabile fino ad ora con la build di cordova.
Vai al seguente link per installare jdk1.8.

Installa Jdk secondo il tuo sistema operativo. Una volta completata l'installazione, è necessario aggiornare il percorso dell'ambiente JAVA_HOME. In caso di difficoltà nell'installazione di Jdk, fare riferimento a questoJava installation tutorial.
Per consentire agli utenti Windows di aggiornare Envionment Path, fare clic con il pulsante destro del mouse su Risorse del computer → proprietà → Impostazioni di sistema avanzate
Verrà visualizzata la schermata come mostrato di seguito:

Fare clic su Variabili d'ambiente. Verrà visualizzata la schermata come mostrato di seguito:

Fare clic sul pulsante Nuovo, verrà visualizzata una schermata come mostrato di seguito -

Il nome della variabile sarà JAVA_HOME e il valore della variabile sarà il percorso in cui si trova jdk 1.8.
Una volta terminato, chiudi il prompt dei comandi e aprilo di nuovo. Ora digita java –version, dovrebbe visualizzare la versione di java che hai installato come mostrato di seguito -

Abbiamo finito con l'installazione di JAVA.
Gradle
Ora installa gradle, che è uno dei requisiti importanti per creare l'app.
Vai alla pagina di installazione di Gradle e installa l'ultima versione di gradle in base al tuo sistema operativo, scaricala e installala sul tuo sistema. Una volta installato è necessario aggiornare il percorso di Gradle nelle variabili d'ambiente. In caso di difficoltà nell'installazione, fare riferimento a questo tutorial gradle .
Per consentire agli utenti di Windows di aggiornare la variabile di ambiente, aggiungere la posizione di gradle nella variabile Path come mostrato di seguito -

Una volta terminato, chiudi il prompt dei comandi se aperto. Ora apri il prompt dei comandi e controlla la versione di gradle installata.

Abbiamo installato Gradle versione 6.2.2 per questo tutorial.
Strumenti SDK Android
Ora installa Android Studio sul tuo sistema. Insieme ad Android Studio, verrà installato anche il pacchetto Android sdk. Siamo più interessati al pacchetto Android SDK. Il pacchetto SDK avrà strumenti e strumenti di compilazione, dobbiamo aggiungere lo stesso alle variabili di ambiente per consentire a cordova di accedere durante la compilazione. In caso di difficoltà, fare riferimento a questo tutorial per l' installazione di Android Studio .
Per gli utenti Windows, individuare il percorso di Android SDK e aggiungere la variabile ANDROID _SDK_ROOT alla variabile di ambiente come mostrato di seguito -

Ora aggiungi gli strumenti e il percorso degli strumenti di costruzione, ad esempio:
C:\Users\AppData\Local\Android\Sdk\build-tools;C:\Users\AppData\Local\Android\Sdk\tools\bin;Alla variabile del percorso alla fine come mostrato di seguito -

Una volta fatto, chiudi il prompt dei comandi e aprilo di nuovo.
Esegui il comando: sdkmanager "platform-tools" "piattaforme; android-28" nel prompt dei comandi. Installerà l'API di destinazione android-28 di cui abbiamo bisogno. Per maggiori dettagli su sdkmanager fare riferimento al collegamento sottostante -
https://www.tutorialspoint.com/android/android_sdk_manager.htmAbbiamo già creato una configurazione del progetto utilizzando cordova e phonegap nel capitolo precedente. Ecco come appare l'app nel browser:

Controlliamo ora se cordova ha tutti i dettagli per creare l'app. Per fare ciò possiamo usare il seguente comando: requisiti cordova .

Crea l'app
Per creare l'app utilizzando cordova il comando è il seguente:
cordova buildIl comando precedente creerà l'app per tutte le piattaforme che hai aggiunto.
Per eseguire la piattaforma di compilazione, puoi utilizzare il seguente comando:
cordova build ios
cordova build androidAbbiamo aggiunto per una sola piattaforma, ad esempio Android, quindi è possibile utilizzare direttamente il comando di compilazione cordova.

Se la compilazione ha esito positivo, dovresti ottenere il seguente output:

Visualizza la posizione del file apk dell'app. Ora abbiamo l'apk, ma non possiamo pubblicare lo stesso, poiché è un app-debug.apk. Abbiamo bisogno di un apk di rilascio che possa essere pubblicato in Google Play Store.
Versione dell'app
Per creare il rilascio dell'app, dobbiamo creare un keystore. Un keystore è un file che dispone di chiavi e certificati privati.
Per creare un file keystore si farà uso di keytool JAVA. Uno strumento chiave JAVA è uno strumento che aiuta a creare un certificato.
Di seguito è riportato il comando per creare un keystore:
keytool -genkey -v -keystore testapp-key.keystore
-alias testapp-key -keyalg RSA -keysize 2048 -validity 10000Il nome del keystore che abbiamo utilizzato è il seguente:
testapp-key.keystoreL'alias è testapp-key come il nome.
Esegui il comando nella riga di comando dalla cartella principale del progetto.

Quando il comando viene eseguito, ti farà alcune domande, come password, nome e cognome, unità organizzativa, città, stato, ecc. Puoi inserire le informazioni e una volta fatto verrà creato il keystore e il file keystore verrà memorizzato la cartella principale del progetto.
Una volta terminato il keystore, crea un build.json all'interno di myfirstapp \ testapp \ piattaforme \ android \ build.json.
I dettagli sono come mostrato di seguito -
{
"android":{
"release":{
"keystore":"testapp-key.keystore",
"storePassword":"testapp123",
"alias":"testapp-key",
"password":"testapp123",
"keystoreType":""
}
}
}Dovrai inserire i dettagli del keystore e la password che hai inserito durante la generazione del keystore.
Una volta che il keystore e il build.json sono terminati, siamo ora pronti per creare l'apk per il rilascio.
Di seguito è riportato il comando per costruirlo -
cordova build android --release
Una volta che la build ha esito positivo, otterrai l'apk di rilascio come mostrato di seguito:

Ora puoi utilizzare questo apk nel tuo Google Play Store per pubblicarlo e rendere attiva la tua app.
Google Play Store
Una volta che hai app-release.apk pronto, devi caricarlo su Google Play Store. Per caricare è necessario accedere a Google Play Store. La prima volta che l'utente deve pagare $ 25 come prezzo iniziale dello sviluppatore. Fatto ciò, puoi procedere e caricare il tuo file apk. Puoi seguire i passaggi indicati qui per caricare il tuo file APK.
In questo capitolo, discuteremo l'uso di Utilizzo di AngularJS e Ionic per lo sviluppo di app.
Ionic è un framework open source utilizzato per lo sviluppo di applicazioni mobili. Fornisce strumenti e servizi per la creazione di un'interfaccia utente mobile con aspetto nativo. Il framework Ionic necessita del wrapper nativo per poter essere eseguito su dispositivi mobili.
In questo capitolo impareremo solo le basi su come possiamo utilizzare l'interfaccia utente angolare ionica e mobile per sviluppare la tua app.
Per i dettagli di ionic fare riferimento - https://www.tutorialspoint.com/ionic/index.htm.
Per iniziare a lavorare con ionic e angularjs, dobbiamo prima installare cordova. Il comando è il seguente:
npm install -g cordovaCreazione dell'impostazione del progetto utilizzando Cordova
Crea una cartella ionic_mobileui / e in quella permettici di creare la configurazione del nostro progetto utilizzando il comando seguente:
cordova create ionic-mobileui-angularjsQui ionic-mobileui-angularjs è il nome della nostra app.
Ora installiamo i pacchetti di cui abbiamo bisogno nel nostro progetto. L'elenco è fornito di seguito:
npm install --save-dev angular angular-route mobile-angular-ui @ionic/coreI file vengono installati e la struttura delle cartelle è mostrata di seguito:

Tutti i file angolari e ionici sono all'interno di node_modules. Ci accingiamo a utilizzarewww/cartella. Quindi sposta i file js e css angolari e ionici all'internowww/css/ e www/js/ cartelle.
Modifichiamo index.html con i componenti dell'interfaccia utente angolare mobile e aggiungiamo anche app.js in js/ cartella.
index.html
<!DOCTYPE html>
<!--
Licensed to the Apache Software Foundation (ASF) under one or more contributor license agreements.
See the NOTICE file distributed with this work for additional information regarding copyright
ownership. The ASF licenses this file to you under the Apache License, Version 2.0 (the
"License"); you may not use this file except in compliance with the License. You may obtain a
copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License
is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either
express or implied. See the License for the specific language governing permissions and
limitations under the License.
-->
<html>
<head>
<!--
Customize this policy to fit your own app's needs. For more guidance, see:
https://github.com/apache/cordova-plugin-whitelist/blob/master/README.md#content-security-policy
Some notes:
* gap: is required only on iOS (when using UIWebView) and is needed for JS->native communication
* https://ssl.gstatic.com is required only on Android and is needed for TalkBack to function properly
* Disables use of inline scripts in order to mitigate risk of XSS vulnerabilities. To change this:
* Enable inline JS: add 'unsafe-inline' to default-src
-->
<meta http-equiv="Content-Security-Policy" content="default-src 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *; img-src 'self' data: content:;">
<meta name="format-detection" content="telephone=no">
<meta name="msapplication-tap-highlight" content="no">
<meta name="viewport" content="initial-scale=1, width=device-width, viewport-fit=cover">
<link rel="stylesheet" type="text/css" href="css/index.css">
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="css/mobile-angular-ui-hover.min.css" /> <link rel="stylesheet" href="css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="css/mobile-angular-ui-desktop.min.css" />
<script src="js/angular.min.js"></script>
<script src="js/angular-route.min.js"></script>
<script src="js/mobile-angular-ui.min.js"></script>
<script src="js/ionic.js"></script>
<link rel="stylesheet" href="css/app.css" />
<script src="js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content"> <div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a> <a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
<div class="app">
<h1>Apache Cordova</h1>
<div id="deviceready" class="blink">
<p class="event listening">Connecting to Device</p>
<p class="event received">Device is Ready</p>
</div>
</div>
<script type="text/javascript" src="cordova.js"></script>
<script type="text/javascript" src="js/index.js"></script>
</body>
</html>Tutti i js e cssi file vengono aggiunti nella sezione head. Il modulo e il controller vengono creati all'interno di app.js come mostrato di seguito:
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
// var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!";
});Crea il file home / home.html nella cartella www /. Di seguito sono riportati i dettagli all'interno di home.html.
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>Per eseguire l'app utilizzando cordova, eseguire il seguente comando:
cordova platform add browserQuindi, esegui il comando seguente per testare l'app nel browser:
cordova run
Premi l'URL: http://localhost:8000 nel browser, per testare l'app.

Aggiunta del componente ionico all'app UI mobile angolare
Apri home / home.html, aggiungi il seguente modello di carta ionica:
home / home.html
<ion-card>
<ion-card-header>
<ion-card-subtitle>Ionic Card</ion-card-subtitle>
<ion-card-title>Mobile Angular UI + Ionic</ion-card-title>
</ion-card-header>
<ion-card-content>
Welcome To TutorialsPoint!
</ion-card-content>
</ion-card>Una volta fatto smettere di cordova, corri ed eseguilo di nuovo. Dovresti vedere i dettagli della carta ionica come mostrato di seguito -

Quindi ora puoi creare un'app di tua scelta utilizzando AngularJs, Mobile Angular UI e Ionic.
In questo capitolo, daremo uno sguardo a un esempio dell'app creata utilizzando Mobile Angular UI. I file richiesti sono indicati di seguito, con i dettagli del codice.
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>In app.js, creeremo il ngroute per tutti i percorsi qui menzionati -
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', ['ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures',
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider.when("/", { templateUrl : "src/home/home.html" });
$routeProvider.when("/academic", { templateUrl : "src/academic/academic.html" });
$routeProvider.when("/bigdata", { templateUrl : "src/bigdata/bigdata.html" });
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('touchtest', ['$touch', function($touch) {
return {
restrict: 'C',
link: function($scope, elem) {
$scope.touch=null;
$touch.bind(elem, {
start: function(touch) {
$scope.containerRect=elem[0].getBoundingClientRect();
$scope.touch=touch;
$scope.$apply();
},
cancel: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
move: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
end: function(touch) {
$scope.touch=touch;
$scope.$apply();
}
});
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to TutorialsPoint!";
});I percorsi per i collegamenti nella barra laterale sono elencati qui -
app.config(function($routeProvider, $locationProvider) {
$routeProvider.when("/", { templateUrl : "src/home/home.html" });
$routeProvider.when("/academic", { templateUrl : "src/academic/academic.html" });
$routeProvider.when("/bigdata", { templateUrl : "src/bigdata/bigdata.html" });
$locationProvider.html5Mode({enabled:true, requireBase:false});
});In questo momento, abbiamo aggiunto per casa, accademico e bigdata. Allo stesso modo, puoi progettare un'app di tua scelta e aggiungere percorsi come mostrato sopra.
Il file home / home.html sarà il seguente
<div class="scrollable ">
<div class="scrollable-content ">
<div class="list-group text-center">
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>
<div class="list-group-item list-group-item-home" style="background-color: #ccc;">
<div>
<h2 class="home-heading">List of Latest Courses</h2>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Information Technology</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Academics</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Development</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Business</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Design</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Others</h4>
</div>
</div>
</div>
</div>
</div>academic/academic.html
<div class="scrollable">
<div class="scrollable-content">
<div class="list-group text-center">
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>
<div class="list-group-item list-group-item-home" style="background-color: #ccc;">
<div>
<h2 class="home-heading">Academic Tutorials</h2>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">CBSE Syllabus</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Accounting Basics</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Auditing</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Financial Accounting</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Forex Trading</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Statistics</h4>
</div>
</div>
</div>
</div>
</div>bigdata/bigdata.html
<div class="scrollable">
<div class="scrollable-content">
<div class="list-group text-center">
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>
<div class="list-group-item list-group-item-home" style="background-color: #ccc;">
<div>
<h2 class="home-heading">Big Data Tutorials</h2>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Advanced Excel Charts</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Advanced Excel Functions</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Apache Flume</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Apache Kafka</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Apache Pig</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Apache Solr</h4>
</div>
</div>
</div>
</div>
</div>La visualizzazione nel browser per - Home page è la seguente -

La visualizzazione nel browser quando l'utente fa clic su Tutorial -

Ora fai clic su Tutorial accademici -

Fare clic su Tutorial → Big Data