MuleSoft - Servizi Web che utilizzano Anypoint Studio
Servizio Web REST
La forma completa di REST è il trasferimento di stato rappresentativo che è associato a HTTP. Quindi, se vuoi progettare un'applicazione da utilizzare esclusivamente sul web, REST è l'opzione migliore.
Consumo di servizi Web RESTful
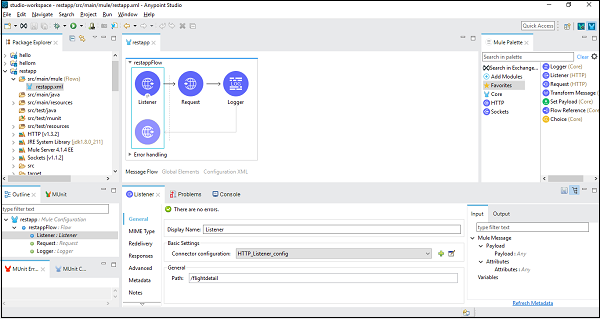
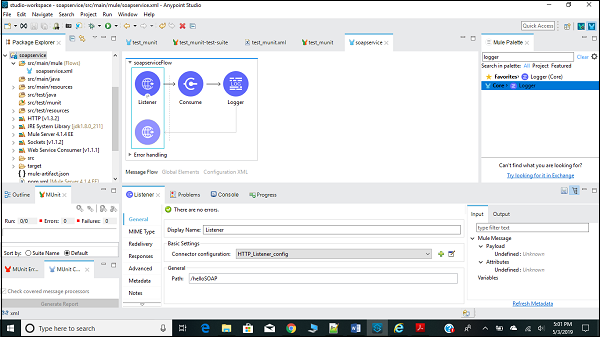
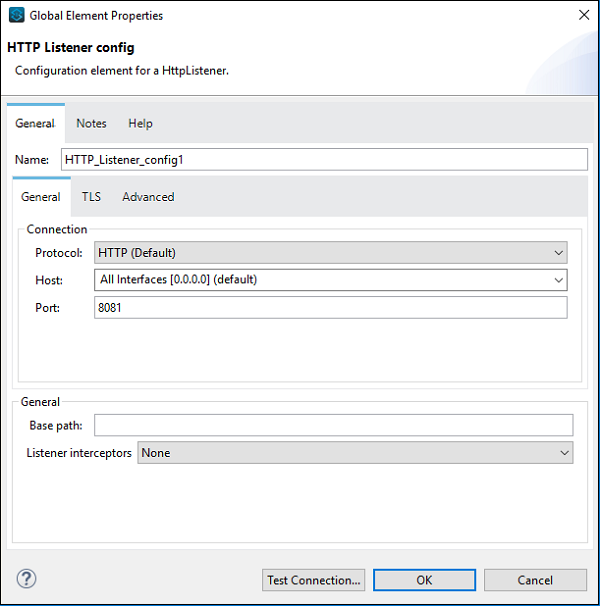
Nell'esempio seguente, utilizzeremo il componente REST e un servizio RESTful pubblico fornito da Mule Soft chiamato dettagli American Flights. Ha vari dettagli ma useremo GET:http://training-american-ws.cloudhub.io/api/flightsche restituirà tutti i dettagli del volo. Come discusso in precedenza, REST è associato a HTTP, quindi abbiamo bisogno di due componenti HTTP: uno è Listener e l'altro è Request, anche per questa applicazione. La schermata sottostante mostra la configurazione per il listener HTTP:

Configurazione e passaggio di argomenti
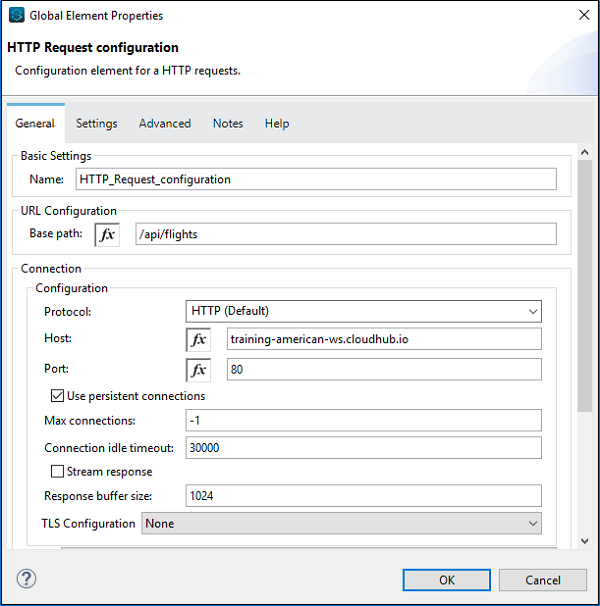
La configurazione per la richiesta HTTP è fornita di seguito:

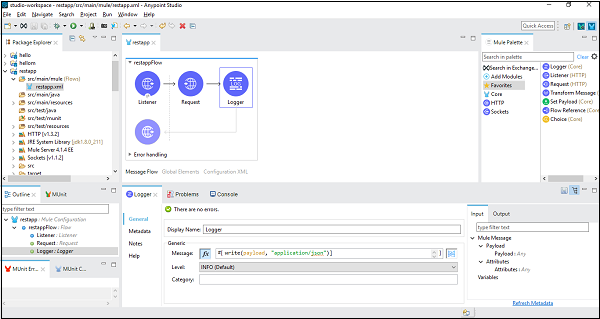
Ora, come da flusso del nostro spazio di lavoro, abbiamo preso il logger in modo che possa essere configurato come di seguito:

Nella scheda del messaggio, scriviamo il codice per convertire il payload in stringhe.
Test dell'applicazione
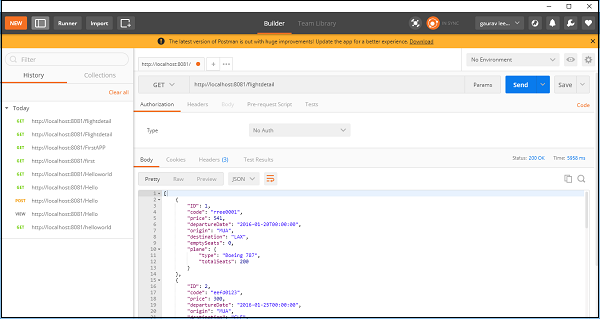
Ora salva ed esegui l'applicazione e vai su POSTMAN per controllare l'output finale come mostrato di seguito -

Puoi vedere che fornisce i dettagli del volo utilizzando il componente REST.
Componente SOAP
La forma completa di SOAP è Simple Object Access Protocol. È fondamentalmente una specifica del protocollo di messaggistica per lo scambio di informazioni nell'implementazione dei servizi web. Successivamente, utilizzeremo l'API SOAP in Anypoint Studio per accedere alle informazioni utilizzando i servizi web.
Consumo di servizi Web basati su SOAP
Per questo esempio, utilizzeremo il servizio SOAP pubblico il cui nome è Country Info Service che conserva i servizi relativi alle informazioni sul paese. Il suo indirizzo WSDL è:http://www.oorsprong.org/websamples.countryinfo/countryinfoservice.wso?WSDL
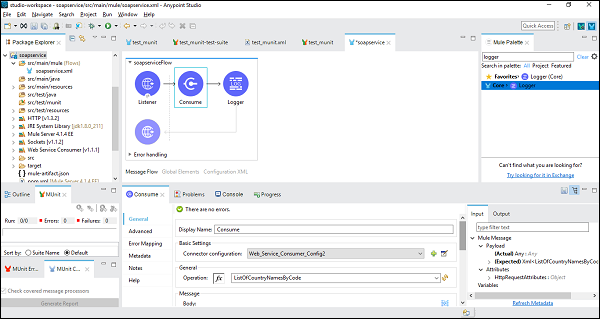
Per prima cosa, dobbiamo trascinare il consumo SOAP nella nostra tela da Mule Palette come mostrato di seguito -

Configurazione e passaggio di argomenti
Successivamente, dobbiamo configurare la richiesta HTTP come nell'esempio sopra come indicato di seguito -

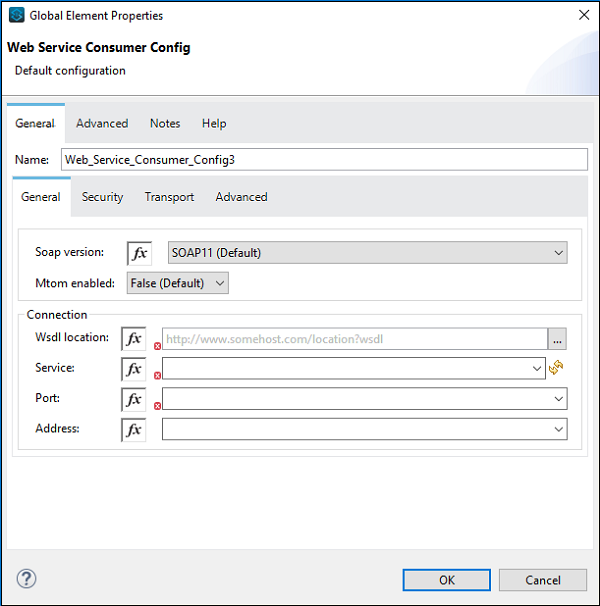
Ora, dobbiamo anche configurare il consumatore del servizio Web come mostrato di seguito:

Al posto di WSDL Location, dobbiamo fornire l'indirizzo web di WSDL, fornito sopra (per questo esempio). Una volta fornito l'indirizzo web, Studio cercherà da solo il servizio, la porta e l'indirizzo. Non è necessario fornirlo manualmente.
Trasferisci risposta dal servizio Web
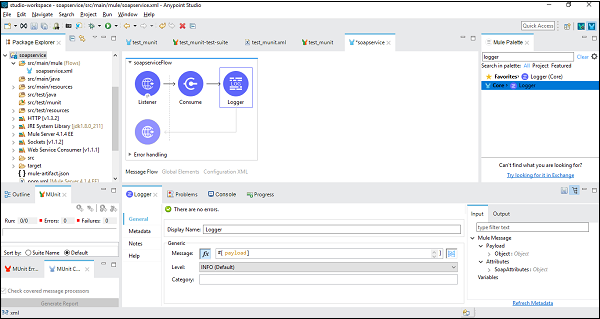
Per questo, dobbiamo aggiungere un logger nel flusso Mule e configurarlo per dare il payload come mostrato di seguito -


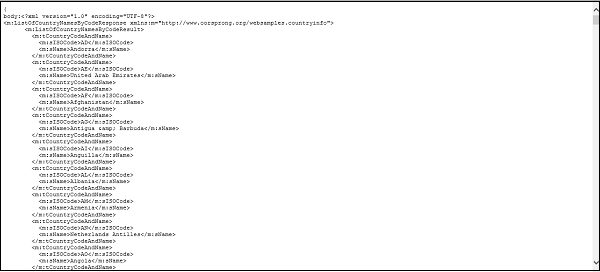
Test dell'applicazione
Salva ed esegui l'applicazione e vai su Google Chrome per controllare l'output finale. generehttp://localhist:8081/helloSOAP (per questo esempio) e mostrerà il nome del paese per codice come mostrato nello screenshot qui sotto -