Ngx-Bootstrap - Guida rapida
Ngx-bootstrap è una libreria molto popolare per utilizzare componenti bootstrap in progetti basati su Angular. Contiene quasi tutti i componenti principali di Bootstrap. I componenti ngx-bootstrap sono modulari, estensibili e adattabili. Di seguito sono riportati i punti chiave di evidenziazione di questa libreria bootstrap.
Flessibilità
Tutti i componenti sono modulari per design. Modelli personalizzati, stili possono essere applicati facilmente.
Tutti i componenti sono estensibili e adattabili e funzionano su desktop e dispositivi mobili con la stessa facilità e prestazioni.
Supporto
Tutti i componenti utilizzano le ultime guide di stile e linee guida per la manutenibilità e la leggibilità del codice.
Tutti i componenti sono completamente testati e supportano le ultime versioni angolari.
Ampia documentazione
Tutti i componenti sono riccamente documentati e ben scritti.
Tutti i componenti hanno più demo di lavoro per esibire più tipi di funzionalità.
Open Source
ngx-bootstrap è un progetto open source. È supportato dalla licenza MIT.
In questo capitolo imparerai in dettaglio come configurare l'ambiente di lavoro di ngx-bootstrap sul tuo computer locale. Poiché ngx-bootstrap è principalmente per progetti angolari, assicurati di avereNode.js e npm e angular installato sul tuo sistema.
Crea un progetto angolare
Per prima cosa crea un progetto angolare per testare i componenti ngx-bootstrap usando i seguenti comandi.
ng new ngxbootstrapCreerà un progetto angolare chiamato ngxbootstrap.
Aggiungi ngx-bootstrap come dipendenza
Puoi usare il seguente comando per installare ngx-bootstrap in un progetto appena creato
npm install ngx-bootstrapÈ possibile osservare il seguente output una volta installato correttamente ngx-bootstrap:
+ [email protected]
added 1 package from 1 contributor and audited 1454 packages in 16.743sOra, per verificare se bootstrap funziona bene con Node.js, crea il componente di test usando il seguente comando:
ng g component test
CREATE src/app/test/test.component.html (19 bytes)
CREATE src/app/test/test.component.spec.ts (614 bytes)
CREATE src/app/test/test.component.ts (267 bytes)
CREATE src/app/test/test.component.css (0 bytes)
UPDATE src/app/app.module.ts (388 bytes)Cancella il contenuto di app.component.html e aggiornalo seguendo i contenuti.
app.component.html
<app-test></app-test>Aggiorna il contenuto di app.module.ts per includere il modulo fisarmonica ngx-bootstrap. Aggiungeremo un altro modulo nei capitoli successivi. Aggiornalo seguendo i contenuti.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion'
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule.forRoot()
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Aggiorna il contenuto di index.html per includere bootstrap.css. Aggiornalo seguendo i contenuti.
index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Ngxbootstrap</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<app-root></app-root>
</body>
</html>Nel prossimo capitolo, aggiorneremo il componente di test per utilizzare i componenti ngx-bootstrap.
La fisarmonica è un controllo per visualizzare pannelli pieghevoli e viene utilizzato per visualizzare le informazioni in uno spazio limitato.
AccordionComponent
Visualizza pannelli di contenuto comprimibili per presentare le informazioni in uno spazio limitato.
selettore
accordion
Ingressi
closeOthers - booleano, se vero l'espansione di un elemento chiuderà tutti gli altri
isAnimated - booleano, attiva / disattiva l'animazione, predefinito: false
AccordionPanelComponent
AccordionHeading
Invece di utilizzare l'attributo intestazione su accordion-group, puoi utilizzare un attributo intestazione a fisarmonica su qualsiasi elemento all'interno di un gruppo che verrà utilizzato come modello di intestazione del gruppo.
selettore
fisarmonica-gruppo, fisarmonica-pannello
Ingressi
heading - stringa, testo cliccabile nell'intestazione del gruppo della fisarmonica
isDisabled - booleano, abilita / disabilita il gruppo fisarmonica
isOpen- booleano, il gruppo di fisarmoniche è aperto o chiuso. Questa proprietà supporta l'associazione a due vie
panelClass - string, Fornisce la possibilità di utilizzare le classi del pannello contestuale di Bootstrap (panel-primary, panel-success, panel-info, ecc ...).
Uscite
isOpenChange - Emette quando lo stato di apertura cambia
AccordionConfig
Servizio di configurazione, fornisce valori predefiniti per AccordionComponent.
Proprietà
closeOthers- boolean, Indica se gli altri pannelli devono essere chiusi quando viene aperto un pannello. Predefinito: false
isAnimated - booleano, attiva / disattiva l'animazione
Esempio
Poiché utilizzeremo la fisarmonica, abbiamo aggiornato app.module.ts da utilizzare AccordionModulecome nel capitolo Configurazione dell'ambiente ngx-bootstrap .
Aggiorna test.component.html per utilizzare la fisarmonica.
test.component.html
<accordion>
<accordion-group heading="Open By Default" [isOpen]="open">
<p>Open By Default</p>
</accordion-group>
<accordion-group heading="Disabled" [isDisabled]="disabled">
<p>Disabled</p>
</accordion-group>
<accordion-group heading="with isOpenChange" (isOpenChange)="log($event)">
<p>Open Event</p>
</accordion-group>
</accordion>Aggiorna test.component.ts per le variabili e i metodi corrispondenti.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
open: boolean = true;
disabled: boolean = true;
constructor() { }
ngOnInit(): void {
}
log(isOpened: boolean){
console.log(isOpened);
}
}Costruisci e servi
Eseguire il seguente comando per avviare il server angolare.
ng serveUna volta che il server è attivo e funzionante. Apri http: // localhost: 4200 e verifica il seguente output.

Avvisi fornisce messaggi contestuali per azioni tipiche dell'utente come informazioni, errori con messaggi di avviso disponibili e flessibili.
AlertComponent
Visualizza pannelli di contenuto comprimibili per presentare le informazioni in uno spazio limitato.
selettore
alert,bs-alert
Ingressi
dismissible - booleano, se impostato, visualizza un pulsante "Chiudi" in linea, predefinito: false
dismissOnTimeout- stringa | numero, numero in millisecondi, dopodiché l'avviso verrà chiuso
isOpen - booleano, è visibile l'avviso, predefinito: vero
type- stringa, tipo di avviso. Fornisce una delle quattro classi contestuali supportate da bootstrap: successo, informazioni, avviso e pericolo, impostazione predefinita: avviso
Uscite
onClose - Questo evento si attiva immediatamente dopo la chiamata del metodo di istanza di chiusura, $ event è un'istanza del componente Alert.
onClosed - Questo evento si attiva alla chiusura dell'avviso, $ event è un'istanza del componente Alert
AlertConfig
Proprietà
dismissible - booleano, gli avvisi sono ignorabili per impostazione predefinita, impostazione predefinita: false
dismissOnTimeout - numero, tempo predefinito prima che l'avviso venga chiuso, valore predefinito: non definito
type - stringa, tipo di avviso predefinito, predefinito: avviso
Esempio
Poiché utilizzeremo gli avvisi, dobbiamo aggiornare app.module.ts utilizzato nel capitolo ngx-bootstrap Accordion da utilizzareAlertModule e AlertConfig.
Aggiorna app.module.ts per utilizzare AlertModule e AlertConfig.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule, AlertConfig } from 'ngx-bootstrap/alert';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule
],
providers: [AlertConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Aggiorna test.component.html per utilizzare gli avvisi.
test.component.html
<alert type="success"
[dismissible]="dismissible"
[isOpen]="open"
(onClosed)="log($event)"
[dismissOnTimeout]="timeout">
<h4 class="alert-heading">Well done!</h4>
<p>Success Message</p>
</alert>
<alert type="info">
<strong>Heads up!</strong> Info
</alert>
<alert type="warning">
<strong>Warning!</strong> Warning
</alert>
<alert type="danger">
<strong>Oh snap!</strong> Error
</alert>Aggiorna test.component.ts per le variabili e i metodi corrispondenti.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
open: boolean = true;
dismissible: boolean = true;
timeout: number = 10000;
constructor() { }
ngOnInit(): void {
}
log(alert){
console.log('alert message closed');
}
}Costruisci e servi
Eseguire il seguente comando per avviare il server angolare.
ng serveUna volta che il server è attivo e funzionante. Apri http: // localhost: 4200 e verifica il seguente output.

I pulsanti ngx-bootstrap hanno due direttive specifiche che fanno sì che un gruppo di pulsanti si comporti come casella di controllo o pulsanti di opzione o ibrido in cui un pulsante di opzione può essere deselezionato.
ButtonCheckboxDirective
Aggiungi la funzionalità della casella di controllo a qualsiasi elemento.
selettore
[btnCheckbox]
Ingressi
btnCheckboxFalse - booleano, valore Falsy, verrà impostato su ngModel, predefinito: false
btnCheckboxTrue - booleano, valore Truthy, verrà impostato su ngModel, predefinito: true
ButtonRadioDirective
Crea pulsanti di opzione o gruppi di pulsanti. Un valore di un pulsante selezionato è associato a una variabile specificata tramite ngModel.
selettore
[btnRadio]
Ingressi
btnRadio - string, il valore del pulsante di opzione, verrà impostato su ngModel
disabled - booleano, se vero - il pulsante di opzione è disabilitato
uncheckable - booleano, Se vero - il pulsante di opzione può essere deselezionato
value - stringa, valore corrente del componente o gruppo radio
ButtonRadioGroupDirective
Un gruppo di pulsanti di opzione. Un valore di un pulsante selezionato è associato a una variabile specificata tramite ngModel.
selettore
[btnRadioGroup]
Esempio
Dato che utilizzeremo i pulsanti, dobbiamo aggiornare app.module.ts utilizzato nel capitolo Avvisi ngx-bootstrap perButtonsModule. Stiamo anche aggiungendo il supporto per i controlli di input utilizzando FormModule.
Aggiorna app.module.ts per utilizzare AlertModule e AlertConfig.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule
],
providers: [AlertConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Aggiorna test.component.html per utilizzare i pulsanti.
test.component.html
<button type="button" class="btn btn-primary" (click)="clicked()">
Single Button
</button>
<pre class="card card-block card-header">
{{clickCounter}}
</pre>
<p>Button as Checkbox</p>
<div class="btn-group">
<label class="btn btn-primary" [(ngModel)]="checkModel.left"
btnCheckbox tabindex="0" role="button">Left</label>
<label class="btn btn-primary" [(ngModel)]="checkModel.right"
btnCheckbox tabindex="0" role="button">Right</label>
</div>
<pre class="card card-block card-header">
{{checkModel | json}}
</pre>
<p>Button as RadionButton</p>
<div class="form-inline">
<div class="btn-group" btnRadioGroup [(ngModel)]="radioModel">
<label class="btn btn-success" btnRadio="Left">Left</label>
<label class="btn btn-success" btnRadio="Right">Right</label>
</div>
</div>
<pre class="card card-block card-header">
{{radioModel}}
</pre>Aggiorna test.component.ts per le variabili e i metodi corrispondenti.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
checkModel = { left: false, right: false };
radioModel = 'Left';
clickCounter = 0;
constructor() { }
ngOnInit(): void {
}
clicked(): void {
this.clickCounter++;
}
}Costruisci e servi
Eseguire il seguente comando per avviare il server angolare.
ng serveUna volta che il server è attivo e funzionante. Apri http: // localhost: 4200 e verifica il seguente output.

ngx-bootstrap Carousel viene utilizzato per creare presentazioni di immagini o testo
CarouselComponent
Elemento base per creare giostra.
selettore
carousel
Ingressi
activeSlide - numero, indice della diapositiva attualmente visualizzata (iniziato per 0)
indicatorsByChunk - booleano, predefinito: false
interval- numero, ritardo del ciclo dell'elemento in millisecondi. Se falso, il carosello non verrà eseguito automaticamente.
isAnimated- booleano, attiva / disattiva l'animazione. L'animazione non funziona per il carousel multilist, impostazione predefinita: false
itemsPerSlide - numero, predefinito: 1
noPause - booleano
noWrap - booleano
pauseOnFocus - booleano
showIndicators - booleano
singleSlideOffset - booleano
startFromIndex - numero, predefinito: 0
Uscite
activeSlideChange- Verrà emesso quando la diapositiva attiva è stata modificata. Parte della proprietà [(activeSlide)] associabile a due vie
slideRangeChange - Verrà emesso quando le diapositive attive sono state modificate in modalità multilist
SlideComponent
selettore
slide
Ingressi
active - booleano, la diapositiva corrente è attiva
Esempio
Dato che useremo carousel, dobbiamo aggiornare app.module.ts usato nel capitolo ngx-bootstrap Buttons da usareCarouselModule.
Aggiorna app.module.ts per utilizzare CarouselModule.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule
],
providers: [AlertConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Aggiorna test.component.html per utilizzare il Carousel.
test.component.html
<div style="width: 500px; height: 500px;">
<carousel [noWrap]="noWrapSlides" [showIndicators]="showIndicator">
<slide *ngFor="let slide of slides; let index=index">
<img [src]="slide.image" alt="image slide" style="display: block; width: 100%;">
<div class="carousel-caption">
<h4>Slide {{index}}</h4>
<p>{{slide.text}}</p>
</div>
</slide>
</carousel>
<br/>
<div>
<div class="checkbox">
<label><input type="checkbox" [(ngModel)]="noWrapSlides">Disable Slide Looping</label>
<label><input type="checkbox" [(ngModel)]="showIndicator">Enable Indicator</label>
</div>
</div>
</div>Aggiorna test.component.ts per le variabili e i metodi corrispondenti.
test.component.ts
import { Component, OnInit } from '@angular/core';
import { CarouselConfig } from 'ngx-bootstrap/carousel';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
providers: [
{ provide: CarouselConfig, useValue: { interval: 1500, noPause: false, showIndicators: true } }
],
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
slides = [
{image: 'assets/images/nature/1.jpg', text: 'First'},
{image: 'assets/images/nature/2.jpg',text: 'Second'},
{image: 'assets/images/nature/3.jpg',text: 'Third'}
];
noWrapSlides = false;
showIndicator = true;
constructor() { }
ngOnInit(): void {
}
}Costruisci e servi
Eseguire il seguente comando per avviare il server angolare.
ng serveUna volta che il server è attivo e funzionante. Apri http: // localhost: 4200 e verifica il seguente output.

La direttiva ngx-bootstrap Collapse aiuta a mostrare / nascondere il contenuto di un contenitore.
CollapseDirective
selettore
[collapse]
Ingressi
collapse - booleano, un flag che indica la visibilità del contenuto (mostrato o nascosto)
display - stringa
isAnimated- booleano, attiva / disattiva l'animazione. impostazione predefinita: false
Uscite
collapsed - Questo evento si attiva non appena i contenuti vengono compressi
collapses - Questo evento si attiva quando viene avviata la compressione
expanded - Questo evento si attiva non appena il contenuto diventa visibile
expands - Questo evento si attiva quando viene avviata l'espansione
Metodi
toggle() - consente di attivare manualmente la visibilità dei contenuti
hide - permette di nascondere manualmente i contenuti
show - consente di mostrare manualmente il contenuto compresso
Esempio
Poiché utilizzeremo la compressione, dobbiamo aggiornare app.module.ts utilizzato nel capitolo Carousel ngx-bootstrap da utilizzareCollapseModule.
Aggiorna app.module.ts per utilizzare CollapseModule.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule
],
providers: [AlertConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Aggiorna test.component.html per utilizzare il Collapse.
test.component.html
<div>
<div class="checkbox">
<label><input type="checkbox" [(ngModel)]="isCollapsed">Collapse</label>
</div>
</div>
<div [collapse]="isCollapsed" [isAnimated]="true">
<div class="well well-lg card card-block card-header">Welcome to Tutorialspoint.</div>
</div>Aggiorna test.component.ts per le variabili e i metodi corrispondenti.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
isCollapsed: boolean = false;
constructor() { }
ngOnInit(): void {
}
}Costruisci e servi
Eseguire il seguente comando per avviare il server angolare.
ng serveUna volta che il server è attivo e funzionante. Apri http: // localhost: 4200 e verifica il seguente output.

Seleziona la casella di controllo Comprimi e il contenuto verrà compresso.

Il componente ngx-bootstrap DatePicker è altamente configurabile e personalizzabile secondo le nostre necessità. Fornisce varie opzioni per selezionare la data o l'intervallo di date.
BsDatepickerDirective
selettore
[bsDatepicker]
Ingressi
bsConfig - Parziale <BsDatepickerConfig>, oggetto Config per datepicker
bsValue - Data, valore iniziale del datepicker
container- string, un selettore che specifica l'elemento a cui aggiungere il datepicker. predefinito: corpo
dateCustomClasses - DatepickerDateCustomClasses [], Date classi personalizzate
datesDisabled - Data [], disabilita date specifiche
datesEnabled - Data [], Abilita date specifiche
dateTooltipTexts - DatepickerDateTooltipText [], testo della descrizione comando data
daysDisabled - numero [], Disabilita determinati giorni della settimana
isDisabled - booleano, indica se il contenuto di datepicker è abilitato o meno
isOpen - booleano, restituisce se il datepicker è attualmente visualizzato o meno
maxDate - booleano, data massima disponibile per la selezione
minDate - booleano, data minima disponibile per la selezione
minMode - BsDatepickerViewMode, modalità di visualizzazione minima: giorno, mese o anno
outsideClick - booleano, Chiudi datepicker al clic esterno, impostazione predefinita: true
outsideEsc - booleano, Chiudi datepicker al clic di uscita, impostazione predefinita: true
placement- "top" | "fondo" | "sinistra" | "right", posizionamento di un datepicker. Accetta: "in alto", "in basso", "sinistra", "destra", impostazione predefinita: in basso
triggers- stringa, specifica gli eventi che dovrebbero attivarsi. Supporta un elenco di nomi di eventi separati da spazi., Impostazione predefinita: clic
Uscite
bsValueChange - Emette quando il valore di datepicker è stato modificato
onHidden - Emette un evento quando il datepicker è nascosto
onShown - Emette un evento quando viene mostrato il datepicker
Metodi
show()- Apre il datepicker di un elemento. Questo è considerato un trigger "manuale" del datepicker.
hide()- Chiude il datepicker di un elemento. Questo è considerato un trigger "manuale" del datepicker.
toggle()- Attiva o disattiva il datepicker di un elemento. Questo è considerato un trigger "manuale" del datepicker.
setConfig() - Imposta la configurazione per datepicker
BsDaterangepickerDirective
selettore
[bsDaterangepicker]
Ingressi
bsConfig - Parziale <BsDaterangepickerConfig>, oggetto Config per daterangepicker
bsValue - Data, valore iniziale di daterangepicker
container- string, un selettore che specifica l'elemento a cui aggiungere il daterangepicker. predefinito: corpo
dateCustomClasses - DatepickerDateCustomClasses [], Date classi personalizzate
datesDisabled - Data [], disabilita date specifiche
datesEnabled - Data [], Abilita date specifiche
dateTooltipTexts - DatepickerDateTooltipText [], testo della descrizione comando data
daysDisabled - numero [], Disabilita determinati giorni della settimana
isDisabled - booleano, indica se il contenuto di daterangepicker è abilitato o meno
isOpen - boolean, Restituisce se il daterangepicker è attualmente mostrato o meno
maxDate - booleano, data massima disponibile per la selezione
minDate - booleano, data minima disponibile per la selezione
minMode - BsDatepickerViewMode, modalità di visualizzazione minima: giorno, mese o anno
outsideClick - booleano, Chiudi daterangepicker al clic esterno, impostazione predefinita: true
outsideEsc - booleano, Chiudi daterangepicker al clic di uscita, impostazione predefinita: true
placement- "top" | "fondo" | "sinistra" | "right", Posizionamento di un daterangepicker. Accetta: "in alto", "in basso", "sinistra", "destra", impostazione predefinita: in basso
triggers- stringa, specifica gli eventi che dovrebbero attivarsi. Supporta un elenco di nomi di eventi separati da spazi., Impostazione predefinita: clic
Uscite
bsValueChange - Emette quando il valore di daterangepicker è stato modificato
onHidden - Emette un evento quando il daterangepicker è nascosto
onShown - Emette un evento quando viene mostrato il daterangepicker
Metodi
show()- Apre il datepicker di un elemento. Questo è considerato un trigger "manuale" del datepicker.
hide()- Chiude il datepicker di un elemento. Questo è considerato un trigger "manuale" del datepicker.
toggle()- Attiva o disattiva il datepicker di un elemento. Questo è considerato un trigger "manuale" del datepicker.
setConfig() - Imposta la configurazione per datepicker
Esempio
Dato che utilizzeremo DatePicker e DateRangePicker, dobbiamo aggiornare app.module.ts utilizzato nel capitolo Comprimi ngx-bootstrap da utilizzareBsDatepickerModule e BsDatepickerConfig.
Aggiorna app.module.ts per utilizzare BsDatepickerModule e BsDatepickerConfig.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot()
],
providers: [AlertConfig, BsDatepickerConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Aggiorna index.html per utilizzare bs-datepicker.css.
app.module.ts
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Ngxbootstrap</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet">
<link href="https://unpkg.com/ngx-bootstrap/datepicker/bs-datepicker.css" rel="stylesheet" >
</head>
<body>
<app-root></app-root>
</body>
</html>Aggiorna test.component.html per utilizzare i datepicker.
test.component.html
<div class="row">
<div class="col-xs-12 col-12 col-md-4 form-group">
<input type="text"
placeholder="Datepicker"
class="form-control"
bsDatepicker
[bsValue]="bsValue"
[minDate]="minDate"
[maxDate]="maxDate"
[daysDisabled]="[6,0]"
[datesDisabled]="disabledDates"
[bsConfig]="{ isAnimated: true, dateInputFormat: 'YYYY-MM-DD' }">
</div>
<div class="col-xs-12 col-12 col-md-4 form-group">
<input type="text"
placeholder="Daterangepicker"
class="form-control"
bsDaterangepicker
[(ngModel)]="bsRangeValue"
[datesEnabled]="enabledDates"
[bsConfig]="{ isAnimated: true }">
</div>
</div>Aggiorna test.component.ts per le variabili e i metodi corrispondenti.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
bsValue = new Date();
bsRangeValue: Date[];
maxDate = new Date();
minDate = new Date();
constructor() {
this.minDate.setDate(this.minDate.getDate() - 1);
this.maxDate.setDate(this.maxDate.getDate() + 7);
this.bsRangeValue = [this.bsValue, this.maxDate];
}
ngOnInit(): void {
}
}Costruisci e servi
Eseguire il seguente comando per avviare il server angolare.
ng serveUna volta che il server è attivo e funzionante. Apri http: // localhost: 4200 e verifica il seguente output.

Il componente a discesa ngx-bootstrap è attivabile e fornisce un overlay contestuale per visualizzare un elenco di collegamenti, ecc. Con le direttive a discesa possiamo rendere interattivi i menu a discesa.
BsDropdownDirective
selettore
[bsDropdown],[dropdown]
Ingressi
autoClose - booleano, indica che il menu a discesa verrà chiuso al clic su un elemento o un documento e dopo aver premuto ESC
container - string, un selettore che specifica l'elemento a cui aggiungere il popover.
dropup - booleano, questo attributo indica che il menu a discesa deve essere aperto verso l'alto.
insideClick - booleano, questo attributo indica che il menu a discesa non deve chiudersi al clic interno quando autoClose è impostato su true.
isAnimated - booleano, indica che il menu a discesa sarà animato
isDisabled - booleano, Disabilita l'interruttore a discesa e nasconde il menu a discesa se aperto
isOpen - booleano, Restituisce se il popover è attualmente visualizzato o meno
placement- stringa, posizionamento di un popover. Accetta: "top", "bottom", "left", "right"
triggers- stringa, specifica gli eventi che dovrebbero attivarsi. Supporta un elenco di nomi di eventi separati da spazi.
Uscite
isOpenChange - Emette un evento quando isOpen cambia
onHidden - Emette un evento quando il popover è nascosto
onShown - Emette un evento quando viene mostrato il popover
Metodi
show()- Apre il popover di un elemento. Questo è considerato un trigger "manuale" del popover.
hide()- Chiude il popover di un elemento. Questo è considerato un trigger "manuale" del popover.
toggle()- Attiva o disattiva il popover di un elemento. Questo è considerato un trigger "manuale" del popover.
setConfig() - Imposta la configurazione per il popover
Esempio
Poiché utilizzeremo i menu a discesa, dobbiamo aggiornare app.module.ts utilizzato nel capitolo DatePicker di ngx-bootstrap da utilizzareBsDropdownModule e BsDropdownConfig.
Aggiorna app.module.ts per utilizzare BsDropdownModule e BsDropdownConfig.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule
],
providers: [AlertConfig, BsDatepickerConfig, BsDropdownConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Aggiorna test.component.html per utilizzare i menu a discesa.
test.component.html
<div class="btn-group" dropdown #dropdown="bs-dropdown" [autoClose]="false">
<button id="button-basic" dropdownToggle type="button"
class="btn btn-primary dropdown-toggle"
aria-controls="dropdown-basic">
Menu <span class="caret"></span>
</button>
<ul id="dropdown-basic" *dropdownMenu class="dropdown-menu"
role="menu" aria-labelledby="button-basic">
<li role="menuitem"><a class="dropdown-item" href="#">File</a></li>
<li role="menuitem"><a class="dropdown-item" href="#">Edit</a></li>
<li role="menuitem"><a class="dropdown-item" href="#">Search</a></li>
<li class="divider dropdown-divider"></li>
<li role="menuitem"><a class="dropdown-item" href="#">Recents</a>
</li>
</ul>
</div>
<button type="button" class="btn btn-primary"
(click)="dropdown.isOpen = !dropdown.isOpen">Show/Hide
</button>Aggiorna test.component.ts per le variabili e i metodi corrispondenti.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
constructor() {}
ngOnInit(): void {}
}Costruisci e servi
Eseguire il seguente comando per avviare il server angolare.
ng serveUna volta che il server è attivo e funzionante. Apri http: // localhost: 4200 e verifica il seguente output.

Il componente modale ngx-bootstrap è un prompt di dialogo flessibile e altamente configurabile e fornisce più impostazioni predefinite e può essere utilizzato con un codice minimo.
ModalDirective
selettore
[bsModal]
Ingressi
config - ModalOptions, permette di impostare la configurazione modale tramite la proprietà dell'elemento
Uscite
onHidden - Questo evento viene generato quando il modale ha finito di essere nascosto all'utente (attenderà il completamento delle transizioni CSS).
onHide - Questo evento viene generato immediatamente quando è stato chiamato il metodo di istanza hide.
onShow - Questo evento si attiva immediatamente quando viene chiamato il metodo dell'istanza show.
onShown - Questo evento viene generato quando il modale è stato reso visibile all'utente (attenderà il completamento delle transizioni CSS).
Metodi
show() - Permette di aprire manualmente il modale.
hide() - Permette di chiudere manualmente modale.
toggle() - Consente di attivare manualmente la visibilità modale.
showElement() - Mostra finestra di dialogo.
focusOtherModal() - Trucchi per eventi.
Esempio
Poiché utilizzeremo un modale, dobbiamo aggiornare app.module.ts utilizzato nel capitolo a discesa ngx-bootstrap da utilizzareModalModule e BsModalService.
Aggiorna app.module.ts per utilizzare ModalModule e BsModalService.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { ModalModule, BsModalService } from 'ngx-bootstrap/modal';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule
],
providers: [AlertConfig, BsDatepickerConfig, BsDropdownConfig,BsModalService],
bootstrap: [AppComponent]
})
export class AppModule { }Aggiorna test.component.html per utilizzare il modal.
test.component.html
<button type="button" class="btn btn-primary" (click)="openModal(template)">Open modal</button>
<ng-template #template>
<div class="modal-header">
<h4 class="modal-title pull-left">Modal</h4>
<button type="button" class="close pull-right" aria-label="Close" (click)="modalRef.hide()">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
This is a sample modal dialog box.
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" (click)="modalRef.hide()">Close</button>
</div>
</ng-template>Aggiorna test.component.ts per le variabili e i metodi corrispondenti.
test.component.ts
import { Component, OnInit, TemplateRef } from '@angular/core';
import { BsModalRef, BsModalService } from 'ngx-bootstrap/modal';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
modalRef: BsModalRef;
constructor(private modalService: BsModalService) {}
openModal(template: TemplateRef<any>) {
this.modalRef = this.modalService.show(template);
}
ngOnInit(): void {
}
}Costruisci e servi
Eseguire il seguente comando per avviare il server angolare.
ng serveUna volta che il server è attivo e funzionante. Apri http: // localhost: 4200. Fare clic sul pulsante Apri modale e verificare il seguente output.

Il componente di paginazione ngx-bootstrap fornisce collegamenti di paginazione o un componente di paginazione al tuo sito o componente.
PaginationComponent
selettore
pagination
Ingressi
align - booleano, se vero allinea ogni collegamento ai lati del cercapersone
boundaryLinks - booleano, se falso il primo e l'ultimo pulsante saranno nascosti
customFirstTemplate - TemplateRef <PaginationLinkContext>, modello personalizzato per il primo collegamento
customLastTemplate - TemplateRef <PaginationLinkContext>, modello personalizzato per l'ultimo collegamento
customNextTemplate - TemplateRef <PaginationLinkContext>, modello personalizzato per il collegamento successivo
customPageTemplate - TemplateRef <PaginationLinkContext>, modello personalizzato per il collegamento alla pagina
customPreviousTemplate - TemplateRef <PaginationLinkContext>, modello personalizzato per il collegamento precedente
directionLinks - booleano, se falso i pulsanti precedente e successivo verranno nascosti
disabled - booleano, se vero il componente di paginazione sarà disabilitato
firstText - booleano, testo del primo pulsante
itemsPerPage- numero, numero massimo di elementi per pagina. Se il valore è inferiore a 1, verranno visualizzati tutti gli elementi su una pagina
lastText - stringa, testo dell'ultimo pulsante
maxSize - numero, numero limite per i collegamenti alle pagine nel cercapersone
nextText - stringa, testo del pulsante successivo
pageBtnClass - stringa, aggiungi classe a <li>
previousText - stringa, testo del pulsante precedente
rotate - booleano, se true la pagina corrente sarà al centro dell'elenco delle pagine
totalItems - numero, numero totale di elementi in tutte le pagine
Uscite
numPages - attivato quando cambia il conteggio delle pagine totali, $ event: number è uguale al conteggio delle pagine totali.
pageChanged - attivato quando la pagina è stata modificata, $ event: {page, itemsPerPage} è uguale all'oggetto con l'indice della pagina corrente e il numero di elementi per pagina.
Esempio
Dato che useremo una paginazione, dobbiamo aggiornare app.module.ts usato nel capitolo ngx-bootstrap Modals da usarePaginationModule e PaginationConfig.
Aggiorna app.module.ts per usare PaginationModule e PaginationConfig.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Aggiorna test.component.html per utilizzare il modal.
test.component.html
<div class="row">
<div class="col-xs-12 col-12">
<div class="content-wrapper">
<p class="content-item" *ngFor="let content of returnedArray">{{content}}</p>
</div>
<pagination [boundaryLinks]="showBoundaryLinks"
[directionLinks]="showDirectionLinks"
[totalItems]="contentArray.length"
[itemsPerPage]="5"
(pageChanged)="pageChanged($event)"></pagination>
</div>
</div>
<div>
<div class="checkbox">
<label><input type="checkbox" [(ngModel)]="showBoundaryLinks">Show Boundary Links</label>
<br/>
<label><input type="checkbox" [(ngModel)]="showDirectionLinks">Show Direction Links</label>
</div>
</div>Aggiorna test.component.ts per le variabili e i metodi corrispondenti.
test.component.ts
import { Component, OnInit } from '@angular/core';
import { BsModalService } from 'ngx-bootstrap/modal';
import { PageChangedEvent } from 'ngx-bootstrap/pagination';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
contentArray: string[] = new Array(50).fill('');
returnedArray: string[];
showBoundaryLinks: boolean = true;
showDirectionLinks: boolean = true;
constructor() {}
pageChanged(event: PageChangedEvent): void {
const startItem = (event.page - 1) * event.itemsPerPage;
const endItem = event.page * event.itemsPerPage;
this.returnedArray = this.contentArray.slice(startItem, endItem);
}
ngOnInit(): void {
this.contentArray = this.contentArray.map((v: string, i: number) => {
return 'Line '+ (i + 1);
});
this.returnedArray = this.contentArray.slice(0, 5);
}
}Costruisci e servi
Eseguire il seguente comando per avviare il server angolare.
ng serveUna volta che il server è attivo e funzionante. Apri http: // localhost: 4200. Fare clic sul pulsante Apri modale e verificare il seguente output.

Il componente popover ngx-bootstrap fornisce un piccolo componente di sovrapposizione per fornire piccole informazioni su un componente.
PopoverDirective
selettore
popover
Ingressi
adaptivePosition - booleano, imposta la disabilitazione della posizione adattiva.
container - string, un selettore che specifica l'elemento a cui aggiungere il popover.
containerClass - stringa, classe Css per il contenitore popover
delay - numero, ritardo prima di mostrare il suggerimento
isOpen - booleano, Restituisce se il popover è attualmente visualizzato o meno
outsideClick - booleano, Chiudi popover su clic esterno, impostazione predefinita: false
placement- "top" | "fondo" | "sinistra" | "giusto" | "auto" | "in alto a sinistra" | "in alto a destra" | "in alto a destra" | "in basso a destra" | "in basso a destra" | "in basso a sinistra" | "in basso a sinistra" | "left top", posizionamento di un popover. Accetta: "top", "bottom", "left", "right".
popover- stringa | TemplateRef <any>, Contenuto da visualizzare come popover.
popoverContext - any, contesto da utilizzare se il popover è un modello.
popoverTitle - stringa, titolo di un popover.
triggers- stringa, specifica gli eventi che dovrebbero attivarsi. Supporta un elenco di nomi di eventi separati da spazi.
Uscite
onHidden - Emette un evento quando il popover è nascosto.
onShown - Emette un evento quando viene mostrato il popover.
Metodi
setAriaDescribedBy() - Imposta l'attributo aria-descrittoBy per la direttiva dell'elemento e imposta l'ID per il popover.
show()- Apre il popover di un elemento. Questo è considerato un trigger "manuale" del popover.
hide()- Chiude il popover di un elemento. Questo è considerato un trigger "manuale" del popover.
toggle()- Attiva o disattiva il popover di un elemento. Questo è considerato un trigger "manuale" del popover.
Esempio
Dato che useremo un popover, dobbiamo aggiornare app.module.ts usato nel capitolo Pagination ngx-bootstrap da usarePopoverModule e PopoverConfig.
Aggiorna app.module.ts per utilizzare PopoverModule e PopoverConfig.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Aggiorna test.component.html per utilizzare il modal.
test.component.html
<button type="button" class="btn btn-default btn-primary"
popover="Welcome to Tutorialspoint." [outsideClick]="true">
Default Popover
</button>
<button type="button" class="btn btn-default btn-primary"
popover="Welcome to Tutorialspoint."
popoverTitle="Tutorialspoint"
[outsideClick]="true"
placement="right">
Right Aligned popover
</button>Aggiorna test.component.ts per le variabili e i metodi corrispondenti.
test.component.ts
import { Component, OnInit } from '@angular/core';
import { BsModalService } from 'ngx-bootstrap/modal';
import { PageChangedEvent } from 'ngx-bootstrap/pagination';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
constructor() {}
ngOnInit(): void {
}
}Costruisci e servi
Eseguire il seguente comando per avviare il server angolare.
ng serveUna volta che il server è attivo e funzionante. Apri http: // localhost: 4200. Fare clic sul pulsante Apri modale e verificare il seguente output.

Il componente barra di avanzamento ngx-bootstrap fornisce un componente di avanzamento per mostrare l'avanzamento di un flusso di lavoro con barre flessibili.
ProgressbarComponent
selettore
progressbar
Ingressi
animate - booleano, se vero il valore della modifica della barra di avanzamento verrà animato.
max - numero, valore totale massimo dell'elemento di avanzamento.
striped - booleano, se true, vengono applicate le classi con striping.
type - ProgressbarType, fornisce una delle quattro classi contestuali supportate: successo, informazioni, avviso, pericolo.
value- numero | qualsiasi [], valore corrente della barra di avanzamento. Potrebbe essere un numero o un array di oggetti come {"value": 15, "type": "info", "label": "15%"}.
Esempio
Poiché utilizzeremo una barra di avanzamento, dobbiamo aggiornare app.module.ts utilizzato nel capitolo popover ngx-bootstrap da utilizzareProgressbarModule e ProgressbarConfig.
Aggiorna app.module.ts per utilizzare ProgressbarModule e ProgressbarConfig.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Aggiorna test.component.html per utilizzare il modal.
test.component.html
<div class="row">
<div class="col-sm-4">
<div class="mb-2">
<progressbar [value]="value"></progressbar>
</div>
</div>
<div class="col-sm-4">
<div class="mb-2">
<progressbar [value]="value" type="warning"
[striped]="true">{{value}}%</progressbar>
</div>
</div>
<div class="col-sm-4">
<div class="mb-2">
<progressbar [value]="value" type="danger"
[striped]="true" [animate]="true"
><i>{{value}} / {{max}}</i></progressbar>
</div>
</div>
</div>Aggiorna test.component.ts per le variabili e i metodi corrispondenti.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
max: number = 100;
value: number = 25;
constructor() {}
ngOnInit(): void {
}
}Costruisci e servi
Eseguire il seguente comando per avviare il server angolare.
ng serveUna volta che il server è attivo e funzionante. Apri http: // localhost: 4200.
Il componente di valutazione ngx-bootstrap fornisce un componente di valutazione configurabile, una barra a stella per impostazione predefinita.
RatingComponent
selettore
rating
Ingressi
customTemplate - TemplateRef <any>, modello personalizzato per le icone.
max- numero, no. di icone, predefinito: 5.
readonly - booleano, se true non reagirà a nessun evento utente.
titles - stringa [], array di titoli di icone, predefinito: ([1, 2, 3, 4, 5])
Uscite
onHover - attivato quando l'icona è selezionata, $ event: number è uguale alla valutazione selezionata.
onLeave - attivato quando viene selezionata l'icona, $ event: number è uguale al valore di valutazione precedente.
Esempio
Dato che useremo una valutazione, dobbiamo aggiornare app.module.ts usato nel capitolo ngx-bootstrap ProgressBar da usareRatingModule, RatingConfig.
Aggiorna app.module.ts per utilizzare RatingModule e RatingConfig.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
import { RatingModule, RatingConfig } from 'ngx-bootstrap/rating';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule,
RatingModule
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig,
RatingConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Aggiorna test.component.html per utilizzare la valutazione.
test.component.html
<rating [(ngModel)]="value"
[max]="max"
[readonly]="false"
[titles]="['one','two','three','four']"></rating>Aggiorna test.component.ts per le variabili e i metodi corrispondenti.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
max: number = 10;
value: number = 5;
constructor() {}
ngOnInit(): void {
}
}Costruisci e servi
Eseguire il seguente comando per avviare il server angolare.
ng serveUna volta che il server è attivo e funzionante. Apri http: // localhost: 4200. Fare clic sul pulsante Apri modale e verificare il seguente output.

Il componente ordinabile ngx-bootstrap fornisce un componente ordinabile configurabile, con supporto del trascinamento.
SortableComponent
selettore
bs-sortable
Ingressi
fieldName - stringa, nome del campo se l'array di input è costituito da oggetti.
itemActiveClass - stringa, nome della classe per l'elemento attivo.
itemActiveStyle- {[chiave: stringa]: stringa; }, oggetto di stile per l'elemento attivo.
itemClass - stringa, nome della classe per l'elemento
itemStyle - stringa, nome della classe per l'elemento
itemTemplate- TemplateRef <any>, utilizzato per specificare un modello di elemento personalizzato. Variabili del modello: elemento e indice;
placeholderClass - stringa, nome della classe per segnaposto
placeholderItem - stringa, elemento segnaposto che verrà mostrato se la raccolta è vuota
placeholderStyle - stringa, oggetto di stile per segnaposto
wrapperClass - stringa, nome della classe per il wrapper degli elementi
wrapperStyle- {[chiave: stringa]: stringa; }, oggetto di stile per il wrapper degli elementi
Uscite
onChange- attivato al cambio di array (riordino, inserimento, rimozione), come ngModelChange. Restituisce la nuova raccolta di elementi come carico utile.
Esempio
Dato che utilizzeremo un ordinabile, dobbiamo aggiornare app.module.ts utilizzato nel capitolo Valutazione ngx-bootstrap da utilizzareSortableModule e DraggableItemService.
Aggiorna app.module.ts per utilizzare SortableModule e DraggableItemService.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
import { RatingModule, RatingConfig } from 'ngx-bootstrap/rating';
import { SortableModule, DraggableItemService } from 'ngx-bootstrap/sortable';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule,
RatingModule,
SortableModule
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig,
RatingConfig,
DraggableItemService],
bootstrap: [AppComponent]
})
export class AppModule { }Aggiorna styles.css per utilizzare gli stili per il componente ordinabile.
Styles.css
.sortableItem {
padding: 6px 12px;
margin-bottom: 4px;
font-size: 14px;
line-height: 1.4em;
text-align: center;
cursor: grab;
border: 1px solid transparent;
border-radius: 4px;
border-color: #adadad;
}
.sortableItemActive {
background-color: #e6e6e6;
box-shadow: inset 0 3px 5px rgba(0,0,0,.125);
}
.sortableWrapper {
min-height: 150px;
}Aggiorna test.component.html per utilizzare il componente ordinabile.
test.component.html
<bs-sortable
[(ngModel)]="items"
fieldName="name"
itemClass="sortableItem"
itemActiveClass="sortableItemActive"
wrapperClass="sortableWrapper">
</bs-sortable>Aggiorna test.component.ts per le variabili e i metodi corrispondenti.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
items = [
{
id: 1,
name: 'Apple'
},
{
id: 2,
name: 'Orange'
},
{
id: 3,
name: 'Mango'
}
];
constructor() {}
ngOnInit(): void {
}
}Costruisci e servi
Eseguire il seguente comando per avviare il server angolare.
ng serveUna volta che il server è attivo e funzionante. Apri http: // localhost: 4200.
Il componente ngx-bootstrap tabs fornisce un componente Tab facile da usare e altamente configurabile.
TabsetComponent
selettore
tabset
Ingressi
justified - booleano, se le tabulazioni vere riempiono il contenitore e hanno una larghezza costante.
type - stringa, classe del contesto di navigazione: "schede" o "pillole".
vertical - se le schede vere saranno posizionate verticalmente.
TabDirective
selettore
tab, [tab]
Ingressi
active - booleano, attiva / disattiva lo stato della scheda.
customClass- la stringa, se impostata, verrà aggiunta all'attributo class della scheda. Sono supportate più classi.
disabled - booleano, se la scheda true non può essere attivata.
heading - stringa, testo dell'intestazione della tabulazione.
id- stringa, tab id. Lo stesso ID con il suffisso "-link" verrà aggiunto al corrispondente
- element.
removable - booleano, se la scheda vera può essere rimovibile, verrà visualizzato un pulsante aggiuntivo.
Uscite
deselect - attivato quando la scheda è diventata inattiva, $ event: Tab è uguale all'istanza deselezionata del componente Tab.
removed - attivato prima che la scheda venga rimossa, $ event: la scheda è uguale all'istanza della scheda rimossa.
selectTab - attivato quando la scheda è diventata attiva, $ event: Tab è uguale all'istanza selezionata del componente Tab.
Esempio
Dato che useremo una scheda, dobbiamo aggiornare app.module.ts usato nel capitolo ordinabile ngx-bootstrap da usareTabsModule e TabsetConfig.
Aggiorna app.module.ts per utilizzare TabsModule e TabsetConfig.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
import { RatingModule, RatingConfig } from 'ngx-bootstrap/rating';
import { SortableModule, DraggableItemService } from 'ngx-bootstrap/sortable';
import { TabsModule, TabsetConfig } from 'ngx-bootstrap/tabs';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule,
RatingModule,
SortableModule,
TabsModule
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig,
RatingConfig,
DraggableItemService,
TabsetConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Aggiorna test.component.html per utilizzare il componente schede.
test.component.html
<tabset>
<tab heading="Home">Home</tab>
<tab *ngFor="let tabz of tabs"
[heading]="tabz.title"
[active]="tabz.active"
(selectTab)="tabz.active = true"
[disabled]="tabz.disabled">
{{tabz?.content}}
</tab>
</tabset>Aggiorna test.component.ts per le variabili e i metodi corrispondenti.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
tabs = [
{ title: 'First', content: 'First Tab Content' },
{ title: 'Second', content: 'Second Tab Content', active: true },
{ title: 'Third', content: 'Third Tab Content', removable: true },
{ title: 'Four', content: 'Fourth Tab Content', disabled: true }
];
constructor() {}
ngOnInit(): void {
}
}Costruisci e servi
Eseguire il seguente comando per avviare il server angolare.
ng serveUna volta che il server è attivo e funzionante. Apri http: // localhost: 4200. Fare clic sul pulsante Apri modale e verificare il seguente output.

Il componente ngx-bootstrap timepicker fornisce un componente Time Picker facile da usare e altamente configurabile.
TimepickerComponent
selettore
timepicker
Ingressi
arrowkeys - booleano, se true i valori di ore e minuti possono essere modificati utilizzando i tasti freccia su / giù della tastiera.
disabled - booleano, se vero i campi delle ore e dei minuti saranno disabilitati.
hoursPlaceholder - stringa, segnaposto per il campo delle ore nel timepicker.
hourStep - numero, ora cambia passo.
max - Data, tempo massimo che l'utente può selezionare.
meridians - stringa [], etichette dei meridiani basate sulla località.
min - Data, tempo minimo che l'utente può selezionare.
minutesPlaceholder - stringa, segnaposto per il campo dei minuti nel timepicker.
minuteStep - numero, ora cambia passo.
mousewheel - booleano, se è vero lo scorrimento all'interno delle ore e dei minuti inseriti cambierà il tempo.
readonlyInput - booleano, se vero i campi delle ore e dei minuti saranno di sola lettura.
secondsPlaceholder - stringa, segnaposto per il campo dei secondi nel timepicker.
secondsStep - numero, i secondi cambiano passo.
showMeridian - booleano, se verrà mostrato il vero meridiano.
showMinutes - booleano, mostra i minuti nel timepicker.
showSeconds - booleano, mostra i secondi nel timepicker.
showSpinners - booleano, se vere frecce di selezione sopra e sotto gli input verranno mostrate.
Uscite
isValid - emette true se il valore è una data valida.
Esempio
Dato che utilizzeremo un TimePicker, dobbiamo aggiornare app.module.ts usato nel capitolo Tabs ngx-bootstrap da usareTimepickerModule.
Aggiorna app.module.ts per utilizzare TimepickerModule.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
import { RatingModule, RatingConfig } from 'ngx-bootstrap/rating';
import { SortableModule, DraggableItemService } from 'ngx-bootstrap/sortable';
import { TabsModule, TabsetConfig } from 'ngx-bootstrap/tabs';
import { TimepickerModule } from 'ngx-bootstrap/timepicker';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule,
RatingModule,
SortableModule,
TabsModule,
TimepickerModule.forRoot()
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig,
RatingConfig,
DraggableItemService,
TabsetConfig],
bootstrap: [AppComponent]
})
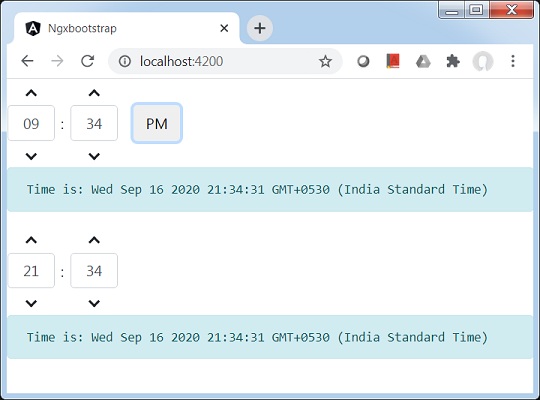
export class AppModule { }Aggiorna test.component.html per utilizzare il componente timepicker.
test.component.html
<timepicker [(ngModel)]="time"></timepicker>
<pre class="alert alert-info">Time is: {{time}}</pre>
<timepicker [(ngModel)]="time" [showMeridian]="false"></timepicker>
<pre class="alert alert-info">Time is: {{time}}</pre>Aggiorna test.component.ts per le variabili e i metodi corrispondenti.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
time: Date = new Date();
constructor() {}
ngOnInit(): void {
}
}Costruisci e servi
Eseguire il seguente comando per avviare il server angolare.
ng serveUna volta che il server è attivo e funzionante. Apri http: // localhost: 4200. Fare clic sul pulsante Apri modale e verificare il seguente output.

Il componente Tooltip ngx-bootstrap fornisce un componente Tooltip facile da usare e altamente configurabile.
TooltipDirective
selettore
[tooltip], [tooltipHtml]
Ingressi
adaptivePosition - booleano, imposta la disabilitazione della posizione adattiva.
container - string, un selettore che specifica l'elemento a cui aggiungere il tooltip.
containerClass - stringa, classe Css per il contenitore dei tooltip.
delay - numero, ritardo prima di mostrare il suggerimento.
isDisabled - booleano, consente di disabilitare il tooltip.
isOpen - booleano, Restituisce se il tooltip è attualmente visualizzato o meno.
placement- stringa, posizionamento di un suggerimento. Accetta: "top", "bottom", "left", "right".
tooltip- stringa | TemplateRef <any>, Contenuto da visualizzare come tooltip.
tooltipAnimation - booleano, predefinito: vero.
tooltipAppendToBody - booleano.
tooltipClass - stringa.
tooltipContext - qualsiasi.
tooltipEnable - booleano.
tooltipFadeDuration - numero, predefinito: 150.
tooltipHtml- stringa | TemplateRef <qualsiasi>.
tooltipIsOpen - booleano.
tooltipPlacement - stringa
tooltipPopupDelay - numero
tooltipTrigger- stringa | corda[]
triggers- stringa, specifica gli eventi che dovrebbero attivarsi. Supporta un elenco di nomi di eventi separati da spazi.
Uscite
onHidden - Emette un evento quando il suggerimento è nascosto.
onShown - Emette un evento quando viene visualizzato il suggerimento.
tooltipChange - Sparato quando il contenuto della descrizione comando cambia.
tooltipStateChanged - Sparato quando lo stato del tooltip cambia.
Esempio
Poiché utilizzeremo Tooltip, dobbiamo aggiornare app.module.ts utilizzato nel capitolo TimePicker di ngx-bootstrap da utilizzareTooltipModule.
Aggiorna app.module.ts per utilizzare TooltipModule.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
import { RatingModule, RatingConfig } from 'ngx-bootstrap/rating';
import { SortableModule, DraggableItemService } from 'ngx-bootstrap/sortable';
import { TabsModule, TabsetConfig } from 'ngx-bootstrap/tabs';
import { TimepickerModule } from 'ngx-bootstrap/timepicker';
import { TooltipModule } from 'ngx-bootstrap/tooltip';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule,
RatingModule,
SortableModule,
TabsModule,
TimepickerModule.forRoot(),
TooltipModule.forRoot()
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig,
RatingConfig,
DraggableItemService,
TabsetConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Aggiorna test.component.html per utilizzare il componente timepicker.
test.component.html
<timepicker [(ngModel)]="time"></timepicker>
<pre class="alert alert-info">Time is: {{time}}</pre>
<timepicker [(ngModel)]="time" [showMeridian]="false"></timepicker>
<pre class="alert alert-info">Time is: {{time}}</pre>Aggiorna test.component.ts per le variabili e i metodi corrispondenti.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
time: Date = new Date();
constructor() {}
ngOnInit(): void {
}
}Costruisci e servi
Eseguire il seguente comando per avviare il server angolare.
ng serveUna volta che il server è attivo e funzionante. Apri http: // localhost: 4200. Fare clic sul pulsante Apri modale e verificare il seguente output.

La direttiva ngx-bootstrap Typeahead fornisce un componente Typeahead facile da usare, altamente configurabile e facile da usare.
TypeaheadDirective
selettore
[typeahead]
Ingressi
adaptivePosition - booleano, i set usano la posizione adattiva.
container - string, un selettore che specifica l'elemento a cui aggiungere il typeahead.
dropup - booleano, questo attributo indica che il menu a discesa deve essere aperto verso l'alto, impostazione predefinita: false.
isAnimated - booleano, attiva / disattiva l'animazione, predefinito: false.
optionsListTemplate- TemplateRef <TypeaheadOptionListContext>, utilizzato per specificare un modello di elenco di opzioni personalizzato. Variabili del modello: corrispondenze, itemTemplate, query.
typeahead - Typeahead, sorgente delle opzioni, può essere Array of strings, objects o un Observable for external matching process.
typeaheadAsync- booleano, dovrebbe essere usato solo nel caso in cui l'attributo typeahead sia Observable of array. Se true - il caricamento delle opzioni sarà asincrono, altrimenti - sync. true ha senso se l'array di opzioni è grande.
typeaheadGroupField - stringa, quando la sorgente delle opzioni è un array di oggetti, il nome del campo che contiene il valore del gruppo, le corrispondenze vengono raggruppate da questo campo quando impostate.
typeaheadHideResultsOnBlur - booleano, utilizzato per nascondere il risultato sulla sfocatura.
typeaheadIsFirstItemActive- booleano, rende attivo il primo elemento in una lista. Predefinito: vero.
typeaheadItemTemplate- TemplateRef <TypeaheadOptionItemContext>, utilizzato per specificare un modello di elemento personalizzato. Le variabili del modello esposte sono chiamate elemento e indice.
typeaheadLatinize- booleano, abbina i simboli latini. Se vero, la parola súper corrisponderebbe a super e viceversa. Predefinito: vero.
typeaheadMinLength- numero, numero minimo di caratteri che deve essere inserito prima dell'inizio del testo. Quando è impostato su 0, typeahead viene visualizzato in primo piano con l'elenco completo delle opzioni (limitato normalmente da typeaheadOptionsLimit)
typeaheadMultipleSearch- booleano, può essere utilizzato per eseguire una ricerca di più elementi e avere suggerimenti non per l'intero valore dell'input ma per il valore che viene dopo un delimitatore fornito tramite l'attributo typeaheadMultipleSearchDelimiters. Questa opzione può essere utilizzata solo insieme all'opzione typeaheadSingleWords se typeaheadWordDelimiters e typeaheadPhraseDelimiters sono diversi da typeaheadMultipleSearchDelimiters per evitare conflitti nel determinare quando delimitare più ricerche e quando una singola parola.
typeaheadMultipleSearchDelimiters- stringa, deve essere utilizzato solo nel caso in cui l'attributo typeaheadMultipleSearch sia true. Imposta il delimitatore di ricerca multipla per sapere quando iniziare una nuova ricerca. Il valore predefinito è virgola. Se è necessario utilizzare lo spazio, impostare in modo esplicito typeaheadWordDelimiters su qualcosa di diverso dallo spazio perché lo spazio è utilizzato per impostazione predefinita OPPURE impostare l'attributo typeaheadSingleWords su false se non è necessario utilizzarlo insieme a ricerche multiple.
typeaheadOptionField- stringa, quando la sorgente delle opzioni è un array di oggetti, il nome del campo che contiene il valore delle opzioni, usiamo l'elemento dell'array come opzione nel caso in cui questo campo sia mancante. Supporta proprietà e metodi annidati.
typeaheadOptionsInScrollableView - numero, valore predefinito: 5, specifica il numero di opzioni da mostrare nella visualizzazione a scorrimento
typeaheadOptionsLimit- numero, lunghezza massima dell'elenco degli elementi delle opzioni. Il valore predefinito è 20.
typeaheadOrderBy- TypeaheadOrder, utilizzato per specificare un ordine personalizzato delle corrispondenze. Quando la sorgente delle opzioni è un array di oggetti, è necessario impostare un campo per l'ordinamento. Nel caso in cui la sorgente delle opzioni sia un array di stringhe, un campo per l'ordinamento è assente. La direzione dell'ordine potrebbe essere modificata in ascendente o discendente.
typeaheadPhraseDelimiters- stringa, deve essere utilizzato solo nel caso in cui l'attributo typeaheadSingleWords sia vero. Imposta il delimitatore di parola in modo che corrisponda alla frase esatta. Il valore predefinito è virgolette semplici e doppie.
typeaheadScrollable - booleano, valore predefinito: false, specifica se typeahead è scorrevole
typeaheadSelectFirstItem - booleano, Valore predefinito: true, attivato quando un elenco di opzioni è stato aperto e l'utente ha fatto clic su Tab Se un valore è uguale a true, verrà scelto l'elemento primo o attivo nell'elenco Se il valore è false, verrà scelto un elemento attivo in l'elenco o niente
typeaheadSingleWords - booleano, Valore predefinito: true, Può essere utilizzato per cercare parole inserendo un singolo spazio bianco tra ogni carattere, ad esempio "C alifornia" corrisponderà a "California".
typeaheadWaitMs - numero, tempo di attesa minimo dopo l'ultimo carattere digitato prima dell'inizio della digitazione
typeaheadWordDelimiters- stringa, deve essere utilizzato solo nel caso in cui l'attributo typeaheadSingleWords sia vero. Imposta il delimitatore di parola per interrompere le parole. Il valore predefinito è spazio.
Uscite
typeaheadLoading - attivato quando lo stato "occupato" di questo componente è stato modificato, attivato solo in modalità asincrona, restituisce un valore booleano.
typeaheadNoResults - attivato su ogni evento chiave e restituisce true in caso di corrispondenze non rilevate.
typeaheadOnBlur- attivato quando si verifica un evento di sfocatura. restituisce l'elemento attivo.
typeaheadOnSelect - attivato quando l'opzione è stata selezionata, restituisce l'oggetto con i dati di questa opzione.
Esempio
Dato che utilizzeremo un Typeahead, dobbiamo aggiornare app.module.ts usato nel capitolo ngx-bootstrap Timepicker da usareTypeaheadModule.
Aggiorna app.module.ts per utilizzare TypeaheadModule.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
import { RatingModule, RatingConfig } from 'ngx-bootstrap/rating';
import { SortableModule, DraggableItemService } from 'ngx-bootstrap/sortable';
import { TabsModule, TabsetConfig } from 'ngx-bootstrap/tabs';
import { TimepickerModule } from 'ngx-bootstrap/timepicker';
import { TypeaheadModule } from 'ngx-bootstrap/typeahead';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule,
RatingModule,
SortableModule,
TabsModule,
TimepickerModule.forRoot(),
TypeaheadModule.forRoot()
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig,
RatingConfig,
DraggableItemService,
TabsetConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Aggiorna test.component.html per utilizzare il componente timepicker.
test.component.html
<input [(ngModel)]="selectedState"
[typeahead]="states"
class="form-control">
<pre class="card card-block card-header mb-3">Model: {{selectedState | json}}</pre>Aggiorna test.component.ts per le variabili e i metodi corrispondenti.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
selectedState: string;
states: string[] = ['Alabama','Alaska','Arizona','Arkansas','California','Colorado',
'Connecticut','Delaware','Florida','Georgia','Hawaii','Idaho','Illinois',
'Indiana','Iowa','Kansas','Kentucky','Louisiana','Maine',
'Maryland','Massachusetts','Michigan','Minnesota','Mississippi',
'Missouri','Montana','Nebraska','Nevada','New Hampshire','New Jersey',
'New Mexico','New York','North Dakota','North Carolina','Ohio',
'Oklahoma','Oregon','Pennsylvania','Rhode Island','South Carolina',
'South Dakota','Tennessee','Texas','Utah','Vermont',
'Virginia','Washington','West Virginia','Wisconsin','Wyoming'];
constructor() {}
ngOnInit(): void {
}
}Costruisci e servi
Eseguire il seguente comando per avviare il server angolare.
ng serveUna volta che il server è attivo e funzionante. Apri http: // localhost: 4200. Fare clic sul pulsante Apri modale e verificare il seguente output.
