PhantomJS - Guida rapida
PhantomJS si dice che sia un headless browserperché non vi è alcun coinvolgimento del browser durante l'esecuzione del codice JavaScript. L'esecuzione non verrà visualizzata nella visualizzazione del browser, ma nel prompt della riga di comando. Le funzionalità comeCSS Handling, DOM Manipulation, JSON, Ajax, Canvas, SVG,ecc., verranno gestiti tutti al prompt dei comandi. PhantomJS non ha una GUI e quindi tutta la sua esecuzione avviene dalla riga di comando.
Utilizzando PhantomJS, possiamo scrivere su un file, leggere il contenuto del file o caricare un file, acquisire una schermata, convertire la pagina web in un pdf e molto altro ancora. Con i browser headless, ottieni tutto il comportamento del browser, ad esCookies, Http Request Methods cioè GET /POST, Clearing Cookies, Deleting Cookies, eccetera., Reloading of Page, Navigating to a Different Page.
PhantomJS utilizza WebKit che ha un ambiente di navigazione simile a quello dei famosi browser - Google Chrome, Mozilla Firefox, Safari, ecc. Fornisce anche molte API JavaScript, che aiutano a catturare screenshot, caricare file, scrivere su file, leggere un file , interagendo con le pagine web, ecc.
PhantomJS non supporta Flash o Video, in quanto richiede plugin ed è difficile supportare gli stessi sulla riga di comando.
Caratteristiche di PhantomJS
Vediamo ora di capire le funzionalità che offre PhantomJS.
Automazione della pagina
PhantomJS ti consente di leggere il contenuto della pagina con l'aiuto della sua API. Può aiutare a manipolare il DOM, utilizzare librerie esterne per svolgere l'attività richiesta.
Cattura schermo
PhantomJS aiuta a catturare una schermata di una pagina specificata e salvare la stessa immagine in vari formati come PNG, JPEG, PDF e GIF. Con l'aiuto dell'acquisizione dello schermo, può facilmente aiutare ad assicurarsi che il contenuto web sia a posto.
PhantomJS offre proprietà e metodi con l'aiuto dei quali consente agli sviluppatori di regolare le dimensioni degli screenshot e specificare l'area che desiderano acquisire.
Test senza testa
PhantomJS aiuta a testare l'interfaccia utente dalla riga di comando. Mentre, con l'aiuto di uno screenshot, può facilmente aiutare a trovare errori nell'interfaccia utente. PhantomJS a volte non può aiutare con i test da solo. Tuttavia, può essere incluso insieme ad altre librerie di test come Mocha, Yoeman, ecc. Puoi utilizzare PhantomJS per caricare un file e inviare il modulo.
PhantomJS può essere utilizzato per testare gli accessi ai siti e assicurarsi che la sicurezza non sia compromessa. PhantomJS può essere utilizzato insieme ad altri strumenti comeCasperJS, Mocha, Qunit per rendere il test più potente.
Monitoraggio della rete
Una delle caratteristiche importanti di PhantomJS è il suo utilizzo per monitorare la connessione di rete utilizzando l'API disponibile. PhantomJS consente l'ispezione del traffico di rete; è adatto per costruire varie analisi sul comportamento e le prestazioni della rete.
PhantomJS può essere utilizzato per raccogliere i dati sulle prestazioni della pagina web in un ambiente live. PhantomJS può essere utilizzato con strumenti comeYslow per raccogliere metriche sulle prestazioni di qualsiasi sito web.
PhantomJS è un software gratuito ed è distribuito con estensione BSD License. È facile da installare e offre molteplici funzionalità per eseguire gli script. PhantomJS può essere facilmente eseguito su più piattaforme come Windows, Linux e Mac.
Per scaricare PhantomJS, puoi andare su - http://phantomjs.org/ e quindi fare clic sull'opzione di download.
Per Windows
La pagina di download mostra le opzioni per il download per diversi sistemi operativi. Scarica il file zip, scompattalo e otterrai un eseguibilephantom.exe. Imposta la variabile d'ambiente PATH sul percorso del file phantom.exe. Apri un nuovo prompt dei comandi e digitaphantomjs –v. Dovrebbe darti la versione corrente di PhantomJS in esecuzione.
Per MAC OS X
Scarica il file zip PhantomJS destinato al sistema operativo MAC ed estrai il contenuto. Una volta scaricato il contenuto, sposta PhantomJS su -/usr/local/bin/. Esegui il comando PhantomJS cioè phantomjs –v sul terminale e dovrebbe darti la descrizione della versione di PhantomJS.
Linux 64 bit
Scarica il file zip PhantomJS pensato per Linux a 64 bit ed estrai il contenuto. Una volta scaricato il contenuto, sposta la cartella PhantomJS in/usr/local/share/ e create a symlink -
sudo mv $PHANTOM_JS /usr/local/share sudo ln -sf /usr/local/share/$PHANTOM_JS/bin/phantomjs /usr/local/bin.Esegui phantomjs –v sul terminale e dovrebbe fornire la versione di PhantomJS.
Linux a 32 bit
Scarica il file zip PhantomJS pensato per Linux a 32 bit ed estrai il contenuto. Una volta scaricato il contenuto, sposta la cartella PhantomJS in/usr/local/share/ e crea un collegamento simbolico -
sudo mv $PHANTOM_JS /usr/local/share sudo ln -sf /usr/local/share/$PHANTOM_JS/bin/phantomjs /usr/local/bin.Esegui phantomjs –v sul terminale e dovrebbe fornire la versione di PhantomJS.
Il codice sorgente di PhantomJS può anche essere preso dal repository git facendo clic sul seguente collegamento: https://github.com/ariya/phantomjs/
Per eseguire script in PhantomJS, il comando è il seguente:
phantomjs jsfile arg1 arg2…In questo capitolo vedremo i quattro oggetti importanti PhantomJS. Sono i seguenti:
- CookiesEnabled
- Cookies
- LibraryPath
- Version
Cerchiamo ora di discutere ciascuno di questi in dettaglio.
cookiesEnabled
Indica se i cookie sono abilitati o meno. Torneràtrue, se si; altrimentifalse.
Sintassi
La sua sintassi è la seguente:
phantom.cookiesEnabledEsempio
cookieenabled.js
phantom.addCookie ({
//adding cookie with addcookie property
name: 'c1',
value: '1',
domain: 'localhost'
});
console.log("Cookie Enabled value is : "+phantom.cookiesEnabled);
phantom.exit();Produzione
Command - phantomjs cookieenabled.js
Cookie Enabled value is : trueBiscotti
Aiuta ad aggiungere e impostare cookie su un dominio. Restituisce un oggetto con tutti i cookie disponibili per il dominio.
Sintassi
La sua sintassi è la seguente:
phantom.cookies;Esempio
Filename: phantomcookie.js
phantom.addCookie ({
name: 'c1',
value: '1',
domain: 'localhost'
});
phantom.addCookie ({
name: 'c2',
value: '2',
domain: 'localhost'
});
phantom.addCookie ({
name: 'c3',
value: '3',
domain: 'localhost'
});
console.log(JSON.stringify(phantom.cookies));
phantom.exit();Produzione
Command - phantomjs phantomcookie.js
[{"domain":".localhost","httponly":false,"name":"c3","path":"/","secure":false, "
value":"3"},{"domain":".localhost","httponly":false,"name":"c2","path":"/","sec u
re":false,"value":"2"},{"domain":".localhost","httponly":false,"name":"c1","pat h
":"/","secure":false,"value":"1"}]Nell'esempio sopra, abbiamo aggiunto alcuni cookie al dominio localhost. L'abbiamo quindi recuperato utilizzandophantom.cookies. Restituisce un oggetto con tutti i cookie utilizzando ilJSON stringifymetodo per convertire l'oggetto JavaScript in una stringa. Puoi anche usareforeach per accedere al nome / valori dei cookie.
LibraryPath
PhantomJS libraryPath memorizza il percorso dello script che deve essere utilizzato da injectJS metodo.
Sintassi
La sua sintassi è la seguente:
phantom.libraryPathEsempio
Ecco un esempio per scoprire la versione.
var webPage = require('webpage');
var page = webPage.create();
page.open('http://www.tutorialspoint.com/jquery', function(status) {
if (status === "success") {
page.includeJs('http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js ', function() {
if (page.injectJs('do.js')) {
// returnTitle is a function loaded from our do.js file - see below
return returnTitle();
});
console.log(title);
phantom.exit();
}
}
});
window.returnTitle = function() {
return document.title;
};Il programma sopra genera quanto segue output.
Jquery TutorialVersione
Fornisce la versione di PhantomJS in esecuzione e restituisce i dettagli in un oggetto. Ad esempio: {"major": 2, "minor": 1, "patch": 1}
Sintassi
La sua sintassi è la seguente:
phantom.versionEsempio
Ecco un esempio per scoprire la versione.
var a = phantom.version;
console.log(JSON.stringify(a));
console.log(a.major);
console.log(a.minor);
console.log(a.patch);
phantom.exit();Il programma sopra genera quanto segue output.
{"major":2,"minor":1,"patch":1}
2
1
1Nell'esempio sopra, abbiamo usato console.logper stampare la versione. Attualmente, stiamo eseguendo la versione 2. Restituisce l'oggetto con i dettagli mostrati nel blocco di codice sopra.
PhantomJS è una piattaforma per aiutare a eseguire JavaScript senza un browser. Per fare ciò, vengono utilizzati i seguenti metodi, che aiutano ad aggiungere il cookie, eliminare, cancellare, uscire dallo script, iniettare JS, ecc.
Discuteremo di più su questi metodi PhantomJS e sulla loro sintassi in questo capitolo. Metodi simili cioèaddcookie, injectjs esiste nel modulo della pagina web, che sarà discusso nei capitoli successivi.
PhantomJS espone i seguenti metodi che possono aiutarci a eseguire JavaScript senza il browser:
- addCookie
- clearCookie
- deleteCookie
- Exit
- InjectJS
Vediamo ora di comprendere questi metodi in dettaglio con esempi.
addCookie
Il metodo addcookie viene utilizzato per aggiungere cookie e memorizzare nei dati. È simile a come lo memorizza il browser. Richiede un singolo argomento che è un oggetto con tutte le proprietà dei cookie e la sintassi per esso appare come mostrato di seguito -
Sintassi
La sua sintassi è la seguente:
phantom.addCookie ({
"name" : "cookie_name",
"value" : "cookie_value",
"domain" : "localhost"
});Il nome, il valore, il dominio sono proprietà obbligatorie da aggiungere alla funzione addcookie. Se una qualsiasi di queste proprietà manca negli oggetti cookie, questo metodo fallirà.
name - specifica il nome del cookie.
value - specifica il valore del cookie da utilizzare.
domain - dominio a cui verrà applicato il cookie.
Esempio
Ecco un esempio di addcookie metodo.
var page = require('webpage').create(),url = 'http://localhost/tasks/a.html';
page.open(url, function(status) {
if (status === 'success') {
phantom.addCookie({ //add name cookie1 with value = 1
name: 'cookie1',
value: '1',
domain: 'localhost'
});
phantom.addCookie({ // add cookie2 with value 2
name: 'cookie2',
value: '2',
domain: 'localhost'
});
phantom.addCookie({ // add cookie3 with value 3
name: 'cookie3',
value: '3',
domain: 'localhost'
});
console.log('Added 3 cookies');
console.log('Total cookies :'+phantom.cookies.length);
// will output the total cookies added to the url.
} else {
console.error('Cannot open file');
phantom.exit(1);
}
});Esempio
a.html
<html>
<head>
<title>Welcome to phantomjs test page</title>
</head>
<body>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
</body>
</html>Il programma sopra genera quanto segue output.
Added 3 cookies
Total cookies :3I commenti sul codice sono autoesplicativi.
biscotti puliti
Questo metodo consente di eliminare tutti i cookie.
Sintassi
La sua sintassi è la seguente:
phantom.clearCookies();Questo concetto funziona in modo simile all'eliminazione dei cookie del browser selezionando nel menu del browser.
Esempio
Ecco un esempio di clearCookies metodo.
var page = require('webpage').create(),url = 'http://localhost/tasks/a.html';
page.open(url, function(status) {
if (status === 'success') {
phantom.addCookie({ //add name cookie1 with value = 1
name: 'cookie1',
value: '1',
domain: 'localhost'
});
phantom.addCookie({ // add cookie2 with value 2
name: 'cookie2',
value: '2',
domain: 'localhost'
});
phantom.addCookie({ // add cookie3 with value 3
name: 'cookie3',
value: '3',
domain: 'localhost'
});
console.log('Added 3 cookies');
console.log('Total cookies :'+phantom.cookies.length);
phantom.clearCookies();
console.log(
'After clearcookies method total cookies :' +phantom.cookies.length);
phantom.exit();
} else {
console.error('Cannot open file');
phantom.exit(1);
}
});a.html
<html>
<head>
<title>Welcome to phantomjs test page</title>
</head>
<body>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
</body>
</html>Il programma sopra genera quanto segue output.
Added 3 cookies
Total cookies :3
After clearcookies method total cookies :0deleteCookie
Elimina qualsiasi cookie nel file CookieJarcon una proprietà "name" corrispondente a cookieName. Torneràtrue, se cancellato con successo; altrimentifalse.
Sintassi
La sua sintassi è la seguente:
phantom.deleteCookie(cookiename);Facci capire addcookie, clearcookies e deletecookie con l'aiuto di un esempio.
Esempio
Ecco un esempio per dimostrare l'uso del metodo deleteCookie:
File: cookie.js
var page = require('webpage').create(),url = 'http://localhost/tasks/a.html';
page.open(url, function(status) {
if (status === 'success') {
phantom.addCookie({ //add name cookie1 with value = 1
name: 'cookie1',
value: '1',
domain: 'localhost'
});
phantom.addCookie({ // add cookie2 with value 2
name: 'cookie2',
value: '2',
domain: 'localhost'
});
phantom.addCookie({ // add cookie3 with value 3
name: 'cookie3',
value: '3',
domain: 'localhost'
});
console.log('Added 3 cookies');
console.log('Total cookies :'+phantom.cookies.length);
//will output the total cookies added to the url.
console.log("Deleting cookie2");
phantom.deleteCookie('cookie2');
console.log('Total cookies :'+phantom.cookies.length);
phantom.clearCookies();
console.log(
'After clearcookies method total cookies :' +phantom.cookies.length);
phantom.exit();
} else {
console.error('Cannot open file');
phantom.exit(1);
}
});Il programma sopra genera quanto segue output.
phantomjs cookie.js
Added 3 cookies
Total cookies :3
Deleting cookie2
Total cookies :2
After clearcookies method total cookies :0Uscita
Il metodo phantom.exit uscirà dallo script che aveva avviato. Esce dal programma con il valore di ritorno menzionato. Dà‘0’, se non viene passato alcun valore.
Sintassi
La sua sintassi è la seguente:
phantom.exit(value);Nel caso in cui non aggiungi phantom.exit, quindi la riga di comando presume che l'esecuzione sia ancora attiva e non verrà completata.
Esempio
Vediamo un esempio per capire l'uso di exit metodo.
console.log('Welcome to phantomJs'); // outputs Welcome to phantomJS
var a = 1;
if (a === 1) {
console.log('Exit 1'); //outputs Exit 1
phantom.exit(); // Code exits.
} else {
console.log('Exit 2');
phantom.exit(1);
}Il programma sopra genera quanto segue output.
phantomjs exit.js
Welcome to phantomJs
Exit 1Qualsiasi parte di codice dopo phantom.exit non verrà eseguita, poiché phantom.exit è un metodo per terminare lo script.
injectJs
InjectJs viene utilizzato per aggiungere addtionaljsfile in formato fantasma. Se il file non viene trovato nel filedirectory librarypath, quindi la proprietà fantasma (phantom.libraryPath) viene utilizzata come posizione aggiuntiva per tracciare il percorso. Ritornatrue se l'aggiunta del file ha successo altrimenti false in caso di errore, in caso non sia in grado di individuare il file.
Sintassi
La sua sintassi è la seguente:
phantom.injectJs(filename);Esempio
Esaminiamo il seguente esempio per comprendere l'uso di injectJs.
Filename: inject.js
console.log(“Added file”);File name: addfile.js
var addfile = injectJs(inject.js);
console.log(addfile);
phantom.exit();Produzione
Command - C: \ phantomjs \ bin> phantomjs addfile.js
Added file // coming from inject.js
trueNell'esempio sopra, addfile.js chiama il file inject.jsutilizzando injectJs. Quando esegui addfile.js, il file console.log presente in inject.js viene mostrato nell'output. Mostra anche true per la variabile addfile poiché il file inject.js è stato aggiunto correttamente.
PhantomJS fornisce molte proprietà e metodi per aiutarci a interagire con i contenuti all'interno di una pagina web.
Il comando require ("webpage"). Create () crea un oggetto pagina web. Useremo questo oggetto per manipolare la pagina web con l'aiuto delle proprietà e dei metodi elencati di seguito.
var wpage = require("webpage").create();La tabella seguente contiene l'elenco di tutte le proprietà della pagina web di cui parleremo.
| S.No | Proprietà e descrizione |
|---|---|
| 1 | canGoBack Questa proprietà ritorna truese è presente una pagina precedente nella cronologia di navigazione; altrimenti,false. |
| 2 | canGoForward Questa proprietà restituisce true se è presente la pagina successiva nella cronologia di navigazione; altrimenti,false. |
| 3 | clipRect clipRect è un oggetto con valori top, left, width e height e viene utilizzato per acquisire l'immagine della pagina web quando viene utilizzato dal metodo render (). |
| 4 | Soddisfare Questa proprietà contiene i contenuti della pagina web. |
| 5 | biscotti Con i cookie è possibile impostare / ottenere i cookie disponibili sull'URL. Ti fornirà anche i cookie disponibili sull'URL e i nuovi cookie impostati nella pagina. |
| 6 | customHeaders customHeaders specifica intestazioni di richiesta HTTP aggiuntive che verranno inviate al server per ogni richiesta emessa dalla pagina. |
| 7 | Evento Fornisce un lungo elenco di eventi, ad esempio modificatori, dettagli sui tasti. |
| 8 | focalizzatoFrameName Restituisce il nome del fotogramma attualmente focalizzato. |
| 9 | frameContent Questa proprietà fornisce il contenuto del frame che è attivo. |
| 10 | frameName Restituisce il nome del fotogramma attualmente focalizzato. |
| 11 | framePlainText Questa proprietà fornisce anche il contenuto del frame attivo corrente ma solo il contenuto senza tag html. |
| 12 | frameTitle Fornisce il titolo del frame attivo. |
| 13 | frameUrl Questa proprietà darà l'URL del frame attualmente focalizzato. |
| 14 | framesCount Fornisce il conteggio dei frame presenti nella pagina. |
| 15 | framesName Fornisce una serie di nomi di frame. |
| 16 | libraryPath Questa proprietà ha il percorso, che viene utilizzato dal metodo page.inectJs. |
| 17 | navigationLocked Questa proprietà definisce se la navigazione della pagina è consentita o meno. Se vero sarà nell'URL della pagina corrente e non sarà consentito fare clic sulla pagina per andare alla pagina successiva. |
| 18 | offlineStoragePath Questa proprietà fornisce il percorso in cui sono archiviati i dati utilizzando window.localStorage. Il percorso può essere modificato utilizzando --local-storage-path dalla riga di comando. |
| 19 | offlineStorageQuota Questa proprietà definisce la quantità massima di dati che è possibile memorizzare in window.localStorage. Il valore è 5242880 byte che è 5 MB. Questo valore può essere sovrascritto dalla riga di comando utilizzando il seguente comando --localstorage-quota = size qui. |
| 20 | ownsPages ownsPages restituisce true o false se la pagina aperta dalla pagina web è una figlia della pagina web. |
| 21 | pagesWindowName PagesWindowName darà i nomi delle finestre aperte usando window.open |
| 22 | pagine La proprietà pages fornirà un array di pagine aperte in una pagina usando window.open. Se la pagina viene chiusa nell'URL che stai facendo riferimento la pagina non verrà considerata. |
| 23 | Misura del foglio Questa proprietà fornisce la dimensione, ovvero le dimensioni della pagina web quando deve essere utilizzata per convertire la pagina web in un formato pdf. PaperSize contiene le dimensioni richieste in un oggetto. |
| 24 | testo in chiaro Questa proprietà fornisce anche il contenuto del frame attivo corrente ma solo il contenuto senza tag html. |
| 25 | scrollPosition Contiene un oggetto che indica la posizione di scorrimento. Dà a sinistra e in alto. |
| 26 | impostazioni Questa proprietà fornirà le impostazioni della pagina web quando viene utilizzato il metodo page.open. Una volta caricata la pagina, le modifiche alle proprietà delle impostazioni non creeranno alcun impatto. |
| 27 | titolo Questa proprietà ti darà il titolo della pagina che stai leggendo. |
| 28 | url Questa proprietà darà l'URL della pagina. |
| 29 | viewportSize Questa proprietà permette di modificare le dimensioni della visualizzazione della finestra. Contiene larghezza e altezza, che puoi leggere o modificare secondo le esigenze. |
| 30 | windowName Fornisce il nome della finestra. |
| 31 | zoomFactor Questa proprietà specifica il fattore di zoom per i metodi render e renderBase64. È utile ingrandire una pagina e acquisire una schermata se necessario. |
Il modulo pagina web ha metodi per Cookies, Frames, Page Navigation, Reload, Rendering e Uploading of Files.
Di seguito sono riportati i metodi disponibili nella pagina web.
| S.No | Metodi e descrizione |
|---|---|
| 1 | addCookie () Il metodo addCookie aggiunge i cookie alla pagina specificata. |
| 2 | childFramesCount() Questo metodo è deprecato secondo http://phantomjs.org. |
| 3 | childFramesName() Questo metodo è deprecato secondo http://phantomjs.org. |
| 4 | biscotti puliti() Eliminerà tutti i cookie per la pagina specificata. |
| 5 | vicino() Questo metodo viene utilizzato per chiudere la pagina e liberare la memoria utilizzata. Qualsiasi metodo o proprietà della pagina Web non funzionerà una volta chiamata la chiusura. |
| 6 | currentFrameName() Questo metodo è deprecato secondo http://phantomjs.org. |
| 7 | deleteCookie () Ciò eliminerà un cookie con il nome corrispondente all'elenco esistente di cookie presenti per un dato URL di pagina. |
| 8 | assessAsync () Valuta la funzione data in modo asincrono all'interno della pagina senza bloccare l'esecuzione corrente. Questa funzione aiuta a eseguire determinati script in modo asincrono. |
| 9 | valutaJavascript () EvaluateJavaScript aiuta a eseguire la funzione passatagli come una stringa. Nota che la stringa passata deve essere solo una funzione. |
| 10 | valutare() Evaluate eseguirà la funzione passata. Se la funzione contiene messaggi di console, non viene visualizzata direttamente nel terminale. Per visualizzare i messaggi della console è necessario utilizzare la richiamata fantasma di onConsoleMessage. |
| 11 | getPage () Questo ti darà la pagina figlia che corrisponde al windowname passato in getpage. |
| 12 | torna indietro() Fornisce la pagina precedente nella cronologia di navigazione, se solo la navigazione non è bloccata. |
| 13 | vai avanti() Fornisce la pagina successiva nella cronologia di navigazione, se solo la navigazione non è bloccata. |
| 14 | partire() Questo metodo ti permette di navigare con le pagine. |
| 15 | includeJs () Includejs esegue il file JS esterno sulla pagina ed esegue la funzione di callback al termine. |
| 16 | injectJs () InjectJs include uno script esterno da un file specificato nella pagina. Se il file non è disponibile nella directory corrente, ha utilizzato libraryPath per un'ulteriore ricerca del file. Restituisce vero se il file viene iniettato, altrimenti falso. |
| 17 | openUrl () OpenUrl apre una pagina web. È simile al metodo aperto di PhantomJS. OpenUrl ha alcuni parametri aggiuntivi, che sono httpConf, impostazioni e funzioni di callback. |
| 18 | Aperto() Apri è usato per aprire una pagina web. |
| 19 | pubblicazione() Il rilascio rilascerà l'utilizzo dell'heap di memoria per la pagina. Non utilizzare metodi di istanza della pagina dopo la chiamata del rilascio. Questo metodo è simile al metodo close e il suo utilizzo è deprecato. Usa invece wpage.close (). |
| 20 | ricaricare() Ricarica viene utilizzato per ricaricare la pagina corrente utilizzata. |
| 21 | renderBase64 () Questo metodo prende la cattura dello schermo e fornisce l'immagine come una stringa in base46. Renderbase64 supporta formati come PNG, JPEG e JPG. Al momento non supporta gif. È possibile utilizzare la proprietà clipRect per definire la parte per l'acquisizione dell'immagine. |
| 22 | renderBuffer () RenderBuffer porta l'acquisizione della pagina Web in un buffer di immagini, che può essere inviato direttamente al server. I formati supportati sono PNG, GIF e JPEG. |
| 23 | render () Il rendering aiuta a prendere il buffer dell'immagine e salvarlo secondo il formato specificato. |
| 24 | sendEvent () Viene utilizzato per inviare un evento alla pagina web. Non sono eventi dom. Ciascuno di questi eventi viene inviato alla pagina web in base all'interazione dell'utente. |
| 25 | setContent () setcontent cambierà il contenuto della pagina dell'URL specificato con i contenuti specificati. |
| 26 | fermare() Aiuta a interrompere il caricamento della pagina. |
| 27 | switchToChildFrame() L'uso di switchToFrame () è deprecato; |
| 28 | switchToFocusedFrame () Seleziona il fotogramma che è a fuoco. |
| 29 | switchToFrame () Seleziona il frame con il nome specificato e che è figlio del frame corrente. |
| 30 | switchToMainFrame () Seleziona il mainframe, ovvero la finestra principale. |
| 31 | switchToParentFrame () Prende il frame principale del frame figlio corrente. |
| 32 | caricare un file() Questo metodo viene utilizzato per gestire il caricamento del file eseguito utilizzando il modulo in html. PhantomJS non ha un modo diretto per farlo utilizzando i moduli, lo stesso può essere ottenuto utilizzando il metodo uploadFile. Richiede il selettore di tag html per la posizione del file e la destinazione in cui deve essere copiato. |
I callback disponibili con il modulo pagina web sono descritti nella tabella seguente.
| S.No | Richiami e descrizione |
|---|---|
| 1 | in allerta() Questa richiamata viene richiamata quando è presente un avviso sulla pagina; il callback accetta una stringa e non restituisce nulla. |
| 2 | onCallback () OnCallback viene utilizzato per passare valori dalla pagina Web all'oggetto pagina Web e viene eseguito utilizzando il metodo window.callPhantom (), che richiama internamente la funzione onCallback. |
| 3 | onClosing () Questo viene chiamato quando la finestra viene chiusa utilizzando il metodo page.close () o il metodo window.close (). |
| 4 | onConfirm () Questo callback viene chiamato quando c'è un messaggio confermato chiamato con ok / cancel dalla pagina. |
| 5 | onConsoleMessage () Questa richiamata viene utilizzata quando sono presenti messaggi della console utilizzati nella pagina Web. Il metodo onConsoleMessage accetta 3 argomenti. |
| 6 | onError () Viene chiamato quando c'è un errore JavaScript. Gli argomenti per onError sono msg e stack trace, che è un array. |
| 7 | onFilePicker () Viene utilizzato per il caricamento del file, il callback viene chiamato quando l'utente desidera caricare un file. |
| 8 | onInitialized () Questo callback viene richiamato quando la pagina viene chiamata prima del caricamento. |
| 9 | onLoadFinished () Questa funzione viene chiamata quando la pagina aperta è completamente caricata. Ha un argomento, che indica quando il caricamento è stato un successo o un fallimento. |
| 10 | onLoadStarted () Questo callback viene richiamato quando la pagina inizia a caricarsi. |
| 11 | onNavigationRequested () Questa richiamata indica quando si verifica l'evento di navigazione. |
| 12 | onPageCreated () Questo callback viene richiamato quando una nuova finestra figlia viene aperta dalla pagina. |
| 13 | onPrompt () Questo callback viene chiamato quando un prompt viene chiamato dalla pagina web. Sono necessari 2 argomenti, il messaggio e la risposta. Il valore restituito è una stringa. |
| 14 | onResourceError () Questo callback viene chiamato quando la pagina web non è in grado di caricare il file. |
| 15 | onResourceReceived () Questa richiamata viene chiamata quando viene ricevuta la risorsa richiesta dalla pagina. |
| 16 | onResourceRequested () Questa funzione viene richiamata quando la pagina richiede una risorsa. |
| 17 | onResourceTimeout () Questo callback viene chiamato quando la risorsa richiesta scade, quando viene utilizzato settings.resourceTimeout. |
| 18 | onUrlChanged () Viene chiamato quando l'URL cambia da quello corrente utilizzando la navigazione. Ha un argomento per la richiamata, che è una nuova stringa URL targetUrl. |
Il modulo del processo Phantomjs Child aiuta a interagire con i sottoprocessi ea parlare con loro usando stdin /stdout/stderr. I processi figlio possono essere utilizzati per attività comeprinting, sending mail o a invoke programsscritto in un'altra lingua. Per creare un modulo del processo figlio, sono necessari riferimenti.
Ad esempio:
var process = require("child_process");Metodo di spawn
Con il processo di spawn figlio, puoi iscriverti al suo stdout e stderr flussi per ottenere dati in tempo reale.
Sintassi
La sua sintassi è la seguente:
var spawn = require('child_process').spawn;Esempio
Vediamo un esempio del metodo spawn.
var process = require("child_process")
var spawn = process.spawn
var child = spawn("cmd", ['/c', 'dir']);
child.stdout.on("data", function (data) {
console.log("spawnSTDOUT---VALUE:", JSON.stringify(data))
})
child.stderr.on("data", function (data) {
console.log("spawnSTDERR:", JSON.stringify(data))
})
child.on("exit", function (code) {
console.log("spawnEXIT:", code)
})Produzione
Il programma precedente genera il seguente output.
spawnSTDOUT---VALUE: " Volume in drive C is OS\r\n"
spawnSTDOUT---VALUE: " Volume Serial Number is 7682-9C1B\r\n\r\n Directory of C:
\\phantomjs\\bin\r\n\r\n"
spawnSTDOUT---VALUE: "20-05-2017 10:01
<DIR> .\r\n20-05-2017 10:01
<DIR> ..\r\n13-05-2017 20:48 12 a,txt.txt\r\n07-05-2017 08:51
63 a.js\r\n06-05-2017 16:32 120,232 a.pdf\r\n13-05-2017 20:49
spawnEXIT: 0Il modulo del file system ha molte API per gestire file e directory. È possibile creare / scrivere ed eliminare un file / directory. Per iniziare a utilizzare il modulo del file system è necessario richiedere un riferimento al filefs module.
var fs = require('fs');Sono disponibili due proprietà per il modulo del file system: Separator e Working Directory. Cerchiamo di capirli in dettaglio.
Separatore
Ti dice il separatore utilizzato per i percorsi dei file.
- Per Windows:\
- Per Linux: /
Sintassi
La sua sintassi è la seguente:
fs.seperatorEsempio
var fs = require('fs');
console.log(fs.seperator);
phantom.exit();Il programma sopra genera quanto segue output.
undefinedworkingDirectory
La directory di lavoro è la directory in cui viene eseguito PhantomJS.
Sintassi
La sua sintassi è la seguente:
var fs = require('fs');
fs.workingDirectory;Esempio
var fs = require('fs');
console.log(fs.workingDirectory);
phantom.exit();Il programma sopra genera quanto segue output.
C:/phantomjs/binLa tabella seguente contiene tutti i metodi e le relative descrizioni, disponibili nel modulo File System.
| S.No | Metodi e descrizione |
|---|---|
| 1 | assoluto Questo metodo fornisce il percorso assoluto in cui viene eseguito PhantomJS. |
| 2 | changeWorkingDirectory Ciò consente di modificare la directory di lavoro e restituisce true, se ha successo altrimenti restituisce false. |
| 3 | copyTree copyTree copierà una directory da un percorso a un altro. Il primo parametro è una cartella di origine e il secondo parametro è una cartella di destinazione. |
| 4 | copia Questo metodo aiuta a copiare file da una posizione a un'altra. Ci vogliono due parametri. Il primo parametro è il file sorgente e il secondo parametro è il percorso del file, dove deve essere copiato. Verrà generato un errore, se il file di origine o di destinazione non esiste. |
| 5 | esiste Controlla se il percorso file specificato esiste nel sistema. Restituisce vero, se è presente, altrimenti falso. |
| 6 | isAbsolute Questo metodo restituirà true se il percorso del file è assoluto e false se relativo. |
| 7 | isDirectory isDirectory dice se il file specificato è una directory o meno. Restituisce true, se directory altrimenti false. Fornisce false nel caso in cui il percorso specificato non esiste. |
| 8 | isExecutable Questo metodo dirà se il file specificato è eseguibile o meno. Restituisce vero, se eseguibile, altrimenti falso. |
| 9 | isFile Questo fornisce i dettagli se il percorso file fornito è un file o meno. Restituisce vero, se è un file e falso, se non lo è. |
| 10 | isLink Questo ti darà vero, se il percorso del file è un collegamento simbolico, altrimenti falso. |
| 11 | isReadable Controlla se il file specificato è leggibile o meno. Dà vero, se sì e falso, se no. |
| 12 | isWritable Indica se un dato file è scrivibile. Restituisce vero, se sì, altrimenti falso. |
| 13 | Ultima modifica Fornisce i dettagli dell'ultima modifica apportata al file. Indica la data e l'ora dell'ultima modifica del file. |
| 14 | elenco Fornisce tutti i file presenti nella directory. |
| 15 | makeDirectory Crea una nuova directory. |
| 16 | makeTree makeTree crea tutte le cartelle necessarie per poter formare le directory finali. Questo restituirà vero, se la creazione ha avuto successo, altrimenti falso. Se la directory esiste già, restituirà true. |
| 17 | mossa Sposterà il file da un percorso all'altro. |
| 18 | Aperto Viene utilizzato per aprire il file. |
| 19 | readLink Questo restituirà il percorso assoluto di un file o di una cartella puntata da un collegamento simbolico (o collegamento su Windows). Se il percorso non è un collegamento simbolico o un collegamento, restituirà una stringa vuota. |
| 20 | leggere Questo leggerà il file specificato. |
| 21 | removeDirectory Questo rimuoverà la directory data. |
| 22 | removeTree Eliminerà tutti i file e le cartelle dalla cartella data e infine eliminerà la cartella stessa. Se si verifica un errore durante l'esecuzione di questo processo, verrà generato un errore: "Impossibile rimuovere il PERCORSO dell'albero di directory" e l'esecuzione verrà interrotta. |
| 23 | rimuovere Rimuove il file specificato. |
| 24 | taglia Fornisce la dimensione del file. |
| 25 | toccare Crea un determinato file. |
| 26 | Scrivi Scrive su un determinato file. |
In questo capitolo, discuteremo delle varie proprietà del modulo di sistema di PhantomJS.
args
Il modulo di sistema di PhantomJS ha diverse proprietà, che aiutano a passare argomenti, conoscere il file che viene eseguito, ecc.
La proprietà args sostanzialmente restituisce gli argomenti passati alla riga di comando. Puoi anche passare l'URL della pagina che desideri leggere. Se si desidera memorizzare il file pdf della cattura dello schermo o caricare il file, i dettagli possono essere passati alla riga di comando e possono essere letti utilizzando ilargs proprietà.
Cerchiamo di trovare la lunghezza e il modo per recuperare ogni argomento passato alla riga di comando.
Sintassi
La sua sintassi è la seguente:
var system = require('system');
system.args;Esempio
Dai un'occhiata al seguente esempio per capire come funziona questa proprietà.
var system = require('system');
console.log(system.args.length);
if (system.args.length>0) {
console.log(JSON.stringify(system.args));
}
phantom.exit();Il programma sopra genera quanto segue output.
Command - phantomsjs args.js http://localhost/tasks/request.html
2
["args.js","http://localhost/tasks/request.html"]Il primo valore è il nome del file e il valore successivo è l'URL passato. Puoi passare più argomenti nella riga di comando e recuperare lo stesso usandosystem.args.
env
Il env proprietà restituisce i dettagli del sistema.
Sintassi
La sua sintassi è la seguente:
var system = require('system');
system.env;Esempio
var system = require('system');
console.log(JSON.stringify(system.env));
phantom.exit();Il programma precedente genera il seguente output.
{"=::":"::\\","=C:":"C:\\phantomjs\\bin","=ExitCode":"00000000","ALLUSERSPROFILE":
"C:\\ProgramData","APPDATA":"C:\\Users\\UserName\\AppData\\Roaming","COMPUTERNAME":
"X","ComSpec":"C:\\Windows\\system32\\cmd.exe","CommonProgramFiles":
"C:\\Program Files (x86)\\Common Files","CommonProgramFiles(x86)":
"C:\\Program Files (x86)\\Common Files","CommonProgramW6432":
"C:\\Program Files\\Common Files","FP_NO_HOST_CHECK":"NO","HOMEDRIVE":"C:",
"HOMEPATH":"\\Users\\UserName","LOCALAPPDATA":
"C:\\Users\\UserName\\AppData\\Local","LOGONSERVER":"\\\\MicrosoftAccount",
"NUMBER_OF_PROCESSORS":"2","OS":"Windows_NT","PATHEXT":".COM;.EXE;.BAT;.CMD;.VBS ;
.VBE;.JS;.JSE;.WSF;.WSH;.MSC","PROCESSOR_ARCHITECTURE":"x86","PROCESSOR_ARCHITEW64 32":
"AMD64","PROCESSOR_IDENTIFIER":"Intel64 Family 6 Model 58Stepping9,GenuineIntel",
"PROCESSOR_LEVEL":"6","PROCESSOR_REVISION":"3a09","PROMPT":
"$P$G","PSModulePath":"C:\\Windows\\system32\\WindowsPowerShell\\v1.0\\
Modules\\" ,"PUBLIC":"C:\\Users\\Public","Path":
"C:\\Program Files\\Dell\\DW WLAN Card;
c:\\Program Files (x86)\\Intel\\iCLS Client\\;c:\\Program Files\\Intel\\iCLSClient\\;
C:\\Windows\\system32;C:\\Windows;C:\\Windows\\System32\ \Wbem;
C:\\Windows\\System32\\WindowsPowerShell\\v1.0\\;
C:\\Program Files\\Intel\\Intel(R) Management Engine Components\\DAL;
C:\\Program Files\\Intel\\Intel(R) Management Engine Components\\IPT;
C:\\Program Files (x86)\\Intel\\Intel(R) Management Engine Components\\DAL;
C:\\Program Files (x86)\\Intel\\Intel(R)
ManagementEngineComponents\\IPT;c:\\ProgramFiles\\WIDCOMM\\BluetoothSoftware\\;
c:\\ProgramFiles\\WIDCOMM\\BluetoothSoftware\\syswow64;
C:\\ProgramFiles(x86)\\WindowsLive\\Shared;C:\\ProgramFiles\\nodejs\\;
C:\\ProgramFiles\\Git\\cmd;C:\\ProgramFiles\\ OpenVPN\\bin;
C:\\ProgramFiles(x86)\\Skype\\Phone\\;C:\\Users\\UserName\\AppData\\Roaming
\\npm","ProgramData":
"C:\\ProgramData","ProgramFiles":"C:\\ProgramFiles(x86)",
"ProgramFiles(x86)":"C:\\ProgramFiles(x86)","ProgramW6432":
"C:\\ProgramFiles","SESSIONNAME":"Console","SystemDrive":
"C:","SystemRoot":"C:\\Windows","TEMP":"C:\\Users\ \Username~1\\AppData\\Local\\Temp",
"TMP":"C:\\Users\\Username~1\\AppData\\Local\\Temp",
"USERDOMAIN":"USER","USERDOMAIN_ROAMINGPROFILE":"USER","USERNAME":"X Y","USERPROFILE":
"C:\\Users\\X Y","windir":"C:\\Windows"}OS
Restituisce i dettagli del sistema operativo utilizzato. Restituisce un oggetto con architettura, nome del sistema operativo e versione.
Sintassi
La sua sintassi è la seguente:
var system = require('system');
system.os;Esempio
var system = require('system');
console.log(JSON.stringify(system.os));
phantom.exit();Il programma precedente genera il seguente output.
{"architecture":"32bit","name":"windows","version":"8.1"}pid
Questa proprietà restituisce l'ID del processo.
Sintassi
La sua sintassi è la seguente:
var system = require('system');
system.pid;Esempio
Vediamo un esempio di pid proprietà.
var system = require('system');
console.log(system.pid);
phantom.exit();Il programma precedente genera il seguente output.
2160piattaforma
Questa proprietà restituisce la piattaforma su cui stiamo lavorando.
Sintassi
La sua sintassi è la seguente:
var system = require('system');
system.platform;Esempio
var system = require('system');
console.log(system.platform);
phantom.exit();Il programma precedente genera il seguente output.
PhantomjsPhantomJS utilizza un server web incorporato chiamato mongoose. Al momento, PhantomJS non può connettersi con nessun altro server web di produzione. Per quanto riguarda la connessione, può gestire 10 connessioni alla volta e più di 10 richieste saranno in attesa in coda.
Per avviare un server web, dobbiamo utilizzare la seguente sintassi:
var webserver = require (‘webserver’);Cerchiamo di capire il Port proprietà, che viene utilizzata per ascoltare le richieste inviate al server web.
porta
La proprietà Port per un server Web viene utilizzata per ascoltare la richiesta che gli viene inviata.
Sintassi
La sua sintassi è la seguente:
var server = require('webserver').create();
var listening = server.listen(port, function (request, response) {});Esempio
Facciamo un esempio per capire come il port proprietà funziona.
var webserver = require('webserver');
var server = webserver.create();
var service = server.listen(8080,function(request,response){
});
if(service) console.log("server started - http://localhost:" + server.port);Il programma precedente genera il seguente output.
server started - http://localhost:8080In questo capitolo, discuteremo dei vari metodi del modulo Web Server di PhantomJS.
vicino
Il close viene utilizzato per chiudere il server web.
Sintassi
La sua sintassi è la seguente:
var server = require('webserver').create();
server.close();Esempio
L'esempio seguente mostra come utilizzare l'estensione close metodo.
var webserver = require('webserver');
var server = webserver.create();
var service = server.listen(8080,function(request,response){
});
if(service) console.log("server started - http://localhost:" + server.port);
console.log(server.port);
server.close();
console.log(server.port);Il programma sopra genera quanto segue output.
server started - http://localhost:8080
8080Ecco, ci siamo consolati server.portdopo aver chiuso il server. Quindi, non risponderà, poiché il server web è già chiuso.
ascolta
Il server.listen il metodo accetta la porta e la funzione di callback con due argomenti, che sono: Request Object e Response Object.
Il Request Object contiene le seguenti proprietà:
Method - Questo definisce il metodo GET / POST.
URL - Questo visualizza l'URL richiesto.
httpVersion - Visualizza la versione http effettiva.
Headers - Visualizza tutte le intestazioni con coppie di valori chiave.
Post - Corpo della richiesta applicabile solo per il metodo post.
postRaw - Se l'intestazione Content-Type è impostata su 'application / x-www-formurlencoded', il contenuto originale del post verrà memorizzato in questa proprietà extra (postRaw) e quindi il post verrà automaticamente aggiornato con una versione decodificata con URL dei dati.
Il Response Object contiene le seguenti proprietà:
Headers- Ha tutte le intestazioni HTTP come coppie chiave-valore. Dovrebbe essere impostato prima di chiamare write per la prima volta.
SetHeader - Questo imposta un'intestazione specifica.
Header (name) - Restituisce il valore dell'intestazione data.
StatusCode - Imposta il codice di stato HTTP restituito.
SetEncoding (encoding)- Viene utilizzato per convertire i dati forniti a write (). Per impostazione predefinita, i dati verranno convertiti in UTF-8. Indica "binario" se i dati sono una stringa binaria. Non richiesto se i dati sono un Buffer (ad esempio da page.renderBuffer).
Write (data)- Invia i dati per il corpo della risposta. Può essere chiamato più volte.
WriteHead (statusCode, headers)- Invia un'intestazione di risposta alla richiesta. Il codice di stato è un codice di stato HTTP a 3 cifre (ad es. 404). Gli ultimi argomenti e intestazioni sono le intestazioni della risposta.
Close - Chiude la connessione http.
CloseGracefully - È simile a close (), ma assicura che le intestazioni di risposta siano state inviate per prime.
Sintassi
La sua sintassi è la seguente:
var server = require('webserver').create();
var listening = server.listen(8080, function (request, response) {}Esempio
Facciamo un esempio per capire come il listen metodo funziona.
var page = require('webpage').create();
var server = require('webserver').create();
var port = 8080;
var listening = server.listen(8080, function (request, response) {
console.log("GOT HTTP REQUEST");
console.log(JSON.stringify(request, null, 4));
// we set the headers here
response.statusCode = 200;
response.headers = {"Cache": "no-cache", "Content-Type": "text/html"};
// the headers above will now be sent implictly
// now we write the body
response.write("<html><head><title>Welcone to Phantomjs</title></head>");
response.write("<body><p>Hello World</p></body></html>");
response.close();
});
if (!listening) {
console.log("could not create web server listening on port " + port);
phantom.exit();
}
var url = "http://localhost:" + port + "/foo/response.php";
console.log("sending request to :" +url);
page.open(url, function (status) {
if (status !== 'success') {
console.log('page not opening');
} else {
console.log("Getting response from the server:");
console.log(page.content);
}
phantom.exit();
});Il programma sopra genera quanto segue output.
sending request to :http://localhost:8080/foo/response.php
GOT HTTP REQUEST {
"headers": {
"Accept": "text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8",
"Accept-Encoding": "gzip, deflate",
"Accept-Language": "en-IN,*",
"Connection": "Keep-Alive",
"Host": "localhost:8080",
"User-Agent": "Mozilla/5.0 (Windows NT 6.2; WOW64) AppleWebKit/538.1
(KHTML, like Gecko) PhantomJS/2.1.1 Safari/538.1"
},
"httpVersion": "1.1",
"method": "GET",
"url": "/foo/response.php"
}
Getting response from the server:
<html><head><title>Welcone to Phantomjs</title></head><body><p>Hello World</p></body>
</html>PhantomJS può essere eseguito utilizzando la parola chiave "phantomjs" e il nome del file. Ad esempio, "phantomjs file.js".
Puoi anche passare argomenti in "file.js" come segue:
phantomjs [options] file.js arg1 arg2 ...Esaminiamo alcune delle opzioni disponibili nella riga di comando.
| S.No | Opzione e descrizione |
|---|---|
| 1 | --help or –h Mostrerà tutte le opzioni della riga di comando. Si ferma immediatamente e non eseguirà lo script passato. |
| 2 | --version or –v Stampa la versione di PhantomJS in esecuzione. Ciò interromperà l'esecuzione dello script da eseguire. |
| 3 | --debug[true|false] Stampa avvisi e messaggi di debug. Per impostazione predefinita, è impostato su false. Puoi anche usare [sì | no]. |
| 4 | --cookies-file = /path/to/cookies.txt Nome del file per memorizzare i cookie persistenti. |
| 5 | --diskcache=[true|false] Abilita la cache su disco. Accetta anche valori [sì | no] |
| 6 | --disk-cahe-path Percorso per la cache del disco. |
| 7 | --ignore-sslerrors=[true|false] Ignora gli errori SSL. Ad esempio: errori di certificato scaduto o autofirmato. L'impostazione predefinita è false. Accetta anche valori [sì | no]. |
| 8 | --loadimages=[true|false] Carica tutte le immagini in linea. Il valore predefinito è vero. Ci vuole anche [sì | no]. |
| 9 | --local-storagepath=/some/path Percorso per salvare il contenuto di LocalStorage e il contenuto WebSQL. |
| 10 | --local-storagequota=number Dimensione massima per consentire i dati. |
| 11 | --local-url-access Consente l'uso di URL "file: ///" (l'impostazione predefinita è true). |
| 12 | --local-to-remote-urlaccess=[true|false] Consente al contenuto locale di accedere all'URL remoto. L'impostazione predefinita è false. Accetta anche valori [sì | no]. |
| 13 | --max-disk-cachesize=size Limita la dimensione della cache del disco (in KB) |
| 14 | --offline-storage-path Specifica la posizione per l'archiviazione offline. |
| 15 | --offline-storage-quota Imposta la dimensione massima dell'archiviazione offline in KB. |
| 16 | --outputencoding=encoding Imposta la codifica utilizzata per l'uscita del terminale. L'impostazione predefinita è utf-8. |
| 17 | --proxy=address:port Specifica il server proxy da utilizzare (ad esempio, proxy = 192.168.1.1: 8080) |
| 18 | --proxytype=[http|socks5|none] Specifica il tipo di server proxy (l'impostazione predefinita è http) |
| 19 | --proxy-auth Informazioni di autenticazione per il proxy. Per esempio - --proxy-auth = nome utente: password |
| 20 | --scriptencoding=encoding Imposta la codifica utilizzata per lo script. L'impostazione predefinita è utf8. |
| 21 | --script-language Imposta la lingua dello script. |
PhantomJS è molto utile per acquisire uno screenshot di una pagina Web e convertire una pagina Web in un PDF. Abbiamo fornito qui un semplice esempio per dimostrare come funziona.
Esempio
var page = require('webpage').create();
page.open('http://phantom.org/',function(status){
page.render('phantom.png');
phantom.exit();
});Esegui il programma sopra e l'output verrà salvato come phantom.png.

Converti pagine Web in PDF
PhantomJS aiuta anche a convertire le pagine web in PDF con l'aggiunta di intestazione e piè di pagina. Dai un'occhiata al seguente esempio per capire come funziona.
var wpage = require('webpage').create();
var url = "https://en.wikipedia.org/wiki/Main_Page";
var output = "test.pdf";
wpage.paperSize = {
width: screen.width+'px',
height: '1500px',
margin: {
'top':'50px',
'left':'50px',
'rigtht':'50px'
},
orientation:'portrait',
header: {
height: "1cm",
contents: phantom.callback(function(pageNumber, nPages) {
return "<h5>Header <b>" + pageNumber + " / " + nPages + "</b></h5>";
})
},
footer: {
height: "1cm",
contents: phantom.callback(function(pageNumber, nPages) {
return "<h5>Footer <b>" + pageNumber + " / " + nPages + "</b></h5>";
})
}
}
wpage.open(url, function (status) {
if (status !== 'success') {
console.log('Page is not opening');
phantom.exit();
} else {
wpage.render(output);
phantom.exit();
}
});Il programma sopra genera quanto segue output.
The above will convert the page into pdf and will be saved in test.pdfConverti una tela in un'immagine
Phantomjs può convertire facilmente una tela in un'immagine. Dai un'occhiata al seguente esempio per capire come funziona.
var page = require('webpage').create();
page.content = '<html><body><canvas id="surface" width="400" height="400"></canvas></body></html>';
page.evaluate(function() {
var context,e1;
el = document.getElementById('surface');
context = el.getContext('2d');
context.font = "30px Comic Sans MS";
context.fillStyle = "red";
context.textAlign = "center";
context.fillText("Welcome to PhantomJS ", 200, 200);
document.body.style.backgroundColor = 'white';
document.body.style.margin = '0px';
});
page.render('canvas.png');
phantom.exit();Il programma sopra genera quanto segue output.

PhantomJS, con l'aiuto delle sue API del modulo della pagina web, può manipolare le pagine web ed eseguire operazioni come la manipolazione del DOM, fare clic sui pulsanti, ecc.
Recupera immagini da una pagina
Il seguente programma mostra come utilizzare PhantomJS per recuperare immagini da una pagina.
var wpage = require('webpage').create();
wpage.onConsoleMessage = function(str) {
console.log(str.length);
}
wpage.open("http://phantomjs.org", function(status) {
console.log(status);
var element = wpage.evaluate(function() {
var imgdata = document.querySelectorAll('img');
var imgsrc = [];
if (imgdata) {
for (var i in imgdata) {
imgsrc.push(imgdata[0].src);
}
}
return imgsrc;
});
console.log(JSON.stringify(element));
});Il programma sopra genera quanto segue output.
Success
["http://phantomjs.org/img/phantomjslogo.png","http://phantomjs.org/img/phantom
js-logo.png","http://phantomjs.org/img/phantomjslogo.png","http://phantomjs.org
/img/phantomjs-logo.png"]È possibile includere JavaScript esterno in una pagina utilizzando il injectJS webpage method. Esistono molte proprietà e metodi che possono aiutare l'automazione delle pagine e fare molte altre cose. È possibile fare riferimento al modulo della pagina Web in cui vengono spiegate in dettaglio le proprietà ei metodi.
Con l'aiuto di PhantomJS, possiamo monitorare la rete e convalidare il comportamento e le prestazioni di una particolare pagina web. Ci sono callback in PhantomJS, cioèonResourceRequested e onResourceReceived, che aiutano a monitorare il traffico per una determinata pagina.
Esempio
L'esempio seguente mostra come utilizzare PhantomJS per monitorare il traffico per una determinata pagina.
function createHAR(address, title, startTime, resources) {
// this function formats the data which is coming from
onresourcerequest and onresourcereceived
var entries = [];
resources.forEach(function (resource) {
var request = resource.request, startReply = resource.startReply,
endReply = resource.endReply;
if (!request || !startReply || !endReply) {
return;
}
// Exclude Data URI from HAR file because
// they aren't included in specification
if (request.url.match(/(^data:image\/.*)/i)) {
return;
}
entries.push ({
startedDateTime: request.time.toISOString(),
time: endReply.time - request.time,
request: {
method: request.method,
url: request.url,
httpVersion: "HTTP/1.1",
cookies: [], headers: request.headers,
queryString: [],
headersSize: -1,
bodySize: -1
},
response: {
status: endReply.status,
statusText: endReply.statusText,
httpVersion: "HTTP/1.1",
cookies: [],
headers: endReply.headers,
redirectURL: "",
headersSize: -1,
bodySize: startReply.bodySize,
content: {
size: startReply.bodySize,
mimeType: endReply.contentType
}
},
cache: {},
timings: {
blocked: 0,
dns: -1,
connect: -1,
send: 0,
wait: startReply.time - request.time,
receive: endReply.time - startReply.time,
ssl: -1
},
pageref: address
});
});
return {
log: {
version: '1.2', creator: {
name: "PhantomJS",
version: phantom.version.major + '.' + phantom.version.minor +
'.' + phantom.version.patch
},
pages: [{
startedDateTime: startTime.toISOString(),
id: address,
title: title,
pageTimings: {
onLoad: page.endTime - page.startTime
}
}],
entries: entries
}
};
}
var page = require('webpage').create(), system = require('system');
var fs = require('fs');
if (system.args.length === 1) {
console.log('Usage: netsniff.js <some URL>');
phantom.exit(1);
} else {
page.address = system.args[1];
page.resources = [];
page.onLoadStarted = function () { // called when page is loaded
page.startTime = new Date();
};
page.onResourceRequested = function (req) {
// called when any files are requested from given page url
page.resources[req.id] = {
request: req,
startReply: null,
endReply: null
};
};
page.onResourceReceived = function (res) {
//called when any files are received.
if (res.stage === 'start') {
page.resources[res.id].startReply = res;
}
if (res.stage === 'end') {
page.resources[res.id].endReply = res;
}
};
page.open(page.address, function (status) { // open given page url
var har;
if (status !== 'success') {
console.log('FAIL to load the address');
phantom.exit(1);
} else {
page.endTime = new Date();
page.title = page.evaluate(function () { // gets the page title
return document.title;
});
har = createHAR(page.address, page.title, page.startTime, page.resources);
// calls the function createHAR with page url, starttime, and page resources.
// console.log(JSON.stringify(har, undefined, 4));
fs.write('log.txt', JSON.stringify(har, undefined, 4), 'w');
// logs are collected in log.txt file.
phantom.exit();
}
});
}Esempio di log.txt fornito all'anteprima HAR
{
"log": {
"version": "1.2",
"creator": {
"name": "PhantomJS",
"version": "2.1.1"
},
"pages": [
{
"startedDateTime": "2017-05-21T13:41:21.824Z",
"id": "http://www.sample.com",
"title": "Free Sample Products – Sample.com ≫ Free Samples,
Free Product Samples, Product Test Marketing",
"pageTimings": {
"onLoad": 11081
}
}
],
"entries": [
{
"startedDateTime": "2017-05-21T13:41:21.815Z",
"time": 1999,
"request": {
"method": "GET",
"url": "http://www.sample.com/",
"httpVersion": "HTTP/1.1",
"cookies": [],
"headers": [
{
"name": "Accept",
"value": "text/html,application/xhtml+xml,
application/xml;q = 0.9,*/*;q = 0.8"
},
{
"name": "User-Agent",
"value": "Mozilla/5.0 (Windows NT 6.2; WOW64) AppleWebKit/538.1
(KHTML, like Gecko) PhantomJS/2.1.1 Safari/538.1"
}
],
"queryString": [],
"headersSize": -1,
"bodySize": -1
},
"response": {
"status": 301,
"statusText": "Moved Permanently",
"httpVersion": "HTTP/1.1",
"cookies": [],
"headers": [
{
"name": "Date",
"value": "Sun, 21 May 2017 13:41:25 GMT"
},
{
"name": "Server",
"value": "Apache/2.2.14 (Ubuntu)"
},
{
"name": "Location",
"value": "http://sample.com//"
},
{
"name": "Vary",
"value": "Accept-Encoding"
},
{
"name": "Content-Encoding",
"value": "gzip"
},
{
"name": "Keep-Alive",
"value": "timeout = 15, max = 100"
},
{
"name": "Connection",
"value": "Keep-Alive"
},
{
"name": "Content-Type",
"value": "text/html; charset = iso-8859-1"
}
],
"redirectURL": "",
"headersSize": -1,
"bodySize": 307,
"content": {
"size": 307,
"mimeType": "text/html; charset = iso-8859-1"
}
},
"cache": {},
"timings": {
"blocked": 0,
"dns": -1,
"connect": -1,
"send": 0,
"wait": 1999,
"receive": 0,
"ssl": -1
},
"pageref": "http://www.sample.com"
},
]
{
"startedDateTime": "2017-05-21T13:41:24.898Z",
"time": 885,
"request": {
"method": "GET",
"url": "http://sample.com/",
"httpVersion": "HTTP/1.1",
"cookies": [],
"headers": [
{
"name": "Accept",
"value": "text/html,application/xhtml+xml,
application/xml;q = 0.9,*/*;q = 0.8"
},
{
"name": "User-Agent",
"value": "Mozilla/5.0 (Windows NT 6.2; WOW64) AppleWebKit/538.1
(KHTML, like Gecko) PhantomJS/2.1.1 Safari/538.1"
}
],
"queryString": [],
"headersSize": -1,
"bodySize": -1
},
"response": {
"status": 200,
"statusText": "OK",
"httpVersion": "HTTP/1.1",
"cookies": [],
"headers": [
{
"name": "Date",
"value": "Sun, 21 May 2017 13:41:27 GMT"
},
{
"name": "Server",
"value": "Apache/2.2.14 (Ubuntu)"
},
{
"name": "X-Powered-By",
"value": "PHP/5.3.2-1ubuntu4.29"
},
{
"name": "X-Pingback",
"value": "http://sample.com/xmlrpc.php"
},
{
"name": "Link",
"value": "<http://sample.com/wp-json/>;
rel = \"https://api.w.org/\", <http://wp.me/P6Jj5H-4>;
rel = shortlink"
},
{
"name": "Vary",
"value": "Accept-Encoding"
},
{
"name": "Content-Encoding",
"value": "gzip"
},
{
"name": "Keep-Alive",
"value": "timeout = 15, max = 99"
},
{
"name": "Connection",
"value": "Keep-Alive"
},
{
"name": "Content-Type",
"value": "text/html; charset = UTF-8"
}
],
"redirectURL": "",
"headersSize": -1,
"bodySize": 1969,
"content": {
"size": 1969,
"mimeType": "text/html; charset = UTF-8"
}
},
"cache": {},
"timings": {
"blocked": 0,
"dns": -1,
"connect": -1,
"send": 0,
"wait": 869,
"receive": 16,
"ssl": -1
},
"pageref": http://www.sample.com
},
{
"startedDateTime": "2017-05-21T13:41:25.767Z",
"time": 388,
"request": {
"method": "GET",
"url": "http://sample.com/wpcontent/themes/samplecom/style.css",
"httpVersion": "HTTP/1.1",
"cookies": [],
"headers": [
{
"name": "Accept",
"value": "text/css,*/*;q = 0.1"
},
{
"name": "Referer",
"value": "http://sample.com/"
},
{
"name": "User-Agent",
"value": "Mozilla/5.0 (Windows NT 6.2; WOW64) AppleWebKit/538.1
(KHTML, like Gecko) PhantomJS/2.1.1 Safari/538.1"
}
],
"queryString": [],
"headersSize": -1,
"bodySize": -1
},
"response": {
"status": 200,
"statusText": "OK",
"httpVersion": "HTTP/1.1",
"cookies": [],
"headers": [
{
"name": "Date",
"value": "Sun, 21 May 2017 13:41:27 GMT"
},
{
"name": "Server",
"value": "Apache/2.2.14 (Ubuntu)"
},
{
"name": "Last-Modified",
"value": "Fri, 22 Apr 2011 00:32:22 GMT"
},
{
"name": "ETag",
"value": "\"e1d7-1836-4a176fdbbd180\""
},
{
"name": "Accept-Ranges",
"value": "bytes"
},
{
"name": "Vary",
"value": "Accept-Encoding"
},
{
"name": "Content-Encoding",
"value": "gzip"
},
{
"name": "Keep-Alive",
"value": "timeout = 15, max = 98"
},
{
"name": "Connection",
"value": "Keep-Alive"
},
{
"name": "Content-Type",
"value": "text/css"
}
],
"redirectURL": "",
"headersSize": -1,
"bodySize": 3174,
"content": {
"size": 3174,
"mimeType": "text/css"
}
},
"cache": {},
"timings": {
"blocked": 0,
"dns": -1,
"connect": -1,
"send": 0,
"wait": 388,
"receive": 0,
"ssl": -1
},
"pageref": "http://www.sample.com"
}
}
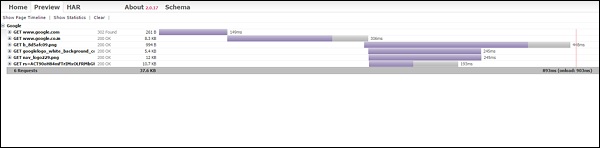
}Produzione
Il programma precedente genera il seguente output.

Tutti i log vengono raccolti in un file .txt file e successivamente, lo stesso viene convertito come sopra utilizzando l'anteprima HAR, ad esempio, (http://www.softwareishard.com/har/viewer/)
PhantomJSha molte API per una pagina web, che fornisce tutti i dettagli. PhantomJS può essere utilizzato per test come ottenere il contenuto di una pagina, condividere lo schermo, convertire la pagina in un pdf, ecc. Esistono molte librerie di test popolari sul mercato, che possono essere utilizzate insieme a PhantomJS e possono essere utilizzate per i test .
Alcuni dei framework popolari che possono funzionare con PhantomJS sono i seguenti:
- Mocha
- Jasmine
- Qunit
- Hiro
- Laika
- Buster.JS
- WebDriver
Esempio: PhantomJS con Qunit
(function () {
var url, timeout,args = require('system').args, page = require('webpage').create();
url = args[1];
timeout = parseInt(10, 10);
page.onConsoleMessage = function (msg) {
//prints all the console messages
console.log(msg);
};
page.onInitialized = function () { // called when page is initialized
page.evaluate(callqunit);
};
page.onCallback = function (message) { // called from
var result, failed;
if (message) {
if (message.name === 'QUnit.done') {
result = message.data;
failed = !result || !result.total || result.failed;
if (!result.total) {
console.error('No tests were executed');
}
pageexit(failed ? 1 : 0);
}
}
};
page.open(url, function (status) { // opening page
if (status !== 'success') {
console.error('Unable to access network: ' + status);
pageexit(1);
} else {
var checkqunit = page.evaluate(function () {
//evaluating page and chcking if qunit object
is present on the given page url
return (typeof QUnit === 'undefined' || !QUnit);
});
if (checkqunit) {
console.error('Qunit scripts are not present on the page');
pageexit(1);
}
//timeout of 10seconds is used otherwise message from console will get printed.
setTimeout(function () {
console.error('The specified timeout of ' + timeout + ' seconds has expired.
Aborting...');
pageexit(1);
}, timeout * 1000);
}
});
function callqunit() {qunit.html
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width">
<title>QUnit Example</title>
<link rel = "stylesheet" href = "https://code.jquery.com/qunit/qunit-2.3.2.css">
</head>
<body>
<div id = "qunit"></div>
<div id = "qunit-fixture"></div>
<script src = "https://code.jquery.com/qunit/qunit-2.3.2.js"></script>
</body>
</html>Produzione
Command - phantomjs qunit.js http: //localhost/tasks/qunit.html
Il programma precedente genera il seguente output.
{"passed":3,"failed":2,"total":5,"runtime":23}
Time taken is 23ms to run 5 tests.
3 passed, 2 failed.REPL sta per Read Eval Print Loop. In PhantomJS, REPL è una modalità interattiva per testare il codice JavaScript. Puoi fare la stessa cosa, che viene eseguita in Google Chrome Inspector o Firebug per eseguire una parte di codice direttamente sulla console. REPL ti restituisce la stessa piattaforma per eseguire gli script.
Il comando digitato viene inviato all'interprete per l'interpretazione immediata (EVAL) e per fornire un feedback (PRINT). accederePhantomJS nella riga di comando e ti porterà alla modalità interattiva, dove puoi eseguire direttamente il tuo codice.
Sintassi
La sua sintassi è la seguente:
PhantomjsEsempio
L'esempio seguente mostra come funziona REPL in PhantomJS.
phantomjs> console.log("Welcome to phantomjs");
Welcome to phantomjs
Undefined
phantomjs> window.navigator {
"appCodeName": "Mozilla",
"appName": "Netscape",
"appVersion": "5.0 (Windows NT 6.2; WOW64) AppleWebKit/538.1 (KHTML, like Gecko)
PhantomJS/2.1.1 Safari/538.1",
"cookieEnabled": true,
"language": "en-IN",
"mimeTypes": {
"length": 0
},
"onLine": false,
"platform": "Win32",
"plugins": {
"length": 0
},
"product": "Gecko
"productSub": "20030107",
"userAgent": "Mozilla/5.0 (Windows NT 6.2; WOW64) AppleWebKit/538.1 (KHTML, like Gecko)
PhantomJS/2.1.1 Safari/538.1",
"vendor": "Apple Computer, Inc.",
"vendorSub": ""
}
phantomjs>
To find the version
phantomjs> phantom.version {
"major": 2,
"minor": 1,
"patch": 1
}
phantomjs>Ogni comando viene eseguito e il risultato viene visualizzato. Usa CTRL + C, CTRL + D ophantom.exit() per uscire dalla modalità interattiva.
Utilizzare il up/down tasti freccia per ascoltare i comandi digitati in precedenza.
C'è un'altra funzionalità chiamata autocompletion, che aiuta a ricordare il comando. Basta digitare "fantasma" e premere il pulsante "Tab" per ottenere un elenco di comandi disponibili che puoi eseguire.
Produzione
Il programma precedente genera il seguente output.
phantomjs> phantom.→|
phantomjs> phantom.cookies→|
phantomjs> phantom.exit→|
phantomjs> phantom.version→|In questo capitolo vengono forniti alcuni esempi più pratici per comprendere alcune importanti caratteristiche di PhantomJS.
Esempio 1: trova la velocità della pagina
In questo esempio, useremo PhantomJS per trovare il file page speed per qualsiasi URL di pagina specificato.
var page = require('webpage').create(),
system = require('system'),
t, address;
if (system.args.length === 1) {
console.log('Usage: loadspeed.js <some URL>');
phantom.exit(1);
} else {
t = Date.now();
address = system.args[1];
page.open(address, function (status) {
if (status !== 'success') {
console.log('FAIL to load the address');
} else {
t = Date.now() - t;
console.log('Page title is ' + page.evaluate(function () {
return document.title;
}));
console.log('Loading time ' + t + ' msec');
}
phantom.exit();
});
}Il programma sopra genera quanto segue output.
Command - phantomjs pagespeed.js http://www.google.com
Page title is Google
Loading time 1396 msecEsempio 2: inviare un evento clic a una pagina
Nel seguente esempio, useremo PhantomJS per inviare un file click event a una pagina.
var page = require('webpage').create();
page.onConsoleMessage = function(str) {
console.log(str);
}
page.open('http://phantomjs.org/api/phantom/', function(status) {
page.render('beforeclick.png');
console.log(page.url);
var element = page.evaluate(function() {
return document.querySelector('img[src = "http://phantomjs.org/img/phantomjslogo.png"]');
});
page.sendEvent('click', element.offsetLeft, element.offsetTop, 'left');
window.setTimeout(function () {
console.log(page.url);
page.render('afterclick.png');
phantom.exit();
}, 5000);
console.log('element is ' + element);
});Il programma sopra genera quanto segue output.
http://phantomjs.org/api/phantom/
element is [object Object]
http://phantomjs.org/Il nostro programma creerà i seguenti due png immagini in bincartella. Queste due immagini mostrano la differenza prima e dopo l'esecuzione del programma sopra.


Esempio 3: inviare un modulo
Il seguente esempio mostra come inviare un modulo utilizzando PhantomJS.
var wpage = require('webpage').create();
wpage.open("http://localhost/tasks/submitform.html", function(status) {
console.log(status);
wpage.uploadFile('input[name = fileToUpload]', 'output.png');
wpage.render("sform.png");
var element = wpage.evaluate(function() {
return document.querySelector('input[type = "submit"]');
// getting details of submit button using queryselector.
});
wpage.sendEvent('click', element.offsetLeft, element.offsetTop, 'left');
// sendevent is used to send click event and also giving the left and top
position of the submit button.
window.setTimeout(function () {
console.log(wpage.url);
wpage.render("submit.png"); // screenshot is saved in submit.png
phantom.exit();
}, 5000);
console.log('element is ' + element);
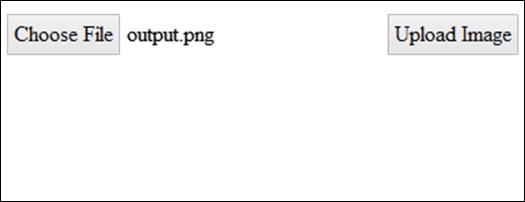
});submitform.html
Il codice seguente mostra come utilizzare il submitform.html file.
<html>
<head>
<title>Window 2</title>
</head>
<body>
<form action = "submitform.php" method = "post" enctype = "multipart/form-data"
id = "form1">
<input type = "file" name = "fileToUpload" id = "fileToUpload">
<input type = "submit" value = "Upload Image" name = "submit">
</form>
</body>
</html>Una volta inviato il modulo, va a submitform.php.
submitform.php
submitform.php sta solo stampando i dettagli dei file.
<?php
print_r($_FILES);
?>Il programma sopra genera quanto segue output.
Success
element is [object Object]
http://localhost/tasks/submitform.phpimmagini
Di seguito sono riportate le immagini per file upload e form submit.