PhoneGap - Guida rapida
Dispositivi mobili, palmari e facili da trasportare hanno avviato una nuova rivoluzione nell'ingegneria del software. Questi dispositivi piccoli ma efficienti sono in grado di eseguire applicazioni create con linguaggi di programmazione di fascia alta. Le persone che possiedono questi dispositivi tendono a usarli al massimo in quanto questi dispositivi, come i telefoni cellulari, sono molto comodi da usare sempre e ovunque.
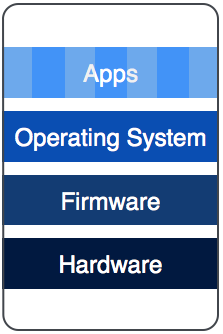
L'architettura di un dispositivo mobile è simile a quella di un sistema informatico. Ha hardware, firmware e sistemi operativi personalizzati.

Questi tre elementi sono per lo più proprietari e sono progettati, sviluppati e assemblati sotto un'unica organizzazione di punta. Le app (software applicativo) sono sviluppate sia dall'organizzazione di punta che dagli sviluppatori esterni all'organizzazione.
Un certo numero di sistemi operativi mobili ben noti sono disponibili sul mercato sia in categorie proprietarie che open source. I sistemi operativi mobili più utilizzati sono:
- Android
- IOS
- BlackBerry
- Windows

Ogni sistema operativo mobile fornisce il proprio set di strumenti e ambienti per sviluppare app che verranno eseguite su di essi. Le applicazioni create per un sistema operativo non possono essere eseguite su altre piattaforme poiché sono completamente diverse. Gli sviluppatori tendono a coprire tutti i principali sistemi operativi mobili per aumentare la raggiungibilità tra i loro utenti.
Diventa quindi un compito noioso sviluppare un programma applicativo che possa essere eseguito su tutte le principali piattaforme OS, mantenendo il suo aspetto, aspetto e funzionalità identici su tutte le piattaforme. Per questo lavoro, uno sviluppatore deve comprendere tutte le piattaforme e dovrebbe avere una buona conoscenza dei principali strumenti di sviluppo per diversi sistemi operativi.
PhoneGap
PhoneGap può essere visto come una soluzione a tutti i problemi sopra menzionati. PhoneGap è un framework che consente agli sviluppatori di sviluppare le proprie app utilizzando API web standard per tutti i principali sistemi operativi mobili. È open source e gratuito.
Gli sviluppatori devono solo conoscere lo sviluppo web utilizzando HTML, CSS e JavaScript. PhoneGap si occupa del resto del lavoro, come l'aspetto e il design dell'app e la portabilità tra i vari sistemi operativi mobili.

Utilizzando PhoneGap, è possibile creare app per tutti i principali sistemi operativi mobili come Apple iOS, Android, BlackBerry, Windows ecc. Ciò non richiede che lo sviluppatore abbia esperienza su nessuna delle piattaforme sopra menzionate, né lo sviluppatore è tenuto a conoscere la programmazione per codificare l'app da zero.
PhoneGap consente ai suoi utenti di caricare il contenuto dei dati sul sito Web e lo converte automaticamente in vari file dell'app.
In questo tutorial vedremo come creare un'app per la piattaforma Apple, Android e Windows online senza utilizzare alcuno strumento offline.
In questo capitolo impareremo come configurare l'ambiente di base per creare app senza sforzo. Sebbene PhoneGap supporti la creazione offline di app utilizzando l'interfaccia a riga di comando di Cordova e il meccanismo di repository Github, ci concentreremo sulla procedura con il minimo sforzo.
Partiamo dal presupposto che tu abbia una buona conoscenza delle tecnologie web e che la tua applicazione web sia pronta per essere spedita come app. Poiché PhoneGap supporta solo HTML, CSS e JavaScript, è obbligatorio che l'applicazione venga creata utilizzando solo queste tecnologie.
Dal punto di vista di uno sviluppatore, un'app dovrebbe avere i seguenti elementi inclusi nel suo pacchetto:
- File di configurazione
- Icone per app
- Informazioni o contenuti (realizzati utilizzando tecnologie web)
Configurazione
La nostra app web avrà bisogno di un solo file di configurazione che dovrebbe essere adeguato per configurare tutte le sue impostazioni necessarie. Il suo nome è config.xml. Questo file contiene tutte le informazioni necessarie richieste per compilare l'app.
Vediamo config.xml per il nostro esempio -
<?xml version = "1.0" encoding = "UTF-8"?>
<widget xmlns = "http://www.w3.org/ns/widgets"
xmlns:gap = "http://phonegap.com/ns/1.0" id = "com.tutorialspoint.onlineviewer" version = "1.0">
<name>Tutorials Point</name>
<description>
Tutorials Point Online Viewer
</description>
<author href = "http://tutorialspoint.com" email = "[email protected]">
Tutorials Point
</author>
<preference name = "permissions" value = "none"/>
<icon src = "res/icon/android/drawable-ldpi/tp_icon.png"
gap:platform = "android" gap:qualifier = "ldpi" />
<icon src = "res/icon/android/drawable-mdpi/tp_icon.png"
gap:platform = "android" gap:qualifier = "mdpi" />
<icon src = "res/icon/android/drawable-hdpi/tp_icon.png"
gap:platform = "android" gap:qualifier = "hdpi" />
<icon src = "res/icon/android/drawable-xhdpi/tp_icon.png"
gap:platform = "android" gap:qualifier = "xhdpi" />
<icon src = "res/icon/android/drawable-xxhdpi/tp_icon.png"
gap:platform = "android" gap:qualifier = "xxhdpi" />
<icon src = "res/icon/ios/Icon-72.png" gap:platform = "ios" gap:qualifier = ""/>
<icon src = "res/icon/ios/icon-57.png" gap:platform = "ios" width = "57" height = "57" />
<icon src = "res/icon/ios/icon-72.png" gap:platform = "ios" width = "72" height = "72" />
<icon src = "res/icon/ios/icon-57-2x.png" gap:platform = "ios" width = "114" height = "114" />
<icon src = "res/icon/ios/icon-72-2x.png" gap:platform = "ios" width = "144" height = "144" />
</widget>Tutti i contenuti della configurazione sono racchiusi nel tag <widget>. Una breve descrizione di questi è la seguente:
<widget id = ”app_id”>id è il tuo app-id riservato su vari app store. È nello stile del nome di dominio inverso, ad esempio com.tutorialspoint.onlineviewer ecc.
<widget version = "x.y.z">Questo è il numero di versione dell'app in formato xyz dove (x, y, z) sono numeri interi positivi cioè 1.0.0, rappresenta il sistema di versione major.minor.patch.
<name> App Name</name>Questo è il nome dell'app, che verrà visualizzato sotto l'icona dell'app sullo schermo del cellulare. La tua app può essere cercata usando questo nome.
<description> My First Web App </description>Questa è una breve descrizione di cosa tratta l'app e di cosa è.
<author> Author_Name </author>Questo campo contiene il nome del creatore o del programmatore, generalmente impostato sul nome dell'organizzazione che sta avviando questa app.
<preferences name = "permissions" value = "none">Il tag delle preferenze viene utilizzato per impostare varie opzioni come FullScreen, BackgroundColor e Orientation per l'app. Queste opzioni sono in nome e coppia di valori. Ad esempio: name = "FullScreen" value = "true" ecc. Poiché non abbiamo bisogno di nessuna di queste impostazioni avanzate, abbiamo semplicemente assegnato le autorizzazioni a nessuna.
<icon>Ci permette di aggiungere icone alle nostre app. Può essere codificato in vari modi, ma dal momento che stiamo imparando la scorciatoia di tutto, eccolo qui. Il.srcdetermina il percorso dell'immagine dell'icona. Ilgap:platformdetermina per quale piattaforma OS utilizzare questa icona. Ilgap:qualifierè la densità utilizzata dai dispositivi Android. I dispositivi iOS utilizzanowidth & height parametri.
Icone
Esistono dispositivi di varie dimensioni che hanno lo stesso sistema operativo mobile, quindi per indirizzare un pubblico di una piattaforma è necessario fornire anche icone di tutti i tipi di cellulari. È importante preparare icone di forme e dimensioni esatte come richiesto da un particolare sistema operativo mobile.
Qui stiamo usando le cartelle res/icon/ios e res/icon/android/drawable-xxxx..
Per completare rapidamente questo lavoro, puoi creare un logo di dimensioni 1024x1024 e accedere a makeappicon.com. Questo sito Web ti aiuterà a creare istantaneamente loghi di tutte le dimensioni per piattaforme Android e iOS.
Dopo aver fornito l'immagine dell'icona di dimensioni 1024x1024, makeappicon.com dovrebbe fornire quanto segue:
Icons for iOS

Icons for Android

Questo sito Web ti offre un'opzione per inviare via e-mail tutti i loghi in formato zip a casa tua (alias e-mail, ovviamente!)
I siti Web offline vengono copiati sul disco rigido locale e accessibili ogni volta che l'utente ne ha bisogno senza alcuna connessione Internet. Allo stesso modo, questa app web offline ti consentirà di creare un'applicazione web che viene scaricata nella sua interezza sui dispositivi mobili di un utente che può accedervi offline.
Un'applicazione per questo tipo di app può includere un'app con una raccolta di storie, brevi tutorial o qualsiasi altro contenuto offline di interesse dell'utente, che può leggere offline anche quando Internet non è disponibile.
App offline
L'immagine seguente rappresenta la struttura delle cartelle per l'app offline. Nella directory principale richiede solo due file, config.xml e index.xml.

Il file config.xml contiene le impostazioni di configurazione dell'app che abbiamo appreso nella sezione precedente. Il file index.html contiene la home page dei contenuti web.
Una cosa importante da imparare qui è che tutti i collegamenti all'interno di tutti i file html dovrebbero contenere solo il percorso relativo. Cioè, non dovrebbe esserci alcun percorso assoluto o tag href di base.
App online
L'immagine seguente mostra la struttura delle cartelle per la nostra app in modalità online. In modalità online, l'intero contenuto Web viene caricato dal sito Web Internet.

Lo potresti notare datala cartella è mancante nell'app in modalità online, perché tutti i file risiedono sul server effettivo e sono accessibili tramite Internet. Il file index.html contiene collegamenti effettivi come contiene nel server Web e tutti i suoi collegamenti sono assoluti o utilizzati conbase href etichetta.
Dopo aver deciso la modalità della tua app e organizzato i suoi file nella struttura di file sopra menzionata, devi comprimere il tuo file con qualsiasi strumento zip standard e salvarlo. Useremo questo file nella prossima sezione.
Firma la tua app
È essenziale che qualsiasi app sia firmata dai suoi sviluppatori o dall'organizzazione in via di sviluppo per mantenere le cose in ordine. Per questo motivo, devi firmare la tua app. Potresti aver bisognokeytool che fa parte della distribuzione java standard.
Esegui il seguente comando in% JAVA_HOME% nel prompt dei comandi di Windows o nella shell di Linux -
keytool -genkey -v -keystore my_keystore.keystore
-alias TutorialsPoint -keyalg RSA -keysize 2048 -validity 10000Questo dovrebbe generare il file my_keystore.keystore, di cui avremo bisogno nella prossima sezione.
Ora siamo pronti per compilare la nostra prima app in modalità rapida basata su API Web. In questo segmento finale, apprenderemo il processo di trasformazione dei nostri contenuti web in un formato di app, che può essere caricato sugli app store online.
PhoneGap accetta l'accesso utente creato su GitHub o utilizzando AdobeID. GitHub è un servizio di repository in cui gli utenti possono caricare i propri contenuti e utilizzarli fornendo i propri riferimenti URL. Ad esempio, il contenuto che abbiamo appena creato può essere caricato su GitHub e quindi chiamarlo direttamente su PhoneGap.
I passaggi seguenti descrivono in dettaglio come creare un ID Adobe.
Crea Adobe ID
Vai su www.build.phonegap.com e fai clic su Registrati
Si aprirà una nuova finestra come mostrato di seguito -

Inserisci i tuoi dati e clicca su registrati. Ora puoi accedere con lo stesso ID utente a PhoneGap. Per impostazione predefinita, questa pagina dovrebbe portare alla console PhoneGap come mostrato di seguito -

Fai clic su "Carica un file .zip" e carica il file .zip che abbiamo creato, che include l'intero contenuto web e le configurazioni. Dovresti vedere la seguente finestra dopo il caricamento riuscito -

Potresti vedere immediatamente che l'elaborazione dell'app iOS non è riuscita poiché non abbiamo fornito alcuna chiave firmata. Ci stiamo concentrando solo su Android e puoi vedere che è stato creato da PhoneGap. Questa app non può essere caricata su Google Store perché non è firmata da chiave.
Fare clic sull'icona di Android e dovrebbe apparire la seguente schermata:

Fai clic sul menu delle opzioni a discesa accanto all'icona di Android che dice Nessuna chiave selezionata, fai clic su aggiungi una chiave e dovrebbe apparire la seguente schermata:

Fornire titolo e alias di propria scelta e fare clic sul file Keystore. Fornisci il file keystore creato nell'ultima sezione. Quindi fare clic sul pulsante "Ricostruisci" accanto ad esso.
L'app realizzata con questo processo può essere caricata direttamente su Google Play. Fai clic sul file .apk e potrai scaricare la tua prima app gratuita basata sul web.
Prima del caricamento, l'app deve essere testata su dispositivi virtuali o reali.