Plotly - Guida rapida
Plotly è una società di calcolo tecnico con sede a Montreal coinvolta nello sviluppo di strumenti di analisi e visualizzazione dei dati come Dash e Chart Studio. Ha anche sviluppato librerie grafiche open source API (Application Programming Interface) per Python, R, MATLAB, Javascript e altri linguaggi di programmazione per computer.
Alcuni dei important features di Plotly sono i seguenti -
Produce grafici interattivi.
I grafici vengono memorizzati in JavaScript Object Notation (JSON) data format in modo che possano essere letti utilizzando script di altri linguaggi di programmazione come R, Julia, MATLAB ecc.
I grafici possono essere esportati in vari formati di immagini raster e vettoriali
Questo capitolo si concentra su come eseguire l'impostazione ambientale in Python con l'aiuto di Plotly.
Installazione del pacchetto Python
Si consiglia sempre di utilizzare la funzionalità dell'ambiente virtuale di Python per l'installazione di un nuovo pacchetto. Il seguente comando crea un ambiente virtuale nella cartella specificata.
python -m myenvPer attivare l'ambiente virtuale così creato eseguire activate script in bin sottocartella come mostrato di seguito.
source bin/activateOra possiamo installare il pacchetto Python di plotly come indicato di seguito utilizzando l'utilità pip.
pip install plotlyPotresti anche voler installare Jupyter notebook app che è un'interfaccia basata sul web per Ipython interprete.
pip install jupyter notebookIn primo luogo, è necessario creare un account sul sito Web disponibile all'indirizzo https://plot.ly. Puoi registrarti utilizzando il link qui menzionatohttps://plot.ly/api_signup e poi accedi con successo.

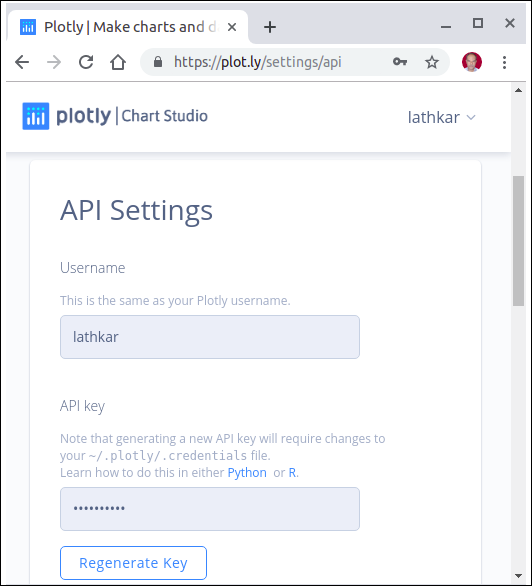
Successivamente, ottieni la chiave API dalla pagina delle impostazioni della dashboard.

Usa il tuo nome utente e la tua chiave API per configurare le credenziali Python interpreter sessione.
import plotly
plotly.tools.set_credentials_file(username='test',
api_key='********************')Un file speciale denominato credentials viene creato in .plotly subfoldernella tua home directory. Sembra simile al seguente:
{
"username": "test",
"api_key": "********************",
"proxy_username": "",
"proxy_password": "",
"stream_ids": []
}Per generare grafici, dobbiamo importare il seguente modulo dal pacchetto plotly:
import plotly.plotly as py
import plotly.graph_objs as goplotly.plotly modulecontiene le funzioni che ci aiuteranno a comunicare con i server Plotly. Funziona inplotly.graph_objs module genera oggetti grafici
Il capitolo seguente tratta le impostazioni per la stampa online e offline. Studiamo prima le impostazioni per la stampa in linea.
Impostazioni per la stampa in linea
Data e graph della trama online vengono salvati nel tuo file plot.ly account. I grafici in linea sono generati da due metodi che creano entrambi un unicourl per la trama e salvala nel tuo account Plotly.
py.plot() - restituisce l'URL univoco e opzionalmente apre l'URL.
py.iplot() - quando si lavora in un Jupyter Notebook per visualizzare la trama nel taccuino.
Ora visualizzeremo un semplice grafico dell'angolo in radians vs. its sine value. Per prima cosa, ottieni l'oggetto ndarray di angoli tra 0 e 2π usandoarange()funzione dalla libreria numpy. Questo oggetto ndarray funge da valori sux axisdel grafico. Valori del seno corrispondenti degli angoli in x che devono essere visualizzatiy axis si ottengono con le seguenti dichiarazioni:
import numpy as np
import math #needed for definition of pi
xpoints = np.arange(0, math.pi*2, 0.05)
ypoints = np.sin(xpoints)Quindi, crea una traccia a dispersione usando Scatter() funzione in graph_objs module.
trace0 = go.Scatter(
x = xpoints,
y = ypoints
)
data = [trace0]Usa l'oggetto della lista sopra come argomento per plot() funzione.
py.plot(data, filename = 'Sine wave', auto_open=True)Salva il seguente script come plotly1.py
import plotly
plotly.tools.set_credentials_file(username='lathkar', api_key='********************')
import plotly.plotly as py
import plotly.graph_objs as go
import numpy as np
import math #needed for definition of pi
xpoints = np.arange(0, math.pi*2, 0.05)
ypoints = np.sin(xpoints)
trace0 = go.Scatter(
x = xpoints, y = ypoints
)
data = [trace0]
py.plot(data, filename = 'Sine wave', auto_open=True)Esegui lo script sopra menzionato dalla riga di comando. Il grafico risultante verrà visualizzato nel browser all'URL specificato come indicato di seguito.
$ python plotly1.py
High five! You successfully sent some data to your account on plotly.
View your plot in your browser at https://plot.ly/~lathkar/0
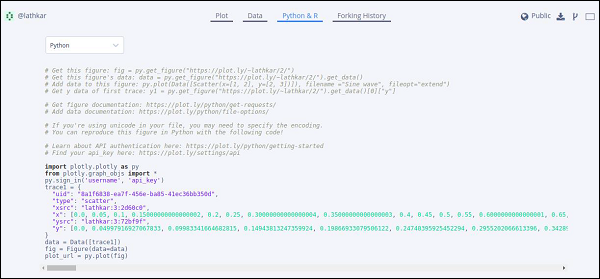
Appena sopra il grafico visualizzato, troverai le schede Plot, Data, Python e Rand Forking history.
Attualmente, Plot tabè selezionato. La scheda Dati mostra una griglia contenente x eypunti dati. Dalla scheda Python e R, puoi visualizzare il codice corrispondente alla trama corrente in Python, R, JSON, Matlab ecc. La seguente istantanea mostra il codice Python per la trama come generato sopra -

Impostazione per la stampa offline
Plotly ti consente di generare grafici offline e salvarli nella macchina locale. Ilplotly.offline.plot() crea un HTML autonomo che viene salvato localmente e aperto nel tuo browser web.
Uso plotly.offline.iplot() quando si lavora offline in un Jupyter Notebook per visualizzare la trama nel taccuino.
Note - La versione di Plotly 1.9.4+ è necessario per la stampa offline.
Modificare plot() functiondichiarazione nello script ed eseguire. Un file HTML denominatotemp-plot.html verrà creato localmente e aperto nel browser web.
plotly.offline.plot(
{ "data": data,"layout": go.Layout(title = "hello world")}, auto_open = True)
In questo capitolo studieremo come eseguire la stampa in linea con Jupyter Notebook.
Per visualizzare la trama all'interno del notebook, è necessario avviare la modalità notebook di plotly come segue:
from plotly.offline import init_notebook_mode
init_notebook_mode(connected = True)Mantieni il resto dello script così com'è ed esegui la cella del taccuino premendo Shift+Enter. Il grafico verrà visualizzato offline all'interno del notebook stesso.
import plotly
plotly.tools.set_credentials_file(username = 'lathkar', api_key = '************')
from plotly.offline import iplot, init_notebook_mode
init_notebook_mode(connected = True)
import plotly
import plotly.graph_objs as go
import numpy as np
import math #needed for definition of pi
xpoints = np.arange(0, math.pi*2, 0.05)
ypoints = np.sin(xpoints)
trace0 = go.Scatter(
x = xpoints, y = ypoints
)
data = [trace0]
plotly.offline.iplot({ "data": data,"layout": go.Layout(title="Sine wave")})L'output del notebook Jupyter sarà come mostrato di seguito:

L'output del grafico mostra un file tool bar a top right. Contiene pulsanti per il download comepng, zoom in and out, box and lasso, select and hover.

Il pacchetto Plotly Python ha tre moduli principali che sono riportati di seguito:
- plotly.plotly
- plotly.graph_objs
- plotly.tools
Il plotly.plotly modulecontiene funzioni che richiedono una risposta dai server di Plotly. Le funzioni in questo modulo sono l'interfaccia tra la macchina locale e Plotly.
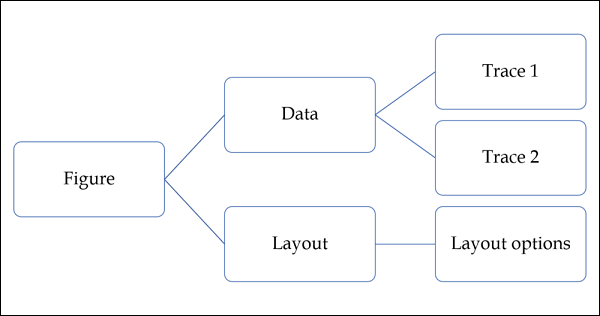
Il plotly.graph_objs moduleè il modulo più importante che contiene tutte le definizioni di classe per gli oggetti che compongono i grafici che vedi. Vengono definiti i seguenti oggetti grafici:
- Figure,
- Data,
- ayout,
- Diverse tracce del grafico come Scatter, Box, Histogram eccetera.

Tutti gli oggetti grafici sono oggetti tipo dizionario e lista usati per generare e / o modificare ogni caratteristica di un grafico Plotly.
Il plotly.tools modulecontiene molte funzioni utili che facilitano e migliorano l'esperienza di Plotly. Funzioni persubplot generation, incorporando Plotly trame in IPython notebooks, il salvataggio e il recupero delle tue credenziali sono definiti in questo modulo.
Un grafico è rappresentato dall'oggetto Figure che rappresenta la classe Figure definita in plotly.graph_objs module. Il suo costruttore ha bisogno dei seguenti parametri:
import plotly.graph_objs as go
fig = go.Figure(data, layout, frames)Il dataparametro è un oggetto elenco in Python. È un elenco di tutte le tracce che desideri tracciare. Una traccia è solo il nome che diamo a una raccolta di dati che deve essere tracciata. UNtrace l'oggetto viene denominato in base a come si desidera visualizzare i dati sulla superficie di stampa.
Plotly fornisce un numero di oggetti traccia come scatter, bar, pie, heatmap ecc. e ciascuno viene restituito dalle rispettive funzioni in graph_objsfunzioni. Per esempio:go.scatter() restituisce una traccia a dispersione.
import numpy as np
import math #needed for definition of pi
xpoints=np.arange(0, math.pi*2, 0.05)
ypoints=np.sin(xpoints)
trace0 = go.Scatter(
x = xpoints, y = ypoints
)
data = [trace0]Il layoutIl parametro definisce l'aspetto del grafico e le caratteristiche del grafico non correlate ai dati. Quindi saremo in grado di cambiare cose come il titolo, i titoli degli assi, le annotazioni, le legende, la spaziatura, il carattere e persino disegnare forme sopra la trama.
layout = go.Layout(title = "Sine wave", xaxis = {'title':'angle'}, yaxis = {'title':'sine'})Una trama può avere plot title così come l'asse title. Può anche contenere annotazioni per indicare altre descrizioni.
Infine, c'è un file Figure object creato da go.Figure() function. È un oggetto simile a un dizionario che contiene sia l'oggetto dati che l'oggetto formato. L'oggetto figura viene infine tracciato.
py.iplot(fig)Gli output dei grafici offline possono essere esportati in vari formati di immagini raster e vettoriali. A tale scopo, dobbiamo installare due dipendenze:orca e psutil.
Orca
Orca sta per Open-source Report Creator App. Si tratta di un'app Electron che genera immagini e report di grafici a trama, app di trattini, dashboard dalla riga di comando. Orca è la spina dorsale del server di immagini di Plotly.
psutil
psutil (python system and process utilities)è una libreria multipiattaforma per recuperare informazioni sui processi in esecuzione e sull'utilizzo del sistema in Python. Implementa molte funzionalità offerte daUNIX strumenti da riga di comando come: ps, top, netstat, ifconfig, who, ecc. psutil supporta tutti i principali sistemi operativi come Linux, Windows e MacOs
Installazione di Orca e psutil
Se stai usando la distribuzione Anaconda di Python, l'installazione di orca e psutil viene eseguita molto facilmente da conda package manager come segue -
conda install -c plotly plotly-orca psutilDa allora, orca non è disponibile nel repository PyPi. Puoi invece usarenpm utility per installarlo.
npm install -g [email protected] orcaUsa pip per installare psutil
pip install psutilSe non sei in grado di utilizzare npm o conda, i binari precompilati di orca possono anche essere scaricati dal seguente sito Web disponibile all'indirizzo https://github.com/plotly/orca/releases.
Per esportare l'oggetto Figura in formato png, jpg o WebP, prima importa plotly.io modulo
import plotly.io as pioOra possiamo chiamare write_image() funzionare come segue -
pio.write_image(fig, ‘sinewave.png’)
pio.write_image(fig, ‘sinewave.jpeg’)
pio.write_image(fig,’sinewave.webp)Lo strumento orca supporta anche l'esportazione in modo grafico nei formati svg, pdf ed eps.
Pio.write_image(fig, ‘sinewave.svg’)
pio.write_image(fig, ‘sinewave.pdf’)In Jupyter notebook, l'oggetto immagine ottenuto da pio.to_image() la funzione può essere visualizzata in linea come segue:

Per impostazione predefinita, il grafico Plotly con più tracce mostra automaticamente le legende. Se ha una sola traccia, non viene visualizzata automaticamente. Per visualizzare, impostareshowlegend parametro dell'oggetto Layout su True.
layout = go.Layoyt(showlegend = True)Le etichette predefinite delle legende sono nomi di oggetti di traccia. Per impostare l'etichetta della legenda, impostare esplicitamente la proprietà name della traccia.
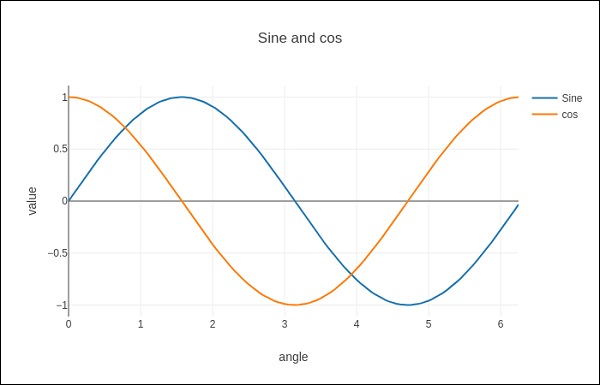
Nell'esempio seguente, vengono tracciate due tracce di dispersione con proprietà name.
import numpy as np
import math #needed for definition of pi
xpoints = np.arange(0, math.pi*2, 0.05)
y1 = np.sin(xpoints)
y2 = np.cos(xpoints)
trace0 = go.Scatter(
x = xpoints,
y = y1,
name='Sine'
)
trace1 = go.Scatter(
x = xpoints,
y = y2,
name = 'cos'
)
data = [trace0, trace1]
layout = go.Layout(title = "Sine and cos", xaxis = {'title':'angle'}, yaxis = {'title':'value'})
fig = go.Figure(data = data, layout = layout)
iplot(fig)La trama appare come di seguito -

È possibile configurare l'aspetto di ogni asse specificando la larghezza e il colore della linea. È anche possibile definire la larghezza e il colore della griglia. Impariamo lo stesso in dettaglio in questo capitolo.
Grafico con asse e tick
Nelle proprietà dell'oggetto Layout, l'impostazione showticklabelsa true abiliterà i tick. La proprietà tickfont è un oggetto dict che specifica il nome del carattere, la dimensione, il colore, ecc. La proprietà tickmode può avere due possibili valori: lineare e array. Se è lineare, la posizione del tick di partenza è determinata datick0 e passare da una tacca all'altra dtick proprietà.
Se tickmode è impostato su array, devi fornire un elenco di valori ed etichette come tickval e ticktext proprietà.
L'oggetto Layout ha anche Exponentformat attributo impostato su ‘e’causerà la visualizzazione dei valori di tick in notazione scientifica. Devi anche impostareshowexponent proprietà a ‘all’.
Formattiamo ora l'oggetto Layout nell'esempio precedente per configurare x e y axis specificando le proprietà dei caratteri di riga, griglia e titolo e la modalità di graduazione, i valori e il carattere.
layout = go.Layout(
title = "Sine and cos",
xaxis = dict(
title = 'angle',
showgrid = True,
zeroline = True,
showline = True,
showticklabels = True,
gridwidth = 1
),
yaxis = dict(
showgrid = True,
zeroline = True,
showline = True,
gridcolor = '#bdbdbd',
gridwidth = 2,
zerolinecolor = '#969696',
zerolinewidth = 2,
linecolor = '#636363',
linewidth = 2,
title = 'VALUE',
titlefont = dict(
family = 'Arial, sans-serif',
size = 18,
color = 'lightgrey'
),
showticklabels = True,
tickangle = 45,
tickfont = dict(
family = 'Old Standard TT, serif',
size = 14,
color = 'black'
),
tickmode = 'linear',
tick0 = 0.0,
dtick = 0.25
)
)
Traccia con più assi
A volte è utile avere dual x or y axesin una figura; ad esempio, quando si tracciano insieme curve con unità diverse. Matplotlib lo supporta con l'estensionetwinx e twinyfunzioni. Nell'esempio seguente, la trama hadual y axes, uno che mostra exp(x) e altri spettacoli log(x)
x = np.arange(1,11)
y1 = np.exp(x)
y2 = np.log(x)
trace1 = go.Scatter(
x = x,
y = y1,
name = 'exp'
)
trace2 = go.Scatter(
x = x,
y = y2,
name = 'log',
yaxis = 'y2'
)
data = [trace1, trace2]
layout = go.Layout(
title = 'Double Y Axis Example',
yaxis = dict(
title = 'exp',zeroline=True,
showline = True
),
yaxis2 = dict(
title = 'log',
zeroline = True,
showline = True,
overlaying = 'y',
side = 'right'
)
)
fig = go.Figure(data=data, layout=layout)
iplot(fig)Qui, l'asse y aggiuntivo è configurato come yaxis2 e appare sul lato destro, avendo ‘log’come titolo. Il grafico risultante è il seguente:

Qui capiremo il concetto di sottotrame e trame inserite in Plotly.
Creazione di sottotrame
A volte è utile confrontare le diverse visualizzazioni dei dati fianco a fianco. Questo supporta il concetto di sottotrame. Offremake_subplots() funzione in plotly.tools module. La funzione restituisce un oggetto Figure.
La seguente istruzione crea due sottotrame in una riga.
fig = tools.make_subplots(rows = 1, cols = 2)Possiamo ora aggiungere due tracce differenti (le tracce exp e log nell'esempio sopra) alla figura.
fig.append_trace(trace1, 1, 1)
fig.append_trace(trace2, 1, 2)Il Layout della figura viene ulteriormente configurato specificando title, width, height, ecc. utilizzando update() metodo.
fig['layout'].update(height = 600, width = 800s, title = 'subplots')Ecco lo script completo:
from plotly import tools
import plotly.plotly as py
import plotly.graph_objs as go
from plotly.offline import iplot, init_notebook_mode
init_notebook_mode(connected = True)
import numpy as np
x = np.arange(1,11)
y1 = np.exp(x)
y2 = np.log(x)
trace1 = go.Scatter(
x = x,
y = y1,
name = 'exp'
)
trace2 = go.Scatter(
x = x,
y = y2,
name = 'log'
)
fig = tools.make_subplots(rows = 1, cols = 2)
fig.append_trace(trace1, 1, 1)
fig.append_trace(trace2, 1, 2)
fig['layout'].update(height = 600, width = 800, title = 'subplot')
iplot(fig)Questo è il formato della griglia del grafico: [(1,1) x1, y1] [(1,2) x2, y2]

Trame nel riquadro
Per visualizzare una sottotrama come inset, dobbiamo configurare il suo oggetto di traccia. Prima ilxaxis e proprietà yaxis della traccia inserita in ‘x2’ e ‘y2’rispettivamente. La seguente dichiarazione mette‘log’ traccia nel riquadro.
trace2 = go.Scatter(
x = x,
y = y2,
xaxis = 'x2',
yaxis = 'y2',
name = 'log'
)In secondo luogo, configura l'oggetto Layout in cui la posizione degli assi xey dell'inset è definita da domain proprietà che specifica la posizione rispetto all'asse maggiore.
xaxis2=dict(
domain = [0.1, 0.5],
anchor = 'y2'
),
yaxis2 = dict(
domain = [0.5, 0.9],
anchor = 'x2'
)Di seguito viene fornito lo script completo per visualizzare la traccia del registro nel riquadro e la traccia exp sull'asse principale:
trace1 = go.Scatter(
x = x,
y = y1,
name = 'exp'
)
trace2 = go.Scatter(
x = x,
y = y2,
xaxis = 'x2',
yaxis = 'y2',
name = 'log'
)
data = [trace1, trace2]
layout = go.Layout(
yaxis = dict(showline = True),
xaxis2 = dict(
domain = [0.1, 0.5],
anchor = 'y2'
),
yaxis2 = dict(
showline = True,
domain = [0.5, 0.9],
anchor = 'x2'
)
)
fig = go.Figure(data=data, layout=layout)
iplot(fig)L'output è menzionato di seguito:

In questo capitolo impareremo come creare grafici a barre ea torta con l'aiuto di Plotly. Cominciamo con la comprensione del grafico a barre.
Grafico a barre
Un grafico a barre presenta dati categoriali con barre rettangolari con altezze o lunghezze proporzionali ai valori che rappresentano. Le barre possono essere visualizzate verticalmente o orizzontalmente. Aiuta a mostrare confronti tra categorie discrete. Un asse del grafico mostra le categorie specifiche da confrontare e l'altro asse rappresenta un valore misurato.
L'esempio seguente traccia un semplice file bar chartcirca il numero di studenti iscritti a diversi corsi. Ilgo.Bar() restituisce una barra con la coordinata x impostata come elenco di materie e la coordinata y come numero di studenti.
import plotly.graph_objs as go
langs = ['C', 'C++', 'Java', 'Python', 'PHP']
students = [23,17,35,29,12]
data = [go.Bar(
x = langs,
y = students
)]
fig = go.Figure(data=data)
iplot(fig)L'output sarà come mostrato di seguito -

Per visualizzare un grafico a barre raggruppato, il barmode la proprietà dell'oggetto Layout deve essere impostata su group. Nel codice seguente, più tracce che rappresentano gli studenti in ogni anno vengono tracciate rispetto alle materie e visualizzate come grafico a barre raggruppato.
branches = ['CSE', 'Mech', 'Electronics']
fy = [23,17,35]
sy = [20, 23, 30]
ty = [30,20,15]
trace1 = go.Bar(
x = branches,
y = fy,
name = 'FY'
)
trace2 = go.Bar(
x = branches,
y = sy,
name = 'SY'
)
trace3 = go.Bar(
x = branches,
y = ty,
name = 'TY'
)
data = [trace1, trace2, trace3]
layout = go.Layout(barmode = 'group')
fig = go.Figure(data = data, layout = layout)
iplot(fig)L'output dello stesso è il seguente:

Il barmodedetermina come vengono visualizzate sul grafico le barre nella stessa coordinata di posizione. I valori definiti sono "stack" (barre impilate una sopra l'altra), "relative", (le barre sono impilate l'una sull'altra, con valori negativi sotto l'asse, valori positivi sopra), "group"(barre tracciate una accanto all'altra).
Modificando la proprietà del barmode in 'stack'il grafico tracciato appare come di seguito -

Grafico a torta
Un grafico a torta visualizza solo una serie di dati. Pie Charts mostra la dimensione degli articoli (chiamata wedge) in una serie di dati, proporzionale alla somma degli elementi. I punti dati vengono visualizzati come percentuale dell'intera torta.
Il pie() funzione in graph_objs modulo - go.Pie(), restituisce una traccia a torta. Due argomenti obbligatori sonolabels e values. Tracciamo un semplice grafico a torta dei corsi di lingua rispetto al numero di studenti come nell'esempio fornito qui di seguito.
import plotly
plotly.tools.set_credentials_file(
username = 'lathkar', api_key = 'U7vgRe1hqmRp4ZNf4PTN'
)
from plotly.offline import iplot, init_notebook_mode
init_notebook_mode(connected = True)
import plotly.graph_objs as go
langs = ['C', 'C++', 'Java', 'Python', 'PHP']
students = [23,17,35,29,12]
trace = go.Pie(labels = langs, values = students)
data = [trace]
fig = go.Figure(data = data)
iplot(fig)Il seguente output viene visualizzato nel notebook Jupyter -

Donut chartè un grafico a torta con un foro rotondo al centro che lo fa sembrare una ciambella. Nell'esempio seguente, due grafici ad anello vengono visualizzati nel layout della griglia 1X2. Mentre 'label'layout è lo stesso per entrambe le tracce di torta, la destinazione di riga e colonna di ogni sottotrama è decisa dalla proprietà del dominio.
A tal fine, utilizziamo i dati dei seggi di partito e della quota di voto nelle elezioni parlamentari del 2019. Immettere il codice seguente nella cella del notebook Jupyter -
parties = ['BJP', 'CONGRESS', 'DMK', 'TMC', 'YSRC', 'SS', 'JDU','BJD', 'BSP','OTH']
seats = [303,52,23,22,22,18,16,12,10, 65]
percent = [37.36, 19.49, 2.26, 4.07, 2.53, 2.10, 1.46, 1.66, 3.63, 25.44]
import plotly.graph_objs as go
data1 = {
"values": seats,
"labels": parties,
"domain": {"column": 0},
"name": "seats",
"hoverinfo":"label+percent+name",
"hole": .4,
"type": "pie"
}
data2 = {
"values": percent,
"labels": parties,
"domain": {"column": 1},
"name": "vote share",
"hoverinfo":"label+percent+name",
"hole": .4,
"type": "pie"
}
data = [data1,data2]
layout = go.Layout(
{
"title":"Parliamentary Election 2019",
"grid": {"rows": 1, "columns": 2},
"annotations": [
{
"font": {
"size": 20
},
"showarrow": False,
"text": "seats",
"x": 0.20,
"y": 0.5
},
{
"font": {
"size": 20
},
"showarrow": False,
"text": "votes",
"x": 0.8,
"y": 0.5
}
]
}
)
fig = go.Figure(data = data, layout = layout)
iplot(fig)L'output dello stesso è dato di seguito -

Questo capitolo enfatizza i dettagli su Grafico a dispersione, Grafico a dispersione e Grafici a bolle. Innanzitutto, studiamo lo Scatter Plot.
Grafico a dispersione
I grafici a dispersione sono utilizzati per plot datapunti su un asse orizzontale e uno verticale per mostrare come una variabile influisce su un'altra. Ogni riga nella tabella dati è rappresentata da un indicatore la cui posizione dipende dai suoi valori nelle colonne impostate inX e Y assi.
Il scatter() metodo del modulo graph_objs (go.Scatter)produce una traccia a dispersione. Qui, ilmodeproprietà decide l'aspetto dei punti dati. Il valore predefinito della modalità è linee che visualizza una linea continua che collega i punti dati. Se impostato sumarkers, vengono visualizzati solo i punti dati rappresentati da piccoli cerchi pieni. Quando viene assegnata la modalità "linee + indicatori", vengono visualizzati sia i cerchi che le linee.
Nell'esempio seguente, i grafici disperdono le tracce di tre serie di punti generati casualmente nel sistema di coordinate cartesiane. Ogni traccia visualizzata con una proprietà di modalità diversa è spiegata di seguito.
import numpy as np
N = 100
x_vals = np.linspace(0, 1, N)
y1 = np.random.randn(N) + 5
y2 = np.random.randn(N)
y3 = np.random.randn(N) - 5
trace0 = go.Scatter(
x = x_vals,
y = y1,
mode = 'markers',
name = 'markers'
)
trace1 = go.Scatter(
x = x_vals,
y = y2,
mode = 'lines+markers',
name = 'line+markers'
)
trace2 = go.Scatter(
x = x_vals,
y = y3,
mode = 'lines',
name = 'line'
)
data = [trace0, trace1, trace2]
fig = go.Figure(data = data)
iplot(fig)L'output di Jupyter notebook cell è come indicato di seguito -

Scattergl Plot
WebGL (Web Graphics Library) è un'API JavaScript per il rendering interattivo 2D e 3D graphicsall'interno di qualsiasi browser web compatibile senza l'uso di plug-in. WebGL è completamente integrato con altri standard web, consentendo l'utilizzo accelerato della GPU (Graphics Processing Unit) dell'elaborazione delle immagini.
Plotly puoi implementare WebGL con Scattergl()al posto di Scatter () per una maggiore velocità, una migliore interattività e la capacità di tracciare ancora più dati. Ilgo.scattergl() funzione che offre prestazioni migliori quando è coinvolto un numero elevato di punti dati.
import numpy as np
N = 100000
x = np.random.randn(N)
y = np.random.randn(N)
trace0 = go.Scattergl(
x = x, y = y, mode = 'markers'
)
data = [trace0]
layout = go.Layout(title = "scattergl plot ")
fig = go.Figure(data = data, layout = layout)
iplot(fig)L'output è menzionato di seguito:

Grafici a bolle
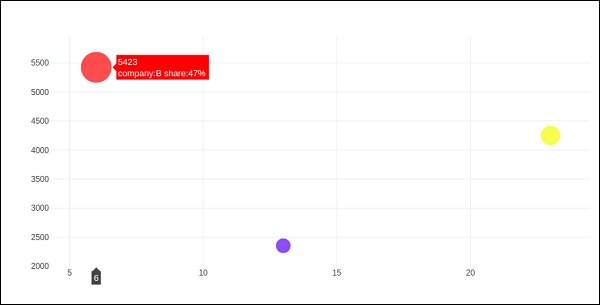
Un grafico a bolle mostra tre dimensioni di dati. Ogni entità con le sue tre dimensioni di dati associati viene tracciata come filedisk (bolla) che esprime due delle dimensioni attraverso quelle del disco xy locatione il terzo per le sue dimensioni. Le dimensioni delle bolle sono determinate dai valori nella terza serie di dati.
Bubble chartè una variazione del grafico a dispersione, in cui i punti dati vengono sostituiti da bolle. Se i tuoi dati hanno tre dimensioni come mostrato di seguito, la creazione di un grafico a bolle sarà una buona scelta.
| Azienda | Prodotti | Vendita | Condividere |
|---|---|---|---|
| UN | 13 | 2354 | 23 |
| B | 6 | 5423 | 47 |
| C | 23 | 2451 | 30 |
Il grafico a bolle viene prodotto con go.Scatter()traccia. Due delle serie di dati precedenti vengono fornite come proprietà x e y. La terza dimensione è mostrata dal marcatore con la sua dimensione che rappresenta la terza serie di dati. Nel caso sopra menzionato, usiamoproducts e sale come x e y proprietà e market share come marker size.
Immettere il codice seguente nel notebook Jupyter.
company = ['A','B','C']
products = [13,6,23]
sale = [2354,5423,4251]
share = [23,47,30]
fig = go.Figure(data = [go.Scatter(
x = products, y = sale,
text = [
'company:'+c+' share:'+str(s)+'%'
for c in company for s in share if company.index(c)==share.index(s)
],
mode = 'markers',
marker_size = share, marker_color = ['blue','red','yellow'])
])
iplot(fig)L'output sarebbe come mostrato di seguito -

Qui impareremo i diagrammi a punti e la funzione tabella in Plotly. In primo luogo, iniziamo con i grafici a punti.
Grafici a punti
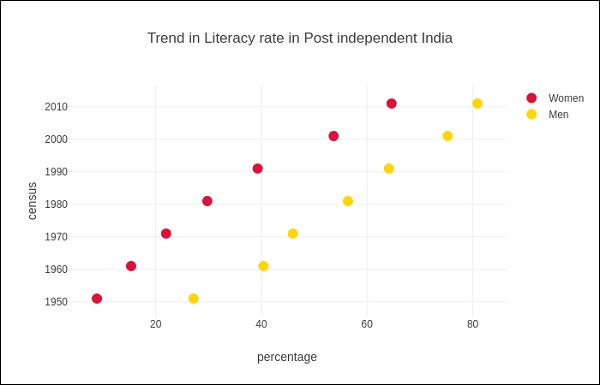
Un diagramma a punti visualizza i punti su una scala molto semplice. È adatto solo per una piccola quantità di dati poiché un numero elevato di punti lo farà sembrare molto disordinato. I diagrammi a punti sono noti anche comeCleveland dot plots. Mostrano i cambiamenti tra due (o più) punti nel tempo o tra due (o più) condizioni.
I grafici a punti sono simili al grafico a barre orizzontali. Tuttavia, possono essere meno ingombri e consentire un più facile confronto tra le condizioni. La figura traccia una traccia a dispersione con l'attributo mode impostato su marker.
L'esempio seguente mostra il confronto del tasso di alfabetizzazione tra uomini e donne registrato in ogni censimento dopo l'indipendenza dell'India. Due tracce nel grafico rappresentano la percentuale di alfabetizzazione di uomini e donne in ciascun censimento dal 1951 al 2011.
from plotly.offline import iplot, init_notebook_mode
init_notebook_mode(connected = True)
census = [1951,1961,1971,1981,1991,2001, 2011]
x1 = [8.86, 15.35, 21.97, 29.76, 39.29, 53.67, 64.63]
x2 = [27.15, 40.40, 45.96, 56.38,64.13, 75.26, 80.88]
traceA = go.Scatter(
x = x1,
y = census,
marker = dict(color = "crimson", size = 12),
mode = "markers",
name = "Women"
)
traceB = go.Scatter(
x = x2,
y = census,
marker = dict(color = "gold", size = 12),
mode = "markers",
name = "Men")
data = [traceA, traceB]
layout = go.Layout(
title = "Trend in Literacy rate in Post independent India",
xaxis_title = "percentage",
yaxis_title = "census"
)
fig = go.Figure(data = data, layout = layout)
iplot(fig)L'output sarebbe come mostrato di seguito -

Tabella in Plotly
L'oggetto Table di Plotly viene restituito da go.Table()funzione. La traccia della tabella è un oggetto grafico utile per la visualizzazione dettagliata dei dati in una griglia di righe e colonne. La tabella utilizza un ordine di colonna maggiore, ovvero la griglia è rappresentata come un vettore di vettori di colonna.
Due parametri importanti di go.Table() funzione sono header che è la prima riga della tabella e cellsche formano il resto delle righe. Entrambi i parametri sono oggetti dizionario. L'attributo dei valori delle intestazioni è un elenco di intestazioni di colonna e un elenco di elenchi, ciascuno corrispondente a una riga.
Un'ulteriore personalizzazione dello stile viene eseguita da linecolor, fill_color, font e altri attributi.
Il codice seguente mostra la tabella dei punti del round robin della Coppa del mondo di cricket 2019 conclusa di recente.
trace = go.Table(
header = dict(
values = ['Teams','Mat','Won','Lost','Tied','NR','Pts','NRR'],
line_color = 'gray',
fill_color = 'lightskyblue',
align = 'left'
),
cells = dict(
values =
[
[
'India',
'Australia',
'England',
'New Zealand',
'Pakistan',
'Sri Lanka',
'South Africa',
'Bangladesh',
'West Indies',
'Afghanistan'
],
[9,9,9,9,9,9,9,9,9,9],
[7,7,6,5,5,3,3,3,2,0],
[1,2,3,3,3,4,5,5,6,9],
[0,0,0,0,0,0,0,0,0,0],
[1,0,0,1,1,2,1,1,1,0],
[15,14,12,11,11,8,7,7,5,0],
[0.809,0.868,1.152,0.175,-0.43,-0.919,-0.03,-0.41,-0.225,-1.322]
],
line_color='gray',
fill_color='lightcyan',
align='left'
)
)
data = [trace]
fig = go.Figure(data = data)
iplot(fig)L'output è come indicato di seguito -
I dati della tabella possono anche essere popolati dal dataframe di Pandas. Creiamo un file separato da virgole (points-table.csv) come di seguito -
| Squadre | Stuoia | Ha vinto | Perduto | Legato | NR | Pts | NRR |
|---|---|---|---|---|---|---|---|
| India | 9 | 7 | 1 | 0 | 1 | 15 | 0.809 |
| Australia | 9 | 7 | 2 | 0 | 0 | 14 | 0.868 |
| Inghilterra | 9 | 6 | 3 | 0 | 0 | 14 | 1.152 |
| Nuova Zelanda | 9 | 5 | 3 | 0 | 1 | 11 | 0.175 |
| Pakistan | 9 | 5 | 3 | 0 | 1 | 11 | -0,43 |
| Sri Lanka | 9 | 3 | 4 | 0 | 2 | 8 | -0,919 |
| Sud Africa | 9 | 3 | 5 | 0 | 1 | 7 | -0.03 |
| Bangladesh | 9 | 3 | 5 | 0 | 1 | 7 | -0,41 |
Teams,Matches,Won,Lost,Tie,NR,Points,NRR
India,9,7,1,0,1,15,0.809
Australia,9,7,2,0,0,14,0.868
England,9,6,3,0,0,12,1.152
New Zealand,9,5,3,0,1,11,0.175
Pakistan,9,5,3,0,1,11,-0.43
Sri Lanka,9,3,4,0,2,8,-0.919
South Africa,9,3,5,0,1,7,-0.03
Bangladesh,9,3,5,0,1,7,-0.41
West Indies,9,2,6,0,1,5,-0.225
Afghanistan,9,0,9,0,0,0,-1.322Ora costruiamo un oggetto dataframe da questo file csv e lo usiamo per costruire la traccia della tabella come di seguito -
import pandas as pd
df = pd.read_csv('point-table.csv')
trace = go.Table(
header = dict(values = list(df.columns)),
cells = dict(
values = [
df.Teams,
df.Matches,
df.Won,
df.Lost,
df.Tie,
df.NR,
df.Points,
df.NRR
]
)
)
data = [trace]
fig = go.Figure(data = data)
iplot(fig)Introdotto da Karl Pearson, un istogramma è una rappresentazione accurata della distribuzione dei dati numerici che è una stima della distribuzione di probabilità di una variabile continua (CORAL). Sembra simile al grafico a barre, ma un grafico a barre mette in relazione due variabili, mentre un istogramma ne riferisce solo una.
Un istogramma richiede bin (o bucket) che divide l'intero intervallo di valori in una serie di intervalli e quindi conta quanti valori rientrano in ciascun intervallo. I bin sono generalmente specificati come intervalli consecutivi e non sovrapposti di una variabile. I contenitori devono essere adiacenti e spesso sono di uguale dimensione. Un rettangolo viene eretto sopra il contenitore con altezza proporzionale alla frequenza, ovvero il numero di casi in ogni contenitore.
L'oggetto traccia istogramma viene restituito da go.Histogram()funzione. La sua personalizzazione viene eseguita da vari argomenti o attributi. Un argomento essenziale è x o y impostato su una lista,numpy array o Pandas dataframe object che deve essere distribuito in bidoni.
Per impostazione predefinita, Plotly distribuisce i punti dati in contenitori dimensionati automaticamente. Tuttavia, è possibile definire dimensioni bin personalizzate. Per questo è necessario impostare autobins su false, specificarenbins (numero di contenitori), i suoi valori iniziali e finali e le dimensioni.
Il codice seguente genera un semplice istogramma che mostra la distribuzione dei voti degli studenti in una classe inbins (ridimensionata automaticamente) -
import numpy as np
x1 = np.array([22,87,5,43,56,73,55,54,11,20,51,5,79,31,27])
data = [go.Histogram(x = x1)]
fig = go.Figure(data)
iplot(fig)L'output è come mostrato di seguito:

Il go.Histogram() la funzione accetta histnorm, che specifica il tipo di normalizzazione utilizzato per questa traccia dell'istogramma. L'impostazione predefinita è "", l'intervallo di ciascuna barra corrisponde al numero di occorrenze (cioè il numero di punti dati che si trovano all'interno dei contenitori). Se assegnato"percent" / "probability", lo span di ciascuna barra corrisponde alla percentuale / frazione di occorrenze rispetto al numero totale di punti campione. Se è uguale a "density", l'intervallo di ciascuna barra corrisponde al numero di occorrenze in un contenitore diviso per la dimensione dell'intervallo del contenitore.
C'è anche histfunc parametro il cui valore predefinito è count. Di conseguenza, l'altezza del rettangolo su un contenitore corrisponde al conteggio dei punti dati. Può essere impostato su sum, avg, min o max.
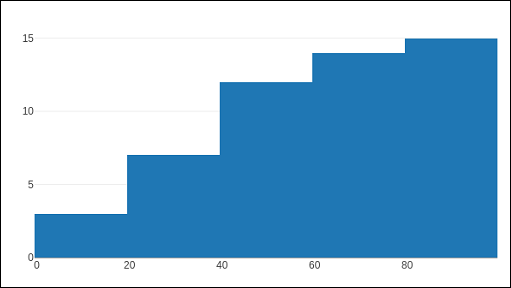
Il histogram()la funzione può essere impostata per visualizzare la distribuzione cumulativa dei valori in contenitori successivi. Per questo, devi impostarecumulative propertyabilitato. Il risultato può essere visto come di seguito:
data=[go.Histogram(x = x1, cumulative_enabled = True)]
fig = go.Figure(data)
iplot(fig)L'output è come indicato di seguito -

Questo capitolo si concentra sulla comprensione dei dettagli di vari grafici tra cui box plot, violin plot, contour plot e quiver plot. Inizialmente, inizieremo con il Box Plot che segue.
Box Plot
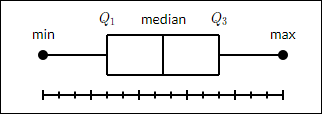
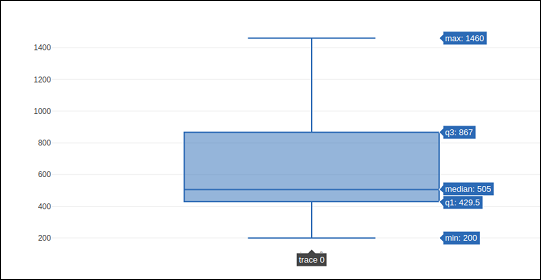
Un box plot visualizza un riepilogo di un insieme di dati contenente il minimo, first quartile, median, third quartile, e maximum. In un box plot, disegniamo un riquadro dal primo quartile al terzo quartile. Una linea verticale attraversa la scatola in corrispondenza della mediana. Le linee che si estendono verticalmente dalle caselle che indicano la variabilità al di fuori dei quartili superiore e inferiore sono chiamate baffi. Quindi, il box plot è anche noto come box ewhisker plot. I baffi vanno da ogni quartile al minimo o massimo.

Per disegnare il grafico a scatola, dobbiamo usare go.Box()funzione. La serie di dati può essere assegnata al parametro x o y. Di conseguenza, il box plot verrà disegnato orizzontalmente o verticalmente. Nell'esempio seguente, i dati di vendita di una determinata azienda nelle sue varie filiali vengono convertiti in box plot orizzontali. Mostra la mediana del valore minimo e massimo.
trace1 = go.Box(y = [1140,1460,489,594,502,508,370,200])
data = [trace1]
fig = go.Figure(data)
iplot(fig)L'output dello stesso sarà il seguente:

Il go.Box()alla funzione possono essere assegnati vari altri parametri per controllare l'aspetto e il comportamento del box plot. Uno di questi è il parametro boxmean.
Il boxmeanil parametro è impostato su true per impostazione predefinita. Di conseguenza, la media della distribuzione sottostante delle caselle viene tracciata come una linea tratteggiata all'interno delle caselle. Se è impostato su sd, viene tracciata anche la deviazione standard della distribuzione.
Il boxpoints il parametro è per impostazione predefinita uguale a "outliers". Vengono mostrati solo i punti campione che si trovano al di fuori dei baffi. Se" sospetti valori anomali ", vengono visualizzati i punti anomali e vengono evidenziati i punti inferiori a 4" Q1-3 "Q3 o superiori a 4" Q3-3 "Q1. Se" Falso ", vengono mostrate solo le caselle senza punti campione.
Nell'esempio seguente, il box trace viene disegnato con deviazione standard e punti anomali.
trc = go.Box(
y = [
0.75, 5.25, 5.5, 6, 6.2, 6.6, 6.80, 7.0, 7.2, 7.5, 7.5, 7.75, 8.15,
8.15, 8.65, 8.93, 9.2, 9.5, 10, 10.25, 11.5, 12, 16, 20.90, 22.3, 23.25
],
boxpoints = 'suspectedoutliers', boxmean = 'sd'
)
data = [trc]
fig = go.Figure(data)
iplot(fig)L'output dello stesso è indicato di seguito -

Trama di violino
I grafici del violino sono simili ai grafici a scatole, tranne per il fatto che mostrano anche la densità di probabilità dei dati a valori diversi. I grafici del violino includeranno un marker per la mediana dei dati e un riquadro che indica l'intervallo interquartile, come nei box plot standard. Sovrapposta a questo box plot c'è una stima della densità del kernel. Come i box plot, i grafici per violino vengono utilizzati per rappresentare il confronto di una distribuzione variabile (o distribuzione campione) tra diverse "categorie".
La trama di un violino è più istruttiva di una semplice trama a scatola. Infatti, mentre un box plot mostra solo statistiche riassuntive come media / mediana e intervalli interquartili, il grafico del violino mostra ilfull distribution of the data.
L'oggetto Violin trace viene restituito da go.Violin() funzione in graph_objectsmodulo. Per visualizzare il box plot sottostante, il fileboxplot_visiblel'attributo è impostato su True. Allo stesso modo, impostandomeanline_visible proprietà su true, all'interno dei violini viene mostrata una linea corrispondente alla media del campione.
L'esempio seguente mostra come la trama di Violino viene visualizzata utilizzando la funzionalità di plotly.
import numpy as np
np.random.seed(10)
c1 = np.random.normal(100, 10, 200)
c2 = np.random.normal(80, 30, 200)
trace1 = go.Violin(y = c1, meanline_visible = True)
trace2 = go.Violin(y = c2, box_visible = True)
data = [trace1, trace2]
fig = go.Figure(data = data)
iplot(fig)L'output è il seguente:

Trama di contorno
Un contour plot 2D mostra le curve di livello di un array numerico 2D z, ovvero le linee interpolate di isovaluesdi z. Una linea di contorno di una funzione di due variabili è una curva lungo la quale la funzione ha un valore costante, in modo che la curva unisca punti di uguale valore.
Un contour plot è appropriato se si desidera vedere come cambia un valore Z in funzione di due input, X e Y tale che Z = f(X,Y). Una linea di contorno o isolinea di una funzione di due variabili è una curva lungo la quale la funzione ha un valore costante.
Le variabili indipendenti x e y sono generalmente limitate a una griglia regolare chiamata meshgrid. Il numpy.meshgrid crea una griglia rettangolare da una matrice di valori x e una matrice di valori y.
Creiamo prima i valori dei dati per x, yez usando linspace()funzione dalla libreria Numpy. Creiamo un filemeshgrid dai valori xey e ottieni un array z costituito dalla radice quadrata di x2+y2
abbiamo go.Contour() funzione in graph_objects modulo che prende x,y e zattributi. Lo snippet di codice seguente mostra il diagramma di contorno di x,y e z valori calcolati come sopra.
import numpy as np
xlist = np.linspace(-3.0, 3.0, 100)
ylist = np.linspace(-3.0, 3.0, 100)
X, Y = np.meshgrid(xlist, ylist)
Z = np.sqrt(X**2 + Y**2)
trace = go.Contour(x = xlist, y = ylist, z = Z)
data = [trace]
fig = go.Figure(data)
iplot(fig)L'output è il seguente:

Il contour plot può essere personalizzato da uno o più dei seguenti parametri:
Transpose (boolean) - Traspone i dati z.
Se xtype (o ytype) è uguale a "array", le coordinate x / y sono date da "x" / "y". Se "scalato", le coordinate x sono date da "x0" e "dx".
Il connectgaps determina se gli spazi vuoti nei dati z vengono riempiti o meno.
Valore predefinito di ncontoursil parametro è 15. Il numero effettivo di contorni verrà scelto automaticamente in modo che sia minore o uguale al valore di "ncontours". Ha effetto solo se `autocontour` è" True ".
Il tipo di contorni è per impostazione predefinita: "levels"in modo che i dati siano rappresentati come un diagramma di contorno con più livelli visualizzati. Se constrain, i dati sono rappresentati come vincoli con la regione non valida ombreggiata come specificato da operation e value parametri.
showlines - Determina se le curve di livello vengono disegnate o meno.
zauto è True per impostazione predefinita e determina se il dominio del colore viene calcolato o meno rispetto ai dati di input (qui in "z") o ai limiti impostati in "zmin"e"zmax`Il valore predefinito è`False`quando` zmin` e `zmax` sono impostati dall'utente.
Trama faretra
La trama della faretra è anche conosciuta come velocity plot. Visualizza i vettori di velocità come frecce con componenti (u,v) nei punti (x, y). Per disegnare la trama di Quiver, useremocreate_quiver() funzione definita in figure_factory modulo in Plotly.
L'API Python di Plotly contiene un modulo di fabbrica di figure che include molte funzioni wrapper che creano tipi di grafici unici che non sono ancora inclusi in plotly.js, La libreria grafica open source di Plotly.
La funzione create_quiver () accetta i seguenti parametri:
x - coordinate x delle posizioni delle frecce
y - coordinate y delle posizioni delle frecce
u - x componenti dei vettori freccia
v - y componenti dei vettori freccia
scale - scala la dimensione delle frecce
arrow_scale - lunghezza della punta della freccia.
angle - angolo della punta della freccia.
Il seguente codice rende un semplice grafico della faretra nel notebook Jupyter -
import plotly.figure_factory as ff
import numpy as np
x,y = np.meshgrid(np.arange(-2, 2, .2), np.arange(-2, 2, .25))
z = x*np.exp(-x**2 - y**2)
v, u = np.gradient(z, .2, .2)
# Create quiver figure
fig = ff.create_quiver(x, y, u, v,
scale = .25, arrow_scale = .4,
name = 'quiver', line = dict(width = 1))
iplot(fig)L'output del codice è il seguente:

In questo capitolo, comprenderemo in dettaglio i distplot, il grafico della densità e il grafico della barra di errore. Cominciamo imparando a conoscere i distplot.
Distplots
La fabbrica di figure distplot mostra una combinazione di rappresentazioni statistiche di dati numerici, come istogramma, stima della densità del kernel o curva normale e grafico del tappeto.
Il distplot può essere composto da tutte o da una qualsiasi combinazione dei seguenti 3 componenti:
- histogram
- curva: (a) stima della densità del kernel o (b) curva normale, e
- trama del tappeto
Il figure_factory il modulo ha create_distplot() funzione che necessita di un parametro obbligatorio chiamato hist_data.
Il codice seguente crea un distplot di base costituito da un istogramma, un grafico di kde e un grafico di tappeto.
x = np.random.randn(1000)
hist_data = [x]
group_labels = ['distplot']
fig = ff.create_distplot(hist_data, group_labels)
iplot(fig)L'output del codice sopra menzionato è il seguente:

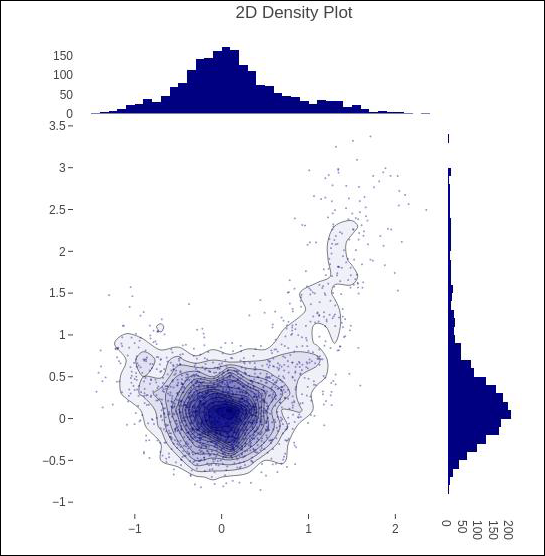
Grafico densità
Un grafico di densità è una versione uniforme e continua di un istogramma stimato dai dati. La forma più comune di stima è nota comekernel density estimation (KDE). In questo metodo, una curva continua (il kernel) viene disegnata in ogni singolo punto dati e tutte queste curve vengono poi sommate per creare una stima della densità uniforme.
Il create_2d_density() funzione nel modulo plotly.figure_factory._2d_density restituisce un oggetto figura per un grafico di densità 2D.
Il codice seguente viene utilizzato per produrre il grafico della densità 2D sui dati dell'istogramma.
t = np.linspace(-1, 1.2, 2000)
x = (t**3) + (0.3 * np.random.randn(2000))
y = (t**6) + (0.3 * np.random.randn(2000))
fig = ff.create_2d_density( x, y)
iplot(fig)Di seguito è indicato l'output del codice sopra indicato.

Grafico a barre degli errori
Le barre di errore sono rappresentazioni grafiche dell'errore o dell'incertezza nei dati e aiutano la corretta interpretazione. Per scopi scientifici, la segnalazione degli errori è fondamentale per la comprensione dei dati forniti.
Le barre di errore sono utili per i risolutori di problemi perché le barre di errore mostrano l'affidabilità o la precisione in un insieme di misurazioni o valori calcolati.
Per lo più le barre di errore rappresentano l'intervallo e la deviazione standard di un set di dati. Possono aiutare a visualizzare come i dati vengono distribuiti attorno al valore medio. Le barre di errore possono essere generate su una varietà di grafici come grafico a barre, grafico a linee, grafico a dispersione ecc.
Il go.Scatter() funzione ha error_x e error_y proprietà che controllano come vengono generate le barre di errore.
visible (boolean) - Determina se questo insieme di barre di errore è visibile o meno.
La proprietà del tipo ha valori possibili "percent"|"constant"|"sqrt"|"data". Imposta la regola utilizzata per generare le barre di errore. Se "percentuale", le lunghezze delle barre corrispondono a una percentuale dei dati sottostanti. Imposta questa percentuale in "valore". Se "sqrt", le lunghezze delle barre corrispondono al quadrato dei dati sottostanti. Se "dati", le lunghezze delle barre sono impostate con il set di dati `array`.
symmetricla proprietà può essere vera o falsa. Di conseguenza, le barre di errore avranno o meno la stessa lunghezza in entrambe le direzioni (alto / basso per le barre verticali, sinistra / destra per le barre orizzontali.
array- imposta i dati corrispondenti alla lunghezza di ciascuna barra di errore. I valori vengono tracciati in relazione ai dati sottostanti.
arrayminus - Imposta i dati corrispondenti alla lunghezza di ciascuna barra di errore nella direzione inferiore (sinistra) per le barre verticali (orizzontali). I valori vengono tracciati in relazione ai dati sottostanti.
Il codice seguente mostra barre di errore simmetriche su un grafico a dispersione -
trace = go.Scatter(
x = [0, 1, 2], y = [6, 10, 2],
error_y = dict(
type = 'data', # value of error bar given in data coordinates
array = [1, 2, 3], visible = True)
)
data = [trace]
layout = go.Layout(title = 'Symmetric Error Bar')
fig = go.Figure(data = data, layout = layout)
iplot(fig)Di seguito è riportato l'output del codice sopra indicato.

Il grafico dell'errore asimmetrico viene reso dal seguente script:
trace = go.Scatter(
x = [1, 2, 3, 4],
y =[ 2, 1, 3, 4],
error_y = dict(
type = 'data',
symmetric = False,
array = [0.1, 0.2, 0.1, 0.1],
arrayminus = [0.2, 0.4, 1, 0.2]
)
)
data = [trace]
layout = go.Layout(title = 'Asymmetric Error Bar')
fig = go.Figure(data = data, layout = layout)
iplot(fig)L'output dello stesso è come indicato di seguito -

Una mappa termica (o mappa termica) è una rappresentazione grafica dei dati in cui i singoli valori contenuti in una matrice sono rappresentati come colori. Lo scopo principale di Heat Maps è quello di visualizzare meglio il volume di posizioni / eventi all'interno di un set di dati e assistere gli spettatori verso le aree sulle visualizzazioni dei dati che contano di più.
A causa della loro dipendenza dal colore per comunicare i valori, le mappe di calore sono forse più comunemente utilizzate per visualizzare una visione più generalizzata dei valori numerici. Le mappe di calore sono estremamente versatili ed efficienti nel richiamare l'attenzione sulle tendenze, ed è per questi motivi che sono diventate sempre più popolari all'interno della comunità di analisi.
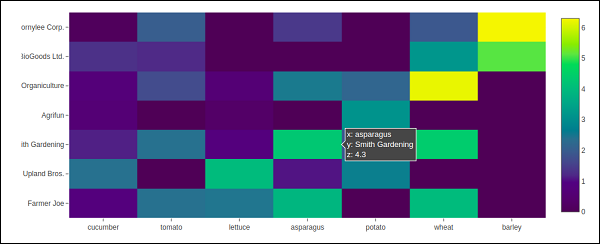
Le mappe di calore sono intrinsecamente autoesplicative. Più scura è la tonalità, maggiore è la quantità (maggiore è il valore, più stretta è la dispersione, ecc.). Il modulo graph_objects di Plotly contieneHeatmap()funzione. Ha bisogno di x,y e zattributi. Il loro valore può essere un elenco, un array numpy o un dataframe Pandas.
Nell'esempio seguente, abbiamo un elenco o un array 2D che definisce i dati (raccolto da diversi agricoltori in tonnellate / anno) in un codice colore. Abbiamo quindi bisogno anche di due elenchi di nomi di agricoltori e ortaggi da loro coltivati.
vegetables = [
"cucumber",
"tomato",
"lettuce",
"asparagus",
"potato",
"wheat",
"barley"
]
farmers = [
"Farmer Joe",
"Upland Bros.",
"Smith Gardening",
"Agrifun",
"Organiculture",
"BioGoods Ltd.",
"Cornylee Corp."
]
harvest = np.array(
[
[0.8, 2.4, 2.5, 3.9, 0.0, 4.0, 0.0],
[2.4, 0.0, 4.0, 1.0, 2.7, 0.0, 0.0],
[1.1, 2.4, 0.8, 4.3, 1.9, 4.4, 0.0],
[0.6, 0.0, 0.3, 0.0, 3.1, 0.0, 0.0],
[0.7, 1.7, 0.6, 2.6, 2.2, 6.2, 0.0],
[1.3, 1.2, 0.0, 0.0, 0.0, 3.2, 5.1],
[0.1, 2.0, 0.0, 1.4, 0.0, 1.9, 6.3]
]
)
trace = go.Heatmap(
x = vegetables,
y = farmers,
z = harvest,
type = 'heatmap',
colorscale = 'Viridis'
)
data = [trace]
fig = go.Figure(data = data)
iplot(fig)L'output del codice sopra menzionato è dato come segue:

In questo capitolo impareremo come creare carte polari e carte radar con l'aiuto di Plotly.
Prima di tutto, studiamo la carta polare.
Carta polare
Il grafico polare è una variazione comune dei grafici circolari. È utile quando le relazioni tra i punti dati possono essere visualizzate più facilmente in termini di raggi e angoli.
Nei grafici polari, una serie è rappresentata da una curva chiusa che collega i punti nel sistema di coordinate polari. Ogni punto dati è determinato dalla distanza dal polo (la coordinata radiale) e l'angolo dalla direzione fissa (la coordinata angolare).
Un grafico polare rappresenta i dati lungo gli assi radiale e angolare. Le coordinate radiali e angolari sono date con ilr e theta argomenti per go.Scatterpolar()funzione. I dati theta possono essere categoriali, ma sono possibili anche dati numerici ed è il più comunemente usato.
Il codice seguente produce una carta polare di base. Oltre agli argomenti r e theta, impostiamo mode sulines (può essere impostato bene sui marker, nel qual caso verranno visualizzati solo i punti dati).
import numpy as np
r1 = [0,6,12,18,24,30,36,42,48,54,60]
t1 = [1,0.995,0.978,0.951,0.914,0.866,0.809,0.743,0.669,0.588,0.5]
trace = go.Scatterpolar(
r = [0.5,1,2,2.5,3,4],
theta = [35,70,120,155,205,240],
mode = 'lines',
)
data = [trace]
fig = go.Figure(data = data)
iplot(fig)L'output è fornito di seguito:

Nell'esempio seguente i dati di un file comma-separated values (CSV) fileviene utilizzato per generare la carta polare. Prime righe dipolar.csv sono i seguenti -
y,x1,x2,x3,x4,x5,
0,1,1,1,1,1,
6,0.995,0.997,0.996,0.998,0.997,
12,0.978,0.989,0.984,0.993,0.986,
18,0.951,0.976,0.963,0.985,0.969,
24,0.914,0.957,0.935,0.974,0.946,
30,0.866,0.933,0.9,0.96,0.916,
36,0.809,0.905,0.857,0.943,0.88,
42,0.743,0.872,0.807,0.923,0.838,
48,0.669,0.835,0.752,0.901,0.792,
54,0.588,0.794,0.691,0.876,0.74,
60,0.5,0.75,0.625,0.85,0.685,Immettere il seguente script nella cella di input del notebook per generare il grafico polare come di seguito:
import pandas as pd
df = pd.read_csv("polar.csv")
t1 = go.Scatterpolar(
r = df['x1'], theta = df['y'], mode = 'lines', name = 't1'
)
t2 = go.Scatterpolar(
r = df['x2'], theta = df['y'], mode = 'lines', name = 't2'
)
t3 = go.Scatterpolar(
r = df['x3'], theta = df['y'], mode = 'lines', name = 't3'
)
data = [t1,t2,t3]
fig = go.Figure(data = data)
iplot(fig)Di seguito è riportato l'output del codice sopra menzionato:

Grafico radar
Un grafico radar (noto anche come spider plot o star plot) visualizza dati multivariati sotto forma di un grafico bidimensionale di variabili quantitative rappresentate su assi provenienti dal centro. La posizione e l'angolo relativi degli assi sono tipicamente non informativi.
Per un grafico radar, utilizza un grafico polare con variabili angolari categoriali in go.Scatterpolar() funzione nel caso generale.
Il codice seguente esegue il rendering di un grafico radar di base con Scatterpolar() function -
radar = go.Scatterpolar(
r = [1, 5, 2, 2, 3],
theta = [
'processing cost',
'mechanical properties',
'chemical stability',
'thermal stability',
'device integration'
],
fill = 'toself'
)
data = [radar]
fig = go.Figure(data = data)
iplot(fig)L'output sotto indicato è il risultato del codice sopra indicato -

Questo capitolo si concentra su altri tre tipi di grafici, inclusi OHLC, Waterfall e Funnel Chart, che possono essere creati con l'aiuto di Plotly.
Grafico OHLC
Un open-high-low-close chart (anche OHLC) è un tipo di bar charttipicamente utilizzato per illustrare i movimenti del prezzo di uno strumento finanziario come le azioni. I grafici OHLC sono utili poiché mostrano i quattro punti dati principali in un periodo. Il tipo di grafico è utile perché può mostrare uno slancio crescente o decrescente. I punti dati alto e basso sono utili per valutare la volatilità.
Ogni linea verticale sul grafico mostra l'intervallo di prezzo (il prezzo più alto e quello più basso) su un'unità di tempo, come il giorno o l'ora. I segni di spunta sporgono da ogni lato della linea indicando il prezzo di apertura (ad esempio, per un grafico a barre giornaliero questo sarebbe il prezzo di partenza per quel giorno) a sinistra e il prezzo di chiusura per quel periodo di tempo a destra.
Di seguito sono riportati i dati di esempio per la dimostrazione del grafico OHLC. Ha oggetti elenco corrispondenti ai valori alto, basso, aperto e chiuso come nelle stringhe di data corrispondenti. La rappresentazione della data della stringa viene convertita in oggetto data utilizzandostrtp() funzione dal modulo datetime.
open_data = [33.0, 33.3, 33.5, 33.0, 34.1]
high_data = [33.1, 33.3, 33.6, 33.2, 34.8]
low_data = [32.7, 32.7, 32.8, 32.6, 32.8]
close_data = [33.0, 32.9, 33.3, 33.1, 33.1]
date_data = ['10-10-2013', '11-10-2013', '12-10-2013','01-10-2014','02-10-2014']
import datetime
dates = [
datetime.datetime.strptime(date_str, '%m-%d-%Y').date()
for date_str in date_data
]Dobbiamo usare l'oggetto date sopra come parametro x e altri per i parametri di apertura, massimo, minimo e chiusura richiesti per go.Ohlc() funzione che restituisce la traccia OHLC.
trace = go.Ohlc(
x = dates,
open = open_data,
high = high_data,
low = low_data,
close = close_data
)
data = [trace]
fig = go.Figure(data = data)
iplot(fig)L'output del codice è fornito di seguito:

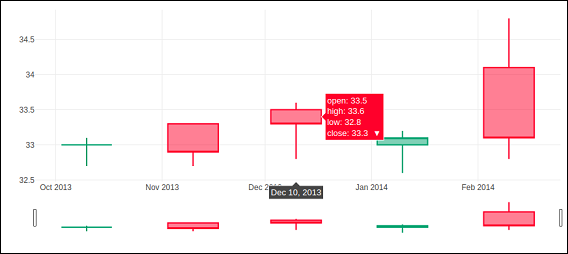
Grafico a candele
Il candlestick chartè simile al grafico OHLC. È come una combinazione diline-chart e a bar-chart. Le caselle rappresentano lo scarto tra i valori di apertura e chiusura e le linee rappresentano lo scarto tra i valori basso e alto. I punti campione in cui il valore di chiusura è più alto (più basso) del valore di apertura sono chiamati crescenti (decrescenti).
La traccia Candlestrick viene restituita da go.Candlestick() function. Usiamo gli stessi dati (come per il grafico OHLC) per rendere il grafico a candele come indicato di seguito -
trace = go.Candlestick(
x = dates,
open = open_data,
high = high_data,
low = low_data,
close = close_data
)L'output del codice sopra indicato è menzionato di seguito:

Grafico a cascata
Un grafico a cascata (noto anche come flying bricks chart or Mario chart) aiuta a comprendere l'effetto cumulativo dei valori positivi o negativi introdotti sequenzialmente che possono essere basati sul tempo o sulla categoria.
I valori iniziali e finali vengono visualizzati come colonne con le singole rettifiche negative e positive rappresentate come passaggi mobili. Alcuni grafici a cascata collegano le linee tra le colonne per far sembrare il grafico un ponte.
go.Waterfall()la funzione restituisce una traccia Waterfall. Questo oggetto può essere personalizzato da vari argomenti o attributi con nome. Qui, gli attributi x e y impostano i dati per le coordinate xey del grafico. Entrambi possono essere un elenco Python, un array numpy o una serie o stringhe di Pandas o oggetti data e ora.
Un altro attributo è measureche è un array contenente tipi di valori. Per impostazione predefinita, i valori sono considerati comerelative. Impostalo su "totale" per calcolare le somme. Se è uguale aabsoluteazzera il totale calcolato o per dichiarare un valore iniziale dove necessario. L'attributo 'base' imposta dove viene disegnata la base della barra (in unità dell'asse di posizione).
Il codice seguente esegue il rendering di un grafico a cascata -
s1=[
"Sales",
"Consulting",
"Net revenue",
"Purchases",
"Other expenses",
"Profit before tax"
]
s2 = [60, 80, 0, -40, -20, 0]
trace = go.Waterfall(
x = s1,
y = s2,
base = 200,
measure = [
"relative",
"relative",
"total",
"relative",
"relative",
"total"
]
)
data = [trace]
fig = go.Figure(data = data)
iplot(fig)L'output indicato di seguito è il risultato del codice riportato sopra.

Grafico a imbuto
I grafici a imbuto rappresentano i dati nelle diverse fasi di un processo aziendale. È un meccanismo importante nella Business Intelligence per identificare potenziali aree problematiche di un processo. Il grafico a imbuto viene utilizzato per visualizzare come i dati si riducono progressivamente mentre passano da una fase all'altra. I dati in ciascuna di queste fasi sono rappresentati come porzioni diverse del 100% (il tutto).
Come il grafico a torta, anche il grafico a imbuto non utilizza assi. Può anche essere considerato simile a un filestacked percent bar chart. Ogni imbuto è costituito dalla parte superiore chiamata testa (o base) e dalla parte inferiore denominata collo. L'utilizzo più comune del grafico a imbuto consiste nella visualizzazione dei dati di conversione delle vendite.
Plotly's go.Funnel()la funzione produce la traccia dell'imbuto. Gli attributi essenziali da fornire a questa funzione sono x ey. A ciascuno di essi viene assegnato un elenco di elementi Python o un array.
from plotly import graph_objects as go
fig = go.Figure(
go.Funnel(
y = [
"Website visit",
"Downloads",
"Potential customers",
"Requested price",
"invoice sent"
],
x = [39, 27.4, 20.6, 11, 2]
)
)
fig.show()L'output è come indicato di seguito:

Questo capitolo fornirà informazioni sul grafico a dispersione tridimensionale (3D) e sul grafico di superficie 3D e su come realizzarli con l'aiuto di Plotly.
Grafico a dispersione 3D
Un grafico a dispersione tridimensionale (3D) è come un grafico a dispersione, ma con tre variabili: x, y, and z or f(x, y)sono numeri reali. Il grafico può essere rappresentato come punti in un sistema di coordinate cartesiane tridimensionali. Viene tipicamente disegnato su una pagina o uno schermo bidimensionale utilizzando metodi prospettici (isometrici o prospettici), in modo che una delle dimensioni sembri uscire dalla pagina.
I grafici a dispersione 3D vengono utilizzati per tracciare i punti dati su tre assi nel tentativo di mostrare la relazione tra tre variabili. Ogni riga nella tabella dati è rappresentata da un indicatore la cui posizione dipende dai suoi valori nelle colonne impostate inX, Y, and Z axes.
È possibile impostare una quarta variabile in modo che corrisponda a color o size del markers, quindi, aggiungendo ancora un'altra dimensione alla trama. Viene chiamata la relazione tra le diverse variabilicorrelation.
UN Scatter3D traceè un oggetto grafico restituito dalla funzione go.Scatter3D (). Gli argomenti obbligatori per questa funzione sono x,y and z ognuno di loro è un file list or array object.
Ad esempio:
import plotly.graph_objs as go
import numpy as np
z = np.linspace(0, 10, 50)
x = np.cos(z)
y = np.sin(z)
trace = go.Scatter3d(
x = x, y = y, z = z,mode = 'markers', marker = dict(
size = 12,
color = z, # set color to an array/list of desired values
colorscale = 'Viridis'
)
)
layout = go.Layout(title = '3D Scatter plot')
fig = go.Figure(data = [trace], layout = layout)
iplot(fig)L'output del codice è fornito di seguito:

Grafico superficie 3D
I grafici di superficie sono diagrammi di dati tridimensionali. In un grafico di superficie, ogni punto è definito da 3 punti: il suolatitude, longitude, e altitude(X, Y e Z). Piuttosto che mostrare i singoli punti dati, i grafici di superficie mostrano una relazione funzionale tra un designatodependent variable (Y)e due variabili indipendenti (X e Z). Questo grafico è un grafico associato al grafico di contorno.
Ecco uno script Python per rendere semplice trama di superficie dove y array è trasposta di x e z è calcolato come cos (x2 + y2)
import numpy as np
x = np.outer(np.linspace(-2, 2, 30), np.ones(30))
y = x.copy().T # transpose
z = np.cos(x ** 2 + y ** 2)
trace = go.Surface(x = x, y = y, z =z )
data = [trace]
layout = go.Layout(title = '3D Surface plot')
fig = go.Figure(data = data)
iplot(fig)Di seguito è indicato l'output del codice spiegato sopra:

Plotly fornisce un alto grado di interattività utilizzando diversi controlli nell'area di stampa - come pulsanti, menu a discesa e cursori ecc. Questi controlli sono incorporati con updatemenuattributo del layout della trama. Puoiadd button e il suo comportamento specificando il metodo da chiamare.
Esistono quattro metodi possibili che possono essere associati a un pulsante come segue:
restyle - modificare i dati o gli attributi dei dati
relayout - modificare gli attributi del layout
update - modificare dati e attributi di layout
animate - avvia o metti in pausa un'animazione
Il restyle metodo dovrebbe essere usato quando modifying the data and data attributesdel grafico. Nell'esempio seguente, due pulsanti vengono aggiunti daUpdatemenu() metodo al layout con restyle metodo.
go.layout.Updatemenu(
type = "buttons",
direction = "left",
buttons = list([
dict(args = ["type", "box"], label = "Box", method = "restyle"),
dict(args = ["type", "violin"], label = "Violin", method = "restyle" )]
))Valore di type la proprietà è buttonsper impostazione predefinita. Per eseguire il rendering di un elenco a discesa di pulsanti, modificare il tipo indropdown. Una traccia Box aggiunta all'oggetto Figura prima di aggiornare il suo layout come sopra. Il codice completo che esegue il renderingboxplot e violin plot a seconda del pulsante cliccato, è il seguente:
import plotly.graph_objs as go
fig = go.Figure()
fig.add_trace(go.Box(y = [1140,1460,489,594,502,508,370,200]))
fig.layout.update(
updatemenus = [
go.layout.Updatemenu(
type = "buttons", direction = "left", buttons=list(
[
dict(args = ["type", "box"], label = "Box", method = "restyle"),
dict(args = ["type", "violin"], label = "Violin", method = "restyle")
]
),
pad = {"r": 2, "t": 2},
showactive = True,
x = 0.11,
xanchor = "left",
y = 1.1,
yanchor = "top"
),
]
)
iplot(fig)L'output del codice è fornito di seguito:

Clicca su Violin per visualizzare la corrispondente Violin plot.

Come accennato in precedenza, il valore di type digitare Updatemenu() metodo è assegnato dropdownper visualizzare l'elenco a discesa dei pulsanti. La trama appare come di seguito -

Il updatedeve essere utilizzato quando si modificano i dati e le sezioni del layout del grafico. L'esempio seguente mostra come aggiornare e quali tracce vengono visualizzate aggiornando contemporaneamente gli attributi del layout, come il titolo del grafico. Due tracce Scatter corrispondenti asine and cos wave vengono aggiunti a Figure object. La traccia con visibileattribute come True verrà visualizzato sulla trama e altre tracce saranno nascoste.
import numpy as np
import math #needed for definition of pi
xpoints = np.arange(0, math.pi*2, 0.05)
y1 = np.sin(xpoints)
y2 = np.cos(xpoints)
fig = go.Figure()
# Add Traces
fig.add_trace(
go.Scatter(
x = xpoints, y = y1, name = 'Sine'
)
)
fig.add_trace(
go.Scatter(
x = xpoints, y = y2, name = 'cos'
)
)
fig.layout.update(
updatemenus = [
go.layout.Updatemenu(
type = "buttons", direction = "right", active = 0, x = 0.1, y = 1.2,
buttons = list(
[
dict(
label = "first", method = "update",
args = [{"visible": [True, False]},{"title": "Sine"} ]
),
dict(
label = "second", method = "update",
args = [{"visible": [False, True]},{"title": Cos"}]
)
]
)
)
]
)
iplot(fig)Inizialmente, Sine curvesarà mostrato. Se si fa clic sul secondo pulsante,cos trace appare.
Nota che chart title si aggiorna anche di conseguenza.

Per poter utilizzare animate metodo, dobbiamo aggiungerne uno o più Frames to the Figureoggetto. Insieme ai dati e al layout, i frame possono essere aggiunti come chiave in un oggetto figura. La chiave dei fotogrammi punta a un elenco di figure, ognuna delle quali verrà spostata quando viene attivata l'animazione.
È possibile aggiungere, riprodurre e mettere in pausa i pulsanti per introdurre l'animazione nel grafico aggiungendo un file updatemenus array al layout.
"updatemenus": [{
"type": "buttons", "buttons": [{
"label": "Your Label", "method": "animate", "args": [frames]
}]
}]Nell'esempio seguente, a scatter curvela traccia viene prima tracciata. Quindi aggiungereframes che è un elenco di 50 Frame objects, ciascuno rappresentante un file red markersulla curva. Nota che il fileargs l'attributo del pulsante è impostato su Nessuno, a causa del quale tutti i fotogrammi sono animati.
import numpy as np
t = np.linspace(-1, 1, 100)
x = t + t ** 2
y = t - t ** 2
xm = np.min(x) - 1.5
xM = np.max(x) + 1.5
ym = np.min(y) - 1.5
yM = np.max(y) + 1.5
N = 50
s = np.linspace(-1, 1, N)
#s = np.arange(0, math.pi*2, 0.1)
xx = s + s ** 2
yy = s - s ** 2
fig = go.Figure(
data = [
go.Scatter(x = x, y = y, mode = "lines", line = dict(width = 2, color = "blue")),
go.Scatter(x = x, y = y, mode = "lines", line = dict(width = 2, color = "blue"))
],
layout = go.Layout(
xaxis=dict(range=[xm, xM], autorange=False, zeroline=False),
yaxis=dict(range=[ym, yM], autorange=False, zeroline=False),
title_text="Moving marker on curve",
updatemenus=[
dict(type="buttons", buttons=[dict(label="Play", method="animate", args=[None])])
]
),
frames = [go.Frame(
data = [
go.Scatter(
x = [xx[k]], y = [yy[k]], mode = "markers", marker = dict(
color = "red", size = 10
)
)
]
)
for k in range(N)]
)
iplot(fig)L'output del codice è indicato di seguito:

Il marker rosso inizierà a muoversi lungo la curva facendo clic play pulsante.
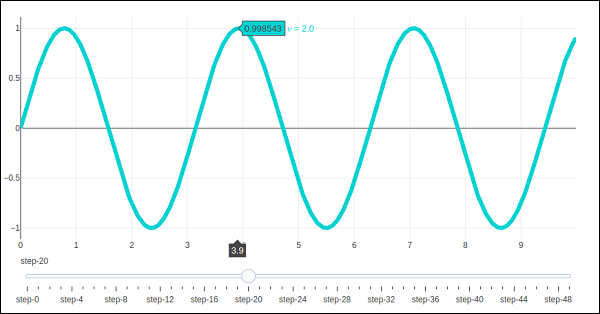
Plotly ha un comodo Slider che può essere utilizzato per modificare la visualizzazione di data/style di un grafico facendo scorrere una manopola sul controllo che si trova nella parte inferiore del grafico sottoposto a rendering.
Slider control è composto da diverse proprietà che sono le seguenti:
steps property è necessario per definire le posizioni di scorrimento della manopola sul controllo.
method property sta avendo valori possibili come restyle | relayout | animate | update | skip, l'impostazione predefinita è restyle.
args property imposta i valori degli argomenti da passare al metodo Plotly impostato nel metodo sulla diapositiva.
Distribuiamo ora un semplice controllo cursore su un grafico a dispersione che varierà la frequenza di sine wavementre la manopola scorre lungo il controllo. Il dispositivo di scorrimento è configurato per avere 50 passaggi. Per prima cosa aggiungi 50 tracce di curva sinusoidale con frequenza crescente, tutte tranne la decima traccia impostate su visibili.
Quindi, configuriamo ogni passaggio con restylemetodo. Per ogni passaggio, tutti gli altri oggetti del passaggio hanno la visibilità impostata sufalse. Infine, aggiorna il layout dell'oggetto Figura inizializzando la proprietà dei cursori.
# Add traces, one for each slider step
for step in np.arange(0, 5, 0.1):
fig.add_trace(
go.Scatter(
visible = False,
line = dict(color = "blue", width = 2),
name = "𜈠= " + str(step),
x = np.arange(0, 10, 0.01),
y = np.sin(step * np.arange(0, 10, 0.01))
)
)
fig.data[10].visible=True
# Create and add slider
steps = []
for i in range(len(fig.data)):
step = dict(
method = "restyle",
args = ["visible", [False] * len(fig.data)],
)
step["args"][1][i] = True # Toggle i'th trace to "visible"
steps.append(step)
sliders = [dict(active = 10, steps = steps)]
fig.layout.update(sliders=sliders)
iplot(fig)Iniziare con, 10th sine wavesarà visibile la traccia. Prova a far scorrere la manopola sul controllo orizzontale in basso. Vedrai la frequenza cambiare come mostrato di seguito.

Plotly 3.0.0 introduce una nuova classe widget di Jupyter: plotly.graph_objs.FigureWidget. Ha la stessa firma di chiamata della nostra figura esistente ed è realizzato appositamente perJupyter Notebook e JupyterLab environments.
Il go.FigureWiget() function restituisce un oggetto FigureWidget vuoto con x e y assi.
f = go.FigureWidget()
iplot(f)Di seguito è riportato l'output del codice:

La caratteristica più importante di FigureWidget è la figura Plotly risultante ed è aggiornabile dinamicamente man mano che si aggiungono dati e altri attributi di layout ad essa.
Ad esempio, aggiungi le seguenti tracce del grafico una per una e guarda la figura vuota originale aggiornata dinamicamente. Ciò significa che non dobbiamo chiamare ripetutamente la funzione iplot () poiché la trama viene aggiornata automaticamente. L'aspetto finale di FigureWidget è come mostrato di seguito:
f.add_scatter(y = [2, 1, 4, 3]);
f.add_bar(y = [1, 4, 3, 2]);
f.layout.title = 'Hello FigureWidget'
Questo widget è in grado di ascoltare ascoltatori di eventi per passare il mouse, fare clic e selezionare punti e ingrandire le regioni.
Nell'esempio seguente, il FigureWidget è programmato per rispondere all'evento di clic nell'area del tracciato. Il widget stesso contiene un semplice grafico a dispersione con indicatori. La posizione del clic del mouse è contrassegnata con colori e dimensioni diversi.
x = np.random.rand(100)
y = np.random.rand(100)
f = go.FigureWidget([go.Scatter(x=x, y=y, mode='markers')])
scatter = f.data[0]
colors = ['#a3a7e4'] * 100
scatter.marker.color = colors
scatter.marker.size = [10] * 100
f.layout.hovermode = 'closest'
def update_point(trace, points, selector):
c = list(scatter.marker.color)
s = list(scatter.marker.size)
for i in points.point_inds:
c[i] = 'red'
s[i] = 20
scatter.marker.color = c
scatter.marker.size = s
scatter.on_click(update_point)
fEsegui il codice sopra nel notebook Jupyter. Viene visualizzato un grafico a dispersione. Fare clic su una posizione nell'area che verrà contrassegnata con il colore rosso.

Anche l'oggetto FigureWidget di Plotly può fare uso di Ipython’swidget propri. Qui, usiamo il controllo di interazione come definito inipwidgetsmodulo. Per prima cosa costruiamo un fileFigureWidget e aggiungi un file empty scatter plot.
from ipywidgets import interact
fig = go.FigureWidget()
scatt = fig.add_scatter()
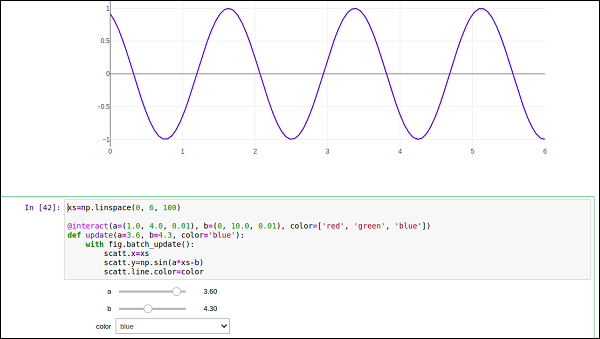
figDefiniamo ora un file update function che immette la frequenza e la fase e imposta x e y proprietà del scatter tracedefinito sopra. Il@interact decoratordal modulo ipywidgets viene utilizzato per creare un semplice insieme di widget per controllare i parametri di un grafico. La funzione di aggiornamento è decorata con@interact decorator dal ipywidgets package. I parametri del decoratore vengono utilizzati per specificare gli intervalli di parametri su cui si desidera eseguire lo sweep.
xs = np.linspace(0, 6, 100)
@interact(a = (1.0, 4.0, 0.01), b = (0, 10.0, 0.01), color = ['red', 'green', 'blue'])
def update(a = 3.6, b = 4.3, color = 'blue'):
with fig.batch_update():
scatt.x = xs
scatt.y = np.sin(a*xs-b)
scatt.line.color = colorIl FigureWidget vuoto è ora popolato in colore blu con sine curve a e brispettivamente come 3.6 e 4.3. Sotto la cella del taccuino corrente, otterrai un gruppo di cursori per la selezione dei valori dia e b. C'è anche un menu a discesa per selezionare il colore della traccia. Questi parametri sono definiti in@interact decorator.

Pandas è una libreria molto popolare in Python per l'analisi dei dati. Ha anche il proprio supporto per la funzione di trama. Tuttavia, le trame di Panda non forniscono interattività nella visualizzazione. Per fortuna, le trame interattive e dinamiche di plotly possono essere costruite utilizzandoPandas dataframe oggetti.
Iniziamo costruendo un Dataframe da semplici oggetti elenco.
data = [['Ravi',21,67],['Kiran',24,61],['Anita',18,46],['Smita',20,78],['Sunil',17,90]]
df = pd.DataFrame(data,columns = ['name','age','marks'],dtype = float)Le colonne del dataframe vengono utilizzate come valori di dati per x e yproprietà delle tracce di oggetti grafici. Qui, genereremo una traccia della barra usandoname e marks colonne.
trace = go.Bar(x = df.name, y = df.marks)
fig = go.Figure(data = [trace])
iplot(fig)Un semplice grafico a barre verrà visualizzato nel notebook Jupyter come di seguito:

Plotly è costruito sopra d3.js ed è specificamente una libreria di grafici che può essere utilizzata direttamente con Pandas dataframes utilizzando un'altra libreria denominata Cufflinks.
Se non è già disponibile, installa il pacchetto gemelli utilizzando il tuo gestore di pacchetti preferito come pip come indicato di seguito -
pip install cufflinks
or
conda install -c conda-forge cufflinks-pyInnanzitutto, importa i gemelli insieme ad altre biblioteche come Pandas e numpy che può configurarlo per l'utilizzo offline.
import cufflinks as cf
cf.go_offline()Ora puoi usare direttamente Pandas dataframe per visualizzare vari tipi di grafici senza dover utilizzare oggetti traccia e figura da graph_objs module come abbiamo fatto in precedenza.
df.iplot(kind = 'bar', x = 'name', y = 'marks')Il grafico a barre, molto simile a quello precedente verrà visualizzato come indicato di seguito:

Dataframe di Panda da database
Invece di usare elenchi Python per costruire dataframe, può essere popolato da dati in diversi tipi di database. Ad esempio, i dati da un file CSV, una tabella di database SQLite o una tabella di database mysql possono essere recuperati in un dataframe Pandas, che alla fine viene sottoposto a grafici grafici utilizzandoFigure object o Cufflinks interface.
Per recuperare i dati da CSV file, possiamo usare read_csv() funzione dalla libreria Pandas.
import pandas as pd
df = pd.read_csv('sample-data.csv')Se i dati sono disponibili in SQLite database table, può essere recuperato utilizzando SQLAlchemy library come segue -
import pandas as pd
from sqlalchemy import create_engine
disk_engine = create_engine('sqlite:///mydb.db')
df = pd.read_sql_query('SELECT name,age,marks', disk_engine)D'altra parte, i dati da MySQL database viene recuperato in un dataframe Pandas come segue:
import pymysql
import pandas as pd
conn = pymysql.connect(host = "localhost", user = "root", passwd = "xxxx", db = "mydb")
cursor = conn.cursor()
cursor.execute('select name,age,marks')
rows = cursor.fetchall()
df = pd.DataFrame( [[ij for ij in i] for i in rows] )
df.rename(columns = {0: 'Name', 1: 'age', 2: 'marks'}, inplace = True)Questo capitolo tratta la libreria di visualizzazione dei dati intitolata Matplotlib e il creatore di grafici online denominato Chart Studio.
Matplotlib
Matplotlib è una popolare libreria di visualizzazione dei dati Python in grado di produrre grafici statici ma pronti per la produzione. puoi convertire il tuo staticmatplotlib figures in grafici interattivi con l'aiuto di mpl_to_plotly() funzione in plotly.tools modulo.
Lo script seguente produce un file Sine wave Line plot utilizzando Matplotlib’s PyPlot API.
from matplotlib import pyplot as plt
import numpy as np
import math
#needed for definition of pi
x = np.arange(0, math.pi*2, 0.05)
y = np.sin(x)
plt.plot(x,y)
plt.xlabel("angle")
plt.ylabel("sine")
plt.title('sine wave')
plt.show()Ora lo convertiremo in una figura trama come segue:
fig = plt.gcf()
plotly_fig = tls.mpl_to_plotly(fig)
py.iplot(plotly_fig)L'output del codice è come indicato di seguito:

Studio grafico
Chart Studio è uno strumento per la creazione di grafici online reso disponibile da Plotly. Fornisce un'interfaccia utente grafica per importare e analizzare i dati in una griglia e utilizzare gli strumenti di statistica. I grafici possono essere incorporati o scaricati. Viene utilizzato principalmente per consentire la creazione di grafici in modo più rapido ed efficiente.
Dopo aver effettuato l'accesso all'account di plotly, avvia l'app Chart Studio visitando il collegamento https://plot.ly/create. La pagina web offre un foglio di lavoro vuoto sotto l'area del tracciato. Chart Studio ti consente di aggiungere tracce di grafici premendo +trace button.

Nel menu sono disponibili vari elementi della struttura della trama come annotazioni, stile ecc., Nonché la possibilità di salvare, esportare e condividere i grafici.
Aggiungiamo dati nel foglio di lavoro e aggiungiamo choose bar plot trace dai tipi di traccia.

Fare clic nella casella di testo del tipo e selezionare grafico a barre.

Quindi, fornire colonne di dati per x e y assi e immettere il titolo del grafico.
