Pycharm - Integrazione HTML e CSS
HTML e CSS sono ben supportati in PyCharm Editor. PyCharm Editor include una speciale scorciatoia e fornisce il completamento dei tag per HTML.
Emmet
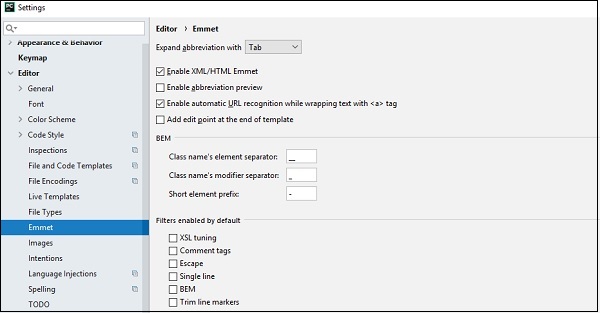
Emmet è l'abbreviazione utilizzata nell'editor di PyCharm. Include varie funzionalità come l'anteprima delle abbreviazioni, il riconoscimento automatico dell'URL e i punti di modifica, per i file HTML e CSS. L'interfaccia utente della sezione delle impostazioni è mostrata nella schermata riportata di seguito:

Creazione di file HTML e CSS
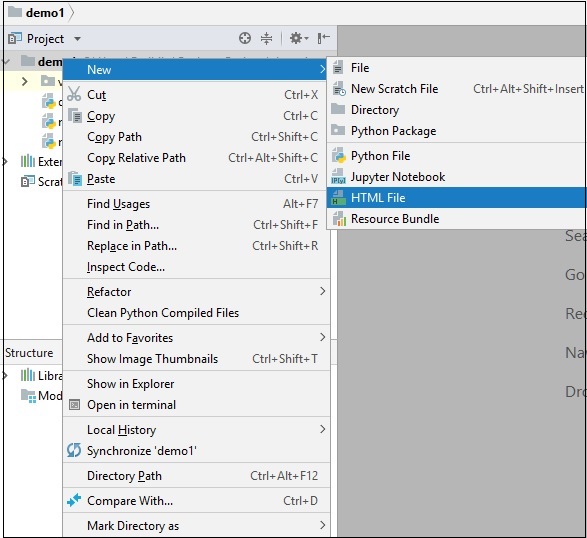
PyCharm include una funzionalità incorporata per la creazione di file HTML e CSS. I passaggi di base per la creazione di nuovi file HTML e CSS sono i seguenti:

Ora, menziona il nome del file durante la creazione di file HTML nel progetto come mostrato di seguito:

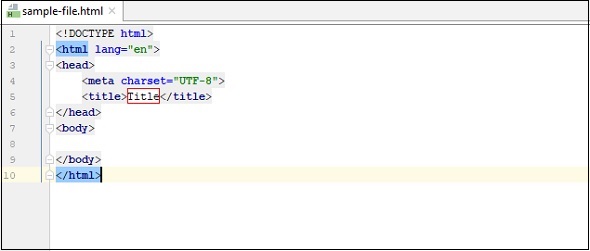
Questo crea il file sample-file.html file come mostrato di seguito -

Creazione di file CSS
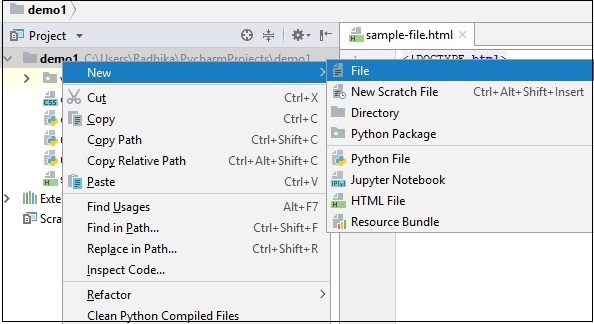
I passaggi per la creazione di un file CSS sono mostrati qui:
Dal New selezionare il menu File opzione come mostrato di seguito -

Specificare il nome del CSS durante la sua creazione come mostrato qui -

Puoi vedere la struttura completa del progetto con vari file menzionati in diverse combinazioni di colori come mostrato di seguito -
