PyGTK - Classe calendario
Il widget Calendario nel toolkit PyGTK mostra un semplice calendario con visualizzazione di un mese alla volta. I controlli di navigazione per cambiare mese e anno vengono visualizzati per impostazione predefinita. Le opzioni di visualizzazione possono essere opportunamente configurate.
Il valore della proprietà month è compreso tra 0 e 11 e quello della proprietà date è compreso tra 1 e 31.
C'è un semplice costruttore per creare un oggetto gtk.Calendar -
cal = gtk.Calendar()Lo stile di visualizzazione predefinito mostra il mese e l'anno correnti nonché i nomi dei giorni.
La classe gtk.Calendar ha i seguenti metodi:
Calendar.select_month (mm, yy): cambia la visualizzazione del calendario in quella specificata mm e yy.
Calendar.select_day (dd): seleziona il file specificato dd sul calendario quando ha un valore compreso tra 1 e 31. If dd è 0 quindi la selezione del giorno corrente viene rimossa.
Calendar.display_options (): imposta le opzioni di visualizzazione del calendario sul valore specificato da flags. Le possibili opzioni di visualizzazione sono una combinazione di:
| gtk.CALENDAR_SHOW_HEADING | Specifica che devono essere visualizzati il mese e l'anno. |
| gtk.CALENDAR_SHOW_DAY_NAMES | Specifica che devono essere presenti tre descrizioni dei giorni di lettere. |
| gtk.CALENDAR_NO_MONTH_CHANGE | Impedisce all'utente di cambiare mese con il calendario. |
| gtk.CALENDAR_SHOW_WEEK_NUMBERS | Visualizza i numeri di ogni settimana dell'anno corrente, in basso a sinistra del calendario. |
| gtk.CALENDAR_WEEK_START_MONDAY | Inizia la settimana di calendario il lunedì, invece della domenica predefinita. |
Calendar.get_date (): recupera i numeri di anno, mese e giorno selezionati del calendario come una tupla (anno, mese, giorno).
Il widget gtk.Calendar emette i seguenti segnali:
| giorno selezionato | Viene emesso quando un giorno viene selezionato dall'utente o a livello di codice. |
| mese cambiato | Viene emesso quando il mese di calendario viene modificato a livello di codice o dall'utente. |
| il prossimo mese | Viene emesso quando l'utente fa clic sul controllo di navigazione "mese successivo" nell'intestazione del calendario. |
| l'anno prossimo | Viene emesso quando l'utente fa clic sul controllo di navigazione "anno successivo" nell'intestazione del calendario. |
| mese prec | Viene emesso quando l'utente fa clic sul controllo di navigazione "mese precedente" nell'intestazione del calendario. |
| anno prec | Viene emesso quando l'utente fa clic sul controllo di navigazione "anno precedente" nell'intestazione del calendario. |
Nell'esempio seguente, un controllo gtk.Calendar e quattro pulsanti sono posizionati nella finestra di primo livello.
Quando si fa clic sul pulsante "intestazione", le opzioni di visualizzazione del calendario vengono impostate su SHOW_HEADING -
def heading(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_HEADING)Quando l'utente fa clic sul pulsante "nome giorno", la richiamata imposta le opzioni di visualizzazione su SHOW_DAY_NAMES -
def dayname(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_DAY_NAMES)Entrambe le opzioni di visualizzazione sono abilitate quando si preme il pulsante "Both". Per cominciare, tutti i flag delle opzioni di visualizzazione vengono rimossi impostandolo su 0.
self.cal.set_display_options(0)Il pulsante "imposta" fa apparire una finestra di messaggio che mostra la data attualmente contrassegnata.
tp = self.cal.get_date()
str1 = str(tp[0])
str2 = str(tp[1]+1)
str3 = str(tp[2])
label = gtk.Label("Date selected:"+str3+"-"+str2+"-"+str1)
dialog.vbox.add(label)
label.show()Esempio
Rispettare il codice seguente:
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Calendar Demo")
self.set_size_request(300, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 5)
self.cal = gtk.Calendar()
halign1 = gtk.Alignment(0.5, 0.5, 0, 0)
halign1.add(self.cal)
self.cal.set_display_options(0)
valign = gtk.Alignment(0, 1, 0, 0)
vbox.pack_start(halign1)
self.btn1 = gtk.Button("set")
self.btn2 = gtk.Button("heading")
self.btn3 = gtk.Button("day name")
self.btn4 = gtk.Button("Both")
hbox = gtk.HBox(True, 3)
hbox.add(self.btn1)
hbox.add(self.btn2)
hbox.add(self.btn3)
hbox.add(self.btn4)
halign = gtk.Alignment(0.5, 0.5, 0, 0)
halign.add(hbox)
vbox.pack_start(halign, False, True, 10)
self.add(vbox)
self.btn1.connect("clicked", self.selectdate)
self.btn2.connect("clicked", self.heading)
self.btn3.connect("clicked", self.dayname)
self.btn4.connect("clicked", self.bothflags)
self.connect("destroy", gtk.main_quit)
self.show_all()
def heading(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_HEADING)
def dayname(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_DAY_NAMES)
def bothflags(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_HEADING|gtk.CALENDAR_SHOW_DAY_NAMES)
def selectdate(self, widget):
tp = self.cal.get_date()
dialog = gtk.Dialog("My dialog",
self,
gtk.DIALOG_MODAL | gtk.DIALOG_DESTROY_WITH_PARENT,
(gtk.STOCK_OK, gtk.RESPONSE_ACCEPT))
str1 = str(tp[0])
str2 = str(tp[1]+1)
str3 = str(tp[2])
label = gtk.Label("Date selected:"+str3+"-"+str2+"-"+str1)
dialog.vbox.add(label)
label.show()
res = dialog.run()
dialog.destroy()
PyApp()
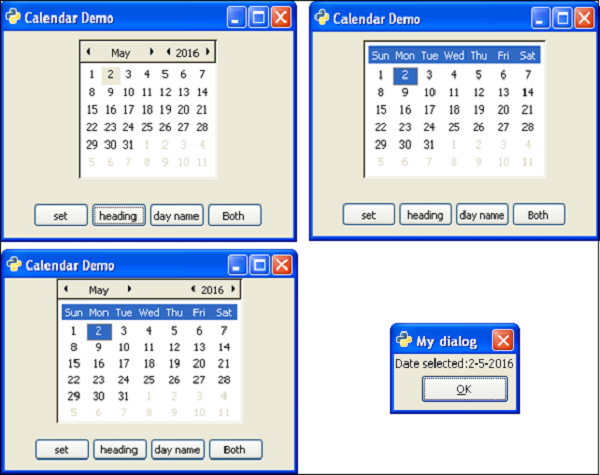
gtk.main()Il codice sopra genererà il seguente output: