PyQt5 - Guida rapida
PyQt è un toolkit per widget GUI. È un'interfaccia Python perQt, una delle librerie GUI multipiattaforma più potenti e popolari. PyQt è stato sviluppato da RiverBank Computing Ltd. L'ultima versione di PyQt può essere scaricata dal suo sito ufficiale - riverbankcomputing.com
PyQt API è un insieme di moduli contenente un gran numero di classi e funzioni. MentreQtCore il modulo contiene funzionalità non GUI per lavorare con file e directory ecc., QtGuiIl modulo contiene tutti i controlli grafici. Inoltre, ci sono moduli per lavorare con XML(QtXml), SVG (QtSvg)e SQL (QtSql), eccetera.
Di seguito viene fornito un elenco dei moduli utilizzati di frequente:
QtCore - Classi principali non GUI utilizzate da altri moduli
QtGui - Componenti dell'interfaccia utente grafica
QtMultimedia - Classi per la programmazione multimediale di basso livello
QtNetwork - Classi per la programmazione di rete
QtOpenGL - Classi di supporto OpenGL
QtScript - Classi per la valutazione degli script Qt
QtSql - Classi per l'integrazione del database utilizzando SQL
QtSvg - Classi per la visualizzazione del contenuto dei file SVG
QtWebKit - Classi per il rendering e la modifica dell'HTML
QtXml - Classi per la gestione di XML
QtWidgets - Classi per la creazione di interfacce utente classiche in stile desktop
QtDesigner - Classi per l'estensione di Qt Designer
Ambienti di supporto
PyQt è compatibile con tutti i più diffusi sistemi operativi inclusi Windows, Linux e Mac OS. È dotato di doppia licenza, disponibile con licenza GPL e commerciale. L'ultima versione stabile èPyQt5-5.13.2.
finestre
Sono fornite ruote per l'architettura a 32 o 64 bit compatibili con Python versione 3.5 o successiva. Il modo consigliato per l'installazione è usarePIP utilità -
pip3 install PyQt5Per installare strumenti di sviluppo come Qt Designer per supportare le ruote PyQt5, di seguito è riportato il comando:
pip3 install pyqt5-toolsPuoi anche creare PyQt5 su Linux / macOS dal codice sorgente www.riverbankcomputing.com/static/Downloads/PyQt5
L'API PyQt5 non è automaticamente compatibile con le versioni precedenti. Quindi, il codice Python che coinvolge i moduli PyQt4 dovrebbe essere aggiornato manualmente apportando le modifiche pertinenti. In questo capitolo sono state elencate le principali differenze tra PyQt4 e PyQt5.
PyQt5 non è supportato sulle versioni di Python precedenti alla v2.6.
PyQt5 non supporta il metodo connect () della classe QObject per la connessione tra il segnale e lo slot. Quindi l'utilizzo non può più essere implementato -
QObject.connect(widget, QtCore.SIGNAL(‘signalname’), slot_function)Viene definita solo la seguente sintassi:
widget.signal.connect(slot_function)Le classi definite nel modulo QtGui precedente sono state distribuite in QtGui, QtPrintSupport un QtWidgets moduli.
Nella nuova classe QFileDialog, The getOpenFileNameAndFilter() metodo è sostituito da getOpenFileName(), getOpenFileNamesAndFilter() di getOpenFileNames() e getSaveFileNameAndFilter() di getSaveFileName(). Anche le firme più vecchie di questi metodi sono cambiate.
PyQt5 non ha la possibilità di definire una classe che è sottoclasse da più di una classe Qt.
pyuic5 l'utility (per generare codice Python dal file XML del designer) non supporta il flag --pyqt3-wrapper.
pyrcc5non supporta i flag -py2 e -py3. L'output di pyrcc5 è compatibile con tutte le versioni di Python dalla v2.6 in poi.
PyQt5 invoca sempre sip.setdestroyonexit() automaticamente e chiama il distruttore C ++ di tutte le istanze di cui è proprietario.
La creazione di una semplice applicazione GUI utilizzando PyQt prevede i seguenti passaggi:
Importa i moduli QtCore, QtGui e QtWidgets dal pacchetto PyQt5.
Creare un oggetto applicazione della classe QApplication.
Un oggetto QWidget crea una finestra di primo livello. Aggiungi un oggetto QLabel al suo interno.
Imposta la didascalia dell'etichetta come "ciao mondo".
Definisci la dimensione e la posizione della finestra con il metodo setGeometry ().
Inserisci il ciclo principale dell'applicazione di app.exec_() metodo.
Di seguito è riportato il codice per eseguire il programma Hello World in PyQt -
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
def window():
app = QApplication(sys.argv)
w = QWidget()
b = QLabel(w)
b.setText("Hello World!")
w.setGeometry(100,100,200,50)
b.move(50,20)
w.setWindowTitle("PyQt5")
w.show()
sys.exit(app.exec_())
if __name__ == '__main__':
window()Il codice precedente produce il seguente output:

È anche possibile sviluppare una soluzione orientata agli oggetti del codice precedente.
Importa i moduli QtCore, QtGui e QtWidgets dal pacchetto PyQt5.
Creare un oggetto applicazione della classe QApplication.
Dichiarare la classe della finestra basata sulla classe QWidget
Aggiungi un oggetto QLabel e imposta la didascalia dell'etichetta come "ciao mondo".
Definisci la dimensione e la posizione della finestra con il metodo setGeometry ().
Inserisci il ciclo principale dell'applicazione di app.exec_() metodo.
Di seguito è riportato il codice completo della soluzione orientata agli oggetti:
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
class window(QWidget):
def __init__(self, parent = None):
super(window, self).__init__(parent)
self.resize(200,50)
self.setWindowTitle("PyQt5")
self.label = QLabel(self)
self.label.setText("Hello World")
font = QFont()
font.setFamily("Arial")
font.setPointSize(16)
self.label.setFont(font)
self.label.move(50,20)
def main():
app = QApplication(sys.argv)
ex = window()
ex.show()
sys.exit(app.exec_())
if __name__ == '__main__':
main()
PyQt APIè una vasta raccolta di classi e metodi. Queste classi sono definite in più di 20 moduli.
Di seguito sono riportati alcuni dei moduli utilizzati di frequente:
| Sr.No. | Moduli e descrizione |
|---|---|
| 1 | QtCore Classi principali non GUI utilizzate da altri moduli |
| 2 | QtGui Componenti dell'interfaccia utente grafica |
| 3 | QtMultimedia Classi per la programmazione multimediale di basso livello |
| 4 | QtNetwork Classi per la programmazione di rete |
| 5 | QtOpenGL Classi di supporto OpenGL |
| 6 | QtScript Classi per la valutazione degli script Qt |
| 7 | QtSql Classi per l'integrazione del database utilizzando SQL |
| 8 | QtSvg Classi per la visualizzazione del contenuto dei file SVG |
| 9 | QtWebKit Classi per il rendering e la modifica dell'HTML |
| 10 | QtXml Classi per la gestione di XML |
| 11 | QtWidgets Classi per la creazione di interfacce utente classiche in stile desktop. |
| 12 | QtDesigner Classi per estendere Qt Designer |
| 13 | QtAssistant Supporto per la guida in linea |
Gli strumenti di sviluppo PyQt5 sono una raccolta di utilità utili per lo sviluppo di Qt. Di seguito è riportato un elenco selezionato di tali utilità:
| Sr.No. | Nome e descrizione dello strumento |
|---|---|
| 1 | assistant Strumento di documentazione Qt Assistant |
| 2 | pyqt5designer Strumento di layout della GUI di Qt Designer |
| 3 | linguist Strumento di traduzione Qt Linguist |
| 4 | lrelease compila i file ts in file qm |
| 5 | pylupdate5 estrarre le stringhe di traduzione e generare o aggiornare i file ts |
| 6 | qmake Strumento di compilazione del software Qt |
| 7 | pyqt5qmlscene Visualizzatore di file QML |
| 8 | pyqmlviewer Visualizzatore di file QML |
| 9 | pyrcc5 Compilatore di file di risorse Qt |
| 10 | pyuic5 Qt User Interface Compiler per la generazione di codice da file ui |
| 11 | pyqmltestrunner esecuzione di unit test su codice QML |
| 12 | qdbus strumento da riga di comando per elencare i servizi D-Bus |
| 13 | QDoc generatore di documentazione per progetti software. |
| 14 | Qhelpgenerator generazione e visualizzazione dei file della guida di Qt. |
| 15 | qmlimportscanner analizza e riporta le importazioni QML |
L'API PyQt contiene più di 400 classi. IlQObjectclass è al vertice della gerarchia di classi. È la classe base di tutti gli oggetti Qt. Inoltre,QPaintDevice class è la classe base per tutti gli oggetti che possono essere dipinti.
QApplicationclass gestisce le impostazioni principali e il flusso di controllo di un'applicazione GUI. Contiene il ciclo di eventi principale all'interno del quale vengono elaborati e inviati gli eventi generati dagli elementi della finestra e da altre fonti. Gestisce anche impostazioni a livello di sistema e a livello di applicazione.
QWidget class, derivata dalle classi QObject e QPaintDevice è la classe base per tutti gli oggetti dell'interfaccia utente. QDialog e QFrameanche le classi derivano dalla classe QWidget. Hanno il loro sistema di sottoclassi.
Ecco un elenco di selezione dei widget utilizzati di frequente
| Sr.No. | Widget e descrizione |
|---|---|
| 1 | QLabel Utilizzato per visualizzare testo o immagine |
| 2 | QLineEdit Consente all'utente di inserire una riga di testo |
| 3 | QTextEdit Consente all'utente di inserire testo su più righe |
| 4 | QPushButton Un pulsante di comando per richiamare l'azione |
| 5 | QRadioButton Consente di sceglierne uno tra più opzioni |
| 6 | QCheckBox Consente la scelta di più di un'opzione |
| 7 | QSpinBox Consente di aumentare / diminuire un valore intero |
| 8 | QScrollBar Consente di accedere ai contenuti di un widget oltre l'apertura di visualizzazione |
| 9 | QSlider Consente di modificare il valore limite in modo lineare. |
| 10 | QComboBox Fornisce un elenco a discesa di elementi tra cui selezionare |
| 11 | QMenuBar Barra orizzontale contenente gli oggetti QMenu |
| 12 | QStatusBar Di solito nella parte inferiore di QMainWindow, fornisce informazioni sullo stato. |
| 13 | QToolBar Di solito nella parte superiore di QMainWindow o mobile. Contiene pulsanti di azione |
| 14 | QListView Fornisce un elenco di elementi selezionabili in ListMode o IconMode |
| 15 | QPixmap Rappresentazione dell'immagine fuori schermo per la visualizzazione su un oggetto QLabel o QPushButton |
| 16 | QDialog Finestra modale o non modale che può restituire informazioni alla finestra padre |
La finestra di primo livello di una tipica applicazione basata su GUI viene creata da QMainWindowoggetto widget. Alcuni widget elencati sopra occupano il posto designato in questa finestra principale, mentre altri vengono posizionati nell'area centrale dei widget utilizzando vari gestori di layout.
Il diagramma seguente mostra il framework QMainWindow:

Il programma di installazione PyQt viene fornito con uno strumento di creazione della GUI chiamato Qt Designer. Utilizzando la sua semplice interfaccia drag and drop, è possibile creare rapidamente un'interfaccia GUI senza dover scrivere il codice. Tuttavia, non è un IDE come Visual Studio. Quindi, Qt Designer non dispone della funzionalità per eseguire il debug e creare l'applicazione.
Avvia l'applicazione Qt Designer che fa parte degli strumenti di sviluppo e installata nella cartella degli script dell'ambiente virtuale.

Inizia a progettare l'interfaccia GUI scegliendo File → Nuovo menu.

È quindi possibile trascinare e rilasciare i widget richiesti dalla casella del widget nel riquadro di sinistra. È inoltre possibile assegnare un valore alle proprietà del widget presenti nel modulo.

Il modulo progettato viene salvato come demo.ui. Questo file ui contiene la rappresentazione XML dei widget e delle loro proprietà nel progetto. Questo design è tradotto in equivalente Python utilizzando l'utilità della riga di comando pyuic5. Questa utility è un wrapper per il modulo uic del toolkit Qt. L'utilizzo di pyuic5 è il seguente:
pyuic5 -x demo.ui -o demo.pyNel comando precedente, l'opzione -x aggiunge una piccola quantità di codice aggiuntivo allo script Python generato (da XML) in modo che diventi un'applicazione autonoma autoeseguibile.
if __name__ == "__main__":
import sys
app = QtGui.QApplication(sys.argv)
Dialog = QtGui.QDialog()
ui = Ui_Dialog()
ui.setupUi(Dialog)
Dialog.show()
sys.exit(app.exec_())Lo script python risultante viene eseguito per mostrare la seguente finestra di dialogo:
python demo.py
L'utente può inserire dati nei campi di input, ma facendo clic sul pulsante Aggiungi non verrà generata alcuna azione in quanto non è associato a nessuna funzione. La reazione alla risposta generata dall'utente è chiamata comeevent handling.
A differenza di un'applicazione in modalità console, che viene eseguita in modo sequenziale, un'applicazione basata su GUI è guidata dagli eventi. Funzioni o metodi vengono eseguiti in risposta alle azioni dell'utente come fare clic su un pulsante, selezionare un elemento da una raccolta o un clic del mouse ecc., Chiamatoevents.
I widget utilizzati per costruire l'interfaccia GUI fungono da fonte di tali eventi. Ciascun widget PyQt, derivato dalla classe QObject, è progettato per emettere‘signal’in risposta a uno o più eventi. Il segnale da solo non esegue alcuna azione. Invece, è "connesso" a un file‘slot’. Lo slot può essere qualsiasicallable Python function.
Utilizzo dell'editor di segnali / slot di Qt Designer
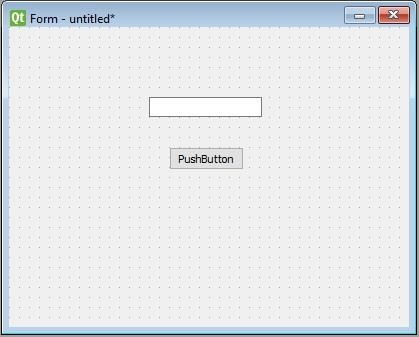
Per prima cosa progetta un form semplice con un controllo LineEdit e un PushButton.

Si desidera che se si preme il pulsante, il contenuto della casella di testo venga cancellato. Il widget QLineEdit ha un metodo clear () per questo scopo. Quindi, il pulsanteclicked il segnale deve essere collegato clear() metodo della casella di testo.
Per iniziare, scegli Modifica segnali / slot dal menu Modifica (o premi F4). Quindi evidenzia il pulsante con il mouse e trascina il cursore verso la casella di testo

Quando il mouse viene rilasciato, verrà visualizzata una finestra di dialogo che mostra i segnali del pulsante e i metodi di slot. Selezionare il segnale cliccato e il metodo clear ()

La finestra Signal / Slot Editor in basso a destra mostrerà il risultato:

Salva l'interfaccia utente e il codice Build e Python dal file ui come mostrato nel codice seguente -
pyuic5 -x signalslot.ui -o signalslot.pyIl codice Python generato avrà la connessione tra segnale e slot tramite la seguente istruzione:
self.pushButton.clicked.connect(self.lineEdit.clear)Esegui signallot.py e inserisci del testo in LineEdit. Il testo verrà cancellato se si preme il pulsante.
Collegamento dello slot del segnale di costruzione
Invece di utilizzare Designer, puoi stabilire direttamente la connessione allo slot del segnale seguendo la sintassi:
widget.signal.connect(slot_function)Supponiamo che una funzione debba essere chiamata quando si fa clic su un pulsante. Qui, il segnale cliccato deve essere collegato a una funzione richiamabile. Può essere ottenuto con una qualsiasi delle seguenti tecniche:
button.clicked.connect(slot_function)Esempio
Nell'esempio seguente, vengono aggiunti due oggetti QPushButton (b1 e b2) nella finestra QDialog. Vogliamo chiamare le funzioni b1_clicked () e b2_clicked () facendo clic rispettivamente su b1 e b2.
Quando si fa clic su b1, il segnale cliccato () è collegato alla funzione b1_clicked () -
b1.clicked.connect(b1_clicked())Quando si fa clic su b2, il segnale cliccato () è collegato alla funzione b2_clicked ().
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
def window():
app = QApplication(sys.argv)
win = QDialog()
b1 = QPushButton(win)
b1.setText("Button1")
b1.move(50,20)
b1.clicked.connect(b1_clicked)
b2 = QPushButton(win)
b2.setText("Button2")
b2.move(50,50)
b2.clicked.connect(b2_clicked)
win.setGeometry(100,100,200,100)
win.setWindowTitle("PyQt5")
win.show()
sys.exit(app.exec_())
def b1_clicked():
print ("Button 1 clicked")
def b2_clicked():
print ("Button 2 clicked")
if __name__ == '__main__':
window()Il codice precedente produce il seguente output:

Produzione
Button 1 clicked
Button 2 clickedUn widget GUI può essere posizionato all'interno della finestra del contenitore specificando le sue coordinate assolute misurate in pixel. Le coordinate sono relative alle dimensioni della finestra definite dal metodo setGeometry ().
sintassi setGeometry ()
QWidget.setGeometry(xpos, ypos, width, height)Nel seguente frammento di codice, la finestra di livello superiore con dimensioni di 300 x 200 pixel viene visualizzata nella posizione (10, 10) sul monitor.
import sys
from PyQt4 import QtGui
def window():
app = QtGui.QApplication(sys.argv)
w = QtGui.QWidget()
b = QtGui.QPushButton(w)
b.setText("Hello World!")
b.move(50,20)
w.setGeometry(10,10,300,200)
w.setWindowTitle(“PyQt”)
w.show()
sys.exit(app.exec_())
if __name__ == '__main__':
window()UN PushButton widget viene aggiunto nella finestra e posizionato in una posizione di 50 pixel verso destra e 20 pixel sotto la posizione in alto a sinistra della finestra.
Questo posizionamento assoluto, tuttavia, non è adatto per i seguenti motivi:
La posizione del widget non cambia anche se la finestra viene ridimensionata.
L'aspetto potrebbe non essere uniforme su diversi dispositivi di visualizzazione con risoluzioni diverse.
La modifica del layout è difficile in quanto potrebbe essere necessario ridisegnare l'intero modulo.

PyQt API fornisce classi di layout per una gestione più elegante del posizionamento dei widget all'interno del contenitore. I vantaggi dei gestori di layout rispetto al posizionamento assoluto sono:
I widget all'interno della finestra vengono ridimensionati automaticamente.
Assicura un aspetto uniforme su dispositivi di visualizzazione con diverse risoluzioni.
È possibile aggiungere o rimuovere widget dinamicamente senza dover riprogettare.
Il toolkit Qt definisce vari layout che possono essere utilizzati con l'utilità Qt Designer.

Ecco l'elenco delle classi di cui discuteremo una per una in questo capitolo.
| Sr.No. | Classi e descrizione |
|---|---|
| 1 | QBoxLayout La classe QBoxLayout allinea i widget verticalmente o orizzontalmente. Le sue classi derivate sono QVBoxLayout (per disporre i widget verticalmente) e QHBoxLayout (per disporre i widget orizzontalmente). |
| 2 | QGridLayout Un oggetto di classe GridLayout si presenta con una griglia di celle disposte in righe e colonne. La classe contiene il metodo addWidget (). Qualsiasi widget può essere aggiunto specificando il numero di righe e colonne della cella. |
| 3 | QFormLayout QFormLayout è un modo conveniente per creare un modulo a due colonne, in cui ogni riga è costituita da un campo di input associato a un'etichetta. Per convenzione, la colonna di sinistra contiene l'etichetta e la colonna di destra contiene un campo di input. |
Ecco l'elenco dei widget di cui discuteremo uno per uno in questo capitolo.
| Suor n | Widget e descrizione |
|---|---|
| 1 | QLabel Un oggetto QLabel funge da segnaposto per visualizzare testo o immagine non modificabile o un filmato di GIF animate. Può anche essere usato come chiave mnemonica per altri widget. |
| 2 | QLineEdit L'oggetto QLineEdit è il campo di input più comunemente utilizzato. Fornisce una casella in cui è possibile inserire una riga di testo. Per inserire testo su più righe, è necessario l'oggetto QTextEdit. |
| 3 | QPushButton Nell'API PyQt, l'oggetto della classe QPushButton presenta un pulsante che, se cliccato, può essere programmato per richiamare una determinata funzione. |
| 4 | QRadioButton Un oggetto classe QRadioButton presenta un pulsante selezionabile con un'etichetta di testo. L'utente può selezionare una delle molte opzioni presentate nel modulo. Questa classe è derivata dalla classe QAbstractButton. |
| 5 | QCheckBox Quando un oggetto QCheckBox viene aggiunto alla finestra padre, viene visualizzata una casella rettangolare prima dell'etichetta di testo. Proprio come QRadioButton, è anche un pulsante selezionabile. |
| 6 | QComboBox Un oggetto QComboBox presenta un elenco a discesa di elementi tra cui selezionare. Richiede uno spazio minimo sullo schermo nel modulo richiesto per visualizzare solo l'elemento attualmente selezionato. |
| 7 | QSpinBox Un oggetto QSpinBox presenta all'utente una casella di testo che visualizza un intero con il pulsante su / giù alla sua destra. |
| 8 | Widget e segnale QSlider L'oggetto classe QSlider presenta all'utente una scanalatura sulla quale è possibile spostare una maniglia. È un widget classico per controllare un valore limitato. |
| 9 | QMenuBar, QMenu e QAction Una QMenuBar orizzontale appena sotto la barra del titolo di un oggetto QMainWindow è riservata alla visualizzazione degli oggetti QMenu. |
| 10 | QToolBar Un widget QToolBar è un pannello mobile costituito da pulsanti di testo, pulsanti con icone o altri widget. |
| 11 | QInputDialog Questa è una finestra di dialogo preconfigurata con un campo di testo e due pulsanti, OK e Annulla. La finestra principale raccoglie l'input nella casella di testo dopo che l'utente fa clic sul pulsante Ok o preme Invio. |
| 12 | QFontDialog Un'altra finestra di dialogo comunemente usata, un widget per la selezione dei caratteri, è l'aspetto visivo della classe QDialog. Il risultato di questa finestra di dialogo è un oggetto Qfont, che può essere utilizzato dalla finestra padre. |
| 13 | QFileDialog Questo widget è una finestra di selezione dei file. Consente all'utente di navigare nel file system e selezionare un file da aprire o salvare. Il dialogo viene richiamato tramite funzioni statiche o chiamando la funzione exec_ () sull'oggetto dialog. |
| 14 | QTab Se un modulo ha troppi campi per essere visualizzati contemporaneamente, possono essere disposti in pagine diverse posizionate sotto ciascuna scheda di un widget a schede. QTabWidget fornisce una barra delle schede e un'area della pagina. |
| 15 | QStacked Il funzionamento di QStackedWidget è simile a QTabWidget. Aiuta anche nell'uso efficiente dell'area client di Windows. |
| 16 | QSplitter Questo è un altro gestore di layout avanzato che consente di modificare dinamicamente le dimensioni dei widget figlio trascinando i confini tra di loro. Il controllo Splitter fornisce una maniglia che può essere trascinata per ridimensionare i controlli. |
| 17 | QDock Una finestra agganciabile è una sottofinestra che può rimanere nello stato mobile o può essere attaccata alla finestra principale in una posizione specificata. L'oggetto finestra principale della classe QMainWindow ha un'area riservata alle finestre ancorabili. |
| 18 | QStatusBar L'oggetto QMainWindow riserva una barra orizzontale nella parte inferiore come barra di stato. Viene utilizzato per visualizzare informazioni sullo stato permanenti o contestuali. |
| 19 | QList La classe QListWidget è un'interfaccia basata su elementi per aggiungere o rimuovere elementi da un elenco. Ogni elemento nell'elenco è un oggetto QListWidgetItem. ListWidget può essere impostato per essere multiselezionabile. |
| 20 | QScrollBar Un controllo della barra di scorrimento consente all'utente di accedere a parti del documento che si trovano al di fuori dell'area visualizzabile. Fornisce un indicatore visivo della posizione corrente. |
| 21 | QCalendar Il widget QCalendar è un utile controllo di selezione della data. Fornisce una visualizzazione mensile. L'utente può selezionare la data utilizzando il mouse o la tastiera, l'impostazione predefinita è la data odierna. |
UN QDialogwidget presenta una finestra di primo livello utilizzata principalmente per raccogliere la risposta dell'utente. Può essere configurato per essereModal (dove blocca la sua finestra genitore) o Modeless (la finestra di dialogo può essere ignorata).
PyQt API ha una serie di widget di dialogo preconfigurati come InputDialog, FileDialog, FontDialog, ecc.
Esempio
Nell'esempio seguente, WindowModalityl'attributo della finestra di dialogo decide se è modale o non modale. Qualsiasi pulsante nella finestra di dialogo può essere impostato come predefinito. La finestra di dialogo viene scartata daQDialog.reject() metodo quando l'utente preme il tasto Esc.
Un pulsante in una finestra QWidget di livello superiore, quando cliccato, produce una finestra di dialogo. Una finestra di dialogo non ha i controlli di minimizzazione e ingrandimento sulla barra del titolo.
L'utente non può relegare questa finestra di dialogo in background perché la sua WindowModality è impostata su ApplicationModal.
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
def window():
app = QApplication(sys.argv)
w = QWidget()
btn = QPushButton(w)
btn.setText("Hello World!")
btn.move(100,50)
btn.clicked.connect(showdialog)
w.setWindowTitle("PyQt Dialog demo")
w.show()
sys.exit(app.exec_())
def showdialog():
dlg = QDialog()
b1 = QPushButton("ok",dlg)
b1.move(50,50)
dlg.setWindowTitle("Dialog") 9. PyQt5 — QDialog Class
dlg.setWindowModality(Qt.ApplicationModal)
dlg.exec_()
if __name__ == '__main__':
window()Il codice precedente produce il seguente output. Fare clic sul pulsante nella finestra principale e viene visualizzata la finestra di dialogo -

QMessageBoxè una finestra di dialogo modale comunemente utilizzata per visualizzare un messaggio informativo e, facoltativamente, chiedere all'utente di rispondere facendo clic su uno qualsiasi dei pulsanti standard su di essa. Ogni pulsante standard ha una didascalia predefinita, un ruolo e restituisce un numero esadecimale predefinito.
I metodi e le enumerazioni importanti associati alla classe QMessageBox sono forniti nella tabella seguente:
| Sr.No. | Metodi e descrizione |
|---|---|
| 1 | setIcon() Visualizza l'icona predefinita corrispondente alla gravità del messaggio
|
| 2 | setText() Imposta il testo del messaggio principale da visualizzare |
| 3 | setInformativeText() Visualizza informazioni aggiuntive |
| 4 | setDetailText() La finestra di dialogo mostra un pulsante Dettagli. Questo testo viene visualizzato facendo clic su di esso |
| 5 | setTitle() Visualizza il titolo personalizzato della finestra di dialogo |
| 6 | setStandardButtons() Elenco dei pulsanti standard da visualizzare. Ogni pulsante è associato a QMessageBox.Ok 0x00000400 QMessageBox.Open 0x00002000 QMessageBox.Save 0x00000800 QMessageBox.Cancel 0x00400000 QMessageBox.Close 0x00200000 QMessageBox.Yes 0x00004000 QMessageBox.No 0x00010000 QMessageBox.Abort 0x00040000 QMessageBox.Retry 0x00080000 QMessageBox.Ignore 0x00100000 |
| 7 | setDefaultButton() Imposta il pulsante come predefinito. Emette il segnale cliccato se si preme Invio |
| 8 | setEscapeButton() Imposta il pulsante da considerare come cliccato se viene premuto il tasto Esc |
Esempio
Nell'esempio seguente, fare clic sul segnale del pulsante nella finestra di livello superiore, la funzione connessa visualizza la finestra di dialogo del messaggio.
msg = QMessageBox()
msg.setIcon(QMessageBox.Information)
msg.setText("This is a message box")
msg.setInformativeText("This is additional information")
msg.setWindowTitle("MessageBox demo")
msg.setDetailedText("The details are as follows:")La funzione setStandardButton () visualizza i pulsanti desiderati.
msg.setStandardButtons(QMessageBox.Ok | QMessageBox.Cancel)Il segnale buttonClicked () è collegato a una funzione slot, che identifica la didascalia della sorgente del segnale.
msg.buttonClicked.connect(msgbtn)Il codice completo per l'esempio è il seguente:
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
def window():
app = QApplication(sys.argv)
w = QWidget()
b = QPushButton(w)
b.setText("Show message!")
b.move(100,50)
b.clicked.connect(showdialog)
w.setWindowTitle("PyQt MessageBox demo")
w.show()
sys.exit(app.exec_())
def showdialog():
msg = QMessageBox()
msg.setIcon(QMessageBox.Information)
msg.setText("This is a message box")
msg.setInformativeText("This is additional information")
msg.setWindowTitle("MessageBox demo")
msg.setDetailedText("The details are as follows:")
msg.setStandardButtons(QMessageBox.Ok | QMessageBox.Cancel)
msg.buttonClicked.connect(msgbtn)
retval = msg.exec_()
def msgbtn(i):
print ("Button pressed is:",i.text())
if __name__ == '__main__':
window()Il codice precedente produce il seguente output. La finestra di messaggio si apre quando si fa clic sul pulsante delle finestre principali -

Se fai clic sul pulsante Ok o Annulla su MessageBox, viene prodotto il seguente output sulla console:
Button pressed is: OK
Button pressed is: CancelUna tipica applicazione GUI può avere più finestre. I widget a schede e in pila consentono di attivare una di queste finestre alla volta. Tuttavia, molte volte questo approccio potrebbe non essere utile poiché la visualizzazione di altre finestre è nascosta.
Un modo per visualizzare più finestre contemporaneamente è crearle come finestre indipendenti. Questo è chiamato SDI(single Document Interface). Ciò richiede più risorse di memoria poiché ogni finestra può avere il proprio sistema di menu, barra degli strumenti, ecc.
MDI (Multiple Document Interface)le applicazioni consumano meno risorse di memoria. Le finestre secondarie sono disposte all'interno del contenitore principale in relazione tra loro. Viene chiamato il widget contenitoreQMdiArea.
Il widget QMdiArea generalmente occupa il widget centrale dell'oggetto QMainWondow. Le finestre secondarie in quest'area sono istanze diQMdiSubWindowclasse. È possibile impostare qualsiasi QWidget come widget interno dell'oggetto subWindow. Le finestre secondarie nell'area MDI possono essere disposte in cascata o in piastrelle.
La tabella seguente elenca i metodi importanti della classe QMdiArea e della classe QMdiSubWindow -
| Sr.No. | Metodi e descrizione |
|---|---|
| 1 | addSubWindow() Aggiunge un widget come nuova sottofinestra nell'area MDI |
| 2 | removeSubWindow() Rimuove un widget che è un widget interno di una sottofinestra |
| 3 | setActiveSubWindow() Attiva una sottofinestra |
| 4 | cascadeSubWindows() Dispone le sottofinestre in MDiArea in modo a cascata |
| 5 | tileSubWindows() Dispone le sottofinestre in MDiArea in modo piastrellato |
| 6 | closeActiveSubWindow() Chiude la sottofinestra attiva |
| 7 | subWindowList() Restituisce l'elenco delle sottofinestre nell'area MDI |
| 8 | setWidget() Imposta un QWidget come widget interno di un'istanza QMdiSubwindow |
L'oggetto QMdiArea emette il segnale subWindowActivated () mentre il segnale windowStateChanged () viene emesso dall'oggetto QMdisubWindow.
Esempio
Nell'esempio seguente, la finestra di primo livello che comprende QMainWindow ha un menu e MdiArea.
self.mdi = QMdiArea()
self.setCentralWidget(self.mdi)
bar = self.menuBar()
file = bar.addMenu("File")
file.addAction("New")
file.addAction("cascade")
file.addAction("Tiled")Il segnale Triggered () del menu è collegato alla funzione windowaction ().
file.triggered[QAction].connect(self.windowaction)La nuova azione del menu aggiunge una sottofinestra nell'area MDI con un titolo avente un numero incrementale.
MainWindow.count = MainWindow.count+1
sub = QMdiSubWindow()
sub.setWidget(QTextEdit())
sub.setWindowTitle("subwindow"+str(MainWindow.count))
self.mdi.addSubWindow(sub)
sub.show()I pulsanti a cascata e affiancati del menu organizzano le sottofinestre attualmente visualizzate rispettivamente in modo a cascata e affiancato.
Il codice completo è il seguente:
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
class MainWindow(QMainWindow):
count = 0
def __init__(self, parent = None):
super(MainWindow, self).__init__(parent)
self.mdi = QMdiArea()
self.setCentralWidget(self.mdi)
bar = self.menuBar()
file = bar.addMenu("File")
file.addAction("New")
file.addAction("cascade")
file.addAction("Tiled")
file.triggered[QAction].connect(self.windowaction)
self.setWindowTitle("MDI demo")
def windowaction(self, q):
print ("triggered")
if q.text() == "New":
MainWindow.count = MainWindow.count+1
sub = QMdiSubWindow()
sub.setWidget(QTextEdit())
sub.setWindowTitle("subwindow"+str(MainWindow.count))
self.mdi.addSubWindow(sub)
sub.show()
if q.text() == "cascade":
self.mdi.cascadeSubWindows()
if q.text() == "Tiled":
self.mdi.tileSubWindows()
def main():
app = QApplication(sys.argv)
ex = MainWindow()
ex.show()
sys.exit(app.exec_())
if __name__ == '__main__':
main()Esegui sopra il codice e tre finestre in formazione a cascata e piastrellata -



La fornitura di drag and dropè molto intuitivo per l'utente. Si trova in molte applicazioni desktop in cui l'utente può copiare o spostare oggetti da una finestra all'altra.
Il trasferimento dati drag and drop basato su MIME si basa su QDrag classe. QMimeDatagli oggetti associano i dati al tipo MIME corrispondente. Viene memorizzato negli appunti e quindi utilizzato nel processo di trascinamento della selezione.
Le seguenti funzioni di classe QMimeData consentono di rilevare e utilizzare comodamente il tipo MIME.
| Tester | Getter | Setter | Tipi MIME |
|---|---|---|---|
| hasText () | testo() | setText () | testo / semplice |
| hasHtml () | html () | setHtml () | text / html |
| hasUrls () | urls () | setUrls () | text / uri-list |
| hasImage () | imageData () | setImageData () | Immagine/ * |
| hasColor () | colorData () | setColorData () | applicazione / x-color |
Molti oggetti QWidget supportano l'attività di trascinamento della selezione. Quelli che consentono il trascinamento dei dati hanno setDragEnabled () che deve essere impostato su true. D'altra parte, i widget dovrebbero rispondere agli eventi di trascinamento della selezione per memorizzare i dati trascinati in essi.
DragEnterEvent fornisce un evento che viene inviato al widget di destinazione quando l'azione di trascinamento vi entra.
DragMoveEvent viene utilizzato quando è in corso l'operazione di trascinamento.
DragLeaveEvent viene generato quando l'azione di trascinamento della selezione lascia il widget.
DropEvent, d'altra parte, si verifica quando la caduta è completata. L'azione proposta dell'evento può essere accettata o rifiutata in modo condizionale.
Esempio
Nel codice seguente, il DragEnterEventverifica se i dati MIME dell'evento contengono testo. In caso affermativo, l'azione proposta dell'evento viene accettata e il testo viene aggiunto come nuovo elemento nel ComboBox.
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
class combo(QComboBox):
def __init__(self, title, parent):
super(combo, self).__init__( parent)
self.setAcceptDrops(True)
def dragEnterEvent(self, e):
print (e)
if e.mimeData().hasText():
e.accept()
else:
e.ignore()
def dropEvent(self, e):
self.addItem(e.mimeData().text())
class Example(QWidget):
def __init__(self):
super(Example, self).__init__()
self.initUI()
def initUI(self):
lo = QFormLayout()
lo.addRow(QLabel("Type some text in textbox and drag it into combo box"))
edit = QLineEdit()
edit.setDragEnabled(True)
com = combo("Button", self)
lo.addRow(edit,com)
self.setLayout(lo)
self.setWindowTitle('Simple drag and drop')
def main():
app = QApplication(sys.argv)
ex = Example()
ex.show()
app.exec_()
if __name__ == '__main__':
main()Il codice precedente produce il seguente output:

La libreria PyQt5 contiene QtSqlmodulo. È un elaborato sistema di classi per comunicare con molti database basati su SQL. SuoQSqlDatabasefornisce l'accesso tramite un oggetto Connection. Di seguito è riportato l'elenco dei driver SQL attualmente disponibili:
| Sr.No. | Tipo e descrizione del driver |
|---|---|
| 1 | QDB2 IBM DB2 |
| 2 | QIBASE Borland InterBase Driver |
| 3 | QMYSQL Driver MySQL |
| 4 | QOCI Driver dell'interfaccia di chiamata Oracle |
| 5 | QODBC Driver ODBC (include Microsoft SQL Server) |
| 6 | QPSQL Driver PostgreSQL |
| 7 | QSQLITE SQLite versione 3 o successiva |
| 8 | QSQLITE2 SQLite versione 2 |
Esempio
Per questo capitolo, viene stabilita una connessione con un database SQLite utilizzando il metodo statico:
db = QtSql.QSqlDatabase.addDatabase('QSQLITE')
db.setDatabaseName('sports.db')Altri metodi della classe QSqlDatabase sono i seguenti:
| Sr.No. | Metodi e descrizione |
|---|---|
| 1 | setDatabaseName() Imposta il nome del database con il quale viene richiesta la connessione |
| 2 | setHostName() Imposta il nome dell'host su cui è installato il database |
| 3 | setUserName() Specifica il nome utente per la connessione |
| 4 | setPassword() Imposta la password dell'oggetto connessione, se presente |
| 5 | commit() Effettua il commit delle transazioni e restituisce true se ha esito positivo |
| 6 | rollback() Ripristina la transazione del database |
| 7 | close() Chiude la connessione |
QSqlQueryclass ha la funzionalità per eseguire e manipolare i comandi SQL. È possibile eseguire query SQL di tipo DDL e DML. Il primo passo è creare il database SQlite utilizzando le seguenti istruzioni:
db = QSqlDatabase.addDatabase('QSQLITE')
db.setDatabaseName('sportsdatabase.db')Quindi, ottieni l'oggetto Query con QSqlQuery() e chiama il suo metodo più importante exec_ (), che prende come argomento una stringa contenente un'istruzione SQL da eseguire.
query = QtSql.QSqlQuery()
query.exec_("create table sportsmen(id int primary key, " "firstname varchar(20), lastname varchar(20))")Il seguente script crea un database SQLite sports.db con una tabella di sportivi popolata con cinque record.
import sys
from PyQt5.QtSql import *
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
def createDB():
db = QSqlDatabase.addDatabase('QSQLITE')
db.setDatabaseName('sportsdatabase.db')
if not db.open():
msg = QMessageBox()
msg.setIcon(QMessageBox.Critical)
msg.setText("Error in Database Creation")
retval = msg.exec_()
return False
query = QSqlQuery()
query.exec_("create table sportsmen(
id int primary key, ""firstname varchar(20), lastname varchar(20))")
query.exec_("insert into sportsmen values(101, 'Roger', 'Federer')")
query.exec_("insert into sportsmen values(102, 'Christiano', 'Ronaldo')")
query.exec_("insert into sportsmen values(103, 'Ussain', 'Bolt')")
query.exec_("insert into sportsmen values(104, 'Sachin', 'Tendulkar')")
query.exec_("insert into sportsmen values(105, 'Saina', 'Nehwal')")
return True
if __name__ == '__main__':
app = QApplication(sys.argv)
createDB()Per confermare che il database SQLite è stato creato con i record sopra aggiunti nella tabella degli sportivi, utilizzare un'utilità SQLite Gui chiamata SQLiteStudio.

QSqlTableModelclass in PyQt è un'interfaccia di alto livello che fornisce un modello di dati modificabile per la lettura e la scrittura di record in una singola tabella. Questo modello viene utilizzato per popolare un fileQTableViewoggetto. Presenta all'utente una visualizzazione scorrevole e modificabile che può essere inserita in qualsiasi finestra di primo livello.
Un oggetto QSqlTableModel viene dichiarato nel modo seguente:
model = QtSql.QSqlTableModel()La sua strategia di modifica può essere impostata su uno dei seguenti:
| QSqlTableModel.OnFieldChange | Tutte le modifiche verranno applicate immediatamente |
|---|---|
| QSqlTableModel.OnRowChange | Le modifiche verranno applicate quando l'utente seleziona una riga diversa |
| QSqlTableModel.OnManualSubmit | Tutte le modifiche verranno memorizzate nella cache fino a quando non viene chiamato submitAll () o revertAll () |
Esempio
Nell'esempio seguente, la tabella degli sportivi viene utilizzata come modello e la strategia è impostata come:
model.setTable('sportsmen')
model.setEditStrategy(QtSql.QSqlTableModel.OnFieldChange)
model.select()La classe QTableView fa parte del framework Model / View in PyQt. L'oggetto QTableView viene creato come segue:
view = QtGui.QTableView()
view.setModel(model)
view.setWindowTitle(title)
return viewQuesto oggetto QTableView e due widget QPushButton vengono aggiunti alla finestra QDialog di livello superiore. Il segnale cliccato () del pulsante aggiungi è collegato a addrow () che esegue insertRow () sulla tabella del modello.
button.clicked.connect(addrow)
def addrow():
print model.rowCount()
ret = model.insertRows(model.rowCount(), 1)
print retLo Slot associato al pulsante di eliminazione esegue una funzione lambda che elimina una riga, selezionata dall'utente.
btn1.clicked.connect(lambda: model.removeRow(view1.currentIndex().row()))Il codice completo è il seguente:
import sys
from PyQt5.QtSql import *
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
def initializeModel(model):
model.setTable('sportsmen')
model.setEditStrategy(QSqlTableModel.OnFieldChange)
model.select()
model.setHeaderData(0, Qt.Horizontal, "ID")
model.setHeaderData(1, Qt.Horizontal, "First name")
model.setHeaderData(2, Qt.Horizontal, "Last name")
def createView(title, model):
view = QTableView()
view.setModel(model)
view.setWindowTitle(title)
return view
def addrow():
print (model.rowCount())
ret = model.insertRows(model.rowCount(), 1)
print (ret)
def findrow(i):
delrow = i.row()
if __name__ == '__main__':
app = QApplication(sys.argv)
db = QSqlDatabase.addDatabase('QSQLITE')
db.setDatabaseName('sportsdatabase.db')
model = QSqlTableModel()
delrow = -1
initializeModel(model)
view1 = createView("Table Model (View 1)", model)
view1.clicked.connect(findrow)
dlg = QDialog()
layout = QVBoxLayout()
layout.addWidget(view1)
button = QPushButton("Add a row")
button.clicked.connect(addrow)
layout.addWidget(button)
btn1 = QPushButton("del a row")
btn1.clicked.connect(lambda: model.removeRow(view1.currentIndex().row()))
layout.addWidget(btn1)
dlg.setLayout(layout)
dlg.setWindowTitle("Database Demo")
dlg.show()
sys.exit(app.exec_())Il codice precedente produce il seguente output:

Prova ad aggiungere ed eliminare alcuni record e torna a SQLiteStudio per confermare le transazioni.
Tutti i QWidgetle classi in PyQt sono sottoclasse dalla classe QPaintDevice. UNQPaintDeviceè un'astrazione di spazio bidimensionale che può essere disegnata usando un QPainter. Le dimensioni del dispositivo di pittura sono misurate in pixel a partire dall'angolo in alto a sinistra.
QPainterclass esegue la pittura di basso livello su widget e altri dispositivi verniciabili come la stampante. Normalmente, viene utilizzato nell'evento paint del widget. IlQPaintEvent si verifica ogni volta che l'aspetto del widget viene aggiornato.
Il pittore viene attivato chiamando il begin() metodo, mentre il end()metodo lo disattiva. Nel mezzo, il motivo desiderato viene dipinto con metodi adeguati come elencato nella tabella seguente.
| Sr.No. | Metodi e descrizione |
|---|---|
| 1 | begin() Inizia a dipingere sul dispositivo di destinazione |
| 2 | drawArc() Disegna un arco tra l'angolo iniziale e quello finale |
| 3 | drawEllipse() Disegna un'ellisse all'interno di un rettangolo |
| 4 | drawLine() Disegna una linea con le coordinate del punto finale specificate |
| 5 | drawPixmap() Estrae la pixmap dal file immagine e la visualizza nella posizione specificata |
| 6 | drwaPolygon() Disegna un poligono utilizzando un array di coordinate |
| 7 | drawRect() Disegna un rettangolo a partire dalla coordinata in alto a sinistra con la larghezza e l'altezza specificate |
| 8 | drawText() Visualizza il testo alle coordinate date |
| 9 | fillRect() Riempie il rettangolo con il parametro QColor |
| 10 | setBrush() Imposta uno stile di pennello per la pittura |
| 11 | setPen() Imposta il colore, le dimensioni e lo stile della penna da utilizzare per il disegno |
Esempio
Nel codice seguente vengono utilizzati vari metodi dei metodi di disegno di PyQt.
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
class Example(QWidget):
def __init__(self):
super(Example, self).__init__()
self.initUI()
def initUI(self):
self.text = "hello world"
self.setGeometry(100,100, 400,300)
self.setWindowTitle('Draw Demo')
self.show()
def paintEvent(self, event):
qp = QPainter()
qp.begin(self)
qp.setPen(QColor(Qt.red))
qp.setFont(QFont('Arial', 20))
qp.drawText(10,50, "hello Python")
qp.setPen(QColor(Qt.blue))
qp.drawLine(10,100,100,100)
qp.drawRect(10,150,150,100)
qp.setPen(QColor(Qt.yellow))
qp.drawEllipse(100,50,100,50)
qp.drawPixmap(220,10,QPixmap("pythonlogo.png"))
qp.fillRect(20,175,130,70,QBrush(Qt.SolidPattern))
qp.end()
def main():
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
if __name__ == '__main__':
main()Il codice precedente produce il seguente output:

In questo capitolo impareremo le costanti dello stile del pennello.
Costanti stile pennello
Di seguito sono riportate le costanti dello stile del pennello:
| Qt.NoBrush | Nessun motivo a pennello |
| Qt.SolidPattern | Colore uniforme |
| Qt.Dense1Pattern | Pennello estremamente denso |
| Qt.HorPattern | Linee orizzontali |
| Qt.VerPattern | Linee verticali |
| Qt.CrossPattern | Incrocio di linee orizzontali e verticali |
| Qt.BDiagPattern | Linee diagonali all'indietro |
| Qt.FDiagPattern | Linee diagonali in avanti |
| Qt.DiagCrossPattern | Incrocio di linee diagonali |
Stili QColor predefiniti
Di seguito sono riportati gli stili QColor predefiniti:
| Qt.NoBrush | Nessun motivo a pennello |
| Qt.SolidPattern | Colore uniforme |
| Qt.Dense1Pattern | Pennello estremamente denso |
| Qt.HorPattern | Linee orizzontali |
| Qt.VerPattern | Linee verticali |
| Qt.CrossPattern | Incrocio di linee orizzontali e verticali |
| Qt.BDiagPattern | Linee diagonali all'indietro |
| Qt.FDiagPattern | Linee diagonali in avanti |
| Qt.DiagCrossPattern | Incrocio di linee diagonali |
Oggetti QColor predefiniti
Di seguito sono riportati gli oggetti QColor predefiniti:
| Qt. Bianco |
| Qt. Nero |
| Qt.red |
| Qt.darkRed |
| Qt.green |
| Qt.darkGreen |
| Qt.blue |
| Qt. Ciano |
| Qt.magenta |
| Qt. Giallo |
| Qt. Giallo scuro |
| Qt. Grigio |
Il QClipboardclass fornisce l'accesso agli appunti a livello di sistema che offre un semplice meccanismo per copiare e incollare i dati tra le applicazioni. La sua azione è simile aQDrag class e utilizza tipi di dati simili.
La classe QApplication ha un metodo statico clipboard()che restituisce il riferimento all'oggetto appunti. Qualsiasi tipo di MimeData può essere copiato o incollato dagli appunti.
Di seguito sono riportati i metodi di classe degli appunti comunemente usati:
| Sr.No. | Metodi e descrizione |
|---|---|
| 1 | clear() Cancella il contenuto degli appunti |
| 2 | setImage() Copia QImage negli appunti |
| 3 | setMimeData() Imposta i dati MIME negli appunti |
| 4 | setPixmap() Copia l'oggetto Pixmap negli appunti |
| 5 | setText() Copia QString negli appunti |
| 6 | text() Recupera il testo dagli appunti |
Il segnale associato all'oggetto appunti è -
| Sr.No. | Metodo e descrizione |
|---|---|
| 1 | dataChanged() Ogni volta che i dati degli appunti cambiano |
Esempio
Nell'esempio seguente, due oggetti TextEdit e due pulsanti vengono aggiunti a una finestra di primo livello.
Per cominciare, viene creata un'istanza dell'oggetto Appunti. Il metodo Copy () dell'oggetto textedit copia i dati negli appunti di sistema. Quando si fa clic sul pulsante Incolla, recupera i dati degli appunti e li incolla in un altro oggetto textedit.
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
class Example(QWidget):
def __init__(self):
super(Example, self).__init__()
self.initUI()
def initUI(self):
hbox = QVBoxLayout()
self.edit1=QTextEdit()
hbox.addWidget(self.edit1)
self.btn1=QPushButton("Copy")
hbox.addWidget(self.btn1)
self.edit2=QTextEdit()
self.btn2=QPushButton("Paste")
hbox.addWidget(self.edit2)
hbox.addWidget(self.btn2)
self.btn1.clicked.connect(self.copytext)
self.btn2.clicked.connect(self.pastetext)
self.setLayout(hbox)
self.setGeometry(300, 300, 300, 200)
self.setWindowTitle('Clipboard')
self.show()
def copytext(self):
#clipboard.setText(self.edit1.copy())
self.edit1.copy()
print (clipboard.text())
msg=QMessageBox()
msg.setText(clipboard.text()+" copied on clipboard")
msg.exec_()
def pastetext(self):
self.edit2.setText(clipboard.text())
app = QApplication(sys.argv)
clipboard=app.clipboard()
ex = Example()
ex.setWindowTitle("clipboard Example")
sys.exit(app.exec_())Il codice precedente produce il seguente output:

QPixmapclass fornisce una rappresentazione fuori schermo di un'immagine. Può essere utilizzato come oggetto QPaintDevice o può essere caricato in un altro widget, in genere un'etichetta o un pulsante.
L'API Qt ha un'altra classe simile QImage, ottimizzato per I / O e altre manipolazioni dei pixel. Pixmap, d'altra parte, è ottimizzato per mostrarlo sullo schermo. Entrambi i formati sono interconvertibili.
I tipi di file immagine che possono essere letti in un oggetto QPixmap sono i seguenti:
| BMP | Bitmap di Windows |
| GIF | Formato di interscambio grafico (opzionale) |
| JPG | Gruppo di esperti fotografici congiunti |
| JPEG | Gruppo di esperti fotografici congiunti |
| PNG | Grafica di rete portatile |
| PBM | Bitmap portatile |
| PGM | Graymap portatile |
| PPM | Pixmap portatile |
| XBM | Bitmap X11 |
| XPM | X11 Pixmap |
I seguenti metodi sono utili nella gestione degli oggetti QPixmap:
| Sr.No. | Metodi e descrizione |
|---|---|
| 1 | copy() Copia i dati della pixmap da un oggetto QRect |
| 2 | fromImage() Converte l'oggetto QImage in QPixmap |
| 3 | grabWidget() Crea una pixmap dal widget dato |
| 4 | grabWindow() Crea una mappa dei dati in una finestra |
| 5 | Load() Carica un file immagine come pixmap |
| 6 | save() Salva l'oggetto QPixmap come file |
| 7 | toImage Converte una QPixmap in QImage |
L'uso più comune di QPixmap è visualizzare l'immagine su un'etichetta / pulsante.
Esempio
L'esempio seguente mostra un'immagine visualizzata su una QLabel utilizzando il setPixmap() metodo.
Il codice completo è il seguente:
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
def window():
app = QApplication(sys.argv)
win = QWidget()
l1 = QLabel()
l1.setPixmap(QPixmap("python.png"))
vbox = QVBoxLayout()
vbox.addWidget(l1)
win.setLayout(vbox)
win.setWindowTitle("QPixmap Demo")
win.show()
sys.exit(app.exec_())
if __name__ == '__main__':
window()Il codice precedente produce il seguente output:
