Python Pillow - Guida rapida
Nel mondo digitale di oggi, ci imbattiamo in molte immagini digitali. Nel caso in cui stiamo lavorando con il linguaggio di programmazione Python, fornisce molte librerie di elaborazione delle immagini per aggiungere funzionalità di elaborazione delle immagini alle immagini digitali.
Alcune delle librerie di elaborazione delle immagini più comuni sono: OpenCV, Python Imaging Library (PIL), Scikit-image, Pillow. Tuttavia, in questo tutorial, ci stiamo concentrando solo suPillow module e proverò ad esplorare le varie capacità di questo modulo.
Pillow è costruito sopra PIL (Python Image Library). PIL è uno dei moduli importanti per l'elaborazione delle immagini in Python. Tuttavia, il modulo PIL non è supportato dal 2011 e non supporta python 3.
Il modulo Pillow offre più funzionalità, funziona su tutti i principali sistemi operativi e supporta python 3. Supporta un'ampia varietà di immagini come "jpeg", "png", "bmp", "gif", "ppm", "tiff". Puoi fare quasi tutto sulle immagini digitali usando il modulo cuscino. Oltre alla funzionalità di elaborazione delle immagini di base, comprese le operazioni sui punti, il filtraggio delle immagini utilizzando i kernel di convoluzione incorporati e le conversioni dello spazio colore.
Archivi di immagini
La libreria di immagini Python è più adatta per l'archiviazione di immagini e le applicazioni di elaborazione batch. Il pacchetto Python pillow può essere utilizzato per creare miniature, convertire da un formato all'altro e stampare immagini, ecc.
Visualizzazione delle immagini
È possibile visualizzare le immagini utilizzando Tk PhotoImage, BitmapImage e l'interfaccia DIB di Windows, che può essere utilizzata con PythonWin e altri toolkit basati su Windows e molti altri toolkit dell'interfaccia utente grafica (GUI).
Per scopi di debug, esiste un metodo show () per salvare l'immagine su disco che chiama l'utilità di visualizzazione esterna.
Elaborazione delle immagini
La libreria Pillow contiene tutte le funzionalità di elaborazione delle immagini di base. Puoi ridimensionare, ruotare e trasformare le immagini.
Il modulo Pillow consente di estrarre alcuni dati statistici dall'immagine utilizzando il metodo dell'istogramma, che in seguito può essere utilizzato per l'analisi statistica e il miglioramento automatico del contrasto.
Questo capitolo spiega come installare il pacchetto pillow sul tuo computer.
Installare il pacchetto pillow è molto semplice, soprattutto se lo stai installando usando pip.
Installazione di Pillow utilizzando pip
Per installare pillow utilizzando pip, esegui il comando seguente nel prompt dei comandi:
python -m pip install pip
python -m pip install pillowNel caso in cui pip e pillow siano già installati nel tuo computer, i comandi sopra menzioneranno semplicemente il 'requirement already satisfied'come mostrato di seguito -

Per visualizzare l'immagine, la libreria di cuscini utilizza una classe di immagini al suo interno. Il modulo immagine all'interno del pacchetto pillow contiene alcune importanti funzioni integrate come, carica immagini o crea nuove immagini, ecc.
Apertura, rotazione e visualizzazione di un'immagine
Per caricare l'immagine, importiamo semplicemente il modulo immagine dal cuscino e chiamiamo il file Image.open(), passando il nome del file dell'immagine.
Invece di chiamare il modulo Pillow, chiameremo il modulo PIL per renderlo compatibile con un vecchio modulo chiamato Python Imaging Library (PIL). Ecco perché il nostro codice inizia con“from PIL import Image” invece di “from Pillow import Image”.
Successivamente, caricheremo l'immagine chiamando il file Image.open() function, che restituisce un valore del tipo di dati dell'oggetto Immagine. Qualsiasi modifica apportata all'oggetto immagine può essere salvata in un file immagine con l'estensionesave()metodo. L'oggetto immagine che abbiamo ricevuto utilizzandoImage.open(), successivamente può essere utilizzato per ridimensionare, ritagliare, disegnare o altri metodi di manipolazione delle immagini su questo oggetto Image.
Esempio
L'esempio seguente mostra la rotazione di un'immagine utilizzando il cuscino in pitone:
from PIL import Image
#Open image using Image module
im = Image.open("images/cuba.jpg")
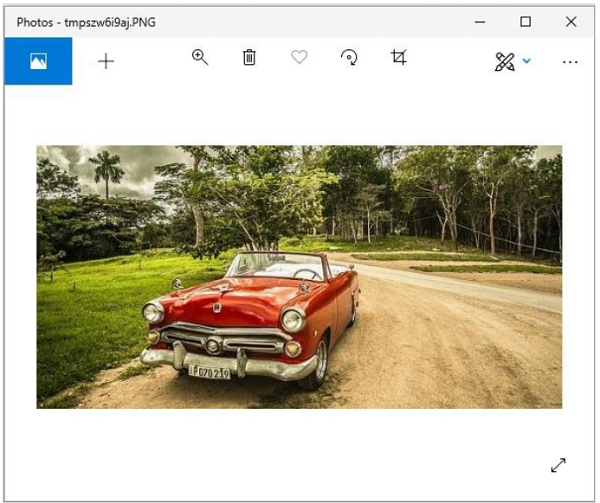
#Show actual Image
im.show()
#Show rotated Image
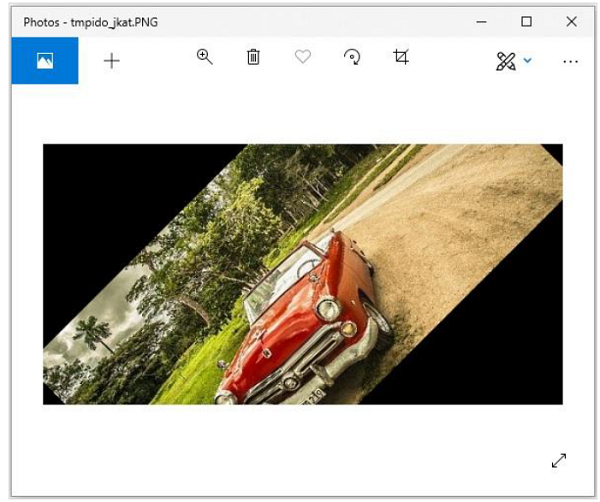
im = im.rotate(45)
im.show()Produzione
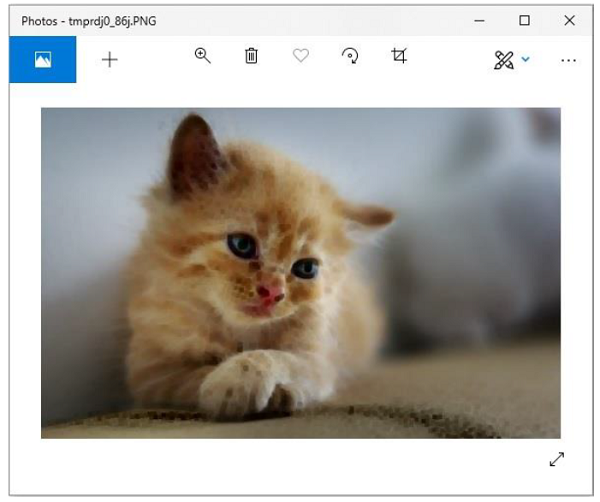
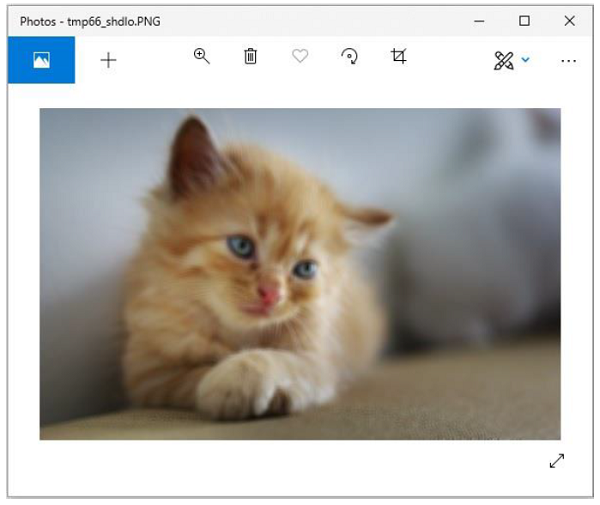
Se salvi il programma sopra come Example.py ed esegui, visualizza le immagini originali e ruotate utilizzando l'utilità di visualizzazione PNG standard, come segue:
Actual image

Rotated image (45 degrees)

Attributi del modulo immagine
L'istanza della classe Image ha alcuni attributi. Proviamo a capirne alcuni con l'esempio:
Image.filename
Questa funzione viene utilizzata per ottenere il nome del file o il percorso dell'immagine.
>>>image = Image.open('beach1.jpg')
>>> image.filename
'beach1.jpg'Image.format
Questa funzione restituisce il formato del file immagine come "JPEG", "BMP", "PNG", ecc.
>>> image = Image.open('beach1.jpg')
>>>
>>> image.format
'JPEG'Image.mode
Viene utilizzato per ottenere il formato pixel utilizzato dall'immagine. I valori tipici sono "1", "L", "RGB" o "CMYK".
>>> image.mode
'RGB'Dimensione dell'immagine
Restituisce la tupla composta da altezza e peso dell'immagine.
>>> image.size
(1280, 721)Image.width
Restituisce solo la larghezza dell'immagine.
>>> image.width
1280Image.height
Restituisce solo l'altezza dell'immagine.
>>> image.height
721Image.info
Restituisce un dizionario contenente i dati associati all'immagine.
>>> image.info
{'jfif': 257, 'jfif_version': (1, 1), 'dpi': (300, 300), 'jfif_unit': 1, 'jfif_density': (300, 300), 'exif': b"Exif\x00\x00MM\x00*\x00\x00\x00
....
....
\xeb\x00\x00'\x10\x00\x00\xd7\xb3\x00\x00\x03\xe8"}Image.palette
Restituisce la tavola della tavolozza dei colori, se presente.
>>> image.paletteOutput above - Nessuno
Questo capitolo elabora argomenti tra cui come leggere e salvare un'immagine in Pillow.
Leggere un'immagine
Leggere e scrivere immagini utilizzando la libreria dei cuscini è molto semplice, con l'aiuto di PIL.Image module function.
Sintassi
Image.open(fp, mode=’r’)Dove
fp- Un nome file (stringa), un oggetto pathlib.Path o un oggetto file. L'oggetto file deve implementare i metodi read (), seek () e tell () ed essere aperto in modalità binaria.
mode - È un argomento facoltativo, se fornito, deve essere "r".
Return value - Un oggetto immagine.
Error - Se non è possibile trovare il file o l'immagine non può essere aperta e identificata.
Esempio
Di seguito è riportato un esempio molto semplice, in cui apriremo un'immagine di qualsiasi formato (stiamo usando.jpg), visualizzalo in una finestra e quindi salvalo (posizione predefinita) con un altro formato di file (.png).
from PIL import Image
image = Image.open('beach1.jpg')
image.show()
image.save('beach1.bmp')
image1 = Image.open('beach1.bmp')
image1.show()Nell'esempio sopra, importiamo il modulo Immagine dalla libreria PIL e quindi chiamiamo il file Image.open()funzione per leggere un'immagine dal disco, che restituisce un tipo di dati oggetto immagine. Determinerà automaticamente il tipo di file esaminando il contenuto del file. Per la lettura, il fileopen() la funzione accetta un file filename(string), a path object o un image(file) oggetto.
Quindi, usando la funzione open (), stiamo effettivamente leggendo l'immagine. Image.open () leggerà l'immagine e otterrà tutte le informazioni rilevanti dall'immagine.
Produzione
Se salvi il programma sopra come Example.py ed esegui, vengono visualizzate le immagini originali (.jpg) e salvate nuovamente (.bmp) utilizzando l'utilità di visualizzazione PNG standard, come segue:
Actual image

Resaved image (.bmp)

Salvataggio di un'immagine
La funzione save () scrive un'immagine su file. Come per la lettura (funzione open ()), la funzione save () accetta un nome file, un oggetto percorso o un oggetto file che è stato aperto per la scrittura.
Sintassi
Image.save(fp, format=None, **params)Dove,
fp - Un nome file (stringa), un oggetto pathlib.Path o un oggetto file.
format- Sostituzione del formato opzionale. Se omesso, il formato da utilizzare è determinato dall'estensione del nome del file. Se è stato utilizzato un oggetto file invece di un nome file, questo parametro deve essere sempre utilizzato.
options - Parametri extra per lo scrittore di immagini.
Return value - Nessuno
KeyError - Se non è stato possibile determinare il formato di output dal nome del file, utilizzare l'opzione format per risolvere il problema.
IOError - Se non è stato possibile scrivere il file, il file potrebbe essere stato creato e potrebbe contenere dati parziali.
In breve, la sintassi precedente salverà l'immagine con il nome file specificato. Se non viene specificato alcun formato, si basa sull'estensione del nome file corrente. Per fornire istruzioni aggiuntive all'autore, utilizziamo le opzioni delle parole chiave.
image.save('beach1.bmp')Nell'esempio sopra, salva il file in base all'estensione del file per determinare il tipo di immagine, ad esempio: quanto sopra creerà un file bmp nella nostra directory di lavoro corrente.
Puoi anche specificare esplicitamente il tipo di file come secondo parametro -
image.save('beach1.gif', 'GIF')A volte, è necessario avere tutte le immagini di uguale altezza e larghezza. Un modo per ottenere ciò è creare un'anteprima di tutte le immagini utilizzando la funzione thumbnail () dalla libreria dei cuscini.
Questo metodo modifica l'immagine per contenere una versione in miniatura di se stessa e la dimensione dell'immagine non sarà più grande della dimensione specificata.
Il metodo calcola una dimensione della miniatura appropriata per preservare l'aspetto dell'immagine, chiama il file draft () method per configurare il lettore di file (dove applicabile) e, infine, ridimensiona l'immagine.
Sintassi
Image.thumbnail(size, resample=3)Dove,
Size - Dimensioni richieste
Resample- Filtro di ricampionamento opzionale. Può essere uno di questi PIL.Image.NEAREST, PIL.Image.BILINEAR, PIL.Image.BICUBIC o PIL.Image.LANCZOS. Se omesso, il valore predefinito è PIL.Image.BICUBIC.
Returns - Nessuno
Esempio
L'esempio seguente mostra la creazione di una miniatura utilizzando il cuscino in pitone:
from PIL import Image
def tnails():
try:
image = Image.open('images/cat.jpg')
image.thumbnail((90,90))
image.save('images/thumbnail.jpg')
image1 = Image.open('images/thumbnail.jpg')
image1.show()
except IOError:
pass
tnails()Produzione
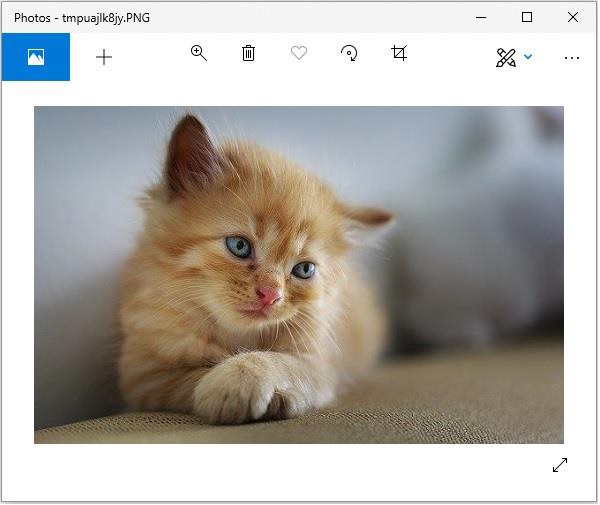
Se salvi il programma sopra come Example.py ed esegui, visualizza la miniatura creata utilizzando l'utilità di visualizzazione PNG predefinita, come segue:
Original image

Output image

La confezione del cuscino ti consente di incollare un'immagine su un'altra. La funzione merge () accetta una modalità e una tupla di immagini come parametri e le combina in un'unica immagine.
Sintassi
Image.merge(mode, bands)Dove,
mode - La modalità da utilizzare per l'immagine di output.
bands - Una sequenza contenente un'immagine a banda singola per ciascuna banda nell'immagine di output. Tutte le bande devono avere la stessa dimensione.
Return value - Un oggetto immagine.
Usando la funzione merge (), puoi unire le bande RGB di un'immagine come -
from PIL import Image
image = Image.open("beach1.jpg")
r, g, b = image.split()
image.show()
image = Image.merge("RGB", (b, g, r))
image.show()Eseguendo la parte di codice sopra, puoi vedere l'immagine originale e l'immagine con unire le bande RGB come mostrato di seguito -
Immagine in ingresso

Immagine di output

Unione di due immagini
Allo stesso modo, per unire due immagini diverse, è necessario:
Crea un oggetto immagine per le immagini richieste utilizzando la funzione open ().
Durante l'unione di due immagini, è necessario assicurarsi che entrambe le immagini abbiano le stesse dimensioni. Pertanto, ottieni ciascuna dimensione di entrambe le immagini e, se necessario, ridimensionale di conseguenza.
Crea un'immagine vuota utilizzando la funzione Image.new ().
Incolla le immagini utilizzando la funzione paste ().
Salvare e visualizzare l'immagine risultante utilizzando le funzioni save () e show ().
Esempio
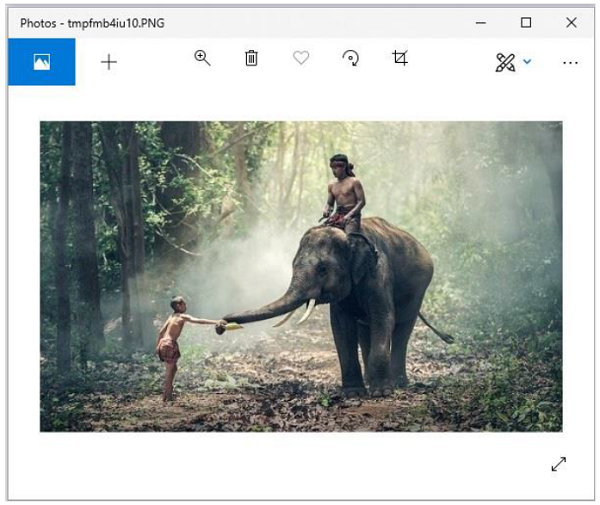
L'esempio seguente mostra l'unione di due immagini usando il cuscino in pitone:
from PIL import Image
#Read the two images
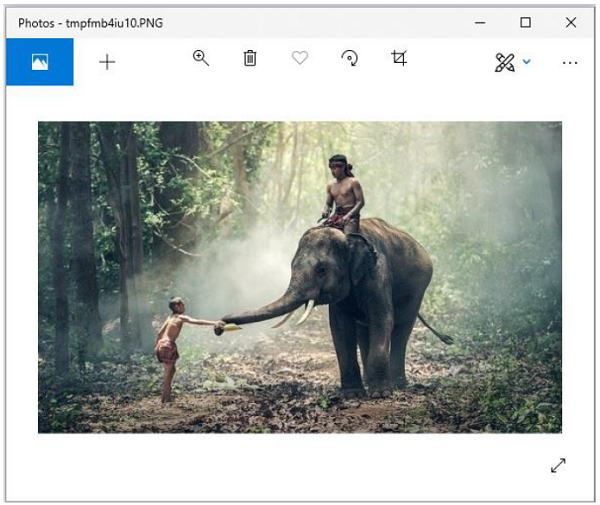
image1 = Image.open('images/elephant.jpg')
image1.show()
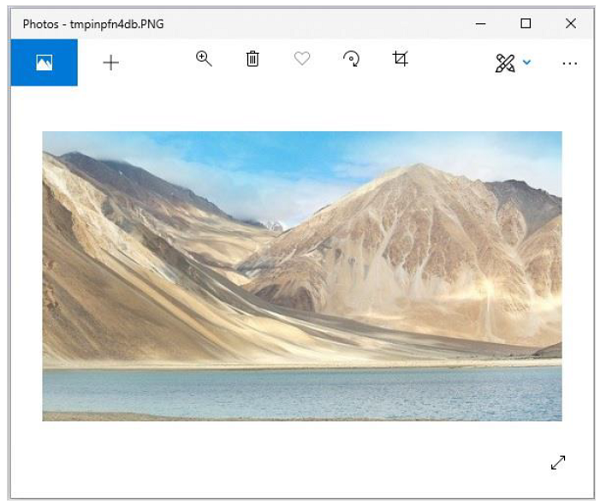
image2 = Image.open('images/ladakh.jpg')
image2.show()
#resize, first image
image1 = image1.resize((426, 240))
image1_size = image1.size
image2_size = image2.size
new_image = Image.new('RGB',(2*image1_size[0], image1_size[1]), (250,250,250))
new_image.paste(image1,(0,0))
new_image.paste(image2,(image1_size[0],0))
new_image.save("images/merged_image.jpg","JPEG")
new_image.show()Produzione
Se salvi il programma sopra come Example.py ed esegui, visualizza le due immagini di input e l'immagine unita utilizzando l'utilità di visualizzazione PNG standard, come segue:
Immagine in ingresso 1

Immagine in ingresso 2

Immagine unita

È possibile sfocare un'immagine riducendo il livello di disturbo nell'immagine applicando un filtro a un'immagine. La sfocatura dell'immagine è uno degli aspetti importanti dell'elaborazione delle immagini.
Il ImageFilter classnella libreria Pillow fornisce diversi filtri immagine standard. I filtri immagine possono essere applicati a un'immagine chiamando il filefilter() method dell'oggetto Image con il tipo di filtro richiesto come definito nella classe ImageFilter.
Esistono varie tecniche utilizzate per sfocare le immagini e discuteremo le tecniche sotto menzionate.
Sfocatura semplice
Sfocatura casella
sfocatura gaussiana
Tutte e tre queste tecniche useranno il metodo "Image.filter ()" per applicare il filtro alle immagini.
Sfocatura semplice
Applica un effetto di sfocatura all'immagine come specificato tramite un kernel specifico o una matrice di convoluzione.
Sintassi
filter(ImageFilter.BLUR)Esempio
#Import required Image library
from PIL import Image, ImageFilter
#Open existing image
OriImage = Image.open('images/boy.jpg')
OriImage.show()
blurImage = OriImage.filter(ImageFilter.BLUR)
blurImage.show()
#Save blurImage
blurImage.save('images/simBlurImage.jpg')Durante l'esecuzione, l'esempio precedente genera le due finestre di utilità di visualizzazione PNG standard (in questo caso windows Photos app).
Original image

Blurred image

Sfocatura casella
In questo filtro, usiamo "raggio" come parametro. Il raggio è direttamente proporzionale al valore di sfocatura.
Sintassi
ImageFilter.BoxBlur(radius)Dove,
Radius - Dimensioni della scatola in una direzione.
Radius 0 - significa nessuna sfocatura e restituisce la stessa immagine.
RRadius 1 & minnus; richiede 1 pixel in ciascuna direzione, ovvero 9 pixel in totale.
Esempio
#Import required Image library
from PIL import Image,
#Open existing image
OriImage = Image.open('images/boy.jpg')
OriImage.show()
#Applying BoxBlur filter
boxImage = OriImage.filter(ImageFilter.BoxBlur(5))
boxImage.show()
#Save Boxblur image
boxImage.save('images/boxblur.jpg')Produzione
Durante l'esecuzione, l'esempio sopra genera le due finestre di utilità di visualizzazione PNG standard (in questo caso l'app Foto di Windows).
Original image

Blurred image

Sfocatura gaussiana
Questo filtro utilizza anche il raggio del parametro e svolge lo stesso lavoro della sfocatura del riquadro con alcune modifiche algoritmiche. In breve, cambiando il valore del raggio, si generano diverse intensità di immagini "Gaussianblur".
Sintassi
ImageFilter.GaussianBlur(radius=2)Dove,
Raggio - Raggio di sfocatura
Esempio
#Import required Image library
from PIL import Image, ImageFilter
#Open existing image
OriImage = Image.open('images/boy.jpg')
OriImage.show()
#Applying GaussianBlur filter
gaussImage = OriImage.filter(ImageFilter.GaussianBlur(5))
gaussImage.show()
#Save Gaussian Blur Image
gaussImage.save('images/gaussian_blur.jpg')Produzione
Durante l'esecuzione, l'esempio precedente genera le due finestre di utilità di visualizzazione PNG standard (in questo caso windows Photos app).
Original image

Blurred image

Il ritaglio è una delle operazioni importanti dell'elaborazione dell'immagine per rimuovere parti indesiderate di un'immagine e per aggiungere le caratteristiche richieste a un'immagine. È un processo ampiamente utilizzato nelle applicazioni web, per il caricamento di un'immagine.
La funzione crop () della classe immagine in Pillow richiede che la parte venga ritagliata come un rettangolo. La porzione di rettangolo da ritagliare da un'immagine viene specificata come una tupla di quattro elementi e restituisce la parte di rettangolo dell'immagine che è stata ritagliata come oggetto immagine.
Esempio
L'esempio seguente mostra come ruotare un'immagine usando il cuscino in pitone -
#Import required Image library
from PIL import Image
#Create an Image Object from an Image
im = Image.open('images/elephant.jpg')
#Display actual image
im.show()
#left, upper, right, lowe
#Crop
cropped = im.crop((1,2,300,300))
#Display the cropped portion
cropped.show()
#Save the cropped image
cropped.save('images/croppedBeach1.jpg')Produzione
Se salvi il programma sopra come Example.py ed esegui, visualizza le immagini originali e ritagliate utilizzando l'utilità di visualizzazione PNG standard, come segue:
Immagine originale

Immagine ritagliata

Mentre si lavora sulle immagini utilizzando la libreria di elaborazione delle immagini Python, ci sono casi in cui è necessario capovolgere un'immagine esistente per ottenere ulteriori informazioni da essa, per migliorarne la visibilità o per le proprie esigenze.
Il modulo immagine della libreria dei cuscini ci consente di capovolgere un'immagine molto facilmente. Useremo la funzione transpose (metodo) dal modulo Immagine per capovolgere le immagini. Alcuni dei metodi più comunemente usati supportati da 'transpose ()' sono:
Image.FLIP_LEFT_RIGHT - Per capovolgere l'immagine orizzontalmente
Image.FLIP_TOP_BOTTOM - Per capovolgere l'immagine verticalmente
Image.ROTATE_90 - Per ruotare l'immagine specificando il grado
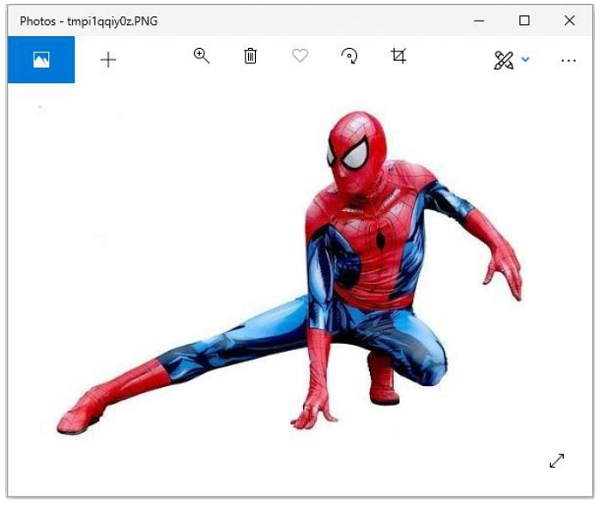
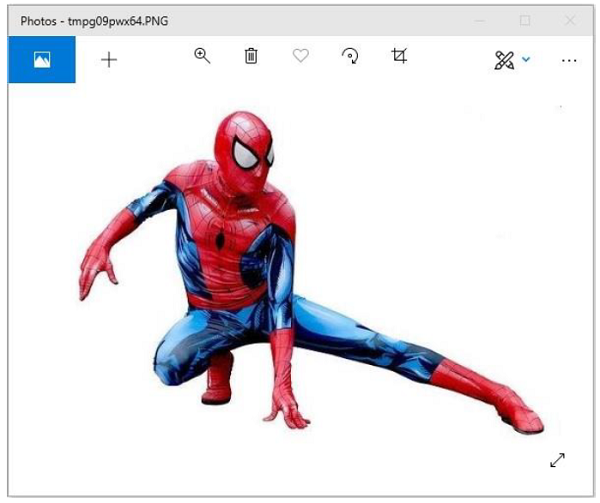
Esempio 1: immagine capovolta orizzontalmente
L'esempio seguente Python legge un'immagine, la capovolge orizzontalmente e visualizza l'immagine originale e capovolta utilizzando l'utilità di visualizzazione PNG standard -
# import required image module
from PIL import Image
# Open an already existing image
imageObject = Image.open("images/spiderman.jpg")
# Do a flip of left and right
hori_flippedImage = imageObject.transpose(Image.FLIP_LEFT_RIGHT)
# Show the original image
imageObject.show()
# Show the horizontal flipped image
hori_flippedImage.show()Produzione
Original image

Flipped image

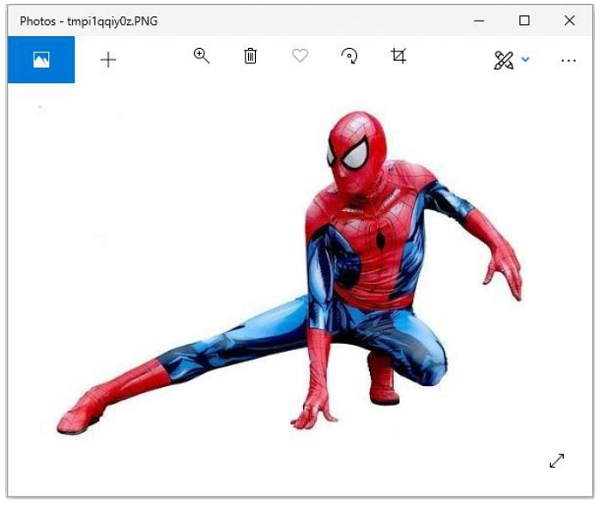
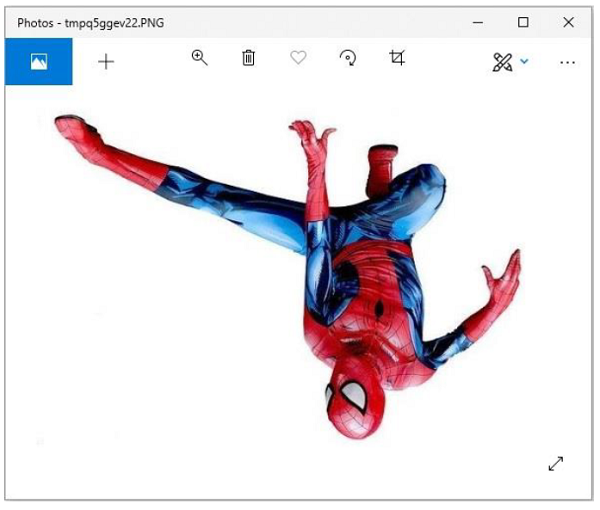
Esempio 2: immagine capovolta verticalmente
L'esempio di Python seguente legge un'immagine, la capovolge verticalmente e visualizza l'immagine originale e capovolta utilizzando l'utilità di visualizzazione PNG standard -
# import required image module
from PIL import Image
# Open an already existing image
imageObject = Image.open("images/spiderman.jpg")
# Do a flip of left and right
hori_flippedImage = imageObject.transpose(Image.FLIP_LEFT_RIGHT)
# Show the original image
imageObject.show()
# Show vertically flipped image
Vert_flippedImage = imageObject.transpose(Image.FLIP_TOP_BOTTOM)
Vert_flippedImage.show()Produzione
Original Image

Flipped Image

Esempio 3: ruota l'immagine a un livello specifico
L'esempio di Python seguente legge un'immagine, ruota a un grado specificato e visualizza l'immagine originale e ruotata utilizzando l'utilità di visualizzazione PNG standard -
# import required image module
from PIL import Image
# Open an already existing image
imageObject = Image.open("images/spiderman.jpg")
# Do a flip of left and right
hori_flippedImage = imageObject.transpose(Image.FLIP_LEFT_RIGHT)
# Show the original image
imageObject.show()
#show 90 degree flipped image
degree_flippedImage = imageObject.transpose(Image.ROTATE_90)
degree_flippedImage.show()Produzione
Original Image

Rotated Image

La maggior parte dell'immagine digitale è un piano bidimensionale di pixel e ha una larghezza e un'altezza. Il modulo Immagine dalla libreria di cuscini ha una dimensione di attributo. Questa tupla è composta dalla larghezza e dall'altezza dell'immagine come suoi elementi. Per ridimensionare un'immagine, chiamate il metodo resize () della classe immagine di pillow fornendo larghezza e altezza.
Ridimensiona e salva l'immagine ridimensionata
Di seguito viene fornito il programma per il ridimensionamento e il salvataggio dell'immagine ridimensionata:
#Import required Image library
from PIL import Image
#Create an Image Object from an Image
im = Image.open("images/cat.jpg")
#Display actual image
im.show()
#Make the new image half the width and half the height of the original image
resized_im = im.resize((round(im.size[0]*0.5), round(im.size[1]*0.5)))
#Display the resized imaged
resized_im.show()
#Save the cropped image
resized_im.save('resizedBeach1.jpg')Produzione
Se salvi il programma sopra come Example.py ed esegui, visualizza le immagini originali e ridimensionate utilizzando l'utilità di visualizzazione PNG standard, come segue:
Original Image

Resized Image

Hai notato che alcune delle foto online hanno la filigrana. La filigrana è sicuramente uno dei modi migliori per proteggere le tue immagini da un uso improprio. Inoltre, si consiglia di aggiungere filigrana alle foto creative prima di condividerle sui social media per evitare che vengano utilizzate in modo improprio.
La filigrana è generalmente un testo o un logo sovrapposto alla foto che identifica chi ha scattato la foto o chi possiede i diritti sulla foto.
Il pacchetto Pillow ci consente di aggiungere filigrane alle tue immagini. Per aggiungere filigrana alla nostra immagine, abbiamo bisogno di“Image”, “ImageDraw” e “ImageFont” moduli dal pacchetto cuscino.
Il modulo "ImageDraw" aggiunge funzionalità per disegnare grafica 2D su immagini nuove o esistenti. Il modulo "ImageFont" viene utilizzato per caricare file di font bitmap, TrueType e OpenType.
Esempio
Il seguente programma Python dimostra come aggiungere una filigrana a un'immagine usando il cuscino Python -
#Import required Image library
from PIL import Image, ImageDraw, ImageFont
#Create an Image Object from an Image
im = Image.open('images/boy.jpg')
width, height = im.size
draw = ImageDraw.Draw(im)
text = "sample watermark"
font = ImageFont.truetype('arial.ttf', 36)
textwidth, textheight = draw.textsize(text, font)
# calculate the x,y coordinates of the text
margin = 10
x = width - textwidth - margin
y = height - textheight - margin
# draw watermark in the bottom right corner
draw.text((x, y), text, font=font)
im.show()
#Save watermarked image
im.save('images/watermark.jpg')Produzione
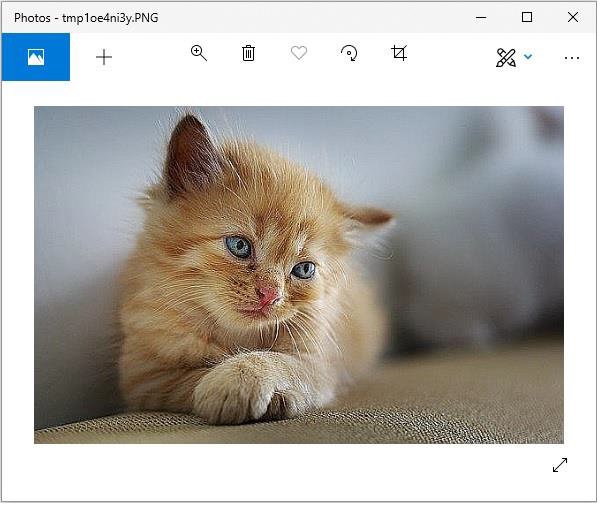
Supponiamo che la seguente sia l'immagine di input boy.jpg che si trova nell'immagine della cartella.

Dopo aver eseguito il programma sopra, se osservi la cartella di output puoi vedere il file watermark.jpg risultante con la filigrana come mostrato di seguito -

Il ImageFilter modulecontiene le definizioni per un set predefinito di filtri, che abbiamo utilizzato con il metodo Image.filter (). Questi filtri vengono utilizzati per modificare l'aspetto e la sensazione dell'immagine.
Esempio
L'esempio seguente è Filtro di un'immagine -
from PIL import Image, ImageFilter
im = Image.open('jungleSaf2.jpg')
im1 = im.filter(ImageFilter.BLUR)
im1.show()
im2 = im.filter(ImageFilter.MinFilter(3))
im2.show()
im3 = im.filter(ImageFilter.MinFilter) # same as MinFilter(3)
im3.show()Nel programma sopra, abbiamo usato il MinFilter()metodo, che viene utilizzato per creare un filtro minimo. Sceglie il valore di pixel più basso in una finestra con la dimensione data.
ImageFilter.MinFilter(size=3)Dove,
size - La dimensione del kernel, in pixel.
Produzione
Se si salva il programma sopra e lo si esegue, mostra l'immagine originale, l'immagine sfocata e l'immagine sfocata con MinFilter utilizzando l'utilità di visualizzazione PNG standard, come segue:
Original Image

Blurred Image

Image blurred with mini filter

Filtri
La versione corrente della libreria dei cuscini fornisce una serie di filtri predefiniti per il miglioramento delle immagini.
BLUR
CONTOUR
DETAIL
EDGE_ENHANCE
EDGE_ENHANCE_MORE
EMBOSS
FIND_EDGES
SHARPEN
SMOOTH
SMOOTH_MORE
Esempio
L'esempio seguente di Python applica il filtro di sfocatura su un'immagine, la salva e la visualizza utilizzando l'utilità di visualizzazione PNG standard -
#Import required image modules
from PIL import Image, ImageFilter
#Import all the enhancement filter from pillow
from PIL.ImageFilter import (
BLUR, CONTOUR, DETAIL, EDGE_ENHANCE, EDGE_ENHANCE_MORE,
EMBOSS, FIND_EDGES, SMOOTH, SMOOTH_MORE, SHARPEN
)
#Create image object
img = Image.open('images/cat.jpg')
#Applying the blur filter
img1 = img.filter(BLUR)
img1.save('images/ImageFilter_blur.jpg')
img1.show()Produzione

Allo stesso modo, al image.filter() puoi passare uno qualsiasi dei seguenti parametri per ottenere i rispettivi output:
CONTOUR
DETAIL
EDGE_ENHANCE
EDGE_ENHANCE_MORE
EMBOSS
FIND_EDGES
SMOOTH
SMOOTH_MORE
SHARPEN
Metodo Python img.filter (CONTOUR)
Il seguente esempio di Python applica il filtro CONTOUR all'immagine data.
Esempio
#Import required image modules
from PIL import Image, ImageFilter
#Import all the enhancement filter from pillow
from PIL.ImageFilter import (
BLUR, CONTOUR, DETAIL, EDGE_ENHANCE, EDGE_ENHANCE_MORE,
EMBOSS, FIND_EDGES, SMOOTH, SMOOTH_MORE, SHARPEN
)
#Create image object
img = Image.open('images/cat.jpg')
#Applying the blur filter
img1 = img.filter(CONTOUR)
img1.save('images/ImageFilter_blur.jpg')
img1.show()Produzione
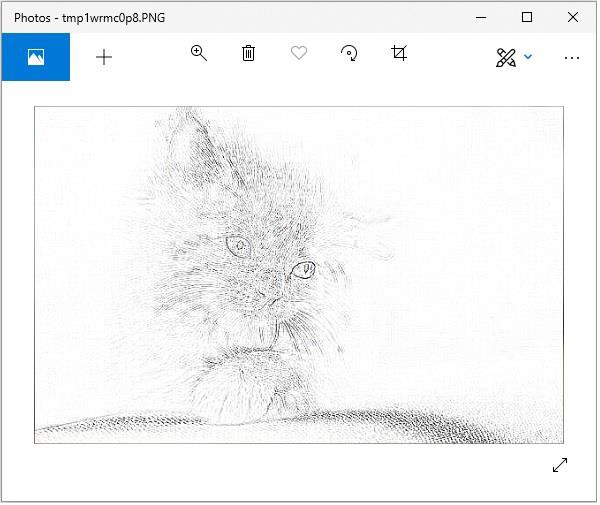
Se si salva il programma sopra e lo si esegue, mostra l'immagine originale e l'immagine filtrata utilizzando l'utilità di visualizzazione PNG standard, come segue:
Original image

Filtered image

Metodo Python img.filter (DETAIL)
Il seguente esempio di Python applica il filtro DETTAGLI all'immagine data.
Esempio
#Import required image modules
from PIL import Image, ImageFilter
#Import all the enhancement filter from pillow
from PIL.ImageFilter import (
BLUR, CONTOUR, DETAIL, EDGE_ENHANCE, EDGE_ENHANCE_MORE,
EMBOSS, FIND_EDGES, SMOOTH, SMOOTH_MORE, SHARPEN
)
#Create image object
img = Image.open('images/cat.jpg')
#Applying the blur filter
img1 = img.filter(DETAIL)
img1.save('images/ImageFilter_blur.jpg')
img1.show()Produzione
Se salvi il programma sopra e lo esegui, mostra l'immagine originale e l'immagine filtrata utilizzando l'utilità di visualizzazione PNG standard, come segue:
Original image

Filtered image

Metodo Python img.filter (EDGE_ENHANCE)
Il seguente esempio di Python applica il filtro EDGE_ENHANCE all'immagine data -
Esempio
#Import required image modules
from PIL import Image, ImageFilter
#Import all the enhancement filter from pillow
from PIL.ImageFilter import (
BLUR, CONTOUR, DETAIL, EDGE_ENHANCE, EDGE_ENHANCE_MORE,
EMBOSS, FIND_EDGES, SMOOTH, SMOOTH_MORE, SHARPEN
)
#Create image object
img = Image.open('images/cat.jpg')
#Applying the blur filter
img1 = img.filter(EDGE_ENHANCE)
img1.save('images/ImageFilter_blur.jpg')
img1.show()Produzione
Se salvi il programma sopra e lo esegui, mostra l'immagine originale e l'immagine filtrata utilizzando l'utilità di visualizzazione PNG standard, come segue:
Original image

Filtered image

Metodo Python img.filter (EDGE_ENHANCE_MORE)
Il seguente esempio di Python applica il filtro EDGE_ENHANCE_MORE all'immagine data.
Esempio
#Import required image modules
from PIL import Image, ImageFilter
#Import all the enhancement filter from pillow
from PIL.ImageFilter import (
BLUR, CONTOUR, DETAIL, EDGE_ENHANCE, EDGE_ENHANCE_MORE,
EMBOSS, FIND_EDGES, SMOOTH, SMOOTH_MORE, SHARPEN
)
#Create image object
img = Image.open('images/cat.jpg')
#Applying the blur filter
img1 = img.filter(EDGE_ENHANCE_MORE)
img1.save('images/ImageFilter_blur.jpg')
img1.show()Produzione
Se salvi il programma sopra e lo esegui, mostra l'immagine originale e l'immagine filtrata utilizzando l'utilità di visualizzazione PNG standard, come segue:
Original image

Filtered image

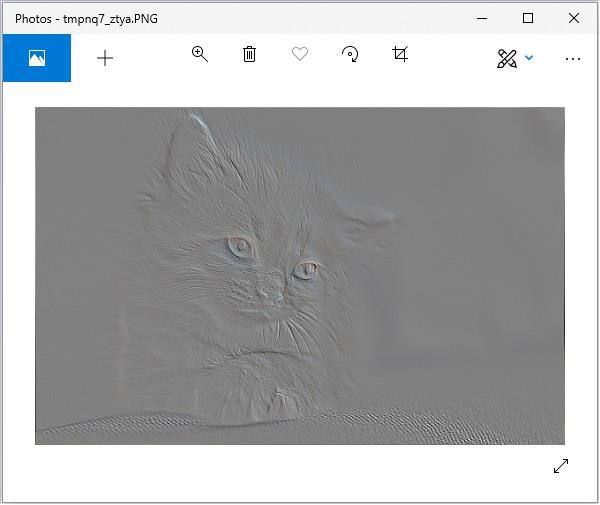
Metodo Python img.filter (EMBOSS)
Il seguente esempio di Python applica il filtro EMBOSS all'immagine data.
Esempio
#Import required image modules
from PIL import Image, ImageFilter
#Import all the enhancement filter from pillow
from PIL.ImageFilter import (
BLUR, CONTOUR, DETAIL, EDGE_ENHANCE, EDGE_ENHANCE_MORE,
EMBOSS, FIND_EDGES, SMOOTH, SMOOTH_MORE, SHARPEN
)
#Create image object
img = Image.open('images/cat.jpg')
#Applying the blur filter
img1 = img.filter(EMBOSS)
img1.save('images/ImageFilter_blur.jpg')
img1.show()Produzione
Se si salva il programma sopra e lo si esegue, mostra l'immagine originale e l'immagine filtrata utilizzando l'utilità di visualizzazione PNG standard, come segue:
Original image

Filtered image

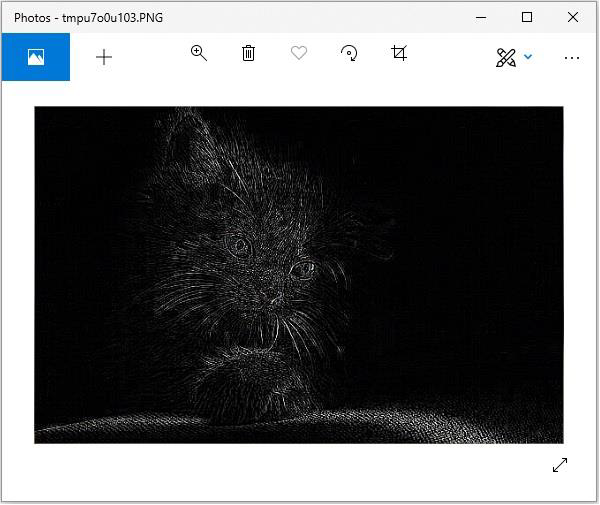
Metodo Python img.filter (FIND_EDGES)
Il seguente esempio di Python applica il filtro FIND_EDGES all'immagine data.
Esempio
#Import required image modules
from PIL import Image, ImageFilter
#Import all the enhancement filter from pillow
from PIL.ImageFilter import (
BLUR, CONTOUR, DETAIL, EDGE_ENHANCE, EDGE_ENHANCE_MORE,
EMBOSS, FIND_EDGES, SMOOTH, SMOOTH_MORE, SHARPEN
)
#Create image object
img = Image.open('images/cat.jpg')
#Applying the blur filter
img1 = img.filter(FIND_EDGES)
img1.save('images/ImageFilter_blur.jpg')
img1.show()Produzione
Se si salva il programma sopra e lo si esegue, mostra l'immagine originale e l'immagine filtrata utilizzando l'utilità di visualizzazione PNG standard, come segue:
Original image

Filtered image

Metodo Python img.filter (SMOOTH)
Il seguente esempio di Python applica il filtro SMOOTH all'immagine data.
Esempio
#Import required image modules
from PIL import Image, ImageFilter
#Import all the enhancement filter from pillow
from PIL.ImageFilter import (
BLUR, CONTOUR, DETAIL, EDGE_ENHANCE, EDGE_ENHANCE_MORE,
EMBOSS, FIND_EDGES, SMOOTH, SMOOTH_MORE, SHARPEN
)
#Create image object
img = Image.open('images/cat.jpg')
#Applying the blur filter
img1 = img.filter(SMOOTH)
img1.save('images/ImageFilter_blur.jpg')
img1.show()Produzione
Se si salva il programma sopra e lo si esegue, mostra l'immagine originale e l'immagine filtrata utilizzando l'utilità di visualizzazione PNG standard, come segue:
Original image

Filtered image

Metodo Python img.filter (SHARPEN)
Il seguente esempio di Python applica il filtro SHARPEN all'immagine data.
Esempio
#Import required image modules
from PIL import Image, ImageFilter
#Import all the enhancement filter from pillow
from PIL.ImageFilter import (
BLUR, CONTOUR, DETAIL, EDGE_ENHANCE, EDGE_ENHANCE_MORE,
EMBOSS, FIND_EDGES, SMOOTH, SMOOTH_MORE, SHARPEN
)
#Create image object
img = Image.open('images/cat.jpg')
#Applying the blur filter
img1 = img.filter(SHARPEN)
img1.save('images/ImageFilter_blur.jpg')
img1.show()Produzione
Se si salva il programma sopra e lo si esegue, mostra l'immagine originale e l'immagine filtrata utilizzando l'utilità di visualizzazione PNG standard, come segue:
Original image

Filtered image

Il seguente esempio di Python applica il filtro SHARPEN all'immagine data.
Esempio
#Import required image modules
from PIL import Image, ImageFilter
#Import all the enhancement filter from pillow
from PIL.ImageFilter import (
BLUR, CONTOUR, DETAIL, EDGE_ENHANCE, EDGE_ENHANCE_MORE,
EMBOSS, FIND_EDGES, SMOOTH, SMOOTH_MORE, SHARPEN
)
#Create image object
img = Image.open('images/cat.jpg')
#Applying the blur filter
img1 = img.filter(SHARPEN)
img1.save('images/ImageFilter_blur.jpg')
img1.show()Produzione
Se si salva il programma sopra e lo si esegue, mostra l'immagine originale e l'immagine filtrata utilizzando l'utilità di visualizzazione PNG standard, come segue:
Original image

Filtered image

Il ImageColor Il modulo contiene colori in diversi formati disposti in tabelle e contiene anche convertitori da identificatori di colore in stile CSS3 a tuple RGB.
Nomi dei colori
Il modulo ImageColor supporta i seguenti formati di stringhe:
Indicatori di colore esadecimali, dati come #rgb o #rrggbb. Ad esempio, # 00ff00 rappresenta il verde puro.
# 00ff00 colore esadecimale, il valore rosso è 0 (0% rosso), il valore verde è 255 (100% verde) e il valore blu del suo RGB è 0 (0% blu).
Cilindrico: rappresentazioni delle coordinate (denominate anche HSL) del colore # 00ff00 tonalità: 0,33, saturazione: 1,00 e anche il valore di luminosità di 00ff00 è 0,50.
Il modulo Colore immagine fornisce circa 140 nomi di colori standard, basati sui colori supportati dal sistema X Window e dalla maggior parte dei browser web. I nomi dei colori non fanno distinzione tra maiuscole e minuscole.
Metodo ImageColor.getrgb ()
Converte una stringa di colore in una tupla RGB. Se la stringa non può essere analizzata, viene sollevata un'eccezione ValueError da questa funzione.
Sintassi
PIL.ImageColor.getrgb(color)Dove,
Argomenti: color - Una stringa di colore
Valore restituito: (rosso, verde, blu [, alfa])
Esempio 1
from PIL import ImageColor
# using getrgb
img = ImageColor.getrgb("blue")
print(img)
img1 = ImageColor.getrgb("purple")
print(img1)Produzione
(0, 0, 255)
(128, 0, 128)Esempio 2
#Import required image modules
from PIL import Image,ImageColor
# Create new image & get color RGB tuple.
img = Image.new("RGB", (256, 256), ImageColor.getrgb("#add8e6"))
#Show image
img.show()Produzione

ImageColor. Metodo getcolor ()
Questo metodo è lo stesso di getrgb (), tuttavia, converte il valore RGB in un valore in scala di grigi, se la modalità non lo è. I comandi grafici supportano il disegno della forma e il colore dell'annotazione del testo o un'immagine della tavolozza. Se la stringa non può essere analizzata, questa funzione solleva un'eccezione ValueError.
Sintassi
PIL.ImageColor.getcolor(color, mode)Dove,
Argomenti: una stringa di colore
Valore restituito - (livello di livello [, alfa]) o (rosso, verde, blu [, alfa])
Esempio
#Import required image modules
from PIL import Image,ImageColor
# using getrgb
img = ImageColor.getrgb("skyblue")
print(img)
img1 = ImageColor.getrgb("purple")
print(img1)Produzione
(135, 206, 235)
(128, 0, 128)Il ‘ImageDraw’fornisce un semplice supporto grafico 2D per Image Object. In generale, utilizziamo questo modulo per creare nuove immagini, annotare o ritoccare immagini esistenti e per generare grafici al volo per uso web.
I comandi grafici supportano il disegno di forme e l'annotazione del testo.
Un'immagine può essere ben pensata per essere una matrice bidimensionale di pixel (elementi dell'immagine). Un pixel è il punto di colore più piccolo supportato.
L'origine del sistema di coordinate bidimensionale utilizzato da ImageDraw è in upper left corner dell'immagine.
La combinazione di colori dei cuscini che utilizziamo è RGB. La rappresentazione e il supporto del colore RGB è fornito dal moduloImageColor.
bitmap, OpenType o TrueType sono i caratteri accettabili per le annotazioni di testo.
La maggior parte dei comandi di disegno può richiedere un parametro del riquadro di delimitazione che specifica l'area dell'immagine a cui deve essere applicato il comando.
Una sequenza di coordinate può essere rappresentata come [(x0, y0), (x1, y1),… (xn, yn)].
Per alcuni comandi di disegno, richiediamo valori angolari.
Esempio
Il seguente esempio di Python traccia una linea attraverso l'immagine data -
#Import required libraries
import sys
from PIL import Image, ImageDraw
#Create Image object
im = Image.open("images/logo.jpg")
#Draw line
draw = ImageDraw.Draw(im)
draw.line((0, 0) + im.size, fill=128)
draw.line((0, im.size[1], im.size[0], 0), fill=128)
#Show image
im.show()Produzione
Se salvi il programma sopra come Example.py ed esegui, disegna una linea sull'immagine e la visualizza utilizzando l'utilità di visualizzazione PNG standard, come segue:

Tela
Un ImageDraw è una superficie disegnabile Pillow (cioè una tela) di un'immagine.
ImageDraw.Draw (img) restituisce una rappresentazione su tela disegnabile del parametro Image img. Lo sfondo della tela è l'immagine "img".
Esempio
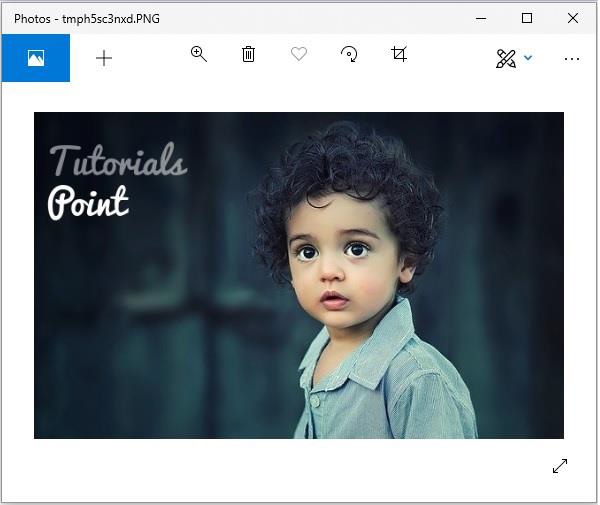
L'esempio seguente di Python disegna il testo sull'immagine data -
#Import required modules from Pillow package
from PIL import Image, ImageDraw, ImageFont
# get an image
base = Image.open('images/boy.jpg').convert('RGBA')
# make a blank image for the text, initialized to transparent text color
txt = Image.new('RGBA', base.size, (255,255,255,0))
# get a font
fnt = ImageFont.truetype('E:/PythonPillow/Fonts/Pacifico.ttf', 40)
# get a drawing context
d = ImageDraw.Draw(txt)
# draw text, half opacity
d.text((14,14), "Tutorials", font=fnt, fill=(255,255,255,128))
# draw text, full opacity
d.text((14,60), "Point", font=fnt, fill=(255,255,255,255))
out = Image.alpha_composite(base, txt)
#Show image
out.show()Produzione

Disegnare forme utilizzando il modulo "ImageDraw"
Il modulo ImageDraw ci consente di creare forme diverse creando prima un oggetto di disegno con l'immagine con cui vuoi lavorare e poi applicandolo. Alcune delle forme comuni che possiamo disegnare usando il modulo 'ImageDraw' sono le seguenti:
Linea
Di seguito è riportata la sintassi per disegnare una linea usando il cuscino in pitone -
draw.line(xy, fill=None, width=0)Il line()Il metodo disegna una linea dall'angolo superiore sinistro a quello inferiore destro del riquadro di delimitazione xy e della tela. La linea viene riempita utilizzando il riempimento colore. I valori predefiniti di Nessuno e 0 rispettivamente sono per i parametri riempimento e larghezza che sono opzionali.
Esempio
from PIL import Image, ImageDraw
img = Image.new('RGB', (500, 300), (125, 125, 125))
draw = ImageDraw.Draw(img)
draw.line((200, 100, 300, 200), fill=(0, 0, 0), width=10)
img.show()Produzione

Eclisse
Di seguito è riportata la sintassi per disegnare un'ellisse usando il cuscino Python -
draw.ellipse(xy, fill=None, outline=None)Il ellipse()Il metodo disegna l'ellisse circondata dal riquadro di delimitazione xy durante il disegno. La forma viene riempita utilizzando il riempimento colore e il perimetro nel contorno colorato. I valori predefiniti di Nessuno sono per i parametri riempimento e larghezza che sono opzionali.
Esempio
from PIL import Image, ImageDraw
img = Image.new('RGB', (500, 300), (125, 125, 125))
draw = ImageDraw.Draw(img)
draw.ellipse((200, 125, 300, 200), fill=(255, 0, 0), outline=(0, 0, 0))
img.show()Produzione

Rettangolo
Di seguito è riportata la sintassi per disegnare un rettangolo usando il cuscino python -
draw.rectangle(xy, fill=None, outline=None)Il rectangle()Il metodo disegna il rettangolo dato il riquadro di delimitazione xy durante il disegno. La forma viene riempita utilizzando il riempimento colore e il perimetro nel contorno colorato. I valori predefiniti di Nessuno sono per i parametri riempimento e larghezza che sono opzionali.
from PIL import Image, ImageDraw
img = Image.new('RGB', (500, 300), (125, 125, 125))
draw = ImageDraw.Draw(img)
draw.rectangle(
(200, 125, 300, 200),
fill=(255, 0, 0),
outline=(0, 0, 0))
img.show()Produzione

Poligono
Di seguito è riportata la sintassi per disegnare un rettangolo usando il cuscino python -
draw.polygon(seq, fill=None, outline=None)Il polygon()Il metodo disegna un poligono che collega con linee rette le posizioni della sequenza di coordinate seq durante il disegno. Anche la prima e l'ultima coordinata in seq sono collegate da una linea retta. La forma viene riempita utilizzando il riempimento colore e il perimetro nel contorno colorato. I parametri riempimento e contorno sono opzionali con i valori predefiniti Nessuno.
from PIL import Image, ImageDraw
img = Image.new('RGB', (500, 300), (125, 125, 125))
draw = ImageDraw.Draw(img)
draw.polygon(
((200, 200), (300, 100), (250, 50)),
fill=(255, 0, 0),
outline=(0, 0, 0))
img.show()Produzione

La Python Imaging Library (PIL) contiene un supporto di base per le sequenze di immagini (formati di animazione). FLI / FLC, GIF e alcuni formati sperimentali sono i formati di sequenza supportati. Anche i file TIFF possono contenere più di un frame.
Aprendo un file di sequenza, PIL carica automaticamente il primo fotogramma della sequenza. Per spostarti tra diversi fotogrammi, puoi utilizzare i metodi cerca e racconta.
from PIL import Image
img = Image.open('bird.jpg')
#Skip to the second frame
img.seek(1)
try:
while 1:
img.seek(img.tell() + 1)
#do_something to img
except EOFError:
#End of sequence
passProduzione
raise EOFError
EOFErrorCome possiamo vedere sopra, otterrai un'eccezione EOFError al termine della sequenza.
La maggior parte dei driver nell'ultima versione della libreria consente solo di cercare il frame successivo (come nell'esempio sopra), per riavvolgere il file potrebbe essere necessario riaprirlo.
Una classe iteratore di sequenza
class ImageSequence:
def __init__(self, img):
self.img = img
def __getitem__(self, ix):
try:
if ix:
self.img.seek(ix)
return self.img
except EOFError:
raise IndexError # end of sequence
for frame in ImageSequence(img):
# ...do something to frame...Puoi scrivere testo sulle immagini passando la posizione del testo, il testo stesso e il colore del testo. Possiamo passare più altri parametri a questo metodo.
Esempio
from PIL import Image, ImageDraw
img = Image.open(beach1.jpg')
d1 = ImageDraw.Draw(img)
d1.text((28, 36), "Hello, TutorialsPoint!", fill=(255, 0, 0))
img.show()
img.save("images/image_text.jpg")Ingresso

Produzione
Se salvi il programma sopra come Example.py ed esegui, aggiungerà il testo dato su di esso e lo visualizzerà utilizzando l'utilità di visualizzazione PNG standard, come segue:

Selezione del carattere
Esistono numerosi modi per selezionare il carattere utilizzato per scrivere sull'immagine. Possiamo caricare i font direttamente dal sistema passando il percorso completo alla funzione, oppure possiamo usare ImageFont per caricare un font TrueType.
Esempio
from PIL import Image, ImageDraw, ImageFont
img = Image.open('images/logo.jpg')
d1 = ImageDraw.Draw(img)
myFont = ImageFont.truetype('E:/PythonPillow/Fonts/FreeMono.ttf', 40)
d1.text((0, 0), "Sample text", font=myFont, fill =(255, 0, 0))
img.show()
img.save("images/image_text.jpg")Produzione

In questo capitolo, usiamo numpy per memorizzare e manipolare i dati dell'immagine usando la libreria di immagini Python - "pillow".
Prima di procedere con questo capitolo, apri il prompt dei comandi in modalità amministratore ed esegui il seguente comando per installare numpy -
pip install numpyNote - Funziona solo se hai PIP installato e aggiornato.
Creazione di un'immagine da Numpy Array
Creare un'immagine RGB usando PIL e salvarla come file jpg. Nel seguente esempio faremo:
Crea un array di 150 x 250 pixel.
Riempi di arancione la metà sinistra della matrice.
Riempi la metà destra della matrice con il blu.
from PIL import Image
import numpy as np
arr = np.zeros([150, 250, 3], dtype=np.uint8)
arr[:,:100] = [255, 128, 0]
arr[:,100:] = [0, 0, 255]
img = Image.fromarray(arr)
img.show()
img.save("RGB_image.jpg")Produzione

Creazione di immagini in scala di grigi
La creazione di immagini in scala di grigi è leggermente diversa dalla creazione di un'immagine RGB. Possiamo usare l'array bidimensionale per creare un'immagine in scala di grigi.
from PIL import Image
import numpy as np
arr = np.zeros([150,300], dtype=np.uint8)
#Set grey value to black or white depending on x position
for x in range(300):
for y in range(150):
if (x % 16) // 8 == (y % 16)//8:
arr[y, x] = 0
else:
arr[y, x] = 255
img = Image.fromarray(arr)
img.show()
img.save('greyscale.jpg')Produzione

Creazione di un array numpy da un'immagine
Puoi convertire l'immagine PIL in un array numpy e viceversa. Di seguito è riportato un piccolo programma per dimostrare lo stesso.
Esempio
#Import required libraries
from PIL import Image
from numpy import array
#Open Image & create image object
img = Image.open('beach1.jpg')
#Show actual image
img.show()
#Convert an image to numpy array
img2arr = array(img)
#Print the array
print(img2arr)
#Convert numpy array back to image
arr2im = Image.fromarray(img2arr)
#Display image
arr2im.show()
#Save the image generated from an array
arr2im.save("array2Image.jpg")Produzione
Se salvi il programma sopra come Example.py ed esegui -
Visualizza l'immagine originale.
Visualizza l'array recuperato da esso.
Converte nuovamente la matrice in immagine e la visualizza.
Poiché abbiamo utilizzato il metodo show (), le immagini vengono visualizzate utilizzando l'utilità di visualizzazione PNG predefinita, come segue.
[[[ 0 101 120]
[ 3 108 127]
[ 1 107 123]
...
...
[[ 38 59 60]
[ 37 58 59]
[ 36 57 58]
...
[ 74 65 60]
[ 59 48 42]
[ 66 53 47]]
[[ 40 61 62]
[ 38 59 60]
[ 37 58 59]
...
[ 75 66 61]
[ 72 61 55]
[ 61 48 42]]
[[ 40 61 62]
[ 34 55 56]
[ 38 59 60]
...
[ 82 73 68]
[ 72 61 55]
[ 63 52 46]]]Original Image

Image constructed from the array