Librerie di sviluppo Web Python - Guida rapida
Ogni volta che un utente apre un browser Web come Google Chrome o Mozilla e cerca "Sviluppo Web", migliaia di risultati vengono visualizzati in pochissimo tempo. Cosa lo rende possibile? Sviluppo web! Si riferisce ampiamente al lavoro associato alla creazione, creazione e manutenzione di siti Web per l'hosting tramite intranet o Internet. Il lavoro associato alla progettazione di siti Web contiene più aree: programmazione web, gestione di database, web design, pubblicazione web, ecc.
Lo sviluppo web include tutti i codici che influenzano l'esecuzione di un sito web. Possiamo separare l'intero processo di sviluppo web in due categorie:
- Front-end
- Back-end
Sebbene lo sviluppo web frontend e backend siano certamente distinti l'uno dall'altro, sono anche come due facce della stessa medaglia. Un sito web completo si basa su ciascuna parte che comunica e opera efficacemente con l'altra come una singola unità. Sia il front-end che il back-end sono ugualmente importanti nello sviluppo web.
Il front-end o lato client di un'applicazione è il codice responsabile di tutto ciò che l'utente sperimenta direttamente sullo schermo, dai colori del testo ai pulsanti, alle immagini e ai menu di navigazione. Di seguito sono elencate alcune delle competenze e degli strumenti comuni utilizzati dagli sviluppatori front-end:
- HTML/CSS/JavaScript
- Preprocessori CSS
- Frameworks
- Libraries
- Git e Github
In genere, il lato back-end / server di un'applicazione è responsabile della gestione delle informazioni all'interno del database e del servizio di tali informazioni al front-end. Il back-end di un sito Web è costituito da un server, un'applicazione e un database. In generale, coinvolge tutto ciò che accade prima di colpire il browser. Gli strumenti richiesti nello sviluppo web di back-end sono:
Programming language - Ruby, PHP, Python, ecc.
Database - MySQL, PostgreSQL, MongoDB, Oracle, ecc.
Perché lo sviluppo web?
Nel mondo di oggi, ci sono più scelte per promuovere la tua attività o le tue abilità e condividere le tue idee. Alcuni di essi sono promozione tramite siti Web, applicazioni native nei mercati, ecc. La tendenza a creare un nuovo sito Web come strumento di sviluppo aziendale sta rapidamente guadagnando slancio in tutto il mondo. Tuttavia, alcuni di noi potrebbero non essere consapevoli dell'importanza che un sito web riveste nella crescita di un'azienda.
Attualmente sono numerose le start-up che lottano per affermare la propria presenza nel mercato aperto. Tuttavia, è anche vero che la maggior parte di loro non riesce a ottenere tanto pubblico mirato quanto desidera. Uno dei motivi principali che li sta abbattendo è che sottovalutano il potenziale di un sito Web sviluppato con funzionalità complete per guadagnare affari per loro. Lo sviluppo di siti Web per affari o per qualsiasi altro scopo può rivelarsi piuttosto fruttuoso.
Esaminiamo alcuni dei motivi importanti per cui lo sviluppo di siti Web è importante per la crescita aziendale:
Raggiungere il tuo pubblico
I siti Web online possono raggiungere il pubblico più ampio e non sono limitati a una piattaforma che limita le applicazioni native. Gli spettatori oi clienti possono avere un facile accesso, ad esempio da un desktop / laptop a un dispositivo mobile, poiché i siti web hanno la capacità di visualizzare il contenuto tramite browser web.
Rispetto all'applicazione nativa, la navigazione web è molto più semplice perché non richiede agli utenti di accedere all'app store sui propri dispositivi o di scaricare la propria app (che può includere uno o più processi nell'accesso ai propri contenuti). La distribuzione dei dati è molto più flessibile e agile con l'applicazione basata sul Web rispetto a quelle native, poiché non ci sono requisiti stringenti per l'app store e restrizioni sui contenuti da seguire.
Un altro strumento molto utile per lo sviluppo web è il potere di utilizzare le tecniche SEO per indirizzare il tuo pubblico.
Accessibile 24 ore su 24, 7 giorni su 7
Invece di stabilire uno sbocco fisico per l'azienda, se il proprietario dell'azienda sviluppa un sito Web come forum online o simile, ci saranno buone possibilità di ottenere un pubblico più vasto online per collegarsi. Questo perché la maggior parte delle persone è collegata a Internet tutto il giorno.
In generale, le persone preferiscono scegliere il modo più intelligente per controllare prima online e poi prendere una decisione. Quindi, se l'imprenditore compila tutti i dettagli di base del prodotto e crea un modo sicuro per consegnare il prodotto al cliente in modo tempestivo, le persone preferiranno acquistare online invece di visitare fisicamente il punto vendita. Ciò consente inoltre alle persone di accedervi anche nelle ore più dispari della giornata.
Convenienza
Un sito Web completamente funzionante offre un vantaggio maggiore agli utenti in cui possono sempre sintonizzarsi e cercare ciò di cui hanno bisogno. In generale, gli utenti evitano di andare fisicamente nei negozi se hanno la possibilità di farlo online. Quindi, se sei un uomo d'affari intelligente, preferiresti avere tutti i dettagli dei tuoi prodotti o dei tuoi negozi sul sito web solo per guadagnare affari, cosa che altrimenti potresti non fare.
Marketing globale
Con un sito Web online, puoi collegarti a forum sociali e commercializzare il tuo prodotto / servizio a un vasto pubblico in tutto il mondo. Con questo, puoi pubblicizzare e condividere regolarmente il tuo lavoro sui forum sociali per ottenere impronte molto più elevate di un pubblico mirato.
Fonte credibile
Un portale online è la piattaforma più affidabile per qualsiasi azienda / organizzazione. A volte i siti Web ufficiali possono persino funzionare come unico ufficio. Si consideri uno scenario in cui non è facile accedere all'ubicazione fisica di un'azienda. In tal caso, puoi superare questa preoccupazione concentrandoti sul loro sito web.
In breve, sviluppando un sito web, puoi promuovere i tuoi servizi con pochi clic e puoi catturare l'attenzione dei consumatori da varie parti del mondo. Il sito web di un'azienda può rivelarsi straordinario per guadagnare affari non solo in un tempo più breve ma anche con un pubblico molto più ampio.
Python è uno dei linguaggi più accettabili dagli sviluppatori web e di applicazioni a causa della sua forte enfasi sull'efficienza e la leggibilità. Esistono numerosi framework Web Python eccezionali, ciascuno con le proprie specialità e caratteristiche.
Django
Qui, illustreremo alcuni dettagli e caratteristiche necessari del framework Django.
Category - Django appartiene al framework Python full-stack.
Release - Ultima versione - Versione 2.1, versione comunemente usata - Versione 1.8, 1.6.
About- Costruito da sviluppatori esperti, Django è un framework web Python di alto livello che consente uno sviluppo del design rapido, pulito e pragmatico. Django gestisce gran parte delle complessità dello sviluppo web, quindi puoi concentrarti sulla scrittura della tua app senza dover reinventare la ruota. È gratuito e open source.
Per mappare gli oggetti alla tabella del database, Django utilizza ORM e lo stesso viene utilizzato per il trasferimento da un database all'altro.
Funziona con quasi tutti i database importanti come Oracle, MySQL, PostgreSQL, SQLite, ecc.
Esistono numerosi siti Web nel settore che utilizzano Django come framework principale per lo sviluppo back-end.
Caratteristiche di Django
Alcune delle caratteristiche esemplari di questo framework web Python sono:
- Instradamento dell'URL
- Authentication
- Migrazioni dello schema del database
- ORM (mappatore relazionale a oggetti)
- Motore di modelli
Il sito Web ufficiale per il framework Django è:https://www.djangoproject.com/

Borraccia
Category - Flask appartiene a framework non full-stack.
Release - 1.0.2 rilasciata il 02/05/2018
About- È classificato come micro-framework in quanto non richiediamo librerie o strumenti particolari. Non ha alcun livello di convalida del modulo o di astrazione del database o altri componenti in cui le librerie di terze parti preesistenti forniscono funzioni comuni. Tuttavia, flask supporta più estensioni che estendono le funzionalità dell'applicazione come se fossero implementate in Flask stesso. Esistono estensioni per mappatori relazionali di oggetti, convalida di moduli, gestione del caricamento, varie tecnologie di autenticazione aperta e diversi strumenti correlati a framework comuni.
Caratteristiche di Flask
- Supporto integrato per unit test
- Invio di richieste riposanti
- Contiene server di sviluppo e debugger
- Utilizza i modelli Jinja2
- Supporto per cookie sicuri
- Unicode-based
- Compatibile al 100% con WSGI 1.0
- Ampia documentazione
- Compatibilità con Google App Engine
- Estensioni disponibili per migliorare le funzionalità desiderate

Web2py
Category - Web2py appartiene alla famiglia di framework Full-stack.
Release - 2.17.1, rilasciato il 06/08/2018
About- Python 2.6, 2.7 alla versione Python 3.x. Senza ulteriori dipendenze, è un pacchetto completo in sé. Lo sviluppo, l'amministrazione del database, il debug, la distribuzione, il test e la manutenzione delle applicazioni possono essere eseguiti tramite l'interfaccia web, ma generalmente non sono necessari. È un framework open source scalabile che viene fornito con il proprio IDE basato sul Web insieme a un editor di codice, una distribuzione con un clic e un debugger.
Caratteristiche di Web2py
Questo framework viene fornito con molti strumenti di sviluppo e funzionalità integrate che eliminano il fastidio della complessità per gli sviluppatori.
Senza installazione e configurazione, è facile da eseguire.
Supporta quasi tutti i principali sistemi operativi, come Windows, Unix / Linux, Mac, Google App Engine e quasi tutte le piattaforme di web hosting tramite Python 2.7 / 3.5 / 3.6 / versione.
Facile da comunicare con MySQL, MSSQL, IBM DB2, Informix, Ingres, MongoDB, SQLite, PostgreSQL, Sybase, Oracle e Google App Engine.
Previene i tipi più comuni di vulnerabilità tra cui Cross Site Scripting, Injection Flaws ed Esecuzione di file dannosi.
Supporta il monitoraggio degli errori e l'internazionalizzazione.
Leggibilità di più protocolli.
Utilizza pratiche di ingegneria del software di successo che rendono il codice facile da leggere e mantenere.
Garantisci progressi orientati all'utente grazie alla compatibilità con le versioni precedenti.

Piramide
Category - Pyramid è un framework non Full Stack
Release - 1.9.2, rilasciato il 23/04/2018
About- Pyramid è un framework web Python piccolo, veloce e con i piedi per terra. È sviluppato come parte del progetto Pylons. È concesso in licenza con una licenza simile a BSD. Rende lo sviluppo e la distribuzione di applicazioni Web reali più divertenti, prevedibili e produttivi.
Caratteristiche di Pyramid
Python Pyramid è un framework open source con le seguenti caratteristiche:
Simplicity - Chiunque può iniziare a lavorarci senza alcuna conoscenza preliminare.
Minimalism - Completamente fuori dagli schemi, Pyramid viene fornito con solo alcuni strumenti importanti, necessari per quasi tutte le applicazioni web, che si tratti di sicurezza o di servire risorse statiche come JavaScript e CSS o allegare URL al codice.
Documentation - Include documentazione esclusiva e aggiornata.
Speed - Molto veloce e preciso.
Reliability- È sviluppato, tenendo presente che è conservativo e testato in modo esaustivo. Se non testato correttamente, sarà considerato rotto.
Openness - Viene venduto con una licenza permissiva e aperta.

Dash
Category - Il framework Dash appartiene ad "altri" framework web Python.
Release - 0.24.1, backend del trattino principale.
About- Dash come libreria open source per la creazione di visualizzazioni interattive basate sul web. Il team di plotly ha creato Dash, un framework open source che sfrutta Flask, React.js e plotly.js per creare app di visualizzazione dati personalizzate. Il punto forte di questa libreria è che puoi creare applicazioni web altamente interattive solo tramite codice Python. I data scientist adorano il framework Dash, specialmente tutti coloro che hanno meno familiarità con lo sviluppo web.
Con Dash, gli sviluppatori ottengono l'accesso a tutte le proprietà configurabili e all'istanza Flask sottostante. Le applicazioni sviluppate utilizzando il framework Dash possono essere distribuite ai server e alla fine vengono visualizzate nel browser web.
Le applicazioni Dash sono intrinsecamente multipiattaforma (Linux / Win / Mac) e ottimizzate per i dispositivi mobili e le funzionalità delle applicazioni possono essere estese dal ricco set di plug-in Flask.

Caratteristiche di Dash
- Fornisce accesso alle proprietà configurabili e all'istanza di Flask
- Tramite i plug-in Flash, possiamo estendere le capacità dell'applicazione Dash
- Mobile-ready
In questo capitolo, discuteremo in dettaglio di Django Framework.
Django è un framework Web MVT utilizzato per creare applicazioni Web. L'enorme framework web Django viene fornito con così tante "batterie incluse" che gli sviluppatori spesso si stupiscono di come tutto riesca a lavorare insieme. Il principio alla base dell'aggiunta di così tante batterie è di avere funzionalità web comuni nel framework stesso invece di aggiungerle come libreria separata.
Uno dei motivi principali alla base della popolarità del framework Django è l'enorme comunità di Django. La comunità è così vasta che è stato dedicato un sito Web separato in cui gli sviluppatori di tutti gli angoli hanno sviluppato pacchetti di terze parti tra cui autenticazione, autorizzazione, sistemi CMS basati su Django a tutti gli effetti, componenti aggiuntivi di e-commerce e così via. C'è un'alta probabilità che ciò che stai cercando di sviluppare sia già sviluppato da qualcuno e devi solo inserirlo nel tuo progetto.
Perché dovresti usare Django?
Django è progettato in modo tale da incoraggiare gli sviluppatori a sviluppare siti Web veloci, puliti e con un design pratico. L'approccio pratico di Django per portare a termine le cose è dove si distingue dalla massa.
Se hai intenzione di creare un'app altamente personalizzabile, come il sito Web di social media, Django è uno dei migliori framework da considerare. Il punto di forza di Django sta nella sua interazione tra gli utenti o nella sua capacità di condividere diversi tipi di media. Uno dei grandi vantaggi di django è la sua capacità di utilizzare un ampio supporto basato sulla comunità che ti offre plug-in di terze parti altamente personalizzabili pronti per l'uso nelle tue applicazioni.
Di seguito sono riportati i dieci principali motivi per scegliere Django per lo sviluppo web:
Pitone
Python è probabilmente uno dei linguaggi di programmazione più facili da imparare a causa dei suoi semplici costrutti del linguaggio, della struttura del flusso e della sintassi facile. È versatile e gestisce siti Web, applicazioni desktop e applicazioni mobili incorporate in molti dispositivi e viene utilizzato in altre applicazioni come popolare linguaggio di scripting.
Batterie incluse
Django viene fornito con librerie comuni che sono essenziali per creare funzionalità comuni come il routing URL, l'autenticazione, un ORM (object-relational mapper), un sistema di modelli e migrazioni di schema db.
Amministratore integrato
Django ha un'interfaccia di amministrazione incorporata che ti consente di gestire i tuoi modelli, i permessi utente / gruppo e di gestire gli utenti. Con l'interfaccia del modello in atto, non è necessario un programma di amministrazione del database separato per tutte le funzioni del database tranne quelle avanzate.
Non ti intralcia
La creazione di un'applicazione Django non aggiunge boilerplate e funzioni non necessarie. Non ci sono importazioni obbligatorie, librerie di terze parti e nessun file di configurazione XML.
Scalabile
Django si basa sul modello di progettazione MVC. Significa che tutte le entità come db (database), codice back-end e front-end sono entità individuali. Django ci consente di separare il codice dal supporto statico, incluse immagini, file, CSS e JavaScript che compongono il tuo sito.
Django supporta un elenco completo di librerie di terze parti per server web, caching, gestione delle prestazioni, clustering e bilanciamento. Uno dei vantaggi offerti da Django è il supporto per le principali applicazioni e servizi di posta elettronica e di messaggistica come ReST e OAuth.
Testato in battaglia
Django è stato creato per la prima volta nel 2005. Dopo 12 anni di crescita, Django ora non solo gestisce siti Web di pubblicazione di notizie, ma gestisce anche tutte o parte delle principali aziende globali come Pinterest, Instagram, Disqus, Bitbucket, EventBrite e Zapier. Questo lo rende un framework web robusto e affidabile con cui lavorare.
Enorme supporto per i pacchetti
A causa del suo ampio supporto da parte della comunità e dell'enorme rete di sviluppatori, c'è un'alta possibilità che qualsiasi cosa tu intenda fare possa essere stata fatta prima. Una vasta comunità internazionale di sviluppatori contribuisce alla comunità rilasciando i loro progetti come pacchetti open-source.
Uno di questi repository di questi progetti è il sito del pacchetto Django. Attualmente, i pacchetti Django elencano oltre 3400 più app, siti e strumenti Django riutilizzabili da utilizzare nei nostri progetti Django.
Sviluppato attivamente
Uno dei maggiori rischi associati al progetto open source è la sua sostenibilità. Non possiamo essere sicuri che duri a lungo.
Non ci sono rischi del genere con Django dato che ha 12 anni. Le sue versioni coerenti, le versioni più recenti / migliori e la comunità attiva crescono ogni giorno con un grande team di collaboratori volontari che mantiene e migliora la base del codice ogni giorno.
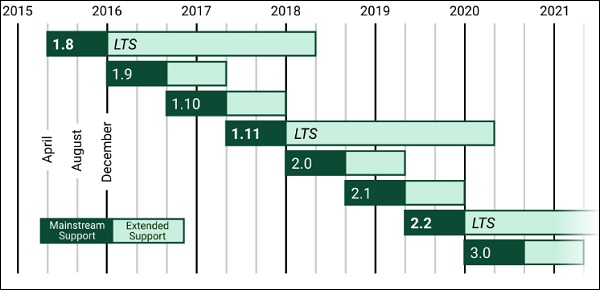
Rilasci stabili
I progetti software open-source come Django sono, in molti casi, attivamente sviluppati e più sicuri del software proprietario concorrente, poiché molti sviluppatori lo sviluppano e lo testano ogni giorno. Tuttavia, lo svantaggio di un progetto software open source è l'assenza di una base di codice stabile per uno sviluppo commercialmente sostenibile.
In Django, abbiamo versioni del software con supporto a lungo termine (LTS) e un processo di rilascio definito come mostrato nell'immagine sottostante -

Documentazione di prima classe
Fin dal primo rilascio, gli sviluppatori di Django si sono assicurati che fossero disponibili documenti completi adeguati e che i tutorial fossero facilmente comprensibili.
Chi usa Django?
A causa della forza unica di Django, ci sono più siti web popolari che sono costruiti con Python sopra il framework Django. Di seguito sono riportati alcuni dei principali siti che sono completamente o parzialmente costruiti sulla base di Django.
Disqus
È uno dei siti di hosting di commenti di blog più preferiti a livello globale. È facile da integrare con i più diffusi CMS (sistemi di gestione dei contenuti) come WordPress e molti altri tramite Disqus. Gestendo una base di utenti di oltre 50 milioni, Django è in grado di soddisfare i proprietari del sito per raggiungere le loro comunità.

La cipolla
Il sito web Onion, che fornisce una sede online per il loro giornale satirico, Django fornisce la struttura per questo.

Bitbucket
Bitbucket è come GitHub, un servizio di hosting di repository di controllo della versione. L'unica differenza tra Bitbucket e GitHub è che Bitbucket ospita repository mercurial mentre GitHub ospita repository git. Poiché milioni di utenti sono associati a Bitbucket, e tutti i servizi forniti da bitbucket (come creare un repository, inviare il codice, aggiungere collaboratori, commit, pull request, ecc.) Devono essere stabili. Django è responsabile della gestione del sito bitbucket.

Instagram è un'app di social networking creata appositamente per chi ama condividere foto e video con tutti i propri amici. Attualmente ci sono tantissime celebrità su Instagram per stare più vicino ai loro fan. Il framework Django esegue anche Instagram.

Mozilla Firefox
Il secondo browser più utilizzato al mondo dopo Google Chrome è il browser Mozilla. Ora la pagina della guida di Mozilla è costruita con il framework Django.

Milioni di utenti in tutto il mondo scoprono le loro nuove idee e ispirazione da Pinterest. Pinterest utilizza il framework Django (modifica apportata secondo i loro requisiti) per eseguirlo.

NASA
Il sito web ufficiale della National Aeronautics and Space Administration è un luogo in cui milioni di utenti possono visitare e controllare le notizie, le immagini, i video e i podcast forniti dalla prima agenzia. Django sviluppa alcune parti specifiche del sito web ufficiale della NASA.

Il Washington Post
Se c'è un giornale influente al mondo, è certamente il Washington Post. Il sito web del Washington Post è una fonte di notizie online estremamente popolare per accompagnare il loro quotidiano. La sua enorme quantità di visualizzazioni e traffico è stata facilmente gestita dal framework web Django.

Regali Reddit
Il popolarissimo sito web di Reddit ha lanciato una piattaforma di scambio di regali e incontri online anonima chiamata Reddit Gifts. Il sito collega utenti da tutto il mondo e facilita lo scambio di regali tra di loro. Il framework web Django alimenta le sue funzionalità.

Prezi
Prezi è un'alternativa basata su cloud a Microsoft PowerPoint costruita sul framework Django. Il sito fornisce una tela virtuale che può essere manipolata e ingrandita e rimpicciolita. Ciò fornisce l'intera visualizzazione della presentazione anziché le singole diapositive.

Installazione e creazione di un progetto e di un'app Django
Prima di installare Django, dobbiamo assicurarci che Python sia installato. Supponendo che tu stia usando virtualenv, un semplice pip install django dovrebbe essere sufficiente.
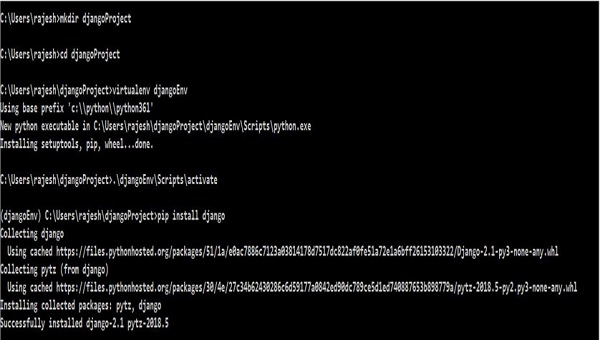
Installazione dell'ambiente virtuale e Django
Di seguito è riportato il processo per installare l'ambiente virtuale e Django nel tuo ambiente Windows:

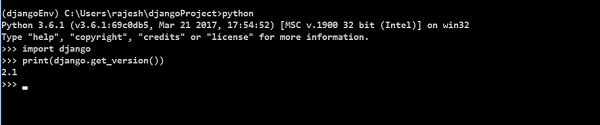
Per verificare se Django è installato correttamente, digita il codice riportato di seguito -

Creazione del progetto Django
Una volta completata l'installazione, dobbiamo creare un progetto Django.
L'esecuzione del comando seguente nella tua macchina Windows creerà il seguente progetto django:
django-admin startproject my_project_name


Digitando dir mostrerà un nuovo file e una nuova directory come mostrato sopra.
manage.py- manage.py è un file Python eseguibile da riga di comando che è solo un wrapper per django-admin. Ci aiuta a gestire il nostro progetto che è implicito anche nel suo nome.
Con questo, ha creato una directory chiamata, myFirstDjangoProjectall'interno di myFirstDjangoProject che rappresenta la radice di configurazione per il nostro progetto. Cerchiamo di esplorarlo molto più a fondo.
Configurazione di Django
Chiamando la directory myFirstDjangoProject "root di configurazione", intendiamo che questa directory contiene i file necessari per la configurazione generale del nostro progetto Django. Praticamente tutto ciò che è al di fuori di questa directory sarà focalizzato esclusivamente sulla "logica di business" associata ai modelli, alle viste, ai percorsi, ecc. Del progetto.

__init__.py - Questo è vuoto e cambia la directory in un pacchetto Python importabile.
settings.py - Come suggerisce il nome, è il luogo in cui verrà impostata la maggior parte degli elementi di configurazione.
urls.py - Gli URL sono impostati con urls.py. Con questo, non dobbiamo scrivere esplicitamente ogni URL per il progetto in questo file. Tuttavia, dobbiamo dire a Django dove sono stati dichiarati gli URL (cioè, dobbiamo collegare altri URL in urls.py).
Wsgi.py - Questo serve per aiutare l'applicazione in produzione ed è simile ad altre applicazioni come Flask, Tornado, Pyramid che espone alcuni oggetti “app”.
Impostazione delle impostazioni
Uno sguardo all'interno di settings.py rivelerà le sue dimensioni considerevoli, e queste sono solo le impostazioni predefinite. Altre cose di cui dobbiamo occuparci sono i file statici, il database, i file multimediali, l'integrazione nel cloud o altre dozzine di modi in cui un progetto Django può essere configurato. Comprendiamo alcuni punti menzionati nel file settings.py -
BASE_DIR- Questo è utile per individuare i file. All'interno del file setting.py, il parametro BASE_DIR imposta il percorso assoluto della directory di base.
SECRET_KEY- Viene utilizzato per creare hash. In generale, abbiamo utilizzato secret_key per cookie, sessioni, protezione csrf e token di autenticazione.
DEBUG - Possiamo impostarlo per il progetto in esecuzione in modalità di sviluppo o di produzione.
ALLOWED_HOSTS- Forniamo l'elenco dei nomi host attraverso i quali viene servita la nostra applicazione. In modalità sviluppo, è facoltativo impostare; tuttavia, nella macchina di produzione, dobbiamo impostare il nostro progetto Django.
INSTALLED_APPS- È l'elenco delle "app" Django attualmente installate e in esecuzione nel nostro progetto Django. Django integrato fornisce sei app installate come segue:
'django.contrib.admin'
'django.contrib.auth'
django.contrib.
django.contrib.sessions
django.contrib.messages
django.contrib.staticfiles
MIDDLEWARE- Aiuta il nostro progetto Django a funzionare. È una classe python che si aggancia all'elaborazione di richieste / risposte di django.
TEMPLATES- Definisce come il documento dovrebbe essere visualizzato nel frontend. I modelli Django vengono utilizzati per produrre qualsiasi formato basato su testo.
WSGI_APPLICATION- Qualsiasi server che configuriamo deve sapere dove si trova il file WSGI. Nel caso in cui utilizzi un server esterno, apparirà nelle sue impostazioni. Per impostazione predefinita, punta agli oggetti in wsgi.py.
DATABASES- Si imposta sui database a cui sta attualmente accedendo il nostro progetto Django. È obbligatorio impostare il database predefinito. Nel caso in cui impostiamo il database di nostra scelta, dobbiamo menzionare alcune cose relative al database come: HOST, USER, PASSWORD, PORT, database NAME e ENGINE appropriato.
STATIC_URL- È l'URL da utilizzare quando si fa riferimento a file statici situati in STATIC_ROOT. Per impostazione predefinita, è Nessuno.
Tuttavia, potrebbe essere necessario aggiungere un percorso per i file statici. Vai alla fine del file e appena sotto la voce STATIC_URL, aggiungine uno nuovo chiamato STATIC_ROOT come mostrato di seguito -
myFirstDjangoProject/settings.pySTATIC_URL = "/ statico /"
STATIC_ROOT = os.path.join (BASE_DIR, 'statico')
Configurazione di un database
Esistono molti software di database diversi in grado di memorizzare la data per il tuo sito. Useremo quello predefinito, sqlite3.
Questo è già impostato nella parte sottostante del tuo file myFirstDjangoProject/settings.py -
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
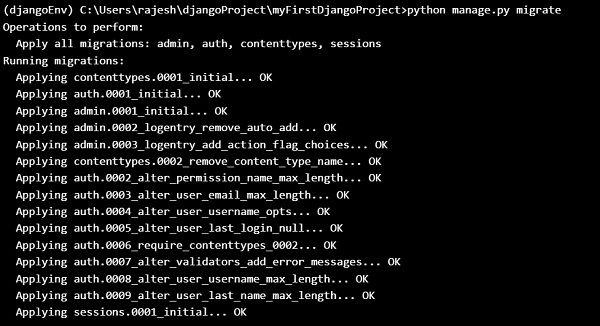
}Per creare un database per il nostro blog, eseguiamo quanto segue nella console: python manage.py migrate (dobbiamo essere nella directory myFirstDjangoProject che contiene il file manage.py.
Otterrai il seguente output se tutto va bene:

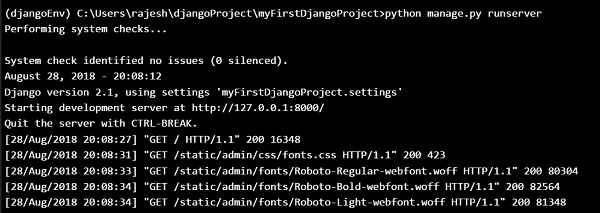
Avvio del server Web
Devi essere nella directory che contiene il file manage.py. Nella console, possiamo avviare il server web eseguendo python manage.py runserver come segue:

Ora tutto ciò che devi fare è controllare che il tuo sito web sia in esecuzione. Apri il tuo browser (Firefox, Chrome, Safari, Internet Explorer o quello che usi) e inserisci questo indirizzo -
http://127.0.0.1:8000/
o
http://localhost:8000/ # Poiché il nostro server web è in esecuzione solo sulla nostra macchina locale.
Congratulazioni! Hai appena creato il tuo primo sito web ed eseguilo utilizzando un server web!

Mentre il server web è in esecuzione, non vedrai un nuovo prompt della riga di comando per inserire comandi aggiuntivi. Il terminale accetterà il testo successivo ma non eseguirà nuovi comandi. Questo perché il server web funziona continuamente per ascoltare le richieste in arrivo.
Modelli Django
Stiamo cercando di creare un modello Django che memorizzerà tutti i post nel nostro blog. Ma per assicurarci che funzioni, dobbiamo conoscere gli oggetti.
Oggetti
Oggetti è una raccolta di proprietà e azioni. Cerchiamo di capirlo con un esempio. Supponiamo di voler modellare un gatto, creeremo un oggetto chiamato Gatto che ha proprietà come colore, età, umore (buono / cattivo / assonnato) e proprietario.
Quindi il gatto ha alcune azioni: fare le fusa, graffiare o nutrire.
Cat
--------
color
age
mood
owner
purr()
scratch()
feed(cat_food)
CatFood
--------
tasteQuindi fondamentalmente stiamo cercando di descrivere cose reali in codice con proprietà (chiamate proprietà oggetto) e azioni (chiamate metodi).
Dato che stiamo costruendo un blog, abbiamo bisogno di alcuni contenuti di testo e un titolo. È inoltre necessario avere il nome dell'autore, la data di creazione e anche la data di pubblicazione.
Quindi il nostro blog avrà i seguenti oggetti:
Post
--------
title
text
author
created_date
published_dateInoltre abbiamo bisogno di un metodo che pubblichi quel post. Poiché ora siamo consapevoli di cosa sia un oggetto, possiamo creare un modello Django per il nostro post sul blog.
Un modello è un tipo speciale di oggetto in Django e viene salvato nel database. Memorizzeremo i nostri dati nel database SQLite.
Creazione di un'applicazione
Per mantenere tutto chiaro, creeremo un'applicazione separata all'interno del nostro progetto. Di seguito, proveremo a creare un'applicazione web per blog eseguendo il comando semplice indicato di seguito.
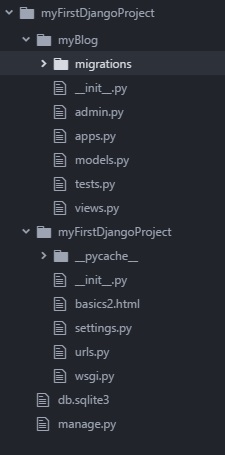
Ora noteremo che è stata creata una nuova directory myBlog e ora contiene una serie di file. Le directory e i file nel nostro progetto dovrebbero essere i seguenti:

Dopo aver creato un'applicazione, dobbiamo anche dire a Django di usarla. Lo facciamo nel file myFirstDjangoProject / settings.py.
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'myBlog',
]Creazione di un modello di post sul blog
Nel myBlog/models.py file, definiamo tutti gli oggetti chiamati Modelli: questo è un luogo in cui definiremo il nostro post sul blog.
Apriamo myBlog / models.py, rimuoviamo tutto da esso e scriviamo il codice come segue:

In primo luogo, importiamo alcune funzionalità da altri file chiamando da o importando. Quindi con questo, invece di copiare e incollare le stesse cose in ogni file, possiamo includere alcune parti confrom and import.
class Post(models.Model) - Questa linea definisce il nostro modello (è un oggetto).
class è una parola chiave speciale che indica che stiamo definendo un oggetto.
Post è il nome del nostro modello. Inizia sempre un nome di classe con una lettera maiuscola.
models.Model significa che il Post è un modello Django, quindi Django sa che dovrebbe essere salvato nel database.
Ora parliamo delle proprietà che abbiamo definito sopra: title, text, created_date, published_date e author. Per fare ciò, dobbiamo definire il tipo di ogni campo.
models.CharField - Questo è il modo in cui definisci il testo con un numero limitato di caratteri.
Models.TextField - Questo è per il testo lungo senza limiti.
Models.DateTimeField - Questo è per la data e l'ora.
Models.ForeignKey - Questo è un collegamento a un altro modello.
Definiamo una funzione / metodo con def e pubblicare è il nome del metodo.
I metodi spesso restituiscono qualcosa. Qui quando chiamiamo __str __ (), otterremo un testo (stringa) con un titolo del post.
Creazione di tabelle per i modelli nel database
Il passaggio finale è aggiungere un nuovo modello al nostro database. Per prima cosa, dobbiamo far capire a Django che abbiamo apportato alcune modifiche al nostro modello. Facciamo lo stesso nella nostra finestra della console con il comandopython manage.py make migrations myBlog come mostrato di seguito -

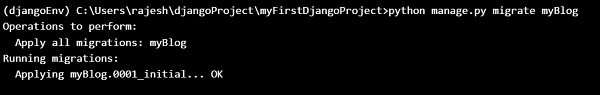
Quindi, Django prepara un file di migrazione che ora dobbiamo applicare al nostro database. Nella nostra console possiamo digitare:python manage.py migrate myBlog e l'output dovrebbe essere il seguente -

Il nostro modello Post è ora nel nostro database.
Django Admin
Per aggiungere, modificare ed eliminare i post che abbiamo appena modellato, utilizziamo Django admin.
Quindi apriamo il file myBlog/admin.py file e metti sotto i contenuti in questo -

In primo luogo, importiamo (includiamo) il modello Post definito nel capitolo precedente. Per rendere il nostro modello visibile nella pagina di amministrazione, dobbiamo registrare il modello con admin.site.register (Post).
Per accedere a un sito di amministrazione, è necessario creare un superutente, un account utente che ha il controllo su tutto sul sito. Quindi ferma il server web e digita python da riga di comandomanage.py createsuperusere premere Invio.

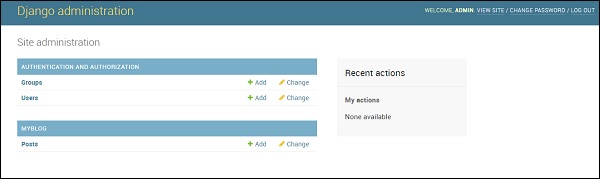
Ok, quindi è il momento di guardare il nostro modello Post. Ricordati di eseguire python manage.py run server in console per eseguire il server web. Vai al tuo browser e digita l'indirizzohttps://127.0.0.1:8000/admin/.Accedi con le credenziali che abbiamo appena scelto. Quindi dovresti vedere la dashboard di amministrazione di Django come di seguito -

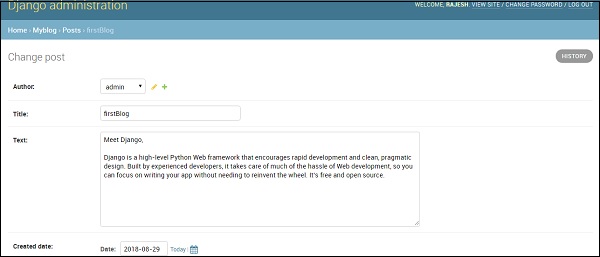
Vai su Post e sperimentalo un po '. Puoi aggiungere molti post del blog e contenuti da qualsiasi luogo. Il tuo blog avrà un aspetto simile a questo:

Questa è solo una panoramica di Django e siamo in grado di creare un blog con poche righe di codice.
Flask è un micro-framework che ha pochissima dipendenza dalle librerie esterne. È un quadro molto leggero e ci dà la libertà di fare quello che vogliamo.
In questo capitolo, costruiremo un progetto utilizzando il framework Python e Flask.
Avvio e configurazione di Flask
Come la maggior parte delle librerie Python ampiamente utilizzate, il pacchetto Flask è installabile da Python Package Index (PPI). Creiamo prima una directory (in questo capitolo abbiamo creato una directory chiamataflaskProject) quindi ha creato un ambiente virtuale (e lo ha chiamato come flaskEnv) dove verranno caricate tutte le dipendenze relative al progetto (compreso il flask). È inoltre possibile installare flask-sqlalchemy in modo che l'applicazione flask abbia un modo semplice per comunicare con il database SQL.
Dopo aver installato il flask, il tuo flaskEnv (il nome del nostro ambiente virtuale) mostrerà qualcosa come di seguito:

Creazione di un'app con flask
Installando il flask, possiamo creare un semplice "hello application in flask"Con pochissime righe di codice come segue:

Digita quanto segue nel terminale:
$python flaskapp.pyE puoi vedere il seguente output:
In esecuzione http://127.0.0.1:5000/ o su localhost:5000

Di seguito è riportata la spiegazione di ciò che abbiamo fatto nel nostro codice di esempio:
Innanzitutto, importiamo la libreria di classi Flask. Un'istanza di questa classe è l'app WSGI.
In secondo luogo, creiamo un'istanza di questa classe. Il pacchetto dell'applicazione o il nome del modulo è il nostro primo argomento. È obbligatorio che flask sappia dove trovare file statici, modelli e altri file.
Il prossimo è il decoratore route () che usiamo per sapere quale URL dovrebbe attivare il nostro metodo / funzione.
Creazione del routing URL
Il routing degli URL semplifica la memorizzazione degli URL nella tua app Web. Creeremo ora alcuni percorsi URL:
/hello
/members
/members/namePossiamo scrivere il seguente codice basato sull'URL sopra e salvarlo come app.py.
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def index():
return "Index!"
@app.route('/Hello')
def hello():
return "Hello, World!"
@app.route("/members")
def members():
return "Members"
@app.route("/members/<name>/")
def getMember(name):
return name
if __name__ == '__main__':
app.run(debug=True)$ python app.pyRunning on http://localhost:5000/
Otterremo il seguente output nel nostro browser:

Possiamo provare altri URL nel nostro browser come segue:
Running on http://localhost:5000/hello, will give the following output −

Running on http://localhost:5000/members, will give −

Running on http://localhost:5000/members/TutorialsPoint/, will give you the following output −

Ma normalmente non vogliamo restituire una stringa (come sopra), restituiamo modelli. Per questo vogliamo utilizzare una funzione "render_template"Da flask e restituire render_template con un input. Quindi, la funzione sottostante farà il nostro lavoro -
from flask import render_template
return render_template(‘home.html’)Creiamo un modello di cartella e inseriamo il file home.html al suo interno.
Successivamente, discuteremo del layout. Invece di utilizzare tag head e body tag HTML per ogni singolo modello, progetteremo un layout per includere tag head e body e avvolgere le viste correnti o il modello corrente. Per questo, dobbiamo creare un file separato e chiamarlolayout.html. In questo, possiamo mettere il nostro normale tag head, body tag e tutti gli altri tag richiesti.
Possiamo creare il nostro nuovo layout.html con le seguenti righe di codice:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>MyFlaskApp</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
</head>
<body>
{% include 'includes/_navbar.html' %}
<div class="container">
{% block body %}
{% endblock %}
</div>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js">
</script>
</body>
</html>Nel codice sopra, abbiamo dato la traccia del titolo, MyFlaskAp, usa css cdn nella testa e javascript nel blocco del corpo per abilitare il bootstrap.
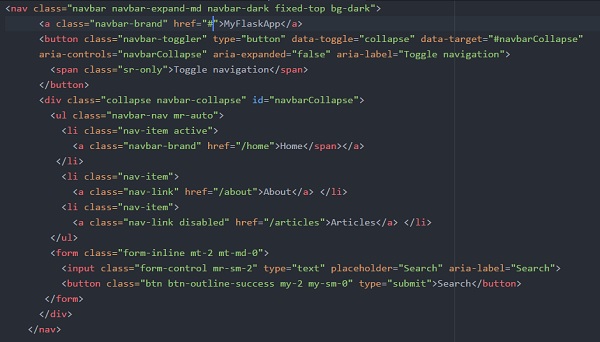
Ora dobbiamo creare la barra di navigazione per ogni singola pagina. Per questo, dobbiamo prima creare una cartella di inclusione e quindi creare il file _navbar.html al suo interno. Ora in _navbar.html, dobbiamo utilizzare il modello di avvio standard da getbootstrap.com. Il file _navbar.html appena creato sarà il seguente:

E includi questo file _navbar.html nel nostro file layout.html.
{% include 'includes/_navbar.html' %}Dato che abbiamo il blocco di layout, possiamo estendere questo blocco nel nostro file home (home.html).
Il nostro file home.html può essere creato utilizzando il codice seguente:
{% extends 'layout.html' %}
{% block body %}
<div class="jumbotron text-center">
<h1>Welcome to FlaskApp</h1>
<p>This application is built on Flask webframework!</p>
</div>
{% endblock %}Usandolo se proviamo a eseguire il nostro file flaskapp.py, potremmo vedere l'output seguente nel nostro browser:

Ora vogliamo attivare (attualmente le schede non funzionano) il nostro abouttab. Crea un percorso per la scheda Informazioni e crea un file modello,about.html.
Informazioni sul percorso della scheda in appflask.py sarà come mostrato di seguito:

Il file about.html avrà il contenuto seguente:

Quindi Home e About sono ora occupati. Per gli articoli, possiamo creare un nuovo file (data.py) nella directory principale, dove inseriamo i dati e li chiamiamo nella nostra pagina web.
data.py
def Articles():
articles = [
{
'uid': 1,
'title': 'Article_One',
'body': 'Flask, being a microframework, often requires some repetitive step
to get a third party library working. Because very often these steps could
be abstracted to support multiple projects the Flask Extension Registry
was created.',
'Author': 'Rajesh Joshi',
'Created-on': '07-09-2018'
},
{
'uid': 2,
'title': 'Article_Two',
'body': "Flask, being a microframework, often requires some repetitive steps
to get a third party library working. Because very often these steps could
be abstracted to support multiple projects the Flask Extension Registry
was created.",
'Author': 'Rajesh J',
'Created-on': '07-09-2018'
},
{
'uid': 3,
'title': 'Article_Three',
'body': 'Flask, being a microframework, often requires some repetitive steps
to get a third party library working. Because very often these steps could be
abstracted to support multiple projects the Flask Extension Registry
was created.',
'Author': 'Joshi Rajesh',
'Created-on': '07-09-2018'
}
]
return articlesDi seguito è riportato il codice per articles.html, che mostrerà i titoli degli articoli per ogni uid.
{% extends 'layout.html' %}
{% block body %}
<h1>Articles</h1>
{% for article in articles %}
<li class="list-group-item">
<a href="article/{{article.uid}}"> {{article.title}}</a>
</li>
{% endfor %}
{% endblock %}Per riassumere, Flask è uno dei framework web Python più popolari grazie alla sua leggerezza. Sebbene sia micro, è un framework web Python estensibile. Fornendo la funzionalità richiesta, flask accelera lo sviluppo di semplici applicazioni web. Quindi Flask è più adatto per applicazioni più piccole e meno complicate.
Web2py è un framework facile da usare. Con web2py, non è richiesta alcuna installazione e configurazione in quanto è portatile e può essere eseguito anche su un'unità USD. Si basa sui framework MVC come molti altri framework Python. Sebbene la maggior parte di essi non supporti le versioni precedenti di Python, web2py supporta ancora le versioni precedenti: python 2.6 e 2.7. Supporta anche LDAP per l'autenticazione che è ampiamente accettata in questi giorni.
Web2py cerca di abbassare la barriera di accesso allo sviluppo web concentrandosi su tre obiettivi principali:
- Sviluppo rapido
- Facilità di utilizzo
- Security
Tenendo presente la prospettiva dell'utente, Web2py è costruito e costantemente ottimizzato internamente per renderlo un framework più veloce e snello che includa il supporto per la retrocompatibilità.
Installazione e configurazione di Web2py Framework
Eseguire un web2py è facile, devi scaricare l'exe dal link sottostante: http://www.web2py.com/init/default/download
Per Windows, puoi scaricare il file zip, decomprimerlo ed eseguire il file exe direttamente o dalla riga di comando. Ti verrà richiesto con la schermata sottostante che richiede la password dell'amministratore.

Puoi scegliere una password di amministratore e avviare il server. Vedrai la seguente schermata:

Creazione di un'app utilizzando Web2py
Ora siamo pronti per creare una nuova app. Fare clic sulla scheda di amministrazione situata in basso. Quindi, dopo aver inserito la password dell'amministratore, otterremo la schermata seguente:

Vai alla nuova semplice applicazione, inserisci un nome per l'applicazione (come helloWeb2py) e fai clic su crea. Verrà visualizzata la pagina dell'interfaccia di progettazione come indicato di seguito:

Puoi anche andare sul tuo attuale web live, helloWeb2py, semplicemente digita http://127.0.0.1:8000/helloWeb2py sulla tua macchina locale, otterrai l'output seguente:

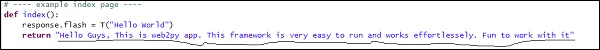
Nella pagina di progettazione dell'applicazione helloWeb2py, vai al controller e fai clic sul pulsante di modifica accanto a default.py. Se si modifica il valore di ritorno della funzione index (), verrà visualizzato il seguente output:

Salva le modifiche e ora puoi controllare le modifiche apportate nella tua app helloWeb2py. Basta aggiornare il filehttp://127.0.0.1:8000/helloWeb2py link e vedrai l'output di seguito -

Distribuzione dell'app su piattaforma cloud
Ora se desideri distribuire la tua app su piattaforma cloud, torna alla tua home page e fai clic sul sito. Puoi scegliere qualsiasi opzione per la distribuzione. Qui, scegliamo "pythonAnywhere". Vai al sito web di pythonAnywhere e registrati (se non lo hai già fatto). Clicca su“Add a new web app”e inserisci tutte le credenziali (scegli l'app web2py). Tutto fatto.
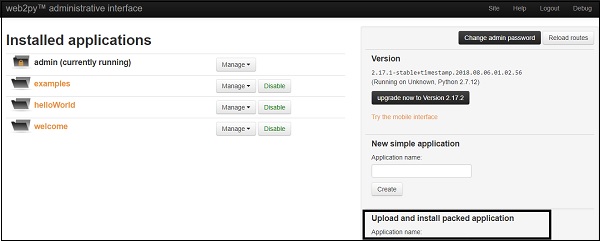
Adesso vai a https://username.pythonanywhere.com/welcome/default/index, fare clic sulla scheda amministratore (inserire la password). Quindi fare clic su Carica e installa l'applicazione compressa. Compila le credenziali come di seguito e fai clic su Installa.

Una volta fatto tutto, apparirà un messaggio pop-up come indicato di seguito -

Ora per visualizzare la tua app, apri il link sottostante -
https://username.pythonanywhere.com/welcome/default/index e puoi vedere la seguente schermata:

La nostra prima applicazione web2py è stata creata e distribuita con successo.
Per riassumere, Web2py è un framework di sviluppo web gratuito, veloce e sicuro che è interamente scritto in python e incoraggia l'uso di python in ogni modo possibile (modello, vista, controller). È un ottimo framework per piccole applicazioni web o prototipi, ma non soddisfa i requisiti di qualità di classe enterprise. È perché, in un'applicazione di livello aziendale, la complessità della risoluzione dei bug aumenterà in modo esponenziale a causa della mancanza di unit test, di rapporti di errore buoni e accurati e di modelli sparsi.
Pyramid è un framework di sviluppo di applicazioni web generale, open source, costruito in Python. Consente agli sviluppatori Python di creare facilmente applicazioni web.
Installazione, avvio e configurazione
Come descritto, "il framework inizia in piccolo, finisce in grande, resta finito", Pyramid è molto simile a Flask che richiede uno sforzo minimo per l'installazione e l'esecuzione. In effetti, riconoscerai che alcuni dei modelli sono simili a Flask una volta che inizi a creare questa applicazione.
Di seguito sono riportati i passaggi per creare un ambiente di struttura piramidale:
Innanzitutto, crea una directory del progetto. Qui abbiamo creato una directory denominatapyramidProject (puoi scegliere il nome che desideri).
Successivamente, crea un ambiente virtuale in cui installerai tutte le dipendenze specifiche del progetto. Qui, abbiamo creato una cartella dell'ambiente virtuale denominatapyramidEnv dove è installato Pyramid.
Quindi, vai alla directory, pyramidEnv e installa la piramide con pip install pyramid.
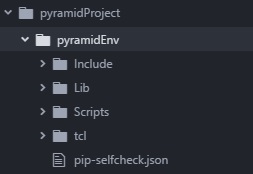
Una volta che tutto è stato fatto come menzionato sopra, la struttura della tua directory sarà come mostrato di seguito -

E la versione piramidale installata nel sistema è fornita di seguito:

Concetti principali
Il framework Pyramid si basa sui seguenti concetti fondamentali:
Zope (estensibilità, attraversamento, sicurezza dichiarativa) - Pyramid è vagamente basato su Zope in termini di estensibilità, concetto di attraversamento e sicurezza dichiarativa.
Pylons(Invio di URL, visione non ostinata della persistenza, modelli, ecc.) - Un'altra area da cui la piramide trae il suo concetto è il progetto dei piloni. I piloni hanno quel concetto di rotte, che chiama l'invio dell'URL all'interno del framework piramidale e hanno anche la visione non supponente del livello di persistenza o del modello.
Django(Vista, livello di documentazione) - Anche Pyramid riceve suggerimenti da Django. Il modo in cui prendiamo la nostra visione, instradiamo il nostro URL e il livello di documentazione è molto simile a Django.
Le seguenti sono le caratteristiche del framework Pyramid:
È il framework web Python più veloce conosciuto.
Supporta progetti piccoli e grandi (perché riscrivere quando diventi troppo grande per il tuo piccolo framework).
Supporta webapp a file singolo come microframeworks.
Ha sessioni integrate.
Supporta eventi simili a Plone / Zope.
Fornisce la gestione delle transazioni (se hai già notato che abbiamo usato Zope in precedenza).
Configurazione
La configurazione è le impostazioni che influenzano il funzionamento di un'applicazione. Esistono due modi per configurare un'applicazione piramidale: configurazione imperativa e configurazione dichiarativa.
Supporti per la configurazione a piramide -
Configurazione imperativa o persino l'override delle configurazioni basate sul decoratore
Rilevamento dei conflitti di configurazione (inclusa una determinazione più locale o meno locale)
Estendibilità della configurazione (inclusa da più app)
Criteri di autenticazione e autorizzazione flessibili
Introspezione programmatica della configurazione (visualizza lo stato corrente delle rotte per generare la navigazione)
Generazione di URL
In piramide, possiamo generare URL per percorsi, risorse e asset statici. È facile e flessibile lavorare con le API di generazione di URL. Generando URL tramite le varie API di Pyramid, gli utenti possono modificare la configurazione in modo arbitrario senza preoccuparsi troppo di interrompere un collegamento con una qualsiasi delle tue pagine web.
Quindi, in breve, URL a piramide -
supporta la generazione di URL per consentire modifiche all'app che non interrompono i collegamenti.
genera URL per risorse statiche che risiedono all'interno o all'esterno dell'applicazione.
supporta rotte e attraversamenti.
Visualizzazioni
Uno dei compiti principali di Pyramid è trovare e richiamare una vista richiamabile quando una richiesta raggiunge la tua applicazione. Le visualizzazioni richiamabili sono bit di codice che fanno qualcosa di interessante in risposta a una richiesta fatta nella tua applicazione.
Quando si mappano le visualizzazioni sull'invio dell'URL o sul codice Python, può esserci qualsiasi tipo di chiamata. Le viste possono essere una dichiarazione di funzione o un'istanza, possono essere utilizzate come una vista nella piramide.
Di seguito vengono forniti alcuni punti importanti sulle visualizzazioni:
Le viste vengono generate da qualsiasi richiamabile.
Le viste basate sul renderer possono semplicemente restituire dizionari (non richiesto per restituire un oggetto in stile webby).
Supporta più visualizzazioni per route (GET, POST, controllo dell'intestazione HTTP, ecc.).
Visualizza adattatori di risposta (quando si desidera specificare come gestire i valori restituiti dalla vista rispetto agli oggetti di risposta).
Estensibilità
Pyramid è progettato pensando all'estensibilità. Quindi, se uno sviluppatore piramidale tiene a mente determinati vincoli durante la creazione di un'applicazione, una terza parte dovrebbe essere in grado di modificare il comportamento dell'applicazione senza dover modificare il suo codice sorgente. Il comportamento di un'applicazione piramidale che obbedisce a determinati vincoli può essere sovrascritto o esteso senza alcuna modifica. È progettato per implementazioni flessibili in più ambienti (No Singletons). Pyramid dispone del supporto middleware "Tweens" (middleware WSGI, ma viene eseguito nel contesto di Pyramid stesso).
Esecuzione di un programma Hello, Pyramid
Il programma più semplice a cui possiamo pensare dopo aver installato il framework piramidale per verificare se tutto funziona correttamente, è eseguire un semplice programma "Hello, World" o "Hello, Pyramid".
Di seguito è riportato il mio programma piramidale "Hello, Pyramid" sul numero di porta 8000 -

Il semplice esempio sopra è facile da eseguire. Salvalo come app.py (in questo abbiamo dato il nome pyramid_helloW.py).
Esecuzione del programma più semplice: -

Quindi apri http://localhost:8000/in un browser e vedrai Hello, Pyramid! Messaggio come segue -

Quanto segue è la spiegazione del codice sopra -
Linea n. 1-3
All'inizio del file, abbiamo le istruzioni di importazione. La prima riga importa la funzione make_server, che può creare un semplice server web quando viene passato a un'applicazione. La seconda e la terza riga importano la configurazione e la funzione di risposta dalla piramide. Queste funzioni vengono utilizzate per configurare i dettagli e impostare i parametri per l'applicazione e rispondere alle richieste, rispettivamente.
Linea n. 5-6
Ora abbiamo una definizione di funzione chiamata hello_world. Implementare il codice di visualizzazione che genera la risposta. Una funzione che soddisfa i requisiti di una vista è responsabile del rendering del testo che verrà ritrasmesso all'entità richiedente. Nel caso precedente, la funzione, quando viene chiamata, utilizza la funzione di risposta che abbiamo importato in precedenza. Questo restituisce un valore che dovrebbe essere dato al client.
Linea n. 8
if __name__ == '__main__': Python sta dicendo "Inizia qui quando si esegue dalla riga di comando", piuttosto che quando questo modulo viene importato.
Linea n. 9-11
Nella riga n. 9, creiamo una variabile chiamata config dall'oggetto creato dalla funzione del configuratore che abbiamo importato nella parte superiore del programma. Le righe 10 e 11 chiamano i metodi add_route e add_view di questo oggetto. Questo metodo viene utilizzato per definire una vista che può essere utilizzata dall'applicazione. Come possiamo vedere, passiamo la funzione hello_world che abbiamo definito in precedenza. È qui che quella funzione è effettivamente incorporata come vista.
Linea n. 12-14
In questo, creiamo effettivamente l'applicazione WSGI chiamando il metodo make_wsgi_app dell'oggetto config. Questo utilizza gli attributi dell'oggetto, come la vista che abbiamo aggiunto, per creare un'applicazione. Questa applicazione viene quindi passata alla funzione make_server che abbiamo importato per creare un oggetto che possa avviare un server web per servire la nostra applicazione. L'ultima riga avvia questo server.
Nostro hello world applicationè una delle applicazioni piramidali più semplici e facili possibili, configurata "imperativamente". È fondamentale perché tutta la potenza di Python è a nostra disposizione mentre eseguiamo le attività di configurazione.
Per riassumere, Pyramid è un framework web Python open source con una comunità ampia e attiva. Questa grande comunità contribuisce a rendere popolare e pertinente il framework web python. Il framework web Pyramid semplifica e accelera lo sviluppo di applicazioni web fornendo una serie di funzionalità e strumenti robusti.
In questo capitolo, discuteremo in dettaglio del framework Dash.
Dash è un framework Python open source utilizzato per la creazione di applicazioni web analitiche. È una potente libreria che semplifica lo sviluppo di applicazioni basate sui dati. È particolarmente utile per i data scientist Python che non hanno molta familiarità con lo sviluppo web. Gli utenti possono creare dashboard sorprendenti nel proprio browser utilizzando Dash.
Basato su Plotly.js, React e Flask, Dash lega elementi dell'interfaccia utente moderni come menu a discesa, cursori e grafici direttamente al tuo codice analitico Python.
Le app Dash sono costituite da un server Flask che comunica con i componenti React front-end utilizzando pacchetti JSON su richieste HTTP.
Le applicazioni Dash sono scritte esclusivamente in Python, quindi NON è necessario NESSUN HTML o JavaScript.
Configurazione del cruscotto
Se Dash non è già installato nel tuo terminale, installa le librerie Dash menzionate di seguito. Poiché queste librerie sono in fase di sviluppo attivo, installarle e aggiornarle frequentemente. Sono supportati anche Python 2 e 3.
- pip install dash == 0.23.1 # Il backend principale del trattino
- pip install dash-renderer == 0.13.0 # Il front-end del trattino
- pip install dash-html-components == 0.11.0 # componenti HTML
- pip install dash-core-components == 0.26.0 # Componenti sovralimentati
- pip install plotly == 3.1.0 # Libreria grafica Plotly
Per assicurarci che tutto funzioni correttamente, qui abbiamo creato un semplice file dashApp.py.
Layout del trattino o dell'app
Le app Dash sono composte da due parti. La prima parte è il "layout" dell'app che sostanzialmente descrive come appare l'applicazione. La seconda parte descrive l'interattività dell'applicazione.
Componenti principali
Possiamo costruire il layout con il dash_html_components e il dash_core_componentsbiblioteca. Dash fornisce classi Python per tutti i componenti visivi dell'applicazione. Possiamo anche personalizzare i nostri componenti con JavaScript e React.js.
importa dash_core_components come dcc
importa dash_html_components come html
Dash_html_components è per tutti i tag HTML dove dash_core_components è per l'interattività costruita con React.js.
Usando le due librerie sopra, scriviamo un codice come indicato di seguito -
app = dash.Dash()
app.layout = html.Div(children=[
html.H1(children='Hello Dash'),
html.Div(children='''Dash Framework: A web application framework for Python.''')E il codice HTML equivalente sarebbe simile a questo:
<div>
<h1> Hello Dash </h1>
<div> Dash Framework: A web application framework for Python. </div>
</div>Scrittura dell'app Dash semplice
Impareremo come scrivere un semplice esempio sul trattino usando la libreria sopra menzionata in un file dashApp.py.
# -*- coding: utf-8 -*-
import dash
import dash_core_components as dcc
import dash_html_components as html
app = dash.Dash()
app.layout = html.Div(children=[
html.H1(children='Hello Dash'),
html.Div(children='''Dash Framework: A web application framework for Python.'''),
dcc.Graph(
id='example-graph',
figure={
'data': [
{'x': [1, 2, 3], 'y': [4, 1, 2], 'type': 'bar', 'name': 'Delhi'},
{'x': [1, 2, 3], 'y': [2, 4, 5], 'type': 'bar', 'name': u'Mumbai'},
],
'layout': {
'title': 'Dash Data Visualization'
}
}
)
])
if __name__ == '__main__':
app.run_server(debug=True)Esecuzione dell'app Dash
Tieni presente i seguenti punti durante l'esecuzione dell'app Dash.
(MyDjangoEnv) C: \ Users \ rajesh \ Desktop \ MyDjango \ dash> python dashApp1.py
Servire l'app Flask "dashApp1" (caricamento lento)
Ambiente: produzione
AVVISO: non utilizzare il server di sviluppo in un ambiente di produzione.
Utilizza invece un server WSGI di produzione.
Modalità debug: attiva
Riavvio con stat
Il debugger è attivo!
PIN debugger: 130-303-947
In esecuzione http://127.0.0.1:8050/ (Premi CTRL + C per uscire)
127.0.0.1 - - [12/Aug/2018 09:32:39] "GET / HTTP/1.1" 200 -
127.0.0.1 - - [12/Aug/2018 09:32:42] "GET /_dash-layout HTTP/1.1" 200 -
127.0.0.1 - - [12/Aug/2018 09:32:42] "GET /_dash-dependencies HTTP/1.1" 200 -
127.0.0.1 - - [12/Aug/2018 09:32:42] "GET /favicon.ico HTTP/1.1" 200 -
127.0.0.1 - - [12/Aug/2018 09:39:52] "GET /favicon.ico HTTP/1.1" 200 -Visitare http:127.0.0.1:8050/nel tuo browser web. Dovresti vedere un'app simile a questa.

Nel programma di cui sopra, alcuni punti importanti da notare sono i seguenti:
Il layout dell'app è composto da un albero di "componenti" come html.Div e dcc.Graph.
La libreria dash_html_components ha un componente per ogni tag HTML. Il componente html.H1 (children = 'Hello Dash') genera un elemento HTML <h1> Hello Dash </h1> nella tua applicazione.
Non tutti i componenti sono HTML puro. I dash_core_components descrivono componenti di livello superiore che sono interattivi e vengono generati con JavaScript, HTML e CSS tramite la libreria React.js.
Ogni componente è descritto interamente tramite attributi di parole chiave. Dash è dichiarativo: descriverai principalmente la tua applicazione attraverso questi attributi.
La proprietà dei bambini è speciale. Per convenzione, è sempre il primo attributo, il che significa che puoi ometterlo.
Html.H1 (children = 'Hello Dash') è uguale a html.H1 ('Hello Dash').
I caratteri nella tua applicazione appariranno leggermente diversi da quelli visualizzati qui. Questa applicazione utilizza un foglio di stile CSS personalizzato per modificare gli stili predefiniti degli elementi. Lo stile del carattere personalizzato è consentito, ma al momento possiamo aggiungere l'URL di seguito o qualsiasi URL di tua scelta -
app.css.append_css ({"external_url":https://codepen.io/chriddyp/pen/bwLwgP.css}) per fare in modo che il tuo file abbia lo stesso aspetto di questi esempi.
Ulteriori informazioni sull'HTML
La libreria dash_html_components contiene una classe componente per ogni tag HTML e argomenti di parole chiave per tutti gli argomenti HTML.
Aggiungiamo lo stile in linea dei componenti nel testo della nostra app precedente -
# -*- coding: utf-8 -*-
import dash
import dash_core_components as dcc
import dash_html_components as html
app = dash.Dash()
colors = {
'background': '#87D653',
'text': '#ff0033'
}
app.layout = html.Div(style={'backgroundColor': colors['background']}, children=[
html.H1(
children='Hello Dash',
style={
'textAlign': 'center',
'color': colors['text']
}
),
html.Div(children='Dash: A web application framework for Python.', style={
'textAlign': 'center',
'color': colors['text']
}),
dcc.Graph(
id='example-graph-2',
figure={
'data': [
{'x': [1, 2, 3], 'y': [4, 1, 2], 'type': 'bar', 'name': 'Delhi'},
{'x': [1, 2, 3], 'y': [2, 4, 5], 'type': 'bar', 'name': u'Mumbai'},
],
'layout': {
'plot_bgcolor': colors['background'],
'paper_bgcolor': colors['background'],
'font': {
'color': colors['text']
}
}
}
)
])
if __name__ == '__main__':
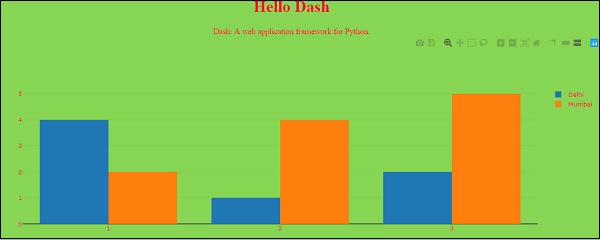
app.run_server(debug=True)Nell'esempio precedente, abbiamo modificato gli stili inline dei componenti html.Div e html.H1 con la proprietà style.

Viene visualizzato nell'applicazione Dash come segue:

Ci sono un paio di distinzioni chiave tra dash_html_components e attributi HTML:
Per la proprietà di stile in Dash, puoi semplicemente fornire un dizionario, mentre in HTML è una stringa separata da punto e virgola.
Le chiavi del dizionario di stile sono camelCased, quindi l'allineamento del testo cambia in textalign.
ClassName in Dash è simile all'attributo di classe HTML.
Il primo argomento sono i figli del tag HTML specificato tramite l'argomento della parola chiave figli.
Componenti riutilizzabili
Scrivendo il nostro markup in Python, possiamo creare componenti riutilizzabili complessi come tabelle senza cambiare contesto o linguaggio -
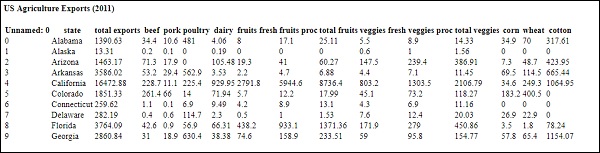
Di seguito è riportato un rapido esempio che genera una "Tabella" dal dataframe pandas.
import dash
import dash_core_components as dcc
import dash_html_components as html
import pandas as pd
df = pd.read_csv(
'https://gist.githubusercontent.com/chriddyp/'
'c78bf172206ce24f77d6363a2d754b59/raw/'
'c353e8ef842413cae56ae3920b8fd78468aa4cb2/'
'usa-agricultural-exports-2011.csv')
def generate_table(dataframe, max_rows=10):
return html.Table(
# Header
[html.Tr([html.Th(col) for col in dataframe.columns])] +
# Body
[html.Tr([
html.Td(dataframe.iloc[i][col]) for col in dataframe.columns
]) for i in range(min(len(dataframe), max_rows))]
)
app = dash.Dash()
app.layout = html.Div(children=[
html.H4(children='US Agriculture Exports (2011)'),
generate_table(df)
])
if __name__ == '__main__':
app.run_server(debug=True)Il nostro output sarà qualcosa del tipo:

Maggiori informazioni sulla visualizzazione
La libreria dash_core_components include un componente chiamato Graph.
Graph esegue il rendering di visualizzazioni di dati interattive utilizzando la libreria di grafici JavaScript plotly.js open source. Plotly.js supporta circa 35 tipi di grafici e rende i grafici sia in SVG di qualità vettoriale che in WebGL ad alte prestazioni.
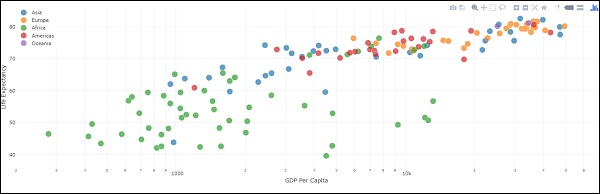
Di seguito è riportato un esempio che crea un grafico a dispersione da un dataframe Pandas -
import dash
import dash_core_components as dcc
import dash_html_components as html
import pandas as pd
import plotly.graph_objs as go
app = dash.Dash()
df = pd.read_csv(
'https://gist.githubusercontent.com/chriddyp/' +
'5d1ea79569ed194d432e56108a04d188/raw/' +
'a9f9e8076b837d541398e999dcbac2b2826a81f8/'+
'gdp-life-exp-2007.csv')
app.layout = html.Div([
dcc.Graph(
id='life-exp-vs-gdp',
figure={
'data': [
go.Scatter(
x=df[df['continent'] == i]['gdp per capita'],
y=df[df['continent'] == i]['life expectancy'],
text=df[df['continent'] == i]['country'],
mode='markers',
opacity=0.7,
marker={
'size': 15,
'line': {'width': 0.5, 'color': 'white'}
},
name=i
) for i in df.continent.unique()
],
'layout': go.Layout(
xaxis={'type': 'log', 'title': 'GDP Per Capita'},
yaxis={'title': 'Life Expectancy'},
margin={'l': 40, 'b': 40, 't': 10, 'r': 10},
legend={'x': 0, 'y': 1},
hovermode='closest'
)
}
)
])
if __name__ == '__main__':
app.run_server()L'output del codice sopra è il seguente:

Questi grafici sono interattivi e reattivi. Puoi passare con il mouse sui punti per vedere i loro valori, fare clic sugli elementi della legenda per attivare o disattivare le tracce, fare clic e trascinare per ingrandire, tenere premuto Maiusc e fare clic e trascinare per eseguire la panoramica.
Markdown
Sebbene il trattino esponga i gusti HTML tramite la libreria dash_html_components, può essere noioso scrivere la tua copia in HTML. Per scrivere blocchi di testo, puoi utilizzare il componente Markdown nella libreria dash_core_components.
Componenti principali
Il dash_core_components include una serie di componenti di livello superiore come menu a discesa, grafici, markdown, blocchi e molti altri.
Come tutti gli altri componenti di Dash, sono descritti in modo completamente dichiarativo. Ogni opzione configurabile è disponibile come argomento parola chiave del componente.
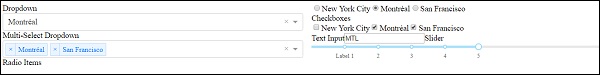
Di seguito è riportato l'esempio, utilizzando alcuni dei componenti disponibili:
# -*- coding: utf-8 -*-
import dash
import dash_core_components as dcc
import dash_html_components as html
app = dash.Dash()
app.layout = html.Div([
html.Label('Dropdown'),
dcc.Dropdown(
options=[
{'label': 'New York City', 'value': 'NYC'},
{'label': u'Montréal', 'value': 'MTL'},
{'label': 'San Francisco', 'value': 'SF'}
],
value='MTL'
),
html.Label('Multi-Select Dropdown'),
dcc.Dropdown(
options=[
{'label': 'New York City', 'value': 'NYC'},
{'label': u'Montréal', 'value': 'MTL'},
{'label': 'San Francisco', 'value': 'SF'}
],
value=['MTL', 'SF'],
multi=True
),
html.Label('Radio Items'),
dcc.RadioItems(
options=[
{'label': 'New York City', 'value': 'NYC'},
{'label': u'Montréal', 'value': 'MTL'},
{'label': 'San Francisco', 'value': 'SF'}
],
value='MTL'
),
html.Label('Checkboxes'),
dcc.Checklist(
options=[
{'label': 'New York City', 'value': 'NYC'},
{'label': u'Montréal', 'value': 'MTL'},
{'label': 'San Francisco', 'value': 'SF'}
],
values=['MTL', 'SF']
),
html.Label('Text Input'),
dcc.Input(value='MTL', type='text'),
html.Label('Slider'),
dcc.Slider(
min=0,
max=9,
marks={i: 'Label {}'.format(i) if i == 1 else str(i) for i in range(1, 6)},
value=5,
),
], style={'columnCount': 2})
if __name__ == '__main__':
app.run_server(debug=True)L'output del programma precedente è il seguente:

Chiamare aiuto
I componenti Dash sono dichiarativi. Ogni aspetto configurabile di questi componenti viene impostato durante l'installazione come argomento parola chiave. Puoi chiamare la guida nella tua console python su uno qualsiasi dei componenti per saperne di più su un componente e sui suoi argomenti disponibili. Alcuni di loro sono riportati di seguito:
>>> help(dcc.Dropdown)
Help on class Dropdown in module builtins:
class Dropdown(dash.development.base_component.Component)
| A Dropdown component.
| Dropdown is an interactive dropdown element for selecting one or more
| items.
| The values and labels of the dropdown items are specified in the `options`
| property and the selected item(s) are specified with the `value` property.
|
| Use a dropdown when you have many options (more than 5) or when you are
| constrained for space. Otherwise, you can use RadioItems or a Checklist,
| which have the benefit of showing the users all of the items at once.
|
| Keyword arguments:
| - id (string; optional)
| - options (list; optional): An array of options
| - value (string | list; optional): The value of the input. If `multi` is false (the default)
-- More --Per riassumere, il layout di un'app Dash descrive l'aspetto dell'app. Il layout è un albero gerarchico di componenti. La libreria dash_html_components fornisce classi per tutti i tag HTML e gli argomenti delle parole chiave e descrive gli attributi HTML come style, className e id. La libreria dash_core_components genera componenti di livello superiore come controlli e grafici.
Il mondo dei framework web Python offre molte scelte. Alcuni dei framework importanti da considerare sono Django, Flask, Bottle, Diesel, Web2py, Pyramid, Falcon, Pecan, ecc., Che competono per lo sviluppatore mindshare. Framework come Pyramid, Django, Web2py e Flask sono ideali con il loro elenco di pro e contro; sceglierne uno solo per il tuo progetto è una scelta difficile da fare.
Dash è interamente progettato per diversi set di esigenze. Quindi, come sviluppatore, vuoi ridurre le legioni di opzioni a quella che ti aiuterà a completare il tuo progetto in tempo e con la perfezione.
Se confrontiamo i framework Flask, Pyramid e Django, Flask è un micro-framework principalmente rivolto a piccole applicazioni con requisiti più semplici mentre Pyramid e Django sono entrambi rivolti ad applicazioni più grandi. Pyramid è costruito pensando alla flessibilità e alla libertà, quindi lo sviluppatore ha gli strumenti giusti per il progetto. In caso di piramide, lo sviluppatore è libero di scegliere il database, la struttura dell'URL, lo stile dei modelli e altro. Tuttavia, Django include tutte le batterie necessarie a un'applicazione web, quindi dobbiamo solo installare Django e iniziare a lavorare.
Django viene fornito con un ORM, mentre Pyramid e Flask lasciano allo sviluppatore la scelta di come (o se) vogliono che i loro dati vengano archiviati. Generalmente, l'ORM più comune per le applicazioni web non Django è di gran lunga SQLAlchemy, tuttavia, altre opzioni possono essere DjangoDB, MongoDB, LevelDB e SQLite.
Essendo uno sviluppatore, se devo scegliere tra Django e Web2py per il mio progetto. Ho bisogno di avere un'idea dei vantaggi e dei limiti di entrambi i framework. Quindi confrontiamo Django e Web2py -
Django
La community di Django è un grande vantaggio. Questo in realtà significa che per uno sviluppatore la ricchezza di risorse sarà maggiore. In particolare, questo si riduce a:
- Documentation
- Risorse open source
- Supporto per app di terze parti
- Supporto alla distribuzione
- Canali IRC con sviluppatori utili
Django ha una grande comunità di team di sviluppo e documentazione. È il framework giusto quando abbiamo a che fare con la scrittura di un backend complesso in quanto fornisce molte app di terze parti che ti consentono di automatizzare cose come la logica dell'utente (registrazione, autenticazione), attività asincrone, creazione di API, blog, ecc.
Web2py
Web2py si adatta perfettamente allo sviluppo rapido di semplici app Web o server http. Di seguito sono riportati alcuni dei vantaggi e dei limiti di web2py.
Vantaggi di Web2py
I seguenti sono alcuni dei vantaggi del framework Web2py:
Web2py è un potenziale framework se paragonato a Django e Flask in termini di velocità e semplicità di sviluppo. Poiché Web2py utilizza un linguaggio per modelli basato su Python, ciò consente agli sviluppatori Python di iniziare a scrivere codice immediatamente dopo aver compreso le basi della scrittura di modelli come viste.
Web2py può eseguire codice compilato in Python come un'ottimizzazione per ridurre il tempo di esecuzione e per consentire di distribuire il codice in modo compilato.
Limitazioni di Web2py
Di seguito sono riportati alcuni dei limiti del framework:
Web2py supporta doctests, tuttavia non supporta unit test. Ora i doctest non sono la scelta ottimale a causa della loro portata limitata.
Non c'è differenza tra modalità di produzione e modalità di sviluppo. Nel caso in cui si sia verificata un'eccezione, il ticket viene generato tutte le volte e dovrai accedere al ticket per verificare l'errore. Ciò potrebbe essere utile in caso di server di produzione, ma sarà difficile nell'ambiente di sviluppo poiché gli sviluppatori hanno davvero bisogno di vedere l'errore immediatamente invece di controllare il numero del ticket.
Web2py ha un buon livello di astrazione del database (DAL) che ti consente di astrarre molti tipi di motori di database ma manca di un potente ORM. Nel caso tu abbia a che fare con un modello relativamente grande, il tuo codice verrà sparso da tutte le definizioni e gli attributi annidati che rendono le cose complicate.
Non possiamo utilizzare strumenti di sviluppo Python standard senza modifiche poiché web2py ha un supporto IDE davvero scarso.
I framework Django e Web2py sono framework full stack. Ciò significa che forniscono tutto il codice necessario, dai generatori di moduli ai layout di modelli e alla convalida dei moduli, e ti lasciano scrivere le cose in base alle tue esigenze specifiche.
Tuttavia, con i framework non stack come Flask e Pyramid, se si desidera creare un sito Web completo, sarà necessario aggiungere molto codice e bit extra. Ciò richiede molta abilità e tempo.
Dash
Dash è interamente progettato per attività specifiche di creazione di un framework reattivo per i dashboard. Dash by Plotly è un ottimo modo per lo sviluppatore Python di creare app Web interattive senza dover imparare Javascript e lo sviluppo web front-end. Dash è costruito su Flask, Plotly.js, React e React Js.
Non c'è confronto tra Dash e altri framework (menzionati sopra) in quanto appartengono a diverse categorie di framework. Di seguito sono riportati alcuni dei motivi per preferire Dash rispetto ad altri framework di dashboard interattivi (Jupiter Dashboards, matplotlib e altri) -
Con solo 50 righe di codice, puoi scrivere una semplice app Dash "hello world", poiché Dash richiede pochissimo boilerplater.
Intere app Dash sono scritte in linguaggio Python, il linguaggio preferito a livello globale.
Nel tuo codice Python, puoi associare componenti interattivi del trattino come menu a discesa, input di testo, cursori e grafici con "callback" Dash reattivi.
Le interfacce utente complicate nelle app Dash possono avere più input, più output e input che dipendono da altri input.
Allo stesso tempo, più utenti possono lavorare sulle app Dash.
Per creare i tuoi componenti Dash con React, dash utilizza React.js per eseguire il rendering dei componenti e include un sistema di plugin.
Gli sviluppatori o gli autori possono scrivere app dash che rispondono al clic, al passaggio del mouse o alla selezione di punti sul grafico poiché i componenti del grafico di Dash sono interattivi.
Conclusione
Possiamo concludere che la scelta del framework giusto tra molti framework Python disponibili dipende esclusivamente dal tipo di progetto, complessità, progetto piccolo o di livello aziendale, tipo di supporto della comunità disponibile o risorsa online disponibile, scalabilità, sicurezza, ecc.
I framework Python sopra menzionati sono i migliori della loro classe ma hanno i loro vantaggi e svantaggi (a seconda dei requisiti del progetto). Quindi, un tipo di framework non è adatto a tutti i tipi di progetti.