Redux - Concetti fondamentali
Supponiamo che lo stato della nostra applicazione sia descritto da un semplice oggetto chiamato initialState che è il seguente -
const initialState = {
isLoading: false,
items: [],
hasError: false
};Ogni parte di codice nella tua applicazione non può modificare questo stato. Per modificare lo stato, è necessario inviare un'azione.
Cos'è un'azione?
Un'azione è un oggetto semplice che descrive l'intenzione di causare un cambiamento con una proprietà di tipo. Deve avere una proprietà type che indica quale tipo di azione viene eseguita. Il comando per l'azione è il seguente:
return {
type: 'ITEMS_REQUEST', //action type
isLoading: true //payload information
}Le azioni e gli stati sono tenuti insieme da una funzione chiamata Reducer. Viene inviata un'azione con l'intenzione di provocare un cambiamento. Questa modifica viene eseguita dal riduttore. Reducer è l'unico modo per modificare gli stati in Redux, rendendolo più prevedibile, centralizzato e debuggabile. Una funzione di riduzione che gestisce l'azione "ITEMS_REQUEST" è la seguente:
const reducer = (state = initialState, action) => { //es6 arrow function
switch (action.type) {
case 'ITEMS_REQUEST':
return Object.assign({}, state, {
isLoading: action.isLoading
})
default:
return state;
}
}Redux ha un unico archivio che contiene lo stato dell'applicazione. Se vuoi dividere il tuo codice sulla base della logica di gestione dei dati, dovresti iniziare a suddividere i tuoi riduttori invece dei negozi in Redux.
Discuteremo come possiamo dividere i riduttori e combinarli con il negozio più avanti in questo tutorial.
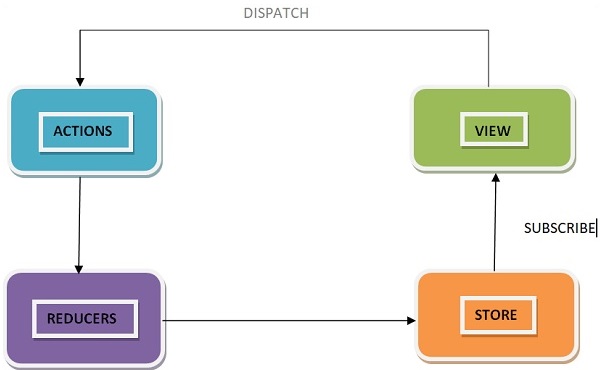
I componenti Redux sono i seguenti: