RxJS - Guida rapida
Questo capitolo tratta le informazioni sulle caratteristiche, i vantaggi e gli svantaggi di RxJS. Qui impareremo anche quando usare RxJS.
La forma completa di RxJS è Reactive Extension for Javascript. È una libreria javascript che utilizza osservabili per lavorare con la programmazione reattiva che si occupa di chiamate dati asincrone, callback e programmi basati su eventi. RxJS può essere utilizzato con altre librerie e framework Javascript. È supportato da javascript e anche con dattiloscritto.
Cos'è RxJS?
Secondo il sito web ufficiale di RxJS , è definito come una libreria per la composizione di programmi asincroni e basati su eventi utilizzando sequenze osservabili. Fornisce un tipo di core, i tipi Observable, satellite (Observer, Schedulers, Subject) e operatori ispirati agli extra di Array # (map, filter, reduce, every, ecc.) Per consentire la gestione di eventi asincroni come raccolte.
Caratteristiche di RxJS
In RxJS, i seguenti concetti si occupano della gestione dell'attività asincrona:
Osservabile
Un osservabile è una funzione che crea un osservatore e lo collega alla sorgente in cui sono previsti valori, ad esempio clic, eventi del mouse da un elemento dom o una richiesta Http, ecc.
Osservatore
È un oggetto con i metodi next (), error () e complete (), che verrà chiamato quando c'è interazione con l'osservabile, cioè la sorgente interagisce per un esempio di clic sul pulsante, richiesta HTTP, ecc.
Sottoscrizione
Quando l'osservabile viene creato, per eseguire l'osservabile dobbiamo sottoscriverlo. Può essere utilizzato anche per annullare l'esecuzione.
Operatori
Un operatore è una funzione pura che accetta l'osservabile come input e anche l'output è osservabile.
Soggetto
Un soggetto è un osservabile che può trasmettere in multicast, ovvero parlare con molti osservatori. Si consideri un pulsante con un listener di eventi, la funzione allegata all'evento utilizzando addlistener viene chiamata ogni volta che l'utente fa clic sul pulsante funzionalità simili vale anche per l'oggetto.
Schedulatori
Uno scheduler controlla l'esecuzione di quando la sottoscrizione deve iniziare e notificata.
Quando usare RxJS?
Se il tuo progetto consiste in molte operazioni asincrone, allora RxJS è una buona scelta. Viene caricato di default con il progetto Angular.
Vantaggi dell'utilizzo di RxJS
I seguenti sono i vantaggi dell'utilizzo di RxJS:
RxJS può essere utilizzato con altre librerie e framework Javascript. È supportato da javascript e anche con dattiloscritto. Pochi esempi sono Angular, ReactJS, Vuejs, nodejs ecc.
RxJS è una libreria fantastica quando si tratta della gestione di attività asincrone. RxJS utilizza osservabili per lavorare con la programmazione reattiva che si occupa di chiamate dati asincrone, callback e programmi basati su eventi.
RxJS offre una vasta raccolta di operatori in categorie matematiche, trasformazione, filtraggio, utilità, condizionale, gestione degli errori, join che semplifica la vita se utilizzato con la programmazione reattiva.
Svantaggi dell'utilizzo di RxJS
I seguenti sono gli svantaggi dell'utilizzo di RxJS:
Il debug del codice con osservabili è un po 'difficile.
Quando inizi a usare gli osservabili, puoi finire il tuo codice completo avvolto negli osservabili.
In questo capitolo, installeremo RxJS. Per lavorare con RxJS, abbiamo bisogno della seguente configurazione:
- NodeJS
- Npm
- Installazione del pacchetto RxJS
Installazione di NODEJS e NPM
È molto facile installare RxJS usando npm. Devi avere nodejs e npm installati sul tuo sistema. Per verificare se NodeJS e npm sono installati sul tuo sistema, prova ad eseguire il seguente comando nel tuo prompt dei comandi.
E:\>node -v && npm -v
v10.15.1
6.4.1Se stai ottenendo la versione, significa che nodejs e npm sono installati sul tuo sistema e la versione è 10 e 6 in questo momento sul sistema.
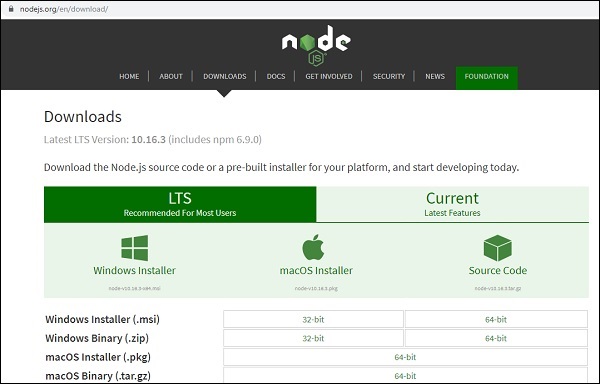
Se non stampa nulla, installa nodejs sul tuo sistema. Per installare nodejs, vai alla home pagehttps://nodejs.org/en/download/ di nodejs e installa il pacchetto in base al tuo sistema operativo.
La pagina di download di nodejs sarà simile alla seguente:

In base al tuo sistema operativo, installa il pacchetto richiesto. Una volta installato nodejs, verrà installato anche npm. Per verificare se npm è installato o meno, digitare npm –v nel terminale. Dovrebbe visualizzare la versione di npm.
Installazione del pacchetto RxJS
Per iniziare con l'installazione di RxJS, creare prima una cartella chiamata rxjsproj/ dove praticheremo tutti gli esempi RxJS.
Una volta che la cartella rxjsproj/ viene creato, eseguire il comando npm init, per l'impostazione del progetto come mostrato di seguito
E:\>mkdir rxjsproj
E:\>cd rxjsproj
E:\rxjsproj>npm initNpm initil comando farà alcune domande durante l'esecuzione, basta premere invio e procedere. Una volta completata l'esecuzione di npm init, verrà creatopackage.json all'interno di rxjsproj / come mostrato di seguito -
rxjsproj/
package.jsonOra puoi installare rxjs usando il comando seguente:
npm install ---save-dev rxjsE:\rxjsproj>npm install --save-dev rxjs
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN [email protected] No description
npm WARN [email protected] No repository field.
+ [email protected]
added 2 packages from 7 contributors and audited 2 packages in 21.89s
found 0 vulnerabilitiesAbbiamo finito con l'installazione di RxJS. Proviamo ora a usare RxJS, per questo creiamo una cartellasrc/ dentro rxjsproj/
Quindi, ora, avremo la struttura delle cartelle come mostrato di seguito -
rxjsproj/
node_modules/
src/
package.jsonDentro src/ crea un file testrx.jse scrivi il codice seguente:
testrx.js
import { of } from 'rxjs;
import { map } from 'rxjs/operators';
map(x => x * x)(of(1, 2, 3)).subscribe((v) => console.log(`Output is: ${v}`));Quando andiamo a eseguire il codice sopra nel prompt dei comandi, usando il comando - node testrx.js, verrà visualizzato un errore per l'importazione, poiché nodejs non sa cosa fare con l'importazione.
Per far funzionare l'importazione con nodejs, dobbiamo installare il pacchetto dei moduli ES6 utilizzando npm come mostrato di seguito -
E:\rxjsproj\src>npm install --save-dev esm
npm WARN [email protected] No description
npm WARN [email protected] No repository field.
+ [email protected]
added 1 package from 1 contributor and audited 3 packages in 9.32s
found 0 vulnerabilitiesUna volta installato il pacchetto, ora possiamo eseguire testrx.js file come mostrato di seguito -
E:\rxjsproj\src>node -r esm testrx.js
Output is: 1
Output is: 4
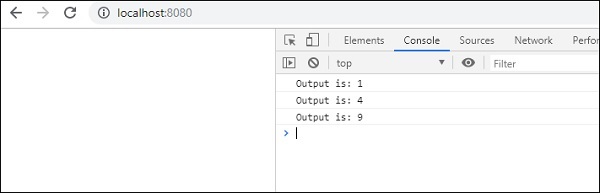
Output is: 9Ora possiamo vedere l'output, che mostra che RxJS è installato e pronto per l'uso. Il metodo sopra ci aiuterà a testare RxJS nella riga di comando. Nel caso volessi testare RxJS nel browser, avremmo bisogno di alcuni pacchetti aggiuntivi.
Test di RxJS nel browser
Installa i seguenti pacchetti all'interno della cartella rxjsproj / -
npm install --save-dev babel-loader @babel/core @babel/preset-env webpack webpack-cli webpack-dev-serverE:\rxjsproj>npm install --save-dev babel-loader
@babel/core @babel/preset-env webpack webpack-cli webpack-dev-server
npm WARN [email protected] No description
npm WARN [email protected] No repository field.
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: [email protected]
(node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@
1.2.9: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
+ [email protected]
+ [email protected]
+ @babel/[email protected]
+ @babel/[email protected]
+ [email protected]
+ [email protected]
added 675 packages from 373 contributors and audited 10225 packages in 255.567s
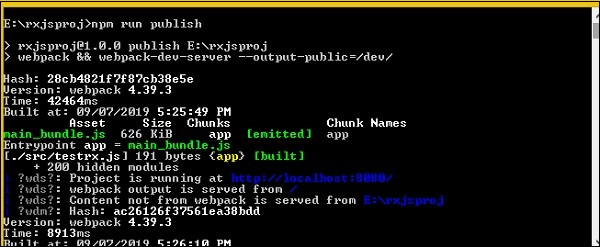
found 0 vulnerabilitiesPer avviare il server per eseguire il nostro file Html, useremo webpack-server. Il comando "publish" in package.json ci aiuterà ad avviare e impacchettare tutti i file js usando webpack. I file js compressi che sono il nostro file js finale da utilizzare vengono salvati nella cartella path / dev .
Per usare webpack, dobbiamo eseguire npm run publish comando e il comando viene aggiunto in package.json come mostrato di seguito -
Package.json
{
"name": "rxjsproj",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"publish":"webpack && webpack-dev-server --output-public=/dev/",
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/core": "^7.6.0",
"@babel/preset-env": "^7.6.0",
"babel-loader": "^8.0.6",
"esm": "^3.2.25",
"rxjs": "^6.5.3",
"webpack": "^4.39.3",
"webpack-cli": "^3.3.8",
"webpack-dev-server": "^3.8.0"
}
}Per lavorare con webpack dobbiamo prima creare un file chiamato webpack.config.js che abbia i dettagli di configurazione per il funzionamento di webpack.
I dettagli nel file sono i seguenti:
var path = require('path');
module.exports = {
entry: {
app: './src/testrx.js'
},
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
mode:'development',
module: {
rules: [
{
test:/\.(js)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['@babel/preset-env']
}
}
]
}
};La struttura del file è come mostrato sopra. Inizia con un percorso che fornisce i dettagli del percorso corrente.
var path = require('path'); //gives the current pathIl prossimo è module.exports oggetto che ha proprietà entry, output e module. L'ingresso è il punto di partenza. Qui, dobbiamo fornire il file js di avvio che vogliamo compilare.
entry: {
app: './src/testrx.js'
},path.resolve (_dirname, 'src / testrx.js') - cercherà la cartella src nella directory e testrx.js in quella cartella.
Produzione
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},L'output è un oggetto con percorso e nome file details.path conterrà la cartella in cui verrà conservato il file compilato e il nome file indicherà il nome del file finale da utilizzare nel file .html.
Modulo
module: {
rules: [
{
test:/\.(js)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['@babel/preset-env']
}
}
]
}Moduleè un oggetto con i dettagli delle regole che ha proprietà cioè test, include, loader, query. Il test conterrà i dettagli di tutti i file js che terminano con .js e .jsx. Ha il modello che cercherà .js alla fine nel punto di ingresso fornito.
Include indica la cartella da utilizzare per guardare i file.
The loader usa babel-loader per compilare il codice.
The queryha proprietà predefinite che è un array con valore '@ babel / preset-env'. Transpile il codice secondo l'ambiente ES di cui hai bisogno.
La struttura finale delle cartelle sarà la seguente:
rxjsproj/
node_modules/
src/
testrx.js
index.html
package.json
webpack.config.jsEsegui comando
npm run publishcreerà la cartella dev / con il file main_bundle.js al suo interno. Il server verrà avviato e potrai testare il tuo index.html nel browser come mostrato di seguito.

Apri il browser e premi l'URL - http://localhost:8080/

L'output viene visualizzato nella console.
Stiamo usando RxJS versione 6 in questo tutorial. RxJS è comunemente usato per gestire la programmazione reattiva e usato più spesso con Angular, ReactJS. Angular 6 carica rxjs6 per impostazione predefinita.
La versione 5 di RxJS è stata gestita in modo diverso rispetto alla versione 6. Il codice si interromperà nel caso in cui aggiorni la tua RxJS 5 alla 6. In questo capitolo vedremo la differenza nei modi di gestire l'aggiornamento della versione.
Nel caso in cui stai aggiornando RxJS a 6 e non vuoi apportare le modifiche al codice, puoi farlo anche tu e dovrai installare il seguente pacchetto.
npm install --save-dev rxjs-compactQuesto pacchetto si occuperà di fornire la compatibilità con le versioni precedenti e il vecchio codice funzionerà bene con RxJS versione 6. Se si desidera apportare modifiche al codice che funzionano bene con RxJS 6, ecco le modifiche che devono essere fatte.
I pacchetti per gli operatori, gli osservabili, i soggetti sono stati ristrutturati e, di conseguenza, le principali modifiche riguardano le importazioni e sono spiegate di seguito.
Importazioni per operatori
Come per la versione 5, per gli operatori dovrebbero essere incluse le seguenti istruzioni di importazione:
import 'rxjs/add/operator/mapTo'
import 'rxjs/add/operator/take'
import 'rxjs/add/operator/tap'
import 'rxjs/add/operator/map'Nella versione 6 di RxJS le importazioni saranno le seguenti:
import {mapTo, take, tap, map} from "rxjs/operators"Importazione di metodi per creare osservabili
Come per la versione 5, mentre si lavora con Observables, dovrebbero essere inclusi i seguenti metodi di importazione:
import "rxjs/add/observable/from";
import "rxjs/add/observable/of";
import "rxjs/add/observable/fromEvent";
import "rxjs/add/observable/interval";Nella versione 6 di RxJS le importazioni saranno le seguenti:
import {from, of, fromEvent, interval} from 'rxjs';Importazione di osservabili
In RxJS versione 5, mentre si lavora con Observables, dovrebbero essere incluse le seguenti istruzioni di importazione:
import { Observable } from 'rxjs/Observable'Nella versione 6 di RxJS, le importazioni saranno le seguenti:
import { Observable } from 'rxjs'Importazione dell'oggetto
Nella versione 5 di RxJS, l'oggetto dovrebbe essere incluso come segue:
import { Subject} from 'rxjs/Subject'Nella versione 6 di RxJS, le importazioni saranno le seguenti:
import { Subject } from 'rxjs'Come utilizzare gli operatori in RxJS 6?
pipe() methodè disponibile sull'osservabile creato. Viene aggiunto a RxJS dalla versione 5.5. Usando pipe () ora puoi lavorare su più operatori insieme in ordine sequenziale. Questo è il modo in cui gli operatori sono stati utilizzati nella versione 5 di RxJS.
Esempio
import "rxjs/add/observable/from";
import 'rxjs/add/operator/max'
let list1 = [1, 6, 15, 10, 58, 2, 40];
from(list1).max((a,b)=>a-b).subscribe(x => console.log("The Max value is "+x));Dalla versione 5.5 di RxJS in poi, dobbiamo usare pipe () per eseguire l'operatore -
Esempio
import { from } from 'rxjs';
import { max } from 'rxjs/operators';
from(list1).pipe(max((a,b)=>a-b)).subscribe(x => console.log(
"The Max value is "+x)
);Operatori rinominati
Durante la ristrutturazione dei pacchetti alcuni operatori sono stati rinominati in quanto erano in conflitto o corrispondenti alle parole chiave javascript. L'elenco è come mostrato di seguito:
| Operatore | Rinominato in |
|---|---|
| fare() | rubinetto() |
| catturare() | catchError () |
| interruttore() | switchAll () |
| finalmente() | finalizzare () |
| gettare() | throwError () |
Un osservabile è una funzione che crea un osservatore e lo collega alla sorgente da cui sono attesi i valori, ad esempio clic, eventi del mouse da un elemento dom o una richiesta Http, ecc.
Observer is an object with callback functions, che verrà chiamato quando c'è interazione con l'Osservabile, cioè la sorgente ha interagito per un esempio di clic sul pulsante, richiesta Http, ecc.
Discuteremo i seguenti argomenti in questo capitolo:
- Crea osservabile
- Iscriviti Observable
- Esegui osservabile
Crea osservabile
L'osservabile può essere creato usando il costruttore osservabile e anche usando il metodo create osservabile e passando la funzione di sottoscrizione come argomento ad esso come mostrato di seguito -
testrx.js
import { Observable } from 'rxjs';
var observable = new Observable(
function subscribe(subscriber) {
subscriber.next("My First Observable")
}
);Abbiamo creato un osservabile e aggiunto un messaggio "Il mio primo osservabile" utilizzando subscriber.next metodo disponibile all'interno di Observable.
Possiamo anche creare Observable usando il metodo Observable.create () come mostrato di seguito -
testrx.js
import { Observable } from 'rxjs';
var observer = Observable.create(
function subscribe(subscriber) {
subscriber.next("My First Observable")
}
);Iscriviti Observable
Puoi iscriverti a un osservabile come segue:
testrx.js
import { Observable } from 'rxjs';
var observer = new Observable(
function subscribe(subscriber) {
subscriber.next("My First Observable")
}
);
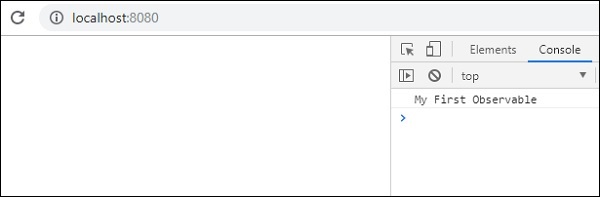
observer.subscribe(x => console.log(x));Quando l'osservatore è iscritto, inizierà l'esecuzione dell'Osservabile.
Questo è ciò che vediamo nella console del browser:

Esegui osservabile
Un osservabile viene eseguito quando viene sottoscritto. Un osservatore è un oggetto con tre metodi che vengono notificati,
next() - Questo metodo invierà valori come un numero, una stringa, un oggetto ecc.
complete() - Questo metodo non invierà alcun valore e indica l'osservabile come completato.
error() - Questo metodo invierà l'errore, se presente.
Creiamo l'osservabile con tutte e tre le notifiche ed eseguiamo lo stesso.
testrx.js
import { Observable } from 'rxjs';
var observer = new Observable(
function subscribe(subscriber) {
try {
subscriber.next("My First Observable");
subscriber.next("Testing Observable");
subscriber.complete();
} catch(e){
subscriber.error(e);
}
}
);
observer.subscribe(x => console.log(x), (e)=>console.log(e),
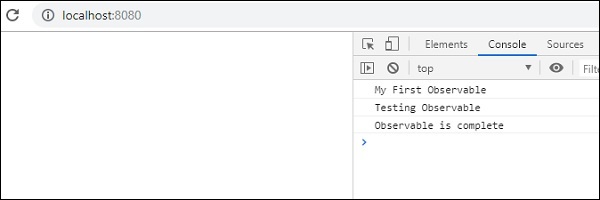
()=>console.log("Observable is complete"));Nel codice sopra, abbiamo aggiunto il metodo successivo, completo e di errore.
try{
subscriber.next("My First Observable");
subscriber.next("Testing Observable");
subscriber.complete();
} catch(e){
subscriber.error(e);
}Per eseguire next, complete e error, dobbiamo chiamare il metodo di sottoscrizione come mostrato di seguito -
observer.subscribe(x => console.log(x), (e)=>console.log(e),
()=>console.log("Observable is complete"));Il metodo di errore verrà richiamato solo in caso di errore.
Questo è l'output visto nel browser -

Gli operatori sono una parte importante di RxJS. Un operatore è una funzione pura che accetta l'osservabile come input e anche l'output è osservabile.
Lavorare con gli operatori
Un operatore è una funzione pura che accetta l'osservabile come input e anche l'output è osservabile.
Per lavorare con gli operatori abbiamo bisogno di un metodo pipe ().
Esempio di utilizzo di pipe ()
let obs = of(1,2,3); // an observable
obs.pipe(
operator1(),
operator2(),
operator3(),
operator3(),
)Nell'esempio sopra abbiamo creato un osservabile utilizzando of()metodo che assume i valori 1, 2 e 3. Ora su questo osservabile è possibile eseguire operazioni diverse utilizzando un numero qualsiasi di operatori utilizzando il metodo pipe () come mostrato sopra. L'esecuzione degli operatori proseguirà sequenzialmente sull'osservabile dato.
Di seguito è riportato un esempio funzionante:
import { of } from 'rxjs';
import { map, reduce, filter } from 'rxjs/operators';
let test1 = of(1, 2, 3, 4, 5, 6, 7, 8, 9, 10);
let case1 = test1.pipe(
filter(x => x % 2 === 0),
reduce((acc, one) => acc + one, 0)
)
case1.subscribe(x => console.log(x));Produzione
30Nell'esempio sopra, abbiamo usato l'operatore di filtro che, filtra i numeri pari e, successivamente, abbiamo usato reduce() operatore che aggiungerà i valori pari e darà il risultato quando sottoscritto.
Ecco un elenco di osservabili di cui discuteremo.
- Creation
- Mathematical
- Join
- Transformation
- Filtering
- Utility
- Conditional
- Multicasting
- Gestione degli errori
Operatori di creazione
Di seguito sono riportati gli operatori di cui discuteremo nella categoria Operatore di creazione:
| Suor n | Operatore e descrizione |
|---|---|
| 1 | ajax Questo operatore effettuerà una richiesta ajax per l'URL fornito. |
| 2 | a partire dal Questo operatore creerà un oggetto osservabile da un array, un oggetto simile a un array, una promessa, un oggetto iterabile o un oggetto osservabile. |
| 3 | fromEvent Questo operatore fornirà l'output come osservabile da utilizzare su elementi che emettono un evento, ad esempio pulsanti, clic, ecc. |
| 4 | fromEventPattern Questo operatore creerà un osservabile dalla funzione di input che viene utilizzata per registrare i gestori di eventi. |
| 5 | intervallo Questo operatore creerà un osservabile per ogni volta per il tempo dato .. |
| 6 | di Questo operatore prenderà gli argomenti passati e li convertirà in osservabili. |
| 7 | gamma Questo operatore creerà un osservabile che ti darà una sequenza di numeri basata sull'intervallo fornito. |
| 8 | throwError Questo operatore creerà un osservabile che notificherà un errore. |
| 9 | Timer Questo operatore creerà un osservabile che emetterà il valore dopo il timeout e il valore continuerà ad aumentare dopo ogni chiamata. |
| 10 | iif Questo operatore deciderà quale Observable sarà sottoscritto. |
Operatori matematici
I seguenti sono gli operatori di cui parleremo nella categoria Operatore matematico:
| Suor n | Operatore e descrizione |
|---|---|
| 1 | Contare L'operatore count () accetta un Observable con valori e lo converte in un Observable che darà un singolo valore |
| 2 | Max Il metodo Max accetterà un'osservabile con tutti i valori e restituirà un'osservabile con il valore massimo |
| 3 | Min Il metodo Min accetterà un'osservabile con tutti i valori e restituirà un'osservabile con il valore minimo. |
| 4 | Ridurre Nell'operatore di riduzione, la funzione accumulatore viene utilizzata sull'input osservabile e la funzione accumulatore restituirà il valore accumulato sotto forma di osservabile, con un valore seme opzionale passato alla funzione accumulatore. La funzione reduce () prenderà 2 argomenti, una funzione accumulatore e la seconda il valore seed. |
Unisciti agli operatori
Di seguito sono riportati gli operatori di cui discuteremo nella categoria Operatore di join.
| Suor n | Operatore e descrizione |
|---|---|
| 1 | concat Questo operatore emetterà in sequenza l'Osservabile fornito come input e procederà a quello successivo. |
| 2 | forkJoin Questo operatore verrà preso in un oggetto array o dict come input e attenderà il completamento dell'osservabile e restituirà gli ultimi valori emessi dall'osservabile dato. |
| 3 | unire Questo operatore prenderà l'input osservabile ed emetterà tutti i valori dall'osservabile ed emetterà un singolo output osservabile. |
| 4 | gara Restituirà un osservabile che sarà una copia speculare della prima fonte osservabile. |
Operatori di trasformazione
I seguenti sono gli operatori che discuteremo nella categoria Operatore di trasformazione.
| Suor n | Operatore e descrizione |
|---|---|
| 1 | buffer Il buffer opera su un osservabile e accetta l'argomento come osservabile. Inizierà a bufferizzare i valori emessi sul suo osservabile originale in un array e emetterà lo stesso quando viene emesso l'osservabile preso come argomento. Una volta emesso l'osservabile preso come argomento, il buffer viene reimpostato e ricomincia il buffering sull'originale fino a quando l'input osservabile non viene emesso e lo stesso scenario si ripete. |
| 2 | bufferCount Nel caso dell'operatore buffercount (), raccoglierà i valori dall'osservabile su cui è chiamato ed emetterà lo stesso quando la dimensione del buffer data a buffercount corrisponde. |
| 3 | bufferTime Questo è simile a bufferCount, quindi qui raccoglierà i valori dall'osservabile su cui è chiamato ed emetterà il bufferTimeSpan. Accetta 1 argomento, ovvero bufferTimeSpan . |
| 4 | bufferToggle Nel caso di bufferToggle () richiede 2 argomenti, openings e closingSelector. Gli argomenti di apertura sono sottoscrivibili o una promessa di avviare il buffer e il secondo argomento closingSelector è nuovamente sottoscrivibile o promette un indicatore per chiudere il buffer ed emettere i valori raccolti. |
| 5 | bufferWhen Questo operatore fornirà i valori in forma di array, accetta un argomento come funzione che deciderà quando chiudere, emettere e resettare il buffer. |
| 6 | espandere L'operatore di espansione assume una funzione come argomento che viene applicato sulla sorgente osservabile ricorsivamente e anche sull'output osservabile. Il valore finale è un osservabile. |
| 7 | raggruppa per Nell'operatore groupBy, l'output viene raggruppato in base a una condizione specifica e questi elementi del gruppo vengono emessi come GroupedObservable. |
| 8 | carta geografica Nel caso dell'operatore mappa, una funzione di progetto viene applicata su ogni valore della sorgente Observable e lo stesso output viene emesso come Observable. |
| 9 | mapTo Viene fornito un valore costante come output insieme a Observable ogni volta che la sorgente Observable emette un valore. |
| 10 | mergeMap Nel caso dell'operatore mergeMap, una funzione di progetto viene applicata a ciascun valore sorgente e il suo output viene unito all'output Observable. |
| 11 | switchMap Nel caso dell'operatore switchMap, una funzione di progetto viene applicata a ciascun valore sorgente e il suo output viene unito all'output Observable, e il valore dato è il più recente Observable proiettato. |
| 12 | finestra Accetta un argomento windowboundaries che è un osservabile e restituisce un osservabile annidato ogni volta che il dato windowboundaries emette |
Operatori di filtraggio
I seguenti sono gli operatori di cui parleremo nella categoria degli operatori di filtraggio.
| Suor n | Operatore e descrizione |
|---|---|
| 1 | antirimbalzo Un valore emesso dalla sorgente Observable dopo un po 'e l'emissione è determinata da un altro input dato come Observable o promise. |
| 2 | debounceTime Emetterà valore dalla sorgente osservabile solo dopo che il tempo è completo. |
| 3 | distinto Questo operatore fornirà tutti i valori della sorgente osservabile che sono distinti se confrontati con il valore precedente. |
| 4 | elementAt Questo operatore fornirà un singolo valore dalla sorgente osservabile in base all'indice fornito. |
| 5 | filtro Questo operatore filtrerà i valori dalla sorgente Observable in base alla funzione del predicato fornita. |
| 6 | primo Questo operatore darà il primo valore emesso dalla sorgente Observable. |
| 7 | scorso Questo operatore darà l'ultimo valore emesso dalla sorgente Observable. |
| 8 | ignoreElements Questo operatore ignorerà tutti i valori dall'Osservabile sorgente ed eseguirà solo chiamate per completare o restituire errori alle funzioni di callback. |
| 9 | campione Questo operatore fornirà il valore più recente dalla fonte Observable e l'output dipenderà dall'argomento passato emesso. |
| 10 | Salta Questo operatore restituirà un osservabile che salterà la prima occorrenza degli elementi di conteggio presi come input. |
| 11 | acceleratore Questo operatore produrrà così come ignorerà i valori osservabili dalla sorgente per il tempo determinato dalla funzione di input presa come argomento e lo stesso processo verrà ripetuto. |
Operatori di servizi
I seguenti sono gli operatori di cui parleremo nella categoria degli operatori di servizi.
| Suor n | Operatore e descrizione |
|---|---|
| 1 | rubinetto Questo operatore avrà l'output, lo stesso dell'origine osservabile, e può essere utilizzato per registrare i valori per l'utente dall'osservabile. Il valore principale, l'errore se presente o se l'attività è completa. |
| 2 | ritardo Questo operatore ritarda i valori emessi dalla sorgente Observable in base al timeout fornito. |
| 3 | delayWhen Questo operatore ritarda i valori emessi dalla sorgente Observable in base al timeout di un altro osservabile preso come input. |
| 4 | osservareOn Questo operatore basato sullo scheduler di input riemetterà le notifiche dalla fonte Observable. |
| 5 | iscriviti Questo operatore aiuta a sottoscrizioni asincrone alla sorgente Observable in base allo scheduler preso come input. |
| 6 | Intervallo di tempo Questo operatore restituirà un oggetto che contiene il valore corrente e il tempo trascorso tra il valore corrente e quello precedente calcolato utilizzando l'input dello scheduler preso. |
| 7 | timestamp Restituisce il timestamp insieme al valore emesso dalla sorgente Observable che indica l'ora in cui il valore è stato emesso. |
| 8 | tempo scaduto Questo operatore genererà un errore se la fonte Observable non emette un valore dopo il timeout specificato. |
| 9 | toArray Accumula tutto il valore di origine da Observable e li restituisce come un array quando l'origine è completata. |
Operatori condizionali
I seguenti sono gli operatori di cui parleremo nella categoria degli operatori condizionali.
| Suor n | Operatore e descrizione |
|---|---|
| 1 | defaultIfEmpty Questo operatore restituirà un valore predefinito se l'osservabile di origine è vuoto. |
| 2 | ogni Restituirà un osservabile basato sulla funzione di input che soddisfa la condizione su ciascuno dei valori osservabili sulla sorgente. |
| 3 | trova Ciò restituirà l'osservabile quando il primo valore della sorgente Observable soddisfa la condizione per la funzione predicativa presa come input. |
| 4 | findIndex Questo operatore basato sullo scheduler di input riemetterà le notifiche dalla fonte Observable. |
| 5 | è vuoto Questo operatore darà l'output come vero se l'input osservabile va per il callback completo senza emettere alcun valore e falso se l'input osservabile emette alcun valore. |
Operatori multicasting
I seguenti sono gli operatori di cui parleremo nella categoria degli operatori multicasting.
| Suor n | Operatore e descrizione |
|---|---|
| 1 | multicast Un operatore multicast condivide il singolo abbonamento creato con altri abbonati. Il parametro che multicast accetta, è un soggetto o un metodo di fabbrica che restituisce un ConnectableObservable che ha il metodo connect (). Per iscriversi, è necessario chiamare il metodo connect (). |
| 2 | pubblicare Questo operatore restituisce ConnectableObservable e deve utilizzare il metodo connect () per iscriversi agli osservabili. |
| 3 | publishBehavior publishBehaviour fa uso di BehaviourSubject e restituisce ConnectableObservable. Il metodo connect () deve essere utilizzato per iscriversi all'osservabile creato. |
| 4 | publishLast publishBehaviour fa uso di AsyncSubject e restituisce ConnectableObservable. Il metodo connect () deve essere utilizzato per iscriversi all'osservabile creato. |
| 5 | publishReplay publishReplay fa uso di un comportamento soggetto in cui può memorizzare i valori e riprodurre gli stessi ai nuovi abbonati e restituisce ConnectableObservable. Il metodo connect () deve essere utilizzato per iscriversi all'osservabile creato. |
| 6 | Condividere È un alias per l'operatore mutlicast () con l'unica differenza è che non è necessario chiamare manualmente il metodo connect () per avviare l'abbonamento. |
Operatori di gestione degli errori
I seguenti sono gli operatori che discuteremo nella categoria degli operatori di gestione degli errori.
| Suor n | Operatore e descrizione |
|---|---|
| 1 | catchError Questo operatore si occupa di rilevare gli errori sull'Osservabile sorgente restituendo un nuovo Osservabile o un errore. |
| 2 | riprova Questo operatore si occuperà di riprovare sull'Osservabile sorgente in caso di errore e il nuovo tentativo verrà eseguito in base al numero di input fornito. |
Quando l'osservabile viene creato, per eseguire l'osservabile dobbiamo sottoscriverlo.
operatore count ()
Ecco un semplice esempio di come iscriversi a un osservabile.
Esempio 1
import { of } from 'rxjs';
import { count } from 'rxjs/operators';
let all_nums = of(1, 7, 5, 10, 10, 20);
let final_val = all_nums.pipe(count());
final_val.subscribe(x => console.log("The count is "+x));Produzione
The count is 6L'abbonamento ha un metodo chiamato unsubscribe (). Una chiamata al metodo unsubscribe () rimuoverà tutte le risorse usate per quell'osservabile, cioè l'osservabile verrà cancellato. Ecco un esempio funzionante dell'utilizzo del metodo unsubscribe ().
Esempio 2
import { of } from 'rxjs';
import { count } from 'rxjs/operators';
let all_nums = of(1, 7, 5, 10, 10, 20);
let final_val = all_nums.pipe(count());
let test = final_val.subscribe(x => console.log("The count is "+x));
test.unsubscribe();L'abbonamento viene memorizzato nella variabile test. Abbiamo usato test.unsubscribe () l'osservabile.
Produzione
The count is 6Un soggetto è un osservabile che può trasmettere in multicast, ovvero parlare con molti osservatori. Si consideri un pulsante con un listener di eventi, la funzione allegata all'evento utilizzando add listener viene chiamata ogni volta che l'utente fa clic sul pulsante funzionalità simili vale anche per l'oggetto.
Discuteremo i seguenti argomenti in questo capitolo:
- Crea un soggetto
- Qual è la differenza tra osservabile e soggetto?
- Oggetto del comportamento
- Ripeti oggetto
- AsyncSubject
Crea un soggetto
Per lavorare con l'oggetto, dobbiamo importare l'oggetto come mostrato di seguito:
import { Subject } from 'rxjs';È possibile creare un oggetto soggetto come segue:
const subject_test = new Subject();L'oggetto è un osservatore che ha tre metodi:
- next(v)
- error(e)
- complete()
Iscriviti a un argomento
È possibile creare più abbonamenti sull'argomento come mostrato di seguito:
subject_test.subscribe({
next: (v) => console.log(`From Subject : ${v}`)
});
subject_test.subscribe({
next: (v) => console.log(`From Subject: ${v}`)
});La sottoscrizione viene registrata nell'oggetto soggetto proprio come addlistener di cui abbiamo discusso in precedenza.
Passaggio di dati al soggetto
È possibile passare i dati all'oggetto creato utilizzando il metodo next ().
subject_test.next("A");I dati verranno passati a tutti gli abbonamenti aggiunti sull'argomento.
Esempio
Ecco un esempio funzionante dell'argomento:
import { Subject } from 'rxjs';
const subject_test = new Subject();
subject_test.subscribe({
next: (v) => console.log(`From Subject : ${v}`)
});
subject_test.subscribe({
next: (v) => console.log(`From Subject: ${v}`)
});
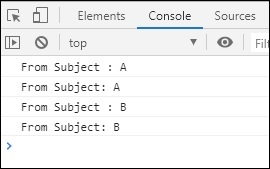
subject_test.next("A");
subject_test.next("B");L'oggetto subject_test viene creato chiamando un nuovo Subject (). L'oggetto subject_test fa riferimento ai metodi next (), error () e complete (). L'output dell'esempio precedente è mostrato di seguito:
Produzione

Possiamo usare il metodo complete () per interrompere l'esecuzione del soggetto come mostrato di seguito.
Esempio
import { Subject } from 'rxjs';
const subject_test = new Subject();
subject_test.subscribe({
next: (v) => console.log(`From Subject : ${v}`)
});
subject_test.subscribe({
next: (v) => console.log(`From Subject: ${v}`)
});
subject_test.next("A");
subject_test.complete();
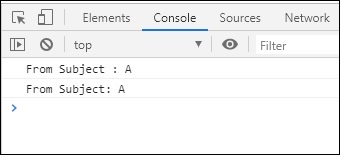
subject_test.next("B");Una volta chiamato complete, il metodo successivo chiamato in seguito non viene richiamato.
Produzione

Vediamo ora come chiamare il metodo error ().
Esempio
Di seguito è riportato un esempio funzionante:
import { Subject } from 'rxjs';
const subject_test = new Subject();
subject_test.subscribe({
error: (e) => console.log(`From Subject : ${e}`)
});
subject_test.subscribe({
error: (e) => console.log(`From Subject : ${e}`)
});
subject_test.error(new Error("There is an error"));Produzione

Qual è la differenza tra osservabile e soggetto?
Un osservabile parlerà uno a uno, con l'abbonato. Ogni volta che ti iscrivi all'osservabile l'esecuzione inizierà da zero. Rispondi a una chiamata HTTP effettuata utilizzando ajax e 2 abbonati chiamano l'osservabile. Vedrai 2 richieste HttpHttp nella scheda di rete del browser.
Esempio
Ecco un esempio funzionante dello stesso:
import { ajax } from 'rxjs/ajax';
import { map } from 'rxjs/operators';
let final_val = ajax('https://jsonplaceholder.typicode.com/users').pipe(map(e => e.response));
let subscriber1 = final_val.subscribe(a => console.log(a));
let subscriber2 = final_val.subscribe(a => console.log(a));Produzione


Ora, qui il problema è che vogliamo che gli stessi dati vengano condivisi, ma non, al costo di 2 chiamate Http. Vogliamo fare una chiamata Http e condividere i dati tra gli abbonati.
Ciò sarà possibile utilizzando i soggetti. È un osservabile che può trasmettere in multicast, ovvero parlare con molti osservatori. Può condividere il valore tra gli abbonati.
Esempio
Ecco un esempio funzionante che utilizza Soggetti:
import { Subject } from 'rxjs';
import { ajax } from 'rxjs/ajax';
import { map } from 'rxjs/operators';
const subject_test = new Subject();
subject_test.subscribe({
next: (v) => console.log(v)
});
subject_test.subscribe({
next: (v) => console.log(v)
});
let final_val = ajax('https://jsonplaceholder.typicode.com/users').pipe(map(e => e.response));
let subscriber = final_val.subscribe(subject_test);Produzione

Ora puoi vedere solo una chiamata Http e gli stessi dati sono condivisi tra gli abbonati chiamati.

Oggetto del comportamento
L'oggetto del comportamento ti darà il valore più recente quando viene chiamato.
Puoi creare un soggetto comportamentale come mostrato di seguito:
import { BehaviorSubject } from 'rxjs';
const subject = new BehaviorSubject("Testing Behaviour Subject");
// initialized the behaviour subject with value:Testing Behaviour SubjectEsempio
Ecco un esempio funzionante per utilizzare Behavior Subject:
import { BehaviorSubject } from 'rxjs';
const behavior_subject = new BehaviorSubject("Testing Behaviour Subject");
// 0 is the initial value
behavior_subject.subscribe({
next: (v) => console.log(`observerA: ${v}`)
});
behavior_subject.next("Hello");
behavior_subject.subscribe({
next: (v) => console.log(`observerB: ${v}`)
});
behavior_subject.next("Last call to Behaviour Subject");Produzione

Ripeti oggetto
Un replaysubject è simile al behavior subject, in cui può bufferizzare i valori e riprodurre lo stesso ai nuovi abbonati.
Esempio
Ecco un esempio funzionante di soggetto replay:
import { ReplaySubject } from 'rxjs';
const replay_subject = new ReplaySubject(2);
// buffer 2 values but new subscribers
replay_subject.subscribe({
next: (v) => console.log(`Testing Replay Subject A: ${v}`)
});
replay_subject.next(1);
replay_subject.next(2);
replay_subject.next(3);
replay_subject.subscribe({
next: (v) => console.log(`Testing Replay Subject B: ${v}`)
});
replay_subject.next(5);Il valore del buffer utilizzato è 2 sull'oggetto della riproduzione. Quindi gli ultimi due valori verranno memorizzati nel buffer e utilizzati per i nuovi abbonati chiamati.
Produzione

AsyncSubject
Nel caso di AsyncSubject, l'ultimo valore chiamato viene passato al sottoscrittore e sarà fatto solo dopo che il metodo complete () è stato chiamato.
Esempio
Ecco un esempio funzionante dello stesso:
import { AsyncSubject } from 'rxjs';
const async_subject = new AsyncSubject();
async_subject.subscribe({
next: (v) => console.log(`Testing Async Subject A: ${v}`)
});
async_subject.next(1);
async_subject.next(2);
async_subject.complete();
async_subject.subscribe({
next: (v) => console.log(`Testing Async Subject B: ${v}`)
});Qui, prima che venga chiamato complete, l'ultimo valore passato al soggetto è 2 e lo stesso dato agli iscritti.
Produzione

Uno scheduler controlla l'esecuzione di quando la sottoscrizione deve iniziare e notificata.
Per utilizzare lo scheduler abbiamo bisogno di quanto segue:
import { Observable, asyncScheduler } from 'rxjs';
import { observeOn } from 'rxjs/operators';Ecco un esempio funzionante, in cui useremo lo scheduler che deciderà l'esecuzione.
Esempio
import { Observable, asyncScheduler } from 'rxjs';
import { observeOn } from 'rxjs/operators';
var observable = new Observable(function subscribe(subscriber) {
subscriber.next("My First Observable");
subscriber.next("Testing Observable");
subscriber.complete();
}).pipe(
observeOn(asyncScheduler)
);
console.log("Observable Created");
observable.subscribe(
x => console.log(x),
(e)=>console.log(e),
()=>console.log("Observable is complete")
);
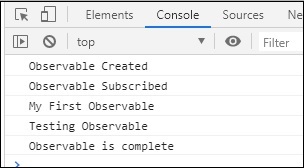
console.log('Observable Subscribed');Produzione

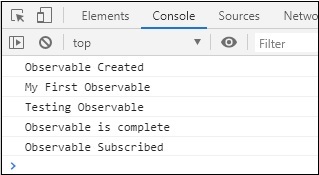
Senza lo scheduler l'output sarebbe stato come mostrato di seguito -

In questo capitolo vedremo come utilizzare RxJ con Angular. Non entreremo nel processo di installazione per Angular qui, per conoscere l'installazione angolare fare riferimento a questo link -https://www.tutorialspoint.com/angular7/angular7_environment_setup.htm
Lavoreremo direttamente su un esempio, dove utilizzeremo Ajax da RxJS per caricare i dati.
Esempio
app.component.ts
import { Component } from '@angular/core';
import { environment } from './../environments/environment';
import { ajax } from 'rxjs/ajax';
import { map } from 'rxjs/operators'
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = '';
data;
constructor() {
this.data = "";
this.title = "Using RxJs with Angular";
let a = this.getData();
}
getData() {
const response =
ajax('https://jsonplaceholder.typicode.com/users')
.pipe(map(e => e.response));
response.subscribe(res => {
console.log(res);
this.data = res;
});
}
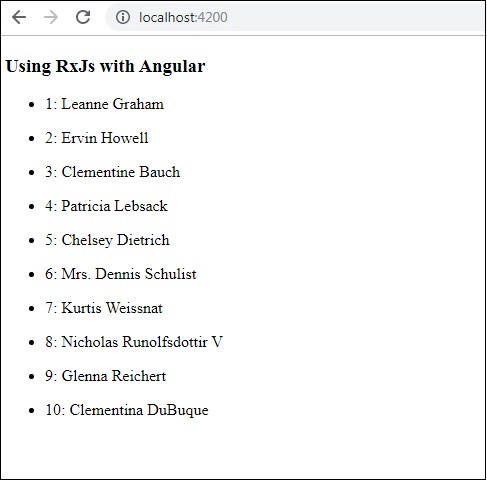
}app.component.html
<div>
<h3>{{title}}</h3>
<ul *ngFor="let i of data">
<li>{{i.id}}: {{i.name}}</li>
</ul>
</div>
<router-outlet></router-outlet>Abbiamo usato ajax da RxJS che caricherà i dati da questo URL -https://jsonplaceholder.typicode.com/users.
Quando si compila il display è come mostrato di seguito -

In questo capitolo vedremo come usare RxJs con ReactJS. Non entreremo nel processo di installazione di Reactjs qui, per conoscere l'installazione di ReactJS fare riferimento a questo link:https://www.tutorialspoint.com/reactjs/reactjs_environment_setup.htm
Esempio
Lavoreremo direttamente su un esempio di seguito, dove utilizzeremo Ajax da RxJS per caricare i dati.
index.js
import React, { Component } from "react";
import ReactDOM from "react-dom";
import { ajax } from 'rxjs/ajax';
import { map } from 'rxjs/operators';
class App extends Component {
constructor() {
super();
this.state = { data: [] };
}
componentDidMount() {
const response = ajax('https://jsonplaceholder.typicode.com/users').pipe(map(e => e.response));
response.subscribe(res => {
this.setState({ data: res });
});
}
render() {
return (
<div>
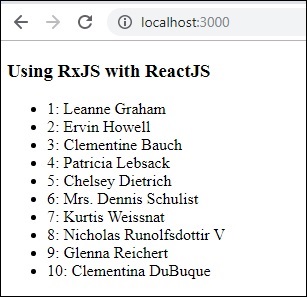
<h3>Using RxJS with ReactJS</h3>
<ul>
{this.state.data.map(el => (
<li>
{el.id}: {el.name}
</li>
))}
</ul>
</div>
);
}
}
ReactDOM.render(<App />, document.getElementById("root"));index.html
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8" />
<title>ReactJS Demo</title>
<head>
<body>
<div id = "root"></div>
</body>
</html>Abbiamo utilizzato ajax da RxJS che caricherà i dati da questo URL -https://jsonplaceholder.typicode.com/users.
Quando compili, il display è come mostrato di seguito: