Dashboard SAP - Browser degli oggetti
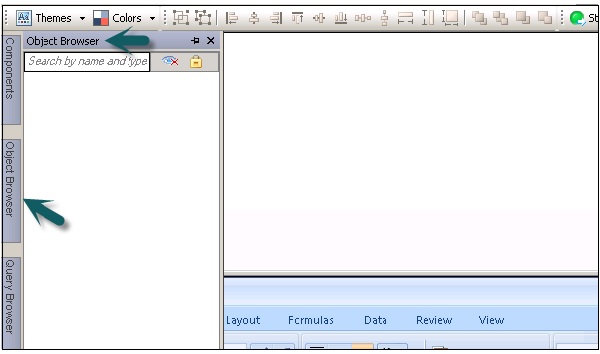
Un browser degli oggetti ti fornisce un elenco di tutti i componenti disponibili che puoi aggiungere al tuo modello. È possibile utilizzare il browser degli oggetti per aggiungere e modificare questi componenti e per bloccare o nascondere i componenti nell'area di disegno.


Per selezionare un componente nel Browser degli oggetti, fare clic sul nome del componente per renderlo attivo nell'area di disegno. Per selezionare più componenti, è possibile utilizzare il tasto CTRL.
Rinominare e nascondere i componenti
È inoltre possibile rinominare un componente aggiunto al Canvas nel browser degli oggetti. Fare clic sul componente che si desidera rinominare. Il nome viene evidenziato e il cursore si trova nella casella di testo. Immettere il nome del componente e premere INVIO.
È possibile nascondere i componenti sulla tela per impedire qualsiasi interazione con essi. Per nascondere o mostrare tutti i componenti nel browser degli oggetti, eseguire le seguenti operazioni:

Blocco dei componenti
È inoltre possibile bloccare i componenti e i gruppi nell'area di disegno in modo che non possano essere utilizzati nel modello.
Per bloccare tutti i componenti o il gruppo, è possibile fare clic sull'icona del lucchetto.

Impostazione dello sfondo della tela
È possibile modificare il colore dello sfondo della tela e aggiungere una griglia per organizzare gli elementi sulla tela. Puoi regolare le dimensioni della tela per ottenere più spazio per lavorare. È possibile impostare lo sfondo della tela come sfondo solido o sfumato.
Per impostare uno sfondo trasparente, sotto le proprietà Canvas, seleziona il tipo Nessuno. Se non riesci a visualizzare il riquadro delle proprietà dell'area di disegno, apri un modello. È possibile impostare il seguente valore per il tipo:

| Solido | Un unico colore solido |
| Pendenza | Due colori che sfumano insieme dall'alto verso il basso |
| Immagine | Un file JPG o SWF. Seleziona il file da importare come sfondo |
| Nessuna | Uno sfondo trasparente |
Colore di sfondo
Quando si seleziona il tipo a tinta unita o sfumato, è possibile selezionare la casella del colore di sfondo per impostare i colori da utilizzare nello sfondo.
Per Sfondo a tinta unita, selezionare un colore singolo e o Sfondo sfumato selezionare Colore di sfondo 1 e Colore di sfondo 2.

Quando selezioni il tipo come Immagine, puoi ottenere un'opzione di importazione per aggiungere un'immagine dal tuo computer locale. È possibile aggiungere uno sfondo nel modello di dati che può corrispondere al logo della società o qualsiasi altra immagine rappresenta l'obiettivo del modello.

Visualizza griglia su tela con componenti
Puoi anche elementi pubblicitari insieme alle linee della griglia. È possibile utilizzare la griglia manualmente per posizionare ogni componente.
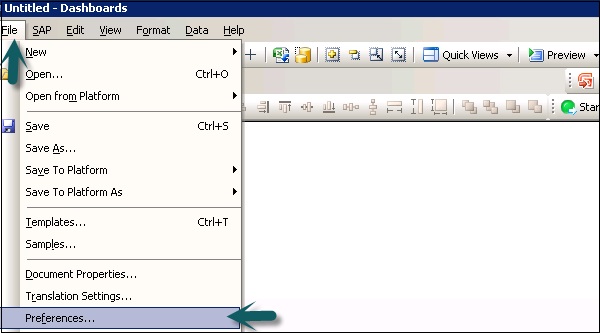
Vai a File → Preferences -

Sul lato sinistro, seleziona Griglia e puoi scegliere tra le seguenti opzioni:
| Mostra griglia | Selezionare per visualizzare una griglia sulla tela. |
| Aggancia alla griglia | Selezionare per allineare automaticamente i componenti alle linee della griglia più vicine. |
| Larghezza | Specificare la spaziatura tra le colonne della griglia in pixel. |
| Altezza | Specificare la spaziatura tra le righe della griglia in pixwls. |
