SAP Design Studio - Guida rapida
SAP BusinessObjects Design Studio può essere definito come file Application Development Toolper la creazione di dashboard di livello avanzato utilizzando SAP BW, HANA e origini dati dell'universo. È possibile accedere a questi dashboard interattivi su dispositivi mobili come iPad, telefoni cellulari e tablet.
Per creare applicazioni e dashboard avanzati non è necessaria alcuna conoscenza della programmazione HTML e UI5 e si possono subset di script Java e segnalibri per lo sviluppo di applicazioni.
SAP Design Studio can be used with following data sources −
- SAP Business Warehouse (BW)
- SAP HANA
- Piattaforma SAP BusinessObjects BI
Ti permette di farlo design applicationse immettere manualmente i dati nelle tabelle a campi incrociati oppure è anche possibile aggiungere dati utilizzando oggetti di pianificazione mentre si utilizza SAP BW come sistema di backend. Le applicazioni sviluppate in Design Studio possono avere una connessione in tempo reale a SAP HANA o al Business Warehouse System.
Utilizzando SAP BusinessObjects Design Studio SDK, È anche possibile aggiungere 3 rd componenti partito personalizzati nell'applicazione. Questi componenti possono ottenere dati da diverse origini dati per creare visualizzazioni interattive. Oltre a questo, i componenti SDK possono anche fungere da origine dati per altri componenti SDK.
Terminologia di Design Studio
Design Studio consente agli sviluppatori di applicazioni di create and edit applicationsche vengono salvati nel formato XML. Queste applicazioni contengono dashboard interattivi e visualizzazioni avanzate dei dati utilizzando grafici, tabelle a campi incrociati, ecc. E alias dell'origine dati.
Origine dati e associazione
È possibile creare applicazioni utilizzando diversi componenti come grafici, tabelle a campi incrociati e alias dell'origine dati. Un alias dell'origine dati è definito come un'istanza dell'origine dati SAP BW o HANA. Se si desidera visualizzare l'elenco dei componenti utilizzati in un'applicazione, è possibile verificarlo nella vista struttura dello strumento di progettazione.
Associazione dati
Per utilizzare componenti diversi come i grafici, i campi incrociati è necessario associare i dati dall'alias dell'origine dati a questi componenti. Il data binding definisce la semplice mappatura dei dati ai componenti nell'applicazione. Quando i dati nell'alias dati vengono modificati, Design Studio aggiorna automaticamente tutti i componenti associati a tale alias dati.
Per vedere la relazione di associazione dei dati tra i componenti e le origini dati, puoi andare alla visualizzazione struttura.

In SAP BusinessObjects Design Studio è possibile creare applicazioni che consentono di interagire con i dati applicando diversi componenti come filtri, drill-down delle dimensioni e analisi dettagliata dei dati aggregati, ecc.
Per consentire agli utenti di interagire con i dati, è necessario aggiungere componenti dell'interfaccia utente nell'applicazione.
Esempio
È possibile creare un pulsante di opzione nella parte superiore del grafico per visualizzare i dati per diverse regioni in un'analisi delle vendite.
È possibile impostare un evento con ogni pulsante in un'applicazione interattiva dell'utente. Per visualizzare l'elenco di tutti i componenti disponibili, è possibile accedere alla visualizzazione Proprietà di Design Studio. Tutti gli eventi sono definiti nell'editor di script in cui è possibile menzionare l'azione da eseguire quando un utente dell'applicazione attiva un evento specifico.
Il linguaggio di scripting utilizzato nell'editor di script è un sottoinsieme dello script Java ed è possibile definire più sequenze di chiamate ai metodi API.

Oltre alle proprietà di scripting, ci sono varie altre proprietà definite nella vista Proprietà. Alcune delle proprietà sono comuni a tutti i componenti, tuttavia alcune sono specifiche.
Esempio
Le proprietà di visualizzazione definiscono il tema applicato, la posizione del messaggio, la finestra del messaggio, ecc. E altre proprietà dell'applicazione. La proprietà Layout definisce il posizionamento dei seguenti componenti in un'applicazione:
- Margine superiore
- Margine sinistro
- Margine destro
- Width
- Height

Roadmap di SAP Design Studio
Ecco la roadmap di SAP Design Studio insieme al mese e all'anno di rilascio.
- Data di rilascio di SAP BusinessObjects Design Studio 1.4 - novembre 2014
- Data di rilascio di SAP BusinessObjects Design Studio 1.5 - maggio 2015
- Data di rilascio di SAP BusinessObjects Design Studio 1.6 - dicembre 2015

In base alla strategia della roadmap di Design Studio, le seguenti sono le funzionalità chiave trattate nell'ultima versione di SAP BusinessObjects Design Studio 1.6 SP2.
Funzionalità per gli utenti finali
- Finestre di dialogo ridimensionabili e mobili
- Visualizza i fattori di scala nel grafico informativo
- Grafici informativi sulla cascata
Funzionalità per l'analista
- Conversione di valuta ad hoc
- Crea una gerarchia virtuale di dimensioni impilate
- Filtro a cascata per universo e CSV come dati
- Source
Funzionalità per designer, sviluppatori e amministratori
Nuovi componenti standard, ad es. Finestra di dialogo, barra dei filtri, collegamento, immissione di testo multilinea, interruttore, barra di avanzamento (libreria SAP Fiori).
Miglioramenti del grafico informativo
Editor vista iniziale - Calcoli semplici
Miglioramento dell'interfaccia utente del designer - Vista tavolozza compatta
Finestra di dialogo ridimensionabile e mobile
- Nuovo componente disponibile nella libreria SAP Fiori
- Componente contenitore
- Pulsanti definiti liberamente per il piè di pagina della finestra di dialogo
- Schermo mobile, ridimensionabile e completo mantenuto nella scheda delle proprietà
Visualizzazione dei fattori di scala nel grafico informativo
- Visualizzazione dell'etichetta dei dati incluso il fattore di scala con i suggerimenti.
Grafico informativo sulla cascata
- Nuovo tipo di grafico
- Colorazione semantica (ad es. Negativo, positivo e totale)
- Linea di collegamento configurabile
- "Imposta come totale" possibile in fase di progettazione.
Conversione di valuta ad hoc
- Nuova API per l'apertura della finestra di dialogo di conversione della valuta
- Conversione basata sulla valuta di destinazione e sul tipo di conversione definito nel back-end SAP BW
- Può essere aggiunto come voce personalizzata nel menu contestuale
Barra dei filtri
- Nuovo componente nella libreria SAP Fiori
- L'utente finale può selezionare i filtri delle dimensioni da mostrare e impostare il valore del filtro
- Pulsante di attivazione / disattivazione per mostrare o nascondere la barra dei filtri
- Definizione dell'evento "On Toggle" tramite API
Per aprire SAP BusinessObjects Design Studio, vai a Start → All Programs → SAP Business Intelligence → SAP BusinessObjects Design Studio → Design Studio

Nella finestra di dialogo Accesso alla piattaforma BI SAP BusinessObjects, digitare il nome utente e la password per la piattaforma BI. Quando Design Studio viene avviato per la prima volta, è necessario inserire i seguenti dettagli:
- Nome host
- Porta nell'URL del servizio Web
- Seleziona l'autenticazione.
- Fare clic su OK
Quando si desidera utilizzare SAP BW come backend, nella finestra di dialogo di accesso a SAP NetWeaver, selezionare Sistema BW dall'elenco a discesa e immettere i dettagli del sistema, il nome utente e la password.
In modo simile, è anche possibile accedere alla finestra di dialogo SAP HANA, inserire nome utente e password per il sistema HANA.
In questo capitolo, discuteremo delle varie funzioni di navigazione quando si apre SAP Business Objects Design Studio.
Pagina di benvenuto
Quando si apre SAP BusinessObjects Design Studio, si arriva prima alla pagina di benvenuto. Consiste di diverse sezioni, che sono le seguenti:

Design Studio al top
SAP BusinessObjects Design Studio consente ai progettisti di applicazioni di creare applicazioni di analisi e dashboard per browser e dispositivi mobili su origini dati BW, SAP HANA e Universe.

Iniziare
Questa sezione ti consente di accedere al materiale della guida per familiarizzare con lo strumento e puoi guardare il video che ti aiuterà a documentare la guida tutorial per apprendere le caratteristiche, i concetti e le attività chiave di Design Studio.

Altre caratteristiche includono:
Create New - Può essere utilizzato per creare una nuova applicazione di analisi.
Recently Used - Può essere utilizzato per accedere alle applicazioni di analisi aperte di recente in Design Studio.
link utili
Ciò consente di trovare informazioni utili e accedere a SAP Community Network, SAP Idea Place e SAP Help Portal.

Viste di navigazione di Design Studio
Quando inizi a creare una nuova applicazione di analisi, puoi vedere le seguenti viste nell'interfaccia utente di Design Studio:
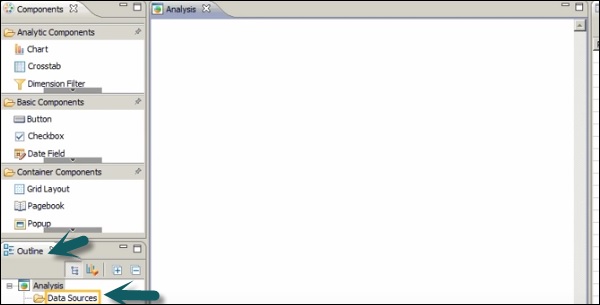
Visualizzazione componenti
Questa visualizzazione fornisce un elenco di tutti i componenti che è possibile utilizzare per creare una nuova applicazione di analisi. È possibile trascinare e rilasciare diversi componenti nel layout per creare il contenuto di tale applicazione.
Questi componenti sono raggruppati in diverse cartelle:
Analytic Components - È possibile utilizzare diversi componenti analitici come grafici e tabelle a campi incrociati.
Basic Components - Questa cartella contiene componenti di base come casella di controllo, campo data, immagine, campo di input, casella di riepilogo, ecc.
Container Component - Ciò consente di raggruppare e strutturare il contenuto di un'applicazione.

Vista struttura
Questa vista offre una struttura gerarchica di tutti gli oggetti nell'applicazione attualmente attiva. Consiste di tutte le origini dati e di tutti i componenti dell'interfaccia utente.

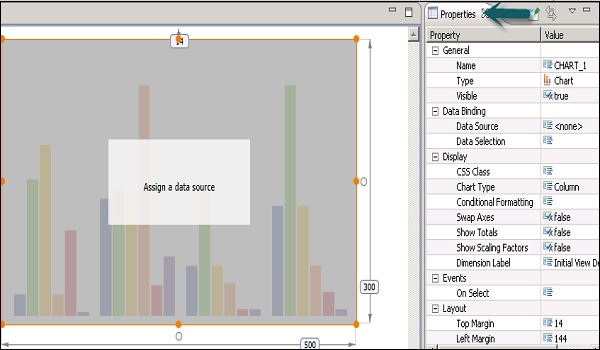
Visualizzazione delle proprietà
Mostra le proprietà dell'oggetto attualmente attivo in un'applicazione di analisi. Visualizza la proprietà dell'oggetto attualmente selezionato in un nodo della struttura ad albero della vista struttura o nell'editor dei componenti.

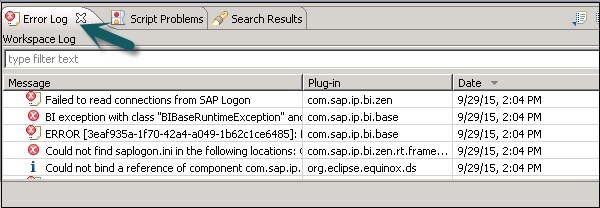
Visualizzazione registro errori
Viene utilizzato per visualizzare errori generali relativi al sistema o messaggi per la convalida dello script.

Visualizzazione dei problemi
Viene utilizzato per visualizzare il problema nello script durante la fase di progettazione, quando si salva l'applicazione.

Editor di layout
Per ogni applicazione, viene aperto un editor che contiene i componenti per l'applicazione. Quando si apportano modifiche a un componente nell'area dell'editor, queste riflettono automaticamente queste modifiche ad altre viste nello strumento di progettazione.
Se ridimensionate un componente nell'editor, cambia automaticamente i valori di layout nella vista Proprietà dello strumento di progettazione. Lo stesso vale per la struttura e altre visualizzazioni.

Mantenimento delle impostazioni nello strumento di progettazione
Viene utilizzato per definire le impostazioni per uno strumento di progettazione nella scheda Preferenze. Per aprire la finestra di dialogo Preferenze, vai aTool → Preferences → Application Design.


Archiviazione di applicazioni e immagini
I file e le immagini dell'applicazione vengono archiviati in una cartella sulla piattaforma BI. È anche possibile utilizzare immagini e loghi nell'applicazione di analisi da Internet.
Analysis Applications History - La cronologia delle applicazioni di analisi nel menu Applicazione viene mantenuta nel file di cache - <home directory>\.sap\com.sap.ip.bi\cache.
Data Source History - La cronologia dell'origine dati nella finestra di dialogo Aggiungi origine dati viene mantenuta in - <home directory>\.sap\com.sap.ip.bi\cache.
È possibile creare nuove applicazioni di analisi in SAP Design Studio. SAP fornisce un elenco di modelli predefiniti che possono essere aperti in browser Web o piattaforme mobili. È possibile selezionare da un elenco di modelli predefiniti e il sistema crea una copia di questo modello.
Come creare una nuova applicazione di analisi?
Per creare una nuova applicazione di analisi, accedere a Application → New.

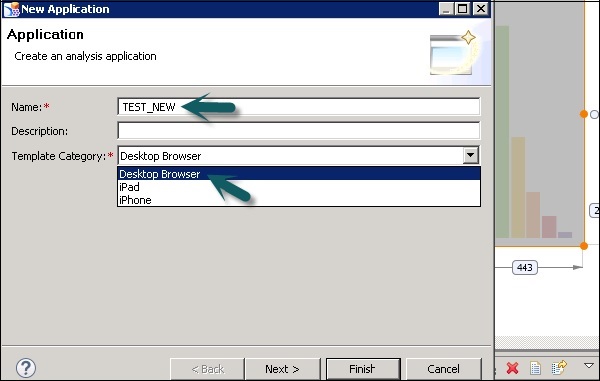
Si apre una nuova finestra di dialogo dell'applicazione, è quindi possibile immettere i seguenti campi:
- Nome dell'applicazione
- Description
Categoria modello
Viene utilizzato per definire il dispositivo di destinazione. Quando si desidera creare un'applicazione di analisi per un browser desktop o un dispositivo mobile. Quando puoi anche modificare il tipo della tua applicazione andando alla visualizzazione delle proprietà dell'applicazione.

Fare clic sul pulsante Avanti. Seleziona il modello per una nuova applicazione secondo la categoria del modello. È inoltre possibile selezionare un modello vuoto per creare un'applicazione vuota.
Puoi anche vedere una breve descrizione di ogni modello appena sotto il nome del modello, come mostrato nello screenshot seguente.

Fare clic sul pulsante Fine. È possibile aggiungere componenti dalla vista componenti all'area dell'editor.
Nella vista Componenti, fare clic su un componente → Trascinare e rilasciare il componente di propria scelta nell'area dell'editor.
Trascina e rilascia il componente di tua scelta nella cartella Layout della vista Struttura.

Immettere un testo nella casella di testo del filtro nella parte superiore della visualizzazione Componenti, se si desidera filtrare per un determinato componente.

Il passaggio successivo consiste nello specificare e modificare le proprietà dei componenti aggiunti all'applicazione.
Fare clic su un componente nell'area dell'editor. Quindi puoi fare clic su un componente nella cartella Layout della vista Struttura.
Le proprietà di questo componente sono disponibili per la modifica nella vista Proprietà. Nella vista Proprietà, fare clic sulla proprietà che si desidera modificare. Un campo può avere valori diversi a seconda del tipo -
- Numerico: come per le proprietà del layout
- Stringa: come per la didascalia, ecc.
- Boolean - Come True / false dal menu a discesa come per Style, ecc. E
- La finestra di dialogo
Per alcuni tipi di proprietà speciali, è possibile aprire una finestra di dialogo facendo clic sulla scheda del valore.

Come impostare un layout per un componente?
Durante l'impostazione del layout per un componente, è possibile attenersi ai seguenti punti:
Sono disponibili tre proprietà che specificano la posizione e le dimensioni di un componente in un'applicazione:

Margine (superiore, inferiore, sinistro, destro)
Width - Indica la distanza dal margine sinistro e la distanza dal margine destro lungo l'asse orizzontale.
Height - Indica la distanza dal margine superiore e la distanza dal margine inferiore lungo l'asse verticale.
Per consentire il ridimensionamento relativo dei componenti secondo il browser web, è necessario impostare una qualsiasi di queste tre proprietà su automatico.

Si noti che non è possibile impostare tutte e tre le proprietà in modalità automatica.
In questo capitolo, discuteremo su come aggiungere un'origine dati nello studio di progettazione.
Per aggiungere un'origine dati, vai a Outline View → Data Sources folder.

Fare clic con il pulsante destro del mouse sul file folder → New

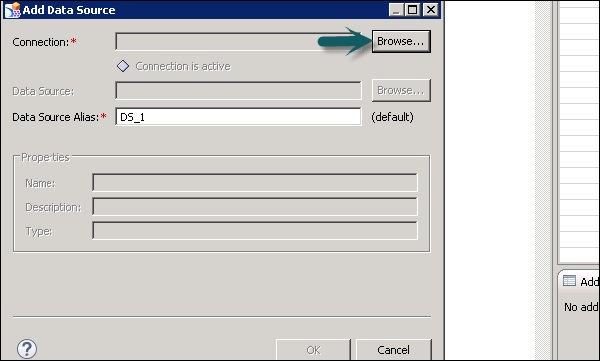
Si aprirà la procedura guidata per l'aggiunta dell'origine dati. Per aggiungere una connessione, fare clic sulla scheda Sfoglia e selezionare la connessione.

Dopo aver selezionato la connessione, l'opzione dell'origine dati verrà abilitata. Vai aBrowse → Search tab and enter the data source name.

L'alias dell'origine dati viene assegnato automaticamente. Fare clic sul pulsante OK. Quindi l'origine dati viene aggiunta al riquadro della struttura.

Per consentire la connettività SAP HANA, è possibile utilizzare le connessioni back-end esistenti a Design Studio. Vai aTool → Preferences.

Nella finestra successiva, Application Design → Backend connections

Come creare una nuova connessione?
Per creare una nuova connessione a SAP HANA utilizzando i driver ODBC HDB, fare clic sull'icona per aggiungere una connessione.

Nell'Amministratore origine dati ODBC, vai a System DSN → click on Add.

In una nuova finestra, devi cercare i driver del database ODBC HDB. Questi driver vengono installati quando si installa il client SAP HANA.

Fare clic sul pulsante Fine.
In una nuova finestra, è necessario inserire i seguenti dettagli del sistema HANA.
- Immettere il nome host
- Numero di porta (3xx15, numero di istanza xx)
- Nome utente e password e fare clic su OK.

È possibile verificare la connettività facendo clic su Connect button → Connection Successful. Per vedere la nuova connessione, fare clic su Ricarica connessione. Per utilizzare la connessione, potrebbe essere necessario riaprire Design Studio.

Quando si crea un'applicazione di analisi in Design Studio, è possibile creare segnalibri per la riusabilità e la flessibilità. È possibile creare segnalibri per l'istantanea dell'applicazione completa o di una parte di essa. Esistono tre tipi di segnalibri che possono essere utilizzati in Design Studio:
- Standard
- Fragment
- Frammento portatile
Quando uno sviluppatore di applicazioni desidera serializzare lo stato dell'intera applicazione, è possibile utilizzare il segnalibro standard. Per utilizzare una parte selezionata di un'applicazione, viene utilizzato un frammento o un segnalibro di frammento portatile.
Caricamento di segnalibri tramite script
Per caricare un segnalibro nell'applicazione di analisi in esecuzione, è possibile utilizzare il metodo di scripting.
Per caricare un segnalibro standard, puoi utilizzare il seguente formato:
Bookmark.loadBookmark(id);.Ora per selezionare un ID segnalibro, puoi selezionarlo dall'elenco a discesa.
var id = DROPDOWN_1.getSelectedValue();
Bookmark.loadBookmark(id);Per caricare un segnalibro di frammento, è possibile utilizzare il seguente metodo di scripting.
Bookmark.FragmentBookmark.loadBookmark(id)Per caricare un segnalibro di frammento portatile, è possibile utilizzare il seguente metodo di scripting.
Bookmark.PortableFragmentBookmark.loadBookmark(id)Caricamento di segnalibri tramite URL
È inoltre possibile caricare segnalibri condivisi da altri utenti dell'applicazione tramite un URL nella barra del browser. Tutti i segnalibri condivisi tramite un URL non possono essere aggiunti direttamente agli elenchi di utenti di quel segnalibro.
È possibile contrassegnare l'applicazione di analisi condivisa e tale segnalibro viene quindi elencato quando si chiama il metodo di script.
Bookmark.getAllBookmarks()
Bookmark.FragmentBookmark.getAllBookmarkInfos()
Bookmark.PortableFragmentBookmark.getAllBookmarkInfos(groupIdentifier)È inoltre possibile salvare l'URL nei preferiti del browser.
Elenco dei segnalibri
È possibile utilizzare l'API di scripting per consentire agli utenti dell'applicazione di recuperare un elenco dei propri segnalibri in fase di esecuzione. Vengono utilizzati i seguenti metodi di script, a seconda del tipo di segnalibro coinvolto.
Come elencare i segnalibri standard?
La matrice restituita contiene un elenco di tipi di oggetti BookmarkInfo. Un oggetto BookmarkInfo contiene ID BookmarkId, nome stringa e testo stringa. Sia il nome della stringa che l'ID BookmarkId si riferiscono all'ID del segnalibro. Il testo della stringa si riferisce al titolo del segnalibro. Qualsiasi componente di selezione come una casella a discesa o una casella di riepilogo può essere popolato con l'array restituito da Bookmark.getAllBookmarks (); metodo.
var array = Bookmark.getAllBookmarks();
array.forEach(function(element, index)
{ DROPDOWN_1.addItem(element.name, element.text);
});Come elencare i segnalibri dei frammenti?
È possibile elencare i segnalibri di frammento per restituire l'elenco di tutti i segnalibri di frammento per un'applicazione di analisi -
var array = Bookmark.FragmentBookmark.getAllBookmarkInfos();
array.forEach(function(element, index)
{ DROPDOWN_1.addItem(element.id, element.title);
});Come elencare i segnalibri di frammenti portatili per tutte le applicazioni?
È possibile utilizzare il seguente metodo di scripting.
Bookmark.PortableFragmentBookmark.getAllBookmarkInfos();Restituisce un elenco di tutti i segnalibri di frammenti portatili specificati dal parametro Identificatore di gruppo. È possibile popolare la Raccolta di frammenti con tutti i segnalibri di frammenti portatili creati dall'utente utilizzando l'estensioneFragmentGallery_1. addItems(); metodo di scripting.
var array =
Bookmark.PortableFragmentBookmark.getAllBookmarkInfos(“groupIdentifier”);
FRAGMENTGALLERY_1.addItems(array);Salvataggio e condivisione di segnalibri
In SAP Design Studio, un utente dell'applicazione può salvare i propri segnalibri utilizzando lo script dell'API. È possibile salvare segnalibri standard con un titolo univoco menzionato dagli utenti.
È possibile utilizzare il seguente script per salvare un segnalibro standard.
var id = Bookmark.saveBookmark();
var id = Bookmark.saveBookmark("title")È inoltre possibile salvare un segnalibro di frammento utilizzando il metodo seguente.
var fragInfo = Bookmark.FragmentBookmark.saveBookmark(ContainerComponent);Puoi usare un metodo opzionale BookmarkInfo toOverWrite - per sovrascrivere un segnalibro di frammento esistente.
Condivisione di un segnalibro
I progettisti di applicazioni possono anche condividere i propri segnalibri utilizzando un metodo di scripting. È possibile eseguire il seguente metodo di scripting in base al tipo di segnalibro.
Per condividere un segnalibro standard, puoi applicare: Bookmark.shareBookmark(String URL) metodo di scripting.
Per condividere un segnalibro di frammento, puoi applicare:
Bookmark.FragmentBookmark.shareBookmark(String URL) metodo di scripting.
Per condividere un segnalibro di frammento portatile, puoi applicare:
Bookmark.PortableFragmentBookmark.shareBookmark(String URL) metodo di scripting.
Eliminazione dei segnalibri
In SAP Design Studio, ogni segnalibro possiede un'applicazione principale. Quando elimini un'applicazione principale, i relativi segnalibri secondari vengono eliminati. Per eliminare questi segnalibri, puoi utilizzare i metodi API di scripting.
I seguenti script possono essere utilizzati in base al tipo di segnalibro.
Come eliminare i segnalibri standard?
È possibile utilizzare il seguente script per consentire all'utente dell'applicazione di eliminare i propri segnalibri standard.
Bookmark.deleteBookmark(id);
Bookmark.deleteAllBookmarks();Come eliminare i segnalibri di frammenti?
È possibile utilizzare il seguente script per consentire all'utente dell'applicazione di eliminare i propri segnalibri di frammento.
Bookmark.FragmentBookmark.deleteBookmark(id);
Bookmark.FragmentBookmark.deleteAllBookmarks();Come eliminare i segnalibri di frammenti portatili?
Il seguente metodo di scripting viene utilizzato per consentire all'utente dell'applicazione di eliminare i propri segnalibri di frammenti portatili.
Bookmark.PortableFragmentBookmark.deleteBookmark(id)
Bookmark.PortableFragmentBookmark.deleteAllBookmarks(groupIdentifier)In SAP Design studio è possibile lavorare con origini dati, modificare la visualizzazione iniziale dell'origine dati, aggiungere dimensioni e misure a tabelle a campi incrociati e grafici, ecc.
Abbiamo aggiunto la seguente origine dati nella vista Struttura di Design Studio.

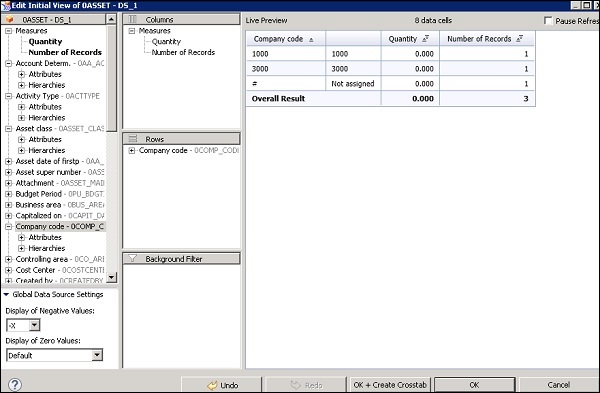
Per modificare una visualizzazione iniziale dell'origine dati, fare clic con il pulsante destro del mouse sul file Data Source Name → Edit Initial View.

Nella finestra successiva è possibile visualizzare un elenco di tutte le dimensioni e le misure nell'origine dati.

Come aggiungere più dimensioni nell'origine dati?
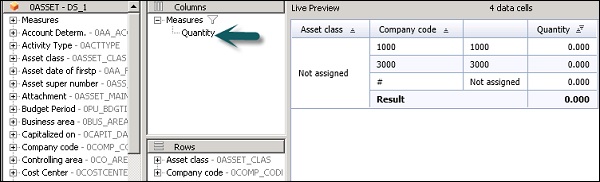
Puoi anche aggiungere più dimensioni e misure trascinando gli oggetti dal riquadro sinistro alla casella Righe e colonne.

È inoltre possibile modificare l'ordine di dimensioni e misure. È possibile selezionare la dimensione e trascinarla verso l'alto o verso il basso secondo il requisito. Anche i dati nella tabella a campi incrociati cambiano in base alla selezione.

È inoltre possibile rimuovere le colonne aggiuntive dalla tabella a campi incrociati. Seleziona la colonna dalla dimensione / misure e spostala nel riquadro sinistro.

Dopo aver rimosso la colonna aggiuntiva, anche i dati nella tabella a campi incrociati cambieranno di conseguenza.

È inoltre possibile eseguire varie altre funzioni sui valori selezionati, alcune delle quali sono:
- Decimali
- Scaling
- Calcola totale come
- Sort

È necessario connettersi alla piattaforma BI per aggiungere l'origine dati a una nuova applicazione di analisi in Design Studio. È necessario connettersi alla piattaforma BI al momento dell'accesso.
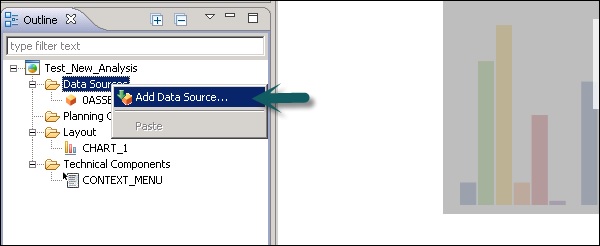
Per connettersi a un file Universe Data Source (UDS), vai alla cartella Data Source sotto Struttura in una nuova applicazione di analisi - Right click → Add Data Source.

Come aggiungere l'universo come origine dati?
Vediamo come aggiungere Universe come origine dati. Fare clic sulla scheda Sfoglia contro Connessione nella finestra Aggiungi origine dati.

Selezionare eFashion.unxfile per aggiungere una connessione. È inoltre possibile filtrare la connessione dall'elenco disponibile.

Il passaggio successivo consiste nel modificare il pannello delle query. Per questo, devi fare clic su Modifica specifica della query.

Aggiungere le dimensioni e le misure agli oggetti risultato. È possibile espandere ciascuna di queste cartelle nel riquadro di sinistra e aggiungere oggetti a dimensioni e misure.
Dopo aver selezionato tutti gli oggetti, fare clic sul pulsante OK del pannello delle query. Questa query verrà aggiunta alla finestra di aggiunta dell'origine dati. Fare clic su OK per aggiungerlo alla cartella Origine dati nella vista Struttura.

Per modificare la visualizzazione iniziale, fare clic con il pulsante destro del mouse sul file Data Source → Edit Initial View. Le misure verranno aggiunte direttamente alla scheda di anteprima.

Aggiungere le dimensioni selezionate nella query alla scheda Riga.
Nello screenshot seguente, abbiamo aggiunto Stato e Categoria con i valori di misura. È possibile applicare la formattazione per misurare i valori.
Fare clic su OK e quindi su Crea scheda a croce.

Una scheda a campi incrociati è stata aggiunta all'area dell'editor ed è così che è possibile connettersi all'origine dati dell'universo.

Abbiamo una tabella a campi incrociati in SAP Design Studio Editor e vogliamo farlo export the data from a Crosstab to Microsoft Excel. Aggiungi un pulsante dai componenti di base all'Editor come mostrato nello screenshot seguente.

In Display, aggiungi testo - Export to Excel.

Vai a Evento e aggiungi uno script come mostrato nello screenshot seguente.

Script da esportare in Excel
APPLICATION.export(ExportType.EXCEL_xlsx,[(CROSSTAB_1)]);
Ora esegui l'applicazione utilizzando la freccia in alto. Una volta eseguito, fare clic su Esporta in Excel.



Fare clic su Apri o Salva per aprire il foglio Excel o per salvare il foglio nel sistema.

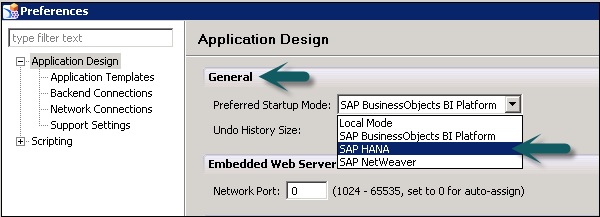
SAP Design Studio si avvia localmente ed è possibile modificare l'impostazione in modalità SAP HANA andando su Tools → Preferences.
In Application Design, è necessario selezionare SAP HANA come modalità di progettazione anziché locale ed è possibile utilizzare SAP HANA come origine dati per progettare applicazioni.

È necessario riavviare e quando si è in modalità di avvio modificarlo in Design Studio. Dopo aver fatto clic su OK, ti verrà chiesto di riavviare Design Studio.

È ora possibile aggiungere un'origine dati utilizzando la connessione SAP HANA.
Connettiti a un'origine dati in streaming
Lo streaming di origini dati in SAP consente di creare visualizzazioni sui dati in tempo reale in Design Studio. Per connetterti a un'origine dati in streaming, devi avere installato il pacchetto in tempo reale e Design Studio 1.4.
Puoi scaricarli da SAP Marketplace. Per installare il pacchetto in tempo reale, vai aTools → Install Extension to Design Studio.

Puoi controllare la funzionalità in tempo reale accedendo alla scheda Guida.

Insieme al pacchetto in tempo reale, è necessario il pacchetto di streaming SAP Enterprise ESP SP9.

Crea una linea basata sul tempo in streaming in tempo reale
I grafici a linee basati sul tempo possono gestire valori nulli in caso di interruzione dei dati rispetto ai grafici a linee standard.
Anche l'origine dati di streaming è configurata e collegata a ESP.

Aggiungi il tuo componente grafico all'area dell'editor in Design Studio.

Trascina l'origine dati sul grafico come mostrato nello screenshot seguente.

Puoi andare al tipo di grafico per selezionare Grafici aggiuntivi dall'elenco a discesa.

I grafici informativi sono disponibili in SAP Design Studio sotto Componenti analitici. Questa è una nuova funzionalità disponibile in Design Studio 1.6. È possibile configurare grafici informativi indipendentemente dalla visualizzazione iniziale. Quando si configurano i grafici informativi, le dimensioni delle origini dati sono associate ad aree del grafico specifiche.
È possibile avere due dimensioni di seguito nel grafico informativo, cosa che non era possibile nei grafici normali in Design Studio.
I grafici informativi possono essere considerati il componente principale per la creazione di nuovi dashboard in Design Studio 1.6, tuttavia sono disponibili anche altri tipi di grafici.

Pannello di alimentazione grafico informativo
Puoi configurare i grafici informativi come altri grafici nell'editor dei grafici. Devi trascinare il componente grafico nell'area di disegno e aggiungere un'origine dati dalla visualizzazione struttura. Quando si assegna un'origine dati, viene creato un grafico in base ai valori.
Per configurare un grafico informativo, devi andare alle proprietà di configurazione del grafico. È possibile eseguire le seguenti funzioni nella scheda delle proprietà.
Modificare la dimensione trascinando in ogni gruppo. Il gruppo disponibile dipende dal tipo di grafico selezionato per il grafico informativo.
È inoltre possibile modificare la misura dell'assegnazione nel tipo di grafico.
Puoi anche modificare il tipo di grafico.
Caratteristiche
Il selettore del tipo di grafico ei pannelli di alimentazione del grafico sono due funzioni che puoi utilizzare con il grafico informativo. Il pannello di alimentazione è un componente che consente di legare dimensioni e misure con l'area del grafico.
È possibile configurare il grafico in fase di esecuzione e le dimensioni e misurare le modifiche secondo l'associazione.
Il selettore del tipo di grafico consente di selezionare il tipo di grafico adatto. Il selettore del tipo di grafico funziona sia con i grafici che con i grafici informativi.

Per aggiungere il selettore del tipo di grafico, è disponibile nell'elenco dei componenti di base.
Note - I grafici informativi supportano anche il metodo di scripting utilizzato nel componente Grafico per quanto riguarda la selezione e il comportamento.
Modifica del tipo di visualizzazione
Per analizzare i dati in modi diversi, è possibile selezionare diverse visualizzazioni. Selezionare un diverso tipo di visualizzazione dalla freccia del menu a discesa a destra di un gruppo nella tavolozza Selettore tipo di grafico.
Il tipo di visualizzazione cambia di conseguenza per eseguire il rendering dei dati in modo diverso.
Formattazione condizionale
È possibile utilizzare la formattazione condizionale per modificare l'aspetto del grafico quando viene soddisfatta una condizione specificata. Questa funzionalità consente di aggiungere regole di formattazione condizionale a misure o dimensioni nei componenti del grafico. Queste regole modificano l'aspetto del grafico quando viene soddisfatta una condizione specifica.
Per applicare la formattazione condizionale a un grafico, seleziona il componente del grafico e vai alla scheda Proprietà.

Fare clic sul pulsante Sfoglia, si aprirà una nuova finestra. Seleziona Nuova regola per aggiungere una nuova regola per la formattazione condizionale.

Scegli Nuova regola → Si apre la finestra di dialogo Nuova regola.
Nella casella di testo Nome, inserisci un titolo per identificare la nuova regola di formattazione condizionale.

Nell'area Descrizione regola della finestra di dialogo Formattazione condizionale, selezionare Misura o Membro dimensione dall'elenco a discesa. L'elenco a discesa viene popolato dal set di dati applicato al grafico.
È possibile applicare al seguente set di dati al grafico.
Seleziona una delle seguenti opzioni:
- è uguale a
- è più grande di
- è meno di
Immettere il valore da assegnare alla nuova regola.
Nell'area Anteprima della finestra di dialogo, scegli il pulsante Formato per assegnare un colore alla regola. Scegli un colore dal selettore di colori predefinito o definisci un colore personalizzato scegliendo il pulsante Definisci colori personalizzati.

Fare clic su OK.

I filtri vengono utilizzati per limitare i dati nella visualizzazione in SAP Design Studio. È possibile creare diversi tipi di filtri e utilizzare componenti analitici e componenti di base per impostare i filtri.
Impostazione di un componente analitico come filtro
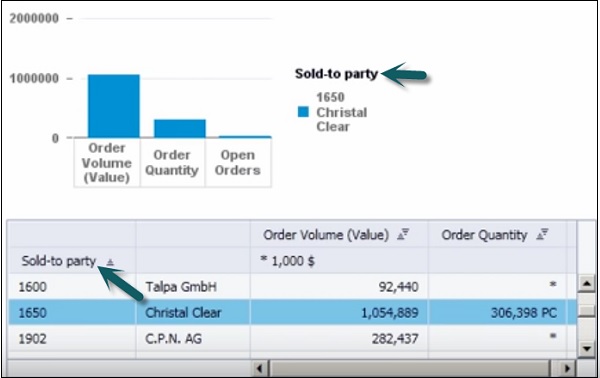
Per impostare un componente analitico come filtro, è necessario abilitare la selezione che consente all'utente di selezionare il singolo componente.

Selezionare Analytic component → Properties Pane, sotto Events Enable → True. Vai a Inizio per aggiungere uno script a questo evento. Puoi usare il filesetFilter metodo di script per impostare il filtro.
Nello script, è necessario selezionare l'origine dati, il metodo di scripting, la dimensione e il valore.

DS.setFilter(“00_Sold_To”, CROSSTAB.getSelectedMember(“00_Sold_To”).internalkey);
Salvare l'applicazione ed eseguirla in locale. Seleziona il componente Venduto alla festa.

Puoi anche impostare un componente di base come filtro in modo simile.
Aggiunta di un filtro dimensione
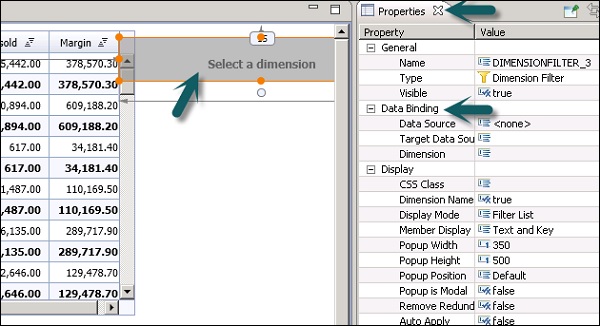
Per aggiungere un filtro dimensione, selezionare un filtro dai componenti analitici e trascinarlo nell'area della tela.

Vai alla scheda Proprietà del file Dimension filter → Data Binding. Quindi, in Data Binding, seleziona un'origine dati.
Vai alla dimensione e seleziona la dimensione a cui desideri applicare il filtro.

Selezionare l'origine dati e la dimensione come mostrato nella seguente schermata e quindi salvare l'applicazione.

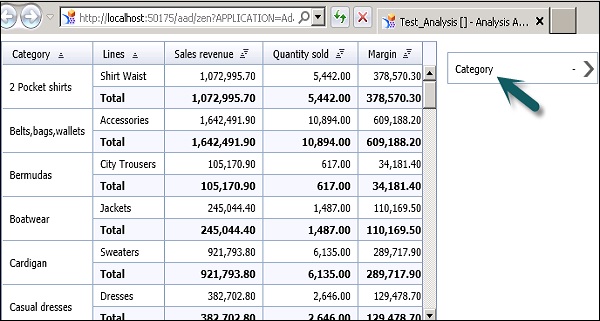
Una volta salvata l'applicazione, è possibile eseguire l'applicazione in locale.


Fare clic sul Filtro dimensione e verrà richiesto di selezionare un valore di dimensione dall'elenco disponibile. Puoi anche andare alla scheda intervallo per inserire un valore iniziale e uno finale.

Dopo aver selezionato la dimensione, i dati nel componente vengono filtrati di conseguenza. Per applicare le impostazioni del filtro, fare clic sul pulsante Applica.

Modifica di un filtro
Per modificare un filtro in SAP Design Studio, andare alla scheda Struttura e nella cartella Layout. Lì puoi vedere un elenco di tutti i filtri applicati in un'applicazione. Per modificare un'applicazione, seleziona il filtro che desideri modificare.

Vai alla scheda Proprietà del filtro selezionato e apporta le modifiche necessarie. Salvare le modifiche apportate ed eseguire l'applicazione per riflettere le modifiche.

Rimozione del filtro
Per rimuovere un filtro in un'applicazione di analisi, vai a Outline View → Layout. Seleziona il filtro che desideri rimuovere. Fai clic con il tasto destro e otterrai tutte le seguenti opzioni.

Clicca su Delete per eliminare il filtro selezionato come mostrato nell'immagine sopra.
È inoltre possibile copiare, rinominare o controllare il riferimento di ogni filtro in un'applicazione di analisi da qui.
In SAP Design Studio, è possibile utilizzare una mappa geografica per visualizzare diversi livelli di informazioni geografiche. Queste mappe geografiche sono disponibili nei componenti analitici e possono essere aggiunte semplicemente trascinandole nell'area di disegno.
Secondo le proprietà e lo scripting Geomap definiti nel componente Geomap, ogni layer mostra dati diversi in base all'interazione dell'utente. Per utilizzare le mappe geografiche, l'origine dati deve contenere paesi, regioni, longitudini, ecc.

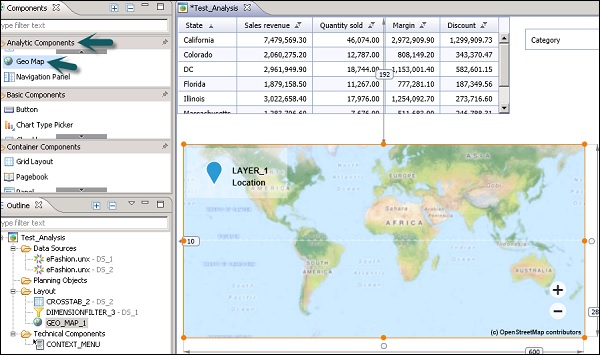
Per iniziare con le mappe geografiche, trascina la mappa geografica dai componenti analitici all'area Canvas e aggiungi l'origine dati alla vista Struttura. L'origine dati aggiunta si rifletterà anche inAdditional Properties → Data Source.

Vai a Modifica visualizzazione iniziale dell'origine dati, devi selezionare solo una dimensione Geo in Righe e misure nella scheda Colonna.
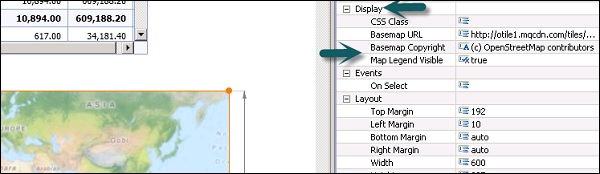
È possibile selezionare la mappa geografica nel riquadro del layout. Nella scheda Proprietà, immettere l'URL per la mappa di base selezionata nella proprietà URL mappa di base. È anche un'opzione per lasciare questo campo vuoto, se non è richiesta la mappa di base.

La proprietà Map Legend Visible è impostata su true per impostazione predefinita. Se desideri nascondere la legenda su tutti i layer della mappa geografica, puoi impostare il valore di questa proprietà su false.
È inoltre possibile aggiungere o rimuovere livelli a una mappa geografica. Questo può essere fatto usando il pulsante Aggiungi layer nella mappa geografica.

Viene aggiunto un nuovo ID layer per ogni layer, è possibile selezionare l'origine dati e misurare i valori.

Per rimuovere un livello, è necessario fare clic sul pulsante con la croce nell'angolo in alto a destra sotto Proprietà aggiuntive.
In SAP Design Studio, è anche possibile esportare le applicazioni di analisi sulla macchina locale o su un'unità condivisa di rete. Ciò consente di esportare il codice sorgente da inviare a SAP per la risoluzione degli errori o da utilizzare su una piattaforma BI diversa. È inoltre possibile eseguire un backup regolare dell'applicazione di analisi utilizzando le opzioni di esportazione.
Per esportare un'applicazione, selezionare l'applicazione e quindi fare clic su Esporta nella scheda Applicazione in alto. Se la tua applicazione non è stata salvata, ti verrà chiesto di salvare l'applicazione.

È possibile selezionare qualsiasi altra applicazione facendo clic sul pulsante Sfoglia. Per impostazione predefinita, mostra l'applicazione di analisi aperta.

Per avere l'esempio degli oggetti MIME: immagini o file CSS a cui viene fatto riferimento nell'applicazione o esportati, è necessario mantenere attiva la casella di controllo Esporta file di riferimento.
Il sistema analizza l'applicazione selezionata e rileva automaticamente tutti gli oggetti MIME a cui fa riferimento l'applicazione. Se disponi di file MIME che il sistema non è in grado di rilevare automaticamente, scegli Aggiungi file ... e quindi seleziona i file richiesti.
Fare clic su Avanti.
Per selezionare la cartella di destinazione sul PC locale o su una condivisione di rete, fare clic su Sfoglia.
È possibile modificare il nome predefinito del file ZIP, immettere il nome richiesto in Nome file ZIP.

Il nome predefinito del file ZIP è il nome dell'applicazione con suffisso con un timestamp come mostrato nella schermata sopra.
In SAP Design Studio, è possibile utilizzare la propria applicazione analitica da utilizzare come modello per altri progettisti di applicazioni.
Per esportare un'applicazione come modello, Select Application → Application Tab → Export as Template.

È possibile selezionare qualsiasi altra applicazione facendo clic sul pulsante Sfoglia. Per impostazione predefinita, mostra l'applicazione di analisi aperta.

Per esportare l'esempio di oggetti MIME - immagini o file CSS a cui si fa riferimento nell'applicazione, mantenere attiva la casella di controllo Esporta file di riferimento.
Il sistema analizza l'applicazione selezionata e rileva automaticamente tutti gli oggetti MIME a cui fa riferimento l'applicazione. Se disponi di file MIME che il sistema non è in grado di rilevare automaticamente, scegli Aggiungi file ... e seleziona i file richiesti.
Fare clic sul pulsante Avanti.
Seleziona la cartella dei modelli o l'unità di rete. Inserisci ilTemplate Name → Select the Template Category da - Desktop, iPad, iPhone come mostrato nello screenshot seguente.

Puoi anche aggiungere le tue categorie andando a Configure Categories → Preferences. Per aggiungere una nuova categoria di modelli, fare clic sul pulsante Aggiungi e quindi è possibile immettere il nuovo nome di categoria.

La didascalia del modello viene utilizzata per immettere il nome del modello da visualizzare nella finestra di dialogo Nuova applicazione.
Note - Questo nome fa distinzione tra maiuscole e minuscole.
In Descrizione modello, puoi descrivere il contenuto e lo scopo del tuo modello.
Questa descrizione viene visualizzata nella finestra di dialogo Nuova applicazione e può aiutare altri progettisti di applicazioni a identificare il modello da selezionare.
Fare clic su Fine.
Puoi trovare il nuovo modello nella cartella selezionata con l'estensione content.biapp file e un file .info file con la descrizione del modello.
Stampa di un'applicazione su un browser
È inoltre possibile stampare l'applicazione di analisi su un browser Web in SAP Design Studio. Questa funzione non è supportata quando si utilizza la soluzione mobile SAP Design Studio.
Per stampare un'applicazione di analisi nel browser, selezionare il componente da chiamare la funzione di stampa. Questo stamperà l'applicazione di analisi sul tuo browser web.
In SAP Design Studio, è possibile creare dashboard personalizzati utilizzando modelli di visualizzazione che rappresentano i dati da diverse origini dati. È possibile utilizzare SAP BW o SAP HANA come origine dati.
Apri l'applicazione self-service di rilevamento e visualizzazione dei dati online. Nella finestra successiva ti verrà chiesto di connetterti a una query utilizzata di recente oa un'origine dati.
È possibile selezionare tra le seguenti due opzioni:
È possibile selezionare query utilizzate di recente per selezionare una query da un elenco di tutte le query che hai già utilizzato fino alla data.
È inoltre possibile selezionare un sistema per selezionare l'origine dati e la query che si desidera assegnare al dashboard, se non sono elencate query utilizzate di recente.
Seleziona Avanti e OK.
Si apre la pagina Visualizza predefinita, che mostra la misura e le dimensioni dall'origine dati selezionata.
Creazione di visualizzazioni
Vai alla pagina Visualizza, trascina e rilascia le dimensioni nell'area delle righe o delle colonne.
La visualizzazione predefinita nell'area del layout cambia automaticamente per riflettere la selezione della dimensione e la visualizzazione creata viene automaticamente salvata nella galleria.
Selezionare il membro che si desidera visualizzare sull'asse X e sull'asse Y.

Ridenominazione di una visualizzazione
È possibile rinominare le visualizzazioni in base alle query utilizzate per crearle. Per rinominare una visualizzazione selezionare la ruota dentata in alto nella scheda Visualizza come mostrato nella seguente schermata.

È possibile selezionare Rinomina per modificare il nome del titolo.
Restore Default Title - Questo può essere utilizzato per ripristinare il titolo predefinito secondo la query.
È possibile creare un numero di visualizzazioni e aggiungerle alla galleria e possono essere utilizzate per creare dashboard disponendole in una storia nella scheda Componi.
Ciò consente di creare una dashboard personalizzata, è possibile modificare le origini dati e anche la visualizzazione viene modificata nella scheda Visualizza.
Vai alla pagina Componi in alto, la galleria mostra tutte le visualizzazioni correnti. Per creare dashboard personalizzati, trascina e rilascia le visualizzazioni dalla galleria all'area di layout.

Per creare una nuova dashboard personalizzata, seleziona il pulsante Nuova storia.

Puoi aggiungere un titolo alla tua dashboard e quindi fare clic su Crea.
Condivisione di dashboard
Puoi condividere le dashboard come segnalibri con altri utenti. Puoi anche esportarli in formato PDF come mostrato nello screenshot seguente.

Per aggiornare un documento in Design Studio, viene inviata una richiesta tramite il browser Web o un client mobile. Di seguito sono riportati i passaggi chiave coinvolti nell'aggiornamento dei dati:
Step 1- Per eseguire un aggiornamento sul documento Design Studio, l'utente invia una richiesta HTTP al browser Web o al client mobile al server di applicazioni Web. Il server delle applicazioni Web inoltra questa richiesta al Central Management Server (CMS) per trovare l'applicazione di analisi. Il server CMS è anche responsabile di verificare se l'utente ha accesso per aggiornare o meno il documento.
Step 2- Viene inviata una richiesta al server delle applicazioni di Analysis per ottenere i dati correnti per il documento Design Studio. Un servizio dell'applicazione di analisi ottiene i dati correnti da SAP HANA utilizzando il driver JDBC.
Step 3 - Il servizio dell'applicazione Analysis crea il documento con i dati più recenti da SAP HANA e lo invia di nuovo al server dell'applicazione Web.
Step 4 - L'ultimo passaggio è che il server delle applicazioni Web converte i dati in formato HTML e li invia al browser Web o al client mobile in cui vengono visualizzati i dati di aggiornamento del documento di progettazione.
Aggiorna un documento in Web / Mobile (BW)
L'aggiornamento di un documento Design Studio è lo stesso in SAP BW tranne per il fatto che l'aggiornamento viene eseguito utilizzando una connessione BICS su una chiamata RFC rispetto a HANA utilizzando i driver JDBC.
Per aggiornare un documento in Design Studio in Web / mobile su BW, viene inviata una richiesta tramite il browser Web o un client mobile.
Di seguito sono riportati i passaggi chiave coinvolti nell'aggiornamento dei dati:
Step 1- Per eseguire un aggiornamento sul documento Design Studio, l'utente invia una richiesta HTTP al browser Web o a un client mobile dal server di applicazioni Web. Il server delle applicazioni Web inoltra questa richiesta al Central Management Server per trovare l'applicazione di analisi. Il server CMS è anche responsabile di controllare se l'utente ha accesso per aggiornare o meno il documento.
Step 2- Viene inviata una richiesta al servizio dell'applicazione Analysis ospitato sul server Adaptive per ottenere i dati correnti per il documento Design Studio. Un servizio applicativo di analisi ottiene i dati correnti dal sistema SAP NetWeaver BW utilizzando la funzione Remote per chiamare RFC e BICS Business Intelligence Consumer Service Connectivity.
Step 3 - Il servizio dell'applicazione Analysis crea il documento con i dati più recenti da SAP HANA e lo invia di nuovo al Web Application Server.
Step 4 - L'ultimo passaggio è che il server delle applicazioni Web converte i dati in formato HTML e li invia al browser Web o al client mobile in cui vengono visualizzati i dati di aggiornamento del documento di progettazione.