SAP Fiori - Designer di temi
Il designer del tema dell'interfaccia utente è uno strumento basato su browser che ti consente di sviluppare i tuoi temi modificando uno dei modelli di temi forniti da SAP.
Example- Puoi cambiare la combinazione di colori o aggiungere il logo della tua azienda. Lo strumento fornisce un'anteprima dal vivo del tema durante la progettazione.
Applica il tuo marchio aziendale e guarda alle applicazioni create con le tecnologie dell'interfaccia utente SAP. Il designer del tema dell'interfaccia utente è uno strumento basato su browser per scenari con temi trasversali. Usalo per creare facilmente i temi della tua identità aziendale modificando uno dei modelli di temi forniti da SAP. Ad esempio, puoi modificare la combinazione di colori o aggiungere il logo della tua azienda. Lo strumento è destinato a diversi gruppi di utenti, inclusi sviluppatori, designer visivi e amministratori.
Piattaforma supportata
- SAP NetWeaver come ABAP (tramite UI Add-On 1.0 SP4)
- SAP NetWeaver Portal (7.30 SP10 e versioni successive)
- SAP HANA Cloud (pianificato)
- SAP NetWeaver Portal (7.02 pianificato)
Caratteristiche e vantaggi principali
Le caratteristiche e i vantaggi principali sono indicati di seguito.
Browser-based, graphical WYSIWYG editor - Modificare i valori dei parametri tematici e vedere immediatamente come influisce sulla visualizzazione della pagina di anteprima selezionata.
Build-in preview pages - Seleziona le pagine di anteprima integrate per vedere come apparirà il tuo tema personalizzato quando viene applicato a un'applicazione.
Application previews - Esempio: approvazione dell'ordine di acquisto, SAP Fiori Launchpad
Control previews.
Diversi livelli di tematizzazione
Temi rapidi (impostazioni del tema cross-technology di base).
Temi avanzati (impostazioni del tema specifiche della tecnologia).
Modifica manuale LESS o CSS.
Tavolozza dei colori da riutilizzare: specifica una serie di parametri con i principali valori di colore che definiscono il marchio aziendale
Temi cross-tecnologici: crea un tema coerente che si applichi a vari client e tecnologie dell'interfaccia utente SAP.
Librerie standard SAPUI5 (incluse applicazioni SAP Fiori e SAP Fiori Launchpad)
Tecnologie di rendering unificato (come Web Dynpro ABAP e Floorplan Manager)
SAP NetWeaver Business Client
| Client dell'interfaccia utente SAP | Le parti dell'interfaccia utente possono essere tematizzate |
|---|---|
| Web Dynpro ABAP | Puoi applicare temi che non utilizzano i seguenti elementi dell'interfaccia utente:
|
| Floorplan Manager per Web Dynpro ABAP (FPM) | È possibile utilizzare applicazioni a tema che non utilizzano isole HTML o grafici UIBB |
| SAPUIS | È possibile creare temi per le librerie standard SAP. Le librerie SAPUI5 personalizzate non possono essere tematizzate. |
| SAP NetWeaver Business Client (NWBC) |
|
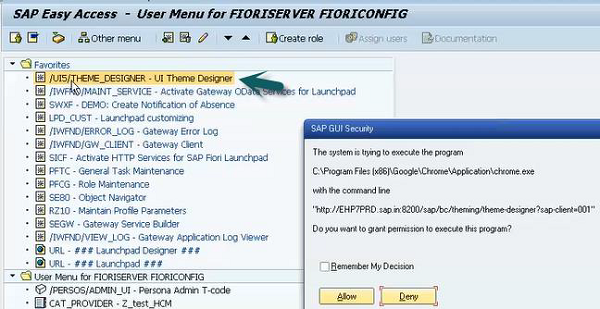
Come chiamare Theme Designer in SAP Fiori?
Accedi al server SAP Fiori Front-end.
Puoi usare T-Code: Theme Designer o utilizzare il collegamento come mostrato di seguito e accedere.

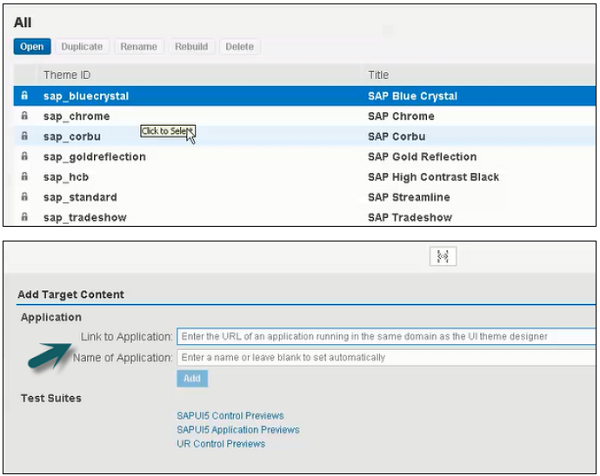
Una volta effettuato l'accesso, verranno visualizzati tutti i modelli predefiniti forniti da SAP per Theme Designer. Seleziona il tema predefinito e fai clic suOpen.

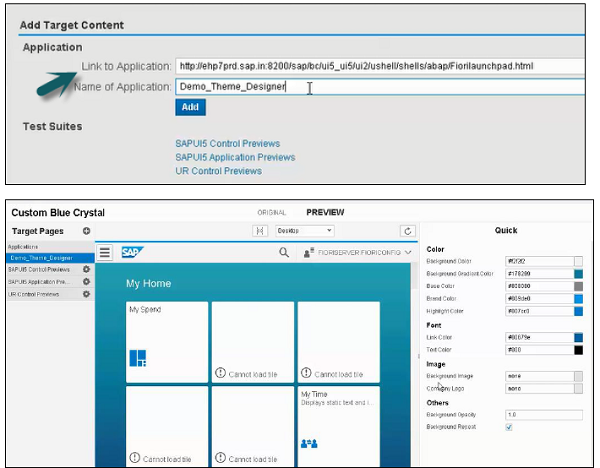
Immettere il collegamento Fiori Launchpad e il nome dell'applicazione e fare clic ADD.

Dal lato destro, puoi selezionare Colore, carattere, Immagine e altre proprietà. È possibile modificare i colori come mostrato nell'istantanea riportata di seguito.

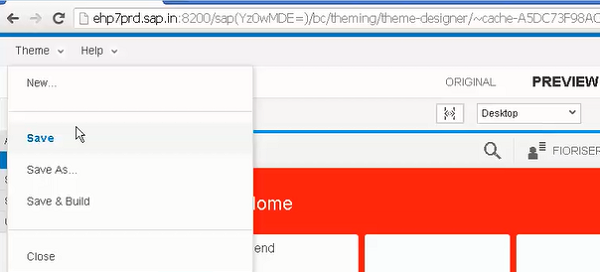
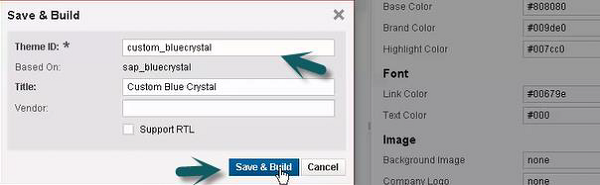
Per salvare il tema fare clic sull'icona di salvataggio come mostrato di seguito. Hai anche un'opzione per salvare e creare un'opzione.

Una volta selezionato Save and Build, inizierà a salvare e una volta completato, riceverai una conferma Salva e costruisci completato.

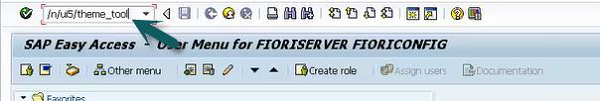
Per ottenere il collegamento di questo tema personalizzato, usa T-code:theme_tool.

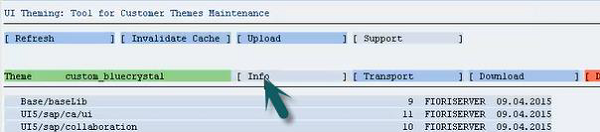
Seleziona il tema che hai creato e fai clic sulla scheda Informazioni.

Usa Ctrl + Y per copiare l'URL dallo schermo e prenderne nota.
