SAP Web Dynpro - Guida rapida
Web Dynpro è una tecnologia SAP UI standard che consente di sviluppare applicazioni Web utilizzando strumenti grafici e un ambiente di sviluppo integrato con il workbench ABAP. L'utilizzo di strumenti grafici riduce lo sforzo di implementazione ed è possibile riutilizzare e gestire meglio i componenti nel workbench ABAP.
Per accedere all'ambiente di runtime Web Dynpro e agli strumenti grafici nel workbench ABAP, è possibile use Transaction code − SE80


Vantaggi principali dell'utilizzo di Web Dynpro
Di seguito sono riportati i principali vantaggi dell'utilizzo di Web Dynpro per gli sviluppatori in ambiente ABAP:
- È possibile mantenere e riutilizzare facilmente i componenti per lo sviluppo.
- Meno tempo di implementazione con l'uso di strumenti grafici.
- È possibile modificare facilmente il layout e la navigazione utilizzando strumenti grafici.
- Cambiamenti di struttura facili.
- Con l'uso del data binding, è possibile utilizzare il trasporto automatico dei dati.
- Facilità di integrazione nell'ambiente ABAP.
Web Dynpro ABAP è uguale a Web Dynpro Java e supporta lo stesso insieme di funzioni per lo sviluppo dell'applicazione.
Una volta installato il server delle applicazioni ABAP, è necessario configurarlo correttamente per lo sviluppo dell'applicazione.
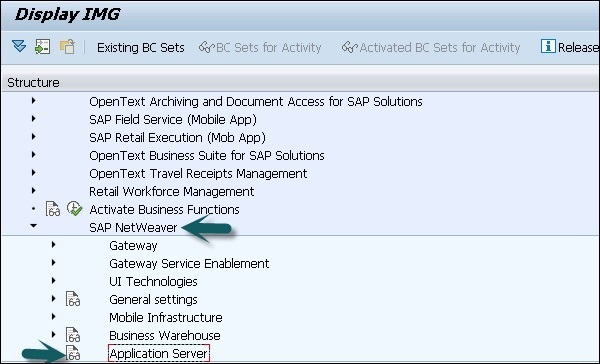
Per trovare i dettagli sulla configurazione ABAP, è possibile accedere a SAP Reference IMG → SAP NetWeaver → Application Server

Se stai usando SAP Solman, puoi controllare questa configurazione andando su T-Code - SOLAR_LIBRARY.
Per utilizzare Web Dynpro con lo sviluppo dell'applicazione ABAP, è necessario eseguire una configurazione aggiuntiva per la programmazione Web Dynpro.
Internet Communication Manager
È necessario impostare HTTP / HTTPS nel servizio ICM. Un servizio contiene i seguenti componenti diversi:
- Service/Port
- Protocollo utilizzato nel servizio HTTP / HTTPS
- Timeout elaborazione
- Mantieni vivo il timeout
- Stato del servizio: attivo / inattivo
È possibile scegliere Vai a → Servizio per creare, eliminare, attivare o disattivare i servizi. Per visualizzare le statistiche della cache del server ICM, scegliere Vai a → Statistiche
Internet Communication Framework
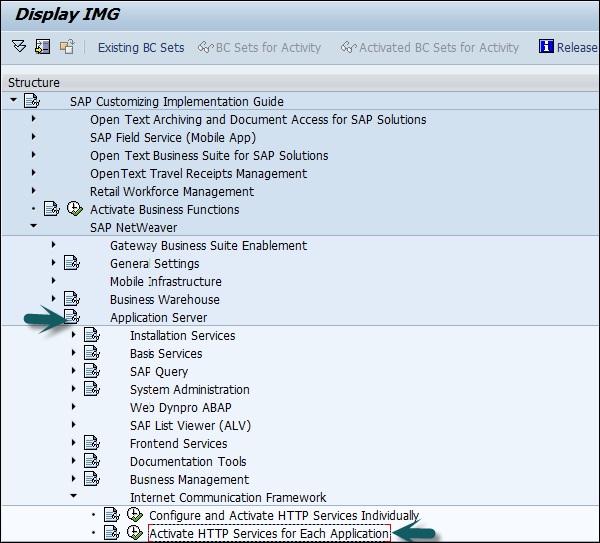
È necessario attivare il servizio Internet Communication Framework (ICF). È possibile attivare questo servizio andando su SPRO → SAP Reference IMG → SAP NetWeaver → Application Server → Internet Communication Framework → Activate HTTP service

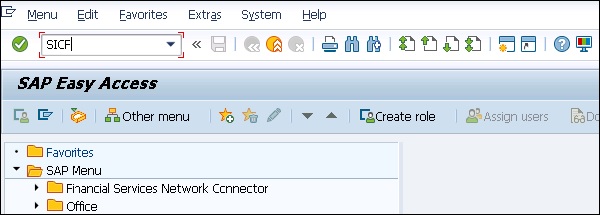
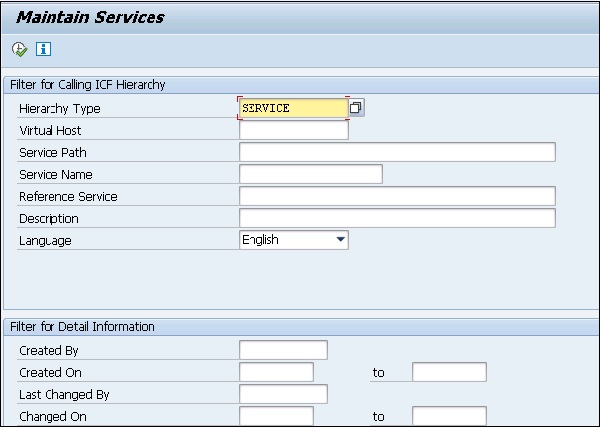
Quando si installa il server delle applicazioni ABAP, tutti i servizi ICF sono in stato inattivo. È possibile mantenere i servizi ICF utilizzando T-code - SICF nella struttura ad albero ICF.

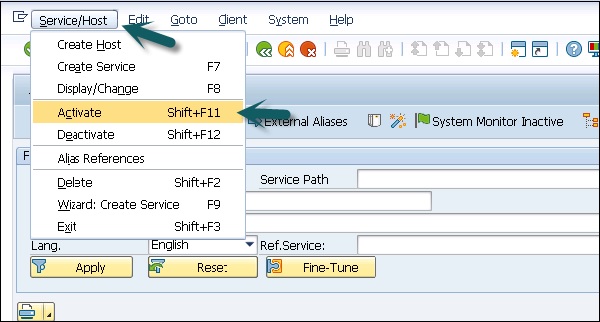
Puoi attivare il servizio ICF nei seguenti modi:
- Utilizzando l'opzione di menu, Servizio / Host → Attiva
- Utilizzando il menu contestuale e scegliendo Attiva servizio.


Editor layout in View Designer
È necessario attivare tutti i servizi in SICF per Web Dynpro ABAP per utilizzare l'editor di layout nel view designer.
Accesso singolo
È necessario impostare SSO sull'host pertinente.
FQDN
È necessario utilizzare nomi di dominio completamente qualificati FQDN e le forme brevi dovrebbero essere evitate.
Web Dynpro è un ambiente ABAP per lo sviluppo web e si basa sul concetto di Model View Controller (MVC) della programmazione dell'interfaccia utente. È disponibile sia per Java che per ABAP in base alla piattaforma e supporta funzioni simili.
Web Dynpro ha le seguenti caratteristiche:
- Separazione di visualizzazione e logica di business
- Facile modifica del layout con l'uso di strumenti grafici
- Nessuna dipendenza dalla piattaforma delle interfacce
Di seguito sono riportati i concetti chiave come parte dell'architettura Web Dynpro:
Metadati
Web Dynpro fornisce un ambiente per lo sviluppo di applicazioni basate sul Web ed è possibile utilizzare strumenti grafici per definire l'applicazione Web Dynpro sotto forma di metadati nello sviluppo dell'applicazione. Puoi anche definire i tuoi eventi; tuttavia, la gestione degli eventi deve essere definita in un codice separato e deve essere eseguita quando viene attivato un evento.
L'interfaccia utente nell'applicazione Web Dynpro è costituita da piccoli elementi definiti utilizzando gli strumenti Web Dynpro. È inoltre possibile modificare o migliorare l'interfaccia utente modificando questi elementi in fase di esecuzione o integrare nuovamente gli elementi.
Strumenti grafici
È disponibile un'ampia gamma di strumenti grafici Web Dynpro che è possibile utilizzare per generare applicazioni basate sul Web. Non è necessario creare codice sorgente per questo. Di seguito sono riportate le caratteristiche principali degli strumenti grafici nell'applicazione Web Dynpro:
- Definire le proprietà degli elementi dell'interfaccia utente
- Flusso di dati
- Layout dell'interfaccia utente
Per tutte queste proprietà, puoi utilizzare strumenti grafici senza creare un codice sorgente.

Logica aziendale e applicativa
Web Dynpro ti consente di eseguire la tua applicazione sul front-end ed è possibile accedere al sistema di back-end utilizzando il servizio localmente o tramite una connessione remota. L'interfaccia utente viene mantenuta nell'applicazione Dynpro e la logica persistente viene eseguita nel sistema di back-end.
È possibile connettere l'applicazione Web Dynpro al sistema di back-end utilizzando un servizio RFC adattivo o chiamando un servizio Web.
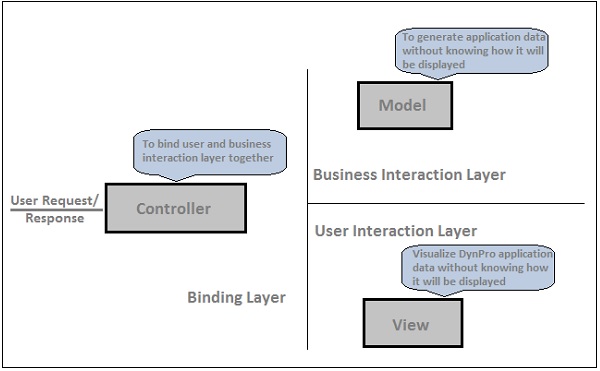
Modello di programmazione MVC
Le applicazioni Web Dynpro si basano sul modello MVC -
Model - Ciò consente l'accesso ai dati di back-end in un'applicazione Web Dynpro.
View - Viene utilizzato per garantire la rappresentazione dei dati in un browser web.
Controller - Viene utilizzato per controllare la comunicazione tra Model e View dove prende l'input dagli utenti e ottiene i dati dei processi dal modello e visualizza i dati nel browser.
Nell'applicazione Web Dynpro è possibile navigare da una visualizzazione all'altra utilizzando i plug.
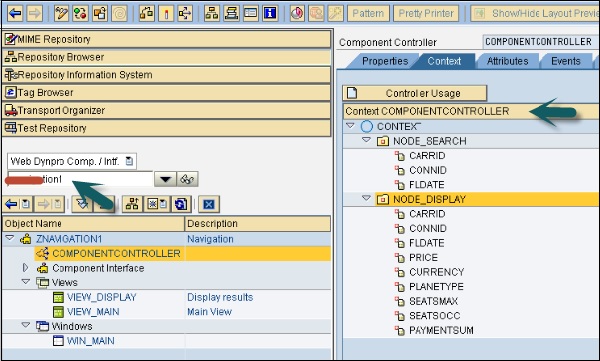
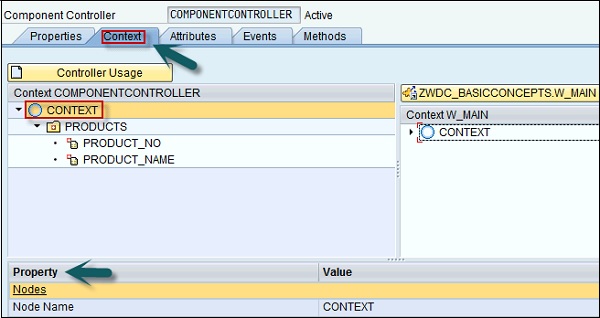
Esegui T-code - SE 80 e crea un semplice componente Web Dynpro -

Abbiamo creato un componente Web Dynpro con due nodi e due viste.
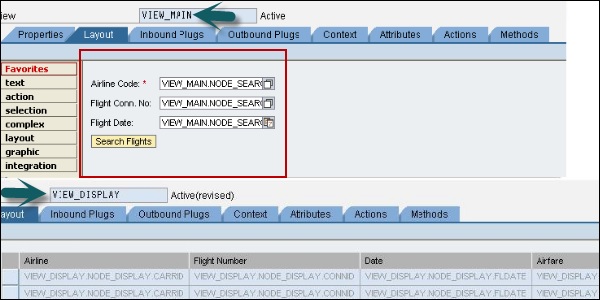
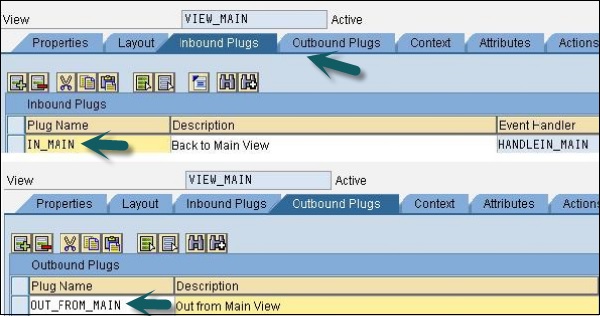
VIEW_DISPLAY visualizza l'output in formato tabulare e VIEW_MAIN esegue i parametri di ricerca. In VIEW_MAIN hai configurato il layout di ricerca e VIEW_DISPLAY contiene il layout di visualizzazione.

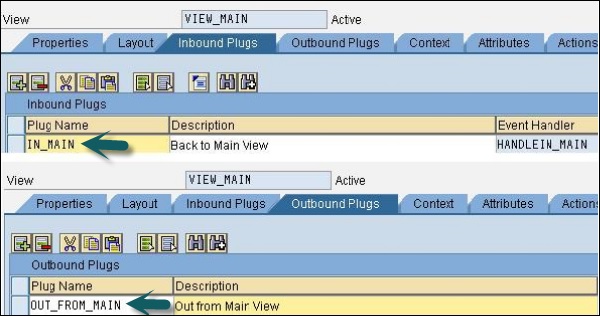
In VIEW_MAIN sono state configurate le spine in entrata IN_MAIN e OUT_FROM_MAIN come spine in uscita. Allo stesso modo, crea spine in entrata e in uscita per VIEW_DISPLAY.

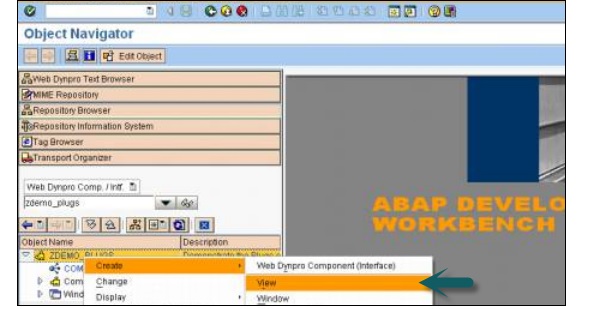
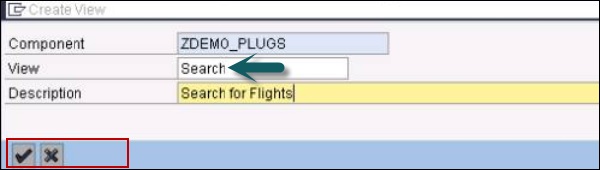
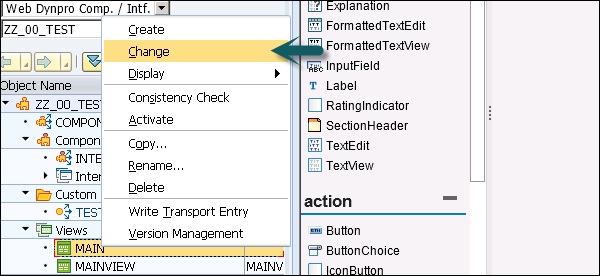
Come creare una nuova vista?
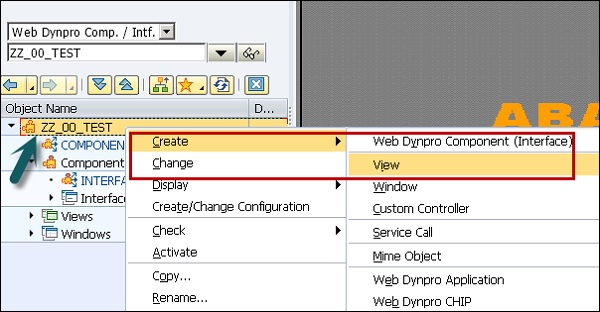
Step 1 - Fare clic sul componente nella struttura ad albero degli oggetti e andare al menu contestuale come mostrato nello screenshot seguente -

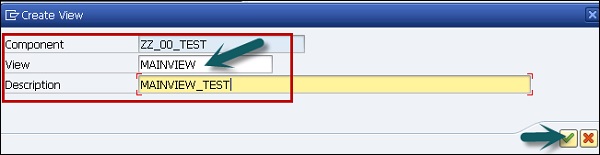
Step 2 - Immettere il nome della vista e fare clic sul segno di spunta.

Il componente Web Dynpro è un'entità utilizzata per creare un'applicazione Dynpro. Queste sono entità riutilizzabili, che vengono combinate insieme per creare blocchi applicativi.
Ogni componente Web Dynpro contiene una finestra, una vista e le pagine del controller. È inoltre possibile incorporare un componente Web Dynpro in un altro componente Web Dynrpo in un'applicazione e la comunicazione avviene utilizzando l'interfaccia del componente.
La durata di un componente inizia quando lo chiami per la prima volta in fase di runtime e termina con l'applicazione Web Dynpro.
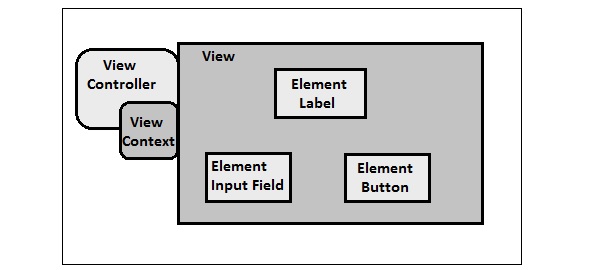
Visualizza
Ogni applicazione Web Dynpro contiene almeno una vista e viene utilizzata per definire il layout di un'interfaccia utente. Ciascuna vista è composta da più elementi utente, un controller e un contesto.
Il controller è utilizzato per elaborare la richiesta dell'utente e l'elaborazione dei dati. Il contesto contiene dati a cui sono associati gli elementi della vista.

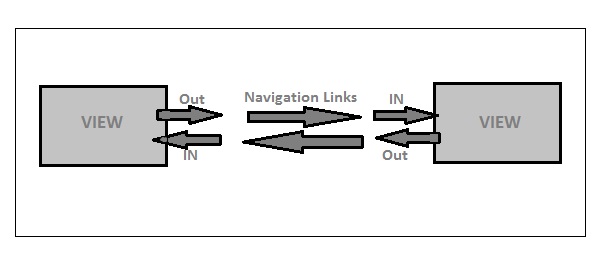
Ogni vista contiene anche una presa in entrata e una in uscita in modo da poter connettere le viste tra loro. Le spine possono essere collegate tra loro utilizzando i collegamenti di navigazione.

Collegamenti di navigazione e plug-in
È possibile navigare tra le diverse visualizzazioni utilizzando i connettori in entrata e in uscita. Le spine in entrata e in uscita fanno parte del controller della vista. Il plug in entrata definisce il punto di vista iniziale mentre il plug in uscita indica che la vista successiva deve essere chiamata.

Visualizza set
Un set di viste è definito come una sezione predefinita in cui è possibile incorporare diverse viste in un'applicazione Web Dynpro. Il set di visualizzazioni consente di visualizzare più di una visualizzazione in una schermata.
Di seguito sono riportati alcuni vantaggi della visualizzazione impostata nella progettazione di un'applicazione:
- È possibile riutilizzare le visualizzazioni in una finestra Web Dynpro.
- È possibile apportare facilmente modifiche al layout in una fase successiva.
- È un approccio più strutturato utilizzare più di una visualizzazione.
Finestra Web Dynpro
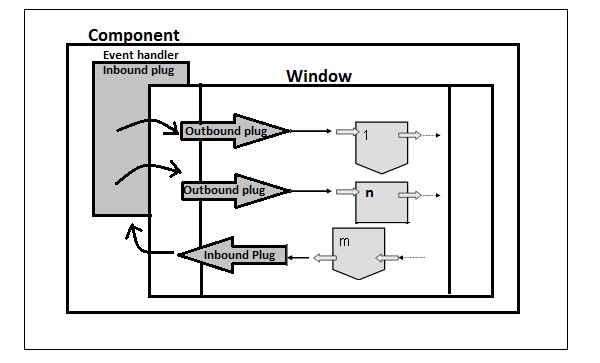
In Web Dynpro, la finestra è per più visualizzazioni o set di visualizzazioni. Una vista può essere visualizzata solo quando è incorporata in una vista e una finestra contiene sempre una o più viste collegate da collegamenti di navigazione.
Ogni finestra contiene un plug in entrata e uno in uscita e possono essere inclusi in una catena di navigazione. I plug in ingresso all'interno di una finestra conducono dal plug in uscita di una vista alla finestra di incorporamento. Proprio come tutti gli altri plug in entrata, rappresentano un evento e quindi chiamano il gestore di eventi loro assegnato.
Window Controller


Controller
I controller vengono utilizzati per definire come un'applicazione Dynpro risponde alle interazioni dell'utente. Ogni vista ha un controller che è responsabile di eseguire azioni in base all'interazione dell'utente.

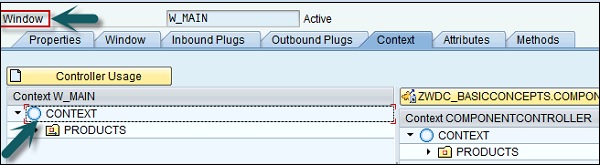
Nell'applicazione Dynpro, è possibile definire la mappatura tra due contesti del controller globale o dal contesto della vista al contesto del controller globale.
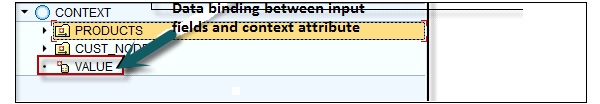
Il data binding di una proprietà di un elemento dell'interfaccia utente viene impostato nel layout della vista. A tale scopo, si utilizza la colonna Binding nella tabella delle proprietà degli elementi dell'interfaccia utente incorporati. Fare clic sul pulsante per aprire una finestra di dialogo, che fornisce la struttura del contesto della vista corrispondente per una selezione di elementi.

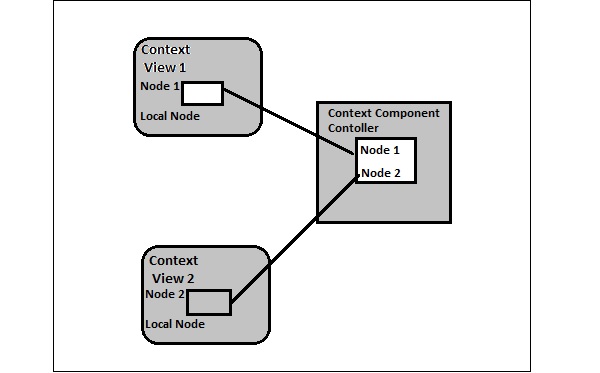
L'elemento di contesto può essere definito per collegare un nodo a un altro nodo di contesto.

Nel diagramma sopra, è possibile vedere la mappatura tra il nodo 1 dal contesto della vista 1 e il nodo con lo stesso nome nel contesto del controller del componente. Mostra anche la mappatura dal Nodo 2 dal contesto della Vista 2, anche a un nodo con lo stesso nome nel contesto del controller del componente.
Il contesto del controller del componente è disponibile per entrambi i controller di visualizzazione con accesso in lettura e scrittura a tutti gli attributi.

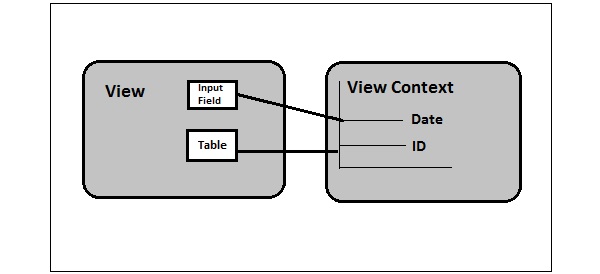
Binding di elementi dell'interfaccia utente
Per visualizzare i dati di contesto nel browser, è anche possibile associare le proprietà degli elementi dell'interfaccia utente in una vista agli attributi del contesto della vista. È possibile associare più proprietà a un elemento di contesto.
In un contesto di vista, tutti i tipi di dati possono essere associati a diversi attributi di una vista.


Mappatura interna
La mappatura interna è definita come la mappatura tra contesti di un singolo componente.
Mappatura esterna
La mappatura esterna è definita come la mappatura tra più componenti utilizzando il controller dell'interfaccia.
È possibile creare eventi per abilitare la comunicazione tra i controller. È possibile consentire a un controller di attivare eventi in un controller diverso. Tutti gli eventi che crei nel controller del componente sono disponibili nel componente.
I plug in entrata possono anche agire come un evento, quindi quando si chiama una vista utilizzando il plug in entrata, viene chiamato per primo un gestore di eventi.
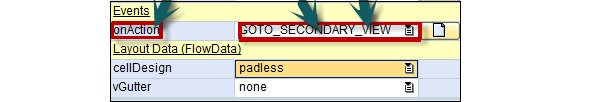
Puoi anche utilizzare alcuni eventi speciali come Button per collegarti alle azioni dell'utente.
L'elemento pulsante come pushbutton può reagire a un'interazione dell'utente facendo clic sul pulsante corrispondente che può attivare un metodo di gestione da chiamare nel controller della vista. Questi elementi dell'interfaccia utente contengono uno o più eventi generali, che possono essere collegati a un'azione specifica che viene eseguita in fase di progettazione.
Quando viene creata un'azione, viene creato automaticamente un gestore di eventi. È possibile associare un elemento dell'interfaccia utente a diverse azioni.
È inoltre possibile riutilizzare le azioni all'interno di una visualizzazione collegando un'azione a diversi elementi dell'interfaccia utente.
Esempio 1
Un evento onAction per il clic del pulsante o un evento onEnter per il campo di input, quando l'utente preme il tasto "Invio" nel campo.

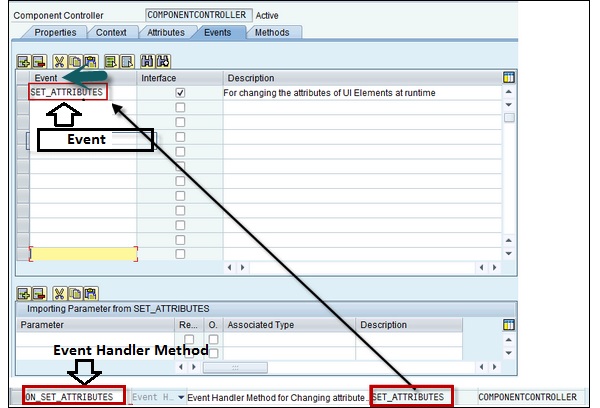
È possibile creare azioni per qualsiasi elemento dell'interfaccia utente nel framework Web Dynpro. Per impostare un'azione, vai alla scheda Proprietà → sezione Evento.
È inoltre possibile creare azioni dalla scheda azioni del controller della vista. Un gestore di eventi viene creato automaticamente con la convenzione di denominazione onaction <actionname>
Esempio 2
Il nome dell'azione è SET_ATTRIBUTES e il gestore di eventi per un'azione sarebbe ON_SET_ATTRIBUTES.

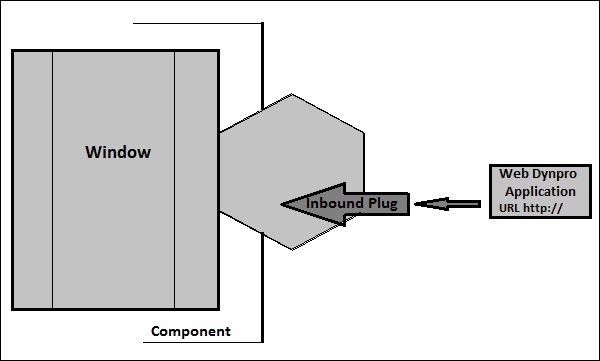
L'utente può accedere a un'applicazione Web Dynpro utilizzando un URL con una finestra nel componente Dynpro. Un'applicazione Web Dynpro si connette a una vista dell'interfaccia utilizzando un plug in entrata, che è ulteriormente connesso al componente Dynpro che contiene Model View e Controller per elaborare i dati per l'applicazione Web Dynpro.
Il modello MVC consente di separare l'interfaccia utente e la logica dell'applicazione. Il modello viene utilizzato per ottenere i dati dal sistema di back-end secondo la logica dell'applicazione.
L'immagine seguente mostra un diagramma di alto livello di un'applicazione Web Dynpro -

È possibile utilizzare diverse origini dati per un'applicazione Web Dynpro -
- Utilizzo del servizio web
- Dati SAP utilizzando BAPI
- Da origini dati esterne con strumenti
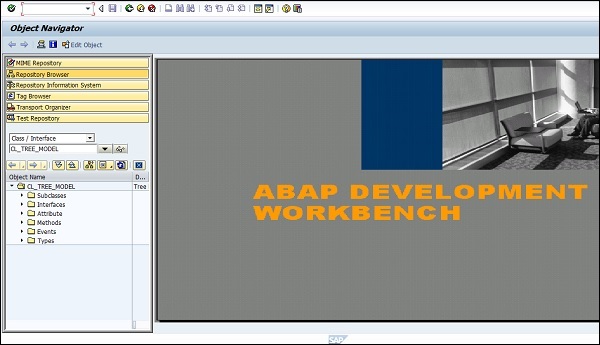
Per sviluppare un'applicazione Web Dynpro, è possibile utilizzare Web Dynpro explorer, facilmente integrabile nel workbench ABAP.
In un'applicazione Web Dynpro, l'URL viene generato automaticamente. È possibile trovare l'URL di un'applicazione nella scheda Proprietà. La struttura dell'URL può essere di due tipi:
SAP namespace -
<schema>://<host>.<domain>.<extension>:<port>/sap/bc/webdynpro/<namespace>/<application name>- Custom namespace -
<schema>://<host>.<domain>.<extension>:<port>/abc/klm/xyz/<namespace>/webdynpro/<application name>
<schema>://<host>.<domain>.<extension>:<port>/namespace>/webdynpro/<application name>dove,
<schema> - Definisce il protocollo per accedere all'applicazione http / https
<host> - Definisce il nome del server delle applicazioni
<domain> <extension> - Definisce diversi host con un nome comune
<port> - Può essere omesso se si utilizza la porta standard 80 (http) o 443 (https)
È necessario specificare il nome di dominio completo (FQDN) nell'URL dell'applicazione Web Dynpro.
Esempio
Applicazione 1 http://xyz.sap.corp:1080/sap/bc/webdynpro/sap/myFirstApp/
Applicazione 2 http://xyz.sap.corp:1080/sap/bc/webdynpro/sap/ mySecondApp/
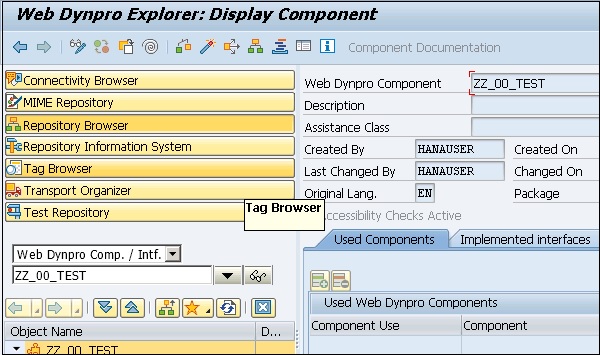
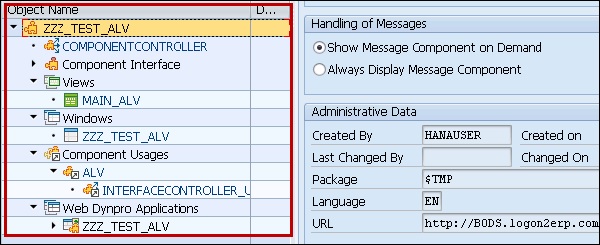
Per verificare il nome di dominio completo, accedere a Web Dynpro explorer nell'ambiente di sviluppo ABAP, utilizzare T-code - SE80 e selezionare l'applicazione Web Dynpro dalla struttura di navigazione per il componente / interfaccia Web Dynpro e controllare l'URL nei dati di amministrazione. È inoltre necessario controllare i dettagli del percorso nell'URL del campo. Dovrebbe contenere il dominio completo e il nome host.


Il nome di dominio completo deve essere utilizzato per i seguenti motivi:
- Hai bisogno di un dominio per impostare i cookie.
- È necessario utilizzare FQDN per il certificato e il protocollo SSL in modalità https.
- Per l'integrazione del portale, viene utilizzato il codice di relazione del dominio.
Per creare un'applicazione Web Dynpro, creeremo un componente Web Dynpro che consiste in una vista. Creeremo un contesto di vista → collegato a un elemento della tabella nel layout della vista e contiene i dati della tabella.
La tabella verrà visualizzata nel browser in fase di esecuzione. Verrà creata un'applicazione Web Dynpro per questo semplice componente Web Dynpro, che può essere eseguito nel browser.
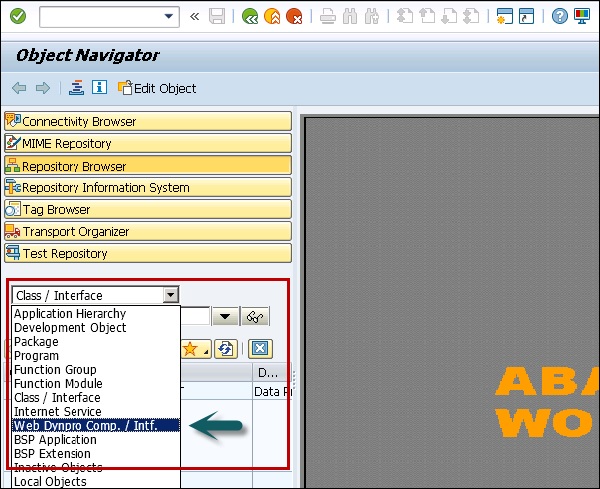
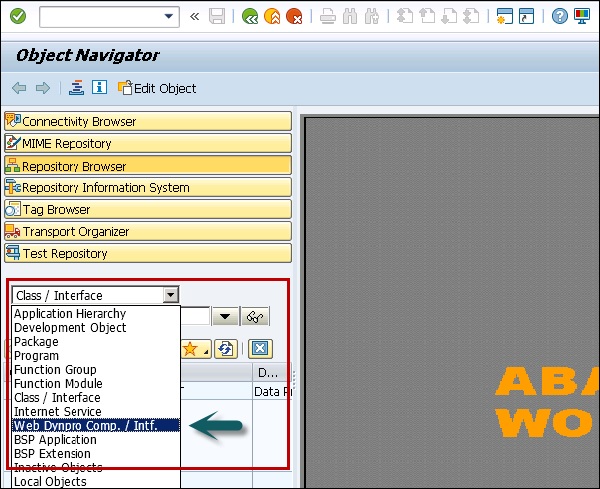
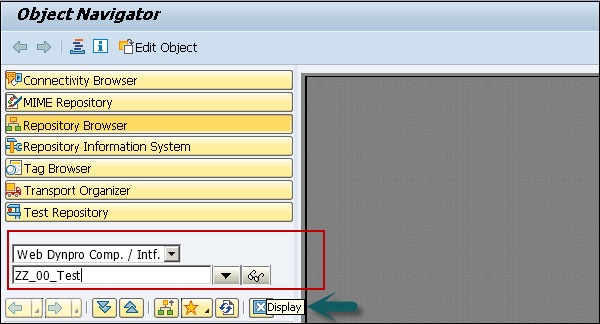
Step 1 - Vai a T-Code - SE80 e seleziona Web Dynpro component / intf dall'elenco.

Step 2 - Crea un nuovo componente come segue.

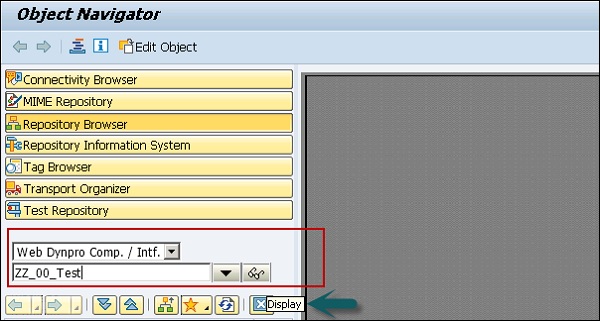
Step 3 - Immettere il nome del nuovo componente e fare clic su Visualizza.

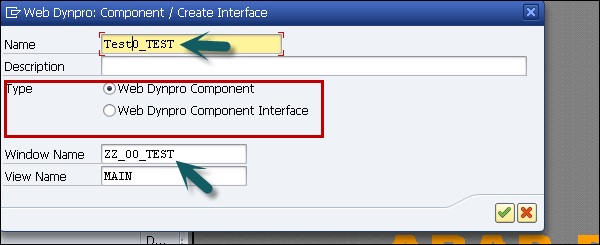
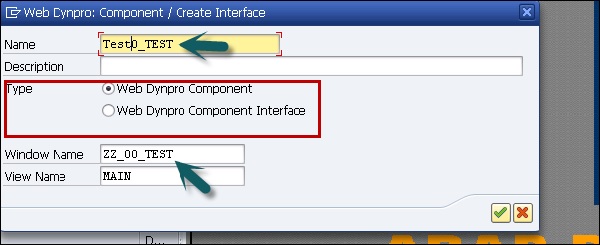
Step 4 - Nella finestra successiva, inserisci i seguenti dettagli:
- È possibile inserire una descrizione di questo componente.
- In tipo, seleziona un componente Web Dynpro.
- Puoi anche mantenere il nome della finestra predefinita.

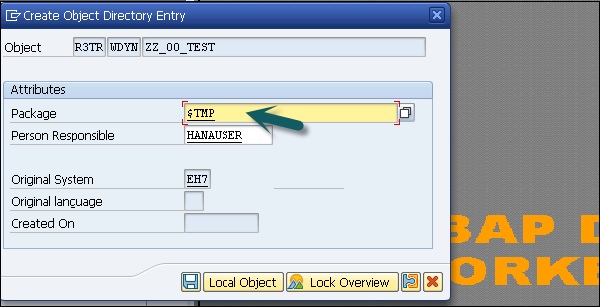
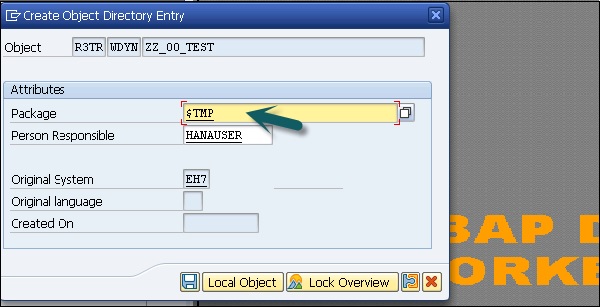
Step 5 - Assegna questo componente al pacchetto $ TMP e fai clic sul pulsante Salva.

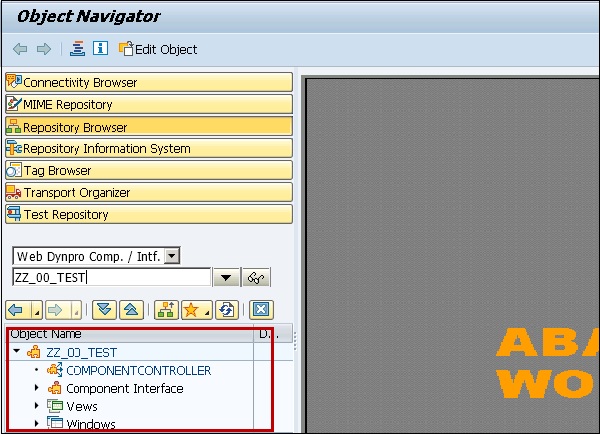
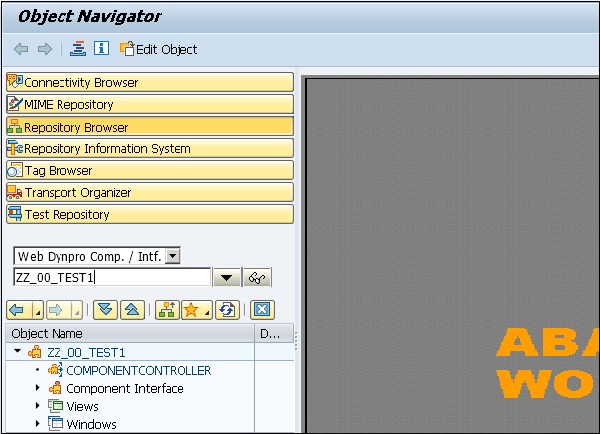
Quando fai clic su Salva, puoi vedere questo nuovo componente sotto l'albero degli oggetti e contiene:
- Controller dei componenti
- Interfaccia componente
- View
- Windows

Quando si espande l'interfaccia del componente, è possibile vedere il controller dell'interfaccia e le viste dell'interfaccia.

Come creare una vista e assegnarla a una finestra?
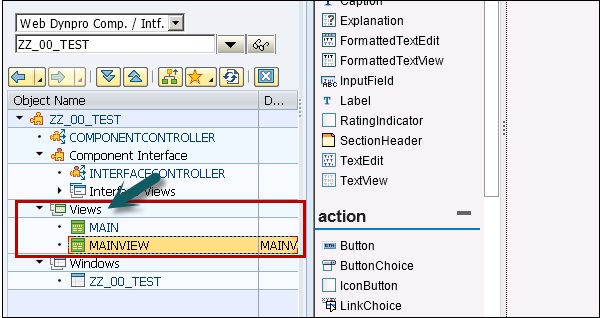
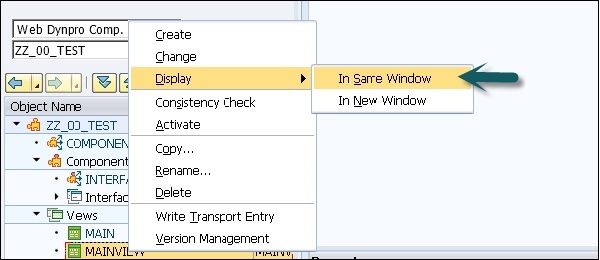
Step 1 - Fare clic sul componente Web Dynpro e accedere al menu contestuale (clic destro) → Crea → Visualizza

Step 2 - Creare una vista MAINVIEW come segue e fare clic sul segno di spunta.

Questo aprirà l'editor della vista nel workbench ABAP con il nome - MAINVIEW

Step 3 - Se si desidera aprire la scheda del layout e visualizzare il designer, potrebbe essere necessario immettere il nome utente e la password del server delle applicazioni.
Step 4 - Fare clic sull'icona di salvataggio in alto.


Quando salvi, si trova sotto l'albero degli oggetti e puoi controllare espandendo la scheda di visualizzazione.

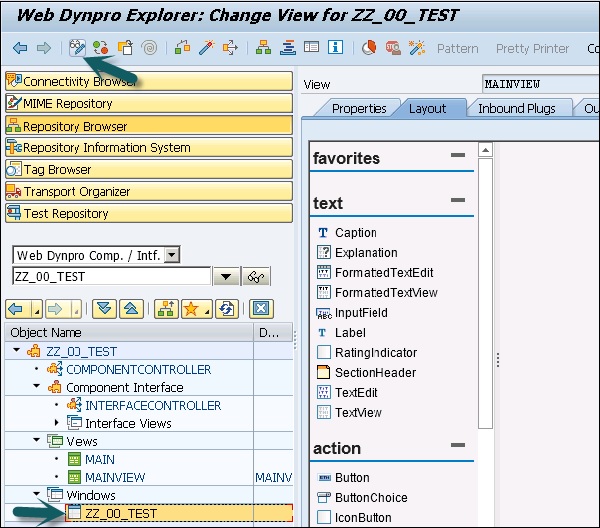
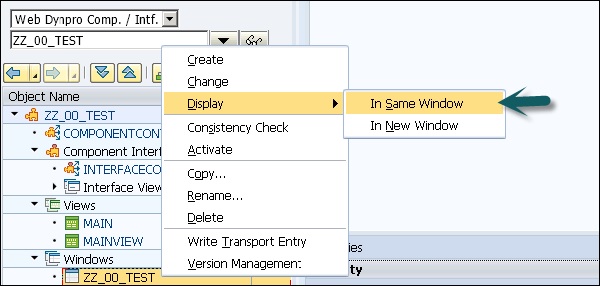
Step 5 - Per assegnare la finestra a questa visualizzazione, selezionare la finestra ZZ_00_TEST nella scheda della finestra e fare clic su Modifica modalità nella parte superiore dello schermo.

Step 6 - È possibile fare clic con il pulsante destro del mouse su → Schermo → Nella stessa finestra.


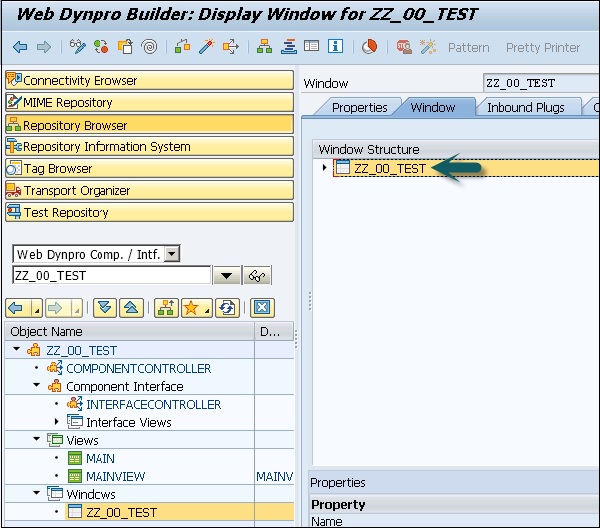
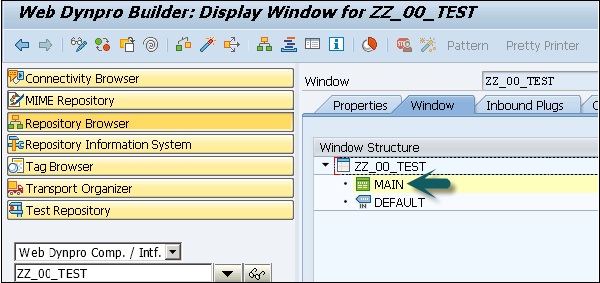
Step 7 - Ora apri la struttura della vista e sposta la vista MAINVIEW all'interno della struttura della finestra sul lato destro tramite Drag and Drop.

Step 8 - Apri la struttura della finestra sul lato destro e vedrai la MAINVIEW incorporata.

Step 9 - Salva facendo clic sull'icona Salva nella parte superiore dello schermo.
Come creare un contesto di visualizzazione per MAINVIEW?
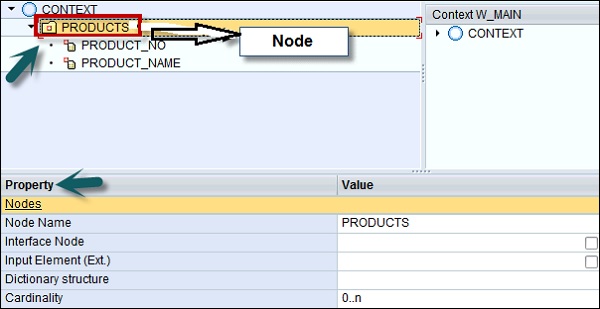
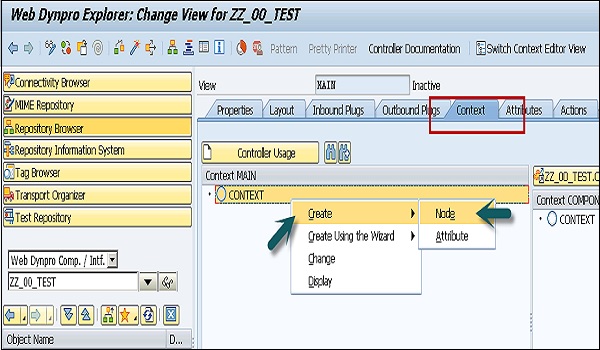
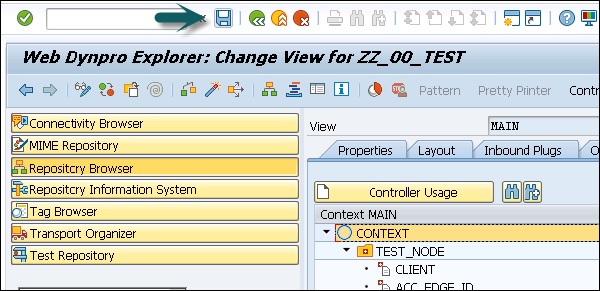
Step 1- Aprire l'Editor delle viste per visualizzare MAINVIEW e passare alla scheda Contesto. Creare un nodo di contesto nel controller di visualizzazione aprendo il menu di scelta rapida corrispondente.
Step 2 - Selezionare la Vista nella struttura ad albero degli oggetti e fare clic su Visualizza.


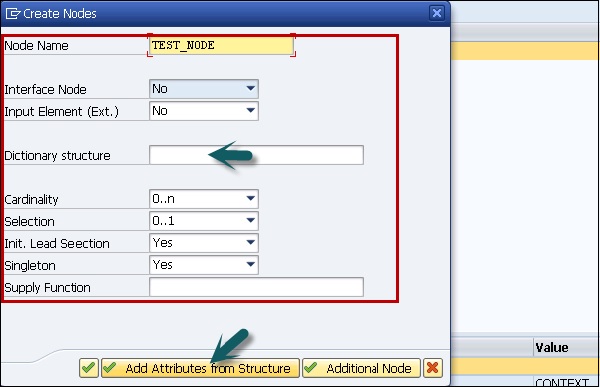
Step 3- Mantieni le proprietà nella finestra successiva. Seleziona la cardinalità e la struttura del dizionario (tabella). Seleziona Aggiungi attributo dalla struttura e seleziona i componenti della struttura.

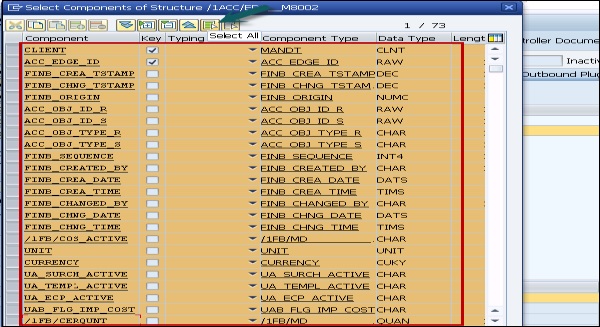
Step 4 - Per selezionare tutti i componenti, fare clic sull'opzione Seleziona tutto in alto e quindi fare clic sul segno di spunta nella parte inferiore dello schermo.


È stato creato un nodo di contesto TEST_NODE, che fa riferimento alla struttura dati della tabella e che può contenere 0 → n voci in fase di esecuzione. Il nodo del contesto è stato creato nel contesto della vista, poiché non è pianificato alcuno scambio di dati con altre viste, quindi non è necessario l'utilizzo del contesto del controller dei componenti.
Step 5 - Salvare le modifiche in MAINVIEW facendo clic sull'icona Salva.

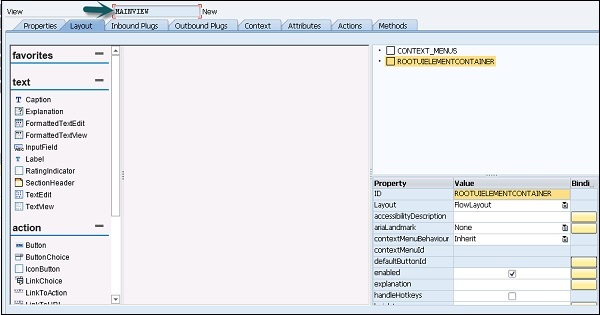
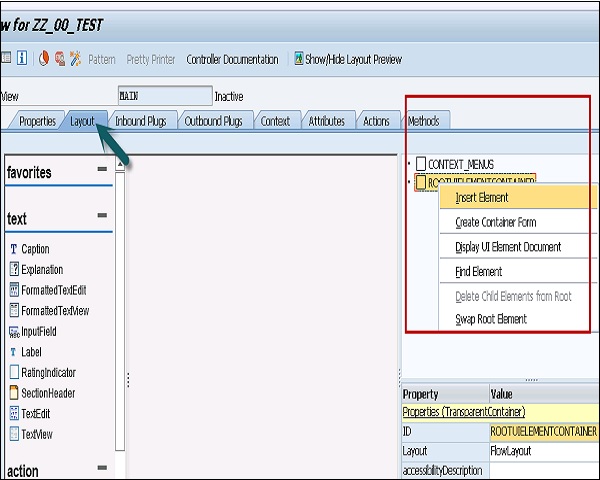
Step 6- Vai alla scheda Layout di MAINVIEW. Inserire un nuovo elemento dell'interfaccia utente della tabella dei tipi in CONTAINER ROOTUIELEMENT e assegnare le proprietà nella tabella data.

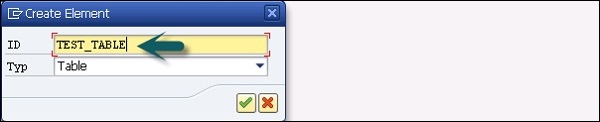
Step 7 - Immettere il nome dell'elemento e il tipo.

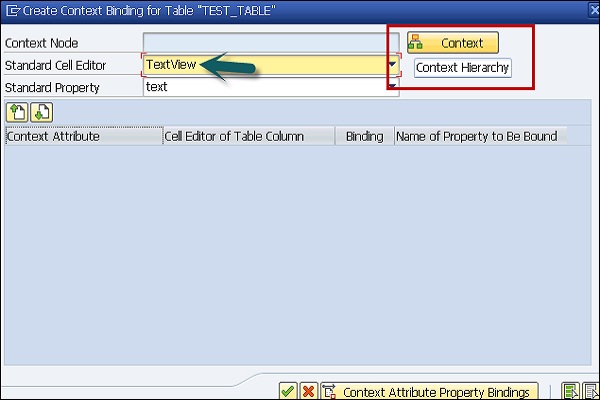
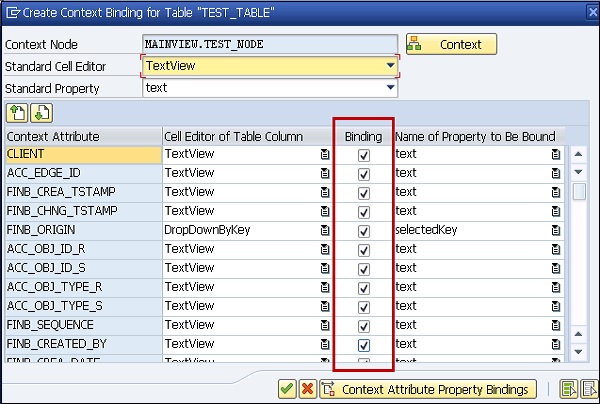
Step 8- Crea l'associazione di TEST_TABLE con il nodo di contesto TEST_NODE. Seleziona Visualizzazione testo come editor di celle standard e attiva i collegamenti per tutte le celle.

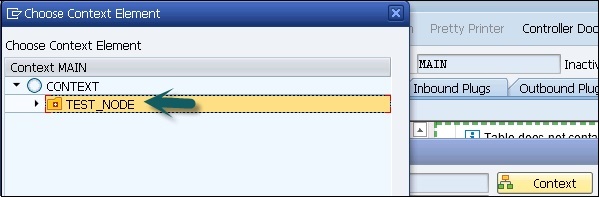
Step 9- Fare clic sul pulsante Contesto. Seleziona il nodo di contesto come TEST_NODE dall'elenco.

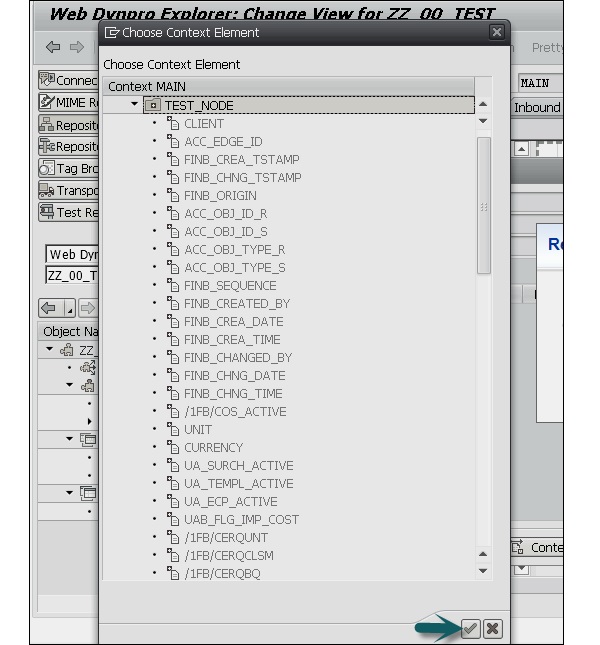
Step 10 - Puoi vedere tutti gli attributi selezionandolo.


Step 11- Attiva tutte le caselle di controllo in Associazione per tutti gli attributi di contesto selezionandole. Confermare l'immissione premendo il tasto Invio.

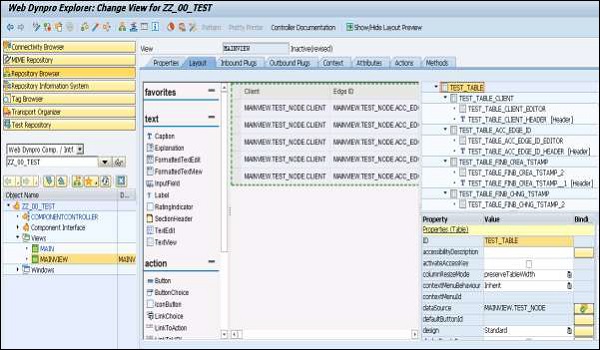
Il risultato dovrebbe essere simile a questo:

Step 12 - Salva le modifiche.
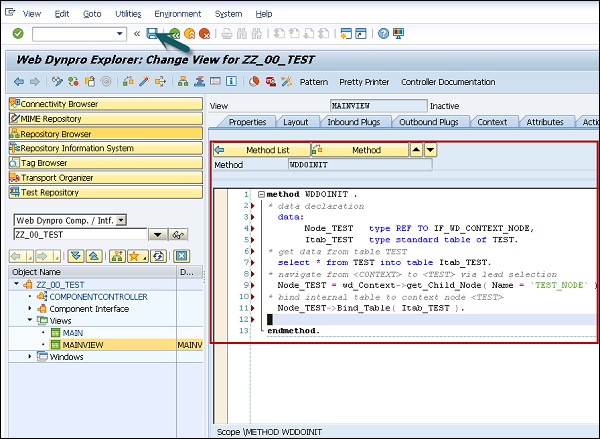
Step 13- Per fornire dati alla tabella TEST, andare alla scheda Metodi e fare doppio clic sul metodo WDDOINIT. Inserisci il seguente codice -
method WDDOINIT .
* data declaration
data:
Node_TEST type REF TO IF_WD_CONTEXT_NODE,
Itab_TEST type standard table of TEST.
* get data from table TEST
select * from TEST into table Itab_TEST.
* navigate from <CONTEXT> to <TEST> via lead selection
Node_TEST = wd_Context->get_Child_Node( Name = `TEST_NODE` ).
* bind internal table to context node <TEST>
Node_TEST->Bind_Table( Itab_TEST ).
endmethod.Applicazioni Web Dynpro, non è necessario accedere alle tabelle del database direttamente dai metodi Web Dynpro, tuttavia, è necessario utilizzare funzioni di fornitura o chiamate BAPI per l'accesso ai dati.

Step 14 - Salvare le modifiche facendo clic sull'icona di salvataggio nella parte superiore dello schermo.
Come creare un'applicazione Web Dynpro?
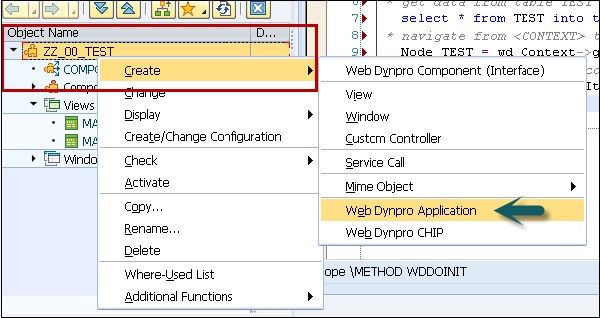
Step 1 - Selezionare il componente ZZ_00_TEST nell'albero degli oggetti → fare clic con il tasto destro e creare una nuova applicazione.

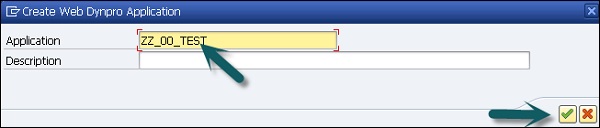
Step 2 - Immettere il nome dell'applicazione e fare clic su Continua.

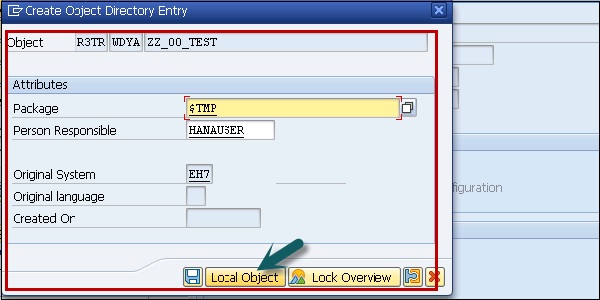
Step 3- Salva le modifiche. Salva come oggetto locale.


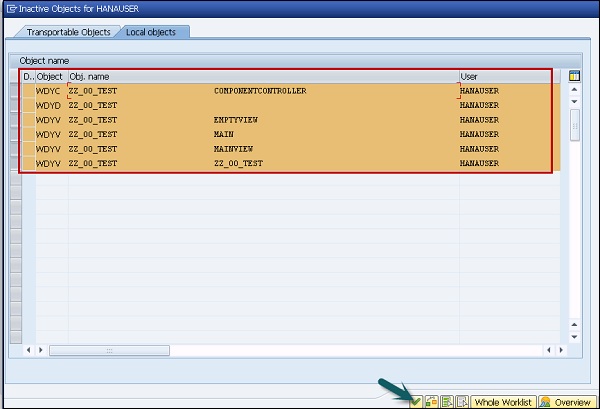
Successivamente si attivano gli oggetti nel componente Web Dynpro -
Step 4 - Fare doppio clic sul componente ZZ_00_TEST e fare clic su Attiva.

Step 5 - Seleziona tutti gli oggetti e fai clic su Continua.

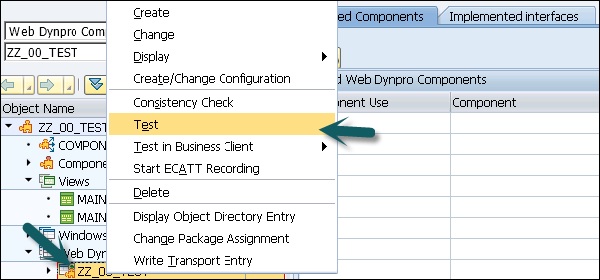
Step 6 - Per eseguire l'applicazione, selezionare Applicazione Web Dynpro → Fare clic con il pulsante destro del mouse e Test.

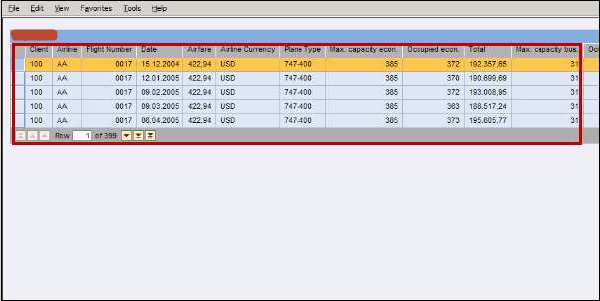
Verrà avviato un browser e verrà eseguita l'applicazione Web Dypro.

Chiamare un'applicazione Web Dynpro
In un'applicazione Web Dynpro, la finestra del componente ha un plug in entrata. Questo plug in ingresso può avere parametri, che devono essere specificati come parametri URL.
I valori predefiniti che vengono sovrascritti dai parametri URL possono essere impostati nell'applicazione per questi parametri. Se non viene specificato né un valore predefinito né un parametro URL, viene attivato un errore di runtime.
Per creare un nuovo plug in entrata, specificare il plug come avvio e il tipo di dati deve essere una stringa. Attiva il componente.
Successivamente è necessario specificare il componente da chiamare, i parametri, la finestra e il plug di avvio.
Chiama l'applicazione e i parametri URL sovrascrivono i parametri dell'applicazione.
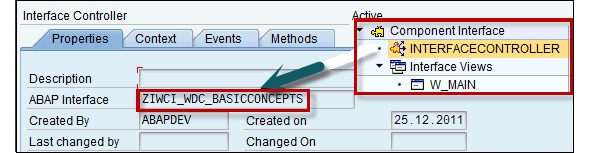
Quando si crea un componente Web Dynpro, la procedura di creazione crea un'interfaccia del componente. Ogni interfaccia del componente contiene esattamente un controller di interfaccia e una vista dell'interfaccia. La vista dell'interfaccia non ha una connessione diretta con il controller dell'interfaccia e viene creata automaticamente.
Utilizzando l'interfaccia dei componenti, è possibile definire la struttura dell'interfaccia e utilizzarla in diversi componenti dell'applicazione.
Il controller di interfaccia di una definizione dell'interfaccia di un componente e il controller di interfaccia di un componente sono diversi.
È possibile aggiungere più visualizzazioni dell'interfaccia a una definizione dell'interfaccia del componente.
Creazione di una definizione dell'interfaccia del componente Web Dynpro
Considera lo stesso screenshot del capitolo precedente.

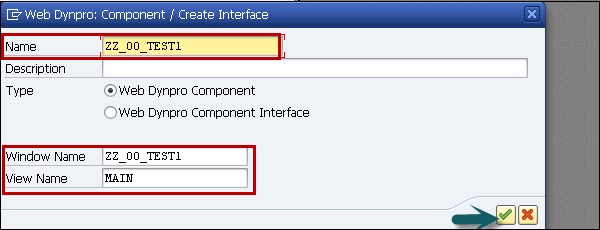
Step 1 - Immettere il nome del nuovo componente e fare clic su Visualizza.

Step 2 - Nella finestra successiva, inserisci i seguenti dettagli:
- È possibile inserire una descrizione di questo componente.
- In tipo, seleziona un componente Web Dynpro.
- Puoi anche mantenere il nome della finestra predefinita.

Step 3 - Assegna questo componente al pacchetto $ TMP e fai clic sul pulsante Salva.

Quando fai clic su Salva, puoi vedere questo nuovo componente sotto l'albero degli oggetti e contiene:
- Controller dei componenti
- Interfaccia componente
- View
- Windows
I componenti senza volto in Web Dynpro non contengono alcun componente grafico, nessuna vista e nessuna finestra. Contiene solo un controller di componenti ed è possibile aggiungere un controller personalizzato aggiuntivo.
I componenti senza volto vengono utilizzati in modo specifico per ricevere e strutturare i dati. I componenti senza volto possono essere incorporati in altri componenti utilizzando l'utilizzo del componente ed è possibile fornire i dati richiesti a questi componenti.
Come creare un componente senza volto?
Step 1 - Crea un nuovo componente Web Dynpro.

Step 2 - Seleziona il pacchetto e fai clic sul pulsante Salva.

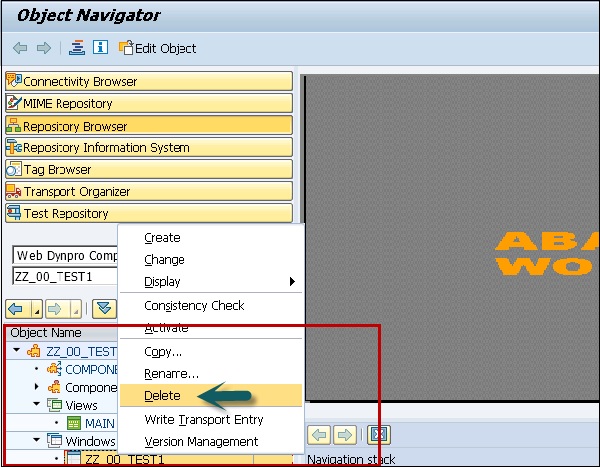
Step 3 - Per creare un componente senza volto, eliminare i due elementi - Vista e Finestra.

Nel componente Web Dynpro, è possibile creare una classe assegnata in modo univoco ereditata dalla classe astratta. La classe di assistenza può memorizzare la codifica richiesta in un componente ma non è collegata al layout.
È possibile memorizzare testo dinamico nella classe di assistenza, testo combinato in fase di esecuzione o contenente variabili che possono essere memorizzate nel pool di testo.
Nella classe Assistenza è anche possibile salvare un codice che non è direttamente collegato al layout dell'applicazione o al controller.
L'utilizzo del metodo _WD_COMPONENT_ASSISTANCE ~ GET_TEXT () consente di accedere ai simboli di testo della classe di assistenza nel controller del componente. Quando chiami il metodo, viene utilizzato l'ID a 3 cifre del simbolo di testo -
method MY_CONTROLLER_METHOD .
data: my_text type string.
my_text = WD_ASSIST->IF_WD_COMPONENT_ASSISTANCE~GET_TEXT( KEY = ‘001’ ).
EndmethodÈ possibile mantenere i simboli di testo nella classe di assistenza utilizzando ciascun controller. Fare clic su Vai a → Simboli di testo nel menu.
Note - Ogni classe ABAP può fungere da classe di assistenza ma il servizio integrato con l'applicazione Web Dynpro è disponibile solo se la classe di assistenza è derivata dalla classe - CL_WD_COMPONENT_ASSISTANCE.
È possibile chiamare un modulo funzionale esistente in un componente Web Dynpro utilizzando una chiamata di servizio. Per creare una chiamata di servizio, è possibile utilizzare una procedura guidata di facile utilizzo negli strumenti Web Dynpro.
È possibile avviare la procedura guidata nel workbench ABAP per creare una chiamata di servizio.
Run T-Code − SE80

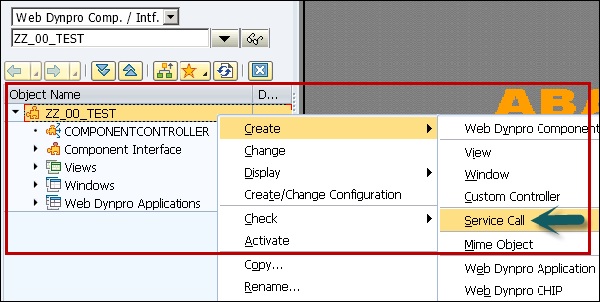
Step 1- Selezionare il componente Web Dynpro → Fare clic con il pulsante destro del mouse per aprire il menu contestuale. Vai a creare → Chiamata di servizio.

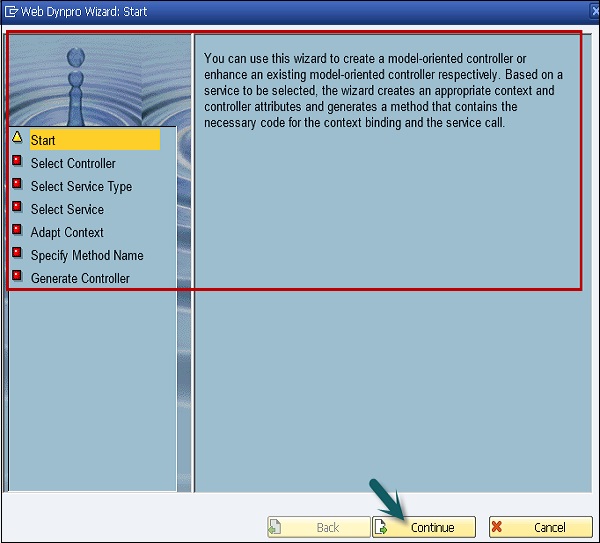
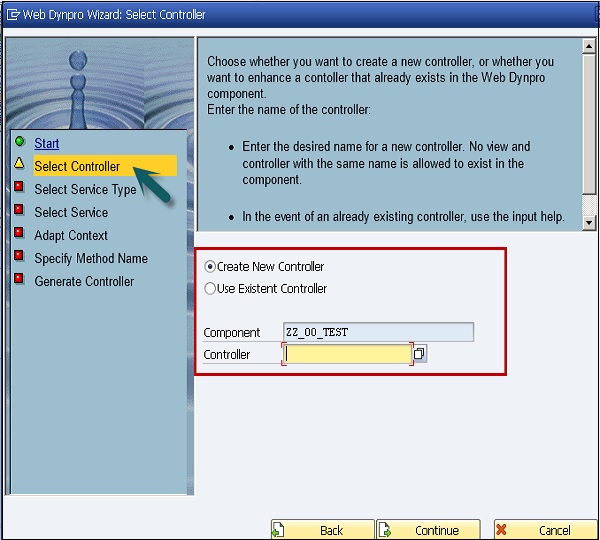
Si aprirà la procedura guidata di Web Dynpro - Schermata iniziale.

Step 2 - È possibile selezionare se si desidera che la chiamata di servizio sia incorporata in un controller esistente o se si desidera creare un nuovo controller.

Note - Le chiamate di servizio devono essere incorporate nei controller globali e non possono essere utilizzate con i controller di visualizzazione in Web Dynpro.
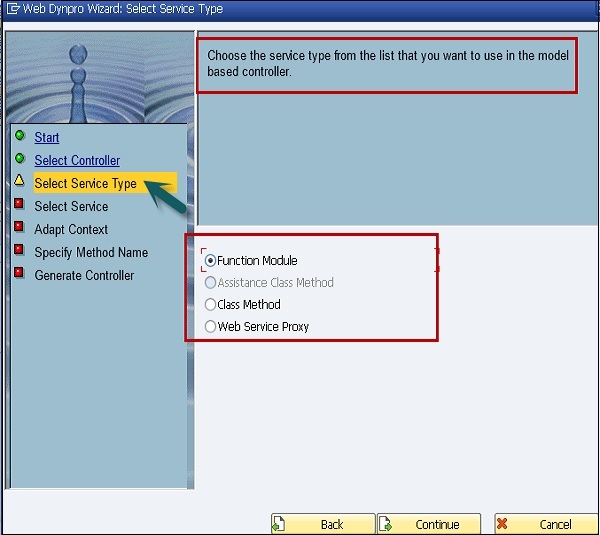
Step 3- Nella finestra successiva, seleziona il tipo di servizio. Fare clic sul pulsante Continua.

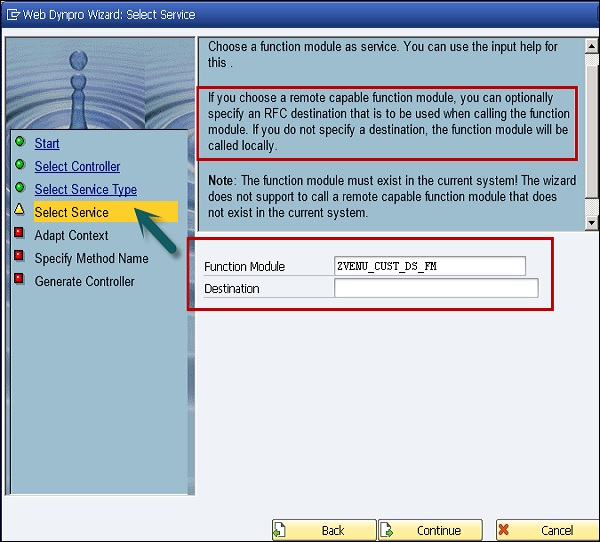
Step 4- Nella finestra successiva, seleziona un modulo funzionale come servizio. È possibile utilizzare la guida per l'immissione per questo.
Se si sceglie un modulo funzione con capacità remota, è possibile facoltativamente specificare una destinazione RFC da utilizzare quando si richiama il modulo funzione. Se non si specifica una destinazione, il modulo funzione verrà chiamato localmente.
Note- Il modulo funzionale deve esistere nel sistema attuale! La procedura guidata non supporta la chiamata a un modulo funzione con capacità remota che non esiste nel sistema corrente.
Step 5 - Fare clic su Continua.

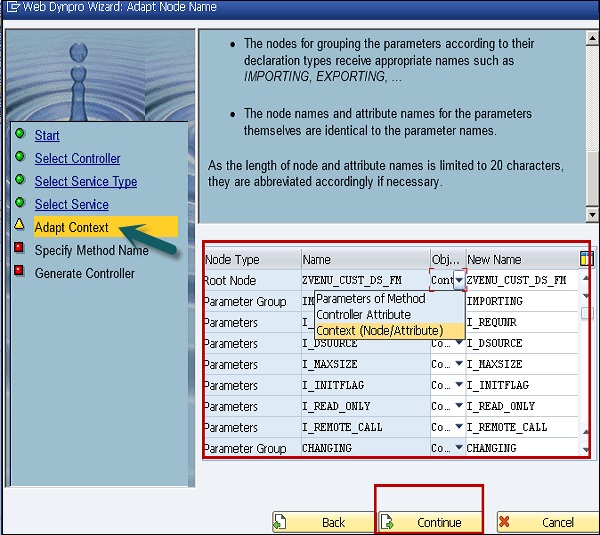
Step 6 - Nella finestra successiva, puoi scegliere quale tipo di oggetto utilizzare per rappresentare i parametri della funzione di servizio nel controller Web Dynpro -
- Come parametro del metodo controller
- Come attributo del controller
- Come nodo di contesto o attributo di contesto
A tale scopo, selezionare il tipo di oggetto richiesto dalla casella di riepilogo nelle righe pertinenti.
Note - Solo i dati rilevanti per l'interfaccia utente devono essere archiviati nel contesto.
È inoltre possibile denominare individualmente gli attributi del controller e i nodi di contesto da creare.
Viene generata la seguente proposta:
Il nodo radice riceve il nome del servizio.
I nodi per raggruppare i parametri in base ai loro tipi di dichiarazione ricevono nomi appropriati come IMPORTING, EXPORTING, ...
I nomi dei nodi ei nomi degli attributi per i parametri stessi sono identici ai nomi dei parametri.
Poiché la lunghezza del nodo e dei nomi degli attributi è limitata a 20 caratteri, vengono abbreviati di conseguenza, se necessario.

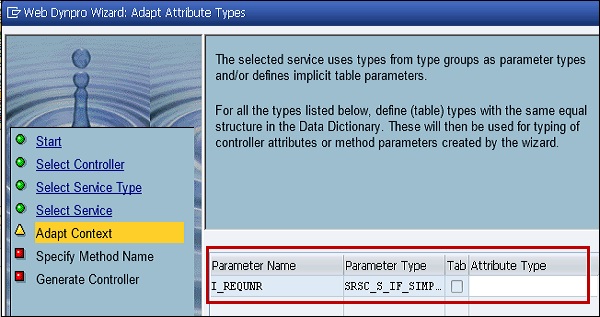
Nella finestra successiva, il servizio selezionato utilizza i tipi dei gruppi di tipi come tipi di parametro e / o definisce i parametri della tabella implicita.
Per tutti i tipi elencati di seguito, definire i tipi (tabella) con la stessa struttura uguale nel dizionario dei dati. Questi verranno quindi utilizzati per la digitazione degli attributi del controller o dei parametri del metodo creati dalla procedura guidata.

Step 7 - Immettere Tipo di attributo - TEST e fare clic su Continua.
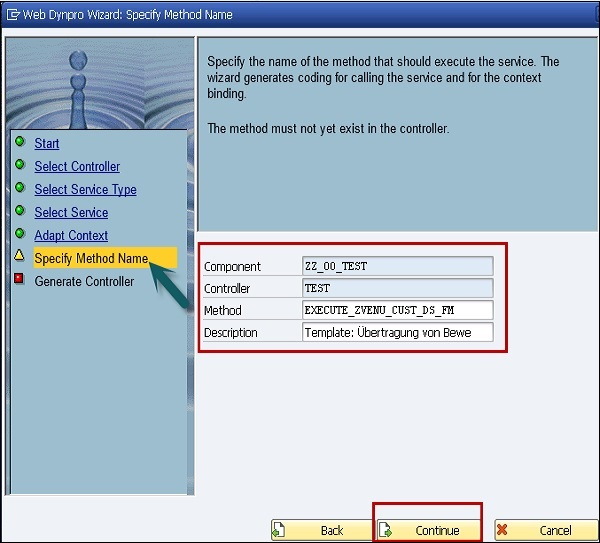
Step 8- Nella finestra successiva, specificare il nome del metodo che dovrebbe eseguire il servizio. La procedura guidata genera la codifica per chiamare il servizio e per l'associazione di contesto.
Il metodo non deve ancora esistere nel controller.

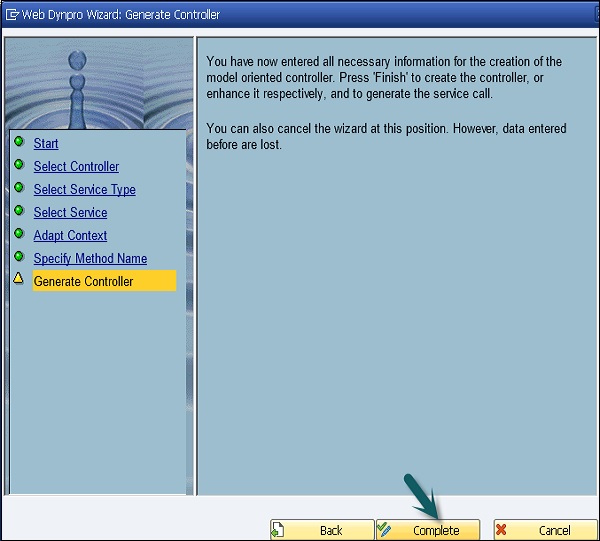
Avete ora inserito tutte le informazioni necessarie per la creazione del controller model-oriented.
Step 9 - Fare clic su "Completa" per creare il controller o migliorarlo rispettivamente per generare la chiamata di servizio.
È inoltre possibile annullare la procedura guidata in questa posizione. Tuttavia, i dati inseriti prima vengono persi.

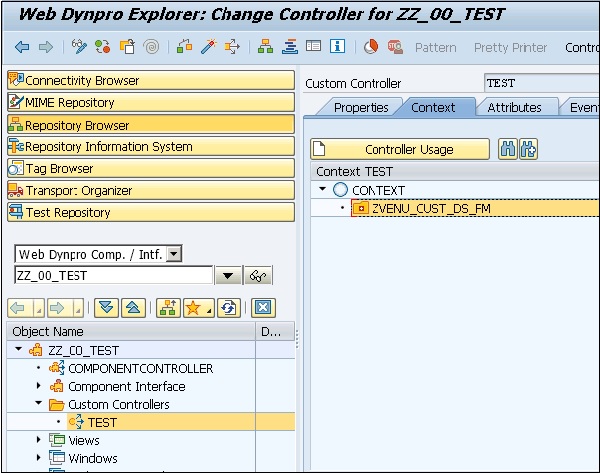
Quando viene creata una chiamata di servizio, un modulo funzione è disponibile per il componente. Ora è possibile scegliere una vista per visualizzare gli elementi della tabella del database nel browser. A condizione che il controller globale non sia il controller del componente, è necessario immettere una pagina di utilizzo del controller globale per il controller della vista selezionata. Successivamente, dovrebbe esserci la mappatura del nodo.

Viene generato FUNCMODUL1 sul nodo con lo stesso nome in un contesto del controller di visualizzazione.
Per riempire il nodo di contesto FUNCMODUL1 del contesto del controller di visualizzazione con i dati della tabella del database, il metodo EXECUTE_FUNCMODULE del controller globale viene chiamato la sua funzione di fornitura. A tale scopo, è necessario creare una tale funzione di fornitura chiamando il metodo EXECUTE_FUNCMODULE1.
Esistono vari strumenti nel workbench ABAP che è possibile utilizzare a scopo di debug del codice sorgente. È possibile testare tutto il codice sorgente dell'applicazione Web Dynpro utilizzando un debugger.
Step 1 - Per avviare il debugger, è necessario selezionare un nuovo debugger nel workbench ABAP.
Step 2 - Vai su Utilità → Impostazioni

Viene ora visualizzata una finestra di dialogo che contiene due aree di schede nidificate.
Step 3 - Scegli la pagina della scheda "genitore" ABAP Editor.
Le impostazioni per ABAP Editor si aprono sempre con il contenuto della pagina della scheda figlio Editor.
Step 4 - Seleziona l'Editor front-end (Nuovo).
Step 5 - Ora passa alla pagina della scheda Debug nelle impostazioni dell'editor ABAP e seleziona Nuovo debugger.
Step 6 - Salva le modifiche e chiudi la finestra di dialogo.
Come avviare il processo di debug?
Se si desidera eseguire un'applicazione in modalità di debug, è necessario impostare un punto di interruzione esterno in uno dei metodi nel componente Dynpro.
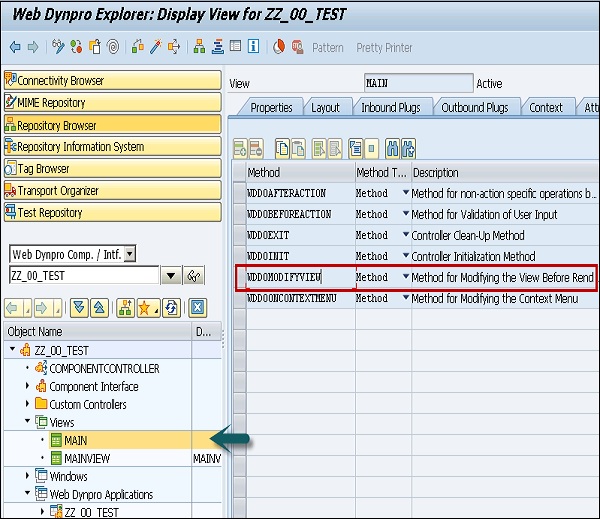
Si consiglia di impostare il punto di interruzione nel metodo WDDOMODIFYVIEW nella scheda METHODS della visualizzazione Dynpro. A condizione che il contesto del controller di visualizzazione non venga riempito utilizzando un metodo di fornitura, la visualizzazione è completamente istanziata nel modello di fase in questo momento.

Note - Il metodo in cui si imposta il punto di interruzione dipende dallo scopo dell'esecuzione del test e si consiglia di impostarlo in WDDMODIFYVIEW.
Quando si avvia un'applicazione Web Dynpro, viene avviato automaticamente un debugger in un'altra sessione.
È possibile utilizzare la gestione delle versioni per gestire la versione precedente di un oggetto, confrontare le versioni o è anche possibile ripristinarle. Nella gestione delle versioni, è possibile memorizzare diverse versioni degli oggetti di sviluppo ABAP.
In un workbench ABAP, puoi confrontare diverse versioni di:
- Views
- Windows
- Controllers
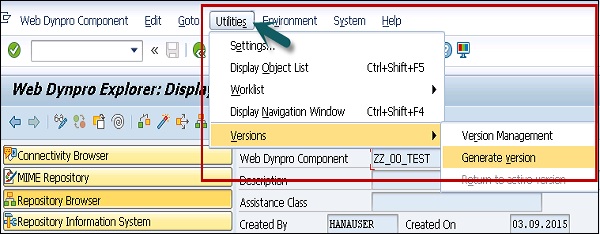
Puoi anche memorizzare una versione di un oggetto senza rilasciarlo. Per farlo, seleziona l'oggetto nell'area dell'editor e vai alla scheda Utilità → Versioni → Genera versione

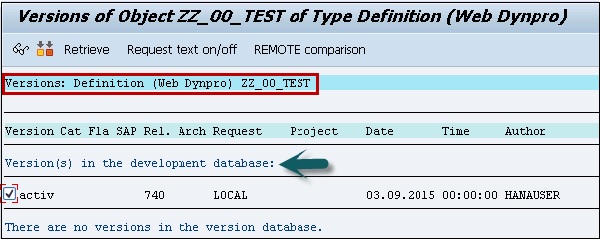
Prima della generazione della versione, non è possibile visualizzare alcuna versione nel database, se si accede alla gestione delle versioni.

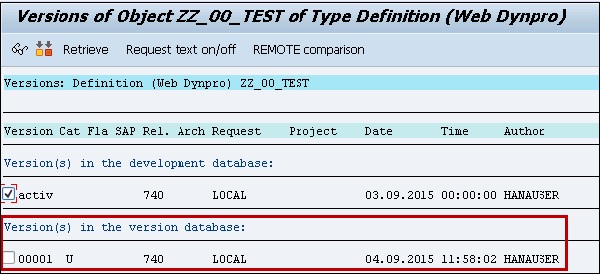
Quando fai clic su Genera versione, ottieni una conferma che è stata creata una versione.

Come eseguire il confronto delle versioni?
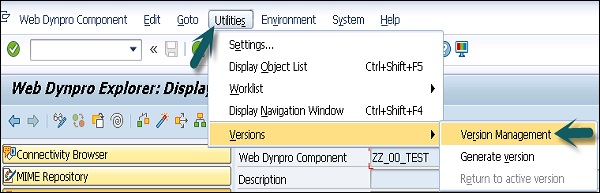
Vai a Utilità → Versioni → Gestione delle versioni

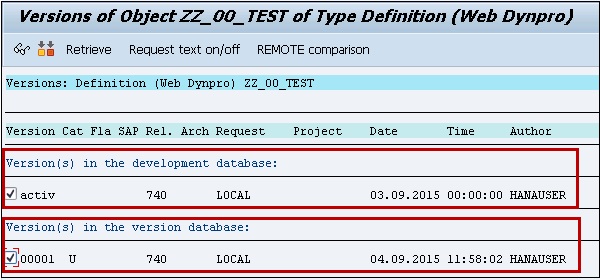
Mostra tutta la versione memorizzata dell'oggetto selezionato nel database delle versioni. Consiste in tutte le versioni rilasciate in precedenza o tutte attive.

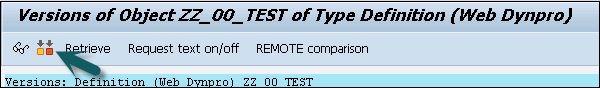
Per avviare il confronto degli oggetti, selezionare l'oggetto e fare clic sul pulsante di confronto nella parte superiore dello schermo.

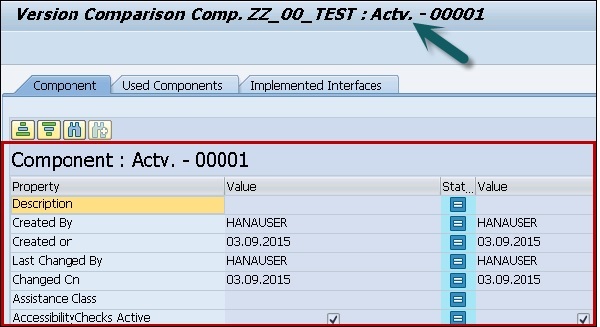
Per tutte le versioni viene effettuato un confronto e l'eventuale differenza viene evidenziata in una tabella.

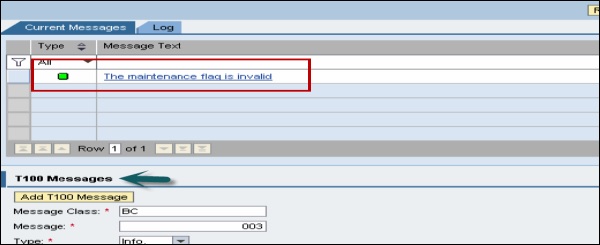
In ABAP Workbench, puoi anche creare e mostrare messaggi che contengono informazioni per gli utenti finali dell'applicazione Dynpro. Questi messaggi vengono visualizzati sullo schermo. Si tratta di messaggi interattivi dell'utente che visualizzano informazioni importanti sull'applicazione Web Dynpro.

Per fornire agli utenti informazioni, avvertenze o dettagli sugli errori, è possibile programmare questi metodi nel workbench ABAP utilizzando il servizio di runtime.
Questi messaggi vengono configurati in Impostazioni sull'applicazione Web Dynpro. È possibile assegnare diverse impostazioni per la gestione dei messaggi nell'applicazione Web Dynpro -
Show message component - In questo caso, se il messaggio esiste, verrà visualizzato.

Always show message component - Anche se non è presente alcun messaggio, il componente del messaggio viene visualizzato in alto.

The message is displayed without the component - In questa impostazione, viene visualizzato un messaggio e non esiste alcun registro dei messaggi.
Tutti questi messaggi utente vengono visualizzati nella barra di stato. L'utente può accedere all'elemento dell'interfaccia utente per rimuovere l'errore nel messaggio di errore.
Messages in popup window- In questa configurazione è possibile impostare il messaggio da visualizzare nella finestra a comparsa, indipendentemente da quanto configurato nell'applicazione Web Dynpro. È possibile configurare i seguenti messaggi popup da visualizzare:
- I messaggi appartengono a una finestra specifica
- Tutti i messaggi fino ad ora
- Nessun messaggio
È possibile utilizzare il gestore dei messaggi per integrare i messaggi nel registro dei messaggi. È possibile aprire il gestore dei messaggi utilizzando la procedura guidata del codice Web Dynpro.
È possibile aprire la procedura guidata del codice Web Dynpro dalla barra degli strumenti. È disponibile quando il workbench ABAP è in modalità di modifica o durante la modifica di una vista o di un controller.
Per impostare il workbench ABAP nella modalità di modifica, selezionare la vista e passare al contesto in Modifica.


È possibile utilizzare i seguenti metodi per attivare i messaggi:
IS_EMPTY - Viene utilizzato per interrogare se sono presenti messaggi.
CLEAR_MESSAGES - Viene utilizzato per eliminare tutti i messaggi.
REPORT_ATTRIBUTE_ERROR_MESSAGE - Viene utilizzato per segnalare un'eccezione Web Dynpro a un attributo di contesto.
REPORT_ATTRIBUTE_EXCEPTION - Viene utilizzato per segnalare un'eccezione Web Dynpro a un attributo di contesto.
REPORT_ERROR_MESSAGE - Viene utilizzato per segnalare un messaggio Web Dynpro con parametri opzionali.
REPORT_EXCEPTION - Viene utilizzato per segnalare un'eccezione Web Dynpro che potrebbe ripresentarsi.
REPORT_FATAL_ERROR_MESSAGE - Viene utilizzato per segnalare un messaggio fatale Web Dynpro con parametri opzionali.
REPORT_FATAL_EXCEPTION - Viene utilizzato per segnalare un'eccezione irreversibile di Web Dynpro.
REPORT_SUCCESS - Viene utilizzato per segnalare un messaggio di successo.
REPORT_T100_MESSAGE - Viene utilizzato per segnalare un messaggio utilizzando una voce T100.
REPORT_WARNING - Viene utilizzato per segnalare un avviso.
In base ai requisiti aziendali, è possibile implementare molte applicazioni standard e l'interfaccia utente dell'applicazione Web Dynpro può variare in base ai requisiti.
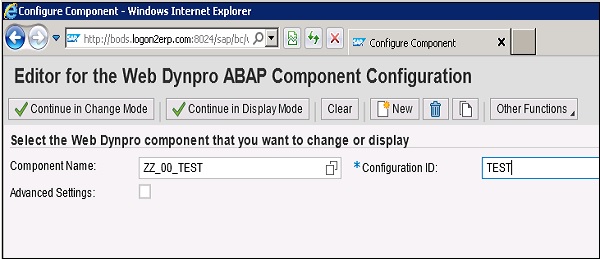
Configurazione dell'applicazione
Per configurare un'applicazione Web Dynpro, configurare prima i record di dati per i singoli componenti Web Dynpro.
Utilizzando la configurazione dei componenti, consente di gestire il comportamento.
Il prossimo è configurare l'applicazione. Tutti i componenti che vengono creati devono essere utilizzati nella specifica configurazione. La configurazione dell'applicazione Web Dynpro definisce quale componente è configurato in un'applicazione.
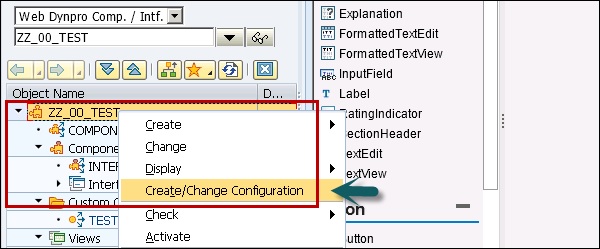
Come avviare Component Configurator?
Nell'elenco degli oggetti ABAP, seleziona un componente Web Dynpro -
Fare clic con il pulsante destro del mouse → Crea / Modifica configurazione.

Si apre un browser con la finestra di dialogo del configuratore. La modalità Component Configurator è attiva e si immette un nome per la nuova configurazione del componente.

È inoltre possibile definire la configurazione implicita ed esplicita. Salvare la configurazione e chiudere la finestra.
Note- È possibile salvare una nuova configurazione solo quando contiene effettivamente dei valori. Un file di configurazione vuoto che non contiene dati e ha un nome non viene memorizzato.
Poiché questo configuratore non fa parte di ABAP Workbench e viene eseguito separatamente nel browser, è necessario aggiornare la gerarchia dell'elenco di oggetti nel workbench dopo il completamento della procedura di creazione o modifica in una configurazione.
Ciò consente di memorizzare diverse configurazioni per ogni oggetto.
Gestione delta nella personalizzazione
Quando si salva la configurazione dell'applicazione, non è possibile controllare le modifiche apportate da un amministratore e da un utente finale. È necessario archiviare i dati di personalizzazione e personalizzazione che consentano la gestione dei dati uniti.
I seguenti punti dovrebbero essere considerati:
Gli utenti e gli amministratori dell'applicazione dovrebbero essere in grado di annullare le modifiche.
Le modifiche alla personalizzazione di un'applicazione dovrebbero essere visibili all'utente per tutte le pagine.
L'amministratore dell'applicazione dovrebbe avere accesso per contrassegnare il rapporto come finale e questo dovrebbe essere valido per tutti gli utenti. Quando un amministratore contrassegna una proprietà come finale, qualsiasi modifica al valore come personalizzazione di un singolo utente non deve più essere consentita.
È possibile integrare un'applicazione ABAP nel portale aziendale. È inoltre possibile gestire le funzioni del portale da un'applicazione Web Dynpro.
È possibile chiamare la procedura guidata del codice Web Dynpro per accedere ai metodi del gestore del portale. Può essere utilizzato per eseguire le seguenti funzioni:
Portal Events - Per navigare tra l'applicazione Web Dynpro all'interno del portale o il contenuto del portale.
Sono supportati i seguenti tipi di navigazione:
- Navigazione basata sugli oggetti
- Navigazione assoluta
- Navigazione relativa
Modalità protezione lavoro: per l'integrazione con il portale, le seguenti applicazioni Web Dynpro sono disponibili nel pacchetto SWDP_TEST -
WDR_TEST_PORTAL_EVENT_FIRE
Evento scatenante
WDR_TEST_PORTAL_EVENT_FIRE2
Attiva un evento gratuito
WDR_TEST_PORTAL_NAV_OBN
Navigazione basata sugli oggetti
WDR_TEST_PORTAL_NAV_PAGE
Navigazione tra le pagine
WDR_TEST_PORTAL_WORKPROTECT
Monitoraggio della sicurezza
WDR_TEST_PORTAL_EVENT_REC
Ricevi l'evento del portale
WDR_TEST_PORTAL_EVENT_REC2
Ricevi evento portale gratuito
Di seguito sono riportati i passaggi per integrare Web Dynpro ABAP (WDA) nel portale.
Step 1 - Vai al workbench ABAP utilizzando T-code - SE80 e crea il componente Web Dynpro.

Step 2 - Salvare il componente e attivarlo.
Step 3- Definire il data binding e la mappatura del contesto. Crea un'applicazione Web Dynpro e salvala.
Step 4 - Accedi al portale SAP NetWeaver.

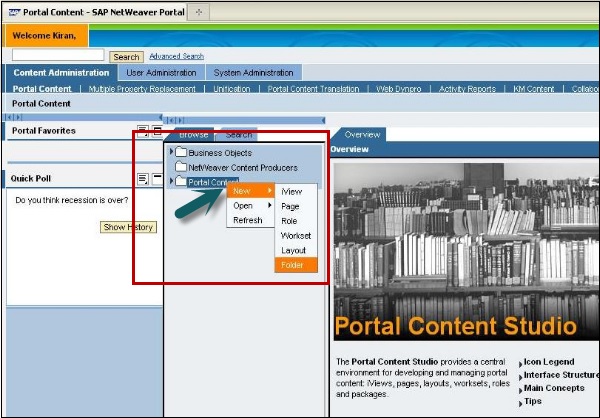
Step 5 - Vai a Contenuto del portale → scheda Amministrazione del contenuto.
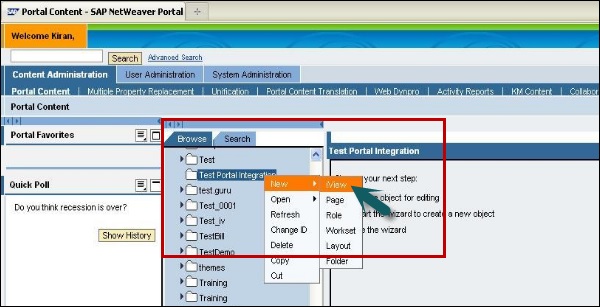
Step 6 - Fare clic con il pulsante destro del mouse sul contenuto del portale e creare una nuova cartella.

Step 7 - Immettere il nome della cartella e fare clic su Fine.
Step 8 - Fare clic con il tasto destro sulla cartella creata e creare un nuovo iView.

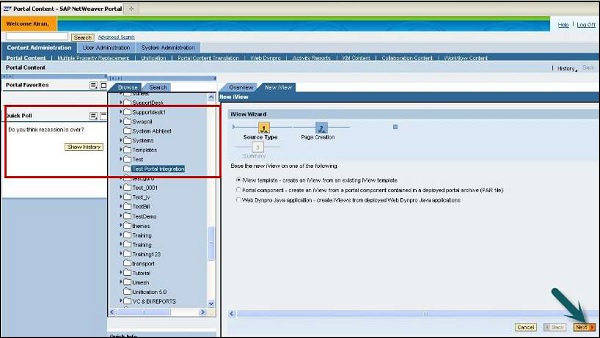
Step 9- Seleziona il modello iView. Crea un iView da un modello iView esistente e fai clic su Avanti.

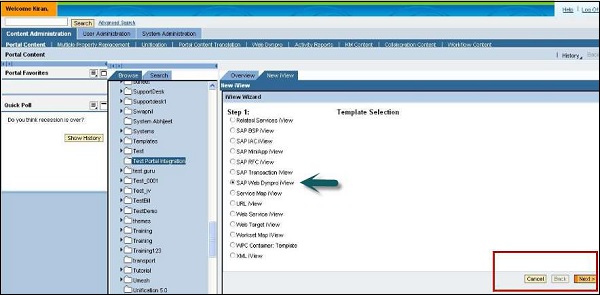
Step 10 - Selezionare SAP Web Dynpro iView come modello e fare clic su Avanti.

Step 11- Immettere il nome iView, l'ID iView, l'ID prefisso iView e fare clic su Avanti. Immettere il tipo di definizione come ABAP e fare clic su Avanti.
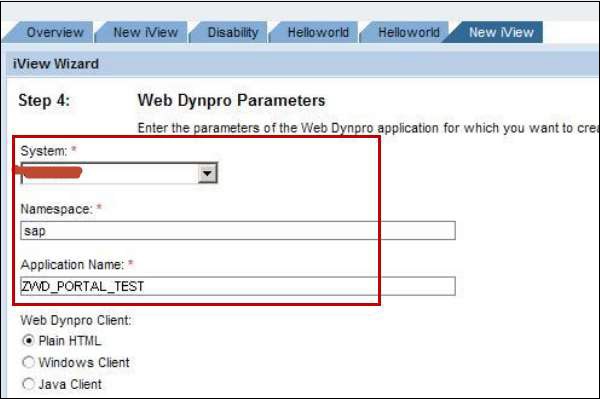
Step 12 - Immettere i dettagli di Web Dynpro e il sistema ECC viene creato.

Step 13- Immettere il parametro dell'applicazione nella stessa schermata e fare clic su Avanti. Ti verrà chiesto di vedere la schermata di riepilogo. Fare clic su Fine.

È possibile creare moduli basati sul software Adobe e utilizzarli nel contesto per le interfacce utente Web Dynpro. È possibile integrare lo strumento di sviluppo del ciclo di vita di Adobe con l'editor ABAP per facilitare lo sviluppo dell'interfaccia utente. I moduli interattivi che utilizzano il software Adobe consentono di sviluppare in modo semplice e efficiente elementi dell'interfaccia utente.
I seguenti scenari possono essere utilizzati per creare moduli interattivi:
- Scenario interattivo
- Scenario di stampa
- Scenario offline
- Utilizzo della firma digitale
Come creare un'applicazione Web Dynpro utilizzando i moduli?
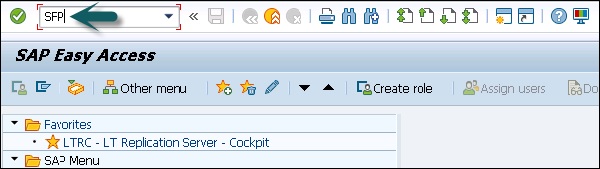
È possibile creare moduli in modo indipendente utilizzando l'editor di moduli. Vai aT-code − SFP


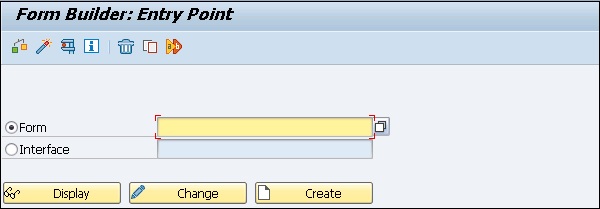
Quando fai clic su Crea, ti verrà chiesto di inserire il nome del modulo, la descrizione del modulo e l'interfaccia.
Esempio
I componenti di esempio per lo scenario interattivo nel sistema sono disponibili nel pacchetto SWDP_TEST → WDR_TEST_IA_FORMS.
Inserimento di moduli utilizzando scenari
In un'applicazione Dynpro, entrambi gli scenari - scenario di stampa e scenario interattivo - per l'inserimento di moduli interattivi sono simili. Il modulo che contiene i componenti statici può essere utilizzato per visualizzare i dati in un'applicazione Dynpro utilizzando lo scenario di stampa.
Utilizzando moduli interattivi, è possibile riutilizzare le voci nel contesto Web Dynpro per l'applicazione Web Dynpro.
Come inserire un modulo interattivo?
Step 1 - Crea una visualizzazione del tuo componente Web Dynpro.

Step 2- Fare clic con il pulsante destro del mouse su Visualizza e creare un nodo. Questo nodo sarà vincolato alla forma.
Step 3 - Trascina il modulo interattivo dalla libreria Adobe alla finestra Designer.
Step 4 - Progetta il modulo, inserisci il nome e collega gli attributi.
Step 5 - Una volta terminato con la progettazione del modulo, passare alla modalità di modifica nel workbench e definire se il modulo è un contenuto statico, un modulo di stampa basato su PDF o un modulo interattivo.
SAP List Viewer viene utilizzato per aggiungere un componente ALV e fornisce un ambiente flessibile per visualizzare elenchi e struttura tabulare. Un output standard è costituito da intestazione, barra degli strumenti e una tabella di output. L'utente può regolare le impostazioni per aggiungere la visualizzazione delle colonne, le aggregazioni e le opzioni di ordinamento utilizzando finestre di dialogo aggiuntive.
Di seguito sono riportate le caratteristiche principali di ALV:
Supporta molte proprietà dell'elemento table poiché si basa sull'elemento dell'interfaccia utente della tabella Web Dynpro.
L'output ALV può essere filtrato, ordinato o è possibile applicare calcoli.
L'utente può eseguire funzioni specifiche dell'applicazione utilizzando gli elementi dell'interfaccia utente nella barra degli strumenti.
Consente all'utente di salvare l'impostazione in diverse visualizzazioni.
Permette di configurare aree speciali sopra e sotto l'uscita ALV.
Consente di definire la misura in cui è possibile modificare l'output ALV.
Come creare un ALV?
Di seguito sono riportati i passaggi per creare un ALV.
Step 1 − Use T-code: SE80.Seleziona Web Dynpro comp / intf dall'elenco e inserisci il nome. Fare clic sul display. Ti verrà chiesto di creare il componente. Fare clic su Sì.

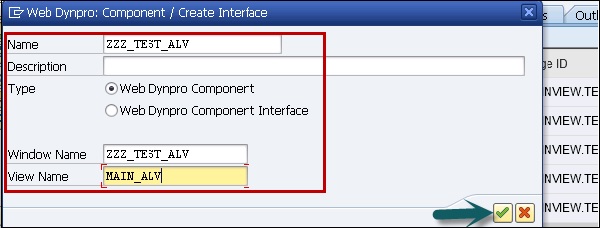
Step 2- Seleziona il tipo come componente Web Dynpro. Immettere il nome della finestra e il nome della vista.
Step 3 - Fare clic sul segno di spunta.

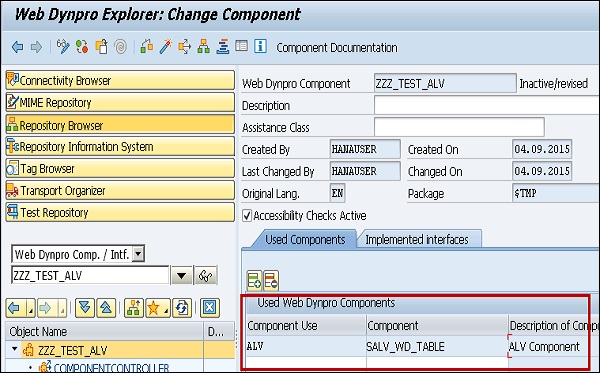
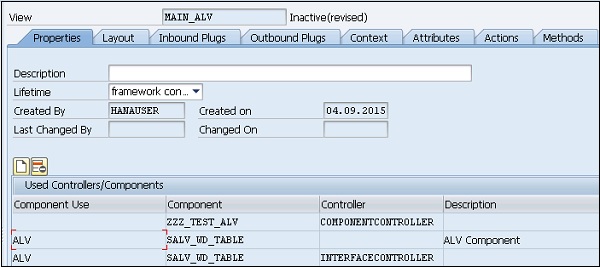
Step 4 - Nella finestra di modifica, inserisci l'uso del componente come ALV, il componente come SALV_WD_TABLE e la descrizione come componente ALV.

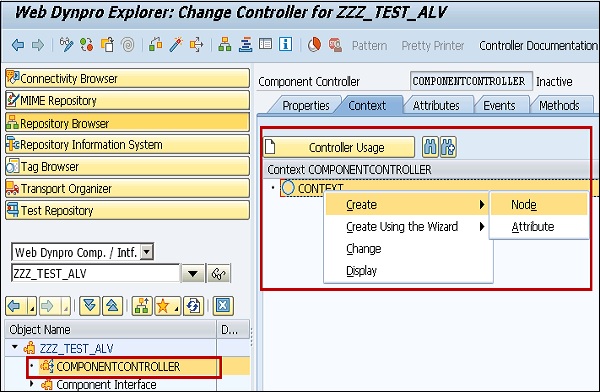
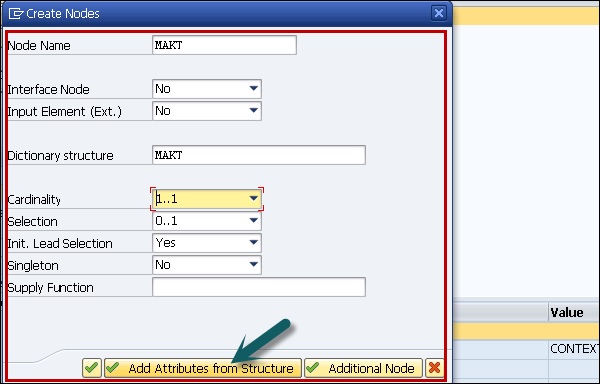
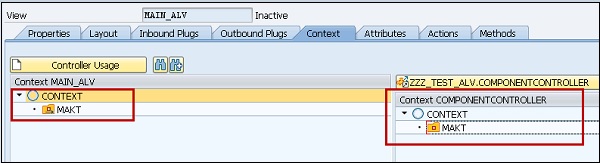
Step 5- Vai a Component Controller e fai clic con il pulsante destro del mouse sul contesto. Quindi selezionare Crea nodo MAKT con la struttura del dizionario MAKT.

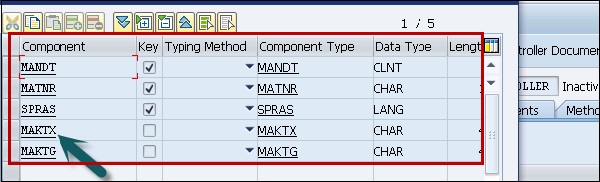
Step 6 - Selezionare gli attributi richiesti da MAKT utilizzando Aggiungi attributo dalla struttura.


Step 7 - Rimuovere la struttura del dizionario MAKT dal nodo MAKT e impostare le proprietà come segue (Cardinalità, Selezione lead, ecc.)


Step 8 - Fare clic con il pulsante destro del mouse su Utilizzo dei componenti nella struttura ad albero degli oggetti → Crea utilizzo controller.

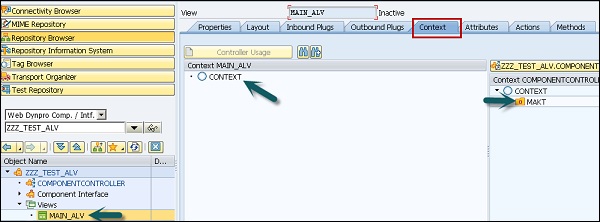
Step 9 - Vai a Visualizza → scheda Contesto e trascina il nodo MAKT nella vista.

Dopo la mappatura, apparirà come mostrato nella seguente schermata.

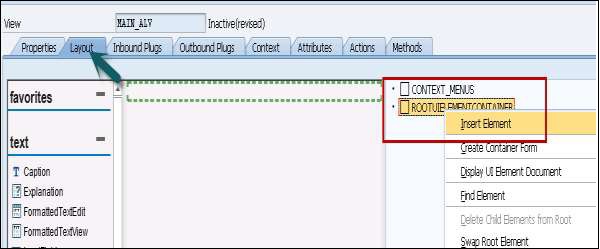
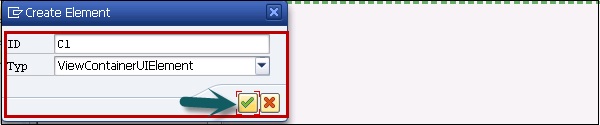
Step 10 - Vai a Layout e fai clic con il pulsante destro del mouse su Inserisci elemento.


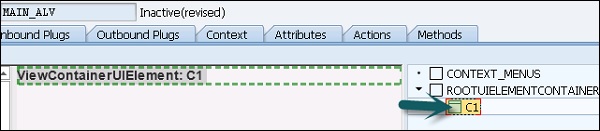
Il layout apparirà come mostrato nella seguente schermata:

Step 11 - Vai alla scheda Proprietà, fai clic su Crea utilizzo controller per aggiungere quanto segue a Visualizza.


Step 12 - Vai al metodo, usa WDDOINIT per scrivere il codice.
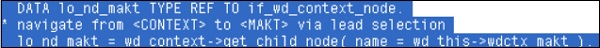
Step 13- Fare doppio clic sul metodo per inserire il codice. Immettere il codice seguente e avviare il componente utilizzato ALV.

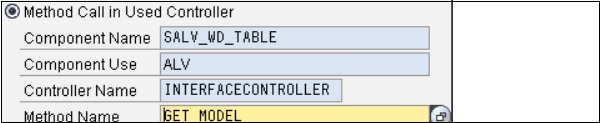
Usa il metodo GET_MODEL nel controller.

Step 14 - Associa la tabella al nodo di contesto utilizzando il metodo BIND_TABLE come segue -

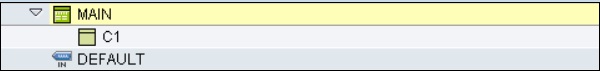
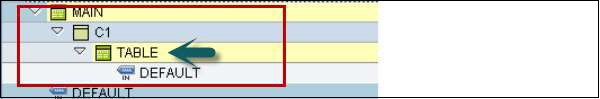
Step 15 - Vai a Finestra nella struttura ad albero degli oggetti e fai clic con il pulsante destro del mouse su C1 per incorporare la tabella ALV nella vista.

Una volta incorporata la tabella ALV, apparirà così:

Step 16- L'ultimo passaggio consiste nel creare un'applicazione Web Dynpro sotto l'albero degli oggetti. Immettere il nome dell'applicazione.


Step 17 - Per eseguire l'applicazione, fai doppio clic e vedrai l'output.

Utilizzo di filtri nell'output ALV
Utilizzando i filtri, è possibile limitare i dati nell'output ALV. È possibile creare più condizioni di filtro per ogni campo. Per creare o eliminare una condizione di filtro, è possibile utilizzare il metodo della classe di interfaccia IF_SALV_WD_FILTER.
È possibile utilizzare i seguenti metodi per creare, ottenere ed eliminare le condizioni di filtro:
| Funzione | Metodo |
|---|---|
| Ottieni una condizione di filtro specifica | GET_FILTER_RULE |
| Ottieni tutte le condizioni di filtro di un campo | GET_FILTER_RULES |
| Crea condizione di filtro | CREATE_FILTER_RULE |
| Elimina una condizione di filtro specifica | DELETE_FILTER_RULE |
Nell'amministrazione di Web Dynpro ABAP, è possibile eseguire varie attività di amministrazione utilizzando diversi strumenti:
- Traccia ICM
- Strumento Web Dynpro Trace
- Traccia del browser
- Logging
- Security
Strumento traccia
Lo strumento di tracciamento Web Dynpro può essere utilizzato per controllare errori e problemi nell'applicazione Dynpro. È possibile attivare lo strumento di traccia Web Dynpro per un utente specifico.
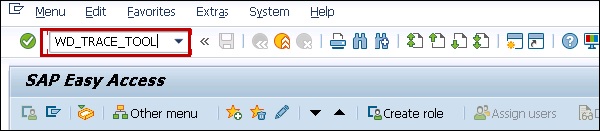
Step 1 - Per attivare lo strumento di traccia nel client SAP GUI, utilizzare T-code - WD_TRACE_TOOL

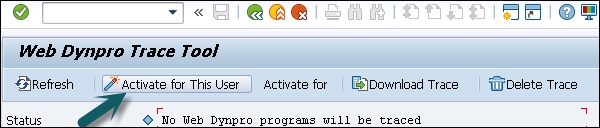
Step 2- Fare clic su Attiva per questo utente. Ciò consente di impostare la traccia attiva per l'utente.

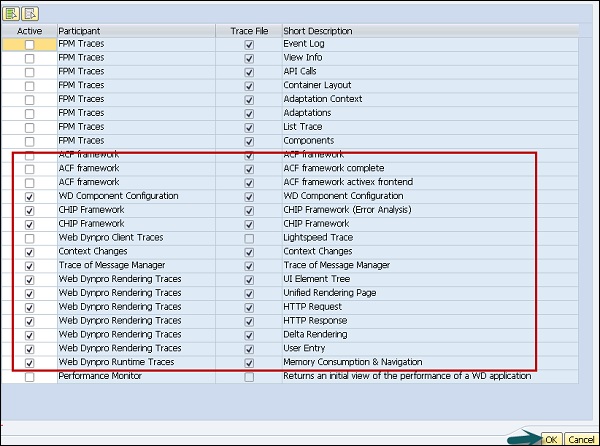
Step 3 - Seleziona Trace features nella nuova finestra e fai clic su OK.

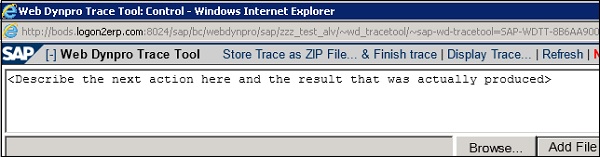
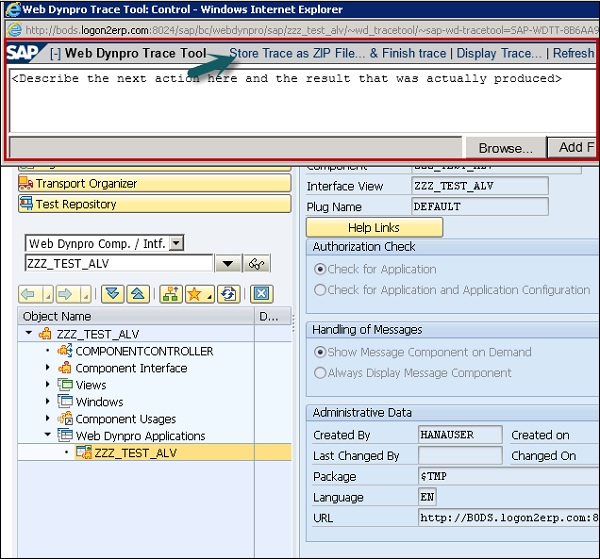
Step 4- Avvia l'applicazione Web Dynpro che desideri tracciare. È possibile visualizzare una nuova area Web Dynpro trace tool nell'applicazione Web.
Step 5- Esegui l'applicazione. Inserisci i dettagli del problema → Scegli Continua.
Step 6- Puoi anche inviarlo con Inserisci e aggiungere uno screenshot o inserire un file con informazioni aggiuntive. Vai a Sfoglia → Seleziona file e fai clic su Aggiungi file.

Step 7 - È possibile scaricare il file di traccia in formato Zip e terminare la traccia facendo clic su Salva traccia come file Zip e Interrompi traccia.

Questo file può essere caricato nel portale SAP e inviato a SAP per il debug.
Traccia ICM
Per analizzare il problema, è anche possibile tracciare il flusso di dati nel server di applicazioni Web SAP.
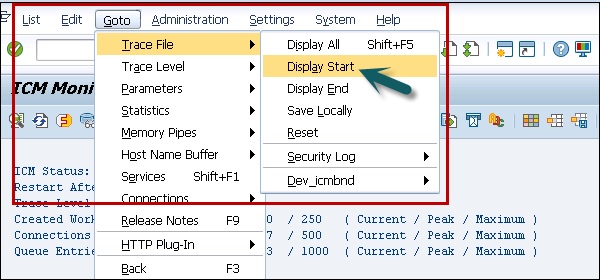
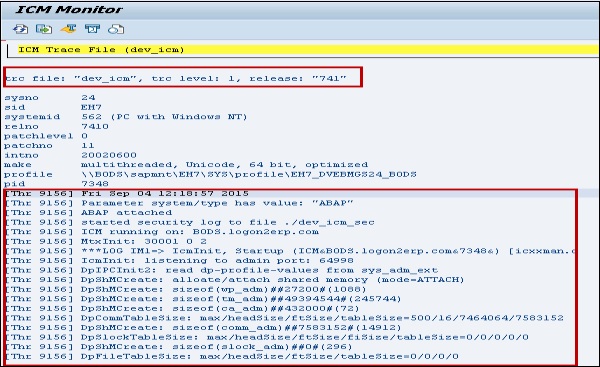
Step 1- Usa T-Code - SMICM. Nella finestra successiva, fare clic su GOTO → Trace File → Visualizza file o avvia.

Vedrai il risultato della traccia ICM come mostrato nello screenshot seguente -

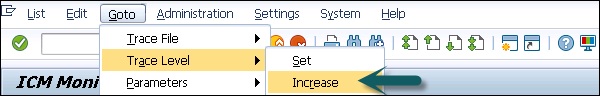
Step 2 - È inoltre possibile aumentare il livello di traccia dal livello predefinito 1. Per aumentare il livello di traccia, GOTO → Livello traccia → Aumenta.

Traccia del browser HTTP
Viene utilizzato per analizzare il comportamento dinamico del codice. Può essere utilizzato come alternativa alla traccia ICM.
Per utilizzare la traccia del browser, è necessario installare lo strumento proxy sul sistema locale.
È possibile monitorare l'applicazione Web Dynpro utilizzando il monitor ABAP. Le informazioni vengono memorizzate sull'applicazione Web Dynpro. È possibile visualizzare queste informazioni utilizzando il codice T - RZ20.
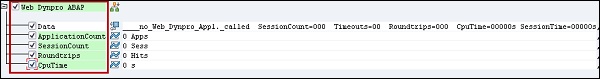
È possibile controllare le seguenti informazioni nel monitor Web Dynpro ABAP:
- Conteggio sessioni
- Conteggio applicazioni
- Tempo di CPU
- Data
Per visualizzare il report, utilizzare T-code − RZ20
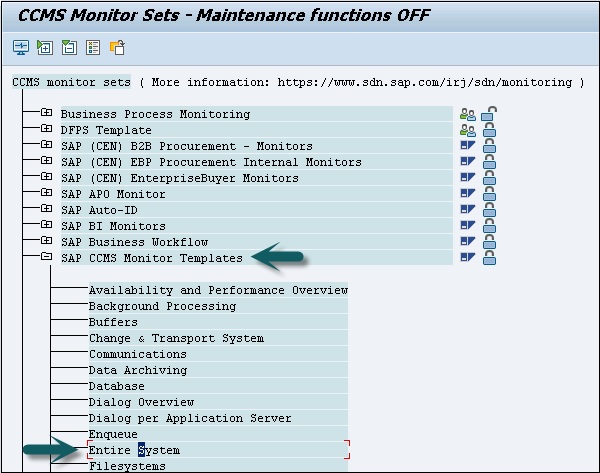
Step 1 - Vai al modello SAP CCMS Monitor.
Step 2 - Fare clic sul sottonodo Intero sistema.
Step 3 - Immettere l'ID di sistema del sistema SAP corrente in cui è installata l'applicazione che si desidera monitorare.

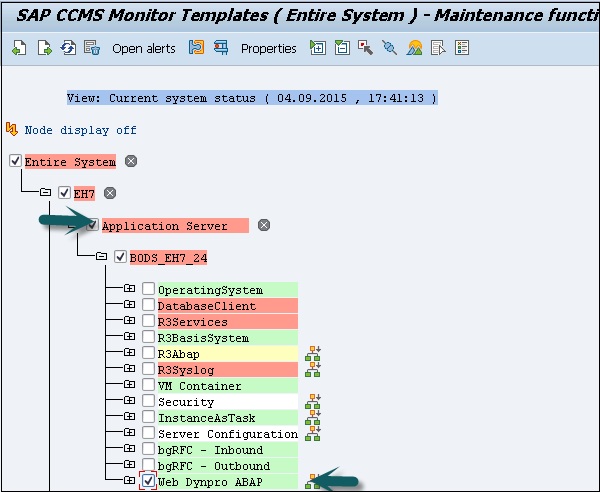
Step 4 - Seleziona Application Server.
Step 5- Selezionare il nome del server delle applicazioni pertinente. Ad esempio, seleziona Web Dynpro ABAP come mostrato nello screenshot seguente:

Il risultato verrà visualizzato con le seguenti informazioni quando verrà chiamata un'applicazione Web Dynpro:
- Data
- Conteggio applicazioni
- Conteggio sessioni
- Viaggi di andata e ritorno
- Tempo CPU