SharePoint - Funzionalità \ Ricevitore evento
In questo capitolo impareremo ad aggiungere code handle. Gli handle del codice sono eventi che vengono generati quando una caratteristica viene attivata o disattivata. In altre parole, esamineremoFeature Receivers.
Il progetto Visual Studio che abbiamo creato nell'ultimo capitolo aveva una caratteristica e quando è stato attivato, ha fornito il nostro elenco di contatti, la nostra pagina del sito e il collegamento alla pagina del sito.
Tuttavia, quando la caratteristica è disattivata, SharePoint rimuove solo il collegamento, la pagina del sito e l'elenco dei contatti rimangono ancora.
Possiamo scrivere il codice quando la Funzionalità è disattivata per rimuovere l'elenco e la pagina, se lo vogliamo. In questo capitolo impareremo come rimuovere contenuto ed elementi quando una caratteristica è disattivata.
Per gestire gli eventi per una caratteristica, abbiamo bisogno di un file Feature Receiver.
Step 1 - Per ottenere il ricevitore della funzionalità, fare clic con il pulsante destro del mouse sulla funzionalità in Esplora soluzioni e quindi scegliere Add Event Receiver.
using System;
using System.Runtime.InteropServices;
using System.Security.Permissions;
using Microsoft.SharePoint;
namespace FeaturesAndElements.Features.Sample {
/// <summary>
/// This class handles events raised during feature activation, deactivation,
installation, uninstallation, and upgrade.
/// </summary>
/// <remarks>
/// The GUID attached to this class may be used during packaging and should not be modified.
/// </remarks>
[Guid("e873932c-d514-46f9-9d17-320bd3fbcb86")]
public class SampleEventReceiver : SPFeatureReceiver {
// Uncomment the method below to handle the event raised after a feature has been activated.
//public override void FeatureActivated(SPFeatureReceiverProperties properties)//{
//
}
// Uncomment the method below to handle the event raised before a feature is deactivated.
//public override void FeatureDeactivating(SPFeatureReceiverProperties properties)// {
//
}
// Uncomment the method below to handle the event raised after a feature has been installed.
//public override void FeatureInstalled(SPFeatureReceiverProperties properties)// {
//
}
// Uncomment the method below to handle the event raised before a feature is uninstalled.
//public override void FeatureUninstalling(SPFeatureReceiverProperties properties)// {
//
}
// Uncomment the method below to handle the event raised when a feature is upgrading.
//public override void FeatureUpgrading(SPFeatureReceiverProperties
properties, string upgradeActionName,
System.Collections.Generic.IDictionary<string, string> parameters) // {
//
}
}
}Puoi vedere che cosa otteniamo è una classe che eredita da SPFeatureReceiver.
In SharePoint sono disponibili classi diverse per diversi tipi di eventi che è possibile gestire. Ad esempio, eventi su elenchi, eventi su voci di elenco, eventi su siti. È possibile creare una classe derivata da uno specifico ricevitore di eventi e quindi è possibile sovrascrivere i metodi all'interno di quella classe per gestire gli eventi.
Gli eventi di una caratteristica vengono utilizzati quando viene:
- Activated
- Deactivated
- Installed
- Uninstalled
- Upgrading
Successivamente, è necessario collegare quella classe come gestore di eventi per l'elemento specifico. Ad esempio, se è presente un gestore eventi che gestisce gli eventi dell'elenco, è necessario allegare quella classe all'elenco.
Pertanto, gestiremo due funzionalità:
Quando la funzione è attivata e
Quando viene disattivato.
Step 2 - Implementeremo il FeatureActivated e i metodi FeatureDeactivated come mostrato di seguito -
using System;
using System.Runtime.InteropServices;
using System.Security.Permissions;
using Microsoft.SharePoint;
namespace FeaturesAndElements.Features.Sample {
/// <summary>
/// This class handles events raised during feature activation, deactivation,
installation, uninstallation, and upgrade.
/// </summary>
/// <remarks>
/// The GUID attached to this class may be used during packaging and should
not be modified.
/// </remarks>
[Guid("e873932c-d514-46f9-9d17-320bd3fbcb86")]
public class SampleEventReceiver : SPFeatureReceiver {
private const string listName = "Announcements";
public override void FeatureActivated(SPFeatureReceiverProperties properties) {
var web = properties.Feature.Parent as SPWeb;
if (web == null) return;
var list = web.Lists.TryGetList(listName);
if (list != null) return;
var listId = web.Lists.Add(listName, string.Empty,
SPListTemplateType.Announcements);
list = web.Lists[listId];
list.OnQuickLaunch = true;
list.Update();
}
public override void FeatureDeactivating(SPFeatureReceiverProperties properties) {
var web = properties.Feature.Parent as SPWeb;
if (web == null) return;
var list = web.Lists.TryGetList(listName);
if (list == null) return;
if (list.ItemCount == 0) {
list.Delete();
}
}
}
}Note -
Quando la funzione è attivata, creeremo un elenco di annunci.
Quando la funzione è disattivata, controlleremo se l'elenco degli annunci è vuoto e, in tal caso, lo elimineremo.
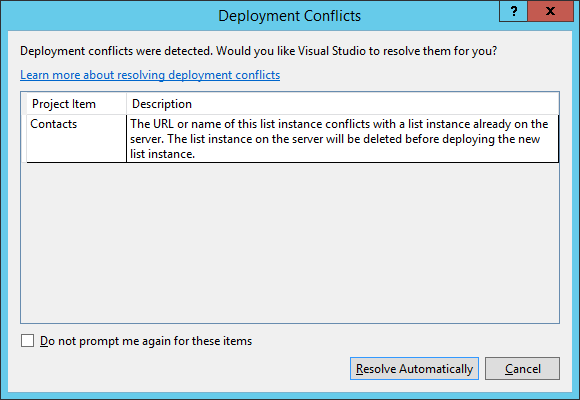
Step 3- Ora fai clic con il pulsante destro del mouse sul progetto e scegli la distribuzione. Verrà visualizzato il seguente avviso di conflitto di distribuzione.

Visual Studio ci sta dicendo che stiamo cercando di creare un elenco chiamato contatti, ma esiste già un elenco nel sito chiamato Contatti. Ci sta chiedendo se vogliamo sovrascrivere l'elenco esistente e in questo caso fare clicResolve.
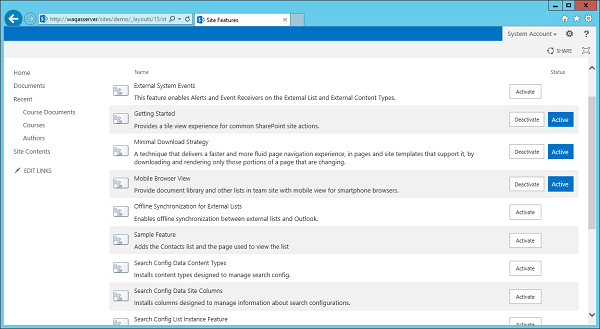
Step 4 - Torna a SharePoint, quindi aggiorna il tuo sito e vai a Site Actions → Site settings → Manage site features → Sample feature.

Puoi vedere che non ci sono elenchi di annunci nel riquadro di sinistra.
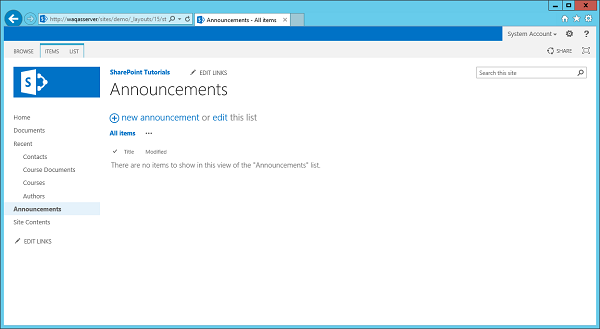
Step 5 - Attiva la funzione di esempio e vedrai l'elenco degli annunci, ma al momento è vuoto.

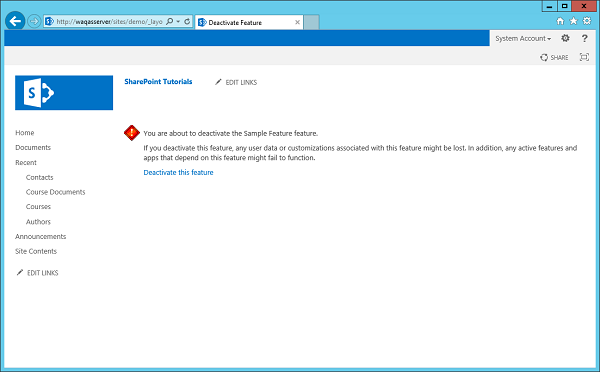
Note - Se disattivi la tua funzione di esempio, noterai che l'elenco degli annunci scompare.
Step 6- Riattiviamo la funzione. Vai ad Annunci e poi Aggiungi un nuovo annuncio. Chiameremo questo test e quindi fare clic su Salva.

Vedrai il file di prova sotto Annunci.

Ora, quando disattivi gli annunci, vedrai che l'elenco degli annunci rimane perché non era vuoto.