Progettazione dell'interfaccia utente del software
L'interfaccia utente è la visualizzazione dell'applicazione front-end con cui l'utente interagisce per utilizzare il software. L'utente può manipolare e controllare il software così come l'hardware tramite l'interfaccia utente. Oggi, l'interfaccia utente si trova in quasi tutti i luoghi in cui esiste la tecnologia digitale, direttamente da computer, telefoni cellulari, automobili, lettori musicali, aeroplani, navi ecc.
L'interfaccia utente fa parte del software ed è progettata in modo tale da fornire all'utente informazioni dettagliate sul software. L'interfaccia utente fornisce una piattaforma fondamentale per l'interazione uomo-computer.
L'interfaccia utente può essere grafica, basata su testo, audio-video, a seconda della combinazione hardware e software sottostante. L'interfaccia utente può essere hardware o software o una combinazione di entrambi.
Il software diventa più popolare se la sua interfaccia utente è:
- Attractive
- Semplice da usare
- Reattivo in breve tempo
- Chiaro da capire
- Coerente su tutti gli schermi di interfacciamento
L'interfaccia utente è ampiamente suddivisa in due categorie:
- Interfaccia della riga di comando
- Interfaccia grafica utente
Interfaccia della riga di comando (CLI)
La CLI è stata un ottimo strumento di interazione con i computer fino a quando non sono nati i monitor di visualizzazione video. La CLI è la prima scelta di molti utenti tecnici e programmatori. La CLI è l'interfaccia minima che un software può fornire ai suoi utenti.
CLI fornisce un prompt dei comandi, il luogo in cui l'utente digita il comando e invia il feed al sistema. L'utente deve ricordare la sintassi del comando e il suo utilizzo. Le prime CLI non erano programmate per gestire in modo efficace gli errori dell'utente.
Un comando è un riferimento basato su testo a una serie di istruzioni che dovrebbero essere eseguite dal sistema. Esistono metodi come macro, script che semplificano il funzionamento dell'utente.
La CLI utilizza una quantità minore di risorse del computer rispetto alla GUI.
Elementi CLI

Un'interfaccia della riga di comando basata su testo può avere i seguenti elementi:
Command Prompt- È un notificatore basato su testo che mostra principalmente il contesto in cui sta lavorando l'utente. Viene generato dal sistema software.
Cursor- È una piccola linea orizzontale o una barra verticale dell'altezza della linea, per rappresentare la posizione del carattere durante la digitazione. Il cursore si trova principalmente nello stato lampeggiante. Si sposta mentre l'utente scrive o cancella qualcosa.
Command- Un comando è un'istruzione eseguibile. Può avere uno o più parametri. L'output durante l'esecuzione del comando viene visualizzato in linea sullo schermo. Quando viene prodotto l'output, il prompt dei comandi viene visualizzato nella riga successiva.
Interfaccia grafica utente
L'interfaccia utente grafica fornisce all'utente i mezzi grafici per interagire con il sistema. La GUI può essere una combinazione di hardware e software. Utilizzando la GUI, l'utente interpreta il software.
In genere, la GUI consuma più risorse rispetto a quella della CLI. Con l'avanzare della tecnologia, i programmatori ei designer creano complessi progetti di GUI che funzionano con maggiore efficienza, precisione e velocità.
Elementi della GUI
La GUI fornisce una serie di componenti per interagire con software o hardware.
Ogni componente grafico fornisce un modo per lavorare con il sistema. Un sistema GUI ha i seguenti elementi come:

Window- Un'area in cui vengono visualizzati i contenuti dell'applicazione. Il contenuto di una finestra può essere visualizzato sotto forma di icone o elenchi, se la finestra rappresenta la struttura del file. È più facile per un utente navigare nel file system in una finestra di esplorazione. Le finestre possono essere ridotte a icona, ridimensionate o ingrandite in base alle dimensioni dello schermo. Possono essere spostati ovunque sullo schermo. Una finestra può contenere un'altra finestra della stessa applicazione, chiamata finestra figlia.
Tabs - Se un'applicazione consente l'esecuzione di più istanze di se stessa, vengono visualizzate sullo schermo come finestre separate. Tabbed Document Interfaceè arrivato per aprire più documenti nella stessa finestra. Questa interfaccia aiuta anche a visualizzare il pannello delle preferenze nell'applicazione. Tutti i browser Web moderni utilizzano questa funzione.
Menu- Menu è un array di comandi standard, raggruppati e posizionati in un punto visibile (solitamente in alto) all'interno della finestra dell'applicazione. Il menu può essere programmato per essere visualizzato o nascosto ai clic del mouse.
Icon- Un'icona è una piccola immagine che rappresenta un'applicazione associata. Quando si fa clic su queste icone o si fa doppio clic su queste icone, si apre la finestra dell'applicazione. L'icona mostra l'applicazione e i programmi installati su un sistema sotto forma di piccole immagini.
Cursor- I dispositivi interagenti come mouse, touch pad, penna digitale sono rappresentati nella GUI come cursori. Il cursore sullo schermo segue le istruzioni dall'hardware quasi in tempo reale. I cursori sono anche denominati puntatori nei sistemi GUI. Sono utilizzati per selezionare menu, finestre e altre funzionalità dell'applicazione.
Componenti GUI specifici dell'applicazione
Una GUI di un'applicazione contiene uno o più degli elementi GUI elencati:
Application Window - La maggior parte delle finestre dell'applicazione utilizza i costrutti forniti dai sistemi operativi, ma molti utilizzano le finestre create dal cliente per contenere il contenuto dell'applicazione.
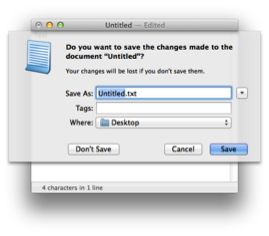
Dialogue Box - È una finestra figlia che contiene un messaggio per l'utente e la richiesta di intraprendere un'azione. Ad esempio: l'applicazione genera una finestra di dialogo per ottenere la conferma da parte dell'utente per l'eliminazione di un file.

Text-Box - Fornisce un'area in cui l'utente può digitare e inserire dati basati su testo.
Buttons - Imitano i pulsanti della vita reale e vengono utilizzati per inviare input al software.

Radio-button- Visualizza le opzioni disponibili per la selezione. È possibile selezionarne solo uno tra tutti quelli offerti.
Check-box- Funzioni simili alla casella di riepilogo. Quando un'opzione è selezionata, la casella è contrassegnata come selezionata. È possibile selezionare più opzioni rappresentate da caselle di controllo.
List-box - Fornisce un elenco di elementi disponibili per la selezione. È possibile selezionare più di un elemento.

Altri componenti GUI impressionanti sono:
- Sliders
- Combo-box
- Data-grid
- Menu `A tendina
Attività di progettazione dell'interfaccia utente
Ci sono una serie di attività eseguite per la progettazione dell'interfaccia utente. Il processo di progettazione e implementazione della GUI è simile all'SDLC. Qualsiasi modello può essere utilizzato per l'implementazione della GUI tra Waterfall, Iterative o Spiral Model.
Un modello utilizzato per la progettazione e lo sviluppo della GUI dovrebbe soddisfare questi passaggi specifici della GUI.

GUI Requirement Gathering- I progettisti potrebbero voler avere un elenco di tutti i requisiti funzionali e non funzionali della GUI. Questo può essere preso dall'utente e dalla sua soluzione software esistente.
User Analysis- Il progettista studia chi utilizzerà la GUI del software. Il pubblico di destinazione è importante poiché i dettagli del design cambiano in base al livello di conoscenza e competenza dell'utente. Se l'utente è esperto di tecnologia, è possibile incorporare una GUI avanzata e complessa. Per un utente inesperto, sono incluse ulteriori informazioni sulle procedure di utilizzo del software.
Task Analysis- I progettisti devono analizzare quale compito deve essere svolto dalla soluzione software. Qui nella GUI, non importa come sarà fatto. Le attività possono essere rappresentate in modo gerarchico prendendo un compito principale e dividendolo ulteriormente in sotto-compiti più piccoli. Le attività forniscono obiettivi per la presentazione della GUI. Il flusso di informazioni tra le attività secondarie determina il flusso dei contenuti della GUI nel software.
GUI Design & implementation- I progettisti dopo aver ricevuto informazioni sui requisiti, le attività e l'ambiente utente, progettano la GUI e implementano nel codice e incorporano la GUI con software funzionante o fittizio in background. Viene quindi auto-testato dagli sviluppatori.
Testing- Il test della GUI può essere eseguito in vari modi. L'organizzazione può avere un'ispezione interna, il coinvolgimento diretto degli utenti e il rilascio della versione beta sono alcuni di questi. I test possono includere usabilità, compatibilità, accettazione dell'utente, ecc.
Strumenti di implementazione della GUI
Sono disponibili diversi strumenti tramite i quali i progettisti possono creare l'intera GUI con un clic del mouse. Alcuni strumenti possono essere incorporati nell'ambiente software (IDE).
Gli strumenti di implementazione della GUI forniscono una potente gamma di controlli GUI. Per la personalizzazione del software, i progettisti possono modificare il codice di conseguenza.
Esistono diversi segmenti di strumenti GUI in base al loro diverso utilizzo e piattaforma.
Esempio
GUI mobile, GUI del computer, GUI touch-screen ecc. Di seguito è riportato un elenco di alcuni strumenti utili per creare una GUI:
- FLUID
- AppInventor (Android)
- LucidChart
- Wavemaker
- Visual Studio
Regole d'oro dell'interfaccia utente
Le seguenti regole sono indicate come regole d'oro per la progettazione di GUI, descritte da Shneiderman e Plaisant nel loro libro (Designing the User Interface).
Strive for consistency- Dovrebbero essere richieste sequenze di azioni coerenti in situazioni simili. Una terminologia identica dovrebbe essere utilizzata nei prompt, nei menu e nelle schermate della guida. Dovrebbero essere impiegati comandi coerenti.
Enable frequent users to use short-cuts- Il desiderio dell'utente di ridurre il numero di interazioni aumenta con la frequenza di utilizzo. Abbreviazioni, tasti funzione, comandi nascosti e funzionalità macro sono molto utili per un utente esperto.
Offer informative feedback- Per ogni azione dell'operatore, dovrebbe esserci un feedback di sistema. Per azioni frequenti e minori, la risposta deve essere modesta, mentre per azioni poco frequenti e importanti la risposta deve essere più sostanziale.
Design dialog to yield closure- Le sequenze di azioni dovrebbero essere organizzate in gruppi con un inizio, una parte centrale e una fine. Il feedback informativo al completamento di un gruppo di azioni dà agli operatori la soddisfazione del risultato, un senso di sollievo, il segnale per eliminare i piani di emergenza e le opzioni dalle loro menti, e questo indica che la strada da percorrere è chiara per prepararsi al prossimo gruppo di azioni.
Offer simple error handling- Per quanto possibile, progettare il sistema in modo che l'utente non commetta errori gravi. Se viene commesso un errore, il sistema dovrebbe essere in grado di rilevarlo e offrire meccanismi semplici e comprensibili per la gestione dell'errore.
Permit easy reversal of actions- Questa funzione allevia l'ansia, poiché l'utente sa che gli errori possono essere annullati. La facile inversione delle azioni incoraggia l'esplorazione di opzioni non familiari. Le unità di reversibilità possono essere una singola azione, un'immissione di dati o un gruppo completo di azioni.
Support internal locus of control- Gli operatori esperti desiderano fortemente la sensazione di essere responsabili del sistema e che il sistema risponda alle loro azioni. Progettare il sistema per rendere gli utenti gli iniziatori delle azioni piuttosto che i responder.
Reduce short-term memory load - La limitazione dell'elaborazione delle informazioni umane nella memoria a breve termine richiede che i display siano mantenuti semplici, le visualizzazioni di più pagine siano consolidate, la frequenza di movimento delle finestre sia ridotta e sia assegnato un tempo di addestramento sufficiente per codici, mnemonici e sequenze di azioni.