Web2py - Guida rapida
web2pyè definito come un framework web gratuito e open source per uno sviluppo agile che coinvolge applicazioni web basate su database; è scritto in Python e programmabile in Python. È un framework full-stack; è costituito da tutti i componenti necessari, uno sviluppatore deve creare un'applicazione web completamente funzionale.
web2py framework segue il Model-View-Controller modello di esecuzione di applicazioni Web a differenza dei modelli tradizionali.
Modelè una parte dell'applicazione che include la logica per i dati. Gli oggetti nel modello vengono utilizzati per recuperare e memorizzare i dati dal database.
Viewè una parte dell'applicazione, che aiuta a rendere la visualizzazione dei dati agli utenti finali. La visualizzazione dei dati viene recuperata da Model.
Controllerè una parte dell'applicazione, che gestisce l'interazione dell'utente. I controller possono leggere i dati da una vista, controllare l'input dell'utente e inviare i dati di input al modello specifico.

web2pyha una funzionalità incorporata per gestire i cookie e le sessioni. Dopo aver eseguito il commit di una transazione (in termini di SQL), anche la sessione viene archiviata contemporaneamente.
web2pyha la capacità di eseguire le attività a intervalli pianificati dopo il completamento di determinate azioni. Questo può essere ottenuto conCRON.
web2py - Flusso di lavoro
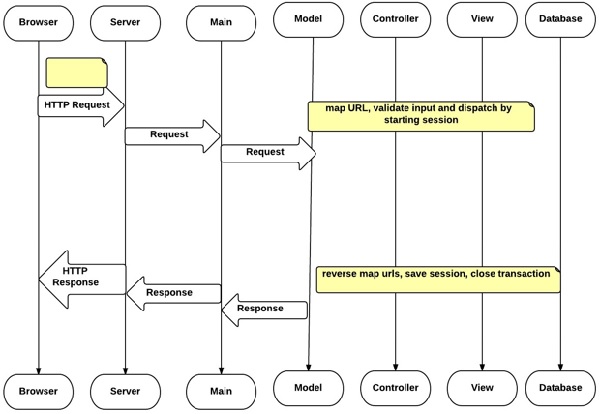
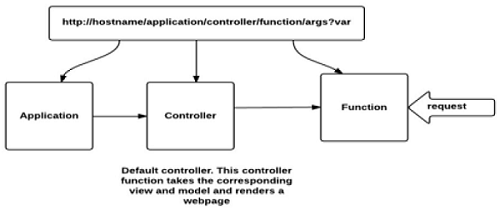
Dai un'occhiata al diagramma del flusso di lavoro fornito di seguito.

Il diagramma del flusso di lavoro è descritto di seguito.
Il Models, Views e Controller componenti compongono l'applicazione web2py dell'utente.
Più applicazioni possono essere ospitate nella stessa istanza di web2py.
Il browser invia la richiesta HTTP al server e il server interagisce con Model, Controller e View per recuperare l'output necessario.
Le frecce rappresentano la comunicazione con i motori di database. Le query del database possono essere scritte in SQL grezzo o utilizzando il Web2py Database Abstraction Layer (che sarà discusso in ulteriori capitoli), in modo cheweb2py il codice dell'applicazione è indipendente da qualsiasi motore di database.
Model stabilisce la connessione al database con il database e interagisce con il file Controller. IlController d'altra parte interagisce con il file View per rendere la visualizzazione dei dati.
Il Dispatchermappa l'URL richiesto come indicato nella risposta HTTP a una chiamata di funzione nel controller. L'output della funzione può essere una stringa o una tabella hash.
I dati sono resi da View. Se l'utente richiede una pagina HTML (impostazione predefinita), i dati vengono visualizzati in una pagina HTML. Se l'utente richiede la stessa pagina in XML, web2py prova a trovare una vista che possa rendere il dizionario in XML.
I protocolli supportati di web2py includono HTML, XML, JSON, RSS, CSV e RTF.
Model-View-Controller
Il model-view-controller la rappresentazione di web2py è la seguente:
Modello
"db.py" is the model:
db = DAL('sqlite://storage.sqlite')
db.define_table(employee, Field('name'), Field(‘phone’))Il Modelinclude la logica dei dati dell'applicazione. Si collega al database come indicato nella figura sopra. Considera che SQLite viene utilizzato ed è archiviato instorage.sqlitefile con una tabella definita come dipendente. Se la tabella non esiste, web2py aiuta creando la rispettiva tabella.
Controller
Il programma "default.py" è il Controller.
def employees():
grid = SQLFORM.grid(db.contact, user_signature = False)
return locals()In web2py, La mappatura degli URL aiuta ad accedere alle funzioni e ai moduli. Per l'esempio precedente, il controller contiene una singola funzione (o "azione") chiamata dipendenti.
L'azione intrapresa da Controller restituisce una stringa o un dizionario Python, che è una combinazione di chiave e valore che include un insieme locale di variabili.
Visualizza
"default/contacts.html" è il View.
{{extend 'layout.html'}}
<h1>Manage My Employees</h1>
{{=grid}}Per l'esempio fornito, View visualizza l'uscita dopo l'esecuzione della funzione di controllo associata.
Lo scopo di questo Viewè rendere le variabili nel dizionario, che è in forma di HTML. IlView file è scritto in HTML, ma incorpora codice Python con l'aiuto di {{ and }} Delimitatori.
Il codice incorporato nell'HTML è costituito dal codice Python nel dizionario.
Inizia con web2py
web2py è disponibile in pacchetti binari per tutti i principali sistemi operativi come Windows, UNIX e Mac OS X.
È facile installare web2py perché:
Comprende l'interprete Python, quindi non è necessario che sia preinstallato. C'è anche una versione del codice sorgente che gira su tutti i sistemi operativi.
Il seguente collegamento comprende i pacchetti binari di web2pyper il download secondo le necessità dell'utente - www.web2py.com
Il web2pyframework non richiede preinstallazione a differenza di altri framework. L'utente deve scaricare il file zip e decomprimerlo secondo i requisiti del sistema operativo.
Il web2py framework è scritto in Python, che è un linguaggio dinamico completo che non richiede alcuna compilazione o installazione complicata per essere eseguito.
Utilizza una macchina virtuale come altri linguaggi di programmazione come Java o .net e può compilare in modo trasparente il codice sorgente scritto dagli sviluppatori.
| Sistema operativo | Comando |
|---|---|
| Unix e Linux (distribuzione dei sorgenti) | python web2py.py |
| OS X (distribuzione binaria) | apri web2py.app |
| Windows (distribuzione binaria web2py) | web2py.exe |
| Windows (distribuzione web2py di origine) | c: /Python27/python.exe web2py.py |
Python può essere definito come una combinazione di linguaggio orientato agli oggetti e interattivo. È un software open source. Guido van Rossum ha concepito il pitone alla fine degli anni '80.
Python è un linguaggio simile a PERL (Practical Extraction and Reporting Language), che ha guadagnato popolarità grazie alla sua chiara sintassi e leggibilità.
Le principali caratteristiche degne di nota di Python sono le seguenti:
Si dice che Python sia relativamente facile da imparare e portatile. Le sue istruzioni possono essere facilmente interpretate in numerosi sistemi operativi, inclusi i sistemi basati su UNIX,Mac OS, MS-DOS, OS/2e varie versioni di Windows.
Python è portabile con tutti i principali sistemi operativi. Utilizza una sintassi di facile comprensione, rendendo i programmi facili da usare.
Viene fornito con una vasta libreria standard che supporta molte attività.

Dal diagramma sopra, è chiaramente visibile che Python è una combinazione di scripting e linguaggio di programmazione. Sono interpretati all'interno di un altro programma come i linguaggi di scripting.
Versioni di Python
Python ha tre implementazioni di qualità di produzione, chiamate CPython, Jython e IronPython. Questi sono anche definiti come versioni di Python.
Classic Python aka CPython è un compilatore, un interprete e consiste in moduli di estensione integrati e opzionali implementati nel linguaggio C standard.
Jython è un'implementazione Python per Java Virtual Machine (JVM).
IronPythonè progettato da Microsoft, che include Common Language Runtime (CLR). È comunemente noto come .NET
Cominciando
Un programma Python di base in qualsiasi sistema operativo inizia con un'intestazione. I programmi vengono memorizzati con.py estensione e il comando Python viene utilizzato per eseguire i programmi.
Per esempio, python_rstprogram.pyti darà l'output richiesto. Inoltre genererà errori, se presenti.
Python usa il rientro per delimitare i blocchi di codice. Un blocco inizia con una riga che termina con due punti e continua per tutte le righe in modo simile che hanno un rientro simile o superiore come riga successiva.
# Basic program in Python
print "Welcome to Python!\n"L'output del programma sarà:
Welcome to Python!Rientro
I rientri dei programmi sono piuttosto importanti in Python. Ci sono alcuni pregiudizi e miti sulle regole di indentazione di Python per gli sviluppatori che sono alle prime armi con Python.
La regola empirica per tutti i programmatori è:
"Lo spazio vuoto è significativo nel codice sorgente Python."
Lo spazio bianco iniziale, che include spazi e tabulazioni all'inizio di una riga logica di Python, calcola il livello di rientro della riga.
Nota
Il livello di indentazione determina anche il raggruppamento delle istruzioni.
È comune utilizzare quattro spazi, ovvero una tabulazione per ogni livello di rientro.
È una buona politica non mescolare le schede con gli spazi, il che può creare confusione, che è invisibile.
Python genera anche un errore in fase di compilazione se manca il rientro.
IndentationError: expected an indented blockDichiarazioni di flusso di controllo
Il flusso di controllo di un programma Python è regolato da istruzioni condizionali, cicli e chiamate di funzione.
Il If istruzione, esegue un blocco di codice in condizioni specificate, insieme a else ed elif (una combinazione di else-if).
Il For istruzione, itera su un oggetto, catturando ogni elemento in una variabile locale per l'uso da parte del blocco allegato.
Il While istruzione, esegue un blocco di codice sotto la condizione, che è True.
Il Withistruzione, racchiude un blocco di codice all'interno del gestore contesto. È stato aggiunto come alternativa più leggibile altry/finally dichiarazione.
# If statement in Python
x = int(raw_input("Please enter an integer: ")) #Taking input from the user
if x<0:
print "1 - Got a negative expression value"
print x
else:
print "1 - Got a positive expression value"
print x
print "Good bye!"Produzione
sh-4.3$ python main.py
Please enter an integer: 4
1 - Got a positive expression value
4
Good bye!Funzioni
Le istruzioni in un tipico programma Python sono organizzate e raggruppate in un formato particolare chiamato, “Functions". Una funzione è un gruppo di istruzioni che eseguono un'azione in base alla richiesta. Python fornisce molte funzioni integrate e consente ai programmatori di definire le proprie funzioni.
In Python, le funzioni sono valori che vengono gestiti come altri oggetti nei linguaggi di programmazione.
Il def è il modo più comune per definire una funzione. def è un'istruzione composta a clausola singola con la seguente sintassi:
def function-name (parameters):statement(s)L'esempio seguente mostra una funzione di generatore. Può essere utilizzato come oggetto iterabile, che crea i suoi oggetti in modo simile.
def demo ():
for i in range(5):
yield (i*i)
for j in demo():
print jProduzione
sh-4.3$ python main.py
0
1
4
9
16Attributi speciali, metodi e operatori
Gli attributi, i metodi e gli operatori che iniziano con il doppio carattere di sottolineatura di una classe sono generalmente privati nel comportamento. Alcune di esse sono parole chiave riservate, che includono un significato speciale.
Tre di loro sono elencati di seguito:
__len__
__getitem__
__setitem__
Gli altri operatori speciali includono __getattr__ e __setattr__, che definisce il get e set attributi per la classe.
Funzioni di I / O di file
Python include una funzionalità per aprire e chiudere file particolari. Ciò può essere ottenuto con l'aiuto diopen(), write() e close() funzioni.
I comandi che aiutano nell'input e nell'output di file sono i seguenti:
| Suor n | Comando e funzionalità |
|---|---|
| 1 | open() Aiuta ad aprire un file o un documento |
| 2 | write() Aiuta a scrivere una stringa in un file o in un documento |
| 3 | read() Aiuta a leggere il contenuto nel file esistente |
| 4 | close() Questo metodo chiude l'oggetto file. |
Esempio
Considera un file denominato “demo.txt”, che esiste già con un testo "Questo è un file demo".
#!/usr/bin/python
# Open a file
fo = open("demo.txt", "wb")
fo.write( "Insering new line \n");
# Close opend file
fo.close()La stringa disponibile dopo l'apertura del file sarà:
This is a demo file
Inserting a new lineweb2py è un framework web full-stack che può essere utilizzato da uno sviluppatore per sviluppare completamente un'applicazione web. Include l'integrazione del database SQL e un server web multi-thread per la progettazione di un programma.
Interfaccia Web per la progettazione di un programma utente
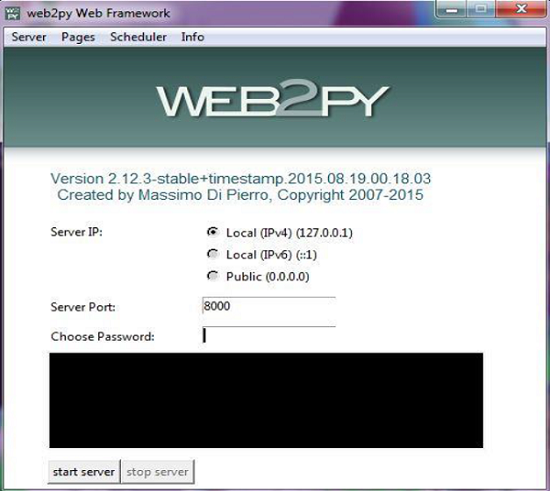
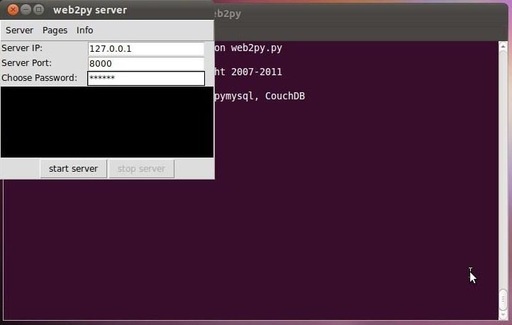
Una volta eseguito il comando come da sistema operativo, web2py visualizza una finestra di avvio e quindi visualizza un widget GUI che chiede all'utente di scegliere:
- una password amministratore monouso,
- l'indirizzo IP dell'interfaccia di rete da utilizzare per il server web,
- e un numero di porta da cui servire le richieste.
L'amministratore include tutta l'autorità per l'aggiunta e la modifica di qualsiasi nuova applicazione web.
Per impostazione predefinita, web2py esegue il suo server web su 127.0.0.1:8000 (porta 8000 su localhost) ma un utente può eseguirlo su qualsiasi indirizzo IP e porta disponibili secondo il requisito.
Il widget della GUI di web2py verrà visualizzato come mostrato di seguito.

La password viene utilizzata nell'interfaccia amministrativa per qualsiasi modifica nel nuovo modulo.
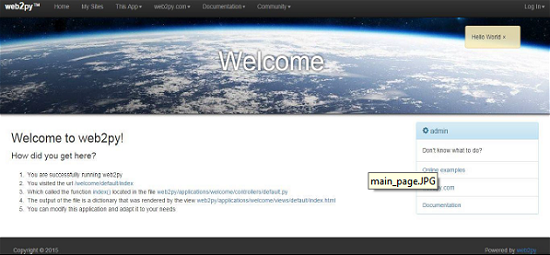
Dopo che l'utente ha impostato la password di amministrazione, web2py avvia il browser web nella pagina con il seguente URL: http://127.0.0.1:8000/
La pagina di benvenuto del framework verrà visualizzata come mostrato di seguito.

Progettare un programma di base in web2py
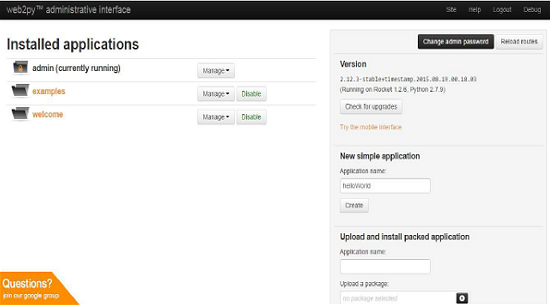
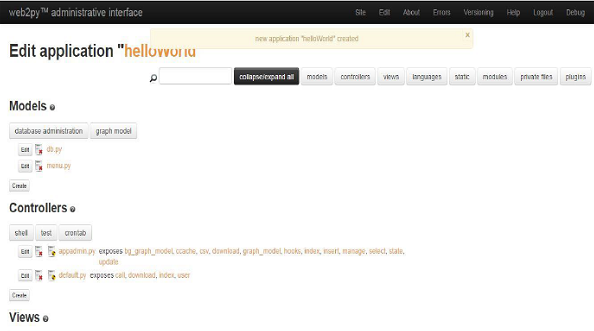
Dopo aver avviato l'applicazione web2py, con l'URL sopra menzionato, possiamo utilizzare l'interfaccia amministrativa per creare un nuovo modulo, ad esempio, “helloWorld”.
L'interfaccia amministrativa chiederà la password a scopo di autenticazione poiché l'amministratore detiene tutta l'autorità per l'aggiunta e la modifica di qualsiasi nuova applicazione web.

L'istantanea fornita sopra include i dettagli della pagina, che elenca tutte le applicazioni web2py installate e consente all'amministratore di gestirle. Per impostazione predefinita, il framework web2py viene fornito con tre applicazioni. Sono -
Un admin applicazione, che l'utente sta implementando attualmente.
Un examples applicazione, con la documentazione interattiva online e un'istanza del sito web ufficiale web2py.
UN welcomeapplicazione. Include il modello di base per qualsiasi altra applicazione web2py. È anche conosciuto comescaffolding application. L'applicazione accoglie anche un utente all'avvio.
Sia il nome della nuova applicazione “helloWorld”.
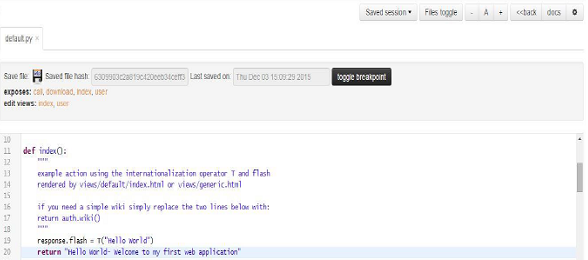
Una volta creata una nuova applicazione, l'utente viene reindirizzato a una pagina che comprende vista, modello e controller della rispettiva applicazione.

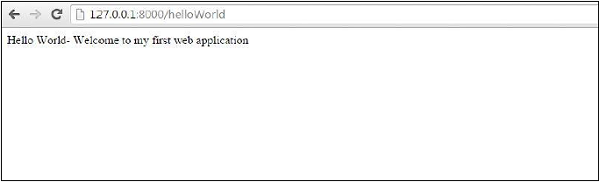
L'utente può esaminare l'applicazione appena creata menzionando il seguente URL: http://127.0.0.1:8000/helloWorld
Per impostazione predefinita, un utente può visualizzare la seguente schermata quando colpisce l'URL sopra menzionato.
Per stampare il messaggio della data applicazione web “helloWorld”, la modifica viene apportata in default.py controller.

La funzione denominata “index”è la funzione predefinita per restituire il valore e visualizzare l'output necessario. Come accennato in precedenza, la stringa“Hello World- Welcome to my first web application” viene utilizzato come valore di ritorno, che visualizza l'output sullo schermo.
L'output viene visualizzato come segue:

Postback
Il meccanismo di convalida dell'input del modulo è molto comune e non è considerato una buona pratica di programmazione. L'input viene convalidato ogni volta, il che è un onere per la convalida.
Un modello migliore in web2py è inviare i moduli alla stessa azione, che li genera. Questo meccanismo è chiamato come“postback”che è la caratteristica principale di web2py. In breve, l'auto-sottomissione si ottiene inpostback.
def first():
if request.vars.visitor_name: #if visitor name exists
session.visitor_name = request.vars.visitor_name
redirect(URL('second'))#postback is implemented
return dict()Applicazione CRUD
web2py include applicazioni che eseguono le funzioni di creazione, recupero, aggiornamento ed eliminazione. IlCRUD cycle descrive le funzioni elementari di un database, che è persistente.
Tutta la logica dell'applicazione è scritta nei modelli, che vengono recuperati dai controllori e mostrati agli utenti con l'aiuto della vista.
appadmin
Per PHP, il server delle applicazioni include l'elenco di tutti i database in phpmyadmin. In modo simile, web2py fornisce un'interfaccia per la gestione, la creazione e l'eliminazione di tabelle o database, che viene definita come“appadmin.”
Prima di implementare la logica dietro le tabelle, è necessario creare il database e le tabelle associate.
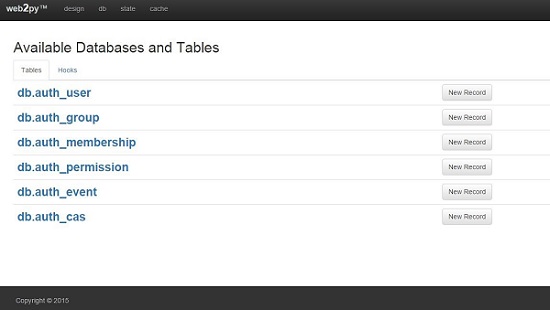
L'URL a cui accedere appadmin -
http://127.0.0.1:8000/applicationname/appadmin
Premendo l'URL, l'utente otterrà l'elenco delle tabelle associate per l'applicazione data.

Questa interfaccia non è destinata a essere pubblica. È progettato per ottenere un facile accesso al database. Consiste di due file: un controller“appadmin.py” e una vista “appadmin.html”.
Può impaginare fino a 100 record alla volta. L'uso di“appadmin” è discusso nei capitoli successivi.
Opzioni della riga di comando
Abbiamo imparato come avviare il server web2py utilizzando il widget GUI nel capitolo precedente.
Questo widget può essere ignorato avviando il server da command line richiesta.
python web2py.py -a 'la tua password' -i 127.0.0.1 -p 8000
Ogni volta che il server web2py si avvia, crea un file "parameters_8000.py"dove tutte le password sono archiviate in un formato hash.
Per motivi di sicurezza aggiuntivi, è possibile utilizzare la seguente riga di comando:
python web2py.py -a '<recycle>' -i 127.0.0.1 -p 8000Per lo scenario precedente, web2py riutilizza le password con hash memorizzate in "parameters_8000.py".
Nel caso, se il file "parameters_8000.py"viene cancellato accidentalmente o per altri motivi, l'interfaccia amministrativa basata sul web è disabilitata in web2py.
Mappatura / invio URL
Il funzionamento di web2py si basa su model-view-controller, che mappa l'URL in una forma specifica - http://127.0.0.1:8000/a/d/f.html
Instrada fino alla funzione “f()” menzionato nel responsabile del trattamento d.pyè sotto l'applicazione denominata "a". Se il controller non è presente nell'applicazione, web2py utilizza un controller predefinito denominato“default.py”.
Se la funzione, come data nell'URL, non è presente, allora viene chiamata la funzione predefinita init()si usa. Il funzionamento dell'URL è mostrato schematicamente nell'immagine sottostante.

L'estensione .htmlè facoltativo per l'URL. L'estensione determina l'estensione diViewche restituisce l'output della funzione definita nel controller. Lo stesso contenuto viene offerto in più formati, ovvero html, xml, json, rss ecc.
La richiesta viene passata, in base alle funzioni, che accettano gli argomenti e forniscono l'output appropriato all'utente. È il controller, che interagisce con il modello e la vista dell'applicazione per fornire l'output secondo le necessità dell'utente.
web2py - Flusso di lavoro
Il flusso di lavoro di web2py è discusso di seguito:
Il server web gestisce ogni richiesta HTTP simultaneamente nel proprio thread.
L'intestazione della richiesta HTTP viene analizzata e passata al dispatcher.
Il Dispatcher gestisce le richieste dell'applicazione e mappa il file PATH_INFOnell'URL della chiamata di funzione. Ogni chiamata di funzione è rappresentata nell'URL.
Tutte le richieste di file inclusi nella cartella statica vengono gestite direttamente e file di grandi dimensioni vengono inviati al client.
Le richieste per qualsiasi cosa tranne un file statico vengono mappate in un'azione.
Se l'intestazione della richiesta contiene un cookie di sessione per l'app, l'oggetto sessione viene recuperato; oppure viene creato un ID di sessione.
Se l'azione restituisce un valore come stringa, questo viene restituito al client.
Se l'azione restituisce un iterabile, viene utilizzata per eseguire il ciclo e lo streaming dei dati al client.
Modelli condizionali
Nel capitolo precedente abbiamo visto la funzionalità di Controllers. web2py utilizza modelli, visualizzazioni e controller in ciascuna delle sue applicazioni. Pertanto, è anche necessario comprendere la funzionalità diModel.
A differenza di qualsiasi altra applicazione MVC, i modelli in web2py sono trattati come condizionali. I modelli nelle sottocartelle vengono eseguiti, in base all'utilizzo del controller. Questo può essere dimostrato con il seguente esempio:
Considera l'URL - http://127.0.0.1:8000/a/d/f.html
In questo caso, ‘a’ è il nome dell'applicazione, ‘d’ è il nome del controller e f()è la funzione associata al controller. L'elenco dei modelli che verranno eseguiti è il seguente:
applications/a/models/*.py
applications/a/models/d/*.py
applications/a/models/d/f/*.pyBiblioteche
web2py include librerie, che sono esposte a tutte le applicazioni come oggetti. Questi oggetti sono definiti all'interno dei file core nella directory denominata "gluon".
Molti dei moduli come il modello DAL non hanno dipendenze e possono essere implementati al di fuori del framework di web2py. Mantiene anche gli unit test che sono considerati buone pratiche.
Applicazioni
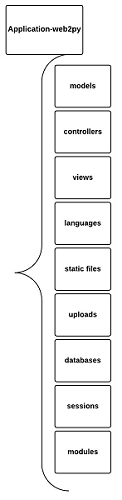
Le applicazioni web2py sono mostrate di seguito in forma schematica.

Il Applications sviluppati in web2py sono composti dalle seguenti parti:
Models - Rappresenta dati e tabelle di database.
Controllers - Descrive la logica e il flusso di lavoro dell'applicazione.
Views - Aiuta a rendere la visualizzazione dei dati.
Languages - descrivere come tradurre le stringhe nell'applicazione in varie lingue supportate.
Static files - Non richiede elaborazione (ad esempio immagini, fogli di stile CSS ecc.).
ABOUT e README - Dettagli del progetto.
Errors - Memorizza i rapporti di errore generati dall'applicazione.
Sessions - Memorizza le informazioni relative a ogni particolare utente.
Databases - memorizzare database SQLite e informazioni aggiuntive sulla tabella.
Cache - Memorizza gli elementi dell'applicazione memorizzati nella cache.
Modules - I moduli sono altri moduli Python opzionali.
Private - I file inclusi sono accessibili dai controller ma non direttamente dallo sviluppatore.
Uploads - I file sono accessibili dai modelli ma non direttamente dallo sviluppatore.
API
In web2py, models, controllers e views vengono eseguiti in un ambiente in cui determinati oggetti vengono importati per gli sviluppatori.
Global Objects - richiesta, risposta, sessione, cache.
Helpers- web2py include una classe helper, che può essere utilizzata per creare HTML programmaticamente. Corrisponde ai tag HTML, definiti come“HTML helpers”.
Ad esempio, A, B, FIELDSET, FORM, ecc.
Sessione
Una sessione può essere definita come un'archiviazione di informazioni lato server, che viene mantenuta per tutta l'interazione dell'utente attraverso l'applicazione web.
La sessione in web2py è l'istanza della classe di archiviazione.
Ad esempio, una variabile può essere memorizzata nella sessione come
session.myvariable = "hello"Questo valore può essere recuperato come
a = session.myvariableIl valore della variabile può essere recuperato purché il codice venga eseguito nella stessa sessione dallo stesso utente.
Uno dei metodi importanti in web2py per la sessione è “forget” -
session.forget(response);Indica a web2py di non salvare la sessione.
Esecuzione di attività in background
Una richiesta HTTP arriva al server web, che gestisce ogni richiesta nel proprio thread, in parallelo. L'attività, che è attiva, si svolge in primo piano mentre le altre vengono mantenute in background. La gestione delle attività in background è anche una delle caratteristiche principali di web2py.
Le attività che richiedono molto tempo sono preferibilmente mantenute in background. Alcuni dei meccanismi sono elencati di seguito, che gestiscono le attività in background:
CRON
Queues
Scheduler
CRON
In web2py, CRONdà la possibilità di eseguire l'attività entro gli intervalli di tempo specificati. Ogni applicazione include un file CRON, che ne definisce le funzionalità.
Scheduler
Lo scheduler integrato aiuta nell'esecuzione delle attività in background impostando la priorità. Fornisce un meccanismo per creare, programmare e modificare le attività.
Gli eventi pianificati sono elencati nei modelli con il nome del file “scheduler.py”.
Creazione di un'applicazione
Abbiamo avuto una panoramica sulla creazione di modelli e controller in web2py. Qui ci concentreremo sulla creazione dell'applicazione denominata“Contacts”. L'applicazione deve mantenere un elenco di aziende e un elenco di persone che lavorano in tali aziende.
Creazione del modello
Qui, l'identificazione delle tabelle per il dizionario dei dati è il modello. Il modello per l'applicazione dei contatti verrà creato sotto "models"Cartelle. Il file è archiviato inmodels/db_contacts.py.
# in file: models/db_custom.py
db.define_table('company', Field('name', notnull = True, unique = True), format = '%(name)s')
db.define_table(
'contact',
Field('name', notnull = True),
Field('company', 'reference company'),
Field('picture', 'upload'),
Field('email', requires = IS_EMAIL()),
Field('phone_number', requires = IS_MATCH('[\d\-\(\) ]+')),
Field('address'),
format = '%(name)s'
)
db.define_table(
'log',
Field('body', 'text', notnull = True),
Field('posted_on', 'datetime'),
Field('contact', 'reference contact')
)Una volta creato il file sopra, è possibile accedere alle tabelle con l'aiuto di URL http://127.0.0.1:8000/contacts/appadmin
Creazione del controller
Il Controller includerà alcune funzioni per elencare, modificare ed eliminare i contatti.
# in file: controllers/default.py
def index():return locals()
def companies():companies = db(db.company).select(orderby = db.company.name)
return locals()
def contacts():company = db.company(request.args(0)) or redirect(URL('companies'))
contacts = db(db.contact.company == company.id).select(orderby = db.contact.name)
return locals()
@auth.requires_login()
def company_create():form = crud.create(db.company, next = 'companies')
return locals()
@auth.requires_login()
def company_edit():company = db.company(request.args(0)) or redirect(URL('companies'))
form = crud.update(db.company, company, next='companies')
return locals()
@auth.requires_login()
def contact_create():db.contact.company.default = request.args(0)
form = crud.create(db.contact, next = 'companies')
return locals()
@auth.requires_login()
def contact_edit():contact = db.contact(request.args(0)) or redirect(URL('companies'))
form = crud.update(db.contact, contact, next = 'companies')
return locals()
def user():return dict(form = auth())La creazione del view insieme al suo output sarà discusso nel prossimo capitolo.
web2py framework utilizza Models, Controllers e Viewsnelle sue applicazioni. Include una sintassi Python leggermente modificata inViews per un codice più leggibile senza alcuna restrizione imposta dal corretto utilizzo di Python.
Lo scopo principale di un web2py Viewè incorporare il codice Python in un documento HTML. Tuttavia, deve affrontare alcuni problemi, che sono i seguenti:
- Escaping del codice Python incorporato in un documento HTML.
- Segue un rientro basato su Python, che potrebbe influire sulle regole HTML.
Per sfuggire ai problemi, web2py utilizza i delimitatori {{..}} nella sezione di visualizzazione. I delimitatori aiutano a sfuggire al codice Python incorporato. Aiuta anche a seguire le regole di indentazione HTML.
Il codice incluso all'interno {{..}}i delimitatori includono codice Python non intenzionale. Poiché Python normalmente usa l'indentazione per delimitare blocchi di codice, il codice non intenzionale all'interno dei delimitatori dovrebbe essere mantenuto in modo corretto. Per ovviare a questo problema, web2py utilizza l'estensione“pass” parola chiave.
Il blocco di codice che inizia con una riga termina con i due punti e termina con una riga che inizia con pass.
Note - pass è una parola chiave Python, non è una parola chiave web2py.
Il codice seguente mostra l'implementazione della parola chiave pass:
{{
if num > 0:
response.write('positive number')
else:
response.write('negative number')
pass
}}Aiutanti HTML
web2py include una classe helper che può essere utilizzata per creare HTML programmaticamente. Corrisponde ai tag HTML, definiti "aiutanti HTML".
Ad esempio:
[(A('Home', _href = URL('default', 'home')), False, None, []), ...]Qui, A è l'helper corrispondente all'ancora <a>tag di HTML. Costruisce l'ancora HTML<a> tag a livello di codice.
Gli helper HTML sono costituiti da due tipi, vale a dire positional e named argomenti.
Positional gli argomenti vengono interpretati come oggetti contenuti tra i tag HTML open e close.
Named gli argomenti che iniziano con un trattino basso vengono interpretati come tag HTML.
Gli helper sono utili anche nella serializzazione delle stringhe, con l'estensione _str_e metodi xml. Ad esempio:
>>> print str(DIV(“hello world”))Produzione
<div> hello world </div>Note - Gli helper HTML forniscono una rappresentazione lato server del DOM (Document Object Model).
Aiutanti XML
XML è definito come un oggetto, che incapsula il testo che non deve essere sottoposto a escape. Il testo può contenere o meno un XML valido.
Ad esempio, per il codice indicato di seguito, potrebbe contenere JavaScript.
>>> print XML('<script>alert("unsafe!")</script>')Produzione
<script> alert(“unsafe!”)</script>Aiutanti incorporati
Ci sono molti helper incorporati usati in web2py. Alcuni degli helper HTML incorporati sono elencati di seguito.
| Nome | Utilizzo | Esempio |
|---|---|---|
| UN | Questo helper viene utilizzato per creare collegamenti. Corrisponde al tag di ancoraggio | |
| B | Questo aiutante aiuta a rendere il contenuto del testo in grassetto. | |
| CORPO | Questo aiutante crea il corpo di una pagina. Include anche un operatore di moltiplicazione per aumentare il numero di interruzioni. | |
| CODICE | Esegue l'evidenziazione della sintassi per codice Python, C, C ++ e web2py. Questo helper ha anche la capacità di collegare una documentazione API. | |
| CAMPO | Crea un campo di input insieme alla sua etichetta. | |
| TESTA | Aiuta a taggare il tag <head> di una pagina HTML. | |
| IMG | Aiuta a incorporare immagini per la data pagina HTML. | |
Aiutanti personalizzati
Questi helper vengono utilizzati per personalizzare i tag secondo i requisiti. web2py utilizza i seguenti helper personalizzati:
ETICHETTA
web2py utilizza TAG come generatore di tag universale. Aiuta a generare tag XML personalizzati. La sintassi generale è la seguente:
{{ = TAG.name('a', 'b', _c = 'd')}}Genera il codice XML come: <name c = "d"> ab </name>
TAG è un oggetto e TAG.nameor TAG['name']è una funzione che restituisce una classe helper temporanea.
MENÙ
Questo helper crea un elenco degli elementi dell'elenco o dei valori degli elementi del menu, generando una struttura ad albero che rappresenta il menu. L'elenco delle voci di menu è in forma diresponse.menu. Ad esempio:
print MENU([['One', False, 'link1'], ['Two', False, 'link2']])L'output verrà visualizzato come segue:
<ul class = "web2py-menu web2py-menu-vertical">
<li><a href = "link1">One</a></li>
<li><a href = "link2">Two</a></li>
</ul>ABBELLIRE
Aiuta nella creazione di rappresentazioni di oggetti composti, inclusi elenchi e dizionari. Per esempio,
{{ = BEAUTIFY({"a": ["hello", XML("world")], "b": (1, 2)})}}Restituisce un oggetto XML serializzabile in XML, con una rappresentazione del suo argomento costruttore. In questo caso, la rappresentazione sarebbe:
{"a": ["hello", XML("world")], "b": (1, 2)}L'output verrà renderizzato come -
<table>
<tr>
<td>a</td>
<td>:</td>
<td>hello<br />world</td>
</tr>
<tr>
<td>b</td>
<td>:</td>
<td>1<br />2</td>
</tr>
</table>Rendering DOM lato server
Il rendering lato server consente a un utente di pre-renderizzare lo stato iniziale dei componenti web2py. Tutti gli helper derivati forniscono elementi di ricerca ed elementi per eseguire il rendering del DOM sul lato server.
Il elementrestituisce il primo elemento figlio che soddisfa una condizione specificata. D'altra parte,elementsrestituisce un elenco di tutti i figli corrispondenti. Entrambi usano la stessa sintassi.
Questo può essere dimostrato con il seguente esempio:
a = DIV(DIV(DIV('a', _id = 'target',_class = 'abc')))
d = a.elements('div#target')
d[0][0] = 'changed'
print aL'output è dato come -
<div><div><div id = "target" class = "abc">changed</div></div></div>Layout di pagina
Le viste vengono utilizzate per mostrare l'output agli utenti finali. Può estendersi e includere anche altre visualizzazioni. Questo implementerà una struttura ad albero.
Esempio - “index.html” si estende a “layout.html” che può includere “menu.html” che a sua volta include “header.html”.
{{extend 'layout.html'}}
<h1>Hello World</h1>
{{include 'page.html'}}Esempio
Nei capitoli precedenti abbiamo creato modelli e controllori per il modulo azienda. Ora ci concentreremo sulla creazione della vista, che aiuta a rendere la visualizzazione dei dati.
Per impostazione predefinita, le visualizzazioni in web2py includono layout.html e index.html, che definisce la sezione complessiva della visualizzazione dei dati.
{{extend 'layout.html'}}
<h2>Companies</h2>
<table>
{{for company in companies:}}
<tr>
<td>{{ = A(company.name, _href = URL('contacts', args = company.id))}}</td>
<td>{{ = A('edit', _href = URL('company_edit', args = company.id))}}</td>
</tr>
{{pass}}
<tr>
<td>{{ = A('add company', _href = URL('company_create'))}}</td>
</tr>
</table>L'output sarà il seguente:

Il Database Abstraction Layer (DAL)è considerato il principale punto di forza di web2py. Il DAL espone una semplice API (Applications Programming Interface) alla sintassi SQL sottostante.
In questo capitolo, conosceremo le applicazioni non banali di DAL, come la creazione di query per cercare in base ai tag in modo efficiente e la costruzione di un albero di categorie gerarchico.
Alcune caratteristiche importanti di DAL sono:
web2py include un Database Abstraction Layer (DAL), un'API che mappa gli oggetti Python in oggetti di database. Gli oggetti del database possono essere query, tabelle e record.
Il DAL genera dinamicamente l'SQL in tempo reale utilizzando il dialetto specificato per il back-end del database, in modo che non sia obbligatorio per uno sviluppatore scrivere una query SQL completa.
Il vantaggio principale dell'utilizzo di DAL è che le applicazioni saranno portabili con diversi tipi di database.
Introduzione a DAL
La maggior parte delle applicazioni in web2py richiedono una connessione al database. Pertanto, la creazione del modello di database è il primo passo nella progettazione di un'applicazione.
Considera l'applicazione appena creata denominata “helloWorld”. Il database è implementato nei modelli dell'applicazione. Tutti i modelli per la rispettiva applicazione sono contenuti nel file denominato -models/db_custom.py.
I seguenti passaggi vengono utilizzati per implementare DAL:
Passaggio 1: DAL Constructor
Stabilisci una connessione al database. Questo viene creato utilizzando l'oggetto DAL che è anche chiamato il costruttore DAL.
db = DAL ('sqlite://storage.sqlite')La caratteristica notevole di DAL è che consente più connessioni con lo stesso database o con database diversi, anche con diversi tipi di database. Si osserva che questa riga è già nel filemodels/db.py. Pertanto, potrebbe non essere necessario, a meno che non lo si sia eliminato o sia necessario connettersi a un database diverso. Per impostazione predefinita, web2py si connette a un database SQLite archiviato in filestorage.sqlite.
Questo file si trova nella cartella dei database dell'applicazione. Se il file è assente, viene creato da web2py quando l'applicazione viene eseguita per la prima volta.
SQLite è veloce e memorizza tutti i dati in un unico file. Ciò significa che i tuoi dati possono essere facilmente trasferiti da un'applicazione all'altra. Infatti, i database SQLite sono pacchettizzati da web2py insieme alle applicazioni. Fornisce supporto SQL completo, comprese traduzioni, join e aggregazioni.
Ci sono due svantaggi di SQLite.
Uno è che non applica i tipi di colonna e non c'è ALTER TABLE tranne che per l'aggiunta e l'eliminazione di colonne.
L'altro svantaggio è che l'intero database è bloccato da qualsiasi transazione che richiede l'accesso in scrittura.
Passaggio 2 - Costruttore di tabelle
Una volta stabilita la connessione con il database, possiamo utilizzare il file define_table metodo per definire nuove tabelle.
Ad esempio:
db.define_table('invoice',Field('name'))Il metodo sopra viene utilizzato anche tra il costruttore di tabelle. La sintassi per il costruttore di tabelle è la stessa. Il primo argomento è il nome della tabella ed è seguito da un elenco diField(s). Il costruttore del campo accetta i seguenti argomenti:
| Suor n | Argomenti e utilizzo |
|---|---|
| 1 | The field name Nome del campo nella tabella. |
| 2 | The field type accetta valori con uno qualsiasi dei tipi di dati come stringa (predefinito), testo, booleano, intero e così via. |
| 3 | Length Definisce la lunghezza massima. |
| 4 | default = None Questo è il valore predefinito quando viene inserito un nuovo record. |
| 5 | update = None Funziona come l'impostazione predefinita, ma il valore viene utilizzato solo durante l'aggiornamento, non durante l'inserimento. |
| 6 | Notnull Specifica se il valore del campo può essere NULL o meno. |
| 7 | readable = True Questo specifica se il campo è leggibile nei moduli o meno. |
| 8 | writable = True Specifica se il campo è scrivibile o meno nei moduli. |
| 9 | label = "Field Name" Questa è l'etichetta da utilizzare per questo campo nei moduli. |
Il define_table il metodo accetta anche tre argomenti con nome:
Sintassi
db.define_table('....',migrate=True, fake_migrate=False, format = '%(id)s')migrate = True - Questo indica a web2py di creare la tabella se non esiste, o di modificarla se non corrisponde alla definizione del modello.
fake_migrate = False - Se il modello corrisponde al contenuto della tabella del database, imposta fake_migrate = True che aiuta web2py a ricostruire un dato.
format = '%(id)s' - Questa è una stringa di formato che determina come devono essere rappresentati i record nella tabella data.
Generazione di Raw SQL
Utilizzando DAL, possiamo stabilire una connessione al database e creare nuove tabelle e i loro campi utilizzando il costruttore di tabelle e il costruttore di campi.
A volte, è necessario generare istruzioni SQL per conformarsi all'output necessario. web2py include varie funzioni, che aiutano a generare SQL grezzo, che sono fornite come segue:
_inserire
Aiuta a recuperare le istruzioni di inserimento per la tabella data. Per esempio,
print db.person._insert(name ='ABC')Recupererà l'istruzione di inserimento per la tabella denominata "persona".
Output dell'istruzione SQL -
INSERT INTO person(name) VALUES ('ABC');_contare
Aiuta a recuperare l'istruzione SQL, che fornisce il conteggio dei record. Ad esempio, considera una tabella denominata "persona" e dobbiamo trovare il conteggio delle persone con nome "ABC".
print db(db.person.name ==' ABC ')._count()Output dell'istruzione SQL -
SELECT count(*) FROM person WHERE person.name = ' ABC ';_Selezionare
Aiuta a recuperare le istruzioni SQL selezionate. Ad esempio, considera una tabella denominata "persona" e dobbiamo trovare l'elenco di persone con nome "ABC".
print db(db.person.name == ' ABC ')._select()Output dell'istruzione SQL -
SELECT person.name FROM person WHERE person.name = ' ABC ';_Elimina
Aiuta a recuperare il file delete SQLdichiarazioni. Ad esempio, considera per la tabella denominata "persona" e dobbiamo eliminare le istruzioni con il nome "ABC"
print db(db.person.name == ' ABC ')._delete()Output dell'istruzione SQL -
DELETE FROM person WHERE person.name = ' ABC ';4_aggiornare
Aiuta a recuperare le istruzioni SQL aggiornate. Ad esempio, considera una tabella denominata "persona" e dobbiamo aggiornare il nome di una colonna con un altro valore
print db(db.person.name == ' ABC ')._update()Output dell'istruzione SQL -
UPDATE person SET WHERE person.name = ’Alex’;Problemi con DAL (Gotchas)
SQLite
SQLite non ha il supporto per eliminare o modificare le colonne. L'eliminazione di un campo dalla tabella lo mantiene attivo nel database, per cui web2py non sarà a conoscenza di eventuali modifiche apportate.
In questo caso, è necessario impostare il file fake_migrate = True che aiuterà a ridefinire i metadati in modo tale che eventuali modifiche come alterare o eliminare saranno mantenute sotto la conoscenza di web2py.
SQLite non supporta i tipi booleani. Per questo, web2py mappa internamente i booleani a 1 stringa di caratteri, con 'T' e 'F' che rappresentanotrue e False rispettivamente.
MySQL
MySQL non supporta la funzione ALTER TABLE. Pertanto, la migrazione del database implica più commit. Questa situazione può essere evitata impostando il parametrofake_migrate = True mentre si definisce il database, che manterrà tutti i metadati.
Oracolo
Oracle non supporta la funzione di impaginazione dei record. Manca anche il supporto per le parole chiave OFFSET o limite. Per questo, web2py ottiene l'impaginazione con l'aiuto di una complessa selezione annidata a tre vie di DAL. DAL deve gestire l'impaginazione da solo, se è stato utilizzato il database Oracle.
web2py è dotato di potenti funzioni per la generazione di moduli. Quattro modi distinti per creare moduli in web2py sono i seguenti:
FORM- In termini di helper HTML, è considerata un'implementazione di basso livello. Un oggetto FORM è a conoscenza del contenuto del suo campo.
SQLFORM - Fornisce le funzionalità di Crea, Aggiorna ed Elimina al database esistente.
SQLFORM.factory- È considerato come livello di astrazione nella parte superiore di SQLFORM, che genera un modulo simile a SQLFORM. Qui non è necessario creare un nuovo database.
CRUD Methods - Come suggerisce il nome, fornisce funzionalità di creazione, recupero, aggiornamento ed eliminazione con funzionalità simili basate su SQLFORM.
MODULO
Considera un'applicazione, che accetta un input da parte dell'utente e ha un pulsante "invia" per inviare la risposta.
Controller
Il controller "default.py" includerà la seguente funzione associata
def display_form():
return dict()Visualizza
La vista associata "default / display_form.html" renderà la visualizzazione del modulo in HTML come -
{{extend 'layout.html'}}
<h2>Basic Form</h2>
<form enctype = "multipart/form-data" action = "{{= URL()}}" method = "post">
Your name:
<input name = "name" />
<input type = "submit" />
</form>
<h2>Submitted variables</h2>
{{= BEAUTIFY(request.vars)}}L'esempio sopra è il normale modulo HTML, che richiede l'input dell'utente. Lo stesso modulo può essere generato con gli helper come l'oggetto FORM.
Controller
def display_form():
form = FORM('Value:', INPUT(_value = 'name'), INPUT(_type = 'submit'))
return dict(form = form)La funzione sopra nel controller "default.py" include l'oggetto FORM (helper HTML) che aiuta nella creazione del modulo.
Visualizza
{{extend 'layout.html'}}
<h2>Basic form</h2>
{{= form}}
<h2>Submitted variables</h2>
{{= BEAUTIFY(request.vars)}}La forma generata dall'affermazione {{= form}}serializza l'oggetto FORM. Quando un utente compila il modulo e fa clic sul pulsante di invio, il modulo si invia automaticamente e la variabilerequest.vars.value insieme al suo valore di input viene visualizzato in basso.
SQLFORM
Aiuta nella creazione di un modulo per il database esistente. I passaggi per la sua implementazione sono discussi di seguito.
Stabilendo la connessione con il database utilizzando DAL, questo viene creato utilizzando l'oggetto DAL che è anche chiamato costruttore DAL. Dopo aver stabilito la connessione, l'utente può creare la rispettiva tabella.
db = DAL('sqlite://storage.sqlite')
db.define_table('employee', Field('name', requires = IS_NOT_EMPTY()))Pertanto, abbiamo creato una tabella denominata "dipendente". Il controller crea il modulo e il pulsante con le seguenti istruzioni:
form = SQLFORM(
db.mytable,
record = mytable_index,
deletable = True,
submit_button = T('Update')
)Pertanto, per la tabella dei dipendenti creata, la modifica nel controller sarebbe:
def display_form():
form = SQLFORM(db.person)Non ci sono modifiche in View. Nel nuovo controller, è necessario creare un FORM, poiché il costruttore SQLFORM ne ha creato uno dalla tabella db.employee è definito nel modello. Il nuovo modulo, una volta serializzato, appare come segue:
<form enctype = "multipart/form-data" action = "" method = "post">
<table>
<tr id = "employee_name__row">
<td>
<label id = "person_name__label" for = "person_name">Your name: </label>
</td>
<td>
<input type = "text" class = "string" name = "name" value = "" id = "employee_name" />
</td>
<td></td>
</tr>
<tr id = "submit_record__row">
<td></td>
<td><input value = "Submit" type = "submit" /></td>
<td></td>
</tr>
</table>
<input value = "9038845529" type = "hidden" name = "_formkey" />
<input value = "employee" type = "hidden" name = "_formname" />
</form>Tutti i tag nel modulo hanno nomi derivati dalla tabella e dal nome del campo.
Un SQLFORMl'oggetto gestisce anche i campi "upload" salvando i file caricati nella cartella "uploads". Questo viene fatto automaticamente. SQLFORM visualizza i valori "booleani" sotto forma di caselle di controllo e valori di testo con l'aiuto di“textareas”.
SQLFORM utilizza anche il metodo del processo, necessario se l'utente desidera mantenere i valori con un SQLFORM associato.
Se form.process(keepvalues = True) quindi è accettato.
Esempio
def display_form():
form = SQLFORM(db.employee)
if form.process().accepted:
response.flash = 'form accepted'
elif form.errors:
response.flash = 'form has errors'
else:
response.flash = 'please fill out the form'
return dict(form = form)SQLFORM.factory
A volte, l'utente deve generare un modulo in modo che esista una tabella di database esistente senza l'implementazione del database. L'utente vuole semplicemente trarre vantaggio dalla capacità SQLFORM.
Questo viene fatto tramite form.factory e viene mantenuto in una sessione.
def form_from_factory():
form = SQLFORM.factory(
Field('your_name', requires = IS_NOT_EMPTY()),
Field('your_image', 'upload'))
if form.process().accepted:
response.flash = 'form accepted'
session.your_name = form.vars.your_name
session.your_image = form.vars.your_image
elif form.errors:
response.flash = 'form has errors'
return dict(form = form)Il modulo apparirà come SQLFORM con nome e immagine come campi, ma non esiste una tabella esistente nel database.
La visualizzazione "default / form_from_factory.html" rappresenterà come -
{{extend 'layout.html'}}
{{= form}}Metodi CRUD
CRUDè un'API utilizzata sopra SQLFORM. Come suggerisce il nome, viene utilizzato per la creazione, il recupero, l'aggiornamento e la cancellazione del modulo appropriato.
CRUD, rispetto ad altre API in web2py, non è esposto; pertanto, è necessario che venga importato.
from gluon.tools import Crud
crud = Crud(db)L'oggetto CRUD definito sopra fornisce la seguente API:
| Suor n | API e funzionalità |
|---|---|
| 1 | crud.tables() Restituisce un elenco di tabelle definite nel database. |
| 2 | crud.create(db.tablename) Restituisce un modulo di creazione per il table tablename. |
| 3 | crud.read(db.tablename, id) Restituisce un modulo di sola lettura per tablename e record id. |
| 4 | crud.delete(db.tablename, id) cancella il record |
| 5 | crud.select(db.tablename, query) Restituisce un elenco di record selezionati dalla tabella. |
| 6 | crud.search(db.tablename) Restituisce una tupla (modulo, record) dove modulo è un modulo di ricerca. |
| 7 | crud() Restituisce uno dei precedenti in base a request.args (). |
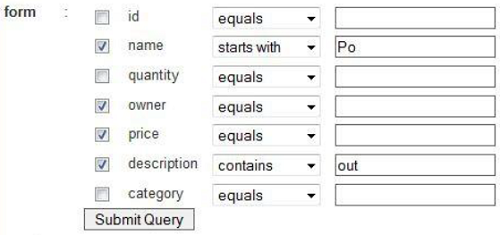
Creazione della forma
Creiamo un modulo. Segui i codici riportati di seguito.
Modello
Viene creato un nuovo modello con modelscartella dell'applicazione. Il nome del file sarebbe“dynamic_search.py”.
def build_query(field, op, value):
if op == 'equals':
return field == value
elif op == 'not equal':
return field != value
elif op == 'greater than':
return field > value
elif op == 'less than':
return field < value
elif op == 'starts with':
return field.startswith(value)
elif op == 'ends with':
return field.endswith(value)
elif op == 'contains':
return field.contains(value)
def dynamic_search(table):
tbl = TABLE()
selected = []
ops = ['equals',
'not equal',
'greater than',
'less than',
'starts with',
'ends with',
'contains']
query = table.id > 0
for field in table.fields:
chkval = request.vars.get('chk'+field,None)
txtval = request.vars.get('txt'+field,None)
opval = request.vars.get('op'+field,None)
row = TR(TD(INPUT(_type = "checkbox",_name = "chk"+field,value = chkval == 'on')),
TD(field),TD(SELECT(ops,_name = "op"+field,value = opval)),
TD(INPUT(_type = "text",_name = "txt"+field,_value = txtval)))
tbl.append(row)
if chkval:
if txtval:
query &= build_query(table[field], opval,txtval)
selected.append(table[field])
form = FORM(tbl,INPUT(_type="submit"))
results = db(query).select(*selected)
return form, resultsController
Il file associato vale a dire “dynamic_search.py” nella sezione controller includerà il seguente codice:
def index():
form,results = dynamic_search(db.things)
return dict(form = form,results = results)Visualizza
Possiamo renderizzarlo con la seguente vista.
{{extend 'layout.html'}}
{{= form}}
{{= results}}Ecco come appare -

web2py include funzionalità di invio di e-mail e SMS all'utente. Utilizza le librerie per inviare e-mail e sms.
Configurazione della posta elettronica
La classe incorporata vale a dire gluon.tools.Mailclass è usata per inviare email nel framework web2py. Il mailer può essere definito con questa classe.
from gluon.tools import Mail
mail = Mail()
mail.settings.server = 'smtp.example.com:25'
mail.settings.sender = '[email protected]'
mail.settings.login = 'username:password'L'e-mail del mittente come menzionato nell'esempio sopra insieme alla password verrà autenticata ogni volta che viene inviata un'e-mail.
Se l'utente ha bisogno di sperimentare o utilizzare per qualche scopo di debug, ciò può essere ottenuto utilizzando il codice seguente.
mail.settings.server = 'logging'Ora, tutte le e-mail non verranno inviate ma verranno registrate nella console.
Invio di un'e-mail
Dopo aver impostato le impostazioni di configurazione per un'e-mail utilizzando l'oggetto di posta, un'e-mail può essere inviata a molti utenti.
La sintassi completa di mail.send() è il seguente -
send(
to, subject = 'Abc',
message = 'None', attachments = [],
cc = [], bcc = [], reply_to = [],
sender = None, encoding = 'utf-8',
raw = True, headers = {}
)L'implementazione di mail.send() è dato di seguito.
mail.send(
to = ['[email protected]'], subject = 'hello',
reply_to = '[email protected]',
message = 'Hello ! How are you?'
)Mailrestituisce un'espressione booleana basata sulla risposta del server di posta, che la posta viene ricevuta dall'utente finale. RitornaTrue se riesce a inviare una mail all'utente.
Gli attributi a, cc e bcc include l'elenco di indirizzi e-mail validi per i quali la posta deve essere inviata.
Invio di SMS
L'implementazione per l'invio di messaggi SMS differisce dall'invio di e-mail nel framework web2py poiché richiederà un servizio di terze parti che possa inoltrare i messaggi al destinatario. Il servizio di terze parti non è un servizio gratuito e ovviamente differirà in base alla regione geografica (da Paese a Paese).
web2py utilizza un modulo per aiutare a inviare SMS con il seguente processo:
from gluon.contrib.sms_utils
import SMSCODES, sms_email
email = sms_email('1 (111) 111-1111','T-Mobile USA (abc)')
mail.send(to = email, subject = 'test', message = 'test')Nell'esempio sopra, SMSCODES è il dizionario gestito da web2py che mappa i nomi delle principali compagnie telefoniche all'indirizzo email postfix.
Le compagnie telefoniche di solito trattano le e-mail provenienti da servizi di terze parti come spam. Un metodo migliore è che le stesse compagnie telefoniche inoltrino l'SMS. Ogni compagnia telefonica include un indirizzo email univoco per ogni numero di cellulare nella sua memoria e l'SMS può essere inviato direttamente all'email.
Nell'esempio sopra,
Il sms_email la funzione accetta un numero di telefono (come stringa), che restituisce l'indirizzo e-mail del telefono.
L'app per scaffolding include diversi file. Uno di questi è models / db.py, che ne importa quattro.
Classi da gluon.tools include anche le librerie di posta e definisce i vari oggetti globali.
L'applicazione di scaffolding definisce anche le tabelle richieste dall'oggetto auth, come db.auth_user. L'applicazione di scaffolding predefinita è progettata per ridurre al minimo il numero di file, non per essere modulare. In particolare, il file del modello,db.py, contiene la configurazione, che in un ambiente di produzione è meglio conservarla in file separati.
Qui, suggeriamo di creare un file di configurazione -
from gluon.storage import Storage
settings = Storage()
settings.production = False
if
settings.production:
settings.db_uri = 'sqlite://production.sqlite'
settings.migrate = False
else:
settings.db_uri = 'sqlite://development.sqlite'
settings.migrate = True
settings.title = request.
settings.subtitle = 'write something here'
settings.author = 'you'
settings.author_email = '[email protected]'
settings.keywords = ''
settings.description = ''
settings.layout_theme = 'Default'
settings.security_key = 'a098c897-724b-4e05-b2d8-8ee993385ae6'
settings.email_server = 'localhost'
settings.email_sender = '[email protected]'
settings.email_login = ''
settings.login_method = 'local'
settings.login_config = ''Autenticazione
Quasi tutte le applicazioni devono essere in grado di autenticare gli utenti e impostare le autorizzazioni. web2py viene fornito con un controllo degli accessi basato sui ruoli ampio e personalizzabilemechanism.web2py. Supporta anche i protocolli, come CAS, OpenID, OAuth 1.0, LDAP, PAM, X509 e molti altri.
web2py include un meccanismo noto come meccanismo di controllo degli accessi basato sui ruoli (RBAC) che è un approccio per limitare l'accesso al sistema agli utenti autorizzati. La classe web2py che implementa RBAC è chiamata Auth.
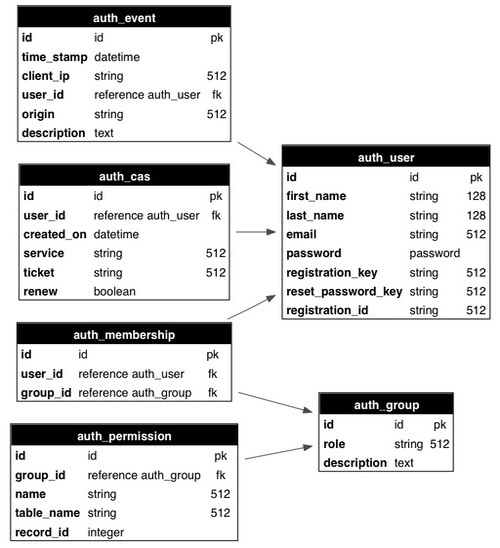
Guarda lo schema riportato di seguito.

Auth definisce le seguenti tabelle:
| Suor n | Nome e descrizione tabella |
|---|---|
| 1 | auth_user memorizza il nome, l'indirizzo e-mail, la password e lo stato degli utenti. |
| 2 | auth_group memorizza gruppi o ruoli per gli utenti in una struttura molti-a-molti |
| 3 | auth_membership Memorizza le informazioni dei collegamenti utenti e gruppi in una struttura molti-a-molti |
| 4 | auth_permission La tabella collega gruppi e autorizzazioni. |
| 5 | auth_event registra le modifiche nelle altre tabelle e l'accesso riuscito |
| 6 | auth_cas Viene utilizzato per il servizio di autenticazione centrale |
Personalizzazione dell'autenticazione
Esistono due modi per personalizzare Auth.
Per definire una consuetudine db.auth_user tavolo da zero.
Lascia che web2py definisca il file auth tavolo.
Esaminiamo l'ultimo metodo per definire il file authtavolo. Neldb.py modello, sostituire la riga seguente -
auth.define_tables()Sostituiscilo con il seguente codice -
auth.settings.extra_fields['auth_user'] = [
Field('phone_number',requires = IS_MATCH('\d{3}\-\d{3}\-\d{4}')),
Field('address','text')
]
auth.define_tables(username = True)Il presupposto è che ogni utente sia composto da numero di telefono, nome utente e indirizzo.
auth.settings.extra_fieldsè un dizionario di campi extra. La chiave è il nome della tabella di autenticazione a cui aggiungere i campi aggiuntivi. Il valore è un elenco di campi aggiuntivi. Qui abbiamo aggiunto due campi extra,phone_number and address.
usernamedeve essere trattato in modo speciale, perché è coinvolto nel processo di autenticazione, che normalmente si basa sul campo email. Passando l'argomento username alla riga seguente, viene informato a web2py che vogliamo il campo username e che vogliamo usarlo per il login invece del campo email. Agisce come una chiave primaria.
auth.define_tables(username = True)Il nome utente viene considerato come un valore univoco. Ci possono essere casi in cui la registrazione avviene al di fuori del normale modulo di registrazione. Succede anche che il nuovo utente sia costretto ad effettuare il login, per completare la propria registrazione.
Questo può essere fatto utilizzando un campo fittizio, complete_registration che è impostato su False per impostazione predefinita, ed è impostato su True quando aggiornano il loro profilo.
auth.settings.extra_fields['auth_user'] = [
Field('phone_number',requires = IS_MATCH('\d{3}\-\d{3}\-\d{4}'),
comment = "i.e. 123-123-1234"),
Field('address','text'),
Field('complete_registration',default = False,update = True,
writable = False, readable = False)
]
auth.define_tables(username = True)Questo scenario può prevedere che i nuovi utenti, al momento del login, completino la loro registrazione.
In db.py, nella cartella dei modelli, possiamo aggiungere il seguente codice -
if auth.user and not auth.user.complete_registration:
if not (request.controller,request.function) == ('default','user'):
redirect(URL('default','user/profile'))Ciò costringerà i nuovi utenti a modificare il proprio profilo secondo i requisiti.
Autorizzazione
È il processo di concessione di un accesso o di autorizzazione di qualcosa agli utenti.
In web2py una volta che il nuovo utente è stato creato o registrato, viene creato un nuovo gruppo per contenere l'utente. Il ruolo del nuovo utente è convenzionalmente definito come“user_[id]” dove id è l'identificazione univoca dell'utente.
Il valore predefinito per la creazione del nuovo gruppo è:
auth.settings.create_user_groups = "user_%(id)s"La creazione dei gruppi tra gli utenti può essere disabilitata da:
auth.settings.create_user_groups = NoneLa creazione, la concessione dell'accesso a membri e autorizzazioni particolari può essere ottenuta in modo programmatico anche con l'aiuto di appadmin.
Alcune delle implementazioni sono elencate come segue:
| Suor n | Comando e utilizzo |
|---|---|
| 1 | auth.add_group('role', 'description') restituisce l'id del gruppo appena creato. |
| 2 | auth.del_group(group_id) Elimina il gruppo con l'id specificato |
| 3 | auth.del_group(auth.id_group('user_7')) Elimina il gruppo di utenti con l'identificazione fornita. |
| 4 | auth.user_group(user_id) Restituisce il valore dell'id del gruppo associato in modo univoco per l'utente specificato. |
| 5 | auth.add_membership(group_id, user_id) Restituisce il valore di user_id per il group_id specificato |
| 6 | auth.del_membership(group_id, user_id) Revoca l'accesso a member_id, ovvero user_id, dal gruppo specificato. |
| 7 | auth.has_membership(group_id, user_id, role) Controlla se user_id appartiene al gruppo specificato. |
Central Authentication Service (CAS)
web2py fornisce uno standard del settore, vale a dire Client Authentication Service - CAS sia per il client che per il server web2py integrato. È uno strumento di autenticazione di terze parti.
È un protocollo aperto per l'autenticazione distribuita. Il funzionamento di CAS è il seguente:
Se l'utente visita il sito web, il protocollo controlla se l'utente è autenticato.
Se l'utente non è autenticato nell'applicazione, il protocollo reindirizza alla pagina in cui l'utente può registrarsi o accedere all'applicazione.
Se la registrazione è completata, l'utente riceve un'e-mail. La registrazione non è completa fino a quando ea meno che l'utente non abbia verificato l'e-mail.
Dopo la corretta registrazione, l'utente viene autenticato con la chiave, che viene utilizzata dall'appliance CAS.
La chiave viene utilizzata per ottenere le credenziali dell'utente tramite richiesta HTTP, che è impostata in background.
web2py fornisce supporto per vari protocolli come XML, JSON, RSS, CSV, XMLRPC, JSONRPC, AMFRPC e SOAP. Ciascuno di questi protocolli è supportato in più modi e facciamo una distinzione tra:
- Rendering dell'output di una funzione in un determinato formato.
- Chiamate di procedura remota.
Rendering di un dizionario
Considera il codice seguente che mantiene il conteggio delle sessioni.
def count():
session.counter = (session.counter or 0) + 1
return dict(counter = session.counter, now = request.now)La funzione di cui sopra aumenta il numero di conteggi man mano che l'utente visita la pagina. Supponiamo che la funzione data sia definita in“default.py”controller dell'applicazione web2py. La pagina può essere richiesta con il seguente URL -http://127.0.0.1:8000/app/default/count
web2py può eseguire il rendering della pagina sopra in diversi protocolli e aggiungendo estensione all'URL, come -
http://127.0.0.1:8000/app/default/count.html
http://127.0.0.1:8000/app/default/count.xml
http://127.0.0.1:8000/app/default/count.json
Il dizionario restituito dall'azione precedente verrà visualizzato in HTML, XML e JSON.
Chiamate di procedura remota
Il framework web2py fornisce un meccanismo che converte una funzione in un servizio web. Il meccanismo qui descritto differisce dal meccanismo descritto prima perché:
- Inclusione di argomenti in funzione.
- La funzione deve essere definita in un modello.
- Applica una convenzione di denominazione degli URL più rigida.
- Funziona per un insieme fisso di protocolli ed è facilmente estendibile.
- Per utilizzare questa funzionalità è necessario importare e avviare un oggetto di servizio.
Per implementare questo meccanismo, inizialmente, è necessario importare e creare un'istanza di un oggetto di servizio.
from gluon.tools import Service
service = Service()Questo è implementato in "db.py" file modello nell'applicazione ponteggi. Db.py model è il modello predefinito nel framework web2py, che interagisce con il database e il controller per ottenere l'output desiderato per gli utenti.
Dopo l'implementazione, è possibile accedere al servizio nel modello dai controller come e quando richiesto.
L'esempio seguente mostra varie implementazioni di chiamate di procedura remota utilizzando servizi Web e molti altri.
Servizi web
I servizi Web possono essere definiti come un modo standardizzato di integrare applicazioni basate sul Web utilizzando protocolli come XML, SOAP, WSDL e UDDI.
web2py ne supporta la maggior parte, ma l'integrazione sarà piuttosto complicata.
Consumare un servizio JSON web2py con jQuery
Ci sono molti modi per restituire JSON da web2py, ma qui consideriamo il caso di un servizio JSON. Ad esempio:
def consumer():return dict()@service.json
def get_days():return ["Sun", "Mon", "Tues", "Wed", "Thurs", "Fri", "Sat"]
def call():return service()Qui, osserviamo che:
la funzione restituisce solo un dizionario vuoto per eseguire il rendering della vista, che consumerà il servizio.
get_days definisce il servizio e la chiamata di funzione espone tutti i servizi registrati.
get_days non è necessario che si trovi nel controller e può essere in un modello.
call è sempre nel controller di scaffolding default.py.
Le azioni di visualizzazione con il consumatore sono le seguenti:
{{extend 'layout.html'}}
<div id = "target"></div>
<script>
jQuery.getJSON("{{= URL('call',args = ['json','get_days'])}}",
function(msg){
jQuery.each(msg, function(){ jQuery("#target").
append(this + "<br />"); } )
}
);
</script>Il primo argomento di jQuery.getJSON è l'URL del seguente servizio: http://127.0.0.1:8000/app/default/call/json/get_days
Questo segue sempre lo schema -
http://<domain>/<app>/<controller>/call/<type>/<service>L'URL è nel mezzo {{...}}, perché viene risolto sul lato server, mentre tutto il resto viene eseguito sul lato client. Il secondo argomento dijQuery.getJSON è un callback, a cui verrà passata la risposta JSON.
In questo caso, la richiamata esegue un ciclo su ogni elemento nella risposta (un elenco di giorni della settimana come stringhe) e aggiunge ogni stringa, seguita da un <br/> al <div id = "target">.
In questo modo, web2py gestisce l'implementazione dei servizi web utilizzando jQuery.getJSON.
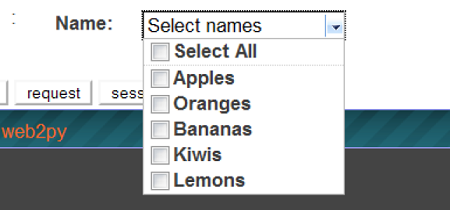
In questo capitolo, discuteremo esempi di integrazione di jQuery plugin con web2py. Questi plugin aiutano a rendere i moduli e le tabelle più interattivi e amichevoli per l'utente, migliorando così l'usabilità della tua applicazione.
In particolare, impareremo
come migliorare il menu a discesa di selezione multipla con un pulsante di opzione di aggiunta interattiva,
come sostituire un campo di input con un dispositivo di scorrimento e
come visualizzare i dati tabulari utilizzando jqGrid e WebGrid.
Sebbene web2py sia un componente di sviluppo lato server, il welcome L'app per ponteggi include la base jQuerybiblioteca. Questa applicazione web2py di scaffolding "welcome" include un file chiamatoviews/web2py_ajax.html.
I contenuti della vista sono i seguenti:
<script type = "text/javascript"><!--
// These variables are used by the web2py_ajax_init function in web2py_ajax.js
(which is loaded below).
var w2p_ajax_confirm_message = "{{= T('Are you sure you want to delete this object?')}}";
var w2p_ajax_disable_with_message = "{{= T('Working...')}}";
var w2p_ajax_date_format = "{{= T('%Y-%m-%d')}}";
var w2p_ajax_datetime_format = "{{= T('%Y-%m-%d %H:%M:%S')}}";
var ajax_error_500 = '{{=T.M('An error occured, please [[reload %s]] the page') %
URL(args = request.args, vars = request.get_vars) }}'
//--></script>
{{
response.files.insert(0,URL('static','js/jquery.js'))
response.files.insert(1,URL('static','css/calendar.css'))
response.files.insert(2,URL('static','js/calendar.js'))
response.files.insert(3,URL('static','js/web2py.js'))
response.include_meta()
response.include_files()
}}Il file consiste nell'implementazione di JavaScript e dell'implementazione AJAX. web2py impedirà all'utente di utilizzare altre librerie AJAX come Prototype, ExtJS, perché si osserva sempre che è più facile implementare tali librerie.
Effetti JQuery
Il rendering predefinito di <select multiple = "true">..</select>è considerato non così intuitivo da usare, in particolare, quando è necessario selezionare opzioni non contigue. Questo non può essere definito come un difetto HTML, ma un design scadente della maggior parte dei browser. La presentazione della selezione multipla può essere sovrascritta utilizzando JavaScript. Questo può essere implementato utilizzando il plugin jQuery chiamatojquery.multiselect.js.
Per questo, un utente dovrebbe scaricare il plug-in jquery.muliselect.js a partire dal http://abeautifulsite.net/2008/04/jquery-multiselect, e posiziona i file corrispondenti in static/js/jquery.multiselect.js e static/css/jquery.multiselect.css.
Esempio
Il codice seguente dovrebbe essere aggiunto prima nella vista corrispondente {{extend ‘layout.html’}}
{{
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/jquery-ui.js')
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/themes/ui-darkness/jquery-ui.css')
response.files.append(URL('static','js/jquery.multiSelect.js'))
response.files.append(URL('static','css/jquery.\multiSelect.css'))
}}Posizionare quanto segue dopo {{extend 'layout.html'}} -
<script>
jQuery(document).ready(function(){jQuery('[multiple]').multiSelect();});
</script>Questo aiuterà a dare stile multiselect per la forma data
Controller
def index():
is_fruits = IS_IN_SET(['Apples','Oranges','Bananas','Kiwis','Lemons'], multiple = True)
form = SQLFORM.factory(Field('fruits','list:string', requires = is_fruits))
if form.accepts(request,session):response.flash = 'Yummy!'
return dict(form = form)Questa azione può essere provata con la seguente vista:
{{
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/jquery-ui.js')
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/themes/ui-darkness/jquery-ui.css')
response.files.append(URL('static','js/jquery.multiSelect.js'))
response.files.append(URL('static','css/jquery.\multiSelect.css'))
}}
{{extend 'layout.html}}
<script>
jQuery(document).ready(function(){jQuery('[multiple]'). multiSelect();});
</script>
{{= form}}Lo screenshot dell'output è il seguente:

Alcuni degli eventi Jquery utili sono elencati nella tabella seguente:
| Sr.No. | Evento e utilizzo |
|---|---|
| 1 | onchange da eseguire quando l'elemento cambia |
| 2 | onsubmit da eseguire quando il modulo viene inviato |
| 3 | onselect da eseguire quando l'elemento è selezionato |
| 4 | onblur da eseguire quando l'elemento perde il focus |
| 5 | onfocus da eseguire quando l'elemento diventa attivo |
JQuery e Ajax-jqGrid
jqGrid è un controllo JavaScript abilitato per Ajax costruito su jQuery che fornisce una soluzione per rappresentare e manipolare dati tabulari. jqGrid è una soluzione lato client e carica i dati in modo dinamico tramite callback Ajax, fornendo così impaginazione, popup di ricerca, modifica in linea e così via.
jqGrid è integrato in PluginWiki, ma qui lo discutiamo come uno standalone per i programmi web2py che non usano il plugin. jqGrid merita un libro a parte, ma qui discuteremo solo le sue caratteristiche di base e l'integrazione più semplice.
La sintassi di jqGrid sarà la seguente:
def JQGRID(
table, fieldname = None,
fieldvalue = None, col_widths = [],
colnames = [], _id = None, fields = [],
col_width = 80, width = 700,
height = 300, dbname = 'db'
):Un componente è definito come la parte funzionale di una pagina web, che funziona in modo autonomo. Può essere composto da moduli, controller e viste, che sono incorporati in una pagina web. Il componente in un'applicazione, deve essere un tag localizzato e le prestazioni sono considerate indipendenti dal modulo.
In web2py, l'obiettivo principale è l'utilizzo di componenti caricati nella pagina e che comunicano con il controller dei componenti tramite AJAX.
web2py include una funzione, chiamata LOAD funzione, che semplifica l'implementazione dei componenti senza una programmazione JavaScript o AJAX esplicita.
Considera una semplice applicazione web, ovvero "test"Che estende l'applicazione web2py con il modello personalizzato nel file"models/db_comments.py".
db.define_table(
'comment_post', Field('body','text',
label = 'Your comment'),auth.signature
)Il codice sopra creerà una tabella "comment_post"Con la corretta definizione della tabella. L'azione sarà implementata con l'ausilio di funzioni in "controllers/comments.py".
def post():
return dict(
form = SQLFORM(db.comment_post).process(),
comments = db(db.comment_post).select()
)La vista corrispondente verrà visualizzata come:
{{extend 'layout.html'}}
{{for post in comments:}}
<div class = "post">
On {{= post.created_on}} {{= post.created_by.first_name}}
says <span class = "post_body">{{= post.body}}</span>
</div>
{{pass}}
{{= form}}È possibile accedere alla pagina utilizzando l'URL fornito - http://127.0.0.1:8000/test/comments/post
Il metodo sopra menzionato è un modo tradizionale di accedere a una vista, che può essere modificato con l'implementazione della funzione LOAD.
Ciò può essere ottenuto creando una nuova vista con l'estensione ".load" che non estende il layout.
La nuova vista creata sarebbe "views/comments/post.load" -
<div class = "post">
On {{= post.created_on}} {{= post.created_by.first_name}}
says <blockquote class = "post_body">{{= post.body}}</blockquote>
</div>
{{pass}}
{{= form}}L'URL per accedere alla pagina sarebbe: http://127.0.0.1:8000/test/comments/post.load
Il componente LOAD può essere incorporato in qualsiasi altra pagina dell'applicazione web2py. Questo può essere fatto usando la seguente dichiarazione.
{{= LOAD('comments','post.load',ajax = True)}}Ad esempio, il file Controllers può essere modificato come -
def index():
return dict()In View, possiamo aggiungere il componente -
{{extend 'layout.html'}}
{{= LOAD('comments','post.load',ajax = True)}}È possibile accedere alla pagina con l'URL - http://127.0.0.1:8000/test/default/index
Plugin dei componenti
I plugin dei componenti sono i plugin, che definiscono in modo univoco Components. I componenti accedono direttamente al database con la loro definizione del modello.
Come accennato nell'esempio precedente, il componente commenti in un file comments_plugin può essere fatto in Models sezione -
"models/plugin_comments.py"-
db.define_table(
'plugin_comments_comment',
Field('body','text', label = 'Your comment'),
auth.signature
)Il Controller includerà il seguente plugin:
def plugin_comments():
return LOAD('plugin_comments','post',ajax = True)Installazione di web2py in Ubuntu (Linux)
I seguenti passaggi sono implementati per l'installazione di web2py nel desktop di Ubuntu.
Step 1 - Scarica web2py
cd /home
mkdir www-dev
cd www-dev
wget http://www.web2py.com/examples/static/web2py_src.zipStep 2 - Al termine del download, decomprimilo.
unzip -x web2py_src.zipStep 3 - Opzionalmente installa la libreria tk per Python, se hai bisogno di accedere alla GUI.
sudo apt-get install python-tkStep 4 - Per avviare web2py, accedi alla directory web2py ed esegui web2py.
cd web2py
python web2py.pyLa GUI apparirà come segue:

Dopo l'installazione, ogni volta che lo esegui, web2py ti chiederà di scegliere una password. Questa password è la tua password amministrativa. Se la password viene lasciata vuota, l'interfaccia amministrativa verrà disabilitata.
Una volta avviato il server, web2py reindirizzerà alla schermata con il seguente URL menzionato: http://127.0.0.1:8000/
Questo concluderà che web2py funziona perfettamente sul desktop di Ubuntu.
Distribuzione in produzione in Ubuntu
Step 1 - Installazione di tutti i moduli necessari per eseguire web2py.
Installazione di postgreSQL
sudo apt-get install postgresqlDecomprimere e aprire ssh-server
sudo apt-get install unzip
sudo apt-get install openssh-serverInstallazione di Apache 2 e mod-wsgi
sudo apt-get install apache2
sudo apt-get install libapache2-mod-wsgiStep 2 - Installazione di web2py in / home / www-data
Questo aiuta per una corretta distribuzione nell'ambiente di produzione.
sudo apt-get install unzip
sudo apt-get install openssh-server
cd /home
sudo mkdir www-data
cd www-dataOttieni il sorgente web2py dal sito web2py -
sudo wget http://web2py.com/examples/static/web2py_src.zip
sudo unzip web2py_src.zip
sudo chown -R www-data:www-data web2pyStep 3- Crea un certificato autofirmato. I certificati SSL devono essere ottenuti da un'autorità di certificazione attendibile. Mantieni una cartella SSL con i certificati in essa contenuti.
Step 4 - Modifica la configurazione di Apache secondo i requisiti dell'ambiente di produzione.
Step 5 - Riavvia il server Apache e verifica se l'ambiente di produzione funziona per l'indirizzo IP specificato.
Installazione di web2py su Windows
Sebbene esista una distribuzione binaria per ambienti Windows (pacchetti eseguibili e librerie standard), web2py è open source e può essere utilizzato con una normale installazione di Python.
Questo metodo consente di lavorare con le ultime versioni di web2py e di personalizzare i moduli python da utilizzare.
Step 1 - Scarica il pacchetto sorgente dal sito ufficiale di web2py - http://www.web2py.com/examples/static/web2py_src.zip e decomprimilo.
Poiché web2py non richiede installazione, l'utente può decomprimerlo in qualsiasi cartella.
Step 2 - Per avviarlo, fare doppio clic web2py.py. Dalla console -
cd c:\web2py
c:\python27\python.exe web2py.pyStep 3- Qui possono essere aggiunti i parametri della riga di comando (−a per impostare una password amministratore, −p per specificare una porta alternativa). Le opzioni di avvio sono visibili attraverso -
C:\web2py>c:\python27\python.exe web2py.py --helpNota
web2py è scritto in Python, un linguaggio portatile, interpretato e dinamico che non richiede compilazione o complicate installazioni per essere eseguito.
Utilizza una macchina virtuale (come Java e .Net) e può compilare in modo trasparente il codice sorgente al volo quando esegui gli script.
Funzionalità in web2py per database e test
È un software chiamato SQLDesigner che aiuta a creare modelli web2py e genera il codice corrispondente. Di seguito sono riportati alcuni degli screenshot:

SQLDesigner aiuta a mantenere le relazioni delle tabelle in modo semplice e genera il codice corrispondente nei modelli di una data applicazione.

Test funzionali
Il test funzionale implica il test delle funzioni dei componenti o del sistema complessivo. Può essere basato su requisiti e processi aziendali.
web2py viene fornito con un modulo gluon.contrib.webclient, che esegue test funzionali in applicazioni web2py remote e locali. Fondamentalmente è progettato per comprendere la sessione di web2py e i postback.
Tutto ciò che serve è importare il pacchetto in modo tale che il test funzionale venga implementato sul modulo dato.
La sintassi per importare il pacchetto è la seguente:
from gluon.contrib.webclient import WebClientNei capitoli precedenti, c'erano informazioni complete sull'implementazione di web2py con vari strumenti. La principale preoccupazione per lo sviluppo di applicazioni web2py include la sicurezza dal punto di vista dell'utente.
Le caratteristiche uniche di web2py sono le seguenti:
Gli utenti possono apprendere facilmente l'implementazione. Non richiede installazione e dipendenze.
È stato stabile dal giorno del lancio.
web2py è leggero e include librerie per Data Abstraction Layer e linguaggio per modelli.
Funziona con l'aiuto di Web Server Gateway Interface, che funge da comunicazione tra server Web e applicazioni.
Open web application security project (OWASP) è una comunità che elenca le violazioni della sicurezza delle applicazioni web.
Violazioni della sicurezza
Per quanto riguarda OWASP, i problemi relativi alle applicazioni web e il modo in cui web2py le supera sono discussi di seguito.
Cross Side Scripting
È anche noto come XSS. Si verifica ogni volta che un'applicazione prende i dati forniti da un utente e li invia al browser dell'utente senza codificare o convalidare il contenuto. Gli aggressori eseguono script per iniettare worm e virus utilizzando il cross side scripting.
web2py aiuta a prevenire XSS impedendo tutte le variabili renderizzate nel file View.
Perdita di informazioni
A volte, le applicazioni perdono informazioni sul funzionamento interno, sulla privacy e sulle configurazioni. Gli aggressori lo utilizzano per violare i dati sensibili, il che potrebbe portare a gravi attacchi.
web2py lo impedisce tramite il sistema di ticketing. Registra tutti gli errori e il ticket viene emesso all'utente di cui si sta registrando l'errore. Questi errori sono accessibili solo all'amministratore.
Autenticazione interrotta
Le credenziali dell'account spesso non sono protette. Gli aggressori compromettono le password, i token di autenticazione per rubare le identità dell'utente.
web2py fornisce un meccanismo per l'interfaccia amministrativa. Inoltre forza l'utilizzo di sessioni protette quando il client non è "localhost".
Comunicazioni insicure
A volte le applicazioni non riescono a crittografare il traffico di rete. È necessario gestire il traffico per proteggere le comunicazioni sensibili.
web2py fornisce certificati abilitati SSL per fornire la crittografia delle comunicazioni. Questo aiuta anche a mantenere una comunicazione sensibile.
Restrizione nell'accesso con URL
Le applicazioni Web normalmente proteggono la funzionalità sensibile impedendo la visualizzazione dei collegamenti e degli URL ad alcuni utenti. Gli aggressori possono tentare di violare alcuni dati sensibili manipolando l'URL con alcune informazioni.
In wb2py, un URL si associa ai moduli e alle funzioni piuttosto che al file specificato. Include anche un meccanismo che specifica quali funzioni sono pubbliche e quali sono mantenute come private. Questo aiuta a risolvere il problema.