Sviluppo di Windows 10: controlli XAML
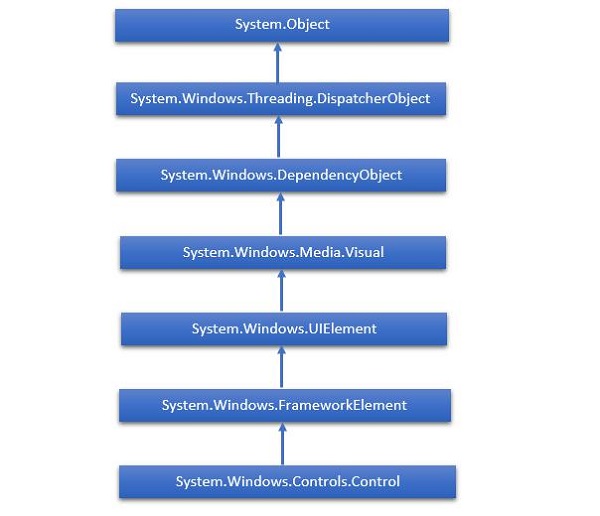
XAML è l'acronimo di Extensible Application Markup Language. È un framework dell'interfaccia utente e offre un'ampia libreria di controlli che supportano lo sviluppo dell'interfaccia utente per Windows. Alcuni di loro hanno una rappresentazione visiva come un pulsante, una casella di testo e un blocco di testo ecc .; mentre altri controlli vengono utilizzati come contenitori per altri controlli o contenuti, come immagini ecc. Tutti i controlli XAML vengono ereditati da“System.Windows.Controls.Control”.
Storia emergente di XAML
XAML è utilizzato in molte importanti piattaforme Microsoft come Windows Presentation Foundation (WPF), Silverlight e ora le app Windows. Ora, Microsoft Office 2016 è anche una famiglia di app UWP. XAML è una piattaforma avanzata, che offre funzionalità e controlli molto interessanti che possono essere usati nelle applicazioni UWP.
Di seguito è illustrata la gerarchia di ereditarietà completa dei controlli.

Controlli del layout
Il layout dei controlli è molto importante e critico per l'usabilità dell'applicazione. Viene utilizzato per organizzare un gruppo di elementi della GUI nell'applicazione. Ci sono alcune cose importanti da considerare durante la selezione dei pannelli di layout:
- Posizioni degli elementi figlio.
- Dimensioni degli elementi figlio.
- Stratificazione di elementi figlio sovrapposti uno sopra l'altro.
Una lista di Layout Controls è dato di seguito -
| S.No. | Controlli e descrizione |
|---|---|
| 1 | StackPanel StackPanelè un pannello di layout semplice e utile in XAML. Nel pannello stack, gli elementi secondari possono essere disposti in una singola riga in orizzontale o in verticale in base alla proprietà di orientamento. |
| 2 | WrapPanel In WrapPanel, gli elementi figlio vengono posizionati in ordine sequenziale da sinistra a destra o dall'alto verso il basso in base alla proprietà di orientamento. L'unica differenza tra StackPanel e WrapPanel è che non impila tutti gli elementi figlio in una singola riga, ma avvolge gli elementi rimanenti su un'altra riga se non c'è spazio rimasto. |
| 3 | DockPanel DockPaneldefinisce un'area per disporre gli elementi figlio l'uno rispetto all'altro, orizzontalmente o verticalmente. Con DockPanel puoi agganciare facilmente gli elementi figlio in alto, in basso, a destra, a sinistra e al centro con la proprietà Dock. Con LastChildFill , l'ultimo elemento figlio riempie lo spazio rimanente indipendentemente da qualsiasi altro valore dock quando impostato per quell'elemento. |
| 4 | Canvas Canvasè il pannello di layout di base in cui gli elementi figli possono essere posizionati esplicitamente utilizzando coordinate relative a qualsiasi lato come sinistra, destra, superiore e inferiore. In genere Canvas viene utilizzato per elementi grafici 2D (come Ellisse, Rettangolo ecc.) Ma non per elementi dell'interfaccia utente perché la specifica di coordinate assolute crea problemi durante il ridimensionamento, la localizzazione o il ridimensionamento in un'applicazione XAML. |
| 5 | Grid Gridfornisce un'area flessibile, composta da righe e colonne. In Grid, gli elementi figlio possono essere disposti in una forma tabulare. Gli elementi possono essere aggiunti a qualsiasi riga e colonna specifica utilizzandoGrid.Row e Grid.Column proprietà. |
| 6 | SplitView SplitViewrappresenta un contenitore con due viste; una vista per il contenuto principale e un'altra vista tipicamente utilizzata per i comandi di navigazione. |
| 7 | RelativePanel RelativePanel definisce un'area all'interno della quale è possibile posizionare e allineare gli oggetti figli l'uno rispetto all'altro o rispetto al pannello genitore. |
| 8 | ViewBox ViewBox definisce un decoratore di contenuti che può allungare e ridimensionare un singolo bambino per riempire lo spazio disponibile. |
| 9 | FlipView FlipView rappresenta il controllo di un elemento che visualizza un elemento alla volta e abilita il comportamento "capovolgi" per attraversare la sua raccolta di elementi. |
| 10 | GridView GridView è un controllo che presenta una raccolta di elementi in righe e colonne e può essere fatto scorrere orizzontalmente. |
Controlli dell'interfaccia utente
Di seguito è riportato un elenco di controlli dell'interfaccia utente, che sono visibili agli utenti finali.
| S.No. | Controlli e descrizione dell'interfaccia utente |
|---|---|
| 1 | Button Un controllo che risponde all'input dell'utente |
| 2 | Calendar Rappresenta un controllo che consente a un utente di selezionare una data utilizzando una visualizzazione del calendario visuale. |
| 3 | CheckBox Un controllo che un utente può selezionare o cancellare. |
| 4 | ComboBox Un elenco a discesa di elementi da cui un utente può selezionare. |
| 5 | ContextMenu Ottiene o imposta l'elemento del menu di scelta rapida che deve essere visualizzato ogni volta che il menu di scelta rapida viene richiesto tramite l'interfaccia utente (UI) dall'interno di questo elemento. |
| 6 | DataGrid Rappresenta un controllo che visualizza i dati in una griglia personalizzabile. |
| 7 | DatePicker Un controllo che consente a un utente di selezionare una data. |
| 8 | Dialogs Un'applicazione può anche visualizzare finestre aggiuntive per consentire all'utente di raccogliere o visualizzare informazioni importanti. |
| 9 | Flyout Rappresenta un controllo che visualizza un'interfaccia utente leggera che contiene informazioni o richiede l'interazione dell'utente. A differenza di una finestra di dialogo, un riquadro a comparsa può essere ignorato facendo clic o toccando all'esterno di esso, premendo il pulsante Indietro del dispositivo o premendo il tasto "Esc". |
| 10 | Image Un controllo che presenta un'immagine. |
| 11 | ListBox Un controllo che presenta un elenco in linea di elementi da cui l'utente può selezionare. |
| 12 | Menus Rappresenta un controllo del menu di Windows che consente di organizzare gerarchicamente gli elementi associati ai comandi e ai gestori di eventi. |
| 13 | MenuFlyout Rappresenta un riquadro a comparsa che visualizza un menu di comandi. |
| 14 | PasswordBox Un controllo per l'immissione delle password. |
| 15 | Popup Visualizza il contenuto sopra il contenuto esistente, entro i limiti della finestra dell'applicazione. |
| 16 | ProgressBar Un controllo che indica lo stato di avanzamento visualizzando una barra. |
| 17 | ProgressRing Un controllo che indica l'avanzamento indeterminato visualizzando un anello. |
| 18 | RadioButton Un controllo che consente a un utente di selezionare una singola opzione da un gruppo di opzioni. |
| 19 | RichEditBox Un controllo che consente a un utente di modificare documenti di testo RTF con contenuto come testo formattato, collegamenti ipertestuali e immagini. |
| 20 | ScrollViewer Un controllo contenitore che consente all'utente di eseguire la panoramica e lo zoom del contenuto. |
| 21 | SearchBox Un controllo che consente a un utente di immettere query di ricerca. |
| 22 | Slider Un controllo che consente all'utente di selezionare da un intervallo di valori spostando un controllo Thumb lungo una traccia. |
| 23 | TextBlock Un controllo che visualizza il testo. |
| 24 | TimePicker Un controllo che consente a un utente di impostare un valore temporale. |
| 25 | ToggleButton Un pulsante che può essere commutato tra 2 stati. |
| 26 | ToolTip Una finestra a comparsa che visualizza le informazioni per un elemento. |
| 27 | Window La finestra principale che fornisce l'opzione di riduzione / ingrandimento, barra del titolo, bordo e pulsante di chiusura. |
Di seguito è riportato un esempio, che contiene diversi tipi di controlli in un file SplitView. Nel file XAML vengono creati diversi controlli con alcune proprietà ed eventi.
<Page
x:Class = "UWPControlsDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPControlsDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel Margin = "20">
<StackPanel Orientation = "Horizontal">
<ToggleButton x:Name = "HamburgerButton" FontFamily = "Segoe MDL2 Assets"
Content = "" Checked = "HandleCheck" Unchecked = "HandleUnchecked"
HorizontalAlignment = "Center"/>
<AppBarButton Icon = "Like" />
<AppBarButton Icon = "Dislike" />
<AppBarSeparator/>
<AppBarButton Icon = "Accept" />
<AppBarButton Icon = "Add" />
</StackPanel>
<SplitView x:Name = "splitView" DisplayMode = "Inline"
OpenPaneLength = "296">
<SplitView.Pane>
<StackPanel>
<TextBlock Text = "SplitView Pane" FontSize = "36"
VerticalAlignment = "Center" HorizontalAlignment = "Center"
Margin = "10"/>
<Button Content = "Options" Margin = "10">
<Button.Flyout>
<MenuFlyout>
<MenuFlyoutItem Text = "Reset"/>
<MenuFlyoutSeparator/>
<MenuFlyoutItem Text = "Repeat"/>
<MenuFlyoutItem Text = "Shuffle"/>
</MenuFlyout>
</Button.Flyout>
</Button>
</StackPanel>
</SplitView.Pane>
<StackPanel>
<TextBlock Text = "SplitView Content" FontSize = "36"
VerticalAlignment = "Center" HorizontalAlignment = "Center"
Margin = "10"/>
<Border BorderThickness = "3" BorderBrush = "Red" Margin = "5">
<StackPanel Orientation = "Horizontal">
<TextBlock Text = "Hyperlink example" Margin = "5"/>
<HyperlinkButton Content = "www.microsoft.com"
NavigateUri = "http://www.microsoft.com"/>
</StackPanel>
</Border>
<RelativePanel BorderBrush = "Red" BorderThickness = "2"
CornerRadius = "10" Padding = "12" Margin = "5">
<TextBlock x:Name = "txt" Text = "Relative Panel example"
RelativePanel.AlignLeftWithPanel = "True"
Margin = "5,0,0,0"/>
<TextBox x:Name = "textBox1" RelativePanel.RightOf = "btn"
Margin = "5,0,0,0"/>
<Button x:Name = "btn" Content = "Name"
RelativePanel.RightOf = "txt" Margin = "5,0,0,0"/>
</RelativePanel>
<FlipView Height = "400" Margin = "10" Width = "400">
<Image Source = "Images/DSC_0104.JPG"/>
<Image Source = "Images/DSC_0080.JPG"/>
<Image Source = "Images/DSC_0076.JPG"/>
<Image Source = "Images/thGTF7BWGW.jpg"/>
</FlipView>
</StackPanel>
</SplitView>
</StackPanel>
</Grid>
</Page>Di seguito è riportato il file Events implementazione in C #.
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Media;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPControlsDemo {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void HandleCheck(object sender, RoutedEventArgs e) {
splitView.IsPaneOpen = true;
}
private void HandleUnchecked(object sender, RoutedEventArgs e) {
splitView.IsPaneOpen = false;
}
}
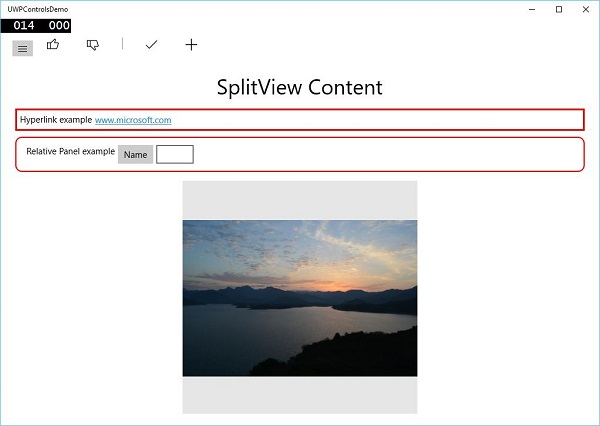
}Quando il codice sopra è stato compilato ed eseguito, vedrai la seguente finestra:

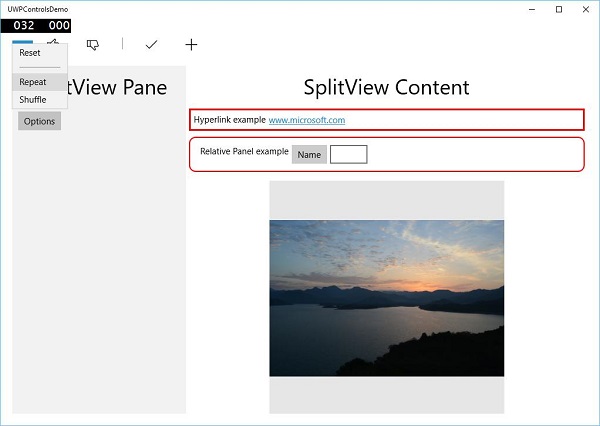
Quando fai clic sul pulsante dell'hamburger in alto a sinistra, si aprirà / chiuderà il file SplitView Pannello.

Nel SplitView Riquadro, puoi vedere il file Flyout, MenuFlyout e FlipView controlli.
Nel SplitView Contenuto, puoi vedere il collegamento ipertestuale, il pannello relativo, la casella di visualizzazione e altri pulsanti e controlli della casella di testo.