WPF - Associazione dati
Il data binding è un meccanismo nelle applicazioni WPF che fornisce un modo semplice e facile per le app Windows Runtime di visualizzare e interagire con i dati. In questo meccanismo, la gestione dei dati è completamente separata dal modo in cui i dati.
Il data binding consente il flusso di dati tra gli elementi dell'interfaccia utente e l'oggetto dati sull'interfaccia utente. Quando viene stabilita un'associazione e i dati o il modello di business cambiano, riflette automaticamente gli aggiornamenti agli elementi dell'interfaccia utente e viceversa. È anche possibile eseguire il binding, non a un'origine dati standard, ma a un altro elemento della pagina.
Il data binding è di due tipi: one-way data binding e two-way data binding.
Associazione dati unidirezionale
Nell'associazione unidirezionale, i dati vengono associati dalla sua origine (ovvero l'oggetto che contiene i dati) alla sua destinazione (ovvero l'oggetto che visualizza i dati)
Facciamo un semplice esempio per comprendere in dettaglio l'associazione dati unidirezionale. Prima di tutto, crea un nuovo progetto WPF con il nomeWPFDataBinding.
Il codice XAML seguente crea due etichette, due caselle di testo e un pulsante e le inizializza con alcune proprietà.
<Window x:Class = "WPFDataBinding.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFDataBinding"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "200" />
</Grid.ColumnDefinitions>
<Label Name = "nameLabel" Margin = "2">_Name:</Label>
<TextBox Name = "nameText" Grid.Column = "1" Margin = "2"
Text = "{Binding Name, Mode = OneWay}"/>
<Label Name = "ageLabel" Margin = "2" Grid.Row = "1">_Age:</Label>
<TextBox Name = "ageText" Grid.Column = "1" Grid.Row = "1" Margin = "2"
Text = "{Binding Age, Mode = OneWay}"/>
<StackPanel Grid.Row = "2" Grid.ColumnSpan = "2">
<Button Content = "_Show..." Click="Button_Click" />
</StackPanel>
</Grid>
</Window>Le proprietà del testo di entrambe le caselle di testo si legano a "Name" ed "Age", che sono variabili di classe della classe Person, mostrate di seguito.
Nella classe Person, abbiamo solo due variabili Name e Agee il suo oggetto viene inizializzato in MainWindow classe.
Nel codice XAML, ci associamo a una proprietà Name ed Age, ma non abbiamo selezionato a quale oggetto appartiene quella proprietà.
Il modo più semplice è assegnare un oggetto a DataContext le cui proprietà vengono associate nel codice C # seguente in MainWindowconstructor.
using System.Windows;
namespace WPFDataBinding {
public partial class MainWindow : Window {
Person person = new Person { Name = "Salman", Age = 26 };
public MainWindow() {
InitializeComponent();
this.DataContext = person;
}
private void Button_Click(object sender, RoutedEventArgs e) {
string message = person.Name + " is " + person.Age;
MessageBox.Show(message);
}
}
public class Person {
private string nameValue;
public string Name {
get { return nameValue; }
set { nameValue = value; }
}
private double ageValue;
public double Age {
get { return ageValue; }
set {
if (value != ageValue) {
ageValue = value;
}
}
}
}
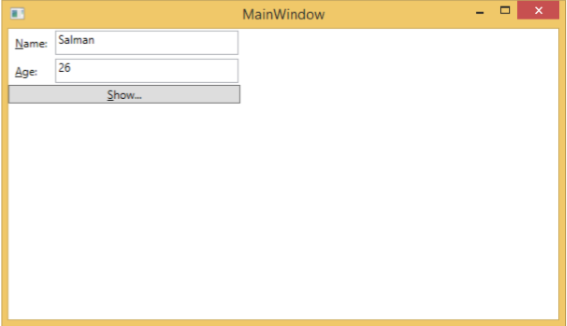
}Eseguiamo questa applicazione e puoi vedere immediatamente nella nostra MainWindow che abbiamo associato con successo all'oggetto Nome ed Età di quella Persona.

Quando si preme il pulsante Show pulsante, visualizzerà il nome e l'età nella finestra del messaggio.

Cambiamo il nome e l'età nella finestra di dialogo.

Se ora fai clic sul pulsante Mostra, verrà nuovamente visualizzato lo stesso messaggio.

Questo perché la modalità di associazione dati è impostata su unidirezionale nel codice XAML. Per mostrare i dati aggiornati, è necessario comprendere l'associazione dati bidirezionale.
Associazione dati bidirezionale
Nell'associazione bidirezionale, l'utente può modificare i dati tramite l'interfaccia utente e aggiornarli nell'origine. Se l'origine cambia mentre l'utente sta guardando la vista, vuoi che la vista venga aggiornata.
Prendiamo lo stesso esempio, ma qui cambieremo la modalità di associazione da One Way a Two Way nel codice XAML.
<Window x:Class = "WPFDataBinding.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFDataBinding"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "200" />
</Grid.ColumnDefinitions>
<Label Name = "nameLabel" Margin = "2">_Name:</Label>
<TextBox Name = "nameText" Grid.Column = "1" Margin = "2"
Text = "{Binding Name, Mode = TwoWay}"/>
<Label Name = "ageLabel" Margin = "2" Grid.Row = "1">_Age:</Label>
<TextBox Name = "ageText" Grid.Column = "1" Grid.Row = "1" Margin = "2"
Text = "{Binding Age, Mode = TwoWay}"/>
<StackPanel Grid.Row = "2" Grid.ColumnSpan = "2">
<Button Content = "_Show..." Click = "Button_Click" />
</StackPanel>
</Grid>
</Window>Eseguiamo di nuovo questa applicazione.

Produrrà lo stesso output -

Cambiamo ora i valori Nome ed Età -

Se fai clic sul pulsante Mostra ora, verrà visualizzato il messaggio aggiornato.

Si consiglia di eseguire il codice precedente con entrambi i casi per una migliore comprensione del concetto.