AngularCLI-クイックガイド
Angular CLIを使用すると、Angularプロジェクトを簡単に開始できます。Angular CLIには、プロジェクトの作成と開始を非常に高速に行うのに役立つコマンドが付属しています。ここで、プロジェクト、コンポーネント、サービスの作成、ポートの変更などに使用できるコマンドを見ていきましょう。
Angular CLIを使用するには、システムにインストールする必要があります。同じように次のコマンドを使用しましょう-
npm install -g @angular/cli新しいプロジェクトを作成するには、コマンドラインで次のコマンドを実行すると、プロジェクトが作成されます。
ng new PROJECT-NAME
cd PROJECT-NAME
ng serve //ngserve //がコンパイルされ、ブラウザでプロジェクトの出力を確認できます-
http://localhost:4200/4200は、新しいプロジェクトが作成されるときに使用されるデフォルトのポートです。次のコマンドでポートを変更できます-
ng serve --host 0.0.0.0 --port 4201次の表に、Angular4プロジェクトでの作業中に必要ないくつかの重要なコマンドを示します。
| シニア番号 | コマンドと説明 |
|---|---|
| 1 | Component nggコンポーネント新規コンポーネント |
| 2 | Directive nggディレクティブnew-directive |
| 3 | Pipe ng g pipe new-pipe |
| 4 | Service ng g service new-service |
| 5 | Module ng g module my-module |
新しいモジュール、コンポーネント、またはサービスが作成されるたびに、同じものの参照が親モジュールで更新されます app.module.ts。
Angular CLIを使用するには、システムにNodeをインストールする必要があります。
Node.jsアーカイブをダウンロードする
Node.jsダウンロードから最新バージョンのNode.jsインストール可能アーカイブファイルをダウンロードします。このチュートリアルを書いている時点で、さまざまなOSで利用可能なバージョンは次のとおりです。
| OS | アーカイブ名 |
|---|---|
| ウィンドウズ | node-v6.3.1-x64.msi |
| Linux | node-v6.3.1-linux-x86.tar.gz |
| マック | node-v6.3.1-darwin-x86.tar.gz |
| SunOS | node-v6.3.1-sunos-x86.tar.gz |
UNIX / Linux / Mac OS X、およびSunOSへのインストール
OSアーキテクチャに基づいて、アーカイブノードをダウンロードして抽出します-v6.3.1-osname.tar.gzを/ tmpに移動し、最後に抽出したファイルを/ usr / local / nodejsディレクトリに移動します。例えば:
$ cd /tmp $ wget http://nodejs.org/dist/v6.3.1/node-v6.3.1-linux-x64.tar.gz
$ tar xvfz node-v6.3.1-linux-x64.tar.gz $ mkdir -p /usr/local/nodejs
$ mv node-v6.3.1-linux-x64/* /usr/local/nodejs/ usr / local / nodejs / binをPATH環境変数に追加します。
| OS | 出力 |
|---|---|
| Linux | export PATH = $ PATH:/ usr / local / nodejs / bin |
| マック | export PATH = $ PATH:/ usr / local / nodejs / bin |
| FreeBSD | export PATH = $ PATH:/ usr / local / nodejs / bin |
Windowsへのインストール
MSIファイルを使用し、プロンプトに従ってNode.jsをインストールします。デフォルトでは、インストーラーはC:\ Program Files \ nodejsにあるNode.jsディストリビューションを使用します。インストーラーは、ウィンドウのPATH環境変数にC:\ Program Files \ nodejs \ binディレクトリを設定する必要があります。変更を有効にするために、開いているコマンドプロンプトを再起動します。
インストールの確認:ファイルの実行
名前の付いたjsファイルを作成します main.js 次のコードを持つマシン(WindowsまたはLinux)。
/* Hello, World! program in node.js */
console.log("Hello, World!")次に、Node.jsインタープリターを使用してmain.jsファイルを実行し、結果を確認します-
$ node main.jsインストールに問題がない場合は、次の結果が得られます-
Hello, World!これでノードがインストールされました。次のコマンドを実行してAngularCLIをインストールします。
同じように次のコマンドを使用しましょう-
npm install -g @angular/cliインストールを確認する
次のコマンドを実行して、結果を確認します-
$ ng --versionインストールに問題がない場合は、次の結果が得られます-
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ ? \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 9.1.0
Node: 12.16.1
OS: win32 x64
Angular:
...
Ivy Workspace:
Package Version
------------------------------------------------------
@angular-devkit/architect 0.901.0
@angular-devkit/core 9.1.0
@angular-devkit/schematics 9.1.0
@schematics/angular 9.1.0
@schematics/update 0.901.0
rxjs 6.5.4Windowsでは、ngが内部コマンドまたは外部コマンドとして認識されない場合は、システムパス変数を更新して次のパスを含めます。
C:\Users\<User Directory>\AppData\Roaming\npm構文
ng version [options]
ng v [options]ng versionコマンドは、インストールされているAngularCLIバージョンを表示します。オプションはオプションのパラメータです。
オプション
| シニア番号 | オプションと構文 | 説明 |
|---|---|---|
| 1 | --help = true | false | json | JSON |
このコマンドのヘルプメッセージをコンソールに表示します。 デフォルト:false |
例
\>Node ng version
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ ? \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 9.1.0
Node: 12.16.1
OS: win32 x64
Angular:
...
Ivy Workspace:
Package Version
------------------------------------------------------
@angular-devkit/architect 0.901.0
@angular-devkit/core 9.1.0
@angular-devkit/schematics 9.1.0
@schematics/angular 9.1.0
@schematics/update 0.901.0
rxjs 6.5.4構文
ng new <name> [options]
ng n <name> [options]ng newコマンドは、指定されたワークスペースを作成します nameデフォルトのAngularアプリケーションを使用します。オプションの構成を設定するためのインタラクティブなプロンプトを提供します。すべてのプロンプトには、選択できるデフォルト値があります。オプションはオプションのパラメータです。
引数
| シニア番号 | 引数と構文 | 説明 |
|---|---|---|
| 1 | <名前> | 新しいワークスペースと初期プロジェクトの名前。 |
オプション
| シニア番号 | オプションと構文 | 説明 | |
|---|---|---|---|
| 1 | --collection = collection | 初期アプリの生成に使用する回路図のコレクション。 エイリアス:-c。 |
|
| 2 | --commit = true | false | 初期のgitリポジトリのコミット情報。 デフォルト:true。 |
|
| 3 | --createApplication = true | false | true(デフォルト)の場合、新しいワークスペースのsrcフォルダーに新しい初期アプリプロジェクトを作成します。falseの場合、初期アプリのない空のワークスペースを作成します。次に、generate applicationコマンドを使用して、すべてのアプリがプロジェクトフォルダーに作成されるようにします。 デフォルト:true。 |
|
| 4 | --defaults = true | false | trueの場合、オプションの対話型入力プロンプトをデフォルトで無効にします。 | |
| 5 | --directory = directory | ワークスペースを作成するディレクトリ名。 | |
| 6 | --dryRun = true | false | trueの場合、結果を書き出さずにアクティビティを実行して報告します。 デフォルト:false。 エイリアス:-d。 |
|
| 7 | --force = true | false | trueの場合、既存のファイルを強制的に上書きします。 デフォルト:false。 エイリアス:-f。 |
|
| 8 | --help = true | false | json | JSON | このコマンドのヘルプメッセージをコンソールに表示します。 デフォルト:false。 |
|
| 9 | --inlineStyle = true | false | trueの場合、コンポーネントTSファイルにインラインでスタイルを含めます。デフォルトでは、外部スタイルファイルが作成され、コンポーネントTSファイルで参照されます。 デフォルト:false。 |
|
| 10 | --inlineStyle = true | false | trueの場合、コンポーネントTSファイルにインラインでスタイルを含めます。デフォルトでは、外部スタイルファイルが作成され、コンポーネントTSファイルで参照されます。 デフォルト:false。 エイリアス:-t。 |
|
| 11 | --interactive = true | false | falseの場合、インタラクティブな入力プロンプトを無効にします。 | |
| 12 | --minimal = true | false | trueの場合、テストフレームワークなしでプロジェクトを作成します。(学習目的でのみ使用してください。) デフォルト:false。 |
|
| 13 | --newProjectRoot = newProjectRoot | 新しいワークスペースルートを基準にして、新しいプロジェクトが作成されるパス。 デフォルト:プロジェクト。 |
|
| 14 | --packageManager = npm | yarn | pnpm | cnpm | 依存関係のインストールに使用されるパッケージマネージャー。 | |
| 15 | --prefix = prefix | 最初のプロジェクト用に生成されたセレクターに適用するプレフィックス。 デフォルト:アプリ。 エイリアス:-p。 |
|
| 16 | --routing = true | false | trueの場合、初期プロジェクトのルーティングモジュールを生成します。 | |
| 17 | --skipGit = true | false | trueの場合、gitリポジトリを初期化しません。 デフォルト:false。 エイリアス:-g。 |
|
| 18 | --skipInstall = true | false | trueの場合、依存関係パッケージをインストールしません。 デフォルト:false。 |
|
| 19 | --skipTests = true | false | trueの場合、新しいプロジェクトの「spec.ts」テストファイルを生成しません。 デフォルト:false。 エイリアス:-S。 |
|
| 20 | --strict = true | false | より厳密なTypeScriptコンパイラオプションを使用してワークスペースを作成します。 デフォルト:false。 |
|
| 21 | --style = css | scss | sass | less | style | スタイルファイルに使用するファイル拡張子またはプリプロセッサ。 | |
| 22 | --verbose = true | false | trueの場合、出力ログに詳細を追加します。 デフォルト:false。 エイリアス:-v。 |
|
| 23 | --viewEncapsulation = Emulated | Native | None | ShadowDom | 最初のプロジェクトで使用するビューのカプセル化戦略。 |
例
\>Node ng new TutorialsPoint
? Would you like to add Angular routing? Yes
? Which stylesheet format would you like to use? CSS
CREATE TutorialsPoint/angular.json (3630 bytes)
CREATE TutorialsPoint/package.json (1291 bytes)
CREATE TutorialsPoint/README.md (1031 bytes)
CREATE TutorialsPoint/tsconfig.json (489 bytes)
CREATE TutorialsPoint/tslint.json (3125 bytes)
CREATE TutorialsPoint/.editorconfig (274 bytes)
CREATE TutorialsPoint/.gitignore (631 bytes)
CREATE TutorialsPoint/browserslist (429 bytes)
CREATE TutorialsPoint/karma.conf.js (1026 bytes)
CREATE TutorialsPoint/tsconfig.app.json (210 bytes)
CREATE TutorialsPoint/tsconfig.spec.json (270 bytes)
CREATE TutorialsPoint/src/favicon.ico (948 bytes)
CREATE TutorialsPoint/src/index.html (300 bytes)
CREATE TutorialsPoint/src/main.ts (372 bytes)
CREATE TutorialsPoint/src/polyfills.ts (2835 bytes)
CREATE TutorialsPoint/src/styles.css (80 bytes)
CREATE TutorialsPoint/src/test.ts (753 bytes)
CREATE TutorialsPoint/src/assets/.gitkeep (0 bytes)
CREATE TutorialsPoint/src/environments/environment.prod.ts (51 bytes)
CREATE TutorialsPoint/src/environments/environment.ts (662 bytes)
CREATE TutorialsPoint/src/app/app-routing.module.ts (246 bytes)
CREATE TutorialsPoint/src/app/app.module.ts (393 bytes)
CREATE TutorialsPoint/src/app/app.component.html (25755 bytes)
CREATE TutorialsPoint/src/app/app.component.spec.ts (1083 bytes)
CREATE TutorialsPoint/src/app/app.component.ts (218 bytes)
CREATE TutorialsPoint/src/app/app.component.css (0 bytes)
CREATE TutorialsPoint/e2e/protractor.conf.js (808 bytes)
CREATE TutorialsPoint/e2e/tsconfig.json (214 bytes)
CREATE TutorialsPoint/e2e/src/app.e2e-spec.ts (647 bytes)
CREATE TutorialsPoint/e2e/src/app.po.ts (301 bytes)
Packages installed successfully.ここで、新しいコマンドにより、NodeディレクトリにTutorialsPointという名前の角度のあるワークスペースとプロジェクトが作成されました。
構文
ng help [options]ng helpコマンドは、使用可能なコマンドとその簡単な説明を一覧表示します。オプションはオプションのパラメータです。
オプション
| シニア番号 | オプションと構文 | 説明 |
|---|---|---|
| 1 | --help = true | false | json | JSON |
このコマンドのヘルプメッセージをコンソールに表示します。 デフォルト:false |
例
\>Node ng help
Available Commands:
add Adds support for an external library to your project.
analytics Configures the gathering of Angular CLI usage metrics. See https://v
8.angular.io/cli/usage-analytics-gathering.
build (b) Compiles an Angular app into an output directory named dist/ at the
given output path. Must be executed from within a workspace directory.
deploy Invokes the deploy builder for a specified project or for the default p
roject in the workspace.
config Retrieves or sets Angular configuration values in the angular.json file
for the workspace.
doc (d) Opens the official Angular documentation (angular.io) in a browser, an
d searches for a given keyword.
e2e (e) Builds and serves an Angular app, then runs end-to-end tests using Pro
tractor.
generate (g) Generates and/or modifies files based on a schematic.
help Lists available commands and their short descriptions.
lint (l) Runs linting tools on Angular app code in a given project folder.
new (n) Creates a new workspace and an initial Angular app.
run Runs an Architect target with an optional custom builder configuration def
ined in your project.
serve (s) Builds and serves your app, rebuilding on file changes.
test (t) Runs unit tests in a project.
update Updates your application and its dependencies. See https://update.angul
ar.io/
version (v) Outputs Angular CLI version.
xi18n (i18n-extract) Extracts i18n messages from source code.
For more detailed help run "ng [command name] --help"個々のコマンドの場合は、コマンドで--helpまたは-hオプションを使用します。まず、ng newコマンドを使用して作成されたAngularプロジェクトに移動してから、コマンドを実行します。
例
\>Node\>TutorialsPoint> ng serve --help
Builds and serves your app, rebuilding on file changes.
usage: ng serve <project> [options]
arguments:
project
The name of the project to build. Can be an application or a library.
options:
--allowed-hosts
Whitelist of hosts that are allowed to access the dev server.
--aot
Build using Ahead of Time compilation.
--base-href
Base url for the application being built.
--browser-target
Target to serve.
--build-event-log
**EXPERIMENTAL** Output file path for Build Event Protocol events
--common-chunk
Use a separate bundle containing code used across multiple bundles.
--configuration (-c)
A named build target, as specified in the "configurations" section of angula
r.json.
Each named target is accompanied by a configuration of option defaults for t
hat target.
Setting this explicitly overrides the "--prod" flag
--deploy-url
URL where files will be deployed.
--disable-host-check
Don't verify connected clients are part of allowed hosts.
--eval-source-map
Output in-file eval sourcemaps.
--help
Shows a help message for this command in the console.
--hmr
Enable hot module replacement.
--hmr-warning
Show a warning when the --hmr option is enabled.
--host
Host to listen on.
--live-reload
Whether to reload the page on change, using live-reload.
--open (-o)
Opens the url in default browser.
--optimization
Enables optimization of the build output.
--poll
Enable and define the file watching poll time period in milliseconds.
--port
Port to listen on.
--prod
Shorthand for "--configuration=production".
When true, sets the build configuration to the production target.
By default, the production target is set up in the workspace configuration s
uch that all builds make use of bundling, limited tree-shaking, and also limited
dead code elimination.
--progress
Log progress to the console while building.
--proxy-config
Proxy configuration file.
--public-host
The URL that the browser client (or live-reload client, if enabled) should u
see to connect to the development server. Use for a complex dev server setup, such as one with reverse proxies.
--serve-path
The pathname where the app will be served.
--serve-path-default-warning
Show a warning when deploy-url/base-href use unsupported serve path values.
--source-map
Output sourcemaps.
--ssl
Serve using HTTPS.
--ssl-cert
SSL certificate to use for serving HTTPS.
--ssl-key
SSL key to use for serving HTTPS.
--vendor-chunk
Use a separate bundle containing only vendor libraries.
--vendor-source-map
Resolve vendor packages sourcemaps.
--verbose
Adds more details to output logging.
--watch
Rebuild on change.構文
ng generate <schematic> [options]
ng g <schematic> [options]ng generateコマンドは、回路図に基づいてファイルを生成および/または変更します。オプションはオプションのパラメータです。
引数
| シニア番号 | 引数と構文 | 説明 |
|---|---|---|
| 1 | <回路図> | 回路図またはコレクション:生成する回路図。このオプションは、次のサブコマンドのいずれかを取ることができます-
|
オプション
| シニア番号 | オプションと構文 | 説明 |
|---|---|---|
| 1 | --defaults = true | false | trueの場合、オプションの対話型入力プロンプトをデフォルトで無効にします。 |
| 2 | --dryRun = true | false | trueの場合、結果を書き出さずにアクティビティを実行して報告します。 デフォルト:false。 エイリアス:-d。 |
| 3 | --force = true | false | trueの場合、既存のファイルを強制的に上書きします。 デフォルト:false。 エイリアス:-f。 |
| 4 | --help = true | false | json | JSON | このコマンドのヘルプメッセージをコンソールに表示します。 デフォルト:false。 |
| 5 | --interactive = true | false | falseの場合、インタラクティブな入力プロンプトを無効にします。 |
まず、ng newコマンドを使用して作成されたAngularプロジェクトに移動してから、コマンドを実行します。
例
\>Node\>TutorialsPoint> ng generate component goals
CREATE src/app/goals/goals.component.html (20 bytes)
CREATE src/app/goals/goals.component.spec.ts (621 bytes)
CREATE src/app/goals/goals.component.ts (271 bytes)
CREATE src/app/goals/goals.component.css (0 bytes)
UPDATE src/app/app.module.ts (471 bytes)ここで、ng generateコマンドは、プロジェクトTutorialsPointに新しいコンポーネントを作成し、この新しいコンポーネントエントリをapp.module.tsに追加しました。
構文
ng build <project> [options]
ng b <project> [options]ng buildコマンドは、Angularアプリケーション/ライブラリを指定されたパスのdistという名前の出力ディレクトリにコンパイルします。オプションはオプションのパラメータです。
引数
| シニア番号 | 引数と構文 | 説明 |
|---|---|---|
| 1 | <プロジェクト> | ビルドするアプリケーションまたはライブラリの名前。 |
オプション
| シニア番号 | オプションと構文 | 説明 |
|---|---|---|
| 1 | --aot = true | false | Ahead ofTimeコンパイルを使用してビルドします。 デフォルト:false。 |
| 2 | --baseHref = baseHref | 構築中のアプリケーションのベースURL。 |
| 3 | --buildEventLog = buildEventLog | EXPERIMENTALビルドイベントプロトコルイベントの出力ファイルパス。 |
| 4 | --buildOptimizer = true | false | 'aot'オプションを使用すると、 '@ angular-devkit / build-optimizer'の最適化が有効になります。 デフォルト:false。 |
| 5 | --commonChunk = true | false | 複数のバンドルで使用されるコードを含む別のバンドルを使用します。 デフォルト:false。 |
| 6 | --configuration = configuration | angle.jsonの「構成」セクションで指定されている名前付きビルドターゲット。名前付きの各ターゲットには、そのターゲットのオプションのデフォルトの構成が付属しています。これを明示的に設定すると、「-prod」フラグが上書きされます。 エイリアス:-c。 |
| 7 | --crossOrigin = none | anonymous | use-credentials | CORSサポートを提供する要素のクロスオリジン属性設定を定義します。 デフォルト:なし。 |
| 8 | --deleteOutputPath = true | false | ビルドする前に出力パスを削除してください。 デフォルト:true。 |
| 9 | --deployUrl = deployUrl | ファイルがデプロイされるURL。 |
| 10 | --experimentalRollupPass = true | false | モジュールをWebpackにバンドルする前に、モジュールをRollupと連結します。 デフォルト:false。 |
| 11 | --extractCss = true | false | グローバルスタイルからcssをjsファイルではなくcssファイルに抽出します。 デフォルト:false。 |
| 12 | --extractLicenses = true | false | すべてのライセンスを別のファイルに抽出します。 デフォルト:false。 |
| 13 | --forkTypeChecker = true | false | フォークされたプロセスでTypeScriptタイプチェッカーを実行します。 デフォルト:true。 |
| 14 | --help = true | false | json | JSON | このコマンドのヘルプメッセージをコンソールに表示します。 デフォルト:false。 |
| 15 | --i18nMissingTranslation =警告|エラー|無視 | i18nの欠落している翻訳を処理する方法。 デフォルト:警告。 |
| 16 | --index = index | アプリケーションのHTMLインデックスの生成を構成します。 |
| 17 | --localize = true | false | |
| 18 | --main = main | 現在のワークスペースを基準にした、アプリへのメインエントリポイントのフルパス。 |
| 19 | --namedChunks = true | false | 遅延ロードされたチャンクにはファイル名を使用します。 デフォルト:true。 |
| 20 | --ngswConfigPath = ngswConfigPath | ngsw-config.jsonへのパス。 |
| 21 | --optimization = true | false | ビルド出力の最適化を有効にします。 |
| 22 | --outputHashing = none | all | media | bundles | 出力ファイル名のキャッシュバスティングハッシュモードを定義します。 デフォルト:なし。 |
| 23 | --outputPath = outputPath | 現在のワークスペースを基準にした、新しい出力ディレクトリのフルパス。デフォルトでは、現在のプロジェクトのdist /という名前のフォルダーに出力を書き込みます。 |
| 24 | -世論調査 | ファイル監視ポーリング期間を有効にして、ミリ秒単位で定義します。 |
| 25 | --polyfills = polyfills | 現在のワークスペースを基準にした、ポリフィルファイルのフルパス。 |
| 26 | --preserveSymlinks = true | false | モジュールを解決するときは、実際のパスを使用しないでください。 デフォルト:false。 |
| 27 | --prod = true | false | 「--configuration = production」の省略形。trueの場合、ビルド構成を本番ターゲットに設定します。デフォルトでは、本番ターゲットはワークスペース構成で設定されているため、すべてのビルドでバンドル、制限されたツリーシェイク、および制限されたデッドコードの除去が利用されます。 |
| 28 | --progress = true | false | ビルド中に進行状況をコンソールに記録します。 デフォルト:true。 |
| 27 | --resourcesOutputPath = resourcesOutputPath | outputPathを基準にして、スタイルリソースが配置されるパス。 |
| 28 | --serviceWorker = true | false | 本番ビルド用のServiceWorker構成を生成します。 デフォルト:false。 |
| 29 | --showCircularDependencies = true | false | ビルドに循環依存の警告を表示します。 デフォルト:true。 |
| 30 | --sourceMap = true | false | ソースマップを出力します。 デフォルト:true。 |
| 31 | --statsJson = true | false | 'webpack-bundle-analyzer'などのツールを使用して分析できる 'stats.json'ファイルを生成します。 デフォルト:false。 |
| 32 | --subresourceIntegrity = true | false | サブリソースの整合性検証の使用を有効にします。 デフォルト:false。 |
| 33 | --tsConfig = tsConfig | 現在のワークスペースを基準にした、TypeScript構成ファイルのフルパス。 |
| 34 | --vendorChunk = true | false | ベンダーライブラリのみを含む別のバンドルを使用してください。 デフォルト:true。 |
| 35 | --verbose = true | false | 出力ログに詳細を追加します。 デフォルト:true。 |
| 36 | --watch = true | false | ファイルが変更されたらビルドを実行します。 デフォルト:false。 |
| 37 | --webWorkerTsConfig = webWorkerTsConfig | WebWorkerモジュールのTypeScript構成。 |
使用して更新された角度のプロジェクトへの最初の動きを生成NGコマンドを。app.component.htmlの内容を次の内容に置き換えてから、コマンドを実行してください。
<app-goals></app-goals>
<router-outlet></router-outlet>例
\>Node\>TutorialsPoint> ng build
Compiling @angular/animations : es2015 as esm2015
Compiling @angular/core : es2015 as esm2015
Compiling @angular/compiler/testing : es2015 as esm2015
Compiling @angular/animations/browser : es2015 as esm2015
Compiling @angular/core/testing : es2015 as esm2015
Compiling @angular/common : es2015 as esm2015
Compiling @angular/platform-browser : es2015 as esm2015
Compiling @angular/common/http : es2015 as esm2015
Compiling @angular/common/testing : es2015 as esm2015
Compiling @angular/platform-browser-dynamic : es2015 as esm2015
Compiling @angular/platform-browser/testing : es2015 as esm2015
Compiling @angular/router : es2015 as esm2015
Compiling @angular/animations/browser/testing : es2015 as esm2015
Compiling @angular/common/http/testing : es2015 as esm2015
Compiling @angular/forms : es2015 as esm2015
Compiling @angular/platform-browser/animations : es2015 as esm2015
Compiling @angular/platform-browser-dynamic/testing : es2015 as esm2015
Compiling @angular/router/testing : es2015 as esm2015
Generating ES5 bundles for differential loading...
ES5 bundle generation complete.
chunk {polyfills} polyfills-es2015.js, polyfills-es2015.js.map (polyfills) 141 kB [initial] [rendered]
chunk {runtime} runtime-es2015.js, runtime-es2015.js.map (runtime) 6.16 kB [entry] [rendered]
chunk {runtime} runtime-es5.js, runtime-es5.js.map (runtime) 6.16 kB [entry] [rendered]
chunk {styles} styles-es2015.js, styles-es2015.js.map (styles) 12.4 kB [initial] [rendered]
chunk {styles} styles-es5.js, styles-es5.js.map (styles) 13.9 kB [initial] [rendered]
chunk {main} main-es2015.js, main-es2015.js.map (main) 61.4 kB [initial] [rendered]
chunk {main} main-es5.js, main-es5.js.map (main) 65 kB [initial] [rendered]
chunk {polyfills-es5} polyfills-es5.js, polyfills-es5.js.map (polyfills-es5) 656 kB [initial] [rendered]
chunk {vendor} vendor-es2015.js, vendor-es2015.js.map (vendor) 2.67 MB [initial] [rendered]
chunk {vendor} vendor-es5.js, vendor-es5.js.map (vendor) 3.11 MB [initial] [rendered]
Date: 2020-06-04T01:31:35.612Z - Hash: d5fd9371cdc40ae353bc - Time: 210494msここで、ngbuildコマンドはプロジェクトTutorialsPointを正常にビルドしました。
構文
ng run project:target[:configuration]ng runコマンドは、プロジェクトのangular.jsonで定義されたオプションのカスタムビルダー構成を使用してアーキテクトターゲットを実行します。ここで、projectは、angular.jsonで定義されているアプリケーションの名前です。オプションはオプションのパラメータです。
引数
| シニア番号 | 引数と構文 | 説明 |
|---|---|---|
| 1 | <ターゲット> | 実行するアーキテクトターゲット。 |
オプション
| シニア番号 | オプションと構文 | 説明 |
|---|---|---|
| 1 | --configuration = configuration | angle.jsonの「configurations」セクションで定義されている名前付きビルダー構成。ビルダーは、指定された構成を使用して、指定されたターゲットを実行します。 エイリアス:-c。 |
| 2 | --help = true | false | json | JSON | このコマンドのヘルプメッセージをコンソールに表示します。 デフォルト:false。 |
まず、ng generateコマンドを使用して更新されたAngularプロジェクトに移動してから、コマンドを実行します。
例
\>Node\>TutorialsPoint> ng run TutorialsPoint:build
Generating ES5 bundles for differential loading...
ES5 bundle generation complete.
chunk {polyfills} polyfills-es2015.js, polyfills-es2015.js.map (polyfills) 141 kB [initial] [rendered]
chunk {polyfills-es5} polyfills-es5.js, polyfills-es5.js.map (polyfills-es5) 656 kB [initial] [rendered]
chunk {main} main-es2015.js, main-es2015.js.map (main) 12.9 kB [initial] [rendered]
chunk {main} main-es5.js, main-es5.js.map (main) 15.1 kB [initial] [rendered]
chunk {runtime} runtime-es2015.js, runtime-es2015.js.map (runtime) 6.16 kB [entry] [rendered]
chunk {runtime} runtime-es5.js, runtime-es5.js.map (runtime) 6.16 kB [entry] [rendered]
chunk {styles} styles-es2015.js, styles-es2015.js.map (styles) 12.4 kB [initial] [rendered]
chunk {styles} styles-es5.js, styles-es5.js.map (styles) 13.9 kB [initial] [rendered]
chunk {vendor} vendor-es2015.js, vendor-es2015.js.map (vendor) 2.66 MB [initial] [rendered]
chunk {vendor} vendor-es5.js, vendor-es5.js.map (vendor) 3.11 MB [initial] [rendered]
Date: 2020-06-04T02:31:28.919Z - Hash: dd73885c28e550d01341 - Time: 13742msここで、ngbuildコマンドはプロジェクトTutorialsPointを正常にビルドしました。
構文
ng serve <project> [options]
ng s <project> [options]ngserveコマンドはアプリケーションをビルドして提供します。変更が発生した場合は、アプリケーションを再構築します。ここで、projectは、angular.jsonで定義されているアプリケーションの名前です。オプションはオプションのパラメータです。
引数
| シニア番号 | 引数と構文 | 説明 |
|---|---|---|
| 1 | <プロジェクト> | ビルドするプロジェクトの名前。アプリケーションまたはライブラリにすることができます。 |
オプション
| シニア番号 | オプションと構文 | 説明 |
|---|---|---|
| 1 | --allowedHosts | 開発サーバーへのアクセスを許可されているホストのホワイトリスト。 |
| 2 | --aot = true | false | Ahead ofTimeコンパイルを使用してビルドします。 |
| 3 | --baseHref = baseHref | 構築中のアプリケーションのベースURL。 |
| 4 | --buildEventLog = buildEventLog | 実験ビルドイベントプロトコルイベントの出力ファイルパス |
| 5 | --commonChunk = true | false | 複数のバンドルで使用されるコードを含む別のバンドルを使用します。 |
| 6 | --configuration = configuration | angle.jsonの「構成」セクションで指定されている名前付きビルドターゲット。名前付きの各ターゲットには、そのターゲットのオプションのデフォルトの構成が付属しています。これを明示的に設定すると、「-prod」フラグが上書きされます。 エイリアス:-c |
| 7 | --deployUrl = deployUrl | ファイルがデプロイされるURL。 |
| 8 | --disableHostCheck = true | false | 接続されたクライアントが許可されたホストの一部であることを確認しないでください。 デフォルト:false |
| 9 | --help = true | false | json | JSON | このコマンドのヘルプメッセージをコンソールに表示します。 デフォルト:false |
| 10 | --hmr = true | false | ホットモジュール交換を有効にします。 デフォルト:false |
| 11 | --hmrWarning = true | false | --hmrオプションが有効になっている場合に警告を表示します。 デフォルト:true |
| 12 | --host = host | 聞くホスト。 デフォルト:localhost |
| 13 | --liveReload = true | false | live-reloadを使用して、変更時にページをリロードするかどうか。 デフォルト:true |
| 14 | --open = true | false | デフォルトのブラウザでURLを開きます。 デフォルト:false エイリアス:-o |
| 15 | --optimization = true | false | ビルド出力の最適化を有効にします。 |
| 16 | -世論調査 | ファイル監視ポーリング期間を有効にして、ミリ秒単位で定義します。 |
| 17 | - 港 | 聞くポート。 デフォルト:4200 |
| 18 | --prod = true | false | 「--configuration = production」の省略形。trueの場合、ビルド構成を本番ターゲットに設定します。デフォルトでは、本番ターゲットはワークスペース構成で設定されているため、すべてのビルドでバンドル、制限されたツリーシェイク、および制限されたデッドコードの除去が利用されます。 |
| 19 | --progress = true | false | ビルド中に進行状況をコンソールに記録します。 |
| 20 | --proxyConfig = proxyConfig | プロキシ構成ファイル。 |
| 21 | --publicHost = publicHost | ブラウザクライアント(または有効になっている場合はライブリロードクライアント)が開発サーバーへの接続に使用するURL。リバースプロキシを使用するような複雑な開発サーバーのセットアップに使用します。 |
| 22 | --servePath = servePath | アプリが提供されるパス名。 |
| 23 | --servePathDefaultWarning = true | false | deploy-url / base-hrefがサポートされていないサーブパス値を使用する場合、警告を表示します。 デフォルト:true |
| 24 | --sourceMap = true | false | ソースマップを出力します。 |
| 25 | --ssl = true | false | HTTPSを使用して提供します。 デフォルト:false |
| 26 | --sslCert = sslCert | HTTPSの提供に使用するSSL証明書。 |
| 27 | --sslKey = sslKey | HTTPSの提供に使用するSSLキー。 |
| 28 | --vendorChunk = true | false | ベンダーライブラリのみを含む別のバンドルを使用してください。 |
| 29 | --verbose = true | false | 出力ログに詳細を追加します。 |
| 30 | --watch = true | false | 変更時に再構築します。 デフォルト:true |
最初にngbuildコマンドを使用して更新されたAngularプロジェクトに移動してから、コマンドを実行します。
例
\>Node\>TutorialsPoint> ng serve
chunk {main} main.js, main.js.map (main) 14.3 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 141 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 6.15 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 12.4 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 3 MB [initial] [rendered]
Date: 2020-06-04T04:01:47.562Z - Hash: a90c5fc750c475cdc4d1 - Time: 10164ms
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
: Compiled successfully.ここで、ngserveコマンドがプロジェクトTutorialsPointを正常にビルドして提供しています。次に、ブラウザーウィンドウでhttp:// localhost:4200を開き、出力を確認します。

構文
ng lint <project> [options]
ng l <project> [options]ng lintは、Angularアプリコードでlintingツールを実行します。指定されたAngularプロジェクトのコード品質をチェックします。TSLintをデフォルトのリンティングツールとして使用し、tslint.jsonファイルで利用可能なデフォルトの構成を使用します。オプションはオプションのパラメータです。
引数
| シニア番号 | 引数と構文 | 説明 |
|---|---|---|
| 1 | <プロジェクト> | lintするプロジェクトの名前。 |
オプション
| シニア番号 | オプションと構文 | 説明 |
|---|---|---|
| 1 | --configuration = configuration | 使用するリンティング構成。 エイリアス:-c |
| 2 | -除外する | リンティングから除外するファイル。 |
| 3 | -ファイル | リンティングに含めるファイル。 |
| 4 | --fix = true | false | リンティングエラーを修正しました(リントされたファイルを上書きする可能性があります)。 デフォルト:false |
| 5 | --force = true | false | リンティングエラーがあった場合でも成功します。 デフォルト:false |
| 6 | --format = format | 出力形式(prose、json、stylish、verbose、pmd、msbuild、checkstyle、vso、fileslist)。 デフォルト:散文 |
| 7 | --help = true | false | json | JSON | このコマンドのヘルプメッセージをコンソールに表示します。 デフォルト:false |
| 8 | --silent = true | false | 出力テキストを表示します。 デフォルト:false |
| 9 | --tsConfig = tsConfig | TypeScript構成ファイルの名前。 |
| 10 | --tslintConfig = tslintConfig | TSLint構成ファイルの名前。 |
| 11 | --typeCheck = true | false | リンティングのタイプチェックを制御します。 デフォルト:false |
使用して更新された角度のプロジェクトへの最初の移動ngのビルドコマンドを。
以下のようにgoals.component.htmlとgoals.component.tsを更新します。
ゴール.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-goals',
templateUrl: './goals.component.html',
styleUrls: ['./goals.component.css']
})
export class GoalsComponent implements OnInit {
title = 'Goal Component'
constructor() { }
ngOnInit(): void {
}
}ゴール.component.html
<p>{{title}}</p>次に、lintingコマンドを実行します。
例
\>Node\>TutorialsPoint> ng lint
Linting "TutorialsPoint"...
ERROR: D:/Node/TutorialsPoint/src/app/goals/goals.component.ts:9:27 - Missing semicolon
ERROR: D:/Node/TutorialsPoint/src/app/goals/goals.component.ts:13:2 - file should end with a newline
Lint errors found in the listed files.ここで、ng lintコマンドはアプリケーションのコード品質をチェックし、リンティングステータスを出力します。
ここで、goals.component.tsのエラーを修正します。
ゴール.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-goals',
templateUrl: './goals.component.html',
styleUrls: ['./goals.component.css']
})
export class GoalsComponent implements OnInit {
title = 'Goal Component';
constructor() { }
ngOnInit(): void {
}
}次に、lintingコマンドを実行します。
例
\>Node\>TutorialsPoint> ng lint
Linting "TutorialsPoint"...
All files pass linting.構文
ng test <project> [options]
ng t <project> [options]ng testは、Angularアプリコードで単体テストケースを実行します。オプションはオプションのパラメータです。
引数
| シニア番号 | 引数と構文 | 説明 |
|---|---|---|
| 1 | <プロジェクト> | テストするプロジェクトの名前。 |
オプション
| シニア番号 | オプションと構文 | 説明 |
|---|---|---|
| 1 | --browsers = browsers | テストが実行されるブラウザを上書きします。 |
| 2 | --codeCoverage = true | false | コードカバレッジレポートを出力します。 デフォルト:false |
| 3 | --codeCoverageExclude | コードカバレッジから除外するグロブ。 |
| 4 | --configuration = configuration | angle.jsonの「構成」セクションで指定されている名前付きビルドターゲット。名前付きの各ターゲットには、そのターゲットのオプションのデフォルトの構成が付属しています。これを明示的に設定すると、「-prod」フラグが上書きされます エイリアス:-c |
| 5 | --help = true | false | json | JSON | このコマンドのヘルプメッセージをコンソールに表示します。 デフォルト:false |
| 6 | -含む | ワークスペースまたはプロジェクトルートに関連する、含めるファイルのグロブ。2つの特別な場合があります-
|
| 7 | --karmaConfig = karmaConfig | Karma構成ファイルの名前。 |
| 8 | --main = main | メインのエントリポイントファイルの名前。 |
| 9 | -世論調査 | ファイル監視ポーリング期間を有効にして、ミリ秒単位で定義します。 |
| 10 | --polyfills = polyfills | ポリフィルファイルの名前。 |
| 11 | --preserveSymlinks = true | false | モジュールを解決するときは、実際のパスを使用しないでください。 デフォルト:false |
| 12 | --prod = true | false | 「--configuration = production」の省略形。trueの場合、ビルド構成を本番ターゲットに設定します。デフォルトでは、本番ターゲットはワークスペース構成で設定されているため、すべてのビルドでバンドル、制限されたツリーシェイク、および制限されたデッドコードの除去が利用されます。 |
| 13 | --progress = true | false | ビルド中に進行状況をコンソールに記録します。 |
| 13 | --progress = true | false | ビルド中に進行状況をコンソールに記録します。 |
| 14 | -記者 | 使用するカルマレポーター。カルマランナーに直接渡されます。 |
| 15 | --sourceMap = true | false | ソースマップを出力します。 デフォルト:true |
| 16 | --tsConfig = tsConfig | TypeScript構成ファイルの名前。 |
| 17 | --watch = true | false | ファイルが変更されたらビルドを実行します。 |
| 18 | --webWorkerTsConfig = webWorkerTsConfig | WebWorkerモジュールのTypeScript構成。 |
使用して更新された角度のプロジェクトへの最初の移動ngのビルドコマンドを。
次に、テストコマンドを実行します。
例
\>Node\>TutorialsPoint> ng test
...
WARN: ''app-goals' is not a known element:
1. If 'app-goals' is an Angular component, then verify that it is part of this module.
2. If 'app-goals' is a Web Component then add 'CUSTOM_ELEMENTS_SCHEMA' to the '@NgModule.schemas' of this component to suppress this message.'
Chrome 83.0.4103 (Windows 7.0.0): Executed 0 of 4 SUCCESS (0 secs / 0 secs)
...
AppComponent should render title FAILED
TypeError: Cannot read property 'textContent' of null
at <Jasmine>
at UserContext.<anonymous> (http://localhost:9876/_karma_webpack_/src/app/app.component.spec.ts:33:51)
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 1 of 4 (1 FAILED) (0 secs / 0.203 secs)
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 2 of 4 (1 FAILED) (0 secs / 0.221 secs)
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 4 of 4 (1 FAILED) (0 secs / 0.244 sec
Chrome 83.0.4103 (Windows 7.0.0): Executed 4 of 4 (1 FAILED) (0.282 secs / 0.244
secs)
TOTAL: 1 FAILED, 3 SUCCESS失敗を修正するには、app.component.spec.tsを更新します
app.component.spec.ts
import { TestBed, async } from '@angular/core/testing';
import { RouterTestingModule } from '@angular/router/testing';
import { AppComponent } from './app.component';
describe('AppComponent', () => {
beforeEach(async(() => {
TestBed.configureTestingModule({
imports: [
RouterTestingModule
],
declarations: [
AppComponent
],
}).compileComponents();
}));
it('should create the app', () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.componentInstance;
expect(app).toBeTruthy();
});
});次に、テストコマンドを実行します。
例
\>Node\>TutorialsPoint> ng test
...
WARN: ''app-goals' is not a known element:
1. If 'app-goals' is an Angular component, then verify that it is part of this m
odule.
2. If 'app-goals' is a Web Component then add 'CUSTOM_ELEMENTS_SCHEMA' to the '@
NgModule.schemas' of this component to suppress this message.'
Chrome 83.0.4103 (Windows 7.0.0): Executed 1 of 2 SUCCESS (0 secs / 0.053 secs)
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 2 of 2 SUCCESS (0.097 secs / 0.073 se
cs)
TOTAL: 2 SUCCESSng testはまた、ブラウザを開き、テストステータスを表示します。

構文
ng e2e <project> [options]
ng e <project> [options]ng e2eは、アプリケーションをビルドして提供し、分度器を使用してエンドツーエンドのテストケースを実行します。オプションはオプションのパラメータです。
引数
| シニア番号 | 引数と構文 | 説明 |
|---|---|---|
| 1 | <プロジェクト> | テストするプロジェクトの名前。 |
オプション
| シニア番号 | オプションと構文 | 説明 |
|---|---|---|
| 1 | --baseUrl = baseUrl | 分度器が接続するベースURL。 |
| 2 | --configuration = configuration | angle.jsonの「構成」セクションで指定されている名前付きビルドターゲット。名前付きの各ターゲットには、そのターゲットのオプションのデフォルトの構成が付属しています。これを明示的に設定すると、「-prod」フラグが上書きされます エイリアス:-c |
| 3 | --devServerTarget = devServerTarget | テストを実行する開発サーバーターゲット。 |
| 4 | --grep = grep | 名前がパターンと一致するスペックを実行します。パターンは、内部でRegExpにコンパイルされます。 |
| 5 | --help = true | false | json | JSON | このコマンドのヘルプメッセージをコンソールに表示します。 デフォルト:false |
| 6 | --host = host | 聞くホスト。 |
| 7 | --invertGrep = true | false | 'grep'オプションで指定された選択を反転します。 デフォルト:false |
| 8 | - 港 | アプリケーションを提供するために使用するポート。 |
| 9 | --prod = true | false | 「--configuration = production」の省略形。trueの場合、ビルド構成を本番ターゲットに設定します。デフォルトでは、本番ターゲットはワークスペース構成で設定されているため、すべてのビルドでバンドル、制限されたツリーシェイク、および制限されたデッドコードの除去が利用されます。 |
| 10 | --protractorConfig = protractorConfig | 分度器構成ファイルの名前。 |
| 11 | -仕様 | 分度器構成の仕様を上書きします。 |
| 12 | --suite = suite | 分度器構成のスイートをオーバーライドします。 |
| 13 | --webdriverUpdate = true | false | webdriverを更新してみてください。 デフォルト:true |
使用して更新された角度のプロジェクトへの最初の移動ngのビルドコマンドを。
次に、e2eコマンドを実行します。
例
\>Node\>TutorialsPoint> ng e2e
...
chunk {main} main.js, main.js.map (main) 14.3 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 141 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 6.15 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 12.4 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 3 MB [initial] [rendered]
Date: 2020-06-06T04:20:15.029Z - Hash: 16f321e3d4599af26622 - Time: 20899ms
** Angular Live Development Server is listening on localhost:4200, open your bro
wser on http://localhost:4200/ **
: Compiled successfully.
...
workspace-project App
x should display welcome message
- Failed: No element found using locator: By(css selector, app-root .content span)
...
From: Task: Run it("should display welcome message") in control flow
...
**************************************************
* Failures *
**************************************************
1) workspace-project App should display welcome message
- Failed: No element found using locator: By(css selector, app-root .content span)
Executed 1 of 1 spec (1 FAILED) in 2 secs.失敗を修正するには、app.component.htmlを更新します
app.component.html
<div class="content" role="main">
<span>{{ title }} app is running!</span>
</div>
<app-goals></app-goals>
<router-outlet></router-outlet>次に、e2eコマンドを実行します。
例
\>Node\>TutorialsPoint> ng e2e
...
chunk {main} main.js, main.js.map (main) 14.9 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 141 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 6.15 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 12.4 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 3 MB [initial] [rendered]
Date: 2020-06-06T04:28:33.514Z - Hash: 5d8bf2fc7ff59fa390b0 - Time: 10529ms
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
: Compiled successfully.
...
workspace-project App
√ should display welcome message
Executed 1 of 1 spec SUCCESS in 2 secs.ng e2eはブラウザを開き、それを使用してUIを使用して受け入れテストケースを実行します。
構文
ng add <collection> [options]npmパッケージをワークスペースに追加します。オプションはオプションのパラメータです。
引数
| シニア番号 | 引数と構文 | 説明 |
|---|---|---|
| 1 | <コレクション> | 追加するパッケージの名前。 |
オプション
| シニア番号 | オプションと構文 | 説明 |
|---|---|---|
| 1 | --defaults = true | false | trueの場合、オプションの対話型入力プロンプトをデフォルトで無効にします。 |
| 2 | --help = true | false | json | JSON | このコマンドのヘルプメッセージをコンソールに表示します。 デフォルト:false |
| 3 | --registry = Registry | 使用するNPMレジストリ。 |
| 4 | --verbose = true | false | 実行中の内部操作に関する追加の詳細を表示します。 デフォルト:false |
使用して更新された角度のプロジェクトへの最初の移動ngのビルドコマンドを。
次に、addコマンドを実行します。
例
\>Node\>TutorialsPoint> ng add @angular/pwa
Installing packages for tooling via npm.
Installed packages for tooling via npm.
CREATE ngsw-config.json (620 bytes)
CREATE src/manifest.webmanifest (1352 bytes)
CREATE src/assets/icons/icon-128x128.png (1253 bytes)
CREATE src/assets/icons/icon-144x144.png (1394 bytes)
CREATE src/assets/icons/icon-152x152.png (1427 bytes)
CREATE src/assets/icons/icon-192x192.png (1790 bytes)
CREATE src/assets/icons/icon-384x384.png (3557 bytes)
CREATE src/assets/icons/icon-512x512.png (5008 bytes)
CREATE src/assets/icons/icon-72x72.png (792 bytes)
CREATE src/assets/icons/icon-96x96.png (958 bytes)
UPDATE angular.json (3803 bytes)
UPDATE package.json (1332 bytes)
UPDATE src/app/app.module.ts (682 bytes)
UPDATE src/index.html (482 bytes)
√ Packages installed successfully.構文
ng analytics <settingOrProject> <projectSetting> [options]ng analyticsコマンドは、角度のあるCLI使用状況メトリックを構成します。オプションはオプションのパラメータです。
引数
| シニア番号 | 引数と構文 | 説明 |
|---|---|---|
| 1 | <settingOrProject> = on | off | ci | project | prompt | ユーザーのすべての使用状況分析を直接有効または無効にするか、ユーザーにインタラクティブにステータスを設定するように求めるか、プロジェクトのデフォルトステータスを設定します。オプションの詳細は以下のとおりです。
|
| 2 | <projectSetting> = on | off | prompt | プロジェクトのデフォルトの分析有効化ステータスを設定します。 |
オプション
| シニア番号 | オプションと構文 | 説明 |
|---|---|---|
| 1 | --help = true | false | json | JSON | このコマンドのヘルプメッセージをコンソールに表示します。 デフォルト:false |
使用して更新された角度のプロジェクトへの最初の移動ngのビルドコマンドを。
次に、分析コマンドを実行します。
例
\>Node\>TutorialsPoint> ng analytics off構文
ng config <jsonPath> <value> [options]ng configコマンドは、angular.jsonの角度構成値を取得または設定します。オプションはオプションのパラメータです。
引数
| シニア番号 | 引数と構文 | 説明 |
|---|---|---|
| 1 | <jsonPath> | JSONパス形式で設定またはクエリする構成キー。例:「a [3] .foo.bar [2]」。新しい値が指定されていない場合は、このキーの現在の値を返します。 |
| 2 | <値> | 指定されている場合、指定された構成キーの新しい値。 |
オプション
| シニア番号 | オプションと構文 | 説明 |
|---|---|---|
| 1 | --global = true | false | trueの場合、呼び出し元のホームディレクトリのグローバル構成にアクセスします。 デフォルト:false エイリアス:-g |
| 2 | --help = true | false | json | JSON | このコマンドのヘルプメッセージをコンソールに表示します。 デフォルト:false |
使用して更新された角度のプロジェクトへの最初の移動ngのビルドコマンドを。
次に、configコマンドを実行します。
例
\>Node\>TutorialsPoint> ng config projects.TutorialsPoint.projectType
application構文
ng doc <keyword> [options]
ng d <keyword> [options]ng docコマンドは、ブラウザーで公式のAngularドキュメントを開き、指定されたキーワードを検索します。オプションはオプションのパラメータです。
引数
| シニア番号 | 引数と構文 | 説明 |
|---|---|---|
| 1 | <キーワード> | angle.ioの検索バーに表示される、検索するキーワード。 |
オプション
| シニア番号 | オプションと構文 | 説明 |
|---|---|---|
| 1 | --help = true | false | json | JSON | このコマンドのヘルプメッセージをコンソールに表示します。 デフォルト:false |
使用して更新された角度のプロジェクトへの最初の移動ngのビルドコマンドを。
次に、docコマンドを実行します。
例
\>Node\>TutorialsPoint> ng doc buildこれで、ブラウザウィンドウが開き、関連するキーワードが検索されます。

構文
ng update [options]ng updateコマンドは、アプリケーションとその依存関係を更新します。オプションはオプションのパラメータです。
引数
| シニア番号 | 引数と構文 | 説明 |
|---|---|---|
| 1 | <キーワード> | angle.ioの検索バーに表示される、検索するキーワード。 |
オプション
| シニア番号 | オプションと構文 | 説明 |
|---|---|---|
| 1 | --all = true | false | package.json内のすべてのパッケージを更新するかどうか。 デフォルト:false |
| 2 | --allowDirty = true | false | リポジトリに変更されたファイルまたは追跡されていないファイルが含まれている場合に更新を許可するかどうか。 |
| 3 | --createCommits = true | false | 更新と移行のためのソース管理コミットを作成します。 デフォルト:false エイリアス:-C |
| 4 | --force = true | false | falseの場合、インストールされているパッケージがアップデートと互換性がない場合はエラーになります。 デフォルト:false |
| 5 | --from = from | 移行元のバージョン。単一のパッケージが更新されている場合にのみ、移行時にのみ使用できます。 |
| 6 | --help = true | false | json | JSON | このコマンドのヘルプメッセージをコンソールに表示します。 デフォルト:false |
| 7 | --migrateOnly = true | false | 移行のみを実行し、インストールされているバージョンは更新しません。 |
| 8 | --next = true | false | ベータ版とRCを含む最大のバージョンを使用してください。 デフォルト:false |
| 9 | -パッケージ | 更新するパッケージの名前。 |
| 10 | --to = to | 移行を適用するバージョン。単一のパッケージが更新されている場合にのみ使用でき、移行時にのみ使用できます。fromを指定する必要があります。デフォルトでは、検出されたインストール済みバージョンです。 |
| 11 | --verbose = true | false | 実行中の内部操作に関する追加の詳細を表示します。 デフォルト:false |
使用して更新された角度のプロジェクトへの最初の移動ngのビルドコマンドを。
次に、updateコマンドを実行します。これで、ngはnpmを使用して依存関係を更新します。
例
\>Node\>TutorialsPoint> ng update
Using package manager: 'npm'
Collecting installed dependencies...
Found 31 dependencies.
We analyzed your package.json and everything seems to be in order. Good work!構文
ng xi18n <project> [options]
ng i18n-extract <project> [options]ng xi18nコマンドは、ソースコードからi18nメッセージを抽出します。オプションはオプションのパラメータです。
引数
| シニア番号 | 引数と構文 | 説明 |
|---|---|---|
| 1 | <プロジェクト> | プロジェクトの名前。アプリケーションまたはライブラリにすることができます。 |
オプション
| シニア番号 | オプションと構文 | 説明 |
|---|---|---|
| 1 | --browserTarget = browserTarget | 抽出するターゲット。 |
| 2 | --configuration = configuration | angle.jsonの「構成」セクションで指定されている名前付きビルドターゲット。名前付きの各ターゲットには、そのターゲットのオプションのデフォルトの構成が付属しています。これを明示的に設定すると、「-prod」フラグが上書きされます。 エイリアス:-c |
| 3 | --createCommits = true | false | 更新と移行のためのソース管理コミットを作成します。 デフォルト:false エイリアス:-C |
| 4 | --format = xmb | xlf | xlif | xliff | xlf2 | xliff2 | 生成されたファイルの出力形式。 デフォルト:xlf |
| 5 | --help = true | false | json | JSON | このコマンドのヘルプメッセージをコンソールに表示します。 デフォルト:false |
| 6 | --outFile = outFile | 出力するファイルの名前。 |
| 7 | --outputPath = outputPath | 出力が配置されるパス。 |
| 8 | --prod = true | false | 「--configuration = production」の省略形。trueの場合、ビルド構成を本番ターゲットに設定します。デフォルトでは、本番ターゲットはワークスペース構成で設定されているため、すべてのビルドでバンドル、制限されたツリーシェイク、および制限されたデッドコードの除去が利用されます。 |
| 9 | --progress = true | false | 進行状況をコンソールに記録します。 デフォルト:true |
使用して更新された角度のプロジェクトへの最初の移動ngのビルドコマンドを。app.component.htmlを次のように更新します。
app.component.spec.ts
<div class="content" role="main">
<span i18n>app is running!</span>
</div>
<app-goals></app-goals>
<router-outlet></router-outlet>次に、xi18nコマンドを実行します。
例
\>Node\>TutorialsPoint> ng xi18nローカリゼーションサポートを追加します。
\>Node\>TutorialsPoint> ng add @angular/localize
Installing packages for tooling via npm.
Installed packages for tooling via npm.
UPDATE src/polyfills.ts (3064 bytes)これで、ngは業界標準の翻訳ファイルであるmessages.xlfファイルをルートフォルダーに作成します。
messages.xlf
<?xml version="1.0" encoding="UTF-8" ?>
<xliff version="1.2" xmlns="urn:oasis:names:tc:xliff:document:1.2">
<file source-language="en-US" datatype="plaintext" original="ng2.template">
<body>
<trans-unit id="6226cbeebaffaec0342459915ef7d9b0e9e92977" datatype="html">
<source>app is running!</source>
<context-group purpose="location">
<context context-type="sourcefile">src/app/app.component.html</context>
<context context-type="linenumber">2</context>
</context-group>
</trans-unit>
</body>
</file>
</xliff>構文
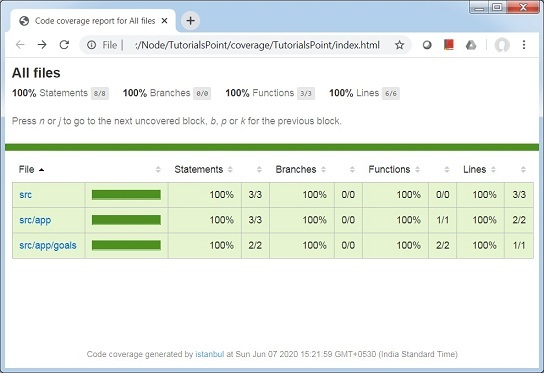
ng test <project> --codeCoverage=trueng testコマンドを使用すると、記述されたテストケースを使用してコードカバレッジを確認できます。以下の例を参照してください。
ngxi18nコマンドを使用して更新されたAngularプロジェクトに移動します。次に、codeCoverageコマンドを使用してテストを実行します。
例
\>Node\>TutorialsPoint> ng test --codeCoverage=true
10% building 2/2 modules 0 active07 06 2020 15:21:46.292:WARN [karma]: No captur
ed browser, open http://localhost:9876/
07 06 2020 15:21:46.299:INFO [karma-server]: Karma v4.4.1 server started at http
://0.0.0.0:9876/
07 06 2020 15:21:46.300:INFO [launcher]: Launching browsers Chrome with concurre
ncy unlimited
07 06 2020 15:21:46.312:INFO [launcher]: Starting browser Chrome
07 06 2020 15:21:55.456:WARN [karma]: No captured browser, open http://localhost
:9876/
07 06 2020 15:21:55.533:INFO [Chrome 83.0.4103 (Windows 7.0.0)]: Connected on so
cket gJgRaX_rXI6ZqoAiAAAA with id 261512
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 1 of 2 SUCCESS (0 secs / 0.053 secs)
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 2 of 2 SUCCESS (0.107 secs / 0.082 se
cs)
TOTAL: 2 SUCCESS
=============================== Coverage summary ===============================
Statements : 100% ( 8/8 )
Branches : 100% ( 0/0 )
Functions : 100% ( 3/3 )
Lines : 100% ( 6/6 )
================================================================================これで、ng testコマンドはTutorialsPoint内にカバレッジフォルダー、プロジェクトフォルダーを作成し、\> Node \> TutorialsPoint \> Coverage \> TutorialsPoint \> index.htmlとして利用可能なhtml形式のカバレッジレポートを準備しました。