Angular GoogleCharts-テーブルチャート
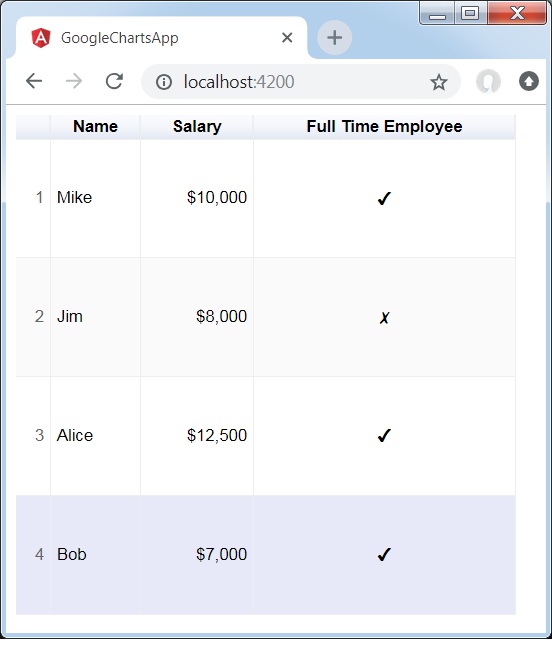
テーブルチャートは、並べ替えやページングが可能なテーブルのレンダリングに役立ちます。表のセルは、フォーマット文字列を使用するか、セル値としてHTMLを直接挿入することによってフォーマットできます。数値はデフォルトで右揃えになっています。ブール値は、チェックマークまたはクロスマークとして表示されます。ユーザーは、キーボードまたはマウスを使用して単一の行を選択できます。列ヘッダーは並べ替えに使用できます。スクロール中、ヘッダー行は固定されたままです。テーブルは、ユーザーの操作に対応するイベントを発生させます。
Google Chartsの構成構文の章で、グラフの描画に使用される構成についてはすでに説明しました。それでは、テーブルチャートの例を見てみましょう。
構成
使用しました Table テーブルチャートを表示するクラス。
type = 'Table';例
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = "";
type = 'Table';
data = [
['Mike', {v: 10000, f: '$10,000'}, true],
['Jim', {v:8000, f: '$8,000'}, false],
['Alice', {v: 12500, f: '$12,500'}, true],
['Bob', {v: 7000, f: '$7,000'}, true]
];
columnNames = ["Name", "Salary","Full Time Employee"];
options = {
alternatingRowStyle:true,
showRowNumber:true
};
width = 550;
height = 400;
}結果
結果を確認します。