Balsamiqモックアップ-クイックガイド
ソフトウェア開発に関しては、実際の開発が始まる前に、実際のソフトウェアがどのように見えるかを知ることが重要です。これは、ソフトウェアプロジェクトのすべての利害関係者のガイドラインとして機能するため、重要なアクティビティです。
従来、テキストの段落は、ソフトウェア要件を説明または引き出すために使用されてきました。ただし、これらのテキストの理解に関しては、すべての個人が要件を視覚化する独自の方法を持っています。これはソフトウェア開発チームの混乱につながり、最終的なコストは無駄な労力、お金、時間の面で発生します。
ワイヤーフレーミングは、特定の画面(モバイルまたはWeb)のレイアウトを視覚化するアクティビティとして定義できます。近年、その受容性を測定するために、画面/ページのワイヤーフレーミングに対する需要が高まっています。
なぜワイヤーフレーミング?
ソフトウェア要件の理解に費やす時間を節約するには、ワイヤーフレーミングが必要です。彼らが言うように、写真は千語以上の価値があります、ワイヤーフレーミングは、画面レイアウトと要素を効果的に視覚化することによって、あらゆる機能/ページの要件を垣間見ることができます。最終的には、開発チームが共通の最終目標に向けられるようにもなります。
ワイヤーフレーミングアクティビティの所有者は通常、ビジネスアナリスト/ユーザーインターフェイスデザイナー/インタラクションデザイナーです。このチームメンバーは、ワイヤーフレーミングプロセスの前、後、および最中にチームと協力する必要があります。
ワイヤーフレーミングツールとしてのBalsamiq
ワイヤーフレーミング活動を割り当てられた専門家にとって、ツールを使用して時間を節約することは理にかなっています。ワイヤーフレーミングを行うための最も効果的なツールの1つは、単純なペンと鉛筆を使用することです。これには投資はまったく必要ありません!ただし、チームへの伝達に関しては、ペンと鉛筆に似たルックアンドフィールが必要ですが、電子メールや同様のメディアでの共有などの機能が追加されています。
Balsamiq優れたツールとして機能し、ワイヤーフレーミング、コラボレーション、創造性のすべての要件を満たします。その独自の機能セットにより、チームメンバーは迅速なワイヤーフレーミングを実行し、開発する機能についてコンセンサスを得ることができます。これにより、最終的には、レイアウトの観点からチームが機能に合わせて調整されます。
また、さまざまなチーム間でのコラボレーションが可能になるため、チームメンバーは、同じ場所にある、または離れた場所にあるさまざまなチームとコラボレーションできます。ワイヤーフレームをPDF / PNG形式でエクスポートする機能により、チームとワイヤーフレームを共有しながら、柔軟性が得られます。
Balsamiqがワイヤーフレームをオンザフライで作成するのにどのように効率的であるかがわかりました。ソフトウェア開発の早い段階でこの時間を利用して、利害関係者の期待を設定すると、ワイヤーフレームの作成に必要な最小限の時間を考慮すると、利害関係者の満足度が高くなります。これが、Balsamiqが顧客/利害関係者の関係を満たすことが重要である製品組織の大多数によって使用されている主な理由です。
プロダクトマネージャー/ UXアナリストの場合、Balsamiq Mockupsは、開発の早い段階で付加価値を付けるためのプラットフォームを提供します。豊富なツールセットを使用することで、Product Manager / UXAnalystは製品をシームレスに成功に導くことができます。
Balsamiqのインストール
Balsamiqをインストールするには、次の要件があることを確認してください。
コンピューターでBalsamiqを実行するには、Adobe Air2.6を実行する必要があります。ほとんどのコンピューターとオペレーティングシステムで正常に動作します。Adobe Air2.6の最小システム要件を以下に示します-
Windowsの場合
2.33GHzまたはより高速のx86互換プロセッサ、またはインテルAtom TMネットブッククラスのデバイスのために1.6GHzの以上のプロセッサ。
Microsoft®WindowsServer2008、Windows 7、Windows 8 Classic、またはWindows10。
最小512MBのRAM(1GBを推奨)。
AIR SDK開発は、Microsoft®Windows7以降、64ビットのみをサポートします。
Mac用
- インテル®Core TM Duoプロセッサ1.83GHzのか、より高速なプロセッサ。
- Mac OS Xv10.7以降。
- 最小512MBのRAM(1GBを推奨)。
- AIR SDK Developmentは、Mac OS 10.9以降、64ビットのみをサポートします。
参照リンク-Balsamiqシステム要件
Balsamiqのダウンロード
Balsamiqは次のリンクからダウンロードできます–デスクトップ用のBalsamiqモックアップBalsamiqはWindowsおよびMacOSで利用できます。
ユーザーインターフェース
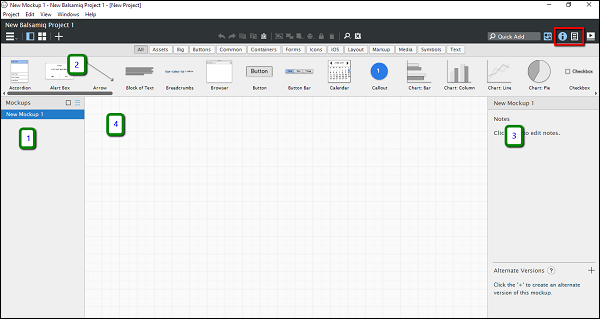
インストールが完了すると、コンピューターからBalsamiqを開くことができるようになります。Balsamiqを実行すると、次の画面が初めて表示されます。

上のスクリーンショットに示されているように、Balsamiqのユーザーインターフェイスは次の4つの部分に分かれています。
- Navigator
- UIライブラリ
- Inspector
- ワイヤーフレームスペース/エリア
スクリーンショットで、赤で強調表示されているセクションは、インスペクター/プロジェクト情報のセクションの切り替えです。選択に基づいて、インスペクター/プロジェクト情報セクション(3)のいずれかが表示されるはずです。
UIライブラリ
次のスクリーンショットに示すように、UIライブラリはさまざまな画面要素ごとに分類されています。「すべて」セクションを水平方向にスクロールして、Balsamiqで利用可能な画面要素についてのアイデアを得ることができます。

Balsamiqで利用できるさまざまな基本的な画面要素のカテゴリについて理解しましょう。
All−これはBalsamiqに存在するすべてのUI要素をカバーします。水平方向にスクロールして表示/使用できます。
Assets −紹介の目的で、これらはユーザーがアップロードしたカスタムアセットです。
Big−このカテゴリには、サイズ/外観が適度に高い画面要素が含まれます。このカテゴリには、プレースホルダー、ブラウザウィンドウ、iPad、iPhoneなどの要素が表示されます。
Buttons−モバイル/ウェブワイヤーフレームで使用されるすべてのボタンコントロールが含まれます。典型的な例は、アクションボタン、チェックボックスなどです。
Common −これらは、最も一般的な相互作用を示すために使用されるさまざまな形状/コントロールです。
Containers −名前が示すように、ウィンドウ、フィールドセット、ブラウザなどが含まれます。
Forms −フォームに関連するすべてのUIコントロールがこのカテゴリに存在します。
Icons−任意の時点で、特定の操作をアイコンで示す必要がある場合があります。たとえば、最近では、[保存]ボタンが付いたフロッピーアイコンがあります。このカテゴリのコントロールは、この操作に必要なアイコンを提供します。Balsamiqには膨大な数のアイコンのコレクションがあります。お気軽にご確認ください!
iOS − Apple iOSモバイルオペレーティングシステムに固有のUIコントロールは、このカテゴリで利用できます。
Layout−基本的なページ/機能を表現する場合、基本的なレイアウトを表現することが重要になります。カテゴリレイアウトには、アコーディオン、水平/垂直タブなど、それらのほとんどが含まれています。
Markup−ワイヤーフレーム内の特定のコントロールにコメントを追加するとします。コメントボックスはマークアップで利用できます。さらに、コールアウトは、多くのシナリオで相互接続性を示すために使用されます。マークアップカテゴリで利用できます。
Media −ワイヤーフレームに画像/音声を表示する場合、関連するUIコントロールは[メディア]カテゴリで利用できます。
Symbols −シンボルは再利用可能なコンポーネントであり、最も一般的な要素を作成する時間を短縮できます。
Text −名前のとおり、リンクバー、テキストのブロック、コンボボックスなど、テキストまたは段落に関連するすべてのUIコントロールがこのカテゴリで使用できます。
次の章では、Balsamiqで最初のプロジェクトを作成します。
Balsamiqで最初のプロジェクトを作成しましょう。ワイヤーフレーミングに飛び込む前に、画面/ページを計画することが非常に重要になり、私たちの努力が集中するようになります。ワイヤーフレームの作成を進める際に、会社のWebサイトをウォークスルーします。
コンセプト:会社のウェブサイト
このチュートリアルの目的のために、会社のWebサイトを作成します。このワイヤーフレームは、多くの中小規模の企業Webサイトに関連している可能性があります。
では、計画段階ではどうなりますか?
計画段階では、時間をかけてWebサイトに表示されるすべてのページとそれぞれのコンテンツについてブレインストーミングを行います。ウェブサイトについては、次のページを検討してください。

次の章では、Balsamiqを使用してこれらの4つのページをデザインする方法を説明します。
この章では、Balsamiqを使用してWebサイトの次の4ページをデザインする方法について説明します-
ホームページ
製品とサービスのページ
私たちについてのページ
お問い合わせページ
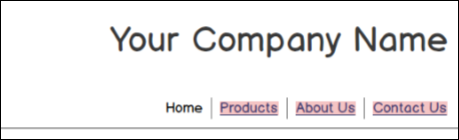
ページを作成したので、重要な部分は、Webページのような順序でページを表示することです。この例では、ナビゲーションはlink bar 右上隅にあります。
最初のページを接続する方法を見てみましょう Home と2ページ目 Products and Services。
に移動 Home ページ
クリックしてください link bar
を参照してください properties ペイン

強調表示されているように、 Links セクションで、ドロップダウンをクリックします Products。利用可能なモックアップのリストが表示されます。オプションを以下に示します。

リストから、をクリックします Products and Services。
一度行われた Home Page、他のページでも同じ手順を繰り返します– About Us, Contact Us。他のページに注意してください。選択したページ以外のページにナビゲーションリンクが挿入されます。
この章では、プロジェクトのすべてのモックアップをまとめて、PNG画像またはPDFファイルにエクスポートする方法を説明します。
作成したワイヤーフレームをエンドユーザー/クライアントに表示する場合は、このワイヤーフレームをより一般的な形式(PDFなど)で表示することをお勧めします。この目的のために、BalsamiqMockupsはexport the mockups in the form of PNG images or PDF file。
モックアップをPDFでエクスポートしましょう。これを行うには、[プロジェクト]メニューをクリックしてから、[PDFにエクスポート]をクリックします。以下のスクリーンショットに示すような画面が表示されます。

上記の画面から、「リンクのヒントを表示する」チェックボックスを選択します。[PDFにエクスポート]をクリックします。PDFをエクスポートする場所を尋ねるポップアップが表示されます。場所を指定すると、PDFは指定された場所にエクスポートされます。進行状況は、以下に示すように進行状況バーに表示されます。

以下のようにPDFをエクスポートすると、確認ボックスが表示されます。

このメッセージをクリックすると、PDFが表示されます。PDFでは、強調表示されたリンクバーのナビゲーションを試すことができます。

最高の表示とナビゲーションエクスペリエンスを得るには、Adobe AcrobatReaderを使用してください。