ブートストラップ4-環境のセットアップ
CDN(コンテンツ配信ネットワーク)からブートストラップ4を含めるか、getbootstrap.comからダウンロードすることにより、Webサイトでブートストラップ4の使用を開始できます。
CDNの使用
Bootstrap 4は、コンテンツ配信ネットワークから含めることでWebサイトで使用できます。
以下にコンパイルされたBootstrapのCSSとJSのCDNをプロジェクトで使用します。
<!-- Compiled and Minified Bootstrap CSS -->
<link rel = "stylesheet"
href = "https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity = "sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin = "anonymous">
<!-- jQuery Library -->
<script src = "https://code.jquery.com/jquery-3.2.1.slim.min.js"
integrity = "sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"
crossorigin = "anonymous">
</script>
<!-- Popper -->
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity = "sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin = "anonymous">
</script>
<!-- Compiled and Minified Bootstrap JavaScript -->
<script src = "https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity = "sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin = "anonymous">
</script>コンパイルされたバージョンのJavaScriptを使用している場合は、縮小されたBootstrap JavaScriptの前にCDNバージョンのjQueryとPopper.jsを含めます(Bootstrap 4はjQueryとPopper.jsを使用してモーダル、ツールチップ、ポップオーバーなどのJavaScriptコンポーネントを利用します)。
以下は、jQueryを必要とするいくつかのコンポーネントです-
クローズ可能なアラートに使用されます
ボタンとチェックボックス/ラジオボタンを使用して状態を切り替え、コンテンツを切り替えるには折りたたむ
スライド、コントロール、インジケーター用のカルーセル
ドロップダウン(完璧な配置のためにPopper.jsを使用)
モーダルを開閉します
ナビゲーションバーを折りたたむため
ツールチップとポップオーバー(完璧な配置のためにPopper.jsを使用)
Bootstrap4のダウンロード
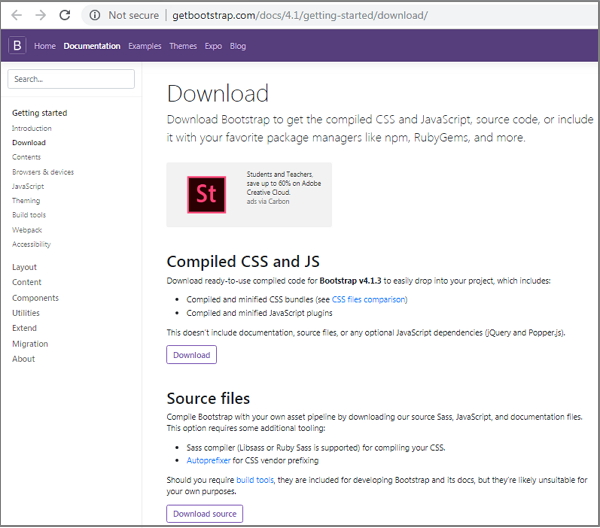
Bootstrap4はからダウンロードできます https://getbootstrap.com/docs/4.1/getting-started/download/。このリンクをクリックすると、以下のような画面が表示されます-

ここに2つのボタンがあります-
Download−これをクリックすると、BootstrapのCSSおよびJavaScriptのプリコンパイル済みおよび縮小版をダウンロードできます。ドキュメントやオリジナルのソースコードファイルは含まれていません。
Download Source −これをクリックすると、最新のBootstrap SCSS、JavaScriptソースコード、およびドキュメントファイルを入手できます。
理解を深め、使いやすくするために、チュートリアル全体でコンパイル済みバージョンのBootstrapを使用します。ファイルはコンパイルおよび縮小されるため、個々の機能用に個別のファイルを含めるたびに煩わされる必要はありません。
ファイル構造
プリコンパイルされたブートストラップ4
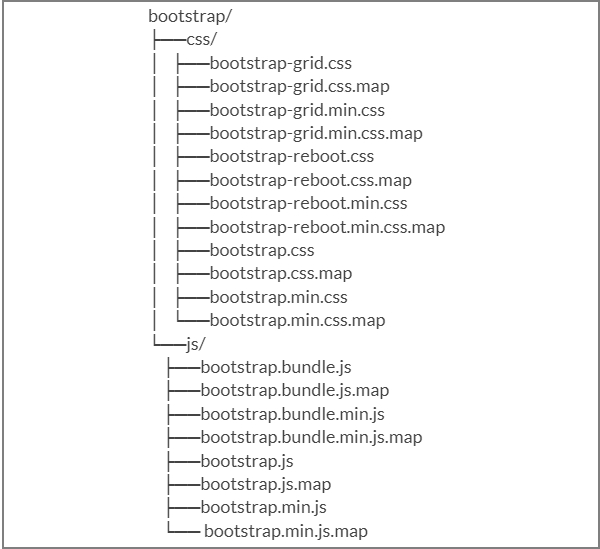
コンパイルされたバージョンのBootstrap4がダウンロードされたら、ZIPファイルを抽出すると、次のファイル/ディレクトリ構造が表示されます。

ご覧のとおり、コンパイルされたCSSとJS(bootstrap。*)のほか、コンパイルされて縮小されたCSSとJS(bootstrap.min。*)があります。
ブートストラップ4ソースコード
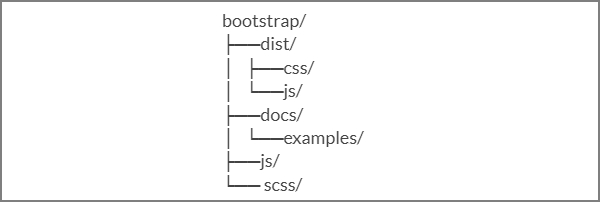
Bootstrap 4ソースコードをダウンロードした場合、ファイル構造は次のようになります。

js /およびscss /の下のファイルは、BootstrapCSSおよびJavaScriptのソースコードです。
DIST /フォルダには、上記のコンパイル済みのダウンロードセクションに記載されているすべてのものが含まれます。
ドキュメント/例/ブートストラップドキュメントとブートストラップの使用の例については、ソースコードを含みます。
Bootstrap4を使用した最初のWebページの作成
以下の例は、Bootstrap4の簡単なWebページを指定しています。
例
<html lang = "en">
<head>
<!-- Meta tags -->
<meta charset = "utf-8">
<meta name = "viewport" content = "width=device-width, initial-scale = 1, shrink-to-fit = no">
<!-- Bootstrap CSS -->
<link rel = "stylesheet"
href = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"
integrity =" sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin = "anonymous">
<title>Bootstrap 4 Example</title>
</head>
<body>
<h2>Hello, world!!! Welcome to Tutorialspoint...</h2>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src = "https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity = "sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>次の結果が得られます-