CakePHP-クイックガイド
CakePHPはオープンソースのMVCフレームワークです。これにより、アプリケーションの開発、展開、および保守がはるかに簡単になります。CakePHPには、最も一般的なタスクの過負荷を減らすためのライブラリがいくつかあります。
CakePHPの利点
CakePHPを使用する利点を以下に示します-
オープンソース
MVCフレームワーク
テンプレートエンジン
キャッシング操作
検索エンジンに優しいURL
簡単なCRUD(作成、読み取り、更新、削除)データベースの相互作用。
ライブラリとヘルパー
組み込みの検証
Localisation
電子メール、Cookie、セキュリティ、セッション、およびリクエスト処理コンポーネント
AJAX、JavaScript、HTMLフォームなどのヘルパーを表示する
CakePHPリクエストサイクル
次の図は、CakePHPのリクエストライフサイクルがどのように機能するかを示しています-

典型的なCakePHPリクエストサイクルは、ユーザーがアプリケーションのページまたはリソースをリクエストすることから始まります。高レベルでは、各リクエストは次の手順を実行します-
Webサーバーの書き換えルールは、リクエストをwebroot /index.phpに送信します。
アプリケーションのオートローダーファイルとブートストラップファイルが実行されます。
どれか dispatch filters 構成されているものは、要求を処理し、オプションで応答を生成できます。
ディスパッチャは、ルーティングルールに基づいて適切なコントローラとアクションを選択します。
コントローラのアクションが呼び出され、コントローラは必要なモデルおよびコンポーネントと対話します。
コントローラは、応答の作成をに委任します View モデルデータから得られる出力を生成します。
ビューは使用します Helpers そして Cells 応答の本文とヘッダーを生成します。
応答はクライアントに返送されます。
この章では、CakePHP4.0.3のインストールについて説明します。インストールする必要のあるPHPの最小バージョンはPHP 7.3。
cakePHPのインストールを開始する前に、PHP7.3とComposerをインストールする必要があります。
にとって Windows ユーザーは、PHPバージョン> 7.3でWAMPサーバーをインストールまたは更新します。
移動しwww.wampserver.com/en/download-wampserver-64bits/してインストールしてください。
Linuxユーザーの場合、PHPのインストールについては、www.tutorialspoint.com / php7 /php7_installation_linux.htmにあるTutorialsPointのWebサイトを参照してください。
Composerのインストール
で作曲家に行く https://getcomposer.org/download/コンピュータのオペレーティングシステム(OS)に従ってダウンロードをクリックし、composerをシステムにインストールします。WindowsユーザーのPATH変数に場所を追加して、任意のディレクトリからcomposerを使用できるようにします。
Composerのインストールが完了したら、CakePHPのインストールを開始しましょう。
CakePHPのインストール
Windowsユーザー用のwampが配置されているフォルダーに移動し、www /フォルダーにフォルダーを作成します cakephp4/.
Linuxユーザーの場合、フォルダーを作成します var/www/html/ 次にフォルダを作成します cakephp4/。
cakephp4 /は、CakePHPをインストールするフォルダーです。
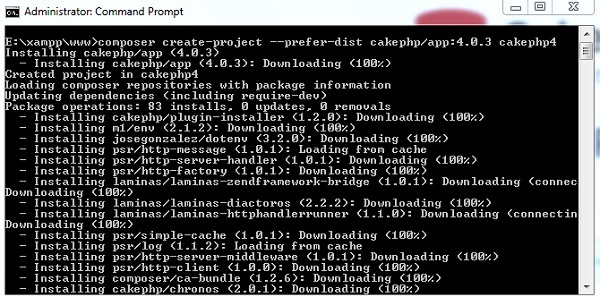
Composerを使用して、次のコマンドを実行します-
composer create-project --prefer-dist cakephp/app:4.0.3 cakephp4これは、コマンドが実行されたときに表示されるはずです-

インストールが完了したら、localhostを使用してプロジェクトをブラウザで開きます。
同じパスはhttp:// localhost / cakephpです。

ここでは、CakePHPのフォルダ構造と命名規則について学びます。フォルダ構造を理解することから始めましょう。
フォルダ構造
次のスクリーンショットを見てください。CakePHPのフォルダ構造を示しています。

次の表は、CakePHPの各フォルダーの役割を説明しています-
| シニア番号 | フォルダ名と説明 |
|---|---|
| 1 | bin ザ・ bin フォルダには、Cakeコンソールの実行可能ファイルが保持されます。 |
| 2 | config ザ・ configフォルダーは、CakePHPが使用する(いくつかの)構成ファイルを保持します。データベース接続の詳細、ブートストラップ、コア構成ファイルなどをここに保存する必要があります。 |
| 3 | logs ザ・ logs 通常、フォルダにはログ構成に応じてログファイルが含まれます。 |
| 4 | plugins プラグインフォルダは、アプリケーションが使用するプラグインが保存される場所です。 |
| 5 | resources それぞれのロケールフォルダにある国際化用のファイルはここに保存されます。例:locales / en_US。 |
| 6 | src ザ・ srcフォルダはあなたがあなたの魔法を働かせる場所になります。これは、アプリケーションのファイルが配置される場所であり、アプリケーション開発のほとんどを行います。src内のフォルダをもう少し詳しく見てみましょう。
|
| 7 | templates テンプレートプレゼンテーションファイルはここに配置されます:要素、エラーページ、レイアウト、およびビューテンプレートファイル。 |
| 8 | tests ザ・ tests フォルダは、アプリケーションのテストケースを配置する場所になります。 |
| 9 | tmp ザ・ tmpフォルダは、CakePHPが一時データを保存する場所です。保存される実際のデータは、CakePHPの構成方法によって異なりますが、このフォルダーは通常、モデルの説明やセッション情報を保存するために使用されます。 |
| 10 | vendor ザ・ vendorフォルダは、CakePHPおよびその他のアプリケーションの依存関係がインストールされる場所です。このフォルダ内のファイルを編集しないことを個人的に約束します。コアを変更した場合、私たちはあなたを助けることはできません。 |
| 11 | webroot ザ・ webrootディレクトリは、アプリケーションのパブリックドキュメントルートです。これには、一般にアクセス可能にしたいすべてのファイルが含まれています。 |
命名規則
命名規則に従う必要はありませんが、コーディングの実践としては適切であり、プロジェクトが大きくなるにつれて非常に役立ちます。
コントローラーコンベンション
コントローラのクラス名は複数形である必要があり、PascalCasedであり、名前はControllerで終わる必要があります。たとえば、Studentsクラスの場合、コントローラーの名前は次のようになります。StudentsController。コントローラのパブリックメソッドは、多くの場合、Webブラウザからアクセスできる「アクション」として公開されます。
たとえば、/ users / viewはにマップされます view()箱から出してUsersControllerのメソッド。保護されたメソッドまたはプライベートメソッドには、ルーティングを使用してアクセスできません。
ファイルとクラスの命名規則
ほとんどの場合、クラス名のファイル名はほぼ同じであることがわかりました。これはcakephpでも同様です。
たとえば、クラスStudentsControllerには、StudentsController.phpという名前のファイルがあります。ファイルは、モジュール名として、アプリフォルダー内のそれぞれのフォルダーに保存する必要があります。
データベースの規則
CakePHPモデルに使用されるテーブルは、ほとんどの場合、アンダースコア付きの複数形の名前が付いています。
たとえば、student_details、student_marksです。フィールド名が2つの単語(first_name、last_nameなど)で構成されている場合、フィールド名にはアンダースコアが付きます。
モデル規則
モデルの場合、クラスはデータベーステーブルに従って名前が付けられ、名前は複数形で、PascalCasedであり、接尾辞はTableです。
たとえば、StudentDetailsTable、StudentMarksTable
規約を表示
ビューテンプレートの場合、ファイルはコントローラー機能に基づいています。
たとえば、クラスStudentDetailsControllerに関数showAll()がある場合、ビューテンプレートにはshow_all.phpという名前が付けられ、template / yrmodule /show_all.php内に保存されます。
この章では、 Environment Variables, General Configuration, Database Configuration そして Email Configuration CakePHPで。
ConfigurationCakePHPにはデフォルトで1つの構成ファイルが付属しており、必要に応じて変更できます。専用フォルダが1つあります“config”この目的のために。CakePHPには、さまざまな構成オプションが付属しています。
CakePHPの環境変数を理解することから始めましょう。
環境変数
環境変数を使用すると、さまざまな環境でのアプリケーションの操作が簡単になります。たとえば、開発サーバー、テストサーバー、ステージングサーバー、本番サーバー環境。これらすべての環境で、env() function 必要な環境の構成を読み取り、アプリケーションを構築します。
configフォルダーで、config /.env.exampleに出くわします。このファイルには、環境に基づいて変更されるすべての変数が含まれています。まず、configフォルダー(config / .env)にファイルを作成し、それらの変数を定義して使用することができます。追加の変数が必要な場合は、そのファイルに入れることができます。
以下に示すように、env()関数を使用して環境変数を読み取ることができます。
例
$debug = env('APP_DEBUG', false);最初の値は必要な環境変数の名前であり、2番目の値はデフォルト値です。環境変数の値が見つからない場合は、デフォルト値が使用されます。
一般的な構成
次の表は、さまざまな変数の役割と、それらがCakePHPアプリケーションに与える影響を示しています。
| シニア番号 | 変数名と説明 |
|---|---|
| 1 | debug CakePHPのデバッグ出力を変更します。 false=プロダクションモード。エラーメッセージ、エラー、または警告は表示されません。 true =エラーと警告が表示されます。 |
| 2 | App.namespace アプリクラスを検索するための名前空間。 |
| 3 | App.baseUrl CakePHPでApacheのmod_rewriteを使用する予定がない場合は、この定義のコメントを解除してください。.htaccessファイルも削除することを忘れないでください。 |
| 4 | App.base アプリが存在するベースディレクトリ。falseの場合、これは自動検出されます。 |
| 5 | App.encoding アプリケーションが使用するエンコーディングを定義します。このエンコーディングは、レイアウトで文字セットを生成し、エンティティをエンコードするために使用されます。データベースに指定されているエンコーディング値と一致する必要があります。 |
| 6 | App.webroot webrootディレクトリ。 |
| 7 | App.wwwRoot webrootへのファイルパス。 |
| 8 | App.fullBaseUrl アプリケーションのルートへの完全修飾ドメイン名(プロトコルを含む)。 |
| 9 | App.imageBaseUrl webrootの下のパブリックイメージディレクトリへのWebパス。 |
| 10 | App.cssBaseUrl webrootの下のパブリックcssディレクトリへのWebパス。 |
| 11 | App.jsBaseUrl webrootの下のパブリックjsディレクトリへのWebパス。 |
| 12 | App.paths 非クラスベースのリソースのパスを構成します。をサポートしますplugins, templates, locales, subkeys, これにより、プラグイン、ビューテンプレート、およびロケールファイルのパスをそれぞれ定義できます。 |
| 13 | Security.salt ハッシュで使用されるランダムな文字列。この値は、対称暗号化を行うときにHMACソルトとしても使用されます。 |
| 14 | Asset.timestamp 適切なヘルパーを使用する場合、アセットファイルのURL(CSS、JavaScript、画像)の最後に特定のファイルの最終変更時刻であるタイムスタンプを追加します。有効な値は次のとおりです。
|
データベース構成
データベースはで構成できます config/app.php and config/app_local.phpファイル。このファイルには、提供されたパラメーターを使用したデフォルトの接続が含まれています。これは、選択に応じて変更できます。
以下のスニペットは、デフォルトのパラメーターと値を示しています。これらは、要件に従って変更する必要があります。
Config / app_local.php
*/
'Datasources' => [
'default' => [
'host' => 'localhost',
'username' => 'my_app',
'password' => 'secret',
'database' => 'my_app',
'url' => env('DATABASE_URL', null),
],
/*
* The test connection is used during the test suite.
*/
'test' => [
'host' => 'localhost',
//'port' => 'non_standard_port_number',
'username' => 'my_app',
'password' => 'secret',
'database' => 'test_myapp',
//'schema' => 'myapp',
],
],各パラメータを詳しく理解しましょう config/app_local.php。
| ホスト | データベースサーバーのホスト名(またはIPアドレス)。 |
|---|---|
| ユーザー名 | データベースのユーザー名 |
| パスワード | データベースパスワード。 |
| データベース | データベースの名前。 |
| 港 | サーバーへの接続に使用されるTCPポートまたはUnixソケット。 |
config / app.php
'Datasources' => [
'default' => [
'className' => Connection::class,
'driver' => Mysql::class,
'persistent' => false,
'timezone' => 'UTC',
//'encoding' => 'utf8mb4',
'flags' => [],
'cacheMetadata' => true,
'log' => false,
'quoteIdentifiers' => false,
//'init' => ['SET GLOBAL innodb_stats_on_metadata = 0'],
],
]各パラメータを詳しく理解しましょう config/app.php。
ログ| シニア番号 | キーと説明 |
|---|---|
| 1 | className データベースサーバーへの接続を表すクラスの完全に名前空間化されたクラス名。このクラスは、データベースドライバーのロード、SQLトランザクションメカニズムの提供、SQLステートメントの準備などを担当します。 |
| 2 | driver データベースエンジンのすべての特殊性を実装するために使用されるドライバーのクラス名。これは、プラグイン構文を使用した短いクラス名、完全に名前空間化された名前、または構築されたドライバーインスタンスのいずれかです。短いクラス名の例は、Mysql、Sqlite、Postgres、およびSqlserverです。 |
| 3 | persistent データベースへの永続的な接続を使用するかどうか。 |
| 4 | encoding 'utf8'などのSQLステートメントをサーバーに送信するときに使用する文字セットを示します。 |
| 5 | timezone 設定するサーバーのタイムゾーン。 |
| 6 | init 接続が作成されたときにデータベースサーバーに送信する必要があるクエリのリスト。 |
| 7 | log trueに設定すると、クエリログが有効になります。有効にすると、querysLogスコープを使用してデバッグレベルでクエリがログに記録されます。 |
| 8 | quoteIdentifiers テーブル名または列名で予約語または特殊文字を使用している場合は、trueに設定します。この設定を有効にすると、SQLの作成時に引用符で囲まれた識別子を持つクエリビルダーを使用してクエリが作成されます。パフォーマンスが低下します。 |
| 9 | flags 基になるPDOインスタンスに渡す必要があるPDO定数の連想配列。 |
| 10 | cacheMetadata boolean true、またはメタデータを格納するためのキャッシュ構成を含む文字列。メタデータキャッシュを無効にすることはお勧めできません。パフォーマンスが非常に低下する可能性があります。 |
Eメール構成
メールはファイルで設定できます config/app.php。config /app.phpで電子メール構成を定義する必要はありません。メールはそれなしで使用できます。それぞれの方法を使用して、すべての構成を個別に設定するか、構成の配列をロードするだけです。電子メールのデフォルトの構成は、config() そして configTransport()。
Eメール構成トランスポート
配信プロファイルとは別にトランスポートを定義することにより、複数のプロファイル間でトランスポート構成を簡単に再利用できます。実稼働、開発、およびテスト用に複数の構成を指定できます。各トランスポートにはclassNameが必要です。有効なオプションは次のとおりです-
Mail −PHPメール機能を使用して送信する
Smtp −SMTPを使用して送信する
Debug −メールを送信せず、結果を返すだけです
適切なファイルをに追加することにより、カスタムトランスポートを追加(または既存のトランスポートをオーバーライド)できます。 src/Mailer/Transport。トランスポートには名前を付ける必要がありますYourTransport.php、 どこ 'Your' トランスポートの名前です。
以下は、Eメール構成トランスポートの例です。
'EmailTransport' => [
'default' => [
'className' => 'Mail',
// The following keys are used in SMTP transports
'host' => 'localhost',
'port' => 25,
'timeout' => 30,
'username' => 'user',
'password' => 'secret',
'client' => null,
'tls' => null,
'url' => env('EMAIL_TRANSPORT_DEFAULT_URL', null),
],
],メール配信プロファイル
配信プロファイルを使用すると、アプリケーションからの電子メールメッセージに関するさまざまなプロパティを事前に定義し、設定に名前を付けることができます。これにより、アプリケーション全体での重複がなくなり、メンテナンスと開発が容易になります。各プロファイルは、いくつかのキーを受け入れます。
以下は、電子メール配信プロファイルの例です。
'Email' => [
'default' => [
'transport' => 'default',
'from' => 'you@localhost',
],
],この章では、ルーティングに関連する次のトピックについて学習します。
- ルーティングの概要
- ルートの接続
- ルートへの引数の受け渡し
- URLの生成
- URLをリダイレクトする
ルーティングの概要
このセクションでは、ルートを実装する方法、URLからコントローラーのアクションに引数を渡す方法、URLを生成する方法、および特定のURLにリダイレクトする方法について説明します。通常、ルートはファイルに実装されますconfig/routes.php。ルーティングは2つの方法で実装できます-
- 静的メソッド
- スコープ付きルートビルダー
これは、両方のタイプを示す例です。
// Using the scoped route builder.
Router::scope('/', function ($routes) {
$routes->connect('/', ['controller' => 'Articles', 'action' => 'index']);
});
// Using the static method.
Router::connect('/', ['controller' => 'Articles', 'action' => 'index']);どちらの方法も、のインデックスメソッドを実行します ArticlesController。2つの方法のうち、scoped route builder より良いパフォーマンスを提供します。
ルートの接続
Router::connect()メソッドはルートを接続するために使用されます。以下はメソッドの構文です-
static Cake\Routing\Router::connect($route, $defaults =[], $options =[])には3つの議論があります Router::connect() 方法−
最初の引数は、照合するURLテンプレート用です。
2番目の引数には、ルート要素のデフォルト値が含まれています。
3番目の引数には、ルートのオプションが含まれています。これには通常、正規表現のルールが含まれています。
ここに、ルートの基本的な形式があります-
$routes->connect(
'URL template',
['default' => 'defaultValue'],
['option' => 'matchingRegex']
);例
に変更を加える config/routes.php 以下に示すようにファイルします。
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
// Register scoped middleware for in scopes.
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
$builder->connect('/', ['controller' => 'Tests', 'action' => 'show']); $builder->connect('/pages/*', ['controller' => 'Pages', 'action' => 'display']);
$builder->fallbacks();
});作成する TestsController.php でファイル src/Controller/TestsController.php. 次のコードをコントローラーファイルにコピーします。
src/Controller/TestsController.php
<?php
declare(strict_types=1);
namespace App\Controller;
use Cake\Core\Configure;
use Cake\Http\Exception\ForbiddenException;
use Cake\Http\Exception\NotFoundException;
use Cake\Http\Response;
use Cake\View\Exception\MissingTemplateException;
class TestsController extends AppController {
public function show()
{
}
}フォルダを作成する Tests 下 src/Template そのフォルダの下に、 View fileshow.phpと呼ばれます。そのファイルに次のコードをコピーします。
src/Template/Tests/show.php
<h1>This is CakePHP tutorial and this is an example of connecting routes.</h1>http:// localhost / cakephp4 /で入手可能な次のURLにアクセスして上記の例を実行します。
出力
上記のURLは、次の出力を生成します。

渡された引数
渡される引数は、URLで渡される引数です。これらの引数は、コントローラーのアクションに渡すことができます。これらの渡された引数は、3つの方法でコントローラーに渡されます。
アクションメソッドの引数として
次の例は、コントローラーのアクションに引数を渡す方法を示しています。http:// localhost / cakephp4 / tests / value1 / value2で次のURLにアクセスします
これは、次のルートラインと一致します。
$builder->connect('tests/:arg1/:arg2', ['controller' => 'Tests', 'action' => 'show'],['pass' => ['arg1', 'arg2']]);ここでは、URLのvalue1がarg1に割り当てられ、value2がarg2に割り当てられます。
数値インデックス付き配列として
引数がコントローラーのアクションに渡されると、次のステートメントで引数を取得できます。
$args = $this->request->params[‘pass’]コントローラのアクションに渡された引数は、$ args変数に格納されます。
ルーティングアレイの使用
引数は、次のステートメントによってアクションに渡すこともできます-
$routes->connect('/', ['controller' => 'Tests', 'action' => 'show',5,6]);上記のステートメントは、2つの引数5と6をTestControllerのshow()メソッドに渡します。
例
に変更を加える config/routes.php 次のプログラムに示すようにファイル。
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { // Register scoped middleware for in scopes. $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); $builder->connect('tests/:arg1/:arg2', ['controller' => 'Tests', 'action' => 'show'],['pass' => ['arg1', 'arg2']]);
$builder->connect('/pages/*', ['controller' => 'Pages', 'action' => 'display']); $builder->fallbacks();
});作成する TestsController.php でファイル src/Controller/TestsController.php. 次のコードをコントローラーファイルにコピーします。
src/Controller/TestsController.php
<?php
declare(strict_types=1);
namespace App\Controller;
use Cake\Core\Configure;
use Cake\Http\Exception\ForbiddenException;
use Cake\Http\Exception\NotFoundException;
use Cake\Http\Response;
use Cake\View\Exception\MissingTemplateException;
class TestsController extends AppController {
public function show($arg1, $arg2) {
$this->set('argument1',$arg1);
$this->set('argument2',$arg2);
}
}フォルダを作成する Tests で src/Template そのフォルダの下に作成します Viewshow.phpというファイル。そのファイルに次のコードをコピーします。
src/Template/Tests/show.php.
<h1>This is CakePHP tutorial and this is an example of Passed arguments.</h1>
<?php
echo "Argument-1:".$argument1."<br/>"; echo "Argument-2:".$argument2."<br/>";
?>次のURLにアクセスして、上記の例を実行しますhttp:// localhost / cakephp4 / tests / Virat / Kunal
出力
上記のURLを実行すると、次の出力が生成されます。

URLの生成
これはCakePHPのクールな機能です。生成されたURLを使用すると、コード全体を変更することなく、アプリケーションのURLの構造を簡単に変更できます。
url( string|array|null $url null , boolean $full false )上記の関数は2つの引数を取ります-
最初の引数は、次のいずれかを指定する配列です- 'controller', 'action', 'plugin'。さらに、ルーティングされた要素またはクエリ文字列パラメーターを提供できます。文字列の場合、任意の有効なURL文字列の名前を付けることができます。
trueの場合、完全なベースURLが結果の前に付加されます。デフォルトはfalseです。
例
に変更を加える config/routes.php 次のプログラムに示すようにファイル。
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { // Register scoped middleware for in scopes. $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); $builder->connect('/generate',['controller'=>'Generates','action'=>'show']);
$builder->fallbacks();
});作成する GeneratesController.php でファイル src/Controller/GeneratesController.php. 次のコードをコントローラーファイルにコピーします。
src/Controller/GeneratesController.php
<?php
declare(strict_types=1);
namespace App\Controller;
21
use Cake\Core\Configure;
use Cake\Http\Exception\ForbiddenException;
use Cake\Http\Exception\NotFoundException;
use Cake\Http\Response;
use Cake\View\Exception\MissingTemplateException;
class GeneratesController extends AppController {
public function show()
{
}
}フォルダを作成する Generates at src/Template そのフォルダの下に、 Viewshow.phpというファイル。そのファイルに次のコードをコピーします。
src/Template/Generates/show.php
<h1>This is CakePHP tutorial and this is an example of Generating URLs<h1>次のURLにアクセスして、上記の例を実行します-
http:// localhost / cakephp4 / generate
出力
上記のURLは次の出力を生成します-

リダイレクトルーティング
リダイレクトルーティングは、このURLが移動されたことをクライアントアプリケーションに通知する場合に役立ちます。次の関数を使用してURLをリダイレクトできます-
static Cake\Routing\Router::redirect($route, $url, $options =[])上記の関数には次の3つの引数があります-
ルートのテンプレートを説明する文字列。
リダイレクト先のURL。
その要素が一致する必要がある正規表現へのルート内の名前付き要素に一致する配列。
例
に変更を加える config/routes.php以下に示すようにファイルします。ここでは、以前に作成したコントローラーを使用しました。
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { // Register scoped middleware for in scopes. $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); $builder->connect('/generate',['controller'=>'Generates','action'=>'show']);
$builder->redirect('/redirect','https://tutorialspoint.com/'); $builder->fallbacks();
});以下のURLにアクセスして、上記の例を実行してください。
URL 1 − http:// localhost / cakephp4 / generate
URL1の出力

URL 2 − http:// localhost / cakephp4 / redirect
URL2の出力
https://tutorialspoint.comにリダイレクトされます
名前が示すように、コントローラーはアプリケーションを制御します。モデルとビューの間の架け橋のように機能します。コントローラーはリクエストデータを処理し、正しいモデルが呼び出され、正しい応答またはビューがレンダリングされることを確認します。
コントローラのクラスのメソッドが呼び出されます actions。各コントローラーは命名規則に従います。Controllerクラス名は複数形で、Camel Casedで、Controllerで終わります—PostsController。
AppController
ザ・ AppConttrollerclassは、すべてのアプリケーションのコントローラーの親クラスです。このクラスは、ControllerCakePHPのクラス。AppControllerはで定義されていますsrc/Controller/AppController.php. このファイルには、次のコードが含まれています。
<?php
declare(strict_types=1);
namespace App\Controller;
use Cake\Controller\Controller;
class AppController extends Controller {
public function initialize(): void {
parent::initialize();
$this->loadComponent('RequestHandler'); $this->loadComponent('Flash');
}
}AppControllerアプリケーションのすべてのコントローラーで使用されるコンポーネントをロードするために使用できます。AppControllerで作成された属性とメソッドは、それを拡張するすべてのコントローラーで使用できます。ザ・initialize() メソッドは、コンポーネントをロードするためにコントローラーのコンストラクターの最後で呼び出されます。
コントローラのアクション
コントローラクラスのメソッドはアクションと呼ばれます。これらのアクションは、リクエストを行うブラウザ/ユーザーに適切な応答を送信する責任があります。ビューは、アクションの名前、つまりコントローラーのメソッドの名前でレンダリングされます。
例
class RecipesController extends AppController {
public function view($id) { // Action logic goes here. } public function share($customerId, $recipeId) { // Action logic goes here. } public function search($query) {
// Action logic goes here.
}
}上記の例でわかるように、 RecipesController 3つのアクションがあります- View、共有、および Search。
リダイレクト
ユーザーを同じコントローラーの別のアクションにリダイレクトするには、setAction()メソッドを使用できます。以下は、setAction()メソッドの構文です。
Cake\Controller\Controller::setAction($action, $args...)次のコードは、同じコントローラーのインデックスアクションにユーザーをリダイレクトします。
$this->setAction('index');次の例は、上記の方法の使用法を示しています。
例
に変更を加える config/routes.php 次のプログラムに示すようにファイル。
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
// Register scoped middleware for in scopes.
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
$builder->connect('/redirect-controller',['controller'=>'Redirects','action'=>'action1']); $builder->connect('/redirect-controller2',['controller'=>'Redirects','action'=>'action2']);
$builder->fallbacks();
});作成する RedirectsController.phpsrc / Controller /RedirectsController.phpにあるファイル。次のコードをコントローラーファイルにコピーします。
src/Controller/RedirectsController.php
<?php
declare(strict_types=1);
namespace App\Controller;
use Cake\Core\Configure;
use Cake\Http\Exception\ForbiddenException;
use Cake\Http\Exception\NotFoundException;
use Cake\Http\Response;
use Cake\View\Exception\MissingTemplateException;
class RedirectsController extends AppController {
public function action1() {
}
public function action2(){
echo "redirecting from action2";
$this->setAction('action1');
}
}ディレクトリを作成する Redirects で src/Template そのディレクトリの下に作成します Viewaction1.phpというファイル。そのファイルに次のコードをコピーします。
src/Template/Redirects/action1.php
<h1>This is an example of how to redirect within controller.</h1>次のURLにアクセスして、上記の例を実行します。
http:// localhost / cakephp4 / redirect-controller
出力
実行すると、次の出力が表示されます。

次に、次のURLにアクセスします:http:// localhost / cakephp4 / redirect-controller2
上記のURLは、次の出力を提供します。

モデルの読み込み
CakePHPでは、モデルはを使用してロードできます loadModel()方法。以下は、の構文です。loadModel() 方法−
Cake\Controller\Controller::loadModel(string $modelClass, string $type)上記の関数には次の2つの引数があります-
最初の引数はモデルクラスの名前です。
2番目の引数は、ロードするリポジトリのタイプです。
例
コントローラーにArticlesモデルをロードする場合は、コントローラーのアクションに次の行を書き込むことでロードできます。
$this->loadModel('Articles');MVCの文字「V」はビュー用です。ビューは、要求に基づいてユーザーに出力を送信する責任があります。View Classes 開発プロセスをスピードアップするための強力な方法です。
テンプレートを表示
CakePHPのViewTemplatesファイルは、コントローラーからデータを取得し、出力をレンダリングして、ユーザーに適切に表示できるようにします。テンプレートでは、変数やさまざまな制御構造を使用できます。
テンプレートファイルはに保存されます src/Template/、ファイルを使用するコントローラーにちなんで名付けられ、対応するアクションにちなんで名付けられたディレクトリ内。たとえば、View製品コントローラーのファイル “view()” アクションは、通常src / Template / Products /view.phpにあります。
つまり、コントローラー(ProductsController)の名前はフォルダー(Products)の名前と同じですが、Controllerという単語がなく、コントローラー(ProductsController)のアクション/メソッド(view())の名前はの名前と同じです。ビューファイル(view.php)。
変数を表示する
ビュー変数は、コントローラーから値を取得する変数です。ビューテンプレートでは、必要な数の変数を使用できます。使用できますset()ビュー内の変数に値を渡すメソッド。これらの設定変数は、アクションがレンダリングするビューとレイアウトの両方で使用できます。以下は、の構文です。set() 方法。
Cake\View\View::set(string $var, mixed $value)このメソッドは2つの引数を取ります- the name of the variable そして its value。
例
に変更を加える config/routes.php 次のプログラムに示すようにファイル。
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
// Register scoped middleware for in scopes.
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
$builder->connect('template',['controller'=>'Products','action'=>'view']); $builder->fallbacks();
});作成する ProductsController.php でファイル src/Controller/ProductsController.php. 次のコードをコントローラーファイルにコピーします。
src/Controller/ProductsController.php
<?php
declare(strict_types=1);
namespace App\Controller;
use Cake\Core\Configure;
use Cake\Http\Exception\ForbiddenException;
use Cake\Http\Exception\NotFoundException;
use Cake\Http\Response;
use Cake\View\Exception\MissingTemplateException;
class ProductsController extends AppController {
public function view(){
$this->set('Product_Name','XYZ');
}
}でディレクトリProductsを作成します src/Template そのフォルダの下に作成します Viewview.phpというファイル。そのファイルに次のコードをコピーします。
Value of variable is: <?php echo $Product_Name; ? >次のURLにアクセスして、上記の例を実行します。
http:// localhost / cakephp4 / template
出力
上記のURLは、次の出力を生成します。

多くの場合、Webページを作成しているときに、ページの特定の部分を他のページで繰り返したいと考えています。CakePHPには、別のビューでビューを拡張できる機能があります。このために、コードを再度繰り返す必要はありません。
ザ・ extend() メソッドは、ビューを拡張するために使用されます Viewファイル。このメソッドは、1つの引数、つまりパスを含むビューファイルの名前を取ります。ビューファイルの名前を指定するときは、拡張子.ctpを使用しないでください。
例
次のプログラムに示すように、config /routes.phpファイルに変更を加えます。
config / routers.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); $builder->connect('extend',['controller'=>'Extends','action'=>'index']);
$builder->fallbacks();
});作成する ExtendsController.php でファイル src/Controller/ExtendsController.php. 次のコードをコントローラーファイルにコピーします。
src / Controller / ExtendedsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class ExtendsController extends AppController{
public function index(){
}
}
?>ディレクトリを作成する Extends で src/Template そのフォルダの下に作成します Viewheader.phpというファイル。そのファイルに次のコードをコピーします。
src / Template / Extendeds / header.php
<div align="center">
<h1>Common Header</h1>
</div>
<?= $this->fetch('content') ?>別の作成 View 下 Extends と呼ばれるディレクトリ index.php.そのファイルに次のコードをコピーします。ここでは、上記のビューを拡張していますheader.php.
src / Template / Extendeds / index.php
<?php $this->extend('header'); ?>
This is an example of extending view.次のURLhttp:// localhost / cakephp4 / extendにアクセスして上記の例を実行します
出力
実行すると、次の出力が表示されます。

Webページの特定の部分は、複数のWebページで繰り返されますが、場所は異なります。CakePHPは、これらの繰り返される部分を再利用するのに役立ちます。これらの再利用可能な部品はElements - help box, extra menu, など。要素は基本的に mini-view。要素に変数を渡すこともできます。
Cake\View\View::element(string $elementPath, array $data, array $options =[]上記の関数には次の3つの引数があります-
最初の引数は、内のテンプレートファイルの名前です。 /src/Template/element/ フォルダ。
2番目の引数は、レンダリングされたビューで使用できるようにするデータの配列です。
3番目の引数は、オプションの配列用です。例:キャッシュ。
3つの引数のうち、最初の引数は必須であり、残りはオプションです。
例
で要素ファイルを作成します src/Template/element と呼ばれるディレクトリ helloworld.php. そのファイルに次のコードをコピーします。
src / Template / element / helloworld.php
<p>Hello World</p>フォルダを作成する Elems で src/Template そのディレクトリの下に作成します Viewindex.phpというファイル。そのファイルに次のコードをコピーします。
src / Template / Elems / index.php
Element Example: <?php echo $this->element('helloworld'); ?>に変更を加える config/routes.php 次のプログラムに示すようにファイル。
config / routers.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
$builder->connect('/element-example',['controller'=>'Elems','action'=>'index']); $builder->fallbacks();
});作成する ElemsController.php でファイル src/Controller/ElemsController.php. 次のコードをコントローラーファイルにコピーします。
src / Controller / ElemsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class ElemsController extends AppController{
public function index(){
}
}
?>次のURLhttp:// localhost / cakephp4 / element-exampleにアクセスして、上記の例を実行します。
出力
実行すると、上記のURLから次の出力が得られます。

ビューイベントで使用できるコールバック/イベントがいくつかあります。これらのイベントは、何かが発生する前または発生した後にいくつかのタスクを実行するのに役立ちます。以下は、CakePHPで使用できるコールバックのリストです-
| シニア番号 | イベントの機能と説明 |
|---|---|
| 1 | Helper::beforeRender(Event $event,$viewFile) ザ・ beforeRender メソッドは、コントローラーのbeforeRenderメソッドの後、コントローラーがレンダリングする前に呼び出されます view そして layout。これは、レンダリングされているファイルを引数として受け取ります。 |
| 2 | Helper::beforeRenderFile(Event $event, $viewFile) このメソッドは、各ビューファイルがレンダリングされる前に呼び出されます。これもelements, views, parent views そして layouts。 |
| 3 | Helper::afterRenderFile(Event $event, $viewFile, $content) このメソッドは、各ビューファイルがレンダリングされた後に呼び出されます。これもelements, views, parent views そして layouts。コールバックは変更して返すことができます$content レンダリングされたコンテンツがブラウザでどのように表示されるかを変更します。 |
| 4 | Helper::afterRender(Event $event, $viewFile) このメソッドは、ビューがレンダリングされた後、レイアウトレンダリングが開始される前に呼び出されます。 |
| 5 | Helper::beforeLayout(Event $event, $layoutFile) このメソッドは、レイアウトレンダリングが開始される前に呼び出されます。これは、引数としてレイアウトファイル名を受け取ります。 |
| 6 | Helper::afterLayout(Event $event, $layoutFile) このメソッドは、レイアウトのレンダリングが完了した後に呼び出されます。これは、引数としてレイアウトファイル名を受け取ります。 |
CakePHPでデータベースを操作するのはとても簡単です。この章では、CRUD(作成、読み取り、更新、削除)操作について理解します。
さらに、データベースを構成する必要もあります。 config/app_local.php file.
'Datasources' => [
'default' => [
'host' => 'localhost',
'username' => 'my_app',
'password' => 'secret',
'database' => 'my_app',
'url' => env('DATABASE_URL', null),
],
/*
* The test connection is used during the test suite.
*/
'test' => [
'host' => 'localhost',
//'port' => 'non_standard_port_number',
'username' => 'my_app',
'password' => 'secret',
'database' => 'test_myapp',
//'schema' => 'myapp',
],
],デフォルトの接続には次の詳細があります-
'host' => 'localhost',
'username' => 'my_app',
'password' => 'secret',
'database' => 'my_app',選択に応じて、ホスト、ユーザー名、パスワード、データベースなどの詳細を変更できます。
完了したら、Datasourcesオブジェクトのconfig /app_local.phpで更新されていることを確認します。
ここで、上記の詳細を続行し、phpmyadminまたはmysqlデータベースに移動して、以下に示すようにユーザーmy_appを作成します-

必要な権限を与えて保存します。これで、app_local.phpに記載されている構成に従ってデータベースの詳細が得られました。CakePHPのホームページをチェックすると、これがあなたが得るべきものです-

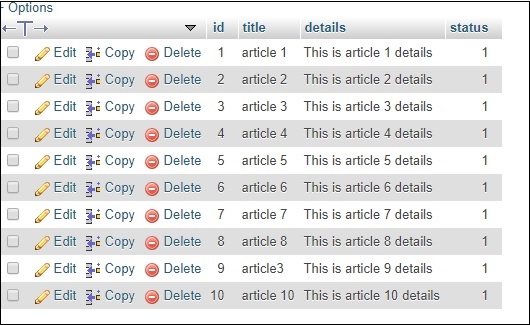
次に、データベースに次のユーザーテーブルを作成します。
CREATE TABLE `users` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`username` varchar(50) NOT NULL,
`password` varchar(255) NOT NULL, PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=7 DEFAULT CHARSET=latin1レコードを挿入する
データベースにレコードを挿入するには、最初にを使用してテーブルを取得する必要があります TableRegistryクラス。を使用してレジストリからインスタンスをフェッチできますget()方法。ザ・get() メソッドは、データベーステーブルの名前を引数として取ります。
この新しいインスタンスは、新しいエンティティを作成するために使用されます。新しいエンティティのインスタンスで必要な値を設定します。私たちは今、save() との方法 TableRegistry データベースに新しいレコードを挿入するクラスのインスタンス。
例
に変更を加える config/routes.php 次のプログラムに示すようにファイル。
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('/users/add', ['controller' => 'Users', 'action' => 'add']); $builder->fallbacks();
});作成する UsersController.php でファイル src/Controller/UsersController.php. 次のコードをコントローラーファイルにコピーします。
src/controller/UsersController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\ORM\TableRegistry;
use Cake\Datasource\ConnectionManager;
use Cake\Auth\DefaultPasswordHasher;
class UsersController extends AppController{
public function add(){
if($this->request->is('post')){ $username = $this->request->getData('username'); $hashPswdObj = new DefaultPasswordHasher;
$password = $hashPswdObj->hash($this->request->getData('password')); $users_table = TableRegistry::get('users');
$users = $users_table->newEntity($this->request->getData()); $users->username = $username; $users->password = $password; $this->set('users', $users); if($users_table->save($users))
echo "User is added.";
}
}
}
?>ディレクトリを作成する Users で src/Template そのディレクトリの下に作成します Viewadd.phpというファイル。そのファイルに次のコードをコピーします。
src/Template/Users/add.php
<?php
echo $this->Form->create(NULL,array('url'=>'/users/add'));
echo $this->Form->control('username'); echo $this->Form->control('password');
echo $this->Form->button('Submit'); echo $this->Form->end();
?>次のURLにアクセスして、上記の例を実行します。http:// localhost / cakephp4 / users / add
出力
実行すると、次の出力が表示されます。

以下に示すように、データはユーザーテーブルに保存されます-

データベースのレコードを表示するには、最初にを使用してテーブルを取得する必要があります TableRegistryクラス。を使用してレジストリからインスタンスをフェッチできますget()方法。ザ・get() メソッドは、データベーステーブルの名前を引数として取ります。
現在、この新しいインスタンスは、find()メソッドを使用してデータベースからレコードを検索するために使用されます。このメソッドは、要求されたテーブルからすべてのレコードを返します。
例
に変更を加える config/routes.php 次のコードに示すようにファイル。
config / routers.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('/users', ['controller' => 'Users', 'action' => 'index']); $builder->fallbacks();
});作成する UsersController.php でファイル src/Controller/UsersController.php. 次のコードをコントローラーファイルにコピーします。
src / controller / UsersController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\ORM\TableRegistry;
use Cake\Datasource\ConnectionManager;
class UsersController extends AppController{
public function index(){
$users = TableRegistry::get('users'); $query = $users->find(); $this->set('results',$query);
}
}
?>ディレクトリを作成する Users で src/Template, すでに作成されている場合は無視し、そのディレクトリの下に View と呼ばれるファイル index.php. そのファイルに次のコードをコピーします。
src / Template / Users / index.ctp
<a href="add">Add User</a>
<table>
<tr>
<td>ID</td>
<td>Username</td>
<td>Password</td>
<td>Edit</td>
<td>Delete</td>
</tr>
<?php
foreach ($results as $row): echo "<tr><td>".$row->id."</td>";
echo "<td<".$row-<username."</td>"; echo "<td>".$row->password."</td>";
echo "<td><a href='".$this-<Url->build(["controller" => "Users","action" => "edit",$row->id])."'>Edit</a></td>";
echo "<td><a href='".$this->Url->build(["controller" => "Users","action" => "delete",$row->id])."'>Delete</a></td></tr>";
endforeach;
?>
</table>次のURLにアクセスして、上記の例を実行しますhttp:// localhost / cakephp4 / users
出力
実行すると、上記のURLから次の出力が得られます。

データベース内のレコードを更新するには、最初にを使用してテーブルを取得する必要があります TableRegistryクラス。を使用してレジストリからインスタンスをフェッチできますget()方法。ザ・get()メソッドは、データベーステーブルの名前を引数として取ります。現在、この新しいインスタンスは、更新する特定のレコードを取得するために使用されます。
を呼び出す get()この新しいインスタンスでメソッドを実行し、主キーを渡してレコードを検索します。レコードは別のインスタンスに保存されます。このインスタンスを使用して、更新する新しい値を設定し、最後にを呼び出しますsave() との方法 TableRegistry レコードを更新するクラスのインスタンス。
例
次のコードに示すように、config /routes.phpファイルに変更を加えます。
config / routers.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('/users/edit', ['controller' => 'Users', 'action' => 'edit']); $builder->fallbacks();
});作成する UsersController.php でファイル src/Controller/UsersController.php. 次のコードをコントローラーファイルにコピーします。
src / controller / UsersController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\ORM\TableRegistry;
use Cake\Datasource\ConnectionManager;
class UsersController extends AppController{
public function index(){
$users = TableRegistry::get('users'); $query = $users->find(); $this->set('results',$query); } public function edit($id){
if($this->request->is('post')){ $username = $this->request->getData('username'); $password = $this->request->getData('password'); $users_table = TableRegistry::get('users');
$users = $users_table->get($id); $users->username = $username; $users->password = $password; if($users_table->save($users)) echo "User is udpated"; $this->setAction('index');
} else {
$users_table = TableRegistry::get('users')->find(); $users = $users_table->where(['id'=>$id])->first();
$this->set('username',$users->username);
$this->set('password',$users->password);
$this->set('id',$id);
}
}
}
?>ディレクトリを作成する Users at src/Template, すでに作成されている場合は無視し、そのディレクトリの下にというビューを作成します index.php. そのファイルに次のコードをコピーします。
src / Template / Users / index.php
<a href="add">Add User</a>
<table>
<tr>
<td>ID</td>
<td>Username</td>
<td>Password</td>
<td>Edit</td>
<td>Delete</td>
</tr>
<?php
foreach ($results as $row):
echo "<tr><td>".$row->id."</td>"; echo "<td>".$row->username."</td>";
echo "<td>".$row->password."</td>"; echo "<td><a href='".$this->Url->build(["controller" => "Users","action" => "edit",$row->id])."'>Edit</a></td>"; echo "<td><a href='".$this->Url->build(["controller" => "Users","action" => "delete",$row->id])."'>Delete</a></td></tr>";
endforeach;
?>
</table>別の作成 View と呼ばれるUsersディレクトリの下のファイル edit.php 次のコードをコピーします。
src / Template / Users / edit.php
<?php
echo $this->Form->create(NULL,array('url'=>'/users/edit/'.$id)); echo $this->Form->control('username',['value'=>$username]); echo $this->Form->control('password',['value'=>$password]); echo $this->Form->button('Submit');
echo $this->Form->end();
?>次のURLにアクセスして上記の例を実行し、をクリックします。 Edit link レコードを編集します。
http:// localhost / cakephp4 / users
出力
上記のURLにアクセスすると、次のようにユーザーテーブルのレコードが表示されます-

[編集]ボタンをクリックすると、次の画面が表示されます-

ここで、Viratという名前をVirat123に更新し、詳細を送信します。次に表示される画面は次のようになります-

データベース内のレコードを削除するには、最初にを使用してテーブルを取得する必要があります TableRegistryクラス。を使用してレジストリからインスタンスをフェッチできますget()方法。get()メソッドは、データベーステーブルの名前を引数として取ります。現在、この新しいインスタンスは、削除する特定のレコードを取得するために使用されます。
を呼び出す get()この新しいインスタンスでメソッドを実行し、主キーを渡して、別のインスタンスに保存されるレコードを見つけます。TableRegistryクラスのインスタンスを使用して、delete データベースからレコードを削除する方法。
例
次のコードに示すように、config /routes.phpファイルに変更を加えます。
config / routers.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']); $builder->connect('/users/delete', ['controller' => 'Users', 'action' => 'delete']);
$builder->fallbacks();
});作成する UsersController.php でファイル src/Controller/UsersController.php. 次のコードをコントローラーファイルにコピーします。
src / controller / UsersController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\ORM\TableRegistry;
use Cake\Datasource\ConnectionManager;
class UsersController extends AppController{
public function index(){
$users = TableRegistry::get('users');
$query = $users->find();
$this->set('results',$query);
}
public function delete($id){ $users_table = TableRegistry::get('users');
$users = $users_table->get($id); $users_table->delete($users); echo "User deleted successfully."; $this->setAction('index');
}
}
?>空を作成するだけです View 下のファイル Users と呼ばれるディレクトリ delete.ctp.
src / Template / Users / delete.ctp
ディレクトリを作成する Users で src/Template, すでに作成されている場合は無視し、そのディレクトリの下に Viewと呼ばれるファイル index.ctp. そのファイルに次のコードをコピーします。
src / Template / Users / index.ctp
<a href="add">Add User</a>
<table>
<tr>
<td>ID</td>
<td>Username</td>
<td>Password</td>
<td>Edit</td>
<td>Delete</td>
</tr>
<?php
foreach ($results as $row):
echo "<tr><td>".$row->id."</td>"; echo "<td>".$row->username."</td>";
echo "<td>".$row->password."</td>"; echo "<td><a href='".$this->Url->build(["controller" => "Users","action" => "edit",$row->id])."'>Edit</a></td>"; echo "<td><a href='".$this->Url->build(["controller" => "Users","action" => "delete",$row->id])."'>Delete</a></td></tr>";
endforeach;
?>
</table>次のURLにアクセスして上記の例を実行し、をクリックします。 Delete link レコードを削除します。
http:// localhost:85 / CakePHP / users
出力
上記のURLにアクセスして[削除]リンクをクリックすると、レコードを削除できる次の出力が表示されます。

レコードを削除するには、[削除]リンクをクリックします。

この章では、CakePHPで利用可能な認証プロセスに関する情報を扱います。
認証
認証は、正しいユーザーを識別するプロセスです。CakePHPは、3種類の認証をサポートしています。
FormAuthenticate−フォームのPOSTデータに基づいてユーザーを認証できます。通常、これはユーザーが情報を入力するログインフォームです。これはデフォルトの認証方法です。
BasicAuthenticate −基本HTTP認証を使用してユーザーを認証できます
DigestAuthenticate −ダイジェストHTTP認証を使用してユーザーを認証できます。
FormAuthenticationの例
次のコードに示すように、config /routes.phpファイルに変更を加えます。
config/routes.php
<?php
use Cake\Core\Plugin;
use Cake\Routing\RouteBuilder;
use Cake\Routing\Router;
Router::defaultRouteClass('DashedRoute');
Router::scope('/', function (RouteBuilder $routes) {
$routes->connect('/auth',['controller'=>'Authexs','action'=>'index']); $routes->connect('/login',['controller'=>'Authexs','action'=>'login']);
$routes->connect('/logout',['controller'=>'Authexs','action'=>'logout']); $routes->fallbacks('DashedRoute');
});
Plugin::routes();次のプログラムに示すように、AppController.phpファイルのコードを変更します。
src/Controller/AppController.php
<?php
namespace App\Controller;
use Cake\Controller\Controller;
use Cake\Event\Event;
use Cake\Controller\Component\AuthComponent;
class AppController extends Controller {
public function initialize() {
parent::initialize();
$this->loadComponent('RequestHandler'); $this->loadComponent('Flash');
$this->loadComponent('Auth', [ 'authenticate' => [ 'Form' => [ 'fields' => [ 'username' => 'username', 'password' => 'password' ] ] ], 'loginAction' => [ 'controller' => 'Authexs', 'action' => 'login' ], 'loginRedirect' => [ 'controller' => 'Authexs', 'action' => 'index' ], 'logoutRedirect' => [ 'controller' => 'Authexs', 'action' => 'login' ] ]); } public function beforeFilter(Event $event) {
$this->Auth->allow(['index','view']); $this->set('loggedIn', $this->Auth->user());
}
}作成する AuthexsController.php でファイル src/Controller/AuthexsController.php. 次のコードをコントローラーファイルにコピーします。
src/Controller/AuthexsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\ORM\TableRegistry;
use Cake\Datasource\ConnectionManager;
use Cake\Event\Event;
use Cake\Auth\DefaultPasswordHasher;
class AuthexsController extends AppController {
var $components = array('Auth');
public function index(){
}
public function login(){
if($this->request->is('post')) { $user = $this->Auth->identify(); if($user){
$this->Auth->setUser($user);
return $this->redirect($this->Auth->redirectUrl());
} else
$this->Flash->error('Your username or password is incorrect.'); } } public function logout(){ return $this->redirect($this->Auth->logout());
}
}
?>ディレクトリを作成する Authexs で src/Template そのディレクトリの下に作成します View と呼ばれるファイル login.php。そのファイルに次のコードをコピーします。
src/Template/Authexs/login.php
<?php
echo $this->Form->create();
echo $this->Form->control('username'); echo $this->Form->control('password');
echo $this->Form->button('Submit'); echo $this->Form->end();
?>別の作成 View と呼ばれるファイル logout.php. そのファイルに次のコードをコピーします。
src/Template/Authexs/logout.php
You are successfully logged out.別の作成 View と呼ばれるファイル index.php. そのファイルに次のコードをコピーします。
src/Template/Authexs/index.php
You are successfully logged in.
<?php
echo $this->Html->link('logout',[
"controller" => "Authexs","action" => "logout"
]);
?>次のURLにアクセスして、上記の例を実行します。
http:// localhost / cakephp4 / auth
出力
認証が実装されているため、上記のURLにアクセスしようとすると、以下に示すようにログインページにリダイレクトされます。

正しい資格情報を入力すると、ログインして、以下に示す画面にリダイレクトされます。

クリックした後 logout リンクをクリックすると、再びログイン画面にリダイレクトされます。
システムを円滑に稼働させるには、システムの障害を効果的に処理する必要があります。CakePHPにはデフォルトのエラートラップが付属しており、エラーが発生すると印刷してログに記録します。これと同じエラーハンドラーを使用してキャッチしますExceptions。
エラーハンドラは、デバッグがtrueの場合はエラーを表示し、デバッグがfalseの場合はエラーをログに記録します。CakePHPには多数の例外クラスがあり、組み込みの例外処理により、キャッチされなかった例外がキャプチャされ、有用なページが表示されます。
エラーと例外設定
エラーと例外はファイルで構成できます config\app.php。エラー処理は、アプリケーションに合わせてエラー処理を調整できるいくつかのオプションを受け入れます-
| オプション | データ・タイプ | 説明 |
|---|---|---|
| errorLevel | int | キャプチャしたいエラーのレベル。組み込みのphpエラー定数とビットマスクを使用して、関心のあるエラーのレベルを選択します。 |
| 痕跡 | ブール | エラーのスタックトレースをログファイルに含めます。スタックトレースは、各エラーの後にログに含まれます。これは、エラーが発生している場所/タイミングを見つけるのに役立ちます。 |
| exceptionRenderer | ストリング | キャッチされない例外のレンダリングを担当するクラス。あなたが選択した場合custom クラスの場合、そのクラスのファイルをに配置する必要があります src/Error。このクラスは実装する必要がありますrender() 方法。 |
| ログ | ブール | trueの場合、例外とそのスタックトレースがログに記録されます Cake\Log\Log。 |
| skipLog | アレイ | ログに記録されるべきではない例外クラス名の配列。これは削除するのに便利ですNotFoundExceptions または他の一般的ですが、興味のないログメッセージ。 |
| extraFatalErrorMemory | int | 致命的なエラーが発生した場合にメモリ制限を増やすには、メガバイト数に設定します。これにより、呼吸の余地がログ記録またはエラー処理を完了することができます。 |
例
に変更を加える config/routes.php 次のコードに示すようにファイル。
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']); $builder->connect('/exception/:arg1/:arg2',
['controller'=>'Exps','action'=>'index'],
['pass' => ['arg1', 'arg2']]);
$builder->fallbacks();
});作成する ExpsController.php でファイル src/Controller/ExpsController.php. 次のコードをコントローラーファイルにコピーします。
src/Controller/ExpsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Core\Exception\Exception;
class ExpsController extends AppController {
public function index($arg1,$arg2) { try{ $this->set('argument1',$arg1); $this->set('argument2',$arg2); if(($arg1 > 1 || $arg1 > 10) || ($arg2 < 1 || $arg2 > 10)) throw new Exception("One of the number is out of range [1-10]."); } catch(\Exception $ex){
echo $ex->getMessage();
}
}
}
?>ディレクトリを作成する Exps で src/Template そのディレクトリの下に作成します Viewindex.phpというファイル。そのファイルに次のコードをコピーします。
src/Template/Exps/index.php
This is CakePHP tutorial and this is an example of Passed arguments.
Argument-1: <?=$argument1?><br/>
Argument-2: <?=$argument2?><br/>次のURLにアクセスして、上記の例を実行します。
http:// localhost / cakephp4 / exception / 5/0
出力
実行すると、次の出力が表示されます。

CakePHPへのログインは非常に簡単な作業です。1つの関数を使用するだけです。cronjobなどのバックグラウンドプロセスについて、エラー、例外、ユーザーアクティビティ、ユーザーが実行したアクションをログに記録できます。CakePHPにデータを記録するのは簡単です。log()関数は、ほとんどすべてのCakePHPクラスの共通の祖先であるLogTraitによって提供されます。
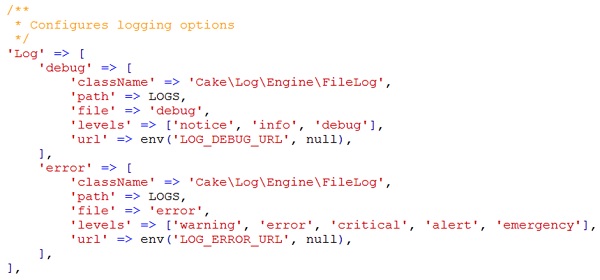
ロギング構成
ログインファイルを設定できます config/app.php. ファイルにはログセクションがあり、次のスクリーンショットに示すようにログオプションを構成できます。

デフォルトでは、2つのログレベルが表示されます- error そして debugすでに構成されています。それぞれが異なるレベルのメッセージを処理します。
CakePHPは、以下に示すようにさまざまなログレベルをサポートしています-
Emergency −システムは使用できません
Alert −すぐに対応する必要があります
Critical −重大な状態
Error −エラー状態
Warning −警告条件
Notice −正常だが重大な状態
Info −情報メッセージ
Debug −デバッグレベルのメッセージ
ログファイルへの書き込み
ログファイルに書き込む方法は2つあります。
1つ目は、静的を使用することです write()方法。以下は静的の構文ですwrite() 方法。
| 構文 | write(integer | string $ level、mixed $ message、string | array $ context []) |
|---|---|
| パラメーター | 書き込まれているメッセージの重大度レベル。値は、既知のレベルに一致する整数または文字列である必要があります。 ログに記録するメッセージの内容。 メッセージのログ記録に使用される追加データ。特別なスコープキーを渡して、使用するログエンジンをさらにフィルタリングするために使用できます。文字列または数値インデックス配列が渡されると、スコープキーとして扱われます。見るCake\Log\Log::config() ロギングスコープの詳細については。 |
| 戻り値 | ブール値 |
| 説明 | 指定されたメッセージとタイプを、構成されているすべてのログアダプターに書き込みます。構成されたアダプターは、$level and $メッセージ変数。$ levelは、次の文字列/値のいずれかです。 |
2つ目は、 log() shortcut を使用して利用可能な機能 LogTrait log()を呼び出すと、内部的に呼び出されます Log::write() −
例
に変更を加える config/routes.php 次のプログラムに示すようにファイル。
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
//$builder->connect('/pages', ['controller'=>'Pages','action'=>'display', 'home']); $builder->connect('logex',['controller'=>'Logexs','action'=>'index']);
$builder->fallbacks();
});作成する LogexsController.php でファイル src/Controller/LogexsController.php. 次のコードをコントローラーファイルにコピーします。
src/Controller/LogexsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Log\Log;
class LogexsController extends AppController{
public function index(){
/*The first way to write to log file.*/
Log::write('debug',"Something didn't work.");
/*The second way to write to log file.*/
$this->log("Something didn't work.",'debug');
}
}
?>ディレクトリを作成する Logexs で src/Template そのディレクトリの下に作成します Viewindex.phpというファイル。そのファイルに次のコードをコピーします。
src/Template/Logexs/index.php
Something is written in log file. Check log file logs\debug.log次のURLにアクセスして、上記の例を実行します。
http:// localhost / cakephp4 / logex
出力
実行すると、次の出力が表示されます。

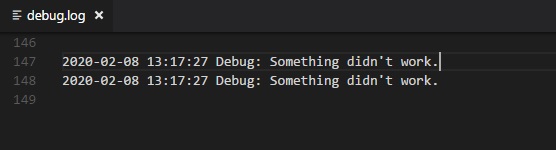
ログはlog / debug.logファイルに追加されます-

CakePHPは、HTMLフォームを簡単かつ安全に処理するために、さまざまな組み込みタグを提供します。他の多くのPHPフレームワークと同様に、HTMLの主要な要素もCakePHPを使用して生成されます。以下は、HTML要素を生成するために使用されるさまざまな関数です。
次の関数は、 generate select options −
| 構文 | _selectOptions(array $ elementsarray()、array $ parentsarray()、boolean $ showParentsnull、array $ attributesarray()) |
|---|---|
| パラメーター |
|
| 戻り値 | アレイ |
| 説明 | フォーマットされたOPTION / OPTGROUP要素の配列を返します |
以下の機能を使用します to generate HTML select element。
| 構文 | select(文字列 $fieldName, array $オプションarray()、array $ attributes array()) |
|---|---|
| パラメーター | SELECTの名前属性 SELECT要素で使用されるOPTION要素の配列( 'value' => 'Text'ペアとして)。 |
| 戻り値 | フォーマットされたSELECT要素。 |
| 説明 | フォーマットされたSELECT要素を返します。 |
以下の機能を使用します to generate button HTMLページ。
| 構文 | Button(string $ title、array $ optionsarray()) |
|---|---|
| パラメーター |
|
| 戻り値 | HTMLボタンタグ。 |
| 説明 | を作成します <button>鬼ごっこ。type属性のデフォルトはtype="submit"。を使用して別の値に変更できます$options['type']。 |
以下の機能を使用します to generate checkbox HTMLページ。
| 構文 | チェックボックス(文字列 $fieldName, array $optionsarray()) |
|---|---|
| パラメーター |
|
| 戻り値 | HTMLテキスト入力要素。 |
| 説明 | チェックボックス入力ウィジェットを作成します。 |
以下の機能を使用します to create form HTMLページ。
| 構文 | create(mixed $ modelnull、array $ optionsarray()) |
|---|---|
| パラメーター |
|
| 戻り値 | フォーマットされた開始FORMタグ。 |
| 説明 | HTMLFORM要素を返します。 |
次の関数は、 provide file uploading functionality HTMLページ。
| 構文 | file(string $ fieldName、array $ optionsarray()) |
|---|---|
| パラメーター |
|
| 戻り値 | 生成されたファイル入力。 |
| 説明 | ファイル入力ウィジェットを作成します。 |
次の関数を使用して作成します hidden element HTMLページ。
| 構文 | hidden(string $ fieldName、array $ optionsarray()) |
|---|---|
| パラメーター |
|
| 戻り値 | 生成された非表示の入力 |
| 説明 | 非表示の入力フィールドを作成します |
次の関数を使用して生成します input element HTMLページ。
| 構文 | Input(string $ fieldName、array $ options array()) |
|---|---|
| パラメーター |
|
| 戻り値 | 完成したフォームウィジェット |
| 説明 | ラベルとラッパーdivを備えたフォーム入力要素を生成します |
次の関数を使用して生成します radio button HTMLページ。
| 構文 | Radio(string $ fieldName、array $ optionsarray()、array $ attributesarray()) |
|---|---|
| パラメーター |
|
| 戻り値 | 完成したラジオウィジェットセット |
| 説明 | 無線ウィジェットのセットを作成します。デフォルトで凡例とフィールドセットを作成します。これを制御するには、$ optionsを使用します。 |
次の関数を使用して生成します submit HTMLページのボタン。
| 構文 | Submit(string $ caption null、array $ options array()) |
|---|---|
| パラメーター |
|
| 戻り値 | HTML送信ボタン |
| 説明 | 送信ボタン要素を作成します。このメソッドは、送信に使用できる<input />要素を生成し、$ optionsを使用してフォームをリセットします。画像の送信は、$ captionの画像パスを指定することで作成できます。 |
以下の機能を使用します to generate textarea element HTMLページ。
| 構文 | Textarea(string $ fieldName、array $ options array()) |
|---|---|
| パラメーター |
|
| 戻り値 | 生成されたHTMLテキスト入力要素 |
| 説明 | textareaウィジェットを作成します |
例
に変更を加える config/routes.php 次のコードに示すようにファイル。
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']); $builder->connect('register',['controller'=>'Registrations','action'=>'index']);
$builder->fallbacks();
});作成する RegistrationsController.php でファイル
src/Controller/RegistrationsController.php. 次のコードをコントローラーファイルにコピーします。
src/Controller/RegistrationsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class RegistrationsController extends AppController{
public function index(){
$country = array('India','United State of America','United Kingdom');
$this->set('country',$country);
$gender = array('Male','Female'); $this->set('gender',$gender);
}
}
?>ディレクトリを作成する Registrations で src/Template そのディレクトリの下に、 View と呼ばれるファイル index.php. そのファイルに次のコードをコピーします。
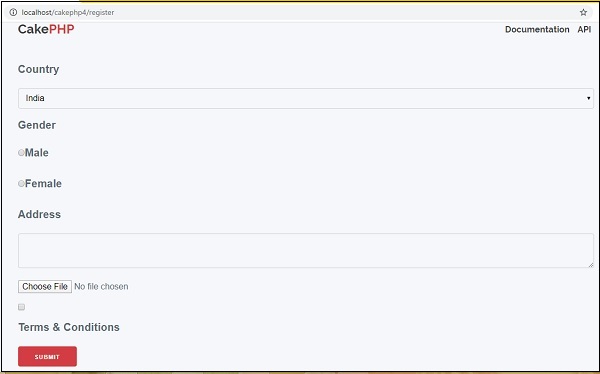
src/Template/Registrations/index.php
<?php
echo $this->Form->create(NULL,array('url'=>'/register'));
echo '<label for="country">Country</label>';
echo $this->Form->select('country',$country);
echo '<label for="gender">Gender</label>';
echo $this->Form->radio('gender ',$gender);
echo '<label for="address">Address</label>';
echo $this->Form->textarea('address'); echo $this->Form->file('profilepic');
echo '<div>'.$this->Form->checkbox('terms'). '<label for="country">Terms ∓ Conditions</label></div>'; echo $this->Form->button('Submit');
echo $this->Form->end();
?>次のURLにアクセスして、上記の例を実行します-
http:// localhost / cakephp4 / register
出力
実行すると、次の出力が表示されます。

他の多くのフレームワークと同様に、CakePHPも国際化をサポートしています。単一言語から複数言語に移行するには、次の手順に従う必要があります。
ステップ1
別のロケールディレクトリリソースを作成します\locales。
ステップ2
src \ Localeディレクトリの下に、言語ごとにサブディレクトリを作成します。サブディレクトリの名前は、言語の2文字のISOコード、またはen_US、fr_FRなどの完全なロケール名にすることができます。
ステップ3
個別に作成 default.po各言語サブディレクトリの下のファイル。このファイルには、次の形式のエントリが含まれていますmsgid そして msgstr、次のプログラムに示すように。
msgid "msg"
msgstr "CakePHP Internationalization example."ここでは、 msgid ビューテンプレートファイルで使用されるキーであり、 msgstr は、翻訳を格納する値です。
ステップ4
ビューテンプレートファイルでは、上記を使用できます msgid、以下に示すように、ロケールの設定値に基づいて変換されます。
<?php echo __('msg'); ?>デフォルトのロケールは、 config/app.php 次の行でファイルします。
'defaultLocale' => env('APP_DEFAULT_LOCALE', 'en_US')実行時にローカルを変更するには、次の行を使用できます。
use Cake\I18n\I18n;
I18n::locale('de_DE');例
次のプログラムに示すように、config /routes.phpファイルに変更を加えます。
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
//$builder->connect('/pages', ['controller'=>'Pages','action'=>'display', 'home']); $builder->connect('locale',
['controller'=>'Localizations','action'=>'index']);
$builder->fallbacks();
});作成する LocalizationsController.php でファイル src/Controller/LocalizationsController.php. 次のコードをコントローラーファイルにコピーします。
src/Controller/LocalizationsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\I18n\I18n;
class LocalizationsController extends AppController {
public function index() {
if($this->request->is('post')) {
$locale = $this->request->getData('locale');
I18n::setLocale($locale);
}
}
}
?>作成する locales resources \のディレクトリlocales。と呼ばれる3つのディレクトリを作成しますen_US, fr_FR, de_DElocalesディレクトリの下。と呼ばれる各ディレクトリの下にファイルを作成しますdefault.po. 次のコードをそれぞれのファイルにコピーします。
resources/locales/en_US/default.po
msgid "msg"
msgstr "CakePHP Internationalization example."resources/locales/fr_FR/default.po
msgid "msg"
msgstr "Exemple CakePHP internationalisation."resources/locales/de_DE/default.po
msgid "msg"
msgstr "CakePHP Internationalisierung Beispiel."ディレクトリを作成する Localizations で src/Template そのディレクトリの下に、 View と呼ばれるファイル index.php. そのファイルに次のコードをコピーします。
src/Template/Localizations/index.php
<?php
echo $this->Form->create(NULL,array('url'=>'/locale'));
echo $this->Form->radio("locale", [ ['value'=>'en_US','text'=>'English'], ['value'=>'de_DE','text'=>'German'], ['value'=>'fr_FR','text'=>'French'], ] ); echo $this->Form->button('Change Language');
echo $this->Form->end();
?>
<?php echo __('msg'); ?>次のURLにアクセスして、上記の例を実行します。http:// localhost / cakephp4 / locale
出力
実行すると、次の出力が表示されます。

Eメール
CakePHPは、Eメール関連の機能を管理するためのEメールクラスを提供します。コントローラで電子メール機能を使用するには、最初に次の行を記述して電子メールクラスをロードする必要があります。
use Cake\Mailer\Email;Emailクラスは、以下で説明するさまざまな便利なメソッドを提供します。
| 構文 | From(string | array | null $ email null、string | null $ name null) |
|---|---|
| パラメーター |
|
| 戻り値 | 配列| $ this |
| 説明 | どのメールアドレスからかを指定します。メールが送信されます |
| 構文 | To(string | array | null $ email null、string | null $ name null) |
|---|---|
| パラメーター |
|
| 戻り値 | 配列| $ this |
| 説明 | メールの送信先を指定します |
| 構文 | Send(string | array | null $ content null) |
|---|---|
| パラメーター |
|
| 戻り値 | アレイ |
| 説明 | 指定されたコンテンツ、テンプレート、レイアウトを使用してメールを送信します |
| 構文 | Subject(string | null $ subject null) |
|---|---|
| パラメーター |
|
| 戻り値 | 配列| $ this |
| 説明 | 件名の取得/設定 |
| 構文 | 添付ファイル(文字列|配列| null $添付ファイルsnull) |
|---|---|
| パラメーター |
|
| 戻り値 | 配列| $ this |
| 説明 | 電子メールメッセージに添付ファイルを追加する |
| 構文 | Bcc(string | array | null $ email null、string | null $ name null) |
|---|---|
| パラメーター |
|
| 戻り値 | 配列| $ this |
| 説明 | Bcc |
| 構文 | cc(string | array | null $ email null、string | null $ name null) |
|---|---|
| パラメーター |
|
| 戻り値 | 配列| $ this |
| 説明 | Cc |
例
次のプログラムに示すように、config /routes.phpファイルに変更を加えます。
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('/email',['controller'=>'Emails','action'=>'index']); $builder->fallbacks();
});作成する EmailsController.php でファイル src/Controller/EmailsController.php. 次のコードをコントローラーファイルにコピーします。
src/Controller/EmailsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Mailer\Email;
class EmailsController extends AppController{
public function index(){
$email = new Email('default'); $email->to('[email protected]')
->subject('About')
->send('My message');
}
}
?>ディレクトリを作成する Emails で src/Template そのディレクトリの下に、というビューファイルを作成します。 index.php. そのファイルに次のコードをコピーします。
src/Template/Emails/index.php
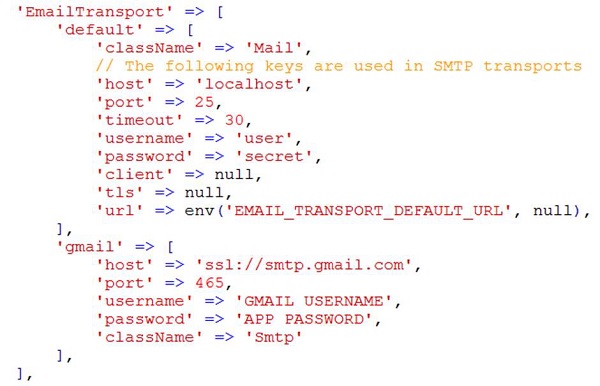
Email Sent.メールを送信する前に、設定する必要があります。以下のスクリーンショットでは、デフォルトとGmailの2つのトランスポートがあることがわかります。Gmailトランスポートを使用しました。
「GMAILUSERNAME」をGmailユーザー名に、「APPPASSWORD」をアプリケーションパスワードに置き換える必要があります。Gmailで2段階認証プロセスをオンにし、メールを送信するには新しいAPPパスワードを作成する必要があります。
config/app.php

次のURLにアクセスして、上記の例を実行します-http:// localhost / cakephp / email
出力
実行すると、次の出力が表示されます。

セッションを使用すると、リクエスト全体で一意のユーザーを管理し、特定のユーザーのデータを保存できます。セッションデータには、リクエストオブジェクトにアクセスできる場所、場所を問わずアクセスできます。つまり、セッションには、コントローラー、ビュー、ヘルパー、セル、およびコンポーネントからアクセスできます。
セッションオブジェクトへのアクセス
セッションオブジェクトは、以下のコードを実行することで作成できます。
$session = $this->request->session();セッションデータの書き込み
セッションで何かを書くために、私たちは使用することができます write() session 方法。
Session::write($key, $value)上記のメソッドは2つの引数を取ります。 value そしてその key その下に、値が格納されます。
例
$session->write('name', 'Virat Gandhi');セッションデータの読み取り
セッションから保存されたデータを取得するには、 read() session 方法。
Session::read($key)上記の関数は1つの引数のみを取ります。 the key of the value,これは、セッションデータの書き込み時に使用されました。正しいキーが提供されると、関数はその値を返します。
例
$session->read('name');特定のデータがセッションに存在するかどうかを確認する場合は、 check() session 方法。
Session::check($key)上記の関数は、引数としてキーのみを取ります。
例
if ($session->check('name')) {
// name exists and is not null.
}セッションデータの削除
セッションからデータを削除するには、 delete() session データを削除する方法。
Session::delete($key)上記の関数は、セッションから削除される値のキーのみを取得します。
例
$session->delete('name');セッションからデータを読み取って削除したい場合は、 consume() session 方法。
static Session::consume($key)上記の関数は、キーのみを引数として取ります。
例
$session->consume('name');セッションの破棄
ユーザーがサイトからログアウトしたときにユーザーセッションを破棄し、セッションを破棄する必要があります。 destroy() メソッドが使用されます。
Session::destroy()例
$session->destroy();セッションを破棄すると、サーバーからすべてのセッションデータが削除されますが、セッションCookieは削除されません。
セッションを更新する
その後、ユーザーセッションを更新したい場合は、 renew() session 方法。
Session::renew()例
$session->renew();完全なセッション
に変更を加える config/routes.php 次のプログラムに示すようにファイル。
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']); $builder->connect('/session-object',['controller'=>'Sessions','action'=>'index']);
$builder->connect('/session-read',['controller'=>'Sessions','action'=>'retrieve_session_data']); $builder->connect('/session-write',['controller'=>'Sessions','action'=> 'write_session_data']);
$builder->connect('/session-check',['controller'=>'Sessions','action'=>'check_session_data']); $builder->connect('/session-delete',['controller'=>'Sessions','action'=>'delete_session_data']);
$builder->connect('/session-destroy',['controller'=>'Sessions','action'=>'destroy_session_data']); $builder->fallbacks();
});作成する SessionsController.php でファイル src/Controller/SessionsController.php. 次のコードをコントローラーファイルにコピーします
src/Controller/SessionsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class SessionsController extends AppController {
public function retrieveSessionData() {
//create session object
$session = $this->request->getSession();
//read data from session
$name = $session->read('name');
$this->set('name',$name);
}
public function writeSessionData(){
//create session object
$session = $this->request->getSession();
//write data in session
$session->write('name','Virat Gandhi'); } public function checkSessionData(){ //create session object $session = $this->request->getSession(); //check session data $name = $session->check('name'); $address = $session->check('address'); $this->set('name',$name); $this->set('address',$address); } public function deleteSessionData(){ //create session object $session = $this->request->getSession(); //delete session data $session->delete('name');
}
public function destroySessionData(){
//create session object
$session = $this->request->getSession();
//destroy session
$session->destroy();
}
}
?>ディレクトリを作成する Sessions で src/Template そのディレクトリの下に作成します View と呼ばれるファイル write_session_data.php. そのファイルに次のコードをコピーします。
src/Template/Sessions/write_session_data.php
The data has been written in session.別の作成 View と呼ばれるファイル retrieve_session_data.php 同じ下で Sessions ディレクトリを作成し、そのファイルに次のコードをコピーします。
src/Template/Sessions/retrieve_session_data.php
Here is the data from session.
Name: <?=$name;?>別の作成 View と呼ばれるファイル check_session_data.ctp 同じSessionsディレクトリの下にあり、そのファイルに次のコードをコピーします。
src/Template/Sessions/check_session_data.ctp
<?php if($name): ?> name exists in the session. <?php else: ?> name doesn't exist in the database <?php endif;?> <?php if($address): ?>
address exists in the session.
<?php else: ?>
address doesn't exist in the database
<?php endif;?>別の作成 View と呼ばれるファイル delete_session_data.ctp, 同じSessionsディレクトリの下にあり、そのファイルに次のコードをコピーします。
src/Template/Sessions/delete_session_data.ctp
Data deleted from session.別の作成 View と呼ばれるファイル destroy_session_data.ctp, 同じSessionsディレクトリの下にあり、そのファイルに次のコードをコピーします。
src/Template/Sessions/destroy_session_data.ctp
Session Destroyed.出力
次のURLにアクセスして、上記の例を実行します。このURLは、セッションでデータを書き込むのに役立ちます。
http:// localhost / cakephp4 / session-write

次のURLにアクセスしてください to read session data − http://localhost/cakephp4/session-read

次のURLにアクセスしてください to check session data − http:// localhost / cakephp4 / session-check

次のURLにアクセスしてください to delete session data − http:// localhost / cakephp4 / session-deleteにアクセスしてください

次のURLにアクセスしてください to destroy session data − http:// localhost / cakephp4 / session-destroy

CakePHPでのCookieの処理は簡単で安全です。Cookieの管理に使用されるCookieComponentクラスがあります。このクラスは、Cookieを操作するためのいくつかのメソッドを提供します。
Cookieを操作するには、この2つのクラスをコントローラーに追加します-
use Cake\Http\Cookie\Cookie;
use Cake\Http\Cookie\CookieCollection;Cookieを登録するには、最初にCookieオブジェクトを作成する必要があります。
$cookie = new Cookie(name,value,expiration time,path,domain);名前と値は必須であり、その他はオプションのパラメーターです。
クッキーを書く
以下は、Cookieを書き込むための構文です。
$cookie = new Cookie(name,value,expiration time,path,domain);作成されたCookieは、以下に示すようにcookieCollectionに追加する必要があります-
$cookie = new Cookie('name','XYZ'); $cookies = new CookieCollection([$cookie]);Cookieコレクションオブジェクトがすでに作成されている場合は、以下に示すように残りのCookieを追加できます-
$cookies = $cookies->add($cookie);クッキーを読む
Cookieを読み取るには、cookiecollectionのget()メソッドを使用します。
構文
読み取りCookieの構文は次のとおりです-
Cake\Http\Cookie\CookieCollection::get($name)これにより、cookiecollectionインターフェイスが返されます。cookieの値を取得するには、メソッドgetValue()を呼び出す必要があります。
Cake\Http\Cookie\CookieCollection Interface::getValue()クッキーを確認する
ザ・ has() cookieCollectionのメソッドは、cookieが存在するかどうかを通知します。
Cake\Http\Cookie\CookieCollection::has($name)例
echo $isPresent = $this->cookies->has('name');クッキーを削除する
ザ・ remove()メソッドはCookieを削除するために使用されます。以下は、remove()メソッドの構文です。
Cake\Http\Cookie\CookieCollection::remove($name)remove()メソッドは、削除するCookie変数の名前($ name)という1つの引数を取ります。
例1
$test = $this->cookies->remove('name');例2
次のプログラムに示すように、config /routes.phpファイルに変更を加えます。
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('cookie/testcookies',['controller'=>'Cookies','action'=>'testCookies']); $builder->fallbacks();
});作成する CookiesController.php でファイル src/Controller/CookiesController.php. 次のコードをコントローラーファイルにコピーします。
src/Controller/Cookies/CookiesController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Http\Cookie\Cookie;
use Cake\Http\Cookie\CookieCollection;
class CookiesController extends AppController{
public $cookies; public function testCookies() { $cookie = new Cookie('name','XYZ');
$this->cookies = new CookieCollection([$cookie]);
$cookie_val = $this->cookies->get('name');
$this->set('cookie_val',$cookie_val->getValue());
$isPresent = $this->cookies->has('name');
$this->set('isPresent',$isPresent);
$this->set('count', $this->cookies->count());
$test = $this->cookies->remove('name');
$this->set('count_afterdelete', $test->count());
}
}
?>ディレクトリを作成する Cookies で src/Template そのディレクトリの下に作成します View と呼ばれるファイル test_cookies.php. そのファイルに次のコードをコピーします。
src/Template/Cookie/test_cookies.php
The value of the cookie is: <?php echo $cookie_val; ?> <br/> <?php if($isPresent):
?>
The cookie is present.
<?php
else:
?>
The cookie isn't present.
<?php
endif;
?>
<br/>
<?php
echo "The count of cookie before delete is :" .$count; ?> <br/> <?php echo "The count of cookie after delete is :" .$count_afterdelete;
?>出力
次のURLにアクセスして、上記の例を実行します-http:// localhost / cakephp4 / cookie / testcookies

セキュリティは、Webアプリケーションを構築する際のもう1つの重要な機能です。それは彼らのデータが保護されていることをウェブサイトのユーザーに保証します。CakePHPは、アプリケーションを保護するためのいくつかのツールを提供します。
暗号化と復号化
CakePHPのセキュリティライブラリは、データを暗号化および復号化するためのメソッドを提供します。以下は、同じ目的で使用される2つの方法です。
static Cake\Utility\Security::encrypt($text, $key, $hmacSalt = null) static Cake\Utility\Security::decrypt($cipher, $key, $hmacSalt = null)暗号化メソッドは、データを暗号化するための引数としてテキストとキーを取り、戻り値はHMACチェックサムで暗号化された値になります。
データをハッシュするには、 hash()メソッドが使用されます。以下は、hash()メソッドの構文です。
static Cake\Utility\Security::hash($string, $type = NULL, $salt = false)CSRF
CSRFは Cross Site Request Forgery。CSRFコンポーネントを有効にすることで、攻撃からの保護を得ることができます。CSRFは、Webアプリケーションの一般的な脆弱性です。
これにより、攻撃者は以前のリクエストをキャプチャして再生し、場合によっては他のドメインの画像タグやリソースを使用してデータリクエストを送信できます。CSRFは、を追加するだけで有効にできます。CsrfComponent 以下に示すように、コンポーネント配列に-
public function initialize(): void {
parent::initialize();
$this->loadComponent('Csrf');
}CsrfComponentはとシームレスに統合します FormHelper。FormHelperを使用してフォームを作成するたびに、CSRFトークンを含む非表示フィールドが挿入されます。
これはお勧めしませんが、特定のリクエストでCsrfComponentを無効にすることをお勧めします。これを行うには、コントローラーのイベントディスパッチャーを使用します。beforeFilter() 方法。
public function beforeFilter(Event $event) { $this->eventManager()->off($this->Csrf);
}セキュリティコンポーネント
セキュリティコンポーネントは、アプリケーションにより厳しいセキュリティを適用します。これは、次のようなさまざまなタスクのメソッドを提供します。
Restricting which HTTP methods your application accepts−副作用を実行する前に、使用されているHTTPメソッドを常に確認する必要があります。HTTPメソッドを確認するか、を使用する必要がありますCake\Network\Request::allowMethod() 正しいHTTPメソッドが使用されていることを確認します。
Form tampering protection−デフォルトでは、SecurityComponentは、ユーザーが特定の方法でフォームを改ざんするのを防ぎます。SecurityComponentは、次のことを防ぎます-
不明なフィールドをフォームに追加することはできません。
フォームからフィールドを削除することはできません。
非表示の入力の値は変更できません。
Requiring that SSL be used −SSLで保護されたものを要求するすべてのアクション
Limiting cross controller communication−このコントローラーにリクエストを送信できるコントローラーを制限できます。このコントローラーのアクションにリクエストを送信できるアクションを制限することもできます。
例
に変更を加える config/routes.php 次のプログラムに示すようにファイル。
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
//$builder->connect('/pages', ['controller'=>'Pages','action'=>'display', 'home']); $builder->connect('login',['controller'=>'Logins','action'=>'index']);
$builder->fallbacks();
});作成する LoginsController.php でファイル src/Controller/LoginsController.php. 次のコードをコントローラーファイルにコピーします。
src/Controller/LoginsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class LoginsController extends AppController {
public function initialize() : void {
parent::initialize();
$this->loadComponent('Security');
}
public function index(){
}
}
?>ディレクトリを作成する Logins で src/Template そのディレクトリの下に作成します Viewindex.phpというファイル。そのファイルに次のコードをコピーします。
src/Template/Logins/index.php
<?php
echo $this->Form->create(NULL,array('url'=>'/login')); echo $this->Form->control('username');
echo $this->Form->control('password'); echo $this->Form->button('Submit');
echo $this->Form->end();
?>次のURLにアクセスして、上記の例を実行します-http:// localhost / cakephp4 / login
出力
実行すると、次の出力が表示されます。

多くの場合、Webサイトを作成する際に、データをさらに処理する前に特定のことを検証する必要があります。CakePHPは、データを簡単に検証できるバリデーターを構築するための検証パッケージを提供します。
検証方法
CakePHPは、検証クラスでさまざまな検証メソッドを提供します。それらの中で最も人気のあるもののいくつかを以下に示します。
| 構文 | Add(string $ field、array | string $name, array|Cake\Validation\ValidationRule $ルール[]) |
|---|---|
| パラメーター |
|
| 戻り値 | $ this |
| 説明 | フィールドのルールセットに新しいルールを追加します。2番目の引数が配列の場合、フィールドのルールリストは2番目の引数に置き換えられ、3番目の引数は無視されます。 |
| 構文 | allowEmpty(string $ field、boolean | string | callable $ when true、string | null $ message null) |
|---|---|
| パラメーター |
|
| 戻り値 | $ this |
| 説明 | フィールドを空にすることができます。 |
| 構文 | 英数字(string $ field、string | null $ message null、string | callable | null $ when null) |
| パラメーター |
|
| 戻り値 | $ this |
| 説明 | フィールドに英数字のルールを追加します。 |
| 構文 | creditCard(string $ field、string $ type'all '、string | null $ message null、string | callable | null $ when null) |
|---|---|
| パラメーター |
|
| 戻り値 | $ this |
| 説明 | フィールドにクレジットカードルールを追加します。 |
| 構文 | Email(string $ field、boolean $ checkMX false、string | null $ message null、string | callable | null、$ when null) |
|---|---|
| パラメーター |
|
| 戻り値 | $ this |
| 説明 | メール検証ルールをフィールドに追加します。 |
| 構文 | maxLength(string $ field、integer $ max、string | null $ message null、string | callable | null $ when null) |
|---|---|
| パラメーター |
|
| 戻り値 | $ this |
| 説明 | 文字列の長さの検証ルールをフィールドに追加します。 |
| 構文 | minLength(string $ field、integer $ min、string | null $ message null、string | callable | null $ when null) |
|---|---|
| パラメーター |
|
| 戻り値 | $ this |
| 説明 | 文字列の長さの検証ルールをフィールドに追加します。 |
| 構文 | notBlank(string $ field、string | null $ message null、string | callable | null $ when null) |
|---|---|
| パラメーター |
|
| 戻り値 | $ this |
| 説明 | notBlankルールをフィールドに追加します。 |
バリデーターは、コントローラーに次の2行を追加することで作成できます。
use Cake\Validation\Validator;
$validator = new Validator();データの検証
バリデーターを作成したら、バリデーターオブジェクトを使用してデータを検証できます。次のコードは、ログインWebページのデータを検証する方法を説明しています。
$validator->notEmpty('username', 'We need username.')->add( 'username', 'validFormat', ['rule' => 'email','message' => 'E-mail must be valid']); $validator->notEmpty('password', 'We need password.');
$errors = $validator->errors($this->request->data());$ validatorオブジェクトを使用して、最初に notEmpty()メソッド。ユーザー名が空であってはなりません。その後、私たちは連鎖しましたadd() 適切な電子メール形式の検証をもう1つ追加する方法。
その後、notEmpty()メソッドを使用してパスワードフィールドの検証を追加しました。これにより、パスワードフィールドが空であってはならないことが確認されます。
例
次のプログラムに示すように、config /routes.phpファイルに変更を加えます。
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('validation',['controller'=>'Valids','action'=>'index']); $builder->fallbacks();
});作成する ValidsController.php でファイル src/Controller/ValidsController.php. 次のコードをコントローラーファイルにコピーします。
src/Controller/ValidsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Validation\Validator;
class ValidsController extends AppController{
public function index(){
$validator = new Validator(); $validator->notEmpty('username', 'We need username.')->add(
'username', 'validFormat', ['rule' => 'email','message' => 'E-mail must be valid']);
$validator->notEmpty('password', 'We need password.'); $errors = $validator->errors($this->request->getData());
$this->set('errors',$errors);
}
}
?>ディレクトリを作成する Valids で src/Template そのディレクトリの下に作成します View と呼ばれるファイル index.php. そのファイルに次のコードをコピーします。
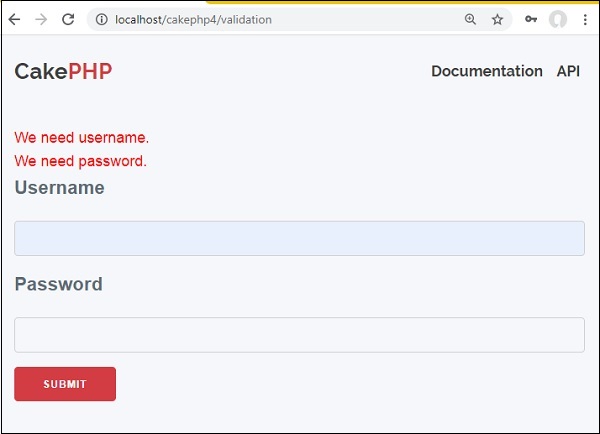
src/Template/Valids/index.php
<?php
if($errors) { foreach($errors as $error) foreach($error as $msg) echo '<font color="red">'.$msg.'</font><br>';
} else {
echo "No errors.";
}
echo $this->Form->create(NULL,array('url'=>'/validation')); echo $this->Form->control('username');
echo $this->Form->control('password'); echo $this->Form->button('Submit');
echo $this->Form->end();
?>次のURLにアクセスして、上記の例を実行します-
http:// localhost / cakephp4 / validation
出力
何も入力せずに送信ボタンをクリックします。次の出力が表示されます。

Http-クライアント
httpクライアントを使用して、GET、POST、PUTなどのリクエストを行うことができます。
httpクライアントを操作するには、次を追加します-
use Cake\Http\Client;HTTPクライアントの動作を理解するために例を挙げてみましょう。
HTTPGETメソッド
give http urlからデータを取得するには、次のようにします。
$response = $http->get('https://jsonplaceholder.typicode.com/users');いくつかのクエリパラメータを渡す必要がある場合は、次のように渡すことができます-
$response = $http->get('https://jsonplaceholder.typicode.com/users', ["id", 1]);応答を得るには、次のようにすることができます-
にとって normal text data −
$response->getBody();にとって Json −
$response->getJson();にとって Xml −
$response->getXml()例
次のプログラムに示すように、config /routes.phpファイルに変更を加えます。
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('getData',['controller'=>'Requests','action'=>'index']); $builder->fallbacks();
});作成する RequestsController.php でファイル src/Controller/RequestsController.php. 次のコードをコントローラーファイルにコピーします。
src/Controller/RequestsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Http\Client;
class RequestsController extends AppController{
public function index(){
$http = new Client(); $response = $http->get('https://jsonplaceholder.typicode.com/users'); $stream = $response->getJson(); $this->set('response',$stream);
}
}
?>ディレクトリを作成する Requests で src/Template そのディレクトリの下に作成します View と呼ばれるファイル index.php. そのファイルに次のコードをコピーします。
src/Template/Requests/index.php
<h3>All Users from url : https://jsonplaceholder.typicode.com/users</h3>
<?php
if($response) {
foreach($response as $res => $val) { echo '<font color="gray">Name: '.$val["name"].' Email -'.$val["email"].'</font><br>';
}
}
?>次のURLにアクセスして、上記の例を実行します-
http://localhost/cakephp4/getData出力
何も入力せずに送信ボタンをクリックします。次の出力が表示されます。

HTTPPOSTメソッド
postを操作するには、次のように$ httpクライアントを呼び出す必要があります-
$response = $http->post('yoururl', data);同じ例を1つ見てみましょう。
例
次のプログラムに示すように、config /routes.phpファイルに変更を加えます。
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('postData',['controller'=>'Requests','action'=>'index']); $builder->fallbacks();
});作成する RequestsController.php でファイル src/Controller/RequestsController.php.次のコードをコントローラーファイルにコピーします。すでに作成されている場合は無視します。
src/Controller/RequestsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Http\Client;
class RequestsController extends AppController{
public function index(){
$http = new Client(); $response = $http->post('https://postman-echo.com/post', [
'name'=> 'ABC',
'email' => '[email protected]'
]);
}
}
?>ディレクトリを作成する Requests で src/Template そのディレクトリの下に作成します Viewindex.phpというファイル。そのファイルに次のコードをコピーします。
src/Template/Requests/index.php
<h3>Testing Post Method</h3>次のURLにアクセスして、上記の例を実行します-
http:// localhost / cakephp4 / postData
出力
以下にコードの出力を示します-

同様に、PUTメソッドを試すことができます。
$http = new Client();
$response = $http->put('https://postman-echo.com/post', [
'name'=> 'ABC',
'email' => '[email protected]'
]);膨大なデータセットを表示したい場合は、ページネーションを使用できます。この機能は、非常に使いやすいcake php4で利用できます。
次のデータを含む「articles」というタイトルのテーブルがあります-

データをまとめて表示するのではなく、ページ付けを使用してデータをページ形式で表示しましょう。
例
次のプログラムに示すように、config /routes.phpファイルに変更を加えます。
config / routers.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('posts',['controller'=>'Posts','action'=>'index']); $builder->fallbacks();
});作成する PostsController.php でファイル src/Controller/PostsController.php.次のコードをコントローラーファイルにコピーします。すでに作成されている場合は無視します。
src / Controller / PostsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class PostsController extends AppController {
public function index(){
$this->loadModel('articles'); $articles = $this->articles->find('all')->order(['articles.id ASC']); $this->set('articles', $this->paginate($articles, ['limit'=> '3']));
}
}
?>記事テーブルからのデータは、-を使用してフェッチされます
$this->loadModel('articles'); $articles = $this->articles->find('all')->order(['articles.id ASC']);ページネーションを適用するには、レコードごとに3つのデータを表示し、同じことを次のように実行します。
$this->set('articles', $this->paginate($articles, ['limit'=> '3']));これは、記事テーブルのページ付けをアクティブにするのに十分です。
ディレクトリを作成する Posts で src/Template そのディレクトリの下に作成します Viewindex.phpというファイル。そのファイルに次のコードをコピーします。
src / Template / Posts / index.php
<div>
<?php foreach ($articles as $key=>$article) {?> <a href="#"> <div> <p><?= $article->title ?> </p>
<p><?= $article->details ?></p> </div> </a> <br/> <?php } ?> <ul class="pagination"> <?= $this->Paginator->prev("<<") ?>
<?= $this->Paginator->numbers() ?> <?= $this->Paginator->next(">>") ?>
</ul>
</div>ページリストのページ付けは次のように行われます-
<ul class="pagination">
<?= $this->Paginator->prev("<<") ?> <?= $this->Paginator->numbers() ?>
<?= $this->Paginator->next(">>") ?>
</ul>次のURLにアクセスして、上記の例を実行します-
http:// localhost / cakephp4 / posts
出力
コードを実行すると、次の出力が表示されます-

以下の番号をクリックして次のページに切り替えるか、次または前のボタンを使用してください。
For example

ブラウザのページURLにpage = 2が追加されていることがわかります。
cakephp4で日付と時刻を操作するために、利用可能なFrozenTimeクラスを利用します。
日付と時刻を操作するには、コントローラーにクラスを含めます
use Cake\I18n\FrozenTime;FrozenTimeクラスを使用して、例を使用して日付と時刻を表示してみましょう。
例
次のプログラムに示すように、config /routes.phpファイルに変更を加えます。
config / routers.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']); $builder->connect('datetime',['controller'=>'Dates','action'=>'index']);
$builder->fallbacks();
});作成する DatesController.php でファイル src/Controller/DatesController.php.次のコードをコントローラーファイルにコピーします。すでに作成されている場合は無視します。
src / Controller / DatesController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\I18n\FrozenTime;
class DatesController extends AppController{
public function index(){
$time = FrozenTime::now();
$now = FrozenTime::parse('now'); $_now = $now->i18nFormat('yyyy-MM-dd HH:mm:ss'); $this->set('timenow', $_now); $now = FrozenTime::parse('now');
$nice = $now->nice();
$this->set('nicetime', $nice);
$hebrewdate = $now->i18nFormat(\IntlDateFormatter::FULL, null, 'en-IR@calendar=hebrew');
$this->set("hebrewdate",$hebrewdate);
$japanesedate = $now->i18nFormat(\IntlDateFormatter::FULL, null, 'en-IR@calendar=japanese');
$this->set("japanesedate",$japanesedate);
$time = FrozenTime::now(); $this->set("current_year",$time->year); $this->set("current_month",$time->month); $this->set("current_day",$time->day);
}
}
?>ディレクトリを作成する Dates で src/Template そのディレクトリの下に作成します Viewindex.phpというファイル。そのファイルに次のコードをコピーします。
src / Template / Dates / index.php
<?php
echo "The Current date and time is = ".$timenow;
echo "<br/>";
echo "Using nice format available = ".$nicetime; echo "<br/>"; echo "Date and Time as per Hebrew Calender =" .$hebrewdate;
echo "<br/>";
echo "Date and Time as per Japanese Calender =" .$japanesedate; echo "<br/>"; echo "Current Year = ".$current_year;
echo "<br/>";
echo "Current Month = ".$current_month; echo "<br/>"; echo "Current Day = ".$current_day;
?>次のURLにアクセスして、上記の例を実行します-
http:// localhost / cakephp4 / datetime
出力
コードを実行すると、次の出力が表示されます-

ファイルのアップロードに取り組むために、フォームヘルパーを使用します。これがファイルアップロードの例です。
例
次のプログラムに示すように、config /routes.phpファイルに変更を加えます。
config / routers.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('fileupload',['controller'=>'Files','action'=>'index']); $builder->fallbacks();
});作成する FilesController.php でファイル src/Controller/FilesController.php.次のコードをコントローラーファイルにコピーします。すでに作成されている場合は無視します。
src /にuploads /ディレクトリを作成します。アップロードされたファイルはuploads /フォルダーに保存されます。
src / Controller / FilesController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\View\Helper\FormHelper;
class FilesController extends AppController {
public function index(){
if ($this->request->is('post')) { $fileobject = $this->request->getData('submittedfile'); $uploadPath = '../uploads/';
$destination = $uploadPath.$fileobject->getClientFilename(); // Existing files with the same name will be replaced. $fileobject->moveTo($destination);
}
}
}
?>ディレクトリを作成する Files で src/Template そのディレクトリの下に作成します View と呼ばれるファイル index.php. そのファイルに次のコードをコピーします。
src / Template / Files / index.php
<?php
echo $this->Form->create(NULL, ['type' => 'file']);
echo $this->l;Form->file('submittedfile'); echo $this->Form->button('Submit');
echo $this->Form->end(); $uploadPath ='../uploads/';
$files = scandir($uploadPath, 0);
echo "Files uploaded in uploads/ are:<br/>";
for($i = 2; $i < count($files); $i++)
echo "File is - ".$files[$i]."<br>";
?>uploads /フォルダーに保存されたファイルがユーザー用に一覧表示されます。次のURLにアクセスして、上記の例を実行します-
http:// localhost / cakephp4 / fileupload −
出力
上記のコードを実行すると、次の出力が表示されます-