CherryPy-Ajaxの使用
2005年まで、すべてのWebアプリケーションで採用されていたパターンは、ページごとに1つのHTTP要求を管理することでした。あるページから別のページへのナビゲーションには、ページ全体をロードする必要がありました。これにより、パフォーマンスが大幅に低下します。
したがって、 rich client applications 以前はAJAX、XML、JSONが埋め込まれていました。
AJAX
非同期JavaScriptおよびXML(AJAX)は、高速で動的なWebページを作成するための手法です。AJAXを使用すると、サーバーとバックグラウンドで少量のデータを交換することにより、Webページを非同期で更新できます。これは、ページ全体をリロードすることなく、Webページの一部を更新できることを意味します。
Googleマップ、Gmail、YouTube、Facebookは、AJAXアプリケーションのいくつかの例です。
Ajaxは、JavaScriptを使用してHTTPリクエストを送信するという考えに基づいています。より具体的には、AJAXはXMLHttpRequestオブジェクトとそのAPIに依存してこれらの操作を実行します。
JSON
JSONは、JavaScriptアプリケーションがそれらを評価し、後で操作できるJavaScriptオブジェクトに変換できるように、シリアル化されたJavaScriptオブジェクトを運ぶ方法です。
たとえば、ユーザーがJSON形式でフォーマットされたアルバムオブジェクトをサーバーに要求すると、サーバーは次のように出力を返します。
{'description': 'This is a simple demo album for you to test', 'author': ‘xyz’}これで、データはJavaScriptの連想配列になり、説明フィールドには-を介してアクセスできます。
data ['description'];アプリケーションへのAJAXの適用
index.htmlとJqueryプラグインを含む「media」という名前のフォルダーと、AJAXを実装したファイルを含むアプリケーションについて考えてみます。ファイルの名前を「ajax_app.py」と考えてみましょう。
ajax_app.py
import cherrypy
import webbrowser
import os
import simplejson
import sys
MEDIA_DIR = os.path.join(os.path.abspath("."), u"media")
class AjaxApp(object):
@cherrypy.expose
def index(self):
return open(os.path.join(MEDIA_DIR, u'index.html'))
@cherrypy.expose
def submit(self, name):
cherrypy.response.headers['Content-Type'] = 'application/json'
return simplejson.dumps(dict(title="Hello, %s" % name))
config = {'/media':
{'tools.staticdir.on': True,
'tools.staticdir.dir': MEDIA_DIR,}
}
def open_page():
webbrowser.open("http://127.0.0.1:8080/")
cherrypy.engine.subscribe('start', open_page)
cherrypy.tree.mount(AjaxApp(), '/', config=config)
cherrypy.engine.start()クラス「AjaxApp」は、メディアフォルダに含まれている「index.html」のWebページにリダイレクトします。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
" http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" lang = "en" xml:lang = "en">
<head>
<title>AJAX with jQuery and cherrypy</title>
<meta http-equiv = " Content-Type" content = " text/html; charset = utf-8" />
<script type = " text/javascript" src = " /media/jquery-1.4.2.min.js"></script>
<script type = " text/javascript">
$(function() {
// When the testform is submitted...
$("#formtest").submit(function() {
// post the form values via AJAX...
$.post('/submit', {name: $("#name").val()}, function(data) {
// and set the title with the result
$("#title").html(data['title']) ;
});
return false ;
});
});
</script>
</head>
<body>
<h1 id = "title">What's your name?</h1>
<form id = " formtest" action = " #" method = " post">
<p>
<label for = " name">Name:</label>
<input type = " text" id = "name" /> <br />
<input type = " submit" value = " Set" />
</p>
</form>
</body>
</html>AJAXの関数は、<script>タグに含まれています。
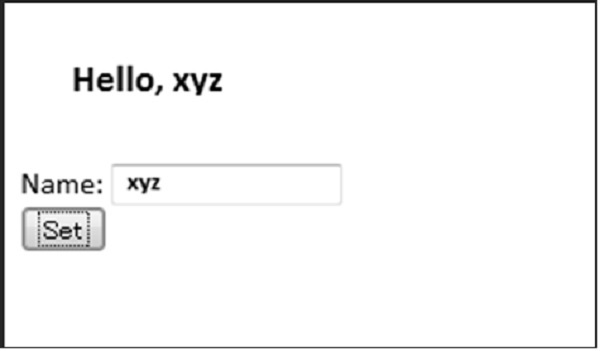
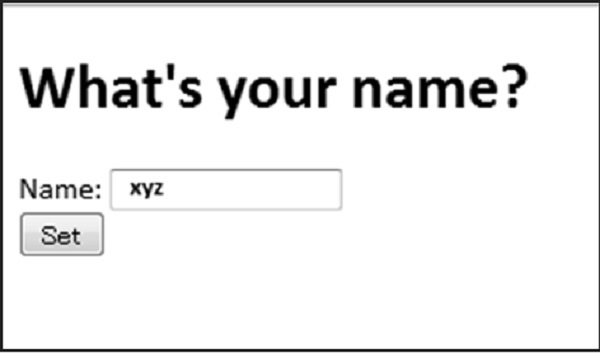
出力
上記のコードは次の出力を生成します-

ユーザーが値を送信すると、AJAX機能が実装され、画面は次のようにフォームにリダイレクトされます-