きゅうり-レポート
製品の安定性を理解するためにテストを実行するため、手動テストでも自動テストでも、製品の安定性を表す簡潔なレポートを生成することが非常に重要です。したがって、Cucumberを使用してテストシナリオを自動化している間、Cucumberテストレポートをどのように生成できるかを知ることが不可欠です。CucumberはBDDフレームワークであることがわかっているため、派手なレポートメカニズムはありません。
これを実現するには、CucumberをAnt / Junitなどの他のオープンソースツールと統合する必要があります。ここでは、Java言語をサポートしているため、JUnitの例をさらに取り上げます。
利用可能で使いやすいさまざまなレポート形式の詳細を見てみましょう-
プリティフォーマット(HTMLレポート)
Pretty Formatは、CucumberテストレポートをHTML形式(HTMLファイル)で生成します。これは最も読みやすいレポート形式です。フィーチャファイルと同じ方法でレポートを生成するため、トレースも簡単になります。また、テスト実行後にこのレポートを配置する場所を指定することもできます。それは-である可能性があります
Local Directory −テストを実行するマシンの任意のローカルディレクトリとして、レポートのターゲットディレクトリを指定できます。
Server Directory−また、パブリックにアクセス可能なサーバー上の任意のディレクトリとしてターゲットディレクトリを指定するための規定があります。これは通常、クライアント/利害関係者に任意の時点でのテスト結果を表示させたい場合に役立ちます。
例
きれいなフォーマットの例を自動化しましょう。
Step 1 −という名前のMavenプロジェクトを作成します cucumberReport Eclipseで。
Step 2 −という名前のパッケージを作成します CucumberReport 下 src/test/java
Step 3 −という名前の機能ファイルを作成します cucumberReport.feature
ファイル内に次のテキストを書き込んで保存します。
Feature −きゅうりレポート
#これは、合格テストケースのテスト結果を確認するためのものです
Scenario: ログイン機能があります
ブラウザを開いたので
Facebookのウェブサイトを開くと
次に、ログインボタンが存在する必要があります
#これは、失敗したテストケースのテスト結果を確認するためのものです
Scenario: パスワードを忘れた
ブラウザを開いたとすると
Facebookのウェブサイトを開くと
次に、パスワードを忘れた場合のリンクが存在する必要があります
Note−ここでは、最初のシナリオは成功しますが、2番目のシナリオは失敗します。合格と不合格のレポートがどのように見えるかを確認できるようにします。
Step 4 −ステップ定義ファイルを作成します。
パッケージのアウトラインを選択して右クリックします。
「新規」ファイルをクリックします。
ファイル名を次のように指定します cucumberReport.java
ファイル内に次のテキストを書き込んで保存します。
package CucumberReport;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
import cucumber.annotation.en.Given;
import cucumber.annotation.en.Then;
import cucumber.annotation.en.When;
public class cucumberReport {
WebDriver driver = null;
@Given("^I have open the browser$")
public void openBrowser() {
driver = new FirefoxDriver();
}
@When("^I open Facebook website$")
public void goToFacebook() {
driver.navigate().to("https://www.facebook.com/");
}
@Then("^Login button should exits$")
public void loginButton() {
if(driver.findElement(By.id("u_0_v")).isEnabled()) {
System.out.println("Test 1 Pass");
} else {
System.out.println("Test 1 Fail");
}
}
@Then("^Forgot password link should exist$")
public void forgotPWD() {
if(driver.findElement(By.id("")).isEnabled()) {
System.out.println("Test 1 Pass");
} else {
System.out.println("Test 1 Fail");
}
}
}Step 5 −ランナークラスファイルを作成します。
名前の付いたランナークラスを作成します runTest.java パッケージ内。
次のコードを記述します。ファイルを保存します。
package CucumberReport;
import org.junit.runner.RunWith;
import cucumber.junit.Cucumber;
@RunWith(Cucumber.class)
@Cucumber.Options(
format = {"pretty", "html:target/Destination"} )
//Specifying pretty as a format option ensure that HTML report will be generated.
//When we specify html:target/Destination - It will generate the HTML report
inside the Destination folder, in the target folder of the maven project.
public class runTest { }オプションを使用してテストを実行します
選択する runTest.java パッケージエクスプローラーからのファイル。
右クリックしてオプションを選択し、 Run as。
JUnitテストを選択します。
このクラスファイルを実行すると、次のことがわかります。
両方のシナリオが1つずつ実行されます。
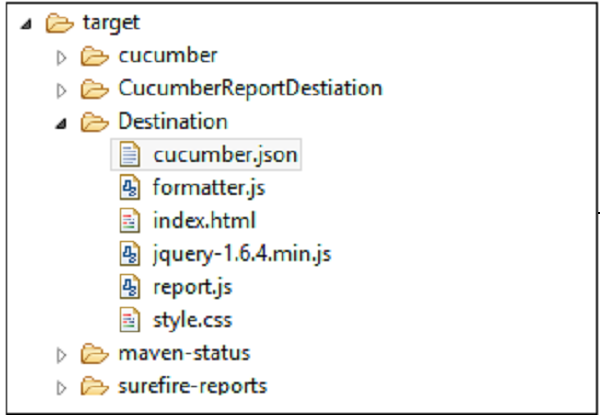
Destinationという名前のフォルダがターゲットディレクトリ内に作成されます。

レポートは「Index.html」という名前で表示されます。
WebブラウザでIndex.htmlを開きます。
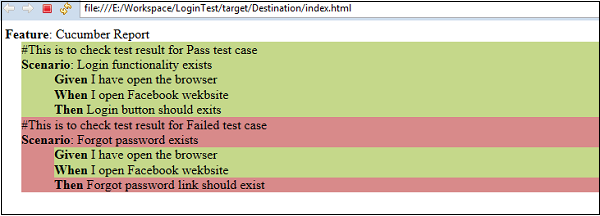
次の画像に記載されているレポートが表示されます-

失敗したシナリオの色を正確に強調します。さらに、そのシナリオで失敗したステップのハイライトが表示されます。これにより、デバッグが非常に簡単になります。
JSONレポート
これまでに、HTMLレポートがいかに簡単であるかを見てきました。ただし、このレポート情報を他のアプリケーションに渡したい場合は、HTMLレポートの場合は注意が必要です。別のレポート形式が必要になります。JSON-Javaスクリプトオブジェクト表記は、Cucumberテストレポートを生成するためのもう1つの形式です。JSONは、テキスト形式で保存された多くの情報を含むオブジェクトです。JSONレポートは、テーブルに異なる値をもたらします。JSONレポートは、異なるサーバー間で転送される情報のペイロードとしても使用できます。また、Webページとして表示することもできます。一言で言えば、JSONレポートは他のアプリケーションで使用できます。
What is payload information?インターネットを介してデータを送信する場合、送信される各ユニットには、ヘッダー情報と実際に送信されるデータの両方が含まれます。ヘッダーはパケットの送信元と宛先を識別し、実際のデータはペイロードと呼ばれます。JSONレポートを生成するには、ランナーファイルに変更を加えるだけです。
ランナーファイルのフォーマットオプションを次のように変更します。
package CucumberReport;
import org.junit.runner.RunWith;
import cucumber.junit.Cucumber;
@RunWith(Cucumber.class)
@Cucumber.Options( format={"json:target/Destination/cucumber.json"})
//When we specify json:target/Destination/cucumber.json - It will generate the JSON
report inside the Destination folder, in the target folder of the maven project.
public class runTest {}オプション-を使用してテストを実行します
選択する runTest.java パッケージエクスプローラーからのファイル。
右クリックしてオプションを選択します Run as。
JUnitテストを選択します。
このクラスファイルを実行すると、次のことがわかります。
両方のシナリオが1つずつ実行されます。

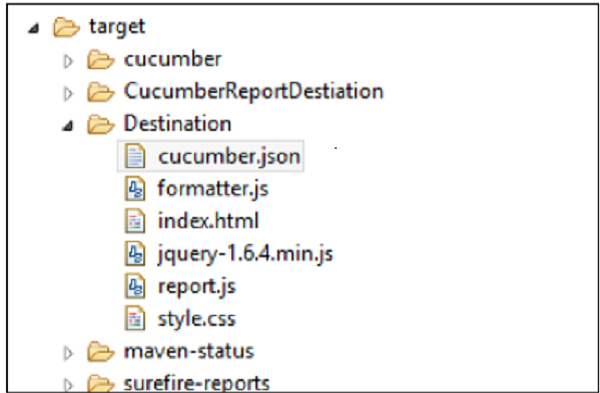
レポートはそこに名前が付けられます cucumber.json (ランナークラスで提供される)。
開いた cucumber.json テキストエディタでファイル。
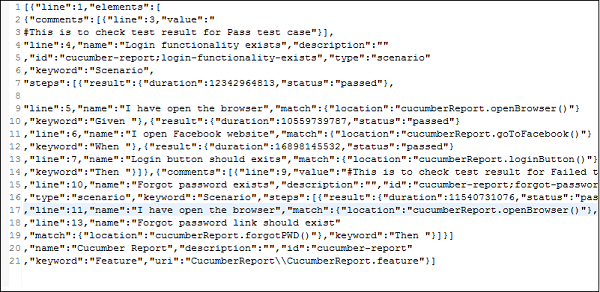
改行を配置した後、次のスクリーンショットに記載されているレポートが表示されます-

Note − JSONは、HTMLレポート形式と比較して読みにくくなっています。