Dartプログラミング-HTMLDOM
すべてのWebページは、オブジェクトと見なすことができるブラウザウィンドウ内にあります。
A Document objectそのウィンドウに表示されるHTMLドキュメントを表します。Documentオブジェクトには、ドキュメントコンテンツへのアクセスと変更を可能にする他のオブジェクトを参照するさまざまなプロパティがあります。
ドキュメントコンテンツにアクセスして変更する方法は、 Document Object Model、または DOM。オブジェクトは階層で編成されています。この階層構造は、Webドキュメント内のオブジェクトの編成に適用されます。
Window−階層の最上位。これは、オブジェクト階層の最も外側の要素です。
Document−ウィンドウにロードされる各HTMLドキュメントは、ドキュメントオブジェクトになります。ドキュメントには、ページのコンテンツが含まれています。
Elements−Webページのコンテンツを表します。例としては、テキストボックス、ページタイトルなどがあります。
Nodes −は多くの場合要素ですが、属性、テキスト、コメント、その他のDOMタイプにすることもできます。
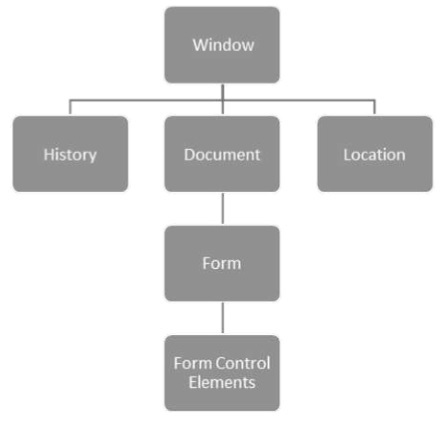
これがいくつかの重要なDOMオブジェクトの単純な階層です-

ダートは dart:htmlDOM内のオブジェクトと要素を操作するためのライブラリ。コンソールベースのアプリケーションは使用できませんdart:html図書館。WebアプリケーションでHTMLライブラリを使用するには、インポートしますdart:html −
import 'dart:html';次に、いくつかについて説明します DOM Operations 次のセクションで。
DOM要素の検索
ザ・ dart:html ライブラリは querySelector DOM内の要素を検索する関数。
Element querySelector(String selectors);ザ・ querySelector() 関数は、指定されたセレクターのグループに一致する最初の要素を返します。 "selectors 以下に示すCSSセレクター構文を使用した文字列である必要があります
var element1 = document.querySelector('.className');
var element2 = document.querySelector('#id');例:DOMの操作
Webstorm IDEで、以下の手順に従います-
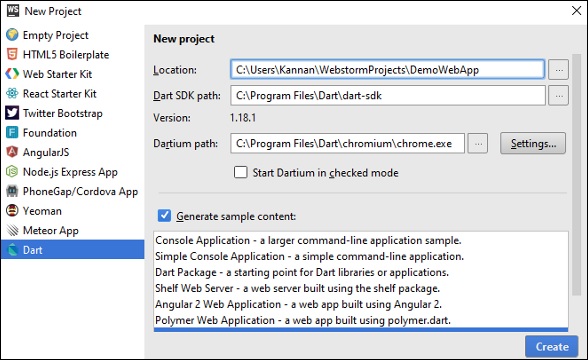
Step 1 −ファイルNewProject→その場所で、プロジェクト名を次のように入力します DemoWebApp。

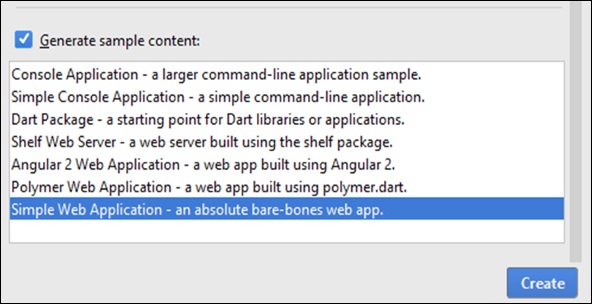
Step 1 −「サンプルコンテンツの生成」セクションで、 SimpleWebApplication。

サンプルプロジェクトを作成します。 DemoWebApp。ありますpubspec.yaml ダウンロードする必要のある依存関係を含むファイル。
name: 'DemoWebApp'
version: 0.0.1
description: An absolute bare-bones web app.
#author: Your Name <[email protected]>
#homepage: https://www.example.com
environment:
sdk: '>=1.0.0 <2.0.0'
dependencies:
browser: '>=0.10.0 <0.11.0' dart_to_js_script_rewriter: '^1.0.1'
transformers:
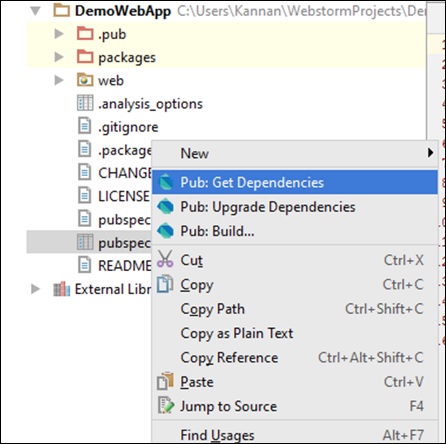
- dart_to_js_script_rewriterWebに接続している場合、これらは自動的にダウンロードされます。それ以外の場合は、右クリックして pubspec.yaml 依存関係を取得します。

Webフォルダーには、次の3つのファイルがあります。 Index.html, main.dart、および style.css
Index.html
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<meta http-equiv = "X-UA-Compatible" content = "IE = edge">
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<meta name = "scaffolded-by" content = "https://github.com/google/stagehand">
<title>DemoWebApp</title>
<link rel = "stylesheet" href = "styles.css">
<script defer src = "main.dart" type = "application/dart"></script>
<script defer src = "packages/browser/dart.js"></script>
</head>
<body>
<h1>
<div id = "output"></div>
</h1>
</body>
</html>Main.dart
import 'dart:html';
void main() {
querySelector('#output').text = 'Your Dart web dom app is running!!!.';
}を実行します index.htmlファイル; 画面に次の出力が表示されます。

イベント処理
ザ・ dart:html ライブラリは onClickDOM要素のイベント。構文は、要素がクリックイベントのストリームを処理する方法を示しています。
querySelector('#Id').onClick.listen(eventHanlderFunction);ザ・ querySelector() 関数は、指定されたDOMから要素を返し、 onClick.listen() かかります eventHandlerクリックイベントが発生したときに呼び出されるメソッド。の構文eventHandler 以下に示します-
void eventHanlderFunction (MouseEvent event){ }Dartでのイベント処理の概念を理解するために例を見てみましょう。
TestEvent.html
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<meta http-equiv = "X-UA-Compatible" content = "IE = edge">
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<meta name = "scaffolded-by" content ="https://github.com/google/stagehand">
<title>DemoWebApp</title>
<link rel = "stylesheet" href = "styles.css">
<script defer src = "TestEvent.dart" type="application/dart"></script>
<script defer src = "packages/browser/dart.js"></script>
</head>
<body>
<div id = "output"></div>
<h1>
<div>
Enter you name : <input type = "text" id = "txtName">
<input type = "button" id = "btnWish" value="Wish">
</div>
</h1>
<h2 id = "display"></h2>
</body>
</html>TestEvent.dart
import 'dart:html';
void main() {
querySelector('#btnWish').onClick.listen(wishHandler);
}
void wishHandler(MouseEvent event){
String name = (querySelector('#txtName') as InputElement).value;
querySelector('#display').text = 'Hello Mr.'+ name;
}出力
