Elm-環境設定
この章では、Windows、Mac、およびLinuxプラットフォームにElmをインストールする手順について説明します。
ローカル環境のセットアップ
Elmをローカル環境にインストールするには、以下に示す手順を検討してください。
Step 1 − Install node
elmはJavaScriptにコンパイルされているため、ターゲットマシンには nodeインストールされています。セットアップの手順については、TutorialsPointNodeJSコースを参照してくださいnode そして npm
ノードのセットアップ。Step 2 − Install elm
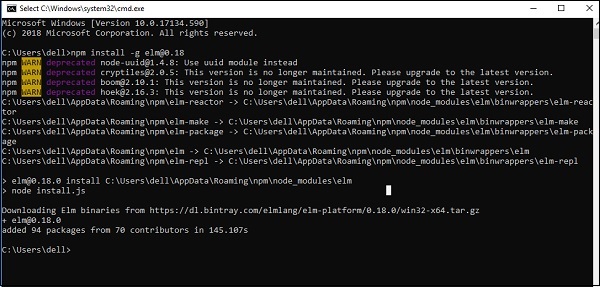
ターミナルで次のコマンドを実行して、elmをインストールします。このコースの執筆時点では、elmの安定バージョンは0.18であったことに注意してください。
npm install -g [email protected]
インストール後、次のコマンドを実行してElmのバージョンを確認します。
C:\Users\dell>elm --version
0.18.0Step 2 − Install the Editor
ここで使用する開発環境は、Visual Studio Code(Windowsプラットフォーム)です。
Visual Studio Codeは、VisualStudioのオープンソースIDEです。Mac OS X、Linux、およびWindowsプラットフォームで使用できます。VSCodeはで入手できます
Windowsへのインストール
このセクションでは、WindowsにElmをインストールする手順について説明します。
ダウンロード
VSCodeSetup.exeをダブルクリックして、セットアッププロセスを起動します。これには1分しかかかりません。

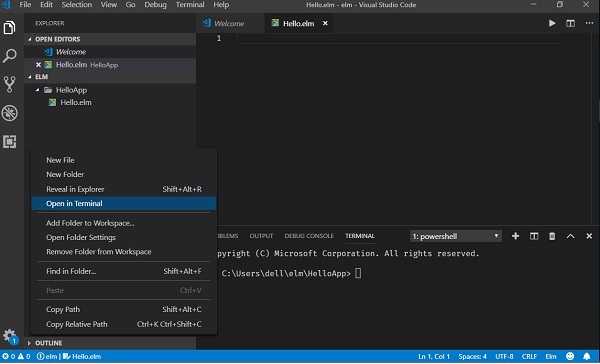
[ファイル]→[コマンドプロンプトで開く]を右クリックすると、ファイルのパスに直接移動できます。同様に、[エクスプローラーで表示]オプションは、ファイルエクスプローラーにファイルを表示します。

Mac OSXへのインストール
Visual StudioCodeのMacOSX固有のインストールガイドは次の場所にあります。
Linuxへのインストール
Visual Studio CodeのLinux固有のインストールガイドは、次の場所にあります。
Step 4 − Install the elm Extension
以下に示すように、VSCodeにelm拡張機能をインストールします。

Elm REPL
REPLはReadEval PrintLoopの略です。これは、コマンドが入力され、システムが対話モードで出力を返すWindowsコンソールやUnix / Linuxシェルなどのコンピューター環境を表します。
ElmにはREPL環境がバンドルされています。次のタスクを実行します-
読み取り-ユーザーの入力を読み取り、入力をelmデータ構造に解析して、メモリに格納します。
Eval-データ構造を取得して評価します。
印刷-結果を印刷します。
ループ-ユーザーが終了するまで、上記のコマンドをループします。コマンド:exitを使用してREPLを終了し、ターミナルに戻ります。
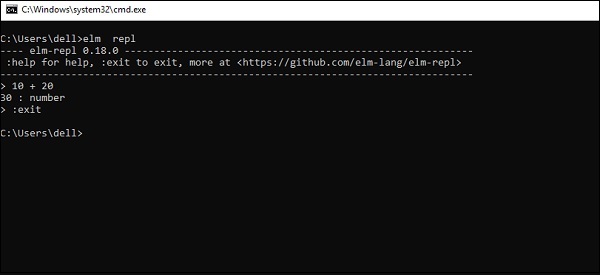
REPLで2つの数値を追加する簡単な例を以下に示します-
VSCodeターミナルを開き、コマンドelmREPLを入力します。
REPL端末は、ユーザーが何らかの入力を入力するのを待ちます。次の式10+ 20を入力します。REPL環境は、以下のように入力を処理します。
ユーザーから番号10と20を読み取ります。
+演算子を使用して評価します。
結果を30として出力します。
次のユーザー入力のためにループします。ここでループを終了します。