EmberJS-コアコンセプト
Ember.jsには次のコアコンセプトがあります-
- Router
- Templates
- Models
- Components

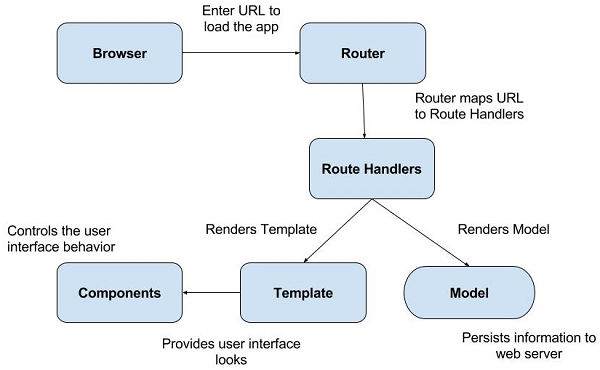
ルーターとルートハンドラー
URLはアドレスバーにURLを入力してアプリを読み込み、ユーザーはアプリ内のリンクをクリックします。Emberはルーターを使用して、URLをルートハンドラーにマップします。ルーターは、既存のURLをルートと照合します。このルートは、データのロード、テンプレートの表示、およびアプリケーションの状態の設定に使用されます。
ルートハンドラーは次のアクションを実行します-
テンプレートを提供します。
テンプレートにアクセスできるモデルを定義します。
ユーザーがアプリの特定の部分にアクセスする権限がない場合、ルーターは新しいルートにリダイレクトします。
テンプレート
テンプレートは、エンドユーザーにとって強力なUIです。Emberテンプレートは、Handlebarsテンプレートの構文を使用するアプリケーションのユーザーインターフェイスの外観を提供します。通常のHTMLに似たフロントエンドアプリケーションを構築します。また、正規表現をサポートし、式を動的に更新します。
モデル
ルートハンドラーは、情報をWebサーバーに永続化するモデルをレンダリングします。データベースに保存されているデータを操作します。モデルは、Emberデータの機能を拡張する単純なクラスです。Ember Dataは、Ember.jsと緊密に結合されて、データベースに保存されているデータを操作するライブラリです。
コンポーネント
コンポーネントは、2つの部分を含むユーザーインターフェイスの動作を制御します-
JavaScriptで書かれたテンプレート
コンポーネントの動作を提供するJavaScriptで記述されたソースファイル。