エンティティフレームワーク-モデルファーストアプローチ
この章では、Model Firstと呼ばれるワークフローを使用して、デザイナーでエンティティデータモデルを作成する方法を学びましょう。
モデルファーストは、データベースがまだ存在していない新しいプロジェクトを開始する場合に最適です。
モデルはEDMXファイルに保存され、Entity FrameworkDesignerで表示および編集できます。
Model Firstでは、Entity Frameworkデザイナでモデルを定義してからSQLを生成します。これにより、モデルに一致するデータベーススキーマが作成され、SQLを実行してデータベースにスキーマが作成されます。
アプリケーションで操作するクラスは、EDMXファイルから自動的に生成されます。
以下は、ModelFirstアプローチを使用して新しいコンソールプロジェクトを作成する簡単な例です。
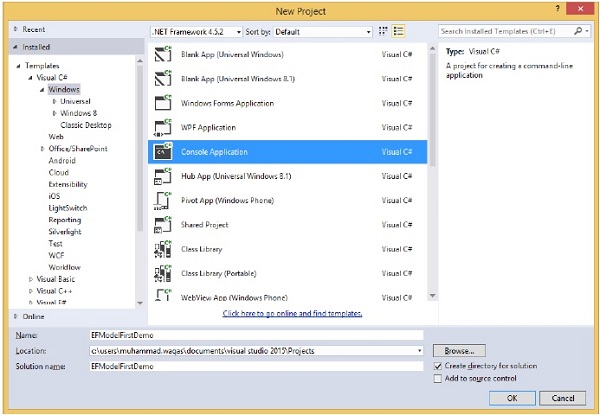
Step 1 − Visual Studioを開き、[ファイル]→[新規]→[プロジェクト]を選択します

Step 2 −左側のペインから[インストール済み]→[テンプレート]→[Visual C#]→[Windows]を選択し、中央のペインで[コンソールアプリケーション]を選択します。
Step 3 −「名前」フィールドにEFModelFirstDemoと入力します。
Step 4 −モデルを作成するには、最初にソリューションエクスプローラーでコンソールプロジェクトを右クリックし、[追加]→[新しいアイテム...]を選択します。

次のダイアログが開きます。

Step 5 −中央のペインから[ADO.NETエンティティデータモデル]を選択し、[名前]フィールドに名前ModelFirstDemoDBを入力します。
Step 6 − [追加]ボタンをクリックして、[エンティティデータモデルウィザード]ダイアログを起動します。

Step 7−空のEF Designerモデルを選択し、[次へ]ボタンをクリックします。Entity FrameworkDesignerが空白のモデルで開きます。これで、エンティティ、プロパティ、および関連付けをモデルに追加できるようになりました。
Step 8−デザイン画面を右クリックして、[プロパティ]を選択します。[プロパティ]ウィンドウで、エンティティコンテナ名をModelFirstDemoDBContextに変更します。

Step 9 −デザイン画面を右クリックし、[新規追加]→[エンティティ...]を選択します。

次の図に示すように、[エンティティの追加]ダイアログが開きます。

Step 10 −エンティティ名としてStudentを入力し、プロパティ名としてStudent Idを入力して、[OK]をクリックします。

Step 11 −デザイン画面で新しいエンティティを右クリックし、[新規追加]→[スカラープロパティ]を選択し、プロパティの名前として「名前」と入力します。

Step 12 − FirstNameを入力してから、LastNameやEnrollmentDateなどの2つのスカラープロパティを追加します。

Step 13 −上記のすべての手順に従って、さらに2つのエンティティコースと登録を追加し、次の手順に示すようにいくつかのスカラープロパティも追加します。

Step 14 − Visual Designerには3つのエンティティがあり、それらの間にいくつかの関連付けまたは関係を追加しましょう。
Step 15 −デザイン画面を右クリックし、[新規追加]→[関連付け…]を選択します。

Step 16 −関係の一方の端を1の多重度で学生に向け、もう一方の端を多数の多重度で登録に向けます。

Step 17 −これは、学生が多くの登録を持ち、登録が1人の学生に属していることを意味します。
Step 18 − [外部キープロパティを[投稿]エンティティに追加する]チェックボックスがオンになっていることを確認し、[OK]をクリックします。
Step 19 −同様に、コースと登録の間にもう1つの関連付けを追加します。

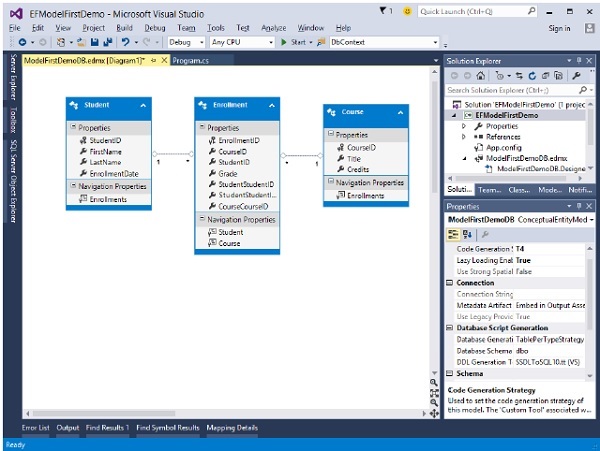
Step 20 −エンティティ間の関連付けを追加すると、データモデルは次の画面のようになります。

これで、データベースを生成し、データの読み取りと書き込みに使用できる単純なモデルができました。先に進んでデータベースを生成しましょう。
Step 1 −デザイン画面を右クリックし、[モデルからデータベースを生成…]を選択します。

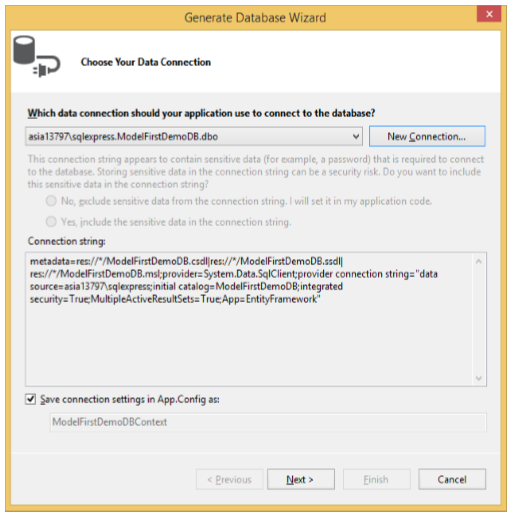
Step 2 − [新しい接続...]をクリックして、既存のデータベースを選択するか、新しい接続を作成できます。

Step 3 −新しいデータベースを作成するには、[新しい接続]をクリックします…

Step 4 −サーバー名とデータベース名を入力します。

Step 5 − [次へ]をクリックします。

Step 6− [完了]をクリックします。これにより、プロジェクトに* .edmx.sqlファイルが追加されます。Visual Studioで.sqlファイルを開き、右クリックして[実行]を選択すると、DDLスクリプトを実行できます。

Step 7 −データベースに接続するために以下のダイアログが表示されます。

Step 8 −正常に実行されると、次のメッセージが表示されます。

Step 9 −サーバーエクスプローラーに移動すると、データベースが指定された3つのテーブルで作成されていることがわかります。

次に、モデルを交換して、DbContextAPIを利用するコードを生成する必要があります。
Step 1 − EFデザイナでモデルの空の場所を右クリックし、[コード生成アイテムの追加…]を選択します。

次の[新しいアイテムの追加]ダイアログが開きます。

Step 2 −中央のペインでEF 6.x DbContext Generatorを選択し、[名前]フィールドにModelFirstDemoModelと入力します。
Step 3 −ソリューションエクスプローラーで、ModelFirstDemoModel.Context.ttおよびModelFirstDemoModel.ttテンプレートが生成されていることがわかります。

ModelFirstDemoModel.Contextは、DbCcontextとオブジェクトセットを生成します。これらを返し、クエリに使用できます。たとえば、コンテキスト、学生、コースなどです。
もう1つのテンプレートは、Student、Coursesなどのすべてのタイプを処理します。以下は、エンティティモデルから自動的に生成されるStudentクラスです。

以下は、一部のデータが入力され、データベースから取得されるC#コードです。
using System;
using System.Linq;
namespace EFModelFirstDemo {
class Program {
static void Main(string[] args) {
using (var db = new ModelFirstDemoDBContext()) {
// Create and save a new Student
Console.Write("Enter a name for a new Student: ");
var firstName = Console.ReadLine();
var student = new Student {
StudentID = 1,
FirstName = firstName
};
db.Students.Add(student);
db.SaveChanges();
var query = from b in db.Students
orderby b.FirstName select b;
Console.WriteLine("All student in the database:");
foreach (var item in query) {
Console.WriteLine(item.FirstName);
}
Console.WriteLine("Press any key to exit...");
Console.ReadKey();
}
}
}
}上記のコードを実行すると、次の出力が返されます。
Enter a name for a new Student:
Ali Khan
All student in the database:
Ali Khan
Press any key to exit...理解を深めるために、上記の例を段階的に実行することをお勧めします。