Excelマクロ-ユーザーフォーム
場合によっては、他の人から繰り返し情報を収集しなければならないことがあります。Excel VBAは、このタスクを処理する簡単な方法を提供します-UserForm。あなたが記入する他のフォームと同様に、UserFormは、どのような情報が提供されるかを簡単に理解できるようにします。UserFormは、提供されるコントロールが自明であり、必要に応じて追加の指示が伴うという点でユーザーフレンドリーです。
UserFormの主な利点は、情報を入力する内容と方法に費やす時間を節約できることです。
ユーザーフォームの作成
ユーザーフォームを作成するには、次の手順に従います-
- リボンの[開発者]タブをクリックします。
- VisualBasicをクリックします。ブックのVisualBasicウィンドウが開きます。
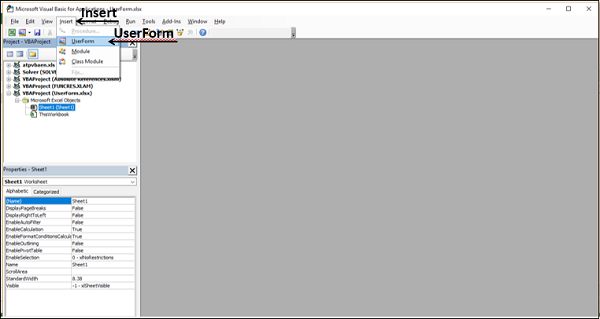
- [挿入]をクリックし、
- ドロップダウンリストから[ユーザーフォーム]を選択します。

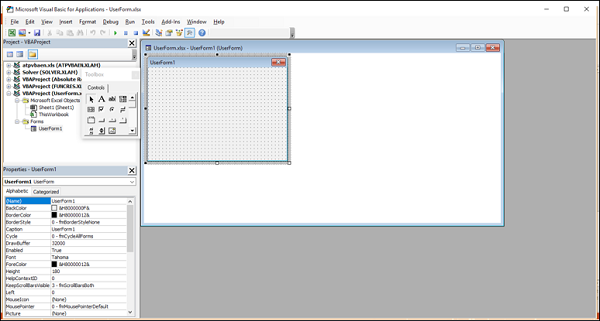
ユーザーフォームがウィンドウの右側に表示されます。

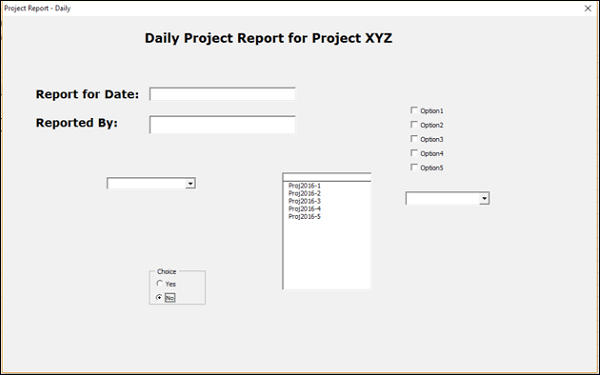
ユーザーフォームを理解する
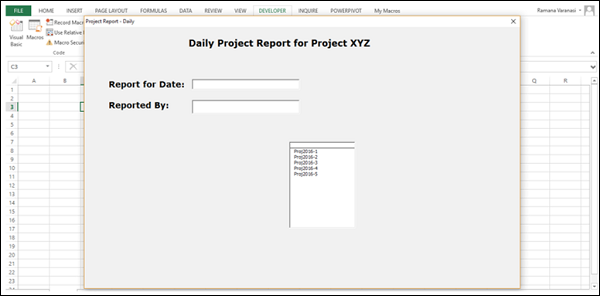
UserForm.xlsx –UserForm1ウィンドウを最大化します。
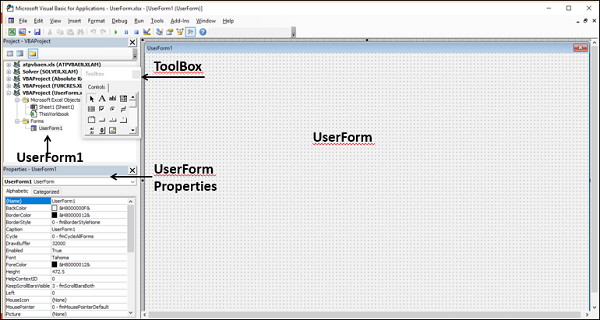
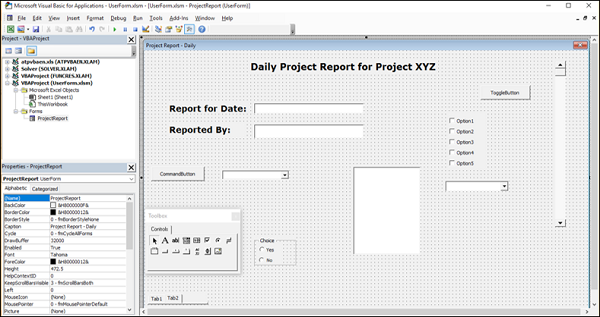
これでデザインモードになりました。ユーザーフォームにコントロールを挿入し、それぞれのアクションのコードを記述できます。コントロールはツールボックスで使用できます。ユーザーフォームのプロパティは、[プロパティ]ウィンドウにあります。UserForm1(ユーザーフォームのキャプション)は、プロジェクトエクスプローラーのフォームの下に表示されます。

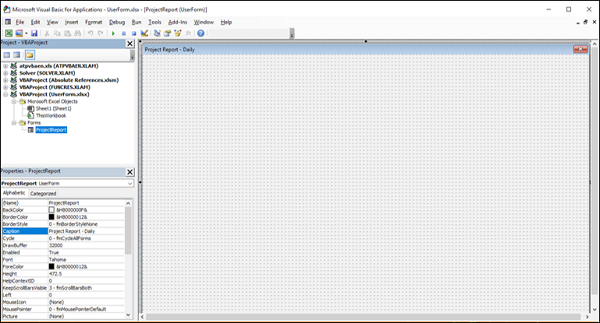
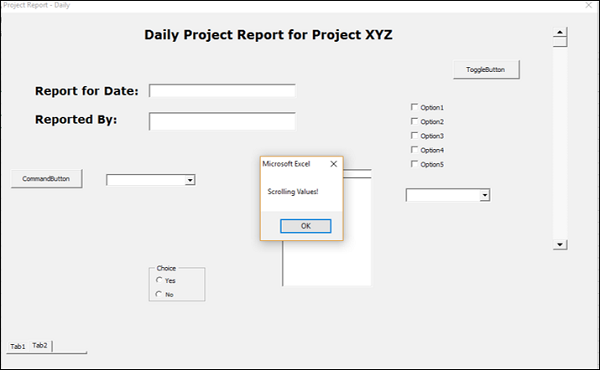
- プロパティウィンドウで、ユーザーフォームのキャプションをプロジェクトレポート–毎日に変更します。
- ユーザーフォームの名前をProjectReportに変更します。

変更は、ユーザーフォーム、プロパティ、およびプロジェクトエクスプローラーに反映されます。
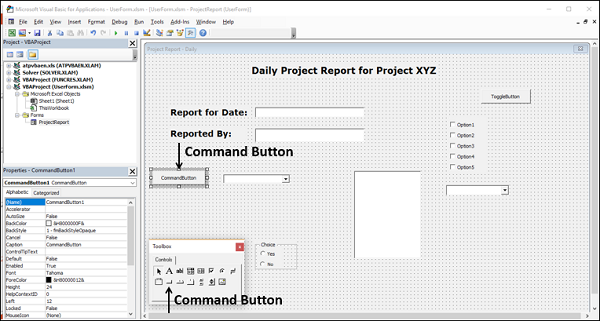
ToolBoxのコントロール
ユーザーフォームにはさまざまなコンポーネントがあります。いずれかのコンポーネントをクリックすると、情報を提供する内容と方法についての説明が表示されるか、選択するオプション(選択肢)が表示されます。これらはすべて、ユーザーフォームのツールボックスにあるActiveXコントロールによって提供されます。
Excelには、フォームコントロールとActiveXコントロールの2種類のコントロールがあります。これら2種類のコントロールの違いを理解する必要があります。
フォームコントロール
フォームコントロールは、Excelバージョン5.0以降の以前のバージョンのExcelと互換性のあるExcel独自のコントロールです。フォームコントロールは、XLMマクロシートで使用するためにも設計されています。
フォームコントロールを使用してマクロを実行できます。既存のマクロをコントロールに割り当てたり、新しいマクロを書き込んだり記録したりできます。コントロールをクリックすると、マクロ。ワークシートのフォームコントロールからコマンドボタンを挿入してマクロを実行する方法については、すでに学習しました。ただし、これらのコントロールをユーザーフォームに追加することはできません。
ActiveXコントロール
ActiveXコントロールはVBAユーザーフォームで使用できます。ActiveXコントロールには、外観、動作、フォント、その他の特性をカスタマイズするために使用できる広範なプロパティがあります。
UserFormToolBoxには次のActiveXコントロールがあります-
- Pointer
- Label
- TextBox
- ComboBox
- ListBox
- CheckBox
- OptionButton
- Frame
- ToggleButton
- CommandButton
- TabStrip
- MultiPage
- ScrollBar
- SpinButton
- Image
これらのコントロールに加えて、Visual Basicは、メッセージを表示したり、ユーザーにアクションを要求したりするために使用できるMsgBox関数を提供します。
次のいくつかのセクションでは、これらのコントロールとMsgBoxについて理解します。次に、ユーザーフォームの設計に必要なこれらのコントロールを選択できるようになります。
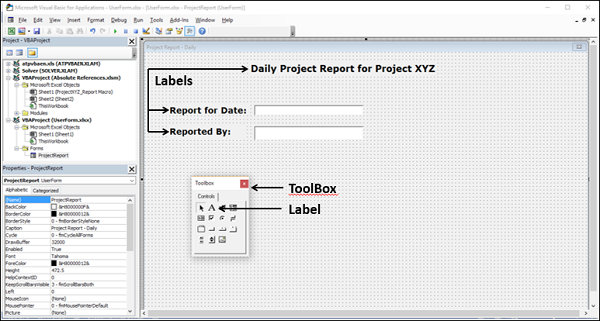
ラベル
タイトル、キャプション、簡単な説明などの説明テキストを表示することで、識別目的でラベルを使用できます。
Example

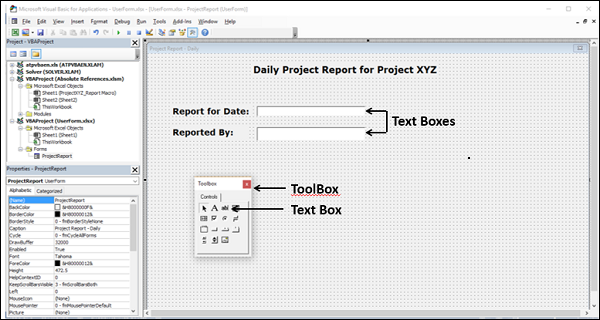
テキストボックス
長方形のボックスであるTextBoxを使用して、テキストを入力、表示、または編集できます。TextBoxを、読み取り専用情報を表示する静的テキストフィールドとして使用することもできます。
Example

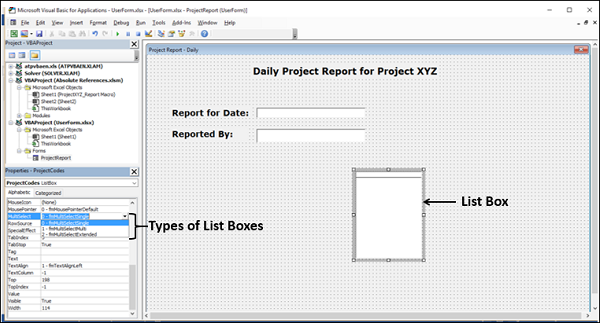
リストボックス
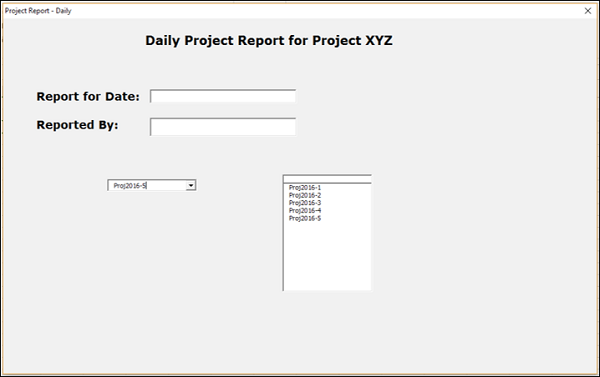
リストボックスを使用して、ユーザーが選択できる1つ以上のテキスト項目のリストを表示できます。リストボックスを使用して、数や内容が異なる多数の選択肢を表示します。
- ユーザーフォームにリストボックスを挿入します。
- リストボックスをクリックします。
- リストボックスの[プロパティ]ウィンドウに「名前のProjectCodes」と入力します。
リストボックスには3つのタイプがあります-
Single-selection List box−単一選択リストボックスでは、1つの選択肢しか使用できません。この場合、リストボックスはオプションボタンのグループに似ていますが、リストボックスが多数のアイテムをより効率的に処理できる点が異なります。
Multiple selection List Box −複数選択リストボックスは、1つの選択肢または隣接する(隣接する)選択肢のいずれかを有効にします。
Extended-selection List Box −拡張選択リストボックスは、1つの選択肢、連続した選択肢、および連続していない(またはばらばらの)選択肢を有効にします。
[プロパティ]ウィンドウから、これらのタイプのリストボックスのいずれかを選択できます。

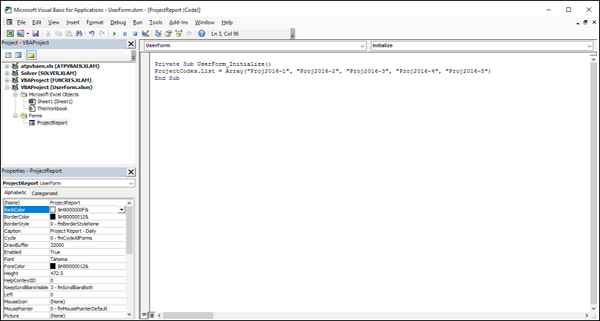
- ユーザーフォームを右クリックします。
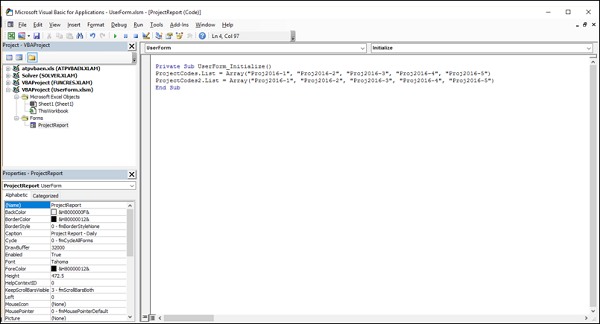
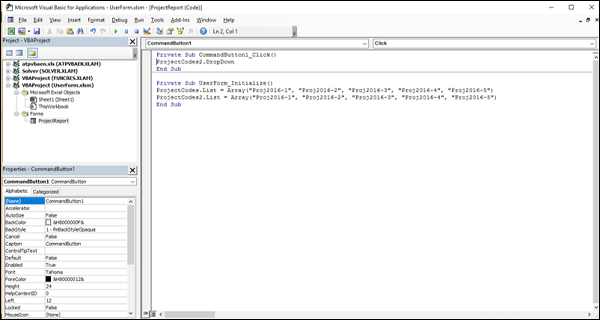
- ドロップダウンリストから[コードの表示]を選択します。UserFormのコードウィンドウが開きます。
- コードウィンドウの右上のボックスで[初期化]をクリックします。
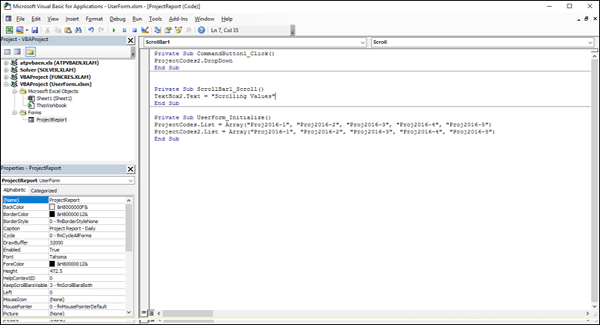
- Private Sub UserForm_Initialize()の下に次のように入力します。
ProjectCodes.List = Array ("Proj2016-1", "Proj2016-2", "Proj2016-3", "Proj20164", "Proj2016-5")
- リボンの[実行]タブをクリックします。
- ドロップダウンリストから[サブ/ユーザーフォームの実行]を選択します。

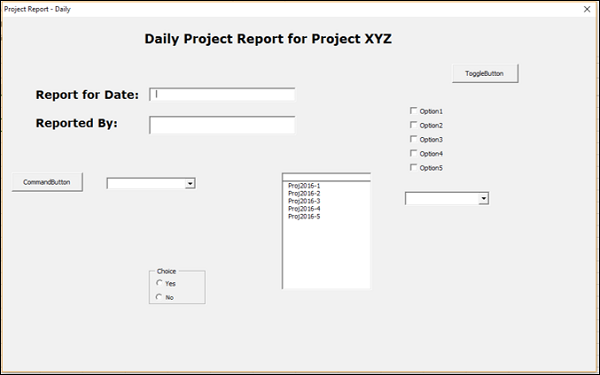
次に、リスト内のアイテムを選択する際のアクションのコードを記述できます。それ以外の場合は、選択したテキストを表示するだけで済みます。これは、レポートにプロジェクトコードを入力する場合です。
コンボボックス
使用できます ComboBoxテキストボックスとリストボックスを組み合わせて、ドロップダウンリストボックスを作成します。コンボボックスはリストボックスよりもコンパクトですが、ユーザーが下矢印をクリックしてアイテムのリストを表示する必要があります。コンボボックスを使用して、リストから1つのアイテムのみを選択します。
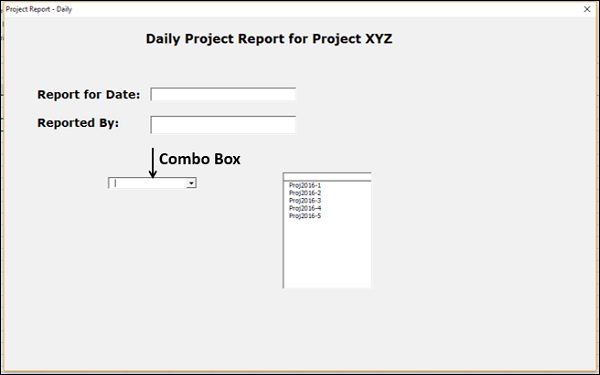
- ユーザーフォームにComboBoxを挿入します。
- ComboBoxをクリックします。
- ComboBoxの[プロパティ]ウィンドウで、[名前]に「ProjectCodes2」と入力します。

- ユーザーフォームを右クリックします。
- ドロップダウンリストから[コードの表示]を選択します。
- UserFormのコードウィンドウが開きます。
以下のように入力します。
ProjectCodes2.List = Array ("Proj2016-1", "Proj2016-2", "Proj2016-3", "Proj20164", "Proj2016-5")
- リボンの[実行]タブをクリックします。
- ドロップダウンリストから[サブ/ユーザーフォームの実行]を選択します。

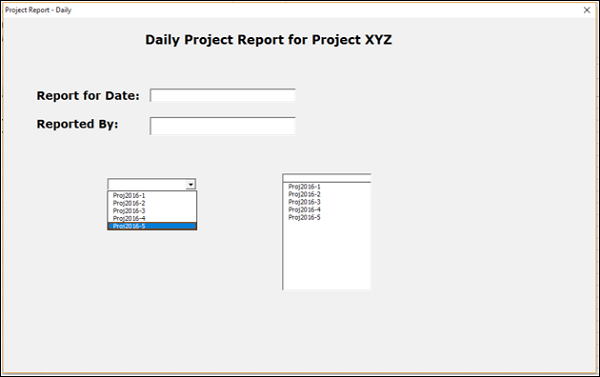
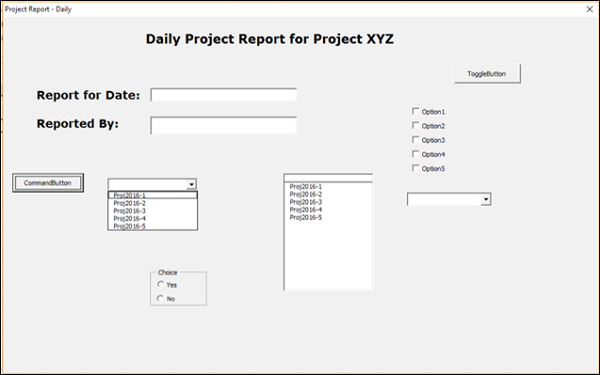
下矢印をクリックして、アイテムのリストを表示します。

必要なアイテム、たとえばProject2016-5をクリックします。選択したオプションがコンボボックスに表示されます。

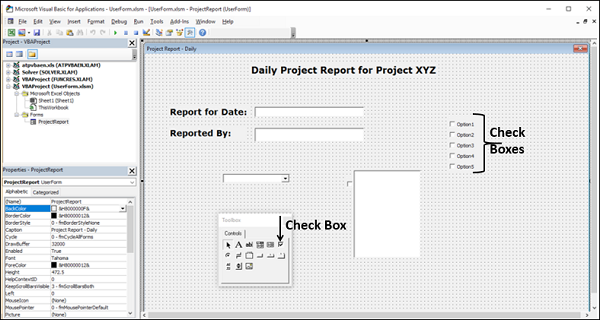
チェックボックス
チェックボックスを使用して、ボックスをクリックすると表示される1つ以上のオプションを選択できます。オプションにはラベルが付いており、選択されているオプションを明確に視覚化できます。
チェックボックスには2つの状態があります-
- 選択済み(オン)、ボックス内のチェックマークで示されます
- クリアされた(オフにされた)、クリアボックスで示されます
スペースを節約するために、コンボボックスのオプションを選択するためのチェックボックスを使用できます。このような場合、チェックボックスは3番目の状態を持つこともできます-
混合。オン状態とオフ状態の組み合わせを意味し、ボックス内の黒い点で示されます。これは、チェックボックス付きのコンボボックスで複数の選択を示すために表示されます。
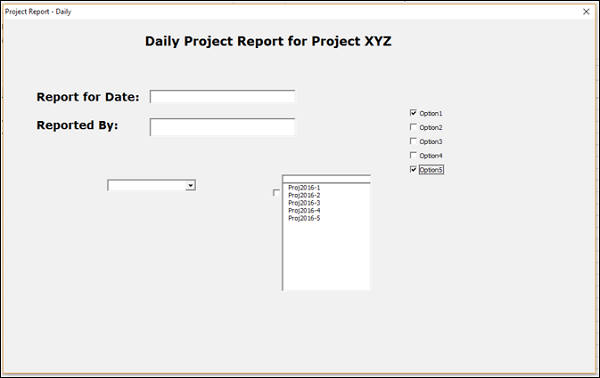
以下に示すように、ユーザーフォームにチェックボックスを挿入します。

- リボンの[実行]タブをクリックします。
- ドロップダウンリストから[サブ/ユーザーフォームの実行]を選択します。
- 選択したオプションのボックスをクリックします。

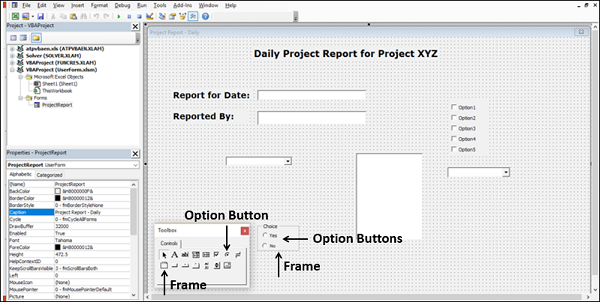
OptionButton
ラジオボタンとも呼ばれるオプションボタンを使用して、相互に排他的な選択肢の限られたセット内で1つの選択肢を作成できます。オプションボタンは通常、グループボックスまたはフレームに含まれています。
オプションボタンは小さな円で表されます。オプションボタンは、次の2つの状態のいずれかになります-
- 選択済み(オン)、円内のドットで示されます
- クリア(オフ)、空白で示されます
フレーム
グループボックスとも呼ばれるフレームコントロールを使用して、関連するコントロールを1つのビジュアルユニットにグループ化できます。通常、オプションボタン、チェックボックス、または密接に関連するコンテンツは、フレームコントロールにグループ化されます。
フレームコントロールは、オプションのラベルが付いた長方形のオブジェクトで表されます。
「Choice」というキャプション付きのフレームを挿入します。
フレームコントロールに「はい」と「いいえ」のキャプションが付いた2つのオプションボタンを挿入します。[はい]と[いいえ]のオプションは相互に排他的です。

- リボンの[実行]タブをクリックします。
- ドロップダウンリストから[サブ/ユーザーフォームの実行]を選択します。
- 選択したオプションをクリックします。

ToggleButton
トグルボタンを使用して、「はい」や「いいえ」などの状態、またはオンやオフなどのモードを示すことができます。ボタンをクリックすると、有効状態と無効状態が切り替わります。
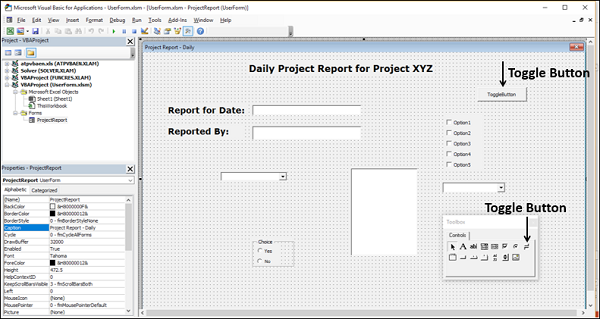
以下に示すように、ユーザーフォームにトグルボタンを挿入します-

リボンの[実行]タブをクリックします。
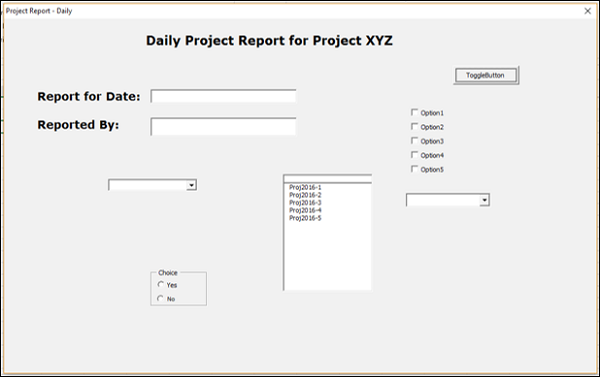
ドロップダウンリストから[サブ/ユーザーフォームの実行]を選択します。トグルボタンはデフォルトで有効な状態になります。

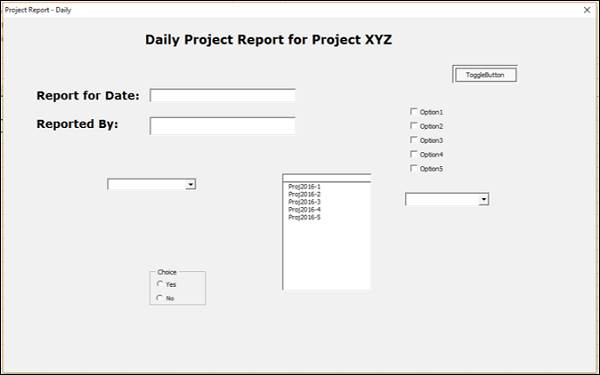
トグルボタンをクリックします。トグルボタンは無効になります。

トグルボタンをもう一度クリックすると、有効になります。
CommandButton
コマンドボタンを使用して、ユーザーがクリックしたときにいくつかのアクションを実行するマクロを実行できます。ワークシートのコマンドボタンを使用してマクロを実行する方法については、すでに学習しました。
コマンドボタンは、プッシュボタンとも呼ばれます。以下に示すように、ユーザーフォームにコマンドボタンを挿入します-

- コマンドボタンを右クリックします。
- サブCommandbutton1_click()に次のコードを入力します。
ProjectCodes2.DropDown
- リボンの[実行]タブをクリックします。
- ドロップダウンリストから[サブ/ユーザーフォームの実行]を選択します。

コマンドボタンをクリックします。コードに記述したアクションであるため、コンボボックスのドロップダウンリストが開きます。

TabStrip
ユーザーフォームのExcelタブに似たタブストリップを挿入できます。
スクロール・バー
スクロールバーを使用して、スクロール矢印をクリックするか、スクロールボックスをドラッグして、値の範囲をスクロールできます。
スクロールバーを必要な位置に描画してユーザーフォームに挿入し、スクロールバーの長さを調整します。

- スクロールバーを右クリックします。
- ドロップダウンリストから[コードの表示]を選択します。コードウィンドウが開きます。
- サブScrollBar1_Scroll()の下に次の行を追加します。
TextBox2.Text = "Scrolling Values"
- リボンの[実行]タブをクリックします。
- ドロップダウンリストから[サブ/ユーザーフォームの実行]を選択します。

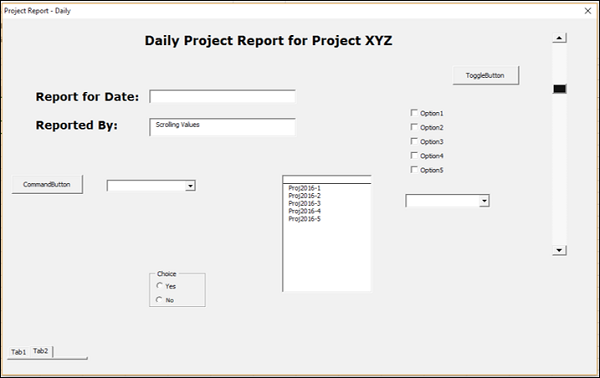
スクロールボックスをドラッグします。スクロールバーのスクロールのアクションとして指定したテキスト–スクロール値がテキストボックスに表示されます。

MsgBox()
MsgBox()関数を使用して、何かをクリックしたときにメッセージを表示できます。ガイドライン、情報、警告、エラーアラートなどが考えられます。
たとえば、スクロールボックスのスクロールを開始すると、値がスクロールされているというメッセージを表示できます。

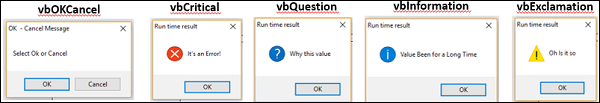
メッセージボックスアイコンの表示
特定のメッセージを表すメッセージボックスアイコン表示を使用できます。目的に合わせて複数のメッセージボックスアイコンがあります-
- ScrollBar1_scrollの下に次のコードを入力します。
MsgBox "Select Ok or Cancel", vbOKCancel, "OK - Cancel Message"
MsgBox "It's an Error!", vbCritical, "Run time result"
MsgBox "Why this value", vbQuestion, "Run time result"
MsgBox "Value Been for a Long Time", vbInformation, "Run time result"
MsgBox "Oh Is it so", vbExclamation, "Run time result"- リボンの[実行]タブをクリックします。
- ドロップダウンリストから[サブ/ユーザーフォームの実行]を選択します。
- スクロールボックスをドラッグします。
次のメッセージボックスが連続して表示されます。

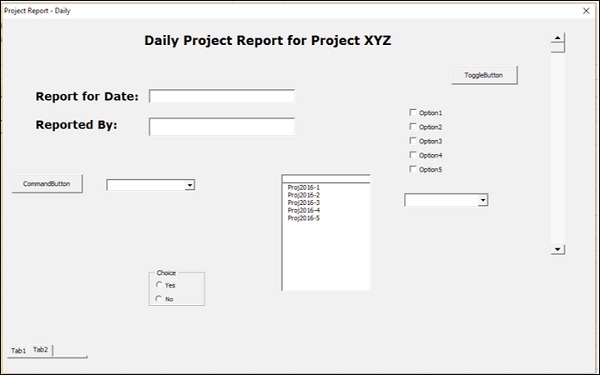
ユーザーフォームのデザイン
これで、ユーザーフォームで使用できるさまざまなコントロールについて理解できました。コントロールを選択し、必要に応じてグループ化し、意味のある順序に従ってユーザーフォームに配置します。必要なアクションを、それぞれのコントロールに対応するコードとして記述します。
UserFormの例については、このチュートリアルライブラリのVBAチュートリアルを参照してください。